#ux design tips
Explore tagged Tumblr posts
Text

UI/UX Design Tips for Stunning Android Apps
Learn top UI/UX design tips for building beautiful, user-friendly Android apps. Boost your app’s engagement with proven design methods.
#UI/UX Design Tips#UI/UX Design#UX Design Tips#android application development company#android app development company#android application development#USA#california#san josé
0 notes
Text
Crafting Compelling User Experiences: UX Design Tips for Web Developers
In our online world today, websites aren’t just digital pamphlets. They’re platforms for helping businesses and customers meet. Although a good-looking site is nice, it’s not everything. Websites need to make their users want to stay, enjoy, and come back. This is where UX design tips for web developers become crucial partners for web developers. These tips help them create websites that really…

View On WordPress
#business advice tips#Crafting Compelling User Experiences#how to improve user experience#User Experiences#ux design#UX design tips#UX Design Tips for Web Developers#Web development#Website User Experience
0 notes
Text
Before starting to design the website, it is imperative to fix the design of the website in your mind, doesn’t it?
An aesthetically pleasing website can create the best image of your product/service in your customers’ minds. Basically, it makes the best user experience.
In this digital era, it is crucial to have a catchy digital presence with the best user experience.
Let's dive into the Key Steps of UX Design Process
0 notes
Link

#psychological principles#user psychology#ux design#ux#design#ux design tips#designing#user experience
0 notes
Text
"From Passion to Profession: Steps to Enter the Tech Industry"
How to Break into the Tech World: Your Comprehensive Guide
In today’s fast-paced digital landscape, the tech industry is thriving and full of opportunities. Whether you’re a student, a career changer, or someone passionate about technology, you may be wondering, “How do I get into the tech world?” This guide will provide you with actionable steps, resources, and insights to help you successfully navigate your journey.
Understanding the Tech Landscape
Before you start, it's essential to understand the various sectors within the tech industry. Key areas include:
Software Development: Designing and building applications and systems.
Data Science: Analyzing data to support decision-making.
Cybersecurity: Safeguarding systems and networks from digital threats.
Product Management: Overseeing the development and delivery of tech products.
User Experience (UX) Design: Focusing on the usability and overall experience of tech products.
Identifying your interests will help you choose the right path.
Step 1: Assess Your Interests and Skills
Begin your journey by evaluating your interests and existing skills. Consider the following questions:
What areas of technology excite me the most?
Do I prefer coding, data analysis, design, or project management?
What transferable skills do I already possess?
This self-assessment will help clarify your direction in the tech field.
Step 2: Gain Relevant Education and Skills
Formal Education
While a degree isn’t always necessary, it can be beneficial, especially for roles in software engineering or data science. Options include:
Computer Science Degree: Provides a strong foundation in programming and system design.
Coding Bootcamps: Intensive programs that teach practical skills quickly.
Online Courses: Platforms like Coursera, edX, and Udacity offer courses in various tech fields.
Self-Learning and Online Resources
The tech industry evolves rapidly, making self-learning crucial. Explore resources like:
FreeCodeCamp: Offers free coding tutorials and projects.
Kaggle: A platform for data science practice and competitions.
YouTube: Channels dedicated to tutorials on coding, design, and more.
Certifications
Certifications can enhance your credentials. Consider options like:
AWS Certified Solutions Architect: Valuable for cloud computing roles.
Certified Information Systems Security Professional (CISSP): Great for cybersecurity.
Google Analytics Certification: Useful for data-driven positions.
Step 3: Build a Portfolio
A strong portfolio showcases your skills and projects. Here’s how to create one:
For Developers
GitHub: Share your code and contributions to open-source projects.
Personal Website: Create a site to display your projects, skills, and resume.
For Designers
Design Portfolio: Use platforms like Behance or Dribbble to showcase your work.
Case Studies: Document your design process and outcomes.
For Data Professionals
Data Projects: Analyze public datasets and share your findings.
Blogging: Write about your data analysis and insights on a personal blog.
Step 4: Network in the Tech Community
Networking is vital for success in tech. Here are some strategies:
Attend Meetups and Conferences
Search for local tech meetups or conferences. Websites like Meetup.com and Eventbrite can help you find relevant events, providing opportunities to meet professionals and learn from experts.
