#DesignPrinciples
Explore tagged Tumblr posts
Text










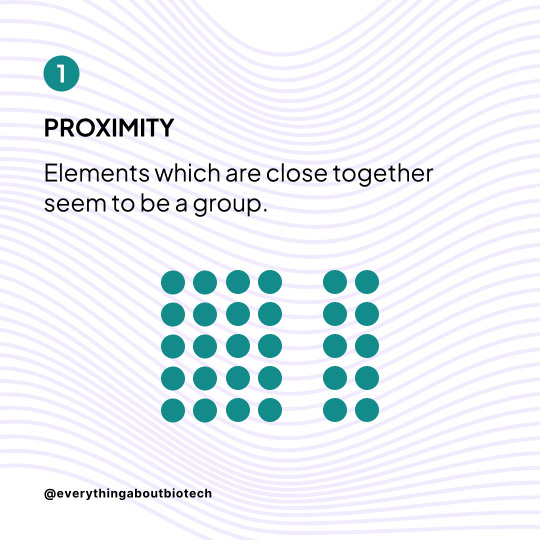
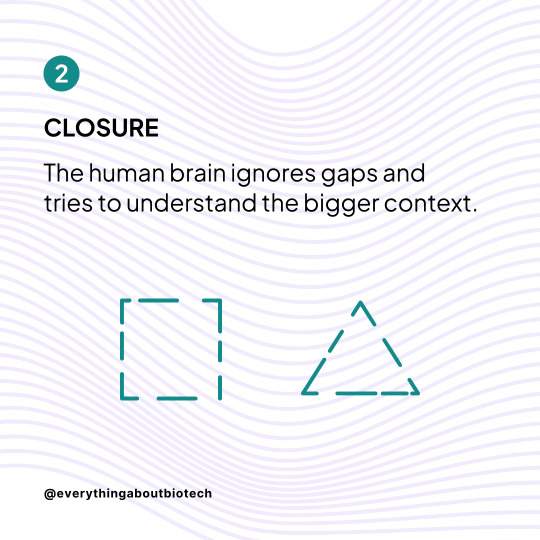
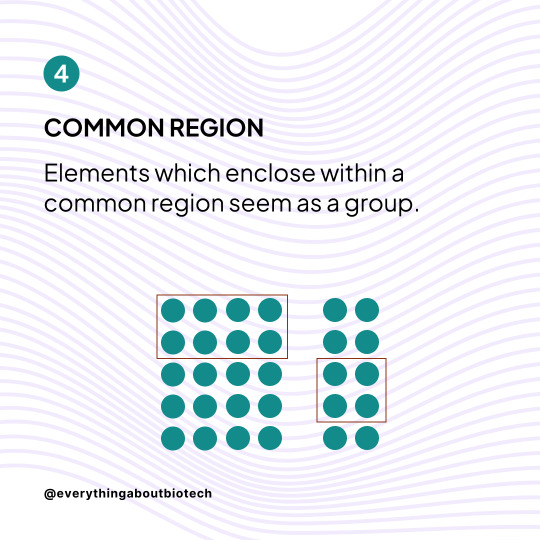
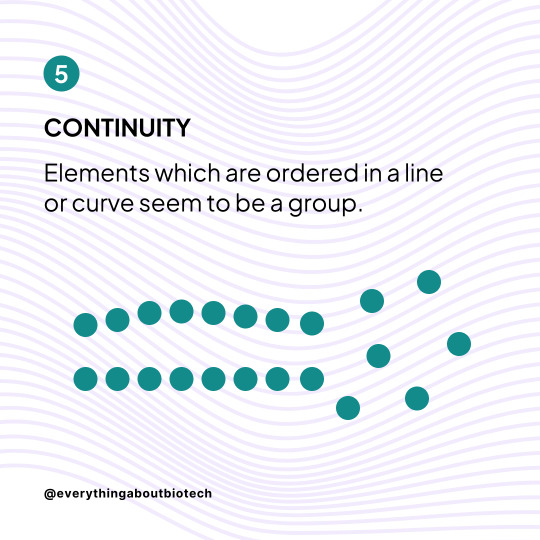
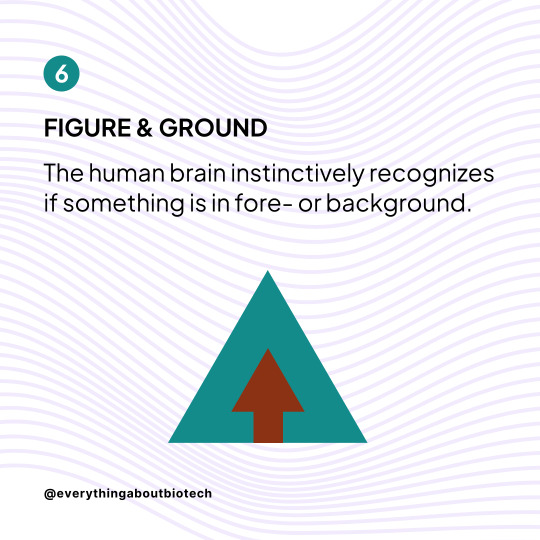
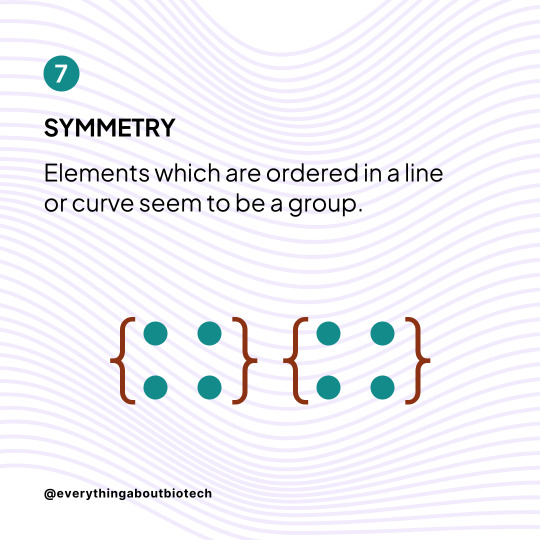
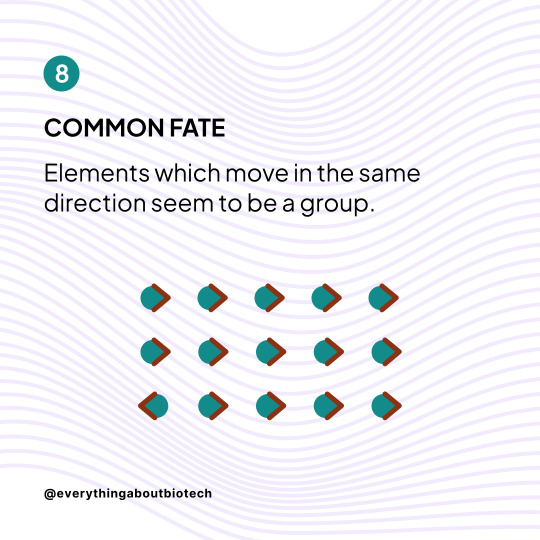
Learn how to use the 8 Gestalt Principles to improve your designs
These Principles determine how people naturally perceive visual elements. If you understand them, you understand how to create better designs.
Follow @everythingaboutbiotech for more useful posts.
#GestaltPsychology#VisualDesign#DesignPrinciples#ClosureInDesign#ProximityPrinciple#SimilarityInDesign#ContinuityDesign#SymmetryBalance#FigureGroundRelationship#GestaltTheory#GroupingPrinciples#VisualOrganization#FormInDesign#DesignHarmony#AestheticsPrinciples#UXDesign#GraphicDesignFundamentals#WebsiteLayout#UserExperience#DesignPsychology
10 notes
·
View notes
Text
12 Essential Design Principles Explained: Your Comprehensive Manual

