#fighting for my life in photoshop every time i try to colour anything from this episode
Explore tagged Tumblr posts
Text



Are you asking, Maitre? No, Arun. I'm not asking.
Assad Zaman as Armand INTERVIEW WITH THE VAMPIRE | 2.05
#iwtv#interview with the vampire#iwtv amc#assad zaman#armand#iwtvedit#tvedit#dailyflicks#*#fighting for my life in photoshop every time i try to colour anything from this episode
2K notes
·
View notes
Text

☄〔 HUNTER SCHAFER, TWENTY ONE, TRANS FEMALE, DREAM TRAVEL 〕╰ ASHLEY FLYNN just came over half - blood hill . you know , the child of HYPNOS who was claimed two months ago ? i’ve heard chiron say that she is PLAYFUL & EMPATHETIC , but if you ask the aphrodite kids , they’d say she’s LAZY & TACTLESS . i’d say they remind me of sleepy smiles and under-eye bags, messy buns and an unmade bed, running from your problems with bare feet & trying to hard to keep your friends but losing them anyway, especially since she’s FOR THE NEW CABINS . ( ✎ joey , 24 , she/her , bst . )
*insert nice graphic here aka for the love of god someone find me a photoshop link*
hi! its your resident sea witch joey here ready to bombard you with an encyclopedic knowledge of the greek pantheon and uk criminal law?? i guess??? if u dont already know, i’m the one with six (6) cats. i combined my task and intro because im LAZY and bad at intros so i’ll use paige’s stats as a crutch whoops. ash is the lazy laid-back stoner friend everyone needs. she has no trauma because she DOESN’t DESERVE IT so maybe the real trauma will be the friends we make along the way.
𝕓𝕒𝕤𝕚𝕔𝕤 .
name : ashley finn
nicknames : ash, whatever cute names u wanna give her
birth date : 4th february (aquarius squad speak up!)
gender : trans female
pronouns : she/her
ethnicity : white
nationality : irish american
hometown : ?? idk american towns SUE ME but she’s from SOMEWHERE in oregon
demigod abilities : sleep manipulation, dream manipulation, dream travel
cabin number & godly parent : cabin fifteen, hypnos
how did their godly parent meet their mortal parent? : hlhglkhg so i thought it’d be funny if they met when ash’s mum participated in a sleep research study. i think i’m hilarious.
𝕞𝕦𝕤𝕖 𝕒𝕡𝕡𝕖𝕒𝕣𝕒𝕟𝕔𝕖 .
faceclaim : hunter schafer
height : 5′11″
hair colour : blonde
eye colour : blue/green.
dominant hand : leftie!
distinguishing features : her hair’s actually super curly she just straightens it a lot bc curly bedhead is a bitch to brush through in the mornings.
dress style : ugh this is gonna be hard to explain but like. you know those alt hippy stoner girls?? like that. likes baggy clothes and neutral colours. a lot of quote unquote ugly clothes with clashing prints. band t-shirts and whatnot.
𝕔𝕒𝕞𝕡-𝕣𝕖𝕝𝕒𝕥𝕖𝕕 .
go - to weapon : HAH implying she willingly participates in capture the flag. she’d go for a xiphos because it’s the most basic dfkjg
ambrosia : garlic bread. yeah she’s that kind of bitch
favourite camp location : zephyros creek!
their opinion of their godly parent : really unbothered tbqh. but she’s a very laid-back person to begin with. a ton of her school friends had absent dads. if she hadn’t come to chb so early then maybe the whole ‘i have powers with no explanation’ would’ve caused some resentment but hey, he’s a god. he’s a busy man. and being raised by a single mum made up most of who ash is, so it’s not like she’d change anything.
age they were claimed : this year baby!
how they were claimed : look dad’s timing was off but as far as he was concerned he claimed ash when percy made the deal. ash kinda always knew it was gonna be him so it was no surprise.
stance on the new cabins : for the new cabins.
their opinion on lyssa pentelute : as far as ash is concerned, lyssa’s whole shtick is just an excuse to shit on the kids who don’t have to suffer the same way she did. so, uh, she’s kind of a bitch? i have this in a bit more detail down below.
quests : i’m gonna tentatively put no for now (unless anyone else on quests decides they’d like to have dragged ash along!)