Join Online Communities
Engage in online forums and communities. Use platforms like:
LinkedIn: Connect with industry professionals and share insights.
Twitter: Follow tech influencers and participate in discussions.
Reddit: Subreddits like r/learnprogramming and r/datascience offer valuable advice and support.
Seek Mentorship
Finding a mentor can greatly benefit your journey. Reach out to experienced professionals in your field and ask for guidance.
Step 5: Gain Practical Experience
Hands-on experience is often more valuable than formal education. Here’s how to gain it:
Internships
Apply for internships, even if they are unpaid. They offer exposure to real-world projects and networking opportunities.
Freelancing
Consider freelancing to build your portfolio and gain experience. Platforms like Upwork and Fiverr can connect you with clients.
Contribute to Open Source
Engaging in open-source projects can enhance your skills and visibility. Many projects on GitHub are looking for contributors.
Step 6: Prepare for Job Applications
Crafting Your Resume
Tailor your resume to highlight relevant skills and experiences. Align it with the job description for each application.
Writing a Cover Letter
A compelling cover letter can set you apart. Highlight your passion for technology and what you can contribute.
Practice Interviewing
Prepare for technical interviews by practicing coding challenges on platforms like LeetCode or HackerRank. For non-technical roles, rehearse common behavioral questions.
Step 7: Stay Updated and Keep Learning
The tech world is ever-evolving, making it crucial to stay current. Subscribe to industry newsletters, follow tech blogs, and continue learning through online courses.
Follow Industry Trends
Stay informed about emerging technologies and trends in your field. Resources like TechCrunch, Wired, and industry-specific blogs can provide valuable insights.
Continuous Learning
Dedicate time each week for learning. Whether through new courses, reading, or personal projects, ongoing education is essential for long-term success.
Conclusion
Breaking into the tech world may seem daunting, but with the right approach and commitment, it’s entirely possible. By assessing your interests, acquiring relevant skills, building a portfolio, networking, gaining practical experience, preparing for job applications, and committing to lifelong learning, you’ll be well on your way to a rewarding career in technology.
Embrace the journey, stay curious, and connect with the tech community. The tech world is vast and filled with possibilities, and your adventure is just beginning. Take that first step today and unlock the doors to your future in technology!
contact Infoemation wensite: https://agileseen.com/how-to-get-to-tech-world/ Phone: 01722-326809 Email: [email protected]
#tech career#how to get into tech#technology jobs#software development#data science#cybersecurity#product management#UX design#tech education#networking in tech#internships#freelancing#open source contribution#tech skills#continuous learning#job application tips
8 notes
·
View notes
Text






Want to add a cool light beam to your designs in Figma? It's easier than you think!
Just design a few shapes, blur them, and blend them together for a glowing effect.
Follow these steps to make your designs really shine!
3 notes
·
View notes
Text
youtube
Complete Web Design Course for Beginners | Free Full Course
Welcome to the Complete Web Design Course for Beginners! In this free full course, you'll learn every step of the professional web design process and build a comprehensive project alongside me. We'll start with strategy and structure, move into the design phase, and even develop the website without writing a single line of code using Framer…
Throughout this course, you'll thoroughly understand web design techniques such as wireframing and color theory, and you'll become proficient with tools like Figma and Framer. This isn't just theory—it's practical application. By the time you finish, you'll be ready to design and publish simple websites for paying clients.
What You'll Learn:
Strategy: Client needs, identify competitors, and develop solutions
Structure: Create sitemaps, content documents, and wireframes.
Design: Research, moodboards, generate assets, and design in Figma.
Development: Build responsive websites with animations in Framer.
This course is perfect for beginners who want to dive into web design and develop their skills step-by-step. Whether you're looking to start a new career or just want to design your own website, this course has everything you need.
