#visualdesign
Explore tagged Tumblr posts
Text















Kamala Harris for the People is a mosaic that celebrates the resilience and diversity of America. With over 500 faces—everyday Americans, public figures, friends, and neighbors—the piece reflects a collective vision of belonging. Familiar faces like Beyoncé, Taylor Swift, Pete Buttigieg, and Nancy Pelosi appear alongside teachers, parents, and workers from all walks of life. In Kamala’s eyes are Barack Obama and Joe Biden, symbolizing hope and progress. This mosaic is a tribute to a unified and inclusive future for all. Art can bring people together, one face at a time. Each of these faces contributes to a shared hope, making this work a visual representation of collective American ideals.
#illustration#photomosaic#mosaic#graphic design#portrait#KamalaHarris#Kamala Harris#2024 presidential election#election 2024#kamala 2024#tim walz#2024 election#visualdesign#visual design#photocollage#AmericanPeople#UnityInDiversity#AmericanMosaic
35 notes
·
View notes
Text



Glass Flower.
#artists on tumblr#digital art#my art#digital artist#visual art#art#visual artist#3d art#artist#dark aesthetic#3d#3d artist#3d artwork#nature#abstract#abstract art#digital aritst#digital painting#visuals#visualdesign#vj visuals
72 notes
·
View notes
Photo

Aramae Mono, a font specifically designed for the Iron Man Heads-Up Display in Avengers and featured in Halo 4's game interface, crafted by Jayse Hansen.
Link: https://l.dailyfont.com/Flr0w
#aff#Avengers#Gaming#Tech#Fonts#Design#Innovation#Halo#UI#UX#IronMan#Marvel#Microsoft#FontsForSocialMedia#Typography#VisualDesign#GraphicDesign#DigitalArt#CreativeInspiration
7 notes
·
View notes
Text

📌📺 Relaxing Kaleidoscope
#art#artwork#abstractart#symmetryart#kaleidoscopevisuals#kaleidoscope visuals#kaleidoscope#kaleidoscopeart#digitalart#Kaleidoscope Video#kaleidoscopicworld#modernart#tumblrmood#kaleidoscopic#kaleidocircle#visualdesign
6 notes
·
View notes
Text

#PatelVisual#GraphicDesign#VisualDesign#CreativeDesign#DigitalArt#Branding#LogoDesign#WebDesign#PrintDesign#AdobePhotoshop#VectorArt#DesignTrends#LayoutDesign#DesignPortfolio#CreativeProcess#DesignInspiration#FreelanceDesigner#DesignProjects#DesignTips#DesignTools#FlyerDesign#LetterheadDesign#3DMockup#VisitingcardDesign#PackagingDesign
3 notes
·
View notes
Text

#PoetryCommunity#SpilledInk#PoetsOfInstagram#WritersOfInstagram#PoetryLover#PoetryIsLife#WordWeaver#EmotionalWriting#PoetryDaily#CreativeWriting#InMyFeelings#WritersBlock#SoulfulPoetry#Verses#PoetryOfTheDay#GraphicDesign#DesignInspiration#CreativeDesign#DigitalArt#DesignCommunity#Typography#VisualDesign#AdobeCreative#DesignDaily#MinimalDesign#Branding#LogoDesign#DesignTrends#Illustration
3 notes
·
View notes
Text







Meet the AlderTeam! We are a 3D technology company creating stunning visuals, immersive environments, and animations using tools like Unreal Engine and Blender. Follow us for client projects and our original work!
#AlderTeam#AlderWorld#Alderwin#AlderStudios#3DArt#UnrealEngine#Blender3D#3DModeling#Animation#DigitalArt#GameDev#VisualDesign
2 notes
·
View notes
Text