✨ Want to create more impactful designs? Dive into this detailed guide, "12 Essential Design Principles Explained: Your Comprehensive Manual." These principles are crucial, whether you're an experienced designer or just starting your journey.
#DesignPrinciples#GraphicDesign#DesignInspiration#CreativeDesign#DesignGuide#DesignersJourney#DesignTips#LearnDesign#Skillivo#DesignEssentials#WebDeveloper#Designtutorial#SkillivoBlogs
2 notes
·
View notes
Text




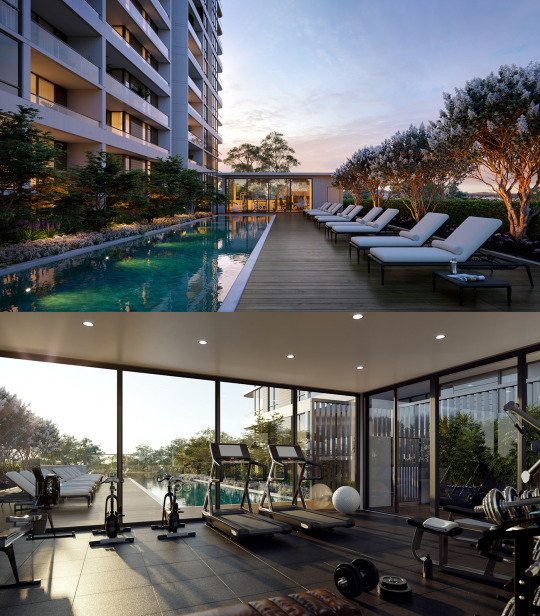
Proper Modeling and Material Setup
The starting point for architectural visualization work is modeling and material setup. Using 3D Max, you need to accurately model the building and its surrounding environment and precisely configure the properties of each surface using V-Ray's material editor. In particular, the materials and lighting settings of the building have a significant impact on the final result.
Lighting and Camera Setup
V-Ray allows you to create lighting effects that resemble the real world. Configure natural light, interior lighting, shadows, and other elements precisely to bring realism to your visualization. Also, adjust camera settings to achieve your desired perspective and angles. Consider the camera's focal length and lens type to enhance the visual effects.
Rendering and Post-Processing
During the rendering phase, use V-Ray to generate high-quality images. Rendering time directly affects the quality, so you need to optimize your computer's performance and rendering settings. In the post-processing stage, use software like Photoshop or other image editing tools to fine-tune the image and add necessary effects.
Continuous Practice and Learning
Finally, architectural visualization work requires ongoing practice and learning. Stay updated on new technologies and tools, analyze the work of other artists, and improve your skills. Developing artistic sensibility is essential, and understanding design principles and color theory can be helpful.
Creating architectural visualizations using 3D Max and V-Ray demands effort and practice, but the results can be astonishingly realistic and beautiful. I encourage you to use these software tools to create your own creative works. Thank you.
#Architecture#3DModeling#Visualization#Design#Rendering#Vray#3DMax#Materials#Lighting#Camera#ArchitecturalRendering#Building#NaturalLight#InteriorDesign#Photoshop#PostProcessing#Creativity#Art#DesignPrinciples#ColorTheory#Realism#VirtualReality#VisualEffects#DigitalArt#FineArt#Architect#VisualDesign#Space#Modernism#ArchitecturalDesign
2 notes
·
View notes
Text
Blog Post #6 - Elements and Principles of Design Scavenger Hunt
https://new.express.adobe.com/publishedV2/urn:aaid:sc:VA6C2:2d695334-bfaa-49d7-9080-20154f80b3e7?promoid=Y69SGM5H&mv=other
0 notes
Text
WOII: Week 1 - Phenomenology
Today's session explored phenomenology through shadows and time, focusing on how perception is shaped by lived experience. Using photography and drawing, I examined how light and shadow are not just visual elements, but also emotional and embodied experiences.
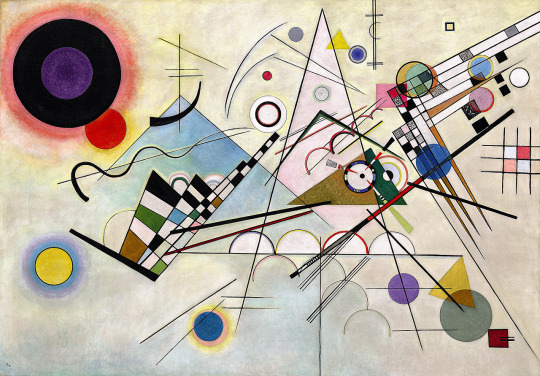
Phenomenology emphasizes how we experience the world through perception, highlighting subjective experience over objective truths. In design, this is critical, as it deepens engagement with how users interpret visual elements. Shadows, for example, carry emotional weight beyond their visual form, shaped by time and memory. In my photographic work, I noticed how shadows shift throughout the day, reflecting time's fluidity. This aligns with Merleau-Ponty’s idea of embodied perception, suggesting that our experience is always mediated by consciousness (Merleau-Ponty 213). Kandinsky’s theories on abstraction also show how visual elements transcend their physical form to evoke emotions (Kandinsky 89), a key understanding for designers.
The drawing exercise connected these ideas to design practice. By representing literal shadows, I revealed deeper meanings absence, identity, and the passage of time concepts designers can use to communicate beyond the surface. Paula Scher’s typography demonstrates how form and layout influence perception, much like shadows shape space (Scher 45). Giorgio de Chirico’s surrealist works use exaggerated shadows to create a dreamlike atmosphere, emphasizing the storytelling power of light and form (de Chirico 102). Phenomenology teaches that design is not just about aesthetics but also about the emotional and experiential responses it evokes.
Total word count: 253



