#mobile ux
Explore tagged Tumblr posts
Text
I dropped the long-press delay to 150 ms and doubled the UI animation speed on my phone, and it feels so much more responsive 😮
I wouldn't recommend everyone do this because it is much easier to trigger a long-press by accident, and it reveals some animations that take as long as they do to hide loading times, but I am really liking it 😄
#UX#UI#System UX#System UI#Mobile UX#Mobile UI#Animation#User Experience#User Interface#Responsiveness#Me
0 notes
Text
“I Need Your Support to Continue My Studies and Build My Future from Gaza🍉🍉


My name is Mahmoud Naeem Abu Hatab, from Gaza.
I am a university student majoring in Software and Databases at Al-Azhar University. Since the beginning of my academic journey, I have been passionate about User Experience (UX) and User Interface (UI) design, as well as website development. These fields inspire me, and I dream of advancing my skills and building a professional career in them.


Unfortunately, during the recent war, I lost my laptop, which was essential for both my studies and work. I was forced to flee my home and relocate to southern Gaza due to the difficult circumstances. Despite my efforts to replace my laptop, the financial situation has made it impossible to afford a new one.


Without a laptop, continuing my studies or seeking job opportunities in programming and design has become extremely challenging. This directly affects my academic progress and future career.


Today, I am reaching out to ask for your support to help me purchase a new laptop. Having a laptop would allow me to resume my studies and work on programming and design projects that are crucial for improving my skills. It is a vital step towards completing my education and pursuing my dream of becoming a professional in programming and UX/UI design.

I know that the situation in Gaza is difficult, but I believe education is the only path to building a better future for myself and my family. If you are able to contribute any amount to help me get a new laptop, it would be a real opportunity for me to get back on track academically and professionally.
I am determined to keep learning and working despite the challenges, but I need your support to achieve this goal. Every donation or act of help, no matter how small, will make a significant difference in my life.
If you’d like to support me, you can donate through:
GoFundMe
OR
USDT

If you can assist in any way, please don’t hesitate to reach out to me.
Thank you for your support and kindness! 🌿
@gaza-evacuation-funds @appsa @nabulsi27 @palestinegenocide @orblesbian @palebluebutler @pallasisme @fallahifag-deactivated20240722 @vakarians-babe @sayruq @ @plomegranate @riding-with-the-wild-hunt @queerstudiesnatural @tamamita @apollos-boyfriend @riding-with-the-wild-hunt @queerstudiesnatural @palestinegenocide @sar-soor @akajustmerry @annoyingloudmicrowavecultist @feluka @marnosc @flower-tea-fairies @flower-tea-fairies @tsaricides @tsaricides @belleandsaintsebastian @ear-motif @brutaliakent @raelyn-dreams @troythecatfish @4ft10tvlandfangirl @90-ghost @paper-mario-wiki @nabulsi @prisonhannibal @beepiesheepie @walcutt @schoolhater98 @commissions4aid-international @sar-soor @zigcarnivorous@tododeku-or-bust@turtletoria @brutaliakhoa @flower-tea-fairies @schoolhater @baby-girl-aaron-dessner @sayruq @omiteo777 @malcriada @neptunerings @bat-luun @kaneverse @nightowlssleep @staretes @friendshapedplant @soon-palestine @aria-ashryver @heritageposts @magnus-rhymes-with-swagness-blog @khangerinedreams @kordeliiius @mazzikah @feluka @dlxxv-vetted-donations @girlinafairytale @a-shade-of-blue @vakarians-babe @babygoatsandfriends @self-hating-zionist @mangocheesecakes @dlxxv-vetted-donations @gazaboovintage @gazavetters @wellwaterhysteria @sar-soor @applebunch @irhabiya @sayruq @xxx-sparkydemon-xxx @junglejim4322 @reptilianspecies @dr-lapdance @tamamita @cantsayidont @fairweathermyth @dear-indies @eruthiawenluin @katealot @lenasai @stalinistqueens @ayeshjourney @gaza-evacuation-funda @el-shab-hussein @irhabiya @nabulsi @ibtisams @dlxxv-vetted-donations @tododeku @a-shade-of-blue @gaza-relief-fund @catnapdreams @northgazaupdates @buttercuparry @stuckinapril
#voic of gaza#gaza#free palestine#palestine#free gaza#save gaza#save palestine#help gaza#help palestine#programming#studying#uxdesign#ui ux design#uidesign#ui#ux#user interface#user experience#figma#xd#web design#web development#web developers#mobile design#html#css#js#javascript#java#front end development
293 notes
·
View notes
Text


HTC P6300 Panda
#2000s#00s#cellphone#design#electronic#frutiger aero#graphic design#graphics#gray#green#grey#homescreens#htc#htc p3600#microsoft#mobile.#old phone#old tech#phone#photography#tech#technology#uidesign#ui#ui ux design#white#windows phone
377 notes
·
View notes
Text
We ask your questions so you don’t have to! Submit your questions to have them posted anonymously as polls.
#polls#incognito polls#anonymous#tumblr polls#tumblr users#questions#polls about the internet#submitted june 23#mobile#websites#internet#ui#ux#user experience
188 notes
·
View notes
Text
The paradox of choice screens

I'm coming to BURNING MAN! On TUESDAY (Aug 27) at 1PM, I'm giving a talk called "DISENSHITTIFY OR DIE!" at PALENQUE NORTE (7&E). On WEDNESDAY (Aug 28) at NOON, I'm doing a "Talking Caterpillar" Q&A at LIMINAL LABS (830&C).

