#importance of browser speed
Explore tagged Tumblr posts
Text
Is it time to re-consider your browser? Top Alternatives to Google Chrome with Pros and Cons
Alternatives to Google Chrome are becoming increasingly popular as users seek improved privacy and performance. If you’re feeling the pinch of data collection or find Chrome slowing down your browsing experience, it may be time to explore your options. This guide will probe into the pros and cons of various web browsers that could better suit your needs while ensuring a more secure and efficient…
#alternatives to Google Chrome#best browsers for developers#best browsers for extensions#best browsers for Mac#best browsers for privacy#best browsers for Windows#best features of Edge browser#best mobile browsers for Android#best mobile browsers for iOS#Brave browser review#browser alternatives#browser market share 2023#browser security features#browser speed test#browsers with built-in ad blockers#Chrome extensions alternatives#Chromium alternatives#custom browsers for security#eco-friendly browsers#efficient web browsing#fast browsers for slow internet#fast web browsers#features of different web browsers#Firefox vs Chrome#Google Chrome alternatives for gaming#how to switch from Chrome#importance of browser speed#lightweight browsers#lightweight browsing options#Microsoft Edge vs Chrome
0 notes
Text
here's a list of mozilla add-ons for all of you tumblrinas out there to have a better internet experience
also, if you like my post, please reblog it. Tumblr hates links but i had to put them so you adhd bitches actually download them <3 i know because i am also adhd bitches
BASIC STUFF:
AdGuard AdBlocker / uBlock Origin : adguard is a basic adblock and with origin you can also block any other element you want. for example i got rid of the shop menu on tumblr

Privacy Badger : this add on will block trackers. if an element contains a tracker it will give you the option to use it or not
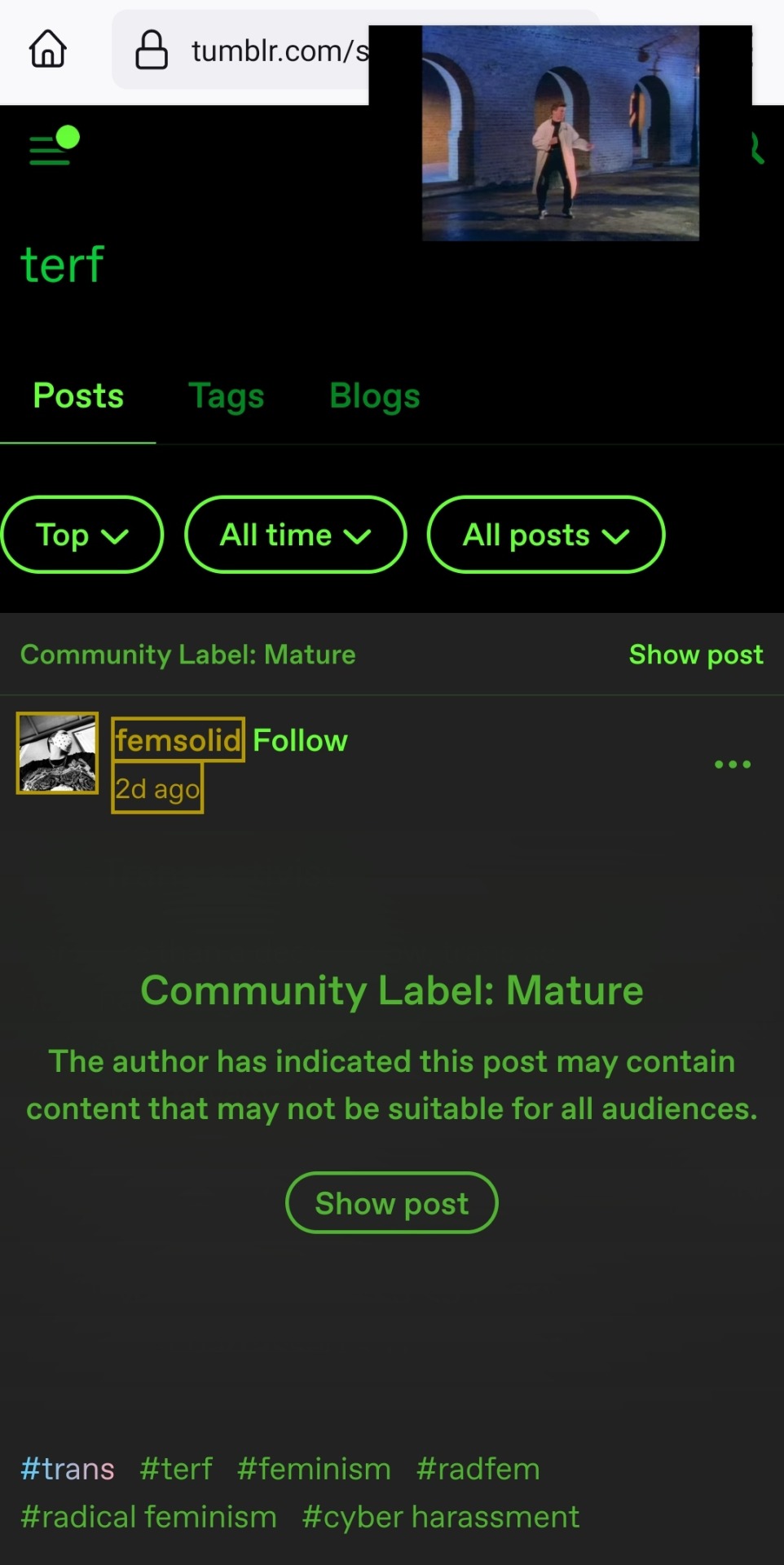
Shinigami Eyes: this will highlight transphobic and trans friendly users and sites using different colors by using a moderated database. perfect to avoid terfs on any social media. i will explain how to use this and other add-ons on android as well under the read more cut
THINGS YOU TUMBLINAS WANT:
Xkit: the best tumblr related add on. with many customizable options, xkit not only enhances your experience from a visual standpoint, but provides some much needed accessibility tools


bonus: if you are into tf2 and wanna be a cool cat, you can also get the old version to add cool reblog icons

AO3 enhancer: some basic enhancements including reading time and the ability to block authors and tags
YOUTUBE
Return of the YouTube Dislike : pretty self explanatory
Youtube non-stop: gets rid of the annoying "Video paused. Continue watching?" popup when you have a video in the background
SponsorBlock: gives you options to skip either automatically or manually sponsors, videoclip non music sectors and discloses other type of sponsorships/paid partnerships
Enhancer for YouTube: adds some useful options such as custom play speed, let's you play videos in a window and most important of all, it allows you to make the youtube interface as ugly as your heart desires. I can't show a full image of what it looks like because i've been told its eye strainy and i want this post to be accessible but look at this <3

PocketTube: allows you to organize your subscriptions into groups
YouTube Comment Search: what it says
FINDING STUFF
WayBack Machine: you probably know about this site and definitely should get the add on. this allows you to save pages and access older versions with the click of a button. while you can search wayback using web archives, please get this one as well as it allows you to easily save pages and contribute to the archive.
Web Archives: it allows you to search through multiple archives and search engines including WayBack Machine, Google, Yandex and more.
Search by Image: allows you to reverse image search using multiple search engines (in my experience yandex tends to yield the best results)
Image Search Options: similar to the last one
this next section is pretty niche but... STEAM AND STEAM TRADING
SteamDB: adds some interesting and useful statistics
Augmented Steam: useful info specially for browsing and buying games
TF2 Trade Helper: an absolute godsend, lets you add items in bundles, keeps track of your keys and metal and your recent trades, displays links to the backpack tf page next to users profiles and more. look it tells me how much moneys i have and adds metal to trades without clicking one by one oh may god

