#it have better resolution in the link i posted
Explore tagged Tumblr posts
Text


Ten years ago today on July 16th 2015, I created glenthemes. Just to be clear: I'm NOT saying goodbye. You're all stuck in here with me. This is a look-back on my journey, the good, the bad, the ugly, and how I ended up where I am now. This short journal is mostly written in chronological order; if you'd like to skip to the parts you're interested in, here's the overview in which the the titles sound suspiciously like episode names:
humble beginnings
how I learned to code
glenthemes was problematic 💅
glenthemes logo
paid themes & pages
landing internships
Discord community
powerpoint guides
college & hackathon
featured on Tumblr's "Getting Started" page
tumblr changes / mobile & NPF era
design style & branding
“the friends we made along the way”
what's next?

10 years of glenthemes.
◍ humble beginnings:
During my early teens, I had a habit of changing my theme every other week (sometimes it would be every other day.) Back then, it was a way of showing my appreciation for my favorite fictional characters; every sidebar image or corner image would be a low res GIF or a poorly cut out mangacap, and that meant the world to me. It was a form of creative outlet during my troublesome high school years. My greatest coding achievement at the time was adding a sepia filter over my posts, but I was sold. I wanted to do more, make more. Some of the theme makers that inspired me to start exploring theme making and coding in general are:
@7th-district
@a--themes/@dianthus-s
@altairisthemes
@cocorini (deactivated)
@magnusthemes
@octomoosey
@pohroro
@redfox-themes
@viwan-th
@yukoki (now @xuethms)
@zeldathemes (now @rachaelthemes)
The first base code (Tumblr theme code starter template) I used and continued using for a few years was by @mrsthemes. Tumblr's theme documentation was confusing and daunting to me at the time, so having a base code provided by others to work from was a major blessing.
(If you're looking for a more up-to-date base code though, I recommend ones from @eggdesign; she's put helpful comments throughout the code! Check [this one here], or [this one] for NPF posts compatibility as well).
◍ how I learned to code:
This is by far the most popular question I get, I'm only touching on it briefly in this post; I have a #learning tag with linked resources if you're interested!
In my opinion, there isn't a "right way" of learning anything, and coding is no exception. While many learn from courses on CodeAcademy, others (like myself) learn from more hands-on projects and via experimentation. As mentioned earlier, I used a base code template; I tried rearranging things, breaking things, building things (you can learn a lot from breaking things, especially in coding) to see what happens. Another underrated resource is CodePen – a coding playground where developers share their mini projects with the full code available for you to study and edit (just remember to credit/link back to the pen link if you end up using it in your projects!).
As an avid gamer, I enjoy challenges and gamified learning experiences, so to further my studies into full-stack development (Node, React, DevOps), I looked to Zenva (they also have courses on how to develop games if you're interested!).
◍ glenthemes was problematic 💅:
I had...issues for the first few years:
Those of you who've been around for a long time may remember that I used to be rude when replying to asks or requests. Even if I was going through a rough period of my life, it doesn't justify the attitude that I had (to users and fellow theme makers alike), and for that I sincerely apologize. I like to believe I'm a better person now; no one is perfect but it doesn't hurt to get a little closer.
I used the smallest fucking fonts for my themes. This issue is arguably way less severe than the one I just mentioned, but there's actually a ✨ good excuse ✨ for that. I used a hand-me-down laptop to make my themes and the resolution was tiny. The text, from my screen, didn't look small; that is, until I finally got a new laptop and realized just how ant-sized everything was. (This was one of the reasons I decided to revamp my older themes).
◍ glenthemes logo:
In 2018, I commissioned my high school art classmate Julie (you can find her on Instagram at julieoolie_!) to make my logo. We went through a variety of different styles ranging from my blog initials ("GT") in a brush font to firmer, geometric shapes. In the end, I settled on the logo I've been using ever since: a 3D cube with its front-facing sides taking the shape of "G" and "T". I wanted to go with this subtle design quirk that makes you go "OH, that's what it is!" after taking a closer look at it. A box/cube with open corners is also a loose metaphor for my style – recognizable and familiar at first glance, yet willing to peek and venture "outside the box/norm" a little. Whether I've actually ventured outside the norm or not is up to interpretation, but I like to (perhaps foolishly) believe that after these years, my themes are at least a little recognizable and have their distinct feel/branding – not too minimal, but too over-the-top either.
◍ paid themes & pages:
In 2018, I released my first paid theme & page. I wasn't expecting much and was nervous – I'd never sold anything online prior to this. Although I started my shop on Gumroad, I transitioned over to Ko-Fi in 2022 as Gumroad's tax on transactions became ridiculous. As a creator that mainly provides free content, publishing paid content can be daunting. While I know that I should charge fairly for the work that I do and the time I've put in, sometimes I still feel guilty for setting a higher price than "expected". So I was pleasantly surprised to see that folks took a liking to my "Ignorance" and "Bliss" pack.
I'm a firm believer in "try before you buy", so I always put up free previews and guides for folks to look through before they make their purchase. Guides take a long time to make, but rest assured that I'll always keep them free. You have the right to know what you're getting into; the more complex a theme is, the more uncertainty there is. And even though I provide free support for any type of content that I do, if I was a customer, I'd feel more at ease if I had a handbook from the start.
It wasn't until this year (2025) that I actually...made my premium code packs available to be purchased as packs. Before this, all themes and pages in each pack were available for purchase separately. It sounds super silly now that I type it out, but hey – you can get each pack for 15% off now!
At the end of the day, it doesn't matter if a theme of mine is free or premium; my support / maintenance for them is the same. Premium themes don't get special treatment just because they're paid. If Tumblr comes out with an update that breaks a part of a custom theme, that will apply to all my themes. So there's only 1 goal and that's to keep everything up to date.
◍ landing internships:
I was grateful to have landed several internships despite not having any formal education in web development. The first was at a fashion boutique, where I was in charge of setting up their new online shop (from inventory management to the eshop's website). The second internship was at a software development company where I learned from and worked alongside full-stack devs, back-end devs, and design and marketing teams for the first time. It was an invaluable, eye-opening experience as it made me realize just how much I had yet to learn (more on that later).
◍ Discord community:
As time went on and more theme questions were sent in, I came to realize that a single "ask and answer" exchange is generally not enough to answer the question properly. So in March of 2019, I created a Discord server so users could join and ask questions in the chat. At some point, Tumblr removed support for code formatting in Tumblr posts and answered asks, which ultimately meant that any piece of code meant to be copied would turn into regular text and lose its syntax, and straight quotation marks (used in coding) would turn into curly ones. Since then, the server has guidelines on how to ask questions, gotten a server mod (hi Keith if you're reading this 🫵), has dedicated channels for art and content sharing, and amassed 1,000 members (a small and quiet Discord community, but a cozy home I've built nonetheless).
◍ powerpoint guides:
If there's anything that I want to be known for, it's this one right here. Guides. Manuals. "README"s. Whatever you want to call it. It's a notoriously detested activity amongst the coding community considering most of us are (jokingly) illiterate, but I love writing documentation. While my main motivation is to help users easily install and customize complex themes, another vital part of it is poor memory. Too many times has someone asked a question about a theme of mine that I barely remember making (10 years of coding and bad habits does that to you), so writing a guide helps pinpoint where I'd start looking. It's also helpful because I can just "tap the sign" and point users to which powerpoint slide in the guide they should refer to (...if I've covered that feature).
◍ college & hackathon:
As my earlier internships introduced me to how much more I could learn, I decided to pursue a formal education in web development. I was ecstatic to have achieved a distinction and went on to participate in my first hackathon. For those unfamiliar: a hackathon is where you (or a group of developers and/or designers) work on a program/coding project for a fixed amount of time, typically 24 hours. This particular hackathon was 9 hours. Many pizzas and energy drinks later, we presented WheelScout, a live accessibility reporting site that helps mobility aid users plan their journey in advance, and we were awarded 1st place. Since then, I've been working on making my themes and overall content more accessible, from best semantic practices to adding improved alt text.
◍ featured on Tumblr's "Getting Started" page:
In May of 2022, I noticed by sheer chance that I was mentioned as a recommended third-party theme maker on Tumblr's "Getting Started" page:

(The wording in this paragraph has since been updated by staff). One thing I'd like to clarify is that a "third-party theme" refers to any Tumblr theme that isn't on Tumblr's Theme Garden. I have many reasons for not publishing my themes through Theme Garden; most of it is due to the fact that I tend to push out updates/fixes and like to see them applied asap, but doing so through Theme Garden could take up to a month, as a member of staff needs to manually approve it. Regardless, being mentioned was an absolute honor, and I've been working to keep my themes up to date with all of Tumblr's changes (and will continue doing so).
◍ tumblr changes / mobile & NPF era:
This section's long, folks. Remember to take a stretch / hydrate / bathroom break if you've been reading since the start.
Tumblr has been gradually switching over to prioritize updates for mobile/app users for a few years now. Whilst the exact starting point is up for debate, Tumblr isn't the only one – most, if not all social media platforms have switched over to a mobile-first experience.
A while back, a poll titled "how do you use tumblr?" circulated:

So it's not just Tumblr staff prioritizing mobile features & updates – it's also in response to a growing number of mobile users. A lot of it attributes to the fact that many of us on Tumblr are in our twenties and early thirties – we just don't have the time to sit at our computer and scroll through our feed like we used to. So the next best quick and convenient thing? Mobile app. But it's not just convenience –
Here it comes – the rant.

