#guides and tutorials
Explore tagged Tumblr posts
Text



my recipe for drawing hands!
(small note that this is a shortcut that is more abt style and ease than anatomical accuracy. it helps to take time to really properly study hands, makes it easier to bend the rules a bit like this and have it still look good!!)
(learn rules b4 u break them or whatevah)
#qna#tutorial#guide#drawing tutorial#digital art#illustration#drawing#artists on tumblr#my art#clip studio paint
58K notes
·
View notes
Text
⭐ So you want to learn pixel art? ⭐
🔹 Part 1 of ??? - The Basics!
Hello, my name is Tofu and I'm a professional pixel artist. I have been supporting myself with freelance pixel art since 2020, when I was let go from my job during the pandemic.


My progress, from 2017 to 2024. IMO the only thing that really matters is time and effort, not some kind of natural talent for art.
This guide will not be comprehensive, as nobody should be expected to read allat. Instead I will lean heavily on my own experience, and share what worked for me, so take everything with a grain of salt. This is a guide, not a tutorial. Cheers!
🔹 Do I need money?
NO!!! Pixel art is one of the most accessible mediums out there.
I still use a mouse because I prefer it to a tablet! You won't be at any disadvantage here if you can't afford the best hardware or software.
Because our canvases are typically very small, you don't need a good PC to run a good brush engine or anything like that.
✨Did you know? One of the most skilled and beloved pixel artists uses MS PAINT! Wow!!
🔹 What software should I use?
Here are some of the most popular programs I see my friends and peers using. Stars show how much I recommend the software for beginners! ⭐
💰 Paid options:
⭐⭐⭐ Aseprite (for PC) - $19.99
This is what I and many other pixel artists use. You may find when applying to jobs that they require some knowledge of Aseprite. Since it has become so popular, companies like that you can swap raw files between artists.
Aseprite is amazingly customizable, with custom skins, scripts and extensions on Itch.io, both free and paid.
If you have ever used any art software before, it has most of the same features and should feel fairly familiar to use. It features a robust animation suite and a tilemap feature, which have saved me thousands of hours of labour in my work. The software is also being updated all the time, and the developers listen to the users. I really recommend Aseprite!
⭐ Photoshop (for PC) - Monthly $$
A decent option for those who already are used to the PS interface. Requires some setup to get it ready for pixel-perfect art, but there are plenty of tutorials for doing so.
Animation is also much more tedious on PS which you may want to consider before investing time!
⭐⭐ ProMotion NG (for PC) - $19.00
An advanced and powerful software which has many features Aseprite does not, including Colour Cycling and animated tiles.
⭐⭐⭐ Pixquare (for iOS) - $7.99 - $19.99 (30% off with code 'tofu'!!)
Probably the best app available for iPad users, in active development, with new features added all the time.

Look! My buddy Jon recommends it highly, and uses it often.
One cool thing about Pixquare is that it takes Aseprite raw files! Many of my friends use it to work on the same project, both in their office and on the go.
⭐ Procreate (for iOS) - $12.99
If you have access to Procreate already, it's a decent option to get used to doing pixel art. It does however require some setup. Artist Pixebo is famously using Procreate, and they have tutorials of their own if you want to learn.
⭐⭐ ReSprite iOS and Android. (free trial, but:) $19.99 premium or $$ monthly
ReSprite is VERY similar in terms of UI to Aseprite, so I can recommend it. They just launched their Android release!
🆓 Free options:
⭐⭐⭐ Libresprite (for PC)
Libresprite is an alternative to Aseprite. It is very, very similar, to the point where documentation for Aseprite will be helpful to Libresprite users.
⭐⭐ Pixilart (for PC and mobile)
A free in-browser app, and also a mobile app! It is tied to the website Pixilart, where artists upload and share their work. A good option for those also looking to get involved in a community.
⭐⭐ Dotpict (for mobile)
Dotpict is similar to Pixilart, with a mobile app tied to a website, but it's a Japanese service. Did you know that in Japanese, pixel art is called 'Dot Art'? Dotpict can be a great way to connect with a different community of pixel artists! They also have prompts and challenges often.
🔹 So I got my software, now what?
◽Nice! Now it's time for the basics of pixel art.
❗ WAIT ❗ Before this section, I want to add a little disclaimer. All of these rules/guidelines can be broken at will, and some 'no-nos' can look amazing when done intentionally.
The pixel-art fundamentals can be exceedingly helpful to new artists, who may feel lost or overwhelmed by choice. But if you feel they restrict you too harshly, don't force yourself! At the end of the day it's your art, and you shouldn't try to contort yourself into what people think a pixel artist 'should be'. What matters is your own artistic expression. 💕👍
◽Phew! With that out of the way...
🔸"The Rules"
There are few hard 'rules' of pixel art, mostly about scaling and exporting. Some of these things will frequently trip up newbies if they aren't aware, and are easy to overlook.
🔹Scaling method
There are a couple ways of scaling your art. The default in most art programs, and the entire internet, is Bi-linear scaling, which usually works out fine for most purposes. But as pixel artists, we need a different method.


Both are scaled up x10. See the difference?
On the left is scaled using Bilinear, and on the right is using Nearest-Neighbor. We love seeing those pixels stay crisp and clean, so we use nearest-neighbor.
(Most pixel-art programs have nearest-neighbor enabled by default! So this may not apply to you, but it's important to know.)
🔹Mixels
Mixels are when there are different (mixed) pixel sizes in the same image.


Here I have scaled up my art- the left is 200%, and the right is 150%. Yuck!
As we can see, the "pixel" sizes end up different. We generally try to scale our work by multiples of 100 - 200%, 300% etc. rather than 150%. At larger scales however, the minute differences in pixel sizes are hardly noticeable!
Mixels are also sometimes seen when an artist scales up their work, then continues drawing on it with a 1 pixel brush.

Many would say that this is not great looking! This type of pixels can be indicative of a beginner artist. But there are plenty of creative pixel artists out there who mixels intentionally, making something modern and cool.
🔹Saving Your Files
We usually save our still images as .PNGs as they don’t create any JPEG artifacts or loss of quality. It's a little hard to see here, but there are some artifacts, and it looks a little blurry. It also makes the art very hard to work with if we are importing a JPEG.

For animations .GIF is good, but be careful of the 256 colour limit. Try to avoid using too many blending mode layers or gradients when working with animations. If you aren’t careful, your animation could flash afterwards, as the .GIF tries to reduce colours wherever it can. It doesn’t look great!