------------------------------------------------------------------------------
Works Cited
de Chirico, Giorgio. The Enigma of Arrival and the Afternoon. Thames & Hudson, 1995.
Husserl, Edmund. The Phenomenology of Internal Time-Consciousness. Translated by James S. Churchill, Indiana University Press, 1964.
Kandinsky, Wassily. Point and Line to Plane. Translated by Howard Dearstyne and Hilla Rebay, Dover Publications, 1979.
Merleau-Ponty, Maurice. Phenomenology of Perception. Translated by Donald A. Landes, Routledge, 2013.
Scher, Paula. Make It Bigger. Princeton Architectural Press, 2005.
------------------------------------------------------------------------------

Paula Scher – "Shakespeare in the Park" Poster Series

Giorgio de Chirico – "The Enigma of the Arrival and the Afternoon"

Kandinsky – "Composition VIII"
#Phenomenology#ShadowsAndTime#EmotionalDesign#TypographyDesign#AbstractArt#Kandinsky#CompositionVIII#Surrealism#DeChirico#TheEnigmaOfArrival#PaulaScher#ShakespeareInThePark#DesignAndPerception#EmbodiedExperience#DesignPrinciples#LightAndShadow#VisualCommunication#CulturalMeaning#ArtAndDesign#InterpretationInDesign#EmotionalResponse#SubjectiveExperience#PerceptionInArt#TypographicExpression#ArtisticPerception#FormAndMeaning#DesignForEmotion#SpaceAndPerception#MemoryInDesign#TimeAndDesign
0 notes
Text
Learn Visual Design Terms - Infographic
Visual design principles enhance aesthetics and usability. Contrast creates distinction, repetition reinforces consistency, proximity groups related elements, scale emphasises importance, hierarchy guides attention, balance ensures stability, symmetry provides harmony, alignment organises, and white space improves readability.
In this blog post, we will investigate the key visual design terms used by edit video editors, graphic designers and web designers.

Download Infographic
In this infographic post, we’ll have a closer look at common visual design terms so you get a better understanding of how to layout content for website design and print design.
01. Contrast

Contrast enhances visual interest by making elements stand out. It improves readability, creates hierarchy, guides attention, and adds depth. Strong contrast ensures clarity, making designs more engaging, accessible, and aesthetically appealing.
02. Repetition

Repetition reinforces consistency by using recurring elements like colours, fonts, and patterns. It enhances brand identity, strengthens visual cohesion, improves user experience, and creates a sense of unity in design.
03. Proximity

Proximity groups related elements together, improving organisation and readability. It enhances visual hierarchy, reduces clutter, strengthens relationships between elements, and guides users’ focus, creating a cleaner, more intuitive, and effective design.
04. Scale

Scale enhances visual hierarchy by adjusting element sizes to indicate importance. It guides attention, creates emphasis, adds depth, and improves readability, making designs more dynamic, engaging, and easy to navigate.
05. Hierarchy

Hierarchy organises design elements to guide the viewer’s attention. It improves readability, prioritises information, enhances user experience, and ensures a clear visual flow, making content easier to understand and navigate effectively.
06. Balance

Balance creates visual stability by distributing elements evenly. It enhances aesthetics, improves readability, ensures harmony, and provides a structured layout, making designs feel more organised, professional, and visually appealing.
07. Symmetry

Symmetry creates harmony by evenly distributing elements around a central axis. It enhances balance, improves aesthetics, provides a sense of order, and makes designs feel more stable, professional, and visually pleasing.
08. Alignment

Alignment ensures visual organisation by positioning elements correctly. It enhances readability, creates a structured layout, improves consistency, strengthens relationships between elements, and makes designs look clean, professional, and aesthetically cohesive.
09. White Space

White space enhances readability by giving elements room to breathe. It improves focus, creates a clean layout, reduces visual clutter, strengthens hierarchy, and makes designs feel more elegant, professional, and visually appealing.
Did you find it helpful?

