#edit: went back and added alt text!
Explore tagged Tumblr posts
Text





collection of crow doodles from the last few months of 2024 (+ a single out of context cayde)
#putting these on here now bc they'll rot in my files forever otherwise </3#he's not even my fav character but he's living in my brain and he won't leave help me help me help m#my art#destiny 2#destiny the game#destiny crow#cayde 6#ignore the wildly different styles I was experimenting#digital art#edit: went back and added alt text!
383 notes
·
View notes
Text



yeah.
#ultrakill#lovisas art#edit: went back and split it up in parts in hopes of fixing the shite quality and also added alt text
319 notes
·
View notes
Text
Maycomb Blume and "Reading" Loveless in Rebirth
Heya, folks. SPOILERS ahead for Rebirth. Loveless is the only thing that should be spoiled, but I do mention foreshadowing for another event without stating the event.
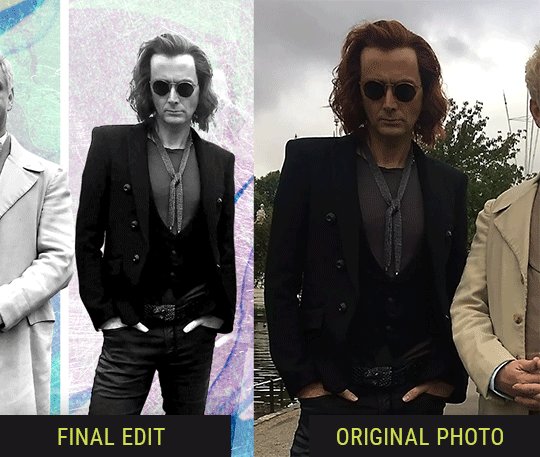
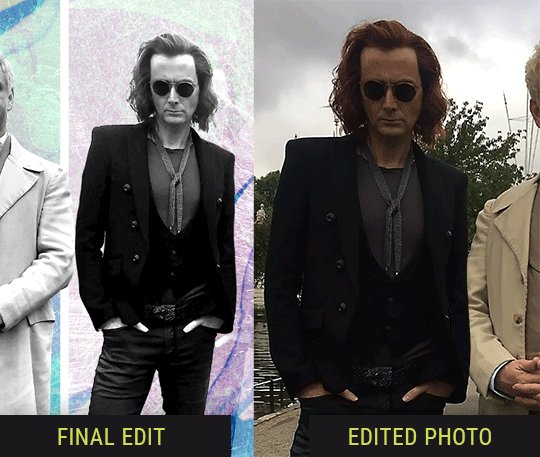
Content Warning: Death is mentioned, and there is an image of a skull being held by David Tenant. This should be the only time I have to provide a David Tennant warning on this blog /s.
I've let this blog go dormant since I started it and emptied it out, but I wanted to use it. Originally, I started this blog to chronicle my readings of FF7, FF8, and FF9 as adaptations of Xiyouji, but that didn't feel like an easy thing to start with.
I did have the first section of a close reading of Loveless as it appears in English posted here, but I wanted to restart with pointing out how "reading" video games more deeply can be rewarding and is something you probably already have the tools to do if you went to primary school in the past 30 or so years. I will throw the close reading back on here when I've edited it, but I want to be doing something with this blog that isn't quite so deeply analytical to start. I also like adding images to break up text, and this is one of the few places I can do that with alt text for accessibility. Tumblr doesn't like outside links, though, so win some, lose some.
I wanna focus on Loveless from Rebirth with one critical lens among many that you can use to find your own meaning from it. You can even use weaker lenses, like the monomyth and its mother goddess guiding a hero or a Wagnerian reading, if you want. Loveless is a story about heroes on the stage set to music, even if it doesn't neatly line up with either lens. One could display how it resists interpretation by those lenses, for example. In any case,
You Probably Already Know About Literature
Loveless is a play. Even being in a game, it is a play that bears features common to European and American plays and operas from the 16th Century to the modern day. While some parts may be foreign to what you were taught in school, like the operatic portion at the beginning and the lead-solo at the end, the three-to-five act structure with exposition, rising action, climax, and falling action is something quite common to primary education in a lot of countries.
If you were taught this in primary school, you were probably also taught it through a few key authors, artists, directors, and playwrights. If you're from the US, those names likely included some people like James Baldwin, Harper Lee, Kurt Vonnegut, and maybe a few authors from South America like Julio Cortázar or Laura Esquivel. Without doubt, though, I bet you had to read Shakespeare.
That isn't without good reason. Regardless of what you think about him or his works, Shakespeare's words have been enjoyed and remade countless times around the world in many languages. His dominance of theater of a European style is to the point that some of his lines in isolation, ripped of their context, are enough to call to mind the drama on stage to much of the world.
If I say "To be or not to be..." most native English speakers are already finishing the line or jumping ahead to picture a skull in hand, dramatically lamenting a fellow of infinite jest who now has none who would mock his grin. I've seen the same happen with "Ser o no ser..." and "Sein oder Nichtsein..." in non-literary conversations.

David Tennant not mocking Yorick's grin as Hamlet. Image retrieved from Yorick on Wikipedia, originally from BBC article Bequeathed skull stars in Hamlet.
But, that aside, a piece of Loveless begins before the play, somewhat like the earlier events of Hamlet reflecting in his own play within a play.
You Probably Already Know How to Find Out More About Literature.
If you went to school in the age of the internet, you probably had to do research online to back up your writing in an essay on some piece of media you might not have cared about. Maybe you just found a website, reputable or not, that made an argument you could pull a quote from and stick in your writing. Hopefully, though, there was at least a time or two where you genuinely connected with a piece of assigned media and wanted to see what you could find from scholars about the plot, symbols, style, etc. to inform and elaborate on your own thoughts. I want to do that second one with Aerith's pseudonym for the solo at the end of Loveless, Maycomb Blume.
If you put "Maycomb Blume" into a search engine, I'm using Google through a VPN on a clean device, you're probably going to see a wall of FF7-related pages discussing the name. Unfortunately, those aren't the best sources for doing more than stimulating reflection on your own ideas. Most of them seem to come to a homophonic conclusion that it sounds like "make em bloom" that first appeared on a fan Twitter account. However, you might see an article or two about a book by Harper Lee set in the fictional town of Maycomb, Alabama - To Kill a Mockingbird.
If you look into them, you'll see that they tend to be reflecting on the resistance, or lack thereof, to oppression present in the novel by its protagonists. At first, that may seem tenuous, but let's follow the string and look into the Maycomb part of Maycomb Blume. A large piece of Final Fantasy VII is resistance or lack of resistance to oppression bringing characters together or pushing them apart, after all.
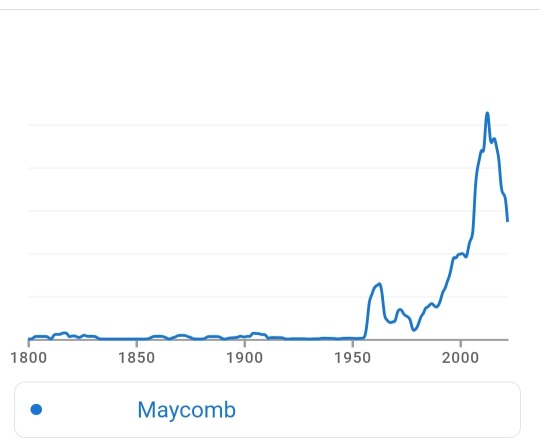
If you look up 'Maycomb' by itself, you will quickly find that it almost exclusively refers to the fictional town of Maycomb invented by Harper Lee. Google Ngram Viewer confirms this, showing virtually zero mentions of 'Maycomb' until the release of To Kill a Mockingbird. As a deliberate choice of translation, they sure did pick a unique word, no? But what about the "Blume" part? That isn't exactly an uncommon word, and it has myriad variations.

The results of a Google Ngram Viewer search for Maycomb, showing the sudden increase in the appearance of the word Maycomb in text after Lee's publication. Image screenshot from Google Ngram Viewer on October 19, 2024.
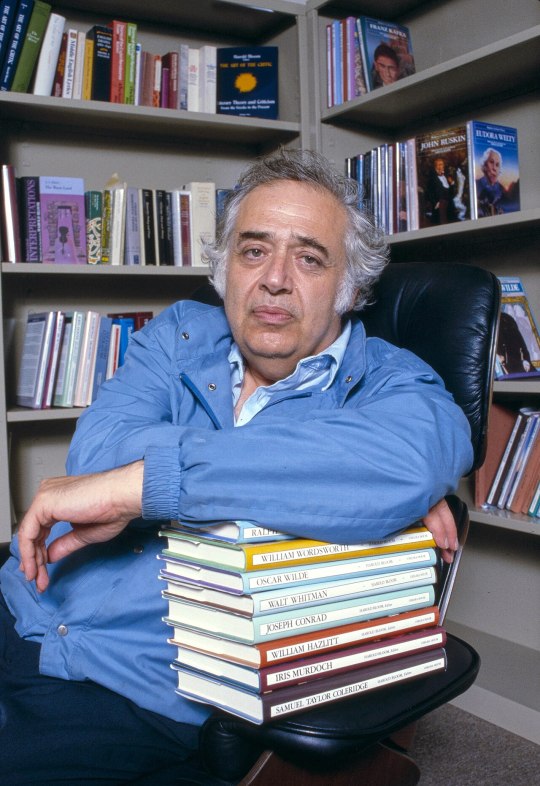
If you keep digging and do more looking, you might find that one of the most famous, influential, and controversial literary critics, Shakespeare scholars, and Harry Potter-haters in the world, Harold Bloom, was the editor for an anthology of critical essays on To Kill a Mockingbird. If you know anything about him, you might be aware of his idea that all works of literature are essentially "remakes" that carry influence from the ideas and stories they are latecomers to. This idea is what he called the anxiety of influence.

Harold Bloom, the man who hated Harry Potter before it was cool. Image retrieved from Wikipedia, by Bernard Gotfryd and originally obtained from the page Bernard Gotfryd on the Library of Congress website.
So what did Bloom have to say about Lee's most famous work in this text? Not much, as he was the editor of the volume, but he did say that the protagonists weren't what one would call heroes, but reflections of a sensibility that saw itself without the need to change in the face of racism:
The crises of [Scout’s] book confirm her in her intrinsic strength and goodness, without wounding her sensibility or modifying her view of reality.
So, where our initial look might lead us to a simple homophonic "it sounds like 'make em bloom,'" our deeper look leaves us with a lens from a scholar most focused on works of poetry on the stage, the anxiety of influence, and a theme with which to use that lens with, growth of a protagonist in the face of oppression. These tools seem appropriate for a work that is explicitly part of a "remake" of an earlier work that deals heavily with oppression, how people do or do not resist it, and what that leads them to do - so how well do they apply to Loveless?
You Probably Know How to Apply This to Loveless
Again, if you went to primary school in an English-speaking country in the past 30 years, you were probably taught the basics of how to apply critical lenses to any media you consume. If you had to read A Modest Proposal and discuss how well Jonathan Swift satirizes the plight of the poor in Ireland and upper-class reactions to it, you were being exposed to rudimentary Class or Marxist Criticism. In the US, you might have also been exposed to it while reading The Great Gatsby or The Grapes of Wrath. If you had to analyze the symbols in an Edgar Allan Poe work and explain the ideas, sensations, emotions, and images they called up for you and how well they served the work as they were written, you were being exposed to rudimentary New Criticism. In the US, you might have also been exposed to it while reading Song of Myself or listening to I Have a Dream.

Edward Manet's interpretation of the visit of the raven, both chaotic and clear. Image retrieved from The Raven on Wikipedia, originally on the Library of Congress website linked by a dead link.
The anxiety of influence, or Bloomian criticism, is just like those lenses in that it is a tool for you to apply as an individual reader. Primary schools don't often use even rudimentary Bloomian criticism, though, because it requires a knowledge of a canon, or a body of important works at its simplest, but introducing you to a canon is part of what studying literature in primary school does. Once you have at least a familiarity with a canon, you can start to identify how works influenced by that canon build upon it to deliver their own stories in a way that might or might not change how you read those original works.
Remember how I brought up the "to be or not to be..." soliloquy near the start of this? Are you minimally familiar with Hamlet, Romeo and Juliet, and King Lear?
If yes, you can apply rudimentary Bloomian criticism to Loveless.
Actually Doing It
The operatic bit of Loveless and the title itself mirror the central tragedy of King Lear: three would-be heroes vie to prove their love for King Lear and all but one are proven loveless. Even more in-line, they are a blonde would-be hero who is imprisoned (Cordelia), a would-be hero with black hair who is slain (Regan), and a would-be hero with red hair whose life is cut short (Goneril).

The Three daughters of King Lear by Gustav Pope. From left to right are Regan, Goneril, and Cordelia. Image retrieved from King Lear on Wikipedia.

The three would-be heroes of Loveless raising their swords. Of the three, only Alphreid on the left is given explicit name, but parallels between the three and other characters within and without the Compilation may be drawn.
While there is a "mother goddess" in the mix, understanding it here without a background understanding of possible precursors (like Campbell's mother goddess or the Guanyin of Chinese/Japanese Buddhism from which he derived it, in part) would only serve to make this longer in explanation. As it goes, she is one of the primary features of the play which connect Loveless to Final Fantasy VII as a whole, but understanding the reason for her inclusion is impossible without looking at FF7 as a whole. As it stands, Loveless can be understood as a work in its own right in a similar way to how Hamlet's play can be understood as a character in the play rehearsing his own mode. That is; Loveless is informative even without understanding Remake and Rebirth in whole.
Already, though, we see that we've reached the point of tragedy of King Lear: it is not long after the imprisonment of Cordelia that she is hanged and her father dies of grief and madness. The Fool, though, appears to deliver the reveal of Bloomian clinamen, the swerving away an author (or authors) makes from the precursors when they create their own misprison (work of art/poetry/literature/etc).
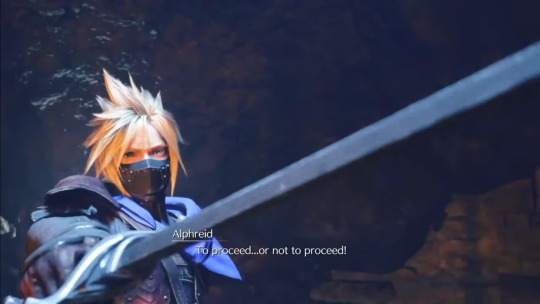
Where King Lear ends shortly after Cordelia's imprisonment, Loveless only truly begins there, and the Fool, a character used to communicate the true nature of things, appears. It is fitting, then, that the character who communicates the true nature of things appears again here as the only character without change or loss in title, being the Fool in both King Lear and Loveless. He introduces us to Alphreid, who himself calls back to the madness of loveless Shakespearean tragedies with his "To proceed... or not to proceed!" line after the tutorial.