Here's an old piece from 2021 where I experienced .GIF lossiness, because I used gradients and transparency, resulting in way too many colours.
🔹Pixel Art Fundamentals - Techniques and Jargon
❗❗Confused about Jaggies? Anti-Aliasing? Banding? Dithering? THIS THREAD is for you❗❗ << it's a link, click it!!
As far as I'm concerned, this is THE tutorial of all time for understanding pixel art. These are techniques created and named by the community of people who actually put the list together, some of the best pixel artists alive currently. Please read it!!
🔸How To Learn
Okay, so you have your software, and you're all ready to start. But maybe you need some more guidance? Try these tutorials and resources! It can be helpful to work along with a tutorial until you build your confidence up.
⭐⭐ Pixel Logic (A Digital Book) - $10 A very comprehensive visual guide book by a very skilled and established artist in the industry. I own a copy myself.
⭐⭐⭐ StudioMiniBoss - free A collection of visual tutorials, by the artist that worked on Celeste! When starting out, if I got stuck, I would go and scour his tutorials and see how he did it.
⭐ Lospec Tutorials - free A very large collection of various tutorials from all over the internet. There is a lot to sift through here if you have the time.
⭐⭐⭐ Cyangmou's Tutorials - free (tipping optional) Cyangmou is one of the most respected and accomplished modern pixel artists, and he has amassed a HUGE collection of free and incredibly well-educated visual tutorials. He also hosts an educational stream every week on Twitch called 'pixelart for beginners'.
⭐⭐⭐ Youtube Tutorials - free There are hundreds, if not thousands of tutorials on YouTube, but it can be tricky to find the good ones. My personal recommendations are MortMort, Brandon, and AdamCYounis- these guys really know what they're talking about!
🔸 How to choose a canvas size
When looking at pixel art turorials, we may see people suggest things like 16x16, 32x32 and 64x64. These are standard sizes for pixel art games with tiles. However, if you're just making a drawing, you don't necessarily need to use a standard canvas size like that.
What I like to think about when choosing a canvas size for my illustrations is 'what features do I think it is important to represent?' And make my canvas as small as possible, while still leaving room for my most important elements.
Imagine I have characters in a scene like this:

I made my canvas as small as possible (232 x 314), but just big enough to represent the features and have them be recognizable (it's Good Omens fanart 😤)!! If I had made it any bigger, I would be working on it for ever, due to how much more foliage I would have to render.
If you want to do an illustration and you're not sure, just start at somewhere around 100x100 - 200x200 and go from there.
It's perfectly okay to crop your canvas, or scale it up, or crunch your art down at any point if you think you need a different size. I do it all the time! It only takes a bit of cleanup to get you back to where you were.
🔸Where To Post
Outside of just regular socials, Twitter, Tumblr, Deviantart, Instagram etc, there are a few places that lean more towards pixel art that you might not have heard of.
⭐ Lospec Lospec is a low-res focused art website. Some pieces get given a 'monthly masterpiece' award. Not incredibly active, but I believe there are more features being added often.
⭐⭐ Pixilart Pixilart is a very popular pixel art community, with an app tied to it. The community tends to lean on the young side, so this is a low-pressure place to post with an relaxed vibe.
⭐⭐ Pixeljoint Pixeljoint is one of the big, old-school pixel art websites. You can only upload your art unscaled (1x) because there is a built-in zoom viewer. It has a bit of a reputation for being elitist (back in the 00s it was), but in my experience it's not like that any more. This is a fine place for a pixel artist to post if they are really interested in learning, and the history. The Hall of Fame has some of the most famous / impressive pixel art pieces that paved the way for the work we are doing today.
⭐⭐⭐ Cafe Dot Cafe Dot is my art server so I'm a little biased here. 🍵 It was created during the recent social media turbulence. We wanted a place to post art with no algorithms, and no NFT or AI chuds. We have a heavy no-self-promotion rule, and are more interested in community than skill or exclusivity. The other thing is that we have some kind of verification system- you must apply to be a Creator before you can post in the Art feed, or use voice. This helps combat the people who just want to self-promo and dip, or cause trouble, as well as weed out AI/NFT people. Until then, you are still welcome to post in any of the threads or channels. There is a lot to do in Cafe Dot. I host events weekly, so check the threads!
⭐⭐/r/pixelart The pixel art subreddit is pretty active! I've also heard some of my friends found work through posting here, so it's worth a try if you're looking. However, it is still Reddit- so if you're sensitive to rude people, or criticism you didn't ask for, you may want to avoid this one. Lol
🔸 Where To Find Work
You need money? I got you! As someone who mostly gets scouted on social media, I can share a few tips with you:
Put your email / portfolio in your bio Recruiters don't have all that much time to find artists, make it as easy as possible for someone to find your important information!
Clean up your profile If your profile feed is all full of memes, most people will just tab out rather than sift through. Doesn't apply as much to Tumblr if you have an art tag people can look at.
Post regularly, and repost Activity beats everything in the social media game. It's like rolling the dice, and the more you post the more chances you have. You have to have no shame, it's all business baby
Outside of just posting regularly and hoping people reach out to you, it can be hard to know where to look. Here are a few places you can sign up to and post around on.
/r/INAT INAT (I Need A Team) is a subreddit for finding a team to work with. You can post your portfolio here, or browse for people who need artists.
/r/GameDevClassifieds Same as above, but specifically for game-related projects.
Remote Game Jobs / Work With Indies Like Indeed but for game jobs. Browse them often, or get email notifications.
VGen VGen is a website specifically for commissions. You need a code from another verified artist before you can upgrade your account and sell, so ask around on social media or ask your friends. Once your account is upgraded, you can make a 'menu' of services people can purchase, and they send you an offer which you are able to accept, decline, or counter.
The evil websites of doom: Fiverr and Upwork I don't recommend them!! They take a big cut of your profit, and the sites are teeming with NFT and AI people hoping to make a quick buck. The site is also extremely oversaturated and competitive, resulting in a race to the bottom (the cheapest, the fastest, doing the most for the least). Imagine the kind of clients who go to these websites, looking for the cheapest option. But if you're really desperate...
🔸 Community
I do really recommend getting involved in a community. Finding like-minded friends can help you stay motivated to keep drawing. One day, those friends you met when you were just starting out may become your peers in the industry. Making friends is a game changer!
Discord servers Nowadays, the forums of old are mostly abandoned, and people split off into many different servers. Cafe Dot, Pixel Art Discord (PAD), and if you can stomach scrolling past all the AI slop, you can browse Discord servers here.
Twitch Streams Twitch has kind of a bad reputation for being home to some of the more edgy gamers online, but the pixel art community is extremely welcoming and inclusive. Some of the people I met on Twitch are my friends to this day, and we've even worked together on different projects! Browse pixel art streams here, or follow some I recommend: NickWoz, JDZombi, CupOhJoe, GrayLure, LumpyTouch, FrankiePixelShow, MortMort, Sodor, NateyCakes, NyuraKim, ShinySeabass, I could go on for ever really... There are a lot of good eggs on Pixel Art Twitch.
🔸 Other Helpful Websites
Palettes Lospec has a huge collection of user-made palettes, for any artist who has trouble choosing their colours, or just wants to try something fun. Rejected Palettes is full of palettes that didn't quite make it onto Lospec, ran by people who believe there are no bad colours.
The Spriters Resource TSR is an incredible website where users can upload spritesheets and tilesets from games. You can browse for your favourite childhood game, and see how they made it! This website has helped me so much in understanding how game assets come together in a scene.
VGMaps Similar to the above, except there are entire maps laid out how they would be played. This is incredible if you have to do level design, or for mocking up a scene for fun.
Game UI Database Not pixel-art specific, but UI is a very challenging part of graphics, so this site can be a game-changer for finding good references!
Retronator A digital newspaper for pixel-art lovers! New game releases, tutorials, and artworks!
Itch.io A website where people can upload, games, assets, tools... An amazing hub for game devs and game fans alike. A few of my favourite tools: Tiled, PICO-8, Pixel Composer, Juice FX, Magic Pencil for Aseprite
🔸 The End?
This is just part 1 for now, so please drop me a follow to see any more guides I release in the future. I plan on doing some writeups on how I choose colours, how to practise, and more!
I'm not an expert by any means, but everything I did to get to where I am is outlined in this guide. Pixel art is my passion, my job and my hobby! I want pixel art to be recognized everywhere as an art-form, a medium of its own outside of game-art or computer graphics!