It's official: the DOJ has won its case, and Google is a convicted monopolist. Over the next six months, we're gonna move into the "remedy" phase, where we figure out what the court is going to order Google to do to address its illegal monopoly power:
https://pluralistic.net/2024/08/07/revealed-preferences/#extinguish-v-improve
That's just the beginning, of course. Even if the court orders some big, muscular remedies, we can expect Google to appeal (they've already said they would) and that could drag out the case for years. But that can be a feature, not a bug: a years-long appeal will see Google on its very best behavior, with massive, attendant culture changes inside the company. A Google that's fighting for its life in the appeals court isn't going to be the kind of company that promotes a guy whose strategy for increasing revenue is to make Google Search deliberately worse, so that you will have to do more searches (and see more ads) to get the info you're seeking:
https://pluralistic.net/2024/04/24/naming-names/#prabhakar-raghavan
It's hard to overstate how much good stuff can emerge from a company that's mired itself in antitrust hell with extended appeals. In 1982, IBM wriggled off the antitrust hook after a 12-year fight that completely transformed the company's approach to business. After more than a decade of being micromanaged by lawyers who wanted to be sure that the company didn't screw up its appeal and anger antitrust enforcers, IBM's executives were totally transformed. When the company made its first PC, it decided to use commodity components (meaning anyone could build a similar PC by buying the same parts), and to buy its OS from an outside vendor called Micros-Soft (meaning competing PCs could use the same OS), and it turned a blind eye to the company that cloned the PC ROM, enabling companies like Dell, Compaq and Gateway to enter the market with "PC clones" that cost less and did more than the official IBM PC:
https://www.eff.org/deeplinks/2019/08/ibm-pc-compatible-how-adversarial-interoperability-saved-pcs-monopolization
The big question, of course, is whether the court will order Google to break up, say, by selling off Android, its ad-tech stack, and Chrome. That's a question I'll address on another day. For today, I want to think about how to de-monopolize browsers, the key portal to the internet. The world has two extremely dominant browsers, Safari and Chrome, and each of them are owned by an operating system vendor that pre-installs their own browser on their devices and pre-selects them as the default.
Defaults matter. That's a huge part of Judge Mehta's finding in the Google case, where the court saw evidence from Google's own internal research suggesting that people rarely change defaults, meaning that whatever the gadget does out of the box it will likely do forever. This puts a lie to Google's longstanding defense of its monopoly power: "choice is just a click away." Sure, it's just a click away – a click, you're pretty sure no one is ever going to make.
This means that any remedy to Google's browser dominance is going to involve a lot of wrangling about defaults. That's not a new wrangle, either. For many years, regulators and tech companies have tinkered with "choice screens" that were nominally designed to encourage users to try out different browsers and brake the inertia of the big two browsers that came bundled with OSes.
These choice screens have a mixed record. Google's 2019 Android setup choice screen for the European Mobile Application Distribution Agreement somehow managed to result in the vast majority of users sticking with Chrome. Microsoft had a similar experience in 2010 with BrowserChoice.eu, its response to the EU's 2000s-era antitrust action:
https://en.wikipedia.org/wiki/BrowserChoice.eu
Does this mean that choice screens don't work? Maybe. The idea of choice screens comes to us from the "choice architecture" world of "nudging," a technocratic pseudoscience that grew to prominence by offering the promise that regulators could make big changes without having to do any real regulating:
https://verfassungsblog.de/nudging-after-the-replication-crisis/
Nudge research is mired in the "replication crisis" (where foundational research findings turn out to be nonreplicable, due to bad research methodology, sloppy analysis, etc) and nudge researchers keep getting caught committing academic fraud:
https://www.ft.com/content/846cc7a5-12ee-4a44-830e-11ad00f224f9
When the first nudgers were caught committing fraud, more than a decade ago, they were assumed to be outliers in an otherwise honest and exciting field:
https://www.npr.org/2016/10/01/496093672/power-poses-co-author-i-do-not-believe-the-effects-are-real
Today, it's hard to find much to salvage from the field. To the extent the field is taken seriously today, it's often due to its critics repeating the claims of its boosters, a process Lee Vinsel calls "criti-hype":
https://sts-news.medium.com/youre-doing-it-wrong-notes-on-criticism-and-technology-hype-18b08b4307e5
For example, the term "dark patterns" lumps together really sneaky tactics with blunt acts of fraud. When you click an "opt out of cookies" button and get a screen that says "Success!" but which has a tiny little "confirm" button on it that you have to click to actually opt out, that's not a "dark pattern," it's just a scam:
https://pluralistic.net/2022/03/27/beware-of-the-leopard/#relentless
By ascribing widespread negative effects to subtle psychological manipulation ("dark patterns") rather than obvious and blatant fraud, we inadvertently elevate "nudging" to a real science, rather than a cult led by scammy fake scientists.
All this raises some empirical questions about choice screens: do they work (in the sense of getting people to break away from defaults), and if so, what's the best way to make them work?
This is an area with a pretty good literature, as it turns out, thanks in part due to some natural experiments, like when Russia forced Google to offer choice screens for Android in 2017, but didn't let Google design that screen. The Russian policy produced a significant switch away from Google's own apps to Russian versions, primarily made by Yandex:
https://cepr.org/publications/dp17779
In 2023, Mozilla Research published a detailed study in which 12,000 people from Germany, Spain and Poland set up simulated mobile and desktop devices with different kinds of choice screens, a project spurred on by the EU's Digital Markets Act, which is going to mandate choice screens starting this year:
https://research.mozilla.org/browser-competition/choicescreen/
I'm spending this week reviewing choice screen literature, and I've just read the Mozilla paper, which I found very interesting, albeit limited. The biggest limitation is that the researchers are getting users to simulate setting up a new device and then asking them how satisfied they are with the experience. That's certainly a question worth researching, but a far more important question is "How do users feel about the setup choices they made later, after living with them on the devices they use every day?" Unfortunately, that's a much more expensive and difficult question to answer, and beyond the scope of this paper.
With that limitation in mind, I'm going to break down the paper's findings here and draw some conclusions about what we should be looking for in any kind of choice screen remedy that comes out of the DOJ antitrust victory over Google.
The first thing note is that people report liking choice screens. When users get to choose their browsers, they expect to be happy with that choice; by contrast, users are skeptical that they'll like the default browser the vendor chose for them. Users don't consider choice screens to be burdensome, and adding a choice screen doesn't appreciably increase setup time.
There are some nuances to this. Users like choice screens during device setup but they don't like choice screens that pop up the first time they use a browser. That makes total sense: "choosing a browser" is colorably part of the "setting up your gadget" task. By contrast, the first time you open a browser on a new device, it's probably to get something else done (e.g. look up how to install a piece of software you used on your old device) and being interrupted with a choice screen at that moment is an unwelcome interruption. This is the psychology behind those obnoxious cookie-consent pop-ups that website bombard you with when you first visit them: you've clicked to that website because you need something it has, and being stuck with a privacy opt-out screen at that moment is predictably frustrating (which is why companies do it, and also why the DMA is going to punish companies that do).
The researchers experimented with different kinds of choice screens, varying the number of browsers on offer and the amount of information given on each. Again, users report that they prefer more choices and more information, and indeed, more choice and more info is correlated with choosing indie, non-default browsers, but this effect size is small (<10%), and no matter what kind of choice screen users get, most of them come away from the experience without absorbing any knowledge about indie browsers.
The order in which browsers are presented has a much larger effect than how many browsers or how much detail is present. People say they want lots of choices, but they usually choose one of the first four options. That said, users who get choice screens say it changes which browser they'd choose as a default.
Some of these contradictions appear to stem from users' fuzziness on what "default browser" means. For an OS vendor, "default browser" is the browser that pops up when you click a link in an email or social media. For most users, "default browser" means "the browser pinned to my home screen."
Where does all this leave us? I think it cashes out to this: choice screens will probably make a appreciable, but not massive, difference in browser dominance. They're cheap to implement, have no major downsides, and are easy to monitor. Choice screens might be needed to address Chrome's dominance even if the court orders Google to break off Chrome and stand it up as a separate business (we don't want any browser monopolies, even if they're not owned by a search monopolist!). So yeah, we should probably make a lot of noise to the effect that the court should order a choice screen, as part of a remedy.
That choice screen should be presented during device setup, with the choices presented in random order – with this caveat: Chrome should never appear in the top four choices.
All of that would help address the browser duopoly, even if it doesn't solve it. I would love to see more market-share for Firefox, which is the browser I've used every day for more than a decade, on my laptop and my phone. Of course, Mozilla has a role to play here. The company says it's going to refocus on browser quality, at the expense of the various side-hustles it's tried, which have ranged from uninteresting to catastrophically flawed:
https://www.fastcompany.com/91167564/mozilla-wants-you-to-love-firefox-again
For example, there was the tool to automatically remove your information from scummy data brokers, that they outsourced to a scummy data-broker:
https://www.theverge.com/2024/3/22/24109116/mozilla-ends-onerep-data-removal-partnership
And there's the "Privacy Preserving Attribution" tracking system that helps advertisers target you with surveillance advertising (in a way that's less invasive than existing techniques). Mozilla rolled this into Firefox on an opt out basis, and made opting out absurdly complicated, suggesting that it knew that it was imposing something on its users that they wouldn't freely choose:
https://blog.privacyguides.org/2024/07/14/mozilla-disappoints-us-yet-again-2/
They've been committing these kinds of unforced errors for more than a decade, seeking some kind of balance between monopolistic web companies and its users' desire to have a browser that protects them from invasive and unfair practices:
https://www.theguardian.com/technology/2014/may/14/firefox-closed-source-drm-video-browser-cory-doctorow
These compromises represent the fallacy that Mozilla's future depends on keeping bullying entertainment companies and Big Tech happy, so it can go on serving its users. At the same time, these compromises have alienated Mozilla's core users, the technical people who were its fiercest evangelists. Those core users are the authority on technical questions for the normies in their life, and they know exactly how cursed it is for Moz to be making these awful compromises.
Moz has hemorrhaged users over the past decade, meaning they have even less leverage over the corporations demanding that they make more compromises. This sets up a doom loop: make a bad compromise, lose users, become more vulnerable to demands for even worse compromises. "This capitulation puts us in a great position to make a stand in some hypothetical future where we don't instantly capitulate again" is a pretty unconvincing proposition.
After the past decade's heartbreaks, seeing Moz under new leadership makes me cautiously hopeful. Like I say, I am dependent on Firefox and want an independent, principled browser vendor that sees their role as producing a "user agent" that is faithful to its users' interests above all else:
https://pluralistic.net/2024/05/07/treacherous-computing/#rewilding-the-internet
Of course, Moz depends on Google's payment for default search placement for 90% of its revenue. If Google can't pay for this in the future, the org is going to have to find another source of revenue. Perhaps that will be the EU, or foundations, or users. In any of these cases, the org will find it much easier to raise funds if it is standing up for its users – not compromising on their interests.

