#UI services
Explore tagged Tumblr posts
Text
User Interface Services: The Key to Successful Web Design

Within the current era of digital technology, the provision of user interface services has emerged as a fundamental element of effective web design. An interactive and user-friendly interface can significantly impact a user's experience with a website or application. As organizations aim to provide exceptional digital experiences, the significance of employing professional user interface services cannot be overemphasized. Let's examine the pivotal role that these services play in the field of web design and the advantages they provide.
An Overview of User Interface Services
User interface services involve the application of various specialized skills and techniques to develop visually appealing and highly functional interfaces. These services are rendered by professionals who possess extensive knowledge in user interface design principles and current industry trends. Through the utilization of their specialized knowledge and skills, enterprises can guarantee that their digital offerings possess not only visually appealing qualities but also exhibit user-friendly functionality and optimal efficiency.
The Importance of User Interface Design
User interface design is the systematic approach of creating visually appealing and aesthetically pleasing interfaces for software applications or computerized devices. The objective is to develop user interfaces that are intuitive and enjoyable for users. An effectively designed user interface (UI) is crucial for providing users with a seamless experience while navigating a website or application, enabling them to easily locate information and successfully accomplish tasks. This is where the process of designing the user interface (UI) and user experience (UX) comes into play, merging visual appeal with practicality to produce smooth and efficient interactions.
Advantages of Engaging Professional User Interface (UI) Design Services
1. Improved User Experience: Professional UI design services place emphasis on enhancing user experience by ensuring that interfaces are designed to be intuitive and user-friendly. This results in increased user satisfaction and engagement. 2. Customization and Personalization: User interface (UI) designers collaborate with businesses to develop tailored interfaces that align with their brand identity and fulfill specific requirements. This degree of customization distinguishes a product from its competitors. 3. Consistency Across Platforms: It is imperative to maintain a uniform design across web and mobile platforms. Professional user interface (UI) services ensure a consistent and seamless user experience across different devices. 4. Efficiency in Development: Through the utilization of outsourced UI design services, businesses can optimize and enhance their development process. Experienced designers efficiently identify and resolve design problems, resulting in time and resource savings. 5. Access to Advanced Tools and Technologies: UI design companies leverage state-of-the-art tools and technologies to develop innovative designs. This ensures that the final product is up-to-date, optimized, and able to compete in the market.
Illustrations of Efficient Web Application User Interface Design
Examples of effective web application user interface design often demonstrate the capabilities of professional UI services. These examples demonstrate the correlation between well-considered design choices and enhanced user engagement and satisfaction. For example, a properly structured electronic commerce website can streamline the shopping process, enabling users to effortlessly locate items, add them to their shopping cart, and successfully finalize the transaction. Similarly, a meticulously designed dashboard for a business application can offer users with precise, actionable insights, thereby improving productivity.
The Significance of User Interface (UI) Web Development
UI web development encompasses the process of designing and building user interfaces that possess both aesthetic appeal and the ability to effectively interact with users. This necessitates a profound comprehension of both design principles and technical implementation. Through the integration of UI web development with user interface services, businesses can guarantee that their websites and applications possess both aesthetically pleasing designs and optimal functionality across various devices and browsers.
The Role of App Interface Designers
App interface designers are professionals who have expertise in designing user interfaces specifically for mobile applications. Their focus lies on addressing the distinct challenges and opportunities that arise from mobile platforms, including touch-based interactions and limited screen real estate. Their technical proficiency guarantees that mobile applications are designed with a focus on user experience, optimized performance, and visually captivating aesthetics. This is especially crucial in the current mobile-first landscape, where a substantial proportion of internet traffic originates from smartphones and tablets.
Selecting the Appropriate User Interface Design Firm
Choosing an appropriate user interface design company is essential for the successful execution of your digital project. A reputable company will provide a wide range of UI design services, encompassing app UI UX design, web app interface design, and overall UI designing. The team will engage in close collaboration with you to gain a comprehensive understanding of your business objectives and develop user interfaces that are in line with your strategic vision.
Summary
User interface services play a crucial role in the development of effective web designs. By improving user experience and maintaining platform consistency, these services offer a wide range of advantages that can have a significant impact on a business's digital presence. Through collaboration with experienced UI designers, businesses can develop interfaces that possess both aesthetically pleasing designs and exceptional functionality, resulting in a user-friendly experience. Within the dynamic digital environment, making strategic investments in high-quality user interface services can yield long-term success.
