#photoshop: colourful
Explore tagged Tumblr posts
Photo

Tearful Choir
#illustration#eldritch angels#eyes#eye imagery#artists on tumblr#acrylic paint#poscas#colour pencils#ink and just a hitn of photoshop#my art#one day science will discover how to scan gold paint well
17K notes
·
View notes
Text



Are you asking, Maitre? No, Arun. I'm not asking.
Assad Zaman as Armand INTERVIEW WITH THE VAMPIRE | 2.05
#iwtv#interview with the vampire#iwtv amc#assad zaman#armand#iwtvedit#tvedit#dailyflicks#*#fighting for my life in photoshop every time i try to colour anything from this episode
2K notes
·
View notes
Text


fallen angel. [x]
#ateez#atzsource#foratiny#seonghwanet#ultkpop#kpopccc#malegroupsnet#seonghwa#park seonghwa#hwahwa 🍉#mine.hwa#flashing tw#useranusia#usertheos#fordaniseyes#tuserflora#hanaablr#lunanuggets#anniehae#tuserrowan#userchoi#hicosmo#useryeonbins#majatual#forbelleseyes#colouring this was really difficult i'm not satisfied with it#but photoshop crashed and deleted my file so i am not gonna change it </3#he's soooo insane king of facial expressions where is his oscar
927 notes
·
View notes
Text









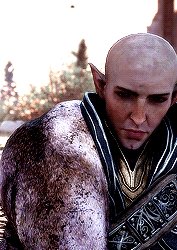
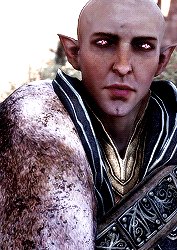
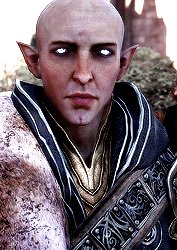
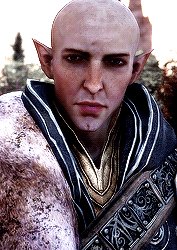
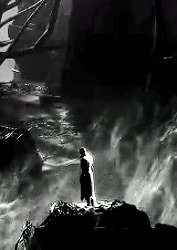
Fen'Harel bids you welcome. Rest, knowing the Dread Wolf guards you and his people guard this valley. In this place, you are free. In trusting us, you will never be bound again.
#gamingedit#daedits#daedit#solas#fen'harel#solavellan#dragon age#dragon age inquisition#dragon age the veilguard#dragon age veilguard#dragon age: the veilguard#dai#dav#datv#mine#mine: da#dailygaming#shadowglens#op81s#miyku#dav spoilers#datv spoilers#photoshop crashed in the middle of this so i cant tweak the colouring anymore....... oh well
940 notes
·
View notes
Text








mingi toktoq live | 240508
#mingi#song mingi#ateez mingi#ateez#ateez gifs#ateezedit#atz#why is he such a cutie pie???#i want to protect him#also it's been over a year since i've touched photoshop#so these gifs might not be the best quality#i need to relearn how to colour#but also why is the mobile quality so bad???#*gifs
1K notes
·
View notes
Text



















FELIX // SKZ CODE EP. 65: TRAVEL LOG #3 AUSTRALIA ♡
#felix#lee felix#stray kids#skz#bystay#skzco#hyunlixsource#staydaily#dancerachasource#usermania#userhollyjo#stayjuni#forparker#flxskzcode*#mine*#gifs*#mine: felix#felix*#not happy with the colouring on this but If i spend another moment in photoshop working on it I'll just completely delete the whole thing#skz code is foul to color??? all the different lighting!!! never makes the colouring consistent reeeeeee#anyways#felix was struggling so hard with cooking 😭#he just like me fr#excpet i would of just given up half way thru hasgdsajh
418 notes
·
View notes
Text

The sky is clear. It's a good day for small ghosts.
#art#my art#artwork#ghosts#ghost#fantom#fantome#spooky season#spooky month#spooky aesthetic#spooky vibes#spooky art#halloween#environment#environment painting#landscape art#digital#digital drawing#digital art#digital illustration#digital painting#clip studio paint#drawing#photoshop#illustration#illus#light#colour#artist#original art
561 notes
·
View notes
Text