Community voting for SXSW is live! If you wanna hear RIDA QADRI and me talk about how GIG WORKERS can DISENSHITTIFY their jobs with INTEROPERABILITY, VOTE FOR THIS ONE!

If you'd like an essay-formatted version of this post to read or share, here's a link to it on pluralistic.net, my surveillance-free, ad-free, tracker-free blog:
https://pluralistic.net/2024/08/12/defaults-matter/#make-up-your-mind-already

Image: ICMA Photos (modified) https://www.flickr.com/photos/icma/3635981474/
CC BY-SA 2.0 https://creativecommons.org/licenses/by-sa/2.0/
#pluralistic#choice screens#dma#eu#scholarship#ux#behavioral economics#mozilla#remedies#browsers#mobile#defaults matter#google#doj v google
204 notes
·
View notes
Text

#art#cell phone#cellphone#computer#cybercore#cyber y2k#design#palm#electronic#future#futuristic#futurism#graphic art#graphic design#graphics#homescreens#icons#mobile#old phone#old tech#pc#photography#tech#technology#uidesign#ui#ui ux design#vector#y2kcore#y2kore
135 notes
·
View notes
Text
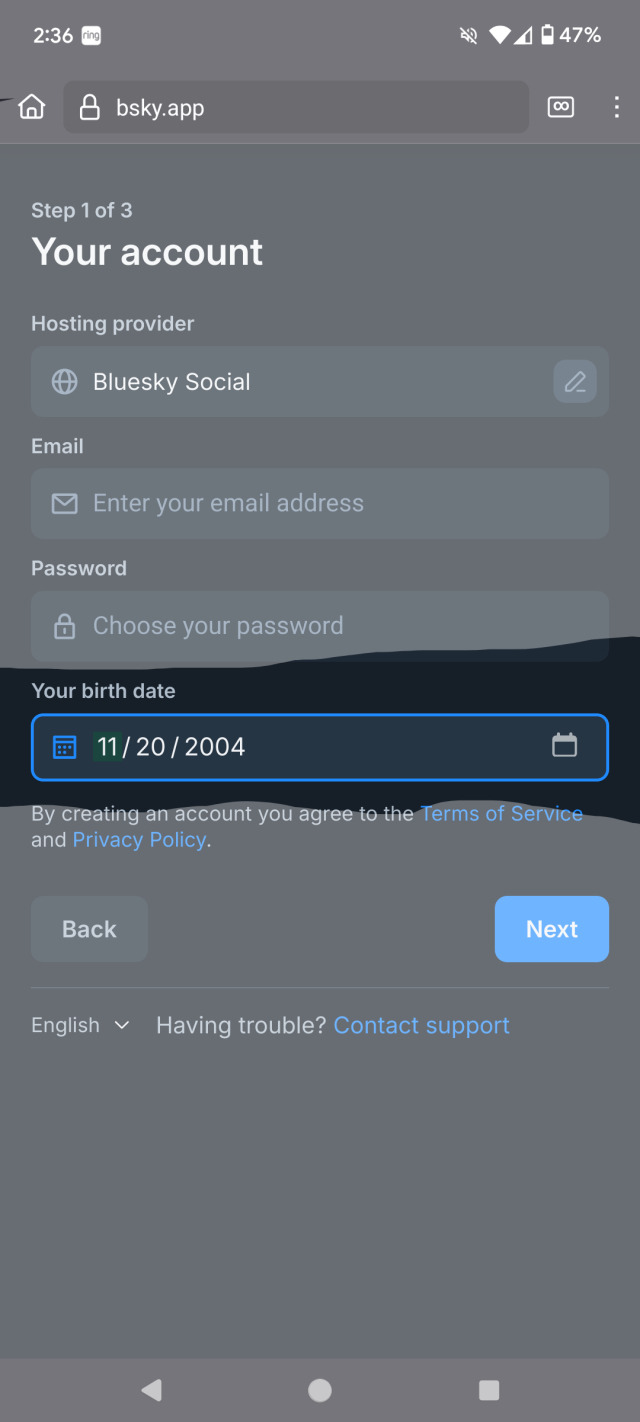
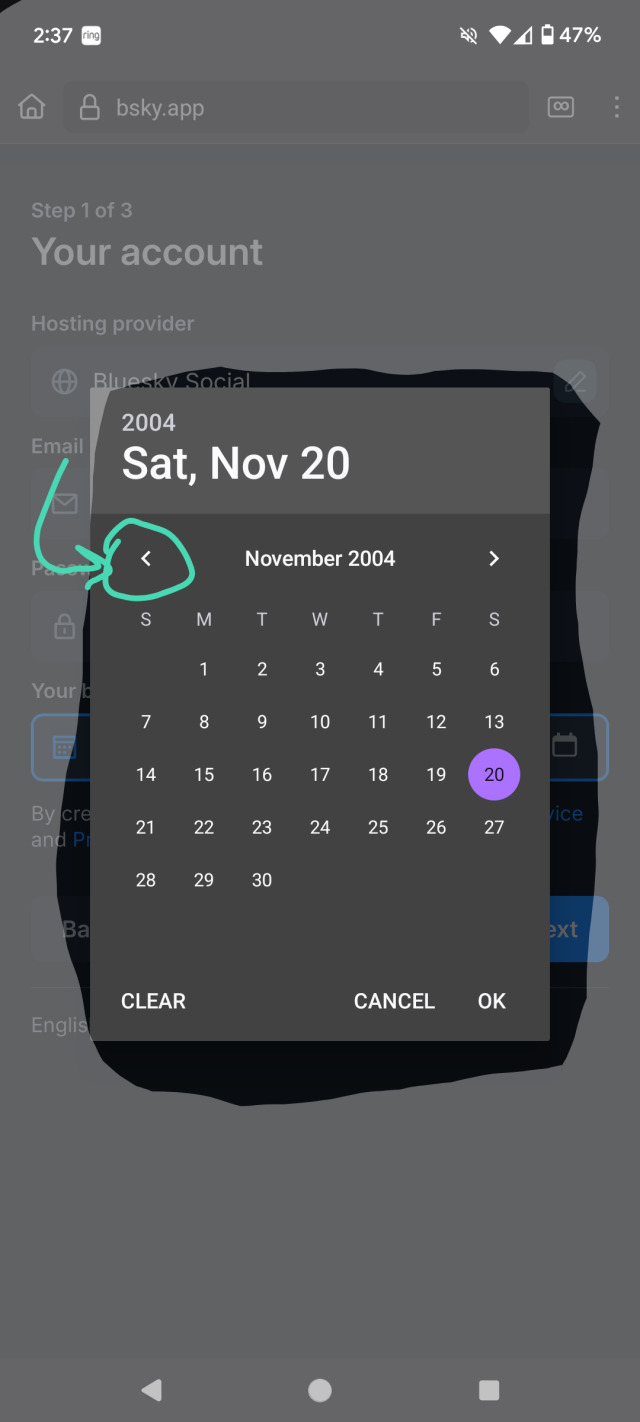
went to see if I can grab myself a bluesky but I guess they're only interested in new users who are willing to click a 'back' arrow once for every month they lived before November 2004? which 280ish is a lot so no thanks guess I'll continue to pass