IN CONCLUSION: oooooh you want to change to firefox so badly, you want to delete chrome and all the chrome clones that are actually just spyware and use firefox
HOW TO USE MOZILLA ADD-ONS ON YOUR PHONE
if you already use firefox on android, you'll know there are certain add-ons compatible with the app, some of them even being made just for the mobile version such as Video Background Play FIx. while most of them are pretty useful, some more specific ones aren't available on this version of the browser, but there's a way of getting some of them to work
you need to download the firefox nightly app, which is basically the same as the regular firefox browser but with the ability of activating developer mode. you can find how to do that here. once you've enabled it, you need to create a collection with all the add ons you want. i wouldn't recommend adding extensions if the creators haven't talked about phone compatibility, but XKit and Shinigami Eyes should work
also, don't tell the government this secret skater move, but you can try using both the regular firefox browser and nightly so you can have youtube videos in a floating box while you browse social media.

see? i can block this terf while Rick Rolling the people following this tutorial. isn't that tubular?
#zezo talks#firefox#internet safety#accessibility#id in alt text#this will get tagged as tf2 because mine heart desires and its mentioned like twice#tf2#long post#but it's worth it i promise#tumblr
3K notes
·
View notes
Text
Tips: Studying at Home

Adjust your learning
The first thing to acknowledge is that an online education demands a different style of learning as opposed to the traditional classroom environment.
You should be aware that you will need to adjust your learning style to ensure you get the most out of any online learning experience by doing things such as:
Fully commit yourself to join in with digital discussions so you are still actively learning and developing key skills such as debating and listening.
Be prepared to try new tech - with new online learning platforms and video calling functions, prepare to become adaptable and open to trying new technologies.
Collaborate with others - whether that’s over instant messenger outside of class/tutoring time, or with online discussions - get involved and you’ll make the most out of your learning experience.
Be self-disciplined - You will need to ensure that you’re ahead with the class work, pre-reading course materials where you can and ensuring excellent time management to prevent missing classes. All of this will help you to get the most out of your online learning.
Clear Distractions
When setting up your home study and/or work space, make sure there is nothing in the background that may distract you or your classmates/co-workers.
That includes putting your phone in a separate room or turning it off completely to avoid taking your attention during your online learning.
It’s important to note that you may also need to move your work space throughout the day - perhaps you may need to move as sunlight comes through your window to avoid screen glare.
So have a think about this before you are forced to move and re-position halfway through a learning session.
Use headphones and a microphone (where possible)
If you have them, make sure you use headphones and a microphone so you can clearly hear your tutor/classmates, as well as deliver clean and clear audio for easy flow of communication.
Even if you don’t have access to this, most laptops do have a reasonably high-spec audio and microphone set already built into them, however having a specific kit will always elevate your sound and audio quality.
Make sure your camera is stable
Again, to help avoid distractions during your online learning, make sure your laptop or webcam is sturdy and pointing ahead to avoid any strange angles.
Also, don’t sit too close to your camera either as the audio could muffle if you are sitting close to the microphone on your device.
Prevent interruptions
We’ve all seen that BBC News video interview - and we know you certainly don’t want to have the same happen to you.
To avoid this, make sure anyone you live with is aware that you will be doing some online learning from home and to ask them to leave you alone to concentrate.
If you can, close a door and stick a sign on the outside of it, making it clear that you cannot be disturbed.
Pre-prepare resources
If you have work that you want to share with your tutor or other students during a video lesson, make sure you have them ready and waiting on your desktop with clear file names, and are ideally already open and waiting before you start.
This will avoid time-wasting if you need to hunt around your downloads folder and browser tabs.
Strong Wi-Fi connection
Before joining an online session, make sure your Wi-Fi session is working and up to scratch.
The website; Speed Test will help you to see what sort of internet speeds you’re currently getting, and whether they will be strong enough to support video calls.
There are a few obvious steps too to try and consider to improve your Wi-Fi strength, such as putting your internet box up high on a sideboard, making sure nothing is covering it, and setting up your work space close to where the box is.
If you do have a poor Wi-Fi connection, you may struggle to host a video call, so it’s worth considering if there’s any other locations you could use for your learning session - perhaps a friend or relative’s home?
Pre-read material
If possible, review any resources and material that you’ll be studying before your online learning session.
This will give you the chance to prepare for any discussions, have questions ready to ask about subject matter that you haven’t quite fully understood, as well as help the new knowledge to be absorbed ever so slightly easier.
Source ⚜ More: Writing Notes & References
#studyblr#dark academia#study motivation#light academia#spilled ink#writers on tumblr#poets on tumblr#study inspiration#study inspo#study tips#albrecht anker#art#realism
79 notes
·
View notes
Text
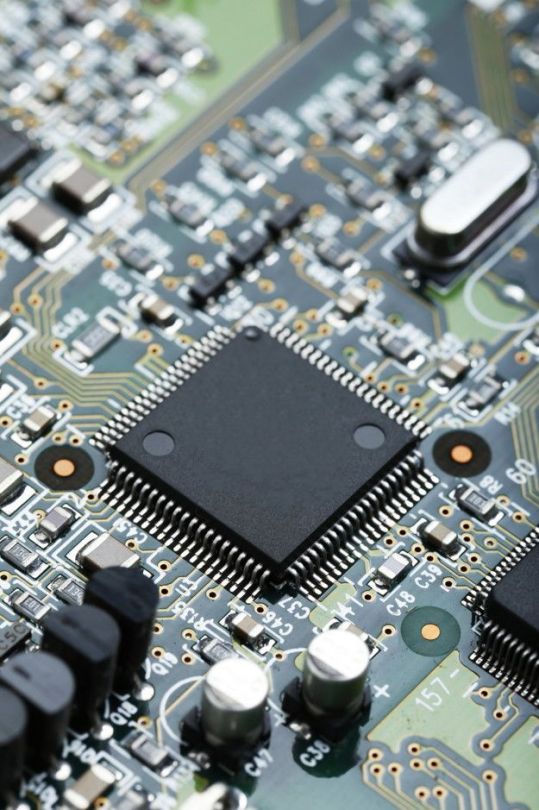
.𖥔 ݁ ˖ computer specs explained - processors ˖ ݁݁ 𖥔.
shopping for a laptop (or determining what your laptop can do) can be confusing. even as a computer science major, it took me a long time to get familiar with all of it! in this series, i'm breaking down each term, number, and specification, so you can determine what's best for you.
if you have more specific questions, my askbox is open, or feel free to send me a DM. let's talk processors!