0 notes
Text
Elevate Your Digital Presence with Cutting-Edge UI/UX Services!
Unlock the potential of exceptional user experiences with our top-tier UI/UX services. Our seasoned team of designers crafts seamless and visually stunning interfaces that captivate your audience and keep them coming back for more. From intuitive navigation to eye-catching visuals, we specialize in creating designs that not only look good but also enhance user engagement and satisfaction.

#ui services#ui ux company#ui ux design#ui ux development services#mobile app development company#digital marketing services in india#mobile app development
0 notes
Text
Enhance Customer Experience with Intelligent Chatbot Services from Thatware.IO
Revolutionize your customer support and engagement with cutting-edge chatbot services. Thatware.IO develops intelligent chatbot solutions that automate interactions, provide instant support, and deliver personalized experiences to your customers. From lead generation to customer assistance, their chatbots streamline operations, save time, and boost customer satisfaction.
0 notes
Text
If you have autism, ADHD AuDHD, depression, anxiety, OCD anything that causes you executive dysfunction where you feel overwhelmed by tasks and don't know where to start I need you to stop and read this because this website is about to change your life.
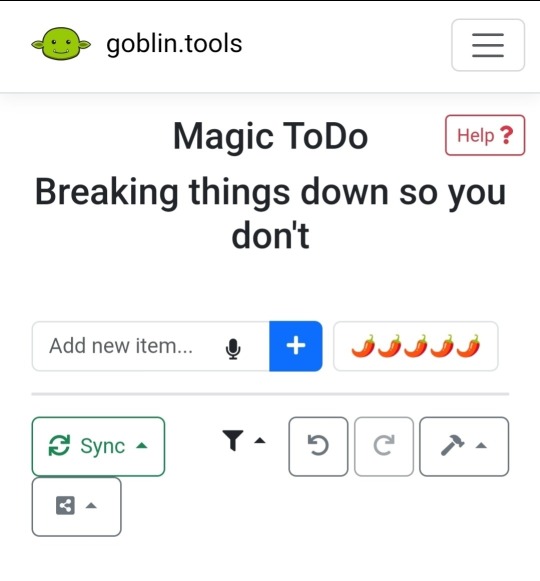
It is called goblin.tools and it is completely free and I believe it is life changing.