#ineffablefool original post#not good omens#if i thought this was a legitimate design choice I'd be offended not just as an old person but because it's just terrible ux#someone just slapped the wrong date control on the page though probably and the right one would let you jump by years/decades/etc#they'll fix it eventually (or it's just crap for mobile browser users because obviously if I'm on my phone it means I want Yet Another App)#(in which case either it happens to change in their next redesign or i maybe someday think to try while on desktop)
17 notes
·
View notes
Text



Check out the new app icon designs for Praxis — a blend of neo-brutalist color schemes and network concepts
join the praxis discord - praxis github
#open source#praxis#free software#typescript#nodejs#foss#ui design#logo design#design#app design#mobile app design#ux design
77 notes
·
View notes
Text
going off tumblr for a while today - reporting temu spam as malicious ads every 3-5 posts is getting exhausting
16 notes
·
View notes
Text
Diseño web
¡Hola! Les dejo mi servicio de diseñadora web, si me ayudan a compartirlo les agradecería. <3
#web designer#design#designer ux/ui#ux/ui#figma#figmadesign#uxdesign#ui ux development services#web development#mobile app development#mobile games#desktop#website#graphic design#creative
7 notes
·
View notes
Text
To think I take a nap and within the....... uh...... 6 hours(?) I've been asleep.... The Kingdom Hearts fandom exploded..... because of two KHML pictures....
#I honestly would love to get into missing link. but I feel like I wouldn't understand it cause I just CAN'T get through UX or DR#I've never been good at committing that much time and effort to a mobile game. I am NOT a 40 year old facebook user 😭#BUT AT THE SAME TIME I REALLY WANNA KNOW WHAT'S GOING ON WITH IT 😭😭😭#kingdom hearts#kingdom hearts missing link#KHML
42 notes
·
View notes
Text
How UX/UI Design Impacts User Engagement: Strategies for Success

