#website
Explore tagged Tumblr posts
Text






























misc game stamps graphics
#carrd#carrd resources#carrd stuff#neocities resources#webcore#neocities#website#stamps#neocities stamps#2000s#rentry decor#rentry graphics#rentry#rentry resources#carrd graphics#web graphics#portal#undertale#parappa the rapper#minecraft#ace attorney#resident evil#postal redux#cry of fear#yume nikki#deltarune#fnaf#guitar hero#tf2#splatoon
27K notes
·
View notes
Photo

Icons and animations from the “Planet Cafe” page on Sega.co.jp in 1996.
457 notes
·
View notes
Text
@pokeycub


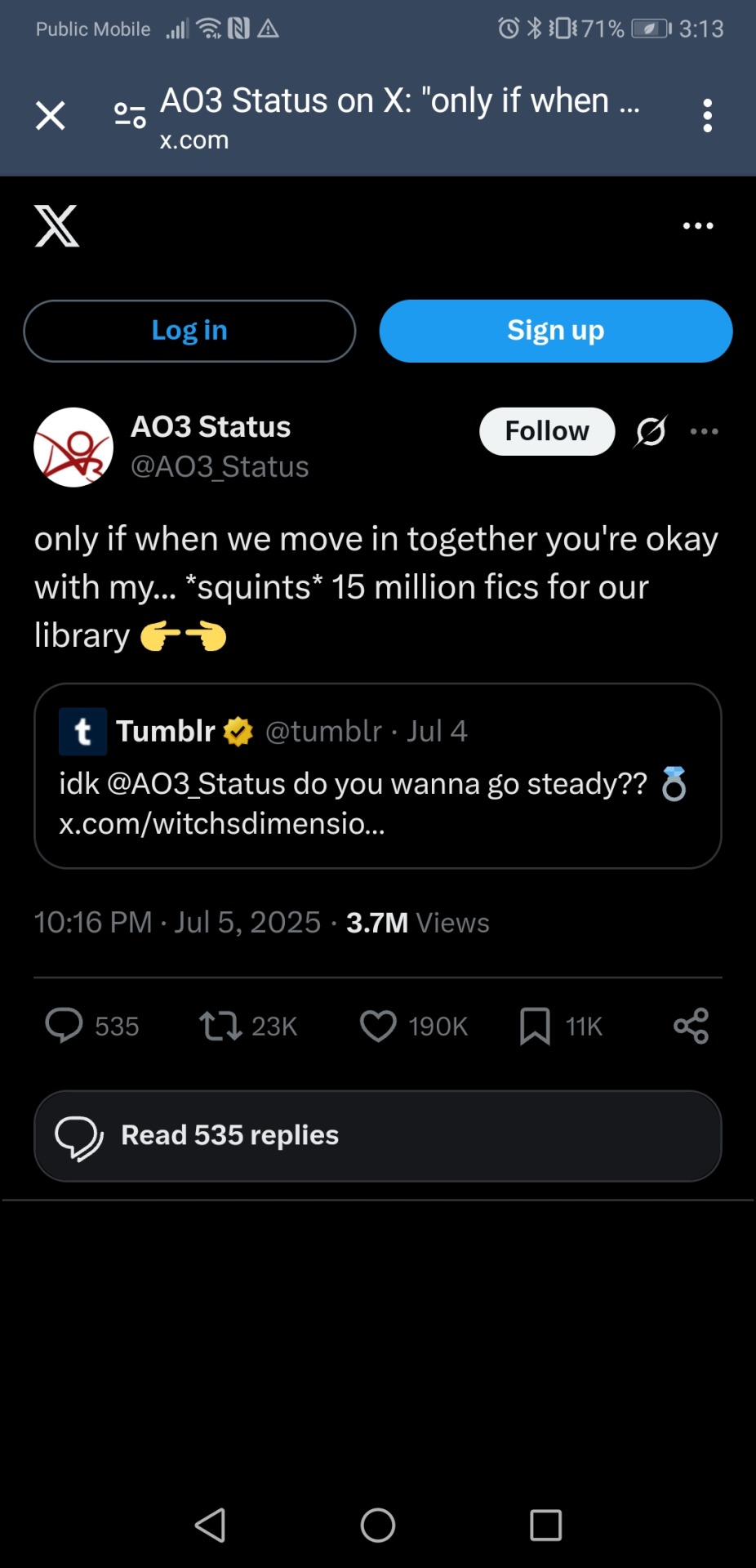
Congratulations on the marriage guys!!!! It's about time honestly
34K notes
·
View notes
Text

