#App Development in 2024
Explore tagged Tumblr posts
Text
Explore the world of Grocery Delivery App Development with our comprehensive step-by-step guide by Inwizards experts. Uncover valuable insights and expert tips to turn your grocery delivery app idea into a reality. From conceptualization to implementation, trust our experienced developers to guide you through every phase of the development process. Elevate your app development journey with Inwizards and create a seamless and efficient grocery delivery experience for your users.
#mobile application development#app development#mobile app development industry#web app development#mobile app development#mobile app development service#app developers#app development services#app development company#inwizards software technology#app development agency#Grocery Delivery App Development#Grocery Delivery App#Grocery Delivery App Development in 2024#App Development in 2024#Online Grocery Delivery App#.
0 notes
Text
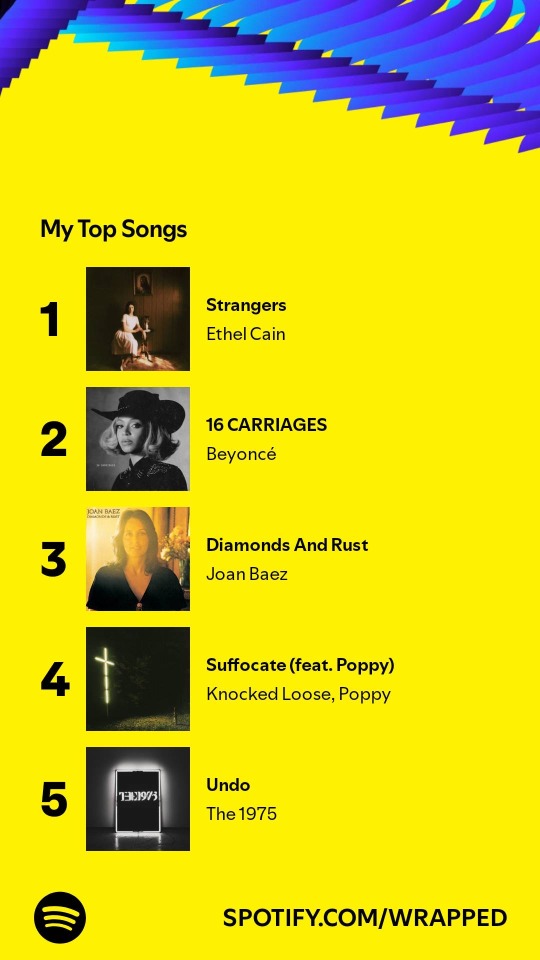
spotify wrapped 2024
it‘s finally here omg! archiving it on here again like last year :)
a few thoughts beforehand: is it just me or was this year kinda lacking? normally there’s always an extra, “special” category like in 2023 or 2022 the “you listened like this city”, but nothing really like that this year. felt a bit lacklustre
especially since there’s also no genre ranking I WANT MY TOP 5 GENRES where are they fjfjfkfkfk
anyway










#spotify wrapped#spotify wrapped 2024#i love how you can see that may was the month i coped with hating work by exclusively listening to metal😭#suffocate by knocked loose feat. poppy was my anthem#kinda sad that joan baez missed out on my top spot but maybe next year#also why the fuck is the glee cast there again?? istg every year and i don't even listen to glee music a lot#also exposing myself as a elisabeth 2012 listener 🤡#i promise i developed elisabeth consciousness this year#pretty satisfied with my top 5 songs tho😌 love all of them#i'd maybe put 16 carriages a bit lower#but other than that i totally agree haha#discovery of the year was definitely joan baez for me :)#love her#wrapped#wrapped 2024#as always please share your spotify/other music app wrapped! i love looking at them
3 notes
·
View notes
Text
Component Libraries: Should You Build Your Own or Use a Prebuilt One?

Component libraries are a vital tool in web application development in maintaining uniform design, shortening the time taken to develop web applications and improving reusability of the code. Some developers find this dilemma; should they create a component library or use an existing one? In addition, they help reduce the struggle while building well-designed and interactive websites because of the availability of animation-oriented UIs such as Accentricity UI among others. Now, let’s get more to the point in order to help you find the right way.
What is a Component Library?
Component libraries are collections of reusable UI elements such as buttons, forms, modals, and more— and are intended to reuse the components across several projects. Such libraries not only guarantee a consistent look of an application but also save time and costs during its implementation because the elements have been already coded. So, there's no need to build components from scratch.
Prebuilt Component Libraries

Prebuilt Component Libraries
Prebuilt component libraries are the ready-made collections of different UI components that are specifically designed and optimized for common use cases that developers can face during development. Some well-known examples include:
Material-UI (MUI):
A library based on React and it follows Google's Material-UI design, MUI allows a comprehensive set of components customization.
Ant Design:
It's an UI design system framework for enterprise-level products, ant design offers built-in themes and a rich set of UI components.
Bootstrap:
It's an widely-used CSS framework that provides basic components and a responsive grid system.
Pros of Prebuilt Libraries :
Rapid Development: Prebuilt libraries save a lot of time of the developers by providing pre-designed reusable components that you can quickly integrate into your project.
Standardized Design: They help ensure a consistent user experience across different screens and features.
Community Support: Many prebuilt libraries come with robust community support, providing a wealth of tutorials, plugins, and enhancements.
Cons of Prebuilt Libraries
Limited Customization: Customizing components to fit your unique design can sometimes be difficult, leading to constraints on flexibility.
Performance Overhead: Many prebuilt libraries come with extra features you may not need, which can bloat your codebase.

