#Web Page References
Explore tagged Tumblr posts
Text
RESOURCES FOR POSES
Line of Action

JustSketch.Me

PoseManiacs

Human-Anatomy-For-Artist.com

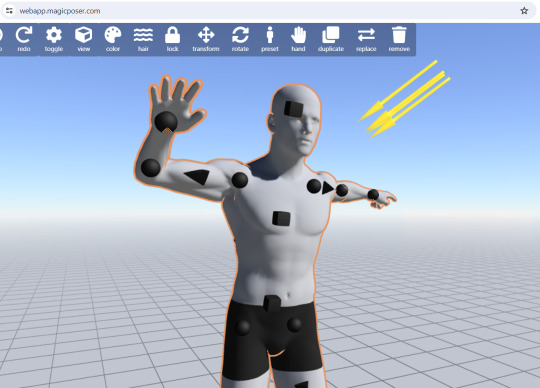
MagicPoser

MIXAMO

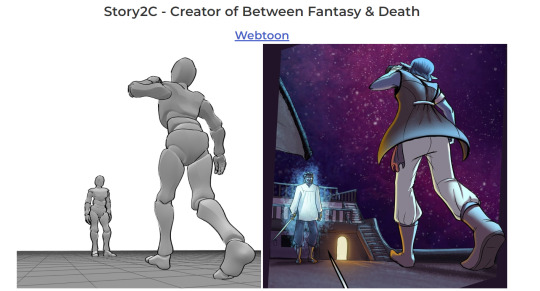
Pose Archives

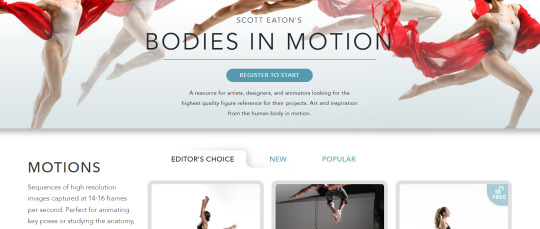
Bodies in Motion

Posemy.art

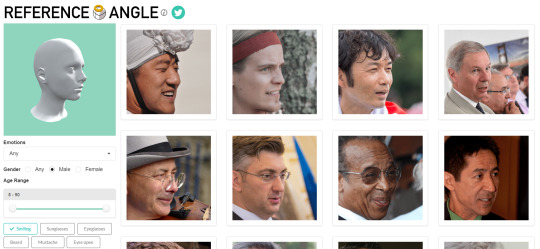
ReferenceAngle

CroquisCafe

#reference#tutorial#art reference#anatomy#art#poses#artist#art resources#resources#web#pages#help#guide#action#line#figure#body#muscles#human#animal#animation#photography#3d model#angles#views#expressions#faces#emotion
27K notes
·
View notes
Text
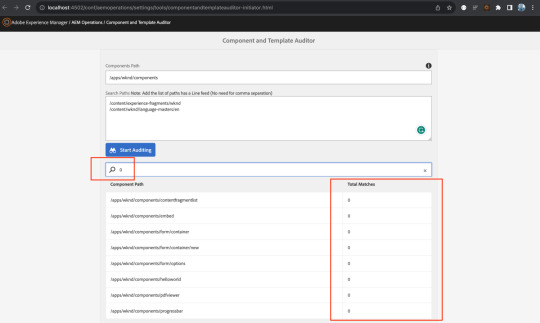
AEM Component and Template Auditor
The "Component and Template Auditor" allows you to analyze your project, identifying components and templates with zero references. This knowledge empowers you to make informed decisions regarding whether to keep or remove them.
Problem Statement: How can we effectively assess whether the components and templates within our project structure are actively used on web pages? This knowledge is crucial for making informed decisions regarding component and template maintenance. Introduction: When organizations undertake AEM upgrades or migrations, they often introduce new components and templates following revised project…

