#W3C Validation
Explore tagged Tumblr posts
Text
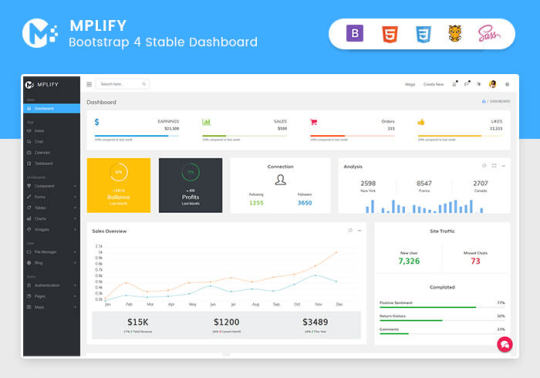
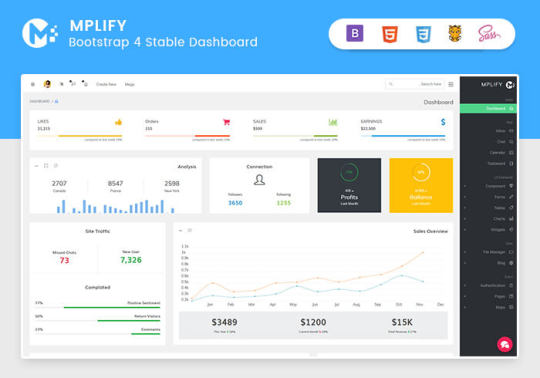
Mplify - Versatile Bootstrap 4 Admin Template by Thememakker
Mplify Admin makes the development process easy and fast for you and aims to help you implement your idea in real time.
Product Highlights
Mplify is a fully professional, responsive, modern, multi-purpose, and feature-rich admin template. It can be used to create various websites, admin templates, admin dashboards, backend websites, CMS, CRM, blogs, business websites, timelines, and portfolios. This versatility makes it an ideal choice for developers looking to build functional and aesthetically pleasing web applications efficiently.

Key Features
Bootstrap 4.3.1: Ensures compatibility and modern design standards.
jQuery 3.3.1: Offers extensive plugins and support.
Built-in SCSS: Provides more flexibility and control over styles.
Light & Dark Full Support: Allows users to switch between light and dark themes.
RTL Full Support: Right-to-left language support for global accessibility.
W3C Validate Code: Ensures high coding standards and practices.
Mobile and Tablet Friendly: Responsive design for all devices.
Treeview: For hierarchical data display.
Drag & Drop Upload: Simplifies file uploading processes.
Image Cropping: Integrated tools for editing images.
Summernote: Rich text editor integration.
Markdown: Support for markdown formatting.
Beautiful Inbox Interface: User-friendly email management.
User-Friendly Chat App: Built-in chat application.
Scrum & Kanban Taskboard: Task management tools.
Add Events to Your Calendar: Event management capabilities.
File Manager: Efficient file organization and management.
Blogging: Tools to manage and create blog posts.
Testimonials: Features to showcase user testimonials.
Maintenance: Tools to manage and schedule maintenance.
Team Board: Collaboration tools for team management.
Search Result: Enhanced search functionalities.
Beautiful Pricing: Elegant pricing tables and plans.
Contact List & Grid: Efficient contact management.
User Profile: Customizable user profiles.
Extended Forms: Advanced form functionalities.
Clean Widgets: A variety of clean, modern widgets.
Technical Specifications
Bootstrap 4.3.1
Bootstrap 4.3.1 is a powerful front-end framework for faster and easier web development. It includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many other interface components, as well as optional JavaScript plugins. Mplify leverages Bootstrap 4.3.1 to ensure a consistent and responsive design across all devices.
jQuery 3.3.1
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use custom API integration that works across a multitude of browsers. Mplify includes jQuery 3.3.1 to provide enhanced functionality and interactivity to your applications.
Built-in SCSS
SCSS is a preprocessor scripting language that is interpreted or compiled into CSS. It allows you to use variables, nested rules, mixins, inline imports, and more, all with a fully CSS-compatible syntax. With SCSS, Mplify offers a more powerful and flexible way to manage styles.
Light & Dark Full Support
Mplify comes with built-in support for light and dark themes, allowing users to switch between these modes based on their preferences. This feature enhances user experience and accessibility, especially in different lighting conditions.

RTL Full Support
For developers targeting global audiences, Mplify provides full right-to-left (RTL) language support. This feature ensures that languages like Arabic, Hebrew, and Persian are properly displayed, making the template versatile and inclusive.
W3C Validate Code
The World Wide Web Consortium (W3C) sets the standards for web development. Mplify adheres to W3C's coding standards, ensuring that the template is built with clean, valid code, which improves browser compatibility, SEO, and overall performance.
Mobile and Tablet Friendly
In today's mobile-first world, having a responsive design is crucial. Mplify is designed to be fully responsive, ensuring that your mobile application looks great and functions seamlessly on all devices, including desktops, tablets, and smartphones.
Applications
Mplify’s versatile design and feature set make it suitable for a wide range of applications across various industries. Here are some key applications:
Admin Dashboards
Mplify provides a robust framework for building admin dashboards. With its extensive set of UI components, charts, forms, and tables, you can create comprehensive dashboards that provide valuable insights and data visualization.
CMS (Content Management Systems)
With features like blogging, file management, and user profile management, Mplify can be used to build powerful CMS platforms. Its clean widgets and beautiful interface ensure that the content management experience is both efficient and enjoyable.
CRM (Customer Relationship Management)
Mplify’s built-in tools for managing contacts, scheduling events, and maintaining communication through a chat app make it an excellent choice for developing CRM systems. These features help businesses manage customer interactions and data effectively.
Business Websites
The multi-purpose nature of Mplify allows it to be used for various business websites. Whether you need a portfolio, a blog, or a corporate website, Mplify provides the necessary tools and components to create a professional online presence.
Blogging Platforms
With integrated tools like Summernote for rich text editing and Markdown support, Mplify is ideal for creating blogging platforms. The beautiful inbox interface and testimonial features enhance the blogging experience, making it easy to manage and publish content.