Pros And Cons of Prebuilt Libraries
Animation-Centric Libraries: Bringing UIs to Life
In recent years, a new category of libraries has emerged, specifically focused on providing built-in animations and smooth UI transitions. These libraries not only offer pre-designed components but also emphasize adding dynamic, interactive features to web applications.
Here are some popular examples of animation-focused libraries:
Lottie
Category: Animation Integration Library

Lottie:The industry standard for motion design
What it Offers: Lottie allows you to render animations created in Figma or Adobe After Effects as JSON files using the built-in plugins. These animations are then rendered natively on the web, offering high-quality motion without a heavy performance impact.
Why It’s Useful: Lottie is perfect for apps or websites requiring rich, scalable animations that are lightweight. It’s commonly used for logos, loading animations, and subtle UI effects. Unlike other component libraries, it focuses purely on bringing visual design elements from tools like Figma & After Effects into the web environment.
Accentricity UI
Category: Hybrid Component and Animation Library
What it Offers:
Accentricity UI combines traditional UI components with built-in support for smooth animations and transitions. It offers a wide range of components like buttons, forms, modals, and navigation menus, but with an added layer of predefined animations, making it easier to create interactive, dynamic interfaces.
In addition to these standard components, Accentricity UI provides responsive behaviors and subtle animation effects like hover states, fade-ins, and sliding transitions that enhance user engagement. The library's components are fully customizable, allowing developers to easily adjust animation timings, easing functions, and durations to match the look and feel of their brand, ensuring both visual appeal and performance across devices.
Why It’s Useful:
Think about it, what would be easy for a dev? Making a custom component with tons of animation which the dev has to write from scratch and polish it before the deadline or use a library, where the dev can make use of the library with the built-in support to combine the custom designed elements with smooth animations and transitions offered by the library.
It’s particularly helpful for developers who want the convenience of a prebuilt library but need polished, built-in animations to enhance user experience without writing complex animation code from scratch.
Framer Motion
Category: Animation-focused Component Library (React)

Framer Motion
What it Offers:
Framer Motion is a powerful library for React that allows you to create fluid animations and micro interactions with minimal effort. It supports interactive features like drag, scroll, and spring-based animations, which makes it ideal for interactive & highly animated UIs. It also provides easy-to-use APIs for gesture-based animations and layout transitions, offering developers extensive control over complex animations while maintaining simplicity in implementation.
Why It’s Useful:
Framer Motion combines the simplicity of component libraries with the flexibility of advanced animation frameworks, making it easy to enhance user interfaces with dynamic visual effects. It’s a great choice for React developers who want to integrate animation without compromising performance or adding significant overhead. With its built-in optimizations for smooth rendering, Framer Motion ensures high-quality animations that enhance both usability and visual appeal.
Should You Use Prebuilt Animation Libraries?
The role of animations is really important in web applications to enhance the UX(user experience), by making interfaces feel more fluid and interactive makes user's remember the website due to its great experience. Since users are constantly getting used to smooth effects, micro-interaction and dynamic feedback, animations are no longer viewed as a good to have feature but are rather considered as a must have feature. Prebuilt animation libraries like Framer Motion and GSAP (GreenSock Animation Platform) simplify this process by providing powerful, flexible tools that allow developers to integrate complex animations without having to manually manage every aspect of motion or dive deep into animation theory.
Advantages of Animation-Centric Libraries

