#theme tutorial
Explore tagged Tumblr posts
Text

Sparkle cursor tutorial
Just paste the following code right before the part of your HTML under the customize section in Tumblr
https://www.snazzyspace.com/tumblr/mouse-sparkles.php
#tutorial#theme code tutuorial#coding tutorial#tumblr theme tutorial#theme tutorial#tutorials#code tutorial
1 note
·
View note
Text
New Mature Content Warning Overlay (And How to Get Rid of It)
More fun community label "features"! Unlike the new mandatory label for #NSFW, this one is a bigger deal to me because it affects my entire blog and it can't be avoided by just using a different tag.
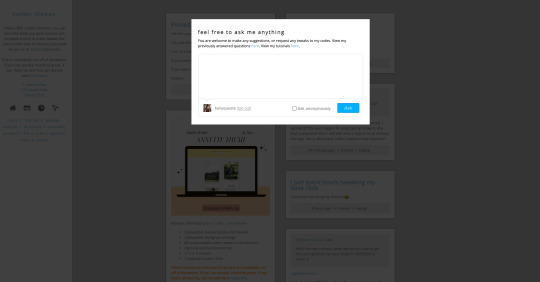
Apparently on custom blog layouts, if you happen to post or reblog even a SINGLE post that's been flagged with the mature content community label, a full-page warning overlay will appear blurring out your entire blog that must be manually clicked through every single time the page is refreshed. At first I thought this was just a bug due to my older layout but I've come to realize it's not. It's a feature (as confirmed by this recent changes post) that affects all custom themes. The formatting will vary based on your own theme but here's what it looks like on my blog:

I don't know about you but I find this is stupid and annoying. If it could be dismissed once and never seen again that might be one thing, but that's not the case. The vast majority of my blog is not "mature" enough to warrant such an aggressive and invasive warning. I also think pop-ups are obnoxious in general and I'll be damned if tumblr's going to force me to have one on MY blog.
After some desperate googling for a known workaround and being unable to find even a single mention of it, I decided to take on the challenge myself. I'm not a theme coder, so apologies if there's a better way to do this, but luckily it only took me like 10 minutes to figure out a simple fix, which I'm now sharing with anyone else who may want it:
.community-label-cover__wrapper {display: none}
Just copypaste that somewhere in your CSS and goodbye pop-up!
If you're not sure how to access your theme code, check out this help article. You can also add the code via the Advanced Options menu, which is actually even better (if you can get it to work, it depends on how your theme was coded), because it will then automatically be reapplied to a lot of themes without having to remember to manually add it every time if you change your theme in the future.
Obviously this will only remove it from your own blog for anyone who may visit it. If you never want to see this warning again on other people's blogs you can also add this custom filter to your ad block:
tumblr.com##.community-label-cover__wrapper
Unfortunately I do not have an easy tutorial on hand for this one as the method will depend on your specific ad block app or extension.
Some additional notes:
After adding the theme code and saving the changes, give it a minute to update as it sometimes takes a little while for the page to refresh.
The warning overlay only seems to appear if a "mature" post is on the FIRST page of your blog, which is still annoying and makes the whole thing even more pointless and stupid because what if someone visits any other page of your blog, and oh no, happens to see "mature" content they weren't warned about?!
The warning also appears on direct links to "mature" posts.
This hack has NOTHING to do with entire blogs that have been flagged as NSFW. It only works for non-flagged blogs with custom themes that happen to have individual "mature" posts.
#I'm not letting my entire blog be penalized for a couple rare singular posts that may or may not even be 'mature' enough to warrant it#tumblr may force us to use community labels#and they may have full control over the new blogview#but MY custom blog layout has always been and always will be MINE to format and present however I want#that's the whole point#tumblr#psa#tutorial#my words#tumblr themes#wendy's help desk
17K notes
·
View notes
Note
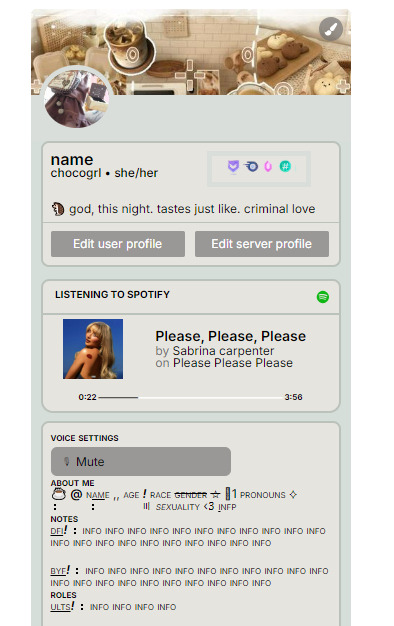
Heyy!! I love your carrds so so much they're so pretty!! Can you please make a f2u non pro discord nitro themed carrd please please please
HELLO HOPE THIS IS GOOD!
non pro freindly discord nitro themed carrd

get the carrd here look at it here! here is also the image i used for the nitro badges!
REQS ARE OPEN FOR CARRDS!! only req i have is to be following me to ask for a carrd! and I DO CARRD COMMS!! so if you have a specific carrd you want made message abt my prices and what i take!! use my referral code also to help donate and get some money off on buying pro here / use the code manually HXYLIN !
#carrd commissions#carrd stuff#aesthetic#carrd templates#carrd icons#carrd inspo#carrd moodboard#carrd theme#carrd material#carrd packs#carrd req#discord chat#discord server#discord app#discord mobile#carrd template#request#carrd tutorial#free carrd template#carrd profile#strawberry#cutecore#commission#taking commisions#f2u
1K notes
·
View notes
Text




