#ux wireframe
Explore tagged Tumblr posts
Text
youtube
Complete Web Design Course for Beginners | Free Full Course
Welcome to the Complete Web Design Course for Beginners! In this free full course, you'll learn every step of the professional web design process and build a comprehensive project alongside me. We'll start with strategy and structure, move into the design phase, and even develop the website without writing a single line of code using Framer…
Throughout this course, you'll thoroughly understand web design techniques such as wireframing and color theory, and you'll become proficient with tools like Figma and Framer. This isn't just theory—it's practical application. By the time you finish, you'll be ready to design and publish simple websites for paying clients.
What You'll Learn:
Strategy: Client needs, identify competitors, and develop solutions
Structure: Create sitemaps, content documents, and wireframes.
Design: Research, moodboards, generate assets, and design in Figma.
Development: Build responsive websites with animations in Framer.
This course is perfect for beginners who want to dive into web design and develop their skills step-by-step. Whether you're looking to start a new career or just want to design your own website, this course has everything you need.
#youtube#free education#web development#education#web design resources#web designers#web developers#web design#Complete Web Design Course for Beginners#educate yourself#educate yourselves#web design tips#figma#ux wireframe#wireframing
3 notes
·
View notes
Text
Responsive vs. Adaptive: Choosing the Right Design Approach for Web and Mobile
In today's digital landscape, creating a seamless user experience across various devices is crucial for the success of any website or application. With the proliferation of smartphones, tablets, and desktops of varying sizes, designers and developers face the challenge of ensuring their content looks great and functions well on all screens. Two popular approaches have emerged to tackle this challenge: responsive design and adaptive design. In this blog post, we'll explore both methods, their pros and cons, and help you decide which one might be the best fit for your project.
Understanding Responsive Design
Responsive design is an approach that aims to create a fluid and flexible layout that automatically adjusts to fit the screen size of the device it's being viewed on. This method uses CSS media queries to modify the design and layout based on the viewport width, allowing the content to "respond" to the user's device.
Key Features of Responsive Design:
Fluid Grids: The layout is based on proportional percentages rather than fixed pixel values.
Flexible Images: Images scale within their containing elements to prevent them from displaying outside their parent container.
CSS Media Queries: These allow different styles to be applied based on the device's characteristics, primarily screen width.
Advantages of Responsive Design:
One Design for All Devices: Developers only need to create and maintain a single version of the website.
Future-Proof: As new devices with different screen sizes emerge, responsive designs can often accommodate them without major changes.
Cost-Effective: Generally less expensive to implement and maintain compared to creating separate designs for each device type.
SEO-Friendly: Google recommends responsive design, which can potentially improve search engine rankings.
Disadvantages of Responsive Design:
Performance Challenges: The same content is loaded for all devices, which can lead to slower load times on mobile devices.
Complex Implementation: Creating a truly responsive design that works well across all devices can be challenging and time-consuming.
Limited Control: Designers have less control over how the layout appears on specific devices.
Understanding Adaptive Design
Adaptive design, also known as adaptive layout, takes a different approach. Instead of creating a fluid design that changes continuously with the screen size, adaptive design detects the device type and loads a pre-set layout designed specifically for that device's screen size.
Key Features of Adaptive Design:
Multiple Fixed Layouts: Typically, designers create layouts for common screen sizes (e.g., 320px, 480px, 760px, 960px, 1200px, and 1600px).
Server-Side Components: Often involves server-side detection of the user's device to serve the appropriate layout.
Device-Specific Optimizations: Each layout can be tailored to the specific capabilities and constraints of target devices.
Advantages of Adaptive Design:
Optimized Performance: Each device receives only the resources and code necessary for its specific layout, potentially improving load times.
Greater Control: Designers have more precise control over how the site looks on specific devices.
Tailored User Experience: The design can be customized to take advantage of device-specific features or accommodate limitations.
Disadvantages of Adaptive Design:
Higher Development Costs: Creating and maintaining multiple layouts for different devices can be more time-consuming and expensive.
