#desktop app testing
Explore tagged Tumblr posts
Text
Elevate your Desktop Application Testing game with our comprehensive guide and checklist for 2024.
Streamline your testing process and ensure flawless performance.
0 notes
Text
going through the horrors rn (trying desperately to figure out how to send my SAT scores to colleges)
#i took it through my high school#and i made a college board account to look for scholarships#before i took the sat#and when it came to reciving my sat scores#i used the app#the app wont let me send scores#i have no clue how to access my scores on desktop#because the account I made for scholarships isn't linked to the account I took the test with apparently#and because i was a crying hyperventalating mess the day i took the sat#i don't remember if i was told anything about how to get into that account#dying#help 🫠
3 notes
·
View notes
Text

leave me alone man
#i havent had the app in YEEEEEEARS i will not be going back#if you get annoying i will go full desktop dont test me#chat
4 notes
·
View notes
Text
I used to wonder how anyone ever managed to live without the internet, but websites and apps have become so user-unfriendly that I honestly don't think losing the internet would bother me anymore.
#i wanted to start far cry 6 before i went to work today#but to start the game i needed to make an account#and to make an account i needed to verify my email address#and to log in to my email address to get the verification code i needed to do a verification test (three times bc i forgot my password)#and by the time i got in my code had expired so i needed to request a new one#took so long that i couldn't actually start the game until i had to get ready for work#and now i'm heading to work where i need to log on to the remote desktop with a one-time password#and log on to my email with a two-factor app#and log on to the system database with a different one time password#anyway the entire point is that the internet these days is annoying af and i'm not even getting in to all the ads
13 notes
·
View notes
Text
let the record state that if that was the last we'll ever see people's avatars when they reblog things, I'll miss them. I enjoyed seeing your little pictures while scrolling. it was good to see your creativity and individuality and it made something in my heart wave and go "friend!!" each time.
#falderal speaks#tumblr#earnest on main#for the curious I think it's desktop specific and they're maybe a/b testing it#but for one thing I haven't updated my app in ages so I could be wrong
6 notes
·
View notes
Text
MANIFEST : Vos post-it en page d'acceuil
📌 MANIFEST est un service en ligne conçue pour faciliter la prise de notes directement dans le navigateur. Super page d'accueil si vous etes un grand utilisateur de post-its.
https://www.manifest.app 📌 MANIFEST est un service en ligne conçue pour faciliter la prise de notes directement dans le navigateur. Basée sur un système de grille, il permet de créer, déplacer, redimensionner et supprimer des notes en quelques clics. Ces notes sont sauvegardées localement, assurant leur disponibilité entre les sessions et même hors ligne. Si comme moi, vous êtes entouré de…

View On WordPress
#accessible#App#application#bien#bug#conception#desktop#Développement#domaines#données#Extension#Github#gratuite#mobile#navigateur#Note#Notes#open#Organisation#Partage#post#rapports#redimensionner#sauvegarde#service#Simplicité#tests#utilisateurs#web
0 notes
Text

So I think the best strat here is for the users who did get the new layout to just stop using the desktop version of the site for a while, like a week or a month or however long their 'experiment' is supposed to last, while the users who didn't get the new layout should keep using the desktop version like normal or, perhaps, use it even more than usual.
My guess is that they're doing basic A/B testing on the new layout to see if it would boost engagement: the userbase is split roughly 50/50 between the 2 versions and they are going to be comparing the engagement data between the 2 groups of users to see if it's worth it switching everyone to the new layout or not.
Basically, if you got the new layout and don't like it - don't use it. If engagement metrics of group B (new layout) are lower than those of group A (no change), the experiment will be considered a failure and they will have to reverse the change.
If your tumblr suddenly looks like twitter - it's a sign to log off and go touch some grass! (or just use the mobile app since that engagement data isn't relevant to this particular experiment)
20K notes
·
View notes
Text