𝕡𝕖𝕣𝕤𝕠𝕟𝕒𝕝𝕚𝕥𝕪 .
positive traits : playful, empathetic, laid-back, friendly but not a pushover, patient
negative traits : lazy, tactless, aloof, spacey, struggles to express said empathy, lack of focus
mbti : Iinfp-t, the mediator
alignment : neutral good
hogwarts house : hufflepuff
kinsey scale : JUST ASK IF SHES A LESBIAN OKAY?? THE ANSWER IS YES.
archetype : somehow she matched equally with the innocent child and the wise old man *insert so what is the truth meme*
what candle scent are they : vanilla
goals & desires : well this one was tricky bc ash is a simple girl with simple needs and really just doesn’t want anything to change. she wants a life without the pressures of work and commitment, but that’s just not gonna happen, is it? her short-term goals are to practice fighting that urge to stay in bed all day and try to be a bit more productive. it’s not going well.
fears : explained more below but basically she has a fear of destroying all her relationships due to a lack of connect with the world
hobbies : when she’s not napping? probably gaming, going on nature walks, baking treats.
habits : biting nails is the worst one. spacing out. you know that thing where you just?? stop focusing your eyes?? but you’re still tuned in to the conversation? that.
𝕙𝕚𝕤𝕥𝕠𝕣𝕪 .
so hear’s the short version kfjglkdfgjd ( for NOW ):
ashley’s mum, niamh, is third-gen irish immigrant. ash didn’t have a luxurious life or anything. they mostly lived off benefits or whatever niamh could pick up from her extremely lucrative dog-walking business. how she met hypnos was a literal joke. they met when she participated in a fucking sleep study and i guess they hit it off. typical story of dad fucks off/single parent yadda yadda. there’s no real ~~trauma~~ to ash. yeah, transphobia sucks and high school really sucked all but her mum’s been super supportive since she first came out and no one at chb has given her shit yet. niamh’s still around and ash goes back home every couple of months to visit her. they have a pretty good relationship. it’s all cool.
i feel cliche saying she was a ‘dreamy’ girl but dreamy or spacey really is the best word for it. mixed with your typical demigod adhd you get a kid who really struggled with school. well, it’s not like she struggled - ashley’s a smart gal - but the teacher’s struggled with her. i guess it was hard for them to understand that ash actually does her best thinking when she’s asleep.
struggles to keep friends - maintains a persona of aloofness and apathy but actually cares way too much. the narcolepsy hinders her ability to form proper connections ( although she’ll argue the sCiEnTiFiCaLlY pRoVeN fAcT that napping with someone for half an hour does more to build trust than anything else ). and no one’s really that fond of ash popping into their dreams. maybe they shouldnt have so much to hide, huh?
her biggest ‘’’ inner struggle ’’’ shall we say is the pressure to be productive. let’s face it, she IS a lazy bitch, and that’s pretty much an inherited nature. getting a job sounds like hell, she sucks at combat training, she really could NOT be bothered with camp politics and god wars and whatever else. why can’t she just sleep and dream walk all day? monster’s are out there man, she’s gonna die some point soon anyway. but that doesn’t mean she doesn’t feel guilty about it all. it’s kinda hard not to.
so, moving on to the ISSUE AT HAND. so when you walk through dreams and you sleep for 20 hours of the day, it’s not hard to figure out who your dad is, even if he never turns up. like, seriously, who else would it be? so yeah, sure. she was only claimed a couple of months ago. but she wasn’t completely in the dark like some of her other campers, and she respects that, truly. she got the luckier end of the stick and its not hard to understand the resentment among the minor demigods and the unclaimed.
HOWEVER, she’s very much FOR the new cabins. as explained above, lyssa’s a bitch whose taking her mummy issues out on others. ash loves bunking with the hermes kids but she’d like a space of her own and at the end of the day who the fuck is lyssa to make that decision?
𝕖𝕩𝕥𝕣𝕒 .
pinterest! (its a wip there’s not much IM SORRY)
spotify (now this is the one thing i will never let u down on)
wanted connections coming soon!