Advantages of Animation-Centric Libraries
Ease of Use
Prebuilt animation libraries abstract away the complexities of coding animations from scratch. Without manually writing keyframes, easing functions, or browser-optimized transitions, developers can simply use predefined APIs to implement fluid animations. This drastically reduces development time, as many animation details are handled by the library, letting developers focus on building features and interactions rather than tweaking animations for performance or cross-browser compatibility. For example, with a few lines of code, animations can be applied to any UI element, making the development process much more efficient.
Advanced Features
Many animation libraries offer advanced features that go far beyond basic transitions like fade-ins and slide animations. These include timeline control, scroll-triggered animations, physics-based interactions, and even 3D transformations. For instance, timeline control allows developers to create synchronized sequences of animations, which can be used to create smooth, coordinated interactions across multiple elements. Scroll-based animations enhance user engagement by triggering effects as the user scrolls, perfect for parallax websites or content reveal effects. Physics-based animations, such as spring-based drag-and-drop or object bouncing, add natural, realistic movement to interactive elements, elevating the overall experience. Additionally, 3D transformations provide extensive control over how objects rotate, scale, or move in three-dimensional space, something that is cumbersome to achieve with native CSS alone.
See What Happens Next
#webdevelopement#werbooz#own website#build vs prebuilt component library#custom UI components#prebuilt UI libraries#web development#Material-UI#Ant Design#Bootstrap#Framer Motion#Accentricity UI#animation libraries#best UI libraries 2024#component library pros and cons#web app development#UI design optimization#web performance#web development trends
2 notes
·
View notes
Text
Non-fiction books that explore AI's impact on society - AI News
New Post has been published on https://thedigitalinsider.com/non-fiction-books-that-explore-ais-impact-on-society-ai-news/
Non-fiction books that explore AI's impact on society - AI News
.pp-multiple-authors-boxes-wrapper display:none; img width:100%;
Artificial Intelligence (AI) is code or technologies that perform complex calculations, an area that encompasses simulations, data processing and analytics.
AI has increasingly grown in importance, becoming a game changer in many industries, including healthcare, education and finance. The use of AI has been proven to double levels of effectiveness, efficiency and accuracy in many processes, and reduced cost in different market sectors.
AI’s impact is being felt across the globe, so, it is important we understand the effects of AI on society and our daily lives.
Better understanding of AI and all that it does and can mean can be gained from well-researched AI books.
Books on AI provide insights into the use and applications of AI. They describe the advancement of AI since its inception and how it has shaped society so far. In this article, we will be examining recommended best books on AI that focus on the societal implications.
For those who don’t have time to read entire books, book summary apps like Headway will be of help.
Book 1: “Superintelligence: Paths, Dangers, Strategies” by Nick Bostrom
Nick Bostrom is a Swedish philosopher with a background in computational neuroscience, logic and AI safety.
In his book, Superintelligence, he talks about how AI can surpass our current definitions of intelligence and the possibilities that might ensue.
Bostrom also talks about the possible risks to humanity if superintelligence is not managed properly, stating AI can easily become a threat to the entire human race if we exercise no control over the technology.
Bostrom offers strategies that might curb existential risks, talks about how Al can be aligned with human values to reduce those risks and suggests teaching AI human values.
Superintelligence is recommended for anyone who is interested in knowing and understanding the implications of AI on humanity’s future.
Book 2: “AI Superpowers: China, Silicon Valley, and the New World Order” by Kai-Fu Lee
AI expert Kai-Fu Lee’s book, AI Superpowers: China, Silicon Valley, and the New World Order, examines the AI revolution and its impact so far, focusing on China and the USA.
He concentrates on the competition between these two countries in AI and the various contributions to the advancement of the technology made by each. He highlights China’s advantage, thanks in part to its larger population.
China’s significant investment so far in AI is discussed, and its chances of becoming a global leader in AI. Lee believes that cooperation between the countries will help shape the future of global power dynamics and therefore the economic development of the world.
In thes book, Lee states AI has the ability to transform economies by creating new job opportunities with massive impact on all sectors.
If you are interested in knowing the geo-political and economic impacts of AI, this is one of the best books out there.
Book 3: “Life 3.0: Being Human in the Age of Artificial Intelligence” by Max Tegmark
Max Tegmark’s Life 3.0 explores the concept of humans living in a world that is heavily influenced by AI. In the book, he talks about the concept of Life 3.0, a future where human existence and society will be shaped by AI. It focuses on many aspects of humanity including identity and creativity.
Tegmark envisions a time where AI has the ability to reshape human existence. He also emphasises the need to follow ethical principles to ensure the safety and preservation of human life.
Life 3.0 is a thought-provoking book that challenges readers to think deeply about the choices humanity may face as we progress into the AI era.
It’s one of the best books to read if you are interested in the ethical and philosophical discussions surrounding AI.
Book 4: “The Fourth Industrial Revolution” by Klaus Schwab
Klaus Martin Schwab is a German economist, mechanical engineer and founder of the World Economic Forum (WEF). He argues that machines are becoming smarter with every advance in technology and supports his arguments with evidence from previous revolutions in thinking and industry.
He explains that the current age – the fourth industrial revolution – is building on the third: with far-reaching consequences.
He states use of AI in technological advancement is crucial and that cybernetics can be used by AIs to change and shape the technological advances coming down the line towards us all.
This book is perfect if you are interested in AI-driven advancements in the fields of digital and technological growth. With this book, the role AI will play in the next phases of technological advancement will be better understood.
Book 5: “Weapons of Math Destruction: How Big Data Increases Inequality and Threatens Democracy” by Cathy O’Neil
Cathy O’Neil’s book emphasises the harm that defective mathematical algorithms cause in judging human behaviour and character. The continual use of maths algorithms promotes harmful results and creates inequality.
An example given in the book is of research that proved bias in voting choices caused by results from different search engines.
Similar examination is given to research that focused Facebook, where, by making newsfeeds appear on users’ timelines, political preferences could be affected.
This book is best suited for readers who want to adventure in the darker sides of AI that wouldn’t regularly be seen in mainstream news outlets.
Book 6: “The Age of Em: Work, Love, and Life when Robots Rule the Earth” by Robin Hanson
An associate professor of economics at George Mason University and a former researcher at the Future of Humanity Institute of Oxford University, Robin Hanson paints an imaginative picture of emulated human brains designed for robots. What if humans copied or “emulated” their brains and emotions and gave them to robots?
He argues that humans who become “Ems” (emulations) will become more dominant in the future workplace because of their higher productivity.
An intriguing book for fans of technology and those who love intelligent predictions of possible futures.
Book 7: “Architects of Intelligence: The truth about AI from the people building it” by Martin Ford
This book was drawn from interviews with AI experts and examines the struggles and possibilities of AI-driven industry.
If you want insights from people actively shaping the world, this book is right for you!
CONCLUSION
These books all have their unique perspectives but all point to one thing – the advantages of AI of today will have significant societal and technological impact. These books will give the reader glimpses into possible futures, with the effects of AI becoming more apparent over time.
For better insight into all aspects of AI, these books are the boosts you need to expand your knowledge. AI is advancing quickly, and these authors are some of the most respected in the field. Learn from the best with these choice reads.
#2024#ai#ai news#ai safety#Algorithms#Analytics#applications#apps#Article#artificial#Artificial Intelligence#author#background#Bias#Big Data#book#Books#brains#Building#change#China#code#competition#creativity#data#data processing#Democracy#development#double#dynamics
2 notes
·
View notes
Text

🌼 Celebrate the divine grace of Lord Rama on this auspicious Ram Navami! 🙏 Embrace the virtues of courage, compassion, and righteousness inspired by his life. May this sacred day bring blessings, peace, and prosperity to you and your loved ones. Happy Ram Navami! ✨ 🌐 Learn more: https://greyspacecomputing.com/ #RamNavami #Blessings #Greyspacecomputing #RamNavami2024 #DivineGrace #SpiritualCelebration
2 notes
·
View notes
Text

sit.
#sit.#sit#App#meditation#Rafał Pastuszak#product developer#zen#dark#timer#typography#type#typeface#font#EB Garamond#2024#Week 02#website#web design#inspire#inspiration#happywebdesign
3 notes
·
View notes
Text