this, if anything. (2023)
#love#zonekidd#art#edit#experimental#angel#wings#pretti#pretty#graphic#design#type#ink#flesh water#visualart#visualdesign#visual art#swag#love yourself
29 notes
·
View notes
Text
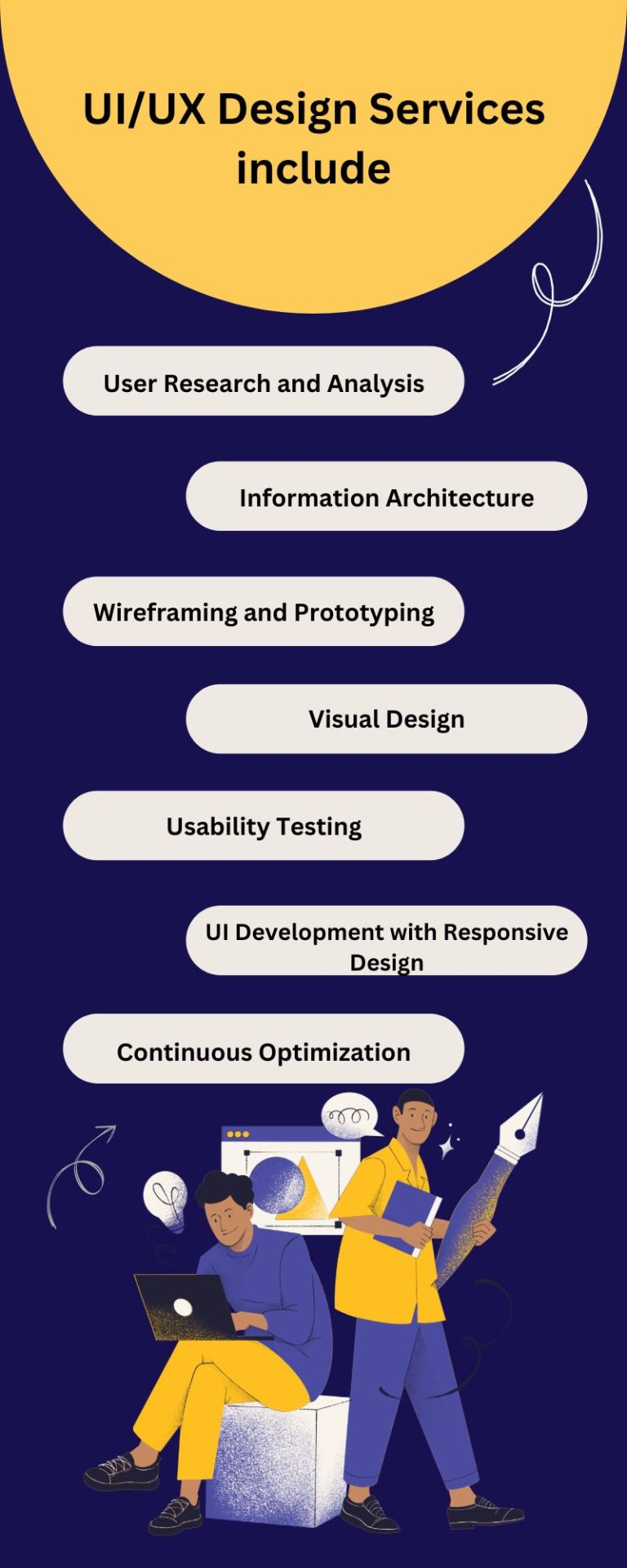
UI/UX Design Services - Vee Technologies

