#UX/UI designers
Explore tagged Tumblr posts
Text
How to Choose the Right UI/UX Design Agency for Your Project
Selecting the perfect UI/UX design agency is a critical step in ensuring the success of your digital project. A well-designed user interface and user experience can significantly enhance user engagement, drive conversions, and bolster your brand identity. Here's a guide to help you navigate this important decision and find the ideal partner for your needs.
1. Understand Your Project Requirements
Before you begin your search, clearly define your project's goals, scope, and budget. Are you launching a mobile app, redesigning a website, or creating an entirely new platform? Knowing your requirements will help you communicate effectively with potential agencies and ensure alignment.
Key Considerations:
Target audience and user personas
Project timeline and milestones
Desired features and functionalities
2. Look for Relevant Experience
An agency's portfolio is a window into their expertise. Examine their previous projects to assess their experience in your industry or with similar project types. Look for case studies and testimonials that showcase their problem-solving skills and innovative designs.
Tip:
For specialized services, consider agencies with proven expertise. For example, Ynodesigns offers comprehensive solutions with experienced UX UI designers who understand diverse project requirements.
3. Evaluate Their Design Process
A transparent and structured design process is essential for delivering high-quality results. During your discussions, ask about their approach to:
User research and analysis
Wireframing and prototyping
Usability testing and feedback integration
This will give you insight into how they handle challenges and ensure a user-centered design.
4. Check Their Technical Capabilities
UI/UX design isn’t just about aesthetics; it’s also about functionality and performance. Make sure the agency is familiar with the latest design tools, technologies, and trends. Additionally, they should have a deep understanding of responsive design, accessibility standards, and performance optimization.
5. Assess Communication and Collaboration
Effective communication is key to a successful partnership. Choose an agency that prioritizes regular updates, listens to your feedback, and collaborates closely with your team. A reliable UI UX design agency like Ynodesigns ensures seamless communication throughout the project.
6. Review Their Pricing and Value Proposition
While budget constraints are important, the cheapest option isn’t always the best. Focus on value over cost by considering what the agency brings to the table. High-quality design is an investment that pays off in the long run.
Questions to Ask:
What’s included in their pricing?
Do they offer post-launch support?
Can they scale their services as your project grows?
7. Request a Trial or Initial Consultation
Many agencies offer free consultations or small trial projects. Use this opportunity to gauge their understanding of your requirements, their creative approach, and their responsiveness.
Conclusion
Choosing the right UI/UX design agency is a decision that can shape the success of your project. By carefully evaluating your options, focusing on expertise, and prioritizing communication, you can find an agency that aligns with your vision. Partnering with experts like Ynodesigns ensures your project not only meets but exceeds expectations, delivering a seamless and engaging user experience.
#UI/UX design agency#choosing a design agency#UX/UI designers#Ynodesigns#UI/UX design tips#finding a design agency#user experience design#user interface design#hiring a design agency#design process#UI/UX portfolio#design agency communication#design agency pricing#responsive design#usability testing#digital project design#UX trends#UI trends#project collaboration#accessibility standards
1 note
·
View note
Text
Okay, so: there's a local restaurant whose online ordering process involves various selecting various sauces to be included with one's order – so many units of teriyaki sauce, so many units of hot sauce, so may units of peanut sauce, and so forth.
The idea is supposed to be that you can select any combination of sauces you want, as long as it adds up to no more than four units. However, what the app actually required is that you select exactly four units of sauces; it wouldn't let you submit the ordering form if the total wasn't exactly four.
Just today I discovered that they seem to have fixed it... not by correcting the errant validation rule, but by adding a "no sauce" option, which counts toward the required total of four.
Thus, it's now possible to place an order with, say, two units of teriyaki sauce rather than four by entering 2x "teriyaki sauce" and 2x "no sauce". Similarly, an order with no sauce at all is 4x "no sauce".
This is quite possibly the least intuitive ordering process I've ever encountered, and I've literally worked in e-commerce.
19K notes
·
View notes
Text
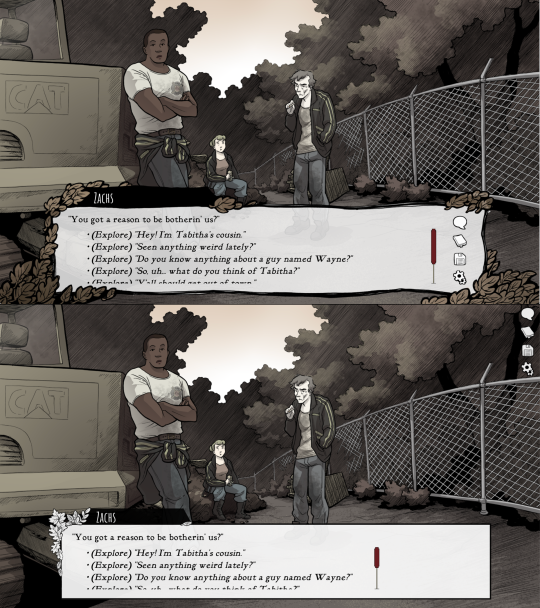
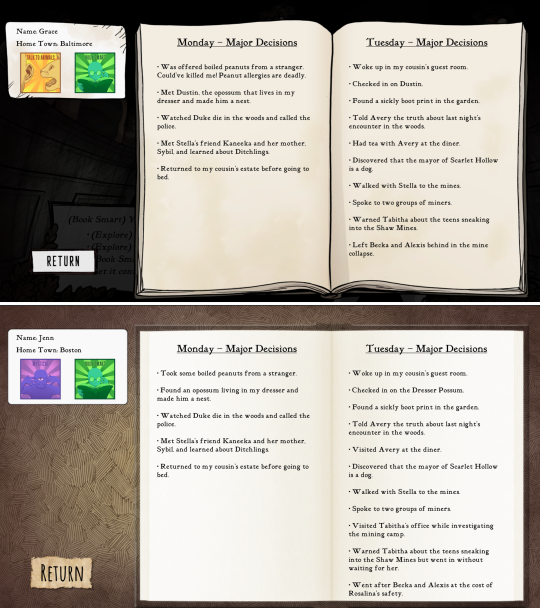
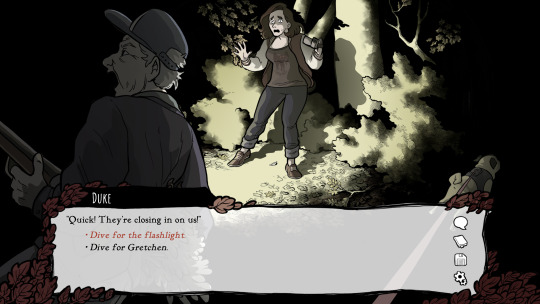
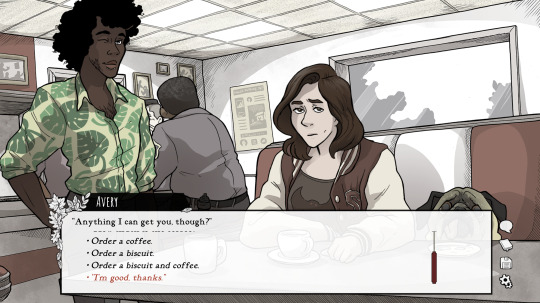
Scarlet Hollow UI Redesign Work In Progress
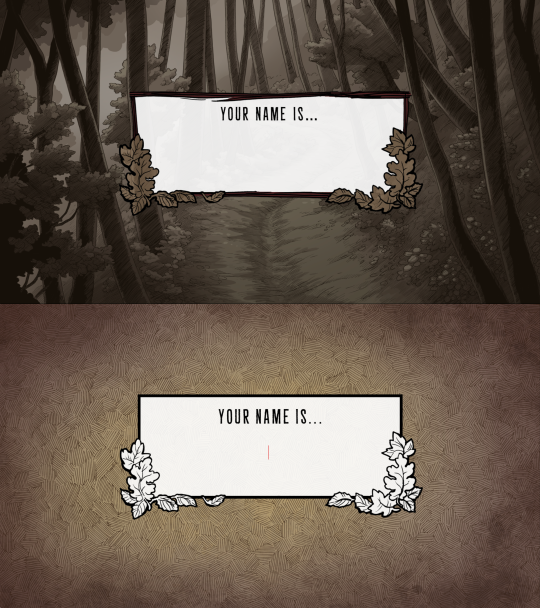
HELLO! As some of you may know we've been hard at work on a large overhaul patch for the first four episodes of Scarlet Hollow to bring the game closer to our ever-higher standards. While there are a lot of content changes and additions coming with the update, here's spoiler-free look at how the UI side of it is coming along. New UI on top, old UI on bottom. First, and most importantly is the updated textbox. We've been adding a lot of detail to small UI elements, and this is no exception — there are more leaves, and those leaves have some color in them now, which we feel makes the in-game art feel a lot richer. On the usability side, you'll notice that this new box is both taller, meaning that we can fit more options before you need to scroll, and that the scrollbar is located further to the right, meaning options can be longer before flowing onto the next line. (Again, meaning there will be less scrolling.) We've also moved the quick menu into the textbox so it no longer overlaps with any background art.