Benefits
Easy and Fast Development
Mplify is designed to streamline the development process. With its pre-built components and templates, you can quickly assemble functional and aesthetically pleasing applications. This reduces development time and costs, allowing you to focus on implementing your ideas in real time.
Professional and Modern Design
Mplify offers a clean, modern design that is both professional and user-friendly. The template includes a variety of customizable widgets and components that adhere to the latest design standards, ensuring your application looks polished and up-to-date.
Comprehensive Feature Set
From task management tools like Scrum and Kanban boards to extensive form functionalities, Mplify provides a wide range of features that cater to various needs. This comprehensive feature set makes it a versatile solution for different types of projects.
Responsive and Mobile-Friendly
With Mplify, you can ensure that your application is accessible on all devices. Its responsive design adapts to different screen sizes, providing a seamless user experience on desktops, tablets, and smartphones.
Global Accessibility
Mplify’s RTL support and multi-language capabilities make it suitable for global applications. This feature ensures that your application can cater to users from different regions, enhancing its reach and usability.
Regular Updates and Support
When you purchase a license for Mplify, you receive all future updates for free. This ensures that your application remains up-to-date with the latest features and improvements. Additionally, Mplify provides excellent customer support to assist with any issues or queries.
Challenges and Limitations
Learning Curve
While Mplify is designed to be user-friendly, there may be a learning curve for beginners who are not familiar with Bootstrap or jQuery. However, comprehensive documentation and community support can help mitigate this challenge.
Customization
Although Mplify offers a wide range of customization options, extensive customization may require advanced knowledge of SCSS and JavaScript. This could be a limitation for developers who are not well-versed in these technologies.

Performance
As with any feature-rich template, there is a potential for performance issues if too many components and plugins are used simultaneously. It is important to optimize the application and selectively use features to maintain optimal performance.
Latest Innovations
Enhanced UI Components
Mplify continues to evolve with regular updates that introduce new and improved UI components. These enhancements ensure that your application remains modern and functional.
Advanced-Data Visualization
Recent updates have focused on improving data visualization capabilities. With enhanced charting tools and interactive elements, Mplify allows for more dynamic and engaging data presentation.
Integration with New Technologies
Mplify is continuously updated to integrate with the latest web technologies. This ensures compatibility with new frameworks and libraries, providing developers with more tools to build advanced applications.
Future Prospects
AI and Machine Learning Integration
The future of Mplify may include integration with AI and machine learning tools. This would enable developers to build more intelligent and automated applications, enhancing user experience and functionality.
Expanded Plugin Support
As the web development landscape evolves, Mplify is likely to expand its plugin support. This will provide developers with more options for extending the functionality of their applications.
Improved Accessibility Features
Mplify is expected to continue enhancing its accessibility features. This includes better support for assistive technologies and compliance with accessibility standards, ensuring that applications built with Mplify are inclusive for all users.
Comparative Analysis
Versus Other Bootstrap Templates
When compared to other Bootstrap templates, Mplify stands out due to its comprehensive feature set, modern design, and extensive customization options. While other templates may offer similar components, Mplify's unique features like RTL support and advanced task management tools give it an edge.
Versus Custom Development
Opting for a pre-built template like Mplify can significantly reduce development time and costs compared to custom web development. While custom development offers more flexibility, Mplify provides a robust foundation that can be easily customized to meet specific needs.
User Guides and Tutorials
Getting Started with Mplify
Installation: Download and install Mplify from the official website or marketplace.
Configuration: Configure the template settings according to your project requirements.
Customization: Use the built-in SCSS files to customize the styles and appearance.
Integration: Integrate Mplify with your backend systems and databases.
Deployment: Deploy your application on your preferred hosting platform.
Advanced Customization Techniques
SCSS Variables: Use SCSS variables to easily change colors, fonts, and other styles.
JavaScript Customization: Extend the functionality by adding custom JavaScript code.
Component Modification: Modify existing components or create new ones to meet specific needs.
Performance Optimization: Optimize the performance by minifying CSS and JavaScript files, and selectively loading components.
Conclusion
Mplify is a powerful, versatile, and user-friendly Bootstrap 4 admin dashboard template. It offers a wide range of features and customization options, making it suitable for various applications, from admin dashboards to business websites. With its modern design, responsive layout, and extensive documentation, Mplify simplifies the development process, allowing developers to implement their ideas in real time efficiently.
Whether you are building a CMS, CRM, or a personal blog, Mplify provides the tools and flexibility needed to create a professional and functional web application. Its ongoing updates and support ensure that your projects remain current and compatible with the latest web technologies.
#Mplify Admin#Bootstrap 4.3.1#jQuery 3.3.1#SCSS#Light & Dark Theme#RTL Support#W3C Validation#Responsive Design#Admin Template#Admin Dashboard#CMS#CRM#Blogging#Business Websites#Web Development#UI Components#Data Visualization#AI Integration#Machine Learning#Accessibility Features#Task Management#File Management#Rich Text Editor#Markdown Support#User Profiles#Performance Optimization#Web Technologies#Custom Development#Web Application Development#Front-end Framework
0 notes
Text
AI Writer Services HTML Landing Page Template
Are you ready to revolutionize your AI writing services? Look no further than "Writey" - the ultimate AI Writer Services HTML Landing Page Template that combines stunning design with powerful functionality. Whether you're a content creator, or copywriter, or run an AI writing service, Writey has got you covered.
Buy Now:
#html#ai writer#landing page#template#clean design#responsive#RTL support#PHP contact form#dark theme#light theme#animations#testimonials#FAQ section#sliders#W3C validation#cross-browser compatibility#updates#accessibility#SEO optimized#fast loading#social media buttons#SCSS files#back-to-top button#coding#landingpage#css
1 note
·
View note
Video
youtube
How To Validate HTML Code – What You NEED To Know!
NEW VIDEO UP! Today's video is all about HTML validation. We'll talk about what HTML validation is, why it's important, and demonstrate several ways we can validate our HTML code to ensure that it is compliant with the latest web standards. Enjoy! https://youtu.be/fgaJVqjOe7w?si=iixRDzqVmvcqZQJK
0 notes
Text
My Favourite VS Code Extensions
This actually started with a conversation about favourite VS Code themes which got me to thinking. But as always I had to be that little bit extra. So, here are a few of my favourite VS Code extensions that I think would be particularly helpful for new coders or folks just starting with VS Code.
These are in no particular order! I've tried to keep the list to extensions that help read your code and make thinsg pretty. There are hundreds of extensions for almost every type of code, but I wanted focus on ones for beginners. Ones that won't encourage you to become too lazy relying on shortcuts. So, with no further ado, here we go:
Colorize

This extension will highlight any colours (hex, rgb, hsl etc) in your code.
Auto Rename Tag

Okay, this one might make you a little bit lazy. Sometimes you need to switch things up, and that can start to get complicated if you're working on a lot of code. This extension will change the opening or closing tag name paired with the one you manually change. It prevents mispellings that will break your code and makes life easier.
Spellcheck

Ever typed heder instead of header? Or justfy-content instead of justify-content? Well, this extension will help pick up on those typos and keep your code clean (and working!).
Indent Rainbow

