#[if you need the alt text for the image description and it would be better if i repeat the description of the image that i gave ->
Explore tagged Tumblr posts
Text




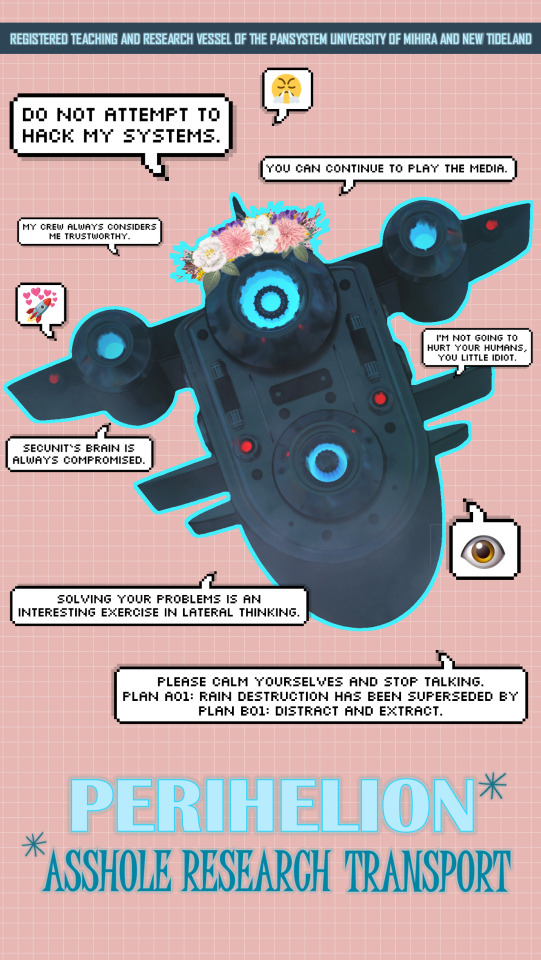
i made a few silly little ART phone backgrounds in the spirit of the inofficial fandom shenanigan renaissance! thank you so much for inspiring me to do this @the-yearning-astronaut!
#the murderbot diaries#murderbot#asshole research transport#perihelion#cringe is dead and ART killed it#did i spent 1 hour deciding which flowers to use for ART's flower crown? yes#are they now so small that no one will be able to tell anyway? also yes#the ART art is from the latvian cover of artificial condition by andis reinbergs (i edited it a little because murderbot was in the way lol#this was so much fun!!!#there will probably be more#but first SLEEP#[if you need the alt text for the image description and it would be better if i repeat the description of the image that i gave ->#for the first image in the alt text of the other images too please let me know and i will change it and know for the future.#i figured it would be less redundant this way but i don't know what is preferable. thanks! :)]#𓄿
792 notes
·
View notes
Text
creatives, please use alt text
one of the first things i learned in journalism school was how to write alt image descriptions.
at first, it felt tedious. every single photo or graphic required a description, and if we skipped it—or wrote a lazy one—our professors didn’t hesitate to fail us. at the time, i didn’t fully understand why it mattered. but now, i’m so grateful they drilled it into us. if i’d never gone to journalism school, i might have never known how vital alt text is.
for those unfamiliar, alt text (short for “alternative text”) is a written description of an image. it allows people who use screen readers to know what’s in an image, making content accessible to those who are blind, visually impaired, or have other disabilities that prevent them from viewing images. you're basically translating visual content into words.
as creatives, whether we’re writers, artists, photographers, or meme page admins, we have a responsibility to make our work accessible. after all, what’s the point of creating something if a huge portion of your audience can’t engage with it?
why alt text matters
it ensures accessibility - a visually impaired person using a screen reader should be able to understand the context of an image just as easily as a sighted person.
it’s inclusive - adding alt text isn’t just for people with disabilities. sometimes, images don’t load due to bad internet, and alt text helps everyone understand what’s missing.
it’s good practice - if your work exists online, you want it to be as widely understood as possible. accessibility makes your content stronger.
okay, but how do i write alt text?
writing alt text isn’t as hard as it might seem! here are some tips:
be concise but descriptive - describe the essential elements of the image. what would someone need to know to get the gist of it?
include context - if the image is part of a larger story, explain its relevance. for example, “a black cat sitting on a pumpkin, used to illustrate a halloween-themed story.”
don’t overthink it - you don’t need to describe every pixel. just focus on the most important details.
alt text and ai tools
in the era of chatgpt and microsoft copilot, we’ve got a major advantage: ai tools can now generate alt text for you!
while these tools aren’t perfect and often need a bit of tweaking, they’re a great starting point. platforms like adobe, microsoft, and even some social media apps have built-in options for generating descriptions. if you’re overwhelmed by the idea of writing alt text from scratch, let ai do the heavy lifting, and then refine it.
a creative responsibility
alt text isn’t just for journalists or big companies, it’s for all of us.
as creatives, we have the power to make the internet a more inclusive place. whether you’re posting a masterpiece, a meme, or a picture of your cat, take a moment to add alt text.
adding alt image description is SO EASY and quick and we all need to get better at adding it to our posts. i, myself, am not perfect. on here, for example, i've been really bad about writing alt image descriptions, and it's something i'm very disappointed in myself for. (i hereby pledge to do better, and please call me out for lacking in the future!)
writing alt text is not only about respecting your audience, but it's also about recognizing disabled people's right to engage with your work.
accessibility isn’t optional !!
#alt text#accessibility#writing#writeblr#journalism#inclusivity#inclusion#altimage#screenreaders#onlinecreativity#writingcommunity#accessible art#art#disability awareness#web accessibility#artists on tumblr#disability rights
143 notes
·
View notes
Note
Do you happen to have any resources regarding accessibility in ttrpg design? About design, colours, phrasing of text or anything else that could be helpful!
I spent wayyyyy too long compiling all this - but it's important, and I appreciate you asking!!
Accessibility is a subject near and dear to my heart, and I will say up front that I'm not sure universal (aka accessible to everyone) design is possible, because people's needs can vary even within the same subset of similar disabilities (such as limited vision or blindness). BUT that doesn't mean we don't try to design for and make our games available to as many people as possible. Mismatch by Kat Holmes is a great read on design for accessibility in general, as is Invisible Women by Caroline Criado Perez. You might also check out literally anything Alice Wong has ever done.
To start, I recommend this article on the Lenses of Accessibility.
(for reference, this article is about web/graphic design, so I'm going to try and distill the most salient points for game design)
We are going to primarily focus on a few of these lenses:
Color
Font
Images & Icons
Layout
Readability
Structure
Keyboard
More details under the cut.
Color
Why does color matter? Well, for starters, there's a lot of colorblind people out there. Contrast affects readability. Autistic people and people who suffer from occular migraines might be affected by particular vivid colors. There's lots of reasons to consider color and the work it is doing in your piece, but in general you can provide a black and white, high contrast version of your game to help users.
There are tools out there to figure out if your contrast meets certain readability standards, such as this one.
Font
Dyslexia and other visual processing issues can make font choice really important. Plus, some fonts really affect readability. Additionally, line height, justification, and size of text can affect readability.
Best practice would be to provide a plain-text version of your game (and beware of "dyslexia-friendly" fonts which may or may not actually help - sticking to a basic readability font like Arial, Tahoma, or Verdana, is safest). I like this style guide for reference.