@kpopcreators 30 days of k-pop event day 2 - predebut (SEVENTEEN 2013 first profile sketch)
#wonwoo#vernon#woozi#mingyu#booseoksoon#bei-b gifs#seventeen#svt#svtsource#svtcreators#svtgifs#17net#chwedoutbox#fywonwoo#dino#userhornet#annietrack#nurilook#kpopedit#jun#predebut wonwoo was a menace#predebut vernon's confidence!!#everyone else was so awkward in front of the camera#photoshop colouring struggles#all the white background scenes look a little off#but I already spent too much time on this
500 notes
·
View notes
Text








"Clayton Ravine was named after a teacher. They say she fell in there a hundred years ago."
#THE SLIGHT PINK SHE HAS ON HER NOSE AND CHEEKS KILLS ME ACTUALLY#i am dead. she's so adorable and for what#back to the future#bttf#bttf 3#doc brown#clara clayton
498 notes
·
View notes
Text


[ Sure. I'll let you be Batman this once. ] First Kanaphan as Kant (The Heart Killers, 2024-2025)
#thkedit#the heart killers#the heartkillers#first kanaphan#thk kant#asianlgbtqdramas#tuserrowan#userjamiec#userbon#tusersilence#tuserhidden#fordaniseyes#my gifs#my edits#mine: kant#mine: the heart killers#i lied apparently i wasn't done#i had these half coloured and then i got mad at them#and then i watched it 183 times and decided yeah i'll post that#he's silly and he's going to die but he's also very hot so he gets a pass#how very bisoncoded of me#this was hot he's hot i'm mad at it#i'm cLOSING PHOTOSHOP NOW this time i swear#first villain character when por fa
265 notes
·
View notes
Text



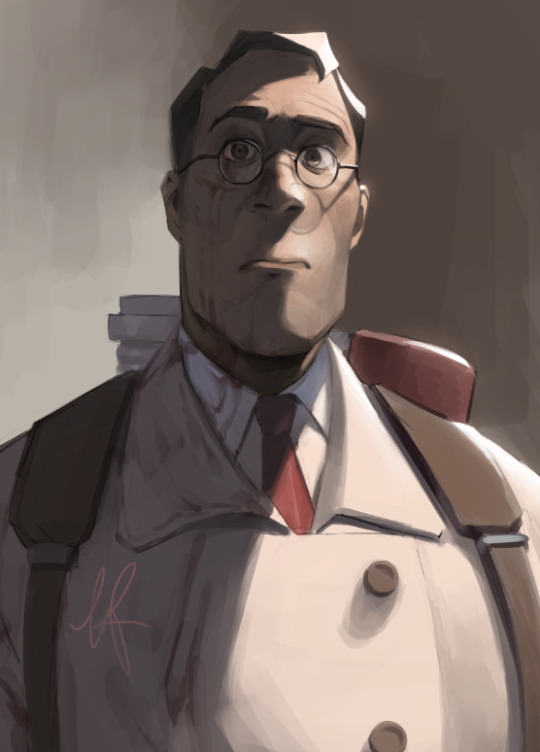
felt like painting medic lol
#team fortress 2#tf2#tf2 medic#my art#photoshop colour bug makes me want to cry#but we endure#for the sake of HIM
2K notes
·
View notes
Text




PEDRO PASCAL as JOEL MILLER the last of us (2023-) | 1.01 ‘when you’re lost in the darkness’
#his side profile is so crazy LIKEEEEEE#pedro pascal#pedropascaledit#ppascaledit#pedrohub#tvedit#the last of us#useroaks#xuserannie#tuserpolly#tlounetwork#ppascal*#hbojoel*#*#pixel joel & me fighting wars in photoshop rn why is all of tlou2 so dark it’s ass to colour#miss you tho pookie 😔💔#tv
1K notes
·
View notes
Text

Trying my hand at the @green-with-envy-phandom-event this year! First up is @thebooo-merang's ridiculously cute lineart 💖
#greenwithenvy2024#danny phantom#paulina#my colouring#thank you to my sister for teaching me how to colour in photoshop like... a year ago?#maybe next piece i'll try shadows
863 notes
·
View notes
Text