Conclusion
Mastering visual design principles is essential for creating compelling and effective designs. By applying contrast, repetition, proximity, scale, hierarchy, balance, symmetry, alignment, and white space, graphic and web designers can enhance aesthetics, improve usability, and guide user interaction.
These elements work together to create visually appealing, structured, and engaging designs that communicate messages clearly. Whether designing for print or digital platforms, understanding and implementing these principles will lead to more professional and impactful results.
First published: https://dcpweb.co.uk/blog/learn-visual-design-terms
0 notes
Text
Master the art of logo design with this step-by-step beginner’s guide. Learn the essential principles behind creating a memorable logo, from conceptualizing ideas to final execution. This guide covers the key elements of design, including color theory, typography, and shapes, while providing practical tips on using design software. Whether you're starting your design career or refining your skills, this guide will help you craft professional logos that stand out.
#LogoDesign#GraphicDesign#DesignGuide#LogoCreation#Typography#DesignPrinciples#Branding#DesignSoftware#CreativeDesign#BeginnerGuide
0 notes
Text
5 Interesting Steps to Build a Successful Website
Building a successful website involves more than just putting together a few pages and hitting publish. It requires thoughtful planning, strategic execution, and ongoing optimization. Whether you’re creating a site for your business or personal use, here are five interesting and essential steps to guide you through the process, with a special mention of how Jalip Solutions can help you achieve your goals.
1. Define Clear Objectives and Audience
Before diving into design and development, it’s crucial to define what you want to achieve with your website and understand who your target audience is.
Why It Matters:
Purposeful Design: Knowing your objectives helps you design a site that aligns with your goals, whether it’s generating leads, showcasing a portfolio, or selling products.
Tailored Content: Understanding your audience allows you to create content that resonates with them, increasing engagement and effectiveness.
How to Do It:
Set Specific Goals: Are you looking to increase sales, build brand awareness, or provide information? Clearly outline these goals.
Identify Your Audience: Create user personas representing your ideal visitors. Consider their needs, preferences, and behaviors.
Example: For a website developed by Jalip Solutions, if you’re launching an e-commerce site, you might focus on goals like enhancing user experience and increasing conversion rates.
2. Craft a User-Centric Design
Designing with the user in mind is critical for creating a site that is both visually appealing and functional.
Why It Matters:
Enhanced Usability: A well-designed site improves navigation and user experience, making it easier for visitors to find what they need.
Increased Engagement: A visually attractive site can capture users’ attention and encourage them to stay longer.
How to Do It:
Follow Design Principles: Use principles like hierarchy, contrast, and alignment to guide users’ attention.
Implement Responsive Design: Ensure your website looks great and functions well on all devices, from desktops to smartphones.
Example: At Jalip Solutions, we focus on creating responsive designs that adapt seamlessly to any device, ensuring your website delivers a consistent experience across all platforms.

3. Optimize for Performance and Speed
A slow-loading website can frustrate users and hurt your search engine rankings. Performance optimization is key to maintaining a smooth user experience.
Why It Matters:
User Retention: Fast load times help keep visitors on your site, reducing bounce rates and improving user satisfaction.
SEO Benefits: Search engines like Google factor page speed into their rankings, so faster sites have a better chance of ranking higher.
How to Do It:
Compress Images: Use tools to reduce image sizes without sacrificing quality.
Minimize Code: Optimize your HTML, CSS, and JavaScript to reduce file sizes and improve load times.
Use Caching: Implement caching strategies to speed up load times for returning visitors.
Example: Jalip Solutions employs various optimization techniques to ensure your website not only looks great but performs efficiently, providing an excellent experience for your visitors.

4. Implement Effective SEO Strategies
Search Engine Optimization (SEO) is essential for driving organic traffic to your site. Effective SEO helps improve your visibility in search engine results.
Why It Matters:
Increased Traffic: Higher search engine rankings lead to more visibility and potential visitors.
Better User Experience: SEO practices often enhance the overall user experience, such as improving site navigation and content quality.
How to Do It:
Conduct Keyword Research: Identify relevant keywords and integrate them naturally into your content.
Optimize On-Page Elements: Ensure meta titles, descriptions, headers, and alt texts are optimized for your target keywords.
Build Quality Backlinks: Earn backlinks from reputable sites to improve your domain authority.
Example: Jalip Solutions offers comprehensive SEO services to help boost your site’s ranking and attract more traffic, ensuring your site reaches the right audience.

5. Monitor and Analyze Performance
Ongoing monitoring and analysis are crucial for understanding how your website performs and making data-driven improvements.
Why It Matters:
Continuous Improvement: Regular analysis helps you identify areas for improvement and adapt to changing user needs or trends.
Informed Decisions: Data-driven insights allow you to make informed decisions about content, design, and marketing strategies.
How to Do It:
Use Analytics Tools: Implement tools like Google Analytics to track visitor behavior, traffic sources, and conversion rates.
Gather User Feedback: Collect feedback through surveys or usability tests to gain insights into user experiences.
Monitor Key Metrics: Keep an eye on metrics like bounce rate, average session duration, and conversion rates to assess your site’s performance.
Example: Jalip Solutions uses advanced analytics to monitor and optimize your website’s performance, helping you make informed decisions and continuously improve your site.
By following these steps—defining clear objectives, crafting a user-centric design, optimizing for performance, implementing SEO strategies, and monitoring performance—you’ll be well on your way to building a successful and effective website. Each step plays a vital role in ensuring that your site not only attracts visitors but also meets their needs and achieves your goals. For tailored solutions and expert guidance, Jalip Solutions is here to help you every step of the way.
#WebsiteGoals#TargetAudience#UserPersona#BusinessObjectives#WebDesignStrategy#UserExperience#WebsiteDesign#ResponsiveDesign#WebUsability#DesignPrinciples#WebsiteSpeed#PerformanceOptimization#PageLoadTime#ImageCompression#WebPerformance#SearchEngineOptimization#SEO#KeywordResearch#OnPageSEO#BacklinkStrategy#WebsiteAnalytics#PerformanceTracking#UserFeedback#DataDrivenDecisions#SiteMetrics#WebDevelopment#DigitalMarketing#JalipSolutions#SuccessfulWebsite#WebDesignTips
1 note
·
View note
Text