7 notes
·
View notes
Text
Art style challenge: reflection

So, during this very challenging months and 3-4 weeks of social distancing I was stuck. Drawing became boring and I was in state of stale purgatory and it was annoying me. However, my sate of monotony came to a halt whenever I watch “Cheer Up!”, a show/DnD campaign created by Wrapped Lamp that was set in the world of JoJo, but in a bleak setting. It's wonderful, and the characters are brilliant. (This a link of the first episode on YouTube: https://www.youtube.com/watch?v=dVF6ShkYqU0 )
As I was watching the show I decided to challenge myself, I have never drawn in Hirohiko Araki’s style before. I have never tried to draw like that because it is a simple but complex approach to illustration that is very hard to draw, let alone replicate, but I tried and I proud of the results. So because of this I set myself some rules:
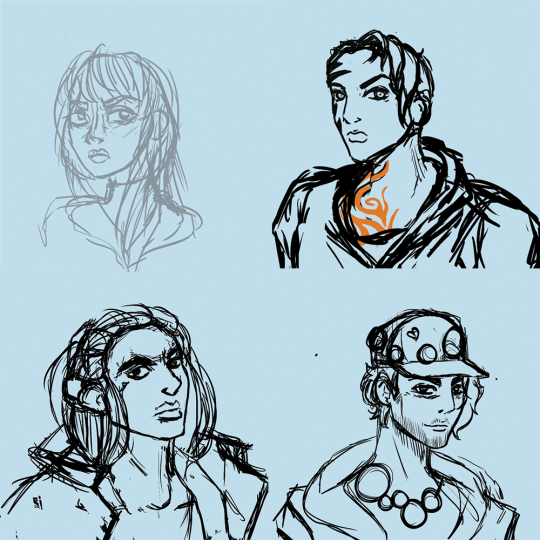
1. The illustrations must be based on the player/character icons in “Cheer Up”
2. They must look like protagonists that could be in the anime but are not copies of existing Jojo characters. (Because that's cheating)
3. Each illustration must be done within 3 days. (A personal thing for me, I get bored of drawing the same illustration for more than 3 days, if you want try this you don't have to follow this rule)
With these rules, Photoshop and google images by my side I was ready. And this is how it went!
(I am putting each reference of every character in groups of eyes, face, hair and body because I had to to a lot of research for this style, I have put the main influencers down there were more but are not important)
My process
At the start of all my attempts I create a beginning sketch of original icons. I am going in blind so doing this shows me how they created it without tracing it, sort of like life drawing. I then made a rough line drawing to see what the design looks like without making it official. I sometimes draw a second outline to figure out the details and then I compose the final line work but I also have the original art, the many characters in Jojo Bizarre Adventure and real life examples at all times. Paint the hair, skin, clothes and then create the shading and then they are done.

The first sketch

rough line work

The final outline with the shading
I also chose to try not to use part 3 as reference material. I personally dislike the seasons animation and character design. I don't know what happened in that season but they look terrible. It took me 3 tries to finish Stardust Crusaders and the art work was the main reason.
The Characters

Isadora
Played by jay (Stabbyness)
Isadora was the first character I drew. I chose her because the next live “Cheer Up” episode was in 3 days and with that time I decided to give myself a fighting chance by drawing her first (I find women easier to draw than men).
With Isadora I had to also decide what Jojo season they would be in from the start, I wanted consistency because they are the protagonists. I decided to do a mix of part 4 but was mainly based in part 5. For me I liked the colour shading of part 4 but loved the structure and graphic style of part 5. This made shading and highlights easy and consistent.
Because I had never drew anything like Jojo I had to use multiple characters as a frame of reference, (I did not copy the originals, if I did then there would be no point of doing this challenge in the first place). I thought it would be good to show how many characters I referred to to help with this process.
Isadora was the easiest to draw out of the 4. She has a traditional female design, her only challenge was her eyes. As the first one this one was done in time and and looked good at the time. However now that I have got the hang of drawing in this style I want to redraw her again to show myself how much I have grown during this challenge.
Characters that i used for art style reference
Eyes: Trish Una, Narancia Ghirga and Yukako Yamagish
Face: Trish, Erina Pendelten, Yukako
Hair: the whole part 5 crew (I had know idea how draw Jojo hair at this point)
Body: Joylne Jostar, Yukako

Donna
Played by Will (bigmovingtarget)
Donna was the hardest overall draw. She is a wonderful character but she does not typical female build. She is a MMA fighter, a tattoo, wears a hoodie and jaw that could cut glass. This created some problems, Araki characters rarely wear hoodies and his female characters are not normally drawn with strong features, they don't ever have a massive tribal tattoo. Also Araki’s female cast have a very small range of hair styles so I had to look at the male cast for inspiration and information because donna is an unusual design!!
Her tattoo was very difficult and I was in a pickle for the whole first day. The original icon has only a few red marks on her face and the thumbnail of “Cheer Up!” (created by Six) depicts Donna with her back to the camera and looking with side of her face without the tattoo!
This was driving me crazy.
