#how to get away from Adobe
Explore tagged Tumblr posts
Text
Tip for switching from Adobe Illustrator to Affinity Designer and Inkscape
*Before you take off Illustrator, be sure to switch all of your AI files in the following ways because I discovered this and then had to go back on a "trial period" to correct it: 1. Make sure that the canvas size encompasses ALL of the graphics you've created.
I had a graphic that cut off at the edge of the artboard and let me tell you, I was crying at the time lost. An entire week was lost.
So when you save the AI files, make sure it's larger than the area. It will clip to the artboard.
2. Save a visual representation of your images if you've ever made or used brushes. JPG or PNG.
Gradients and patterns will change upon import. If you arranged it in a particular way, it won't always translate 1 to 1 in Inkscape and Affinity Designer. Having a backup of what you intended the image to originally look like will help you fix it if it was critical and you forgot.
3. Save in the following file formats: - PDF - ESP - SVG Online advice is that as long as you check the PDF backup that it will be all good to import into Affinity Designer--not so. A lot of the information was lost and a direct PDF or EPS is often the best for Affinity Designer. Affinity Designer will not preserve your pattern brushes, pattern swatches or your Brushes. It will convert them into vector objects. If you want to preserve your brushes, you need to convert them ALL to being on the canvas and then also make them into PNGs at high resolution.
Inkscape will NOT preserve brushes. ALL of them will be lost, so if you want to preserve brushes and swatches and the like because you're overly detailed as I am... (to your own detriment... TT)



And that doesn't even show the insane amount of detail clearly..

Then you need to put all of the brushes for Inkscape onto the canvas *within the artboard of Illustrator.*
TT There's 9? custom brushes pictured here alone on Anne of Cleves. I made them myself. (Why did I do this to myself?) No one else... no one else did this to themselves. I'm my own sadist and masochist. But can you see any of this in the final work? No.
Anyway, if you're this type, be sure to put it into the canvas, or all of the brushes you made will *disappear* in Inkscape and you'll cry at the lost time.
Why the other file formats if PDF works? Because it's faster loading time. Or stop being a self-masochist.
I hope this will save you the eventual rushing that I had to go through.
Excuse me while I made sure I got all of the files before I turn off Illustrator again.
8 notes
·
View notes
Text

vector art practice
#my art#vector art#two months away from getting a graphic design degree and i can now honestly say#i know how to use the pen tool in adobe illustrator
4 notes
·
View notes
Text
Just a bunch of Useful websites - Updated for 2023
Removed/checked all links to make sure everything is working (03/03/23). Hope they help!
Sejda - Free online PDF editor.
Supercook - Have ingredients but no idea what to make? Put them in here and it'll give you recipe ideas.
Still Tasty - Trying the above but unsure about whether that sauce in the fridge is still edible? Check here first.
Archive.ph - Paywall bypass. Like 12ft below but appears to work far better and across more sites in my testing. I'd recommend trying this one first as I had more success with it.
12ft – Hate paywalls? Try this site out.
Where Is This - Want to know where a picture was taken, this site can help.
TOS/DR - Terms of service, didn't read. Gives you a summary of terms of service plus gives each site a privacy rating.
OneLook - Reverse dictionary for when you know the description of the word but can't for the life of you remember the actual word.
My Abandonware - Brilliant site for free, legal games. Has games from 1978 up to present day across pc and console. You'll be surprised by some of the games on there, some absolute gems.
Project Gutenberg – Always ends up on these type of lists and for very good reason. All works that are copyright free in one place.
Ninite – New PC? Install all of your programs in one go with no bloat or unnecessary crap.
PatchMyPC - Alternative to ninite with over 300 app options to keep upto date. Free for home users.
Unchecky – Tired of software trying to install additional unwanted programs? This will stop it completely by unchecking the necessary boxes when you install.
Sci-Hub – Research papers galore! Check here before shelling out money. And if it’s not here, try the next link in our list.
LibGen – Lots of free PDFs relate primarily to the sciences.
Zotero – A free and easy to use program to collect, organize, cite and share research.
Car Complaints – Buying a used car? Check out what other owners of the same model have to say about it first.
CamelCamelCamel – Check the historical prices of items on Amazon and set alerts for when prices drop.
Have I Been Pawned – Still the king when it comes to checking if your online accounts have been released in a data breach. Also able to sign up for email alerts if you’ve ever a victim of a breach.
I Have No TV - A collection of documentaries for you to while away the time. Completely free.
Radio Garden – Think Google Earth but wherever you zoom, you get the radio station of that place.
Just The Recipe – Paste in the url and get just the recipe as a result. No life story or adverts.
Tineye – An Amazing reverse image search tool.
My 90s TV – Simulates 90’s TV using YouTube videos. Also has My80sTV, My70sTV, My60sTV and for the younger ones out there, My00sTV. Lose yourself in nostalgia.
Foto Forensics – Free image analysis tools.
Old Games Download – A repository of games from the 90’s and early 2000’s. Get your fix of nostalgia here.
Online OCR – Convert pictures of text into actual text and output it in the format you need.
Remove Background – An amazingly quick and accurate way to remove backgrounds from your pictures.
Twoseven – Allows you to sync videos from providers such as Netflix, Youtube, Disney+ etc and watch them with your friends. Ad free and also has the ability to do real time video and text chat.
Terms of Service, Didn’t Read – Get a quick summary of Terms of service plus a privacy rating.
Coolors – Struggling to get a good combination of colors? This site will generate color palettes for you.
This To That – Need to glue two things together? This’ll help.
Photopea – A free online alternative to Adobe Photoshop. Does everything in your browser.
BitWarden – Free open source password manager.
Just Beam It - Peer to peer file transfer. Drop the file in on one end, click create link and send to whoever. Leave your pc on that page while they download. Because of how it works there are no file limits. It's genuinely amazing. Best file transfer system I have ever used.
Atlas Obscura – Travelling to a new place? Find out the hidden treasures you should go to with Atlas Obscura.
ID Ransomware – Ever get ransomware on your computer? Use this to see if the virus infecting your pc has been cracked yet or not. Potentially saving you money. You can also sign up for email notifications if your particular problem hasn’t been cracked yet.
Way Back Machine – The Internet Archive is a non-profit library of millions of free books, movies, software, music, websites and loads more.
Rome2Rio – Directions from anywhere to anywhere by bus, train, plane, car and ferry.
Splitter – Seperate different audio tracks audio. Allowing you to split out music from the words for example.
myNoise – Gives you beautiful noises to match your mood. Increase your productivity, calm down and need help sleeping? All here for you.
DeepL – Best language translation tool on the web.
Forvo – Alternatively, if you need to hear a local speaking a word, this is the site for you.
For even more useful sites, there is an expanded list that can be found here.
80K notes
·
View notes
Text
...
#personal#bruh i gotta start sitting in on some automation meetings at work#which a) id better get a raise in dec#(otherwise im taking my portfolio of automation documents...blanking out the confidential#sportsball art............ and looking around after updating my personal website)#and b) .....uh i didnt think that adobe automation and Javascript for illustrator and photoshop was a unique skill#like no one in my office other than two other ppl know ANY of it and i self taught it#to make fucking KPOP GIFS?????#like i legit told my boss.........i learned this in 2017....to make 50+ kpop gifs a day#dude looked at me like i was nutso#but i automated all the boring parts of giffing away#like......changing to frames from video....cropping multiple documents...duplicating watermarks and color layers#all of its automatic#sharpening after i decide on settings....automatic#i get to chilll.....happily stabilize video......color one document and tweak it on others.......and wait until computer processes#thats how i gif now lol#ive added more and more batch processes over the years and more js scripts#BUT its just all been the same idea lol
0 notes
Text
I love you, I'm sorry || Seungkwan

Pairings: Seungkwan x Fem!Reader
Synopsis: When he falls in the pit, you come to save him.
Warnings: mentions of accident, major character death, angst.
Word Count: 1.1k
[ SVT Masterlist ] [ SVT Flick - Fic Masterlist ]