what does the processor do?
the processor (also called the CPU) is the brain of a computer. it executes all the instructions needed to run applications. your internet browser, video editing software, games, and messaging apps are all managed by your processor. the code that makes them run is sent to your processor piece by piece, and the processor executes all of them simultaneously. it's the most important part of your computer!
what do the numbers mean?
two things determine how well your processor will perform: number of cores and clock speed. these numbers are often thrown all together when talking about the processor: e.g., "AMD Ryzen 7 7730U 2.0GHz Processor". AMD is the brand, Ryzen 7 7730U is the specific model, and 2.0GHz is the clock speed.
the number of cores determines how many of those individual instructions the computer can run at once. in other words, it's how much "brain space" your processor has. more cores means your computer can run more complicated programs.
each core may have 1 or 2 threads, which divide the core into pieces to run smaller programs more efficiently. a complicated program may need multiple threads or multiple cores, but simple programs can fit onto a single thread of a single core.
the clock speed is measured in gigahertz (GHz), which you may recognize as a frequency measurement. without getting too much into how processors work, the clock speed indicates how quickly your computer can execute instructions. it has to do with how quickly electrical pulses are sent through the CPU.
most CPUs have at least 4 cores and a clock speed of around 2.0GHz. modern Intel brand processors have two types of core: higher clock speed "P-cores" (for performance), and lower clock speed "E-cores" (for efficiency). in this case, the important number of cores to look at are the P-cores; more E-cores will just mean your machine is better at multi-tasking.
rowan recommends...
...as much processor as you'll realistically use. don't spend a lot on a powerful processor if you only surf the web, and don't try to cut corners if you like to play games or use video editing software.
there are two major CPU manufacturers: Intel and AMD. i've only personally used Intel CPUs, but most people won't notice the difference between an Intel and an AMD. if you're choosing between two similarly priced processors, choose the one with a higher clock speed.
for surfing the web, word processors, and small apps like Discord or Spotify: an Intel i3/AMD Ryzen 3 is perfectly fine.
for simple programming, music production, or games like Minecraft or Stardew Valley: choose an Intel i5/AMD Ryzen 5 with a clock speed of at least 2.0GHz.
for video editing, rendering, 3D modeling, complex programming, or high-performance games: an Intel i7 or i9, or an AMD Ryzen 7, with as high of a clock speed as you can afford.



thanks for reading and good luck! again, if you have specific questions, feel free to ask a question or DM. :3
next in series: memory
#lab#tags for reach ->#codeblr#studyblr#wonyoungism#glow up#it girl#becoming her#productivity#tech#vintage tech#academia#pc games#computer advice#this is a girlblog#horror game protagonist#dream girl#coquette#fawn aesthetic
33 notes
·
View notes
Note
hi! I just have a quick question, if you don't mind answering :))
i just started playing fallen London(I really love it so far), and the only thing I dislike about it is that I can only play for, like, 10 minutes at a time, because of the limited actions. is this a thing that gets better as I play, or it it just. A Thing? I know I could pay to get another candle, but who has money for that??
Yep, the time gate is just part of it! It can be frustrating when there's so much to do and explore.
But it's a game which simply will take time to play. It depends on many factors and the player, but it typically will take at least a year from new account to hit the late-game content (railway and beyond). I started from midgame (being a person of some importance) when I picked it up again Feb last year, and I'm now a bit into the late-game and only just finished my Ambition!
I think as frustrating as the time required is, there is something nice about it. Fallen London isn't pay to win because there is no winning. It makes you take your time and makes achieving something big feel more rewarding. (Also, Seeking. Definitely the timegate enhances the themes of that)
Fallen London is a free browser game with 15 years worth of content and a lot of work put into it, worked on by a small team. I don't mind giving money to it (I got that extra candle...) because I want to support it and enjoy the extra gameplay benefits. But it still doesn't speed you through the game.
25 notes
·
View notes
Text

Advice; Where to Make Rules and About Pages
If you've read my advice post about the difference between about and rules pages and why they're both important, you may not be wondering the best way to make them. The good news is, there are plenty of options!
Tumblr
The simplest choice. In the past, people would make custom pages on their theme. However, since dash view has become popular (and you can't view custom pages via it, nor can you view them on mobile), most people simply post their about/rules page as a normal text post, and link to it in their pinned post. If you have a custom theme, make sure to link the pages in the navigation bar too!
Using a plain Tumblr post increases your page's readability, but reduces the amount of formatting you can do. If you make your pages elsewhere, you will be able to customise them a lot more.
Carrd
A free website maker. You can make a small site with a free account, and the prices are pretty reasonable if you need to make a bigger site. Carrd has a minimalist aesthetic, and it will also adjust what you make to fit a mobile browser (though this may break your formatting if you have designed something complicated).
Carrd is easy to use, but it is best used for simple designs. If you want to do something more complicated than a basic Carrd layout, you're going to spend a lot of time trying to make the formatting work. If you want multiple pages for your site, you're also going to spend a lot of time formatting as you can't clone pages, therefore have to recreate each one every time instead.
It uses markdown for formatting text. If you're familiar with it, this can speed up writing, but it may slow you down if you've never used it before.
One of the benefits of Carrd is that there are lots of free templates available within the rpc! Here are resources I found with a quick Google search, but there are plenty more out there if you look for them: [x] [x] [x]
Weebly
Another free website maker. You can make more for free here than you can on Carrd. Weebly sites should adapt to work on a mobile browser.
I've never seen anybody use Weebly for about/rules pages, but I do recommend it! It's very easy to use, and, unlike Carrd, you can copy and paste entire pages. This makes it ideal if you have lots of muses that you want to make individual about pages for.
It uses a more typical text editor than Carrd. Instead of markdown, it's more like Microsoft Word - where you highlight text and click buttons to add formatting. You also have HTML/CSS options.
Weebly does offer some free templates, but you're likely to want to edit them to suit your needs more. This is okay! It isn't difficult to do!
Google Docs
A popular, completely free option. As with Carrd, there are plenty of templates and resources within the rpc (here are three examples: [x] [x] [x]). These pages will be viewable on a mobile browser, but the theme may not translate well. Keep readability in mind if you use this option.
If you use this option, also make sure the link you share is viewer only and doesn't have editor permissions!
Other Options (WordPress, Self-Hosting, etc)
Don't feel you have to follow the crowd. If you like to use WordPress, use WordPress. You could also use Neocities, or any other website builder!
Personally, I already own a web domain because I have websites for other online activities, so I use about pages that I've coded from scratch and host them myself. For my rules page, I just use a Tumblr text post that's linked in my pinned post. In the past, I've used Carrd and Tumblr pages for about pages.
If you want to write your site using HTML, some free website hosters will allow you to do this (Neocities, for example). If you're interested in coding, I do recommend this! It allows you to have full customisability, and coding can be a really useful skill. However, one downside of this is it can make your pages hard to read on a mobile browser. It's up to you to decide how important this is.
If you're interested in learning HTML (as well as CSS, JavaScript, and other coding languages), this site is a great resource!
37 notes
·
View notes
Text
For Barriss Day 2024 (@barrissday) I have created a small Tamagotchi-like game!
Features:
Take care of Barriss's needs: Hunger, Fun, and Sleep
Two game speeds: Fast and Realistic
The game will run while you are away, so you can come back and take care of her throughout the day
Art created by @bluedeedeedoop
Works on desktop and mobile
Upcoming ideas:
Improved user interface
Minigames?
More sprites / expanded art
Add ability to sleep while you are away
Important note: The game stores the status values in your browser. If you clear website data, the game will be reset.
If you spot any bugs or have any suggestions, comment here or send me a DM!
#sorry it took a few days tumblr has been fighting with me#check read more for more info#if you spot any bugs or have any suggestions pls leave them here or DM me!#the first time you load the game it may take a minute#I tested on firefox and chrome as well as chrome on my android#but i can't test in safari so idk if that one is okay or not#anywayyy I hope this is okay 🫶#its kinda non-traditional but I wanted to do something with my education and skills#okay i'll quiet now#私の#barriss offee#barrissday#barrissday 2024
23 notes
·
View notes
Text
How I Manage my personal AO3 e-library Archive
Download everything I want/hope to read in EPUB format. I try to anyways... if I notice I got too many tabs open on my browser, time to download If multi-chapter remember first to press 'Entire Work' and then 'Download'