Cloud as Alphreid putting on his theater shoes and reminding the reader of the question.
Where Hamlet and Cordelia are condemned to tragedy because of their rejection of love or the rejection of their love, though, Alphreid is freed and empowered by his newfound acceptance of the Goddess' love through the hand of Rosa. This reveals the tessera of the work, the fragment that can be used with other fragments of the work to show where the author (or authors) suggest that the precursors did not go far enough. Hamlet and King Lear, then, are filled with nothing but villains and victims who refuse to embrace the power of love of all things. This makes sense, as those were tragedies.
This blends with the daemonization the work employs, a Counter-Sublime in reaction to the Sublime of the precursors. This is the evidencing of the tessera from before in the way even nature, thundering with Alphreid's rally, reveals in Loveless the counter to the Shakespearean idea that lovelessness flattens all. Where Cordelia and Ophelia die to lack of true love from even one person, Alphreid becomes empowered by love for all things. This reflects even in the reader's/player's ability to progress no matter who they declare their love for among Varvados, Garm, and Rosa, as love conquers all and lack of love flattens. Garm and Varvados, who refuse love, can be expected to fail as long as the player continues.
In hand with the application of the daemonization employed is the kenosis, the breaking device used by an author (or authors) to empty their own work and that of the precursors of their nature as literature. Here, the authors remind the reader that they are playing a game by forcing them to interact to continue Alphreid's story, breaking the illusion of the game's reality while highlighting that Hamlet and King Lear can be put on the shelf as well if you don't wish to continue. Yet, the reader does.
And, when they do, they find revealed in it the reality of the second-to-last revisionary ratio of the anxiety of influence, askesis, the movement stressing the individuality of the author (or authors). They find it most clearly in the Fool of Loveless, pleading with the audience in soliloquy where he calls upon central, humanizing lines of Shakespeare's Julius Caesar, Romeo and Juliet, and Troilus and Cresside to humanize the creators of his misprison and the misprisons embodied in its precursors,

Cait Sith as the Fool doing his best to evoke pathos for the reader through allusion to the end of things.
Friends, lend me your ears. (Shakespeare, Julius Caesar) Our inspiring hero's and indomitable princess's tale draws to a close. Only one act remains. Parting is indeed such sweet sorrow. (Shakespeare, Romeo and Juliet) But as they say, all good things must come to an end. (Chaucer/Shakespeare, Trolius and Criseyde/Troilus and Cressida) Though it is our wish that this tale remain with you long after we are gone.
Emphasis and parenthetical additions mine.
Almost in those words, the Fool draws the reader of both King Lear and Loveless to consider the work as its own unique and novel expression; though, the Fool of King Lear simply tasks the reader with recognizing the application of Lear's lessons. The Fool of Loveless, however, calls on the reader to keep the work as a novel piece with them even as they finish the work.
Even more, it seems to remind the reader that an end in death is soon to come, for Mark Antony was lamenting the death of Caesar in his "Friends, Romans, countrymen, lend me your ears..." speech, Juliet was foreshadowing in a good night that her cherishing might kill Romeo when she described parting as sorrow and grief, and Chaucer was describing the parting of Criseyde despite the pleas of Troilus when he said, "every thing hath ende" (which Shakespeare later modified). For all of these works, the Fool seems to be showing the ways in which this story will show an end isn't quite so simple - that a death isn't so simple as ending everything for those who survive.
The last of the revisionary ratios of the anxiety of influence, the opening of the work near the end of the author's (or authors') life that reveals the precursors' influence which is apohprades, is evident across the work in the blatant allusions we just discussed and in the name of the trilogy of works that contains it: Remake.

Cloud putting on his standoffish act as Alfred. The translation has served to better the depth, as even Alphreid is the portmanteau of Siegfried and Alberich from The Ring Cycle, highlighting Cloud's dualism.
As the creators of the 1997 release age and face death's tyranny, the anxiety of influence begets renewed misprison that causes the authors to reveal the precursors to their work with their reactions to them. Isolated to just Loveless, a reader can see a return of Shakespeare into a work that originally copied the format he used without clearly showing his presence to reveal a new reading of his most prominent tragedies. This reading, even, mirrors that of Bloom's reading of To Kill a Mockingbird: the tragedies of Shakespeare were preventable or survivable for more of the characters with the same force that could have prevented the crisis of To Kill a Mockingbird.
Why Does This Matter?
Because the curtains don't have to be blue if they mean something to you or the person that made them, and finding meaning in even just a small part of a work can reveal meaning to you in the whole and in other things you enjoy. If we can see Loveless as a take on growth through love of all things and people in the face of oppression influenced by a myriad precursors through baby's first Bloomian lens, we can do that with the Remake trilogy as a whole, even before it is completed. That, even, is just one critical lens that can be used. Jacob Geller has a critique of Midgar as presented in Remake through the lens of architecture and an Akira Kurosawa film that leans towards Class/Marxist Criticism, for example.
I know this was long, but I am rather determined to help people understand that the literacy skills and canons their teachers tried to impart on them are useful outside of reading those same canonical works. Final Fantasy VII suffers from surface-level readings (as opposed to something like Silent Hill or Outer Wilds), but we don't have to read any work like that, especially if we can evidence more deep readings with the text.
So, thanks if you read this far; though, you probably didn't need me to tell you about this stuff if you did.
If you're interested in the Xiyouji thing, it isn't my bigger project, but I'm gonna be semi-regularly posting readings of characters, locations, fiends, concepts, and events as seen in Remake and Rebirth through the lens of adapting Xiyouji. I'll probably be posting Barret Wallace as Sandy first, but it is a tossup between Red XIII as Red Boy, the Trio as the Three from Gensomaden Saiyuki, or The Crow's Nest's Colin as the Crow's Nest Zen Master after that. I wanted to start with this to demonstrate the idea in a smaller part and remind people why they were taught media literacy in school, though. The The Norse Myths That Inspired Final Fantasy VII guy, M.J. Gallagher, seems to be trying to do that in a way, too, but he went a different direction from Dragon Quest and the king of Xiyouji adaptations that come from Japan who helped make it - Akira Toriyama, the creator of Dragon Ball.