Posts look normal on mobile. They look as intended. They're not squished. If there are multiple images in a row, they aren't stretched, pixelated or blurry (most of them, anyway). And the reason? NPF posts (posts made with the "new" editor which now applies to all users) look like shit on desktop themes unless you're using Tumblr's default theme or a theme tailored to accommodate NPF posts. And before anyone says anything akin to "well, just learn to adapt and make NPF posts look good 🤓☝️", it may be easy for some, but not for those who are accustomed to the legacy Tumblr documentation that was based on "blocks" system which allowed for a theme to be made with plain HTML & CSS. Now, all posts are considered "text" posts despite supporting various types of media (which is great! but that isn't the problem here) and theme makers have the following options:
Use {block:Text} (which is part of the legacy Tumblr documentation, but that includes every post made with the new post editor regardless of what type of contents there are), which is still HTML & CSS, and style things from there (this method is the most common from what I've gathered).
Use {NPF} which is also a Tumblr variable (albeit a newer one), which returns a string of the post's content and details in JSON format. This can then be dissected and extracted into displaying the post contents like they do on the dashboard. However, JavaScript knowledge is a must, and is completely different from how Tumblr themes used to be made.
Use Tumblr's API (v1) to retrieve posts (similar to how {NPF} is retrieved) and add them to the theme. Again, this relies on JavaScript as well.
So whilst NPF is not "bad" per se, a different (and arguably more advanced) skill set is needed, and acquiring these skills takes time; usually not enough for the coder of your theme (who isn't constantly on Tumblr and has more important IRL commitments) to update it to be NPF compatible by the time you've noticed your posts look off on your blog. Which is partially why I wrote a NPF fix (first released in 2020 but I've rewritten it so many times that we're on version 4 now) that can be applied to any theme (not just for theme makers, but for users too) in attempt to make NPF posts (images in particular) look tidier. But all things considered, the fix is flawed and is in no way a one-size-fits-all solution. Nowadays, most of the help requests I get are to do with my NPF fix applied on someone else's theme (which is fine, that was the intention!) since the HTML markup of posts is different depending on how the theme maker coded it.
Whilst I can't speak on behalf of every user who has chosen to turn off their custom theme at some point, in my opinion (and speculation) a lot of it is because of how unstyled NPF posts look on their blog theme. Although staff has had NPF in the works since as early as 2018, very little support or clarification for the actual changes were reflected on the Tumblr docs. Even certain legacy posts (which should have nothing to do with the NPF changes) were affected:
A legacy quote, at the time of posting or reblogging with the legacy editor, would show up as intended on your blog theme, but reblogging it with the new post editor not only destroys the quote formatting, but it restructures the HTML markup as well. Forget the "quote text" and "quote source", now it's just a plain blockquote (which is synonymously used when a user reblogs a post and adds a comment to it) and a paragraph tag. Its post type also changes from "quote" to "text".
A legacy chat post, at the time of posting or reblogged with the legacy editor, remains a chat post. However, reblogs made through the new editor turn its post type from "chat" into "text". Any additional reblogs with comments will also turn its type into "text". These, however, at least have a HTML/CSS class name you can work off from (.npf_chat).
But back to users not having custom themes enabled and just having the default in-dash / in-app blog view: it's not just a NPF issue. As of 2022, all newly created blogs have custom themes turned off by default. So newer Tumblr users either don't know about custom themes in the first place, or they're convinced it's not an important feature if it's turned off by default. Tumblr has been pushing users towards a mobile-oriented experience regardless of whether you have a custom theme or not. Let's say you visit a Tumblr blog on your phone's browser (e.g. Chrome or Safari and NOT through the Tumblr app), when you scroll down the blog a bit, an obnoxious purple toast appears that takes up a good 40% of your screen:

Personally, it makes me not want to visit the tumblr.com website again. And the sad part is that the same obnoxious toast popup is appearing across other social media platforms as well (staring at you with rage, Reddit).
So while it's easy to point fingers at staff or hold a particular party accountable, it's more complicated than it seems.
That being said, the NPF changes have had positive impact as well. Photosets no longer rely on iframes to be generated, audio snippets don't rely on iframes anymore either (...still unstyled, but at least we have names to work with), and alt text works very well on NPF images (I've only seen it bug out once). Legacy photos and photosets with alt text had a chance of being muddled with the post's actual caption text, so it's not clear which is the image description, making it harder to determine and display when the photoset lightbox is triggered in custom themes.
Since NPF posts became prevalent, I've revised my own base code many times, and the JavaScript fixes that I've applied behind-the-scenes is 3–4 times longer than the actual theme code. Not every theme maker is going to have tedious and repetitive JavaScript code like what I've come up with, but we've all got our own ways of doing things (I'm actively trying to make my code more concise whilst still being coherent!).
◍ design style & branding:
So you might wonder – how did I ever go from this:
I. A bare-ass minimal theme that has nothing in it (it's not available to download anymore),

II. To this, where no pixel dares to be left untouched and the user guide is 23ish slides long?

This may sound corny as hell (and it is) but the answer is just – practice. Stumbling. Realizing what hits well and what doesn't. It's embracing the pang of hurt when you've spent weeks nonstop on a theme and it falls flat on numbers. It's that odd mix of confusion and joy when a theme you didn't spend as long on does do numbers. It's about realizing that you can make something you enjoy, and make content that the audience enjoys even if you're not as enthusiastic about it as they are.
I've grown to learn that minimalism is not my thing. The only exception is if I accompany it with 100+ options for my users to fiddle with. Interestingly, I've had complaints about not having enough options, yet I've also received complaints about too many options. And I understand both sides well from a user's standpoint. However, there are plenty of minimal styled themes out there already, and I don't particular enjoy making them either, so I figured I'd find my own niche. It was rather simple – I just focused on what I would want in a theme.
A major aspect that forms my style is the color scheme / palette. If you look through my portfolio, you'll notice that each theme (mostly) follows either a monochromatic color scheme or analogous palette. It's made to appear that there might be 2 or 3 major colors there (and that any other color is a variation of it, e.g. a couple shades darker), but in reality (if you've used my themes more than once then you're probably aware) pretty much every color can be changed. Although I have a specific mood or feel when I personally envision a theme, users may set an entirely different tone based on their preferences, and I want to give them the ability to be creative with the building blocks I've provided.
In order to make as many colors as customizable as they can be, most components cannot be images. They'd need to be text, a background color, border colors, mask overlay colors or SVG path fill colors of some kind, which adds a whole new level of complexity. But at the end of the day, it's fun. It's like having a shit ton of sliders on a character creation/customization screen in a RPG and you're trying to make the foulest abomination mankind has ever laid eyes on without breaking the game.
Naturally, this extends to other options I offer in my themes as well. My earlier themes (pre 2019) not only have less options to choose from, but are also a lot messier. This was before I figured out how to make dividers / separators in the customization panel, so all the options (regardless of type or element) would show up as one huge list. Also, I hadn't made glorified instruction manuals to walk you through everything back then. It was sort of expected that you'd just know your way around Tumblr themes and how to install them (which is foolish, because imagine how new Tumblr users must feel, especially with the blog settings interface changing every now and then? I'd be pretty discouraged and avoid using custom themes altogether). I now have a handful of options for everything ranging from post widths to paddings to font sizes, gaps, margins, border sizes (both inner and outer), positioning, shadow strengths (if applicable), and many more. An unexpected yet welcoming outcome of providing a plethora of options is that it encourages me to be organized. If I have each part recorded as a variable (properly named, not some keysmash or random food name that I used to do, no matter how amusing it was to me at the time), it saves me a lot of time and effort to then go back and change things if something goes awry. It also helps users who are more familiar with CSS/HTML to edit things in the code if they wish.
This is also an appropriate time to point out that in my newer themes and revamps, toggle options no longer exist. This is because it's been a Tumblr customization page bug for years and still has not been fixed ("on" toggles will appear as "off" and vice versa, rightfully confusing the hell out of users), so I've given up on them. Besides, toggles only provide 2 options: on and off. So why not turn them into dropdown options instead, when you can have even more?

Sure, this makes my theme code super long compared to most other themes out there but I think it's worth it. Waking up and randomly spotting someone having customized the fuck out of one of my themes (positive!) gives me a rush of euphoria like no other (though if you're going to make layout-breaking changes, I do appreciate asking me first 😅). On the other hand, I completely understand those who prefer to have a theme up and running from the get-go without much editing and guide-reading. I have multiple side blogs for my different interests and I'm only using my own themes on half of them (I don't make that many minimal themes, and sometimes a blog does look better when a minmal theme is applied!).
◍ “the friends we made along the way”:
Of course, I wouldn't have made it this far without the power of friendship. I'd like to give a special shoutout to the following lovelies who I consider the closest friends I've made through theme-making (and the ones I talk to the most, always at the top of my DMs list):
Felix ( @nonspace ) — My edgelord partner in crime; the one I share all my soulsborne and metal music obsessions with. His themes are like manifestations of HEALTH album covers in the best way.
Ces ( @tanaka-drew ) — The chaotic and loving sibling that I never had. Not only is her rate of pumping out themes astonishing, but so is her ability (rate of fire) at sending me memes/reels. The friend who I'd help hide a body and vice versa.
Bridgette ( @eggdesign ) — Fellow villain enthusiast, holder of my deepest darkest secrets (only half joking). Queen/monarch of building murals and interactables with CSS. She also draws over at @cornetespoir and is participating in her first artfight!
I'm extremely loved and grateful to have become friends with the theme-making community – and with users of my themes, too! I consider all of you my precious family!
◍ what's next?
For the foreseeable future, I'd like to keep on reworking my older themes so they're up to my current standards. Although I patrol them regularly to check if there's a Tumblr update that impacted the appearance (it's also thanks to you folks who report these issues!), most of my older themes are not an accurate reflection of my standards and abilities of the present day. I still cringe when I receive an ask concerning an old theme that hasn't been revamped yet (usually involves looking through the code again), but I now see it as an opportunity to improve everything from the ground up!
Revamping themes (and not just themes; widgets too) is also the perfect chance to get rid of any jQuery code for good. For me (and I think this is the case for many other theme makers on Tumblr too), I learned jQuery before JavaScript itself (jQuery is a library/extension of JavaScript that designers prefer to use over JS). Sadly, jQuery is outdated, unnecessarily bulky and is infamous for causing issues (e.g. if feature A gets broken, subsequent features will break too, even if they're in a separate function), so since college, I've been going "backwards" to learn core JavaScript so I can eventually eradicate all traces of jQuery from my content.
I'll be making new themes whenever the inspiration hits me! I know I don't release themes at the rate I did 9 or 10 years ago (which was definitely not healthy, at one point I released a new one every other week and they were never checked properly) but that's just adulthood. Nowadays we're elated to accompany our friends to the dentist just so we can spend some time together.
...And that's all 🥹
Thank you for reading (if you actually read the entire thing: are you okay??) and I love you all 🥹
If you'd like to get to know me when I'm "off-duty", here are my socials:
Personal blog / no-context chaos: @devsmaycry
Discord server: discord.gg/RcMKnwz (feel free to lurk or chat as much as you want!)
Bluesky: glen-px.bsky.social
#announcements#gratuitous use of endash and brackets#“are you writing the-” “4.5k words for my decennial anniversary post? yeah i am”#*pinned
50 notes
·
View notes
Text