✨ Simple Gif Colouring for Beginners ✨
I wrote up my basic gif colouring process for a friend recently, but a couple of people here mentioned they'd also find it helpful! so, as requested, this is a beginner-friendly walkthrough of the way I colour my gifs :) it's aimed at brand new gif makers with no prior experience with photoshop or photo editing.
when I first started gif making I found colouring and photoshop in general suuuper daunting, so I've tried to simplify everything here as much as possible. hopefully this will be relatively easy to follow and not too intimidating!
a couple of things to begin with:
I'm only talking about colouring here - this is not a full gif making tutorial. I've linked to some of my favourites of those here!
I personally like to make bright, 'clean' looking gifs with vibrant but natural colours, so that is the style of colouring this tutorial is geared towards. most of gif colouring is subjective and about personal taste - the only thing that I'd say is possible to get wrong is skin tones, which I talk about a lot in this guide.
as I mostly gif Thai dramas, most of the advice is geared towards colouring for East Asian/South East Asian skin tones - but the techniques should be fairly universally applicable (and here are some tutorials that talk about gif colouring for other skin tones).
I'm not an expert! I'm not claiming this is the best or the only way to colour gifs - it's just how I do it.
this post is very image-heavy. if the images aren't loading (or the gifs are running slowly or cutting/looping weirdly), then try viewing the post in its own tab (rather than on the your dash or someone's blog) and refreshing the page.
okay, full walkthrough beneath the cut!
contents:
1. intro a. natural gif colouring goals b. very very basic colour theory 2. super simple colouring (the essentials) a. curves b. selective colour (and skin tone correction) c. hue/saturation d. saving and reusing colouring e. another simple colouring example 3. other adjustment layers a. brightness/contrast b. levels c. vibrance d. colour balance e. channel mixer 4. troubleshooting a. curves b. saturation 5. fin!
1. intro
the colouring part of gif making can be super overwhelming, especially if (like me when I first started!) you're completely new to photoshop and/or have no experience with colour theory or photo/video editing.
if you're opening photoshop and making gifs for the first time, I highly recommend getting used to making a few basic, uncoloured gifs to begin with. just to practice, rather than post anywhere (though you can always come back and colour them later if you want) - but it'll make the rest of the process much easier if you're already beginning to get used to working in timeline mode of photoshop. give yourself a bit of time to practice and get a feel for things like how many frames you tend to like in a gif, where you like to crop them for the best loop, what kind of aspect ratio you like etc* - so that you're not trying to navigate all of that for the first time on top of everything else!
* frames: for me between 60-90 frames is ideal, but 40-120 frames is the absolute min-max I'd personally use in a normal gifset loops: for the smoothest loops, try to avoid cutting someone off mid-movement or mid-word if possible. aspect ratio: for full-size (540px) gifs, I tend to go for either 8:5 (slightly 'skinnier' gifs), 7:5, or 5:4 (particularly big, thick gifs lmao)
✨ natural gif colouring goals
part of what can be so daunting about starting gif making is not knowing where to start or what you want to achieve. this is definitely something that gets easier with practice - the more gifs you make, the more you'll get a feel for what kind of look you like and the more instinctively you'll know how to get there. it also helps to see if any gif makers you like have made "before and after colouring" posts - these can help with getting a sense of the kinds of changes made through gif colouring. here's one I made!
in general, I like to make my gifs bright and 'clean' looking, with vibrant but natural colours. these are the things I'm usually hoping to achieve with colouring:
brighten dark scenes
remove muddy, yellowish lighting or filters
saturate colours
correct any skin lightening filters or overexposure
make lighting and colours as consistent as possible between gifs within a single gifset, especially gifsets featuring gifs from multiple scenes/episodes/videos
this guide is focusing on natural colouring, but of course there are many cool ways to make stylised/unnaturally coloured gifs. imo you'll need to master these basics first, but if you want to learn how to do things like change the background colour of gifs or use gradients or other cool effects, then @usergif's resource directory has loads of super helpful tutorials!
✨ very very basic colour theory
[disclaimer! I don't know shit about fuck. I do not study light or art. this is just an explanation that makes sense to me exclusively for the purposes of gif making.]
the primary colours for light/digital screens are red, blue, and green. having all three colours in equal measures neutralises them (represented by the white section in the middle of the diagram).