The first appearance of Goku by Akira Toriyama also beginning his journey as an adapted Monkey on a cloud towards becoming the Buddha Victorious in Strife. Image retrieved from Goku on Wikipedia.
#ff7#ffvii rebirth#ff7 loveless#ffvii remake#final fantasy 7#cloud ff7#ffvii#loveless#shakespeare#final fantasy rebirth#final fantasy vii rebirth#final fantasy vii#cloud strife#video game analysis#bloomian#harold bloom#literary criticism#new historicism#the anxiety of influence#bloomian critique#kenosis#askesis#apophrades#tessera#clinamen#daemonization#revisionary ratios#six revisionary ratios
3 notes
·
View notes
Note
HELLOOOO i am back with my (hopefully) long awaited analysis/review!! i don't know what switch flipped in my brain last night but i woke up this morning with such an intense Yearning to read killer instinct after years an entire week and so... i did! i almost want to scold myself for how long it took me to finally read because why on earth was i depriving myself of yet another masterpiece?? literally as i was reading this i thought about how this could be just like that wattpad one direction fanfic that got turned into a movie with how good this is like you don't even get it...
i just finished reading so my brain is kind of all over the place huhu i wrote in my notes again because there's so much i want to touch on but nothing that i wrote is really coherent but i'm going to try my very best to write everything in a way that makes Sense. i think i might just spend an entire hour and a half, or even more, (edit: it took me even more, and not because i was typing but i because i got distracted) just trying to get through everything i want to talk about though because holy shit... there's literally just so much; i think i went straight into my notes just during the first scene where beomgyu and taehyun are trash talking each other just before their first ever fight, and i just couldn't stop thinking about that initial teaser warning about a "healthy dose of homosexual tension" because literally, the first note i wrote down was GOD THIS PLACE REEKS!! (read in the voice of that blue shark from spongebob that's like 'oh brother, this guy stinks!') i love it ofmmgmgng the cockiness. The undertones of homosexuality. Chef's kiss; in response to:
“If anything, I should be the one worried for you,” Taehyun mutters, a fake look of sympathy crossing his face at the thought, his voice patronizing as he continues, “I wouldn’t wanna ruin your pretty face.”
And then the way it just Kept Going when taehyun shows up at beomgyu's mom's restaurant and they're literally bickering at the counter like they're about to start fighting in the middle of said restaurant... you're crazy but i'm crazier because i was absolutely living for every second of it!
okay, in an effort to make this all Make Sense i'm just going to start off by saying i think one of my favorite parts of my whole experience with reading killer instinct was that it was written as if you were to read the alt text to an entire kdrama... which, in hindsight, i guess is kind of what literature for considering some kdramas are based off webtoons or some movies are live adaptations of books? lol? i don't know how to better explain this idea because it already makes sense in my head but i guess i really like the way everything flows so naturally into different scenes regardless of whether there was a cut or not and how you vividly depict the settings of scenes in a realistic way that it feels like the words i'm reading are happening around me or they're something i can easily visualize as if the setting was actually in front of me in the form of a show or movie; and this is something i really enjoy seeing... reading? when i read because i think it's just so so important that, as a reader, i can picture exactly what and where something is going on because not only does it add to the experience of reading, but it also i guess shows (?) in a way, what the writer was imagining as they were reading and... that's important! i feel like a lot of people kind of don't really pay attention to or focus on adding the details to describe the setting or atmosphere of where their story is happening and it's kind of just left up to everyone else's personal interpretation and imagination through word choice, dialogue, and whatnot. okay, so ig little tldr; i really like colorful descriptions! i can immerse myself better that way!
anyways back to the kdrama thing, the general idea of the plot i was getting in the beginning (i was still in that crazy bamtori headspace so my take was still very much centered around him and his existence... sorry <3) was like... it's supposed to trick viewers into thinking they know the obvious which is that the story is centered around beomgyu who's the average mischievous male "lead" — except he's not actually the male lead and they just want you to think he is — who is constantly getting himself into trouble and worrying his best friend, who just so happens to work at his mom's restaurant, sick because she has to go drag him out almost every time and then boom! here comes taehyun, and everything you thought you knew about what you were watching is chucked straight out the window because surprise! the male lead is actually the second one who you just met and not the first one you were suspecting the entire time.
also, kind of in addition to that, i kept getting like... mad at beomgyu lmfao? like mc was taking the words right out of my mouth!
“I asked for your help— three hours ago. Yet you still chose to be a brat and go back upstairs the moment your mother pitied you. You—“ cutting yourself off, you sigh, shaking your head before you’re picking the wet towel back off, turning your back to him, “I hope you realize how much she spoils you.”
possibly the realest thing mc could have ever said i was getting Real Life Angry because most of the time momma's boy boys (? words) are can be so evil like they'll KNOW they're in the wrong too for taking advantage of their mom's kindness like that too and as i kept reading i would just get more and more angry at the shit beomgyu would say like the whole:
“You know, for a mere worker, you sure are involved in our personal lives.” Beomgyu’s words are hissed out and sting like acid as your eyes widen, gritting your teeth together as you watch Beomgyu sit back in realization— as though he didn’t know what he said until now.
SOLFHJUSHGJIDURGH... i don't even think you understand how bad this triggered me, like i swear to god when i tell you i have never wanted to jump through a screen and hit a man so badly in my entire life... i genuinely wanted a go at him. you made it so hard to like him at all and be the crazy bamtori i am (this had to be on purposefudhughdrg) i genuinely hated him and before i started reading, i saw another anon send an ask about focusing on his character so i was like omg~ but noo. i literally wrote a note under this part saying, 'this man needs to die and go to hell. Mere worker.... MC IS HELPING YOUR MOM AND YOU LIVE. SHE GOES TO YOUR STUPID UNDERGROHND ILLEGAL FIGHT CLUBS BC SHES STILL WORRIED ABOUT YOUR WELLBEING AND YOUUU.... The belittling is fucking crazy im gonna die of cardiac explosion like a sim if he keeps this shit up' so for the entire first third of the story i was like JIN LET ME AT HIM!!!! also side note, it's kind of funny (as in coincidental) too because the other day i saw these tweets where it was basically like 'i think fathers lose their mind a little bit when they realize their daughters aren't as forgiving as their wives' and one of the responses to that tweet was 'husbands lose their minds a little when they realize their wives aren't as forgiving as their mothers'. now.. beomgyu is neither a father or husband in killer instinct, but he IS (or at least i thought he was at first!) a little bitch, so the way that both statements basically touch on how as men realize there's less and less bullshit they can get away with as there's more women surrounding them, i thought it was crazy to actually... be able to see that dynamic between beomgyu's extremely forgiving mother and mc who acts as this "uptight" older sister (and taehyun's instigating after made me absolutely livid i wanted to bite his head off) who always has to get him out of trouble just made me think of that and i was like damn! in essence, i was once again reminded that i hate men and the patriarchy, BUT as i kept reading i realized there were actually a lot more layers (what did i expect really... like of course there was, it's not a koqabear fic if there isn't insane characterization!) slowly unraveling as we get to the part where more about mc gets revealed and by the time jay was introduced, i had to stop reading just to write down everything i wanted to tell you that i noticed and liked because... seriously just by adding half of the industry into this story allowed it to be so much more jam packed with characterization and layers; i think you did a really good job writing their personalities and back stories and then when applicable, incorporating both of those into their fighting styles with characters like beomgyu and jay for example.
The things he could do with the prize money were endless— he already had a few ideas in mind, thinking back to his hardworking mother and how much she struggled to raise him on her own while still managing her restaurant. Then he thought about you, of the hard times he gave you, knowing how much you feared him going through the same things you did, of turning to a life dependent on fighting and gambling.
i wanted to jump off a building. So bad. and like i said, by the time jay got introduced i had gotten a pretty good gist of everything and i just want to say i love love love how everyone is characterized so differently and how you made it a point to acknowledge so many things when it came down to writing their fighting style and why they do it. i'm genuinely amazed at how detailed and intricate the world building for this fic is. it's absolutely insane. even though there's cliches like the spoiled rotten momma's boy who's an absolute menace to society and says or does things that make you want to slap him silly and tell him, just like many characters in the story had, to just use his brain for once and think. and then the weak kid who's filled with so much rage and a burning desire to protect himself with, what started as self defense, but allows/gets manipulated into having it become an unhealthy way of coping with his trauma and the only way he knows how to express his anger as he becomes the very same bloodthirsty monster he used to fear all those years ago the moment he steps into the cage... it's actually brilliant idk! i think there's just a whole, completely different and deeper sentiment you can get by simply reading it instead of watching it. being able to have this sort of epiphany, whether it was something you intended on incorporating or my overanalyzing, i think my general point still stands that it takes an amazing and extremely talented writer to take something that's generally viewed as a cliche or an overdone trope to the point that it's boring and express it in a way that feels new and even refreshing to read and realize.
like i mentioned before, i think it's just as important that there's characters like mc who feel like they're entitled to stop someone from going down the same path they did and feel responsible when they still do even though in actuality it's not their fault or doing at all, as well as beomgyu's mom like. ugh. i love how despite knowing mc's (and yoongi's!) history with those clubs, given they met there, his mom never once blamed or accused her for beomgyu's constant returns to those clubs or even implied that she was a bad influence on him. even when she gets the phone call that her son's in icu with an infection from getting stabbed at one of those clubs, instead of scolding mc or berating yoongi, two champions of the very illegal underground fight club she had to take beomgyu out of as an adolescent and now see him lay in a hospital bed in critical condition because of his involvement there again... she was happy and relieved to see them and to the point she gave them big ol' bear hugs like T_T i just love the little side found family you incorporated because being able to read the scene which is, essentially, what leads mc to be taken under beomgyu's mom's wing and out of that bad place with something as simple as "and you? will you be alright here?" followed by “if you’re ever hungry, you can always stop by. On the house,” then realize that that very same kindness without judgement she was shown is something she still remembers and cherishes is so beautiful and heartwarming idk like i can't even be ashamed if this is just me overanalyzing and being corny because i ate that shit up! licked the plate clean! not an ounce of anger or judgement in that fictional woman's body... having his mom, be a mom was just kind of the icing on the cake because there was still a character like her who existed in the world you created despite all the chaos within it. also joy too omg even though her time was fairly short, it was still nice to have that just-happy-to-be-here and carefree bubbly personality thrown into the mix of what is already a serious matter like illegal underground fighting, gambling, the welfare of character's like beomgyu; his mom; and mc herself because... like you wrote, mc's only there and out of where she came from because of beomgyu's mom and with him in icu racking up hospital bills from being in critical condition and getting treatment for it, his mom would be subjected to pay for all of that and it doesn't just affect her, but it affects mc too. just knowing that there was so much on the line for them, how mc blames herself for not doing better to save him and the years she's been trying to steer him out of that direction; there was just a sense of realism i experience reading and it was to the point that as i was taking these notes of what to say, i realized that in a way joy's character could even be angering to some...? because there's just so many things at stake and despite the rigorous physically taxing training to make ends meet by putting Everything on the line into this one, extremely dangerous glimmer of hope, there's still someone like joy who can lessen the blow just by existing and being there. This was not at all supposed to be this long but fuck it we ball!
all seriousness aside, because holy shit why did i start making comparisons to the real world when i was just talking about characters and personalities, there were so many times i laughed while reading this because even though. the story's not at all meant to be comical it is like in the very beginning i had to take a step back because no way my babygirls taehyun, beomgyu, jin, TAEYONG, and jeno are all here? also the whole thing where jungkook and mc very Clearly have something going and putting it in a TAEHYUN fic is so sick and twisted!! you know he taehyun looks up to him jungkook! 😭😭😭 the part where they're kind of having a little rival moment had me giggling because like beomgyu, i also wanted taehyun's head on a saucer in the beginning because aside from instigating and being a bitch with an attitude (telling mc to keep her nose out of beomgyu's business) after just having taken a jab at beomgyu by checking him when he said that him and mc are like family i was just. LIKE THAT'S CRAZY!?#@?! the little warning about him being a bitch was so necessary because i got whiplash reading how he'd interact with beomgyu and mc. just a very insane man, but he was still my silly little sharkcat (this is also a crazy thing to say sorry); despite them all being connected to very much Illegal and Shady things you kind of perfectly portrayed what being a "newbie" really is because there's seasoned veterans like mc and yoongi, aaand then there's taegyu. the part where he can't stop looking at where the gun is concealed took me out so bad like this poor boy 😭 he just wanted to fight and win some money fair and square then next thing he knows he's being sent on a mission to get that money back because his sparring partner got set up and, on top of that, stabbed??? HIS ASS DID NOT SIGN UP FOR THAT? also the way this next part flows so naturally had me laughing a little like. I feel like zendaya with tom holland right now but hear me out you were funny on Accident while writing this?
“You know I have a club to run, right?” it’s clear you’ve given up as you mutter a yeah yeah, softly, pouting like a child to the older man, “I can’t have this place running while you’re training that poor kid to death.”
“My regimen has results.” you say defensively, glaring at Seokjin, who simply puts up his hands in defeat, unphased by your attitude as he glances back at Taehyun.
“He looks like he’s about to pass out.”
the pacing was perfect? so was the forced proximity. LET ME GET ON WITH THIS. okay, so back to the kdrama point i made earlier. that still stands! the late night deep conversations and life stories shared at a convenience store over a bottle of soju and cheap instant ramen despite the whole world wanting to fall apart right under your feet and the sky is willing itself not to come crashing down on you... that's something i love to see! honestly, i think by the time taehyun and mc started making progress...? in their relationship there was already so much i had to process, it was too much for my brain to handle and thoroughly analyze to comment on, so i just kind of blacked out and regained consciousness when there was that kiss of adrenaline from winning and taehyun not being given the chance to process any of it. Also making out in front of a hospital is crazy? in a good way though! still definitely not as crazy as like. literally everything else going on but aside from that i think the laaasst compliment i have is that. you're getting way too good at writing that little turning point where the tension between mc and the member just kind of Explodes everywhere. it was like gyu from camera shy possessed taehyun through the keyboard like. Sorry but the parallel between “How are you gonna make it up to me now?” and “I won just for you... Don't you think I deserve a reward for working so hard?” is crazy i'm sick to my tummysgjdjgdh. I need to be held after reading this – ml
HI!! When i tell you your review absolutely FLOORED me, you were so detailed and went above and beyond with your thoughts/analysis, i feel so appreciated right now i could cry :((( you’re fueling my ego right now, this is a bit dangerous…
as always, i go into detail under the cut ! if it all sounds insane i apologize bc i did indeed go insane a little!
-[Taegyu and the intense… tension]
ACKSNDKS NO BE HEAR ME OUT. killer instinct was three seconds away from looking like a taegyu fic from how much tension i kept adding 😭😭 when i took a step back from the scene i remembered thinking “holy shit the mc hasn’t even showed up yet” like,,, i had to fight for my life to make her character relevant once she showed up??? this could’ve ended up as a serious bromance if i hadn’t been more careful 😭
-[descriptions and storytelling hehe]
thank you sm for picking up on this omg <///3 i think this story is one where i was really inclined to make everything really detailed? i feel like in a setting and world that intense, the environment is rlly important to include bc it adds to the storytelling!! especially in the opening scene, something must’ve possessed me bc i was just super determined to set the mood properly dksbdkd
i really appreciate you pointing that out !!
-[i almost made gyu a love interest… (hides in shame)]
omg lemme just say, throughout the beginning of the fic i almost considered adding a sprinkle of unrequited feelings from Beomgyu for the mc, but i decided against it bc the idea of a “love triangle” in a story like this was straight up unnecessary; im so glad i did tho, because it allowed me to focus on a different dynamic i’ll get into in a bit!
-[turning ml agianst beomgyu ?! / abt gyu, the menace to society.]
HAHAHA UR SO REAL FOR THIS 😭 when i was thinking of how i would write the mc, i knew i had to give her a reason as to why she was such a “bitch” to beomgyu— and lemme tell you, i absolutely despise a mommas boy, specifically one like beomgyu. he’s very childish and spoiled (on the surface, at least) especially bc his mother treated him like royalty growing up. she only gave him the best and always coddled him bc she was all he had and she wanted to give him the best life she could. so as a result, she raised a very rotten kid 😭 naturally, when the mc appeared and began acting as the strong and cold authority figure beomgyu never had, he didn’t really know how to react; which leads to him saying shit he has no business saying and acting like a damn fool. he’s learning, though!
-[A small look into the mc’s past and how it affected her relationships with others.]
“…fathers lose their mind a little bit when they realize their daughters aren't as forgiving…”
“…husbands lose their minds a little when they realize their wives aren't as forgiving…”
the way that both of those quotes had me in pieces. i think a big reason as to why i like the mc is bc of the relationships she’s made with the choi family and also bc of how she carries herself despite dealing with a lot of trauma. she’s a very strong and independent woman who refuses to take shit from anyone, especially men; i only briefly touch on her backstory bc i didn’t want to write anything triggering that didn’t really need to be written full-depth, but the mc doesn’t come from a loving family— at all. it’s the thing that led her to a life of crime in the first place, which is exactly why he became so protective of beomgyu; he has the one thing she’s only ever wanted, and that’s a loving parent that would go to the deepest pits of hell to rescue him. to me, adding the choi family was like granting the mc rest— which is why she was able to fit herself into their life so easily, and why she makes herself into a sister-figure that keeps beomgyu in line; just so she can prevent him from becoming another ruthless monster in the world.
-[me going insane over characterization]
again, thank you for pointing that out eee!!! one thing i always enjoy the most about writing is characterization! i genuinely find it fascinating to see how writers bring a character to life, so i find it very important to try and make my own characters interesting and layered 😭 i think my favorite part about having so many characters in killer instinct was the fact that i could add a deeper sense of life through the way they interacted with each other and the relationships they made! who they knew, whether they liked them, the way they acted and talked around/to them, it all aids in characterization ! it’s genuinely one of my favorite things about writing, so you bringing it up means a lot to me <3
-[wow, gyu’s all grown up.]
i think that by the time beomgyu decided to join in the fightx tournament, he really matured as both a son and a friend/family to the mc. sure, he had always used his reward money to help pay the expenses of the restaurant and rent, but it was only because it felt more like an obligation as a son to him— but as he grew older and became more involved in the underground fighting scene, he began to realize just how important his family was to him, even if it was too late to outwardly express it with confidence— even more so when the restaurant began struggling a bit and the mc had to overwork herself as a result. and yeah, he may have gotten a bit blinded and carried away by the prize money from fightx, but he only wanted to give back to the two people that raised him and never gave up on him, even when he grew to be a little bitch !
-[me rambling about fighting styles 😔]
not to keep geeking out abt my characters but i had soooo much fun writing everyone’s fighting styles— it really let their personalities shine through and it made me think about what each character was like on a deeper level. i think joy is one of my favorite (and more obvious) examples, but ya, choosing to do an mma au instead of simply boxing was the greatest decision ever :))
-[my thoughts on movie adaptations lol]
thank you so much, seriously omg :(((( i’m so glad that you think i gave these cliches justice haha, i honestly wondered if jays character was a bit… much..? but i do agree with the whole deeper sentiment through reading thing, because there’s just some things that can only be conveyed through words; i feel like that’s why i’ve found some movie adaptations a bit empty or lacking— because at the end of the day, i feel like even the smallest details and choice words really help elevate a character’s thoughts and emotions, but not everything can be expressed in a movie.
-[Ms. Choi is literally an angel idc]
Ms choi is both the sweetest and most emphatic character in that story <3 she’s an absolute sweetheart who, despite everything she’s gone through, has learned to always look on the bright side and not let the negativity get to her— after all, it wouldn’t be very good for beomgyu to grow up with a vindictive and resentful mother, right? in the end, everything about Ms Choi goes back to her son; which is why, during the scene where the mc and gyu first meet, Ms Choi is able to get a good grasp of the mc’s character— even more so when she opens herself up to visiting her restaurant to even working at it.
all that time of trust and growth only proved to Ms. Choi what she already knew of her (and yoongi, merely bc of the amount of time he spent glued to mc’s side while she worked) and that was the fact that deep inside, all she really longed for was the security and comfort of a good life, surrounded by loving people. and who was she to deny that from her ? <3
-[My weakness, the found family trope.]
if i had allowed myself to, i would’ve indulged in the whole found family aspect of this fic a lottt more. it’s genuinely one of my favorite tropes simply bc it destroys me every time, so the fact that you’re bringing it up is rlly satisfying to me :))
-[my thoughts about joy’s character]
i think joys character was also really refreshing to write; someone who, just like Ms. Choi, chose to cope with her situation and hardships by trying to remain positive and bubbly, even if the situation didn’t really call for it. and though her attitude may have made her seem insincere or insensitive, it’s just her trying to keep everyone on a lighter mood instead of letting them get too into their heads— and yeah, she’s definitely had times where people get angry and up in her face bc she seems to take everything as a joke, but that doesn’t stop her from caring in her own, unique way.
-[thoughts on choosing idols + tyun, an absolute psycho.]
NO BC IT WAS WAYYY TOO FUN PICKING THE IDOLS THAT WOULD FIT THE CHARACTERS 😭😭😭 like i know for a fact taeyong would be the last person in the universe to step into a shady and brutish place like that, but man does he have to appearance for it ! (along with jeno hehe)
as for the jk thing….. no comment! ^v^
but seriously, taehyun was a little batshit insane in killer instinct 😭😭 a true instigator and fiend at heart, he barely has the power to control his mouth before he’s spitting out stuff that’ll get him in serious trouble. which,, has happened before, so let’s just say he also got into fighting as a defense mechanism! 🤗 (that is a joke. kinda.)
(ALSO THE SHARKCAT THING IS SO FUNNY BUT ACCURATE???)
-[tyun, who did not sign up for any of this!!]
no bc i literally had so much fun when it was revealed that the mc was also a fighter 😭 it added another layer of superiority bc she now was both older and more experienced than tyun— so let’s just say the poor dude practically fell to his knees at the memory of him telling the mc she doesn’t know shit about the underground fighting scene skdbdkd
but the tyun fr just wanted to cope in his own way, what the hell do you mean he’s going up against a tyrant's prodigy??? what the fuck!!
i also enjoyed myself a bit too much when the mc interacted with jin or yoongi, simply bc she could allow herself to let loose around them haha
-[killer instinct and its lack of romance 😔]
i’m such a sucker for those types of typical scenes lmaooo like… can you tell i’m an avid kdrama watcher?? oooouuuh it’s showing isn’t it.
but i seriously feel a bit bad for those who expected this story to have more romance 😭 i did think about adding more honestly, but that would’ve made the story longer simply because their development had to be slowww if i was going to be detailed. there’s so many scenes i mentally cut out simply bc i was like “ok i fr should get on with this.”
one of them being a scene where they visit gyu and the mc gets to see the friendship between the two better— it allows her to see him in a new light and blah blah blah u get the gist huh
-[my secret thoughts about the smut ahhhh]
making out in front of a hospital is indeed insane and if the parking lot hadn’t been empty the two most definitely wouldn’t have had any peace!! like, hello?? ppl are dying over here!
i honestly did get reminded of camera shy gyu when i wrote that line 🫣 also a little confession, i was not satisfied with the smut like. at all 😭😭😭😭 i felt as though there was so much more room to play around with their dynamic but i just didn’t?? and i blame it on the fact that i was telling myself not to get carried away for the sake of how long it already was 😭
i actually wrote love fool bc i had finished killer instinct and was in a mood to write a more detailed smut out of pure spite 😭 love fool was neverrr supposed to see the light but i was so frustrated with myself that i decided well, fuck it!
-[ml you are everything to me, thank you </3]
ml (who, as i currently type this, is no longer ml, i guess?) i seriously can’t begin to tell you how thankful i am for this— like, i’ve never felt more grateful for the fact that you took the time to write such a detailed, long review??? you are straight out of a writer’s greatest dream, i will never stop loving the fact that you went into so much detail with this— when i first received your inbox, i started scrolling… then kept scrolling… then kept scrolling…. and when i tell you my eyes widened so bad and my jaw dropped, i had never been so happy while reading a review <3
writing is made even more enjoyable to me because of people like you, who give me the opportunity to share my thought process and talk about universes and stories i absolutely adore <3 you are seriously the best thing that’s ever happened to me on this blog, and i sincerely hope that other writers are able to experience this joy for themselves as well haha
#take a shot everytime i use the ‘😭’ emoji#LORD it’s EVERYWHERE#how are you guys not sick of me#thank you again you are literally the best ily sm <3#rambles#koqabear asks#fic: killer instinct#masterlist anon!
13 notes
·
View notes
Text
Idk if editing a post makes it come up to the top again but if it does I went back n added alt text to all the original artwork I've done that I could find. Hope that helps explain rahahah
2 notes
·
View notes
Text
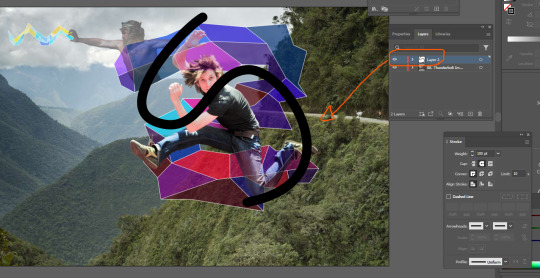
COMPOSITING HOMEWORK
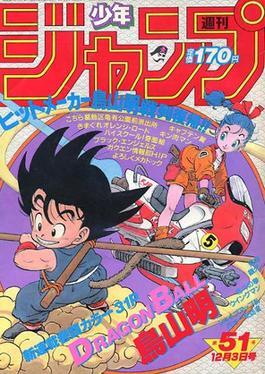
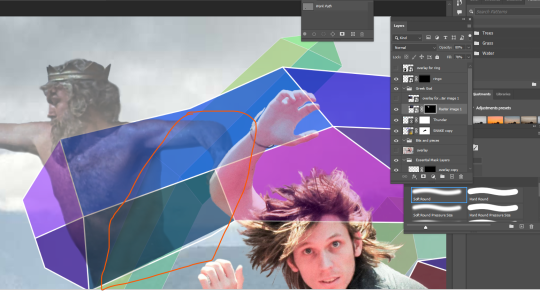
FIRST IMAGE: GREEK GOD FROM JASON AND THE ARGONAUHTS

Firstly, placing the image down in the project, and giving it an overlay of itself so I can see what I'm adding/erasing.

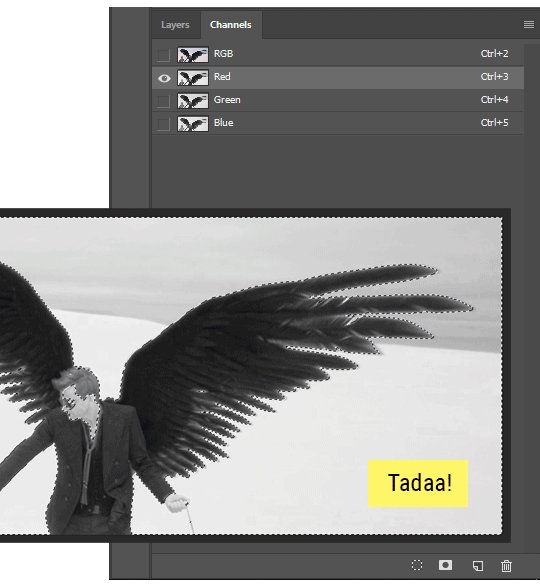
Here, using the easiest tool first. The Object Selection Tool to get a simple outline of the God, then turning it into a selection using the Work Path (alt + click on the box beside the Work Path text). After that, we just make a mask of the selection.