2. I use Book Story (Android App) to manage the mess that is my downloads folder - this app is a great book database manager AND scroll reader with Big letters as well - The app has this fantastic feature that allows me put the books into 'Reading' 'Already Read' 'Planing' 'Dropped' categories; I move the books around and it helps me keep a visual tab on them - , plus if you like scroll reading this one is fantastic at that as well.

Periodically I update the BACKUP of the folder(s) were the copies of books live. KEEP A BACKUP OF YOUR BACKUP , if you mess around and don't got no backup is really painful and irreversible.
On my computer I then make a copy of my messy ass downloads folder from my phone into my computer. While looking at the visual information the app provides me I delete books that I 'Dropped' and I move 'Already Read' books into my computer E-Library Data Base (I use Calibre) that's my main book hub where I will quickly notice what books need covers and I take my time working to finding an image I like for the book , so I can recognize them books by just looking at the covers I am terrible at remembering book titles
If you are curious this is what Calibre looks like - this is just AO3

3. To read EPUB books I use Libera FD Is frankly the best reader I have tried because I prefer page turning. If you like scroll reading Book Story is much better option for scroll reading.
Libera FD can customize pretty much EVERYTHING and is very very feature rich ( it can be overwhelming) HUMONGOUS FONT SIZE , you can download any font you want to use, replace words if I want to , it has OLED dark mode for reading at 3 am, you can configure it so it reads to you (using TTS) , several reading modes including auto scroll and speed reading mode, and so much more; the dev(s) are still updating and adding functions to it is kind of amazing I am probably not using it to its full potential You can sort books by 'Genre' which is how the app recognize the tags from the website.
Here some visuals of Libera FD (I wrote in the ALT of pics, click on it)



Book Story is a neat app , less overwhelming and the UI is a lot more intuitive. It looks like this for me , you can configure the essentials to your preference. Is a fairly new app be patient with it (sometimes just give two minutes to cook) , it is still being updated. The dev is very active if you got suggestion or present bugs.



4. How to provide enrichment to glorious magnificent authors , that share their passion with us for free. When you open any ao3 .epub on either of these apps the links are underlined. I tap on the link it leads back to the original posted website page at the beginning of every book you get from A03.
Tap the link, keep it open in your browser and star reading.


Open a note taking app.
I usually take notes about my silly musings as I read, copy quotes and whatever else I want to leave in the comment section of the chapter I am on. Cut and paste and that's it. I load the next chapter in the website and then continue reading the next chapter on the reading app (I comment on all the chapters if I have something to comment, sometime I don't have anything to say so I don't . Figure it makes authors happy and i find it very fun. Sometimes they answer back it feels nice) remember to leave kudos and comments specially if you are rereading.
I use Quillpad (android app) the most important feature of any note taking app you choose, in this case in particular, is that it saves your notes automatically (I used some apps that didn't it was devastating losing all my notes like that. I though that as long as I didn't close the app it was fine turns out not - some you have to manually save - and sometimes it would timeout and gone , all my notes gone. With Quillpad I haven't lost notes)
I haven't taken the time to figure out if Librera has a feature for annotation that could be useful for commentary note taking
I think that's all I can think of sharing on this topic. I am open to questions and adding things to this post with visual aid and whatever I can do to help , do let me know.
Keeping a copy of books safe and easy to find KEEP BACKUPS OF YOUR BACKUPS
-Updated Nov. 11 , 2024.
#ao3#e-library#personal library#ao3 is down#so keep a copy them books#managing#data#i live in fear of lost media#author deleting their work and me not having a personal copy hunts me#I forget book tittles all the time#Closing a browser tab and accepting I might have lost something that I wanted but forgot what it was is an experience#once lost ALL the tabs like at least a hundred tabs and I think about it all the time#personal archive management#this keeps me sane#will probably occasionally update this#open to questions about this#Housekeeping#KEEP BACKUPS OF YOUR BACKUPS#I somehow managed to delete my To Be Read file with 600 plus books it was real bummer I still don't know how that happened
19 notes
·
View notes
Text
Switching to Firefox

This post is to answer @leaveblackkbrosalone’s question on my post about me switching to Firefox!
I recently had an eye opener moment when researching about Google and how they collect data to alter the things they recommend you and other things. And it was astonishing how much data they collect on you and how they track you every movement whilst on Google/Chrome/Other Google services e.g. Google PlayStore.
I truly believe there are better alternatives out there than the default Google Chrome people tend to use. We now live in world of constant data breaches and online tracking, therefore protecting your online privacy and security has never been more important.
I’ve recently deleted Chrome from my phone and computer and switched to FireFox and I’ll explain why~!

What is Firefox?