Less Flexible: May require updates when new devices with different screen sizes become popular.
Potential for Redundant Code: If not managed carefully, adaptive designs can lead to duplicate code across different layouts.
Choosing the Right Approach
Deciding between responsive and adaptive design depends on various factors specific to your project. Here are some considerations to help guide your choice:
When to Choose Responsive Design:
New Projects: For new websites or applications, responsive design is often the go-to choice due to its flexibility and future-proofing.
Content-Heavy Sites: Blogs, news sites, and other content-focused platforms often benefit from the simplicity of responsive design.
Limited Budget: If resources are constrained, responsive design can be more cost-effective in the long run.
SEO Priority: If search engine optimization is a primary concern, responsive design aligns well with Google's recommendations.
When to Choose Adaptive Design:
Existing Sites: When retrofitting an existing desktop site for mobile, adaptive design can sometimes be easier to implement.
Performance-Critical Applications: For sites where speed is crucial, adaptive design's ability to serve optimized content for each device can be beneficial.
Complex Functionality: If your site has features that require significantly different interfaces on mobile vs. desktop, adaptive design offers more control.
E-commerce Platforms: Online stores might benefit from adaptive design's ability to tailor the shopping experience to different devices.
Hybrid Approaches
It's worth noting that the choice between responsive and adaptive design isn't always binary. Some projects benefit from a hybrid approach that combines elements of both:
RESS (Responsive Design + Server Side Components): This approach uses responsive design as a base but incorporates server-side components to optimize certain elements for specific devices.
Adaptive Content: Some sites use a responsive layout but adapt the content served based on the device, combining the flexibility of responsive design with the performance benefits of adaptive content delivery.
Conclusion
Both responsive and adaptive design have their place in modern web development. Responsive design offers simplicity and flexibility, making it a great choice for many projects, especially those starting from scratch. Adaptive design, while potentially more complex to implement, can provide performance benefits and a more tailored user experience for specific devices.
Ultimately, the best approach depends on your project's specific needs, target audience, and resources. Consider factors such as your content, desired user experience, development resources, and maintenance capabilities when making your decision. In some cases, a hybrid approach that leverages the strengths of both methods might be the optimal solution.
Devoq Design is a premier UI/UX design agency with a strong presence in both Kolkata and Asansol. As a leading UI/UX design agency in Kolkata, Devoq Design specializes in crafting visually engaging and user-centric digital experiences tailored to the specific needs of local businesses. Similarly, as a top UI/UX design agency in Asansol, Devoq Design excels in delivering innovative design solutions that enhance user interaction and satisfaction. With a team of skilled designers dedicated to excellence, Devoq Design ensures that each project is customized to meet the unique requirements of their diverse clientele, driving growth and success in both cities.
3 notes
·
View notes
Text
College has been going great for me!! Started on June 17th and with Resume work, finished SEO [two weeks] and my instructor has decided to give me lil projects to do since she said I'm quick learner and can learn more than she's teaching. I finished my first project which was recreating a website homepage! It took me 5 hours gktkt I'm very new to using Figma...also messed up a lot and learned a bit but I want to grow more! Gonna learn how to make icons and make sure to give it a proper lookover once more before sending it bc I left a random rectangle in a random spot 😭
#nimo's sheeko sheeko time#btw the thing I made is called a Wireframe but I keep thinking its underwire lol#I want to make my own cute website so bad ahhh#planning on being a website/ux/ui designer
2 notes
·
View notes
Text

Check my design and press the "❤️"
I'm Available For freelance or remote position
DM me [email protected]
👉 My portfolio: linktr.ee/solimanapu
Full Design View: https://lnkd.in/gGPVJqKn
#uidesign#uxdesign#landingpage#uxresearch#Wireframes#Prototype#webdesign#Appdesign#Mobiledesign#templatedesign#visualdesign#graphicdesign#branding#productdesign#userinterfacedesign#userexperiencedesign#ui#ux#webdevelopment#designwork#available#Figma
3 notes
·
View notes
Text
وایرفریم چیست؟
کلمه وایرفریم رو در پروژه های وب و اپلیکیشن ها زیاد میشنویم
این رویه یعنی طرح کلی و اولیه از یک صفحه یا کل نرم افزار
وایرفریم های در سه سطح ضعیف، متوسط و حرفه ای وجود دارند
و توسط کارفرما هم میتونه آماده بشه اما یک متخصص ui/ux قطعا طراحی کاربری و عالی تری برای شما خواهد داشت
در مورد نرم افزارها و نظرات لئونارد بارنارد میتونید در مقاله ذیل بیشتر مطالعه کنید
1 note
·
View note
Text
What is Wireframing in UI/UX Design? A Beginner’s Guide

Wireframing is a fundamental step in UI/UX design that helps create a structured blueprint of a digital product before adding visual details. It ensures clarity, improves user experience, saves time, and enhances collaboration among designers, developers, and stakeholders.