This guide took me a long time, and took a lot of research and experience. Consider following me or supporting me if you are feeling generous.
And good luck to all the fledgling pixel artists, I hope you'll continue and have fun. I hope my guide helped you, and don't hesitate to send me an ask if you have any questions! 💕
My other tutorials (so far): How to draw Simple Grass for a game Hue Shifting
26K notes
·
View notes
Text

Basics of Ammo: A Professional’s Quick Guide
Get a quick, professional overview of ammunition basics, including different types, calibers, and essential safety tips.
0 notes
Text
Directory (WIP)
A master post where you'll find all the links and tags to many of my guides and tutorials, for easier finding.
This list is still WIP as I'm slowly adding tags/links over time, so bear with me. The list may change every now and then as I tweak it, to make the guide more coherent.
Creative Writing 101 Guide (WIP) I: Introduction What is Creative Writing? How do you become good at writing? PLACEHOLDER PLACEHOLDER PLACEHOLDER etc. II: Pre-Writing Braindump & Brainstorm Find a Theme/Motif and Genre PLACEHOLDER PLACEHOLDER PLACEHOLDER III: Characters PLACEHOLDER PLACEHOLDER PLACEHOLDER etc. IV: Structure Your Novel PLACEHOLDER PLACEHOLDER PLACEHOLDER etc. V: Writing Advice PLACEHOLDER PLACEHOLDER PLACEHOLDER etc.
VI: Screenwriting PLACEHOLDER PLACEHOLDER PLACEHOLDER etc. Video Editing 101 Tutorial (WIP) PLACEHOLDER PLACEHOLDER PLACEHOLDER etc.
Typology 101 Guide (MBTI, Enneagram and Cognitive Functions) (WIP) PLACEHOLDER PLACEHOLDER PLACEHOLDER etc.
#mbti#creative writing#screenwriting#videoe editing#enneagram#directory#guides#tutorials#guides and tutorials#cognitive functions#fan fiction#novel#original fiction
1 note
·
View note
Text
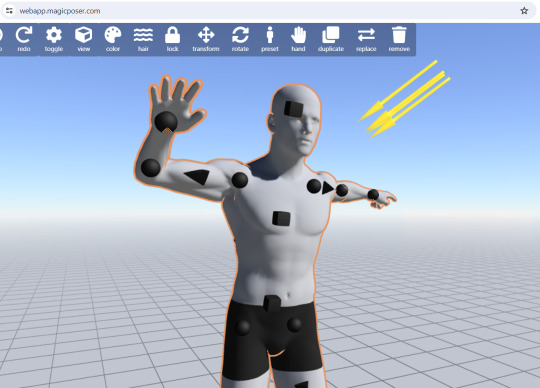
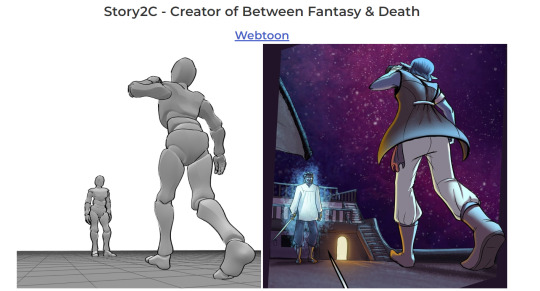
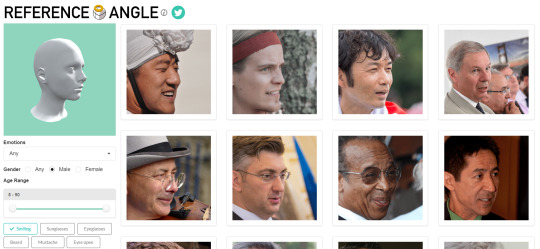
RESOURCES FOR POSES
Line of Action

JustSketch.Me

PoseManiacs

Human-Anatomy-For-Artist.com

MagicPoser

MIXAMO

Pose Archives

Bodies in Motion

Posemy.art

ReferenceAngle

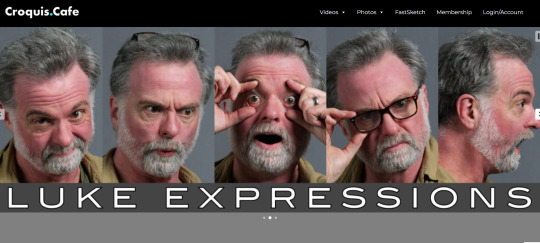
CroquisCafe

#reference#tutorial#art reference#anatomy#art#poses#artist#art resources#resources#web#pages#help#guide#action#line#figure#body#muscles#human#animal#animation#photography#3d model#angles#views#expressions#faces#emotion
18K notes
·
View notes
Text


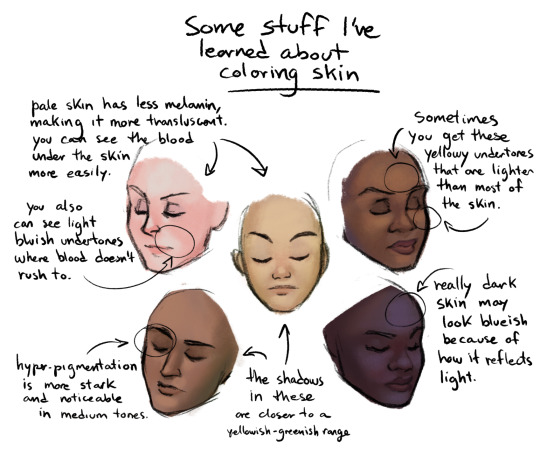
i wrote down some notes about coloring skin in case people are interested 📝
2K notes
·
View notes
Text