In the end I had to reference real life tribal tattoos and the famous tattoo from the movie “Dusk till Drawn”. I like the result.
Her hoodie was also an unusual problem because I couldn't find a single character in the cast sporting a hoodie at the time of drawing her. So I wanted to draw her with a hoodie that the cast would wear. So when I was looking at fashion editorials I found Billie Eilish wearing the perfect hoodie and had to try to replicate it. (Elle 2019 interview, just incase you want to find it. Its the red coat!!) I also referenced part 1 and part 2 for her body because the those characters where drawn to fight, they are not frail and fawn like in appearance and think that is perfect donna.
Characters that i used for art style reference
Eyes: Josuke Higashikata, Yukako, Lisa Lisa and Gyro Zeppeli
Face: Gyro, Jolyne and Lisa Lisa
Hair: Enrico, Yoshka Kira, Caesar Anthonio Zeppeli and Koichi Hirose
Body: Lisa Lisa, Gyro, Leone Abbacchio and Jolyne

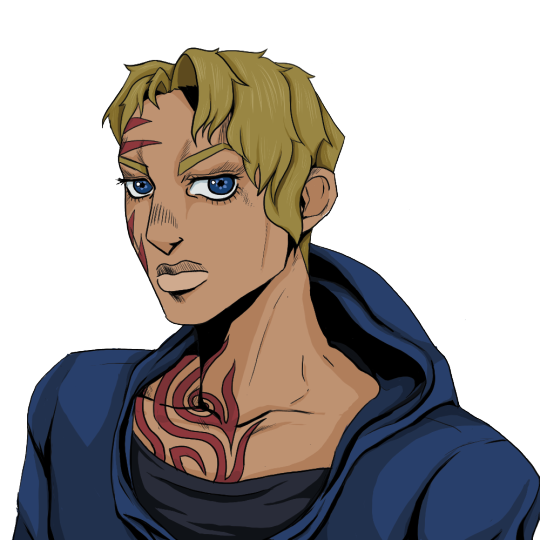
Jack
Played by Christian
Jack was easy to draw because he looked like a Jojo character. Like Isadora, Jack has a typical male design for Jojo. This meant I had a pool of reference material for him and had finished him in 2 days, the only real problems where his hat, stubble and jewellery. Lucky most of Araki’s cast have jewellery and chains and Jotaro Kujo has hair as a hat! Jack was heavily based on Jotaro Kujo but I made sure that he wasn't a copy!
Stubble...stubble doesn't exist in Jojo.
Jojo’s Bizzarre Adventure has magnificent beards or clean shaven men, and sometimes they have facial hair. This was the main issue with this character because with stubble you don't have Jack. So I had to take the beard of Joseph JoStar and looking at real life stubble finally got his lovely 9 o'clock shadow that we have now.
Characters that i used for art style reference
Eyes: Joseph Jostar (part 2), Jonathan Jostar
Face: Leone, Jotaro Kujo and Burno Bucciarti
Hair: Jotaro and Robert E. O. Speedwagon
Body: a mix of the cast of part 5 with a little bit of Johnny Jostar (like Isadora)
This one was the start of really using real life as a reference. Although really started using them in Donna illustration, drawing men has always been a challenge for me so drawing from real life actually made it more like Araki’s style. I realised that Jojo art style is based in realistic body proportions. I honestly think that this looks better than the other 2 because of the life drawing I had to do.

JJ
Played by Arimnaes
This was the last Icon I had to draw. I left this one last because I needed the practice to give this guy any chance of working.
his face and body were not the issue because most of the main casts (in their respective seasons) have similar features but slightly different body heights and proportions. However, JJ’s hair was a difficult.
In my research I found a total of 2 characters that could have his ethnic style or texture for his hair. They were Enrico Pucci and Muhammad Avdol, and no one else. This ended in failure because their hairstyles are wacky and imaginative and JJ’s dreads just flat out don't exist in the Jojo universe. If they have his hairstyle then I must of missed it because I wasted a whole day solely on research!!! Anyway, after that that I looked at male braiding and box braiding to figure out the hair line. Although I had the hair problem with Enrico I personally loved his design, he was drawn with an attitude and I thought it worked for JJ.