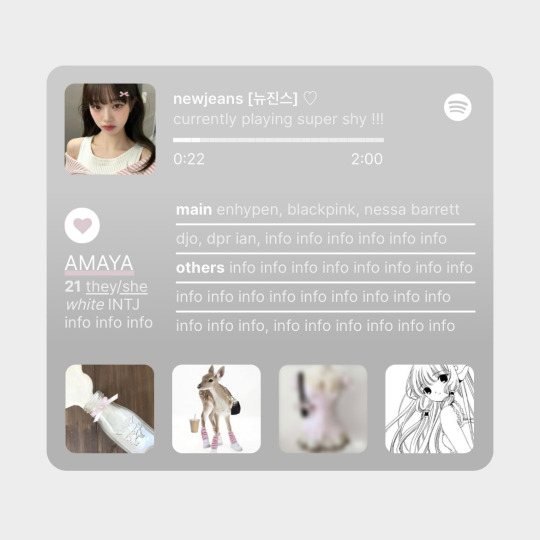
w w w . carrd . co // ⋆ 𐙚 ₊ ˚ 🐇 ⊹ ♡ ˚ .
✿ CARRD INSPO // © misamory
like or reblog if saveㅤ⿻ㅤᐢ..ᐢㅤ♡ㅤ2023.
#⋆ ˚ 。 just an rkive — ★. *#♡✮☁️✧˖°💿⋆。°✩#carrd.co#carrd inspo#carrd template#carrd templates#carrd icons#carrd stuff#carrd material#carrd resources#carrd moodboard#carrd inspiration#carrd#carrd layouts#carrd symbols#carrd help#carrd tutorial#carrd theme#carrd things
1K notes
·
View notes
Text




✩ CARRD INSPO by LOVJBINI // © crdais
like or reblog if you useㅤෆㅤ2024.
✎﹏ please, put “ © crdais – tutorial by @lovjbini ” in the description if you use our tutorial!
CLICK HERE FOR TUTORIAL
#lovjbini#carrd#carrd.co#carrd co#carrd inspo#carrd tutorial#carrd template#carrd layout#carrd tutorials#carrd templates#carrd layouts#carrd theme#carrd themes#carrd design#carrd designs#carrd stuff#aesthetic#simple#website#blue#white#wonyoung#jang wonyoung#ive wonyoung#izone wonyoung#izone#ive#ive moodboard#izone moodboard#wonyoung moodboard
460 notes
·
View notes
Text



🥖 𝓨𝗈 𝗍𝖾𝗇í𝖺 𝗎𝗇𝖺 𝖾𝗌𝗉𝖾𝗋𝖺𝗇𝗓𝖺 ᭪ᬻ𓏸𓈒゚⃝
𝅄 ི۪۪۪ ֯ ּ ֗ ۫ 𝖤𝗇 𝖾𝗅 𝖿𝗈𝗇𝖽𝗈 𝖽𝖾 𝗆𝗂 𝖺𝗅𝗆𝖺 𝅘𝅥𝅮♪ ˟̫ː᜴ 🍰