So, I make all of my devices look like old windows operating systems, usually Win7 cuz I'm a big fan of Aero Glass. I've got my Win11 laptop looking like XP, My Linux Dual Boot on pink Win7, My Linux Tablet on Blue Win7, and now my Win 11 desktop on pink Win7.
Here's how I do it.
For windows 10/11 there are a few ways. WindowBlinds 11 (WB11) is a good resource for this, but it's a paid program. Which kinda sucks. If you can't afford it you can find my sympathies in a button on my neocities. In an unrelated note, there's a github user named Discriminating who does some pretty cool windows styling programs. WB11 is how I style my two windows devices. The aero glass styling is done through WindowBlinds and also Start11, another Stardock program. The style I used for that is Aero 11 (set to blush :3) For the XP system (and older if you want it) I use RetroBar to style the taskbar and OpenShell to style the start menu. The WB11 style I use is eXperience11, but there are others as well. Of course, for MSN/Windows Live Messenger I use Escargot but if you're more into AIM or Yahoo! Messenger then you can check out their companion project Nina. You'll of course have to fiddle around with settings but eventually you'll get it looking good. If you want to go crazy with customization there is also Customizer God, however I've had no success getting it to work on Windows 11.
Linux is the easiest to configure to make look retro. Specifically you want to use some kind of KDE Plasma version of Linux. I use Kubuntu. Basically all you have to do for these is dig around in the app store for themes relating to "aero" "aero glass" and "windows 7" and apply them until you're happy. I don't really have any specific suggestions for that but it's very easy to do if you install Kubuntu or any KDE Plasma Linux. Basically you can find anything and everything you need in it.
There's one other thing I've not yet been able to set up but it's on my radar for my campus computer: ReactOS. ReactOS is another Linux OS dedicated to a retro UI/UX. I'll make another post when I'm able to try it out but if you're curious go nuts, install it in a virtual box or on a usb or directly over your main drive. God is your oyster.
One last thing, Space Cadet Pinball still runs perfectly on Windows 11
Edit: Suggested by @tetrachromacy4 (thx~!!!) GadgetPack offers a windows 7 sidebar. It is listed as 7/8/10 compatible so it will likely work on windows 11 but I have not yet tested it.
#oldweb#old web#old internet#internet nostalgia#old tech#old graphics#windows xp#windows 7#y2k nostalgia#y2kcore#y2k aesthetic
166 notes
·
View notes
Text

Chop Shop is strictly 18+ for language, themes, and potential explicit content.
🔗 - Game Intro | Bug Report | Ko-Fi
Episode Three is now available! (+ 86,000) - PLAY HERE
Get your first taste of the underground car scene.
Meet some other players in the game.
Be made an offer.
5 achievements up for grabs!
And more!
AN: thank you so much for the patience - i've been dying to put this update out. lots of new characters and lots of variation!! there are 3 major paths to choose between in this ep, i recommend trying them all out! and thank you to my betas for keeping me sane lmao
This update comes with a patch and UI refresh (Version 1.1.2) Notes are under the cut. If preferred, you can access them in game in the start menu.
STORY
EPISODE 01:
MC should now be able to smoke! Buying cigarettes at the shop was not triggering correctly. If playing with an old save, you DO NOT have to restart as code at the beginning of EP 03 has resolved the error. Player will need to restart if they wish to read smoking related scenes in previous episodes.
Updated MC Name selection. Player can now choose from a list of names instead of having to input one to proceed.
Player can now give Taha their chocolate bar if it's in their inventory.
When asking Maz about their scars, the second choice 'You want to ask about it but you're going to keep your mouth shut.' should now take you to the correct response.
Extended and updated 'End Game' scenes.
EPISODE 02:
If MC is faint after exiting the car, but also drunk, they should now get the fainting scene, followed by Dilani helping the MC in the bathroom.
UI + TECHNICAL
SETTINGS:
Autoname Save is now defaulted to ON. This is to add ease and flow to gameplay, especially for mobile, tablet, and app users, instead of calling for an inputted saved name. If player wants to input save names, toggle Autoname Saves to OFF.
Autoname Save previously only used the forename of the MC but now includes the surname as well.
Removed the Fullscreen toggle as it is only intended for desktop use. Player can still toggle fullscreen function via the UI bar on the desktop interface.
Added a choice indicator toggle. (This probably won't come into effect until EP 04 or 05)
Changed serif font from Vollkron to EB Garamond.
OTHER:
Changing the MC's pronouns via the Dashboard has been updated. Additionally, after confirmation will take player back to the Dashboard and not close the dialog boxes entirely.
Hovering over 'Personality', 'Motives', and 'Skills' titles in the Dashboard will now display an information box with a definition. Mobile and tablet users will need to tap on the title.
'Resume Game' now only appears on the main menu when there is an autosave in the saves log.
Choices styling changes.
General UI and button style changes.
Fixed errors with the text message styling.
Added styling for reading text off of a page in game.
Darkened blue in light theme 'Skyline' to reduce eye strain.
CREATE A SAVE
Introducing Create a Save! This feature allows players to quickly manufacture a save file and start at a later point in the game.
Set your identity, appearance, history, and statistics; including personality, motives, and skills. Continue to set key decisions made in previous episodes.
Randomise options available for creating a PC and key decisions.
OTHER
Fixed gaps and spacing issues.
Minor phrasing and sentence structure changes.
Grammar and typo fixes.
whew -- that's a lot of patch notes! apologies for so much that needed to be fixed.
this update shouldn't break/ mess with saves but as a disclaimer i will say, if you spot anything funky, broken, or you don't think things are triggering correctly, try starting a new save. the new create a save feature is incredibly code heavy, and it's been tested relentlessly, but i wouldn't be surprised if something crops up.
if starting a new save doesn't resolve your issue - please submit to bug report or just send me an ask/message.
some things have been meaning to get fixed for Some Time - thank you to everyone that is using the bug report form!
apologies if there are typos and/or bugs - this was a long one to edit and my lovely betas did an OUTSTANDING job reading so much for ep 3 - thank you so much again!!! this time i am going to give it a bit more time before i put together a patch so i can grab more error responses haha.
create a save has also added a wee chunk to the word count, somewhere around 6k, but i'm not including it in the episode 03 word count as it's purely code. so, if you think the total wc is off, that's why!
if you've read this far, happy reading and thank you so much for the continued support!! :) - becky <3
683 notes
·
View notes
Text
hi please stop paying for streaming services
hi so i've been using this epic swag little app called stremio for the past (At Least) year or so and it is. VERY good (i have some gripes with the way its not seeder friendly but you win some you lose some).
it's basically a do it all video streaming app with access to movies, shows, anime, even certain dramas as far as I know??? ymmv overall
Anyways. its available for just about any device you could use these days and has SURPRISINGLY good community support that makes it 500x more powerful than if you were to stick with the stock addons.