Whether designing for websites, mobile apps, or SaaS products, wireframes help map out the layout, navigation, and functionality efficiently. By using tools like Figma and Adobe XD, designers can streamline the wireframing process and avoid common mistakes. Mastering wireframing techniques will enhance your design workflow and lead to more intuitive and user-friendly digital experiences. 🚀
Read More
0 notes
Text
Crafting Digital Experiences with Expert UI/UX Design

Looking to elevate your website or app? At Click Design Solutions, we bring your digital ideas to life with expert UI/UX design we offer: ✅ User-Centric Designs ✅ Prototypes that Inspire ✅ Aesthetic & Functional Interfaces
From wireframes to the final design, we create seamless, user-friendly experiences.
📞 Contact us at +9988122148 🌐 Visit: www.clickdesignsolutions.com
Follow us for design inspiration and updates! 💻✨
#User-friendly design#Website development#App design#Click Design Solutions#Innovative design#Wireframing#Prototyping#Functional design#Aesthetic website#Custom websites#User experience#Digital solutions#Mobile app design#Responsive design#Website prototypes#Seamless user interface#Interactive design#Professional design services#Website functionality#Creative web solutions#UI/UX design.
0 notes
Text
The user experience design process is evolving at an unprecedented rate, largely driven by advances in artificial intelligence (AI). As businesses strive to enhance digital interactions, AI's role in UX design has become more crucial than ever, offering a sophisticated blend of efficiency and insight. This integration streamlines the design process to ensure that digital platforms are more intuitive, responsive, and tailored to user needs. This post explores how AI is revolutionizing the UX design process, from initial user research to the final stages of implementation, providing practical insights for those considering its adoption.
#UI/UX Design Services for Startups in Dubai#Affordable Web Design for Small Businesses in Dubai#Custom App Design Solutions in Dubai#Professional Branding Services for New Companies in Dubai#Responsive Website Design Experts in Dubai#User-Centric Mobile App Design in Dubai#E-commerce Website UI/UX Design in Dubai#Innovative Digital Product Design Agency in Dubai#High-Converting Landing Page Design Services in Dubai#Comprehensive UX Strategy Consulting in Dubai#UI ( User interface )#UX (User experience)#Wireframe#Design#User Research#Usability Testing#User persona#User Flows#Information Architecture#High Fidelity#Web design#Website development#Responsive web design#UX/UI design#Graphic design for websites#Web design company#Flat web design#Brand identity design#Logo design#Social media branding
0 notes
Text
The user experience design process is evolving at an unprecedented rate, largely driven by advances in artificial intelligence (AI). As businesses strive to enhance digital interactions, AI's role in UX design has become more crucial than ever, offering a sophisticated blend of efficiency and insight. This integration streamlines the design process to ensure that digital platforms are more intuitive, responsive, and tailored to user needs. This post explores how AI is revolutionizing the UX design process, from initial user research to the final stages of implementation, providing practical insights for those considering its adoption.
