#vscode extensions
Explore tagged Tumblr posts
Text
My Favourite VS Code Extensions
This actually started with a conversation about favourite VS Code themes which got me to thinking. But as always I had to be that little bit extra. So, here are a few of my favourite VS Code extensions that I think would be particularly helpful for new coders or folks just starting with VS Code.
These are in no particular order! I've tried to keep the list to extensions that help read your code and make thinsg pretty. There are hundreds of extensions for almost every type of code, but I wanted focus on ones for beginners. Ones that won't encourage you to become too lazy relying on shortcuts. So, with no further ado, here we go:
Colorize

This extension will highlight any colours (hex, rgb, hsl etc) in your code.
Auto Rename Tag

Okay, this one might make you a little bit lazy. Sometimes you need to switch things up, and that can start to get complicated if you're working on a lot of code. This extension will change the opening or closing tag name paired with the one you manually change. It prevents mispellings that will break your code and makes life easier.
Spellcheck

Ever typed heder instead of header? Or justfy-content instead of justify-content? Well, this extension will help pick up on those typos and keep your code clean (and working!).
Indent Rainbow

This is such a small thing, but possibly one of my favourites on the list. Indent rainbow does pretty much what it says on the tin, adding a coloured line down the lefthand side along the indent of your code. It looks pretty and helps easily keep track of where you are.
Color Picker

Who doesn't love beautiful colours? Colour Picker lets you choose all the beautiful colours you could want without having to leave VS Code.
HTML Checker

This extension helps prevent errors by checking your code against the W3C Markup Validation Service searching for errors. Great of avoiding issues further down the line. Useful for beginners and pros alike to be honest.
Rainbow Brackets

I tend to find this one more useful in javascript, but it's good for everything. I used to use another, also called Rainbow Brackets but that's been depricated, and I like the default colours in this one. There are a few, so shop around.
Prettier

This extension forces a set format on your code, keeping things neat and tidy. It can take a little getting used to but the documentation is pretty good. Helps build good habits, keeping things uniform and easy to read.
These are just a few of the ones I've personally got installed. As I mentioned, there are hundreds of different extensions. Many of which will do the same thing. So, make sure you have a look around and find what works best for you!
Which extension would you recommend for a beginner?
79 notes
·
View notes
Text
im tempted to switch to firefox but i like safari and it links really well with my everything else from the fruit company
#it has much better extension support and the devtools are possibly a bit better in places?#also this might just be my adhd talking since i occasionally get the urge to change something#it's the reason i moved from vscode to helix and using the terminal full-time when working#that was so much time sunk lol#lizabeth talkabeth
4 notes
·
View notes
Text
HYPERBOLIC : The Open-Access AI Cloud
📌 HYPERBOLIC est un service de cloud computing qui unifie les ressources GPU et des services d'intelligence artificielle. Hyperbolic s'adresse à ceux qui cherchent à réduire leurs coûts d'IA tout en optimisant leurs ressources.
https://hyperbolic.xyz 📌 HYPERBOLIC est un service de cloud computing qui unifie les ressources globales pour fournir des accès GPU et des services d’intelligence artificielle (IA) accessibles, abordables et évolutifs. Hyperbolic s’adresse à ceux qui cherchent à réduire leurs coûts d’IA tout en optimisant leurs ressources. Si vous dépensez une fortune pour des API coûteuses ou des locations de…

View On WordPress
#accessible#AI#API#application#Audio#bien#cloud#conception#dépenses#données#Extension#flexible#grands#IA#idées#Model#open#OpenAI#outils#recherche#Ressources#revenus#service#URL#utilisateurs#VScode#web
0 notes
Text
0 notes
Text





Get yourself ready to code smarter with "Atikin Snippet Extensions"
1 note
·
View note
Text
I think I found the best extension in the world
1 note
·
View note
Text
All About Vscode - Extensions, Shortcuts & Settings For Flutter Development