This is such a small thing, but possibly one of my favourites on the list. Indent rainbow does pretty much what it says on the tin, adding a coloured line down the lefthand side along the indent of your code. It looks pretty and helps easily keep track of where you are.
Color Picker

Who doesn't love beautiful colours? Colour Picker lets you choose all the beautiful colours you could want without having to leave VS Code.
HTML Checker

This extension helps prevent errors by checking your code against the W3C Markup Validation Service searching for errors. Great of avoiding issues further down the line. Useful for beginners and pros alike to be honest.
Rainbow Brackets

I tend to find this one more useful in javascript, but it's good for everything. I used to use another, also called Rainbow Brackets but that's been depricated, and I like the default colours in this one. There are a few, so shop around.
Prettier

This extension forces a set format on your code, keeping things neat and tidy. It can take a little getting used to but the documentation is pretty good. Helps build good habits, keeping things uniform and easy to read.
These are just a few of the ones I've personally got installed. As I mentioned, there are hundreds of different extensions. Many of which will do the same thing. So, make sure you have a look around and find what works best for you!
Which extension would you recommend for a beginner?
79 notes
·
View notes
Note
first of all i just want to thank you for your neocities comment widget, it has legit reinvigorated my desire to work on my website again after leaving it inactive for... a really long time XD
second, agree about the web accessibility - my website is (currently)
... my last ask sent before i was ready, sorry about that! what i was trying to say it that i'm currently fully rebuilding my website from the ground up to be more accessible, are there any particular tools/references you personally use for bluemoonfalls? (i currently use w3schools, i just wasn't sure if there were things out there i didn't know about! ^^)
no worries, i figured that was the case when i saw the first one come through haha. no problem, i'm glad you're getting use out of it...!! i am not feeling amazing this morning but i'm really excited to finally get that little QOL update out to it, so hopefully soon...
i used to recommend w3schools a lot, and it's still nice for its simple language, but if i need documentation on any html/css/js feature i use the much more robust, well written, and up to date mdn web docs (link goes to their HTML directory but they have more stuff on there)
other than that and the typical stack overflow (definitely use this if you aren't already) for questions... honestly, not really, most of BMF and our personal site is cobbled together over a lot of winging it and googling stuff when something goes wrong. i am a very hands-on, learn-by-doing kind of person when it comes to code.
i will say that it's a good idea to run your webpages through the W3C markup validation service to check for basic accessibility and good practices - it's not perfect but it's certainly helpful. if your HTML isn't valid, it could cause issues for people using screenreaders or other alternative viewing methods. after finding out this validator exists, i quickly found out that every button that links to another page on my site needs to be changed... forgot that you shouldn't put button elements in <a> elements... whoops. it'll quickly point out stuff like that to you
oh and you can find a list of basic criteria for meeting web accessibility standards here, it looks daunting but a lot of it probably won't apply to your webpage and even just knocking out a few of these is a good idea
anyway, good luck!!
14 notes
·
View notes
Text
Building an RSS Feed for a Static Site
Lover's tree! Lover's tree! I have crafted an RSS feed for the first time! It was a pain in the ass, but I'm glad I learned how to do it.
This page was indispensable, but it doesn't have every part of what I learned, so I'll write my own tutorial below. Specifically, I used this with the Zonelets system, but it should work fine for most static sites.
First, make an .xml file. I just titled mine feed.xml and put it in the same directory as my blog.
Copy and paste the following into your xml file.
<?xml version="1.0" encoding="utf-8"?> <rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"> <channel> </channel> </rss>
Between the <channel></channel> tags, we are going to do two things. First, we have to detail what our blog actually is.
<title>Title of your blog</title> <description>Description of your blog</description> <link>URL of blog</link> <atom:link href="URL of blog/feed.xml" rel="self" type="application/rss+xml" />
Change the stuff in pink to be what it's supposed to be.
Now, we are going to add a bunch of "items". Each item = a post in your blog. Copy and paste this template for each post:
<item> <title>Title of post</title> <link>link goes here</link> <guid>link goes here again</guid> <pubDate>Mon, 1 Jan 2023 00:00:00 EST</pubDate> <description><![CDATA[html of your post goes here]]></description> </item>
Change the stuff in pink to be what it's supposed to be. Keep to the structure as closely as possible, ESPECIALLY in the pubDate section. If you want to make sure your RSS feed works correctly, copy and paste the whole thing into the W3C Feed Validator and see if it gives you the OK.
Here is a (very condensed) version of what my RSS feed looks like, for comparison. The indents and colors are just for ease of viewing/understanding what every part is.
<?xml version="1.0" encoding="utf-8"?> <rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"> <channel> <title>moonblog</title> <description>Please enjoy.</description> <link>http://moon-hotel.neocities.org/blog</link> <atom:link href="http://moon-hotel.neocities.org/blog/feed.xml" rel="self" type="application/rss+xml" /> <item> <title>Hello World</title> <link>https://moon-hotel.neocities.org/blog/posts/2023-06-24-Hello-World.html</link> <guid>https://moon-hotel.neocities.org/blog/posts/2023-06-24-Hello-World.html</guid> <pubDate>Sat, 24 Jun 2023 19:07:25 EST</pubDate> <description><![CDATA[<p>Hey, testing out <a href="http://zonelets.net">Zonelets</a> as a new blog engine. Hopefully it'll be easier--well, not easier, but more full-featured--than the way I was doing it? I really just wanted a way to do a blog on Neocities while also supporting stuff like Commento, so we'll see if that works.</p>]]></description> </item> </channel> </rss>
12 notes
·
View notes
Text
Decentralized Identity Market Dynamics, Trends, and Growth Factors 2032
Decentralized Identity Market size was valued at USD 1.15 Billion in 2023. It is expected to Reach USD 371.08 Billion by 2032 and grow at a CAGR of 90% over the forecast period of 2024-2032.
Decentralized Identity Market is witnessing remarkable growth as organizations and individuals seek more secure, privacy-focused digital identity solutions. With concerns over data breaches and user control, decentralized identity offers a blockchain-based alternative to traditional centralized identity systems. The demand for self-sovereign identity (SSI) is rising, revolutionizing authentication and digital trust.
Decentralized Identity Market continues to expand as businesses, governments, and consumers adopt decentralized identifiers (DIDs) and verifiable credentials. By eliminating intermediaries and enhancing security, decentralized identity solutions are redefining access control, compliance, and data protection. Major players in the tech industry are investing heavily in decentralized identity frameworks to support secure, scalable, and privacy-enhancing authentication models.
Get Sample Copy of This Report: https://www.snsinsider.com/sample-request/3795
Market Keyplayers:
Validated ID
Persistent
Microsoft
Wipro
Dragonchain
SecureKey Technologies
Accenture
R3
Avast
Datarella
Serto
Ping Identity
NuID
Market Trends Driving Growth
1. Growing Adoption of Blockchain-Based Identity Solutions
Organizations are increasingly leveraging blockchain technology to ensure secure, tamper-proof identity verification without relying on centralized databases.
2. Rise of Self-Sovereign Identity (SSI)
SSI empowers users with control over their personal data, allowing selective disclosure of identity attributes without exposing unnecessary information.
3. Increasing Regulatory Compliance and Data Privacy Laws