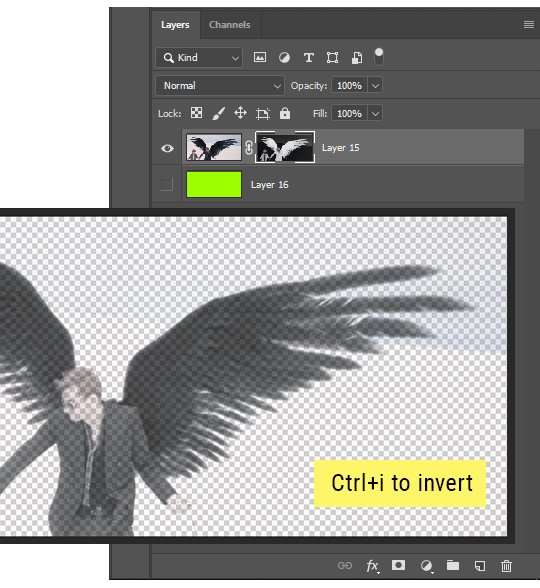
I want him back behind these hills. That'll involve erasing some of him so he isn't in front of the hill.

Here I've moved him behind the hill, and also behind the vector snake. But I've got some edges to smooth out.

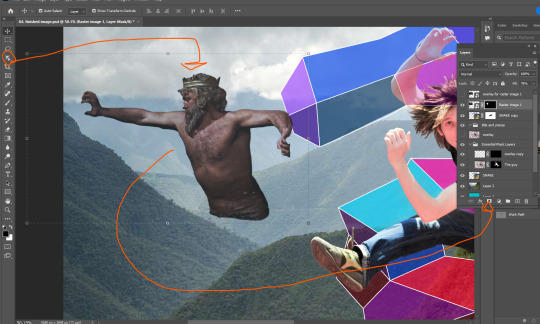
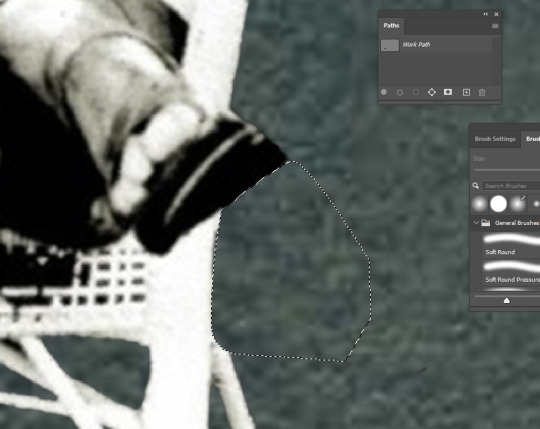
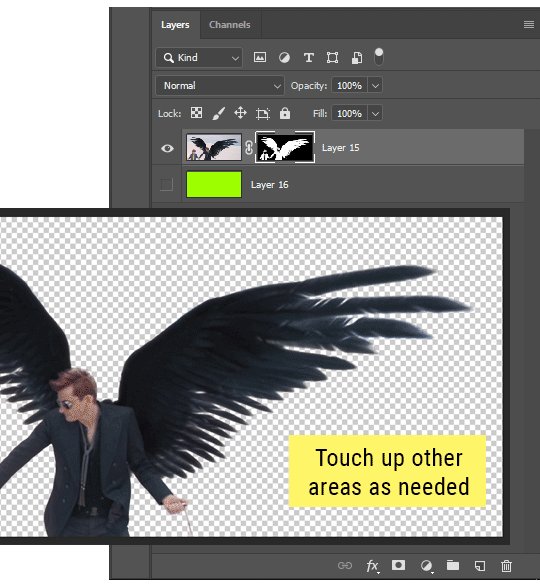
I've cleaned up a lot of those lines using the soft brush brush tool, making the lines less defined makes it so he looks further back in the image. I also lowered the opacity of the God layer, just to make him look further back.

I felt the parts of the God's body behind the vector snake were too present, so I went in with the brush tool at about 3 transparency and made those parts more transparent.

Decreasing the opacity of this layer again, just makes him look like he's right back.

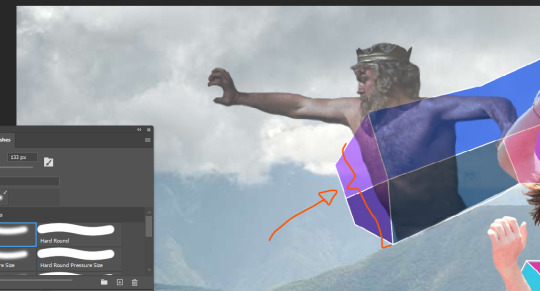
I went in with a small brush as to fix up the weird hand as a result of him holding onto a rock in the original image.
SECOND IMAGE: RINGO

Next I wanted to try and incorporate a small image into my work, so I decided that RINGO STARR would be a funny guy to place in. I went for this black/white photo to place, mainly because I wanted to try and incorporate that into the composition.


Pretty much applying the same formula I did with the Greek God, using the object selection tool to take Ringo and his chair out. The trouble is these small bits around here, so I just used the Pen tool to draw around this parts and then converted that into a selection, and filled that selection with black pixels on the mask layer.

The trouble now is how to hide that cut foot.

So I just placed him behind this bush, more specifically I removed his leg so it looks that way.

There he is, right in the back, looking on.
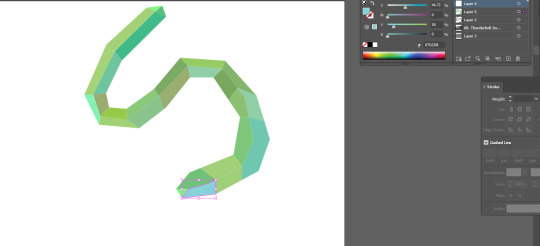
VECTOR IMAGE ONE: THUNDER

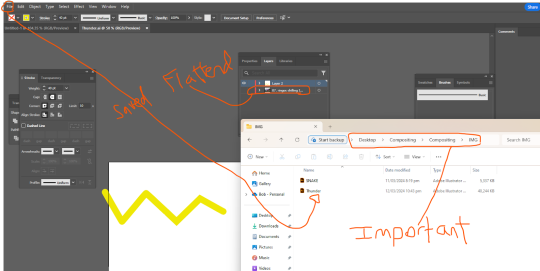
Unfortunately I forgot to document the creation of this file, but I made sure to open the whole photoshop image in illustrator (flattened), found where I want my thunderbolt, took an outline of it (the yellow squiggle), and then saved the file to this IMG folder. Making sure to keep it in that IMG folder.



Next, going into file and then place linked, just going to place that squiggle in place, then I can start editing it. Not skipping out on changing that setting circled in red to Media Box.

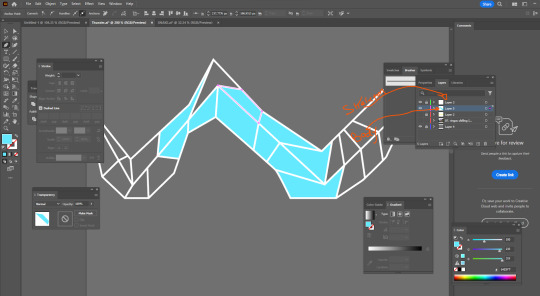
Here I'm taking a very similar approach to how I made the other vector image, but now I can explain it. First, I make two more layers, the top most layer being this white skeleton that outlines the bolt, and then a second layer for the colouring of the body. Also adding this gray background to make life easier in seeing the skeleton, but make sure to have that invisible when I save.

Then I go in and diversify the colours.

Here it is.

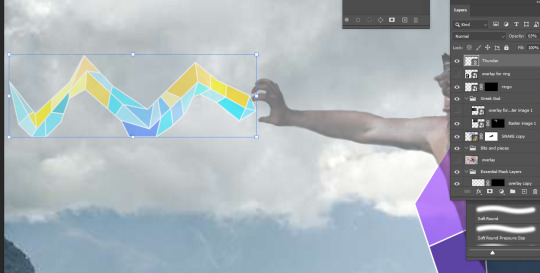
Making sure to place this bolt under the Greek God layer, I now go in and clean it up by creating a mask, and erasing all overlap with the hand (due to the transparency of the Greek God layer).

There it is.
VECTOR IMAGE TWO: Simple S


Pretty much following ever step as the previous vector object. I wanted to add another S behind the original, not sure why but I thought it'd look cool.

I need to add some more transparency to the Greek God as two layers are now overlapping him.

Just going in with the transparency turned to about 3 and a soft brush to lighten this pare up a little.

Finally complete, the full image.
Reflection:
I definitely stressed a lot while making this, and also cutting it close to the deadline doesn't help (just struggling to manage time at the moment). I completely forgot about the skeleton/body method when it came to making vector objects, so just went back and inspected the first one I made for this image. So, I wish I documented that process originally. This definitely helped build my skills, but it also stressed me the hell out, but that's life I suppose.
ALSO AN EXPLAINATION FOR WHY ALL THE IMAGES HAVE A GOOGLE LINK: I found Tumblr to be an annoying way to store screenshots, so I just chucked them into a google doc, turns out taking those images from the doc and placing them in links them as an image from google drive, I'll make sure not to do that again as it kinda annoys me.
here's the doc link: https://docs.google.com/document/d/1LazwekuUFVEyU9cOZBdAik50wVuxgqdyPpAmv9W9FjM/edit?usp=sharing
0 notes
Text
important wikipedia edits 4/14/23
Page on TV channel Nick Jr. vandalized, instances of "Nick" replaced with "dick"
"Relationship with Achilles" section of article on Patroclus vandalized, "they were clearly gay, and anyone who says otherwise is a liar" inserted after sentence about Achilles being the eromenos (this person also went back and added it again, twice, after it was removed, lol)
Article on the children's book series Diary of a Wimpy Kid vandalized, author Jeff Kinney referred to as "poo sexy manJeff Kinney," caption of page image changed to just "b"
Introduction for page on campsites changed from "a place used for camping" to "a place used for playing backwards compatible PS3"
"Hi there" added to file name of page image on article for the Sinks Canyon State Park
Introduction for football player Jason Fields changed from "an American football player born in 1999 to "he is so good at football and better than ArodAmerican football player born in 1999inlove this guy," Bears Camp replaced with "Camjdjdjrhehejenrnrnrnrpg," alt text of page image changed to "he has a list of his favorite cats"
"Fortnite balls" added repeatedly to page for Music of Chile
"Can I write anything here?" added to introduction of page on 2018 Bhima Koregaon violence
"He wrote the poem: hey banana church organ banana the car did a piddle" added to page on poet William Woodsworth
"Have a great day hope you used this resource well" added to page on the Tiny Home Movement
1 note
·
View note
Text
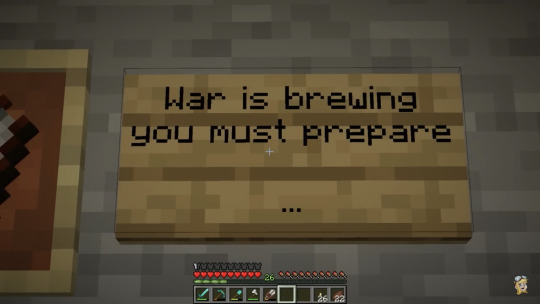
i keep forgetting what false’s sign has said so i’m making a post to note down all the signs, what they say, the text color, and which episode they first appear in. i’m 90% sure i got them all but if you see one i missed let me know so i can add it. i’ll come back and update this post as false releases more episodes and we see more signs. all screenshots are from falsesymmetry’s episodes of empires. possible spoilers ahead.

1st appearance of the the sign, simply reads “Lore Sign” oak sign with regular black text, appears in false’s 3rd episode of empires, “TRADING WITH GOBLINS?!”

2nd appearance, reads “War is brewing you must prepare” line break and then “…” oak sign with default black text, appears in false’s 4th episode, “TO THE SKIES!”

3rd appearance, reads “The Evermoore Fog is always listening…waiting” oak sign with default black text, appears in false’s 5th episode, “MY NEW WINGS!”

4th appearance, reads “THE ASSASSINS ARE TRAVELING FROM THE NORTH! STAY AWAY!” oak sign, default black text, appears in false’s 6th episode, “STARTING MY EMPIRE!”

5th appearance, reads “Don’t listen to the whispers. They’ll lead you down the wrong path!” oak sign, default black text, appears in false’s 7th episode, “A STRANGE ENCOUNTER!”

6th appearance, reads “You’ve Got A Friend in ME!” oak sign, red text, appears in false’s 8th episode, “MY EMPIRE HAS A NAME!!”

7th appearance, reads “Have you seen The Wisps?” oak sign, glowing blue text, appears in false’s 9th episode, “MASSIVE BASE UPGRADE!”

8th appearance, reads “THEY ARE COMING!” oak sign, purple text, and a clock has appeared in an item frame underneath, appears in false’s 10th episode, “BUILDING MY EMPIRE… COGSMEADE!” timestamp 11:08

9th appearance, reads “Some are not who they seem… Trust only in yourself!” oak sign, orange text, appears in false’s 12th episode, “STRANGE NEW… HERMITS?!” timestamp 6:13

10th appearance, reads “You didn’t build THAT tower … SHE DID!!! …RUN…” oak sign, red text, appears in false’s 14th episode, “WHO IS SHE…?!” timestamp 1:04
timestamps are as accurate as i could get them please don’t yell at me if i’m a millisecond off or something. that’s it for now. i’ll be back to update this post with the new signs whenever false uploads a new episode
edit 11/29/22: i went and added alt text to all of the images. it’s my first time doing alt text so if i need to change anything just let me know
#empires smp#empires season two#empires s2#empires false#false symmetry#falsesymmetry#empires lore#false’s lore sign#posts from the ocean
100 notes
·
View notes
Text
Retro Type Workshop
The purpose of this workshop was to produce retro style typography. This was done by using an existing font that I would then proceed to style. Using more muted colours contributed to this effect.
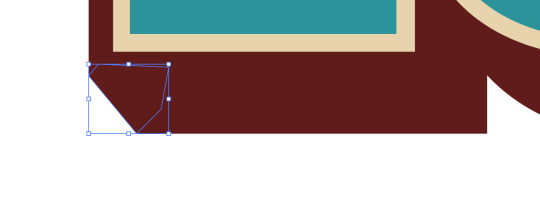
The first step was to write something with a bold sans-serif typeface. In the tutorial I was shared, he only used one letter. However I decided to use the word “Lurcher” in the hope I may be able to use it within my FMP.

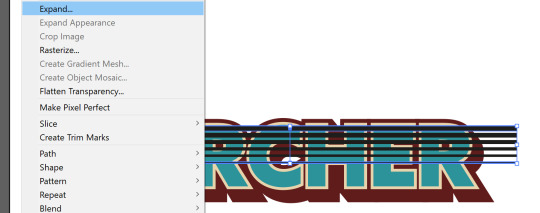
To be able to edit the text I needed to expand it from being a text layer. I did this by right-clicking and selecting Create Outlines from the drop down. This turns every letter into an individual shape.

The next step was to apply a colour to the type. I decided to use a slightly muted turquoise for this which contributes to the retro style, as I mentioned previously.

After this, I needed to produce a duplicate of my text. I did this by holding the ALT key and dragging the “Lurcher” text down. This makes a separate copy which I was then able to change the colour to a beige/cream colour.

With the new copy selected, I then added a stroke in the exact same colour. I decided to use a 10pt stroke to begin with, although this can be modified at any time.

Using the align panel, I selected both copies of the text and pressed the Horizontal Align Centre and the Vertical Align Centre. This placed the centre of each piece of text in the exact same place.

After the previous step, I realised that the stroke was too small so I decided to increase it to 16pts. With this done, I was able to select the beige text and go to Object > Path > Outline Stroke. After this, with the layer still selected, I pressed CTRL+C which saved it to the clipboard.

I then used the CTRL+V command which pasted my clipboard onto the artboard.

I brought this copy down in the artboard and laid it so it was directly over the other copies. I then changed the colour of this text to a dark red/brown with an 18pt stroke in the same colour.

I wanted this text to be behind the other two so it created another stroke going round the text. This can be easily done by right-clicking and going to Arrange in the drop down. From this list I selected Send to Back, which can also be done by using the SHIFT+CTRL+[ command.