In today’s digital landscape, a seamless and engaging user experience is crucial for any business looking to succeed online. The Best UX/UI Design Agency in the Middle East plays a vital role in crafting interfaces that captivate users and enhance their journey through websites and applications. Exceptional UX/UI design not only improves user satisfaction but also boosts conversion rates, customer loyalty, and brand reputation.
Understanding UX/UI Design
User Experience (UX) and User Interface (UI) design are two interdependent aspects of digital product design. While UX design focuses on the overall experience a user has with a product, UI design deals with the look and feel, ensuring an aesthetically pleasing and functional interface.
A well-designed UX/UI framework allows businesses to create intuitive, accessible, and engaging digital platforms, fostering stronger connections with their audience. The Best UX/UI Design Agency in the Middle East leverages these principles to enhance user engagement and drive business success.
The Role of UX/UI in User Engagement
User engagement is a key metric that determines how effectively a digital platform retains its visitors and converts them into loyal customers. Poor design can lead to frustration, higher bounce rates, and a decline in customer trust. Here are some ways in which UX/UI design impacts user engagement:
1. Enhancing User Experience Through Simplicity
Simplicity is the golden rule in UX/UI design. A clutter-free interface, intuitive navigation, and clear call-to-action (CTA) buttons improve user experience. The Best UX/UI Design Agency in the Middle East ensures that digital platforms prioritize usability, making it easy for visitors to find what they need without unnecessary complexities.
2. Improving Accessibility and Inclusivity
Accessibility is an essential component of UX design. Websites and applications must be designed to accommodate users with different needs, including those with disabilities. Implementing features such as voice search, screen reader compatibility, and adjustable text sizes ensures inclusivity, allowing all users to interact seamlessly with a digital platform.
3. Optimizing Load Speed for Better Engagement
Slow-loading websites are a major deterrent for users. Studies show that a one-second delay in page load time can result in a significant drop in user retention. UX/UI designers optimize images, use efficient coding, and implement caching techniques to enhance speed and performance, keeping users engaged for longer periods.
4. Responsive Design for Multi-Device Compatibility
With mobile usage surpassing desktop, responsive design is no longer an option but a necessity. The Best UX/UI Design Agency in the Middle East ensures that websites and applications function seamlessly across different screen sizes, from desktops to smartphones and tablets. A well-optimized responsive design enhances user satisfaction and encourages continued interaction.