Images & Icons
For visually-impaired people, it's important to use alt-text, descriptions, and/or captions to help screenreaders properly translate images. Tons and tons of details that could go into this, but there are better people than me to describe it.
Layout
We've talked about this a bit, but there's tons of resources for this. There was recently a great writeup about Yazeba's Bed and Breakfast in terms of layout that I highly recommend.
Readability
More of the thing we've already talked about - it really is a combination of all the other lenses that comes down to readability. Audio versions of your game are always a good way to avoid the restrictions of screen readers, but can be expensive to produce.
Structure
This is tables. Tables are a nightmare for screenreaders, but including them as images can also be a problem. The short solution is "don't use tables" but that's not necessarily great for seeing people. The section in this blog is really great when talking about options for structure.
Keyboard
Debated on whether to include this, but given how many games are being read as purely digital files, I think it's important to have workable interactive elements that can be navigated through without a mouse. Some of that is going to come down to the programs being used to open your files. But if there are things you can do on your end (such as labeling form fillable fields on an interactive character sheet), they're worth doing!
Please understand that this isn't an exhaustive list. There's tons of resources out there and technology and standards are constantly changing.
It's also is important to note that even doing one of these things is helpful. You might look at this list and go "wow that's too hard" but I promise you, it's worth it. My games do not all have accessible versions! That's something I'm trying to rectify. The biggest part of that for me is thinking about accessibility from the start instead of at the end! But we can start today, and that's better than not starting.
The most important thing to remember are that disabled people are NOT a monolith - needs will differ from person to person. Accessible design makes gaming better for everyone!
Final Resources:
Accessibility in InDesign
Accessible-RPG
A11Y
Accessible Design for Teams
317 notes
·
View notes
Note
Hi Sam. A potentially stupid question. Image descriptions for screen readers. Do they work the same way for audio and video? As in are they needed or helpful? I'm finding conflicting answers when I search for this.
Not at all a stupid question! I think sometimes it can vary by community, to be honest.
Screen-reader users, visually impaired folk, and others for whom IDs are particularly relevant, feel free to chime in; I'm going to ramble and you likely have more useful stuff to say. Remember to do it in reblogs or notes, as I don't post asks sent in response to other asks.
I'm not visually impaired, and I don't use a screen reader and thus am not really able to speak with firsthand authority. In the past, when I've asked, I've heard that in-post text is better than alt-text for images; even if that stops being the case, I prefer to use in-post text because there are people who aren't screen-reader users who also like the IDs. I do too, actually. And generally I've heard that video as well as image should be described. I don't do straight audio generally, but when I do, if it's a song I don't bother because the title is there and lyrics are googleable, if it's speech I like to see/give a transcript.
I like when videos have descriptions especially, because I am almost never in a position to play a video I see on my dash. If the video doesn't autoplay I don't want to hit play because then it will load with audio and I'm usually either a) somewhere I can't have audio or b) already listening to something and unwilling to turn it off. If the video autoplays it's muted, but if it's audio-heavy there's the same issue. So if someone posts a video without a description/transcript, unless it has captions, I can't engage.
There are a lot of guides out there for how to write IDs and I kind of think, based on conversations I've had, most of them are bullshit by people who don't use screen readers. In my experience, which is not universal but is relatively comprehensive, people who can't see an image often do not want a precise objective description as we're instructed to provide.
There's a great essay that touches on this, Against Access, where the writer, who is Deafblind, talks about how he doesn't want a diagram, he wants an emotional evocation.
Why are you telling me, telling me, telling me things? Your job isn’t to deliver this whole room to me on a silver platter. I don’t want the silver platter. I want to attack this room. I want to own it, just like how the sighted people here own it. Or, if the room isn’t worth owning, then I want to grab whatever I find worth stealing.
I've had people get shitty with me about putting "feelings" into my IDs, but the majority of people for whom those IDs are necessary have told me they like it because, for example, saying "She looks like she's about to commit violence" is a subjective opinion but conveys something that "A woman is standing with arms upraised and a frown on her face" does not. And if you're describing an image but there's not a ton of meaning to it, describing it in clinical detail is wasting time. A paragraph describing a fortysomething white guy and all the clothing he's wearing and the room he's in is not as helpful, on occasion, as simply saying "This is a photograph of me in my bedroom." It depends on context, which is your call to make, and the only way to get good at that is to do it.
But again: this is my experience with my readers, and even John Lee Clark, quoted above, doesn't speak for his whole community. So I would suggest that the best way to get an answer for this is just to ask your readers what they'd prefer. If you have friends who use screenreaders, ask them. If you don't, or if you don't get a response from your readers, I would do what you feel is best until someone tells you otherwise, and then be gracious and discuss it with them so you can better understand their needs. In my experience, when someone is genuinely trying to make a more welcoming space for disabilities -- as opposed to making virtue-signal attempts to Be The Perfect Ally -- they get a lot of slack when they don't get it exactly right. It is better to make a welcoming space for people to feel safe telling you that you fucked up than it is to pretend you're never going to fuck up.
So yeah, as someone who is more or less fully sighted, that's my two cents, but if you really want to know what your readers want, you know...I'd ask them. :) Good luck, either way.
#disability#image identification#lord knows I'm not perfect with mine#but I like to think generally I'm responsive to need instead#which is more important
63 notes
·
View notes
Text
Please, if possible, add alt text to your images. (Describe every image, please.)
I've seen people post before about how every image posted, ideally ought to have an image description. They generally get a lot of support from people already doing it, but also some objections, questions and even anger.
So let me first say: I understand that not everyone can add image descriptions for a variety of reasons. But, if i grab 100 random posts with images here it's lucky if one or two have a description. Now I know that not that many of you have some serious reason why you can't describe the damn images.
This simply isn't the case on other social platforms I frequent. Mastodon would be well above 60% described. Even twitter (before I left that hell-hole) had like 20% of the images described. Now both of these platforms have popular tools that will remind you if you forget a description, and frankly it's easier to edit descriptions there... so some of this is Tumblr's Fault. Tumblr make image descriptions easier and make a reminder!
But it's also about user culture. People here just don't think image descriptions matter. But they do!
I WILL NOT reblog posts if they don't have image descriptions. So I end up adding them myself, and frankly I pass over MANY posts that I would have quickly reblogged but I don't have the time to be everyone's mom and describe everything. So, I just do that for the really great posts I can't pass up. But having a description will make more people share your work since you aren't making work for us if we want to share it.
Why do I need to describe images? Because many people use screen readers and if a post makes no sense unless you know what's in the image your post is useless to all of those people.
Why do I need to describe art? Because people who are blind, and people with vision impairments also like art. My brother's kid loves my ant drawings. They're legally blind, but they can see if they enlarge an image and look close up, the description give them the context they need to understand what they are looking at. Frankly, I read image descriptions all the time myself when I find a post confusing, so it's helpful to... literal minded people too. And it just makes your post seem more complete and exciting. Why miss out on putting a neat description.
I don't know what to write! Imagine you are reading the post over the phone to a friend. What would you say "And then there is that meme with the guys in the hot tub, sitting five feet apart" put that. Even something short is better than nothing. Just explain the post for everyone. Since it's YOUR post you know best what matters most about the image. When I add descriptions after the fact they can get a little long since it's not my post and I don't know what matters most. OP's description in the alt text is the best description.
If you have other questions you can ask me. I'll find out if I don't know.