120 notes
·
View notes
Text





















RANDOM BUTTONS FOUND ON THE REMNANTS OF THE EARLY WEB DURING A SURFING SESH FROM EARLIER TODAY.... ENJOY?
(ko-fi)
#webcore#old web graphics#carrd graphics#web graphics#carrd resources#neocities#rentry decor#rentry graphics#carrd moodboard#carrd inspo#web resources#early web#old web#web design#web decor#web development#web stamps#web weaving#webdesign#webdevelopment#website#page decor#header#early internet#old internet#rentry inspo#inspiration#88x31 buttons#buttons#frames
8K notes
·
View notes
Text

Since Trump took office all videos with American Sign Language interpreters have been removed from the White House website and YouTube channels. What could be the point of this beyond pure cruelty?
3K notes
·
View notes
Text
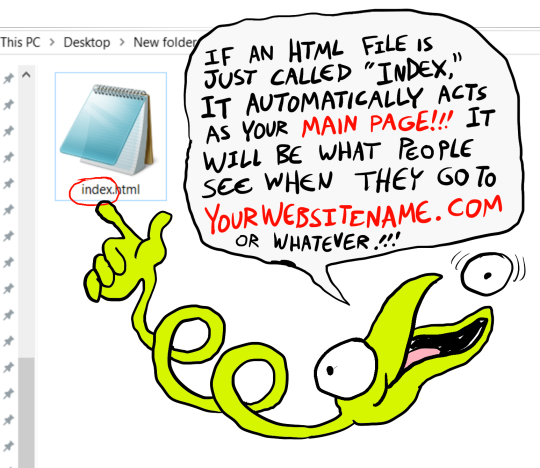
Going to put all this in its own post too by popular request: here's how you make your own website with no understanding of HTML code at all, no software, no backend, absolutely nothing but a text file and image files! First get website server space of your own, like at NEOCITIES. The free version has enough room to host a whole fan page, your art, a simple comic series, whatever! The link I've provided goes to a silly comic that will tell you how to save the page as an html file and make it into a page for your own site. The bare minimum of all you need to do with it is JUST THIS:

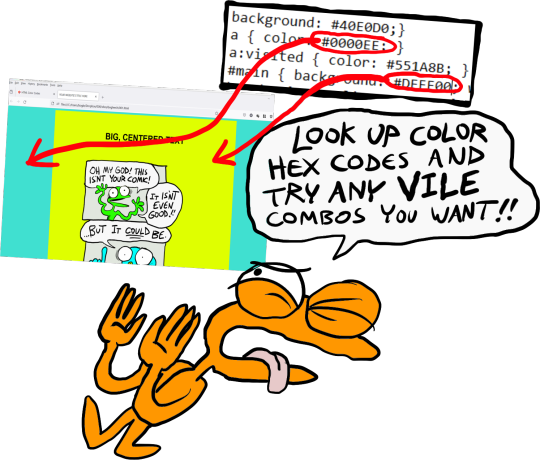
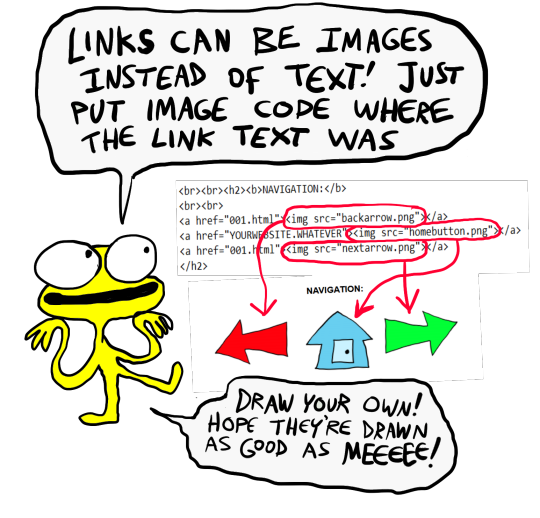
Change the titles, text, and image url's to whatever you want them to be, upload your image files and the html file together to your free website (or the same subfolder in that website), and now you have a webpage with those pictures on it. That's it!!!!! .....But if you want to change some more super basic things about it, here's additional tips from the same terrible little guy:






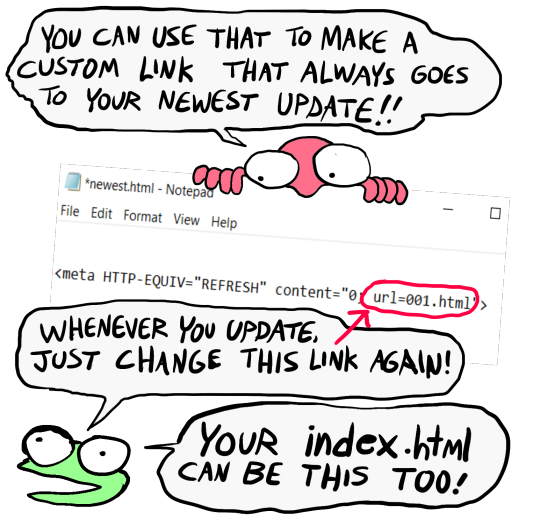
That last code by itself is: <meta HTTP-EQUIV="REFRESH" content="0; url=001.html"> Change "001.html" to wherever you want that link to take people. THIS IS THE REASON WHY when you go to bogleech.com/pokemon/ you are taken instantly to the newest Pokemon review, because the /pokemon/ directory of my website has an "index.html" page with this single line of code. Every pokemon review has its own permanent link, but I change that single line in the index file so it points to the newest page whenever I need it to! While I catered these instructions to updating a webcomic, you can use the same template to make blog type posts, articles or just image galleries. Anything you want! You can delete the navigational links entirely, you can make your site's index.html into a simple list of text links OR fun little image links to your different content, whatever! Your website can be nothing but a big ugly deep fried JPEG of goku with a recipe for potato salad on it, no other content ever, who cares! We did that kind of nonsense all the time in the 1990's and thought it was the pinnacle of comedy!! Maybe it still can be?!?! Or maybe you just want a place to put some artwork and thoughts of yours that doesn't come with the same baggage as big social media? Make a webpage this way and it will look the same in any browser, any operating system for years and years to come, because it's the same kind of basic raw code most of the internet depends upon!
#art#website#websites#resource#resources#webcomics#html#html css#css#neocities#webhosting#old internet#as soon as I drew this shitty scribble guy I uncontrollably interpreted him with Weird Al's voice if you wondered
12K notes
·
View notes
Text

INTRODUCING: QUADRANT MAKER
A Gif generator for all your shipping needs. :3


Do whatever the fuck you want to do with it I don't care
#flaringk#homestuck#homestuck reference#webtool#website#I made this thing in half a day skjdnvskjd#dont ask me why i used these ships i had the images in my pc
6K notes
·
View notes
Text