Summer Internship Program 2024
For More Details Visit Our Website - internship.learnandbuild.in
#machine learning#programming#python#linux#data science#data scientist#frontend web development#backend web development#salesforce admin#salesforce development#cloud AI with AWS#Internet of things & AI#Cyber security#Mobile App Development using flutter#data structures & algorithms#java core#python programming#summer internship program#summer internship program 2024
2 notes
·
View notes
Text
🌟 Embracing the Future of Mobile App Development 🌟
Hey Tumblr fam! 📱✨ As we dive into 2024, the world of mobile app development is buzzing with exciting trends that are shaping the way we interact with technology. Here’s a glimpse into what’s on the horizon:
AI & Machine Learning: Apps are getting smarter, thanks to AI and ML, offering personalized experiences and predictive insights.
5G Revolution: With 5G, expect faster speeds and enhanced capabilities for apps, paving the way for immersive AR, VR, and IoT applications.
Cross-Platform Development: Tools like Flutter and React Native make it easier to develop apps that work seamlessly across different devices and platforms.
AR & VR Experiences: From virtual shopping to interactive gaming, AR and VR are transforming how users engage with apps.
Blockchain Integration: Enhancing security and transparency in mobile apps through decentralized solutions.
IoT Connectivity: Apps that connect with smart devices, offering seamless control and monitoring.
Progressive Web Apps (PWAs): Combining the best of web and mobile apps for a responsive and engaging user experience.
Enhanced Mobile Security: Biometric authentication, encryption, and secure APIs to protect user data.
Wearable Tech Integration: Apps that sync with smartwatches and fitness trackers, offering personalized health insights.
Voice-Activated Interfaces: Hands-free interaction with apps through virtual assistants like Siri and Alexa.
💡 Want to dive deeper into the world of mobile app development? Check out this insightful article on Warticles.com. It covers the top 10 key features to consider when choosing the best mobile app builder.
And if you’re thinking of building your own app, explore MageNative- Mobile App Builder on Shopify! It’s packed with features to streamline your development process.

Stay tuned for more updates and insights on technology trends. Follow for the latest in mobile app development and beyond! 📲💬
1 note
·
View note
Text
Necesito ayuda para comprarle un regalo a mi mamá porfavor unirse con el link de abajo y registrarse 😭😭😭 me ayudarían infinitamente y devuelvo cualquier ayuda
ADEMAS LE DA BENEFICIOS A USTEDES!!!
5 notes
·
View notes
Text
TOP BLOCKCHAIN TRENDS FOR 2024
Solution about,
custom blockchain development company
fintech app development company
digital wallet app development company
Our Other Blogs, Highen Fintech Blogs
#blockchain trends#blockchain#fintech#fintech app development#lending software development company#digitalcurrency#digital wallet app development#mobile app development#technology#application#software#blockchain technology#trends#2024#blog
2 notes
·
View notes
Text
⭐ So you want to learn pixel art? ⭐
🔹 Part 1 of ??? - The Basics!
Edit: Now available in Google Doc format if you don't have a Tumblr account 🥰
Hello, my name is Tofu and I'm a professional pixel artist. I have been supporting myself with freelance pixel art since 2020, when I was let go from my job during the pandemic.


My progress, from 2017 to 2024. IMO the only thing that really matters is time and effort, not some kind of natural talent for art.
This guide will not be comprehensive, as nobody should be expected to read allat. Instead I will lean heavily on my own experience, and share what worked for me, so take everything with a grain of salt. This is a guide, not a tutorial. Cheers!
🔹 Do I need money?
NO!!! Pixel art is one of the most accessible mediums out there.
I still use a mouse because I prefer it to a tablet! You won't be at any disadvantage here if you can't afford the best hardware or software.
Because our canvases are typically very small, you don't need a good PC to run a good brush engine or anything like that.
✨Did you know? One of the most skilled and beloved pixel artists uses MS PAINT! Wow!!
🔹 What software should I use?
Here are some of the most popular programs I see my friends and peers using. Stars show how much I recommend the software for beginners! ⭐
💰 Paid options:
⭐⭐⭐ Aseprite (for PC) - $19.99
This is what I and many other pixel artists use. You may find when applying to jobs that they require some knowledge of Aseprite. Since it has become so popular, companies like that you can swap raw files between artists.
Aseprite is amazingly customizable, with custom skins, scripts and extensions on Itch.io, both free and paid.
If you have ever used any art software before, it has most of the same features and should feel fairly familiar to use. It features a robust animation suite and a tilemap feature, which have saved me thousands of hours of labour in my work. The software is also being updated all the time, and the developers listen to the users. I really recommend Aseprite!
⭐ Photoshop (for PC) - Monthly $$
A decent option for those who already are used to the PS interface. Requires some setup to get it ready for pixel-perfect art, but there are plenty of tutorials for doing so.
Animation is also much more tedious on PS which you may want to consider before investing time!
⭐⭐ ProMotion NG (for PC) - $19.00
An advanced and powerful software which has many features Aseprite does not, including Colour Cycling and animated tiles.
⭐⭐⭐ Pixquare (for iOS) - $7.99 - $19.99 (30% off with code 'tofu'!!)
Probably the best app available for iPad users, in active development, with new features added all the time.

Look! My buddy Jon recommends it highly, and uses it often.
One cool thing about Pixquare is that it takes Aseprite raw files! Many of my friends use it to work on the same project, both in their office and on the go.
⭐ Procreate (for iOS) - $12.99
If you have access to Procreate already, it's a decent option to get used to doing pixel art. It does however require some setup. Artist Pixebo is famously using Procreate, and they have tutorials of their own if you want to learn.
⭐⭐ ReSprite iOS and Android. (free trial, but:) $19.99 premium or $$ monthly
ReSprite is VERY similar in terms of UI to Aseprite, so I can recommend it. They just launched their Android release!
🆓 Free options:
⭐⭐⭐ Libresprite (for PC)
Libresprite is an alternative to Aseprite. It is very, very similar, to the point where documentation for Aseprite will be helpful to Libresprite users.
⭐⭐ Pixilart (for PC and mobile)
A free in-browser app, and also a mobile app! It is tied to the website Pixilart, where artists upload and share their work. A good option for those also looking to get involved in a community.
⭐⭐ Dotpict (for mobile)
Dotpict is similar to Pixilart, with a mobile app tied to a website, but it's a Japanese service. Did you know that in Japanese, pixel art is called 'Dot Art'? Dotpict can be a great way to connect with a different community of pixel artists! They also have prompts and challenges often.
🔹 So I got my software, now what?
◽Nice! Now it's time for the basics of pixel art.
❗ WAIT ❗ Before this section, I want to add a little disclaimer. All of these rules/guidelines can be broken at will, and some 'no-nos' can look amazing when done intentionally.
The pixel-art fundamentals can be exceedingly helpful to new artists, who may feel lost or overwhelmed by choice. But if you feel they restrict you too harshly, don't force yourself! At the end of the day it's your art, and you shouldn't try to contort yourself into what people think a pixel artist 'should be'. What matters is your own artistic expression. 💕👍
◽Phew! With that out of the way...
🔸"The Rules"
There are few hard 'rules' of pixel art, mostly about scaling and exporting. Some of these things will frequently trip up newbies if they aren't aware, and are easy to overlook.
🔹Scaling method
There are a couple ways of scaling your art. The default in most art programs, and the entire internet, is Bi-linear scaling, which usually works out fine for most purposes. But as pixel artists, we need a different method.