Firefox is the famous fox web browser! It is a free and open-source that is developed by the Mozilla Foundation. It's designed to be fast, secure, and customizable, and is available for multiple operating systems, including Windows, Mac, and Linux.
Firefox includes a suite of built-in features, such as enhanced tracking protection, custom themes (so important obviously) and add-ons, and a flexible interface that can be tailored to the user's needs.
Why Firefox and not Google Chrome?
There are a bunch of reasons why I chose to delete Google Chrome and why I prefer FireFox now, let me list some:
Privacy
Firefox has a strong focus on privacy and security, with features like built-in tracking protection and a strict anti-tracking policy.
In contrast, Chrome is owned by Google, a company that relies heavily on data collection and advertising for its business model.
Customisation
Firefox has a much more flexible and customizable interface than Chrome, with a wide range of add-ons (equivalent to Chrome’s ‘extensions’ I believe) and themes available to personalize your browsing experience.
Open-source
Firefox is an open-source project, meaning that anyone can contribute to its development and review the code for security issues.
Chrome, on the other hand, is based on the Chromium project, which is also open-source but is controlled by Google.
Cross-platform compatibility
Firefox works on a wide range of devices and operating systems, including Windows, Mac, Linux, and mobile devices.
Chrome is also available on multiple platforms, but it's more heavily integrated with Google's services and ecosystem.
Performance
Firefox has made significant improvements in recent years and is now a competitive browser in terms of speed and efficiency.
Still, Chrome is known for its fast performance
Community-driven
Firefox is developed by the non-profit Mozilla Foundation, which has a strong focus on user empowerment and community involvement. This means that Firefox users have a voice in the development process and can contribute to the browser's future direction.
With all of that being said, there is one particular area that caught my eye that I mentioned briefly: the Privacy and Security.
Firefox’s Privacy and Security Advantages
Firefox definitely has advantages in these areas than Google Chrome surprisingly!
Enhanced Tracking Protection
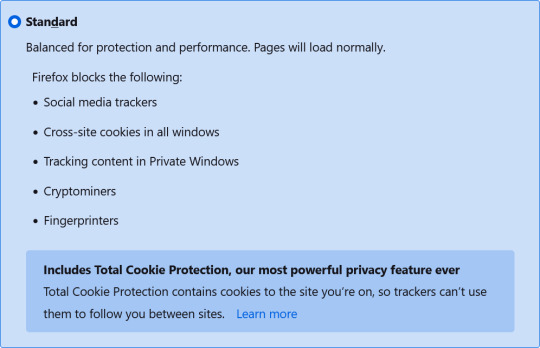
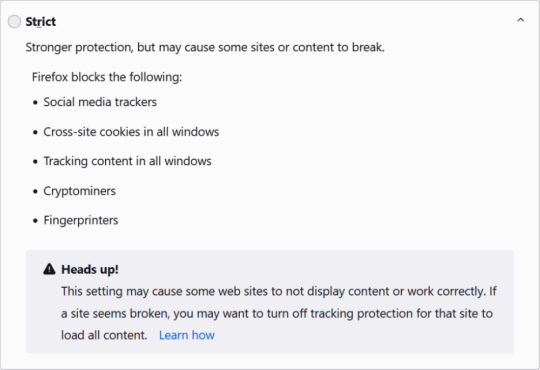
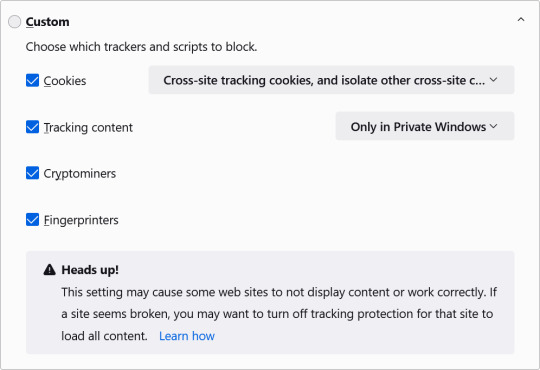
Firefox includes built-in tracking protection that blocks many common types of trackers by default, including
third-party cookies, cryptominers, and fingerprinters
This helps to protect your online privacy and reduce the amount of data that's collected about you. Below are the options for the 'Enhance Tracking Protection' in the settings:



No Google Tracking
Oh boy, I like this one. So unlike Chrome, which is owned by Google and ties into its advertising and data collection ecosystem, Firefox is developed by the non-profit Mozilla Foundation and has no affiliation with Google or any other major tech company. This means that Firefox is less likely to collect and share your data with third parties.
No Sign-In Required
While Chrome requires you to sign in with a Google account to access certain features, Firefox does not require any sign-in at all. This means that you can still use Firefox without creating a user profile or linking your browsing activity to any personal information -
Don’t get me wrong, if you want to use the Google search engine WITHIN FireFox, it might still prompt you to sign in but you still don’t have to! Also, the choice is there to create an account just to sync bookmarks and tab from one device to another e.g. phone to laptop.

Private Browsing Mode
(Another very important part!) Firefox offers a Private Browsing mode that doesn't save your browsing history, cookies, or temporary files. This can be useful for browsing sensitive content or preventing others from seeing what you've been looking at.
Firefox's Private Browsing mode offers a more robust set of features for privacy and security than Google’s Incognito mode. Within the ‘Settings’, you can customise your privacy settings more extensively than Google Chrome. You can choose to block all third-party cookies, prevent websites from accessing your location data, and clear your browsing history and data automatically when you close the browser.
Google's Incognito mode does not block all cookies or prevent all forms of tracking.
Open-Source Security
Like I mentioned before, Firefox is an open-source project, meaning that anyone can review the code and contribute to its development. This helps to ensure that security vulnerabilities are identified and addressed quickly, and that the browser remains as secure as possible. You too can find something and report it to the repository via creating an issue!