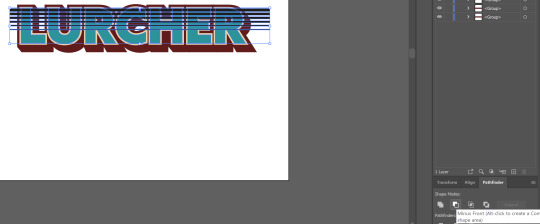
Below is the image of what the text looked like with this new copy at the back of the design. It is at this point when I felt the design was beginning to really take shape.

Like I did previously, I went to Object > Path > Outline Stroke with the brown layer selected. With the layer still selected after doing this, I used the CTRL+C command to add it to the clipboard.

The CTRL+V command allowed me to paste this onto the artboard ready to be used.

I dragged this new copy up towards the other text, but positioned it down and to the right of it. This is to give the text the effect of a shadow 3D or a shadow.

This step involved using the Pen Tool. With the same brown selected as the back layers of the text, I began joining up the shadow and the other brown duplicate with diagonal lines. This made the design look much cleaner and worked well for the retro style.

This is the final result of my application with the Pen Tool. The overall aesthetic is much slicker than the version above due to lack of jagged corners.

I then made two thin black rectangles using the Rectangle Tool. These are done in the areas I want the blue parts of the image to be removed. It was important to make the top one thicker than the bottom as this will produce a better effect with the Blend Tool.

With the two black rectangles selected, I went to Object > Blend > Make. This put other rectangles gradually changing in size in between the two original rectangles.

To make modifications to the effect produced by the Blend Tool, I needed to go to Object > Blend > Blend Options.

This is the Blend Options window. Within this window, I set the spacing to Specified Steps and checked the Preview box. This meant that it would only produce the amount of rectangles that I specified, and the Preview box means I can see what it will look like on the design behind the window. With the value box next to Specified Steps selected, I used the Up and Down Arrows to easily increase and decrease the number of rectangles. I finally decided on 4 rectangles, which put quantity to 6 rectangles in total.

At this point, the other rectangles are not editable shapes. They are part of the Blend Tool still, which is why I went to Object > Expand. This made every one an individual shape and put them into a group.

For this step, I was going to be using the Pathfinder tool to delete parts of the blue type where the rectangles are. However, this will not work when there are several shapes being removed from at the same time. To counter this, I selected the blue type group and pressed CTRL+8. This turned the type into a Compound Path, from which I could remove from. Finally, with the blue type and the black rectangles selected, I pressed Minus Front in the Pathfinder panel.

This is the result of the previous step, and I think it has worked very well. It adds another layer of detail to the design, which I am a big fan of.

The next step was to make use of the Shear Tool. This allows me to warp the design into what you see below. I did this by pressing CTRL+A to select every part of the design. I then dragged up slightly on the right side of the design, which raised the right side and lowered the left.

This is the product of the design after using the Shear Tool.

After looking at the design for a while, I noticed that there were extremely thin lines of blue left from removing the black. I didn’t feel like this looked right so I decided to remove them. I double clicked the blue which opened it up for editing in Isolation Mode, which meant no other part of the design could be selected. Whilst holding SHIFT, I selected every one and pressed DEL to remove them from the image.

Here is the final outcome of this design and I think this has been a very successful workshop. I really liked the final outcome and I think the retro style I was going for has definitely been achieved. I will most likely be doing designs reminiscent of this in the future as I really am a fan of this effect.

1 note
·
View note
Text
Version 431
youtube
windows
zip
exe
macOS
app
linux
tar.gz
I had a challenging week, but I got some decent fixes in.
all misc this week
Pretty much everything was little fixes this week. Nothing hugely significant, but check the changelog if you have been waiting on something.
The e621 parser now pulls 'lore' tags, which seems to be some new 'canonical' tag. I have put them in 'lore' namespace, so you can exclude them easily if you want. One user suggested they are useful for certain blacklists.
For advanced users, I added a 'sorter' to string processing. It has a neat thing where you can sort by a regex'd substring of the main string. I was happy about this, but then I realised this morning that it is only half of the job I wanted to do. I will add a String Slicer next week so you can just sample the first item or the last three items or whatever you like, once you have your sort figured out.
full list
misc:
when parents are hidden in the edit/write taglists (e.g. in manage tags), there is now a '(n parents)' suffix
thread watchers that are DEAD or 404 but still have files downloading now report 'working' status until that is done
search terms with ';' like 'steins;gate' should now work in downloaders. sorry for the trouble!
fixed an issue where un-ideal tags were sometimes becoming non-searchable when they were entirely replaced in manage tags with their 'ideal' siblings (i.e. their autocomplete count went to 0). this was due to overzealous deletion in the new tag definitions cache not filtering out sibling/parent chain members. a small routine will run on update to resynchronise affected tags
fixed an issue when loading up files in the main 'import files' dialog where a critical error (as opposed to a nice 'couldn't figure it out, sorry') in mime detection would cause the whole job to hang
that main 'import files' dialog now counts 'missing' files separately in the error count
fixed tags not updating on the filename tagging dialog when double-clicking to remove from the simple taglists
fixed the sort on the manage tags dialog's suggestion taglists--they now preserve their original sort, rather than alphabetising once sibling/parent data is populated
the manage parser test panel now catches all network errors. error data back from the server is presented better, and the traceback is now viewable in a special new button on the network job control
the edit shortcut set dialog now gives a veto text popup if you try to ok with a shortcut set twice (previously, it would ok and merge down to one command randomly). support for multiple commands per shortcut will come in future
entering alt+number in the shortcut entry dialog on windows will no longer spam some errors about 'null character'
fixed a 'this object is too huge' check in the database, which mostly affects gui sessions with millions of objects, to check against 1 billion bytes max size rather than 1GB, as here https://sqlite.org/limits.html (issue #816)
fixed the 8chan.moe parser, which was pulling hash incorrectly. it should now save more bandwidth
updated the e621 parser to pull their (new?) 'lore' tags, which all end in _(lore) and refer to canonical gender and some spice. they come with the 'lore' namespace for now, we'll see how it works out. a user reports these are useful for blacklists
.
new string processing sort step (for advanced users):
string processing objects have a new processing step: String Sorter
this sorter can sort the whole list of strings, either strict lexicographic or 'human sort' that does numbers properly, asc/desc
it can also take a regex for the sort 'key', so you can sample just the number or name you want for sort purposes
content parsers no longer have the 'sort formulae results' controls. any content parser with existing sort has been converted so its string processing object has a String Sort step appended
the string processing UI is still built around single string processing, so the test UI here is essentially non-functional, but you can see the sort happen in the formula test parse panel
I will add a String Slicer in future to sample the list of strings, so you'll be able to grab the top item etc...
.
boring code cleanup:
refactored the refresh call in filename tagging dialog to nicer Qt signals
the add/remove taglists on the simple panel are also moved to Qt signals
and so are 'filter' taglists
fixed some typos in new help text
removed a 'needs restart' string in 'gui pages' options that no longer does
.
here is a hieroglyph falcon:
𓅃
next week
A thing I wanted to move forward this week, the network improvements, just got lost in the mix, fugg. I also fell way behind on some messages. I think I may simply be ill. Not the coof, and I am not dying or anything, but I'm a little low productivity at the moment. No worries, I'll make sure to rest enough and get back to it. Otherwise, I want to get this String Slicer sorted. Since network improvements are proving such a problem to break up and fold into 'normal' work, I may end up scheduling several weeks over March/April to do it in one go so I can move on multiple local file services, we'll see.
1 note
·
View note
Note
What are you planning to do with the Winx earning Enchantix in your rewrite? Will the Omega arc be included?
The fine details are subject to change until the season is finished being written but I can give you a vaguer outline of what's happening, the Enchantix are pretty entwined with the plot but for the most part, there are similarities from the canon. The one I've changed the most is Bloom, who is actually earning her Enchatix rather than 'Main Character privileging' her way to a half assed form.
Season three (The very abridged edition) spoilers below (the plot points mentioned are the ones that affect the Winx and their Enchantix
Enchantix Master list:AishaGuest FairiesStellaMusa + Guest FairyFloraTecnaBloomWinx's B-teamFinal Word
Life or death situations and discussions there of:
Aisha gets her Enchantix is a similar way to canon, but the context is changed by the fact that when she set out to rescue her aunt, she set out to rescue her aunt and the other survivors, there was no intention of finding the Coral Sceptre to restore her eyes.
The chance to heal herself is a there and dismissed moment, part of a larger “I'm doing what I have to for my people, I'll worry about myself later” moment. It's a more quiet sacrifice, and one that can easily be passed by, but it felt more true to the girl that climbed Darkar's fortress by herself and tried to punch a magical force field down.
It's also less... I don't know if forced or contrived would suit better, but the fact that in the show she went specifically for the thing that she had to give up only to get what she was after all along... it doesn't sit quite right in my head sometimes?
-
Nova got her Enchantix when she agreed to stay behind despite the obvious danger to herself, but I didn't say so explicitly in the text.
Next to get her Enchantix is actually the first to get her Enchantix, special guest star 'princess' Varanda of Callisto. (She'll be joining the team on Solaria for a bit.) Her earning is left at a vague 'I made the right choice to stay on Callisto instead of attending Alfea, some shit went down, now I'm Enchantix.' (off screen back in season 1)
-
Stella is up next, and her Enchantix is a little more than canon, but also some of the same focus. With the ritual interrupted, Solaria is suffering an instability, and while some people are doing what they can, it hasn't been enough because Valtor was using the instability to make a play for the Second Sun of Solaria. To do that he needed to weaken it to the point where it was itself becoming unstable.
So someone has to fix it, and as the Heir of the Sun, that someone is king Radius, freshly freed from Cassandra's grasp. Stella steps in with a screw that, because more than her duty to her people, is her love for her family and she's not going to let her father die, even if it kills her. She makes the potential sacrifice so her father won't have to. Unlike the show in which Stella 'ran out of magic' and desperate-act! threw herself in front of her father, this is a deliberate choice she considered to be the best option. (This is also where Stella picks up her extra Transformation (Cosmix/Astralix) which will come into play later.)
At About this time, the Winx split their party further as they realise that Valtor is trying to collect powerful artefacts and spells and go to warn various people.
-
Musa travels home to Melody to speak with the royal family, expecting more resistance, only to find princess Galatea recognises her from the concert several weeks prior. Having been at the concert and having seen Musa in action, the princess is prepared to give Musa the benefit of the doubt and the duo set of to ensure the Magical McGuffin of Melody is secured. When they arrive they find suspicious activity and discover Valtor inside. Both Galatea and Musa give their all, Galatea thinking of her people, and Musa thinking of her friends and all those she'd seen suffering as a result of Valtor's return, both know they cannot back down, and both decide their lives are nothing compared to what they're trying to protect. (It is one of only a few very rare instances of multiple fairies earning their Enchantix at the same time.)
Since the girls are still on break, it didn't make sense to send them back to Alfea just for the Enchantix, and given that Galatea was prepared to die to protect a legacy (the Alfea Library), that pays off this time. Musa refusing to back down in the face of danger though is very her, so I just adapted that to the new location.
-
Flora on the other hand has called Helia, whom she recalls mentioning during a double group hang out knows princess Krystal. Helia is with Saladin when the call arrives, so he understands that Flora's not messing around, and agrees to make introductions. With Helia by her side, Flora is able to convince princess Krystal that things are dire, and she in turn tells her parents. Then while the adults are taking care of things, Krystal and Flora perform a convergence type spell to vibe with the planet and locate any trouble that might be Valtor. They locate the Trix by an Ancient Tree known as the Black Willow, this is bad but it will take time for a task force to get mobilised, so Flora and Krystal head out to scout the situation. On the way they meet up with Miele who has noticed the plants feeling troubled and gone to investigate. Flora tries to play the big sister card, but Miele gets her way, so the trio go on. Obviously they end up fighting with the Trix and Miele goes into the water which has Temporal properties. And Miele can't swim. The Trix realise they won't be getting what they're after and take off.
Flora's Earning is more personal than combative, her sacrifice isn't some greater good, it's her sister. Her sister will drown if she does nothing, but if she jumps in the water it will cause a reversal of time in her, stripping her of everything she has become and she still might not make it to Miele which Krystal reminds her of before Flora can dive in.
But it's her sister so of course she's going to try, Flora shoves Krystal away and dives after Miele.
In canon Flora went to save her sister and then... chose to stay behind and drown? Maybe? It felt a little unclear what she thought she was doing, but it seemed a little dumb and completely avoidable, so I'm making the stakes a little more clear cut and relevant to Flora's character arc. Alt Con Flora's sacrifice is the willingness to give up everything she has become, every piece of character growth, every memory she's made in order to save her sister. Unlike the other Winx, Flora's sacrifice is about one single person, no added bonus of saving the world. (“Besides, if I can't save one of my most important people, if I'm not willing to even try, what the hell good am I as a Fairy?!”)
Flora's Enchantix happens, mystical Tree shenanigans ensue and everything is fine, Flora finishes at Lynphea and heads back to Andros to regroup.
-
While on Andros a few b-plots happen and the Winx get a call from the Magix guard who questioned them after the big wave, just to touch base and see if they had any more information on the situation. Through her, the Winx realise the Museum of Magix might be a target and split the party once more to go see about some security measures.
Tecna stays on Andros with Musa and Flora, while Aisha goes with Stella and Bloom to Magix. Aisha's just been told about the engagement and is pissed because the middle of a crisis is neither the time nor the place and it's not okay - even if it was the time or place - for them to engage her without asking, so she wants some breathing space.
The reason the girls split is because Tecna has been working with some other folks to see if they can fix the problem with the Tidal Gate (the forced connection to Omega) which has been warping the energies of the area and making combating the bad guys way harder than it needs to be.
You can probably guess what happens now.
-
Tecna leads a team out to the Tidal Gate to close it, the way the Gate was forced open from Omega damaged the Gate. Omega doesn't have an Ocean Gate, it is completely cut off from the system, and more, Omega devours magical energy not native to it, which is basically everything. The Trix show up as the team begins to close the portal to screw things up.
They manage to take out most of the team, leaving Tecna to try to finish closing the portal by herself or release the half completed spell. They ran the numbers, they hypothesised the risks, logic tells her to stop and try again under better circumstances, but Tecna feels the energy flow.
She knows that the numbers and calculations of risk were wrong, if she stops now, if the portal isn't closed, the damage to the Tidal Gate caused by the backlash of this attempt will ensure the forced connection becomes irreversible. The natural protections around Omega that make it the perfect prison also protect the rest of the Magical Dimension from the world's effects, and the portal has none of them. The Tidal Gate will effectively become a black hole.
Logic tells her one thing, her instincts tell her another. Tecna trusts herself and calculates the best way to close the portal alone, able to see that the Trix aren't going to let up. She realises she'll have to close it all the way back along the path, back to the other end on Omega. Tecna sends a goodbye message to her friends over the comm bracelets and dives into the portal, fully expecting to come out the other side dead.
In a way Tecna's Enchantix is the closest to canon, and again there's more of a deliberate choice even though there's no choice at all. The only issues I really had with the canon version was that it called into question the die hard rules the canon set for Enchantix, and it took so long for the gate to act up that it was obviously contrived, the girls have had enough time in canon to go back to school and do several other side quests things. It felt like it only happened so Tecna could get her Enchantix, "the Enchantix is the cause the portal is the result" rather than "the portal is the cause and the Enchantix is the result".
In the Alt Con the whole season takes not very long at all, it's very much an on going issue, very much a crisis. So the biggest change here was just trying to make it more natural.
Since Tecna left a message, the Winx know exactly what she's doing, understand why she's doing. They also know this means she'll be popping out on Omega (potentially dead) and they decide “bugger that for a joke, let's go get our girl”, and make plans to take The Sparx to Omega to find Tecna.
(Seriously everyone but Timmy giving her up for dead/lost when they knew where the portal lead and how to get there was DUMB!!! and done only so Timmy could score shipping points I s2g.)
-
The Team on Magix were joined by Ophir and they discovered the Museum had already been robbed, and Bloom is getting 'proximity sick' because Valtor is still on planet, Aisha discovers Ophir is Nabu (her surprise fiancé) who explains “parents will parent” and they get over it and decide to try dating once the crisis is over.
Shortly after Tecna's message, Bloom gets the very strong sense that something is wrong with Daphne.
Bloom tells the others to go get Tecna while she goes to check on Daphne, the Winx try to argue but Bloom reminds them that Tecna will need all possible help if she's going to stand any kind of chance of surviving (if she's managed to survive the portal).
(Bonds of friendship mentions re:finding a single fairy on a hell planet is why they don't call recovery experts who may already be busy with the Valtor Crisis, and no one is crazy enough to willingly go to Omega. Also Stella's new Space Form is the only thing that's going to get them back out of Omega.)
Bloom puts in a call to Alfea on her way to Roccaluce, and finds Griselda and Faragonda are there trying to organise help for Andros and a way to find and stop Valtor. Bloom tells them what she's been sensing, and they promise to meet her at Lake Roccaluce.
Bloom Arrives first to find Valtor has summoned some kind of freaky ass shrine and has Daphne somehow pinned to it. Valtor seems confused by Bloom's presence, but determined to finish what he's doing, so Bloom tries to free Daphne who's in intense pain.
Daphne explains that Valtor is trying to pull Daphne back into the corporeal world, that he's using a device that will keep her alive if he succeeds in returning her... but he'll also try to take the Vault of Domino which Daphne has in a subspace pocket, and worse, he'll have the Crystal of Power Kiko had accidentally stolen form Relix. There's some back and forth and light, almost combat, and Daphne says that Valtor is way more insane than last time they met, and Valtor reveals that if Bloom wants to free Daphne, she'll have to destroy the device holding the spectral fairy, which would kill her super dead, like no more ghost dead.
If Daphne dies the vault will be locked, lost forever, out of Valtor's hands. But Daphne will be Dead.
If Daphne is restored to life, the vault can be forced open and its contents taken. But Daphne will be Alive.
Daphne and Bloom have a heart to heart and Bloom sees not just her big sister who loves her more than anything, she sees Crown Princess Daphne, Leader of the Nymphs of Magix.
Faragonda and Griselda arrive just in time to shield Bloom as the young fairy destroys the device.
Bloom's canon Enchantix gain was dumb, the idea that it had to be a person from one's own home-world was dumb, especially when Tecna saved hers by proxy of saving the universe. It was done to show what a special princess Bloom was, it wasn't even a “the Dragon Fire Privileges” thing, it was an "MC privilege" thing. Let's Be Honest.
Alt Con Bloom manages to earn her Enchantix fully, in the most horrific way of all the Winx, because Bloom's sacrifice was Daphne. The chance to get her back, to save her, to hold her, the chance to ever learn anything from her again.
It mirrors her interactions in Stella's Enchantix, where Bloom had to let Stella sacrifice herself to save solaria, but in that instance all Bloom had to do was stand aside and do nothing (except hold back bad guys), and she never truly believed that Stella wouldn't come back.
In Bloom's Enchantix she takes an active role with hard line consequences she has no reason to doubt. There are two horrible options before her, one of which could have turned out good maybe if they were implausibly lucky, but Bloom has to weigh the options and do whatever has the best outcome for the most people, even if it sucks for her. (It's what Daphne wanted, but that doesn't make it easier.)
-
Diaspro and Mirta won't be getting their Enchantix this season. Diaspro is going to be facing a “die or be used to hurt your people again” situation and “would rather die thanks”, and Mirta... I would like for her to have a similar scene to episode 311, where she tried to shield Lucy (only it was an illusion) because I feel like she got robbed in canon when that didn't earn her an Enchantix (because on noes, fake!Lucy! so it doesn't count).
-
The thing I think is the most different between the Alt Con and the Canon Enchantix is that the Alt Con isn't something you can luck into. Canon felt very “I reacted and luckily my Enchantix”, where as I'm trying to add an insinuation in the Alt Con that the sacrifice needed to earn the Enchantix is... not necessarily deliberate, but definitely a choice. Fairies, by nature of who and what they are often making sacrifices and give of themselves for others, typically as a reflex ie. jump in front of someone with a shield to try and catch a spell. Not every selfless act of sacrifice earns an Enchantix or there would be far more of them. Enchantix is earned when the stakes are high and a fairy has to face how far they would go, deliberately make the choice.
One other note: Fairy Dust and Miniaturisation, once earned can be used from any form, it's just trickier.
39 notes
·
View notes
Text
Editing tips, I guess?
Hey uhhhhh, so I've gotten lots of new followers over the past few weeks and wanted to do some kind of thank you?? Also, I have seen a fair share of "omg HOW" in the tags on my edits (which??? always make my day?? my week??? my life????)
Anyway, I thought I'd share some of my ~techniques with y'all? So here goes:
(lmao this got really fuckin long so cuuuuuut)
1. Make EVERYTHING a Smart Object
Okay, maybe not EVERYTHING, but seriously. Do it. It will save ur editing life. You ever shrink something down and then an hour later change your mind and decide you want it bigger? If you're not using a smart object, it’ll get blurry when you scale it back up and you’ll be fuCKED!
To make a layer/group a smart object, just right click on it in the layers panel and select "convert to smart object". This makes Photoshop store the layer's original data in a separate space for safe keeping (an embedded .psb file, to be exact) -- so you can shrink it and enlarge it as many times as you want without any lossiness.
As soon as I paste/place a screencap, texture, or whatever into my document, the first thing I always, ALWAYS do is convert it to a smart object!!
Why, you might ask?? Continue to item No.2 :)))
2. Harness the POWER of Smart Objects!!
The reason I am obsessed with Smart Objects is because I am obsessed with making any edits as non-destructive as possible. If you use “Image > Adjustments > Levels/Selective Color/etc” on a regular layer, that’s a destructive edit. Same goes for any Filters (such as blur/sharpen) and transforms (Warp, distort, perspective). You lose the original data that was there and the only way it can be undone is with ctrl+z. Might not seem like a huge deal at first, but if you keep chugging along for an hour and decide, “hmm, maybe i went too hard on that levels adjustment after all...” your only options are deleting the layer and starting over, or uh... hoping it’s still in your history panel.
However, it's really easy to avoid destructive edits when you use smart objects!! Because all those adjustments, filters, and transforms become “Smart Filters”. Smart Filters have all the non-destructive advantages of performing these adjustments via adjustment layers, but have the added bonus of ONLY effecting the layer they’ve been applied to, instead of cascading down and effecting all the layers beneath. (Which can be a good thing sometimes, but that’s a whole other topic)
Smart filters are attached to their ‘parent layers’, and can be hidden, deleted, or modified (by double-clicking their names) at any time:

Can I hear a wahoo???
Other cool things about Smart Objects:
You can copy a Smart Filter with all its settings to another layer by alt+click+dragging it over
You can change the order in which Smart Filters are applied by clicking and dragging them around
You can edit a smart object independently/in a sort of 'isolated' mode by double-clicking on its thumbnail!! I like to use this for edits that are specific to a given screencap-- like cutting out the background and any initial adjustments, like levels and selective coloring. Once you’re done editing the contents of the smart object, hit ctrl+s and it will automatically update in the main document!
But really, the biggest thing for me here is psychological. I know I’m much more willing to try things and experiment when I know that I can easily go back and tweaks things at any time. Otherwise, I’d stick with adjustments I don’t really like all that much simply because it would take too much time/effort to redo them.
3. Don't even THINK ABOUT using the eraser tool or I will STOMP YOU to death with my hooves!!
Use a layer mask instead. Please I am begging you. It all comes back to making your edits as non-destructive as possible. If you erase something, it's gone forever. When you mask something, you can make changes to which parts are visible/not visible as often as you want.
For the newbies or the otherwise unacquainted, a mask is a greyscale ‘map’ attached to a layer (or layer group) that controls its opacity. Black areas give the layer 0% opacity, white areas will give it 100% opacity, and you can use shades of grey to achieve partial transparency. You ‘draw’ on these layers with the your trusty brush and paint bucket tools.
You can create a mask by selecting a layer and then clicking the little mask icon at the bottom of the layers panel (it’s the one with the little circle inside the box). Draw black on the parts you want to hide, and if you erase too much on accident? Just paint back over it with white!

I love masks, and sometimes i will throw an already masked layer inside a layer group and apply a second mask to said group. This way I have two masks that can be edited independently from each other. Like layer mask-ception.
So anyway, yes. Eraser tool? Don’t know her.
4. Try using channels to create masks!
This is a technique that works REALLY well for cutting out complex shapes, such as wispy hair (or feathers!) -- provided there's strong contrast between the subject and the background, and the background isn't too busy.
This is also a fantastic method for capturing alpha transparency. For example: If you have a neato paint stroke/splatter/watercolor texture you want to use as a mask, but has a solid background that’s getting in the way of things. This method will capture all the semi-opaque areas flawlessly!!
While editing your image (which you had better have made into a Smart Object!!!) do the following:
Switch from the "layers" panel to the "Channels" panel.
Toggle through the R, G, and B channels, and decide which one has the most contrast for the areas you are trying to mask.
Ctrl+Click that channel's thumbnail. This will create a selection marquee.
Switch back to the layers panel
Click on the target layer/group (the one you are trying to mask)
Click the mask icon at the bottom of the panel (the one with the circle inside a box)
Release the selection and invert the mask if necessary
If you're using this method to cut out a subject from its background, you probably won't want alpha transparency. In this case, select the mask thumbnail and use a levels adjustment on the mask itself to bump the contrast until you have more of a cutout effect!
It sounds like a lot of steps, but it’s really simple! So I made this handy GIF: (click to view from beginning)

Sometimes you won’t want to use this method for the entire image, but just a specific part. For example, if you’ve cut out a character with some other method (magic wand, manual brushwork), but are having a hard time with their hair in particular. Use this method to create the selection, but instead of converting the whole selection into a mask, use the brush tool to apply the mask only where you need it! You can invert the selection itself with shift+ctrl+i.
5. Outlining text

The font I used here is Salomé, which is actually a solid typeface with no outlined version. But you can make virtually any font into an outlined version if you so desire!
There's two possible methods here, actually:
The Easy Way:
Add a stroke layer effect to the text layer (by selecting the layer, clicking the little “fx” button at the bottom of the layers panel, and choosing “Stroke...”)
As far as settings go, aligning the stroke to the inside usually yields the best result/maintains the integrity of the letterforms.
Make the color of the text itself match the background.
If necessary, use the lighten/darken blend modes to create the illusion of transparency.
If you need true transparency (which I didn't until I decided I wanted to apply a gradient over the text), you'll have to try something else-- The Also Easy But Less Than Ideal Way:
Right click the text layer in the layers panel and select "convert to shape".
Now you can edit the fill/stroke the same way you would any other vector shape.
Again, you’ll want to set the stroke alignment to ‘inside’. For vector shapes, those settings are a little hidden. You’ll wanna open up that little dropdown in the toolbar with the line in it, and click “More Options”.
This is semi-destructive, so if you're working with a lot of text you might have to edit later, consider duplicating and hiding those text layers first so you'll have a 'backup' of it.
And while I’m on the topic of text...
6. Try breaking up your text layers!
I know a lot of people like to draw a neat little text box to put their text in, and then they center it all nice and neat and probably use a small font size to make it subtle and stuff... and that’s cool. Everyone’s got their different styles and things they like to emphasize in their edits and there’s absolutely merit to that sort of thing (case and point: the bulk of my dear @herzdieb’s work), but. Listen.
I love typography. I love a good typeface. The stroke widths, the letterforms, the ligatures, the serifs... I get like, horny on main for a good typeface. I like to make the text on my edits BIG, so that those details can shine. I also like doing interesting things with the text. Jumbling words/letters around, distorting them, deconstructing them and just... letting the text really ~interact with the rest of the composition instead of just kinda politely floating on top of it.
I’m not saying you have to do that kinda stuff. Or that I think neat little floaty text boxes are boring, or lazy, or whatever. It’s just... personally, I get really inspired by type. Fun type treatments are one of those things I LIVE FOR, something of a ~signature of mine, and I encourage everyone to just... try it? To use text as more of an integral Design Element and less of a... idk. A caption?
So if you have a quote, or even just a word... put each word (or letter) on its own text layer. And then: make ‘em different sizes. Make the words so big they don’t fit on the canvas. Rotate each one at a fun angle. Scatter them around. Go nuts. Use masks to chop parts of the letterforms off. Make ‘em overlap. Just have at it. Or, as the kids these days are saying: go absolutely fuckin feral.
If that really just isn’t your style, or doesn’t work/make sense for the edit you’re doing, fine. Delete all the layers and just do a text box or whatever. But. I’m tellin u.
Give it a try.
At least once.
Just... a lil taste.
7. Understand the difference between lighten/darken vs screen/multiply
For a while in my photoshoppin' youth, my understanding of these blend modes basically amounted to "darken makes things darker, and multiply makes things really darker", and vice versa for lighten/screen. But there's an important difference between how these blend modes work, and if you understand them, you can use them more... strategically? I guess?
Darken and Lighten are kinda misnomers tbh, because they technically don't really darken or lighten anything. What they actually do is make it so that only the areas of the layer that are darker or lighter than the content of the layers beneath them are visible. This produces some pretty nifty layering effects that you can't achieve with screen and multiply.
Here’s an example: (if you’re reading this on a phone with the brightness dimmed down you probably won’t be able to see the differences)

Without any the texture applied, you can really see the noise/graininess of Crowley’s jacket in the screencap. You can also see the ‘seam’ where Crowley fades into the background-- the jacket is a green-ish black, while the background it’s fading into is more of a purple-black.
With the texture set to ‘Screen’, the whole image becomes lighter across the board. Crowley’s jacket gets lighter, and so does Aziraphale’s jacket and the pink cloud thing. This does little to nothing to obscure the poor image quality and disguise that ‘seam’.
But with the ‘Lighten’ blend mode, ONLY the dark parts of the image appear lightened, and not only do they appear lightened, but they get kinda equalized. Notice how the patchy jpeg artifacts on Crowley’s jacket disappear, how that color seam smooths out, and how the brightness of Aziraphale’s jacket and the pink cloud doesn’t change at all.
This isn’t to say that lighten/darken are better and that you shouldn’t use screen/multiply. They each have their uses. But most often, I find myself using lighten/darken because the way they work is honestly really helpful? And just cool af?
8. Masking individual frames on gifs
If you ever feel like torturing yourself by making a gif that has frame-by-frame masking, my advice is don't try to mask each frame from scratch. You'll get patchy/wobbly results from the masks being slightly different on each frame.
Instead, mask the first frame, then alt+click and drag that mask onto the next frame. Make any minor adjustments to the new mask as needed, and repeat for each frame. This saves time and more importantly, keeps the masking consistent on areas with little to no movement, which makes a HUGE difference in how smooth the final product will be.