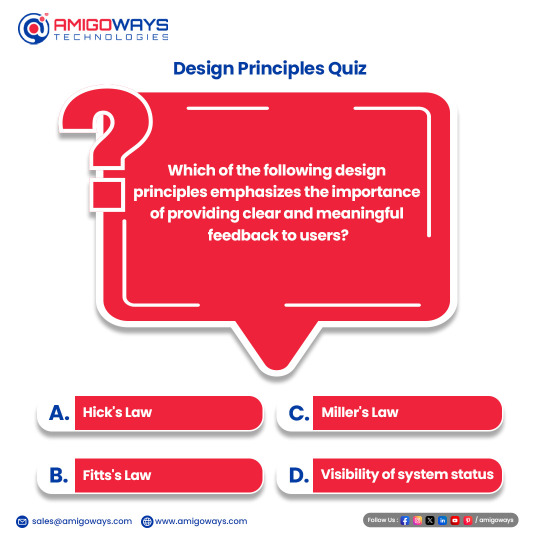
Which of the following design principles emphasizes the importance of providing clear and meaningful feedback to users?
a) Hick's Law b) Fitts's Law c) Miller's Law d) Visibility of system status
#DesignPrinciples#DesignPrinciplesQuiz#followme#followforfollow#instadaily#follow4follow#like4like#letsconnect#amigowayspoll#amigoways#UserExperience#FeedbackMatters#UXDesign#InteractiveDesign#SystemStatus#DigitalDesign#UXPrinciples#DesignThinking#UIUX
1 note
·
View note
Text

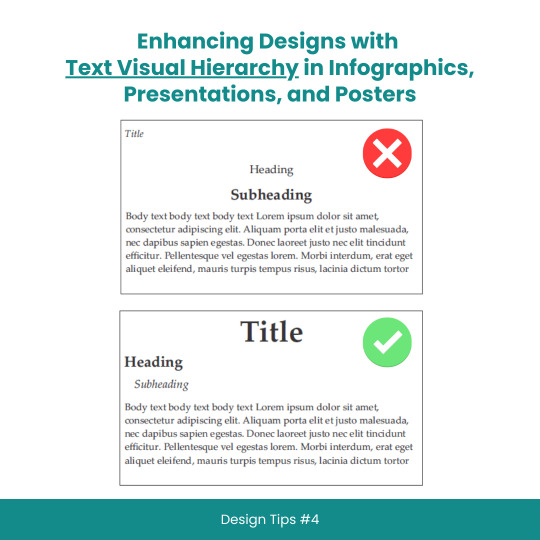
Enhancing Designs with Text Visual Hierarchy in Infographics, Presentations, and Posters
#scicomm#sciencecommunication#VisualHierarchy#TextHierarchy#Typography#InfographicDesign#PresentationDesign#PosterDesign#Layouts#Fonts#Contrast#Alignment#DesignTips#DesignPrinciples#GraphicDesign#WebDesign#PrintDesign#CreativeProcess#DesignInspiration#DesignCommunity#DesignThinking#GoodDesign#EffectiveDesign#DesignMatters
8 notes
·
View notes
Text
Scope Computers
Graphic Design
(JOIN NOW)
Contact us: 8560000535