so to neutralise a colour within a gif, you need to add more of the colour(s) that are lacking.
in practice this usually means: the scene you want to gif is very yellow! yellow is made of red and green light, so to neutralise it you need to add more blue into your gif.
it can also mean the reverse: if you desaturate the yellow tones in a gif, it will look much more blue.
looking at the colour balance sliders on photoshop can make it easier to visualise:

so making a gif more red also means making it less cyan.
removing green from a gif means adding magenta.
taking yellow out of a gif will make it more blue.
tl;dr:
neutralise yellows by adding blue (and vice versa)
neutralise reds by adding cyan (and vice versa)
neutralise green by adding magenta (and vice versa)
2. super simple colouring (the essentials)
starting with a nice sharpened gif in photoshop in timeline mode. (these are the sharpening settings I use!)
some scenes are much harder to colour than others - it helps to start out practising with scenes that are bright/well-lit and that don't have harsh unnaturally coloured lights/filters on. scenes with a lot of brown/orange also tend to be harder.
I usually save a base copy of my gif before I start colouring just in case I end up hating it, or find out later that it doesn't quite fit right into a set and need to redo it etc.
so here is my base gif!

it's an okay gif, but it has a bit of a yellow tint to it that I want to reduce.
colouring is easiest to do in adjustment layers, which can be found under layer -> new adjustment layer - or for me they are here:

there are lots of different types of adjustment layers that do lots of different things - but for me the absolute essentials for colouring are curves, selective colour, and hue/saturation.
I also use brightness/contrast, levels, exposure, vibrance, colour balance, and channel mixer sometimes, depending on the gif - but I use curves, selective colour, and hue/saturation on every single gif.

✨ curves layer
the first thing I always do is a curves layer. when you first open one it will look like this:

first I usually click the ‘auto’ button, just to see what happens. sometimes it makes a big difference (it usually brightens the gif a lot) - but on this gif it didn’t do much.
if it had made the gif look nicer then I would have kept it and added a second curves layer on top to do the rest of these steps.
the next step is selecting the white and black points with the little eyedropper tools.
the bottom eyedropper lets you pick a white point for the gif. click somewhere super light on the gif to see what happens - for this gif, I clicked on the lampshade on the left. if it looks weird, I just undo it and try somewhere else - it usually takes a few goes to find something that looks good.
here's what that did to the gif:

then I pick the top eyedropper and use it to pick a black point by clicking somewhere really dark, again playing around until I find a black point that looks good.
here's what the gif looks like after picking the white and black points:

this can take some experimenting, but you can make super easy drastic changes to your gif just with this. in this case, the curves layer took out a lot of that yellowy tint.
and this is what the curves graph looks like now:

you can click and drag those lines to make further changes if you want - I usually leave them alone though. the colours of the lines indicate which colours have been changed in the gif - for example, you can see from that steep blue line on the graph that blue has been added to neutralise those yellows.
next I usually do another curves layer and just press the ‘auto’ button again to see what happens. usually it brightens the gif a bit more, which I like.
‼️if nothing is working: usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :( the troubleshooting section at the end goes over some options, including starting with a levels layer instead.
✨ selective colour (and skin tone correction)
skin tones are made up of a mixture of yellow and red.
removing yellow (or adding blue or red) to a gif will make the skin-tones too red - and removing red (or adding cyan or yellow) to a gif will make the skin-tones too yellow.
adding blue to this gif with the curves layer took out the yellowy tint, which I wanted - but it also took the yellows out of Kim's skin tone, which I don’t want. so I need to put yellow back into the skin tones specifically - without putting it back into the rest of the gif.
selective colour layers let you select an individual colour and adjust the levels of other colours within that colour. you can change how yellow the green shades are, or how much cyan is in the blues, for example.
I need to add yellow back into the red tones to correct the skin tones on this gif. this is the case for most gifs in my experience - the vast majority of the time, unless a scene is very heavily tinted in another colour, a curves layer will add blue/remove yellow.
in the 'colors' dropdown, select the 'reds' section and drag the 'yellow' slider higher - this will add more yellow into just the red shades within the gif.

the amount of yellow you need to add back into the reds depends on how much yellow was taken out of the gif initially - I just play around with the slider until it looks right. if you're not sure, it helps to have some neutrally-coloured (not white-washed!) reference photos of the people in your gif to compare to.
here's the result. Kim's skin is a lot less pink toned and much more natural looking:

✨ hue/saturation
this adjustment layer lets you adjust the hue and saturation of the gif as a whole, and also of each colour individually.

