#ux web design
Explore tagged Tumblr posts
Text
The user experience design process is evolving at an unprecedented rate, largely driven by advances in artificial intelligence (AI). As businesses strive to enhance digital interactions, AI's role in UX design has become more crucial than ever, offering a sophisticated blend of efficiency and insight. This integration streamlines the design process to ensure that digital platforms are more intuitive, responsive, and tailored to user needs. This post explores how AI is revolutionizing the UX design process, from initial user research to the final stages of implementation, providing practical insights for those considering its adoption.
#UI ( User interface )#UX (User experience)#Wireframe#Design#User Research#Usability Testing#User persona#User Flows#Information Architecture#High Fidelity#Web design#Website development#Responsive web design#UX/UI design#Graphic design for websites#Web design company#Flat web design#Brand identity design#Logo design#Social media branding#Brand logo design#Mobile app design#iOS app design#Android app design#Flat app design#user experience design#ui and ux design#ux design services#ux web design#web app design
0 notes
Text
Graphic designer
Graphic Design for Websites: Enhancing User Experience Through Visual StorytellingIn today’s digital age, websites serve as the primary touchpoint for many brands and businesses. To stand out in a crowded online space, effective graphic design is crucial. Beyond just looking good, it plays a vital role in enhancing user experience (UX) and telling a brand’s story. Here's how graphic design can elevate a website's impact:---1. Creating a Strong First ImpressionVisual Appeal: The first few seconds on a website determine whether users stay or leave. A well-designed homepage grabs attention and encourages exploration.Brand Identity: Consistent use of colors, typography, and visuals strengthens brand recognition and trust.---2. Guiding User NavigationVisual Hierarchy: Through the strategic placement of elements, graphic design helps guide users to key sections of a website, ensuring a seamless journey.Intuitive Interfaces: Clear icons, buttons, and menus simplify navigation and enhance usability.---3. Conveying Brand StoryIllustrations and Imagery: Customized graphics and images can narrate a brand’s story, evoke emotions, and create a deeper connection with the audience.Animations and Interactions: Subtle animations can add personality and make the storytelling more dynamic.---4. Enhancing Content ReadabilityTypography: The right font choices and spacing improve readability and complement the overall design.Infographics: Visual data representation helps in conveying complex information quickly and effectively.---5. Boosting ConversionsCall-to-Action (CTA): Eye-catching CTAs designed with persuasive graphics lead to higher engagement and conversions.Trust Signals: Design elements like testimonials, trust badges, and certifications provide assurance to visitors.---6. Optimizing for Mobile ExperiencesResponsive Design: Graphic design ensures that visuals adapt seamlessly across devices, providing a consistent and enjoyable user experience.---Key Trends in Graphic Design for Websites1. Minimalist Design: Clean and simple layouts with ample white space for better focus.2. Dark Mode: Aesthetic and energy-saving, dark mode has become a popular choice.3. Micro-Animations: Small, interactive animations that improve UX subtly.4. 3D Elements: Adding depth and realism to web design for a modern look.5. Custom Illustrations: Unique illustrations that reflect a brand’s personality.---Conclusion: Graphic design isn’t just about aesthetics; it’s about creating an engaging, user-centric experience. By incorporating visual storytelling into web design, businesses can communicate their message effectively, build trust, and achieve their goals. Investing in high-quality graphic design is essential for any brand aiming to leave a lasting impression.Would you like tailored suggestions or examples for your websites?
#UI ( User interface )#UX (User experience)#Wireframe#Design#User Research#Usability Testing#Web design#Website development#Responsive web design#UX/UI design#Graphic design for websites#Web design company#Flat web design#Brand identity design#Logo design#Social media branding#Brand logo design#Mobile app design#iOS app design#Android app design#Flat app design#user experience design#ui and ux design#ux design services#ux web design#web app design#website design#ux design app#branding website#low cost web design services
0 notes
Text
Honestly, the thing that really burns my ass about mobile web design these days isn't even the bloated ads – it's the pages where there's nowhere that's safe to touch to scroll because every single pixel is a clickable hotspot that whisks you away to somewhere else, including the text. I truly believe the owners of websites that do this should die.
#life#computers#technology#internet#web design#user interface#user experience#ux#ui#grumping#death mention#swearing
5K notes
·
View notes
Text
Professional UI UX design services to create a meaningful website tailored to your user's needs. We specialize in effective branding to maximize conversions.
#ui ux design agency#ux design services#ui ux design services#ui ux design company#ux web design#ui ux web design#ui ux services#mobile ui ux design#ui ux graphic design
0 notes
Text
Hey, everyone! I've been experimenting with some ideas I had for improving Myspace's mobile navigation. These are just personal thoughts and prototypes��not official changes—but I had a lot of fun reimagining the experience. Would love to hear your thoughts!
489 notes
·
View notes
Text

