#uxthoughts
Explore tagged Tumblr posts
Text
Figma mini-tutorial for when you are working on a pdf casestudy🌼
7 notes
·
View notes
Photo

Man designing a city as a mobile app; man designing a mobile app as a city #uxthoughts #ux #ui #ai #screenlife #drawing #dibujo #sketch #mobilelife #migration https://www.instagram.com/p/Be5FcRlBBnQ/?igshid=ihkwjkd0t4x7
0 notes
Text
Meta design & Creative thinking
In a world that is not predictable, improvisation and evolution are more than a luxury: they are a necessity. The challenge of design is not a matter of getting rid of the emergent, but rather of making it an opportunity for more creative and more sustainable solutions. User-centered and participatory design approaches have focused primarily on activities taking place at design time. These approaches have not given enough emphasis and they have provided few mechanisms to support systems as living entities that can evolve over time. Metadesign is a unique design approach concerned with opening up solution spaces rather than complete solutions (hence the prefix meta-), and aimed at creating social and technical infrastructures in which new forms of collaborative design can take place. This approach extends the traditional notion of design beyond the original development of a system to include co-adaptive processes between users and systems that enable the users to act as designers in personally meaningful activities and be creative.
read the full paper
0 notes
Text
When to Use Sliders
The question comes up again and again - when is the appropriate time to use sliders in an application? Sliders are an interactive element which can be useful in certain situations. There are three main considerations.
Dynamic Results
One reason to use sliders is to interact with a set of results. If the results can’t be updated right away when a slider is changed, sliders are not a good option. An exception is when the slider is acting as more of a button bar with a small range of numbers.
Limited Range
Sliders don’t work well for large or very specific ranges. It isn’t as easy to select a specific number on a slider compared to entering a number into a field. Similarly, if a slider has a large range, the user won’t be able to choose a number as readily. Text fields aren’t as appealing as sliders but they’re more functional depending on what you’re filtering.
Interactivity
Is the data even something that the user wants to experiment with? Or do they have a specific number in mind? For the latter, they just want to type a number into a field and be done. They don’t want to mess around with a slider to get the exact figure that they want.

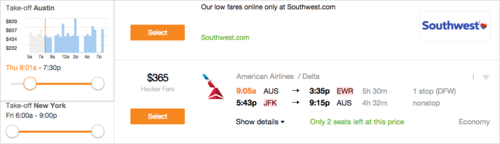
Kayak is a popular example of a website that uses sliders in their search filters. They use sliders for the departure time which is something that most people are flexible on. People are less flexible on how much they want to spend on a house which is probably why Trulia and Zillow don’t use sliders to choose your max price.
Especially in business applications, sliders can sometimes be viewed as a trendy touch on an otherwise straightforward UI. But the user experience should always be the first priority.
1 note
·
View note
Text