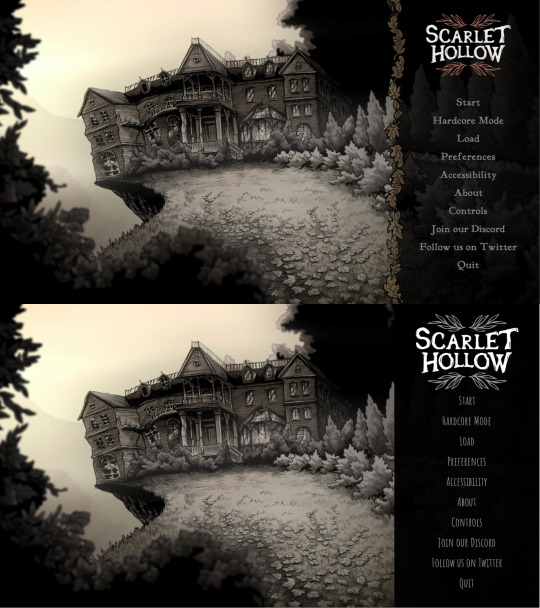
Next up, we've got the main menu. Not a ton to say here. Logo is smaller and has some color so it feels less stark. The font choice is tighter, and we added a border where the text options start to improve the feel of things. In general we're trying to make options that make the interface feel warmer, more organic, and less sterile.