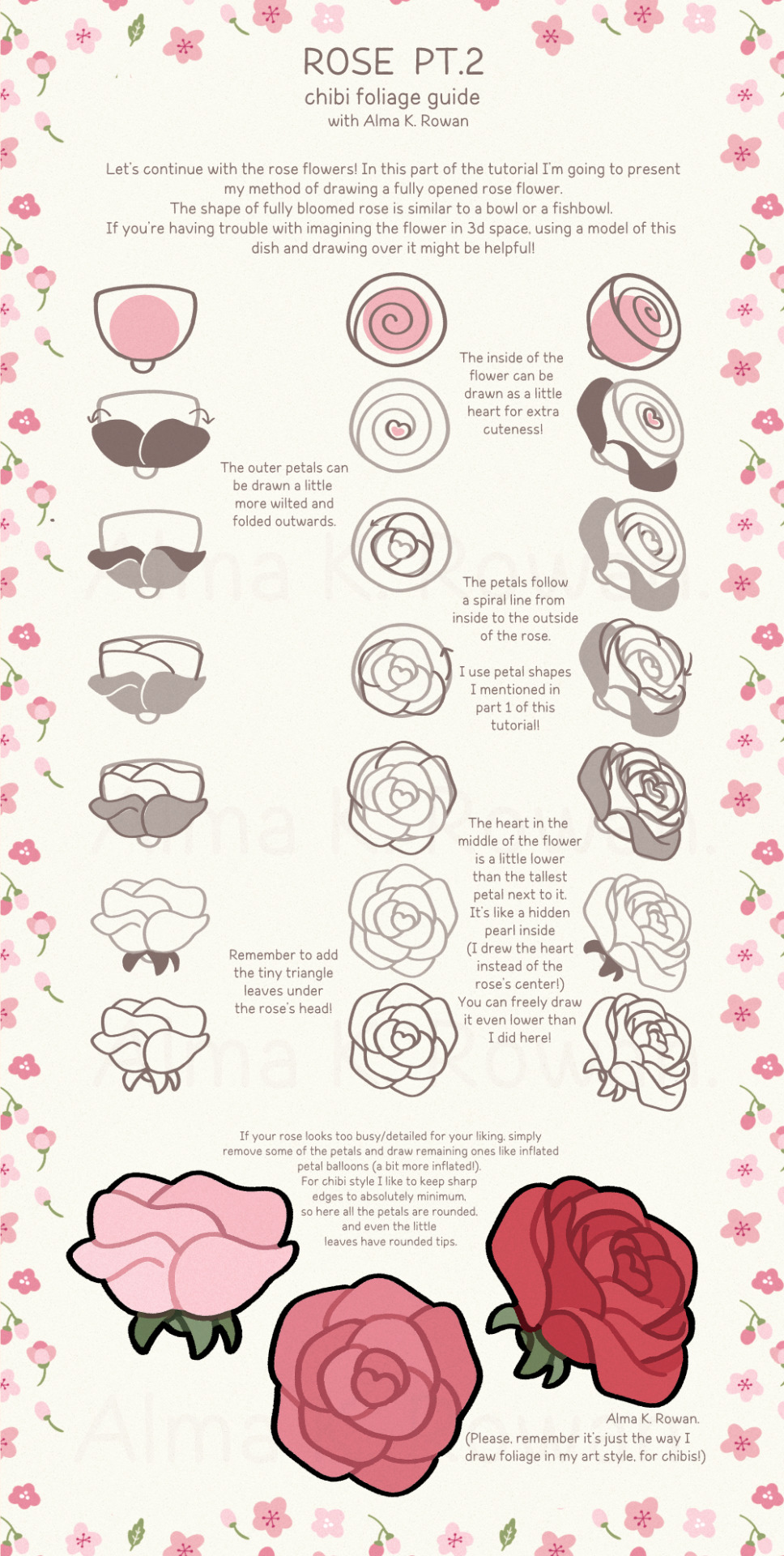
Chibi foliage guide: Rose (pt.2)
#how to draw#art tutorial#almakrowantip#tutorial#art resources#chibi flowers#digital art#chibi flowers guide#chibi foliage#chibi rose#rose tutorial
13K notes
·
View notes
Text


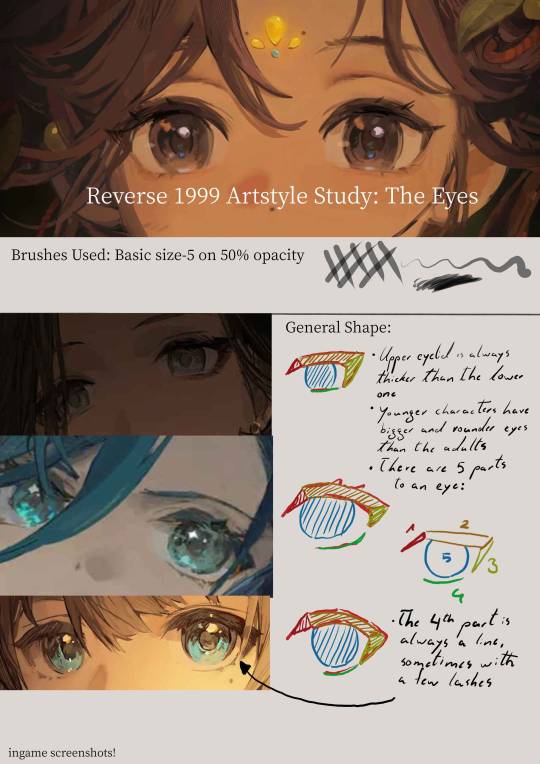
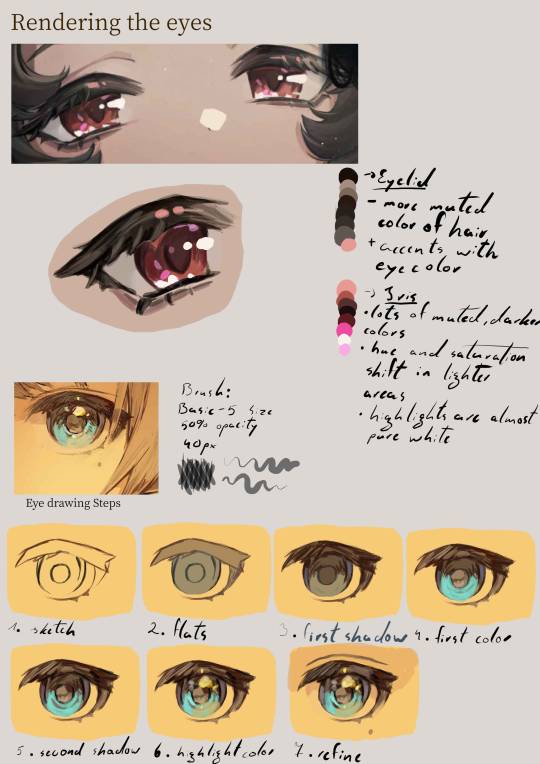
Disclaimer: I do not actually know how they paint the eyes,this is just me guessing their process purely from observations
Transcript:
General Shape:
- Upper eyelid is always thicker than the lower one
- younger characters tend to have bigger and rounder eyes than the adults
- there are five parts to an eye: 1. the upper eyelid corner(towards the nose) ; 2. the upper eyelid main part ; 3. the upper eyelid corner at the back ; 4. the lower eyelid ; 5. the iris
Eyelid:
- more muted color of the hair + accents with saturated eye color
Iris:
- lots of muted darker colors
- hue and saturation shift in lighter areas
- highlights are almost pure white
Eye drawing Steps:
sketch
flats
first shadow
first color
second shadow
highlight color
refine
#art style#art study#eye#eyes#anime eyes#godofart#r1999#r1999 fanart#reverse 1999#drawing guide#guide#art guide#art tutorial#drawing tutorial#fanart#art#digital art#illustration
913 notes
·
View notes
Photo