#youtube#free education#web development#education#web design resources#web designers#web developers#web design#Complete Web Design Course for Beginners#educate yourself#educate yourselves#web design tips#figma#ux wireframe#wireframing
3 notes
·
View notes
Text
Enhancing Website Performance for Better Experience

Improve website performance to deliver a seamless user experience. By optimizing loading times and streamlining functionality, users enjoy faster, smoother interactions. For expert solutions, partner with a leading website development company in Chennai. With their expertise, your site will meet high standards, driving engagement and satisfaction among visitors, ensuring your online presence stands out in today's competitive digital landscape.
2 notes
·
View notes
Text
Figma mini-tutorial for when you are working on a pdf casestudy🌼
7 notes
·
View notes
Text
7 Tips for Figma Hygiene

Photo by Shubham Dhage on Unsplash
Designing in Figma can be a fun and rewarding experience for designers, but it can quickly become disorganized and difficult to manage if you don't keep your files tidy. By following some simple tips for Figma hygiene, you can ensure that your design files are clean, well-organized, and easy to navigate. Here are 7 tips for maintaining good Figma hygiene that will help you work more efficiently and effectively.
Not every element needs a group layer, frame layer, or auto-layout layer. Try to minimize the number of layers, groups, and frames you use.
A group can be resized, but a frame cannot. A frame can act as a background or a mask layer. Always consider using a frame before anything else.
Try to use whole numbers and avoid decimals in X, Y, W, H values. This makes it easier to align objects and add defined gaps between them.
Regardless of how complete an image looks, always add a frame with clear set sizes like 120x120px. This helps with graphic exports, especially when exporting multiple images. Ensuring the size is the same is essential.
When naming exporting layers, use different names for those you think developers will need.
Auto-height text layers act as an auto-layout layer, so don't complicate things.
Always use colors, gradients, and fonts from the design library when available.