(Did you know you can add alt text to your images by clicking the "…" symbol in the lower-left corner of an image when writing a post? Having the description attached to the image is the best way and only the OP can do this, but I also often add descriptions in brackets [ ] when I reblog cool art, cats and ant stuff. So, if you can't add a description yourself, it's OK, there are people who will help.)
164 notes
·
View notes
Note
👀 i'd love to hear about tha aurora modern au!

[ID in alt text]
@anthonynotgreen @djpuppy @falst @jewishdainix and anyone else who wanted to hear about my modern AU: here it is! All image descriptions will be in alt text :)

Name: Kendal Fairblade
He/him, probably a cis dude but who knows for sure, aroace
18, college freshman (first year of college)
Architecture major
Roommates with Alinua
Erin’s study buddy
Childhood friends with Dainix
Prized possession is his dad’s old car, which is bright blue and in horrible shape. Designated driver of the squad
Absolute god at arcade games (skee-ball etc.)
Blue eyed stare™️
The only member of the squad with (diagnosed) autism

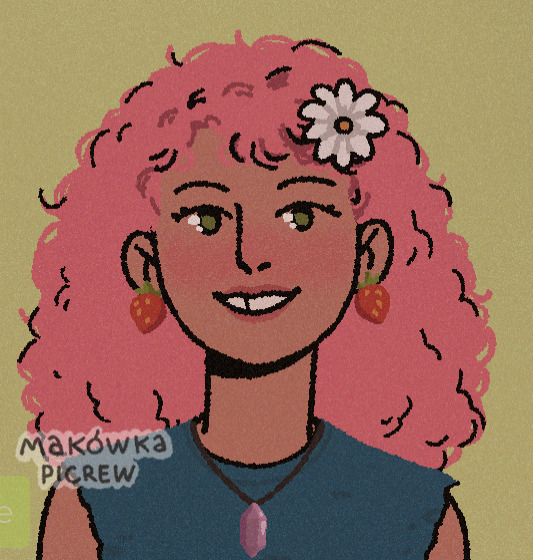
Name: Alinua Parra
She/they/it, agender girl, ace lesbian
19, college freshman
Biology major (specializing in botany)
Roommates with Kendal
Erin’s study buddy
Falst’s former foster sister
Has so many plants and somehow finds time to keep all of them alive. Would kill for them probably
Bees love her also. Particularly her hair
The nicest person you’ll ever meet. She’s full of rage also
Claims she has her shit together but will see a butch and go weak in the knees

Name: Erin Ruunaser
He/him, transmasc, bi + aro
19, college sophomore (second year of college)
Pre-med, physics minor
Study buddies with Kendal and Alinua
Tess’s adoptive younger brother
His dad, Galen, owns the university he goes to. This is a fact that does not make him friends easily
Thinks he’s better than coffee drinkers but is addicted to chai
Usually dresses like he’s on his way to an interview, with the exception of finals week, during which he wears exclusively a Les Mis sweatshirt
Always sick but never misses class

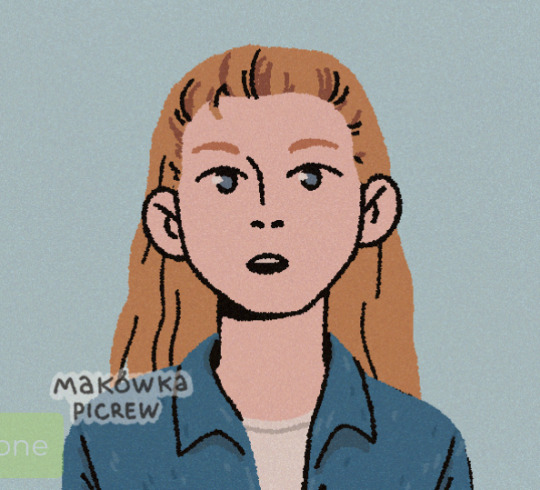
Name: Falst. Falst what? Just Falst, thanks.
He/him but don’t ask about his gender, gay
18, works at a mechanic shop
Former foster siblings with Alinua
Other than her nobody knows anything about him
Exclusively wears jeans that are way too big on him
Has a stray cat that hangs around him. It does not have a name but it always gets fed somehow
Will growl at you. It absolutely doesn’t mean he doesn’t like you
Thinks redheads are hot

Name: Tess Ruunaser
She/her, butch lesbian
21, “professional wanderer and student of life” (unemployed)
Erin’s adoptive big sister
Ran away from home at sixteen and hasn’t seen her adoptive family since then (she and Erin do text though)
Girl magnet but can’t keep a relationship to save her life
Has lived in eight countries and will make it your problem. “This is pretty good, but in Greece…”
A match for Kendal at skee-ball. Their confrontations are epic
“Knows a guy” for everything

Name: Dainix Cruces
He/him, trans man, gay
19, taking a gap year and planning to go to culinary school
Childhood friends with Kendal
Has the best hair in the squad (it’s a ginger thing 😌)
Has a different story every time you ask about his eye
Best cook in the squad but everything he makes has So Much Goddamn Paprika
Literally has anything you could possibly need in his pockets
Thinks short people are hot
That’s the gang! LMK if you have questions about backstories, other characters, ETC
#soph’s posts#aurora comic#aurora webcomic#comic aurora#comicaurora#Soph’s aurora modern AU#Comicaurora modern AU#Comicaurora AU#Aurora modern AU#Aurora AU#kendal aurora#Alinua aurora#erin ruunaser#falst aurora#tess ruunaser#dainix aurora#Sorry for the massive amount of tags I want people to see this
58 notes
·
View notes
Text
Hey y’all I’m here talking about misusing alt texts again
I made a post like this a while ago, but I can’t find it to reblog so I’m just making a new one
Basically, I’m just wanting to talk about how some people (and I’m not talking about anyone in particular here) use the alt text feature for things that don’t include image descriptions.
For anyone who doesn’t know, an alt text is an accessibility tool used to give a description of an image. It benefits lots of people, including visually impaired people.
They’re also handy, because they can make hard to parse images more clear, or describe audio in videos for people who can’t hear it, among other things.
That includes folks who just don’t have their sound on, too! Also if your internet is patchy and and an image won’t load you can read an alt text to get an idea of what the image is about!
Basically, they’re very handy!
Now, alt texts & image descriptions are an optional thing you can add to posts, and I’m not trying to pressure people into making them! I just want to talk mainly about misusing the feature!
(Bold talk for a girl who just spend several paragraphs talking about other stuff)
Anyway, onto my main point:
What the alt text feature is not used for is adding extra commentary.
I see people just putting random things in alt texts somewhat often, and it always annoys me a bit.
By adding an alt text that isn’t a description, you’re making it more unclear to people who need them.
And you’re making your commentary less easy to find by putting it in the alt text, but that doesn’t really matter.
And no hate to anyone who does this! I’m just trying to explain that it’s maybe not the best thing to do.
If anyone is interested in making image descriptions for their posts, it isn’t too hard! You don’t have to do anything crazy. A simple description is always better than none at all.
You can be as detailed as you like, but keep in mind that this isn’t creative writing practice, so try not to get too convoluted. (With the exception of descriptions of art, because it can be much more subjective)
You’ll just want to describe the main points of the image. This may include:
-the subject(s) of the image
-text or lettering
-details relevant to the post*
-and lots of other things, depending on the context
* an example of this would be something that adds to the punchline of a joke. Like, if an image is a cat with a funny shocked expression, then you’d want to make sure to mention the cat’s expression, since that’s the important part of the image.