Characters that i used for art style reference
Eyes: Enrico, Bruno, Joseph, Gyro and Giono Giovanna
Face: Enrico, Muhammed Avdol, Johnny and Bruno
Hair: Giono and Josuke,
Body: Enrico, Bruno and Caesar
Reflection
Although the process was difficult, I had fun drawing these characters and have gained new techniques in drawing that I struggled in the past. I can draw stylised shading, tattoos, clothes and male characters better than I could before. I also learnt that I can draw surprisingly quickly and had finished both Isadora and jack in 2 days. After this challenge i also gains a new appreciation for Araki and the show Cheer Up and the number of literal hours it must of taken them to create an immersive show.
However now I have to find something else to do whilst being stuck indoors!
#jojo bizarre adventure#art challenge#art style challenge#cheer up#surprise round#dnd#art pdp#fanart#blog reflection
9 notes
·
View notes
Photo

6 Ways To Create Your Own Unique Maps For Dungeons & Dragons (or Path Finder, or Fate, or Powered by the Apocalypse, or...)
If you’re creating a campaign for your players, one of the first things you should think about is your setting. Where your game takes place is going to have a huge impact on the story you and your players create together, from the environments you explore to the type of people you encounter along the way.
Once you’ve decided roughly where your game is happening, you’re going to need a map so you can keep the information straight - is the city of Fellworth North or South of the Misten Marshes? How long is the road from Ripton to the coast?
Maps are also useful in combat, using minis, dice or jelly beans to keep track of where your players, and monsters, are fighting, and giving your players a better sense of the environment they’re in, and how they can use it to their advantage.
Often, DMs find map creation intimidating, but it’s actually surprisingly easy. Here are six ways you can create maps for your setting, individual town or combat encounters, including what they work best for, how easy they are to create, and how much they’re likely to cost you.
1) Hand Drawn Maps
Perfect For: Entire Settings, Towns, Cities or Battle Maps, they’re really versatile Cost: $ Difficulty: *** Supplies: 1-Inch Squared Paper, Hex-Grid Paper, Pencils, Erasers, Fine Liners
Hand drawing a map can seem impossible, but you’d be surprised at how easily you can create really great maps with just pens and paper. Start with a gridded paper, for battle maps you’ll want one inch squared, for larger locations smaller squares or hexes will work better.
Draw a few thumbnails, very small and simple sketches where you play around with where the key points of the map will be placed, such as towns, rivers, roads and landmarks. Remember everything should be connected to everything else, and try to lay the map out so your players will be encouraged to encounter things in the order you’d prefer - don’t put the BBEG’s lair right outside the starting town!
Once you have your thumbnails, create a pencil sketch on the gridded paper, and don’t be afraid to erase things and move them around if they don’t look right. Once everything is in place, line the map with a fine liner to make everything clearer.
if you want the map to be something your players can find and use, you give it an awesome old-world fantasy look by crumpling the paper, tearing the edges and tea staining it to give it a great parchment colour.
2) Map Tiles
Perfect For: Dungeons and Battle Maps Cost: $$$ Difficulty: * Supplies: Dungeon/Map Tiles
Map tiles are a great way to quickly create dungeons and battle maps, and are designed to work well with minis and other accessories. They’re perfect for first time DMs who might be a little nervous about creating completely from scratch, or for one shot games where you want to get everything up and running as quick as possible.
A set of map tiles can be combined in millions of different ways, but, after a while, the dungeons and locations will start to feel a little samey, as your players start to see the same elements over and over. Another disadvantage is that sets of tiles can be quite expensive, £10 - £20 pounds for a set, especially as most tiles can only be used for certain terrains, but they are a really great way of quickly making your battles look really good.
You can get official map tiles for Dungeons and Dragons and Pathfinder in a variety of terrain, or get a set from a third party company like Red Dragon Gaming.
3) Photoshop
Perfect For: Maps of Large Settings or Towns Cost: $ Difficulty: ** Supplies: Photoshop or a similar image editing program, a map brush pack, a computer
This is how I create many of the maps of my larger setting and towns. Photoshop, or a similar editing programs like GIMP, are a really easy way to create great looking maps quickly, and while not quite as adaptable as hand-drawn maps they are a lot more approachable for a beginner.
All you need to do is install a map brush pack, I use this one but there are hundreds available, and get to work! Decide what the major landmarks of your map need to be, and how you want them to be positioned in relation to each other. Feel free to shift things around, delete or enlarge aspects until you have something you’re happy with!