#UI ( User interface )#UX (User experience)#Wireframe#Design#User Research#Usability Testing#User persona#User Flows#Information Architecture#High Fidelity#Web design#Website development#Responsive web design#UX/UI design#Graphic design for websites#Web design company#Flat web design#Brand identity design#Logo design#Social media branding#Brand logo design#Mobile app design#iOS app design#Android app design#Flat app design#user experience design#ui and ux design#ux design services#ux web design#web app design
0 notes
Text






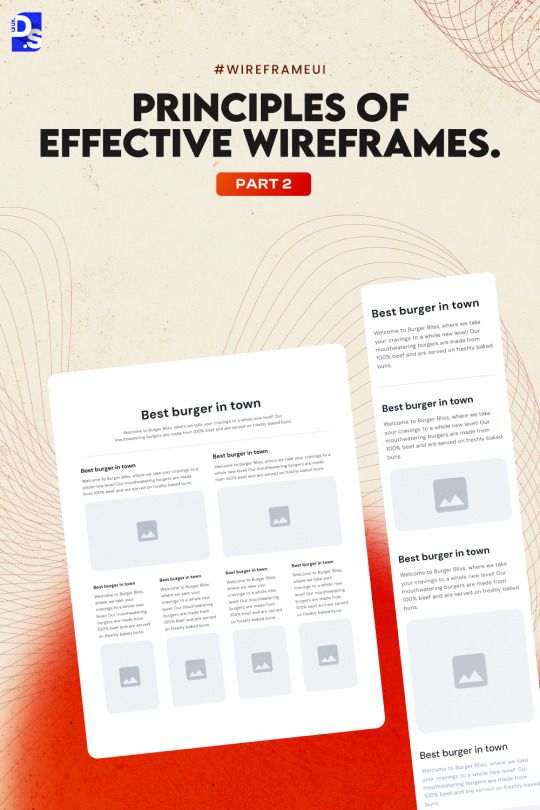
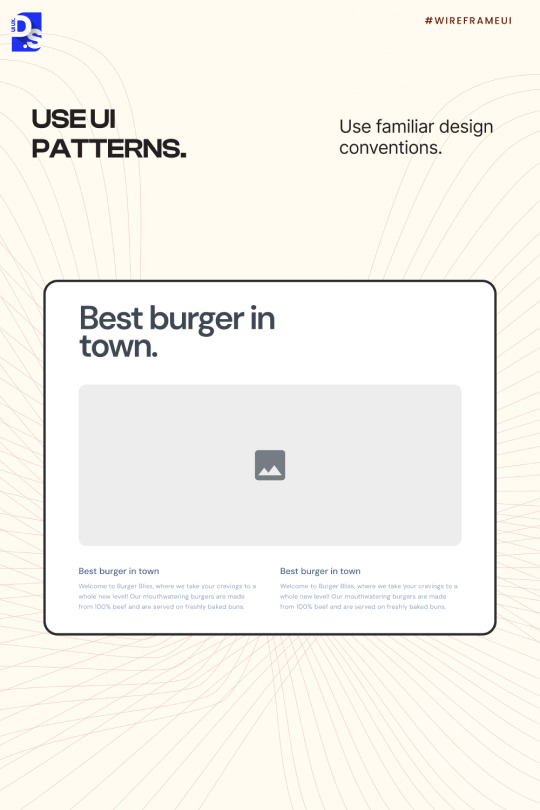
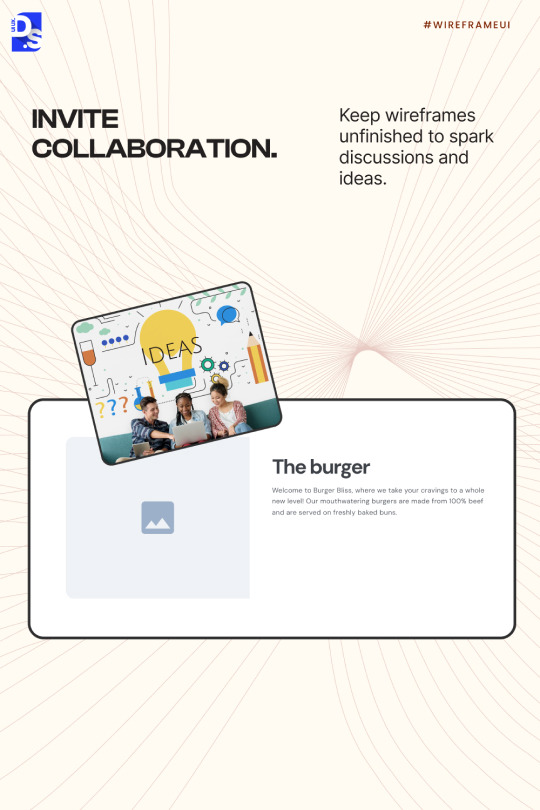
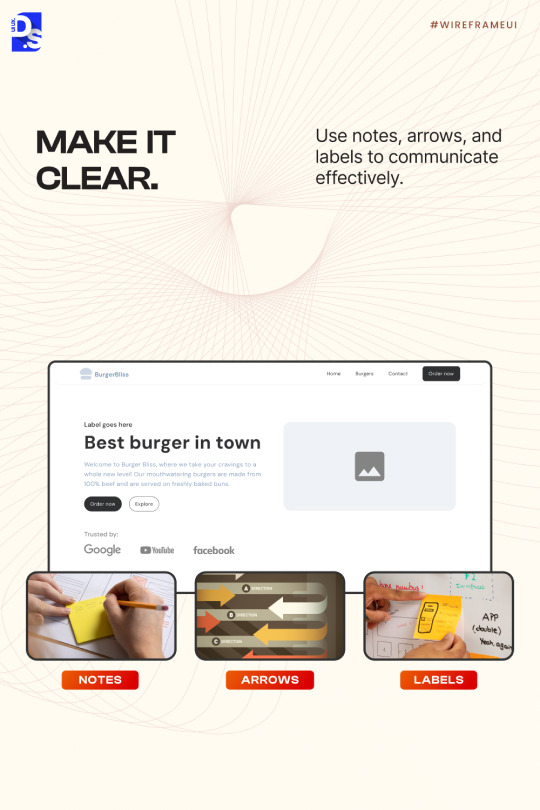
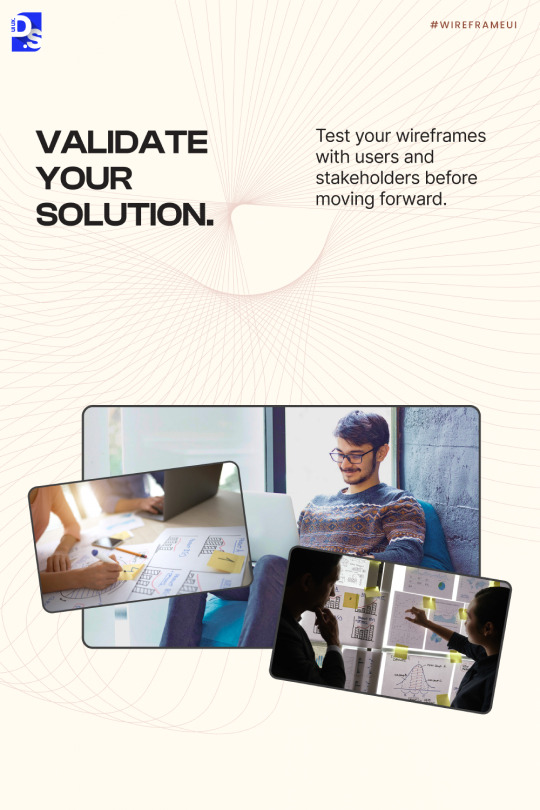
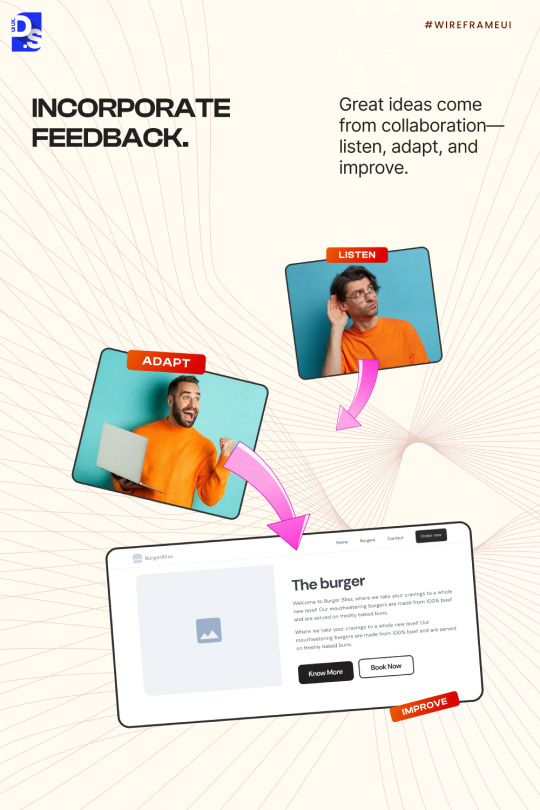
✅ Wireframes are where great designs begin—the blueprint for seamless user experiences.