“You came back, really?”
Seungkwan double takes, blinking his teary eyes. He looks around and pinches himself. It hurts his skin, he's not dreaming.
“Honey”, he rushes to you, engulfing you in his embrace. He inhales your scent, a sense of relief feeling his chest.
“I missed you.”, he pulls away, kissing your forehead.
You wipe his tears, “How could I not come?”, and smile, “I could never stay mad at you.”
Seungkwan smiles in relief. He takes your hands and sits you on the worn out couch, the one which he can't get rid off, the one which is bound to his sentiments. You caress the furniture, feeling the cotton tickling your fingers through the tears of the cover.
“You know right, that I didn't mean any of it?”, Seungkwan asks in desperation, “That it was all nonsense, something I said just out of fit.”
You nod, leaning in to press a soft kiss to his lips.
And you could feel the tension dissipate, when your lips meet his. Seungkwan melts under the touch, his both hands tightening their grip around you.
“The colours have faded, you should get the walls painted again.”, you sigh, your eyes wandering around your adobe. The one you both had built from scratch with love.
“We can do it together, like we've always done.”, he says, caressing your arms.
“I won't be able to do it this time.”, comes your quiet reply as you fidget with your fingers.
That's when Seungkwan notices your finger is void of the wedding band.
“Where's the ring? Did you give it for cleaning?”, he asks, sounding confused. Legit, because you never put it off and even if you do, it's Seungkwan who takes both of your rings for cleaning.
“Kwanie, they never found it.”,
Seungkwan looks at you, brows furrowed, “Who never found what?”
You look at him, helplessly.
“Kwanie, don't blame yourself. What happened wasn't your fault. I shouldn't have stormed out of the house on a rainy night–”
“Yes, but I too went overboard. I should have chased you as soon as you went out but I waited for myself to calm down instead. I'm sorry for that.”, he caresses your cheeks, “You're back, here with me, and that's what matters. I promise this won't happen ever again.”
Sobs wrack your body and Seungkwan gets worried.
“You need to accept it, Kwanie.”, you say in between hiccups, “You have to accept that I can no longer be with you. That my death wasn't your fault, it was no one's fault. The accident was bound to happen, it was my fate.”
The bubble bursts as Seungkwan gets pulled into the reality. He freezes as the memories of the past few days come back to him.
The cruel aftermath of a fight that claimed your life. How he was late to reach you, that you left him even before he got to you. How your hand that was void of the wedding band fell out of the blanket while they carried your body on the stretcher.
Seungkwan now remembers that he went back to the accident scene just to find your ring, the only jewellery you held dear, how you constantly emphasized that you hated to look at your hand without the ring on it.
He's to blame. His heart crushes as he recollects how his words had killed you even before the accident, which was so unfortunate that it claimed the life of the driver in the car as well.
“It's all because of me.”, he declares, as if more to himself, “I should have chased you, no, I shouldn't have started the fight. I-I’m to blame. It's my fault.”
You shake your head to which he looks at you with the most devastating eyes, “Don’t leave me please. If you have to go then take me with you.”
“I can't take you with me, you have your entire life ahead.”, you say smiling through your tears, “But I'll be waiting for you. Live to the fullest, check all the items on the bucket list we created. When it's time, come and find me. I'll listen to all of it.”
Seungkwan falls into the endless loop of despair. It's abyss, but the one with no end to pain. When he married you, his childhood sweetheart two years ago, after dating for more than ten years, he had made a promise to himself, that was to love you for the rest of his life, to be the partner you always looked for, to make you happy.
And though he'd love you for the rest of his life, he just can't bring himself to think about a life without you in it.
It's you, the one he grew up with, his first and only crush. The girl he dated, the woman he married.
“Promise me, Kwan, that you'll pick yourself up. Promise that you'd move on with life and if love knocks on your door again you'll accept it without feeling guilty. Even though I won't be present, I'll be always watching you.”
You hand him three carnations, one red, one pink and one white.
“Red carnations symbolise love and affection. Pink ones symbolise gratitude and white ones are for rememberance.”, a faint smiles graces on your lips,
“When you miss me, go to the garden. Look at the carnations and they'll convey my messages. The red ones mean that ‘I love you’. The pink ones will convey that ‘I’ll never forget you’. The white ones will remind you that I'm always with you.”
Seungkwan nods quietly, trying to muffle his sobs but the little trembles give it away. He doesn't dare to look up, he doesn't dare to meet your eyes.
Your tears have dried off, you don't think you can produce any more of them.
“Stop crying please. How am I supposed to leave you?”
“Then don't go.”, he begs, “I can't think of a life without you.”
You engulf him in a hug and he doesn't let himself get seperated from you. Seungkwan wants to forget everything, wants to live here with you.
“It's time, Kwanie. I'll have to go now.”
It settles in his bones and he steps back. He takes one final look at your face, with a sad smile, tears in his eyes and croak in his voice, he says, “I love you and I'm sorry for everything.”
You reiterate his words, “Thanks for everything. You taught me the meaning of love, camaraderie and loyalty. You're the partner I have ever wanted. You're so strong Kwanie, I know you'll move past this.”
Suddenly the water starts leaking through the roof and pours on you both.
You give him one last look, the water camouflaging your tears, “I love you and I'm sorry for leaving you behind. It's time for you to go back.”
Seungkwan feels his body shake and he wakes up to find himself near your grave with the rain pouring and three carnations in the shades of red, pink and white in his hand.

→ Do not copy, re-post, translate, or share any of my works on other platforms! All stories are copyrighted, joonsytip. ©️
#boo seungkwan#Seungkwan#svt seungkwan#seungkwan angst#seungkwan x reader#seungkwan x y/n#seungkwan x you#svt x reader#seventeen x reader#seventeen#svt au#seventeen au#svt angst#seventeen angst#seventeen scenarios#seventeen fic#svt fic#svt scenarios#seungkwan#i love you i’m sorry#joonsytip#seventeen drabbles#seungkwan drabbles
134 notes
·
View notes
Text
Static Death
Summary: In Static Heart you died in your sleep but how? How did you die if it wasn't from sickness? What lead to your death?
This could be read as a prequel from Static Heart, this won't be a series, but I'll go back to it every now and then. (Read Static Remains for part 3.)
Alastor x Wife Reader
◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇ ◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇
Alastor died three days ago. He was shot in the head with his body ripped apart by the hunter’s dogs. He was supposedly found next to a corpse of a local man. There was a shovel and an open grave nearby.
You had no idea what was going on when you awoke from the sounds of knocking. Two police men were at the door.
“Are you the Wife of Alastor Hartfelt?” The taller of two said.
“Yes, did something happen? Is my Husband okay?” you asked worriedly.
The two men looked at each other, “Its better if you come with us Mrs. Hartfelt.”
Once you arrived at the police station you were immediately questioned.
“Where were you two hours ago?”
“At home getting ready for bed.”
“Where was your husband?”
“He told me he would be working late at the radio station.”
“Are you sure about his whereabouts?”
“Yes, I’m sure, what are you implying?”
“I’m saying can you confidently tell me you knew where he was?”
“Yes, I’m positive! Where’s my husband?”
“Your husband was found dead alongside another man!”
Your eyes widen, your breath is knocked out of you.
“What…..?”
“We have reason to believe that your husband was the Bayou Butcher, we have people over there right now searching for more bodies, along with your property!”
“NO! No there’s no way that he…he’s that serial killer, my husband is a sweet gentleman. He would never do such a thing!”
“You say whatever you need to make yourself feel better! We know the truth and we’ll have the proof soon enough!”
The police searched the area where Alastor was found and located over 50 bodies.
While you were being questioned, the police searched your house. In the basement of your humble adobe, the home you shared with your loving husband, were blooded knives and a long sleeve tainted with dried blood.
The police kept you at the station till they finally figured out that you had no idea of your husband’s evil deeds.
Now its three days after his death.
You wanted a funeral for him but of the two funeral homes in your area neither of them wanted to host a ceremony for a serial killer.
Serial killer.
Your husband is, no… was a serial killer.
You begged and begged, shoved money in their faces until one of them looked at you with pity.
It was just you and the priest. No one else showed up. He was buried near a tree across the bayou from your home. Away from anyone that could damage the grave
After the priest left, you stayed near the grave. Kneeling down resting your head on the cold stone, placing a final kiss you stood up walking away from your dear husband, your dead and buried husband.
Making it home you went straight to your bedroom, collapsing on his side of the bed. You immediately began sobbing.
“How could you do this?!”
“Why did you do this?!”
“Alastor!!”
You eventually cry yourself to sleep.
◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇ ◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇
In another part of town, a woman was cleaning her shotgun.
“Disgusting, horrible man. He deserves more than death, hell… I hope he’s in hell forever.”
The woman grabs a photo on her nightstand.
“Don’t worry my love,” she caresses the man’s face in the photo, “I won’t let that filthy broad walk on this earth.”
She presses a kiss on the photo. “Neither of them deserves to live!” she places the photo back on the nightstand. “That filthy woman knew what that killer was doing!”
“I’ll make her pay.”
“I’ll make sure they’re both in hell”
The woman stands up with her shotgun in hand and looks into the mirror.
“I’ll kill that bitch.”
◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇ ◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇
The woman stands at the door of the Hartfelt household. She reaches for the knob and finds that it opens easily.
She maneuvers through the halls quietly and finds a door ajar.
Pushing the door lightly, the woman steps into the bedroom. On the bed lays a disheveled broad clutching on to a pillow, her face dried with tears.
“I hate you.”
The woman loads her gun.
“You are filled with the same evil as that husband of yours.”
The woman raises her gun, pointing it at the figure on the bed.
“Burn in hell!”
A blast is shot through your head, blood splatters across the room.
Your life among the living is no more.
◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇ ◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇
Hope you all enjoyed!
destinyisastar 2024
Word Count: 737
(no one asked for this, but I just wanted to make it :D)
#alastor x reader#alastor hazbin hotel#hazbin hotel angst#alastor x reader angst#alastor x wife reader#alastor the radio demon#hazbin hotel x reader#hazbin hotel#x reader
150 notes
·
View notes
Text
Jack Stauber gets his signature degraded tape recording sounds and visuals using analog gear and then digitizing the results, which explains why the VHS look is a million times better than the obviously phony VHS filter that comes prepackaged with Adobe that shows up all over youtube nowadays, almost a weird rewriting of history as many younger people’s internal visualization of a VHS recording will be based off a cheap emulation rather than the actual thing.
I realize this is a silly and hyper specific thing to care about, but it’s something I only recently learned that meant a lot to me and seemingly helped me understand part of what gives Jack’s work the aura of authenticity associated with the less polished look. It wasn’t manufactured, it was created that way, and little details like that stick out as important to me. You might not notice it immediately, but if you were able to remove the degradation from the tapes and if you had recorded these same songs in a professional studios with producers or recorded those same animations in 4k quality, much of the life and warmth and feeling of inherent longing for a time you weren’t even a part of would be stripped away, and those emotions getting evoked is a massive part of why Jack’s material works for me.
In a larger context, it’s interesting to me how what are considered defects of any given medium at the time, are in hindsight the most charming and valuable thing about it. The needle drop, the hiss of a record, rolling the tape back before returning it, scratched dvds with wildly interactive menus, there is a magic to the tech we create that gets lost in translation, until suddenly it doesn’t. Suddenly you’re listening to a Mac Demarco record for the first time and noticing a strange quality to the sound, then you do a bit of research and discover it’s all in the analog gear he used instead of a digital audio workspace. All of this is not intended to be nostalgia porn, I’m not saying any medium is better than another, and to some degree it’s difficult not to be cynical about an aura of authenticity when it’s deliberately emulated rather than organically lived in, but at the end of the day what matters the most is the effect on the viewer or listener or reader, and that tangible emotional effect is what I’m talking about.
75 notes
·
View notes
Text
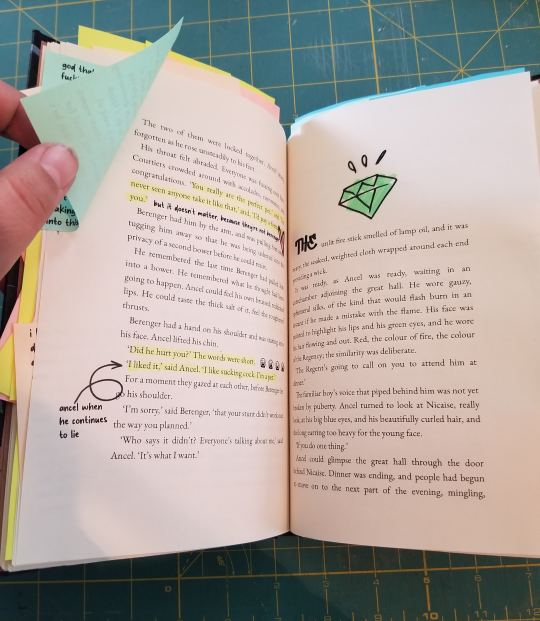
"Pet" Binding (with a twist)
This binding is a little different than what I've done so far! This is "Pet" by C.S.Pacat, but with notes from @lucky-clover-gazette. The notes on this read along were SO funny and I knew I wanted to feature them in a bound work, but they wouldn't really make sense without the context of the original work. And so I mushed both the original work and the notes together!