View On WordPress
#Adobe Best Practices#Adobe Recommendations#AEM#AEM Upgrades#Component and Template Management#Component Audit#Component Cleanup#Component Maintenance#Component Optimization#Development Tools#Git Repository#Migration Strategies#Project Maintenance#Project Structure#Template Audit#Template Management#Unused Components#Version Control#Web Development#Web Page References
0 notes
Text







Seeing the Deadpool Samurai manga returning after the release of the DP & Wolvie film (with lots of Easter Eggs being used) reminds me of how relaxed the 3rd Season of Vox Machina has become. The word “Mayonnaise” being used in the DnD animated adaptation of their 1st Campaign, tropical drinks and the bamboo water clock from a Japanese garden… not very Medieval anymore, is it.
#screenshots#digital reading#black and white#shonen jump#viz media#manga pages#deadpool samurai#marvel manga#hobby#habit#manga screenshots#deadpool#sakura spider#loki marvel#poolverine#wolverine#time variance authority#tva loki#beach#web shooter#claws#katanas#time stick#the void#references#breaking the fourth wall#katagana#wolverine pool#deadpool variant#chapter cover
38 notes
·
View notes
Note
Sorry I'm a bit late on this, but I just wanted to say congrats on finishing season 1 !! 🥳

LOSING MY MIND AT HOW PERFECT THIS IS!!!!!! THANK YOU PIO!!!!! B'*)
#fanart#This is so so so sweet...seriously thank you so much for everything pio#I'm ENTRANCED!!!!!! I've been ponyfied!!!! with the boots and cutie mark to match!!!!!#you're a huge inspiration in so many ways B'''*)#And the little creatures...they are so small but so perfectly shaped#Miss apple is PERCHED. Little Wangji is BRAIDING. Little WWX is living his best life (that face is..so cute)#little jing lin and fairy....aughh my HEART#and of course the lan junior duo.....standing smiling and standing silly. As they should be.#They are also height accurate to canon form <3#I was wating for someone to point it out but...there's a reason everytime I draw them next to flowers they are small B*)#all pd-mdzs characters are ~5-7 cm tall. They are like little fairies. I was serious every time I referred to the little strands as antenna#Rather they are like little borrowers. They have little mouse paws and tails. little mouse noses. Fine little whiskers. In my heart.#the more you know!#(I will draw them as the creatures they deserve to be. One day.)#On a meta level they are also very small. Each square panel is 1/4 of a sticky note. about 8 comics fit on one page.#Scrolling back up to look at Pio's art again to remember what its all for. That living is worth it.#Kissing this art gently and accidently hitting the post button to let these beautiful creatures roam the world wide web.#Maybe I should draw my sona as a horse for a bit... It would solve my problems about not having enough horses to draw....
200 notes
·
View notes
Text

p. 3
previous/next
beginning of chapter
chapter 1
#moonlight valley comic#werewolf#vampire#webcomic#web series#supernatural#original series#webtoon#comic#moonlight valley#for all the teasing julian does to feliks#feliks has his ways of teasing him back#okay annd also this page was me just wanting to call julian a big beautiful man#that way if mv ever gets a tvtropes page#it will be written he can be referred to as such in and out of univser#*universe#oh if you're a tag reader and you agree with feliks leave a blue heart in the tags or comments :)
22 notes
·
View notes
Text




Ref sheets for the guys!!
#I'm hoping on making one for every non-background character but I'm inconsistent so you never know#Talking forever on the next comic pages. I'm getting there I promise#ref sheet#oc ref sheet#oc reference#reference#oc art#digital art#my art#artwork#comic#original comic#web comic#Austin's just a little hater really
6 notes
·
View notes
Text
I swear I've been doing citations for yearsssss and yet every time I do an assignment I find something that I don't know how to cite
#using a screenshot of a tv show that i found on the web for a powerpoint presentation?????#plus it has to be cited under the picture and in the reference page. i hate this.#personal
16 notes
·
View notes
Text
Wow the accessibility on this sucks