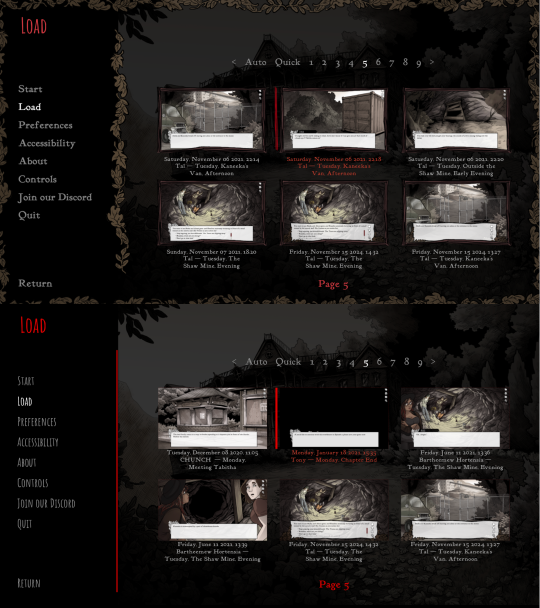
Next we've got the in-game menu. Again, framing things with organic shapes to provide better flow and separation. We've also added a wooden "frame" around each save game thumbnail give them a more natural feeling.

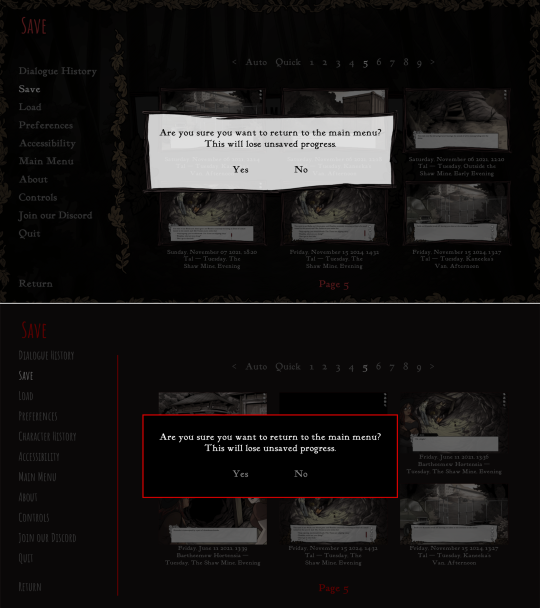
Similar notes for the new confirmation screen. We're probably going to increase the opacity a little bit. At the moment is a little too transparent.