#꒰ atsubie ꒱ ౨ৎ︵⠀⠀#heres how the mb from my tutorial turned out ☆#ㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤ#stayc layouts#stayc moodboard#stayc j#kpop icons#kpop layouts#messy moodboard#kpop themes#kpop moodboard#kpop aesthetic#alternative moodboard#alt moodboard#colorful moodboard#yellow moodboard#pink moodboard#indie moodboard#y2k moodboard#fresh moodboard#nature moodboard#soft moodboard#simple moodboard#maximalist moodboard#retro moodboard#vintage moodboard#dark moodboard#edgy moodboard#divider by im4yeons
202 notes
·
View notes
Text
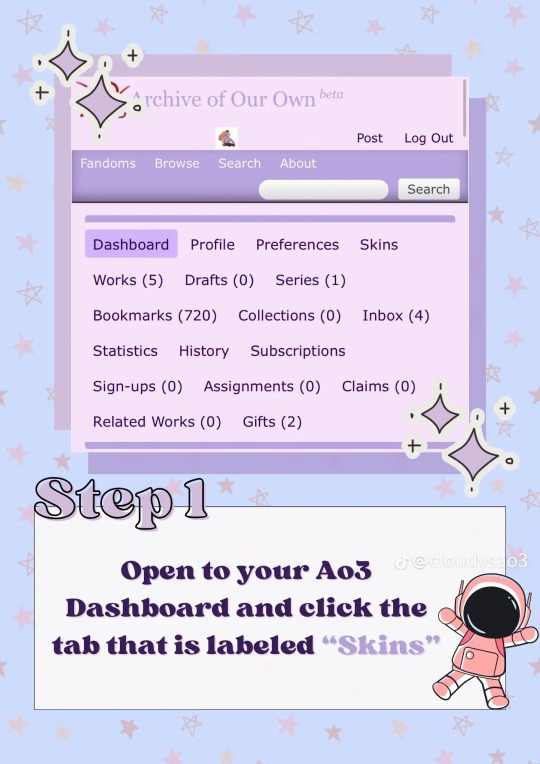
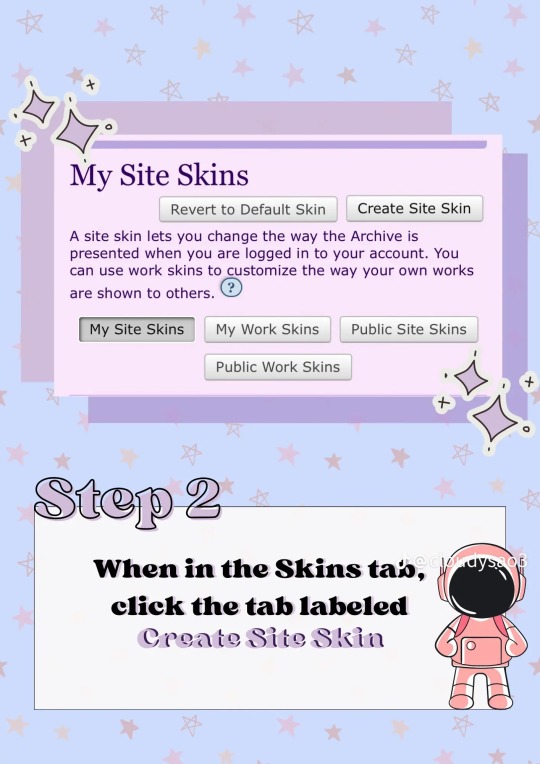
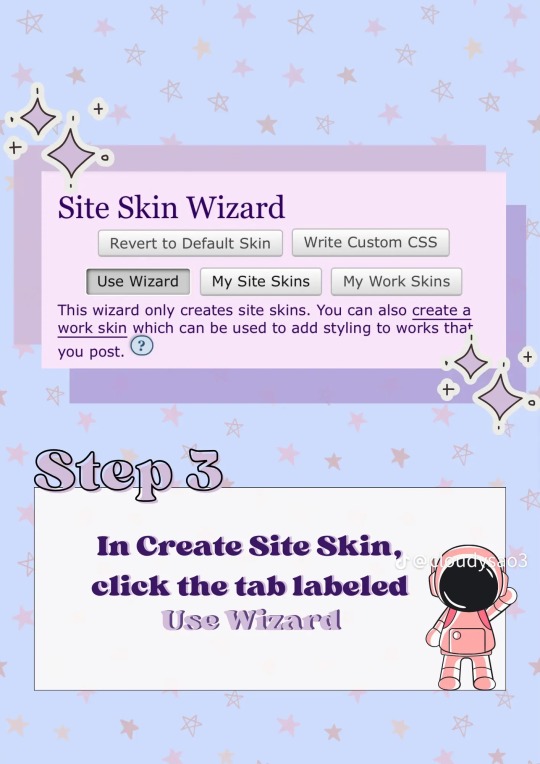
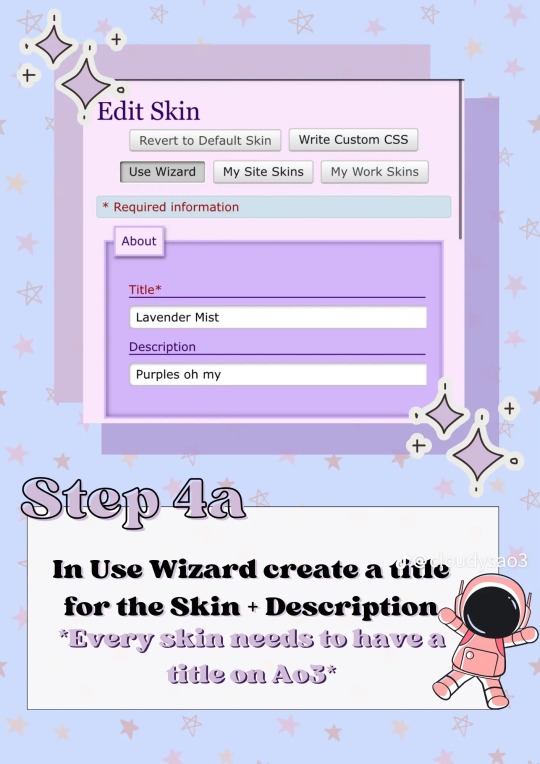
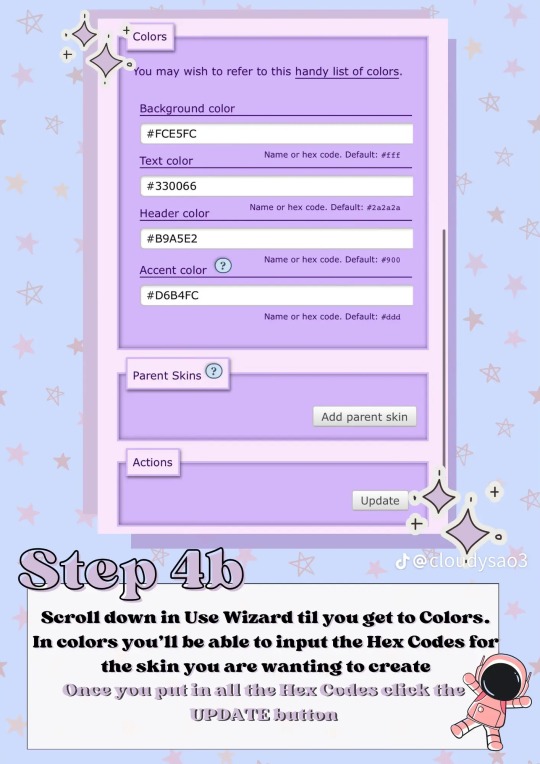
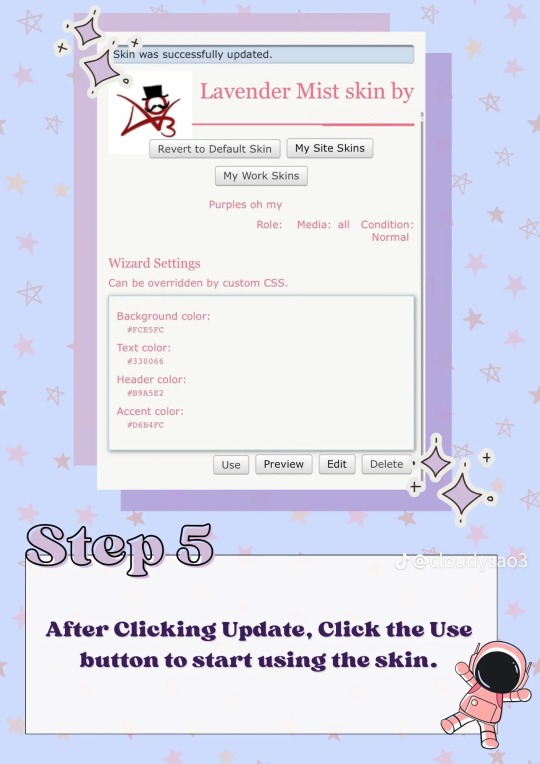
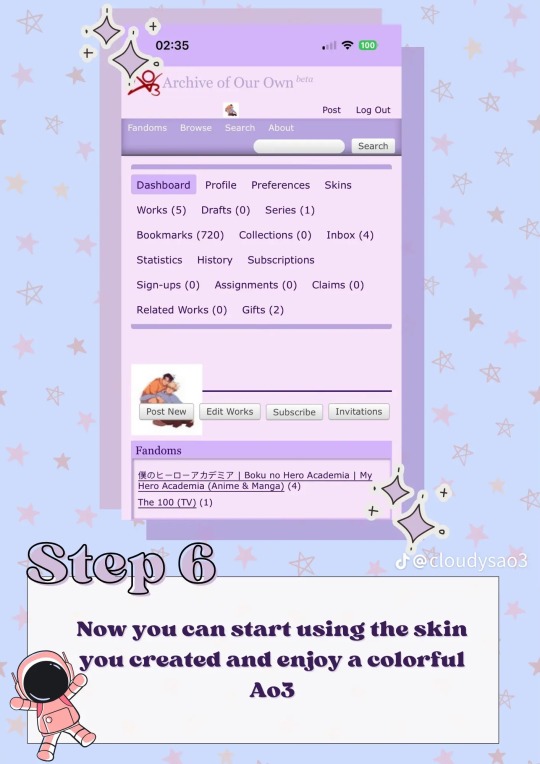
This is for the ao3 users who enjoy color or prefer non-white backgrounds
There is a TikTok user who made a tutorial of how to make your ao3 colorful, I’ll link her profile down below cuz she has MANY diff skin tutorials