So the idea here was to make it look like a composition notebook, complete with stickers on the front and (as we'll soon see...) drawings and scrawled notes on the inside. "Sam Reads CaPri" is the tag that Lucky Clover uses for her read along notes, and so I used it here just to make it clear this wasn't just the canon work. I used black and silver marbled paper to complete the look of the composition notebook, and more direct-to-film transfers for the "stickers" on the cover. I think it turned out fantastically!
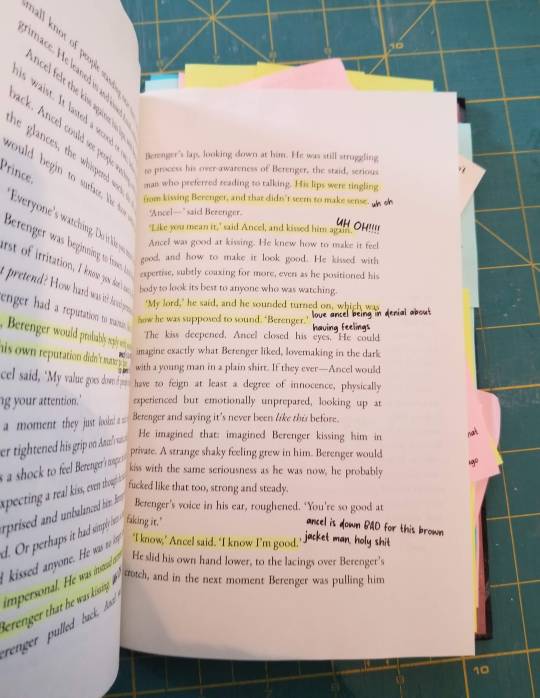
More pics and a LOT of notes under the cut.
So I thought this was a really interesting project because I wanted to use the original work but add to it. I...acquired a PDF of Pet (let me have this one, I bought 2 official english copies of the short stories AND a Polish one I can't even read!) and messed with the margins a bit to make more room for Lucky Clover's notes. Here's what it looks like inside.

This whole thing was done in Libre Office, by the way. I'm sure there's a better program out there that would have done this WAY easier but I didn't want to have to learn how to use Adobe (or pay for it, honestly). But so the little notes are added with textboxes and placed next to their respective quotes, and the quotes themselves are highlighted with highlighters used for bibles, which is apparently a whole subset of office supplies I never knew about! I needed those highlighters specifically because I wanted to have archival color (no idea if regular highlighters are, these are just the only things that came up from a quick search) AND they're really good because they are made not to bleed through really thin bible paper. So on regular paper you can barely see them through the other side at all. They're great! Thanks bible highlighters, I know you thought you would be used for more holy purposes but really there's no better writer than Pacat, so you're in good hands!

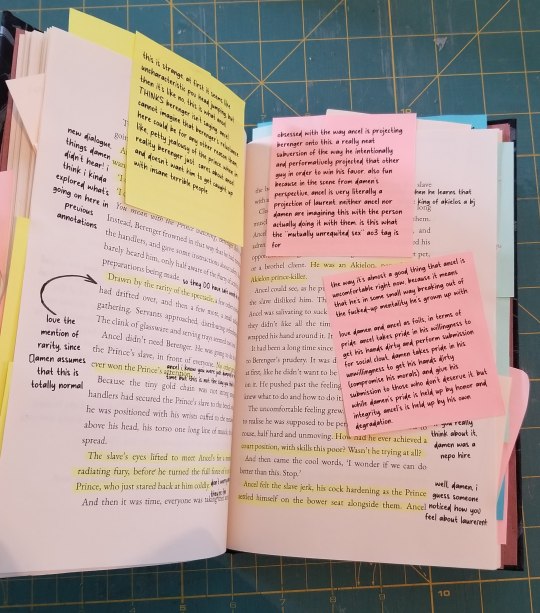
So the other problem was that some of the notes were too long to shove into the margins, even after I had made them bigger than normal. That meant post-it notes! Now these aren't actual post-it notes, obviously (I can't imagine how terrible it would be to line those up in the printer) but I used colored printer paper and cut them to size, and it worked out. I used a bit of glue to get them down, and made it so that all of them fold away from the text so that everything is still readable. And then I made some of them poke out the top and sides, because I liked the way it looked.


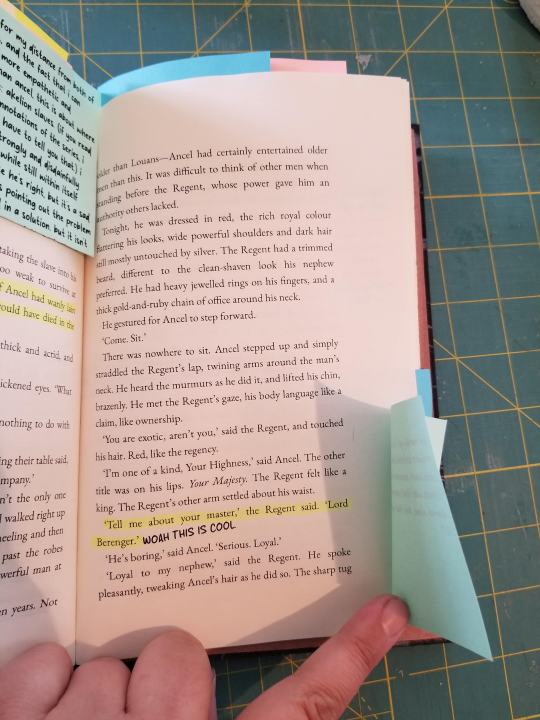
There are little doodles throughout, some of which I colored in with a highlighter, and I the first word in each section is in a scribbly font, which I thought was funny. All of the notes are likewise in a handwritten font (Amanda Rose) and slightly rotated so that they're not in line with the text.
I also did not trim any of the sides of this textblock, so it's kind of uneven (deckled edges are common on the long side of the textblock, not so much on the top and bottom) but I kind of needed all the space. No endbands in this one either, I wanted to keep it more notebooky and the uneven pages meant it would have been impossible to do anyway. Everything else was bound normally, so aside from the two thousand years it took me to typeset this it was a pretty easy bind.
Oh, and last but not least, the endpapers:

Plain brown butcher paper, in honor of Berenger.
#capri#my binding#imp press#fic binding#fanbinding#ancel#berenger#I feel like this is a true transformative work#this was SO MUCH FUN to do#there were so many problems I had to figure out how to solve#and I think it looks great#it makes me laugh every time I see it
55 notes
·
View notes
Text
Help A Disabled Trans Man Move Out!!!
Hey there tumblr! I kind of need your help!!
For the past couple of months a close friend of mine and I have been talking about moving in together. My current living situation is awful due to my abusive dad and the county that I live in. Things were going well savings wise, until my job cut everyone’s hours significantly. I still want to be able to move out so I can finally get away from my dad, but I need some help as the deadline to move is in June!!
P@ypl - @ lcnewclf27
V3nm0 and csh@pp by request
Current Goal 0/$4k
If you did want something in return for donating, I am a video editor and willing to work on any project!! I work in Vegas Pro and Adobe Creative Cloud!!
Details under the cut
My current living situation
I currently live with my abusive dad in a very conservative county. My dad is a hoarder who refuses to clean after himself, so the house is unsanitary bordering on unlivable. I have no place to make food and my dad consistently refuses to get food. He also refuses to help me get medical care when needed and the same goes for my cats. He also routinely makes my life as a queer trans man significantly harder due to him being unsupportive. The county that I live in also makes being queer so much more dangerous. Getting away from him and out of here is my top priority.
My job situation
I went from working 20-25 hours a week to barely 10, as my job cut everyone’s hours. Most of my paychecks go towards medical bills, food, my cats, and ubers to and from work. Making saving up to move out very, very hard.
I have tried getting a second job but due to millions of people moving to my city, no one is hiring. And with my torn meniscus and heart issue I cannot do heavy labor or work outside. Making getting a majority of jobs impossible.
How you can help
I still want to move out and my deadline is in June. And now you may be wondering how moving out is gonna make my situation better if I need to ask for help.
Well, where my friend lives is walking distance from the current company I work for, so not only would I still have a job after moving, I won’t have to pay for ubers anymore! Also the city that they live in is walkable with many places needing help! On top of this the city is very accepting of the lgbtq+ community, meaning I would finally be a little more safe. Also getting out of my current living situation would improve my health both physically and mentally. I am certain that once I move out my life will improve, I just need some help getting to that point!!
Any donations are appreciated!!
#l.txt#mutal aid#pls reblog#pls help#transgender#trans#trans man#disabled#disability#queer#signal boost
81 notes
·
View notes
Text
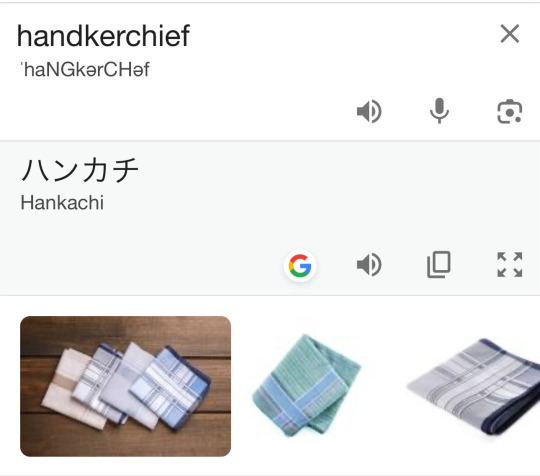
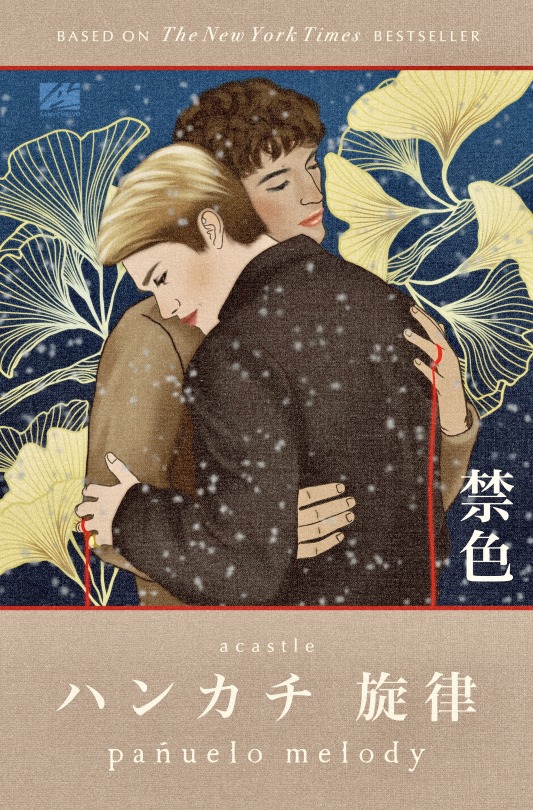
[pañuelo melody] by acastle




[pañuelo melody] by acastle
There are aspects about this story that really hit home for me. (Forgive me, I'm dumping a lot of feelings without proofreading–I'm probably rambling).
There is a running theme of hidden connections and destiny that acastle wrote in their fic. It may just be headcanon, but afaik Casey has mentioned that Alex and Henry are destined to be together in any universe, this fic really drives that idea home.
Mild spoilers below, but acastle referenced Utada Hikaru in their story multiple times, and I grew up listening to them (HUGE Kingdom Hearts fan here). The feeling I had when acastle referenced one of their songs–through the opening lyrics that I recognized (First Love by Utada Hikaru) , I literally went "nooooooo wayyyyyyyy.......???!!!!"
And then acastle referenced Merry Christmas, Mr. Lawrence by Ryuichi Sakamoto (amazing piano instrumental written for the movie of the same name). Utada also wrote a song and sampled Merry Christmas, Mr. Lawrence (also same title). I wish I could truly describe when all the pieces connected together, it was like greeting an old friend. It was also like getting hit by a truck. It was all very overwhelming (I may or may not have started tearing up writing this portion.)
This story takes place in winter in Japan, and it's chilly, and icy, and the angst is dialled up to eleven, but like with all of acastle's stories, there is so much love.
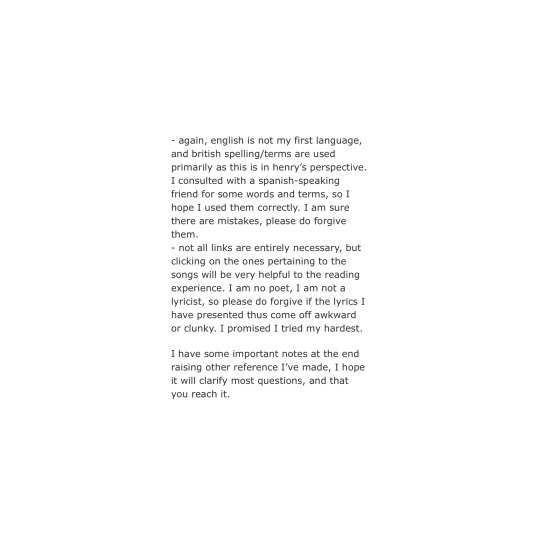
The main inspiration for this cover is Japanese artist Ikenaga Yasunari (examples below). I wanted to replicate the vibe, but I opted for more colour. I was also inspired by traditional Japanese paintings, especially with how soft and delicate snow is often painted.
I chose the promotional image of Alex and Henry in the V&A as the pose. I had initially planned to have Alex and Henry walking in the Higashiyama Ward at night (location described in the fic) , illuminated by streetlights and joined by the red string of fate, but it didn't materialize.
The Japanese in the front translates literally to "Handkerchief melody – hankachi and 旋律 (Kanji for melody/tune). Handkerchief from pañuelo (the Spanish meaning, not Filipino ) references the one that Alex uses to wipe his mouth as a child before giving his relatives a kiss on the cheek. It is also the title of the song Alex writes and releases before running away to Japan.
The characters in the corner is 禁色 is from the novel that Henry read that inspired his work trip to Japan. Context is in the story. It's very poignant and melancholic.
Thank you so much to Louie (@hrhprinceacd on Twitter) for helping me with the Japanese title, and for @ash-morrison for blind-choosing this cover to release from my vault.
Just adding that the gingko branch background is from an adobe stock photo that I didn't really want to pay for so I designed my own version from scratch (original reference below).
The full poster that can be added to the .epub file for your kindle/e-book reader is at the end of the post! If you need any assistance, please don't be afraid to ask!








#rwrb movie#rwrb#firstprince#firstprincebookcovers#redwhiteandroyalblue#princehenry#alexclaremontdiaz#henryfox#henryfoxmountchristenwindsor#caseymcquiston#digital art#casey mcquiston#taylor zakhar perez#nicholas galitzine#matthew lopez#red white and royal blue#rwrb fic#rwrb fanart#rwrb fanfiction#alex claremont diaz#prince henry rwrb#prince henry fox mountchristen windsor#fanfiction#prince henry#Casey mcquiston#acastle
87 notes
·
View notes
Text
ahem. cracks knuckles.
you know what time it is boy
highlights of attacking the innocent (also balling): general analysis of influencer arc episode 1
(so. the green onceler arc might be actually real)
THIS EPISODE WAS SO SICK. the animation????the music??????? the 3D CYBERSPACE??????????? MWAH chefs kiss . and the most interesting new thing: new character to play dolls with (thank you everyone who put their 5 cents in and shared a braincell: calling him greenscreen)
and. god.
the 3d insides of the computer box and programs... GOD !!!!!! GOD !!!!!!!!!!!! THIS IS WHAT I LIVE FOR BABY!!!!!!!!
i NEED to find out the dimensions of it.
the way the ab team decided to expand on the 3d perspective just like this is. oh my lird
personally this means SO MUCH for me as the #1 lover of the "internet is walkable" trope. one of the main reasons why i adore avam so much
more points on that: the icons dont seem to.. "gain shape" until they're interacted with: in this case picked up by the cg. another point: sticks need to apply force to an icon to open an app . swag
additional note: the episode itself seems to begin in sticksfight?? or just a random table that was drawn
additional note electric boogaloo: green seemed to hit the CEILING when performing his ballin movement. is the gui of the computer really not that high?? and.
where are the doors. where are. where is the backstage that the sticks constantly come out of. hello

the way they interact with adobe premiere is SO SO interesting. the whole process of videomaking in the universe is something im gonna be thinking of for a GOOD while
(small note: i know sticks own hammerspace and can basically bring out anything but. is the red cape the red fabric green used in the matador short?
now, onto our new character
greenscreen seemed to appear out of the adobe video being overloaded? with effects n unnecessary sfx and clipping masks and such, causing it to glitch. in fact, adobe itself warned to proceed with caution the second the cg put too much stuff into it.
honestly, we can always put this monent into the "something glitchy-fucked happens and there are consequences" category, with the consequences just happening to be a new guy (thank you so much whoever did that). but worldbuilding wise, how exactly did it manifest? did the excessive amount of effects and glitches.. shape a creature into existence? with it taking the appearance of green as the main character that appeared in the video the most. sort of like a puzzle to create a being?