Both are scaled up x10. See the difference?
On the left is scaled using Bilinear, and on the right is using Nearest-Neighbor. We love seeing those pixels stay crisp and clean, so we use nearest-neighbor.
(Most pixel-art programs have nearest-neighbor enabled by default! So this may not apply to you, but it's important to know.)
🔹Mixels
Mixels are when there are different (mixed) pixel sizes in the same image.


Here I have scaled up my art- the left is 200%, and the right is 150%. Yuck!
As we can see, the "pixel" sizes end up different. We generally try to scale our work by multiples of 100 - 200%, 300% etc. rather than 150%. At larger scales however, the minute differences in pixel sizes are hardly noticeable!
Mixels are also sometimes seen when an artist scales up their work, then continues drawing on it with a 1 pixel brush.

Many would say that this is not great looking! This type of pixels can be indicative of a beginner artist. But there are plenty of creative pixel artists out there who mixels intentionally, making something modern and cool.
🔹Saving Your Files
We usually save our still images as .PNGs as they don’t create any JPEG artifacts or loss of quality. It's a little hard to see here, but there are some artifacts, and it looks a little blurry. It also makes the art very hard to work with if we are importing a JPEG.

For animations .GIF is good, but be careful of the 256 colour limit. Try to avoid using too many blending mode layers or gradients when working with animations. If you aren’t careful, your animation could flash afterwards, as the .GIF tries to reduce colours wherever it can. It doesn’t look great!

Here's an old piece from 2021 where I experienced .GIF lossiness, because I used gradients and transparency, resulting in way too many colours.
🔹Pixel Art Fundamentals - Techniques and Jargon
❗❗Confused about Jaggies? Anti-Aliasing? Banding? Dithering? THIS THREAD is for you❗❗ << it's a link, click it!!
As far as I'm concerned, this is THE tutorial of all time for understanding pixel art. These are techniques created and named by the community of people who actually put the list together, some of the best pixel artists alive currently. Please read it!!
🔸How To Learn
Okay, so you have your software, and you're all ready to start. But maybe you need some more guidance? Try these tutorials and resources! It can be helpful to work along with a tutorial until you build your confidence up.
⭐⭐ Pixel Logic (A Digital Book) - $10 A very comprehensive visual guide book by a very skilled and established artist in the industry. I own a copy myself.
⭐⭐⭐ StudioMiniBoss - free A collection of visual tutorials, by the artist that worked on Celeste! When starting out, if I got stuck, I would go and scour his tutorials and see how he did it.
⭐ Lospec Tutorials - free A very large collection of various tutorials from all over the internet. There is a lot to sift through here if you have the time.
⭐⭐⭐ Cyangmou's Tutorials - free (tipping optional) Cyangmou is one of the most respected and accomplished modern pixel artists, and he has amassed a HUGE collection of free and incredibly well-educated visual tutorials. He also hosts an educational stream every week on Twitch called 'pixelart for beginners'.
⭐⭐⭐ Youtube Tutorials - free There are hundreds, if not thousands of tutorials on YouTube, but it can be tricky to find the good ones. My personal recommendations are MortMort, Brandon, and AdamCYounis- these guys really know what they're talking about!
🔸 How to choose a canvas size
When looking at pixel art turorials, we may see people suggest things like 16x16, 32x32 and 64x64. These are standard sizes for pixel art games with tiles. However, if you're just making a drawing, you don't necessarily need to use a standard canvas size like that.
What I like to think about when choosing a canvas size for my illustrations is 'what features do I think it is important to represent?' And make my canvas as small as possible, while still leaving room for my most important elements.
Imagine I have characters in a scene like this:

I made my canvas as small as possible (232 x 314), but just big enough to represent the features and have them be recognizable (it's Good Omens fanart 😤)!! If I had made it any bigger, I would be working on it for ever, due to how much more foliage I would have to render.
If you want to do an illustration and you're not sure, just start at somewhere around 100x100 - 200x200 and go from there.
It's perfectly okay to crop your canvas, or scale it up, or crunch your art down at any point if you think you need a different size. I do it all the time! It only takes a bit of cleanup to get you back to where you were.
🔸Where To Post
Outside of just regular socials, Twitter, Tumblr, Deviantart, Instagram etc, there are a few places that lean more towards pixel art that you might not have heard of.
⭐ Lospec Lospec is a low-res focused art website. Some pieces get given a 'monthly masterpiece' award. Not incredibly active, but I believe there are more features being added often.
⭐⭐ Pixilart Pixilart is a very popular pixel art community, with an app tied to it. The community tends to lean on the young side, so this is a low-pressure place to post with an relaxed vibe.
⭐⭐ Pixeljoint Pixeljoint is one of the big, old-school pixel art websites. You can only upload your art unscaled (1x) because there is a built-in zoom viewer. It has a bit of a reputation for being elitist (back in the 00s it was), but in my experience it's not like that any more. This is a fine place for a pixel artist to post if they are really interested in learning, and the history. The Hall of Fame has some of the most famous / impressive pixel art pieces that paved the way for the work we are doing today.
⭐⭐⭐ Cafe Dot Cafe Dot is my art server so I'm a little biased here. 🍵 It was created during the recent social media turbulence. We wanted a place to post art with no algorithms, and no NFT or AI chuds. We have a heavy no-self-promotion rule, and are more interested in community than skill or exclusivity. The other thing is that we have some kind of verification system- you must apply to be a Creator before you can post in the Art feed, or use voice. This helps combat the people who just want to self-promo and dip, or cause trouble, as well as weed out AI/NFT people. Until then, you are still welcome to post in any of the threads or channels. There is a lot to do in Cafe Dot. I host events weekly, so check the threads!
⭐⭐/r/pixelart The pixel art subreddit is pretty active! I've also heard some of my friends found work through posting here, so it's worth a try if you're looking. However, it is still Reddit- so if you're sensitive to rude people, or criticism you didn't ask for, you may want to avoid this one. Lol
🔸 Where To Find Work
You need money? I got you! As someone who mostly gets scouted on social media, I can share a few tips with you:
Put your email / portfolio in your bio Recruiters don't have all that much time to find artists, make it as easy as possible for someone to find your important information!
Clean up your profile If your profile feed is all full of memes, most people will just tab out rather than sift through. Doesn't apply as much to Tumblr if you have an art tag people can look at.
Post regularly, and repost Activity beats everything in the social media game. It's like rolling the dice, and the more you post the more chances you have. You have to have no shame, it's all business baby
Outside of just posting regularly and hoping people reach out to you, it can be hard to know where to look. Here are a few places you can sign up to and post around on.
/r/INAT INAT (I Need A Team) is a subreddit for finding a team to work with. You can post your portfolio here, or browse for people who need artists.
/r/GameDevClassifieds Same as above, but specifically for game-related projects.
Remote Game Jobs / Work With Indies Like Indeed but for game jobs. Browse them often, or get email notifications.
VGen VGen is a website specifically for commissions. You need a code from another verified artist before you can upgrade your account and sell, so ask around on social media or ask your friends. Once your account is upgraded, you can make a 'menu' of services people can purchase, and they send you an offer which you are able to accept, decline, or counter.
The evil websites of doom: Fiverr and Upwork I don't recommend them!! They take a big cut of your profit, and the sites are teeming with NFT and AI people hoping to make a quick buck. The site is also extremely oversaturated and competitive, resulting in a race to the bottom (the cheapest, the fastest, doing the most for the least). Imagine the kind of clients who go to these websites, looking for the cheapest option. But if you're really desperate...
🔸 Community
I do really recommend getting involved in a community. Finding like-minded friends can help you stay motivated to keep drawing. One day, those friends you met when you were just starting out may become your peers in the industry. Making friends is a game changer!
Discord servers Nowadays, the forums of old are mostly abandoned, and people split off into many different servers. Cafe Dot, Pixel Art Discord (PAD), and if you can stomach scrolling past all the AI slop, you can browse Discord servers here.
Twitch Streams Twitch has kind of a bad reputation for being home to some of the more edgy gamers online, but the pixel art community is extremely welcoming and inclusive. Some of the people I met on Twitch are my friends to this day, and we've even worked together on different projects! Browse pixel art streams here, or follow some I recommend: NickWoz, JDZombi, CupOhJoe, GrayLure, LumpyTouch, FrankiePixelShow, MortMort, Sodor, NateyCakes, NyuraKim, ShinySeabass, I could go on for ever really... There are a lot of good eggs on Pixel Art Twitch.
🔸 Other Helpful Websites
Palettes Lospec has a huge collection of user-made palettes, for any artist who has trouble choosing their colours, or just wants to try something fun. Rejected Palettes is full of palettes that didn't quite make it onto Lospec, ran by people who believe there are no bad colours.
The Spriters Resource TSR is an incredible website where users can upload spritesheets and tilesets from games. You can browse for your favourite childhood game, and see how they made it! This website has helped me so much in understanding how game assets come together in a scene.
VGMaps Similar to the above, except there are entire maps laid out how they would be played. This is incredible if you have to do level design, or for mocking up a scene for fun.
Game UI Database Not pixel-art specific, but UI is a very challenging part of graphics, so this site can be a game-changer for finding good references!
Retronator A digital newspaper for pixel-art lovers! New game releases, tutorials, and artworks!
Itch.io A website where people can upload, games, assets, tools... An amazing hub for game devs and game fans alike. A few of my favourite tools: Tiled, PICO-8, Pixel Composer, Juice FX, Magic Pencil for Aseprite
🔸 The End?
This is just part 1 for now, so please drop me a follow to see any more guides I release in the future. I plan on doing some writeups on how I choose colours, how to practise, and more!
I'm not an expert by any means, but everything I did to get to where I am is outlined in this guide. Pixel art is my passion, my job and my hobby! I want pixel art to be recognized everywhere as an art-form, a medium of its own outside of game-art or computer graphics!

