#alagard font
Explore tagged Tumblr posts
Text



#megan thee stallion#thot shit#gif warning#blinkies#pink#lyrics#hands on my knees shakin' ass on my thot shit#blinkies.cafe#pink blinkies#alagard font#300x40px#megan thee stallion lyrics#album: something for thee hotties#megan thee stallion blinkies#1x3
113 notes
·
View notes
Text


I wanted to test out a template I've created and made this ! The first version is 150 px by 20 px and the second pic was upscaled to 1500 px by 200 px.
Feel free to use these ! (Credit is appreciated, but not mandatory)
(Font used : Alagard in italics)
#sweet pixs#pixel art#card captor sakura#card captor#blinkies#blinky#gif#my gifs#cherry blossom#custom blinkies#magical girl#old web#I've struggled a lot but I looks so good !#I've submitted the blank template to bl/inkies.cafe so you might be able to easily make your own edits someday !
21 notes
·
View notes
Text


ICON TEMPLATE #002. obedear . ($3) buy it on my kofi !
🌿 obedear : a rp icon template by @pucksources ! the icon size is 70x70 & the whole image is 540x80, psd not included. customize to your heart's content! credit is required (just a little note in your rules or pinned is fine!), & please do not sell or redistribute as your own! Fonts used: silkscreen and alagard
#&& mine.#* paid : icon border.#icon template#icon border#icon border template#tumblr rp#tumblr roleplay#rp template#rp icon template#rp resources#rph
87 notes
·
View notes
Note
hey little question here, what fonts do u use for ur blinkies? i absolutely love the way they look and just wanna have em for myself

I primarily use Tahoma, Mitochondria, Grape Soda, Alagard, Lilian, and Hydrating Lip!
67 notes
·
View notes
Text

a dumb of the userboxes i’ve made in ibis in the past few days… fonts here are Joystix and Gameplay. The last 7 are in Seagram and Alagard.




















[PTs; This user really likes Pokémon cards, with a Crobat coin. This user loves their amiibo pals :), with the amiibo icon. This user wants to be brought back, with the Desirundead flag. This user wants to be summoned by you, with the Desirspirit flag. This user wants to go straight to the grave, with the Desirdead flag. This user wants to chomp and crunch, with the Desirfangs flag. This user wants to scratch and tear, with the Desirclaws flag. This user wants your braaaiiiinnnz…, with the Desirzombie flag. This user wants to be paranormal, with the Desirghost flag. This user wants to have claws, with the Desirclaws flag. This user wishes they could bite you, with the Desirbite flag.]
[PTs 2; This user is doing it for Luan. This Specter Knight didn’t like working for the Enchantress. This user is an Eternatus, with the Pokémon HOME Eternatus render. This user is eternally flowing with all power, with the pixel art of Eternamax Eternatus. This user is the source of Dynamax power, with the pixel art of Eternatus. This user’s reign is eternal, with a close-up of Eternatus V. This user is a Propeller/Tinker/King knight fictionkin.]
Requests are open, F2U with credits.

#ᴺᴼᵂ ᴾᴸᴬᵞᴵᴺᴳ : the magic mirror • art#userboxes#userbox#this user#pro endo#mixed origin system#pluralgang#desirdae#atypical dysphoria#my userboxes#ibispaintx
2 notes
·
View notes
Text

More Castlevania today!! Paradoxigent (@lightspiritdev) commissioned me to do the cover art for a new reorchestration of Castlevania II: Belmont's Revenge's music. This time was Praying Hands, the theme for the Cloud Castle. Looking through the little referecens there is for the castles, the in-game graphics, and the artwork made for the American and European releases of the game, made me realize how futuristic, and even alien, this castle looks... I wish we could get more info on it, and about this very underrated game in general, as it made me incredibly curious. Again, for extra fun, this piece follows Game Boy Color's technical limitations closely, and while it would be very tricky to show that many tiles on screen on a real system, is not impossible either.
Check Paradoxigent's incredible work on this song here: · Paradoxigent's Soundcloud · Paradoxigent's YouTube
Font credits: Alagard by Hewett Tsoi
16 notes
·
View notes
Note
hi!! What font do you use for your refs? I love the rpg-esq pixel style to it and was curious? (I love your art btw! your coloring and character design is awesome)
o tysm!! the font is called alagard, one of my fav fonts hehe :o]c
5 notes
·
View notes
Text
HUD
Add a widget blueprint