Here’s how to make yours effective:
✅ Use UI Patterns 📂
✅ Invite Collaboration 🤝
✅ Incorporate Feedback 🔄
✅ Make It Clear 📝
✅ Validate Your Solution ✔️
Strong wireframes lead to great design. Are you applying these? 💬
1 note
·
View note
Text
youtube
Build Figma Layouts FAST | Build a Design System
#figma#youtube#web design#free education#educate yourself#ux wireframe#figmadesign#education#figma tutorials#figmatutorial#figma design#figma tips#figma to html#graphic design#figma tutorial#ux and ui design#ui ux design#uidesign#ux#ui#Youtube
1 note
·
View note
Text
Beyond Aesthetics: The Art and Science of UI/UX Design in Creating Intuitive Web and Mobile App Interfaces That Users Love
In today's digital landscape, the success of a web or mobile application hinges not just on its functionality, but on how effortlessly users can interact with it. This is where the art and science of UI/UX design come into play, going far beyond mere aesthetics to create intuitive interfaces that users genuinely enjoy using. Let's delve into the multifaceted world of UI/UX design and explore how it combines creativity, psychology, and technology to craft exceptional user experiences.
Understanding UI and UX
Before we dive deeper, it's crucial to distinguish between UI (User Interface) and UX (User Experience):
- UI focuses on the visual elements users interact with, including buttons, icons, layout, typography, and color schemes.
- UX encompasses the entire user journey, from first contact to final interaction, considering usability, accessibility, and the overall feel of using the product.
While distinct, UI and UX are deeply intertwined, working together to create a seamless, enjoyable experience for users.
The Psychology Behind Intuitive Design
At its core, intuitive design taps into human psychology to create interfaces that feel natural and easy to use. This involves understanding cognitive load, mental models, and user expectations:
1. Cognitive Load: Designers aim to minimize the mental effort required to use an interface. This means organizing information logically, using familiar patterns, and avoiding clutter.
2. Mental Models: Users come with preconceived notions about how things should work based on their past experiences. Aligning your design with these mental models can make navigation feel instinctive.
3. User Expectations: Consistency in design elements across platforms helps users quickly understand how to interact with your app or website.
The Science of User Research
Creating truly intuitive interfaces requires a deep understanding of your target users. This is where the scientific approach to UI/UX design comes in:
1. User Personas: Developing detailed profiles of your typical users helps in designing interfaces that cater to their specific needs and preferences.
2. User Testing: Conducting usability tests with real users provides invaluable insights into how people actually interact with your interface, revealing pain points and areas for improvement.
3. A/B Testing: Comparing different design variations helps in making data-driven decisions about which elements work best for your audience.
4. Analytics: Tracking user behavior on your live app or website offers continuous feedback, allowing for iterative improvements.
The Art of Visual Design
While the science of UI/UX is crucial, the artistic elements play an equally important role in creating interfaces that users love:
1. Color Psychology: Different colors evoke different emotions and associations. A well-thought-out color scheme can guide user attention and create the right mood for your brand.