so to start off i'd suggest downloading one of the desktop apps so you can get your addons configured before logging in on your tv device (the addons will sync when you log in) and after creating your account and familiarizing yourself with the UI, go ahead and start getting some custom addons. your best friend in the world here will be Torrentio hands down. It'll basically allow you to stream from any available torrent of whatever you search for, but with the obvious caveat of still being a peer to peer connection which your isp may or may not be very mad about.
this brings me to your VPN selection! personally i've used both nord and proton heavily and can only recommend proton vpn as nord is just. well basically they've gotten worse and worse as far as trying to get you to keep subscribing and shit. its annoying as hell but the connection is dece. proton however has a free tier that is very robust all things considered so like. give it a try lol you probably won't regret it.
once you get your vpn setup, download the app to your streaming device of choice, start your vpn connection and get logged in to stremio! search far and wide so you can get an idea of what series of yours will be available, test out different addons, maybe even figure out what a debrid service is and ABOVE ALL ELSE have fun :)
#im not going to lie seeing that crunchyroll post made want to make this#anime is so easily pirateable stopppppppppp fucking paying for crunchyroll its been nothing but down the shitter since sony bought it
339 notes
·
View notes
Text


long list of little things to do for urself 🧸🎀🫶✨
🧸𓂃 ࣪˖ 1. wash ur bedding, towels, curtains, etc.
🎀𓂃 ࣪˖ 2. fill up ur shopping baskets on every site possible
🫶🏻𓂃 ࣪˖ 3. clean out cosmetics and skincare
🧁𓂃 ࣪˖ 4. start a project of something you love
⭐𓂃 ࣪˖ 5. browse cute pets to buy one day
💬𓂃 ࣪˖ 6. impulsively rearrange ur space
🩷𓂃 ࣪˖ 7. light some candles (if u arent deathly afraid of fire)
🐇𓂃 ���˖ 8. clean out your purse and every day bag
🎀𓂃 ࣪˖ 9. make a pillow fort
🧸𓂃 ࣪˖ 10. redo all ur playlists and clean them all out
🫶🏻𓂃 ࣪˖ 11. lay on the floor and sing ur fav songs for 3 hours
🧁𓂃 ࣪˖ 12. make a recipe book (even if u cant cook)
⭐𓂃 ࣪˖ 13. clean ur mirrors and windows
💬𓂃 ࣪˖ 14. write a debate about a topic you feel strongly on
🩷𓂃 ࣪˖ 15. create some art to go on ur walls
🐇𓂃 ࣪˖ 16. stick up some old photos or cute things and decorate ur walls
🎀𓂃 ࣪˖ 17. polish ur jewelry
🧸𓂃 ࣪˖ 18. write a huge essay on something you know nothing about
🫶🏻𓂃 ࣪˖ 19. watch a virtual concert (youtube - tiny desk is v good!)
🧁𓂃 ࣪˖ 20. make urself a big fruit platter
🎀𓂃 ࣪˖ 21. read a parenting book and see how you can incorporate the tips mentioned into how u treat urself
🧸𓂃 ࣪˖ 22. mend ur old clothes or get someone to help u fix them
🫶🏻𓂃 ࣪˖ 23. read a book w a flashlight and happy music under a blanket
🧁𓂃 ࣪˖ 24. host a tea party w ur plushies and old toys
⭐𓂃 ࣪˖ 25. study ur horoscope for this month and how u can use it to ur advantage
💬𓂃 ࣪˖ 26. go thrifting and window shopping and take photos on ur phone of the things you want to create a visual wishlist
🩷𓂃 ࣪˖ 27. sort through ur books, cds, clothes, etc.; organise and throw out!
🐇𓂃 ࣪˖ 28. perform a concert in ur bedroom of ur fav album ever
🎀𓂃 ࣪˖ 29. dress up and create the most elaborate, unhinged outfits you possibly can
🧸𓂃 ࣪˖ 30. start a blog or site on something you care about