hyperfixated on this game so hard i tried to recreate ac syndicate's animus database using html css and js👍
i will make this responsive though, i've only started doing the frontend but i'll also start doing the backend as soon as i finish this
basically this is gonna be a website that will allow you to create a database of your assassin's creed OCs (btw this was inspired by @gwen-the-assassin's idea <33) and help you with worldbuilding and making AUs (i know the ac fanon wiki already exists for that but i wanted to make the experience of keeping a database more immersive u know....)
this might take a while to be completed, but I'll try to post updates on it as much as possible! if there are any programmers/web developers in the ac fandom that want to contribute to this project plsplspls DM me!!
actual pic of the database for comparison:

ik it's not entirely accurate but this is the simplest database in the game that i could recreate lmao
also code snippets just cuz (+ me crashing out)


#u know what#i might just pass this for my database systems class#assassin's creed#assassin's creed syndicate#ac syndicate#animus#video games#gaming#programming#coding#codeblr#web development#ui ux design#html css#javascript
166 notes
·
View notes
Text




Hello! I'm reaching out to share about a fundraiser that's very important to me. Muhammad, a hardworking UX UI designer from Gaza, is seeking help to escape the harsh conditions he and his family are currently living in. The funds raised will help Muhammad and his family move to Egypt, where they can live a safe and dignified life. The travel costs are high, and every bit of help counts. Muhammad's story is one of resilience and ambition. By supporting this fundraiser, we can help him continue his journey to safety. Please consider donating and sharing this message. Thank you!
Help me and my children we are dying now
This family has a lot of money, while my family and I have no food or drink. My father is dead and my mother is disabled. Help me.https://www.gofundme.com/f/support-alashqar-familys-path-to-safety
Blaze
857 notes
#america#basketball#legend of zelda#comics#video#czrsed#i stand with palestine#design#ui ux design#ui ux development services#web development#website#ux research#ui#ai#london#new zealand#self love#ecommerce#israel is a terrorist state#chairty#help my family#help my friend#mental health#death note#children#cats of tumblr#warrior cats#cute animals#united nations
62 notes
·
View notes
Text
I’m Mahmoud from Gaza – I Lost My Laptop in the War and Need Your Help🙏💔🍉


Hi, I’m Mahmoud from Gaza 🇵🇸
I’m a university student and UX/UI designer. I used to work online to support my family.
But in the recent war, my laptop was destroyed now I can’t work, study, or help my loved ones.
I just need a new laptop to restart, study, and support my family again.
Any donation, even a small one, would mean the world to me.
And if you can’t donate, please help by hitting Reblog it really helps reach more kind people. 🤍
📎 Donation link:
Thank you from the bottom of my heart for reading and supporting.
Vetted by @gaza-evacuation-funds
#Gaza #HelpGaza #SupportStudents #UXUI #MahmoudFromGaza #DonationNeeded #WarSurvivor
#gaza#free gaza#free palestine#palestine#save palestine#save gaza#go fund me#help#self help#vetted#vetted fundraisers#vetted gofundme#writing help#ui ux design#ux#ux design agency#ui ux company#uxuidesign#ux research#ui#uidesign#ui ux development services#web design#web development#front end development#send help#please donate#donate to gaza#donate to palestine#donate and share
41 notes
·
View notes
Text