By following these tips, you can maintain a clean and organized Figma project that is easy to navigate and use.
Also, it's important to keep a few things in mind to ensure that your Figma presentation is clear and effective.
Always start with a title slide, which can include a subtitle with your name and the date.
The headline on each subsequent slide should convey the most important information you want to share.
Include section slides to help guide your audience through the different topics and thoughts you want to cover.
Summarize the key points on each slide to make it easier for people to understand the topic.
By following these tips, you can create engaging and informative slides that effectively convey your message.
12 notes
·
View notes
Text
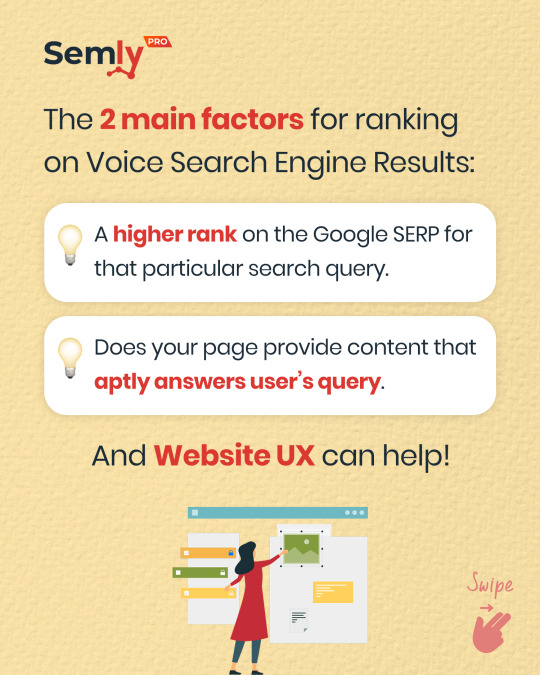
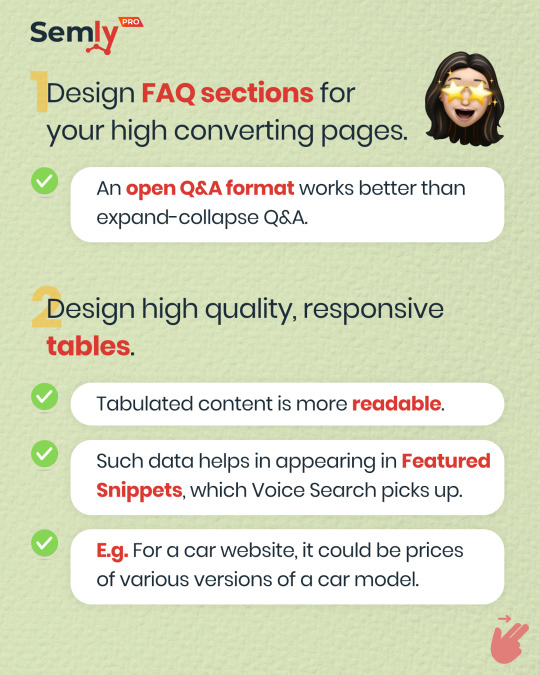
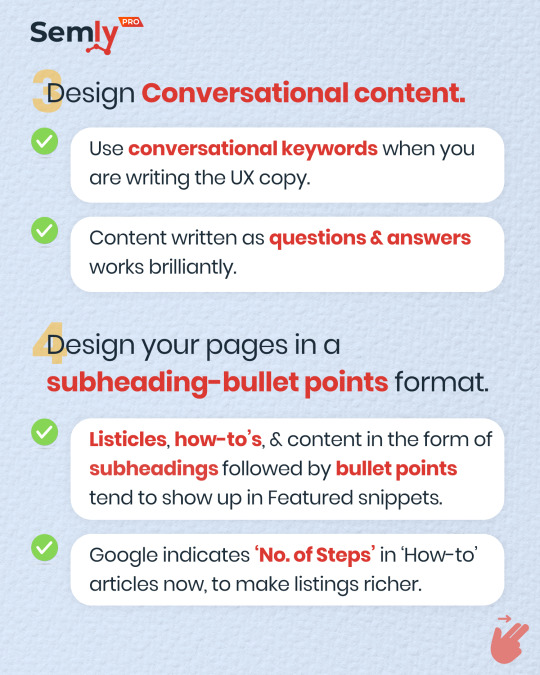
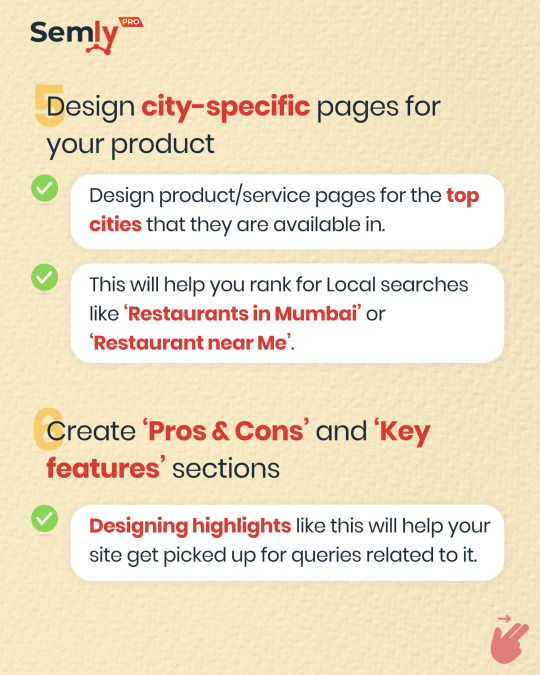
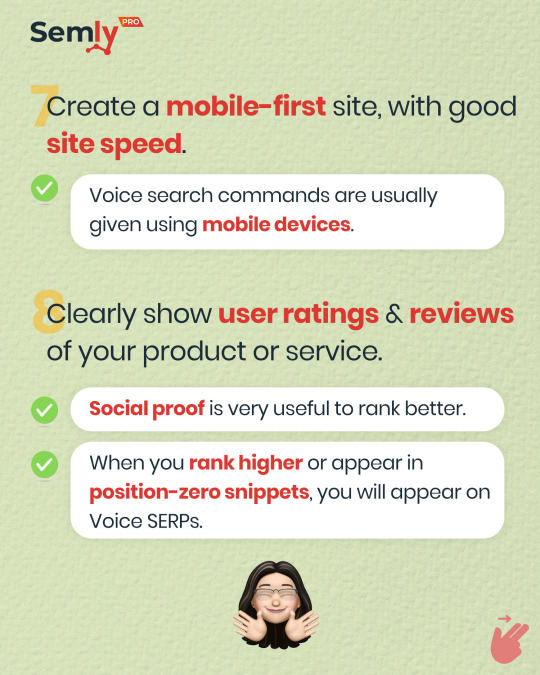
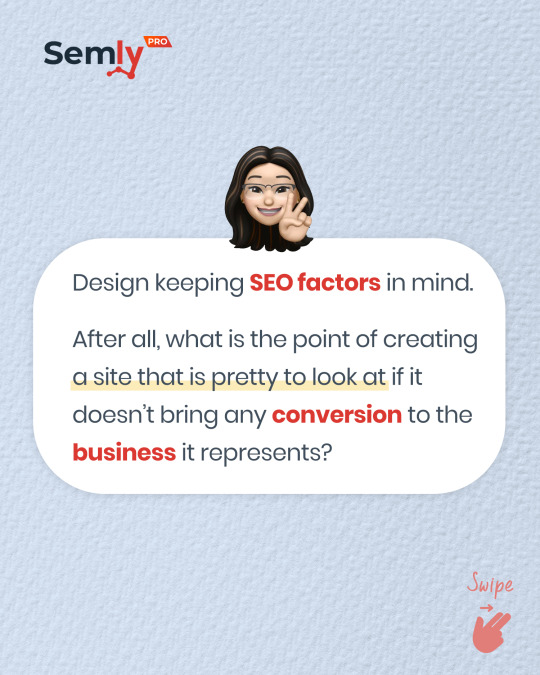
8 UX Tips for Voice Search SEO
💡 Advanced SEO Pro Certification Course by Anil Varma - Registration Link in the first comment. ❤️ Follow Semly Pro - The SEO Company for more SEO tips. 🎙 Content and Design by Surya Pillai Implement these 8 UX Tips for Voice Search SEO:









💡 Advanced SEO Pro Certification Course by Anil Varma - REGISTER NOW ❤️ Follow Semly Pro - The SEO Company for more SEO tips. 🎙 Content and Design by Surya Pillai.
#digital marketing#Digital Marketing Tips#search engine optimization#SEO#SEM#search engine marketing#ux#semly pro#semlypro#anil varma#user experience design#surya pillai#google#google search#google analytics
5 notes
·
View notes
Text

Whether you're creating a website or an app, every icon in your interface should have a function. Icons are present to conserve screen space. They're also there to help your users. Icons, when used effectively, may assist you in guiding people naturally through a process without depending on excessive copy. When done incorrectly, they can be confusing to your consumers, leading them down the wrong routes and ruining their experience with your product.
#UI/UX Designer#icon usability#icon usability tips#icon usability guidelines#tips for icon usability#what are icons in website interface#icons in user experience#importance of icons in user experience#user-friendly icons#hire UI/UX designer#web development company#hire dedicated web developer#software development company