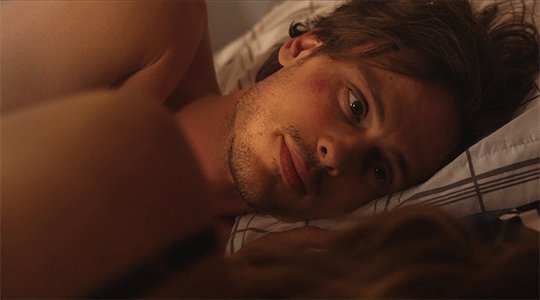
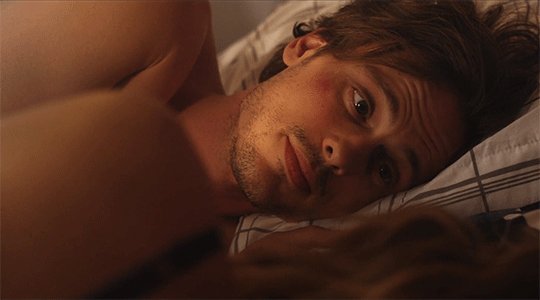
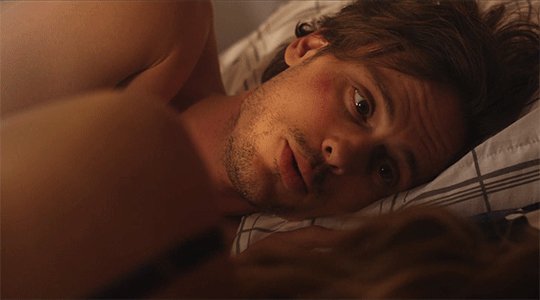
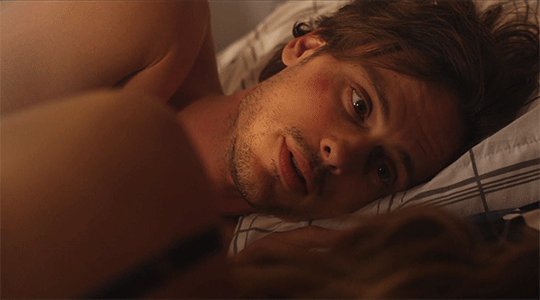
Going tongue first for basically a blurry background kiss you can see for like 5 seconds is diabolical, stage kissing is afraid of them.
Oh, we know this one was just for funsy 👀 which could mean nothing....
via pookiedpdl and wolfstartoowell
edit: A interesting BTS info about this scene ⬇
Levan Akin ('Interview with the Vampire' director): 'I had to pinch myself' on bringing show to life


So they had to pause the shooting and even thought they couldn't continuing that day. Now it makes sense how impatiently horny they (mostly jacob) was 🤣
#jam reiderson#levan akin#jacob anderson#sam reid#loustat#louis de pointe du lac#lestat de lioncourt#interview with the vampire#iwtv#season 1 press#1x06#i dont know if this specific zoomed gif was posted here already#it have better resolution in the link i posted#I swear that every time I see this gif it keeps getting closer and closer#the next time i come across this scene i expect it to be zoomed in enough to be able to see inside their mouths 🤣
626 notes
·
View notes
Text
This panel be like:
Art by: @linkeduniverse
A high quality and perfect loop version yippie :D
Original post is here
#linked universe#linkeduniverse#lu legend#lu hyrule#lu update#lu chain#lu memes#lu crack#legend my beloved ❤️🔥💗❤️🔥#rulie my beloved 💚🤎#yes. this was already posted i just made a better version#it received so much love so I wanted to put some effort into it this time#i can't put it into a gif bcuz the resolution gets f up 😭#so yeah#have it like this :)#downfall duo#it actually took me quite a while to make this lol
224 notes
·
View notes
Text

" Impa felt her heart break once more, but it also spurred her to speak again, and she moved her hand from his back to his cheek, making him look at her. “I love you dearly, Link. And I… I will take care of you. All I ask is that you… you live. Please, love. If for nothing or no one else, for me. Just… just live.” "
Link to the fic!
Happy late birthday to my dearest friend @skyloftian-nutcase !! 🎉🎉🎉 I hope I did your request justice, love❤️ you are so so important to me🫂
#happy birthday lofty!!!#🎉🎉🎉🎉🎉#youre amazing and I'm so blessed to have a friend like you!#i hope your shift goes well☺️#imprisoning war#imprisoning war link#imprisoning war impa#link#impa#legend of zelda#loz au#danf the quality of the png better post at a better resolution than it's showing as I type this#impas such a mom I love her
195 notes
·
View notes
Text

I realize that Google did this by just recognizing a famous literary quote and pulling from a full translation (apparently the David Luke one) but it still kinda creeps me out. After all, you can translate the line nearly word for word into English, with the same syntax, and get a comprehensible and accurate result, so getting a machine translation that appears aware of the context is pretty jarring!
#faust#hot faust summer#stupid algorithm tricks#in fact i clicked the translate link specifically to see what google made of it#this post makes me sound better at german than i actually am#but basically: you can't get 'moment' from the literal words#you have to know the context#the literal meaning is basically 'stay a while for you are beautiful'#in goethe's faust the title character does not make a contract with mephistopheles but a wager for his soul:#mephistopheles can collect if faust ever experiences a moment that makes him say that#the resolution of this wager is the sort of thing you can argue about for centuries ofc
4 notes
·
View notes
Text
✍️Introduction and Masterlist✍️

About me: Hi! I'm Kacie, I'm 21, and I use she/her/any pronouns. I'm from the UK but I'm currently an English Teacher in South Korea (if you want to know more I'm totally open to conversations about it!) and this is my side blog, so I follow and respond to comments from @studykac
Writing: At this point in time. I only write for Spencer Reid. I will pass on any requests that focus on other characters because I don't currently write for them. A lot of my work is also NSFW. If you are under the age of 18, do NOT interact with any of my posts that are tagged #maturereiding - please block this tag!! When my requests are open you can request through the Ask box, or through DMs, but please keep in mind I do have a full time job, so I will do my best to get things out quickly. You can find my recommendations in the tag #reiderrecommends!
Other interests: kpop, especially Seventeen, SHINee, NCT and BTS, Criminal Minds (obv), NCIS, reading any genre of books (here's a link for my GoodReads page), Percy Jackson, languages (learning Korean currently!), English Literature, Jane Austen etc.
Requests are: CLOSED - find my request guidelines here!
Writing:
Spencer Reid x Reader NSFW

Everyone Looks Better in a Sundress // 3.8k
Summary: The AC at the BAU decides to take a holiday during a summer heatwave, and when you decide the FBI’s dress code is merely a suggestion, you unwittingly catch Spencer’s eye.
Warnings: Dom!Spencer, sub!reader, semi-public sex, fingering, car sex, degradation, name-calling, edging, praise-kink, dumbification
Everyone Looks Better in a Sundress pt. 2 // 2.4K
Summary: After a hot encounter in your car, Spencer pulls you inside your apartment hoping to give you some more relief from the heat.
Warnings: Dom!Spencer, sub!Reader, soft Dom, oral (M receiving), pet names, degradation, face fucking, messy sex, creampie, breeding kink
Margaritas and Mistakes // Part 1 // Part 2
Summary: On a group night out, you get a little more drunk than you want to, and when Spencer shows up looking like the love of your life and not just your coworker, you realise that the margarita’s are having more of an effect than they should be.
Warnings: Suggestive language, dirty talk, heavy petting, hickeys, making out, mentions of arousal etc. (part one)
Show You What Devotion Is ❤️🔥
Summary: After a lustful encounter on the jet, you and Spencer decide to try out a friends-with-benefits relationship. What you didn't expect was for his sex drive to be so high, and your need for him to overpower your ability to function properly.
Warnings: So many, check the post for details.
More Than Words 🫶 // 8k
Summary: After telling a white lie to your family about your relationship status, you're forced to ask your coworker Spencer to pretend to be your boyfriend for a weekend wedding.
Warnings: Mostly fluff, penetrative sex, creampie, mentions of Spencer's childhood.
The Us That Could've Been 💔 // 5.7k
Summary: They say to get over a man, you have to get under another. Spencer isn't sure why the idea of you doing just that makes him feel so bad.
Warnings: angst, unprotected sex, creampie, spoilers for season 8, mentions of Maeve, Spencer is emotionally illiterate etc.
Unhappy Holidays 👻🦃🎄🎆// 5k
Summary: You're unlucky enough to run into Spencer Reid at holiday celebrations four years in a row. In the New Year, you're resolving to rid him from your mind forever, but you never were one to stick to resolutions 👻🦃🎄🎆
Warnings: Enemies to lovers, low-key work rivals, semi-public sex, car sex, hate sex, fingering, thigh riding, creampie, unprotected sex (no condoms but contraceptive mentioned), slight spoilers for s4 of Criminal Minds (but not really).
Flirting with the FBI // 7.1k
Summary: To catch a killer, you have to first out him on the FBI's radar. By hacking their systems and flirting with Spencer Reid, of course.
Warnings: Rough sex, Dom Spencer, bimbofication, dacryphilia, unprotected sex, creampie, fingering, use of slut and good girl, more in the fic warnings.
Spencer Reid x Reader SFW

The Lightbulb Moment // 4.8k
Summary: You want Spencer all to yourself for the first few months of your relationship and he's only too happy to comply. Unfortunately, you're two dumbasses who can't keep their hands off one another.
Just Hanging Out // 3k
Summary: To kick off your vacation, you find yourself at Rossi's mansion with your team for a big summer barbeque. A hammock in the garden catches your eye, and you enlist Reid to help you have some fun in the sun.
(Not smut but highly suggestive, read at your own discretion).
Isn't She Pretty, Daddy? // 2k
Summary: You're a teacher, and you have to call in one of your students' parents to talk about their recent troubling behaviour. It's more embarrassing than you thought when Spencer Reid shows up.
Series

That's What You Get // complete 💕
Summary: After three weeks on a case in Vegas and a particularly draining phone call from your mother, you decide to take Reid up on his offer to show you the sights of Las Vegas. When you wake up the next morning, you realise that one of the sights was a 24hour Wedding Parlor, and that you're now Mrs Reid.
Genres: Fluff, smut in later chapters, angst in later chapters, happy ending.
Playlist: Me and You in 2024
Summary: One song fic a week throughout 2024!
Genres: Various, check individual chapters for specific warnings!♡
Answered Requests