"Unlock Your Creativity: Graphic Design Training"
Embark on an exciting journey into the realm of graphic design with our comprehensive training program. Whether you're a beginner looking to explore your creative potential or an experienced designer aiming to refine your skills, our course offers something for everyone.
Through a series of engaging modules, you'll learn the fundamental principles of graphic design, including typography, color theory, layout design, and image manipulation. Our expert instructors will guide you through hands-on projects and practical exercises, providing valuable feedback to help you grow and improve.
By the end of the program, you'll have gained the knowledge and confidence to tackle real-world design challenges with ease. Whether you're interested in pursuing a career in graphic design or simply want to enhance your skills for personal projects, our training will empower you to bring your creative visions to life.
Key topics covered in our training include:
- Understanding design principles and elements
- Mastering design software such as Adobe Photoshop, Illustrator, and InDesign
- Creating compelling compositions through effective layout design
- Exploring the use of color and typography to convey messages
- Developing proficiency in photo editing and manipulation techniques
- Building a professional portfolio to showcase your work
Join us and unleash your creativity as you dive into the exciting world of graphic design!
#GraphicDesignTraining#DesignSkills#CreativeJourney#DesignPrinciples#AdobeSoftware#LayoutDesign#ColorTheory#Typography#PhotoEditing#CreativePortfolio#DesignEducation#VisualCommunication#CreativeSkills#DesignWorkshops#DigitalDesign#ArtisticDevelopment#GraphicDesigners#CreativeCommunity#DesignInspiration
0 notes
Text
Embarking on a Journey: Navigating the Route to a Career in Architecture with a B.Arch Degree
Embark on your architectural career with Dayananda Sagar College of Architecture. Discover the step-by-step process of pursuing a Bachelor of Architecture degree, from admission requirements to course structures. Learn about the comprehensive education provided at Dayananda Sagar, encompassing design principles, technical skills, and industry insights. Explore the opportunities for practical experience through internships and collaborative projects. Equip yourself with the knowledge and skills needed to thrive in the dynamic field of architecture.
#ArchitectureJourney#BArchDegree#DayanandaSagar#ArchitecturalEducation#DesignPrinciples#TechnicalSkills#IndustryInsights#Internships#CollaborativeProjects#ArchitecturalOdyssey
0 notes
Text
Adobe Illustrator vs. Photoshop: Choosing the Right Tool for Your Graphic Design Projects
Image editing in graphic design:Q & A Tutorial
1.What is illustrator in graphics?
An illustrator in graphics refers to a professional artist who creates visual images to convey ideas, stories, or concepts. They use various techniques, including digital tools and traditional media, to produce illustrations for books, magazines, advertisements, and digital content. Illustrators often focus on style, composition, and color to enhance narratives and engage audiences. In digital design, software like Adobe Illustrator allows for the creation of vector graphics, enabling scalability and precision in illustrations. Overall, illustrators play a crucial role in visual storytelling and communication across multiple platforms.
2. What is the 7 principles of graphic design?
The seven principles of graphic design are:
1. **Balance**: Distribution of visual weight in a design.
2. **Contrast**: Differentiating elements to guide the viewer’s eye.
3. **Emphasis**: Highlighting important aspects to create focal points.
4. **Movement**: Guiding the viewer’s gaze across the design.
5. **Pattern**: Repeating elements to create unity and consistency.
6. **Repetition**: Reinforcing a design's cohesiveness through recurring elements.
7. **White Space**: Using empty space effectively to enhance readability and focus.
These principles help create visually appealing and effective designs.
3. Which Adobe is best for graphic design?
Adobe Illustrator is often considered the best software for graphic design due to its powerful vector-based tools, which allow for scalability and precision in creating logos, illustrations, and complex graphics. It provides extensive features for typography, colour management, and layout design. Adobe Photoshop is also popular for raster-based designs, photo editing, and compositing. Ultimately, the best choice may depend on specific project needs, but Illustrator is typically favoured for traditional graphic design tasks.
4. What is basic graphic design?
Basic graphic design involves the creation and arrangement of visual elements to communicate messages effectively. It encompasses principles such as colour theory, typography, layout, and composition. Designers use software tools to create graphics for various media, including print and digital formats. The goal is to convey information clearly and attractively, ensuring that the design resonates with the target audience. Key components include understanding visual hierarchy, balance, contrast, and alignment. Basic graphic design skills are essential for producing logos, marketing materials, websites, and more, making it a fundamental aspect of visual communication in today's world.
5. How to graphic design a logo?
To design a logo, start by researching your brand's identity and target audience. Sketch ideas that represent your brand values, focusing on simplicity and versatility. Choose appropriate colours and fonts that align with your brand personality. Use design software like Adobe Illustrator to create a digital version, ensuring scalability and clarity. Test your logo in various sizes and formats and gather feedback from peers or potential customers. Refine your design based on feedback, ensuring it’s memorable and distinct. Finally, create a style guide for consistent use across all platforms.