So this magic todo taskmaker is amazing. You can give it any kind of task you need to do and it will break it up into easy to understand, manageable, and accomplishable steps, (that you can then check off the list which probably my favorite part) like cleaning your room, making coffee, etc

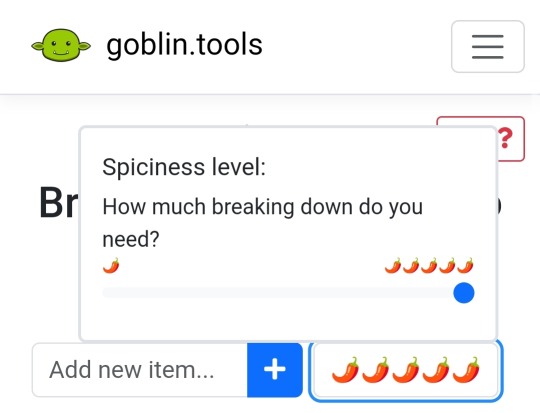
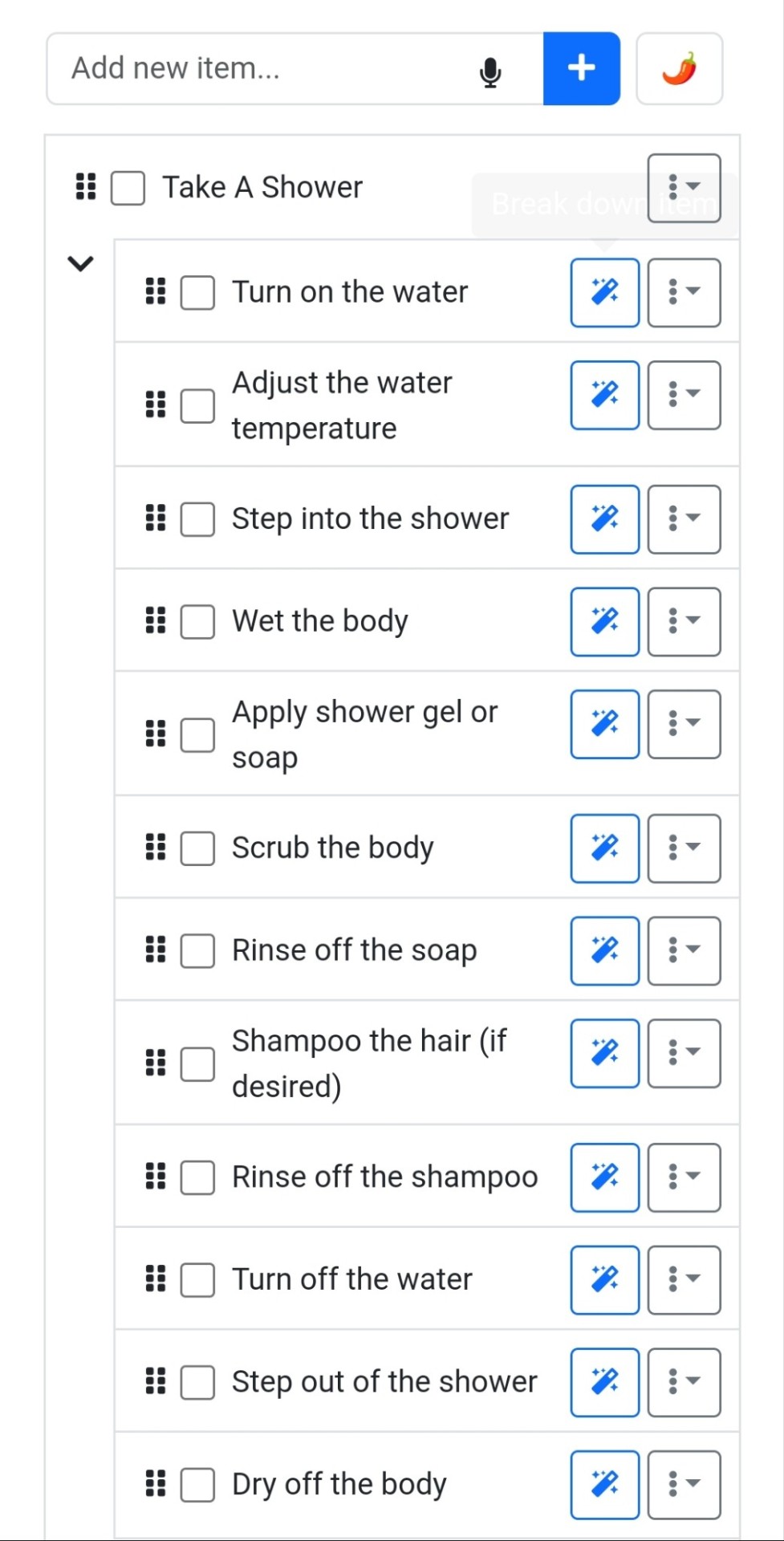
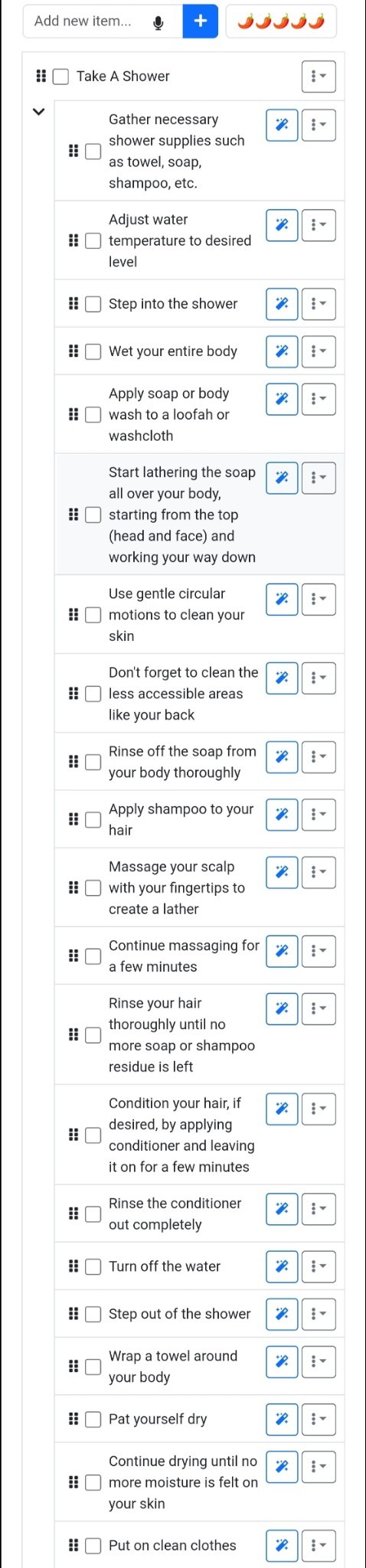
In this example below I put the Magic ToDo Task as "take a shower" (but it can be any task)
Here is the lowest spicy take (aka not broken down into many steps)

And here is the highest spicy level (where the tasks are broken into many easily managable step that will tell you exactly what to do)

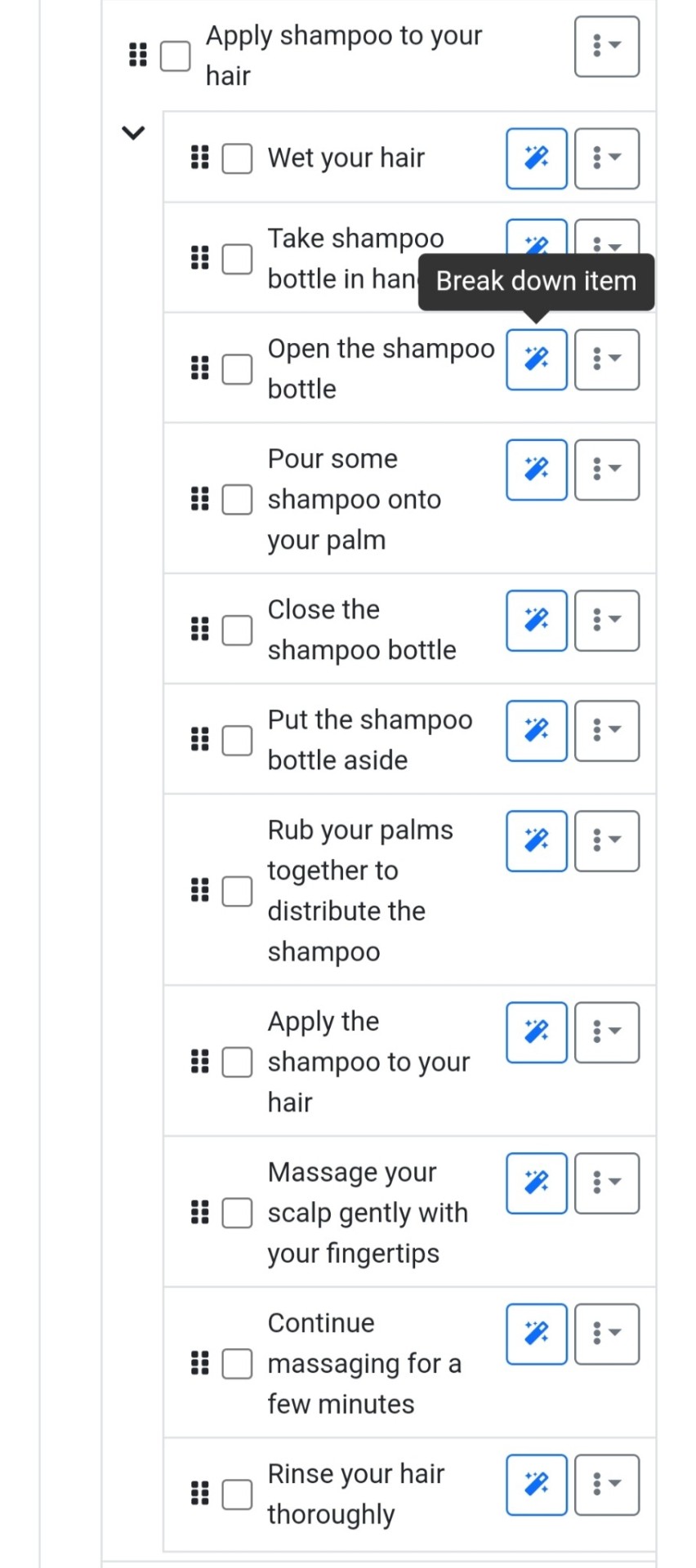
Any parts of this you feel like didn't give you enough steps? Need more clarity? No problem! Any step you can edit or break it into even smaller steps!