5. Enhancing Visual Appeal with UI Design
A visually appealing interface captures users' attention and keeps them engaged. Strategic use of colours, typography, and animations enhances the overall experience. A professional UX/UI design agency integrates these elements effectively, ensuring a balance between aesthetics and functionality.
6. Streamlining the Navigation Process
A well-structured navigation system helps users find what they are looking for quickly and effortlessly. Clear menus, well-defined categories, and a logical layout contribute to a positive experience, reducing frustration and increasing time spent on the platform.
7. Leveraging Data-Driven Design Decisions
Data analytics and user behaviour tracking play a crucial role in UX/UI design. Heatmaps, A/B testing, and user feedback help designers understand pain points and optimize interfaces accordingly. The Best UX/UI Design Agency in the Middle East incorporates data-driven insights to refine design strategies and maximize engagement.
Strategies for UX/UI Design Success
To create an effective UX/UI design strategy, businesses must consider several key factors. Here are some best practices to ensure success:
1. Conduct Comprehensive User Research
Understanding the target audience is fundamental to designing an engaging platform. Conducting surveys, interviews, and usability tests helps in gathering valuable insights into user preferences and expectations.
2. Prioritize Mobile-First Design
With a significant portion of users accessing websites via mobile devices, a mobile-first approach ensures optimal performance. Mobile-friendly layouts, touch-friendly elements, and fast-loading pages contribute to a seamless experience.
3. Focus on Microinteractions
Small interactive elements, such as hover effects, loading animations, and subtle transitions, enhance user engagement. These micro-interactions provide feedback and guide users through the platform smoothly.
4. Ensure Consistency Across All Elements
Consistency in design elements, including buttons, fonts, colours, and icons, creates a cohesive brand identity. Users feel more comfortable navigating a platform with a unified and familiar design.
5. Optimize for Voice Search and AI Integration
With the rise of voice search and AI-powered interactions, integrating voice-activated commands and chatbots can enhance user engagement. Personalized experiences driven by AI improve retention and satisfaction.
Conclusion
A well-executed UX/UI design is the cornerstone of successful digital platforms. The Best UX/UI Design Agency in the Middle East focuses on user-centric design strategies to optimize engagement, retention, and conversions. By embracing simplicity, accessibility, responsive design, and data-driven insights, businesses can create digital experiences that captivate users and drive long-term success.