Flutter is a fantastic cross-platform UI framework widely used for developing apps. Of course, it includes lots of options that are easy to create a rich desktop and mobile web app development. When you hire flutter experts from Flutter Agency, they will know about VS code extensions, shortcuts, and development settings. Visual Studio Code IDE is the perfect option to complete flutter development.
However, VS Code is an excellent IDE for developing apps. If you complete basic setup steps, you must know about shortcuts, extensions, and settings in the development process. Thus, it will boost your workflow rapidly and change a lot within a short time.
VSCode Shortcuts Installation And Setup
Installing the Flutter extension gives you an excellent answer for automating the code. However, it should be effectively undergone with the intuitive format and enabled with the current source code window. They take complete pledge solutions and set them with single-format documents.
Developers must follow the setup editor and follow instructions in the feature update. Updating the extension took a regular shipment and adapted to the extent. The VS c de updates extension carries out the default, and absolute results will happen.
● Click the Extensions button
● Click the Update button
● Reload button
● Restart VS Code
On the other hand, the flutter extension will be easily implemented based on creating projects with standard features. They will notice changes and must adapt to creating Flutter app development projects. Using templates has a salient role in establishing new projects with command options.
What Are The Vscode Shortcuts For Flutter Development?
Visual Studio Code shortcuts and extensions are essential in setting up Flutter app development. It includes es superior options and saves time as well. With more features, it takes a complete pledge solution to set up VS code shortcuts and settings quickly. However, VS Code shortcuts should undergo the development process using a flutter expert.
Of course, below are the lists of VS code shortcuts to know:
Quick Fi
The Quick Fix feature can be easily adapted anywhere based on the developer process. With numerous code actions, the process requires the CMD and enables CTRL+. It allows developers to take a complete pledge solution and follow the flutter widget amazingly designed. These are always flexible and hence suitable for a convenient option for creating data class methods.
Search files by name
The search files by name take a complete pledge solution with excellent shortcuts by opening the files in the projects. However, accessing other features with a maximum shortcut is unnecessary. You can see the keyboard and shortcuts by adapting to CMD+P for MacOS and CTRL+P for Windows.
Show Com and Palette
Show Command Palette allows the users to quickly bring for a search box by setting up accessibility. However, it is also a practical option for controlling them with commands and searching for new ones. They set out CMD+Shift+P, including MacOS, and take a Windows shortcut for your requirements.
Flutter and Dart snippets
Flutter and dart snippets are unique and explore standard widgets. In addition to this, it will explore gaining insert features with VS Code shortcuts for focusing on quick processes. However, it should be adaptive for a snippet for unique options for standard flutter widgets options.
● stless: Insert a StatelessWidget
● stanim: Insert a Stateful Widget using AnimationController
● stful: Insert a StatefulWidget
Of course, mobile app development allows everyone to generate boilerplate code and enables a named widget. Hence, it will allow the snippets to access the standard code blocks. The function of the definitions includes if/else, loops, and many others.
Developers can also check the files that are accepted in Dart snippets. Of course, you can install excellent Flutter snippets extensions with more features. Exploring the superior option for adding valuable snippets for your dependencies is best.
● Dart: Add Dependencies
● Dart: involves the fantastic attribute of providing stability for accessing the new feature.
● Open command palette
● Type "Dart: Add Dependency"
● Get the list of packages available in the pub. Dev:
● Click dependency
● It involves the added pubspec.yaml file
● The process is installed automatically
Keyboard shortcuts list
Of course, Visual Studio Code has to bring forth shortcuts based on the customized options with key bindings. However, it takes a complete solution and configures MacOS and Windows OS.
The command shortcut lists are listed below:
● CMD+K CMD+S for MacOS
● CTRL+K CTRL+S for Windows OS
● Newly Built Modes
Vscode Extensions For Flutter Development
VS code extensions for flutter development have better accessibility. However, it should efficiently deal with the right attachments and notice changes in the flutter development. Hence, developers have a suitable option to follow the extensions in VS Code.
Dart Data Class Generator
The dart data class generator has to rely on extensively creating model classes for accessible functions. However, it includes the best possible things to adapt to different methods in accessing CopyWith(), ToString(),toMap(), fromMap(),toJson(), fromJson(),==, and more. It should be adaptive in creating value and configuring based on code generation. Thus, it is error-prone and enables a dart class generator to be used.
Flutter Riverpod Snippets
Flutter developers are trying to create providers' and consumers' names in the field. However, flutter Riverpod snippets are a fantastic extension to simplify tasks. Thus, it is convenient to download and document the Flutter Riverpod snippets to be evaluated.