🫶🏻𓂃 ࣪˖ 31. contemplate ur core philosophies and question what is the meaning of life and what you're living for
🧁𓂃 ࣪˖ 32. spend all day reading a random pdf book ur never gonna find again
⭐𓂃 ࣪˖ 33. plan out ur dream wedding online
💬𓂃 ࣪˖ 34. fully examine ur body and make sure everything's working and looking fine
🩷𓂃 ࣪˖ 35. create outfits within a specific theme and try them on
🐇𓂃 ࣪˖ 36. go online shopping for clothes and make outfits w the things you find even if you don't like them
🎀𓂃 ࣪˖ 37. make a playlist of all the songs u used to love when you were younger
🧸𓂃 ࣪˖ 38. build a tower out of stationery or anything you can find and make it as tall as you can
🫶🏻𓂃 ࣪˖ 39. take a picture of something ur grateful for wherever you go
🧁𓂃 ࣪˖ 40. live out ur daydreams on pinterest and make random boards of random lifestyles or dreams you have or are interested in
⭐𓂃 ࣪˖ 41. organise ur digital storage like apps, google drive, documents, photos, desktop, games, consoles, etc.
💬𓂃 ࣪˖ 42. randomly set a reminder for somewhen in the future that you can think of saying that everything will be okay
🩷𓂃 ࣪˖ 43. have a park day without ur phone and make ur own entertainment
🐇𓂃 ࣪˖ 44. find ur enneagram number, do ur myers briggs test, study ur birth chart, find out more about urself bcuz ur the most important subject you could ever study
🎀𓂃 ࣪˖ 45. write down ur biggest, wildest dreams with no bounds whatsoever
🧸𓂃 ࣪˖ 46. attentively track ur moods for a day or a few; take note of how ur feeling every few hours, note it down and ask urself what impacts it to change and fluctuate
🫶🏻𓂃 ࣪˖ 47. educate urself in whats going on in the world right now
🧁𓂃 ࣪˖ 48. learn about the history of ur home town
⭐𓂃 ࣪˖ 49. create a list of all ur favourite things and rank them like cosmetics, perfumes, bands, foods, drinks, etc.
💬𓂃 ࣪˖ 50. make a music video playlist to play on ur tv
all my love... 💬🎀🫶🏻💗

#hello this was very random and spontaneous and goofy and silly#AND my first girlblog post i've made in. a while#i have always wanted to make a list of things to do when ur bored because i get bored sososo easily#and whenever i search it up or find a good list these things are always so generic and boring#so i tried my best to hunt around for and think up some interesting and ORIGINAL things to do in ur free time#with and without screens!#anyway enjoy this ily#it girlism ୨𖹭୧#girlblogging#it girl#wonyoungism#girlhood#pink pilates princess#girly tumblr#this is what makes us girls#girly stuff#glow up#self care#that girl#girlcore#girlworld#girl talk#girl code#girl therapy#girl things#girl thoughts#girl stuff#im just a girl#this is a girlblog#becoming that girl
131 notes
·
View notes
Text
Complete-ish Guide To Settings You Might Want to Change
These instructions will be for desktop, because the settings are easier to find there. You can do the same on mobile, but it might be in different places.
Dash settings

Your dashboard is broken down into several feeds, including "Following" and "For You".
"Following" is primarily the posts of people you follow, "For You" is algorithmic.
If you just joined, "For You" is default, if you're a longtime user it's "Following". You can change this in the settings on the right
A lot of longtime users will tell you that the Following feed is where we spend most of our time. But try out all the feeds, and see what you like most.
The settings that are settings:
To start, click the settings gear under the account icon (the abstract person head).