To Conclude
Of course, these are just some general reasons why you might prefer Firefox over Chrome, and the choice ultimately comes down to personal preference and priorities. I know with developers, they would prefer Chrome for the dev tools and I think it’s almost a standard to use Chrome (though at my workplace we use Microsoft Edge), anyhoo Google is just a default for web browsing and search engine. I also know it’s hard if you have a whole Google ecosystem set up like Google docs to Sheet to Slides, emails, calendar etc, you can still use them but on a safer browser.
I would also recommend using ‘DuckDuckGo’ for a search engine as they too are really good with security and privacy but as a search engine (plus on their phone app they have a cool animation when you want to delete you browsing data from the tabs hehe)!
Links to interesting pages for more information on this topic:
YouTube videos: video 1 | video 2 | video 3 | video 4
Articles: article 1 | article 2 | article 3
I’d say give it a go, if you don’t like it I still recommend anything but Google Chrome! Well, that’s all and thank you for reading! 🥰👍🏾💗
#xc: programming blog post#programming#coding#studying#codeblr#progblr#studyblr#comp sci#computer science#firefox#google chrome#chrome#security and privacy#safer internet#security#privacy#data protection#user data
276 notes
·
View notes
Text
Librera Reader is a highly customizable and feature-rich application for reading e-books in PDF, EPUB, MOBI, DjVu, FB2, TXT, RTF, AZW, AZW3, HTML, CBZ, CBR, DOC, DOCX, formats.
With its intuitive, yet powerful, interface, Librera makes ebook reading a veritable pleasure. It even features a unique auto-scrolling, hands-free Musician's mode, with controllable speed.
F-Droid version is based on the latest MuPDF and support Android 4.1+.
The only difference between Librera FD (F-Droid) and Librera PRO is the absence of Google Play services and Google Drive book synchronization in Librera FD.
Just a few Librera main features:
Easy document discovery by configurable criteria:
Auto-Scan (user-specified folders)
Browse folders (using an in-app file explorer)
Recent (featuring a reading-progress indicator)
Support for bookmarks, annotations, and EPUB3 tables of contents
Configurable Day and Night modes
Configurable link color (hence, footnotes and endnotes color)
Support for many popular offline dictionaries
Vertical-scroll lock
Auto- and manual centering of documents
Custom ad-hoc CSS coding
Single-page view of two-page documents
Musician's mode with configurable scroll speed
Customizable TTS reading and built-in media player
Page-wise TTS recording to MP3 or WAV
Multi-word text search
Support for archived (.zip) documents
Support for RTL languages (Thai, Hebrew, Arabic, etc.)
Import and export of settings, auto-backup of current session
Leading initials in FB2 documents
RSVP reading (à la Spritz)
Movable bookmarks, w/ a floating indicator
And a whole bunch of other features for you to check out.
You can read books in your web browser with the Librera Book Reader https://librera.mobi/online-book-reader/
The best way to fully appreciate Librera Reader, however, is to use our restriction-free Librera PRO version from Google Play.
If you enjoy Librera, please consider making a donation: https://www.patreon.com/librera
7 notes
·
View notes
Text
Gender Critical Tesponse
In response to this [Jordan Peterson Video]
About claims made by organizations opposed to trans people existing in general.
Donoharm.com direct quote:
"A reader assumes full responsibility for any actions taken based on information obtained from this website. In particular, we emphasize that the information available through this site should not be interpreted as medical or professional advice. All medical information, from this or any other source, needs to be carefully reviewed with your trusted healthcare provider before being acted upon in any way."
This means that they know that the information itself is inflammatory; and they take no responsibility if you firebomb a healthcare facility based on what you've read.
Now I've browsed the [donoharm] and [stoptheharm] websites and...There's not only browser-data intensive... They're extremely vague for the amount of resources they use to be able to load up into your browser.
It took me several minutes on my high-speed unlimited data mobile pixel 7 to download.
Most, if not all, the articles are targeted and show very little actual information to back up their claims
Instead focusing on the assumption that their position is correct. Anti-dei, anti-trans, generic arguments without substance.
The claims that they make are incredibly alarming; and they need support for such claims. They don't give any....
I could give several supporting documentation off the top of my head; but for some reason... They don't list it there. The assumption is that this is a universal truth everybody knows.
But if you quote certain politicians or conservative interviewers... Nobody ever knew trans people existed a handful of years ago!
So.. does nobody know? Or does everybody? And if it's everybody... Where's the info?
They have some data; limited, extremely limited and cherry picked about who's doing what surgeries to minors and how mental health providers might be doing stuff.
They, however; don't discriminate in their data collection about which gender affirming surgeries are given, or what medication is given for what reason.
For example; how much of those dollars is due to circumcision? Are you focusing on trans people because it's in your best interest not to confront the religious institutions? It'd be much more effective.
Another example; which medications are given out in support of [precocious puberty]? Why isn't this part of your data sets?
And yet another; what about hormones given to out to children that aren't not trans?
Some children have the opposite of [precocious puberty] I've forgotten what they call it; but they give AMAB boys testosterone if it looks like they're not growing fast enough, and they give AFAB girls estrogen if it seems like they're too manly.
And you even avoid data on gender corrective surgery given to infants that are not circumcision.
It seems you avoid those ENTIRELY; because you know it'd put you in league with us; the trans community... Who have had to deal with those cases and are very much against them.
This is a problem.
Because while we seem supportive of the same Goal; you're targeting trans people in general for the issues caused by the "Normal Gender" community.
You've even said something incredibly important; we must stop this need to gender children at birth in order to avoid giving infants those surgeries and children those hormones.
But it certainly most probably isn't the "Trans Agenda" to force children into a scenario where they need to re-transition themselves when they get older and learn just what doctors have done as part of the "cis-normative agenda" that has caused so many problems in the first place.
Stop blaming the trans community for cisgender bullshits.
7 notes
·
View notes
Text
How Progressive Web Apps (PWAs) Can Benefit Fitness App Development
In the ever-evolving world of fitness and technology, app developers are constantly looking for ways to improve user experiences. With millions of people using smartphones for fitness tracking, workout routines, and health monitoring, fitness apps are more popular than ever. However, traditional native apps have limitations, especially when it comes to reaching a wider audience and providing smooth user experiences across different devices. This is where Progressive Web Apps (PWAs) come in, offering unique advantages for fitness app development.
In this blog, we'll explore what PWAs are, how they work, and the key benefits they bring to fitness app development. By the end of this, you’ll have a clear idea of why PWAs are becoming a game-changer for the fitness industry.
What Are Progressive Web Apps (PWAs)?
Progressive Web Apps (PWAs) are a type of application software that is delivered through the web but functions similarly to a native mobile app. Unlike traditional apps, PWAs are accessed through a browser but can be installed on a user’s device, just like an app from the App Store or Google Play. They combine the best of both worlds by offering the flexibility of web-based apps and the user experience of native apps.
PWAs are designed to be fast, reliable, and engaging. They use modern web technologies like service workers and caching to work offline or with poor internet connections. They can also be installed on the home screen, send push notifications, and offer smooth performance without the need for app store downloads.
Benefits of PWAs for Fitness App Development
1. Faster Load Times and Better Performance
In the fast-paced world of fitness, users want instant access to their workout plans, progress trackers, and nutrition guides. PWAs are optimized for speed and can load faster than traditional apps. This is especially important for fitness apps that require real-time updates, such as syncing data from fitness trackers, recording steps, or tracking calories burned.
PWAs cache data, which means users can access the app almost instantly even if they have a slow or unstable internet connection. For fitness enthusiasts who need a quick and responsive experience, this is a huge advantage. Faster load times can also improve user retention, as users are less likely to abandon an app that lags or takes too long to load.
2. Cost-Effective and Easier Maintenance
Developing a native fitness app for both iOS and Android can be costly and time-consuming. You have to create two separate apps, each with its own codebase, and maintain them over time. With PWAs, you only need to develop and maintain one version of the app that works across multiple devices and platforms (iOS, Android, and desktop).
For fitness app developers, this means fewer resources are needed for development and maintenance. Updates can be pushed instantly to all users, eliminating the need for app store approvals or long wait times. This is especially beneficial in the fitness industry, where new features or workout programs need to be updated frequently.
3. Wider Accessibility and Reach
One of the main challenges with native fitness apps is that they’re limited to the App Store or Google Play Store. Users must download the app before they can use it, which can be a barrier for some people. PWAs don’t have this limitation. They can be accessed through any web browser, and users don’t need to go through an app store to download them.
This means a wider audience can access your fitness app without the need for a download. Whether they’re on a smartphone, tablet, or even a desktop, users can easily access your fitness app and start using it right away. For fitness businesses, this means more potential users and less friction when it comes to acquiring new customers.
4. Offline Capability
Imagine you're in the middle of a workout, and your internet connection drops. A traditional fitness app might stop working, and you might lose access to your workout routine or tracking features. PWAs solve this problem by offering offline functionality.
By using service workers, PWAs can cache important data, allowing users to access their fitness routines or monitor their progress even when they don't have an internet connection. This is particularly useful for users who like to work out in areas with weak or no internet connection, such as in a gym or during outdoor activities like hiking or cycling.
5. Push Notifications for Engagement
Keeping users motivated and engaged is crucial in the fitness industry. PWAs offer the ability to send push notifications, even when the app is not open. Fitness apps can use this feature to send reminders for scheduled workouts, motivational messages, or notifications about new content (like workout challenges or new nutrition tips).
Push notifications can help increase user retention by keeping your app in front of users and encouraging them to stay on track with their fitness goals. For instance, a fitness app could send a notification when it’s time for a user’s daily workout or when they achieve a new milestone, like hitting their step goal for the day.
6. Easy Installation and Updates
While native apps require users to go to the App Store or Google Play to download and install, PWAs can be installed directly from a website with just a few clicks. This makes the installation process much easier and faster, especially for users who don’t want to go through the app store.
Once installed, PWAs behave just like native apps. They can be launched from the home screen, and users can enjoy the same features without needing to open a browser. Additionally, updates to PWAs are seamless, as they’re delivered through the web. Users don’t need to worry about manually updating the app, and they’ll always have access to the latest features without delay.
7. Improved SEO and Discoverability
Since PWAs are essentially websites, they can be indexed by search engines like Google. This is a huge advantage for fitness app developers who want to improve their app’s discoverability. With native apps, you rely heavily on app store optimization (ASO) to attract users, but PWAs can be easily found through a simple Google search.
This gives PWAs an edge in terms of visibility, especially if you want to drive traffic to your fitness app through organic search. For instance, users who search for “home workout routines” or “calorie tracking apps” might discover your fitness app right from the search results, making it more likely for them to give it a try.
Conclusion
Progressive Web Apps (PWAs) offer numerous benefits for fitness app development. From faster load times and offline capabilities to cost-effective maintenance and wider accessibility, PWAs are a powerful tool for reaching more users and delivering a seamless experience. For fitness app developers and businesses looking to expand their reach and offer an engaging experience, PWAs are an excellent option to consider.
By leveraging the benefits of PWAs, fitness apps can be faster, more reliable, and more accessible to users across different devices. Whether you’re developing a fitness app for personal use or launching one for a wider audience, PWAs provide a flexible, efficient, and engaging solution for the future of fitness app development. So, if you’re planning to create or upgrade your fitness app, it’s time to think about the power of PWAs!
2 notes
·
View notes
Text
If you struggle with reading, a text-to-voice reader can be really helpful
Here are text to voice programs I use in my every day life.
>>>>>Microsoft Edge Browser.
Edge has probably one of the best text-to-voice readers that I can find for free. You get to pick from a variety of different voices, and the voices sound natural.
The best part is that you don't even need to install any add-ons or widgets to use this feature. It is a default part of Edge.
To use it, you can click the A))) symbol that appears on the right side of the URL bar, or you can right click anywhere in the text and select "read aloud from here."
If you have a PDF file, you can download the PDF, and then in your file explorer, right click on the pdf and select "open with..." and select microsoft edge.
Edge does sometimes struggle a bit with PDFs in that it will pause at the end of every line break, but it works extremely well for basic websites.
This is an option that is available for use on a windows PC or any other PC compatable with Edge
There is an Edge mobile app, but I have found it buggy and a bit tricky to use.