The UI/UX services team of seasoned experts is committed to creating seamless, visually impressive interfaces that captivate users while elevating your brand. Their strategic approach combines aesthetics with functionality, ensuring a user-centric experience for your audience.
Explore More: https://www.veetechnologies.com/services/it-services/product-and-application-development/ui-ux-design-services.htm
#UIDesign#UXDesign#UXUIDesign#UserExperience#UserInterface#DigitalDesign#WebDesign#InteractionDesign#ProductDesign#UserCenteredDesign#UIUX#DesignStrategy#Wireframing#Prototyping#VisualDesign
2 notes
·
View notes
Text
Graphic Design Trends to Watch Out For in 2024
Minimalism Continues to Reign
Clean, uncluttered designs are still popular in 2024. Minimalism focuses on simplicity and functionality, allowing the core message to shine through. This trend is particularly effective for businesses that want to convey a sense of sophistication and elegance.
Typography Takes Center Stage
Typography is becoming increasingly important in graphic design. Designers are experimenting with unique fonts, custom lettering, and innovative typography techniques to create visually striking and memorable designs.
Bold and Vibrant Color Palettes
While minimalism is popular, there's also a growing trend towards bold and vibrant color palettes. These eye-catching color combinations can help a brand stand out and make a lasting impression.
The Rise of Hand-Drawn Illustrations
Hand-drawn illustrations are making a comeback in graphic design. They add a personal and authentic touch to designs and can help a brand connect with its audience on a deeper level.
Sustainability in Design
As consumers become more environmentally conscious, there's a growing demand for sustainable design practices. This includes using eco-friendly materials, reducing waste, and promoting ethical sourcing. When seeking Graphic Designing Services in Punjab , consider partnering with designers who prioritize sustainable practices and align with your brand's values.
#graphicdesign#designinspiration#graphicdesigner#design#visualdesign#creative#branding#typography#illustration#sangrur
2 notes
·
View notes
Text

Connection 3.
#artists on tumblr#digital art#my art#digital artist#visual art#art#visual artist#3d art#artist#dark aesthetic#abstracart#abstract art#abstract#vjing#vjs#vj#vj visuals#vj loop#visualdesign#video art#generativedesign#generativeart#touchdesigner
7 notes
·
View notes
Text



‘Piercing Gaze’ (2023)
Zupé
#hands#vision#beautiful eyes#piercing#gaze#male gaze#female gaze#perception#visualdesign#vivid colors
7 notes
·
View notes
Text