Instead of “a tabby cat sitting down” you’d want to say “a tabby cat with a surprised expression”, if that makes sense
Anyway, that’s all i had to say! Feel free to send me asks about this if you have questions. I will answer them to the best of my abilities :]
Also, I don’t claim to be an expert on writing image descriptions, I just make them for my posts almost always
Also also, thanks for reading my long post!
#my posts#sigh#this is one thing that probably isn’t a big deal but I still want to talk about#I know max two people will actually read this but that’s whatever#accessibility#image ids#accessibility on tumblr#?#pods rants
34 notes
·
View notes
Text
to all my babes out there trying to get a job, got some tips for y'all. i'm updating my resume and realised that what i do might help some people, and not everyone knows about ATS parsing. gonna be long, will add a tldr at the end
so, first things, instead of MS office, i use libreOffice as my document creator/word processor. stop giving microsoft your money - libreOffice is free and open source, and it's amazing. go get it. saves you money too and god knows we need that. but, i'm sure you can do this in publisher too, i just don't know all the buttons
onto techniques: instead of creating my resume in libreOffice's equivalent of word, i use the equivalent of microsoft's publisher - the thing meant for you to make cards and flyers and whatnot. essentially you just pick a size document, and get to throw things (pictures, text boxes, charts, whatever) onto the page where you want them. since it's geared more towards artsy things, it's a lot more flexible with formatting than word (moving images in word? just don't).
essentially, every snippet of information i put on my resume is one text box. each job with its description, each project i've worked on, etc gets its own text box. this is great in a couple ways: it means that if you want to change the formatting of your resume, you can just move around text boxes instead of fucking around with copy/paste all day. the second thing is that when a machine tries to read your resume, internally it'll read that pdf and see blocks of related information that's more precise than giant paragraphs you'd get in word. make your section titles their own text boxes (like experience, education, skills, etc) so they don't get lumped in with the real info.
i'm not gonna talk about "resume words" or "clean formatting" bc tbh i'm bad at that and i think recruiters are dumb sometimes for wanting "no templates, but only format it this one particular way". but get all your info there, arrange it how you see fit, and THEN. then we get sneaky.
in libreOffice, you can name and add descriptions to text boxes. "what!" i hear you say. "that's so weird why would anyone do that!". and i say "well, if a human is reading your resume, it doesn't matter what the text box thinks it is. but it's a machine reading your resume! you want to speak the machine's language." the name is less important than the description, in my opinion, but you can name the boxes too. what you're gonna do is select a text box, click on "format" at the top bar, then "description". and you're gonna add in the alt text box what this text box is. if it's a list of skills, write "skills". if it's education, write "education". this info won't show up visually to a human reading the doc, but it helps machines categorise the data, just a little bit better. in the description part of this, you can also try adding the key words from the job description so the machine sees them but a human really can't find it unless they really look. this isn't something i've been able to test thoroughly, though, so take it with a grain of salt.
i'm still working out all the kinks myself, and picking apart what the ATS does in terms of parsing your resume, but when i started doing this my resume was better parsed whenever i applied to jobs. which, bonus, less retyping your resume into the bullshit job app.
tldr; fuck microsoft, use libre office instead. use libre office's drawings app or ms office's publisher app for ease of use. in libre office, click text box, go to format -> description and add a description of what the text box contains. test and retest your resume in an ATS parser online to make sure the machine reads your resume correctly.
i wish this wasn't how things are, but since we're here might as well figure out hacks. if anyone else has info to add, please please do. it's rough out here.
#jobs#jobsearch#job hunting#hacks#job hacks#resume#resume hacks#microsoft#libre office#truly libreoffice supremacy#help#job help#ats#job applications#applications#technology#text#please add to this#we all need to help each other out here#good luck
61 notes
·
View notes
Note
do you have any advice for writing image descriptions? I’ve been wanting to add some to my art but I don’t know how to go about it
hello anon!!! that’s a wonderful thing to want to do and im happy to offer whatever help i can :3
so because image descriptions are very much a community effort, that does also mean there isn’t really a style guide or anything, which can be freeing but also quite intimidating! here are some kinda off the top of my head suggestions:
If ur comfier putting the ID in alt text than the post body, that is still much MUCH better than no ID at all (and side note, if someone copy+pastes ur id into a reblog, it’s not a suggestion that you did anything wrong, they’re just trying to make them maximally accessible. while a lot of ppl who need IDs will use screenreaders and will prefer alt text, there are ppl whose preference is plain text in the body of the post (i personally fall into this category))
similarly, if you are struggling to write an ID/don’t have the energy/etc, i cannot recommend People’s Accessibility on discord highly enough. there are some wonderful folks in there who can give you pointers or even write IDs for you! likewise, i can’t speak on others’ behalf but i’ve gladly written IDs for ppl’s posts before they’ve put them up before, and i’m happy to do so, even if we havent interacted before! you can shoot me a DM with the image you need described and i’m glad to assist
more specifically:
it’s good practice to include the name of the fandom and the characters, assuming it’s fanart. altho it’s likely that fanart will stay broadly within a circle where people are familiar with the source material, there may be ppl who encounter the post and wouldn’t know this detail without it being laid out explicitly
you’re welcome to mention whichever details you like, especially if you are the artist, because you know what’s important to the image as a whole. it’s also perfectly acceptable not to get super detailed on things like clothing/hairstyles, especially if they aren’t relevant to what’s going on
a good rule of thumb is to ask yourself, if you didn’t have the image in front of you and just had the description, would it be a true representation of what the image looks like/portrays? would your mental image be accurate? that’s what you’re shooting for.
the best advice i can give is to just dive in and start, bc it gets a lot less intimidating once you’ve done a few, and it also gets easier the more you do it :3
also, i think trying to follow ppl who describe images helps a lot, because you will get more passive exposure to descriptions and what you think works/doesn’t, which can improve your own ID writing! on that note, highly recommend @princess-of-purple-prose/@pathos-logical (kay is a pillar of this and every community tbqh), @ryutarotakedown, @lucky-numberme, @fox-guardian, @squeeneyart, @hotdrinks, @samwise1548, and @rq-described (a breadth of interests represented here, but also if you’re asking me i presume you have at least a passing interest in audio drama and adjacent :3 )
thanks so much for asking and as i said i’m always happy to help however i can!!! happy describing, i believe in you!!!
#asks#anon#i hope this is a little helpful!!!#i just try to follow as many folks who do ids as i can and learn by osmosis tbqh#this also delighted me very much :3
67 notes
·
View notes
Text
alt text 101 for artists

I’m not an accessibilty expert, but I gathered these tips here and there, and it has really been helping me writing better alt texts - and I hope they will help others too!
Alternative text is a description of an image that can be read by a screen reader. It also can help the understanding of an image for people who don't use screen readers.
What do you write?
It all goes down to including what is relevant to give the user an accurate idea of your artwork:
the medium you used to make the artwork (is it a digital illustration? a traditional oil painting? a graphite pencil sketchbook doodle?)
the subject of the artwork
anything that is relevant for understanding the meaning of the artwork. For instance, is the lighting important, or does it bring a particular meaning or mood?