(NSFW) Request inspired by Taylor Swift's False God 🙏// 2.2k
(NSFW) Request for a soft!Dom Spencer with cockwarming and breeding kink 💕 // 2k words
(NSFW) Request for Reader introducing vanilla!Spencer to a BDSM lifestyle ✨// 0.7k words
(SFW) Request for Reader kidnapped by unsub and saved by Spencer 💕 // 2.2k
(SFW) Request for pregnant Reader and Spencer who is an absolute fool for her 🌸 // 1.2k
(SFW) Request for shamelessly flirting with an oblivious Spencer 😊// 2k
(NSFW) Request for post-Maeve Spencer who uses sex as a coping mechanism 🫡//4.6k
(NSFW) Request for alt!sub!Reader meeting the team for the first time (and they totally think she's the Dom) 🤭// 1.5k
(NSFW) Request for CNC office sex with Spencer 🚫// 1k
(SFW) Request for Spencer finding out you knew Emily was alive 😿// 0.7k
(SFW) Request for training session with Spencer 🤼♀️// 1.8k
(SFW) Request for I Can See You inspired angst 🥺// 1.7k
(NSFW) Request for Spencer making the reader beg for it ❤️🔥// 1.6k
(NSFW) Request for CNC with soft!Dom Spencer - shower sex 💦// 1.3k
(NSFW) PROMPT REQUEST - Professor Reid doesn't know he's distracting the class 👓// 3k
(NSFW) Request for Sub!Spencer begging reader to dominate him 🫣// 1.7k
(NSFW) Request for Genophobic virgin!Reader ❤️🩹// 5k
(NSFW) Request for Professor Spencer with a jealous gf 🐺//2k
(SFW) Request for reader helping Spencer through recovery 🤕// 1k
(NSFW) Request for possessive Spencer reacting to your little black dress 💃// 2.5k
(NSFW) PROMPT REQUEST - Undercover with an "excited" Spencer 🕵♂️// 3.6k
(SFW) Request for playing video games with Spencer 🎮// 1k
(NSFW) PROMPT REQUEST - munch! Spencer is obsessed with you 👅// 2k
(SFW) Request for Spencer babying an oblivious reader 👶// 2k
(NSFW) PROMPT REQUEST - sharing a cold bed with Frenemy Spencer 🛌// 3.5k
(NSFW) Request for reader being distracted while Spencer is reading 📚// 1k
(NSFW) Request for Pillow fort sex with Spencer ⛺️// 2k
(NSFW) Request for car confession and oral with Spencer 🚗// 1.7k
(NSFW) Request for dancing the night away with Spencer 💃// 2.5k
(NSFW) Request for the morning after Spencer loses his V-Card 😶// 0.7k
(NSFW) Request for reader confessing to Spencer when he's in his anthrax shower 🚿// 0.7k
(NSFW) Request for Spencer finding readers unusual sensitive area 🤝// 3.5k
(NSFW) Request for Spencer and Hotch!Reader secret relationship 🤐// 6k
(SFW) Request for reader being jealous of Spencer and Lila 🤽♀️// 2.1k
(NSFW) Request for gun kink 🔫//3k
(SFW) Request for Shy! Spencer and Flirty!Reader 🫣 // 2.3k
#spencer reid#spencer reid x reader#criminal minds#reiderrecommends#spencer reid fanfic#Masterlist#criminal minds fanfiction
4K notes
·
View notes
Text
WAYS IM PREPARING FOR THE BIG 2025 PT 1 ⟢


♡˚₊· ͟͟͞͞ Hey angels! I basically just wanted to come on here today and share some ways I’m preparing for the new year. Feel free to take inspiration from this post. :) Stay cute

BEFORE ANYTHING…
Before starting ANYTHING off new this year, I really just wanted to take time and reflect on what I did well and what I need to work on next year and also what I’ve LEARNED this year to make a game plan.
For example, some things I’ve noticed this year that I need to work on is better time management, balance between work and life, taking more time for my mental health, and pushing myself more towards my goals.
I recently also read a post about resetting before 2025, which I think is helpful. I’ll link it right here.
ENVISIONING THE YEAR
for me, setting an expectation is SO important. It just defines everything I want to have and accomplish, it lets me believe that my desires can be attained and really just cultivates that kind of positive mindset I need going into the new years.
Here are ways I’m currently making space for that vision for the big 2025.
♡ vision boards
(could be about beauty, manifesting, money, studying, or a combination! whatever you’d like, but I’d recommend not sharing to keep that energy private to you. it’s important to move in silence.)
♡ inner work
(maybe some difficult events have happened this year or recently. it’s important to go into 2025 releasing everything negative and leaving all grudges behind. 2025 is a NEW year. let’s make sure our mental is great now so that we can charge into 2025 ready to go.)
♡ self care time
♡ social media detox
♡ planning new smart goals
♡ stricter mental diet



START NOW
guys, you’re gonna have to trust me when I say START NOW. of course your resolution isn’t officially in effect til the start of January, but PLS. start now while your motivation is here or even if you aren’t motivated. START working out, start taking those little steps to move like your dream self, DO IT.
The problem is that usually a “new years resolution” person will give up after not even a week of being in it, so START now. Give yourself the space to make mistakes and work out those kinks NOW so you can really go into the new year feeling refreshed and ready to conquer every single one of your goals.
HARSH MOTIVATION
“The person with the same goal as you is working 10x as harder as you right now.”
I saw this quote on my feed and it really resonated with me, because I want to pursue a career in nursing. It made me think of all the people who are studying hard right now and doing pre-med programs right now to be two steps ahead and really excel in their performance as a nurse. And what am I doing? Slacking.
No more slacking in 2025! I have to realize this and tell you this, that nobody is holding your hand anymore! It’s just you versus the world. What will you do to succeed? You need to act NOW while you’re realizing this, or be left behind. That’s just the way things work.
Take that time to yourself. Take that time to reflect, think, and rebuild your self concept for the beginning of the new years. This is YOUR moment. This is YOUR year. YOU’RE her, so start acting like it.
ahihihihi and bd changes her layout again? guys I’m rlly struggling with this theme shit 😪 I feel like I can’t really find a format I can stick to. I think I’m in my divine feminine era..kinda loving it but doesn’t match the cute pink teenage vibe I have for the rest of my blog. anyways have a wonderful holidays n 2025 angels hoped this helped msg me byee ♡
#bunny’s dollette ♡#coquette#cute#dollygirl#girlblogging#hyper feminine#law of assumption#manifesting#pink pilates princess#sawako kuronuma#affirm and manifest 🫧 🎀✨ ִִֶָ ٠˟#affirm and persist#master manifestor#divine feminine#that girl#becoming the best version of yourself#becoming that girl#dream girl journey#new years resolution#new years goals#self improvement#self concept#wonyoungism#it girl energy#self growth#glow up#get motivated#goals#dream life#positive energy
238 notes
·
View notes
Text

The Tumblr reblog sensation is returning. But like the Sayians or Shakespeare’s folios, it has the potential to develop in many forms.
Visit kamehamehamlet.com to be notified when we have more details.
Follow this blog for a peak behind the curtain.
And read on to learn more about the show, how we got here, and where we’re going.
Thank you for waiting just a little bit longer.
Revival Project FAQ
Who are you?
Hi! I’m Daniel Cole Mauleón (@writepictures), the writer of Kamehamehamlet. In 2015 I co-founded the theatre company Play-Dot Productions with KHH’s director Shalee Mae Cole Mauleón.
What is Kamehamehamlet?

Kamehamehamlet: Good Night Saiyan Prince, was an hour-long one act play, performed during the 2015 Minnesota Fringe Festival. It’s a staged retelling of Vegeta and Freeza’s battle on the planet Namek. Marketed as a Dragon Ball Z and Hamlet mash-up, the parody quickly shuffled off its weighted gi, revealing it was actually a Waiting for Godot spoof. After five performances, Vegeta hung up his helmet of spiky hair. Seven years later, K (@amokslime) wrote this incredibly gracious post on Tumblr, which inspired two people to reach out to me via Reddit to ask if I had a script or a recording of the performance.
I want to pause the semi-marketing voice and say a heartfelt thanks to K. Kamehamehamlet was brought to life by an incredible team of artists during a summer I’ll never forget. We got laughs at jokes, gasps at fight choreography, and we broke even on the budget (a Fringe miracle TBH). K’s post gave me the chance to revisit that show through someone else’s eyes. The mix of pride and humility it stirs up is truly indescribable.
If there is art which has changed you, and especially if the artist is still alive I encourage you to non-intrusively share that with the artist.
Is there a copy of the script?
Yes, I’ll speak more about that at below.
Is there a recording of the performance?
There was, but I genuinely lost the files. And that’s for the best, honestly. It was a last-second attempt, filmed from two cheap cameras (with different qualities and resolutions!), both at bad angles and with truly awful audio. Trust me. It’s better this way.
That said, I do have other archival footage from rehearsal's, tech, etc. that I look forward to sharing for those curious.
What’s next?
This is the question I’ve been asking myself over the past year and the reason it took so long to post anything. Especially since one thing I want to do differently this time is make sure that any artists involved are meaningfully compensated for their time and skill. However, I can’t plan without a better estimate of what kind of support we would have, and I didn’t want to share our intentions without concrete details. Right now, the best way you can support this project is by signing up for the announcement on kamehamehamlet.com and following us on Tumblr and YouTube!
The second best thing you can do is to share with others about this project, if I’ve learned anything reading through the comments on K’s post, it is that there’s a much bigger audience for KHH than I could have ever imagined, and you likely know at least one more person who would be interested.
And while I don’t want to promise anything I can’t deliver on, I will share that I’m planning on making the script available this year and I’ll be writing a separate post about that in near future.
Update 5/21/24: We've announced a staged reading for later this year! (Click to learn more) Update 6/11/24: We're going live on YouTube every Saturday through June to rally fans and talk about the project. This link will always take you to the upcoming stream. And this link will take you past recordings.
If you’ve read this far thank you so much.

Photography by Ann B. Erickson. Vegeta is played by McKenzie Shappell. Freeza is played by Cayla Marie Wolpers. Costumes by Sarah Noel Simon.
#kamehamehamlet#theater#dbz#dragon ball#shakespeare#hamlet#waiting for godot#vegeta#freeza#goku#this is about as good a place as any to share that...#I only just realized after spending a day in Adobe Illustrator that I've just made the IKEA logo...
711 notes
·
View notes
Text
(Click the images for better resolution!!)






