Let's say you are have a foggy brain day and need more instructions for washing your hair, here you go!

Legitimately it can break down any task, making them so much more approachable and manageable.
And if this incredibly cool task helper thing wasn't enough for you, the website has five other functions
A feature that adjusts the tone of your text, allowing for a more professional or sarcastic expression, ideal for business emails.
An emotion detection tool, which helps interpret the emotional content of a text, identifying anger, frustration, or other sentiments to clarify communication misunderstandings. (I think this feature could help a lot of autistic people SO much)
A function that estimates the time required for various activities, such as making the bed, providing practical scheduling help
There is an entire *insanely* cool cooking function (I am gonna have to make a post about that)
Something called the "Compiler"? I honestly don't get it. It says "Compile my braindump into a list of tasks" (so if someone figures that out please let me know)
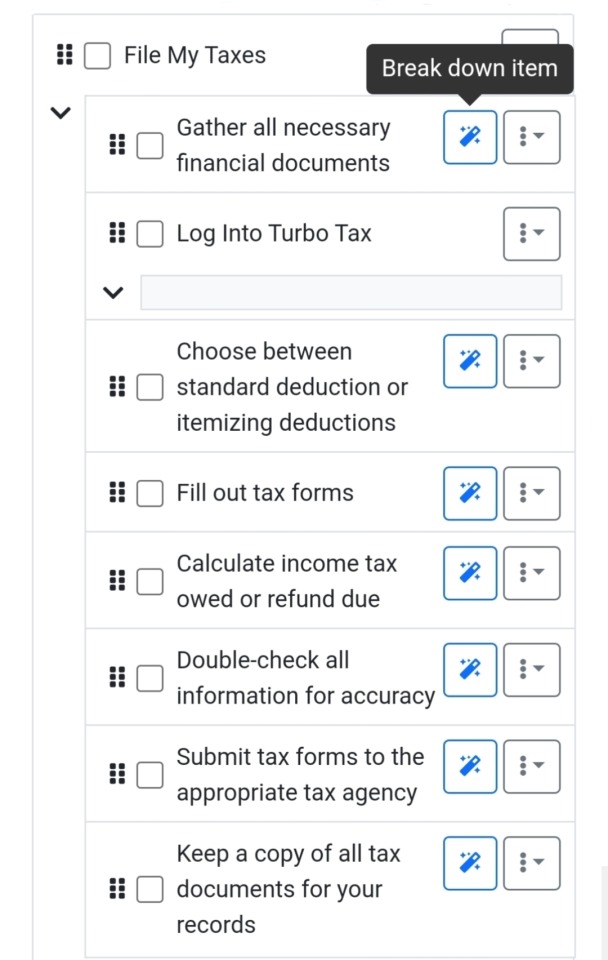
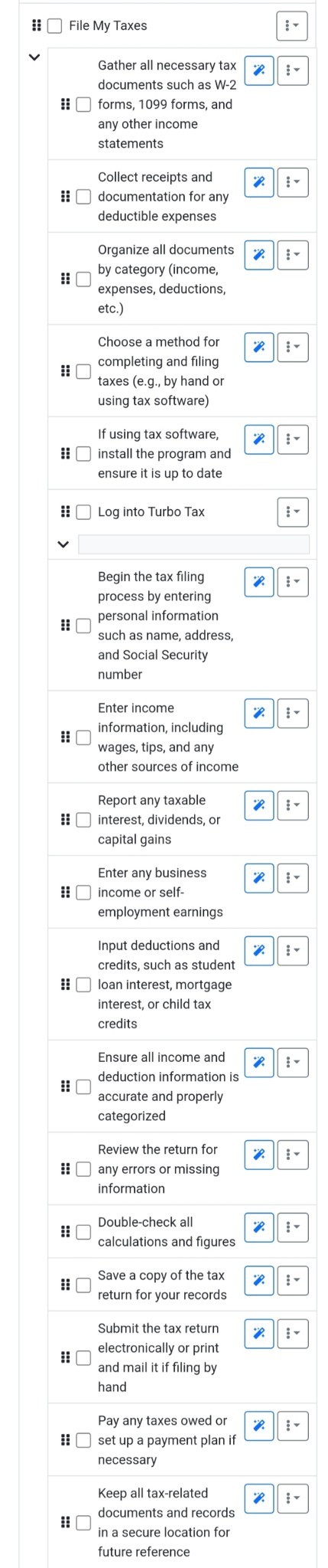
And since it is tax season under the cut are the steps it gives you for filing your taxes on the lowest and highest task breakdown levels! :)


#the websites UI could use a lot of work#but the service is so good I don't care#executive dysfunction#autism#AuDHD#ADHD#depression#chronic illness#anxiety#OCD#ehlers danlos syndrome#fibromyalgia#also the name 'goblin.tool' is just fucking amazing#anytime I can check things off a list it give this one part of my brain a little tickle I love it
1K notes
·
View notes
Text
another year of watching everyones spotify wrapped come out another year of listening to music primarily on cds and illicitly downloaded mp3 files
#cricket.chatterbox#i cant stand spotify free bc i hate the way the UI hates you and the ads#but i cant stand paying for streaming services bc i dont like paying for stuff that i dont own#idk i Am always so curious as to what my spotify wrapped would be#i listen to so much music that isnt on spotify thouhg so its also like. sighs.