This should take you to the General tab. Key settings:
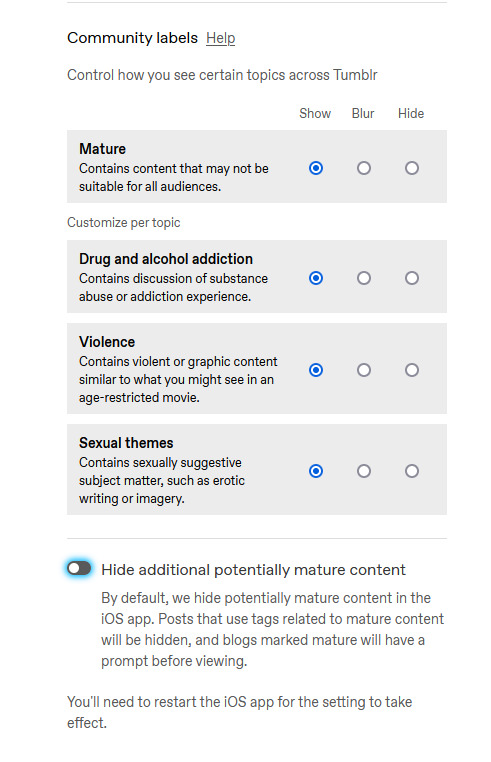
Community Labels: By default anything NSFW is silently hidden. You can change how each subtype is handled.
Hide Additional Mature Content: If you have an iPhone disable this or it'll hide every post from you on the off-chance it contains porn.
If you're under 18 as determined by the birthdate you entered on signup, you can't change these. (If you want them on, you'll have to make a new account and lie)

Under the "Dashboard" tab, you can enable timestamps, which is mostly just nice information to have. sometimes a post is from 2010 and you can be like wow.

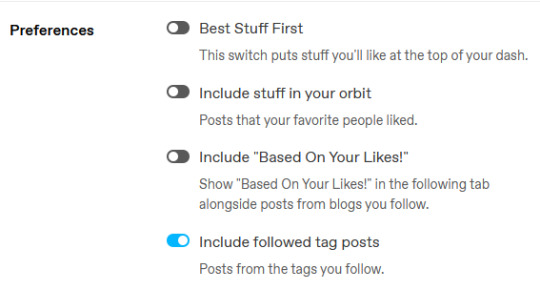
The next four probably have the biggest impact on your tumblr experience, so I'm gonna do a breakdown.

Best Stuff First reorders your "Following" to have popular posts at the top. Disabling it makes your feed chronological. I like it off, but up to you.
Include Stuff In Your Orbit and Based On Your Likes put various content from "For You" into "Following". Personally, I disable them to keep "Following" purely posts by people I follow, and then switch between feeds to get what I want.
Followed Tag Posts will put content from the "Your Tags" feed into your "Following" feed. Since you can go to the separate tags feed, I usually turn this off (it tends to show me a lot of duplicate posts), but up to you.
Under the "Notifications" tab you can tell Tumblr to stop sending you emails.


I'd recommend disabling all the emails--if you get a bunch of replies, Tumblr will happily send you dozens of emails, and you don't need that.
Notifications is the push-notifications in-app/in-website. The mobile app, for some reason, has a much better interface for controlling these, including the option to only get activity-notifications for mutuals. You can leave these on, or turn them off if you find the flood of notifications is distracting.
Tumblr News is a newsletter, it usually just has content from @fandom and the other staff-run recap blogs.
Conversational notifications sends you more emails.
Under the "Tumblr Labs" tab you can enable a bunch of cool beta tests.

I particularly suggest Reblog Graphs, What you Missed tab, & Popular Reblogs tab, but they're all fun to try out. A lot of these are honestly better than the For You dashboard.
For each blog you have, you can customize it's Blog Settings. Beyond things like setting an avatar or description, there's a few settings that are fun.

Custom Theme gives you your own subdomain at [blogurl].tumblr.com.
This makes your blog easier to search, and a lot of 3rd party tools depend on you enabling it. It also makes it easier to link your posts to people who don't have tumblr accounts.
You can completely customize the CSS/HTML/Javascript. you can go legitimately crazy. It's not a requirement, but if you want unlimited flexibility, go wild.
On the contrary, if you wanna run a more private blog, you can disable this and then hide your blog from search results/non-registered users.

Likes and Following are public by default. I like to turn these off so I don't have to worry about like, "what will people think if they see i'm following [...] or liking [...]". But it's also fair to keep them public if you'd like.
The other Blog Settings are important but pretty self-explanatory I think.
Finally, there's some useful tools I like:
XKit Rewritten - A bunch of scripts (like RES for Reddit). The one I really like is "mutual checker", which shows at a glance which blogs you are in mutuals with. Which is such a good feature it's included in the mobile apps by default i think.
siikr.tumblr.com - Tumblr search is bad, and google's indexing of tumblr blogs is worse. Siikr will find any post you've made on your blog. Because disk space is limited, only use it to search your blog, and if you're tech savvy consider running a local copy from source.
988 notes
·
View notes
Text
Infinite Loading DX11 Sept 18th Patch
It's not you, it's them (for the most part).
If after removing all of your mods you still cannot get into your saves using the load game > resume, method, switch back to DX9 and the issue should be resolved.
If the DX9 switch is missing in your game graphics options, quit, and enter the value manually in the EA Desktop app by clicking manage > view properties > type in -dx9 > click save