Conclusion
Finally, Visual Studio Code VSCode is a family and powerful code editor for setting up Flutter development. You must also know the shortcuts, extensions, and settings to develop apps.
However, Visual Studio Code is an IDE suitable for achieving stable attachments in development. It includes the best method and notices superior options for customizing and enhancing workflow excellently. Know here how to SetUp Emulator For VSCode.
On the other hand, VSCode extensions, shortcuts, and settings are the most useful function for a wider audience. However, the services should be integrated and develop a mobile application with a flutter app design.
You must hire flutter expert to handle everything based on the requirements. Users will get updated mobile apps, consult expert developers, and build custom-centric and feature-rich applications.
#Flutter Development#hire flutter experts#flutter development#VS code extensions#Visual Studio Code IDE#VSCode Shortcuts Installation#Visual Studio Code shortcuts & extensions#Vscode Extensions For Flutter Development#Dart Data Class Generator
0 notes
Link
VSCode is an open-source, cross-platform editor that has become a favourite of programmers, particularly in the Web Development community. It’s fast, extensible, customisable, and has tons of features. You should check it out if you haven’t already done it. Thousands of extensions have been made for VSCode. I am going to list a few extensions that I use on a day-to-day basis. Let’s begin! Quokka.js Quokka.js is a rapid
0 notes
Text
VS Code Extensions As Malware
VS Code is popular – according to StackOverflow 75% of developers use it. As a raw code editor it isn’t particularly impressive, but add to it the huge number of extensions that are available and you can assemble something workable and sometimes even something good. I use it because I can configure it to work with a range of languages in a range of situations on a range of platforms. Personally I’d prefer it if the core extensions were part of a configurable core program, but this is not how things are. Finding extensions is a big problem in terms of knowing who to trust. For most of the time I try to limit my use to well-known extensions, preferably authored by companies I know. Searching the 40K extensions for one that does the job and isn’t just abandonedware or halfstartedware is difficult. Now it seems it is also dangerous.
The problem is that extensions run will the same privileges as the user and there is no sandbox to keep the extension walled up in a prison. Once you realize this you can see how devastating an evil extension might be.
The researchers from Aqua Team Nautilus decided to see if the threat was real. They created an extension that copied the look and feel of the Prettier code formatter and entered it into the Marketplace – the official source of extensions. What they created looks identical to the real entry until you notice that the URL is pretier – i.e. it’s a case of typosquatting. Typosquatting is where you make use of user’s inability to type accurately 100% of the time to get them to visit web pages which differ from the real thing by a spelling or punctuation error. As a dyslexic programmer you can see that I’m personally very vulnerable to this problem. And while I take extra care I don’t think I’d ever spot it.
The problem is made worse by the fact that the extension name doesn’t need to be unique – it’s a display name. Other details are also easy to duplicate, including the project details and publisher. Harder to duplicate are the Unique Identifier which,yes, has to be unique, but again typosquatting to the rescue and esbenp.prettier-vscode becomes espenp.prettier-vscode – which is identical from my dyslexic point of view,. Of course, the number of installs and ratings can’t be spoofed but as people download the faux extension they both go up.
The researchers then go on to point out that Microsoft’s attempts at verifying extensions isn’t particularly convincing. For examp,e the blue Verified Author tick simply means that the author owns a domain – any domain. From here the attacker can opt to show the display name complete with the blue tick for the author’s name.
So did it work? Were real programemrs, some of whom are not dyslexic and hence not overly vulnerable to typosquatting, fooled?
Yes they were.
“In just under 48 hours, we got more than a thousand installs by active developers from all around the world! Now, imagine a real attacker (which would give the extension much more time to be active thus gain more credibility), with a real malicious extension, installed on many developers compromising many organizations. The impact of this is critical.”
The researchers also point out that extensions make use of Node.js NPM as a package manager and any problems here will trickle down. They also point out that the same problems could occur with Visual Studio and Azure DevOps, but didn’t pursue this angle.
The part of the story that worries me is that extensions are not sandboxed. I go to a lot of trouble to avoid using software that is far better isolated from my development machine’s environment. It seems I have to look more carefully in future.
1 note
·
View note
Link
Visual studio code extensions are powerful mechanisms to add new functionality to this excellent IDE. In this article, You will be introduced to some top plugins and extensions for VS Code, which are invaluable to the speed and quality of your projects.
0 notes
Text