Visit: VS Website See: VS Portfolio
0 notes
Text
Crafting Seamless Experiences: User Experience Design Principles for Website Crafting Seamless Experiences: User Experience Design Principles for Websites

In the digital age, user experience (UX) has emerged as a cornerstone of effective website design. A well-crafted user experience not only delights visitors but also drives engagement, fosters loyalty, and ultimately leads to conversions. As we navigate the intricacies of website design in 2024, let's explore the fundamental principles of UX design that are essential for creating seamless and intuitive experiences for users.(Read More)
Understanding User Needs

The foundation of exceptional UX design lies in understanding the needs, preferences, and behaviors of your target audience. Conducting user research, gathering feedback, and creating user personas are crucial steps in empathizing with your users and designing solutions that address their pain points effectively.(Read More)
Prioritizing Accessibility

Inclusivity is paramount in UX design, and prioritizing accessibility ensures that your website is usable by everyone, regardless of ability. Considerations such as color contrast, keyboard navigation, and screen reader compatibility play a vital role in making your website accessible to users with disabilities, enhancing the overall user experience for all.(Read More)
Embracing Mobile-First Design

With mobile devices accounting for a significant portion of web traffic, adopting a mobile-first approach to design is imperative in 2024. Designing for smaller screens forces prioritization, ensuring that only the most essential elements are included and encouraging a streamlined and intuitive user experience across all devices.(Read More)
Simplifying Navigation

Clear and intuitive navigation is key to guiding users through your website and helping them find the information they need efficiently. Implementing familiar navigation patterns, such as top or side navigation menus, breadcrumbs, and clear calls-to-action, simplifies the user journey and reduces friction, resulting in a more satisfying experience.(Read More)
Fostering Visual Hierarchy

Visual hierarchy plays a crucial role in directing users' attention and guiding them through the content hierarchy of your website. By employing techniques such as contrast, spacing, and typography, you can create a clear and intuitive visual hierarchy that emphasizes important content and aids users in understanding the structure of your website.(Read More)
Ensuring Speed and Performance

In an era of instant gratification, website speed and performance are non-negotiable. Optimizing loading times, minimizing server response times, and leveraging caching mechanisms are essential steps in ensuring a fast and responsive website that keeps users engaged and prevents frustration.(Read More)
Iterating and Testing Continuously

UX design is an iterative process, and continuous testing and refinement are essential for optimizing the user experience over time. Conducting usability tests, analyzing user behavior metrics, and gathering feedback through surveys or user interviews enable you to identify areas for improvement and make informed design decisions that enhance the overall user experience.(Read More)
Conclusion: Elevating User Experience in 2024
In the rapidly evolving landscape of website design, prioritizing user experience is more critical than ever. By embracing the fundamental principles of UX design—understanding user needs, prioritizing accessibility, adopting a mobile-first approach, simplifying navigation, fostering visual hierarchy, ensuring speed and performance, and iterating continuously—you can create websites that not only meet user expectations but exceed them, driving engagement, fostering loyalty, and ultimately achieving business success in 2024 and beyond.
Ready to elevate the user experience of your website in 2024? Embrace these principles, prioritize user needs, and embark on a journey of crafting seamless and intuitive experiences that delight and inspire your audience.
Visit our website: www.impulson.in
#UXDesign#WebDesign#UserExperience#Accessibility#MobileFirst#VisualHierarchy#WebsitePerformance#UsabilityTesting#DesignPrinciples#DigitalExperience
0 notes
Text
Transform your passion into expertise with VYTCDC's UI & UX Design Course in Chennai. Featuring guidance from industry leaders, a tailored syllabus, and hands-on project experience, our program equips you with success in the competitive design landscape. With placement support and internships, we ensure your journey toward a fulfilling career is seamless and rewarding.

0 notes
Text
Graphic Design Services for Business Unique Needs
Graphic design service involves the creation and arrangement of visual elements to convey a specific message or idea. It encompasses a broad range of visual communication tools, including but not limited to logos, branding materials, print designs, digital graphics, and more. The goal is to use design principles, creativity, and technology to produce visually compelling and effective solutions that align with the client's objectives. Graphic design services play a crucial role in establishing brand identity, enhancing communication, and creating a visual impact across various mediums.
#BusinessDesign#GraphicDesignSolutions#VisualCommunication#BrandIdentity#CreativeDesign#CustomGraphics#UniqueDesignNeeds#EffectiveVisuals#DesignPrinciples#BrandImpact#PrintDesign#DigitalGraphics#VisualBrandStory#BusinessGraphics#DesignForSuccess#TailoredDesign#StrategicDesign#CorporateBranding#VisualImpact#BusinessObjectives#LogoDesign#BrandingMaterials#ProfessionalDesign#CreativeSolutions#BrandCommunication
0 notes