3 notes
·
View notes
Text
This is instantly recognizable as a work nightmare to anyone who's ever worked in software, particularly web interface design, particularly anything governmental. Giveaways include:
Lots of "academic and online discourse", with the subtext that folks are offering strong opinions uncontaminated by actual experience with vaccine clinical trials AI development space-time anomalies triggered by overuse of temporal highways
Bureaucratic football between governments and transnational organizations
Mobile app UI that uses font size, background coloring, and button size to scream at the user "NO REALLY IT WAS A TRICK OF THE LIGHT"
i had a dream that time travel was invented and too many people choose to travel back in time to save the titanic from sinking (the question of whether unsinking of the titanic deserved so much attention in the face of human history was the subject of both heavy academic and online discourse), which caused a rift in the space-time-continuum that led to the titanic showing up indiscriminately all over the world’s oceans and sea in various states of sinking.
this caused a lot of issues both in terms of fixing said space-time-continuum and in terms of nautical navigation, and after a long and heavy battle in the international maritime organization it was decided that the bureaucratic burden of dealing with this was to be upon Ireland, much to their dismay. the Irish Government then released an app for all sailors and seafarers so they could report titanic sightings during their journeys, even though they heavily dissuaded you from reporting them given the paperwork it caused.
anyway i woke up with a clear image of the app in my head and needed to recreate it for all of you:

#work nightmare#RMStitanic#wibbly wobbly timey wimey#government-developed apps always require at least two seals#that UI REALLY wants you to hit the green button#but not as much as Amazon wants you to BUY NOW over (add to wish list in smallest font possible also grey text)#ui design#ux design#i tip my hat to you OP
105K notes
·
View notes
Text
Why is UX Design deemed necessary?