This guide took me a long time, and took a lot of research and experience. Consider following me or supporting me if you are feeling generous.
And good luck to all the fledgling pixel artists, I hope you'll continue and have fun. I hope my guide helped you, and don't hesitate to send me an ask if you have any questions! 💕
My other tutorials (so far): How to draw Simple Grass for a game Hue Shifting
27K notes
·
View notes
Text
*opinion* by Robert Reich
Why Musk is wrong about opening America to skilled workers from abroad.
When I was secretary of labor, America’s emerging Big Tech industry pushed to raise the cap on the number of skilled workers allowed into the United States under the H-1B visa program.
I resisted the pressure, telling business that if they wanted skilled workers so badly, they should train Americans for these jobs, including their own workers...
#elongated muskrat#h 1b visa#2024 presidential race#right wing extremism#politics#constitution#congress#supreme court#donald trump#corporate greed#vote democrat#elon musk#hire app developers
0 notes
Text

2024 reads / storygraph
Thanks For Listening
YA contemporary
a girl who’s the stage manager in her high school theater club is tired of nobody listening to her advice, so she makes an anonymous social media account that people might actually listen to
while also dating her first girlfriend and struggling with her relationship with her best friends
ace MC
#thanks for listening#aroaessidhe 2024 reads#this was…..not good. full of nonsensical drama and somehow nothing happens#okay I feel like I knew a couple pages in that this wasn’t gonna be great; but I kept going because it’s short.#The entire book felt like a plot outline that was awkwardly filled in with things that barely made sense#The main romance - they literally meet and talk for five minutes when she asks her on a date#we see the date and a handful of initial conversations then it’s almost entirely off page? no build up and no genuine development.#There’s some cute surface level moments but it kinda felt like the relationship was just a vessel for mia to talk about her asexuality.#a lot of that also felt surface level to me though. if it were in the middle of a plot with depth it might have worked but since it wasn't.#Also. the LI kisses her on their first date in the middle of a conversation [and she freaks out as she’s never been kissed nor even likes i#at that point] and the LI doesn’t even like vaguely apologise or express any kind of oh whoops….#like obviously characters don’t need to act like therapists etc etc but like.#is the author even conscious of the fact that kissing someone without warning could be not great!#It felt very much like a plot point written in for plot without all of its implications being considered.#There’s also the random drama of the girlfriend having a supposed sex curse and then this ‘she’s using you to keep an abstinence bet'#thing which are……honestly completely irrelevant to their relationship; I’m glad it didn’t create drama there#but also why was it even there in the first place other than just to be a reason for her friends to be shitty to her about it for the plot.#it was so odd#her relationships with her friends are barely developed either. Like maybe that’s the point; that they’re not great friends and ignore her#but I just felt like there was no established reason for me to care about that? Them apologising and making up at the end#felt hollow because like……I don’t care. Also this is probably on me but I didn’t realise one of them was a boy til half way through#the book. so you can see how much of an impact they made#The app thing was weird. it feels very blatantly like a plot was devised and then they made up an app to make the plot work.#but the thing is it’s not believable? like idk people don’t interact with social media like that#also. her getting her techie cousin to hack the app to make it show her classmates her videos shfshfdh what??#felt like a very awkward way to try fill a plot hole or something. just make it by location….#also: the app is called reellife. and she mentions the booktok community on it. it wouldn’t be called booktok if it’s not on tiktok lmao!#overall it just is lacking depth and felt like a bunch of disconnected elements…… somehow every single plot felt like a subplot.#I know this is YA and I am not a teenager but there are a lot of Actually Good YA books.#Also I just read Here Goes Nothing which has similar elements and was better.
0 notes
Text
TRAVEL SMARTER WITH DRIMSIM
Traveling is one of life’s greatest pleasures, but staying connected on the go can often be a hassle. Roaming charges, unreliable SIM cards, and complex setups make global travel challenging for many. Thankfully, Drimsim offers an easy, affordable solution for staying connected anywhere in the world.
Why Drimsim is Perfect for Travelers
Global Coverage in 229 Countries: From vibrant cities like Tokyo to off-the-grid locations in Morocco, Drimsim ensures seamless connectivity, no matter where you are.
No Hidden Fees: Drimsim operates on a pay-as-you-go model, offering complete transparency in pricing. You only pay for the SMS, calls, and data you use, with no surprise charges.
Effortless Setup: Activation is automatic—just insert the SIM, and you're good to go. Its app, available on Android and iOS, allows instant balance top-ups and usage monitoring in real-time.
Multi-Device Versatility: Whether you’re using a phone, tablet, or portable router, Drimsim adapts to your needs, making it ideal for families or digital nomads.
How Drimsim Enhances Travel
Stay fit by streaming workout routines, connect with locals through apps, manage work with reliable global coverage, and grow your professional network effortlessly. Drimsim’s dependable service ensures you’re always one step ahead, whether for business or leisure.
Why Choose Drimsim?
Unlike local SIM cards or competitors like Airalo, Drimsim combines affordability, simplicity, and extensive coverage. With no roaming fees and a user-friendly app, it’s the ultimate travel companion.
Travel smarter. Choose Drimsim today for seamless, worry-free connectivity.
#travel#travel blog#travel destinations#travel photography#traveling#travel tips#travelsmart#travelconvenience#digital nomad#traveltech#budget travel#budget friendly#budget 2024#budget hotel in kedarnath#sim card#travel hacks#mobile phones#mobile app development#iphone cases#phone#mobile games#mobile app design bd#mobile case
1 note
·
View note
Text
Toward a code-breaking quantum computer
New Post has been published on https://thedigitalinsider.com/toward-a-code-breaking-quantum-computer/
Toward a code-breaking quantum computer