18 notes
·
View notes
Text
GUYS !!! YALL!!! HUGE NEWS FOR ALL MY PEEPS WHO WEAR BINDERS!! My fave company, @shapeshiftersvt HAVE UPDATED THEIR WEBSITE!!!
WAAAYYY easier to navigate and look through!! If you havent seen my previous shapeshifters reviews, uhhhh theyre good!! Theyre literally amazing!!!!!
BUT YES WEBSITE UPDATE IS SO EPIC!! Idk when it happened but im assuming recently with their new cryptid themed collection
IM SO EXCITED ABOUT THIS it literally sounds like an ad. Its not i swear i just love them
(If yall at shapeshifters are reading this,,, HELL YES you all did amazing!!! Fuck yeah !!!! The new designs are SCRUMPTIOUS and i want the posters so bad,, and moffman binder,, hell yes)
Update on the last binder i got cuz it wasnt delivered last time i talked about them- epic. Ofc its shapeshifters.
Its very comfy, especially after a few wears, and easier than i expected to take on and off without the zipper! It also fits better because its more up to date on my size :>
My only issue is that the hem is a bit long (i have a VERY short torso and my back is bendy af so i like them cropped at my waistline (i ALSO have a very high waist)) and the arms are a bit too high (I selected the low arms, but my right arm is literally falling out of socket at all times. ITS GOING TO SIT LOWER THAN ITS MEANS TO). Its entirely just fits. I HONESTLY SHOULD SEND IT FOR ALTERATIONS, BUT. im too lazy to actually send it. Sooooooo
Anyways order from them. Price is worth it. Genuinely amazing.
#shapeshifters#HELL YES#website update the beloved#ui is so important#theyre actually wonderful!!! like legitimately wonderful#customer service is WONDERFUL (we love eli)#product is AMAZING#PLUUUSS they do free alterations if ur order needs it!!!!!!!!!#win for the gays
41 notes
·
View notes
Text

Design is the point where two seemingly opposite worlds meet
the structured precision of science and the boundless creativity of art.
Think about it
great design isn’t just about making things look good;
it’s about function as much as it’s about form.
It’s the science of understanding how people think, behave, and interact with the world. It's psychology, mathematics, and ergonomics shaping every line, color, and space.
At the same time, design is also an art.
It’s the creativity that brings a unique voice and personality to a project, transforming the ordinary into something that resonates on an emotional level.
When we create, we're not just drawing or choosing colors.
We're solving problems, anticipating needs, and crafting experiences.
Design is at its best when it serves a purpose when it’s more than
decoration and becomes a tool for communication, connection, and transformation.
So, here’s to the beautiful synergy of science and art in design.
It’s what makes our work meaningful, impactful, and endlessly inspiring. 🌌✨
Need a designer to level up your business
Inbox me now
in Fiverr :https://www.fiverr.com/s/GzXzwLe
#100 days of productivity#batman#19th century#35mm#911 abc#academia#aespa#ace attorney#adidas#adventure#100 likes#mob psycho 100#fairy tail 100 years quest#the 100#100 posts#gucci#mine#design#ui ux design#ui ux company#ui ux development services#ui ux agency#ui ux development company#creative logo#logodesigner#logo design#logotype#logo#graphicdesigner#billford
7 notes
·
View notes
Text
FUCK YEAH PAT HORSE (while mounted) BUTTON WOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOO
#jwhtext#literally been asking for this!!!! they delivered#also... the ui is... it's fine. it's okay and serviceable. but the old one was uh. it felt very outdated and ugly. im sorry lol#i do miss the horseshoe menu a little tho
72 notes
·
View notes
Text




As part of the cosmic funnies redesign, this was the final project. As a result, I received an A, and I expect the website redesign and rebrand to be online by the fall.