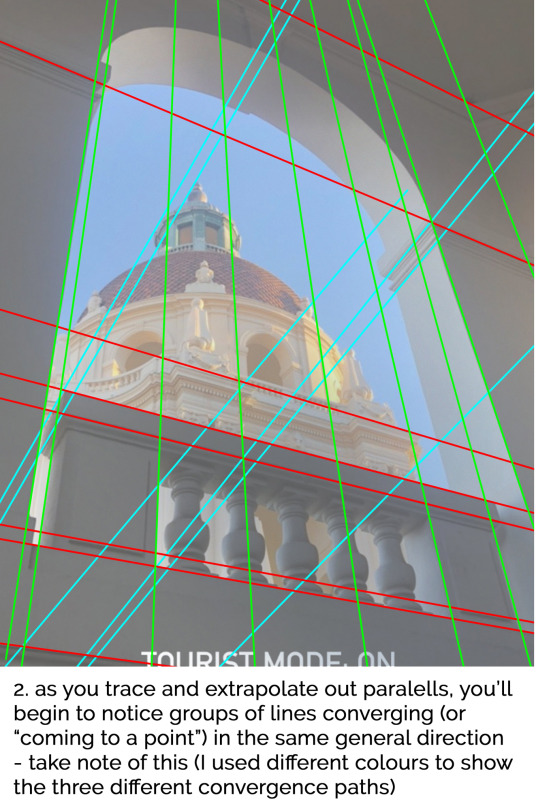
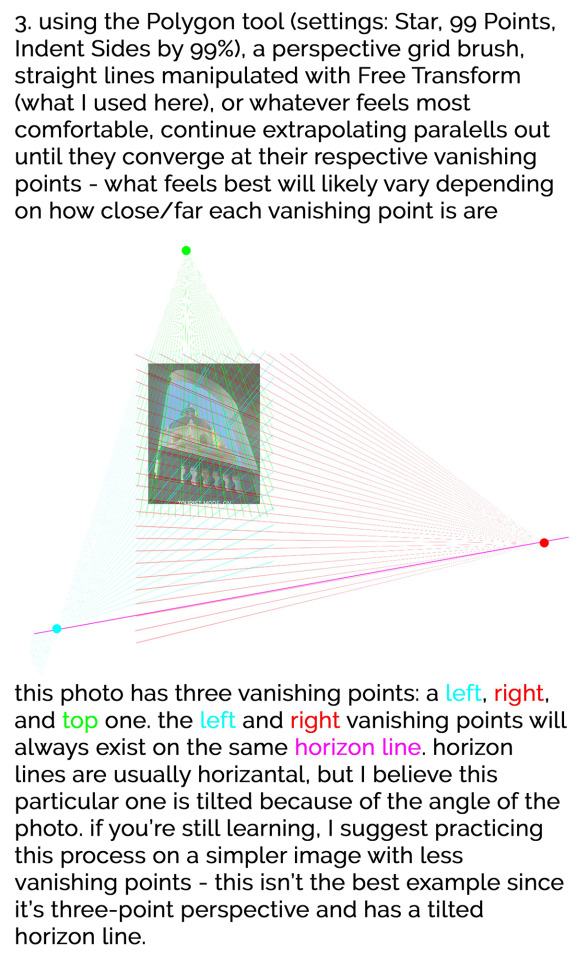
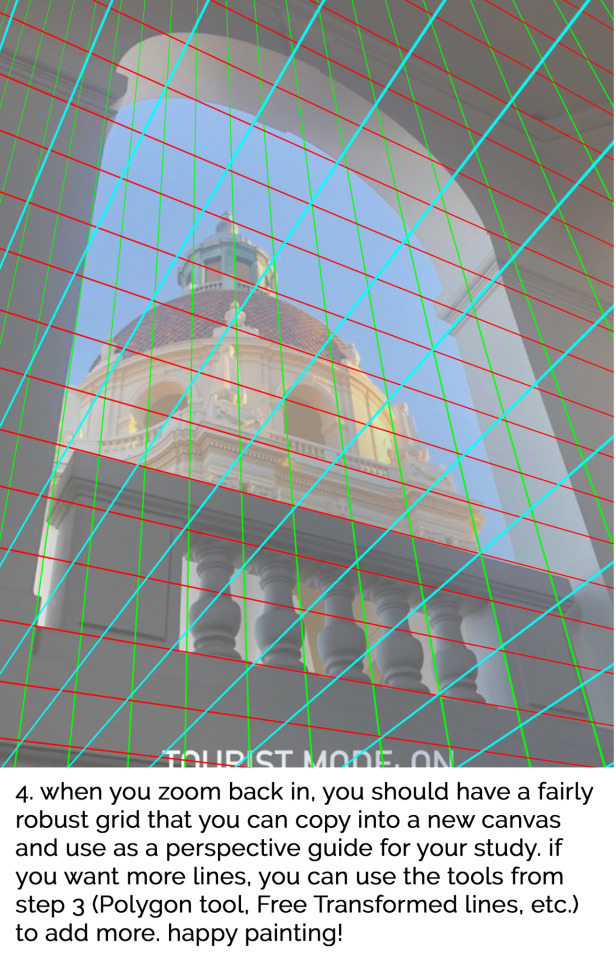
In case you missed it, here's a #TutorialTuesday someone requested on Twitter to go with last week's process video on how to create a perspective grid from a photo (from Tomomi Sato) which you can use for studies, drawings, paintings, etc. Hope this helps with drawing/painting in perspective!!
#tutorial#art tutorial#art help#artistsupport#art tricks#arttrick#art tips#arttip#howto#digital#digital art#concept art#concept#perspective#grid#vanishing point#horizon line#guide#underlay#overlay#visual development#visdev#illustration#allison perry#allisonperryart
9K notes
·
View notes
Text
How I save time on backgrounds as a full-time webcomic artist
Hi! I make webcomics for a living, and I have to be able to draw a panel extremely fast to keep up with my deadlines. I draw about 50 panels a week, which gives me about 45 minutes per panel if I want any semblance of a healthy work-life balance.
Most webtoon artists save time on backgrounds by using 3d models, which works for them and is great! but personally I hate working in 3d... I went to school for it for a year and hated it so much I completely changed career paths and vowed never to do it again! So, this is how I save time without using any 3d, for those of you out there who don't like it either!
This tactic has also saved me money (3d models are expensive) and it has helped me converting my comic from scroll format into page format for print, because I have much more art to work with than what's actually in the panels. (I'll touch on this later)