4) 3D Terrain
Perfect For: Battle Maps, Impressing Your Players Cost: $$$$$ Difficulty: *** Supplies: Either pre-built 3D terrain or modelling supplies
Leading your players into a climactic final battle, then pulling out a carefully constructed 3D map for them to place their minis in looks and feels absolutely incredible. 3D terrain is made up of the map the players stand on, often textured with artificial grass, sand or stone, and then 3D representations of the trees, barrels, pillars, doors, sacrificial altars or whatever else you’ve chosen to surround them with.
You can choose to make your own terrain, which is difficult and time-consuming but incredibly satisfying, or purchase ready-made terrain on amazon, from your local game shop, or on hand-made marketplaces like etsy.
Terrain can quickly become expensive, especially if your buying multiple pieces for each battle, so i would recommend saving it for when you really want to make an impact on your players, at the conclusion of a campaign arc, for example, or when they’re fighting a boss who has pursued them to the ends of the earth.
Luckily, if you’d like to make your own terrain, there are a wealth of tutorials out there on how to turn some basic modelling and craft supplies into gorgeous tiny scenery.
5) Existing Maps
Perfect For: Campaign Settings, Towns and Cities Cost: $ Difficulty: * Supplies: Google Maps, ordinance survey maps, other kinds of maps
It may feel like cheating, but there’s nothing wrong with using existing maps for your campaign. I draw inspiration for my settings from maps of the Lake District, in the north of England, because its combination of mountains, small towns and forests is perfect for fantasy settings, but you can use maps of anywhere you like!
Take a map of an existing area of the size and climate of your campaign setting, print it off or make a photocopy and then go at it with a pen, labels or whiteout. Change the names of towns, rivers and forests, add in any key landmarks you might need, and think about how the location you’ve chosen will influence your campaign. Remeber, there’s nothing wrong with borrowing from real life.
6) Theatre of the Mind
Perfect For: Battles, Dungeons, Travels across distant lands Cost: - Difficulty: *** Supplies: Your imagination, Some willing players
This one is sort of cheating on my part, but I think having battles and journeys take place in the imagination of the players and the DM is often underrated. While it can be tempting to break out the squared paper and minis every time there’s a combat encounter, carefully describing the action as it happens can often be more exciting, as well as being quicker and more streamlined.
using the theatre of the mind keeps players engaged, because it doesn’t draw them out of the experience to set up the battle map, and it saves the DM time and money because they don’t have to prepare anything in advance. it’s perfect for small encounters, particularly those that the DM might not have planned for, but isn’t so great for large battles with multiple enemies, or important pieces of scenery or objects that the players have to keep in mind. It’s also quite mentally demanding for the DM to keep track of where every player and monster is, and what everyone is doing at any one time.
Nevertheless, creating the map in your mind will sometimes be the way to go. make sure you describe distances in increments of five feet, so players will know where they can reach with their movement, and who is within range of their spells and attack. Try to give flavour by using descriptive language, let your players know what they can see, smell and hear in the environment, it’ll make the setting seem more real and help your creation come to life. Most importantly, have fun!
#Dungeons and Dragons#d&d#dnd#dungeon master#dm#dm advice#dm tip#dm tips#dungeon master tip#game master#gm#inspiration#mine#original#map#maps#path finder#rpg#ttrpg
66 notes
·
View notes
Text
Who Are You? Evaluation
For this brief, we were tasked with a brief that completely surrounded us and not someone of importance to us, the Who Are You brief is about us and a way for us to tell people about ourselves without the use of words. We were to put together three images: a self-portrait, an object of our choice and a location of our choice, we were then to put them into a triptych.
I enjoyed this project because it was a challenge thanks to Covid-19 as well as my lack of confidence in my own face. A self-portrait involves me and no filters to interfere or some sort of editing to change it up more, it’s a portrait that is me and nothing but me. I had some issues regarding lighting for my self-portrait as the day I had shot it, it was miserable outside and dull, I only had natural window light to work with, I had a bedroom light too but it didn’t really help much. So I worked with the lighting I had and it turned out rather well as it helped to tie in my love of gothic clothing, pendants, etc.
The project helped me to understand better about the different types of self-portraiture styles, it could be a number of methods, using a mirror, reflections in puddles, darkness etc, the portrait could be anything I wanted as long as it told the viewer about me and about things I love without actually adding the words. I admit, I had fun putting together the portrait and object images involving my polaroids, while I don’t like my face being photographed, I do enjoy getting my photo taken. It’s a little........eternal struggle I have thanks to being anxious 24/7.