The journal has new assets, and instead of a generic cross-hatched background, we add a semi-transparent black layer so you can still see the game world behind it.

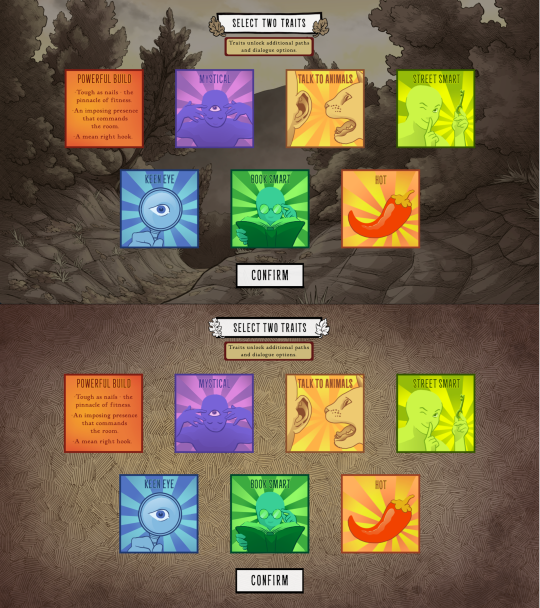
And speaking of generic cross-hatching, we've also removed it from character creation, instead replacing it with backgrounds from inside the game. Overall this should feel a lot more welcoming.

These backgrounds change with each new slide, too. Here's how trait selection works.

Anyways that's it for now! Happy new year :)
643 notes
·
View notes
Text






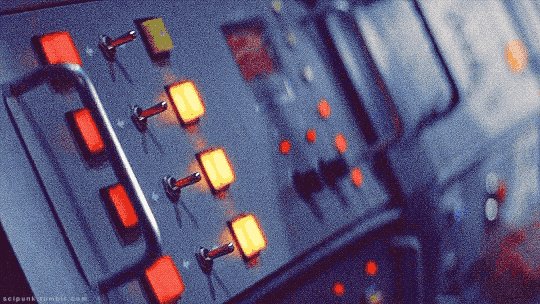
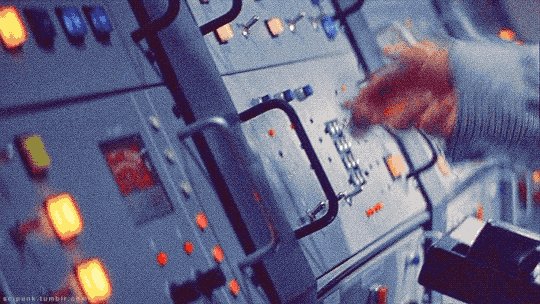
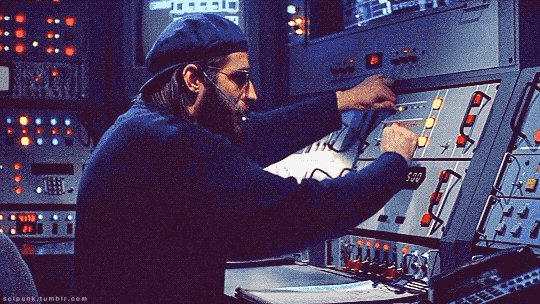
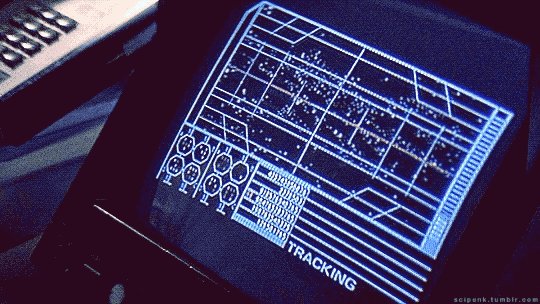
Stargate (1994)
#stargate#90s#scifi#portal#scifi aesthetic#teleportation#cult film#scifi movies#90s aesthetic#1990s#90s movies#graphics design#user interface#computers#visual effects#ui ux design#james spader#kurt russell#space opera#1990s movies
751 notes
·
View notes
Text