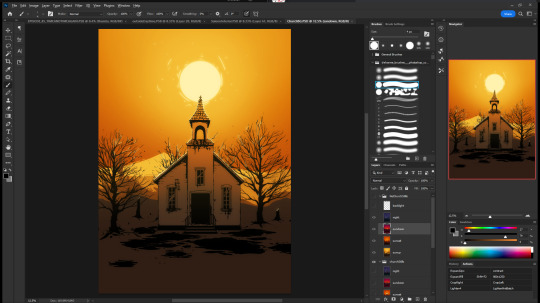
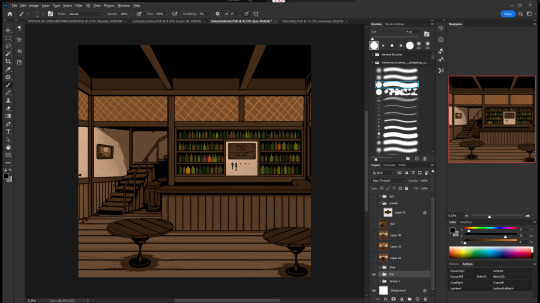
So, first, I make my backgrounds huge. my default starting size is 10,000 x 10,000 pixels. My panels are 2,500 pixels wide, so my backgrounds are 4x that, minimum. Because of this, I make them less detailed than I could or that you might expect so it doesn't look weird against my character art when I shrink portions of it down.
I personally find it much easier to add in detail than to make "removing" details look natural at smaller sizes, but you might have different preferences than I do.
I also make sure to keep all of my elements on separate layers so that I can easily remove or replace them, I can move them to simulate different camera angles more easily, and it's simple to adjust the lighting to imply different times of day.






Then I can go ahead and copy/paste them into my episodes. I move the background around until it feels like it's properly fitting how I want.
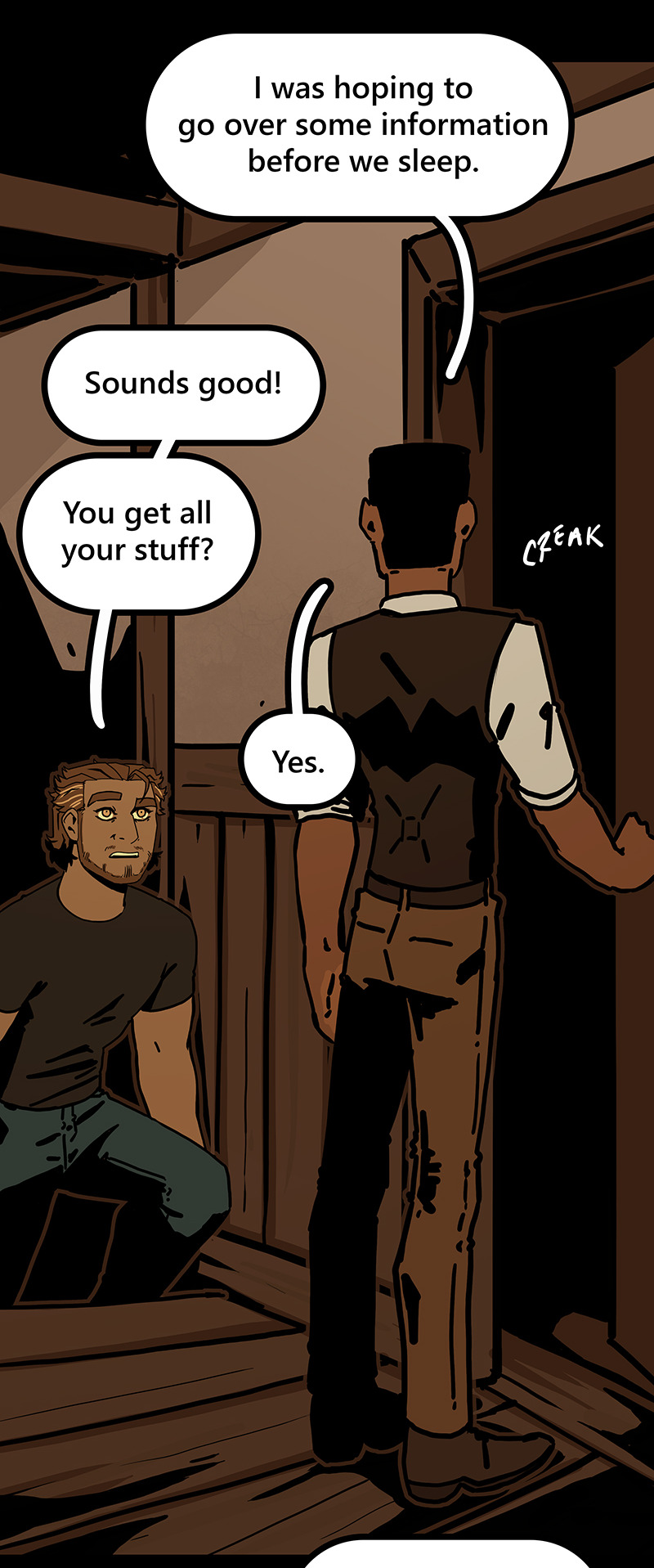
Once I've done that in every panel, I'll go back through the episode and clean up anything that looks weird, and add in solid blacks (for my art style) Here's a quick before and after of what that looks like!


This makes 90% of my backgrounds take me just a few hours. This is my tactic when I'm working in an environment that an entire scene, or multiple scenes, will take place.
But many panels will inevitably have a location that's used exactly once, and it would waste time and effort to draw a massive background for those. So in 10% of cases, I just draw the single panel background in the episode. I save all of these, just in case I can re-use it later (this happens more often with outdoor locations, but I save them all nonetheless!)