Link for part 2
I took my own high-res Bridglar screenshots, including some of the little background details I haven't really seen in the tag or featured outside of all the lovely gifs out there (look at John clocking Henry in the middle of the fire and how they moved closer to each other before getting separated 🥺😭), and I figured I would share some of them. Because I know there are plenty of people out there still making collages and whatnot in 2024 and I know how great it is to have screenshots, so feel free to use them all you want! (Plus it's nice to just scroll through a post and 🥹😢 at them when the brainrot strikes)
#bridglar#john bridgens#henry peglar#harry peglar#john lynch#the terror#the terror amc#click for better quality#this show is dark af#i did my best therefore no one should criticize me#i'm currently using the zoomed in shot of them parting ways from episode 2 as my phone wallpaper#i might make a part 2 because i took just...so many screenshots#this is what i do when i'm sick lol
312 notes
·
View notes
Text
@noshirdalal's (Charles Smith's actor from RDR2) response to the prompt: "What do you think would have happened if Jack Marston’s bounty poster had come across Sadie and Charles’ desk post-epilogue? What, if anything, would Charles have to say to Jack?"
I trimmed the video for length (damn you, tumblr), but you can find the full 15 minute version on Cameo (where all y'all should go chuck your Charles questions as soon as you get a chance) here.
As usual, Noshir blew me away with the depth and care in his response. His headcanons are one of my absolute favorite part of being in the RDR2 fandom. Highlight from the transcript:
I like to think that Charles would have—and I imagine Sadie would to, but Alex would know better—I like to imagine that Charles would have taken the time to try to find him. To learn the kind of man that Jack has become. I can imagine Jack sitting at a bar somewhere, I mean drinking whiskey or something and noticing a really large [laughs]. A really large man sitting kind of also at the bar but much further down just watching him. I think depending on what was going on I’d like to think that if Jack was in trouble at the time Charles would try to help him. Because he, ‘cause he has to. But I can also see him watching John—I mean watching Jack from a distance. Getting the measure of the man. Helping him when he can, anonymously. You know if there are bounty hunters or enemies that are following him maybe he thins the herd a little bit. Betters Jack’s chances. But maybe he almost doesn’t have the heart to actually say hello. There’s also something to be said for the idea that a man pays his debts. But also, like Charles has to recognize that Jack is a grown man. And a man also walks his own path. I can’t hold his hand, I can’t change the past. And who am I to know that the path that Jack is on is wrong? Would it be fair for me to try to deprive him of the justice he seeks? Man, I don’t know. But it would hurt Charles, real bad. I think that would hurt him real bad. That's a wound he would carry to his grave.
Links to other Cameos and transcripts that Noshir has completed in the past can be found here.
Full transcript of full vid below the cut:
What's up, Rocks? Hope you’re doing well. Sorry, it's getting down to the wire and I’m just, just got back a little while ago from Manchester in the UK and just getting home from VO [Voice Over] Atlanta [2025]. So I’m teaching a performance capture class there so I’ve got like a handful of minutes left to get this in so I’m trying to get it in and not have it fall through. So.
Rocks always asking the [chuckles], the thought provoking questions. So. What happens when a poster of Jack Marston comes into my possession when Charles and Sadie are—in my headcanon—collecting bounties, kinda working together?
Well, I think the first thing that Charles would do is share it with Sadie. You know, Sadie and Charles are there with John when he—when WE think we’re bringing resolution to all this strife. When we think we’re kind of closing this circle and hopefully bringing the cycle of violence to a close for the Marston family.
I think Charles and Sadie—I’m not gonna speak for Alex, or Sadie—but I would have to imagine. I would like to think they mourn together and also mourn in their own ways.
I don’t know if it actually made it into the game, but there was, really early on in my sessions I had, like, hours of performance capture with the young, young actor playing, like, super young Jack. Taking him through basic tracking stuff, you know, the difference between a raccoon’s tracks versus a, you know a bobcat. A mountain lion’s tracks versus, you know, various deer and bear and stuff. And I think a little bit of—I remember I researched, like you know, traps made of like rope and stuff you could find like out in the wilderness, deadfalls and stuff like that. I don’t remember if we actually did that stuff but like.
I think the gang…Jack is kind of like the gang’s son, right? Hosea like teaches him the importance of knots by like hiding it in, like, teaching him how to fish. I think everyone kind of came together to try to equip Jack with the things he would need to know to survive while still trying to celebrate the fact that he’s a kid even in these hard times.
I haven’t played either of the games but I’ve seen images of Jack from the end of Red Dead. I didn’t really think much of it but now looking at those images as Charles, like through the eyes of Charles—how heartbreaking, I think that would be for him.
To know that. To know that John tried so desperately to create, to create a home for his family, right? For Jack to grow up not knowing a life on the run full of violence. He really tried to go legit. And you know, Uncle and I helped him build that house from nothing.
That house I think was kind of the symbol of the closing of that chapter. The idea that things can begin anew, that if we’re willing to put in the work that we can have a fresh start. That we are not chained, you know, like ouroboros. Like we are not bound to this never ending cycle. If it isn't a life that we want to live.
And, you know, my best friend…was dying, but his last moments were hard in effort to give John—and through John, Jack—hope for a peaceful life.
And, I mean the look on adult Jack’s face? He’s so angry. He’s so angry and so hard. And I think these are hard times and there’s lots of hard men and hard women as a result: survivors. [Looks off at a car making obnoxious noise] [quietly] For fuck’s sake.
But, um. But even if it was naive or wishful thinking or just ridiculous hope—I think Charles wanted so badly for things to be different for Jack. Especially because I think Charles leave the Marstons feeling so good about the work he’s done. And so proud of his brother John for the work he’s done to reinvent himself, you know?
They had built a place with their own hands that is worthy of bringing John’s wife and son home. They’d built them a home. And to see Jack so angry and so alone after everything that’s been done I think would be really, really hard for Charles.
I wouldn’t be surprised if Charles has to step away and like spend a week out in the wilderness just to get away from the noise of, the noise and kind of bustle of the every day. And grieve, in his own way. And come to terms with it.
I mean, I wonder like, the idea of like a wanted poster for Jack Marston—I wonder if like, can you imagine if somehow Charles and Sadie were just blissfully ignorant of everything that happened with John. What a way to learn. But even if they werent, I think this is probably the worst fate they could have imagined for John’s son. For Jack.
I like to think that Charles would have—and I imagine Sadie would to, but Alex would know better—I like to imagine that Charles would have taken the time to try to find him. To learn the kind of man that Jack has become.
I can imagine Jack sitting at a bar somewhere, I mean drinking whiskey or something and noticing a really large [laughs]. A really large man sitting kind of also at the bar but much further down just watching him. I think depending on what was going on I’d like to think that if Jack was in trouble at the time Charles would try to help him. Because he, ‘cause he has to.
But I can also see him watching John—I mean watching Jack from a distance. Getting the measure of the man. Helping him when he can, anonymously. You know if there are bounty hunters or enemies that are following him maybe he thins the herd a little bit. Betters Jack’s chances. But maybe he almost doesn’t have the heart to actually say hello.
There’s also something to be said for the idea that a man pays his debts. But also, like Charles has to recognize that Jack is a grown man. And a man also walks his own path. I can’t hold his hand, I can’t change the past. And who am I to know that the path that Jack is on is wrong? Would it be fair for me to try to deprive him of the justice he seeks?
Man, I don’t know. But it would hurt Charles, real bad. I think that would hurt him real bad. That's a wound he would carry to his grave.
81 notes
·
View notes
Text






Hi everyone! I hope everybody's okay. That felt like the longest February ever. ;-;
Recovery from surgery is taking a little longer than I anticipated but I'm almost at 100% now! There's not many site updates this month due to recovery, but I did restore and recover a bunch of old posts, including this one with "breathing" boobs that had a VINE embedded in it! I managed to find an archived copy of it and restored the Vine of all things.
Also restored are:
A Kiss of War video ad where you check out captured female prisoners like they're meat in a butcher's shop to decide who to rescue
A Wizard Magazine cover featuring Nick Fury and Yelena Belova
An old Marvel trading card featuring Black Cat in an extremely painful looking pose
A panel of Bobbi Morse in a very twisted attack pose
Two posts, one on Yelena Belova and the other of Natasha both in the same boobs and butt pose with glued on clothing
And Star Wars trading card art of Leia Organa with an extremely rubbery and twisted torso, and a t-shirt with the same design on it
The reason I have to fix up a lot of the old posts is because many were broken or formatted incorrectly when the site moved, also all of the older posts lack image captions (which weren't available on Tumblr in the past), and some have just been removed from Tumblr because the original submitter deleted their account or the image host was discontinued or Tumblr's algorithm flagged it as explicit. Also a lot of older posts lack sources or are in low-resolution. I replace the image with a higher res image, add alt-text, source it, and update the formatting to match the current standard I use. I also link the old posts to their Tumblr counterpart and fix up the Tumblr post as well. It's a lot of work but I hope it makes the site more usable for people looking through the archives. :)
I'm now adding "year" and "decade" tags to each post so people can more easily sort things by time period. This is something I should have done a long time ago but didn't, so it will be a LONG time before I can add this to all the old posts, but I'll try my best to work through it. All new posts will have them though and you probably already started to notice it.
I've also been going through my old inbox backlog in my email and Tumblr, so if you submitted something in the past and didn't see it you might see it soon! I deeply apologize for how long it's taken. ):
And now I want to give a huge sincere thank you to Escher Girls' February 2025 Patreon subscribers as well as those who donated on Ko-Fi! I really appreciate your support and helping to keep the site afloat as domain and hosting costs go up due to inflation. If you want to join my Patreon, you can here, it helps to pay for site upkeep and updates and helps to keep Escher Girls as an archive up even if Tumblr goes down or changes their policies again.
And now a huge thank you to the February Patreon subscribers::
Anne Adler Cat Mara Chris McKenzie Em Bardon First Time Trek Greg Sepelak Karrius Ken Trosaurus Kevin Carson Kim Wincen Leak Manuel Dalton Mary Kuhner Max Schwarz Miriam Pody Morgan McEvoy randomisedmongoose Rebecca Breu Ringoko Ryan Gerber Sam Mikes Sean Sea SpecialRandomCast Thomas
And also a very special thank you to JohnnyBob8 for their donation on Ko-Fi!
And thank YOU to everybody reading this and who read and comment and participate with Escher Girls in general <3 I honestly am glad that people still enjoy my site. :) I hope it helps to bring a small smile to people daily.
By the way, if you want to contact me outside Tumblr, you can at [email protected], or on Fedi at https://urusai.social/@ami_angelwings.
I hope March is better for all of us <3
Ami
PS: As a reminder, we added a button that links to the Escher Girls Tumblr and to our RSS feed for those who want to follow that way. (For newbies, RSS stands for Really Simple Syndication and is basically a feed you can read using an RSS reader. Simply copy and paste https://eschergirls.com/rss.xml into an RSS reader and it will keep you up to date on Escher Girls!)
Make sure it is eschergirls.com and not eschergirls.tumblr.com, as that is Tumblr, and not the self-hosted site.
If you have any issues with the site or suggestions to improve it, please do not hesitate to contact me and let me know!
If you wish to support Escher Girls, you can subscribe to our Patreon at: https://www.patreon.com/ami_angelwings or donate through Ko-Fi at: https://ko-fi.com/amiangelwings.
60 notes
·
View notes
Note
To be fair there're GIFs in High Resolution created by samcaits-deactivated that are still circulating on blogs and you see C leaning at S for a first kiss and he quickly turns his head, she kisses him under the right ear, then she pats his shoulder. Another GIF shows her turning her back at S, then we see S leaning either into C's neck or towards Lauren Lyle to speak (he's hidden by another person on the front) and she is fanning herself. C turns at S, has one of her arm wrapped around his neck and kisses him again (but this one is blurred) or speaks close to his ear then JB notices and join the hug. Old story but you can't deny what's so clear on some GIFs that have been created on this side in High Resolution. I wonder how samcaits-deactivated had a so clear video of these actions and not blurred at all by the way.
Dear To Be Fair Anon,
I am not sure if you have absolutely no idea you are writing to the very blogger who brought the Taylor Swift concert thing on Tumblr or if you have a different agenda, here.
I explained how and why I did it not once, but twelve times, in twelve different posts, all labeled #TS Edinburgh 2024. But sure, help yourself to this, lady:

[Source, since you guys just love them: https://www.tumblr.com/sgiandubh/753055266772221953/mesdames-les-tumblrettes-tirez-les-premi%C3%A8res]
The rest, you could have easily gotten a grip of, with a simple Archive search. I have also invited people with a better knowledge of video editing to step in and they did - in this post: https://www.tumblr.com/sgiandubh/753092027980333056/the-only-exception
@sdreamersc82 then posted a better resolution clip of what we believe to have been a second smooch, based on the You Tube link of the concert recording I had freely offered to everyone - here is a link to my reblog: https://www.tumblr.com/sgiandubh/753106221901414400/this-is-the-second-kiss-partially-blocked-by-john?source=share
Ask her how she did it, not me.
I am deeply grateful to all those who collaborated and helped. However, I will call out one of the original sins of this fandom: immediately belittling, judging and criticizing anybody who dares or even tries to bring you some sort of evidence, after the initial cooing and swooning over it.
You are no exception, Anon. How cute to come six months after all this happened, trying to sell cucumbers to the truck farmer. Another Romanian proverb, just for you.

62 notes
·
View notes
Text
MY 2024 TUMBLR TOP 10

Yes I'm really late with this (totally on-brand for me 🤣) but that is the downside of waiting for 2024 to end before posting about it – and then taking too long to complete the task. Still, better late than never!
I was tagged to do this by @he-is-lightning-in-a-bottle at this post here. Thanks dearie! 🥰 (And if you'd like to play along too, there's no need to trawl through your posts manually, thank heaven. Just go to this website – Jet Black Code – and it'll list your Top 10 Tumblr posts in seconds. 👍😊)
So my activity on Tumblr (particularly writing about Thai BL) took a serious dip in 2024 (especially the latter half) for a number of reasons:
Work has ramped up in the post-COVID era, with work projects now coming onstream fast and furious. This has left me with a lot less time outside of work, which translates to less time for QL-watching, and (obviously) also less time to post about it.
My favorite queer auteur Aof Noppharnach Chaiyahwimhon has decided to step back from writing and directing (see these posts here and here), and in his absence I'm finding that non-Aof QL offerings are (perhaps unsurprisingly) disappointingly patchy in quality, which has turned QL-watching into a bit of a crapshoot (and less of a draw). With my short attention span I frankly need a show to be arresting in some way to stay committed – although I must add here that I don't need it to be highbrow art, just entertaining enough without being unduly insulting to the gray matter. So even a trashy series is fine as long as it's made clear to us we have to leave our loftier expectations at the door (memories of KinnPorsche flashing in my mind here – which also tells me my gray matter can handle quite a barrage of insulting if a show is entertaining enough 🤣). I was momentarily heartened by the promise of Khun Aof helming the GeminiFourth vehicle Ticket to Heaven in 2025 (such a beautiful trailer, a lush mini-movie almost), but I've come around to thinking this is more of an activist statement by him (commenting on the mainstream Christian/Catholic position vis-à-vis LGBTQ+ issues, remembering also that Khun Aof has a Catholic background). With this as the context, there's a high chance this show will never get made due to various sensitivities (but I live in hope nonetheless!):
youtube
With Khun Aof taking more of a backseat, my main feed for BL – GMMTV – seems to have pressed the pause button on more thought-provoking fare in favor of shows that are more formulaic and mass-market (read: vehicles for their branded couples, squarely aimed at the less discriminating and freer-spending sectors of the squealing teen audience). I've written more about it at these links here and here. And it's tough to keep watching GMMTV series when the plots don't deviate much from a well-worn template, rehashing narrative tropes because the formula is a proven money-spinner. A case in point: Kidnap the Series – never thought I'd give up on a show brimming with episode upon episode of a macho, shirtless, simping Ohm Pawat, but all that radiant manflesh still wasn't enough to keep me interested, which simply goes to show how dire the situation is. 😬🤷♂️ And with GMMTV enticing me less and less, I've been posting even less about BL as a result too.
Anyway, this explains why I have more original posts in the first half of 2024, while the latter half was mostly reblogs of other people's posts (and in keeping with the dictates of the game I'm only listing my own posts here, for what it's worth).
So after all that, on to my Top 10 for 2024:
✨NUMBER 1✨
My most popular post of the year was about a mysterious monk who inexplicably kept popping up in various Thai BLs: 👀

Appearing in Bad Buddy, KinnPorsche and The Sign, he was also sighted in non-BLs Pee Nak (still LGBTQ+ friendly), The Cave, Hemimeta, The Believers and The Murderer, resolutely a monk in all but the last one.
So working collectively, the BL fandom somehow managed to track down and identify the actor who plays everyone's favorite BL-friendly monk – he's Werawat Jumroensarn, not actually a monk in real life but nonetheless still a highly-religious Thai Buddhist who adroitly brings a sagely, monastic vibe to all his roles. The Thai BL fandom salutes you, Khun Werawat! 🙏💖
✨NUMBER 2✨
This post was an explainer for the sudden flood of videos and GIFs on Tumblr showing Babe Tanatat all dressed up in traditional costume finery and performing a ceremonial dance somewhere outside Bangkok, while Billy Patchanon flapped about him gaily and garudaesquely in decidedly more normcore and less flashy garb.

The event turned out to be a worship ceremony put on by Idol Factory in faraway Nakhon Phanom, to honor the Great Naga of the Mekong even as The Sign deployed naga and garuda mythology in its storytelling, making waves here on Tumblr for fusing Thai supernatural beliefs with BL.
It was a highly respectful gesture from Idol Factory, thanking the nagas for allowing a representation of their story to be told as part of The Sign. Also respectful was the decision to have Billy abstain from the performance, probably because he was playing one of the garudas (who are mortal enemies of the nagas). All of which goes to show just how much belief in the spiritual and supernatural is woven throughout everyday life in Thailand. 👍
Babe, Heng and Songjet's little dance video at the link above is also breathtakingly beautiful. If I were the Naga being worshipped I'd certainly feel very honored indeed. 😍
✨NUMBER 3✨
Ooh. 😵 This was one sex-drenched post, all about the visual rhetoric surrounding Tharn and Phaya's first time consummating their forbidden love and lust for each other (at least in their current reincarnations) as portrayed in The Sign:

So hot was the subject matter that despite my clinical descriptions and focus on the art direction, Tumblr's wonky algorithms (or possibly just some overworked backroom staff? 😂) decided that it was all too... too... (swoons into a deathly faint here) unseemly for the delicate constitution of the average Tumblrina in the BL fandom. (Yeah, right. Did no one survive KinnPorsche, Pit Babe or Playboyy??? 🤣)
And so they BLOCKED IT. Not once, but TWICE, which sent me scurrying to Admin with a flurry of appeals and explanations (that finally succeeded in getting the post reinstated, thank goodness). 😬
But really, all I was doing was noting how the lighting, colors, props and cinematography were working together to echo the breathless sensuality throbbing onscreen, when our two protagonists gave in to primordial desires much greater than themselves and attempted to unite their bodies as much as they could to counterbalance the heavily pre-ordained intertwining of their souls.
I think Idol Factory did a great job all around with this scene (both the players in front of the lens as well as those behind it). But was my post really all that raunchy though? I'll have to let you decide. 🤔

(above) The Sign Ep.7 [5/5] 19.47 – Phaya hungrily tops a gasping Tharn, even while a hard-working lamp from the Austin Powers range of home furnishings tries its best to do double duty: casting a sexy magenta light on everything while clumsily censoring any possible glimpse of Nagaruda penis and buttcrack 🤣
✨NUMBER 4✨
Ah. Hmmm. 👀 Oops! Well, well...
I assure you, gentle reader and fellow BL fan, that I am not wholly possessed of a one-track mind – and yet somehow the next post here has also managed to turn all sexy and magenta while winking slyly at unspoken meanings hidden between the lines. Again. 🤣

Taking my Number 4 spot is a light-hearted post about Wandee Goodday nodding tongue-in-cheek at some legendary Thai porn, and this sideways jokery also shone as an example of WDGD's early charm, wit and intelligence. There was so much to look at and write about in the series, and I was especially taken with the lighting and art direction (all that yellow and magenta, standing in for Yoryak and Wandee) that I wrote reams about it.
But then… I decided not to post any of that, when the latter half of the show began to wander woozily about, punch drunk and semi-directionless, leading to an ending that turned out to be quite a letdown.
They squandered the obvious chemistry between the two leads and allowed a promising sexbuds-to-soulmates love story to meander to an unsatisfying conclusion. So many clever elements, but all set free to run wildly in a plethora of uncoordinated directions. This one disappointed me in the end, and it makes me sad to think of what might have been. But its fun moments were fun indeed, so I guess it's not a total loss. Inn Sarin really needs to start dialling back on the plastic surgery though. 😂
✨NUMBER 5✨

Oh thank goodness there was 4 Minutes for us to lose our minds over collectively in 2024. Sleek, shiny, sexy – and that was just Great's car collection (the show itself, even more so 🥰).
Ah the mystery of it all! So convoluted was the Sammon plot that I found myself churning out post after post (work deadlines be damned) trying to guess at the underlying logic coursing beneath the spooky narrative onscreen, adding to the roiling cauldron of fan theories on Tumblr aiming to explain it all.
In the end Be On Cloud chose a more middle-of-the-road resolution, but there's no denying 4 Minutes captured the imaginations of so many. I remained impressed through to the end, and I will say it again: Director Ning Bhanbhassa Dhubthien is one to watch, especially if her sure hand is allowed to rein in the excesses of Khun Pond and Dr. Sammon's wilder imaginings.
But my most popular post about 4 Minutes wasn't anything to do with the screenwriting, cinematography or directing though. 🤔
As usual, a pithy take (only nine words!) is easier to like and reblog on Tumblr, and all I did was point out a cute detail about the merchandise – when you place the black and white cat plushies (standing in for Great and Tyme) side-by-side, the random color blocks on the side of each, marring the individual symmetry, form a perfect and symmetrical heart when it's cats à deux:

And of course this is signaling how each completes the other in GreatTyme's unconventional, multi-pronged love story. Big AWWWW here 💖, but then again let's not forget how DARK it all is so let's go in with a black-and-white color scheme to remind us we ain't in Hello Kitty World, but also let's not get too dark so it's soft soft kitties all the way, but oh dear that's too cute so let's give them grumpy, frowny faces and make them look as malevolent as can be. Oh! But how then did we end up with MALEVOLENT cat plushies, spawn of brooding kittenish evil, pets and pride of Chucky? Then again, why not malevolent cat plushies for the win? 🤣
I can't help thinking the constant push and pull between commercial considerations versus artistic vision in Thai BL will always follow a similar trackway, though Be On Cloud seems to have done a better job with 4 Minutes than GMMTV on most of their offerings, is my take on the subject. 😍
✨NUMBER 6✨
OK, so I'm not watching The Heart Killers, nor have I ever seen The Taming of the Shrew (that one episode of Moonlighting and 10 Things I Hate About You don't count), but nonetheless it tickled me no end to see Shakespeare credited as a co-creator on My Drama List for this series, and my Number 6 post was a signal boost for that:

This wasn't just some editor at MDL having a lark, though I do approve. Willie Shakes is also credited on other Asian productions there (As We Like It and The Banquet) and he now has his own MDL page too. 😂👍
Anyway, credit where credit is due! 😍 (Move over Mr. Kaewpanpong, a new William has joined the BL fold. 🤣)
✨NUMBER 7✨
If you've ever been mystified by the vagaries of romanized Thai spelling and pronunciation, my favorite Thai (and Canadian) chef Pailin Chongchitnant has a nifty little vid that goes some way to explain its complexity, linked in this post:

Prior to this, I had so many questions: 🤣
Why does Pat in Bad Buddy spell his name with an 'h'? Why does Google Translate spell his name with an 'r', and why does the Google lady pronounce it Pat-tara?
Still in BBS, why does Pran's mom call him (to my ears) Bprrraan when Pa calls him Bpaan? (Like, where did the 'r' go?🤷♂️)
What's up with the 'l' in Tul Pakorn's name sounding more like an 'n'? WHAT DO YOU MEAN Suvarnabhumi is pronounced more like Suwannapoom!? 👀😂
I now have a better understanding of the linguistic (and socio-political/cultural) contortions going on behind the scenes here after watching Pai's video, and I hold her encouraging words to heart (as dear @recentadultburnout reminded me in a comment on the post 🥰): "Whatever you do, it's just all various degrees of wrong." 🤣 Not a put-down, simply Pai letting us know that the language is far more complex than can be summarized with the puny 26 letters of the English alphabet. 👍🤩
✨NUMBER 8✨
A little out of character for me, but this post has no images. And then it starts out with "There are no words..." when the post is all words. 🤣

It's really a short post about the whiplash we all went through when the arguably milk-and-water Last Twilight aired its episodes on the same day as the sex-forward Omegaverse-inhabiting Pit Babe. Really, there are no words that can do the experience justice. 🤣
✨NUMBER 9✨
Are we descending into a pattern here? 🤣 Post Number 9 consists of a single image and no text (except for the subtitles):

Well I did caption it in the ALT Text though: 🤣
Wandee Goodday Ep.6 [4/4] 8.06 – Yoryak references the night it all began, when he rescued a trashy pile of a doctor outside a convenience store
✨NUMBER 10✨
And rounding up my Top 10 was a signal boost bit of BL reportage, linking to the GoyNattyDream in-car interview on YouTube with Mew Suppasit and Tul Pakorn, BL royalty and officially a couple in real life:

Mew and Tul had soft-launched confirmation of their romance in the months preceding with tons of social media posts showing them hanging out and holidaying together, but from what I can gather this was the first time (or if not the first, at least one of the earliest times) they out-and-out confirmed their relationship, and candidly spoke about it, on the record. 💖
A big step for Thai BL, that paradoxically has to operate in an industry where people in positions of influence can sometimes be homophobic to actors who are (or even suspected of being) queer in real life. 👀
Congratulations to the happy couple, and congratulations to you too, dear reader, if you've read this post all the way down to here!
Not much else to do but tag others – although this is so late I figure everyone's already done it. But since I've not been on Tumblr much I've missed who's done it and who's not, so I'm just going to tag people at random, and if you've already done this please link me to your post so I can read it. 🥰 And even if I've not tagged you but you'd like to play please do so (and tag me too, so I can read your post)!
Onward tagging:
@bengiyo
@neuroticbookworm
@dribs-and-drabbles
@solitaryandwandering
@airenyah
@grapejuicegay
@waitmyturtles
@twig-tea
@rythyme
@respectthepetty
@relativelydimensional
@wen-kexing-apologist
@colourme-feral
@ranchthoughts
@chickenstrangers
@callipigio
@kattahj
@non-binarypal7
@starryalpacasstuff
@shortpplfedup
@hughungrybear
@pandasmagorica
@visualtaehyun
@inventedfangirling
@recentadultburnout
@dimplesandfierceeyes
@dudeyuri
@lovelyghostv
@dc-alves
@fiddlepickdouglas
@hapiestupid
@yinwaryuri
@writerwithoutsound
@randompens
@nihilisticcondensedmilk
@syrinth
@naniskys
@delesaria-blog
@narcissusneverknewme
@pokomumee
@suni-san
@belladonna-and-the-sweetpeas
@aroceu
@italianpersonwithashippersheart
Tagging @lurkingshan too – I already read and reblogged your post (linked here), but if you think there are others I should check out please do let me know! 💖
57 notes
·
View notes
Text

💚🧡Wayward Sons Zine 2025🧡💚 🌅We Time🌅
@waywardsonszine (Please do not edit/alter. Feel free to reblog, but please do not repost. At the very least please give me credit.) | Zine•Tumblr | Zine•AO3 | Zine•Download |
Section: Teen Description: Teen Sam and Dean in swim trunks laying on a dock at a lake soaking up the sun.
For more art from me please check out my “myart” tag here on Tumblr or my AO3.
👇( wip screenshots and notes below the cut) 👇
For more detailed notes and better resolution pics: [AO3 link]
Art Notes:
So, to give a rough outline of the timeline, I hadn't successfully drawn anything since late September 2024 despite me wanting to. Fast-forward to Jan 24, 2025, I get tagged in the Wayward Sons Zine Vol. 4 sign up post. I had previously contributed to this Zine for it's 1st and 2nd volumes. I skipped participating in the 3rd because I was stepping back from a lot of group fandom events in 2024 and in some part eventually a lot of fandom as a whole.
I had to think about it long and hard before I finally made a decision. I knew I wasn't in the best place to make a commitment, but if I didn't take this chance I'd probably still be stuck in the artless state I was in. So, on the last day to sign up, even down to the last few hours iirc, I click on that google form and filled it out.
Feb. 1st, I was assigned the teen section and started brainstorming.
Feb. 3rd, I had an initial idea of Sam sleeping in bed unaware, while Dean is sitting on the side of the bed watching the windows, armed with a shotgun, staring outside for the monsters lurking around their room. Dean right hand is covering Sam's mouth to keep Sam from making any noise and Sam is supposed to be unconsciously holding gripping his right arm for comfort.

I transferred the right most sketch to a canvas in PaintTool SAI to start the process and immediately my fear took over. I didn't feel confident enough to make a recognizable young Jared!Sam and Jensen!Dean from these angles. And the anatomy would be more complicated than I wanted to go forward with. Also getting the perspective on the room right was intimidating. And the bittersweet-cold theme I had in my head for this idea was starting to depress me. So, I eventually scrapped this idea and tried to think of more lighthearted themes.
By Feb. 12th I had come up with three more ideas. The middle left one is the idea I eventually decided on to pursue. But the middle right was one brother shivering in a lake and the other sneaking up on him ready to pull their feet under. The bottom right was probably them relaxing in trees tops, hammocks, or a piles of books. I can't remember anymore. Dean half-sleeping and Sam reading slightly behind him.

Feb. 28th was our first check in and I sent in this screenshot to Digital. I hadn't made much progress since I had transferred the photo of the traditional sketch over to the art program. My procrastinating was already showing it's ugly head.

I think in fact from here on out most, if not all, of wip screenshots are just work I did that same day I took them. Not much would have been done in between except for the last few days when I tried to cram everything in.
March 10th, I had made significant progress on Sam and Dean's figures. I switched Dean's arms to be behind his head instead of crossing on his stomach. The less hands to draw the better. Also I planned to have Sam and Dean's legs disappearing into the water of whatever lake their visiting.

March 19th, I took two screenshots. One to show the plan I had for the background; swimming fish, tree reflections, and blurry foreground tree branches. The second to showcase I had updated Sam and Dean's face and move Sam's arms to cross over his stomach than folding his hands on his stomach.


March 25th, I started to panic about my lack of progress since it was already around the half way mark of time we were allowed. So after I cleaned up the sketch for the dock, adjusted Sam's face, made a more detailed sketch of Sam's arms, I jumped straight into line art stage for Sam.

The second check-in ended up happening on April 1st. And I said, "I'm in the lineart stage. I wished I was a little further along but I believe every bit of progress made counts and is still good progress. I'm still optimistic I'll get done on time."
But I didn't make any progress past the March 25th wip until April the 3rd. I finished Sam's lineart and made his hand a little bigger in hopes to make it more proportional.

April 16th, and I'm kind of panicking a little because I only have nine days left. But I'm not giving up completely and I start working on Dean's lineart.

April 21th, I have more of Dean's lineart from head to torso mostly figured out, but I'm debating on whether or not I should tell the mods I might not make it for the deadline. But, I'm still stubbornly holding out hope.

I started to make significant progress behind the scenes after this point. But, around the 24th I knew I wasn't going to make the deadline and had to dm Digital to inform her, apologize, and convey that I understood the consequences that I might not be allowed to participate in the final zine.
Digital mercifully allowed me a day or two over the deadline and asked me to keep her updated.
On April 25th, I took two screenshots for myself and made more official flattened layer png wip to share with Digital. I believe around this time I shorted the canvas size because I didn't have time for the background anymore. The first screenshot that day was taken 6:14 am. I had finished all the lineart. The second was taken at 8:09 am. I had filled in all my base colors. I made the png file for Digital at 2:15 pm. and all I added was the shading and luminosity atmosphere layers on top of all the other layers.
I was not going to make it in time because I still needed add the shading, lighting, water details, some foreground greenery if I can around to it and detailing on the swimming trunks. And informed Digital I would need at the very least another day. Digital said okay and that she would inform Lemons about it.