Design meme - UI & UX problems 😅
#web design#design meme#tumblr memes#comics#funny pictures#ui ux design#us#nevada#los angeles#app development#uxfails#ui#design thinking#accesibility#design innovation#ideas
60 notes
·
View notes
Text
How Can Branding Influence Your Logo Design Choices?1. Defines Your Identity: Your brand’s values, mission, and vision shape the style, color, and typography of your logo, ensuring it aligns with your overall message.2. Connects with Your Audience: Branding helps you understand your target audience, guiding logo elements to resonate with their preferences and emotions.3. Sets the Tone: A strong brand identity determines whether your logo should feel modern, traditional, playful, or professional.4. Ensures Consistency: Branding creates a cohesive visual language, ensuring your logo fits seamlessly with your website, packaging, and marketing materials.5. Differentiates You from Competitors: Your brand’s unique story influences logo elements that set you apart in the market.6. Encourages Trust: A well-branded logo fosters credibility and builds lasting recognition.Branding is the foundation of a logo that communicates your essence and appeals to your audience.
#UI ( User interface )#UX (User experience)#Wireframe#Design#User Research#Usability Testing#Web design#Website development#Responsive web design#UX/UI design#Graphic design for websites#Web design company#Flat web design#Brand identity design#Logo design#Social media branding#Brand logo design#Mobile app design#iOS app design#Android app design#Flat app design#user experience design#ui and ux design#ux design services#ux web design#web app design#website design#ux design app#branding website#low cost web design services
0 notes
Text
User eexperience
https://basedx.net/blogs/the-importance-of-user-experience-design-in-today-s-digital-landscape
#UI ( User interface )#UX (User experience)#Wireframe#Design#User Research#Usability Testing#Web design#Website development#Responsive web design#UX/UI design#Graphic design for websites#Web design company#Flat web design#Brand identity design#Logo design#Social media branding#Brand logo design#Mobile app design#iOS app design#Android app design#Flat app design#user experience design#ui and ux design#ux design services#ux web design#web app design#website design#ux design app#branding website#low cost web design services
0 notes
Text

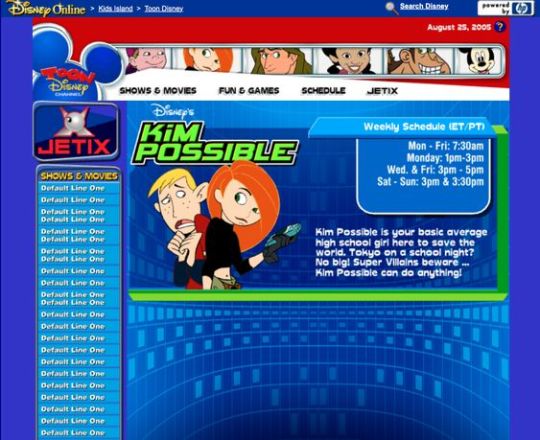
Kim Possible Webcore Y2K
#2000s#00s#art#blue#cartoon#childhood#cybercore#cyber y2k#design#disney#graphic design#graphics#illustration#kaybug#kim possible#old internet#old web#tech#screenshot#technology#uidesign#ui#ui ux design#webcore#website#y2kcore#y2kore#y2k aesthetic#y2k core#y2k cyber
212 notes
·
View notes
Text



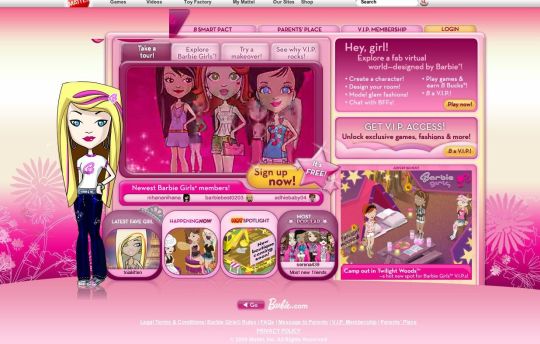
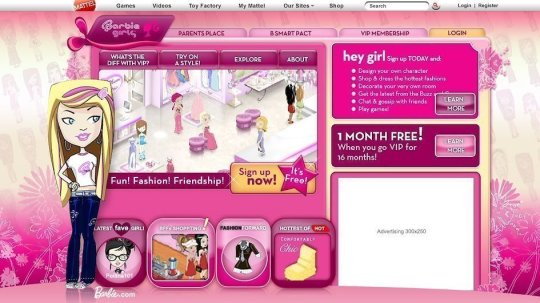
BarbieGirls Website
#2000s#00s#art#barbie#fashion#girly#graphic design#graphics#internet#old internet#old web#pink#screenshots#ui ux design#webcore#website#vectorbloom
123 notes
·
View notes
Text
You're a UX Writer? What do you do?