I generally have to draw about 2 big backgrounds per episode, and 3-5 single-panel backgrounds per episode! At the beginning of an arc/book the number is higher, but as the series is continuing and I'm building up an asset library of indoor and outdoor elements to re-use for the book, the number generally goes down and I save more time.
My series involves time travel and mysteries, so there's a lot of new locations in it and we're constantly moving around. If I were working on a series that was more consistent in this aspect, this process would save me even more time!
Like I said earlier, this also saves me a lot of pain and gives me a lot more options as I'm converting from scroll format to print format!
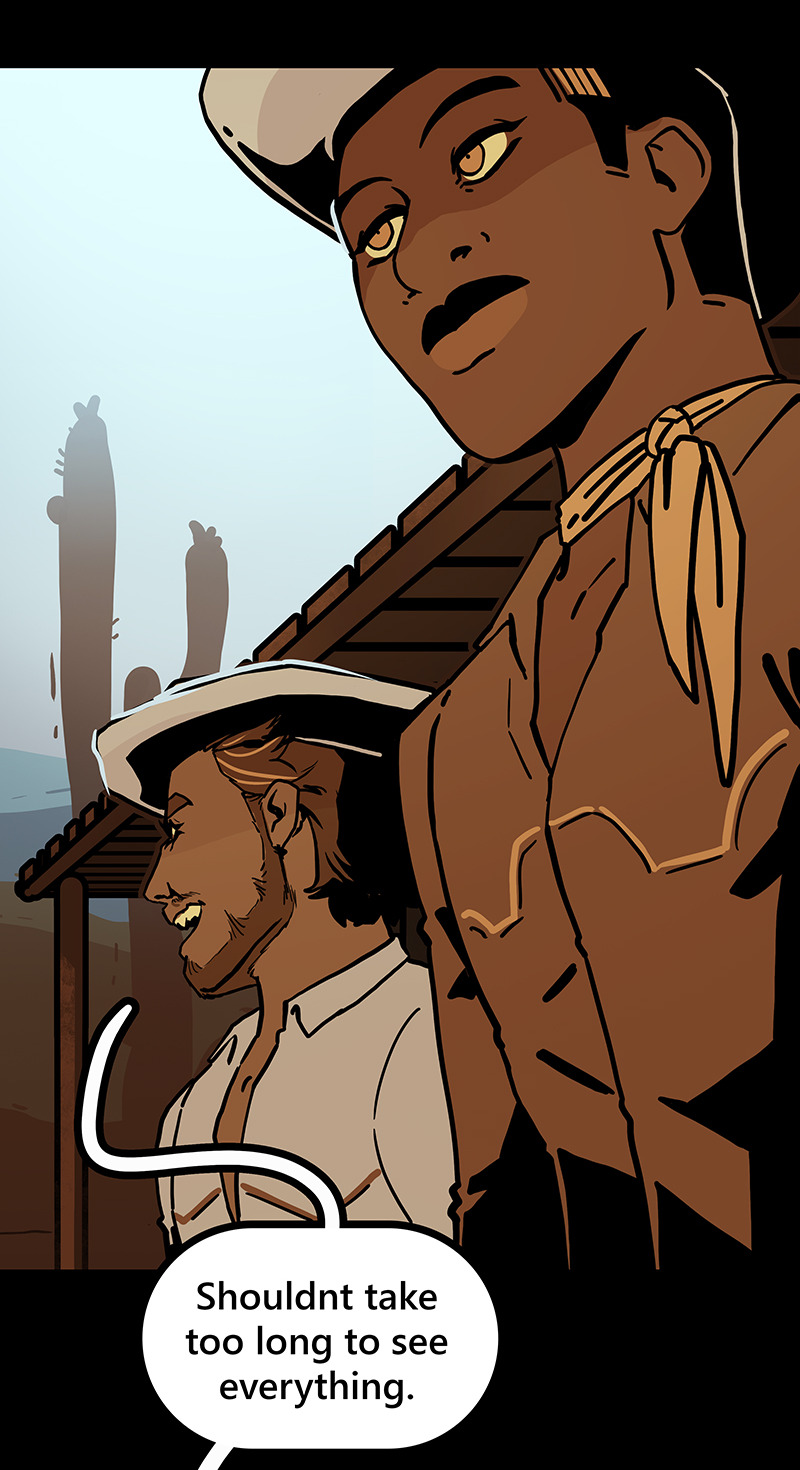
panels that look like this in scroll format...


can look like this in print!

because I drew the background like this, so I didn't need to go through the additional effort to add in the extra detail to expand it outwards at all.

Anyways, I hope this helps someone! As always if it doesn't help, just go ahead and disregard. This is what I do and what works for me, and I feel like I only ever see time-saving tips for comics that involve 3d models and workflows, which don't work for me at all! I know there's more people like me out there, so this is for you!
Enjoy!
Also obligatory "my webcomic" if you want to see this in action or check it out!
#webcomic tips#webcomic making#comic tips#comic tutorial#art tutorial#art tips#time and time again#my ocs#digital art#ttawebcomic#hmmmm....#longpost#yeah it's a long post#I'll claim this one#lots of images#I hope this helps#I'm always worried when I make some kind of guide or tutorial people are gonna get mad at me lmao#I'm not saying 3d models are bad to use!!!#I just dont like them!#my brain doesnt work like that and it feels SO so so so tedious to me#TO ME PERSONALLY!!!#plenty of people see 3d models as a total lifesaver#and that's perfectly fine!#but yeah I don't see tutorials about saving time in comics that like... dont... mention 3d models...#like what about me and the other extremely particular girlies who hate 3d#anyways#yeah#just hoping this helps#nothing against 3d at all#I mean. ok personally yes against it cause it sucks for me to use
1K notes
·
View notes
Text
How to Get a Chronological Dash as a New Blog
I've been working on a Tumblr Roleplaying 101 guide, and in doing so wound up making a brand new Tumblr account for some screenshots. And this process made me realize how weirdly complicated Tumblr has made it for new accounts to get a chronological dash. So if you just want to see posts from people you follow, in the order that they made them, this what you have to do.
First, go to your settings, go under Dashboard, and scroll down to Preferences. Toggle off Best Stuff First. This switches your dash from an algorithm feed to a chronological one.

If you have an older blog, that's all you have to do. But if your blog was created more recently, you have an extra step.
The Tumblr dashboard has different tabs, which you can see across the top of your feed. Most older users have completed tuned these out, because we don't care about anything other than the basic feed. There is a Following tab, which shows posts from users you follow, and a For you tab, which shows recommend posts Tumblr thinks you'll like.

On blogs created before May 8, 2023, the Following tab is the default view. However, blogs created after this date have the For you tab as the default view. (This is an intentional change by Tumblr.)