I scrambled to finish for the remaining of the 25th and into the 26th. Iirc, the last thing I did on the 25th was make the swimming trunks patterns.
I woke up around 7 am and immediately went to work on Sam's shading and lighting. And because I started Sam's first I was able to spend more time on it. But, because I took more time on Sam that ate into the time I had for Dean. I ended up having to rush Dean's rendering and he suffered a little bit for it. But, it had to be good enough. Then I added Sam and Dean's shadows to the dock and added a little more shading to the right of the line's separating each wood panel.
After Sam and Dean's shading and lighting I added a free wood texture I had saved from google images a while back to the dock on a multiply layer. I added in a lower opacity layer of Sam and Dean's skin color extending from their legs with blurring at the ends to replicate the effect of their legs sinking into the water. Then I looked up a free water texture on google images to add for the water. And then I added a little bit of luminosity to both the dock and water.

After all this I immediately sent this in at 9:24 pm on April 26th to Lemons, not knowing until I looked back on it on the late morning of the 28th that the water texture wasn't covering the top right corner. *silent tears*
I am so thankful that Lemons allowed and accepted the fixed file I sent in a few hours later after that discovery. (hours because I debated on whether or not I should even mention it and brazenly send in a fix file in hopes that it would be accepted)
In the fixed file besides adjusting the water texture layer, I also took the liberty to change Dean's freckles to a low opacity dark red color instead of just straight low opacity black and added a little more shading to the ab below Dean's right pectoral. But other than that I didn't do anything more because not only did I not want to look at it anymore but also because it felt unfair to do anything else even though I knew it need more work in some areas.
Anyways that's all the steps it took to get to the final work you see up top. 💀🎉
Thank you to @digitalmeowmix for this event and thank you to @fictionallemons for compiling the Zine. And thank you both again for your patience and understanding.♥♥♥ 🫂
🎶Main musical inspiration: Lana Del Rey "Music To Watch Boys To"
Honorable mentions: Lana Del Rey "Say Yes To Heaven" Aurora "Runaway" JP Saxe "If the World Was Ending ft. Julia Michaels"
#spn fanart#sam winchester#dean winchester#teenchesters#wincest#gencest#you decide#summer vibes#sam winchester appreciation#dean winchester appreciation#waywardsonszine 2025#myart
37 notes
·
View notes
Text
Part 1. of Aaro's Hear Me Out List!!!
Some of my moots (@/werewolfadmirere) were concerned about a Hear Me Out I did recently, and did not expect that level of freak from me. Well moot, I am a freak, and you're gonna see how bad it is! We are strictly doing the non-human characters for the first two parts of this list; if I feel like it, I'll keep going from there!
This is not ranked, this is just as I think of them. No real order.
Sadly only 30 pictures are allowed per post, so I'm going to reblog and continue this list for a while, and will link all the other parts on each part. Each part will have 15 characters, as I'm giving each character 2 pics.
I was also informed I must tag the moots. You will be tagged underneath all this.
TW: Sex talk, obviously, it's a hear me out cake.
Part 1. Part 2.
(Please remember viewers, I am a teenager, meaning other teenagers on the list isn't creepy af.)
#1. Venom from Marvel


Alright, if you follow me, this is probably not a surprise to you at all. I mean, I literally run a side blog of this idiot.
But man, what can those tendrils and tongue do? (Hint from fanfiction: a lot!!)
#2. Sarah Kerrigan, Queen of Blades from StarCraft 2


The original hear me out that started this. Queen of Blades Kerrigan was an awakening when I played her as a kid. Her story is also just sick af. But yeah; mama that could kill me. Would let her infest my terran ass and turn me into a weird little alien creature. Just hopefully prettier than Alexei.
#3. Sadako Yamamura/Samara Morgan


I don't know; her coming out of the well and then the TV was cool as shit to 11 year old me. Would let her kill me if she felt like it. She's a vibe I'm down for.
#4. Xenomorph from Alien (1979/1986)


Diva. They cool, and I'm down to hit. Would I die? Yeah. Would it be painful. Incredibly. But still; damn.
#5. Genya Shinazugawa, specifically in his demon form.


My traumatized baby turns into a traumatized and angry king (even more than normal, lmao). And he just looks adorable and I love him so much. Would be down to hit so hard.
#6. Koro-sensei from Assassination Classroom


Is it the personality? Is it the setting? I don't know. It's probably once again the tentacles- Anyway he's a vibe and I love it; would so hit.
#7. La Muerte from Book of Life


Queen of the Land of the Remembered! Not only was this movie a vibe, she was a vibe! Is she a skeleton? Yeah; but I would take her out and let her hit. She can take my life early and I'd go to the Land of the Dead with her!
#8. Sammy Lawrence from Bendy and the Ink Machine


I don't know what it is. Maybe it's the murder axe; I do love a good killer. But yeah, during that video game phase, he got on the list.
#9. G.I Robot


No, cause why is he such a sweetheart. I don't care what he's done- I love him. There are of course a few different ones, but I love him and I'm so down. I mainly saw him when he was working with Bride; speaking of-
#10. The Bride from DC.


The Queen always slays, and she's fine as hell. Love her. Would let her sleep with me, or shoot my brains out. Whatever works.
#11. Death from Puss in Boots


That boy slayed, and he's such a presence, y'know? Like, the Death Whistle scene in the movie!? God damn; take me down to hell hun.
#12. Maleficent both movies.


Evil fairy with a tragic backstory? Sign me up. Evil fairy who's just evil fairy? Even better. Just, she's, like, always looking good I swear. Slay (me)
#13. Rosie from Hazbin Hotel


Cannibal Demon Queen; would let her have a bite. She's a vibe, and I love her, and we would bitch about Susan together.
#14. Lady Alcina Dimitrescu from Resident Evil.


I'm pretty sure she was every gay girls awakening, right? At least one of them. Yeah, she can step on me, drink my blood, kill me, fuck me, whatever. I am down. Yes, this includes the final form, but I couldn't get any good pics with good resolution; just look it up
#15. Proxima Midnight from Marvel.


Love her. She's a queen. Would let her stab me with that staff- She was beautiful in Infinity War, and the comics. Again, love her.
@acelovesremuslupin @adanmwere @alizardsusername @astrawantssleep @bikisser23 @birdiefromafar @blitzstoneshouldbecanon @bluebasie @cool-lesbian-is-here @cuculoooo @destroy-the-binary @getsuuna @gigiyuu @gimmiecandy @harrietthespywastaken @hey-look-at-the-stars @ineffablelyqueerwolfstarshipper @lllaced @lookitsabooknook @love-hate-love00 @luna---lovegood @mentallyillwacko @mikeywaysbass @mochamoony @moonchild311 @moonsrunes @moonyscribe @mrecury42 @mxlovey32 @my-castles-crumbling @not-a-gay-fangodess @olympushaze @permetutotheworld @reaperlight @reggblkk @serpentine-starlight @siriuslyobsessed394 @siriuslysirius101 @sk1llz-heeler @starman-01 @studying-n-running @symbiotic-slime @tired-writer-in-progress @tistheraven @theduchessr @the-stars-in-between @thepicklekingog @unnecessaryheadache @urpants @welcometoh0rr0rwood @werewolfadmirer @whos-fin-anyway @xxlady-lunaxx @yes-ofc-i-bite
#hear me out#hear me out list#venom#queen of blades#samara morgan#xenomorph#genya shinazugawa#korosensei#la muerte#sammy lawrence#g.i. robot#the bride#death puss in boots#maleficent#rosie hazbin hotel#lady dimitrescu#proxima midnight
37 notes
·
View notes
Text
Under the cut cause now that I calmed down a little over Avilayne i have actual thoughts again
I’ve watched this opening like ten times now and I’m still like WHAT IS YOUR DEAL VERIN. Was she told to bring Nyomi there without Nyomi knowing her identity and now she’s trying for plausible deniability? Because I’m like why go INSIDE the depository to defend it when it seems like no one knows where it is in the first place? Although I suppose someone could cut a hole and come in from the ceiling or floor or something so maybe that does make sense.
I like Maksim and Ihvon’s strategy of rushing the Black sisters before they can get weaves organized and hoping Alanna can shield them in time. A high risk for sure but ultimately better to sacrifice the Warders than the Aes Sedai herself. You can tell the Greens have worked out how to fight channellers as well as the Reds and how they also have the most experience fighting considering it’s Jeaine and Liandrin countering them for the most part. I wonder how many end up in Tanchico, I assumed it would be eight as that’s the show’s Important Number but I think a lot got cut down here.
Moiraine saving Siuan in the street my fucking heart. Plus her listening from behind the screen at the bar at the convo with the girls and Siuan wow what if I cry.
Egwene already playing the game like an Aes Sedai, not telling a lie but not telling the whole truth. I can see why she’s walking away because of being overlooked in s2 plus her rejecting authority as she desperately tries to regain her autonomy post Seanchan, and it’s going to make such a great moment when she circles back to the Tower. I appreciate how they’re keeping the trauma of this so forefront and relevant, and how well Elayne and Nynaeve responded to her in that scene where she opens up to them.
ALVIARIN MENTION SHES NOT CUT. Which how could she be I will argue til I’m dead that she is the driving force behind the coup and really could do it herself without a Forsakens help, although I do think Lanfear will be involved.
Lanfear being the one to torment Rand with dreams of Callandor is SO fun. She is NOT giving up on forcing him to glory. Especially since I think Callandor is the male Choedan Kal stand in for the show I think this totally on track for her book storyline where she wants the two of them to basically overturn the DO and the Creator with the power those give them. Moiraine having the same ideas as Lanfear should definitely cause her some pause but it’s also fun as an audience to consider the reverse which is maybe Lanfear is actually helping us, similarly to the TFoH scene where Lanfear is trying to manipulate the Forsaken to leave Rand alone.
I kind of don’t get why Lan’s father’s sword would be in the Tower but at least they set up from the beginning that the sword he was using wasn’t the Malkieri sword. (Because we translated the old tongue script). But, it sounds like this is the season to explore Malkier so maybe this is him taking a step to accepting his duty. This resolution and him giving Nynaeve the ring was something I missed as I had to leave the event early so help me out if I missed some explanation of this.
Mat my boy! Again excellent choice for the Horn to be giving him this tenuous link to past memories and how they’re affecting his present. The bravado is so on point to be trying to distract himself and his friends from what’s really going on. I love that he can talk to Nynaeve about this, and I feel like this is a step in the direction to her Healing the madness. This scene I had to watch without sound and only the closed captions which cut out halfway through but I’m very excited about this characterization overall.
36 notes
·
View notes