Stringent regulations such as GDPR, CCPA, and eIDAS are pushing enterprises toward decentralized identity frameworks to ensure compliance and reduce data breach risks.
4. Integration with Web3 and Metaverse Applications
Decentralized identity plays a crucial role in Web3 and Metaverse ecosystems, enabling seamless authentication across decentralized applications (dApps) and virtual environments.
Enquiry of This Report: https://www.snsinsider.com/enquiry/3795
Market Segmentation:
By Identity type
Non- biometrics
Biometrics
By Organization size
Large Enterprises
SMEs
By End user
Enterprises
Individual
By Verticals
BFSI
Government
Healthcare and life sciences
Telecom and IT
Retail & E-Commerce
Transport and Logistics
Real Estate
Media and Entertainment
Travel and Hospitality
Market Analysis and Current Landscape
Key factors fueling market expansion include:
Rising cyber threats and identity fraud: Decentralized identity reduces the risks associated with data breaches and identity theft.
Enterprise adoption of Zero Trust security models: Businesses are integrating decentralized identity to strengthen access management and authentication mechanisms.
Government-backed digital identity initiatives: Countries are investing in blockchain-powered national identity programs for enhanced security and efficiency.
Expanding use cases across industries: Financial services, healthcare, and e-commerce sectors are leveraging decentralized identity for secure transactions and identity verification.
Despite its growing adoption, challenges such as interoperability, scalability, and user adoption remain. However, ongoing advancements in identity standards, such as W3C Decentralized Identifiers (DIDs) and Verifiable Credentials, are addressing these concerns.
Future Prospects: What Lies Ahead?
1. Enhanced Interoperability and Standardization
As global organizations collaborate on identity standards, interoperability among different decentralized identity solutions will improve, promoting wider adoption.
2. AI-Powered Identity Verification
Artificial Intelligence (AI) will play a key role in fraud detection and real-time identity verification, enhancing security and trust in decentralized identity systems.
3. Expansion in Digital Banking and Finance
Decentralized identity will drive the next phase of digital banking, enabling seamless Know Your Customer (KYC) compliance and fraud-resistant financial transactions.
4. Increased Adoption in IoT and Smart Cities
With the rise of connected devices, decentralized identity will be essential for secure device authentication and identity management in smart city ecosystems.
Access Complete Report: https://www.snsinsider.com/reports/decentralized-identity-market-3795
Conclusion
The Decentralized Identity Market is poised for transformative growth as businesses and governments shift towards privacy-centric, secure identity solutions. As blockchain technology matures and regulatory frameworks evolve, decentralized identity will become the foundation of digital trust and authentication in the modern world. Companies that invest in interoperability, security, and user experience will lead the next wave of innovation in this rapidly expanding market.
About Us:
SNS Insider is one of the leading market research and consulting agencies that dominates the market research industry globally. Our company's aim is to give clients the knowledge they require in order to function in changing circumstances. In order to give you current, accurate market data, consumer insights, and opinions so that you can make decisions with confidence, we employ a variety of techniques, including surveys, video talks, and focus groups around the world.
Contact Us:
Jagney Dave - Vice President of Client Engagement
Phone: +1-315 636 4242 (US) | +44- 20 3290 5010 (UK)
#Decentralized Identity Market#Decentralized Identity Market Growth#Decentralized Identity Market Scope#Decentralized Identity Market Trends
0 notes
Text
Haven’t Heard About Starbis - Multipurpose HTML5 Template Well, there is no reason to doubt that this all-in-one solution will definitely help you to create a professional and top-notch business presence online. Most probably you have checked hundreds of website designs, with no real success. Today we want to help you with your choice and suggest you to use Starbis to become a member of the web world. More | Demo To begin with, Starbis from TemplateMonster is considered to be a cutting-edge multipurpose template, which can be handled equally great by both experienced users and newbies. In general, Starbis implies a wide number of features, pages, and extensions that are suitable for creating any type of business or personal websites for a quick start. In addition, it sticks out with a user-friendly interface, a set of custom page templates, W3C validation pages, and an SEO optimization option. As to SEO-friendly option, it provides your visitors with an excellent performance on all handheld digital devices and popular browsers. Functionality In all honesty, Starbis HTML5 template features a fully responsive design enhanced with a Bootstrap framework, W3C standard-compliant pages for better usability, a well-commented code, load speed and SEO optimization for more traffic, etc. All these and many more smart features differ this template from the others solutions and provide great visual and user experience. Custom Pre-Designed Pages Speaking about pre-design pages, Starbis offers 50+ different out-of-box pages, which will save your time and efforts. Depending on your business marketing strategy you are free to choose between pre-designed HTML5 pages, make any changes in the color scheme, add your content, set up fonts, etc. Some of these layouts are Cooming Soon Page, 404 Page, FAQ Pages, Registration Page, Pricing Page, and maintenance pages. A great and unique design is the very feature, which differ them and make their look perfect. These ready-made solutions allow you to interact with your audience and keep them informed. Customization Mode As we have already mentioned, the best part about website templates is the possibility to play with their skins, switch between all of them, try how they look like, whether they fit your business strategies and goals. A well-organized structure of your website will enhance its visual performance, provide a user-friendly interface, easy-to-use navigation, etc. Starbis boasts multiple header and footer variations, a fully-fledged MegaMenu, a set of UI elements, CTA buttons, icon lists and boxes, smooth CSS3 animation, a cutting-edge Parallax technique, live search, etc. Actually, this is not the whole list so far. Smart use of these options will make your website to stand out from competitors, for sure. Let your audience know that you are interested in it. Provide them with all possible contact details, newsletters subscription form, a feedback form, multiple web forms. Thus, you will create a strong communicative chain, enhance your website’s navigation and increase traffic. eCommerce Ready In addition, Starbis features eCommerce pages in order to run an online store right on your web page. They can be also customize depending on your liking. As a result, you may showcase your products and services using grid or list layout, single page or cart page layout, and a checkout page for shipping and paying details. Each type is intended to provide your visitors with the detailed information, color, size, photo gallery, video review, testimonials, etc. Starbis Multiple Gallery Types When it comes to the visual presentation of your works and projects, multiple gallery types enable to organize their structure properly. Thus, you can choose a grid, masonry and cobbles gallery type. This option allows you to combine images of different size into a captivating presentation. Child themes n fact, Starbis offers 5 child themes suitable for different business niches.
You can find here a ready-made solution for a financial and business project, investment and accounting companies, lawyers and insurance agencies, as well. Choose the one you need and stay one step ahead of your competitors. Customization Service Center You cannot neglect the fact, that choosing a great website template sounds like investing in a new house. Your website should be user-friendly, simple in navigation, creative and professionally designed, as well. Even now, many of you still hesitate with their choice. Right from this point stop worrying about the perfect design and empower TemplateMonster’s
0 notes
Text
6 melhores ações para potencializar o desempenho do seu site