This means if you are a newer blog and want to see posts from people you follow, you'll need to manually switch to the Following tab every time you open the dashboard.
If you do not like this change, consider contacting Tumblr staff. Submit a form under the Feedback category and explain that you'd like the option to make the Following tab the default for new blogs. And please, be polite! There is a person on the other side of the screen who likely had no say in this change, and even if they did, they don't deserve to be yelled at.
6K notes
·
View notes
Text

The 3 easy markers I use to help myself draw the lower legbones and how they attach to the feet. Now you know all my secrets!
...the secrets of the leg bones...
572 notes
·
View notes
Text

brain rotting about how fucked it is to be a darkner again lately. how do you care about being abandoned by your gods if they never seemed to care that much about you in the first place
#my art#deltarune#rouxls kaard#utdr#this isn’t really what i had in mind when i tried first making this and im still really unsatisfied with how it looks but i need to just#stop and decide when something’s finished haha. i really wish it looked better but im not sure how to begin fixing it so it is what it is#also sorry that im trying to make genuine things with the blue thing. i know its stupid to try making something serious with him 😅#ah edit to the tags also to clarify this is in part based off of a hc i have that rouxls was the tutorial guy before the puzzles were.#rather useless job when there isn’t anyone who needs that guide
593 notes
·
View notes
Text



Here are some painting tips, as promised. I hope they will help beginner artists!
Composition
Position of characters on the sheet
Choose the location of your character to be beneficial to the appearance of the art in general, you can accentuate the important places where the viewer should look first by using perspective and composition.
Tone sketch
Set the lights based on references, but adjust to your own, favourable lighting.
Contrasts come in many forms. Contrast in color (warm and cold), values (dark and light), shapes soft and hard, straight and curve, etc.
Less is better. Work on the details of the most important part of your work while cutting down everything else. If you do strong detail in one place, don't forget to add looser detail in another so the viewer's eye can rest. For example: If you are detailing a portrait, don't detail the background as much. Next to a place of high detail, there should be a place of low detail so that the picture does not look overloaded.
All in all, you can twist and break perspective, anatomy and shapes to convey your idea better. No rules are made of steel, they should support your imagination, not restrict it
Anatomy
Break down objects into simple shapes to arrange them in space.
Check references! plasticity comes first, then structure (muscles are important, but proportions and line of movement come first).
Take a photo of yourself, you will be able to understand how to perform your pose naturally. Color/light.
Light is part of the composition, put it in a way that highlights the important things. Air perspective
General rules of composition. From the general to the particular, first prepare the general scene, correctly place contrasts and accents, make everything important in contrast, and take the unimportant into an aerial perspective. (aerial perspective, or atmospheric perspective, refers to the technique of creating an illusion of depth by depicting distant objects as paler, less detailed, and usually bluer than near objects.)
When all the points are ready we can start working out the details.
When all the details are finished again it's back to the overall picture, looking at it from a distance. Check if the accents you wanted to draw attention to are working. They should have the highest contrast. Check if the contrast is not created by objects on the edges, where you don't want the viewer to pay attention. For example, if you are painting a portrait then the focus should be on the face and not on the details of the clothes or details in the background. (You can always convert the image to black and white and check the contrast)
Save the stages of your work to check against the initial idea and see what things have changed for better or worse!
#digital art#art tips#beginner artist#small artist#digital artist#art advice#art tutorial#art guide#step by step#drawing basics
609 notes
·
View notes
Text
I present to you Lady Caterina de Savona's classes on patterning a tunic or gown, which I just used
youtube
youtube
youtube
And then the fun mash-it-up part with layers and accessories!
youtube
youtube
419 notes
·
View notes
Text




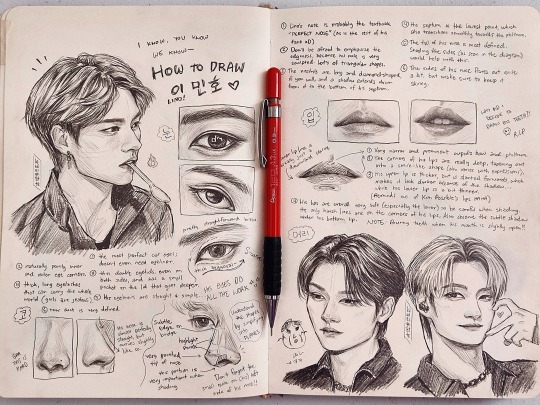
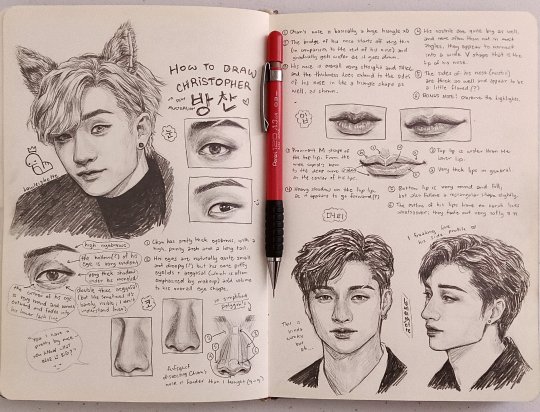
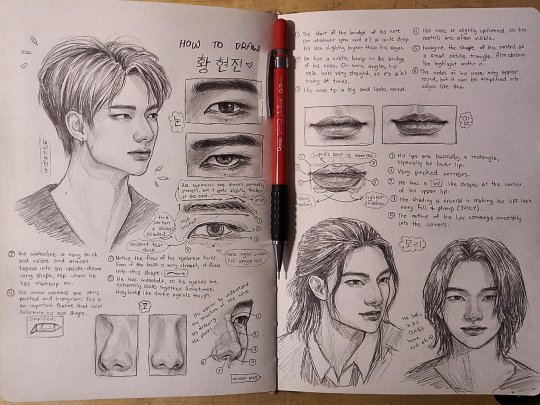
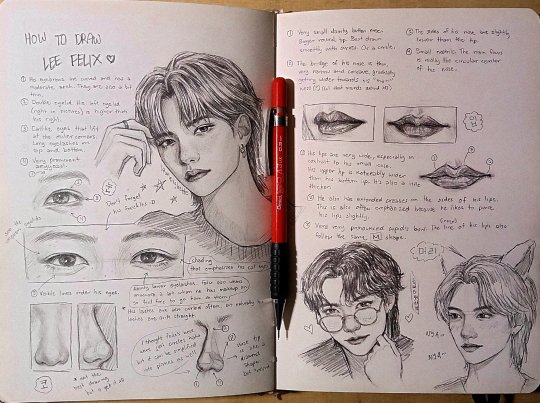
SKZ studies part 1 (4/8) Lino, Chan, Hyunjin, Felix.
I realized I had never posted any of the studies I've done for the past (almost) 2 years x'D I was finally able to finish Lee Know's study recently, which is the fourth out of the eight members, so here they are!! I'll do the rest of them sooner or later :3
©Lawleighette 2021-2023
#SKZ#stray kids#스트레이키즈#lee know#bang chan#hyunjin#felix#stray kids fanart#skz fanart#kpop fanart#traditional art#art study#drawing guide#sketchbook#sketches#pencil drawing#drawing#illustration#tutorial#how to draw#portrait#art#artist#artwork#artists on tumblr
4K notes
·
View notes