Here is her tutorial, here is her link to her page.
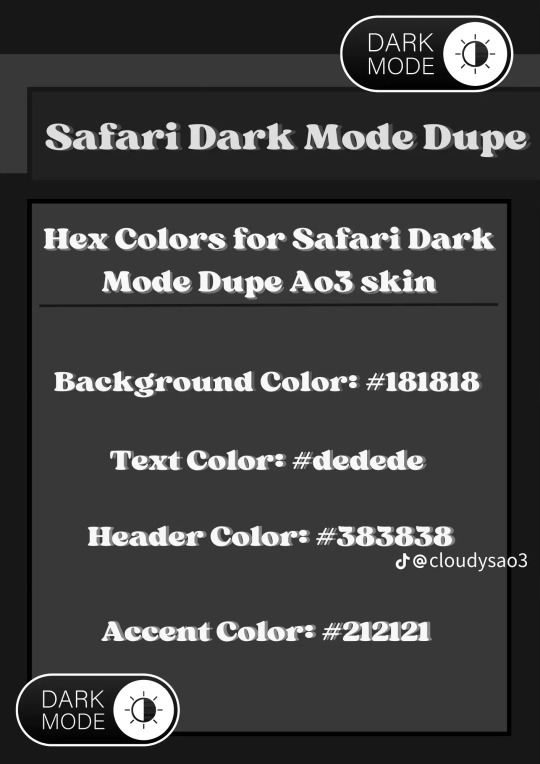
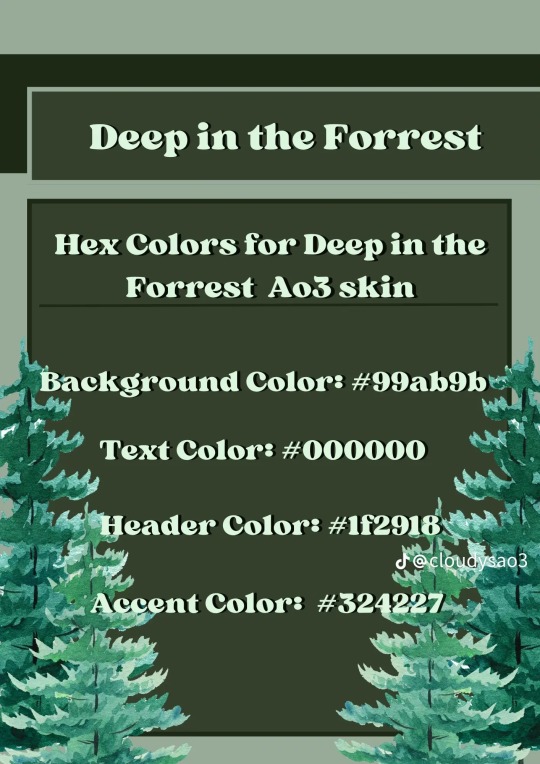
These are two that caught my attention, but that’s cuz I need darker colors, she has a lot of pretty and colorful themes for y’all to check out!


Enjoy!
And thank you @cloudysao3 (her TikTok and Instagram handle)
720 notes
·
View notes
Note
how do you get your text that soft pink shade? tutorial?
BABY PINK TEXT TUTORIAL !
hi babe!! here's a short and hopefully easy to understand tutorial for the text i use in my posts ᥫ᭡
also, just a little disclaimer: the images on this post might not be visible because they exceed the limit of 10 images per post on mobile app. should be fine on a laptop or pc though!!

okay firstly, make sure you're using a laptop and open your post in one tab and in a seperate tab open jsfiddle.
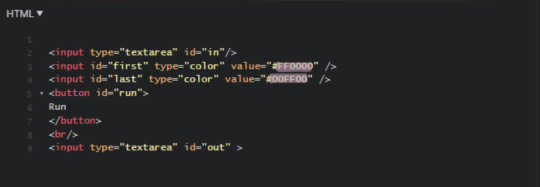
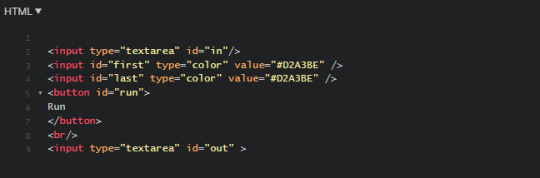
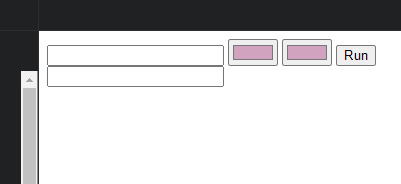
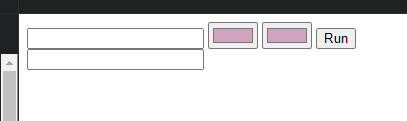
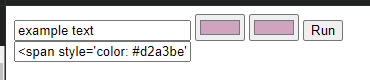
you should be able to see this coding somewhere on your screen:

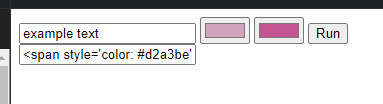
you're gonna replace the two hex-codes (highlighted text) with whichever colours you'd like. to do a gradient, like this, the two codes will be different, but i like to do a solid colour like this so my codes will be the same.
the hex code i use for the baby pink is D2A3BE, or you can use your own. if you don't have a hex code you like yet, you can use the colour picker on this site to find one!
just copy and paste the hex codes into the code so it looks like this:

make sure it looks exactly like this. you still need all the spaces, quotations and other code. only change the hex codes.
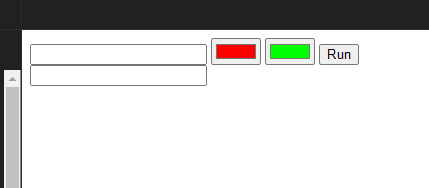
in the top left of your screen, there should be a "run" button, and when you press it, the colours in the bottom right should change from the default ones to the ones you chose.


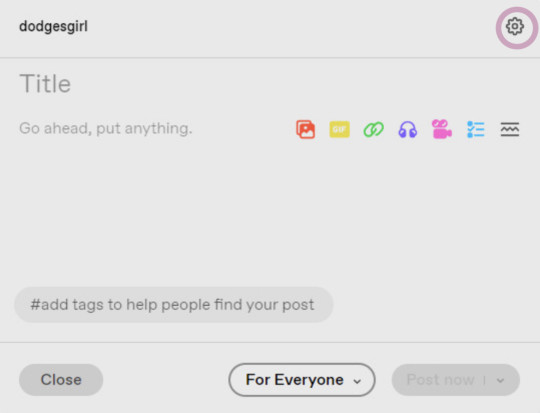
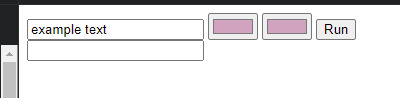
next, you're going to open your tumblr post in your first tab.

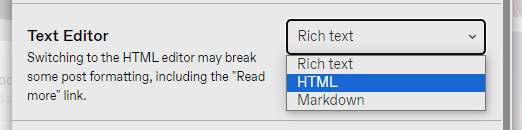
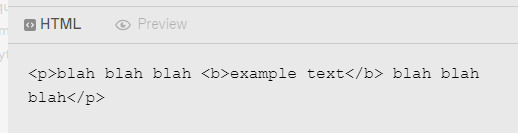
your post will start like this. you'll go to the settings button in the top right (circled) and change the post from rich text to HTML

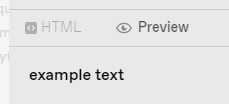
this will enable coding on the post. you'll still have 'preview' where it will look normal and you can still type and edit the post as you usually would.
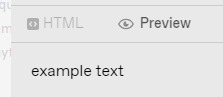
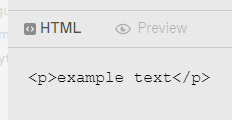
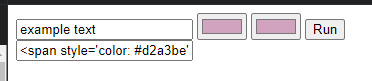
once you've typed something it will show it in the HTML option just in a different way:


you want to go to the preview page and make sure you've got the text looking exactly as you want it (bold, italic, small, etc.). also note that colours look especially good and show up well when the text is bold. i set mine to bold as an example.


when you switch to HTML it will look something like it does above.
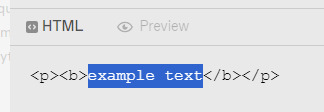
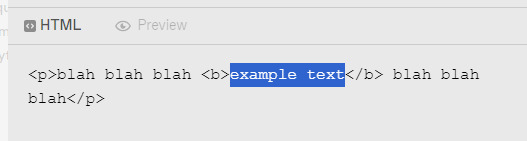
next, you'll copy the text between all the coding prompts (e.g. <p><b> and <b><p>). only copy the text you want to be pink or another colour!! don't highlight any of the coding. then paste it this top box on jsfiddle so it looks like this:


press "run" on the right, and it will spit out a line of code in the second box that will look something like this:

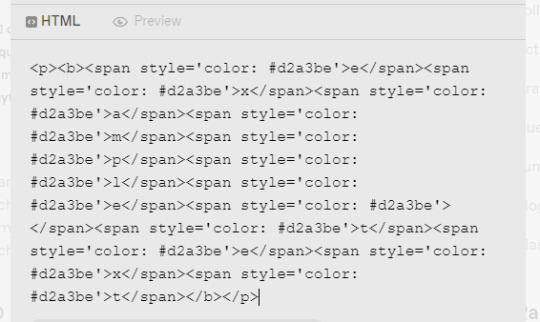
you're gonna copy that line of code and switch over to your tumblr tab. on your HTML version of your post, find the text you're changing and highlight it. then paste the code into that spot. make sure not to highlight any of the surrounding code - only the text you've written and want to change.