Write sentences - don’t just throw away key words. EDIT: don't write full sentences, but phrases and fragments to keep your description concise
adding one more thing after getting feedback: keep it concise! Under 125 characters (even 100 is best)
Where/how do I add it?
The alt text feature is more or less obvious on the apps we usually post on. In doubt, please just search for it on a web browser, you’ll find how to add it in the blink of an eye :)
On Twitter
enable the alt text reminder! Everytime you post an image, it will remind you to add alt text if you forgot it. Go in your settings, then “accessibility, display and languages”. Then “accessibility”, and in the media section, check the “receive image description reminder” box.
on web browser: once you’ve uploaded your image, click on “add description” under it.
on the app: once you’ve uploaded your image, click on the “+alt” bubble in the right bottom corner that appeared on your image.
On Instagram
at the bottom of the posting page, go in “advanced settings”, then “accessibility”, then “write the alt text”.
On Tumblr
once you’ve uploaded your image, click on the three dots icon that appears when your mouse is on the image, then click on “update the description”.
On Mastodon
once you’ve uploaded your image, click on the “description missing” message that appears on it.
On your website (portfolio, shops, etc)
Where and how you can add it depends on the platforms but there’s always a way! My tip for this would be to schedule yourself an alt text audit of your website to take a moment when you would search how to do it and when you would add all the necessary alt texts! I’d also encourage you to pay attention to some other accessibility features - for instance contrast between background and text. There are lots of ressources out there and I admit it can sound overwhelming: digital accessibility is an expertise, a job field in itself after all. In my opinion, taking it a few steps at a time is a good way to go! For instance I like to do little accessibility audits of my portfolio every once in a while and check a new area that I might have missed before.
I forgot to add it, what should I do?
On some platforms, you can add it after posting if needed - it’s the case on the Instagram app for instance. Always try to see if you can add it afterwards. If you can’t, add it in the replies (if it’s on twitter for instance) or edit the body/caption of your post if you can change this but can’t change the alt text.
Adding it as a “simple description” instead of an alt text that will be read by a screen reader in lieu of the image isn’t perfect, but having it somewhere very close to the image in plain text that will get to be read by screen readers is way better than nothing to my knowledge :)
It's Disability Pride Month (July, when I'm writing this)
I wanted to take some time to encourage you to take some time and energy this month, and at anytime of the year, when you can, to learn about Disability Justice. I’m not the best at explaining what it is, and how much there is at stake. I’m better at this, making small guides about what fellow artists can do to make their work more welcoming to disabled people. But it doesn’t mean Disability Justice isn’t close to my heart and that I shouldn’t even mention it.
There’s a documentary about the Disability Rights movement that I can only highly recommend - it’s Crip Camp. It’s on netflix, and even watchable in full on Youtube.
youtube
Pay attention to us, disabled people, to what we have to say. ”Nothing about us without us”: our perspectives and opinions are those you must focus on when it comes to disability and to our lives.
#disabled artist#disability pride month#disability community#artists on tumblr#art community#illustration#artist on tumblr#illustrators on tumblr#cute art#accessiblity#art resources#art tips#tips for artists#Youtube
181 notes
·
View notes
Text
Ok so I have heard from multiple people, both online and in person, the idea that HIPAA is only being broken if you use the name/photo of the patient. This is incredibly incorrect, and I'm not really sure where that definition came from.
But also, I have worked in workplaces governed by HIPAA for 7 years, had to go through many annual trainings on PHI, HIPAA, etc, and have on occasion been responsible for training people myself on the regulations. So I thought I would share some definitions and descriptions of how they work to hopefully help people have a better understanding.
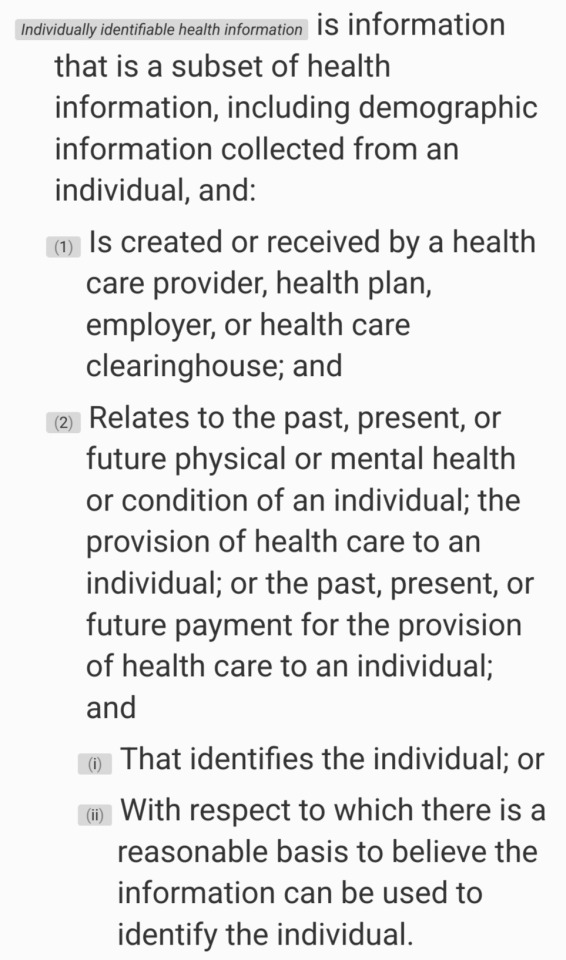
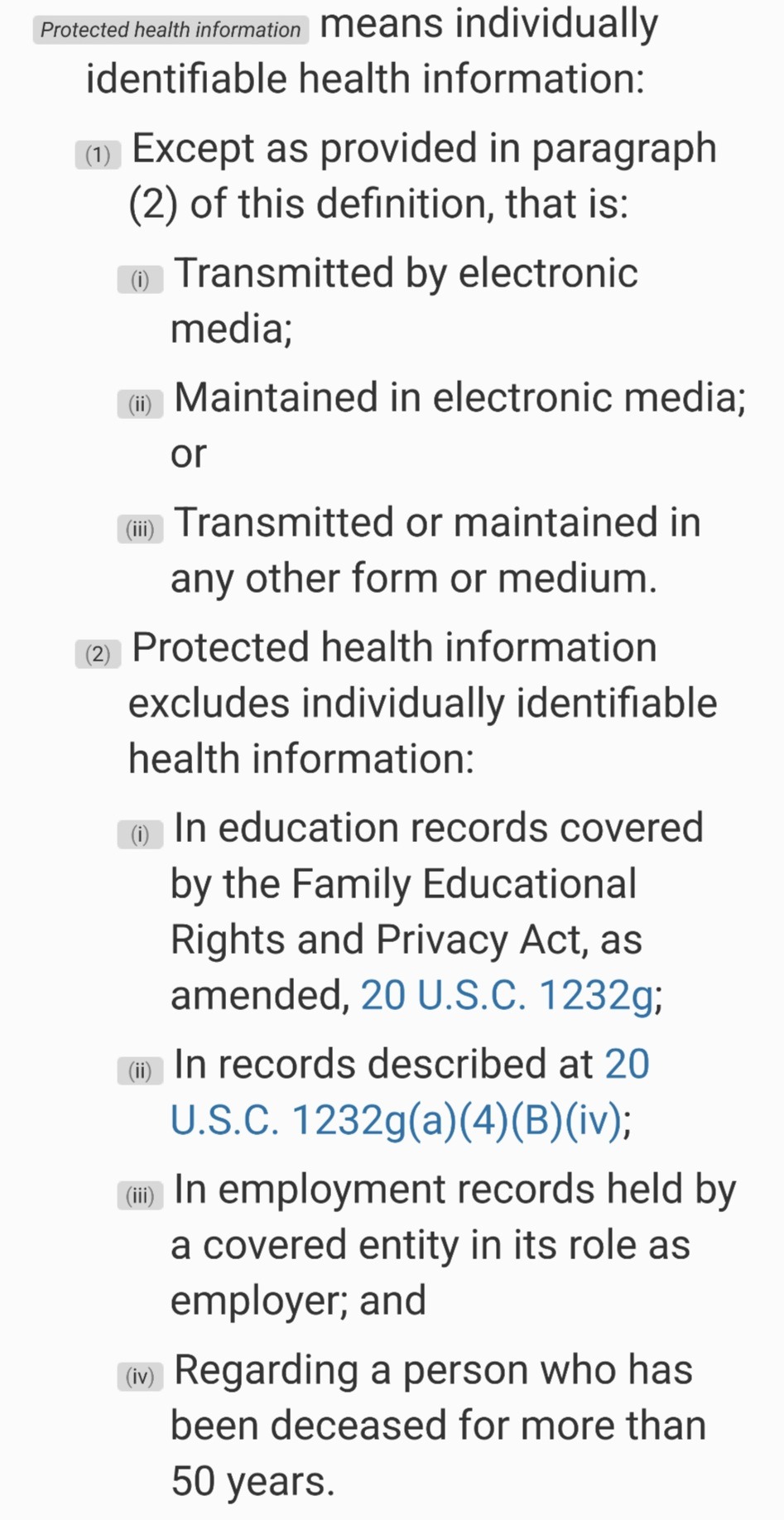
First, a couple definitions from the Federal Code of Regulations (found here)


The images are definitions for "Individually identifiable health information" and "protected health information" (PHI). Transcripts of the screenshots are in the alt text.