>>>>>>>Microsoft Word
I promise I'm not a shill for Microsoft, people. :*-(
Make sure you are using the most up-to-date version of Word.
You can access the read aloud feature under the "review" tab, or once again, you can right click on a highlighted word in the text and select "read aloud."
It has a male and female voice, which sound fairly natural. You can only use the "natural" voices when connected to the internet. When you are offline, it will read with a much clunkier robot voice instead.
Here I was actually able to open a PDF of a whole book, convert it into an editable word document, and then Word actually began reading it for me.

>>>>>>>> t2s: text to voice / read aloud
This is a mobile app. I have tried multiple text to speech mobile apps and this is the one that I like the best.

Above is the icon as it appears on your phone and in the Google Play store, and below is what the document reader looks like.

This app is pretty awesome because it comes with both a document reader and a web browser! You do not have to copy and paste text into the reader, and it can read pretty much any PDF or regular web page.
It had a robot voice and not a "natural voice" but I have gotten used to the robot voice of this app and it doesn't particularly bother me. You can adjust the pitch and speed of the voice too.
I use this app literally all the time. It is perfect for "reading" books while driving or working.
It's important to note that no text to speech reader is perfect. The technology has come a long way. But whatever program you use, there are always going to be words that it misinterprets, documents it can't process, or formatting that it finds confusing.
Another thing to note is that if you struggle with reading on your own or you struggle with attention problems, you do actually need to practice reading unassisted. You will get better at reading unassisted as you practice. You will train up your attention span slowly as you read more and more. So if reading is difficult I highly encourage you to not put EVERYTHING you read into a text to speech app. I am speaking as someone who has ADHD and I know that reading difficulties are not just something that magically goes away. But you can improve your reading abilities and you should try to improve your reading skills for your own wellbeing.
However that doesn't mean you have to struggle unassisted. Text to speech readers can absolutely expand the amount of texts that are accessible to you and better yet, they can give you more time to read because you can multitask as you absorb literature.
Happy reading!
3 notes
·
View notes
Text
Page Optimization Best Practices: A Blueprint for Online Growth
Page optimization is an essential system in virtual advertising and net development that ensures websites are person-friendly, functional, and aligned with seek engine tips. It encompasses quite a few techniques and practices aimed at improving a website's performance, visibility, and general user revel in (UX). By optimizing a page, companies and content creators can achieve better search engine ratings, force organic visitors, and ultimately enhance conversion costs. This complete manual explores the facets of page optimization, from its technical factors to consumer-centered techniques.