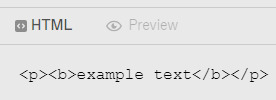
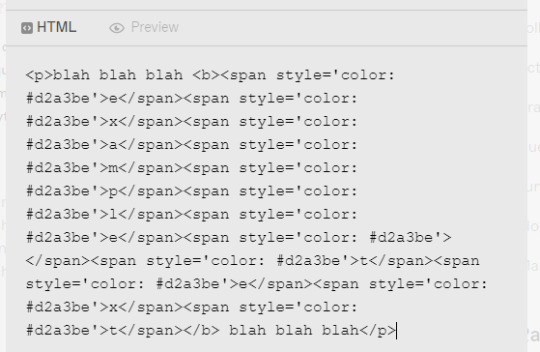
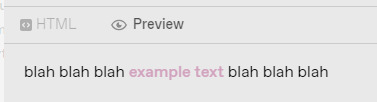
it will look super weird and long because it's colouring each symbol and letter, if you look closely, each letter of "example text" is separated and surrounded by code. when you switch to preview it will look like this:

for gradient, the process is the exact same, but on jsfiddle, when you're replacing the default hex codes with yours, the second hex code you plug in will be different to the one you start with. for example:


this second colour is C45494 btw!!
to do specific text in a paragraph as if bolding it (which i do in a lot of my posts), you just want to find that text in your HTML post, and copy and paste the specific word/s into your top box on jsfiddle, and then proceed as normal. example:






hopefully this helped!! let me know if you have any questions or need me to go over anything ( ˘³˘)
#coloured text tutorial#colored text tutorial#tumblr tutor#text tutorial#text tut#coloured text tut#colored text tut#colored text#coloured text#aesthetic#theme#aesthetic theme#pinterest#pink#hex codes#coding#jsfiddle#dodgesgirl helps#dodgesgirl answers#art donaldson#challengers#mike faist#challengers 2024#challengers movie#mike faist imagines#art donaldson fic#art donaldson smut#challengers smut#mike faist renaissance
161 notes
·
View notes
Text
tutorial ??

#epic tutorial timeeee#shitpost#theme park ocs#mirabilandia#ride ocs#divertical#humanized version#my art
44 notes
·
View notes
Text

Nouveaux tutoriaux !
'Christa Lostmindy nous a réécrit le code qui permet de déplacer les champs de profil dans un post pour qu'il soit plus simple d'utilisation ! (il sera mis par défaut sur le Blank Theme sous peu) Elle l'a accompagnée d'un tutoriel hyper pédagogue qui explique en détails le fonctionnement des champs de profil en général.
▶ Déplacer et personnaliser les champs de profil
Elle a également réécrit le tutoriel pour les champs de contact afin de le rendre plus complet, toujours en étant très pédagogue ! Merci pour sa patience et son implication 👏
▶ Personnaliser les champs de contact (message et profil)
38 notes
·
View notes
Text

made a carrd template tailored for multilingual professional artists to build their own portfolio website or anyone to use as an online resume.
Demo: https://1686962758f6e15b.demo.carrd.co
Buy it: https://carrd.co/buy/a8b580166e4d17d4
#carrd#carrd.co#carrd inspo#artist carrd#carrd templates#carrd template#carrd moodboard#carrd graphics#carrd layouts#carrd bios#carrd resources#carrd stuff#carrd material#carrd tutorial#carrd inspiration#carrd icons#carrd help#carrd theme
60 notes
·
View notes
Text
Tumblr theme coding tutorial - Popup ask box

1. Find this
<a href="/ask">
Replace it with this
<a href="javascript:open('askbox');">
2. Find this
<body>
Add this, right AFTER it
<script type="text/javascript"> function open(askbox) { var askcontainer = document.getElementById(askbox); if (askcontainer) {askcontainer.className=(askcontainer.className=='closed')?'open':'closed';} } </script> <div id="askbox" class="closed"> <a id="askboxbg" href="javascript:open('askbox');"></a> <div id="ask"> <h1>{AskLabel}</h1> <iframe frameborder="0" scrolling="no" width="100%" height="190" src="https://www.tumblr.com/ask_form/__________.tumblr.com" style="background-color:transparent; overflow:hidden;" id="ask_form"></iframe><!--[if IE]><script type="text/javascript">document.getElementById('ask_form').allowTransparency=true;</script><![endif]--> </div> </div>
3. In the code above, replace the blank __________ with your username. For example I would replace the blank with lyrasthemes.
4. Next, find this
</style>
Add this, right BEFORE it
#askbox {position:fixed; z-index:20; width:100%; height:100%; background-color:rgba(0,0,0,0.75);} #askbox.open {display:block;} #askbox.closed {display:none;} #askboxbg {display:block; width:100%; height:100%; position:absolute; z-index:1;} #askbox #ask {width:500px; padding:20px; position:absolute; z-index:2; left:50%; margin:100px 0 0 -270px; text-decoration:none; color:black; background-color:white;}
Source
#tutorial#theme code tutuorial#coding tutorial#tumblr theme tutorial#theme tutorial#tutorials#code tutorial#pop up ask#pop up ask box#pop up ask box tutorial
2 notes
·
View notes
Text
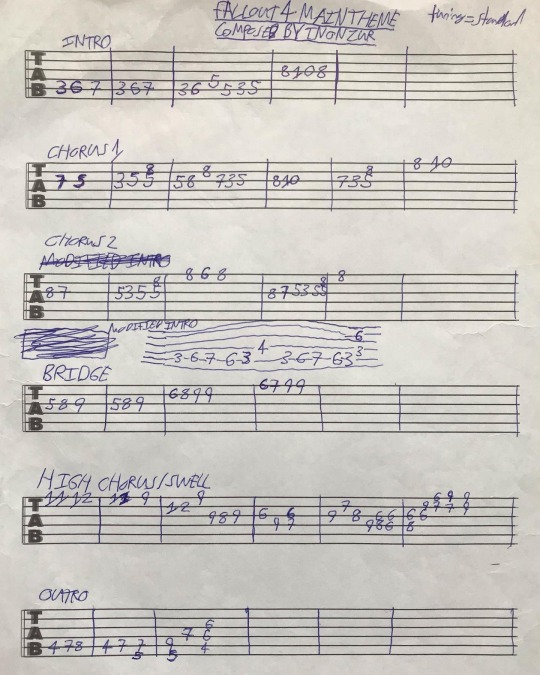
Fallout 4 Main Theme Guitar Tab (Guitar Tabs) (Music Tabs) (Music) (Guitar Tutorials)