HIPAA is a pretty complex set of regulations, and covers a lot. But most of what people online are describing when they say "HIPAA violation" would be a breach in PHI, so that is what I am focusing on. And by these definitions, it clearly covers more than the name or image of the patient in question.
Obviously someone's name, address, image, birthday, etc could easily be considered to identify the person. But how do we deal with the statement "With respect to which there is a reasonable basis to believe the information can be used to identify the individual."?
If someone works in a big city ER, and makes a post starting "A patient came in last month with a broken bone, and needed painkillers" and proceeds to say *nothing more* about the patient or their condition for the rest of the post, that would not necessarily be a breach of PHI. There is likely a large population of people who broke their bones and needed painkillers in the time period an place mentioned. There is nothing unique to this statement. But if that person said, "A patient came in who broke his leg when he drove his semi truck off an overpass," you now have gender and occupation of the patient, as well as a more detailed description of the condition. And semis driving off overpasses are uncommon enough that you very well may be able to identify the exact patient with a simple google search.
Also take into account who is making the post. If they work in pediatrics, you have demographic information about the patient. If they work in podiatry, you have information about what kind of health condition the patient may have. If they work in the only doctor's office in a small town, other people who live in that small town will have a much better chance of identifying the patient than if they worked in a major hospital in a large city. And though not everyone uses their full name on their account, if anyone who knows the OP personally sees that post, or if they have posted anything identifying about *themself* in the past, this information can be used to identify the patient.
Lastly, I am not using any examples from posts that I have seen as good or bad examples. I don't see the need to engage with these posts at all, as on most sites, engagement = increase in visibility, even if you don't specifically repost them. And even in situations where I am not personally legally liable for the PHI breach, it still is disrespectful to further invade the privacy of patients by aiding the spread of their personal information.
#hipaa#usa healthcare#sorry for the long rant#honestly this was less inspired by being pissed at obviously bad faith actors#and more by realizing that there are probably plenty of good faith actors who don't have all the information#so whether youre trying to vent about a rough day at work or reposting what looks like an interesting story#keep in mind that PHI is much more than someones name!
4 notes
·
View notes
Note
Hey, I'm trying to be more conscientious about putting image descriptions on the things I'm posting and I was wondering if it's better to have them as a separate text or in the alt text embedded in the image? Thanks for your help!
thank you so much for asking! I'm always happy to talk about this — so happy that my replies get pretty long, in fact — so skip to the bottom if you just want some examples.
short answer: either is better than none, but using both is actually the most accessible to people with different needs.
long answer: there's pros and cons to each. a lot of people who use primarily screen readers like alt text because it's read out immediately, and don't have to hear "image image image" for comics or whatnot before getting to the description, nor mistakenly skip a post because they can't tell yet that it's described. however, tumblr in particular has two problems:
glitch where alt text occasionally fails to save in a draft or gets deleted on reblogs
bad options for displaying alt text directly, which impacts (among others) low-vision people who would want to read alt text with enlarged font, in order to take in details of the image they can't make out by sight. (on desktop, they can use XKit Rewritten's AccessKit, which I will always recommend, but that's not an option for mobile users)
there's also an argument that alt text being invisible to most sighted people doesn't do much to encourage, educate, or remind people to include them, TBH. I consider that all pretty secondary to directly accommodating people, but I agree with where it's coming from.
so, what can you do? option 1 is to include the same alt text as image description (placing the ID directly under the image, because remember, flow for screen readers is important). I like to lead with "ID from alt," in order to clarify to screen reader users that they can skip the ID, and help differentiate it from the other option I'm about to describe.
this should be intuitive, but here's a random example where I did this for a single-image meme (link), and another for a multi-image meme (link).
option 2 is to include a short description in the alt text, and a more detailed explanation in-post. this can let screen reader users instantly know that the post is described, and decide whether they're interested in it, but it maintains an in-post description for others to benefit from too.
here's an example of me doing this in a post about IDs (link), and here's an example of my mutual describing art like this (link).
are either of these options objectively perfectly correct? no, but few guidelines for IDs really are. the only things I'll add are to not use small text, italics, colored text, etc in image descriptions, since those can induce readability issues for low vision folks. no read mores either, for obvious reasons (annoying and glitchy). as far as I know, indents are fine, and some people like those to make the IDs more visually differentiable.
with the emphasis on the fact that all blind people have different needs, you can hear several blind and visually impaired people talk about IDs versus alt text in this post and the notes (link). also, that thread has another example of the "option 1"/"both places" compromise, this time as a description for a screenshotted reply.
again, thank you so much for asking! I hope this helps, and it means a lot that you're working on writing more IDs!
34 notes
·
View notes
Note
Hi!!
Whilst I appreciate making it clear what phone case is which character in these posts:
https://www.tumblr.com/xxangelicrosemixx/787391513779929088/hsr-in-game-phone-cases-part-3-soon-d?source=share
https://www.tumblr.com/xxangelicrosemixx/787390877647683584/hsr-in-game-phone-cases-part-2-in-a-few-mins?source=share
Unfortunately that's not how alt text is supposed to be used, as someone with visual difficulties who uses a screen reader on occasion, it only makes it harder for me and others when alt text is misused. (Not mad at all!! Sorry if this comes across that way)
A better example of alt text whilst still getting that across would probably be: "a grey and dull red gradient phone case belonging to the character blade from hsr" or something along those lines, as it gives a clear description of the thing shown whilst also allowing you to show what phone case is which characters.