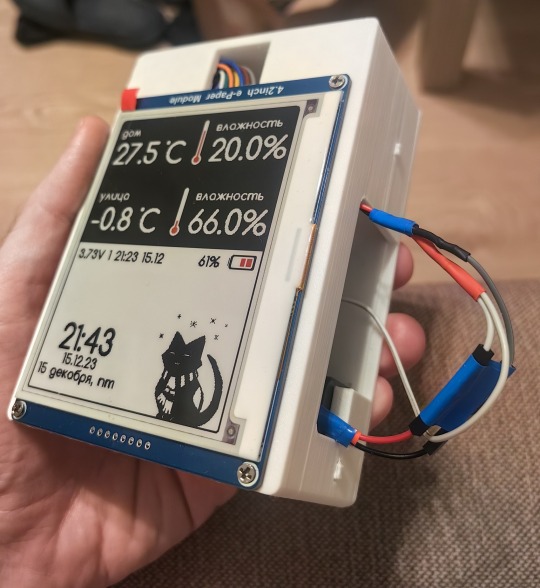
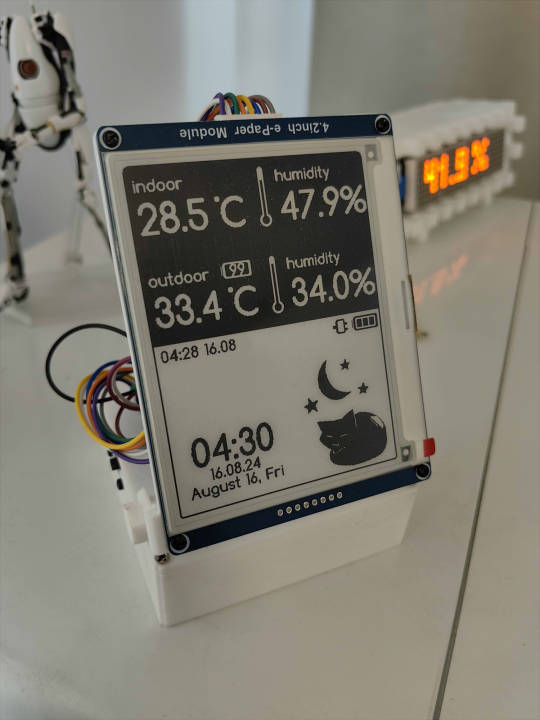
Released my open source weather station firmware, works with E-INK 4.2' \ 1.5' displays; compatible with ESP8266 \ ESP32 Default kitty icon is depends on time \ temperature; Upload custom interfaces is also available via web panel; Optional °F \ °C, English Source code : https://github.com/NC22/Volna42BW Documentation : https://volna42.com
585 notes
·
View notes
Text
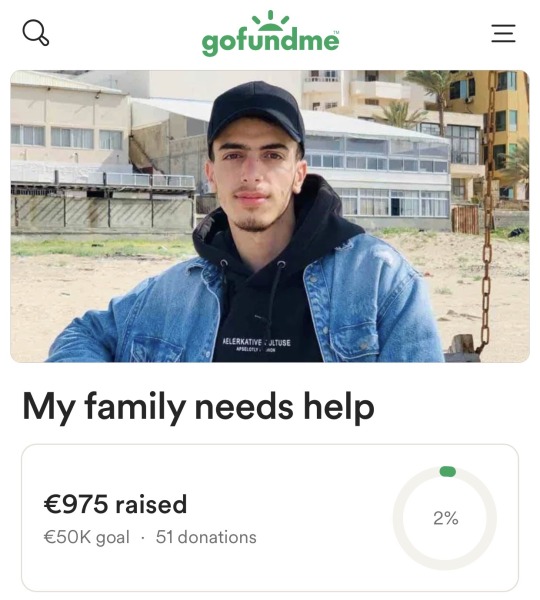
“My Dream Is Still Alive Despite the Rubble”


My dream has always been to become a UX/UI designer and a web developer. This dream has been my compass toward a better future for me and my family, giving my life meaning and hope despite the challenges.