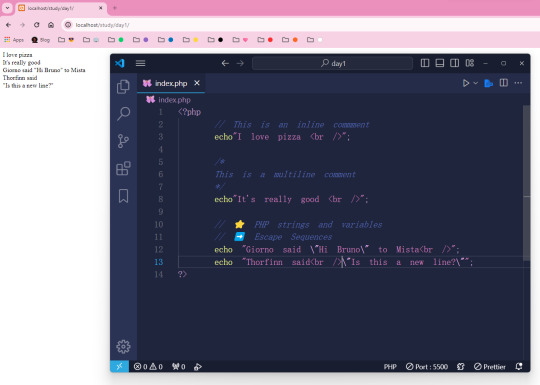
Monday 4th March 2024 - [ Week 1 Day 2 ]
Finally figured out how to get the server working. Had to install some VSCode and Chrome extensions to make sure each refresh works!
Still haven't figured out how to get VSCode to run my PHP code just in the console. So, I'll just use those online PHP sandbox/compiler to work on that side of PHP!
Didn't learn too much on PHP programming itself today but at least I got the PHP to work locally!

💌 Day 2: What are your three goals with learning PHP?
Build a simple website using PHP
Build a simple console app with PHP
Still have an interest learning PHP after the challenge!
[ The challenge ]

#5in5weeks#study challenge#programming#coding#studyblr#codeblr#studying#comp sci#progblr#tech#programmer#php#study#study hard#studyspiration#night study#stay productive
48 notes
·
View notes
Note
Hey! I’m gonna be a physics major next year, and I was wondering if the Mac and iPad combo have worked well for you, or if there’s something else you recommend tech wise?
short answer: yes.
but, im gonna use this has an opportunity to yap about my current study set up. this goes without saying, but what worked for me may not work for you, and my set up evolved over the years as i found what was best for me.
i use an iPad for lecture notes and homework. i think its the most organized you can get them to be without straight up LaTeXing the shit out of them (and i know people who do exactly that, more power to them)
i just write faster than i type, and an ipad allows me to copy paste equations and add photos and stuff which is helpful for diagrams. i use goodnotes 5, and i will sing its praises till the end of time.
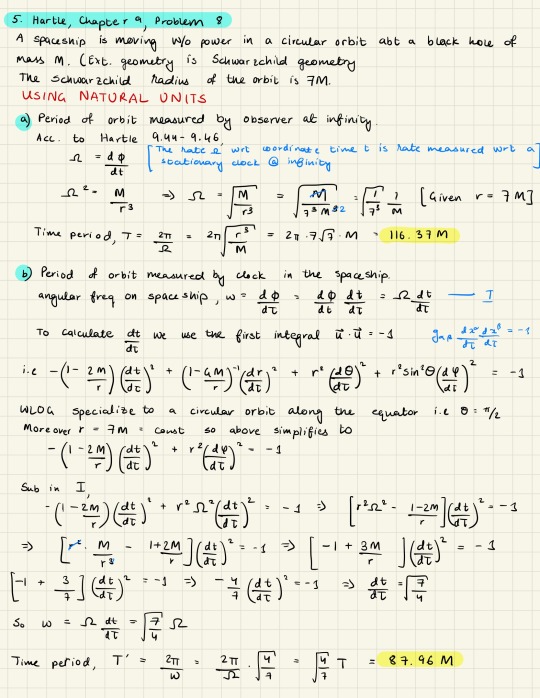
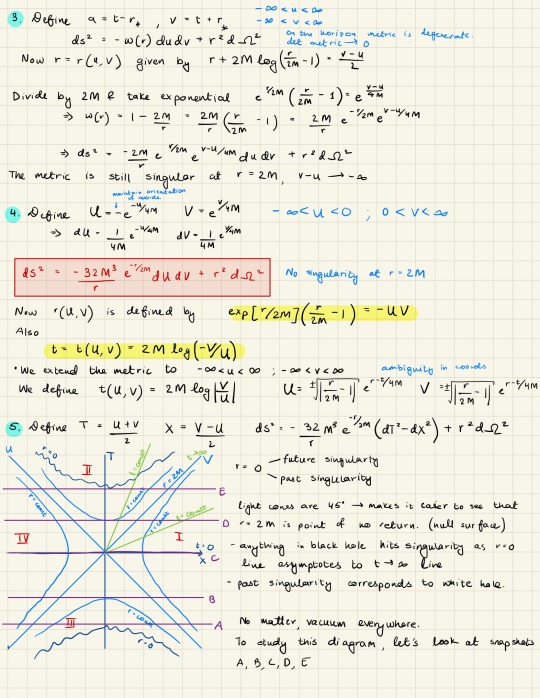
i think it pays to develop a clear style for your homework and lecture notes, bc your work will be easier to navigate. here's an example of my lecture notes and my homework.