#cosmic funnies#astronomy#space#cute#science#kawaii#reblog#blog update#stars#educational#school#web design#ui ux design#ui ux development services#interface
67 notes
·
View notes
Text
Diseño web
¡Hola! Les dejo mi servicio de diseñadora web, si me ayudan a compartirlo les agradecería. <3
#web designer#design#designer ux/ui#ux/ui#figma#figmadesign#uxdesign#ui ux development services#web development#mobile app development#mobile games#desktop#website#graphic design#creative
7 notes
·
View notes
Text
How UX/UI Design Impacts User Engagement: Strategies for Success

In today’s digital landscape, a seamless and engaging user experience is crucial for any business looking to succeed online. The Best UX/UI Design Agency in the Middle East plays a vital role in crafting interfaces that captivate users and enhance their journey through websites and applications. Exceptional UX/UI design not only improves user satisfaction but also boosts conversion rates, customer loyalty, and brand reputation.
Understanding UX/UI Design
User Experience (UX) and User Interface (UI) design are two interdependent aspects of digital product design. While UX design focuses on the overall experience a user has with a product, UI design deals with the look and feel, ensuring an aesthetically pleasing and functional interface.
A well-designed UX/UI framework allows businesses to create intuitive, accessible, and engaging digital platforms, fostering stronger connections with their audience. The Best UX/UI Design Agency in the Middle East leverages these principles to enhance user engagement and drive business success.
The Role of UX/UI in User Engagement
User engagement is a key metric that determines how effectively a digital platform retains its visitors and converts them into loyal customers. Poor design can lead to frustration, higher bounce rates, and a decline in customer trust. Here are some ways in which UX/UI design impacts user engagement:
1. Enhancing User Experience Through Simplicity
Simplicity is the golden rule in UX/UI design. A clutter-free interface, intuitive navigation, and clear call-to-action (CTA) buttons improve user experience. The Best UX/UI Design Agency in the Middle East ensures that digital platforms prioritize usability, making it easy for visitors to find what they need without unnecessary complexities.
2. Improving Accessibility and Inclusivity
Accessibility is an essential component of UX design. Websites and applications must be designed to accommodate users with different needs, including those with disabilities. Implementing features such as voice search, screen reader compatibility, and adjustable text sizes ensures inclusivity, allowing all users to interact seamlessly with a digital platform.
3. Optimizing Load Speed for Better Engagement
Slow-loading websites are a major deterrent for users. Studies show that a one-second delay in page load time can result in a significant drop in user retention. UX/UI designers optimize images, use efficient coding, and implement caching techniques to enhance speed and performance, keeping users engaged for longer periods.
4. Responsive Design for Multi-Device Compatibility
With mobile usage surpassing desktop, responsive design is no longer an option but a necessity. The Best UX/UI Design Agency in the Middle East ensures that websites and applications function seamlessly across different screen sizes, from desktops to smartphones and tablets. A well-optimized responsive design enhances user satisfaction and encourages continued interaction.
5. Enhancing Visual Appeal with UI Design
A visually appealing interface captures users' attention and keeps them engaged. Strategic use of colours, typography, and animations enhances the overall experience. A professional UX/UI design agency integrates these elements effectively, ensuring a balance between aesthetics and functionality.
6. Streamlining the Navigation Process
A well-structured navigation system helps users find what they are looking for quickly and effortlessly. Clear menus, well-defined categories, and a logical layout contribute to a positive experience, reducing frustration and increasing time spent on the platform.
7. Leveraging Data-Driven Design Decisions
Data analytics and user behaviour tracking play a crucial role in UX/UI design. Heatmaps, A/B testing, and user feedback help designers understand pain points and optimize interfaces accordingly. The Best UX/UI Design Agency in the Middle East incorporates data-driven insights to refine design strategies and maximize engagement.