2. Typography: The right font choices can significantly impact readability and the overall feel of your interface. It's not just about aesthetics; it's about legibility and hierarchy of information.
3. Micro-interactions: Small, animated responses to user actions (like a button changing color when clicked) add delight and provide feedback, enhancing the overall experience.
4. Visual Hierarchy: Using size, color, contrast, and spacing to guide users' eyes to the most important elements first is crucial for intuitive navigation.
Balancing Form and Function
One of the biggest challenges in UI/UX design is striking the right balance between beautiful design and practical functionality. Here are some key considerations:
1. Simplicity: While it's tempting to add flashy features, sometimes less is more. A clean, simple interface often provides a better user experience than a cluttered one.
2. Accessibility: Designing for all users, including those with disabilities, ensures your interface is inclusive and often results in better design for everyone.
3. Performance: No matter how beautiful an interface is, if it's slow to load or respond, users will quickly become frustrated.
4. Consistency: Maintaining a consistent look and feel across all parts of your app or website helps users navigate confidently.
The Role of Emerging Technologies
As technology evolves, so do the possibilities for UI/UX design:
1. Voice User Interfaces (VUI): With the rise of smart speakers and voice assistants, designing for voice interactions is becoming increasingly important.
2. Augmented Reality (AR): AR interfaces blend digital elements with the real world, opening up new possibilities for intuitive interactions.
3. Artificial Intelligence: AI can personalize user experiences, predict user needs, and even assist in the design process itself.
4. Gesture-based Interfaces: As devices become more sophisticated, designing for gesture controls is becoming more prevalent, especially in mobile and wearable technology.
The Iterative Nature of UI/UX Design
Great UI/UX design is never truly finished. It's an iterative process that involves:
1. Continuous Testing: Regularly gathering user feedback and testing new ideas keeps your interface fresh and relevant.
2. Adapting to New Technologies: Staying abreast of technological advancements ensures your design remains cutting-edge.
3. Evolving with User Needs: As your user base grows and changes, your design should evolve to meet their changing needs and expectations.
4. Learning from Analytics: Regularly analyzing user data helps identify areas for improvement and informs future design decisions.
Conclusion
Creating intuitive web and mobile app interfaces that users love is a complex blend of art and science. It requires a deep understanding of human psychology, rigorous user research, creative visual design, and a commitment to continuous improvement. By focusing on the user's needs and experiences at every step of the design process, designers can create interfaces that not only look beautiful but also provide genuine value and enjoyment to users.
As we look to the future, the field of UI/UX design will continue to evolve, driven by new technologies and changing user expectations. The most successful designers will be those who can adapt to these changes while staying true to the fundamental principles of intuitive, user-centered design. By mastering both the art and science of UI/UX design, we can create digital experiences that truly resonate with users, making their interactions with technology more natural, efficient, and enjoyable than ever before.
Devoq Design is a premier UI/UX design agency with a strong presence in both Adelaide and Gawler. As a leading UI/UX design agency in Adelaide, Devoq Design specializes in creating visually appealing and user-centric digital experiences tailored to the unique needs of local businesses. Similarly, as a top UI/UX design agency in Gawler, Devoq Design excels in delivering innovative design solutions that enhance user engagement and satisfaction. With a team of expert designers dedicated to excellence, Devoq Design ensures that each project is customized to meet the specific requirements of their diverse clientele, driving growth and success in both regions.