Entender a importância de cuidar do site da empresa de forma estratégica é fundamental no cenário atual. O site não é apenas uma vitrine digital, mas uma ferramenta essencial para a atração e conversão de clientes. Portanto, otimizar seu desempenho é vital para garantir uma experiência de usuário satisfatória e alcançar melhores resultados em estratégias de marketing digital e, principalmente, no posicionamento em mecanismos de busca.
Veja a seguir 6 ações que podem ajudar na otimização e melhoria dos resultados do site.
Remover código HTML desnecessário
O excesso de código HTML pode prejudicar a velocidade de carregamento do seu site. Códigos limpos e otimizados garantem um carregamento mais rápido e uma melhor experiência para o usuário. É recomendado revisar e eliminar qualquer código desnecessário regularmente, especialmente após grandes atualizações.
Para auxiliar nesse processo, você pode utilizar ferramentas de análise de código como W3C Markup Validation Service, Google's Lighthouse e JSLint. Essas ferramentas podem identificar e destacar partes do código que são desnecessárias ou que podem ser otimizadas.
Se necessário, consulte um desenvolvedor web para obter assistência especializada. Lembre-se de fazer backups antes de realizar alterações significativas.
Desativar plug-ins do CMS que não estão sendo usados
Muitos sites, especialmente aqueles construídos em CMSs populares como WordPress, dependem de plug-ins para adicionar funcionalidades. No entanto, plug-ins desnecessários ou inativos consomem recursos e podem tornar o site mais lento. É aconselhável desativar ou excluir plug-ins que não estão em uso periodicamente. Mas atenção, acesse o painel do seu CMS e verifique a compatibilidade e a importância de cada plug-in antes de desativá-lo.
Veja a seguir uma lista com 7 plugins para WordPress que podem gerar lentidão no site:
Contact Form 7: Um dos plugins de formulário de contato mais populares, mas pode afetar a velocidade do site.
Disqus Comment System: Um sistema de comentários amplamente utilizado, mas que pode tornar o carregamento das páginas mais lento, especialmente se houver muitos comentários.
Jetpack: Embora ofereça uma variedade de funcionalidades, algumas de suas características podem desacelerar o site.
Broken Link Checker: Este plugin verifica links quebrados no site, mas é conhecido por consumir muitos recursos, o que pode afetar a velocidade.
NextGen Gallery: Um plugin popular para galerias de imagens, mas pode ser pesado e afetar o tempo de carregamento das páginas.
Reduzir o tamanho das imagens do site
Imagens grandes podem afetar significativamente a velocidade de carregamento. Imagens otimizadas melhoram a velocidade e a experiência do usuário. No entanto, ao reduzir o tamanho das imagens, é necessário garantir que a qualidade e a resolução não sejam comprometidas.
Antes de fazer o upload de qualquer imagem, utilize ferramentas de compressão ou formatos mais leves. Serviços online como iLoveImg são excelentes para reduzir o tamanho das imagens, ou convertê-las para um formato melhor, mantendo a qualidade original.
Habilitar o cache
O cache armazena informações temporárias, permitindo um carregamento mais rápido em visitas subsequentes. Para sites construídos com WordPress, plug-ins como W3 Total Cache ou WP Super Cache são opções populares que podem ser utilizadas para otimizar o desempenho.
Para sites que não utilizam WordPress ou outro CMS, a implementação do cache pode ser feita através de configurações no servidor. Por exemplo, em servidores Apache, é possível utilizar o módulo mod_cache para habilitar o cache de conteúdo. Já em servidores Nginx, pode-se usar diretivas como fastcgi_cache para caching de conteúdo dinâmico.
Além disso, ferramentas como Varnish Cache podem ser usadas para acelerar a entrega de conteúdo em sites sem um CMS específico. Independentemente da abordagem escolhida, é essencial consultar a documentação relevante ou um especialista em servidores para garantir uma configuração correta e eficaz.
Criar AMPs (Páginas Móveis Aceleradas)
O AMP é um projeto do Google que permite carregar páginas mais rapidamente em dispositivos móveis. Considerando que a maioria dos usuários acessa sites por dispositivos móveis, é aconselhável criar ou atualizar páginas com alto tráfego móvel para versões AMP.
Para sites desenvolvidos com WordPress, o plugin oficial do Google para AMP é uma excelente ferramenta para essa finalidade, garantindo que as páginas AMP mantenham a funcionalidade e a aparência desejadas.
Para sites que não foram desenvolvidos utilizando o CMS WordPress ou outro, a implementação do AMP é manual. O primeiro passo é acessar o site oficial do projeto AMP e seguir as diretrizes e tutoriais fornecidos. Basicamente, envolve a criação de uma versão AMP das páginas, que é uma versão simplificada do HTML. Depois de criar a versão AMP das páginas, é necessário incluir um link rel="amphtml" na página original, apontando para a versão AMP.
Também é importante validar a página AMP usando a ferramenta de validação fornecida pelo Google para garantir que ela esteja em conformidade com os padrões AMP. Por fim, monitore o desempenho e a indexação das páginas AMP através do Google Search Console.
Contar com uma empresa especializada em sites
Ter o apoio de profissionais especializados pode fazer toda a diferença. Eles têm o conhecimento e as ferramentas necessárias para otimizar o desempenho do site. Se sentir que precisa melhorar o desempenho do seu site ou ao criar um novo site, pesquise e contrate uma empresa com boas referências e experiência comprovada, garantindo que a empresa compreenda seus objetivos e necessidades.
Uma empresa especializada em otimização de sites pode oferecer uma variedade de serviços, desde a análise técnica do site, identificando gargalos e oportunidades de melhoria, até a implementação de estratégias avançadas de SEO para melhorar o posicionamento nos mecanismos de busca. Além disso, essas empresas geralmente têm equipes multidisciplinares, que incluem designers, desenvolvedores e especialistas em marketing digital, garantindo uma abordagem holística para otimizar a performance e a experiência do usuário.
Os benefícios de contar com uma empresa especializada são inúmeros. Primeiramente, você terá acesso a expertise e ferramentas de ponta, que podem ser caras ou complexas para gerenciar internamente. Ao terceirizar essa função, você pode focar no core business da sua empresa, enquanto deixa a otimização do site nas mãos de especialistas.
A longo prazo, a parceria com uma empresa especializada pode resultar em um aumento significativo no tráfego orgânico, melhorando a visibilidade online da marca. Isso pode levar a um aumento nas conversões, vendas e, consequentemente, no ROI. Um site otimizado e bem estruturado proporciona uma melhor experiência para os usuários, o que pode resultar em uma maior retenção e lealdade do cliente.
0 notes
Text
网站优化工具:提升网站性能的利器
在当今数字化时代,拥有一个高效、快速且用户友好的网站是至关重要的。无论是个人博客还是企业官网,网站的性能直接影响到用户体验和搜索引擎排名。因此,选择合适的网站优化工具变得尤为重要。本文将介绍几种常用的网站优化工具,并探讨它们如何帮助你提升网站性能。
1. Google PageSpeed Insights
Google PageSpeed Insights 是一款由谷歌提供的免费工具,它能够分析你的网站并提供改进建议。通过这个工具,你可以了解网站加载速度的瓶颈所在,并根据建议进行优化。PageSpeed Insights 还会给出具体的分数,让你直观地看到优化前后的对比。
2. GTmetrix
GTmetrix 是另一个强大的网站性能测试工具。它不仅提供了详细的页面加载时间报告,还提供了优化建议,包括减少HTTP请求、压缩图片等。此外,GTmetrix 还支持多种浏览器和设备的测试,确保你的网站在不同环境下都能表现良好。
3. Pingdom
Pingdom 是一个全面的网站监控工具,除了提供页面速度测试外,还可以监控网站的可用性和性能。它可以帮助你发现潜在的问题,并及时采取措施解决。Pingdom 的报告非常详细,适合那些需要深入了解网站性能的专业人士。
4. SEMrush
SEMrush 不仅是一款SEO工具,也提供了网站审计功能,可以帮助你发现网站结构、内容和链接方面的问题。通过这些信息,你可以更好地优化网站,提高搜索引擎排名。
5. W3C Markup Validation Service
W3C Markup Validation Service 是一个用于验证HTML和CSS代码的工具。它可以帮你找出代码中的错误和不规范的地方,从而提高代码质量,使网站更加稳定可靠。
结语
选择合适的网站优化工具可以显著提升网站的性能和用户体验。希望上述介绍的工具能为你的网站优化工作带来帮助。你平时使用哪些网站优化工具?欢迎在评论区分享你的经验和建议!
请根据以上需求调整格式和内容,以适应公众号文章的要求。
加飞机@yuantou2048