If you look at the edges of the animation, they’re nice and steady and consistent. It’s only the parts that have a lot of movement (like the back of his neck) where you can see any ‘ghosting’/wobbly-ness happening.
Sometimes the mask will move when I copy it to the next frame. Like, for the whole document. It gets nudged 20 pixels down or to the left or s/t every time. I have yet to figure out why, but I’m betting it has something to do with shooting myself in the foot with the frame 1 propagation settings at some point during editing?? ANYWAY, when this happens, just unlock the mask from its layer (click the little chain icon between their thumbnails) and move it back into place.
In these cases, I also like to pick a spot with a hard edge (such as the shoulder in the above gif) as a reference point of where it needs to be moved to. It kinda sucks having to do this for every frame, but you already signed up for some suckage when u decided to mask every frame of a gif, so I mean... 👀
9. Don't be afraid/too intimidated to do manips as needed!
Manips can be tricky if you're really striving for realism. There's light sources and color grading and perspectives to reconcile!! But when you're doing an artsy Edit with a capital E, odds are those kinds of discrepancies will be thoroughly camouflaged by all the levels, black and white, etc adjustments you're doing!
Something I run into often is, "I like this screencap, but the top of their head/hair is chopped off :(" But if I go back through all the screencaps from the scene, there's usually another frame where the camera is planned/zoomed out enough that I can steal the rest of their head/limb from it! And since it's from the same scene/shot, the lighting and color grading should already be a perfect match!
A super simple example:

So I wanted to use this picture of David and Michael for this edit, but 1) They’re standing on the wrong sides for their characters, and 2) part of David’s arm is covered up by Michael’s.
Of course, the easiest course of action would be to just mirror the photo so they’re on the correct sides, but 1) mirroring faces tends to yield wonky results, and 2) that still wouldn’t give me a perfect, free-standing cutout of Crowley to place wherever I want in my composition (as opposed to being forced to awkwardly position him off the edge of the canvas to hide the fact that the other arm is missing)
Fortunately, it only took all of like, two (2) minutes to draw a crude selection around his good arm, copy and paste it into a new layer, flip it around, and add any necessary masking to get the shape right.
My point here isn’t to teach y’all how to do manips, or to pass this off as an impressive example of one. Because it’s really, REALLY not. My point here is to demonstrate that even something as tiny and simple as this can really open up your options for what you can actually do with an edit/composition.
So next time you’re feeling limited/inconvenienced by the crop of a screencap, just... you know. Consider whether or not it’s worth attempting a quick and dirty manip to fix it.
Another Example:

Sometimes you’re torn between two screencaps. You like one element from Screencap A but also want some other element from Screencap B. What to do? Just frankenstein ‘em together. Layer one on top of the other, get them lined up, and mask out the necessary parts.
It’s easy to get hung up on stuff like “Uh... should Crowley’s shoulder be doing that?” but let me assure you that like... the people looking at the final product are none the wiser to your butcherwork and will not notice. Especially if you’re going to add a bunch of contrast and color adjustments later on. (in fact, sometimes I’ll apply those adjustments first so I’m not distracted by any discrepancies that are going to come out in the wash anyway)

“I dunno... 🤔🤔 doesn’t seem anatomically correct... 🤔🤔🤔🤔” thought no one.
Point is... point is... dolphins you can get away with a LOT more than you think you can. Don’t let the desire to make these kinds of manips perfect get in the way of just... making them good enough. The bar isn’t that high, I promise.
10. Know what inspires you
What types of edits get you EXCITED? What kind of work do you see on your dash and go, "oh, I'm reblobbin' THAT!!1!"
I know for herzdieb, she's all about emotional pieces. She likes matching words/lyrics/poetry to on-screen moments and punching you in the feels with both. She hears a song, or reads a poem, and the lightbulbs go off for her, and she does her thing.
As for myself, I just live for the aesthetics of an edit. The colors, the fonts, the composition. I almost never know what text/screencaps I'm going to use when I start an edit. I just see a font I like, or a color palette, or a texture, and think, "I wanna use that!"
And once you know what inspires you, collect that inspo! I hoard textures and fonts. I have them organized into neat lil folders. When I wanna make an edit, that’s where I start. I just browse through them all until one or two start calling my name. Herzdieb collects songs and quotes and poems. Maybe your thing is color palettes, or aesthetic-y photos. Or whatever.
The point here is make the kinda stuff you like/want to see. Not the kinda stuff everyone else is making or the kinda stuff you notice gets the most notes.
11. Be able to let go of things that aren't working
I often begin an edit with a rough idea of the style, colors, or layout I'm going for. And I almost always end up doing... something totally different.
So don't get too fixated on what your initial ideas are. Be open to experimenting and just let the edit be what it wants to be. If something looks nice, do it. If it doesn't, don't try to force it just because, "well, I was inspired by this piece that did xyz and I wanna try it too".
When you see a certain effect that inspires you, just keep it in mind as a possible solution for the next time you make something-- don't make it into a benchmark, or some imaginary 'goal' you have to meet for This Edit You Are Working On Right This Moment. In fact, sometimes the elements I end up ditching are the very ones I started with, that initially sparked my inspiration. And that's okay. Inspiration can be a moving target, and if your vision for something changes, let it.
You wanna know what inspo reference I was looking at when I started that “Temptation Accomplished” edit?
Fucking this: https://search.muz.li/YTdiNjkwN2Rh
You might be thinking, “how the fUCK was that the inspiration??!! Your edit looks nothing like that at all!” ...and you would be 100% correct, and that is 100% my point. I spent a good hour or two trying to incorporate that cutout text layering effect before finally accepting the fact that it just wasn’t working for the edit I was making. And it wasn’t until then that it actually started to come together.
12. Be patient, and take the time to explore all your options!
I’m not gonna lie, y’all. I spend hours on my edits. I usually complete them over the course of 2-3 days/sittings. I rarely have a plan. 99% of the time I'm just throwing things at the wall and seeing what sticks. When I get stuck (when, not if), it helps to step away from it and come back later with a fresh perspective/set of eyes.
Every single edit I've posted, I have at some point felt like giving up on because I thought it looked like garbage (and not just because I was being self-deprecating/doubting myself, but because at those points, they simply weren't finished/something about the composition just wasn't working for me)
Work through those moments, and if necessary, take a break/sleep on it. It's always after I've exhausted my early ideas that the really good ones start to come to mind!
Here’s how the character poster edits I did progressed:

In Classic Me™ Fashion, I literally started off with just... textures I liked, and a font that I liked. Now, there were obviously a lot more ‘steps’ involved in both designs, but hopefully at the very least this gives a sense of how things get from point A to point B.
So uh... thanks 4 comin 2 my TED talk. I hope u learned at least one (1) cool new thing or maybe just feel vaguely inspired by this rambling mess?
158 notes
·
View notes
Text
Epilogues: Meat ch 28-32 [Epilogue 5]
So now we’re in different hands.
chapter 28
We return to John, this time with alt-Calliope narrating about his alarmingly blunt teeth. Also on further thought I have no more reason to use ‘she’ pronouns for alt-Calliope than proper Calliope (alt-Calliope does not even seem to use the name Calliope in narration, just things like ‘the dead cherub’), so I will use they pronouns, and will edit the previous post to reflect that.
alt-Calliope declares that they are not going to be ‘inserting thoughts into peoples’ heads’, though they will be ‘truthfully’ reporting those thoughts with more clarity than the subject of narration is necessarily prepared to acknowledge.
john would be mortified with human embarrassment if he could understand the clarity and precision with which i am willing to telegraph his thoughts. but his embarrassment is irrelevant to me. as always, the truth is paramount.
This mortifying description of how John thinks of Terezi includes a reference to “gap moe”, because of f u c k i n g course it does.
John worries if this makes him like a creepy weeb who collects body pillows, but in dialogue dismisses this as something that would only make sense to a human. Unfortunately, Tegiri exists to disprove that sentiment!
Despite alt-Calliope’s avowed dedication to ‘truth’, there is obviously more to this than not contradicting the ‘truth’ of events or thoughts... she is deciding how to present the ‘true’ information, what to state and what to leave implicit and what to brush over. a story also concerns what’s ‘relevant’ and ‘essential’, as Rose said so long ago.
chapter 29
Jane, it seems, has been using the trickster-mode lollipop during her campaign. This leads to an argument with the narration about whether or not it’s “problematic” - neither Jane nor alt-Calliope think so, though neither can be considered someone presented in a 100% positive light at this point...
(Jane mostly argues in the in-universe political campaign situation, when of course the argument about ‘trickster mode’ was the whole ‘caucasian’ shitshow)
Anyway, despite her prior statements, alt-Calliope is not above interfering in the narration if it’s for the sake of cherub artefacts.
jane rubs her eyes under her glasses and groans. trickster mode is also quite exhausting. what a strange quirk of human biology that excess euphoria must necessarily be followed by crippling despair. she carelessly tosses the lollipop on the floor, lurches toward her desk...
no.
she turns around promptly, her body jolted by the surprise of her sudden reversal. she bends over, cradles the lollipop reverentially, and situates it carefully in a place signifying respect: atop the mantle, after clearing space for it by shoving several brittle, worthless objects to the floor.
alt-Calliope narrates that she’s totally got Dirk’s number - “he probably thinks he’s a very clever boy, my brother did too” - as Dirk works on a long red rifle in between other tasks designed to distract.
Jane wonders about trying to blackmail Jake by revealing that he’s been having sex with trolls. Dirk challenges this as xenophobic. There’s an odd exchange...
JANE: What ISN’T xenophobic?
DIRK: Well, for one thing, what you just said there?
DIRK: Probably also xenophobic.
JANE: WHAT?
DIRK: Sorry, that’s just how it is.
DIRK: You either gotta roll with the woke shit, or decide to commit laborious, symbolic, melodramatic suicide in the process of utterly giving up.
This may be referring to his suicide in the other branch, I guess? idefk what this is trying to say ><
chapter 30
Karkat and Dave are attempting to win over Jake. This involves a lot of jokes about “neoliberal austerity measures”, super pacs, and so on... and the two of them playing off each other. Dave has been presenting “visionary”, “avant-garde” campaign ads based on SBAHJ.
alt-Calliope notes that Jake has now been freed from Dirk’s indirect narrative control, able to make his own decisions. In tiny text, Dirk grumbles about this. Without his control, he declares, Jake is a purely reactive ‘dead bug’; with it, Jake is like an ant controlled by Cordyceps towards a “greater purpose” (i.e., reproducing Cordyceps ¬¬)
Anyway, Karkat ultimately makes a speech: he doesn’t say he’ll be the best president, but that whichever one wins, it will set a precedent on the matter of troll reproductive rights that will last for a very long time. Jane is, necessarily, far more concerned with nice appearances than doing right:
KARKAT: NO MATTER HOW NICE SHE WAS WHEN YOU WERE KIDS, HER DEDICATION TO THE APPEARANCE OF THAT “NICENESS” HAS ALREADY LED HER DOWN A PATH OF CORRUPTION AND DUPLICITY.
KARKAT: BECAUSE WHEN YOU LIVE INSIDE A SKIN THAT’S A LIE, YOU’LL EITHER GROW TO FIT IT, OR COLLAPSE UNDER THE UNBEARABLE WEIGHT OF YOUR OWN SHIT-SPEWING COGNITIVE DISSONANCE.
KARKAT: TRUST ME, I FUCKING KNOW, BECAUSE I USED TO SPEW AN UNTOLD AMOUNT OF SHIT.
I think this is well put. I think it gets to the heart of a lot of things, that this story is talking about, apart from the free will/alternate possibilities stuff...
Anyway, that wins Jake over to their side.
chapter 31
Back to Terezi eating weird things in space. (Nice!)
Do god tiers need to eat? ...come to think of it, Terezi never actually went god tier.
Anyway, Terezi and John have a heart to heart. About the doomed timeline... and about Vriska. Terezi refers to the Remem8er flash, where she found a connection with the Terezi from the Game Over timeline.
TEREZI: TH4TS WHY 1M OUT H3R3
TEREZI: YOU S33...
TEREZI: TH4T DOOM3D T3R3Z1 M1SS3D VR1SK4 *SO* MUCH, 1T W4S L1K3 4 HOL3 1N H3R H34RT
TEREZI: 1 R3M3MB3R TH3 W4Y SH3 F3LT, B3C4US3 ON3 T1M3, 4LL H3R M3MOR13S C4M3 FLOOD1NG B4CK
TEREZI: 1 3V3N GOT TO S33 WH4T H4PP3N3D WH3N SH3 D13D
TEREZI: SH3 4ND 4NOTH3R VR1SK4 GHOST F1N4LLY FOUND 34CH OTH3R
TEREZI: 1T M4D3 M3 SO H4PPY G3TT1NG TO F33L TH4T, 4S 1F 1T W4S ON3 OF MY OWN M3MOR13S
TEREZI: 1T JUST R31NFORC3D TH3 F33L1NG TH4T TH3R3 W4S SOM3TH1NG SP3C14L B3TW33N US
TEREZI: 4ND 1 JUST K3PT H4NG1NG ON TO TH4T B3L13F, R1GHT UP UNT1L...
TEREZI: OH, 1 DONT KNOW
TEREZI: NOW???
TEREZI: 1V3 PR4CT1C4LLY D3VOT3D MY L1F3 TO C3RT41N M3MOR13S, TO TH3 1D34 TH4T TWO P3OPL3 C4N B3 M34NT TO B3 W1TH 34CH OTH3R ON SOM3 COSM1C L3V3L, 3V3N 1F TH3Y 4LW4YS S33M TO G3T 34CH OTH3R 1NTO TROUBL3
TEREZI: 4LL TH4T 1NV3STM3NT, 4LL TH4T S34RCH1NG...
TEREZI: 4ND FOR *WH4T*?
TEREZI: OV3R 4 SW33P TOG3TH3R, 4ND SH3 JUST D1S4PP34RS 1NTO THE VO1D 4G41N?!
TEREZI: WH4T 4 HUG3 B1TCH
T_T
Anyway, this gets to the crux of the matter: Earth C may supposedly be paradise, but it doesn’t feel like it for either of them. To quote a certain book series, “perhaps some people just don’t have the knack of being happy”.
Anyway, Terezi can’t bear to part with John just yet - so she offers to take a look at his tooth wound. There’s a very funny moment where alt-Calliope narrates the blade drawing in a way so as to personally antagonise Dirk, who is pissed.
Terezi removes the poisonous tooth and then dresses John’s wound - I’ll be interested to hear from @drc4ble if her wound care is up to snuff. Then they have post-surgery makeouts.
Literally any even slightly intimate moment lol (or even a fight)... I miss feeling able to be that affectionate with people.
Although this is a het scene, it actually feels surprisingly... not het. idk. Not sure how to clarify that.
alt-Calliope, I guess, hasn’t lost her obsession with shipping and intimacy from when she was small. She claims she’s merely allowing John to perceive his “true” thoughts - and that’s why he’s being so bold. But that involves a decision, right, about which of his thoughts are “true”?
chapter 32
Apparently “proximity to a black hole”, a proxy for void, renders Roxy’s internal monologue perceptible to alt-Calliope, even though it wouldn’t normally be for those “on a higher textual plane”.
as for alt-Calliope, narrated as Jade:
looking beyond the wall she faces, and beyond everything past it, through the very fabric of narrative itself. they scan the ciliary veins of pacing, motivation, foreshadowing, irony—a continuum that has been upended by the prince’s interference.
Dirk and alt-Calliope are back to arguing in the narration - about how diverse the crowds are, for example. Dirk dismisses alt-Calliope’s narration as “fake-woke”.
Anyway, despite Dirk’s needling in the narration, Roxy and Dave have a well-observed conversation about like, figuring out your gay/trans/nb/etc, coming out and so forth. Dave talks about like, various stages of more-or-less-ironic self-denial. Dirk gets increasingly irate at the discussion of gender and sexuality that doesn’t lead straightforwardly into like, clear-cut relationships.
Also he’s preparing to assassinate Jake. Unable to force his thoughts into narration, he just speaks out loud, and I guess alt-Calliope reports his words.
Dirk starts climbing the bell tower. Alt-Calliope tries various means to stop him: narrating that his feet feel heavy - he monologues that he has determination to get past this - dropping a bell on him - he monologues that he’s destroying the bell with his sword. Then they just dismiss him as boring...
Alt-Calliope resorts to warning Dave of the assassination attempt. This is turning into Death Note here... “ah, but what you didn’t realise is...” type shit stacking on top of each other. Dave stands in front of Jake, which would be a Heroic death, something Dirk isn’t willing to expose him to. But Dirk’s gun isn’t loaded with bullets, but with... tranq darts. But moreover, he was misleading us as to his intentions.
He wasn’t going to shoot Jake at all. He was going to shoot alt-Calliope/Jade... giving him back control over the narration!
That was interesting though. Cherubs are fuckin’ weird, I’ll totally concede. Still not sure what makes them tick. What they idealize, what they really want. It all comes across to me as a little cloying. Perfection to them is a sweetness beyond comprehension. Sugar so potent it’s poison to us. To our bodies, to our souls. Like the place she was operating from was a realm of self-construction. A bubble of pure, phantasmal confection.
Well, I for one have had enough of that goddamn toothache. I’m back in the protein saddle, motherfuckers. I’m clacking my tongs, and the charcoal is hot.
Now who’s hungry for meat?
Epilogue 5, in toto
So this is just a ludicrously meta version of Death Note now? ok, ok...
Dirk has essentially taken the role of Caliborn, in terms of representing one of two poles of what Homestuck is “about”. Where Caliborn was about tedious masculinity and over the top carnage, Dirk seems to want plots: plans unfolding, some kind of big elegant modernist [that may be incorrect] construction where everything is “in its proper place” according to an artistic vision.
alt-Calliope now seems to want to tell a story about the personal, about complex but ultimately happy relationships, and of course to let these characters fulfil ‘their own will’, somehow...
4 notes
·
View notes
Text
InDesign: Pages, Margins & Columns
This week was our second lesson with Adobe InDesign. We would look at Pages (Parent Pages, Page Spreads), Margins & Columns as well as Grids.
Firstly we opened InDesign to create an A4 document to start on. Then going to Window>Pages, we opened the pages tab:

Within the Pages tab, near the bottom there is a [+], pressing this will Create more pages. Double-clicking pages within the Pages tab, will allow us to go to that page:


We went and created 8 total Pages:

Once we had created our 8 pages, on the first initial page, we created a text box and typed out ‘Cover’. Sizing this up to make it more clear and readable:

A cool trick we learned with Copying & Pasting within InDesign is the Paste in Place feature [Alt/Option] + [Shift] + [⌘] + [V] this feature allows for the object we wish to Copy & Paste, to be Pasted in the same exact position in which we initially copied the object:

Using the Paste in Place feature, we copied the ‘Cover’ text box onto the third page and just changed the text from ‘Cover’ to ‘Third Page’:


After that we went to look at Parent Pages. Parent pages allow you to add common elements to pages within your multi-page document, such as page numbers and logos - things which appear on all, or several pages of your document.
You can make changes to parent pages at any time, and in a similar way to how styles can be changed, these changes will update on the pages they were applied to. Because parent page editing is more visual than editing style properties, the change are made on a special page, or special pair of pages at the top of the pages tool palette.
Parent Pages can be seen applied on a page if there is a little A in the corner when looking at the page in the Pages tab:

Double-Clicking the A-Parent pages we can go into them and format/edit them to our liking. We added 2 Black filled boxes in the Top Left corner on the Left page, and the Top Right Corner on the Right page. This was done using the Rectangular Shape Tool:

However we wanted to change up the colour of these boxes, so we went to Window>Colour>Swatches. This opened up the Swatches tab, which allows for the change of Colour Swatches. I decided to go with this Pinkish colour:

These boxes would now be formatted on every page that has been applied with our Parent Pages. However some pages you do not want to be Parented, meaning you want them to not have the same format that is applied onto all others, such as our Cover Page. To do this all we simply need to do is grab our [None] Page and drag it onto what page we would like [None] to be applied. As its name suggests the [None] Page, unlike Parent Pages, applies [None] to the page meaning its format will not be changed:



Going back to our Parent Pages and switching to Present View (W), we moved the Pink boxes from each Top Left, and Top Right corners and put them in the Bottom Left, and Bottom Right Corners. On the left side beside the Bottom Left Pink box, we created a new Text box and within it typed out ‘Page 1’:

Highlighting just the ‘1’ within the text, we went to Type>Insert Special Character>Markers>Current Page Number. Doing this changes that Character to whatever our Current Page Number is:

Here it is changed to A as we are still currently on the Parent Pages. We are doing this on the Parent Pages so that it can be formatted and applied to all other pages:

Seen here on the 2nd Page:

Going to Page 3, we did the same Copy & Paste (in Place) thing that we did earlier except this time Copied ‘Third Page’ onto the 5th page and changed the text to ‘Fifth Page’:


Switching back to Edit view [W], we selected both Parent Pages. This allows for us to format both of these Parent Pages, so that they will apply their format on all double page spreads (Left & Right pages):

Once that was done we went to Layout>Margins and Columns. This opened the Margins and Columns Tab, which allows for us to change and format our Margins and Columns within the page:

Adjusting the Margins, allows us to adjust that grid within Edit View [W], unlinking them we can change each of the individual values for the Top, Bottom, Inside and Outside of our Margins. If they were linked they would all be the same value:

Adjusting the Number of Columns allows us to create Columns within our page, that help us format by creating grid lines:

Adjusting the Gutter of our Columns changes the space within them. The Gutter is the space within those lines that separates each Column:

This weeks lesson was to prepare us for the InDesign project of creating a Nursery Rhyme Book. Using the new found knowledge that we have learnt about InDesign’s Pages, Margins & Columns.
______________________________________________________________
Current Software Skill Rating:
Windows : 10
MacOS : 9
Photoshop : 9
Illustrator : 8
InDesign: 5
0 notes
Text
Experimenting With Typography
I will now be moving onto producing another interesting piece of type where again I followed a tutorial. This time, the end end result for this text will be very different to anything I have done before. Like I prevsioluy said I will be discovering new skills.
I started by opening up an A4 page on Illustrator but it could be any size. I then went onto the ‘type tool’ and wrote the word ‘deforestation’. I chose this word because I wanted it to be long enough and only been one word as I thought this would have the best overall look. I increased the size to around 100pt with the font being ‘impact’. After this, I changed the fill colour to white, to which I found from now on creating this typography was easier when working on the grey around the edges of the page. I then selected the ‘rectangle tool’ where I drew a shape over the top of the text I have just presented. The fill of the rectangle should be selected to black. This should cover the text completely. Next, I right-clicked on this shape and went to ‘arrange’, ‘send backward’. I made sure the type was in the centre of the box, where I then grouped both of these two objects together. The next step is to hold down ‘alt’ and drag down also while holding down ‘shift’ too. This will duplicate the object. After that, select both of these objects and go to ‘object’, ‘blend’ and ‘make’. At this point is where I struggled because I found that ‘make’ was greyed out meaning I couldn't click it. I tied multiple times to which it still didn't work. I even looked it up but no real answer to my problem. Although, in the end, I found that because I had drawn a shape which was grouped with the type, I could just select the ‘blend tool’ at the left hand side of the page. I clicked on one corner of each of the shapes and found it would blend them. This meant I could then double-click on the ‘blend tool’ and have this tab showing below come up. I could then change the ‘spacing’ to ‘specified steps’ where I chose the number 23. I thought that this number was suitable as you could still see each layer.

I then went onto the ‘anchor point pen’ tool which you can find under the ‘pen tool’. To use this, you need to find a blue point at the bottom middle of the design. For me, it was around the ‘S’. I then started dragging this down slowly while holding ‘shift’. This then creates this effect which is shown below.

Here, I have now drawn a black rectangle over the top of the type. I have make it larger than before as this is going to act as background. I then right-clicked and went onto ‘arrange’ and ‘send backward’. Beneath is presenting what it will look like. I think this result looks quite striking as it seems to have a more realistic effect. This is due to the effect which has been created from the ‘anchor point tool’.

However, I then slightly adjusted certain areas of the design to see what other things I could create using this outcome from above. Below, is showing where I have added a stroke to only the bottom word with the rest of them staying as a fill. To do this, I used the ‘direct selection tool’ and and clicked on this bottom word. I then clicked the arrow next the fill and stroke. Doing this, swaps around the fill and stroke colour so that there is now a stroke and no fill. I feel this looks more interesting than before as the main word is written in a slightly different way.

I then chose to chnage the whole text to only a white stroke. To do this, I double-clicked on the type to which everything greys out apart from that object. Next, I selected the ‘type tool’ and dragged it over the text at the bottom. I then went to the left side panel and swapped around the white fill to the stroke instead. After that, you can double-click again on the background for it to come of this. This is the results below, to which I think it creates this bold look. Even though it isn't a solid shade I feel the thin lines showing is really striking.

Here, I have now made it so the bottom word is a solid white with the rest being only a stroke. I did this by using the ‘direct selection tool’ and clicking on this bottom word. Once I had done this, I then just copied and pasted it, where I could then change this individual word to a fill. After that, I simply just placed this word over the top of the original.

Next, I decided to try this concept of having it reflect with the main word in the centre. The way in which I did this was I right-clicked on the type and chose ‘isolate selected group’. Doing this meant I could then select the top part and drag it down while holding down ‘shift’, which will move the whole design so that its smaller. You will then need to copy and paste this. This new one you can leave for now as you will come to it later on. Next, go to ‘object’, ‘transform’ and ‘reflect’. This tab below will appear where yo will chose ‘horizontal’ and click ‘ok’.

After that, you can get back your pasted version from earlier where you can place it on top of this new reflected type. This is what the end result should look like.

Here, I have then done the exact same thing as before where I have changed the centre word to only having a stroke. Like last time, I used the ‘direct selection tool’ to click this word and use the arrow to swap around these.

Overall, I think I have achieved many outcomes from this one typography edit. I think they all complete an effective look. I did try adding colours to a couple of these designs too, but found they didn't have the same effect as black and white so I decided to keep pieces.
0 notes
Text
A Hogwarts Mystery update...

Hello and welcome back! This might look a little familiar to the regular readers and you would be right. We have touched upon this topic previously and here is a link to the previous article: A Hogwarts Mystery…

Moving on, another update has hit Hogwarts Mystery and there are supposedly some interesting changes with additional content. However, the updated version is 1.1.3.1 and comparing it with the previous version 1.1.2.1, it does not seem like it is a major update according to the version numbers.
Firstly, we shall take a look at the notification the developers sent out to all players containing information about upcoming content in the above image. A few things that pop up are the addition of Slytherin allies and the rebellious Ravenclaw. It is interesting to see which direction the developers will take: are they going to follow the stereotypical generalizations that have plague Slytherins or perhaps they would move away from that and reflect a better understanding of the different houses? The usage of the word rebellious to describe a Ravenclaw is rather interesting as well. Perhaps a character that is similar to Luna Lovegood will be added to the game.
The only issue I have with this is the absence of the date in which the update will be released. According to the information on the Google Play store, it supposedly went live on 16 March 2018 but I only checked if there was an update on 20 March 2018, so in the gaming news world, this article is considered late.

Now that we got that out of the way, let’s dive into the new update!
A notification from the developers with a good chunk of free gems (as shown in the above image) is displayed and after you collect the 250 gems, you’ll be taken to the character creation page.
As expected, the changes were mainly on the UI (user interface) and as shown above, there are new systems for the Spell Collection and Character Progression. A short side note, there are still a few graphical bugs around but those are totally understandable as the game is still in the development stages. I am fairly certain that they will be fixed when the game is fully released.
The first thing I noticed was the slight UI change in the tutorial section. The instructions are now displayed in a blue banner (that is in stark contrast with the background in some areas) in the middle of the screen, possibly to ensure that the player is reading them through. I think it’s a good change because it is now more obvious that the player is going through the tutorial.


Also, another point about the tutorial, instead of being a whole section on it’s own, it is integrated within the story and the instructions will only appear when the player is doing something for the first time. By using this method instead of teaching the player everything in the beginning, it allows the player to continue to discover more things as they progress in the story. In some ways, it sort of mimics the learning process in a school, essentially having the player learn the game mechanics while the character learns more.
As shown in the above two images, this was slightly further into the story and because this is the first time we see a choice, the tutorial instructions pops up onto the screen and teaches the player.

Also shown in the above image, there are colours given to the different attributes. Green for courage, pink for empathy and blue for knowledge. I think this change does help with the differentiation as it makes it easier and perhaps quicker for the player to match attributes.
Another side note before I delve further into the game: I had not noticed if this was in the previous build but during the sorting (as shown in the above picture), there is a student with pink hair on the right. If this student was not in the previous build, could this be the rebellious Ravenclaw that was mentioned in the major update notification? I have not played far enough to see if I am correct in my guess but regardless, that student looks pretty badass. I hope she is not a filler character and would actually be in the story.

Edited to add: Hogwarts Mystery Facebook page has posted that the student with pink hair is actually a young Tonks! I can’t believe I think didn’t about her! Well, in my defense, I had totally forgotten that the first wizarding war had just ended. I am pretty curious as to how the storyline will interact with her.

Apart from the UI change in the tutorial, there is another UI change with the mission objectives. It is probably a small graphical change but it is still a change nonetheless. As shown in the above image, there is a golden speech bubble beside the words “Visit Your Common Room”. Before, the update, I believe the speech bubbles were white but unfortunately, I had not taken any screenshots of those so there is a possibility that I am mistaken about this. Also, it appears that the interactable icons that navigate the game are slightly bigger compared to the previous build. However, the settings icon appears to be slightly smaller.
The above image shows the new UI for the objectives. You can see an example of the tutorial as well. The Microsoft Word clipart looking hand points to the next objective, showing the player where they can click to progress to the next level accompanied by the instructions in the blue banner as mentioned above. This is a rather poor example of the contrast with the background as the objectives menu uses a similar colour scheme but even so, I think the new UI makes it slightly more obvious that it is a tutorial compared to the previous build.
Also in the above image, the UI for the objectives has changed. Before, it was mainly text-based but the new build includes a sidebar that contains the lessons required to move on to the next chapter. An image is also added to represent the type of spell or potion the player is supposed to learn. Besides this simple UI change, I believe it is the Spell Collection change that was talked about in the welcome message.

How it works in the current version is that the player will have to unlock the ability to learn those spells or potions. It is why there is the “Ready” factor in the Lumos part of the lessons and it being blank in the Cure for Boils part of the lessons, although I think it is because that part of the chapter has not been unlocked yet.
The above image shows a little more about what the Spell Collection and Character Progression change entails. In the previous build, the player can choose whether to train up their attribute or progress with the story objectives. In this particular example, the player needs to obtain a total of two stars to unlock the spell Wingardium Leviosa. Once it is unlocked, the player is able to take the class and learn it to continue the story. So in some ways, it forces the player to level up the attribute instead of powering through the story chapters.
I have also noticed a change in certain wand movements for the spells. I think Lumos, Expelliarmus and Wingardium Leviosa were changed. Perhaps the developers are adding a bit more flair into the movements instead of keeping them straightforward.

Another game mechanic change that I have noticed is the energy limit. In the previous build, the player gains an energy limit after every level up. However, in this current version, it seems like the only way you will gain additional limits is through the rewards. This will definitely slow down the story progression or encourage people to spend money if they are impatient. I was able to speed through a few classes in the previous build because I had, at one point, 23 energy limits within the first year at Hogwarts. Now, I am stuck at 18 and it seems like for the first year at least, the maximum limit is 20.

The UI for starting lessons has also changed as shown in the above image. Before, it did not include the center portion (it used to be blank) and the player does not know what reward will be given after completion. So I think this is a good addition and I am fairly certain they will make it look nicer in future builds as at the moment it kind of looks like a placeholder. The addition of the statistics at the bottom is also a good idea. The player gets to see how much energy they have and decide if they can complete the lesson within the required time frame. In this example, it is to obtain five stars in one hour.

The spellbook also has a rather nice change, as shown in the above image. Before, it was just text in smaller boxes and minimal graphics but now, the graphics are much better and would probably get better, perhaps they would become moving ones in the final build.

Speaking of moving ones, perhaps this was already done in the previous build but I had not noticed that the characters were moving as shown in the above gif image. It might be that it only moves in specific story-related objectives but I hope they continue with it as it helps make the game a little more immersive.

Even the graphics for the house points have changed. The house crests are a new addition and they look really crisp and detailed. The gems themselves are also looking a bit more defined and detailed. Also, I believe these were the same crest designs as the Warner Brothers store and even though they are rather small, the house mascots are still quite clear for Slytherin and Ravenclaw. Not entirely sure the same can be said for Gryffindor and Hufflepuff though. I think you can just about make out the animal but the border designs in my opinion distract the viewer’s eye.
Let’s move on to dueling. The first obvious change is the increase in stamina. In the previous build, the player only has a stamina of fifty while in this new version, the player has a stamina of one hundred. After playing through the dueling tutorial, I think it is a good call to increase the stamina because the dueling seems to feel a little more challenging. I could be wrong and had a bad run with the randomizer but it is lucky that my attributes were much higher and the opponent’s stamina was much lower.
Unfortunately, my progress for this update is slower than usual and therefore I am unable to tell if there are other changes. It is interesting to see the improvements between the two versions although I would like to suggest adding one component. Multiplayer dueling. Hint hint, wink wink, developers. Please?

Regardless, I am still very excited for this game, even though I have been playing it for a while now. The mystery has not been solved and I am dying to know what’s going on at Hogwarts. I give this a I-am-so-excited-I’m-going-to-die out of a oh-my-god-it’-so-pretty.
HarryPotter #HogwartsMystery #JamCity #PortkeyGames #WizardingWorld #MobileGaming #Mobile #HarryPotterGame #RPG #PointAndClick #GooglePlay #AppStore #Android #iOS
#HarryPotter#hogwartsmystery#JamCity#PortkeyGames#WizardingWorld#MobileGaming#Mobile#HarryPotterGame#RPG#PointAndClick#GooglePlay#AppStore#Android#iOS#Snake
1 note
·
View note