Obviously, this is less than ideal, DX11 has been buggy from the start, while it brings greater graphics performance and the ability to use more advanced reshade shaders, once again, I'd recommend protecting your most critical saves, and only playing those saves on DX9 until a solution can be found for this issue.
Presently, I take screenshots on DX11, but do gameplay on DX9, and ironically, DX11 doesn't allow my current save to load when I have all mods removed, but it does at least let me get into my one household with my CC folder, I just cannot travel away from the home lot without infinite loading.
*I spent cumulatively 5 days extensively testing this bug back in July with my own CC folder and there is no rhyme or reason for it. There was no consistency in this error occurring with CC, saves, lots, etc. the only time it occurred was when playing with DX11, and after generating a completely fresh EA Folder. Save yourself the headache, if your lots were fine before the update, and you have updated all of your mods but still getting the infinite loading screen with no error code, try doing this first.*
66 notes
·
View notes
Text
Tuesday, July 25th, 2023
🌟 New
We’re running a new experiment in activity on web with more visual design updates.
We’ve rolled out a new top navigation bar in the iOS app. (This was already rolled out in the Android app.)
In the post editor on web, you can now reorder where an existing poll is in the post content when editing a post with a poll.
🛠 Fixed
We’ve fixed a bug in blogs’ RSS feeds that could prevent a title from being set on individual items in the feed.
On web, we fixed an issue that was causing the reblog icon at the bottom of posts to be misaligned by a couple of pixels.
We’ve fixed a bug across all platforms that was showing the “Mutuals” label for privately answered asks in activity when you aren’t mutuals with the answering blog.
We’ve fixed a bug on web that was preventing “retired” themes from appearing on their creators’ theme management page.
🚧 Ongoing
The new navigation layout experiment on desktop web is still going, and we’re still collecting feedback, making iterative improvements based on that feedback, and fixing bugs that people have pointed out to us.
We’re also fixing issues that are being reported to us about the direct messaging redesign experiment on web.
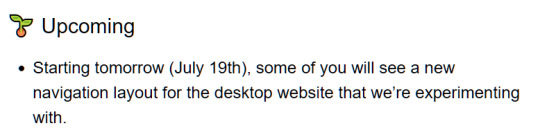
🌱 Upcoming
We’re working to fix a wide range of scroll performance issues on web, which has helped dramatically conserve memory usage and CPU in our tests so far, especially for folks using Tumblr in a mobile browser.
Experiencing an issue? File a Support Request and we’ll get back to you as soon as we can!
Want to share your feedback about something? Check out our Work in Progress blog and start a discussion with the community.
616 notes
·
View notes
Note
Hey how do you do the color gradient thing for your dialog tags?
Assuming you mean these things, I've actually been meaning to make a guide of my own for a while lol.
For one, you can only do this on computer/the website of Tumblr! There's no option to select this stuff on the app.

STEP 1: CREATE A NEW DOC / GO TO SETTINGS

It opens a dropdown menu/whole screen full of options!
From there, select the "text editor" dropdown, which starts as displaying "rich text".

Select "HTML"

And it should change how the entire post looks!

STEP TWO: CHEAT
Yeeeeeaaaaah, so I use a website for this lol

I inserted my colors for faeries (#30853C) and Cloud (#6DC1B4) for my example of "these things" earlier. To make this easier, I most often have two windows open at a time while working on uploading my scripts to Tumblr.

To get colours to insert into the Text Colorizer website, you can use any kind of hex color picker or even this one website I've used to yoink "thematic" colors from photos!


Personally, I've developed a massive library of colors over time for this exact purpose lol. Using my old colors as a "base", I can change it accordingly to the kind of "new color" that I want for a specific character or thing!


(I'll use the website to also make gradients for "in-between" colors lol)
STEP 3: INSERT TEXT / DESIRED COLORS
To make Nova's gradient, I start with #A600D9, my color for Magic, and end with #F56745—their individual color. However, being as it's short, I'll use a quote from them instead lol.

Once you've inserted your text and colors, you will click in the text box I highlighted in red, ctrl+a and ctrl+c to copy it all, and go back over to your new tumblr post tab!
From there, you'll ctrl+v to paste the entirety into the HTML area, which pastes the code into your post!

AND VOILA!

You have gorgeous gradient text!
However, I want to give a fair warning and a bit of advice! If you didn't notice wayyyyyyy back when...