I would like to improve the skill on using photoshop as this has made my making of a triptych rather difficult, it didn’t help either that the “guides” on my city are rather difficult for me to follow, I prefer a complete step-by-step guide on things because it helps me to know exactly what I’m doing, I respond better to tick boxes or “step 1��� and so forth, whereas the guides on My City mainly involve a lot of wording and I struggle to take that in a lot of the time. So I have had issues with that, but aside from resizing the images and putting them into a triptych canvas, I enjoyed the brief.
I researched a variety of photographers during this project to help me get a better understanding of the idea, I researched Vivian Maier, Robert Mapplethorpe and Andy Warhol.
Looking into the different work by each photographer I researched on helped to give me a strong understanding of each photographer has their own way of doing things, what appeals to them rather than others, their own little approaches to the area of portraiture they worked in, their approach to things is just as important as the outcome itself. It helped me to see more that while I need to put together a self-portrait, it didn’t need to be a basic portrait, it could be anything of my choice, whether it be creative, simple or other. For me personally, I preferred the idea of making my face part of the portrait because it helped to add my anxiousness into the shoot. Anxiety is a big part of my life, it’s something I’m fighting with every day especially now that we’re in lockdowns and I’m not able to get out often and boost that confidence and fight against it, so I felt adding it into my portrait was a strong method to use and I feel I captured it well.
The most successful part of this project for me was the portrait itself. I didn’t think I would capture a portrait I truly liked because I was in in it, but I liked the one I used because it hid my eyes and took focus away from them, the polaroid images in my hands became my “eyes” and were the main focus along with my jewellery, tattoos and clothing. It was a successful image for me and it fit how I liked it, I enjoyed optimising the images too and made them a little darker. My aim here was to try and give off a sort of memory affect, as the theme was memories surrounding polaroids. If I had to reshoot again, I would make sure I had much better lighting to give my skin more colour as I look just a little too pale or “cold”, centre my pendants more and make sure the lighting I had to work with was better, meaning not shooting on a rainy day like I had.
For this brief, I could have improved my use of natural lighting, I had many days where I had sun soaring the skies and those days would have been ideal for the portrait, instead, I chose a day where it was rainy, dull skies and not great lighting. It helped to set a mood for my portrait, but it wasn’t entirely the mood I was going for.
The brief helped me to become more confident on using my real face, to not hide it using filters or some sort of playful editing, I enjoy doing HND photography because every photo taken of me involves me and my real face, it helps me to become more confident in myself as a person.
What were my Strengths and weaknesses throughout this project ?
Pre production
Research
I think my research was rather efficient throughout this brief as I researched numerous photographers I took interest in and they each had their own genre of photography they worked on. I looked at my images with a critical eye, to help me see where I went wrong and where I had to improve and I looked into the different styles of triptychs and self-portraits.
Planning and practicing
For my planning part of the brief, I looked into different methods of using ambient lighting and window light for my portrait, I researched and headed to locations for some recce shots to see what I had to work with, where I could go etc.
Shooting
For this stage, I was to go and shoot my portrait, my object and location shots. I believe I did well in shooting these as I experimented with the different devices, viewpoints, apertures, compositions and focal lengths. I think where I could of improved would have been the focusing of my images, to me, when I look through the viewfinder, it looks clear to me, but when I open up the image on camera raw, I see where it is and isn’t clear. I need to learn to see better through the viewfinder in order to see for certain if I have a sharp image or not.
Post-production
The atmosphere I was going for was rather dull and distant, the idea was to capture how memories and my anxiety, which isn’t a good feeling and is rather negative, so I tried to make the image darker and a little more moody to fit the feel of anxiousness. I enjoy the optimisation part of my images because it helps me to see what needs improving, what doesn’t need improving and it helps me to better my images to make them more pleasing to look at.
For this part, I used Photoshop’s Camera Raw option, I enjoy this tool as it’s simple to use and doesn’t crash much.
To begin with though, I was using my images on a canvas but I had great difficulty fitting them onto the canvas and being an even size because I had one vertical image and two horizontal images. I put one image into a polaroid border as it was suggested I give it a try, but for me personally, I felt it looked silly on its own with just one polaroid frame. So I decided that maybe adding all of them into the polaroid frame style would look better, and thankfully it did. On today’s feedback, I realised that it looks a little messy around the edging of the image itself inside the polaroid. So I will be working on the triptych more just to tidy it up a little more and after I do that, I will have a good triptych for submission.
All in all, I had fun with this brief and it proved challenging in the way of making it about me and trying to tell the world about me without writing out words on it or using words vocally to tell people about me. I feel I captured my interests well and after some additional optimisation, my images link in well and look more tied in regarding my use of polaroids.