But the war in Gaza turned our lives upside down. We lost our home, my university, and even the laptop I relied on for learning and work. We were displaced to the southern part of Gaza, where we suffer daily from power outages and limited internet access. Despite these circumstances, my heart still clings to hope, and I refuse to give up on my dream.
I am not just asking for support to acquire equipment; I am asking for a chance to rebuild my future—not just for myself, but for my family as well. I believe that every challenge holds an opportunity, and I am determined to turn this hardship into a story of success.
Why Do I Need Your Support?
To continue my education and pursue my dream, I need some essential tools to help me learn and work under these harsh conditions:
• Laptop: $2,000
• Solar Panel: $2,000
• Power Inverter: $1,000
• 100Ah Battery: $1,000
Total Cost: $6,000.
So far, I’ve managed to raise €975 through my GoFundMe campaign, but I need to reach €7,000 to cover all costs.

My Vision for the Future:
My ambition is not just to complete my studies but also to use my skills to support my community in Gaza. I aim to train young people in programming and design so we can contribute to building a better future despite the challenges we face.


Why Your Contribution Matters:
Your donation is not just helping me personally but is an investment in a young man determined to empower his community. I aspire to become a role model for Palestinian youth, showing that resilience and creativity can overcome any obstacle.


A Heartfelt Thank You:
I live under difficult conditions, but I believe that goodness exists everywhere. Every person who contributes to my dream brings hope back into my life and gives me the strength to keep going.
How You Can Help:
1. Donate to the campaign:
GoFundMe
OR USDT

TLns8czyFHsJQWkaAEeza3of5cgEH7vi3n
2. Share my story with your friends and family. It might reach someone who can help.
3. Offer advice or opportunities that could help me develop my skills and achieve my dream.
Finally:
I promise to share every step of my journey with you—from acquiring the equipment to completing my education and realizing my dream. You are part of this story, and your support is the light I need right now.
“In the darkest times, there is always a ray of light. That light is you and your support, which gives me the strength to carry on.”
Special Thanks:
I would like to extend my heartfelt gratitude to everyone who has supported me so far. A special thanks to:
@gaza-evacuation-funds @gaza-relief-fund @wellwaterhysteria @ayeshjourney @nabulsi @catnapdreams @vetted-gaza-funds @vetted
#gaza#free gaza#save gaza#palestine#free palatine#save palestine#help my family#ui ux design#programming#web development#web design#vetted fundraiser#vetted#university#figma#design#gaza gofundme#palestine gofundme#gofundme#gfm#palestine gfm#gaza gfm#vetted gfm#gaza fundraiser#palestine fundraiser#fundraiser#help gaza#help#please help#christmas
301 notes
·
View notes
Text


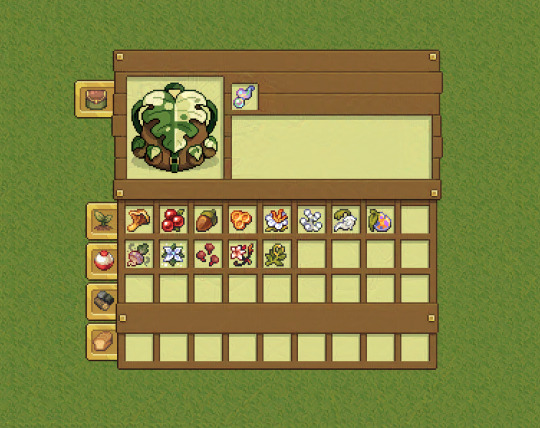
another UI for sprite festival to match a variegated monstera plant, which will be a special reward for kickstarter backers!!
#sprite festival#game art#indie game art#indie game#pixel art#pixel artist#pixelart#aseprite#pixel#ui#ui ux design#pixel graphics#pixel scenery#mine
691 notes
·
View notes
Text


HTC P6300 Panda
#2000s#00s#cellphone#design#electronic#frutiger aero#graphic design#graphics#gray#green#grey#homescreens#htc#htc p3600#microsoft#mobile.#old phone#old tech#phone#photography#tech#technology#uidesign#ui#ui ux design#white#windows phone
371 notes
·
View notes
Text

#motion graphics#art#graphic design#ui design#animation#scifi art#cyberpunk#cyberpunk art#futuristic#ui#ui ux design#uidesign#black and white#monochrome#gif#dark aesthetic#dark scifi
864 notes
·
View notes
Text