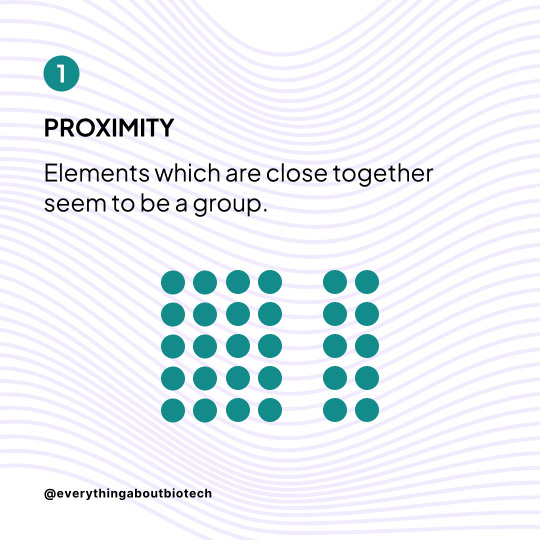
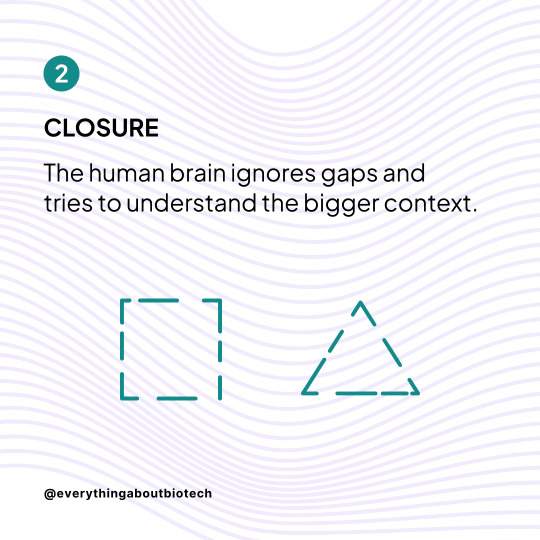
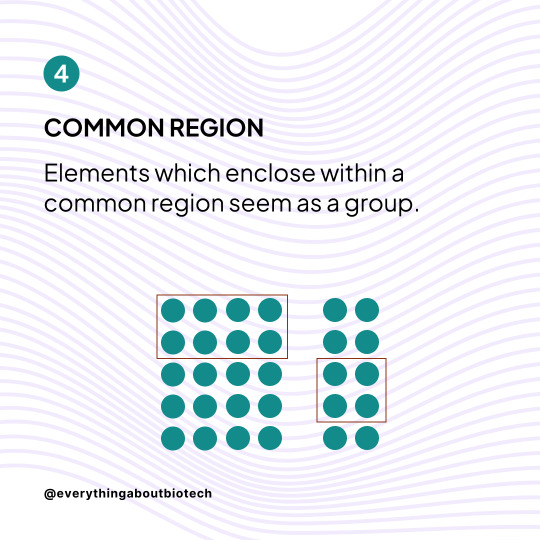
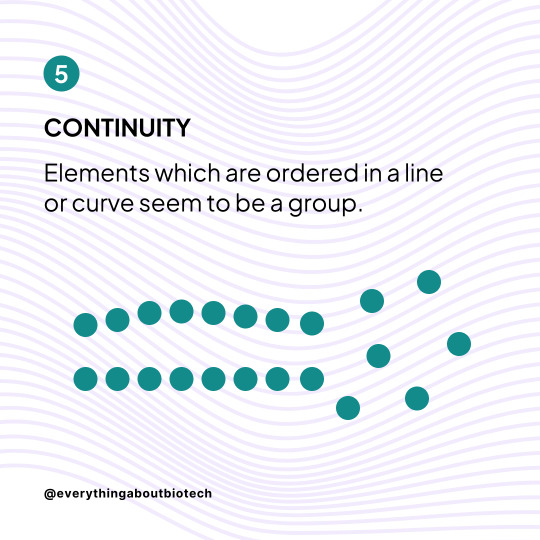
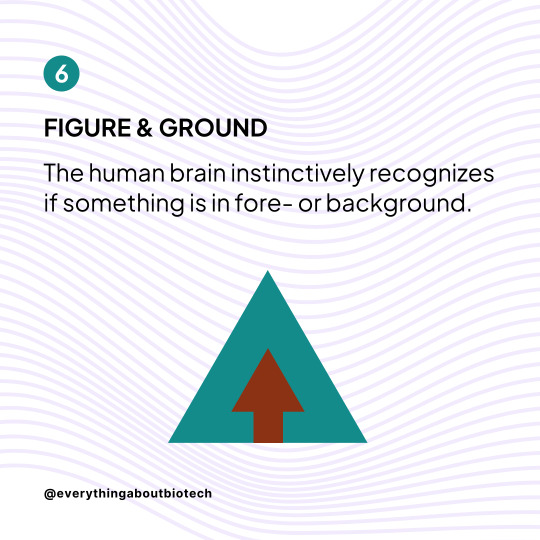
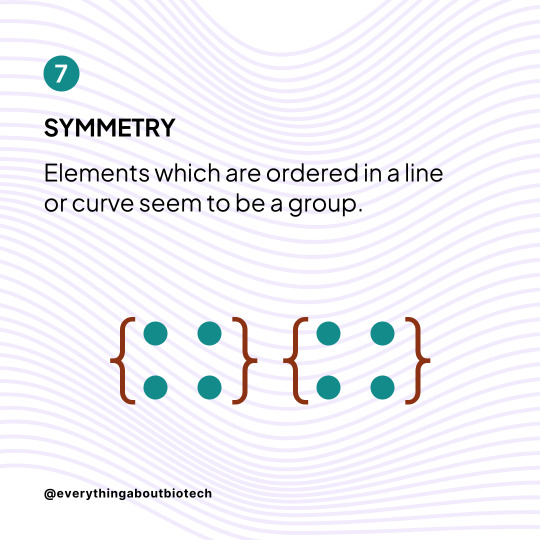
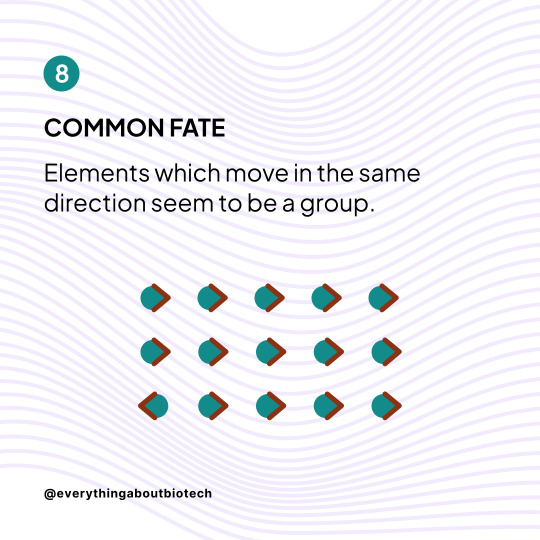
Learn how to use the 8 Gestalt Principles to improve your designs
These Principles determine how people naturally perceive visual elements. If you understand them, you understand how to create better designs.
Follow @everythingaboutbiotech for more useful posts.
#GestaltPsychology#VisualDesign#DesignPrinciples#ClosureInDesign#ProximityPrinciple#SimilarityInDesign#ContinuityDesign#SymmetryBalance#FigureGroundRelationship#GestaltTheory#GroupingPrinciples#VisualOrganization#FormInDesign#DesignHarmony#AestheticsPrinciples#UXDesign#GraphicDesignFundamentals#WebsiteLayout#UserExperience#DesignPsychology
10 notes
·
View notes
Text