I look at this and say...
"Don't you think it needs a button that says "Sign In"?"
-=<+>=-
Please forward this!
I need work!!!
#UX#Web design#bad design#UX design#HIRE ME#Don't let this happen to you#fail#writing#Yes#I'm really looking for work#please forward
19 notes
·
View notes
Text
JavaScript Fundamentals
I have recently completed a course that extensively covered the foundational principles of JavaScript, and I'm here to provide you with a concise overview. This post will enable you to grasp the fundamental concepts without the need to enroll in the course.
Prerequisites: Fundamental HTML Comprehension
Before delving into JavaScript, it is imperative to possess a basic understanding of HTML. Knowledge of CSS, while beneficial, is not mandatory, as it primarily pertains to the visual aspects of web pages.
Manipulating HTML Text with JavaScript
When it comes to modifying text using JavaScript, the innerHTML function is the go-to tool. Let's break down the process step by step:
Initiate the process by selecting the HTML element whose text you intend to modify. This selection can be accomplished by employing various DOM (Document Object Model) element selection methods offered by JavaScript ( I'll talk about them in a second )
Optionally, you can store the selected element in a variable (we'll get into variables shortly).
Employ the innerHTML function to substitute the existing text with your desired content.
Element Selection: IDs or Classes
You have the opportunity to enhance your element selection by assigning either an ID or a class:
Assigning an ID:
To uniquely identify an element, the .getElementById() function is your go-to choice. Here's an example in HTML and JavaScript:
HTML:
<button id="btnSearch">Search</button>
JavaScript:
document.getElementById("btnSearch").innerHTML = "Not working";
This code snippet will alter the text within the button from "Search" to "Not working."
Assigning a Class:
For broader selections of elements, you can assign a class and use the .querySelector() function. Keep in mind that this method can select multiple elements, in contrast to .getElementById(), which typically focuses on a single element and is more commonly used.
Variables
Let's keep it simple: What's a variable? Well, think of it as a container where you can put different things—these things could be numbers, words, characters, or even true/false values. These various types of stuff that you can store in a variable are called DATA TYPES.
Now, some programming languages are pretty strict about mentioning these data types. Take C and C++, for instance; they're what we call "Typed" languages, and they really care about knowing the data type.
But here's where JavaScript stands out: When you create a variable in JavaScript, you don't have to specify its data type or anything like that. JavaScript is pretty laid-back when it comes to data types.
So, how do you make a variable in JavaScript?
There are three main keywords you need to know: var, let, and const.
But if you're just starting out, here's what you need to know :
const: Use this when you want your variable to stay the same, not change. It's like a constant, as the name suggests.
var and let: These are the ones you use when you're planning to change the value stored in the variable as your program runs.
Note that var is rarely used nowadays
Check this out:
let Variable1 = 3; var Variable2 = "This is a string"; const Variable3 = true;
Notice how we can store all sorts of stuff without worrying about declaring their types in JavaScript. It's one of the reasons JavaScript is a popular choice for beginners.
Arrays
Arrays are a basically just a group of variables stored in one container ( A container is what ? a variable , So an array is also just a variable ) , now again since JavaScript is easy with datatypes it is not considered an error to store variables of different datatypeslet
for example :
myArray = [1 , 2, 4 , "Name"];
Objects in JavaScript
Objects play a significant role, especially in the world of OOP : object-oriented programming (which we'll talk about in another post). For now, let's focus on understanding what objects are and how they mirror real-world objects.
In our everyday world, objects possess characteristics or properties. Take a car, for instance; it boasts attributes like its color, speed rate, and make.
So, how do we represent a car in JavaScript? A regular variable won't quite cut it, and neither will an array. The answer lies in using an object.
const Car = { color: "red", speedRate: "200km", make: "Range Rover" };
In this example, we've encapsulated the car's properties within an object called Car. This structure is not only intuitive but also aligns with how real-world objects are conceptualized and represented in JavaScript.
Variable Scope
There are three variable scopes : global scope, local scope, and function scope. Let's break it down in plain terms.
Global Scope: Think of global scope as the wild west of variables. When you declare a variable here, it's like planting a flag that says, "I'm available everywhere in the code!" No need for any special enclosures or curly braces.