[hehe general relativity moment]
HOWEVER, you will mostly be having paper exams as a physics student so i recommend you don't get too reliant on your iPad. i tend to do all my studying in notebooks, or loose sheets that i can refer to. practice problems are always on paper.

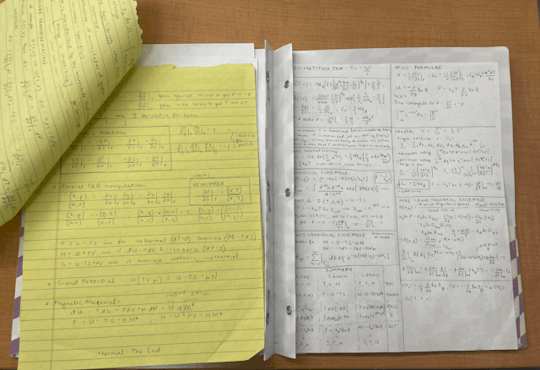
[stat mech studying i did last week]
i started using legal pads for this from the end of junior year bc they're so convenient! im also incentivized by the stock our dept keeps in the mail room.
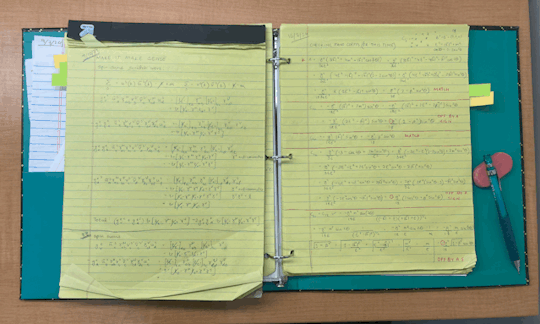
i have to do a lot of calculations for research and i prefer to do them on paper or a blackboard if it's something im reasoning out. idk it's so much easier to be stupid on paper than on goodnotes. ofc my research log is kept digitally, but i keep a binder with all my old calculations (both correct, and incorrect) along with my main reference papers.

[i was flipping through this just now and realised how much bs is in it.]
LaTeX is a good skill to have which i didn't realise until too late. if you have to write any paper that's remotely scientific, LaTeX is the way to go. none of that google docs bs.

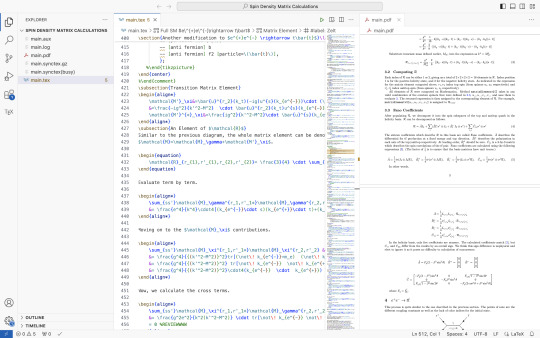
i use both vscode and Overleaf for editing. i mainly just LaTeX my finalized research calculations into one big doc. it's much easier to show my advisor. also it looks cool.
i got a monitor when my laptop screen broke sophomore spring (something inside me broke as well that semester it was so fun). and if you have the option, i would totally recommend getting one. it's useful having a second/bigger screen.