2. double click on the new widget blueprint to open it and add a canvas panel

3. I added 2 text boxes for the score

and changed the text using the option on the right

4. To add the HUD to my game I added this in the thirdpersoncharacter blueprint

This creates the HUD and adds it to the game:

5. To change the score to the correct number, I've added a bind to the text in the HUD

I have also changed to font to a font I found on dafont.com called Alagard by Hewett Tsoi

0 notes
Text
sorry for the big list i highlighted the important ones to make up for it ;w;
mod loader: forge (modrinth)(1.19.2)
optimizations: canary, cull leaves, embeddium, entity culling, fastload, ferritecore, memory leak fix, modernfix, rubidium
mobs: creatures and beasts, fear nightfall, gothic rpg, MCA reborn, mythic mounts, realm RPG: sea dwellers, undead unleashed
magic: hexerei, iron's spells 'n spellbooks, mermod, occultism, origins (forge), origins minus, origins: classes (forge), vampirism
environment: deeper and darker, fallingtree, farmer's delight, serene seasons, terralith, the twilight forest, traveler's titles, when dungeons arise, yung's better dungeons, yung's better ocean monuments, yung's better witch huts, yung's bridges
items: chimes, cluttered, comforts, dusty decorations, fantasy's furniture, gliders, handcrafted, let's do: vinery, simple hats, supplementaries, traveler's backpack
other mods: 3d skin layers, experimental settings disabler, sanity: descent into madness
resources: ashen 16x, alagard font, better dragon remastered (oculus + emf + etf for it to work), even better enchants, [EMF] entity model features, [ETF] entity texture features
shaders: oculus, insanity shader, STONEBORN UI overhaul
(most requirements r not listed, i seriously recommend modrinth for auto downloads and trouble shooting)






screenshots from my dark fantasy modpack <3
1 note
·
View note
Text
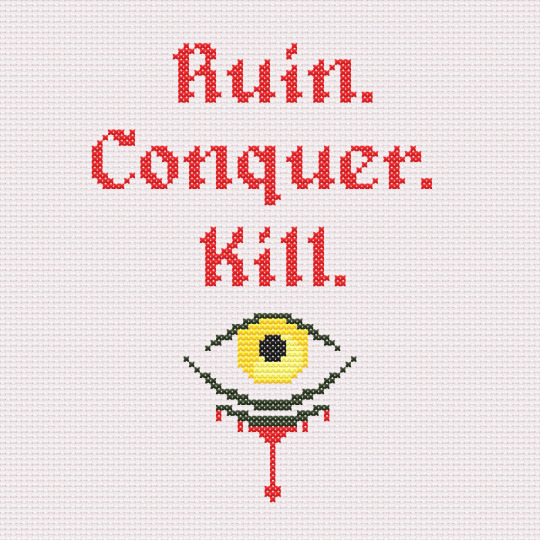
Because @utilitycaster said the first of Gruumsh's commandments reads like a live laugh love style maxim and there should totally be a cross-stitch pattern, and I think the best use of my time is figuring out how to make patterns, here's a Gruumsh "Ruin. Ravage. Kill." cross-stitch with a version for EGTW's "Ruin. Conquer. Kill."


Disclaimer here is that I don't actually cross-stitch. Also, the lettering is from the Alagard font by Hewett Tsoi.
Legitimately if anyone makes an actual cross-stitch of this, using this or any other design, utilitycaster and I legitimately want to see it.
#Critical Role#Critical Role things#Gruumsh my beloved#ETA: I've been making small edits to this throughout the day to fix some minor spacing and height errors.#So. Check back regularly to see if a small update has been made!
417 notes
·
View notes
Photo