Photo and Tab by @warrenwoodhouse #warrenwoodhouse
Written up this guitar tab for the main theme song of @fallout #Fallout4. The theme song is by #InonZur.
#warrenwoodhouse#gaming#guitars#guitar#guitar tabs#fo4#fallout#fallout4#fallout 4#fanmade#fan made#tabs#musicblog#music#tutorials#tutorial#InonZur#Inon Zur#Fallout 4 Main Theme#2019
22 notes
·
View notes
Text
BASIC ACC FREINDLY LIGHT PINK MINIMAL CARRD

Hiii guys, to the comments and everyone i apologize for the inconvenience of the title and everything, the carrd was free at one point but many people kept stealing the carrd and removing creds and giving copies of the carrd and saying they made it. I had sent out posts on here and my discord server letting everyone know if it didn't stop i would start charging for the carrd or just take it away all together and it got progressively worse so i decided to change it to a paid carrd and realized after a couple comments about it on this post that i forgot to change the post and take away the parts where i said free, if you would like the carrd for free there is a tut up on my youtube channel (linked in my pinned post or comms carrd i believe) for it but i won't be giving out copies or temps of it anymore besides the paid one thank you!!
HIIII everyone here's a new carrd! obtain it here look at it here!
REQS ARE OPEN FOR CARRDS!! only req i have is to be following me to ask for a carrd! and I DO CARRD COMMS!! so if you have a specific carrd you want made message abt my prices and what i take!! Donate tips to me so im able to continue making free carrds here! use my referral code also to help donate and get some money off on buying pro here / use the code manually HXYLIN !
#carrd commissions#carrd stuff#aesthetic#carrd templates#carrd icons#carrd inspo#carrd moodboard#carrd theme#carrd material#carrd packs#carrd req#discord chat#discord server#discord app#discord mobile#carrd template#request#carrd tutorial#free carrd template#carrd profile#strawberry#cutecore#commission#taking commisions#f2u#f2ucarrd
1K notes
·
View notes
Text

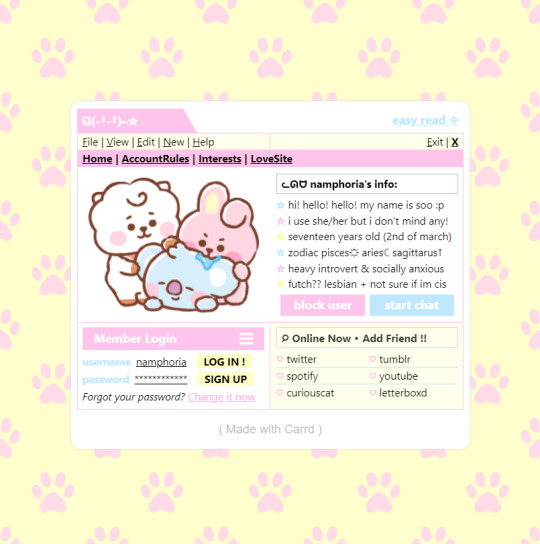
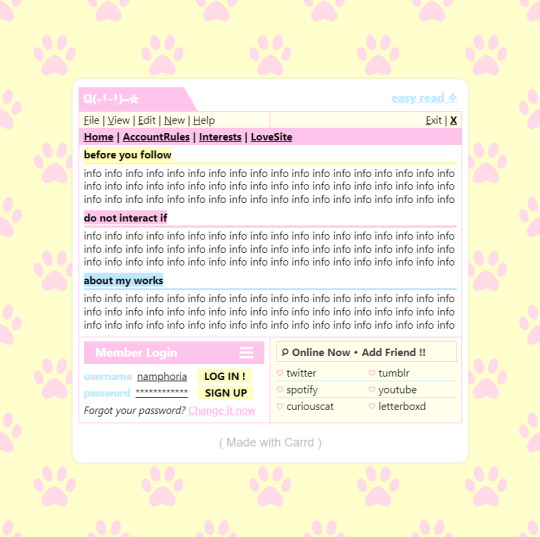
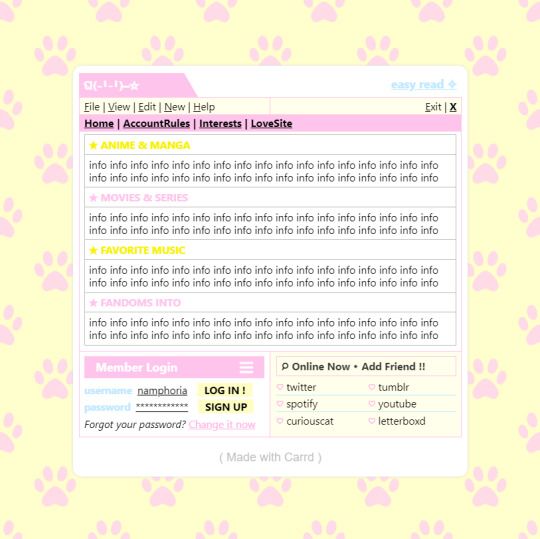
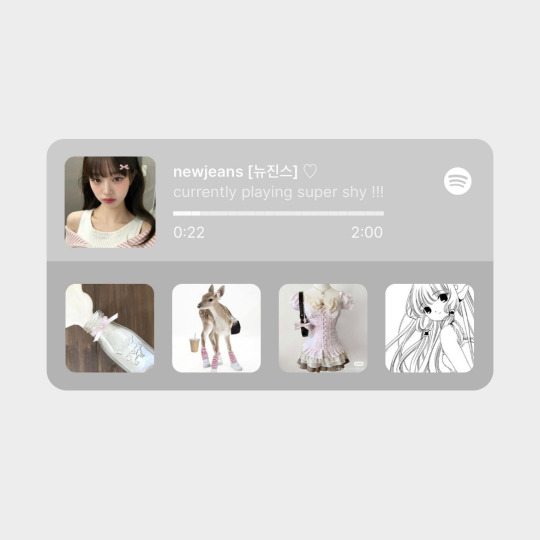
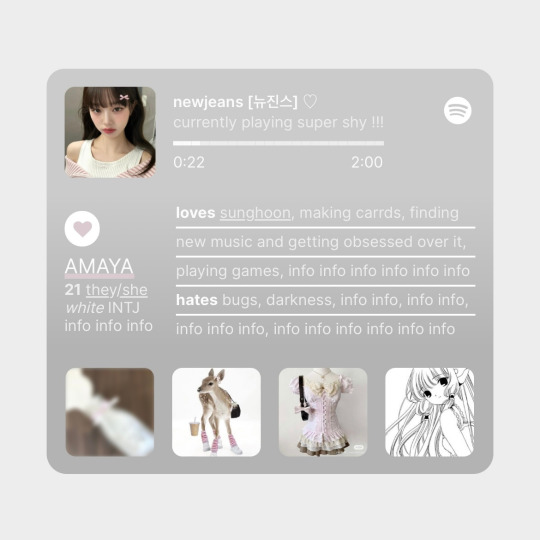
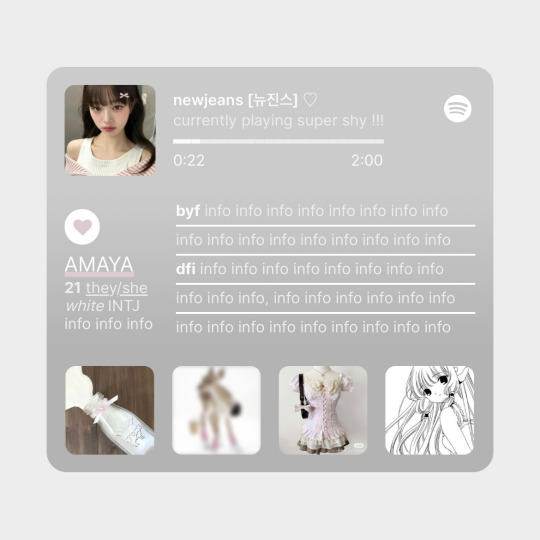
✿ CARRD INSPO
like or reblog if saveㅤ⿻ㅤᐢ..ᐢㅤ♡ㅤ2023.
❛ please, credit me as "namphoria on tumblr" if you remake! ⁾⁾
#⋆ ˚ 。 just an rkive — ★. *#♡✮☁️✧˖°💿⋆。°✩#carrd.co#carrd inspo#carrd template#carrd templates#carrd icons#carrd stuff#carrd material#carrd resources#carrd moodboard#carrd inspiration#carrd#carrd layouts#carrd symbols#carrd help#carrd tutorial#carrd theme#carrd things
2K notes
·
View notes
Text