what's interesting, the screen focuses on the cg throwing the video away before the sequence with it gaining sentience by taking the form of green starts.


now, the main thing about the fight scene to me is how greenscreen took all of his movements/actions from the video itself,

and how many people have already pointed out, is that..



he doesn't seem to have wanted to attack in the first place.
screen, from the beginning of his existence only possessed powers/moves that green & cg themselves have shown in the video. and of course, the main point of the video itself was fighting a monster — obviously filling up the video, the whole essence of the character, with mostly that. his whole being was shaped up that way.
screen might've tried acting friendly, or neutral at least — but the whole way the video, a fighting video, was jumbled with glitches kind of.. forced him not to exhibit any other behaviour. perhaps, if not for these glitches, he could've controlled his own actions — he would still know the most of the world from the video, but at least, if he wanted to fight — he could control it. and do it himself, if he wanted.
(additional note: greenscreen seems to glitch everytime he's hit, also.)
the time he does attack, himself — is when he is cornered, and has been shown nothing but violence from others.
woah that pal has some seeerious issues to get under control ! anyways, onto other highlights of the video! (/silly)

the new video did a WONDERFUL job at showcasing the cg's fighting style in a new, clear manner. the gang regained the weapons they have wielded in the first part of "wanted", but in another form.
orange, equipped with the classic brush tool, seems to be mostly focused on defense. (regaining the previous defense styles based on the last parts of wanted & avm s3!)
red seems to focus on melee and hand-to-hand fighting,
blue, classic: fighting at a distance with the bow.
yellow seems to also fight at a certain distance, but it is only a hand's reach: enough to hit, enough to not get hit. (this also heavily reminds me of yellow's behavior with the staff, where in fight she has mostly hung out in the middle: aiming and attacking from a certain distance.)
i'm not particularly sure what category to put green in, also taking in his usage of the rod in avms3 and a .. gun. in the beginning of wanted. but his moves are the most agile and sharp (literally) out of the crew.
a bit of the video i am . Really interested in

finding out about his adobe-abilities, screen consumed other bits of the program to use it for attacking. including posterizing time, which is not only a quite strong ability in on itself, but!
..also seemed to affect other sticks, while he, himself — was unaffected by time.
the move seems to be incredibly powerful??? like. if it was that easy for a glitched video to consume parts of adobe, use it for his own powers, to a point of manipulating time???
damn. the cg basically created an adobe demigod????????
another supposition i have onto why it worked on sticks: the cg were drawn themselves, and drawn in adobe flash, therefore being interacted with as symbols whether they were affected because of just being drawn beings themselves, or because of some kind of influence all adobe programs might have on each other — their creation itself is probably the reason for this. (once again. they created a killer machine and provoked it itself!!!!!! damn pick a struggle!!!!!/j)
the episode finishes off amazingly in my opinion by the cg recreating and using the basketball movements they learned when filming their first video. they Slamdunked a stick. good lord
anyways. FEEL FREE TO ADD ON TO THIS POST WHATEVER YOU WANT !!! i appreciate all notes !!!! :D
#this episode us everything to me im cradling it like my own baby child#rubs hands together.#time to tie all of it into victim youtube loop theory#animator vs animation#alan becker#animation vs minecraft#animation vs animator#green influencer arc#anim vs#avs#storgesinsaneramblings#ava theory
76 notes
·
View notes
Text
object shows be like
> Object Battle Insanity
> started in 2011 by 10-year-old brothers Jimmy and Andy
> animated in Adobe Flash
> royalty free music
> featuring: Paper, Box, Framy, Spoon, Plushy, Soda, Spray Bottle, Lemon and Shoelacey (EVIL, DO NOT GO NEAR)
> little kid voice
> "I hate you Paper!" "Well I hate you too Box!"
> "Hello, and welcome to OBJECT BATTLE INSANITY, where objects will be battling out to win a giant CUBE made of pure, 24 KARAT gold!"
> all the characters want the golden cube because they want money
> challenge is to jump off a building into a pool of water
> Spoon jumps off and lands in a bush and dies because he's stupid
> 20 episodes later
> the number 5832 keeps coming up for some reason
> "Yayyy!!! I won the cube!" -Paper
> "Hghhh, I hate you!" -Box, 2nd place
> 3 months later
> Object Battle Insanity SEASON 2
> all the characters are back, and some new ones too
> the cube is gone for some reason
> the characters' genders are really confusing
> "Hello, and welcome to OBJECT BATTLE INSANITY 2! Where you will be competing to win ANOTHER CUBE?!!??"
> Shoelacey goes insane and starts killing people
> the punishment for being eliminated is being banished to the Valley of Losers for 5832 years
> 6 episodes later
> OBI is cancelled (ends on a cliffhanger)
> Jimmy and Andy go silent
> 5 YEARS LATER
> Object Battle Insanity Season 3: Object Battle Bigger Insanity
> all the characters are back (nobody acknowledges the events of OBI 2)
> much better animation now
> the new host is a psychopath
> "I have TAKEN CONTROL of the show, and now you will be competing for a PLATINUM CUBE!!!"
> everyone wants to get the platinum cube because money
> host tortures the contestants
> TEAM NAMES: "Interesting People", "R.I.D.E.R.S.", "the", and of course "□◇○♡●♧○♡○●" (pronounced "bflurgh")
> Paper and Box have to bond over a shared team
> Shoelacey is missing for some reason
> each new episode takes like 8 billion years to arrive
> the challenge is to climb a mountain, Soda gets to the top but slips on a rock and hits their head and dies
> SODA IS ELIMINATED WITH 5832 VOTES
> "HEY, MY LOYAL FOLLOWERS WILL HEAR ABOUT THIS ONE-" -Soda as they're dragged into the Endless Void (the Valley of Losers was destroyed in OBBI 4 after it was swallowed up by the sun)
> 25 episodes later
> "No, it can't be! Lemon wins the platinum cube!"
> the host runs away with the prize
> cliffhanger
> 2 weeks later
> OBI 2 IS BACK (we just finished season 3)
> ALSO SEASON 4 IS HERE: Object Battle Insanity presents: Ultimate Object Mayhem
> OBI 2 episode 8: WE'RE BACK BABY
> nobody acknowledges the events of OBBI
> OBI2 and UOM are now running concurrently
> the new host is less insane but still weird
> Paper and Box are now in love
> "Hello, and welcome to the ULTIMATE OBJECT MAYHEM, where you will be competing for a DIAMOND SPHERE!!!"
> everyone complains about how a sphere is smaller than a cube
> Lemon is plotting a coup from inside the void to steal the prize
> the challenge is to balance a stack of 5832 planks on your nose for 25 minutes
> Paper and Box form a deep meaningful connection
> meanwhile in OBI2
> Shoelacey tries to kill everyone but luckily she's stopped by the power of friendship
> DOORBELL IS ELIMINATED WITH 89,091 VOTES
> the finale of UOM
> Paper and Box are standing at the top of the mountain, looking up at the brightly lit sky
> emotional cinematic music playing (imagine the end of Bloody Mary)
> "Box..."
> "When I came to you, all those years ago..."
> "We thought we were enemies..."
> ...
> Box: "I remember it well..."
> Paper caresses Box's cheek and looks into their eyes, shining brightly
> "We were meant to be..."
> in that moment, the prizes don't matter anymore, all that matters is eachother
> zooms out to show their silhouettes in front of the stars as the music picks up
> OBJECT BATTLE INSANITY
> roll credits
> Absolute cinema
33 notes
·
View notes
Note
Hii what is your best advice to younger adults trying to make it independently and make a living? In art, savings or anything you think of. Thank you in advance!
dont be too hard on yourself. its tough out there right now in regards to like everything regardless of what old people say. also this is going to be a lot so im slapping a read more on here
⭐️ first thing id recommend for anyone is to start figuring out a budget. figure out how much youre making monthly. keep all your food receipts for a month or two to see what youre spending on food. find out what youre paying for thats necessary like utilities and whats not
the goal for a budget (or at least mine) is to find a good balance of earning vs spending. im paying off my credit card right now because i ran through all my savings after we had to move last year but my goal used to be to save 1/4 of what i earned after bills and putting money into an emergency fund (usually an emergency fund is 3 months worth of expenses). but it depends on how much you can comfortably put away. if you can put more away do it. but if you never spend money and deprive yourself of joy youre going to burn yourself out regardless of what your job is
⭐️ if youre not already buy store brand for as much shit as you can. if its an ingredient i promise as someone who cooks and bakes you probably wont notice the difference. if its an actual snack it depends. again both from a money perspective and to boycott pro-isreal companies we get a lot of snacks from aldis and theyre awesome. i dont miss anything from mars, oreos etc when i have my chocolate coconut wafers
⭐️ if you have any subscriptions and you need to get rid of something you can probably cancel them. for *most* things theres some kind of free alternative. but again just like with a budget. there are going to be some subscriptions that make your life easier and while youd save money without them it would lead to extra work and burning out. ex willow has kofi gold because it has really cool extra features that help with running the shop. but for streaming services? im going to be so honest. both to save money and with how cheeky streaming companies (in a bad way) have been getting… you can find whatever you want to watch online for free
if you need to use anything from the microsoft office suite, but youre not required by youre job to specifically use microsoft, libreoffice is a free alternative that i actually like better. its what i use to help willow run their shop and its free
for art programs. if you still have photoshop switch. not just for money reasons. adobe is getting bold with what they can claim as their content and use from what people produce in their program. the switch isnt the easiest but there are a bunch of alternatives. some free some like csp offer one time licenses which are so much better than subscriptions. will has spent almost $2k on photoshop and after effects from using it as long as they have. when csp is $50 and they like csp better anyways. i also know of krita and fire alpaca which are free
⭐️ also theres stuff about being an adult that i thought you had to pay for but you dont? like for car insurance i went through an independent insurance agent and they found me a cheaper plan than i could find myself. i didnt pay the guy. they get a cut from the insurance company for finding them another customer. some banks or credit cards offer financial advising sessions to users. its boring but if you can get a copy of your health insurance see if they have any free shit on there thats available for you. my brother gets free doctor finding? like i can call them, tell them what specialist he needs and instead of me calling around to find one that can take him, they connect me with someone. my work offers 3 free therapy sessions (better than nothing) and free food that i take advantage of
⭐️ i think one of the biggest things that makes an impact for us is researching before buying stuff. sounds like a no brainer but you dont just want to find the cheapest deal. you want to find the best bargain, the best bang for your buck. whats the best quality thing you can get that you can also afford? itll prevent your from having to replace stuff all the time and by extension spending more than you need to. we have nonstick pots and pans that are scratched and starting to peel (which apparently can cause cancer??) that were cheap because of being on sale. now after looking into what makes quality cookware i know i should of just slowly bought stainless steel
⭐️ last big one. credit cards. unfortunately we need them so find one with a low apr and that offers decent cash back. use it up to like 20% of your limit and pay it off every month. focus on using it on things that will get you cash back so you can essentially get free money
im sure i could ramble more but this is already super long
84 notes
·
View notes
Note
I know we've seen a lot of blatant lies from Viv before but the "glitches causing animation errors" one has me completely gagged because its so provably false by just. being any kind of video media artist.
like, yes, rendering can cause glitches. but not ones where specific tiny sections of the image have no linework or incorrect colours - that happens at the animation stage itself. rendering glitches are usually time based (the final video output randomly speeds up and slows down due to CPU/GPU overload errors) or effect based (where the preview wasn't accurate to the final output, After Effects is a bastard for this), or another issue where the output randomly flashes red which used to be common with Adobe products.
the animation errors in HB and HH are PURELY caused by crunch. due to the studio's habit of dropping the episodes the second they are "finished". no one is scrubbing through and checking for lineart errors or colouring errors because no one has time, no one is being paid enough to care, and we all know Viv doesn't give two shits.
like its so blatantly a complete lie and shows how little Viv thinks of her fans that she thinks she can get away with it. and also how little her fans actually give a shit about animation that they believe her.
Yeah, Viv's one of those people who lies blatantly and extremely poorly. She'll lie about things that she has to know she has zero chance of getting away with. I've never understood why some people do that, but she definitely does.
50 notes
·
View notes
Text
Cloudburst