谷歌霸屏
负面删除
0 notes
Text

🚀 Grow Your Hosting or Crypto Business with MariHost: WHMCS WordPress Theme
Suppose you are in the Bitcoin, crypto, or web hosting industry. In that case, you’ll agree that having a top-notch, efficient, and easy-to-navigate website is highly valuable. That's where MariHost comes in, a multipurpose hosting WordPress theme with WHMCS integration that allows you to manage all your hosting needs in one place. Whether you are selling hosting plans, managing Bitcoin miners or running a crypto platform, MariHost makes it as easy as pie!
💡 What is MariHost?
MariHost is a feature-rich WordPress Theme designed specifically for: ✅ Bitcoin Hosting Providers ✅ Crypto Hosting Businesses ✅ Web Hosting Companies ✅ VPN Services ✅ Money Exchangers ✅ Tech Companies
It is fully compatible with WHMCS (Web Hosting Management and Billing Software), and it is suitable for client management, billing automation, and domain selling in one panel.
🔑 Top Features of MariHost
1️⃣ WHMCS Integration 🌐 WHMCS allows users to register domains, send invoices, and support clients – critical features to consider in this industry.
2️⃣ Real-Time Crypto Tools 💱 The new MariHost design also features a CryptoCompare that distributes current cryptocurrency exchange rates and an actual crypto calculator. It's suitable for businesses that deal with Bitcoin miners or any company that requires updated information on cryptocurrencies.
3️⃣ One-Click Setup ⚙️ No coding knowledge is required! MariHost makes it possible for you to set up a professional website in under an hour, thanks to MariHost's one-click demo import.
4️⃣ Fully Responsive Design Mobile First With the responsive design, your website will be available on all devices, including smartphones, tablets and desktops, to let your clients make smooth orders.
5️⃣ WooCommerce Ready 🛒 Looking for a website to sell hosting packages, VPNs, or other tech products? Excitingly, MariHost is WooCommerce-compatible to give you an effortless time when creating your online store.
6️⃣ Customizable Layouts 🎨 The website is entirely customizable with the help of mighty tools such as WPBakery Page Builder and theme settings.
7️⃣ SEO Optimized 📊 MariHost makes sure your website is optimized to rank high on search engines when clients are searching for crypto hosting or Bitcoin hosting services.
8️⃣ Secure & Fast 💻 Finally, clean, W3C-validated code is employed at MariHost to guarantee that your site has no flaws, is light as a feather, and loads virtually instantly.
🏆 THE REASONS WHY MARIHOST IS THE RIGHT CHOICE FOR YOUR BUSINESS?
✅ For Bitcoin Hosting Providers:
Accept Bitcoin payments as any other payment method (insert standard form of payment). Live exchange rates within a cryptocurrency appealing those perceptive in cryptocurrencies. Properly target the new hosting segment, which is bitcoin miners. Offer appropriate hosting plans that will suit Bitcoin miners’ requirements and for which they are ready to pay.
✅ For Crypto Hosting Companies:
Allow users to have accurate, live data on the cryptocurrency markets. Better utility fully integrated crypto calculator. They also provide a very valuable opportunity to manage and bill clients effortlessly with the help of WHMCS. ✅ For Web Hosting Businesses:
Use WHMCS to auto-generate domain registration and client billing. It is okay to use fancy pricing tables to sell hosting plans. Make people trust you with a neat-looking, professional-looking website. ✅ For VPN and Technology Companies:
Feel free to advertise your services: customize layouts, and all designs are clean. Establish trust with a website that is responsive and gets a good interaction rate.
✅ For Money Exchange Services:
Use bold and color on exchange rates with crypto tools. Although it seems quite obvious, it’s essential for the Malegam to provide the public with reliable information on the specified date and constantly update the data if need be.
🔍 How to select the correct Hosting theme for WHMCS?
Check for WHMCS Compatibility: Make sure the theme links with WHMCS for invoicing, client management, and domain services.
Look for Crypto Tools: For businesses that target users of Bitcoin or other currencies, live figures or exchange rates for the BTC and other cryptos alongside the appropriate calculators are necessary.
Prioritize Responsiveness: Your site must operate across devices to better appreciate client experience and conversion rates.
Easy Customization: Select the theme with drag & drop page builders, for instance, WPBakery, and many options in a theme to make all modifications easily.
SEO and Speed Optimization: A fast, SEO-optimized theme will ensure thousands of visitors are sent to your website after a simple search.
🚀 How MariHost Help Your Business?
✅ Saves Time: WHMCS will automate control of clients, invoices and domain procurement. ✅ Attracts Crypto Users: MariHost attracts crypto and bitcoin-related businesses with real-time crypto tools. ✅ Increases Conversions: Easy to use with features like responsive design, Woo-Commerce compatibility and the ability to change the template of each webpage to entice people to become clients. ✅ Easy Setup: With no background in website design, you can get set up within minutes with the one-click-installation process. ✅ Long-Term Support: MariHost has provided tutorials and documentation with the installation and 6 months of support to help your server run properly.
🌟 Final Thoughts: Why MariHost?
Irrespective of whether you are hosting a Bitcoin hosting service, a crypto hosting company, or a standard web hosting service provider, MariHost provides you with the means and tools with which to cut through the clutter. All-in-one WHMCS integration, fancy template and design, and sophisticated advanced crypto tools – you will find all these at MariHost to build up your successful and elegant website.
🛠️ Start Your Journey with MariHost Today!
0 notes
Text
https://proofeasy.io/what-is-a-digital-certificate/