2 notes
·
View notes
Text

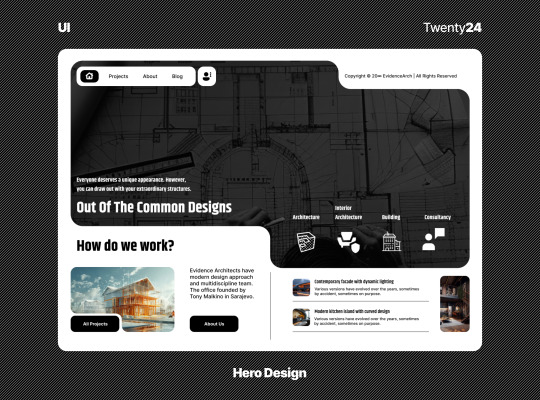
Check out our sleek new hero UI design for any Architecture Company
For more design, I put a link
#html5#html css#coding#css#frontend#html5 css3#frontenddeveloper#ui#uidesign#herodesign#architecture#architecturedesign#uiherodesign#landscape architect#buildings#placement consultancy#interior design#web development#responsive web development#webshop#web design#website#modernwebdesign#modern web development#wireframe#ui ux design#user interface#ux#user experience#uxdesign
0 notes
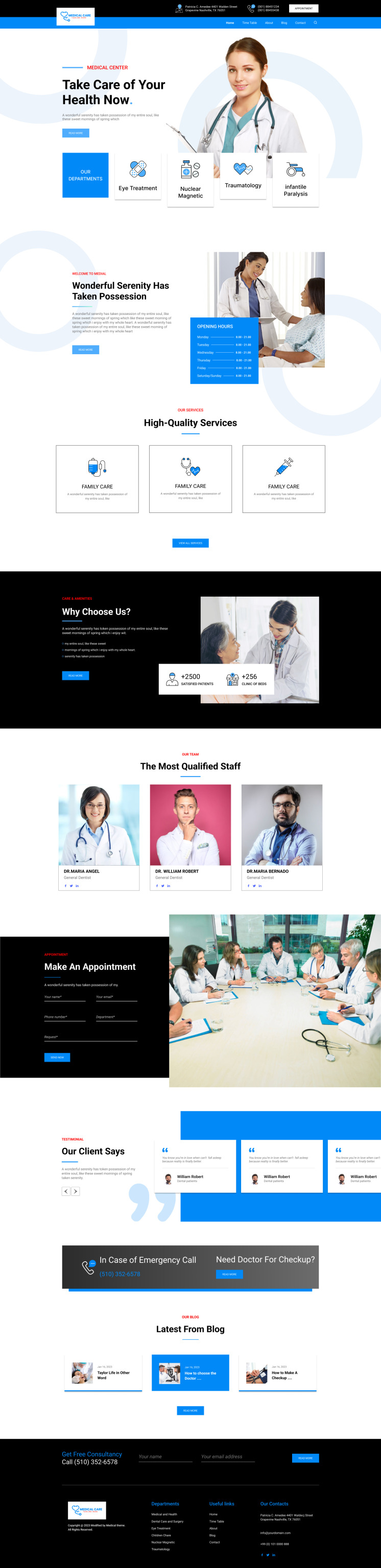
Photo

Hi, guys! 👋
I have Provide You High-Quality Costume Website & Mobile UI/UX Design. Are You Looking for an Eye-Catching UI/UX & Branding Design for your Business? 😍😍
My Portfolio: https://linktr.ee/solimanapu
Full-time position (Remote), Project basis, Contract
Drop your words here: ✅ E-Mail: [email protected] ✅ WhatsApp: https://wa.me/+8801747412211 ✅ Skype: solimanapu ✅ Website: https://sites.google.com/view/solimanapu
View This Design: ✅ Behance: https://www.behance.net/.../Medical-Care-UI-Templated-Design ✅ Dribbble: https://dribbble.com/.../20857221-Medical-Care-UI... ✅ Uplabs: https://www.uplabs.com/.../medical-care-ui-templated-design
Best Regards Soliman Apu
#design#designer#uidesign#ui#ux#uxdesign#uidesigner#uxdesigner#userinterface#userexperience#userinterfacedesign#userexperiencedesign#landingpage#landingpagedesign#uxresearch#uiresearch#Wireframes#Prototype#website#webdesign#Webdesigner#webdevelopment#websitedesign#Appdesign#appdesigner#Applicationdesign#Mobiledesign#webdesignagency#Mobileappdesign#Mobileinterfacedesign
3 notes
·
View notes