Enshittification isn’t inevitable: under different conditions and constraints, the old, good internet could have given way to a new, good internet. Enshittification is the result of specific policy choices: encouraging monopolies; enabling high-speed, digital shell games; and blocking interoperability.
First we allowed companies to buy up their competitors. Google is the shining example here: having made one good product (search), they then fielded an essentially unbroken string of in-house flops, but it didn’t matter, because they were able to buy their way to glory: video, mobile, ad-tech, server management, docs, navigation…They’re not Willy Wonka’s idea factory, they’re Rich Uncle Pennybags, making up for their lack of invention by buying out everyone else:
https://locusmag.com/2022/03/cory-doctorow-vertically-challenged/
But this acquisition-fueled growth isn’t unique to tech. Every administration since Reagan (but not Biden! more on this later) has chipped away at antitrust enforcement, so that every sector has undergone an orgy of mergers, from athletic shoes to sea freight, eyeglasses to pro wrestling:
https://www.whitehouse.gov/cea/written-materials/2021/07/09/the-importance-of-competition-for-the-american-economy/
But tech is different, because digital is flexible in a way that analog can never be. Tech companies can “twiddle” the back-ends of their clouds to change the rules of the business from moment to moment, in a high-speed shell-game that can make it impossible to know what kind of deal you’re getting:
https://pluralistic.net/2023/02/27/knob-jockeys/#bros-be-twiddlin
To make things worse, users are banned from twiddling. The thicket of rules we call IP ensure that twiddling is only done against users, never for them. Reverse-engineering, scraping, bots — these can all be blocked with legal threats and suits and even criminal sanctions, even if they’re being done for legitimate purposes:
https://locusmag.com/2020/09/cory-doctorow-ip/
Enhittification isn’t inevitable but if we let companies buy all their competitors, if we let them twiddle us with every hour that God sends, if we make it illegal to twiddle back in self-defense, we will get twiddled to death. When a company can operate without the discipline of competition, nor of privacy law, nor of labor law, nor of fair trading law, with the US government standing by to punish any rival who alters the logic of their service, then enshittification is the utterly foreseeable outcome.
To understand how our technology gets distorted by these policy choices, consider “The Cloud.” Once, “the cloud” was just a white-board glyph, a way to show that some part of a software’s logic would touch some commodified, fungible, interchangeable appendage of the internet. Today, “The Cloud” is a flashing warning sign, the harbinger of enshittification.
When your image-editing tools live on your computer, your files are yours. But once Adobe moves your software to The Cloud, your critical, labor-intensive, unrecreatable images are purely contingent. At at time, without notice, Adobe can twiddle the back end and literally steal the colors out of your own files:
https://pluralistic.net/2022/10/28/fade-to-black/#trust-the-process
The finance sector loves The Cloud. Add “The Cloud” to a product and profits (money you get for selling something) can turn into rents (money you get for owning something). Profits can be eroded by competition, but rents are evergreen:
https://pluralistic.net/2023/07/24/rent-to-pwn/#kitt-is-a-demon
No wonder The Cloud has seeped into every corner of our lives. Remember your first iPod? Adding music to it was trivial: double click any music file to import it into iTunes, then plug in your iPod and presto, synched! Today, even sophisticated technology users struggle to “side load” files onto their mobile devices. Instead, the mobile duopoly — Apple and Google, who bought their way to mobile glory and have converged on the same rent-seeking business practices, down to the percentages they charge — want you to get your files from The Cloud, via their apps. This isn’t for technological reasons, it’s a business imperative: 30% of every transaction that involves an app gets creamed off by either Apple or Google in pure rents:
https://www.kickstarter.com/projects/doctorow/red-team-blues-another-audiobook-that-amazon-wont-sell/posts/3788112
And yet, The Cloud is undeniably useful. Having your files synch across multiple devices, including your collaborators’ devices, with built-in tools for resolving conflicting changes, is amazing. Indeed, this feat is the holy grail of networked tools, because it’s how programmers write all the software we use, including software in The Cloud.
If you want to know how good a tool can be, just look at the tools that toolsmiths use. With “source control” — the software programmers use to collaboratively write software — we get a very different vision of how The Cloud could operate. Indeed, modern source control doesn’t use The Cloud at all. Programmers’ workflow doesn’t break if they can’t access the internet, and if the company that provides their source control servers goes away, it’s simplicity itself to move onto another server provider.
This isn’t The Cloud, it’s just “the cloud” — that whiteboard glyph from the days of the old, good internet — freely interchangeable, eminently fungible, disposable and replaceable. For a tool like git, Github is just one possible synchronization point among many, all of which have a workflow whereby programmers’ computers automatically make local copies of all relevant data and periodically lob it back up to one or more servers, resolving conflicting edits through a process that is also largely automated.
There’s a name for this model: it’s called “Local First” computing, which is computing that starts from the presumption that the user and their device is the most important element of the system. Networked servers are dumb pipes and dumb storage, a nice-to-have that fails gracefully when it’s not available.
The data structures of source-code are among the most complicated formats we have; if we can do this for code, we can do it for spreadsheets, word-processing files, slide-decks, even edit-decision-lists for video and audio projects. If local-first computing can work for programmers writing code, it can work for the programs those programmers write.
Local-first computing is experiencing a renaissance. Writing for Wired, Gregory Barber traces the history of the movement, starting with the French computer scientist Marc Shapiro, who helped develop the theory of “Conflict-Free Replicated Data” — a way to synchronize data after multiple people edit it — two decades ago:
https://www.wired.com/story/the-cloud-is-a-prison-can-the-local-first-software-movement-set-us-free/
Shapiro and his co-author Nuno Preguiça envisioned CFRD as the building block of a new generation of P2P collaboration tools that weren’t exactly serverless, but which also didn’t rely on servers as the lynchpin of their operation. They published a technical paper that, while exiting, was largely drowned out by the release of GoogleDocs (based on technology built by a company that Google bought, not something Google made in-house).
Shapiro and Preguiça’s work got fresh interest with the 2019 publication of “Local-First Software: You Own Your Data, in spite of the Cloud,” a viral whitepaper-cum-manifesto from a quartet of computer scientists associated with Cambridge University and Ink and Switch, a self-described “industrial research lab”:
https://www.inkandswitch.com/local-first/static/local-first.pdf
The paper describes how its authors — Martin Kleppmann, Adam Wiggins, Peter van Hardenberg and Mark McGranaghan — prototyped and tested a bunch of simple local-first collaboration tools built on CFRD algorithms, with the goal of “network optional…seamless collaboration.” The results are impressive, if nascent. Conflicting edits were simpler to resolve than the authors anticipated, and users found URLs to be a good, intuitive way of sharing documents. The biggest hurdles are relatively minor, like managing large amounts of change-data associated with shared files.
Just as importantly, the paper makes the case for why you’d want to switch to local-first computing. The Cloud is not reliable. Companies like Evernote don’t last forever — they can disappear in an eyeblink, and take your data with them:
https://www.theverge.com/2023/7/9/23789012/evernote-layoff-us-staff-bending-spoons-note-taking-app
Google isn’t likely to disappear any time soon, but Google is a graduate of the Darth Vader MBA program (“I have altered the deal, pray I don’t alter it any further”) and notorious for shuttering its products, even beloved ones like Google Reader:
https://www.theverge.com/23778253/google-reader-death-2013-rss-social
And while the authors don’t mention it, Google is also prone to simply kicking people off all its services, costing them their phone numbers, email addresses, photos, document archives and more:
https://pluralistic.net/2022/08/22/allopathic-risk/#snitches-get-stitches
There is enormous enthusiasm among developers for local-first application design, which is only natural. After all, companies that use The Cloud go to great lengths to make it just “the cloud,” using containerization to simplify hopping from one cloud provider to another in a bid to stave off lock-in from their cloud providers and the enshittification that inevitably follows.
The nimbleness of containerization acts as a disciplining force on cloud providers when they deal with their business customers: disciplined by the threat of losing money, cloud companies are incentivized to treat those customers better. The companies we deal with as end-users know exactly how bad it gets when a tech company can impose high switching costs on you and then turn the screws until things are almost-but-not-quite so bad that you bolt for the doors. They devote fantastic effort to making sure that never happens to them — and that they can always do that to you.
Interoperability — the ability to leave one service for another — is technology’s secret weapon, the thing that ensures that users can turn The Cloud into “the cloud,” a humble whiteboard glyph that you can erase and redraw whenever it suits you. It’s the greatest hedge we have against enshittification, so small wonder that Big Tech has spent decades using interop to clobber their competitors, and lobbying to make it illegal to use interop against them:
https://locusmag.com/2019/01/cory-doctorow-disruption-for-thee-but-not-for-me/
Getting interop back is a hard slog, but it’s also our best shot at creating a new, good internet that lives up the promise of the old, good internet. In my next book, The Internet Con: How to Seize the Means of Computation (Verso Books, Sept 5), I set out a program fro disenshittifying the internet:
https://www.versobooks.com/products/3035-the-internet-con
The book is up for pre-order on Kickstarter now, along with an independent, DRM-free audiobooks (DRM-free media is the content-layer equivalent of containerized services — you can move them into or out of any app you want):
http://seizethemeansofcomputation.org
Meanwhile, Lina Khan, the FTC and the DoJ Antitrust Division are taking steps to halt the economic side of enshittification, publishing new merger guidelines that will ban the kind of anticompetitive merger that let Big Tech buy its way to glory:
https://www.theatlantic.com/ideas/archive/2023/07/biden-administration-corporate-merger-antitrust-guidelines/674779/
The internet doesn’t have to be enshittified, and it’s not too late to disenshittify it. Indeed — the same forces that enshittified the internet — monopoly mergers, a privacy and labor free-for-all, prohibitions on user-side twiddling — have enshittified everything from cars to powered wheelchairs. Not only should we fight enshittification — we must.