The most recent email you sent was likely encrypted using a tried-and-true method that relies on the idea that even the fastest computer would be unable to efficiently break a gigantic number into factors.
Quantum computers, on the other hand, promise to rapidly crack complex cryptographic systems that a classical computer might never be able to unravel. This promise is based on a quantum factoring algorithm proposed in 1994 by Peter Shor, who is now a professor at MIT.
But while researchers have taken great strides in the last 30 years, scientists have yet to build a quantum computer powerful enough to run Shor’s algorithm.
As some researchers work to build larger quantum computers, others have been trying to improve Shor’s algorithm so it could run on a smaller quantum circuit. About a year ago, New York University computer scientist Oded Regev proposed a major theoretical improvement. His algorithm could run faster, but the circuit would require more memory.
Building off those results, MIT researchers have proposed a best-of-both-worlds approach that combines the speed of Regev’s algorithm with the memory-efficiency of Shor’s. This new algorithm is as fast as Regev’s, requires fewer quantum building blocks known as qubits, and has a higher tolerance to quantum noise, which could make it more feasible to implement in practice.
In the long run, this new algorithm could inform the development of novel encryption methods that can withstand the code-breaking power of quantum computers.
“If large-scale quantum computers ever get built, then factoring is toast and we have to find something else to use for cryptography. But how real is this threat? Can we make quantum factoring practical? Our work could potentially bring us one step closer to a practical implementation,” says Vinod Vaikuntanathan, the Ford Foundation Professor of Engineering, a member of the Computer Science and Artificial Intelligence Laboratory (CSAIL), and senior author of a paper describing the algorithm.
The paper’s lead author is Seyoon Ragavan, a graduate student in the MIT Department of Electrical Engineering and Computer Science. The research will be presented at the 2024 International Cryptology Conference.
Cracking cryptography
To securely transmit messages over the internet, service providers like email clients and messaging apps typically rely on RSA, an encryption scheme invented by MIT researchers Ron Rivest, Adi Shamir, and Leonard Adleman in the 1970s (hence the name “RSA”). The system is based on the idea that factoring a 2,048-bit integer (a number with 617 digits) is too hard for a computer to do in a reasonable amount of time.
That idea was flipped on its head in 1994 when Shor, then working at Bell Labs, introduced an algorithm which proved that a quantum computer could factor quickly enough to break RSA cryptography.
“That was a turning point. But in 1994, nobody knew how to build a large enough quantum computer. And we’re still pretty far from there. Some people wonder if they will ever be built,” says Vaikuntanathan.
It is estimated that a quantum computer would need about 20 million qubits to run Shor’s algorithm. Right now, the largest quantum computers have around 1,100 qubits.
A quantum computer performs computations using quantum circuits, just like a classical computer uses classical circuits. Each quantum circuit is composed of a series of operations known as quantum gates. These quantum gates utilize qubits, which are the smallest building blocks of a quantum computer, to perform calculations.
But quantum gates introduce noise, so having fewer gates would improve a machine’s performance. Researchers have been striving to enhance Shor’s algorithm so it could be run on a smaller circuit with fewer quantum gates.
That is precisely what Regev did with the circuit he proposed a year ago.
“That was big news because it was the first real improvement to Shor’s circuit from 1994,” Vaikuntanathan says.
The quantum circuit Shor proposed has a size proportional to the square of the number being factored. That means if one were to factor a 2,048-bit integer, the circuit would need millions of gates.
Regev’s circuit requires significantly fewer quantum gates, but it needs many more qubits to provide enough memory. This presents a new problem.
“In a sense, some types of qubits are like apples or oranges. If you keep them around, they decay over time. You want to minimize the number of qubits you need to keep around,” explains Vaikuntanathan.
He heard Regev speak about his results at a workshop last August. At the end of his talk, Regev posed a question: Could someone improve his circuit so it needs fewer qubits? Vaikuntanathan and Ragavan took up that question.
Quantum ping-pong
To factor a very large number, a quantum circuit would need to run many times, performing operations that involve computing powers, like 2 to the power of 100.
But computing such large powers is costly and difficult to perform on a quantum computer, since quantum computers can only perform reversible operations. Squaring a number is not a reversible operation, so each time a number is squared, more quantum memory must be added to compute the next square.
The MIT researchers found a clever way to compute exponents using a series of Fibonacci numbers that requires simple multiplication, which is reversible, rather than squaring. Their method needs just two quantum memory units to compute any exponent.
“It is kind of like a ping-pong game, where we start with a number and then bounce back and forth, multiplying between two quantum memory registers,” Vaikuntanathan adds.
They also tackled the challenge of error correction. The circuits proposed by Shor and Regev require every quantum operation to be correct for their algorithm to work, Vaikuntanathan says. But error-free quantum gates would be infeasible on a real machine.
They overcame this problem using a technique to filter out corrupt results and only process the right ones.
The end-result is a circuit that is significantly more memory-efficient. Plus, their error correction technique would make the algorithm more practical to deploy.
“The authors resolve the two most important bottlenecks in the earlier quantum factoring algorithm. Although still not immediately practical, their work brings quantum factoring algorithms closer to reality,” adds Regev.
In the future, the researchers hope to make their algorithm even more efficient and, someday, use it to test factoring on a real quantum circuit.
“The elephant-in-the-room question after this work is: Does it actually bring us closer to breaking RSA cryptography? That is not clear just yet; these improvements currently only kick in when the integers are much larger than 2,048 bits. Can we push this algorithm and make it more feasible than Shor’s even for 2,048-bit integers?” says Ragavan.
This work is funded by an Akamai Presidential Fellowship, the U.S. Defense Advanced Research Projects Agency, the National Science Foundation, the MIT-IBM Watson AI Lab, a Thornton Family Faculty Research Innovation Fellowship, and a Simons Investigator Award.
#2024#ai#akamai#algorithm#Algorithms#approach#apps#artificial#Artificial Intelligence#author#Building#challenge#classical#code#computer#Computer Science#Computer Science and Artificial Intelligence Laboratory (CSAIL)#Computer science and technology#computers#computing#conference#cryptography#cybersecurity#defense#Defense Advanced Research Projects Agency (DARPA)#development#efficiency#Electrical Engineering&Computer Science (eecs)#elephant#email
5 notes
·
View notes
Text
Discover the best iOS app development tools in 2024 to streamline your mobile app projects. Learn about the top tools, techniques, and technologies for efficient and optimised iOS app development with Quokka Labs.
#iOS App Development Tools#Best App Development Tools#Mobile App Development#iOS Tools for Developers#Efficient App Development#App Development Techniques#Optimised iOS Development#iOS Development Technologies#Quokka Labs Blog#iOS Development 2024
0 notes