I'll link two resources here that can help with alt text ^^;
https://accessibility.huit.harvard.edu/describe-content-images
https://support.microsoft.com/en-gb/office/everything-you-need-to-know-to-write-effective-alt-text-df98f884-ca3d-456c-807b-1a1fa82f5dc2
I genuinely do not mean to come across hostile or rude!! I'm really sorry if I have, this is just a thing very dear to me ^^
thank you nonnie! DW i'm not mad, I REALLY appreciate the explanation! I'm not very familliar with screen-readers, so my deepest apologies - I thought ALT text was something to use for better explanatioin such as credit, not knowing it's to explain what the picture has and colours </3 I take full countability for not re-searching what Alt text meant, but-
will be sure not to use ALT text for credit - and to explain what's in the pictures! Example: A plain and black coloured phone case belonging to the playable character Dan Heng in Honkai: Star Rail (HSR)
Again, THANK YOU SO MUCH NONNIE FOR THE EXPLANATION - /gen /nm
3 notes
·
View notes
Text
Welcome to Dyslexiboxes!
This blog is run by @lesboylycan, a polyfragmented multi-origins spiritual collective with DID and dyslexia, among many other things. This blog is aimed towards fellow plurals and neurodivergents, and our userboxes will be made to be easy to read.
This blog is a safe space for endogenic, multi-origins, and spiritual & metaphysical plurals; good-faith IDs (lesboys, gaybians, mspec monos, etc); schizo-/psychosis-spectrum folks and folks with personality disorders; and alterhumans and nonhumans, including physical alter/nonhumans. DNI if any of these are in your DNI or you otherwise cannot say the same. We are anti-fakeclaiming and anti-harassment; if you cannot say the same about yoursel[f/ves], DNI. We use the block button liberally.
Radfems are not welcome under any circumstances. I don't care if you're "trans-inclusionary"; radical feminism cannot be reclaimed in any way that doesn't end up hurting marginalized people. The core pillar of radical feminism is a hatred of men for the sake of being men; no matter how you spin it, there is no possible way to make it "good".
All hate will be deleted. Blatant harassment will be reported AND deleted.
[Guidelines and examples below cut]
General Guidelines
> All userboxes will come with an alt ID, formatted as "A userbox that states '[x]'. On the left in the image box is a/the [photo/flag/drawing/etc] depicting [y]".
> You can request different fonts for userboxes, but the default will be OpenDyslexic. The only alterations we will otherwise make to the text is changing the color and adding an outline to make it as easy to read as possible. You can also send different font types if you want something other than OpenDyslexic, but aren't sure for certain what specific font you want (serif, sans serif, script, or decorative).
> If you want a specific image, please either send the image or a link to it as part of your request; otherwise, we will pick based on what we think will be most thematically appropriate. If you want a specific kind of image, send a description of such (eg., "An image of wolves cuddling"; "An image of ocean waves"; etc).
> If you want a very specific color or color scheme, please send hexcodes (If you're looking for a good website to help, colorhexa.com is a great website for finding hexcodes)! If you just send the name of the color, we will do our best, but different colors (and shades/tints of them) often are all grouped under the same name (there are a million different kinds of "emerald green", for example). You can also send a basic idea of a color scheme ("Dark colors"; "Light colors"; "Pastels"; "Monochrome"; "Greyscale"; etc).
> Credit isn't necessary if you use our userboxes, but it is much appreciated!
> We reserve the right to not do certain requests if we're uncomfortable with them; if you aren't sure and would like to know where your request stands, feel free to send an ask!
> Please only send one request per ask. You can send multiple asks, just keep each request within its own ask; that way, we have a better idea of what our workload will be when looking at our inbox.
What we will do
> Plural-focused userboxes! Include system, sisasystem, and headmate origins; layer types; system functions; etc. For plural-focused userboxes, by default, we will make four versions that say "This user...", "This system...", "This plural...", and "This collective..."; for headmates, by default, we will make five versions that say "This user...", "This headmate...", "This alter...", "This member...", and "This part...". Feel free to request specific words (eg., constellation, hivemind, drone, sysmate, etc), though!
> General neurodivergency-focused userboxes! Eg., "This user has schizophrenia", "This user has NPD", etc.
> Miscellaneous userboxes! Eg., "This user needs a nap"; "This user is normal about [x]"; "This user loves plushies"; etc. (We're aware this category can intersect with the above, but we figured we'd mention it for folks that aren't totally sure what is allowed)
> Modifications of previously made userboxes upon request (Note: you must link the post with the userbox in question so we know which one you're talking about)
What we WON'T do
> Userboxes that directly break the DNI (Eg., "This user is anti-endo"; "This user hates therians"; "This user believes in narcissistic abuse"; "This user hates fakers"; etc). This includes any and all bigotry.
> Userboxes with hard-to-read fonts (eg., fonts that are highly stylized with little distinction between letters)
> Userboxes with severe unreality or paranoia-inducing text
Examples





Tags
#userbox - Userboxes we've made #not a userbox - Any posts that don't contain userboxes (including responses to requests) #off-topic - Any posts that aren't userboxes or requests for userboxes
#asks - All asks, including requests #requests - Asks that are specifically requests #request updates - Asks looking for updates on whether their request has been received, worked on, etc #not requests - Asks that specifically are not requests
#blog upkeep - Updates about the blog itself (Pinned post updates, theme updates, etc) #availability tracker - Updates on whether we are or not open for requests; you can also check our bio. Requests sent while we're closed will be deleted, but you can send again once requests are open. #intro post - This post!
#tw [thing] - Trigger warning tags. #tw [thing] mention refers to when something is mentioned, but is not the focus of the ask/request; #tw [thing] is when the thing in question is the focus of the ask/request OR talking about it takes up two or more full sentences (in multi-sentence asks).
9 notes
·
View notes
Text








starshine, a poem about my girlfriend @legalespeon
to cait: you're my favorite. to everyone else: hope you enjoy.
transcript under the cut or in the alt text image descriptions.
signed,
m a morton
i told her once that meeting her was like turning the lights on
and i don't know if there's any better way to describe it
how else can i say that it feels like she reached into me and pulled every good thing about me back into the light
reminded me that there's more to this house than the shadows and the gloom
the creaking staircases and drafty windows
that she spilled color back into the world
or maybe she just reminded me to look for it
she opened the front door and the handle didn't even stick
didn't even catch on the swollen door frame
storm damaged in more ways than one
nobody's ever done it like her
people have shouldered through the door and they've climbed through windows
they've left the first time they were denied entry,
mistaken the hesitance for occupancy,
it didn't even hesitate for her
like the door was made for her to walk through.
meeting her was flicking on a gas stove
tick, tick, tick, catch,
the potential was always there,
stored energy waiting to be sparked into a flame,
i've cooked more in the months since i met her than i had in the previous two years.
every day, we do the connections together
that new york times game, something i would have never gotten into without her
i only like doing wordle with her
i get bored otherwise,
too caught up in my head to even stay focused on a game you only get six tries to get right
so why do i feel so perfectionist about it anyway
but that's not the point.