Investing in top-tier UX/UI design is no longer optional—it is a necessity for businesses aiming to stay ahead in today’s competitive market. Partnering with experts in the field ensures that digital platforms are not only visually appealing but also highly functional, leading to enhanced user satisfaction and business growth.
#Best UX/UI Design Agency Middle East#Kuwait#Oman#Bahrain#Qatar#Saudi Arabia#Turkey#United Arab Emirates#Outsource Web Design & Development Oman#Outsource Web Design & Development Middle East#web design and development company Oman#web design and development company Middle East#website design and development#Web Designing Agency Oman#Web Designing Agency Middle East#best web design company Oman#best web design company Middle East#SEO Services Oman#SEO Services Middle East#App Development Company Oman#App Development Company Middle East#UI/UX Designers#1 Web Design Company Oman#1 Web Design Company Middle East#E-Commerce Website Design Oman#E-Commerce Website Design Middle East#web app design and development#Web & Mobile Apps Development Oman#Web & Mobile Apps Development Middle East#Web Design Works
2 notes
·
View notes
Text
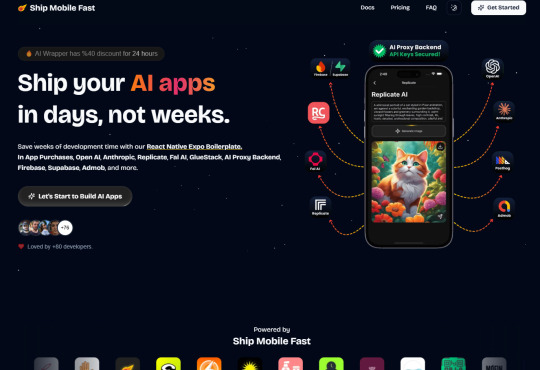
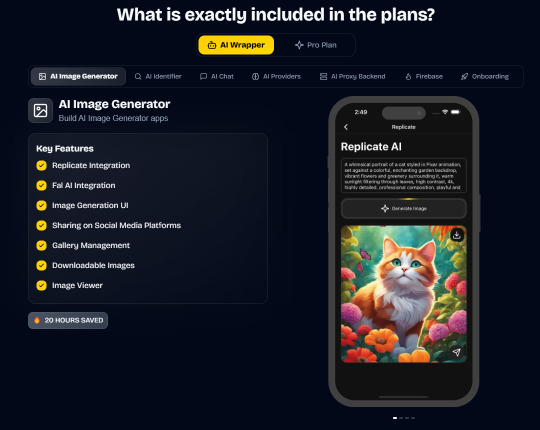
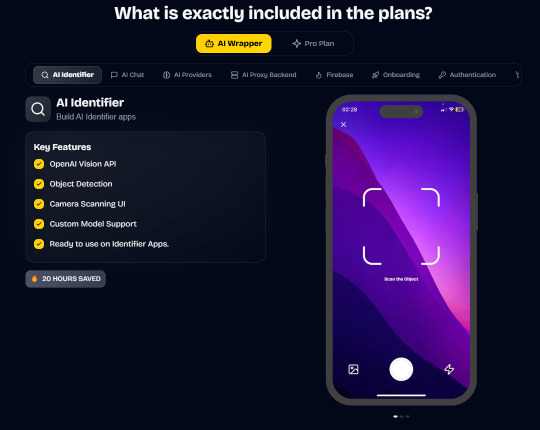
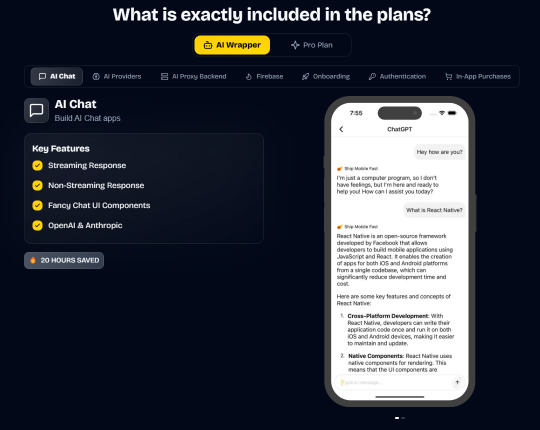
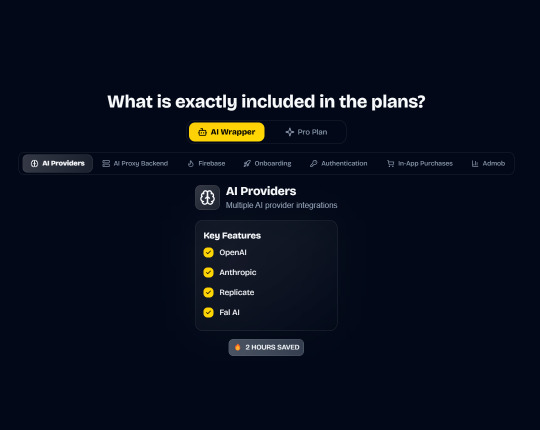
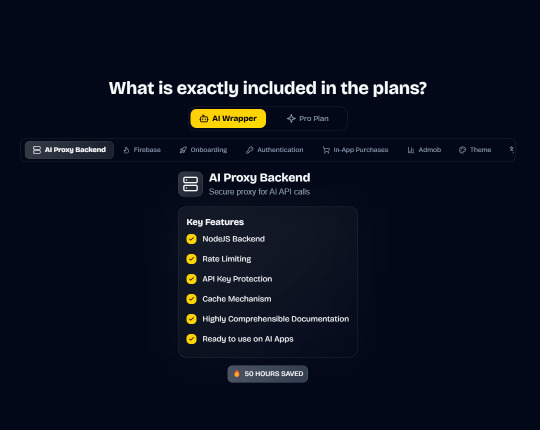
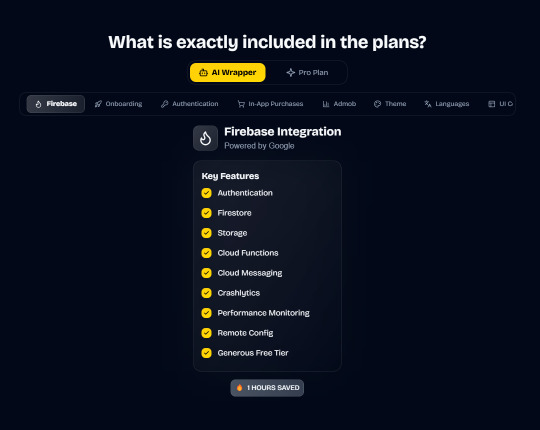
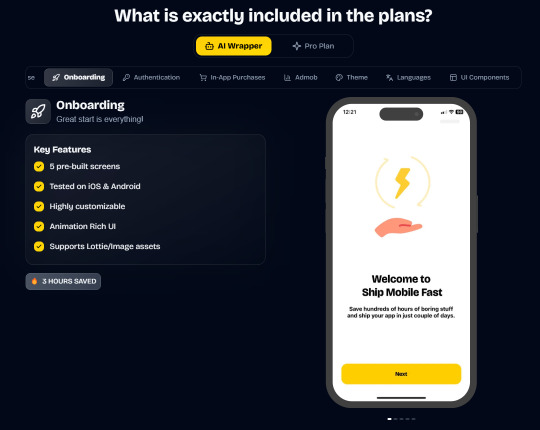
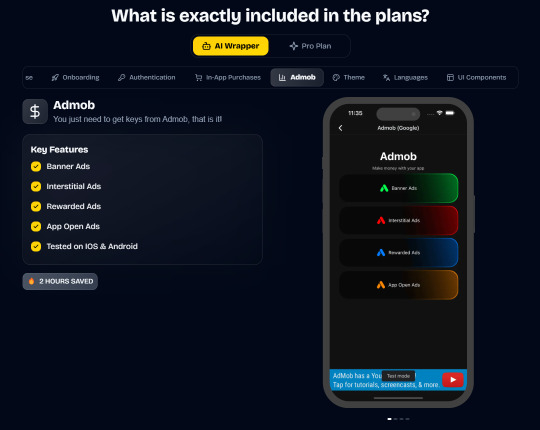
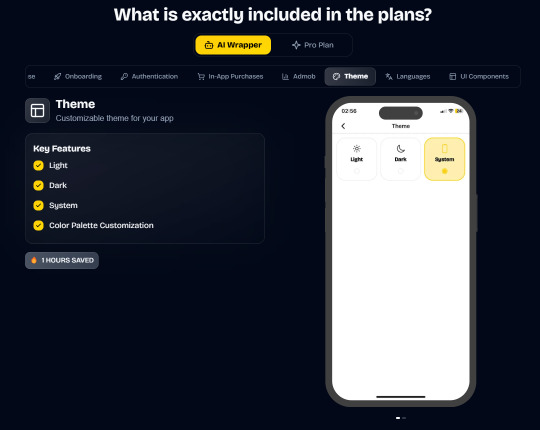
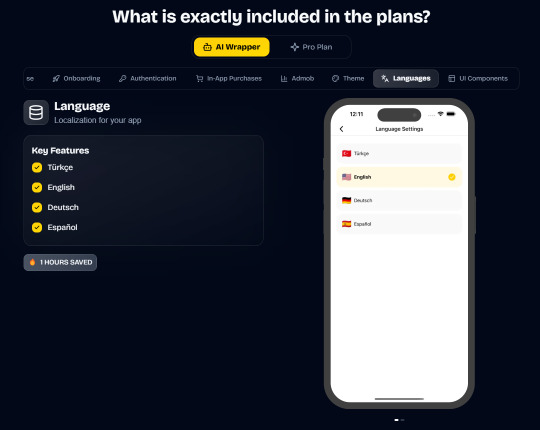
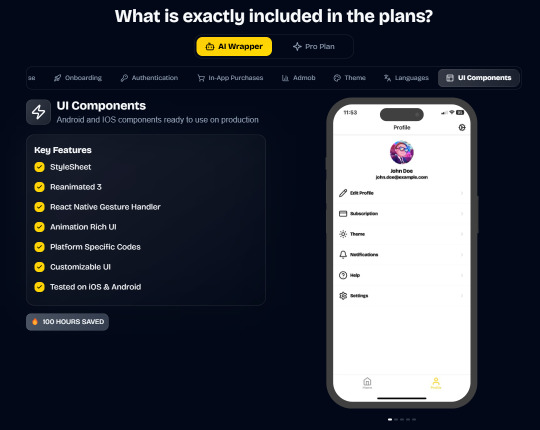
Ship Mobile Fast
Ship your AI apps in days, not weeks.
Save weeks of development time with our React Native Expo Boilerplate. In App Purchases, Open AI, Anthropic, Replicate, Fal AI, GlueStack, AI Proxy Backend, Firebase, Supabase, Admob, and more.
Ship Mobile Fast AI Wrapper is Live!🔥
For those who want to build AI applications…
Now, you can create the apps you envision in just 1-2 days.😎
Integrations with OpenAI, Anthropic, Replicate, and Fal AI. Protect your API keys from being stolen with AI Proxy Backend.
*
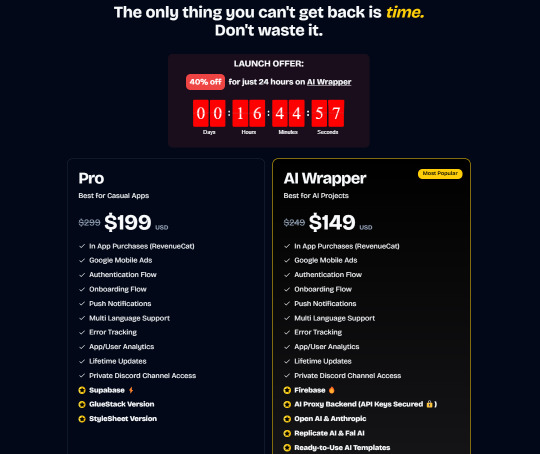
Pro (Best for Casual Apps):
In App Purchases (RevenueCat) Google Mobile Ads Authentication Flow Onboarding Flow Push Notifications Multi Language Support Error Tracking App/User Analytics Lifetime Updates Private Discord Channel Access Supabase⚡️ GlueStack Version StyleSheet Version
*
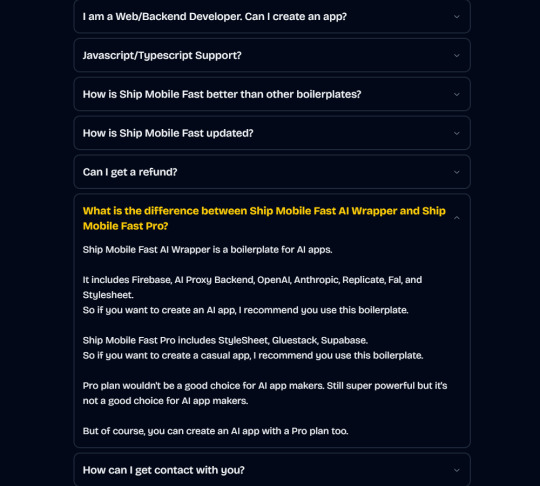
AI Wrapper (Best for AI Projects):
In App Purchases (RevenueCat) Google Mobile Ads Authentication Flow Onboarding Flow Push Notifications Multi Language Support Error Tracking App/User Analytics Lifetime Updates Private Discord Channel Access Firebase🔥 AI Proxy Backend (API Keys Secured🔒) Open AI & Anthropic Replicate AI & Fal AI Ready-to-Use AI Templates
*
Ship Mobile Fast: https://shipmobilefast.com/?aff=1nLNm
Telegram: ahmetmertugrul




