SPARKLE SPARKLE is a silly and simple blockquote border template, complete with your very own pet pixel sparklies. make sure to walk and feed at least twice a day. also : basic knowledge in photoshop + smart objects is recommended, but it's pretty easy to edit.
fonts used : alagard and pixel mix. be sure to download these before editing.
folders for caps and psd are already provided, just be sure to drag your stuff in the correct folder.
will require adjustments in font sizes, depending how much you type. don't go too crazy !!!
credit is required + do not try to redistribute or pass off as your own. just be generally respectful. please.
please give this a like or very possibly a reblog if you found this useful.
free download link in the source.
#icon template#rp template#blockquote template#blockquote border#rp icon template#rp border template#zer0psd#icon border
144 notes
·
View notes
Text


#trans blinkies#trans#gif warning#blinkies#blinkies.cafe#150x20px#alagard font#goth font#flashing lights#1x2#hrt#transsexual
120 notes
·
View notes
Note
sorry if you've been asked this b4, but what fonts do u use the most for yr blinkies? im not looking for any in particular im just curious bcuz i wanna make som from scratch myself and i need fonts that look good real tiny -@mogai4evar
hey!! i mainly look for fonts in two places: FontStruct and Dafont. all the fonts used by blinkies.cafe are listed on the archive page - here's the list:
Offical Emotes. transbro
Pixellari Zacchary Dempsey-Plante
Perfect DOS VGA 437 Zeh Fernando
04b03 押本祐二
Infernalda MrtheNoronha
Rainy Hearts Camellina
Monogram datagoblin
Hack Source Foundry
Dogica Roberto Mocci
Alagard Hewett Tsoi
Liberation Mono Red Hat
Pixelpoiiz poiiz
Fipps pheist
doubleh*m*c*** jeti
Pixel Icons Compilation Woodcutter
{pixelflag} Chequered Ink
Grape Soda jeti
Pixeloid ggbot
Green Screen James Shields
LanaPixel eishiya
Digital Disco jeti
04b_19 押本祐二
Pixeloid Sans GGBotNet
Hydrating Lip Hazel Abbiati
43 notes
·
View notes
Photo

* CLOCKWORK : a steampunk inspired colour-customisable icon border template with optional blockquotes. knowledge of clipping masks is required. this template is for PERSONAL USE ONLY . CREDIT IS MANDATORY and should be linked to neorph on either tumblr or payhip. the font featured is alagard. colouring not included.
THIS IS A PAID RESOURCE & CAN BE DOWNLOADED HERE FOR £2 . PLEASE LIKE / REBLOG OR CONSIDER BUYING ME A COFFEE IF THIS IS USEFUL !
#icon template#roleplay icons#icon border#icon blockquote#blockquote border#rp graphics#rp resources#rp template#roleplay template#roleplay psd#* border#neorph
37 notes
·
View notes
Text
Here's last night's progress, somewhat less exciting (unless you're a big nerd for typography like me) but nonetheless important and necessary!
(If anyone is curious, the original 16px font is "Alagard" and I got it from DaFont)

6 notes
·
View notes
Text
Looking for Builders/Players [Bedrock, Creative]

Since a lot of the stuff I’ve been posting is from the realm I own (which is just me currently) and since doing this all alone is kinda boring; I’m making this post to reach out to any Minecraft players interested in joining ^^
So if you:
Play on bedrock (any console version+windows)
Are an avid builder/decorator/landscaper etc.
Are familiar with command blocks & structure blocks (any knowledge here is fine, i'm only at a basic level with them)
Have screenshots of your builds up somewhere
Want to collab/add to existing towns/areas/buildings etc.
Are an adult (sorry, but it’s minErs not minOrs)
Aren’t a freaking weirdo/nazi etc.
Feel free to send me an ask to inquire!
and here's some extra info about the realm i thought i'd add:
There's currently 6 player slots open (the 4 currently in here dont really play mc at all so they're not usually online)
all players should start in creative by default
i'm trusting everyone with Operator status by default too (you'll be able to use commands and such) if you're not familiar with commands or don't want to use them, you can switch to the normal Member status
command blocks are enabled
coordinates are enabled
the server has a custom font pack uploaded [ALAGARD] ;this is visible on any platform, and you're not required to accept it if you'd rather use the vanilla font
1 note
·
View note