the point is that things are more fun when i can hear the sound of her laugh
i've always hated looking at menus but it's fun when she's telling me all the things she wants to try
when she's looking at restaurants in my hometown and curious about the brussel sprout salad
(which, of course, i order)
we looked through the attraction pages of three zoos together
we've contemplated dates in my hometown
the place she used to live
the place she's moved to now
the city where i stay when i'm with my brother
every place i am, i want her to be
i wanna see my comfortable places through her bright eyes
see how my girl sheds starlight, pixie dust from her fingertips
her delighted laughter, her open excitement,
i want to take her to every nook and cranny of childhood i have left in this world
let her know the creature consigned to this body
how it has come to heel beneath her gaze
how deeply and embarrassingly and ardently she's been needed for longer than i've known her.
she worries she doesn't help me as much as i help her
as if that worry in itself isn't more care than any partner has ever treated me with
like there isn't care in every look she regards me with
as if i haven't slept better since meeting her than i have in years.
and it can be said,
hey man you met her in the same time as getting on some new meds, maybe correlation isn't causation?
the new antidepressant is called auvelity and it started working before i ever knew her name
gave me energy again and the ability to cry and i started cooking again
day by day wasn't a slog for the first time in years and i hadn't felt that good since high school
(as fucking terrible as high school was).
the whole world still dim like milky twilight, damp with humidity
the frogs and the crickets so loud (or maybe the walls so thin) that you can hear them standing in the center of the house.
the lights didn't turn on without her.
she wraps joy around me like a borrowed coat, sits me down in the living room and tells me about the future,
and for the first time, i can picture one with me in it
for the longest time that idea was so vague to me
the abstraction from self it took to imagine survival past day by day by unforgiving day
with her, i can imagine turning 25
26, 31, 45
if she's there, i want to be there too
and that's a lot to put on someone's shoulders
and i cannot be one more burden in her Atlas sky hands.
she'd tell me that i am not burdening her but stepping shoulder to shoulder with her, bearing the weight together
or she would tell me that i'm one of the reasons that all this tension is worth carrying
or she'd tell me that she's tired,
that she'd like to let go of the world and lay down with me,
and i would grab her hand and smile,
say fuck the world, come home with me
and in this imagining within an imagining
i picture how carefully she would set down the sky,
like placing a child back onto their feet
and how this is how she does everything,
with so much care it makes your chest ache
makes your eyes hurt
starlight girl supernova bright in my mind's eye,
my heartbeat catching on the lines of her smile.
sometimes, she and i sit looking at each other through cameras and phones and hundreds of miles
and i feel closer to her than any lover to ever touch my skin
there was an ocean between us and still that was true
four hours time difference we still found a way
i don't know what to do with a partner that actually thinks i'm worth the effort.
pushed out to sea by every moment i'm not with her,
pulled back in by the tide of her breathing,
my starlight girl moon in the sky,
and i the wrong kind of cosmonaut but enamored anyway,
there's not a way i can imagine this where i don't want to follow where she goes.
she's got one of those gaming computers with lights where lights truly do not have to be
it's colorful and whimsical and i'm sure that there's functional purpose
i want to build her the world with my own two hands but i imagine a computer like that might be easier
circuits and wires and logic and programming and ducks, from what i hear
i've never been for going about things the easy way anyway.
that's the scariest thing sometimes,
how easy things are with her
i'm used to loving folks like pulling teeth from my own mouth
service comes easy to me, gifts i can make,
but expressing love aloud has never been easier than when i'm pushing it past her lips
pouring love into her with lip and teeth and tongue
whisper her my love affair fire with smoke passed between our mouths
she breathes me in and i am taken in,
perfect and peaceful.
i'll never stop wondering why
she chose me but i'll choose her back every day if she'll let me
my sunshine, my north star
everything i need.
once, i told her that talking to her helps,
but I think I'll miss her til I have her in my hands, and every time she's not after that too
she says to me you say the most romantic shit sometimes,
asks me if she's supposed to be normal about it,
as if making her feel that way isn't the goal of my every sentence;
letting her know how special she is through words alone is impossible
but sometimes I get close.
sometimes i think she can feel just how badly I need her,
split seconds of oh, you love me flash of recognition on her face
as if loving her wasn't what I was made for,
as if the sound of her laugh isn't music to me,
as if I don't hang off her every story time run-on sentence,
her unique ability to circumnavigate her point so much that it's like she's telling ten stories at once,
I love that about her.
I love the way she needs me to know every single detail and every single reason and how she knows him and how they know them,
how she invites me into the house of her soul just as easily as the door opened to her,
I love how much she trusts me.
I love trusting her just as much.
my good morning texts to her always start the same way
good morning, starshine! the sun says hello!
a bastardization misremembrance of something my mother quoted to me as a child that tastes like home on my tongue,
the home I provide to her will always live more on love than anything else,
and as well as I can, I won't let her be lonely in the home we share.
I was a lonely kid, in a way
in the textbook for the psychology class I took the semester before I met her
there was a small definition of what autism is, which began with
autism is a disorder characterized by extreme aloneness,
the goal here to be able to communicate exactly how much people like me live in our heads more than our homes,
open door and song birds singing,
and i don't think i've ever looked into a two way mirror and saw myself so profoundly as in that simple sentence,
that deep well of loneliness bubbling within me so suddenly.
i've never liked learning new things in public
it takes me time to adjust to information, to incorporate things
i can play a good game when it comes to the gambit of conversation
adapt as quickly as i can and keep quiet while things slide into place in my mind
i've never met someone more understanding of the oddities in me than she is
never been able to ask for the space she gives me naturally
slow but not far
an arms length intimacy that we close the distance of when we're both ready,
i wonder if she loves figuring me out as much as i love the vice versa,
standing in that push and pull of learning every single thing about her,
letting the ocean tide bite at my ankles just for the pleasure of standing in the sea spray,
i've always loved the water but never like this.
my love for her ocean vast and trench deep,
i have no idea how to end a poem about her
i'll spend the rest of my life with her
and i still don't think i'll ever be able to properly form the words,
tell her exactly how much she means,
how much i need her.
so instead, i'll prop the door open
write her poem after poem after poem of hello i love you,
good morning, i love you
how did you sleep, i love you
did you get something to eat, i love you
drink some more water, i love you
let me take care of you, i love you,
and i will take her hand and i will give her the keys, say
this house is yours now
i know you'll treat it well.
#💞#poetry#poem#my poetry#as you can tell i do not remember my poetry tag but did y'all know that i love my girlfriend. now you do.#i love her so much <3#mine
13 notes
·
View notes
Text
for the love of god put alt text on yer images
I don't want to get mean. But one of the most tiresome things about tumblr is that almost no one here seems to put alt text on images. I thought ya'll cared about being welcoming and supporting everyone. Not having alt text is just RUDE.
So if I want to reblog something and it has an image I have to add a description at the end. This is a band aid. A work-around. It's not ideal. It would be better if the original image just had alt text on it.
I've written 100s of descriptions hoping people will see the reblog with [Image Description: ...] and think "wow maybe I should have done that"
But …. it's not really working. I don't think anyone is picking up the hint at all. So let me be more clear: It's rude to post images without a description. It makes this part of the internet nearly useless for many people. As the person posting the image only you can put the description in the right place (in the alt text) and you are the best informed person to write the description. You know what it is and why it's there. So just ... add the alt text please.
On mastodon I almost never see an image without alt text. We could be like that here too. You don't need to make it long. Something is better than nothing. Just give some context so the post makes sense and everyone can participate. Stop making it harder.
118 notes
·
View notes