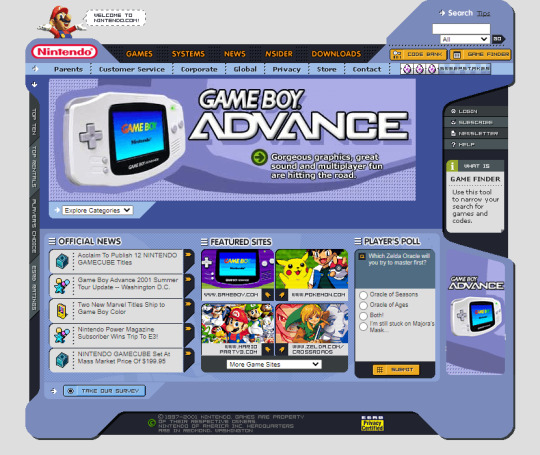
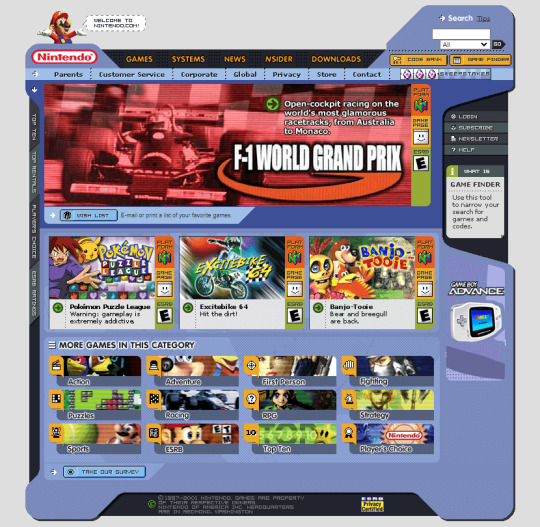
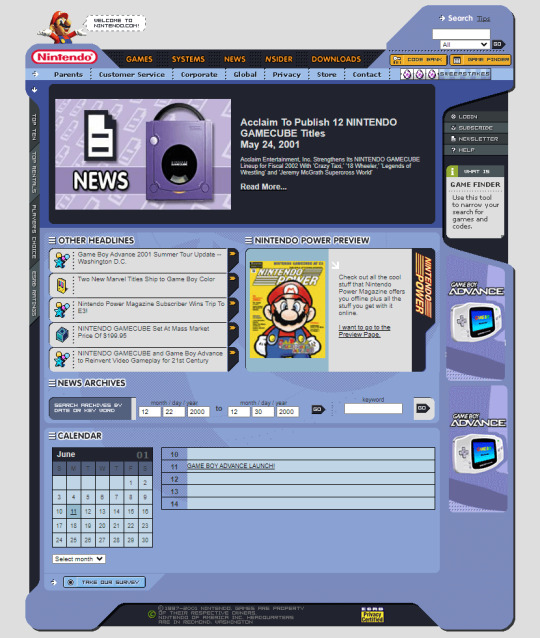
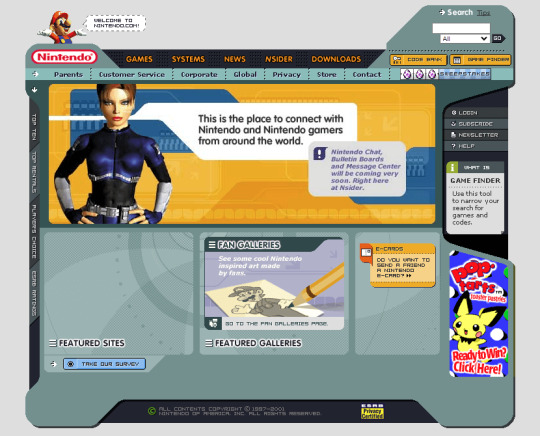
Nintendo in 2001
#2001#2000s#01#00s#art#console#cybercore#cyber y2k#design#graphic design#games#gaming#graphics#internet archive#internet#kaybug#nintendo#old internet#old tech#screenshots#tech#technology#uidesign#ui#ui ux design#video games#y2kcore#y2kore#y2k aesthetic#y2k art
538 notes
·
View notes
Text




Dragon Ball UI Part II
#dragon ball#dragon ball z#dragon ball gt#dragon ball super#akira toriyama#martial arts#anime#manga#sci fi#goku#gohan#piccolo#vegeta#frieza#android 16#dragon ball ui#ux ui design
162 notes
·
View notes
Text
Victoria Housekeeping Discord Banner Set!