Digital certificates, hosted on blockchain, are tamper-proof, secure, and machine-verifiable. They include key components like public keys, owner and authority details, validity periods, and unique serial numbers. Adhering to W3C standards, they enhance privacy and control. Platforms like ProofEasy simplify issuing these secure, immutable certificates.
0 notes
Text
Accesbilidad y Usabilidad

Perceptible
1.1 N1 Principios1 1.2 N2 Guias 1.3 N3 Criterios de exitos
2. Operable
3. Comprensible
4. Robusto
Niveles de conformidad
A facil (Deberia ser el estandar) AA normal AAA discapacidad

Pagina de validacion de links para revision de estados de codigo de la pagina y otros detalles mas concretos
0 notes
Text
Edubin Theme v9.2.9 – Education WordPress Theme
https://themesfores.com/product/edubin-education-wordpress-theme/ Edubin Theme – Education WordPress Theme v9.2.9 Edubin Theme Education WordPress Theme – Edubin is made for Education websites, LMS, Training centers, Courses Hub, College, Academy, University, Schools, Kindergarten, etc. Features: Built With Elementor Page Builder LMS Courses with School, College, University Base Design Most Popular Tutor, LearnPress & LearnDash 3 LMS Supported LMS Courses, Lesson, Quiz, Topic Functionality Multiple Course style : Grid / List Ajex Course Search Filter Course Search by Elementor Page Builder/li> One Click Demo Importer Teachers/ Teacher Details Pages Huge Elementor Element Collection Compatible with The Events Calendar plugin Advance Customizer Theme Options Event Listing and Registration Feature Compatible with WPFroms plugin Flexible Blog Layout Option E-commerce Feature Ready WooCommerce Supported Powerful Admin Panel Product Life Time Free Update Clean & Simple Design Multiple Header Styles and Sticky Header Powered by Bootstrap 4 with Underscore Framework Child Theme Compatible – includes basic child theme Unlimited Color Schemes Custom WooCommerce Elements Google fonts included Easy to customize SEO Friendly WPML supported Fully Responsive Layout Tested with W3C validator Please note that any digital products presented on the themesfores website do not contain malicious code, viruses or advertising. https://themesfores.com/product/edubin-education-wordpress-theme/ #EducationTheme #WordpressTheme
0 notes
Text
Looking for the best html5 mobile framework? We have shortlisted a list of popular html5 mobile app frameworks that can help you develop your cross-platform compatible mobile apps. HTML5 frameworks are widely supported and essential for easy mobile app development. It has minimum learning required for the developer since HTML5 coding can be easily done by a web developer. There are many mobile operating systems and developing apps for each of them is almost impossible and often unnecessary. Many enterprise applications can be easily developed on HTML5 based software and used on any device with any operating system. There are many mobile development tools that can help you develop mobile apps much faster. However, multi Platform Mobile Development is un-avoidable. Most of the app development is happening around mobile platforms and therefore we can not ignore the presence of simple HTML5 and JavaScript-based frameworks that can create awesome cross-platform applications without much hassle. There are a number of frameworks available in the market today, which makes it easy for developers to build HTML5 apps. Below are Most Popular HTML5 Mobile App Frameworks. Appcelerator Titanium Appcelerator Titanium is an open-source, cross-platform, app development kit. This is one of the most popular game development platforms in the recent past. JavaScript is used to write apps. By using this game development engine, you’ll be able to create, deploy and test your invention on web platforms and mobile. It’s great that Titanium’s SDK is prebuilt; thus, your game can be run on a device or simulator with limited build intervals. The apps and games created with Appcelerator Titanium can be deployed to Android, HTML5, Blackberry, and iOS for free. Intel's App Framework Intel's App Framework is an open source, fast and reliable cross-platform UI library that you can use to develop mobile HTML5 apps. This fully responsive JavaScript library contains various UI styles that are designed to adapt to any device the app is being used on. Featuring an optional query selector library, App framework takes full advantage of latest browser features and has support for valid W3C CSS selectors. PhoneGap PhoneGap is an open source JavaScript-based platform to create platform independent applications that can be deployed on multiple mobile operating systems including iOS, Android and Blackberry. With the evolution of HTML5 technology, you can achieve a lot more with just JavaScript and HTML. Sencha Touch Snecha Touch is a high-performance mobile HTML5 framework that provides developers everything they need to design, develop and deploy HTML5 applications. Leveraging hardware acceleration, this industry-leading framework delivers world-class experiences to users regardless of device or browser the app is running on. In addition, a rich set of documentation is also available to help you get productive fast. JQuery Mobile jQuery Mobile is a user-friendly and touch-optimized HTML5 Mobile UI framework that follows the "write less, do more" approach, allowing developers to write a single responsive app or website for all popular devices. Taking advantage of ThemeRoller for Mobile, it lets developers build highly customizable themes with no hassle. For bloat free polished visuals, this robust framework makes use of box-shadow and text-shadow CSS3 properties. It has power of jquery and a reusable user interface library that can be used for consistency. The applications are HTML5 and JavaScript-based, therefore, they can be cross-platform. Lungo Lungo is an easy to learn and simple to implement framework based on HTML5, CSS3, and JavaScript. To let you have complete control over your apps, it offers you a robust and powerful JavaScript API along with beautiful mobile UI components. Apps built with Lungo support popular platforms like Blackberry, Android, iOS, WebOS, and Firefox OS. Ionic Ionic, built on top of Sass, is a beautifully crafted and performance optimized framework that takes the “develop once, deploy everywhere” approach to HTML5 app development.