The look of a happy UX designer during a field trip where we got to observe our products in action - at a hospital! 🥰
To my followers - have YOU got any exciting field trips/usability tests/interviews etc. planned? would love to hear it 🙌
0 notes
Text
Is Design About Making Things?
We talk about MVP, Lean UX, Product Design principles in our group. In pure Design disciplines, there's also a shift from making "things" to designing solutions with a social lens. Feedback from last year's Alvar Aalto Design Seminar.
With a distinct focus on product and furniture design – as befitting to the festival’s namesake, Finnish architect, Artek-founder and furniture designer Aalto – it’s interesting to see that the overarching conclusion is that design is moving away from creating ‘stuff’, to creating solutions.
The theme, New Wave, moves the term away from its usual associations with 1950s and 1960s French cinema and asymmetrically-coiffed pop bands into the sphere of design – and a world where, as conference curator Harri Koskinen says, the role of ‘author’ is changing, as design becomes more ‘community-driven’.
0 notes
Text
What Does it Take to be a Mobile Designer Today?
by sergio nouvel
Mobile is here to stay, with its own set of rules and constraints. At the same time, it’s a rapidly evolving platform, with new technologies and capabilities being added by the quarter. We can’t design for mobile like we used to do for posters and Web pages. So what toolkit and mindset does a mobile designer need to thrive? ...
Use the Right Tools for the Job
This is not at all a definitive list, and you will find great alternatives for many of them, but these are some good tools suited for mobile design (some of them are free, most of them are Mac-only):
Sketch for graphic design and @2x hi-resolution export. This is arguably the heir of the now discontinued Adobe Fireworks, and it has been done with mobile in mind.
LiveView and Sketch Mirror (a companion for Sketch) for mirroring your screen to your phone. Things look and feel very differently in a device. You’ll be able to easily test the size of interaction areas and controls.
Origami (by Facebook) and Quartz Composer for mobile interaction and animation prototyping. This is the closest you can get to a native UI prototyping without coding, and will give you a good introduction of the kind of logical thinking that programmers use.
PaintCode for creating UIs and graphics and exporting them directly to Objective-C.
Mockup web software. There’re plenty: Balsamiq Mockups, Axure, UXPin, Moqups, Proto.io, just to name a few.
Flinto for creating mobile interactive mockups that can be installed in your iPhone, mimicking real apps (taking advantage of Safari’s Add to Home Screen feature).
ImageOptim for compressing your PNG and JPG files without loss of quality.
Version-control software, preferably Git or Mercurial. Commit your assets and changes directly to the repository and in real time, rather than e-mailing a ZIP to the developer.
0 notes
Text
Designing Multi-Device Experiences Talk by Michal Levin
Michal Levin gave a great talk on designing multi-device experiences at the SF Mobile UX meetup. Check out her new book: Designing Multi-Device Experiences.
My take-aways, along with notes from the talk are as follows:
There has been an amazing growth of smart device users and app downloads, according to Michal, there will be:
1.75 billion smartphone users worldwide 2014
24 billion wireless connected devices in 2020
225 billion app downloads in 2016
Nowadays, it has become essential that devices communicate with, connect with and share data with each other.
Picture this:
Emily was browsing her phone to find a new dress while waiting at the bus station; the bus came, she got onto the bus and continued her search. After she got back home, Emily continued her search on iPad while she was eating dinner, and then hopped onto the sofa to watch her favorite TV show. She made a purchase while while watching TV. That’s right, your customers do not live in a single-device environment any more.
Michal talked about the core family in the device ecosystem: smart phone, tablet, PC and TV. Such ecosystem has three key characteristics:
Consistent
Continuous
Complementary
Consistent:
Examples: Google.com, Trulia and Hulu Plus
You need to provide a consistent experience for your customers. You may replicate experience across different devices, such as having the same content, flow, structure and core feature set across phones, tablet and PC; but remember to adjust them to accommodate different screen sizes and other device-specific properties.
It’s great to keep experience consistent, but keep these in mind:
Context is the most important: we need the right thing at the right time, at the right place. Think about when and why your customers use this device, what value you're provide, how you can really help them.
Relationship: every device can complement with each other, they’re not alone.
Decide which device is available to provide the best experience and can be considered, and which should be abandoned.
Make the experience scalable, think about how it may work in the future, think about IoT (Internet of Things).
Continuous
Examples: Chromecast, Allrecipes, and bookmarks for Amazon Kindle / Audible
Nowadays, experience is shifted between devices. It can be continuation of the same action, or progressing along a sequence of actions. In the first example, Emily was browsing dresses on her phone at the bus station; she continued browsing and made a purchase on iPad after she got back home.
Another example is Tesco virtual supermarket. It’s a virtual item catalog on the wall, right out of subway. A customer can browse items on catalog (physical world), scan the QR code with your phone (virtual world), and your goods will be delivered at home (now you’re back to the physical world). It’s an interesting experience: it’s there for people who just walk out of the subway, and want something quick and small; it’s interactive and fun.
Michal let us imagine that in the future, you save a shopping list on the phone. After shopping, you put groceries into the fridge. Your phone is connected to the fridge, and then the smart fridge notifies your phone if the eggs are running out, then on your shopping lists, it’s time to buy more eggs :)
Complementary
Examples: Real Racing 2, KL Dartboard, Nest
You devices can be complementary to each other, or control other devices. For example, you pick a TV show on your phone, then connect it to the TV, and now you can the phone as the remote control. If multiple iPhone users play Real Racing 2 together, it then becomes a multi-player game, with the phones becoming game controllers. Second Screen is another concept under this topic.
Keeping these three characteristics in mind - Consistent, Continuous and Complementary - is important. The most important thing is to figure out the end to end context, customer journey, and know what story you're trying to tell; then you break it down into pieces and design for each device, while figuring out which device is the best to support certain features. Device size matters, but it’s never just about the size.
Finally, Michal said, figuring out the vision, think big even if you start small.
--
Posted by Yingying
0 notes