Back my anti-enshittification Kickstarter here!

If you’d like an essay-formatted version of this post to read or share, here’s a link to it on pluralistic.net, my surveillance-free, ad- free, tracker-free blog:
https://pluralistic.net/2023/08/03/there-is-no-cloud/#only-other-peoples-computers

Image: Drahtlos (modified) https://commons.wikimedia.org/wiki/File:Motherboard_Intel_386.jpg
CC BY-SA 4.0 https://creativecommons.org/licenses/by-sa/4.0/deed.en
—
cdsessums (modified) https://commons.wikimedia.org/wiki/File:Monsoon_Season_Flagstaff_AZ_clouds_storm.jpg
CC BY-SA 2.0 https://creativecommons.org/licenses/by-sa/2.0/deed.en
#pluralistic#web3#darth vader mba#conflict-free replicated data#CRDT#computer science#saas#Mark McGranaghan#Adam Wiggins#evernote#git#local-first computing#the cloud#cloud computing#enshittification#technological self-determination#Martin Kleppmann#Peter van Hardenberg
889 notes
·
View notes
Text
Hello! This was asked for by @kananarchiste and I've finally gotten around to writing it up-- my pattern for my crochet doll of Commander Cody-- and I'm giving it away for free! (If anyone does make this, please tag me-- I'd love to see it!!)
Commander Cody crochet doll pattern

I've never written up a proper pattern before, so I apologize for any confusing bits or mistakes in advance. If you get stuck on something or if something is unclear, please shoot me an ask or DM and I'll do my best to help out.
Additional Pictures:



Yarn Weight: 4
Hook: 4 mm
Colors:
White
Yarn in Jango’s skin tone (I used Lion Brand Yarn’s Skein Tones yarn in adobe)
Black
Dark brown (for scar; contrasts with skin tone)
212th gold/orange (this can be hard to find. I got mine at a local independent store)
Grey
Extra materials:
Buttons and thread OR safety eyes (I used buttons because I like the look of them better)
Stitch markers
Yarn needle
Abbreviations Key:
Ch – chain
Dec – decrease
FO – fasten off
Inc – increase
Rep from * – repeat from *
Sc – single crochet
Sc2tog – single crochet two stitches together
Ss – slip stitch
St – stitch
Additional Notes:
All parts save for some embellishments are worked in the round. It is recommended that the crocheter mark each round for clarity.
Entire doll is worked in single US crochet.
Magic circle is NOT used.
I’m not sure what the gauge is, but mine is quite tight. Use a smaller hook if you feel as though your gauge is too loose.
BODY AND HAIR
Head– in adobe
1. Chain 2. Into the first st, sc 6 and mark with a stitch marker. (6) 2. Sc2 into each sc around. Mark. (12) 3-6. Increase by 6 each round to 48. (48) 7. Sc around. (48) 8. Inc by 6 (54) 9. Sc around. (54) 10. Inc by 6. (60) 11-12. Sc around. (60) 13. Inc by 6. (66) 14-15. Sc around. (66) 16. Inc by 6. (72) 17-18. Sc around. (72) 19. Dec by 6. (66) 20-21. Sc around. (66) 22-34. Dec by 6 in same pattern as increases. FO after crocheting 12 at row 34. Stuff firmly.
Body– in white, grey, black
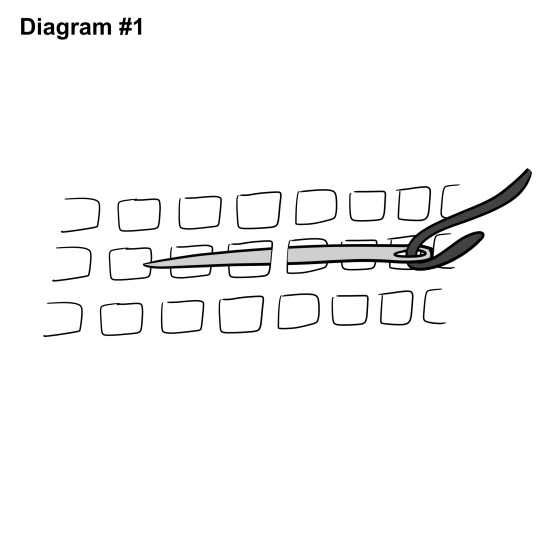
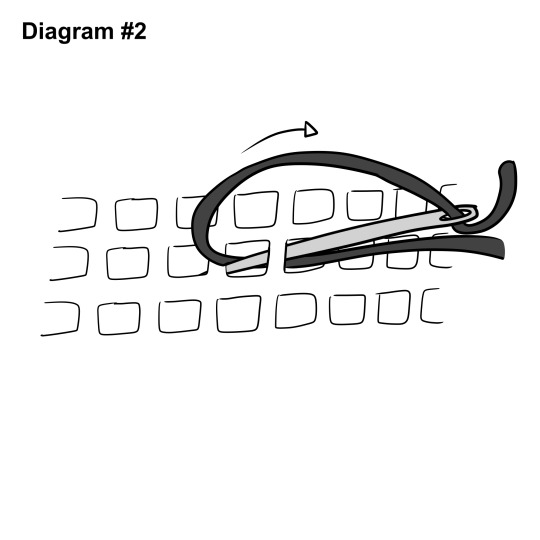
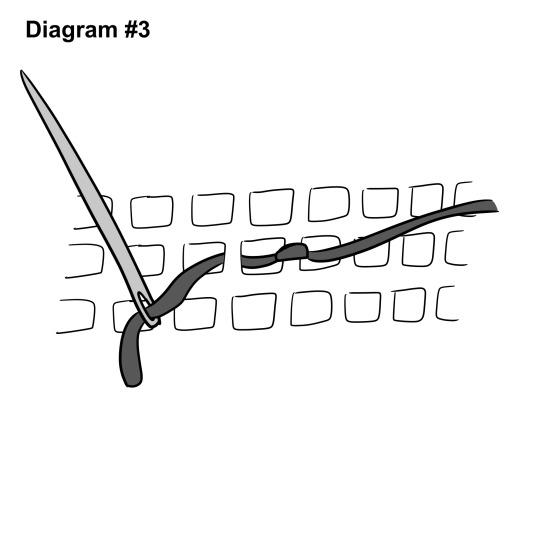
1. In white, ch2 and sc6 into second st from the hook. Mark. 2-12. Inc by 6 each round to 72. (72) 13-23. Sc around. (72) 24. Sc29 and FO. Ss in with grey and sc14. FO. Ss in with white and finish round. (72) 25. Sc30 and FO. Ss in with grey and sc12. FO. Ss in with white and finish round. (72) 26. Sc31 and FO. Ss in with grey and sc10. FO. Ss in with white and finish round. (72) 27. Sc32 and FO. Ss in with grey and sc8. FO. Ss in with white and finish round. (72) 28. Sc33 and FO. Ss in with grey and sc6. FO. Ss in with white and finish round. (72) 29. Sc34 and FO. Ss in with grey and sc4. FO. Ss in with white and finish round. (72). 30-41. Sc around in white. (72) 42. Dec by 6. (66) 43. Sc around. (66) 44. Dec by 6. (60) 45. Sc around. (60). 46. Dec by 6. (54) 47. Sc around. (54) 48. Dec by 6. (48) 49. Sc around and FO. (48) 50. In black, ss in and dec by 6. (42) 51. Dec by 6. (36) 52. Dec by 6. (30) 53. Dec by 6. (24) At this point, stuff the body firmly. 54. Dec by 6. (18) 55. Dec by 6. (12) 56. Sc around and FO, leaving a long tail, enough to sew the head on. (12) Using grey yarn and a yarn needle, stitch a trooper’s upper chest plate shape (from beginning of black area to about round 45, 5 rows above the grey shape). Center it above the grey shape. Also stitch a belt shape below the shape, shifting to a row below in the middle of the back. For chest plate pattern, see diagram #4. For how to stitch a pattern in, see diagrams #1-3.
Arms– in white, black (make 2)
1. In black, ch2 and sc6 in second ch from hook. Mark. (6) 2. Sc2 in each st around. (12) 3. Inc by 6. (18) 4. Inc by 6. (24) 5. Inc by 6. (30) 6-9. Sc around. (30) 10. Dec by 2. (28) 11. Sc3 and FO. Ss in white and finish the round. (28) 12-14. Sc around. (28) 15. Dec by 2. (26) 16-19. Sc around. (26) 20. Dec by 2. (24) 21-24. Sc around. (24) 25. Dec by 1 and sc3. FO. Ss in black and dec by 1, finishing the round. (22) 26-27. Sc around. (22) 28. Sc3 and FO. Ss in white and finish the round. (22) 29. Sc around. (22) 30. Dec by 2. (20) 31-34. Sc around. (20) 35. Dec by 2. (18) 36-39. Sc around. (18) 40. Dec by 2. (16) 41-44. Sc around. (16) At this point, stuff the arm. 45. Sc2tog around. FO, leaving a long tail. (8)
Legs– in white, black (make 2)
1. In white, ch2 and sc6 into the second ch from hook. Mark. (6) 2-7. Inc by 6 to 42. (42) 8-13. Sc around. (42) 14. Dec by 2. (40) 15-16. Sc around. (40) 17. Dec by 2. (38) 18-19. Sc around. (38) 20. Dec by 2. (36) 21. Sc around. (36) 22. Sc3 and FO. Ss in black and finish round. (36) 23. Dec by 2. (34) 24-25. Sc around. (34) 26. Dec by 1, sc2 and FO. Ss in white, sc10, and dec by 1. Finish round. (32) 27-28. Sc around. (32) 29. Dec by 2. (30) 30-31. Sc around. (30) 32. Dec by 2. (28) 33-34. Sc around. (28) 35. Dec by 2. (26) 36-37. Sc around. (26) 38. Dec by 2. (24) 39-40. Sc around. (24) 41. Dec by 2. (22) 42-43. Sc around. (22) 44. Dec by 2. (20) 45-46. Sc around and FO, leaving a long tail. (20) Stuff firmly. Using the yarn needle and grey yarn, stitch in a grey line about 10-11 rows above the starting circle. This is meant to delineate feet.
Hair– in black
1. In black, ch2 and sc6 into the second ch from hook. Mark. (6) 2-9. Inc by 6 to 54. (54) 10. Sc around. (54) 11. Inc by 6. (60) 12. Sc around. (60) 13. Inc by 6. (66) 14. Sc around. (66) 15. Inc by 6. FO. (66) Turn the dome inside out, so the backs of the stitches are facing out. Ss into the last st made. 16. Working right back along the last row, (sc48 and ch1)*, turn. (48) 17-23. Rep from *, turning each time. FO. (48) 24. Ss in at 7 sc in from the end of the last row and sc to the same on the other side, turn. (36) 25-26. Sc36, turn. (36) 27. Dec by 2 across row, turn. (34) 28-29. Sc across, turn. (34) 30. Dec by 2 across row, turn. (32) 31-32. Sc across, turn. (32) 33. Dec by 6 across row, turn. (26) 34. Sc across, turn. (26) 35. Dec by 6 across row, turn. (20) 36. Sc across and FO. (20) Turn right-side-out again. At this point, attach all limbs and the head to the body with the tails from the body and limbs. Don’t attach the hair until the ears are done. Attach with the seams from white-black transitions on limbs facing up and out for the legs and to the back for the arms. These will be covered with armor embellishments.
EMBELLISHMENTS
Pauldrons– in 212th gold/orange (make 2)
1. In 212th gold/orange, ch2 and sc6 into the second ch from hook. Mark. (6) 2-5. Inc by 6 to 30 and FO, leaving a long tail. (30) Attach to the tops of the arms in the shoulder area. Tuck in ends.
Leg pads– in 212th gold/orange (make 2)
1. In 212th gold/orange, ch3 + 1 for turning. Turn. (3) 2. Inc by 1, sc1, inc by 1, turn. (5) 3. Sc across, turn. (5) 4. Inc by 1, sc3, inc by 1, turn. (7) 5-7. Sc across and turn. (7) 8. Dec by 1, sc3, dec by 1, turn. (5) 9. Sc across and turn. (5) 10. Dec by 1, sc1, dec by 1, FO, leaving a long tail. (3) Attach to the legs where the black meets white and vice-versa. Tuck in ends.
Handguards– in 212th gold/orange (make 2)
1. In 212th gold/orange, ch5 + 1 for turning. Turn. (5) 2. Sc across, turn. (5) 3. Inc by 1, sc3, inc by 1, turn. (7) 4. Sc across and turn. (7) 5. Sc across and FO, leaving a long tail. (7) Attach over the backs of the hands where black meets white. Tuck in ends.
Back panel– in 212th gold/orange (make 1)
1. In 212th gold/orange, sc10 + 1 to turn. Turn. (10) 2. Inc by 1, sc8, inc by 1, turn. (12) 3. Inc by 1, sc10, inc by 1, turn. (14) 4-8. Sc across and turn. (14) 9. Dec by 1, sc10, dec by 1, turn. (12) 10. Dec by 1, sc8, dec by 1, turn. FO, leaving a long tail. (10) Attach to the back where the belt stitching jumps a row. Tuck in ends.
Elbow pads– in 212th gold/orange (make 2)
1. In 212th gold/orange, sc2 + 1 for turning. Turn. (2) 2. Inc by 1, inc by 1, turn. (4) 3. Sc across and turn. (4) 4. Inc by 1, sc2, inc by 1, turn. (6) 5. Sc across and turn. (6) 6. Dec by 1, sc2, dec by 1, turn. (4) 7. Sc across and turn. (4) 8. Dec by 1, dec by 1 and FO, leaving a long tail. (2) Attach to the backs of the elbows where white meets black and vice-versa. Tuck in ends.
Ears– in adobe (make 2) – You want to make a half-circle
1. In adobe, ch2 and sc6 into the second ch from hook. Mark. (6) 2. Sc2 into the first 3 st of the round to make 6 st and ch1 to turn. Turn. (6) 3. (Inc by 1 + 1 sc) 3 times and FO, leaving a long tail. (9) Using the yarn needle, sew each ear onto either side of the lower half of the head, leaving room for the hair to go on. At this point, attach the hair. Using the yarn needle and grey yarn, stitch in grey stripes on Cody’s arms.
SUNBURST
Central ray– in 212th gold/orange (make 1)
1. Sc4 + 1 for tuning. (4) 2-10. Sc across, turn. FO, leaving a long tail. (4) Attach to the top of the grey shape on the chest, pointing up. Tuck in ends.
Side and bottom rays– in 212th gold/orange (make 3)
1. Sc4 + 1 for tuning. (4) 2-7. Sc across, turn. FO, leaving a long tail. (4) Attach to the sides and bottom of the grey shape. Tuck in ends.
Ray tops, for side rays– in 212th gold/orange (make 2)
1. Sc4 + 1 for tuning. (4) 2-3. Sc across, turn. FO, leaving a long tail. (4) Attach to the tops of the side rays, leaving a small white space between the top of the rays and the ray tops. Tuck in ends.
FACE
Eyes
Buttons: using a sewing needle, attach the buttons to the yarn stitches so that they form eyes.
Safety Eyes: if using safety eyes, attach as normal in the desired position.
Eyebrows
Using the yarn needle with black yarn, form the eyebrows. Cut the yarn and tie the ends together. Pull the yarn so that the knot in on the inside of the crochet and not facing out.
Scar
Using the yarn needle with dark brown yarn, stitch Cody’s scar in.
DIAGRAMS/PICTURES




#star wars#commander cody#marshal commander cody#cc 2224#star wars the clone wars#the clone wars#swtcw#tcw#crochet#amigurumi#crochet doll#crochet pattern#beans art#considering making smaller trooper dolls but im likely to sell those patterns#this one is free though :)
67 notes
·
View notes