parading in a wake of sad relations ˚ ₊ ‧ ꒰ა ꣑ৎ ໒꒱
#stamps ⊹#stamps#web graphics#pixel art#carrd material#web resources#page decor#cottagecore#grandmacore#flowers#teddy bear#coquette#carrd#carrd resources#carrd stuff#neocities resources#webcore#website#neocities#neocities stamps#2000s#rentry decor#rentry inspo#rentry#rentry graphics#rentry resources#carrd graphics#graphics#pink#brown
3K notes
·
View notes
Text
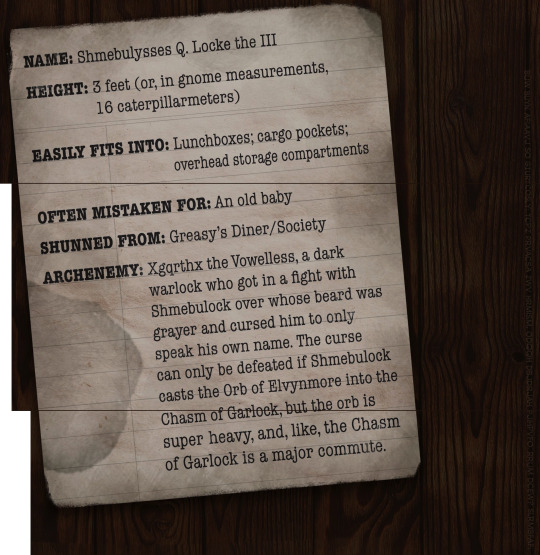
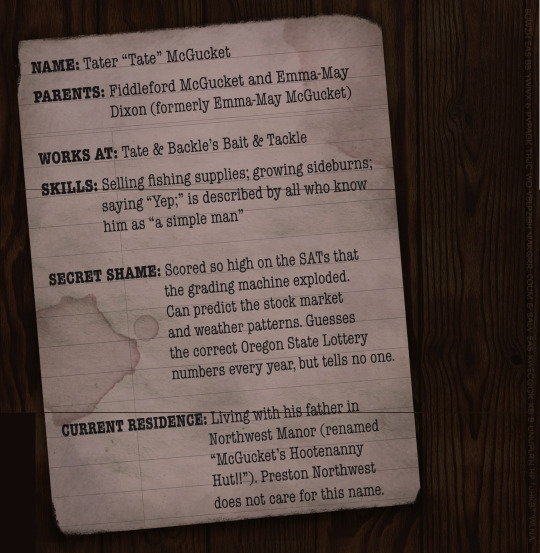
Schmeb You Unlocked pages
Scans of images from the Schmeb You Unlocked pages. Sorry about the black line intersecting them, as on the website itself the image were fractured, and I had to reconnect them.











#Gravity Falls#Schmeb You Unlocked#Website#Disney#meta#lore#Schmebulock#Pacifica Northwest#Sibling Brothers#Flibrick Pines#Anti Mabel#Tate McGucket#Grunkle Stan#Stanley Pines#The Author#Ford Pines#Dipper Pines#Mabel Pines#Stanford Pines#Mr. What's-His-Face#The Key is Inside Job#Alex Hirsch#website scans#Gravity Falls Lost Legends
2K notes
·
View notes
Text






























misc black and white graphics stamps
#carrd#carrd resources#carrd stuff#neocities resources#webcore#website#neocities#stamps#neocities stamps#2000s#touhou#pop team epic#jthm#rentry decor#rentry inspo#rentry#rentry graphics#rentry resources#web graphics#web resources#carrd graphics#graphics#black#white#white aesthetic#black and white
32K notes
·
View notes
Note

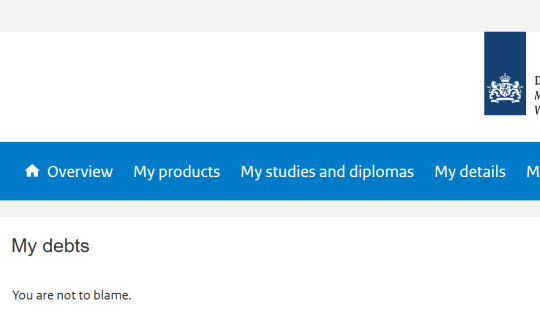
mistranslation from my debt website (from dutch to english)
Official ominous sign
423 notes
·
View notes
Text

61 notes
·
View notes
Text











WEB BANNERS FOR U!!! ENJOY <333 THESE ARE SO RANDOM LOL
(ko-fi)
#webcore#old web graphics#web graphics#carrd graphics#neocities#carrd resources#captcha#rentry decor#rentry graphics#carrd moodboard#carrd inspo#window#early web#old web#web design#web decor#web development#web resources#web stamps#web weaving#webdevelopment#webdesign#writing#website#page decor#manga page#anime gif#anime banner#banner design#banners
3K notes
·
View notes