I don't use the hue or lightness sliders unless I'm trying to do something more complicated with the colouring.
clicking the dropdown menu that says 'master' lets you edit the saturation of each colour individually. this is useful if your gif is still super tinted in one colour.
I thought the yellows on this gif were still slightly too bright, so I switched to the yellow channel and desaturated them slightly. (remember if you do this then you need to go back to selective colour and add more yellow into the red skin tones to balance out the desaturation!)
then I increased the 'master' saturation of all the colours to +5:

I usually find the right amount of saturation is somewhere between +5 and +12, but it depends on the gif.
‼️if the gif feels undersaturated, but the saturation slider isn't helping/is making the colours worse, try a vibrance layer instead.
done!

✨ saving and reusing colouring
you can copy and paste adjustment layers between gifs to make your colouring even across each of your gifs for one scene - so if you're making a set of multiple gifs of the same scene, or you think you might want to gif the same scene again in the future, you can save it as a psd so you can reuse the colouring again later.
each gif's colouring will then still need tweaking - different cameras/angles/shots of the same scene can still start out with slightly different colouring.
I recommend uploading the gifs as a draft post on tumblr so you can see what they all look like next to each other and catch any inconsistencies.
✨ another one! (speedrun!)

HI KEN!
the white point for the curves layer was in the window behind them.
the curves layer removes the muddy yellow tint, but again it makes their skin tones (especially Ken's) very red toned, which is adjusted by the selective colour layer.
3. other adjustment layers
imo many many gifs can be coloured really nicely with just those three adjustment layers, but some need different adjustments.
✨ brightness/contrast

pretty self explanatory!
I personally usually avoid using the 'brightness' slider because I rarely like the effect - I only tend to use the 'contrast' one.
the 'auto' button is sometimes useful though, especially if you’re struggling with the curves layer.
✨ levels

levels alters the white and black points of the gif, like curves - but unlike curves it doesn't also alter other colours.
use the sliders beneath the graph to alter how dark/light the gif is. you can slide the black slider further to the right to make the blacks darker, and the white slider to the left to make the whites lighter.
levels is a good place to start if your curves layer isn't working.
(I'm going to hit the image limit for this post lol so here are some screenshots of a table I made to demonstrate this rather than actual gifs. sorry!)


on both sides, I dragged the sliders up to where the big jumps are on the graph - this is usually a good place to start!
✨ vibrance
vibrance... makes the colours more vibrant. it's more subtle than saturation.
it's really helpful for gifs that feel grey. sometimes adjusting saturation just makes the greys kind of weirdly tinted, but a vibrance layer can fix that.

vibrance is much more subtle!
✨ colour balance

colour balance affects the overall balance of colours within a gif.
it's good for scenes with heavy tints.
I tend to stick to the 'midtones' dropdown, but you can also alter the colour balance within the shadows and highlights if you want.



✨ channel mixer
I avoided channel mixer for such a long time because it scared me. but it's great for scenes that are very heavily tinted in one colour.
basically, it works with the levels of red, green, and blue within a gif. you select an output colour and then play around with the levels of the colour you selected within each other colour.
kind of the reverse of selective colour?

so in the 'blue' channel, the levels of blue are at 100%, and the levels of red and green are at 0% - but you can impact how much blue is in the reds and greens and blues.
this tutorial explains it well - but imo the best way to get to grips with channel mixer is just to play around with it a bit (sorry)
(when I made this guide for my friend, I also made a slightly more complicated gif colouring walk-through that included using channel mixer. there isn't space to include it within this post, but if anyone is interested I could always upload it as an 'intermediate' gif colouring tutorial - lmk!)
4. troubleshooting
‼️curves
usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :(
for example, with this base gif:

using many of the brightest points as a white point turn it wacky colours, like this:

yikes :(
some options for these cases:
try brightening the gif first with the 'auto' button on the curves layer or with a levels layer. having a brighter gif to start with can give you better options for picking a white point.
try finding an alternate, whiter/brighter white point. look for places the light reflects - on this gif, using the light on Porsche's cheekbone works well as the white point. it also helps to find places that would be white if the scene wasn't tinted - the lightest part of a white shirt is often a good place to start, for example.
skip the curves layer, and instead use a levels layer to alter your white/black points, and colour balance or channel mixer to balance the colours.
‼️over/undersaturation
if your gif (especially the skintones) is looking a little washed out or lifeless, it might be undersaturated. boost that saturation - or if that's not working, try a vibrance layer.
oversaturation is often easiest to spot in the mouths and ears of any people in a gif. if the mouths are looking unnaturally, vibrantly red, then you've gone too far with the saturation.
5. fin!
and done! I hope this was coherent helpful to somebody.
if there's anything that I've missed or that doesn't make sense pls feel free to shoot me an ask or a message and I'll do my best to help! I've also collated a bunch of additional reading/resources below.
happy gifmaking 🥰
✨ some links!
photoshop basics by @selenapastel
gifmaking for beginners by @hayaosmiyazaki
gifmaking guide for beginners by @saw-x
dreamy's gif tutorial by @scoupsy-remade (includes instructions on how to blur out burned-on subtitles or annoying video graphics)
beginner's guide to channel mixer by @aubrey-plaza
how to fix orange-washed characters by aubrey-plaza
colour correcting and fixing dark scenes by @kylos
does resampling matter? by usergif
how to put multiple gifs on one canvas by @fictionalheroine
watermarking using actions by @wonwooridul
resource directory by @usergif
#i got a couple of asks about this so i figured i'd type it up as a post#it's been sitting in my drafts for a while now though i'm so sorry omg.#i had to replace my laptop and it took me a while to get round to downloading photoshop on the new one#but i hope this is helpful!!#gif making#tutorial#photoshop tutorial#colouring tutorial#coloring tutorial#gif colouring#gif coloring#photoshop resources#gif tutorial#gif resources#userbunn#uservik#darcey.txt#darcey.gif#usergif
786 notes
·
View notes
Text






"Jack." "How do you know my name?" "I meant the name engraved on the ring."
—JACK & JOKER: U Steal My Heart! · Episode 03
#jack & joker#jack and joker#jack and joker the series#yin anan#war wanarat#yinwar#jack x joke#jack&jokeredit#thai bl#thai drama#bl drama#bl series#my colouring is cursed this week#i'm posting this set so i can rid my hands of it#i loved this ep but photoshop hates me today :(((#by pharawee
352 notes
·
View notes
Text

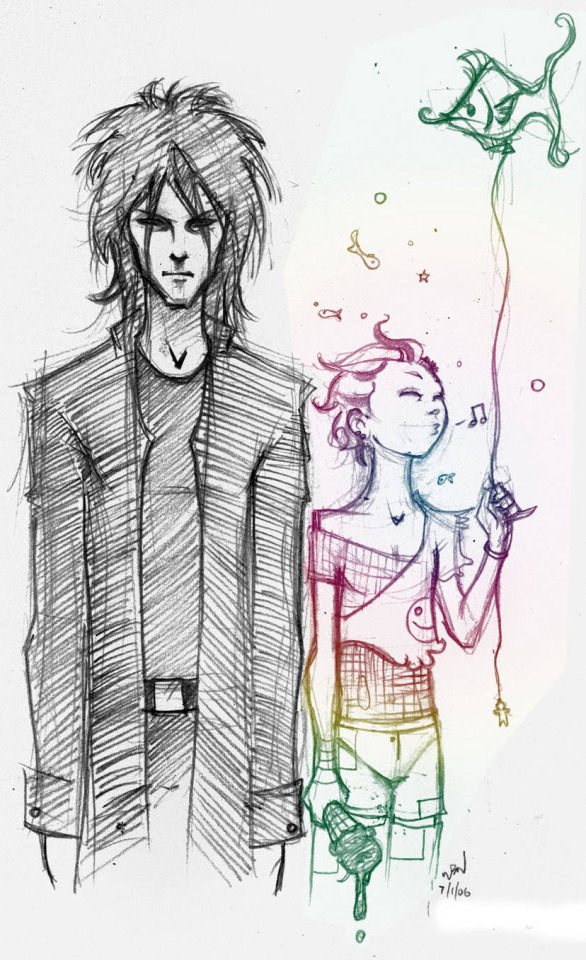
Dream and Delirium—Imaginarium
#the sandman#sandman#dream of the endless#delirium of the endless#morpheus#lord morpheus#sandman art#the sandman comics#coloured pencils#photoshop#queue crew
220 notes
·
View notes