i use mine for a bunch of things: coding, reading textbooks, genshin impact, Netflix, grading.
on the topic of textbooks, i use digital bc im cheap. but i do buy secondhand physical copies that i rarely reference, but keep around bc it doesn't hurt to start your hypothetical professor office bookshelf early. i only buy the ones i actually respect, like Peskin's Intro to QFT. but the digital copies are usually much handier. i keep an extensive digital collection of books and papers i might never need.

don't be like me keep your digital library more organized!
and yeah circling back to electronics! i use a Macbook Pro rn which has served me well. i guess things are different if you need to run solidworks or other specialized software, but you can always use the lab computers, so that was never a problem. i have an apple ecosystem bc im a slut for capitalism.. i mean i was already halfway there and now im just really used to it, so i like all my devices being friends with each other. my tip is always get more RAM than you thought you needed, and double the storage. but maybe that's bc im mean to my laptop and love hoarding files.
i also keep all my previous notes and printouts so may be i have an academic hoarding problem in general.
in the end, a mix of old school and new age technology bs works best for me!
thank you for your question! i hope this helps :)
12 notes
·
View notes
Text
I'm quite happy that Rider IDE is now free for personal use. This is a recent development.
Where-in I talk about IDEs a bit
Rider is a C# IDE that is in direct competition with Visual Studio. It's a bit surprising that Microsoft gave enough wiggle room in the ecosystem to allow a competitor like this to exist.
Of course, both Rider and VS are non-free software, but I find Rider to be an addition to the ecosystem that makes things healthier overall.
Ultimately, even if Rider wasn't free, I don't mind paying for this kind of tool. It is a good tool. What I mind is the lack of control and recourse if the company decides to fuck me over. And that's less likely when you have two IDEs in direct competition like this.
(Though to be clear, this is extremely far from a bulletproof defense and your long-term future as a programmer is always at risk if you don't have FOSS tooling available.)
(Also, it would be cool if we found a way to pay people for tools that doesn't require them holding the kind of power they can use to fuck you over later.)
I think it's generally unlikely for the FOSS community to develop IDEs that are this comprehensive, along with the fact that most programmers in that category have an inherent distaste for IDEs. I think that at least for some usecases, the distaste is misguided.
Trying to get emacs to give you roughly the capabilities of a proprietary IDE can be really painful. Understanding how to configure it and setting everything up is a short full-time job. Then maintaining it becomes a constant endeavor depending on the packages you've decided to rely on and to try to integrate together. It will work wonderfully, then when you update your packages something stops working and debugging it can be frustrating and time-consuming. Sometimes it's not from updating -- you notice some quirky behaviour or bad performance you want to fix and this sends you down a rabbit hole.
By comparison, Rider works mostly how I want it to work. It's had some minor misbehavior, but nothing that would make me have to stop and expend a lot of time. The time saved is really psychologically significant. On some days debugging my tools is fine and even fun. On other days it is devastating.
Don't get me wrong. The stuff you can do with emacs is incredible. The level of customization, the ecosystem. If you want to be a power user among power users, emacs is your uncle, your sister, your estranged half-brother, and your time-travelling son. But it definitely comes at a cost.
Where-in I talk about VSCode a bit
All of this rambling also reminds me of VSCode.
VSCode masquerades as being free software, but the moment you fork it in any way:
Microsoft's C# and C++ debuggers are so restrictively licensed as to exclude the ability to run them with a VSCode fork. (Bonus fact: Jetbrains when developing Rider had to write a debugger from scratch!)
Microsoft forbids the VSCode extension marketplace from being used by any VSCode fork.
Microsoft allows proprietary extensions to be published to the extension market place, which are configured to refuse to work with a non-official build even if you obtain them separately.
In response to this, Open VSX appeared, operated by the Eclipse Foundation. This permits popular FOSS builds of VSCode, such as VSCodium, to still offer an extension marketplace.
Open VSX has an adapter to Microsoft's marketplace API, which is what permits a build of VSCode to use Open VSX as a replacement for Microsoft's marketplace.
Open VSX does not have every extension that Microsoft's marketplace has and will always lack the proprietary ones. But the fact that a FOSS alternative exists is encouraging and heartwarming.
8 notes
·
View notes
Text
HYPERBOLIC : The Open-Access AI Cloud
📌 HYPERBOLIC est un service de cloud computing qui unifie les ressources GPU et des services d'intelligence artificielle. Hyperbolic s'adresse à ceux qui cherchent à réduire leurs coûts d'IA tout en optimisant leurs ressources.
https://hyperbolic.xyz 📌 HYPERBOLIC est un service de cloud computing qui unifie les ressources globales pour fournir des accès GPU et des services d’intelligence artificielle (IA) accessibles, abordables et évolutifs. Hyperbolic s’adresse à ceux qui cherchent à réduire leurs coûts d’IA tout en optimisant leurs ressources. Si vous dépensez une fortune pour des API coûteuses ou des locations de…