In our modern-day, technologically advanced society, competition grows fiercer as user demands evolve endlessly – amidst this environment, UX design takes on unprecedented significance.
increase user satisfaction
drive business success
save company's time and money
achieve their goals more effectively
coherent brand experience
strengthens brand identification
interesting experiences
Get in detail info about UI/UX design in Guide to UX design.
4 notes
·
View notes
Text
How to Choose the Right UI/UX Design Agency for Your Project
Selecting the perfect UI/UX design agency is a critical step in ensuring the success of your digital project. A well-designed user interface and user experience can significantly enhance user engagement, drive conversions, and bolster your brand identity. Here's a guide to help you navigate this important decision and find the ideal partner for your needs.
1. Understand Your Project Requirements
Before you begin your search, clearly define your project's goals, scope, and budget. Are you launching a mobile app, redesigning a website, or creating an entirely new platform? Knowing your requirements will help you communicate effectively with potential agencies and ensure alignment.
Key Considerations:
Target audience and user personas
Project timeline and milestones
Desired features and functionalities
2. Look for Relevant Experience
An agency's portfolio is a window into their expertise. Examine their previous projects to assess their experience in your industry or with similar project types. Look for case studies and testimonials that showcase their problem-solving skills and innovative designs.
Tip:
For specialized services, consider agencies with proven expertise. For example, Ynodesigns offers comprehensive solutions with experienced UX UI designers who understand diverse project requirements.
3. Evaluate Their Design Process
A transparent and structured design process is essential for delivering high-quality results. During your discussions, ask about their approach to:
User research and analysis
Wireframing and prototyping
Usability testing and feedback integration
This will give you insight into how they handle challenges and ensure a user-centered design.
4. Check Their Technical Capabilities
UI/UX design isn’t just about aesthetics; it’s also about functionality and performance. Make sure the agency is familiar with the latest design tools, technologies, and trends. Additionally, they should have a deep understanding of responsive design, accessibility standards, and performance optimization.
5. Assess Communication and Collaboration
Effective communication is key to a successful partnership. Choose an agency that prioritizes regular updates, listens to your feedback, and collaborates closely with your team. A reliable UI UX design agency like Ynodesigns ensures seamless communication throughout the project.
6. Review Their Pricing and Value Proposition
While budget constraints are important, the cheapest option isn’t always the best. Focus on value over cost by considering what the agency brings to the table. High-quality design is an investment that pays off in the long run.
Questions to Ask:
What’s included in their pricing?
Do they offer post-launch support?
Can they scale their services as your project grows?
7. Request a Trial or Initial Consultation
Many agencies offer free consultations or small trial projects. Use this opportunity to gauge their understanding of your requirements, their creative approach, and their responsiveness.
Conclusion
Choosing the right UI/UX design agency is a decision that can shape the success of your project. By carefully evaluating your options, focusing on expertise, and prioritizing communication, you can find an agency that aligns with your vision. Partnering with experts like Ynodesigns ensures your project not only meets but exceeds expectations, delivering a seamless and engaging user experience.
#UI/UX design agency#choosing a design agency#UX/UI designers#Ynodesigns#UI/UX design tips#finding a design agency#user experience design#user interface design#hiring a design agency#design process#UI/UX portfolio#design agency communication#design agency pricing#responsive design#usability testing#digital project design#UX trends#UI trends#project collaboration#accessibility standards
1 note
·
View note
Text






Your homepage is the first impression of your website – let’s make it count! 🏡✨
Here are 5 easy-to-follow tips to make your homepage more user-friendly, engaging, and impactful.
From clear navigation to showcasing what makes you unique, we’ve covered it all! 🌟
Which tip will you try first? Drop your thoughts in the comments! 💬
2 notes
·
View notes