#ai#app#ship#mobile#fast#openai#claude#deepseek#proxy#api#admob#ads#firebase#supabase#falai#backend#ui#ux#replicate#revenuecat#google#expo#boilerplate#template#wrapper
2 notes
·
View notes
Text

Nokia 6680 (2005)
#2005#2000s#05#00s#art#blue#cellphone#cell phone#design#electronic#frutiger aero#graphic design#graphics#homescreens#icons#mobile.#nokia 6680#nokia#old phone#old tech#phone#photography#tech#technology#ui#uidesign#ui ux design#vector
246 notes
·
View notes
Text

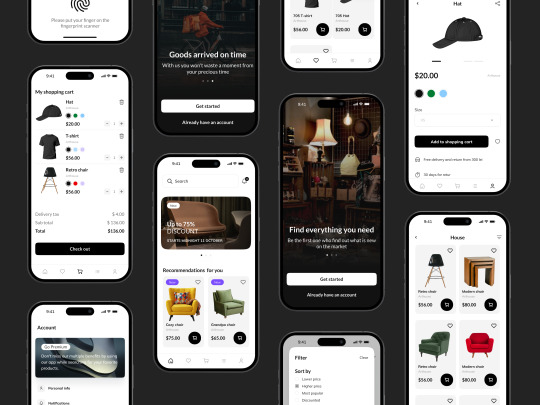
E-commerce App Kit for Figma Design -> https://www.uinkits.com/products/uinkits-app-kits
Looking for the ultimate Figma Design System Kit? Try Uinkits - www.uinkits.com
2 notes
·
View notes
Text

Top 5 Strategies for Effective Digital Marketing in Jaipur
Unlock the potential of your business with digital marketing services in Jaipur that are tailored to meet the dynamic needs of the local market. From leveraging social media platforms to engaging audiences through targeted ad campaigns, businesses in Jaipur can thrive in the competitive digital landscape. You can enhance your online presence and drive measurable results with strategies like search engine optimization (SEO), pay-per-click (PPC) advertising, and content marketing.
#wordpress development#digital marketing#web development#ecommerce development company#mobile app ui design jaipur#ui ux design
2 notes
·
View notes