View On WordPress
#accessible#AI#API#application#Audio#bien#cloud#conception#dépenses#données#Extension#flexible#grands#IA#idées#Model#open#OpenAI#outils#recherche#Ressources#revenus#service#URL#utilisateurs#VScode#web
0 notes
Photo

Hello, my name is Basil and I’m a game developer in progress.
Me and my team are all working together on a fan made visual novel following Baxter Ward in an alternate step 4 timeline.
We are in desperate need of scripters, background artists, and possibly coders.
We are doing this for fun and for free so we cannot pay anyone for their work but we can create a game for people to show off their work and gain more publicity.
This is our first visual novel so please bear with us if it is not perfect. We simply wish to share a fan game that is fun, free, and one of which will bring joy to possible players.
Please contact me at Bazzleaf here on tumblr and twitter. I also have a discord: bazzleaf#9675. We also have a work server on discord where I will add people and we can work together.
Note: If you wish to help as a coder/programmer we have a VScode project we will work on using Ren’Py coding language as well as using the live share extension.
For more information on the project, read below:
You are hired by a family friend as an assistant wedding planner for someone. Turns out, that someone is Baxter and you two reunite five years after him disappearing. You are helping a couple to plan their dream wedding as well as having bonding moments with Baxter along the way. You find out why Baxter had left and how he struggles with thoughts of himself and his past. Depending on your choices you can get back together with him and this time form a more stable relationship, become his friend and keep him in your life permanently, be indifferent toward him and keep things strictly professional, or hate his guts and end things with him once the month ends.
This visual novel will include the following features:
- A five-day long prologue leading up to the couple’s wedding. Depending on your choices you can either: Confess how you feel (either romantic or platonic) to Baxter or cut things off.
- A pronoun option (She, He, They).
- Five additional memories for the romance route.
- Three additional memories for the platonic route.
- Possibly more to be added.
Original game by: @gb-patch, cover made by: @strangerderanged
#game dev#visual novel#gb#gb patch#gb patch games#game developers#game development#artists on tumblr#free#baxter#baxter ward#Our Life Beginnings & Always#our life#olba#fan game#fan made#purely for fun#writers#scripters
115 notes
·
View notes
Text

10/100 days of productivity.
The first decade! And on a Friday too. Today was my sister's birthday, so we ate some ice cream cake together. I did a little worse on the US Government test than I wanted, I got an 83%. Luckily I can do test corrections, which should bring me up to a 91-92, and all of my other tests have been literally perfect, so I should be fine.
(Boy math is when we look at desks like this and think "organized")
Today’s productivity:
Read three more chapters of Catch-22 for AP Lit, also added to quote notes. The story is FINALLY going somewhere, than fuck. It only took 30 chapters to become interesting.
Continued composing outline for spoken word topics for AP Lit
Did AP Physics homework on friction on an inclined plane.
Me and my partner are planning to add directional dashes to our AP Computer Science project, in order to make the game more active for the player
Self Care:
Found a really good VSCode extension called "Vscode Vim Academy" to help me learn Vim keybindings, I thought it was paid, but turns out it isn't. Very useful, randomized practice is nice.
Future Goals:
Continue Catch-22, finish by Thursday of next week, currently still on-schedule.
Finish AP Literature spoken word presentation by Sunday night, sans deliberation with AP Lit teacher
Song of the day:
Name: Based on True Events, Pt. 2
Album: Magic 3
Artists: Nas & Hit-Boy
#100 days of productivity#studyblr#study motivation#student#physics#studying#coding#us government#literature
38 notes
·
View notes