0 notes
Text
M16015FinalProject James Scurr Evaluation
During my final project I have; animated, starred and directed my own film for my final university course. I have chosen to animate my film completely in a technique known as, ‘Roto-scoping’ which involves taken a piece of film and tracing over it to get a semi-realistic animated film that bears a striking resemblance to the footage I have used.
This did however bring an immediate problem of having to draw every single frame in Photoshop which contributes to how time consuming the production alone was in regards to drawing frame after frame. Fortunately I set the frame rate on two’s (12 FPS) since animating on one’s would have taken twice as long. Another problem I had encountered in the production of my film was the consistency in regards to keeping the film focused and realistic based on the footage whilst also needing to exaggerate myself in the film so it doesn’t just look like I have traced over the footage and nothing else. To get around this I decided to create entirely spate and new backgrounds in Illustrator and used a limited colour scheme to keep the tone relatively the same as well as my body proportions in order to be easier to animate.
The film itself is about myself having to come to terms with who I am and decide almost mid-sentence that I have to take pride in myself and others similar to myself. Especially since I consider being a, ‘Snowflake’ nothing to be ashamed of as everybody gets offended in some way about all matter of things, small and big. I even went as far as to create an opening segment in which I made mock newspaper webpages with real headlines on how the media portrays, ‘My generation’ most people of, my generation wouldn’t really get to worked up about that sought of thing I imagined but I feel strongly about this because even without knowing people like me, they have already jumped to a very irrational conclusion and get away with this scot free. That is what offends me, the fact that people can say or do whatever they want and suffer no consequence whatsoever. Most of the time I find a lot of reasons to get offended and yet we get ridiculed accordingly, I would love nothing more than to standout and proclaim that this portrayal is false and dangerous to say that a whole generation are exactly the same, mostly because the supposed, ‘Snowflake generation’ of ‘Millennials’ are indeed the next generation that will learn from the mistakes of the past so we can continue where the last generation left off in trying to make the world a better place to live in. Pointing the finger for some cheap story on a slow news day is not progressive, learning to communicate with each other and understand where the other is coming from. I.e: learning to communicate like adults and behaving like adults so it would be far easier to get along with each other and being progressive in the long run. I’m not saying of course that we all must roll over and play dead when somebody says we cannot enjoy something anymore, just that we need to hear each other out and try to understand their points of view. At the end of the day I think that in the world we are currently living in, we should be learning more with how to work together not to fight each other the last thing this world need is more fighting.
I made this film because I wanted to inject my own two cents on the subject because I wanted to make myself heard and accounted for in my opinions. Whether my work takes me, I wanted to be accounted for and I want to let the world know what I think, I feel as if in my life I have gone through enough of people telling me to keep my mouth shut and as a consequence I have had to retreat into a cocoon of self-pity. Somehow I feel as if at some point it occurred to me almost because it didn’t make sense to me until I fought it over. At the end of the day we will be a day older and a day closer to death, whether it will be in five days’ time or fifty five days’ time eventually our time must run out. I don’t really like the idea of being pushed around and ordered from that day onwards. I’m not of course saying I want to do anything drastic but simply discuss what I consider to be important, say the things I always wanted to say that others have told me not to say, for better or worse the truth does set you free from being silent and oppressed. I know fine well what I want to say and this whole experience has given me perspective on what I need to change in my approach if I really do want to be taken seriously, ideas and animation. In regards to ideas I feel as if I really did want to express them in as much detail as I want then I will have to take more time to investigate sources to support my case and other sources so I can base ideas and principals from. Animation on the other hand is something that I will simply have to learn to do more experimentation to improve my work, including making my work more expressive, focusing more on making my animation engaging, including vibrant colours, softer lighting, shading and overall consistency that will make my work look far more professional and focused.
In conclusion, I consider my film, ‘Snowflake’ an insight as to the type of films I want to create in the future, I want to be a man who wants to write about what is happening in this world and what we should or ought to be doing, it doesn’t just stop at talking about the clash of generations. There are plenty of things to talk about and to shed light on; Poverty, suppression, prejudice, adulthood, politics, class warfare, racial hatred, religious intolerance etc. Things like these happen every single day and great filmmakers have made fantastic works dealing with these subject matters and I hope I myself one day will have the privilege of joining them by talking about matters that I feel are indeed important, such as being referred to as a Snowflake.
0 notes