#PatelVisual#GraphicDesign#VisualDesign#CreativeDesign#DigitalArt#Branding#LogoDesign#WebDesign#PrintDesign#AdobePhotoshop#VectorArt#DesignTrends#LayoutDesign#DesignPortfolio#CreativeProcess#DesignInspiration#FreelanceDesigner#DesignProjects#DesignTips#DesignTools#FlyerDesign#LetterheadDesign#3DMockup#VisitingcardDesign#PackagingDesign
2 notes
·
View notes
Video
youtube
Secretion by Rrose TD_691
#youtube#touchdesigner#artistsofinsta#experimentalart#generativeart#electronicmusic#newmediaart#artandtechnology#videoart#visualdesign#nft#Rrose#hypnotictechno
3 notes
·
View notes
Text
SCOPE COMPUTER
SCOPE COMPUTER
Graphic design merges imagery and typography to convey concepts effectively.
it encompasses the creation of diverse visual elements such as logos, brochures, posters, and websites.
Fundamental principles like color theory, layout composition, and typography guide designers in organizing visual elements for maximum impact. Essential tools like Adobe Illustrator and Photoshop empower designers to manipulate shapes, colors, and text with precision, fostering creativity in their work.
Graphic design plays a pivotal role in branding and marketing strategies, ensuring that visual elements resonate with target audiences and communicate messages clearly and compellingly.
#GraphicDesign #GraphicDesigner #DesignInspiration #Creativity#Artistic #VisualIdentity #LogoDesign #Typography #Illustration #DigitalArt #BrandDesign #VectorArt #ColorPalette #LayoutDesign #CreativeProcess #ArtDirection #GraphicArt #VisualDesign #DesignStudio #PrintDesign #UXDesign #UIUX #WebDesign #PackagingDesign #MotionGraphics #PhotoshopArt #IllustratorArt #DesignAgency #ArtisticExpression #BrandIdentity #DesignThinking #VisualCommunication #CreativeIndustry #LogoInspiration #TypographyDesign #DigitalIllustration #GraphicDesignerLife #ColorTheory #DesignCommunity #ArtisticVision
Contact Us For Details +91-7568361781

#GraphicDesign#GraphicDesigner#DesignInspiration#Creativity#Artistic#VisualIdentity#LogoDesign#Typography#Illustration#DigitalArt#BrandDesign#VectorArt#ColorPalette#LayoutDesign#CreativeProcess#ArtDirection#GraphicArt#VisualDesign#DesignStudio#PrintDesign#UXDesign#UIUX#WebDesign#PackagingDesign#MotionGraphics#PhotoshopArt#IllustratorArt#DesignAgency#ArtisticExpression#BrandIdentity
2 notes
·
View notes