Local Scope: Picture local scope as a cozy room with its own rules. When you create a variable inside a pair of curly braces, like this:
//Not here { const Variable1 = true; //Variable1 can only be used here } //Neither here
Variable1 becomes a room-bound secret. You can't use it anywhere else in the code
Function Scope: When you declare a variable inside a function (don't worry, we'll cover functions soon), it's a member of an exclusive group. This means you can only name-drop it within that function. .
So, variable scope is all about where you place your variables and where they're allowed to be used.
Adding in user input
To capture user input in JavaScript, you can use various methods and techniques depending on the context, such as web forms, text fields, or command-line interfaces.We’ll only talk for now about HTML forms
HTML Forms:
You can create HTML forms using the <;form> element and capture user input using various input elements like text fields, radio buttons, checkboxes, and more.
JavaScript can then be used to access and process the user's input.
Functions in JavaScript
Think of a function as a helpful individual with a specific task. Whenever you need that task performed in your code, you simply call upon this capable "person" to get the job done.
Declaring a Function: Declaring a function is straightforward. You define it like this:
function functionName() { // The code that defines what the function does goes here }
Then, when you need the function to carry out its task, you call it by name:
functionName();
Using Functions in HTML: Functions are often used in HTML to handle events. But what exactly is an event? It's when a user interacts with something on a web page, like clicking a button, following a link, or interacting with an image.
Event Handling: JavaScript helps us determine what should happen when a user interacts with elements on a webpage. Here's how you might use it:
HTML:
<button onclick="FunctionName()" id="btnEvent">Click me</button>
JavaScript:
function FunctionName() { var toHandle = document.getElementById("btnEvent"); // Once I've identified my button, I can specify how to handle the click event here }
In this example, when the user clicks the "Click me" button, the JavaScript function FunctionName() is called, and you can specify how to handle that event within the function.
Arrow functions : is a type of functions that was introduced in ES6, you can read more about it in the link below
If Statements
These simple constructs come into play in your code, no matter how advanced your projects become.
If Statements Demystified: Let's break it down. "If" is precisely what it sounds like: if something holds true, then do something. You define a condition within parentheses, and if that condition evaluates to true, the code enclosed in curly braces executes.
If statements are your go-to tool for handling various scenarios, including error management, addressing specific cases, and more.
Writing an If Statement:
if (Variable === "help") { console.log("Send help"); // The console.log() function outputs information to the console }
In this example, if the condition inside the parentheses (in this case, checking if the Variable is equal to "help") is true, the code within the curly braces gets executed.
Else and Else If Statements
Else: When the "if" condition is not met, the "else" part kicks in. It serves as a safety net, ensuring your program doesn't break and allowing you to specify what should happen in such cases.
Else If: Now, what if you need to check for a particular condition within a series of possibilities? That's where "else if" steps in. It allows you to examine and handle specific cases that require unique treatment.
Styling Elements with JavaScript
This is the beginner-friendly approach to changing the style of elements in JavaScript. It involves selecting an element using its ID or class, then making use of the .style.property method to set the desired styling property.
Example:
Let's say you have an HTML button with the ID "myButton," and you want to change its background color to red using JavaScript. Here's how you can do it:
HTML: <button id="myButton">Click me</button>
JavaScript:
// Select the button element by its ID const buttonElement = document.getElementById("myButton"); // Change the background color property buttonElement.style.backgroundColor = "red";
In this example, we first select the button element by its ID using document.getElementById("myButton"). Then, we use .style.backgroundColor to set the background color property of the button to "red." This straightforward approach allows you to dynamically change the style of HTML elements using JavaScript.
#studyblr#code#codeblr#css#html#javascript#java development company#python#study#progblr#programming#studying#comp sci#web design#web developers#web development#website design#ui ux design#reactjs#webdev#website#tech
400 notes
·
View notes