"Thank you for using Victoria Housekeeping. Your wish is our command." While I was searching pics and stuff to put down here, I have found some trivia about this faction. It's obivious the inspiration from the victorian era (like, look at the name: "VICTORIA housekeeping"), in the gothic clothes, presentation and etecetera. BUT did you got the reference of horror media? Corin with those Screws kinda like frankenstein and holding a chainsaw as a weapon Ellen Joe being a SHARK with scissors Von being a lycanthrope (or a werewolf boi) And Rina being spooky like a ghost, floating like one and interfering into eletromagnetic fields or something like that like... well, ghosts.
#ui ux design#edit#zenless zone zero#mihoyo#zzz#discord banner#digital edit#victoria housekeeping#corin wickes#ellen joe#von lycaon#alexandrina sebastiane
93 notes
·
View notes
Text
Like, I'm not saying that this is a good thing, but it's kind of bleakly entertaining how over the course of my life my skill set as an online researcher has gone from being:
Hugely valuable in the late 1990s and early 2000s because the discoverability of information in public-facing databases was fucking terrible and nobody knew how to organise anything; to
Effectively useless throughout the 2010s because search engines enormously and rapidly improved and computer literacy was at an all-time high; and
Back to being hugely valuable once again because SEO bullshit and the proliferation of AI-generated content have degraded online discoverability back to pre-2000 levels and computer literacy is in accelerating decline due to mobile devices deliberately obfuscating basic functionality so that app vendors can sell it back to you with embedded advertising.
25K notes
·
View notes
Text
Been working on cleaning up the Scarlet Hollow UI! • Text box is taller, meaning you can read more dialogue options at once without scrolling. • Text box is more transparent, meaning you can more clearly see art behind it at all times • Scroll box for choices is wider, meaning it's less likely a given choice will take up multiple lines (again, less scrolling!) • Added some leaves to populate the negative space. • Quick menu now lives in the text box, clearing up space in the top right for character sprites. • Leaves slightly change colors when a character talks (vs narration) • Leaves will turn deep red when a major decision is on the screen!

For all of you who can't tolerate change: 1. Play Slay the Princess
2. We're also adding an option to use a more minimalist textbox that has less leaves/color, but keeps the increased box height

340 notes
·
View notes
Text










Stargate (1994)
#stargate#90s#scifi#portal#scifi aesthetic#hieroglyph#teleportation#cult film#space opera#scifi movies#90s aesthetic#1990s#90s movies#graphics design#user interface#computers#visual effects#robotics#ui ux design
1K notes
·
View notes
Text

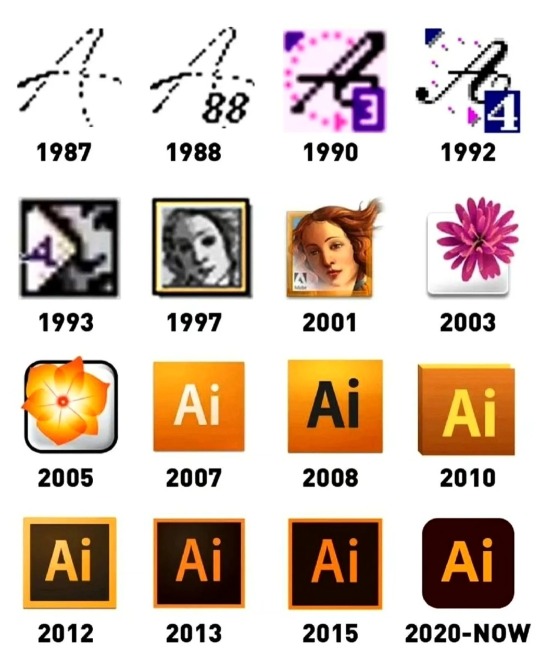
Adobe Illustrator - logo design evolution ☆
Which logo do you like the most? Write in a comment 👇
🙏
#adobe illustrator#adobe#vector#illustration#logo#evolution#editing#artists on tumblr#creative#graphic design#identity#ai#ai art#digital art#usa#california#ui ux design
43 notes
·
View notes