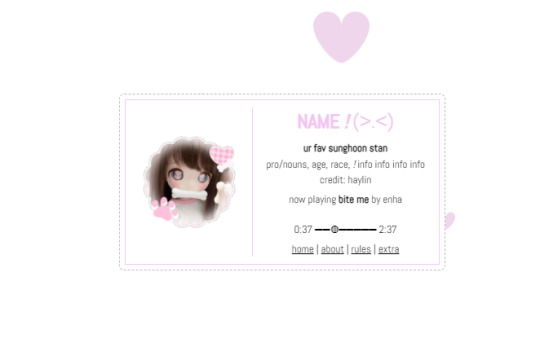
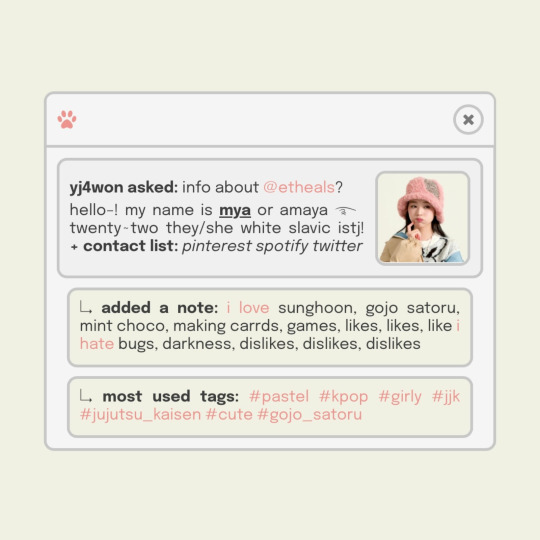
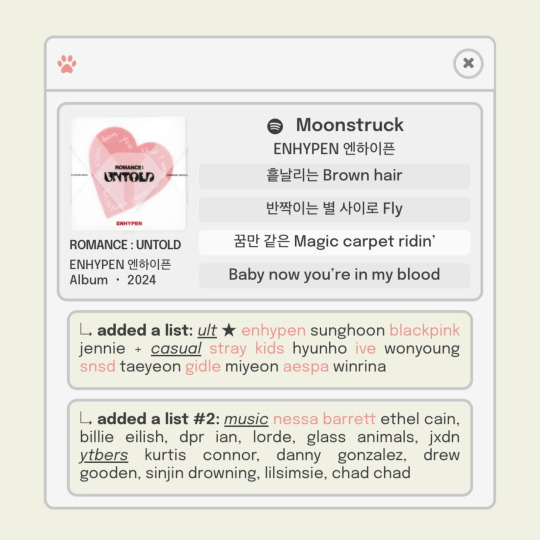
✩ CARRD INSPO by LOVJBINI // © mokajangz
like or reblog if you useㅤෆㅤ2024.
✎﹏ please, put “ © mokajangz – tutorial by @lovjbini ” in the description if you use our tutorial!
CLICK HERE FOR TUTORIAL
#lovjbini#carrd#carrd.co#carrd co#carrd inspo#carrd tutorial#carrd template#carrd layout#carrd tutorials#carrd templates#carrd layouts#carrd theme#carrd themes#carrd design#carrd designs#carrd stuff#aesthetic#simple#kpop#macbook#pastel colors#pastel aesthetic#kawaii#pink#pastel pink#pink aesthetic#pink blog#baby pink#coquette#pinkcore
192 notes
·
View notes