Strategies for UX/UI Design Success
To create an effective UX/UI design strategy, businesses must consider several key factors. Here are some best practices to ensure success:
1. Conduct Comprehensive User Research
Understanding the target audience is fundamental to designing an engaging platform. Conducting surveys, interviews, and usability tests helps in gathering valuable insights into user preferences and expectations.
2. Prioritize Mobile-First Design
With a significant portion of users accessing websites via mobile devices, a mobile-first approach ensures optimal performance. Mobile-friendly layouts, touch-friendly elements, and fast-loading pages contribute to a seamless experience.
3. Focus on Microinteractions
Small interactive elements, such as hover effects, loading animations, and subtle transitions, enhance user engagement. These micro-interactions provide feedback and guide users through the platform smoothly.
4. Ensure Consistency Across All Elements
Consistency in design elements, including buttons, fonts, colours, and icons, creates a cohesive brand identity. Users feel more comfortable navigating a platform with a unified and familiar design.
5. Optimize for Voice Search and AI Integration
With the rise of voice search and AI-powered interactions, integrating voice-activated commands and chatbots can enhance user engagement. Personalized experiences driven by AI improve retention and satisfaction.
Conclusion
A well-executed UX/UI design is the cornerstone of successful digital platforms. The Best UX/UI Design Agency in the Middle East focuses on user-centric design strategies to optimize engagement, retention, and conversions. By embracing simplicity, accessibility, responsive design, and data-driven insights, businesses can create digital experiences that captivate users and drive long-term success.
Investing in top-tier UX/UI design is no longer optional—it is a necessity for businesses aiming to stay ahead in today’s competitive market. Partnering with experts in the field ensures that digital platforms are not only visually appealing but also highly functional, leading to enhanced user satisfaction and business growth.
#Best UX/UI Design Agency Middle East#Kuwait#Oman#Bahrain#Qatar#Saudi Arabia#Turkey#United Arab Emirates#Outsource Web Design & Development Oman#Outsource Web Design & Development Middle East#web design and development company Oman#web design and development company Middle East#website design and development#Web Designing Agency Oman#Web Designing Agency Middle East#best web design company Oman#best web design company Middle East#SEO Services Oman#SEO Services Middle East#App Development Company Oman#App Development Company Middle East#UI/UX Designers#1 Web Design Company Oman#1 Web Design Company Middle East#E-Commerce Website Design Oman#E-Commerce Website Design Middle East#web app design and development#Web & Mobile Apps Development Oman#Web & Mobile Apps Development Middle East#Web Design Works
3 notes
·
View notes
Text
Elevate Your Brand with Flawless UI/UX Services!
Unleash the power of design! Our UI/UX services blend aesthetics with functionality, ensuring a flawless user journey. Elevate your brand, captivate audiences, and stay ahead in the digital game.

0 notes
Text
Elevate Your User Experience with Top-Notch UI Services
In the fast-paced digital era, user experience (UX) plays a pivotal role in determining the success of a website or application. One crucial component of a seamless UX is an intuitive and visually appealing user interface (UI). UI services are paramount in designing interfaces that captivate users and enhance their overall experience. In this blog, we will explore the significance of UI services and how they can elevate your digital presence to new heights.
0 notes
Text
Accelerate growth, streamline operations, and stay ahead with cutting-edge IT solutions from Vista Blue Traders – empowering your business for future success and technological innovation!
2 notes
·
View notes
Text
Curbcut Effect

(src. wikipedia/ Michael3 https://en.wikipedia.org/wiki/Curb_cut#/media/File:Pram_Ramp.jpg )
I learned about curbcuts. Curbcuts are those litle ramps, made especially as accessibility features to help people bound to wheelchairs to get on stairs.
But what's even just as interesting: Curbcut Effect is the name of the phenomenon, when suddenly not just wheelchairs profit from this little feature, but every parent with a stroller or people having to transport heavy stuff.
So this applies to everything where you consider accessibiity for handicapped citizens that then would also be of use for everyone else.
#ux#usability#design#user design#ux research#ui ux design#ui ux company#ui ux development services#curbcut
6 notes
·
View notes
Text
now spotify has cracked down on free premium mods i know i should move to a different music service but i neeeeed all my playlists i need to know my songs are all snug in their little categories and lists
#the thing is that i do like spotify's ui a lot. i generally enjoy it as an app besides the dumb video shit theyre doing#but i cant pay 12 quid a month for a service that barely pays their artists. or at all tbh bc i cant afford it#anewbrainjughead
3 notes
·
View notes