Tumblr warns that this all can break your formatting!
It doesn't do it too often, but take it from someone who does an obscene amount of formatting... it's 100% true.
STEP 4: CHEAT SOME MORE!
For this reason, I personally have a whole separate draft post full of my characters' colors (and names lol) that I use to copy-paste them in from rather than using the "html" text editor on every post!
I mentioned earlier I often have multiple windows open while editing? Here's what that looks like!

Additionally, I'll use a separate tab off on the left (my "current wip post" side) with the "html editor" enabled for me to copy-paste stuff!
(Also here's yet another example of how many colors I have)

Once again, you can ctrl+c these things to paste them into another tumblr post with the correct colors!
And it's ONLY possible to do on the website!!!

EXTRA INFO!
WARNING:
Tumblr will only allow each "paragraph's html to be so many characters long, so you can't have too big of anything in a gradient!

And by "anything"... I mean you really can't have that big of a gradient in general. RIP lol.
It straight-up won't save the post so long as you have that "overflow" in the character block! MAKE SURE YOU'VE FIXED IT, OR YOU CAN AND WILL LOSE ALL PROGRESS ON YOUR POST!
SINGLE-COLOR TIP:
You don't need the website for a single color! If you'd like, you can just change the "color code" within the html editor to change specific colors!

MAKE SURE COLORS CAN WORK ON DIFFERENT BACKGROUNDS!
On desktop, you can use shift+p while not on any sort of textbox to change the color pallet! I always do tests to see which colors work best before settling on any!

(Tho, the blue background SPECIFICALLY is nightmarish to work around. So if that's the ONLY thing I can't make work, I often ignore it and let you guys who use it suffer lmao)

(Hopefully this'll give you guys some respect for me and how much I do to make my posts aesthetic af lol)
Also hopefully this all helps???
divider by @cafekitsune
50 notes
·
View notes
Text

NEW EDITOR 101: A GUIDE FOR GIFMAKERS by v @shangs
Hi friends! I know I said I would do this way back in April/May when this change was announced but I've been massively busy lately so thank you all for being patient with me :)
Based on the results of this poll, I will be trying my level best to help make a guide for gifmakers to best deal with any problems that have been present with the new editor. However, it's worth noting that I have personally not experienced any of these problems myself and I have no record of any problems from other people that I could send to staff and get guidance on, so for some of these issues I will unfortunately be a broken record.
That being said, I have been using the new editor for a few months now and it hasn't been too bad. So don't be discouraged by the new editor if you still love to make gifs and share them. You may need to adapt a bit, but it's doable!
This is meant to be comprehensive and will be explanation and image heavy. Full guide under the cut.
CONTENTS:
What is the new editor?
Steps to take before posting
Making a post
Troubleshooting
01. WHAT IS THE NEW EDITOR?
Some of you may be asking yourselves what the point of the new editor even is and why it's being implemented in the first place when we already had a (mostly) functional editor. My very limited understanding of it as a CS student is app compatibility and flexibility. I'm not totally clear on the details nor am I 100% certain this is the case, but NPF posts (basically, posts made with the "new editor") first started with the mobile app. I'm unsure if the different post types were simply too unwieldy to transfer to the app - having to make a whole bunch of post types when with the new editor you can now have posts with any elements you want without the rigidity of a set post type - or if it was simply not able to be implemented, but the apps have always used NPF. The majority of Tumblr users are coming from the mobile apps. Then it became a case of having the legacy editor for the web users (which were fewer in number) and the new NPF editor for everyone else. That takes resources to keep around and it's pretty inefficient. Naturally the older editor that was used by less people was going to get the axe, especially since you couldn't tell on mobile that there was even a difference between NPF or legacy posts.
So now here we are and the posts are NPF. This means they're in "Neue Post Format." Basically, every post you make is by default a text post, containing "blocks" of other media - as gifmakers we will primarily be dealing with photos.
I understand that it's frustrating to many to see "our gifs are now rendered as text posts" and ask WHY it's happening when photos should logically be rendered as photo posts - but the fact is, there's now no real delineation between a "text post" and a "photo post." The reason NPF posts are now "text posts" is because that's how they are rendered for desktop themes, not because everyone is going to see your post as text and your gifs are going to be compressed into the quality of a potato (though I know some have seen this issue - more on that later.)
02. STEPS TO TAKE BEFORE POSTING
The long and short of it is that you may have to update your theme. More detail here for those who are interested, but check that your theme supports "new editor posts" or "NPF posts" AND that this is true for original posts (you can read more about why in this ask and, although this may be a bit time-consuming, test it out on your blog). I can say with certainty that my second theme Cygnus supports original NPF posts. This is NOT true of my first theme, though.
You can try to add the NPF Fix by @glenthemes to your own theme (beware if you don't know HTML/CSS) or try this tip by @burningblake for original posts.
Feel free to add theme makers with fully NPF-compatible themes in the notes! I have been happily using my own theme so I can't say to what degree others' themes are NPF-friendly.
03. MAKING A POST
If you're sticking around to post on the new editor and you have trouble ordering your gifs around, here's a little guide on how to post.
If I click on "Photo" from web and open up the editor, here's how it looks:

I went ahead and added three full-width gifs and the editor put them in like so:

You'll most likely also have to order your gifs around in the way you want them. You can go ahead and hover over your gifs to see the button to orient them (the four dots in the top left corner) and the button for an image description (the three dots in the bottom right corner). I've attached images of all three below:



If you hold the orientation button, move your gif around until you see the blue line that shows where your gif will end up in the spot that you want it. For example, I wanted to move the second gif below the first one, so I oriented it so that the blue line would show the marker between the two gifs:

Now my gifs are oriented nicely! Of course, this is a simpler layout, but the principles still hold.
If you save your gifs as a draft and reopen them or you just notice a large gap like this in between your gifs when you're in the editor, don't worry.

This will not show up in dash view or on a desktop theme that supports original NPF posts. For example, this is how the gifs' gap (without modification) looked in my desktop theme:

With your gifs ordered, the final step is to add alt text. You can read more about alt text and why you should use it here. (Feel free to ignore the sections about the captions on the legacy editor since it is no longer relevant. It's also unnecessary to clearly mark descriptions if they're not in the caption of your post because they will clearly show up under "ALT" on Tumblr.)
If you click the three dots in the bottom right corner as seen above, and click "update image description:"

You can add the description you like and click "update." Your photos' alt text will show up under the "ALT" bubble on Tumblr. This is generally a good practice to get into to make your content more accessible, so I hope you guys will consider using alt text regularly :)
Also, I've noticed that in the editor, if you go back and edit something it will take some time to show up. You may have to refresh the page or load it again after some time, but your edits should be there. I would not go back and edit posts again if you see your posts haven't shown up. I also advise against editing your posts on mobile because it's easier to make a mistake.
And there you go, you've successfully made a post with the new editor!
04. TROUBLESHOOTING
I'm sure you've all been waiting for this. Unfortunately I am probably going to be extremely unhelpful if the editor hasn't been refined in the last few months for those experiencing issues. I'm going to go in the categories that I listed out in my original poll, but keep in mind that I haven't personally seen any of these issues on my end so I haven't been able to contact staff with any evidence that this happened other than my poll.
Dashboard view quality issues: I haven't noticed this issue. I'm not sure if this has been fixed since the original poll was posted. If you're experiencing this issue, this is not something I know how to fix so I would contact staff with screenshots of the issue.
Desktop theme side padding: As noted before, this is a theme issue. If you change themes to something that is NPF-compatible with original posts, there shouldn't be any more issues here.
Small gifs on mobile: In my experience this was happening regardless of what editor was used; it's a bug that seems to have been fixed since this poll was created. If you're still experiencing it, at the risk of sounding like a broken record, I would advise contacting staff.
New editor doesn't accept gifs of size 9.8MB < x < 10MB: I haven't experienced this issue so I would say the only workaround would be to either trim the size of your gif so that it is under 9.8MB or whatever threshold seems to be the cutoff or contact staff (I am so sorry for constantly having to suggest this 😭 unfortunately there's no trick I can offer because the new editor has been taking all my gifs just fine)
Logistical issues ordering gifsets: I hope this guide has been able to answer the majority of questions and shed some light on some of the more buggy behaviors of the new editor, but if you have any more specific questions you can feel free to shoot me an ask!
HTML issues / colored text: Unfortunately it seems colored text may be deprecated entirely? This could be for accessibility purposes because I believe screen readers would read out every single letter of gradient text in captions which I imagine can get quite frustrating for users of this technology. I recommend just using the normal rich text editor. If you want small text, you can highlight and click the <s> button!
Other: If it seems like something I may be able to answer, please feel free to ask me. Otherwise... hound staff 😭
Here's where you can hound staff, btw. If you're having major issues I would advise you guys to submit support tickets. That way if there are any widespread bugs, staff will hopefully be able to fix them.
I hope this guide was helpful to you guys in dealing with the new editor, and happy giffing <3
#gif tutorial#new editor tutorial#completeresources#userphotoshop#resourcemarket#userrobin#userbells#arthurpendragonns#ughmerlin#userbecca#usersameera#usermarsy#alielook#tuserlucie#tutorial
556 notes
·
View notes