It utilizes AngularJS to make your applications rich, robust and highly interactive. To help you get started and level up your development skills, there are tons of tutorials offered. The M Project The-M-Project is a mobile HTML5 JavaScript framework based on Backbone.js that can help you develop awesome mobile apps with a consistent look and feel. Wink Toolkit Wink is a lightweight JavaScript and HTML5 based Toolkit that can help you develop cross mobile platform apps really fast. JQT jQTouch is a JavaScript plugin which works with Zepto.js and jQuery. It can easily create an app that can work on iOS, Android, BlackBerry, and more. Mobi Mobi is a domain specific language created for specific development on mobile platforms such as iOS and Android. Picking the right HTML5 mobile app framework is the key thing to your next app success. Not sure which framework to choose? checkout this property cross project to help you select the best mobile framework for your app. I hope you liked this list? Don't forget to check out our tips on mobile friendly websites . Article Updated on June 2019
0 notes
Text
Selenium WebDriver with Java & TestNG Testing Framework
Introduction
What is Selenium WebDriver?
Selenium WebDriver is an open-source tool that allows you to automate web applications for testing purposes. It provides a way to interact with a web browser and control it programmatically.
Why Use Selenium WebDriver?
Selenium WebDriver is highly valued for its flexibility, scalability, and ability to support multiple programming languages and browsers. It is an essential tool for automated testing in web development.
The Importance of Java & TestNG
Java is a versatile programming language that is widely used for test automation due to its robustness and extensive library support. TestNG is a testing framework designed for test configuration and execution in Java, providing advanced functionalities such as parallel test execution and detailed reporting.
Technical Specifications
Selenium WebDriver Features
Browser Compatibility: Supports major browsers including Chrome, Firefox, Safari, and Edge.
Programming Languages: Compatible with Java, C#, Python, Ruby, and JavaScript.
Architecture: Operates with a client-server architecture, with the client being the test script and the server being the browser driver.
Java Specifications
Version: Typically used with Java 8 or higher.
Libraries: Utilizes libraries such as JUnit, TestNG, and Apache POI for data-driven testing.
TestNG Specifications
Annotations: Provides various annotations like @Test, @BeforeMethod, and @AfterMethod to manage test execution.
Parallel Execution: Supports parallel execution of tests for faster execution.
Data-Driven Testing: Facilitates data-driven testing through the @DataProvider annotation.
Applications
Web Application Testing
Functional Testing: Ensures that web applications function as expected.
Regression Testing: Validates that new code changes have not adversely affected existing features.
Performance Testing
Load Testing: Evaluates how a web application performs under various load conditions.
Stress Testing: Determines the application’s behavior under extreme conditions.
Integration Testing
End-to-End Testing: Tests the entire application workflow from start to finish.
API Testing: Validates interactions between the web application and APIs.
Benefits
Efficiency
Automation: Automates repetitive tasks, reducing manual effort.
Faster Execution: Speeds up the testing process compared to manual testing.
Scalability
Multi-Browser Testing: Allows testing across different browsers to ensure compatibility.
Parallel Test Execution: Enhances test coverage and reduces execution time.
Detailed Reporting
TestNG Reports: Provides comprehensive test execution reports with detailed logs and screenshots.
Challenges and Limitations
Browser Compatibility Issues
Version Conflicts: Different browser versions may cause inconsistencies.
Driver Updates: Requires regular updates to browser drivers.
Maintenance Overhead
Script Maintenance: Test scripts need to be updated with changes in the application’s UI or functionality.
Framework Upgrades: Keeping up with updates in Selenium WebDriver and TestNG can be challenging.
Handling Dynamic Web Elements
Element Identification: Dynamic elements can be difficult to locate and interact with.
Synchronization: Requires proper synchronization techniques to handle dynamic content.
Latest Innovations
Selenium Grid
Distributed Testing: Allows running tests on multiple machines and browsers simultaneously.
Scalability: Enhances scalability by distributing the testing load.
WebDriver W3C Standardization
Standardization: Selenium WebDriver is moving towards W3C standardization for better browser compatibility and consistency.
Advanced Reporting Tools
Integration with Reporting Libraries: Enhancements in reporting tools like ExtentReports for more detailed and interactive reports.
Future Prospects
AI Integration
Intelligent Test Automation: Integration of AI and machine learning to predict and adapt to changes in the application’s behavior.
Enhanced Cross-Platform Testing
Mobile and Desktop Testing: Expanding capabilities to include mobile and desktop applications in addition to web applications.
Continuous Integration/Continuous Deployment (CI/CD)
Seamless Integration: Improved integration with CI/CD pipelines for automated deployment and testing.
Comparative Analysis
Selenium WebDriver vs. Other Testing Tools
Selenium WebDriver vs. QTP: Comparison of open-source Selenium WebDriver with commercial tools like QuickTest Professional.
Selenium WebDriver vs. Cypress: Analyzing differences between Selenium WebDriver and Cypress, focusing on ease of use and performance.
User Guides or Tutorials
Getting Started with Selenium WebDriver and Java
Installation: How to install Selenium WebDriver and set up a Java development environment.
Basic Example: Writing a simple test script using Selenium WebDriver and Java.
Using TestNG with Selenium WebDriver
TestNG Setup: Configuring TestNG in your Java project.
Creating Test Cases: Writing and executing test cases using TestNG annotations.
Advanced Selenium WebDriver Techniques
Handling Alerts and Pop-ups: Techniques for dealing with browser alerts and pop-ups.
Working with Frames and Windows: Interacting with different frames and browser windows.
Conclusion
Summary of Key Points
Selenium WebDriver, combined with Java and TestNG, provides a powerful framework for automated web application testing. Its flexibility, efficiency, and extensive features make it a popular choice for developers and testers.
0 notes