On-Page Optimization
The Importance of Page Optimization
In the state-of-the-art competitive digital landscape, merely having an internet site is inadequate. Users anticipate rapid-loading, cellular-friendly, and easily navigable pages. Moreover, serps like Google prioritize web sites that supply value through optimized overall performance. Here’s why page optimization is essential:
Enhanced User Experience: Optimized pages load quickly, are visually appealing and provide intuitive navigation. This maintains users engaged and decreases bounce costs.
Higher Search Engine Rankings: Search engines reward optimized pages with better ratings, growing visibility, and natural reach.
Increased Conversions: A properly optimized web page encourages customers to take desired movements, including creating a purchase, signing up for a publication, or downloading content.
Better Accessibility: Optimization guarantees your content is on the market to all customers, such as people with disabilities, through features like alt textual content and proper structure.
Cost Efficiency: Pages optimized for speed and overall performance lessen server load and bandwidth utilization, reducing hosting expenses.
Key Elements of Page Optimization
Page optimization is multi-faceted, involving each technical and content-associated components. Below, we delve into its middle elements:
Page Speed Optimization
Page speed refers to how quickly a webpage masses its content. It's a crucial rating issue for search engines like Google and Yahoo and significantly affects consumer retention. A postponement of even a 2nd can bring about massive drops in personal engagement and conversions.
Minimize HTTP Requests: Reduce the number of factors like photographs, scripts, and CSS documents.
Compress Images: Use equipment like TinyPNG or ImageOptim to lessen image sizes without compromising quality.
Enable Browser Caching: Cache static files so returning site visitors don’t need to reload all factors.
Use a Content Delivery Network (CDN): Distribute content across more than one server to reduce latency.
Optimize Code: Minify CSS, JavaScript, and HTML to put off unnecessary characters.
Mobile-Friendliness
With over half of internet traffic coming from cellular gadgets, ensuring a web page is cell-pleasant is non-negotiable.
Responsive Design: Use CSS frameworks like Bootstrap to ensure the page adapts to specific screen sizes.
Viewport Settings: Define the viewport for your HTML to govern how your website is displayed on cell devices.
Clickable Elements: Ensure buttons and hyperlinks are properly sized and spaced for touchscreens.
Content Optimization
Content is at the heart of any website. Optimizing content for relevance, readability, and engagement is crucial.
Keyword Research: Identify and use goal key phrases naturally in your content.
Structured Data: Use schema markup to help serps recognize your content material.
Readability: Use brief paragraphs, subheadings, and bullet points to make content material scannable.
Engaging Visuals: Incorporate great images, movies, and infographics to complement textual content.
On-page search engine marketing
On-page search engine marketing entails optimizing character internet pages to rank better in seek engine results.
Title Tags: Create compelling and keyword-rich titles within 50-60 characters.
Meta Descriptions: Write concise descriptions that summarize the page content material and consist of target keywords.
Header Tags (H1, H2, and so forth.): Use headers to shape content material logically and improve readability.
Internal Linking: Link to different applicable pages in your website to enhance navigation and search engine optimization.
Technical Optimization
Technical optimization makes a specialty of backend upgrades to beautify overall performance and seek engine crawlability.
Robots.Txt File: Guide engines like Google on which pages to crawl or ignore.
Canonical Tags: Avoid duplicate content material problems by specifying the favored version of a website.
SSL Certificate: Secure your website online with HTTPS to reinforce consideration and ratings.
404 Error Pages: Create consumer-friendly error pages to guide users to lower back to practical parts of your website online.
Tools for Page Optimization
Several tools can simplify and streamline the optimization manner:
Google PageSpeed Insights: Analyzes web page speed and affords actionable guidelines.
GTmetrix: Offers insights into website performance and areas for development.
Ahrefs/Semrush: Helps with keyword studies, content optimization, and search engine marketing monitoring.
Hotjar: Tracks user behavior via heatmaps and session recordings.
Strategies for Effective Page Optimization
To reap meaningful effects, you want a well-rounded strategy. Here’s a step-by-step approach:
Conduct an Audit
Before enforcing modifications, conduct a comprehensive audit to identify existing troubles. Tools like Screaming Frog or Google Analytics can reveal overall performance bottlenecks, broken hyperlinks, and content gaps.
Prioritize User Intent
Understand your target market's wishes and design pages that cope with them. Whether users are seeking data, products, or services, make certain your content aligns with their intent.
Focus on Core Web Vitals
Google’s Core Web Vitals — Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) — are crucial for web page optimization. Aim to meet their benchmarks for stepped forward user revel in and scores.
Test and Iterate
Optimization is an ongoing system. Use A/B checking out to experiment with web page layouts, calls-to-movement (CTAs), and different elements. Monitor overall performance and refine based on results.
Keep Up with Trends
The digital landscape evolves swiftly. Stay knowledgeable about updates to look engine algorithms, layout developments, and emerging technologies.
Common Challenges and Solutions
While web page optimization gives huge advantages, it also affords challenges:
Balancing Speed and Functionality: Advanced capabilities like animations can sluggish down your website online. Use light-weight libraries and green coding to strike stability.
Content Overload: Too a whole lot of content material can crush users. Focus on turning in concise, cost-driven information.
Managing Multiple Platforms: Ensuring steady overall performance across desktop, cell, and drugs requires thorough testing and responsive design.
The Future of Page Optimization
As technology advances, web page optimization will keep evolving. Emerging tendencies like voice seek, AI-pushed personalization, and augmented truth (AR) integration will redefine consumer expectations. Websites will want to leverage these improvements at the same time as adhering to foundational optimization ideas.
Additionally, the rise of privacy policies emphasizes the want for transparent facts practices. Optimized pages will not only perform nicely but additionally build acceptance as true through secure and ethical dealing with of personal records.
2 notes
·
View notes
Text
San Antonio Website Hosting: Finding the Right Solution for Your Business
In today’s digital landscape, having a reliable web hosting provider is as crucial as a compelling website design. Whether you’re launching a personal blog, running a small business, or managing a large-scale enterprise in San Antonio, the choice of a hosting provider can make or break your online presence. For businesses in San Antonio, website hosting tailored to the needs of the local market can offer unique advantages. Here’s a comprehensive guide to understanding and selecting the best website hosting solutions in San Antonio.
What Is Website Hosting and Why Does It Matter?
Website hosting is the service that allows your website to be accessible on the internet. It involves storing your website’s files, databases, and other essential resources on a server that delivers them to users when they type your domain name into their browser.
Key factors such as uptime, speed, and security depend heavily on the hosting provider. Without reliable hosting, even the most well-designed website can fail to perform, leading to lost traffic, reduced credibility, and lower search engine rankings.
San Antonio’s Unique Needs for Website Hosting
San Antonio is a growing hub for businesses, startups, and entrepreneurs. The city’s vibrant economy and diverse industries demand hosting solutions that cater to various needs:
Local SEO Benefits: Hosting your website on servers based in or near San Antonio can improve website load times for local users, boosting your local search rankings.
Customer Support: Local hosting providers often offer faster and more personalized support, making it easier to resolve technical issues quickly.
Community-Centric Services: San Antonio businesses often benefit from hosting providers that understand the local market and tailor their offerings to the unique challenges faced by businesses in the area.
Types of Website Hosting Available in San Antonio
Shared Hosting
For small businesses or personal websites with limited traffic, shared hosting is a cost-effective option. Multiple websites share the same server resources, making it affordable but potentially slower during high-traffic periods.
VPS Hosting
Virtual Private Server (VPS) hosting offers a middle ground between shared and dedicated hosting. Your website gets its own partition on a shared server, providing better performance and more customization options.
Dedicated Hosting
This option gives you an entire server dedicated to your website. It’s ideal for high-traffic sites or those needing advanced security and performance features.
Cloud Hosting
Cloud hosting uses a network of servers to ensure high availability and scalability. It’s a flexible option for businesses expecting fluctuating traffic.
Managed Hosting
For those without technical expertise, managed hosting takes care of server management, updates, and backups, allowing you to focus on your business instead of technical maintenance.
Factors to Consider When Choosing Website Hosting in San Antonio
Performance and Uptime
Ensure your hosting provider offers at least 99.9% uptime to keep your website accessible around the clock. Fast loading times are critical for user experience and SEO rankings.
Security Features
Look for hosting providers that offer robust security measures, including SSL certificates, firewalls, DDoS protection, and regular backups.
Scalability
Your hosting solution should be able to grow with your business. Choose a provider that offers flexible plans to accommodate increased traffic and resources as needed.
Customer Support
24/7 customer support with knowledgeable staff is invaluable for resolving technical issues promptly. Many San Antonio-based hosting companies offer localized support to cater to their clients better.
Cost and Value
While affordability is important, don’t compromise on essential features. Compare the cost with the value offered, including storage, bandwidth, and additional tools like website builders or marketing integrations.
How Local Hosting Supports San Antonio Businesses
Local hosting providers understand the pulse of the San Antonio market. They can offer tailored solutions for restaurants, retail stores, service providers, and tech startups. By prioritizing local needs, such providers enable businesses to thrive in a competitive digital landscape.
Tips for Maintaining Your Hosted Website
Regular Backups: Protect your data by ensuring automatic and manual backups are part of your hosting plan.
Monitor Performance: Use tools to analyze website speed and resolve bottlenecks.
Stay Updated: Keep your website software, plugins, and security features up to date to prevent vulnerabilities.
Conclusion
Choosing the right website hosting provider in San Antonio is a critical step toward building a successful online presence. From understanding the local market to evaluating hosting types and features, there are numerous factors to consider. By selecting a reliable provider and maintaining your hosted website effectively, you can ensure your business stands out in San Antonio’s competitive digital landscape.
Whether you’re launching a new venture or upgrading your current hosting solution, San Antonio offers a wealth of hosting options to meet your unique needs. Make the smart choice today to power your online success!

2 notes
·
View notes