Collaborative writing is a labor of love. What if it could be easier?
Think connected drafts, not disconnected files.
Think effortless version history and control.
Think in-document comments and chat.
Far away from the prying eyes of AI and LLMs.
Ellipsus is a new writing tool for people who write together!
We’re adding new features—and looking for feedback from folks who care a lot about writing.
Want to see what we’re building?
Check us out, and join the Ellipsus beta.
#it could be a cool alternative to google docs but only if I could actually read the website without things flying around at me#like a high schooler's presi presentation#some people make like that dynamic web page stuff but an accessibilty option to actually make it readable would be nice#pass on this until at least that#writing#reference
18K notes
·
View notes
Text
In the wake of the TikTok ban and revival as a mouthpiece for fascist propaganda, as well as the downfall of Twitter and Facebook/Facebook-owned platforms to the same evils, I think now is a better time than ever to say LEARN HTML!!! FREE YOURSELVES FROM THE SHACKLES OF MAJOR SOCIAL MEDIA PLATFORMS AND EMBRACE THE INDIE WEB!!!
You can host a website on Neocities for free as long as it's under 1GB (which is a LOT more than it sounds like let me tell you) but if that's not enough you can get 50GB of space (and a variety of other perks) for only $5 a month.
And if you can't/don't want to pay for the extra space, sites like File Garden and Catbox let you host files for free that you can easily link into NeoCities pages (I do this to host videos on mine!) (It also lets you share files NeoCities wouldn't let you upload for free anyways, this is how I upload the .zip files for my 3DS themes on my site.)
Don't know how to write HTML/CSS? No problem. W3schools is an invaluable resource with free lessons on HTML, CSS, JavaScript, PHP, and a whole slew of other programming languages, both for web development and otherwise.
Want a more traditional social media experience? SpaceHey is a platform that mimics the experience of 2000s MySpace
Struggling to find independent web pages that cater to your interests via major search engines? I've got you covered. Marginalia and Wiby are search engines that specifically prioritize non-commercial content. Marginalia also has filters that let you search for more specific categories of website, like wikis, blogs, academia, forums, and vintage sites.
Maybe you wanna log off the modern internet landscape altogether and step back into the pre-social media web altogether, well, Protoweb lets you do just that. It's a proxy service for older browsers (or really just any browser that supports HTTP, but that's mostly old browsers now anyways) that lets you visit restored snapshots of vintage websites.
Protoweb has a lot of Geocities content archived, but if you're interested in that you can find even more old Geocities sites over on the Geocities Gallery
And really this is just general tip-of-the-iceberg stuff. If you dig a little deeper you can find loads more interesting stuff out there. The internet doesn't have to be a miserable place full of nothing but doomposting and targeted ads. The first step to making it less miserable is for YOU, yes YOU, to quit spending all your time on it looking at the handful of miserable websites big tech wants you to spend all your time on.
#this is a side point so it's going here but I really think tech literacy should be a requirement in schools like math grammar history etc.#we live in a world so dominated by the stuff and yet a majority of the population does not understand it at even the most fundamental level#tiktok#tiktok ban#indie web#neocities#web development#current events#twitter#facebook#meta#amazon
5K notes
·
View notes
Text
RESOURCES FOR ANIMATION
Book Disney Animation: The Illusion of Life by Frank Thomas & Ollie Johnston

Book The Animator's Survival Kit by Richard Williams

Book Drawing Lessons from the Great Masters by Robert Beverly Hale

Book Character Animation Crash Course! by Eric Goldberg

TUTORIAL VIDEOS:
youtube
youtube
youtube
youtube
#reference#tutorial#art reference#art#poses#artist#art resources#resources#web#pages#help#guide#action#line#figure#animation#2d animation#3d animation#courses#12 principles of animation#youtube#video#pdf#book
206 notes
·
View notes
Text
the hate game (1)
oliver wood x female!reader
wc: 13.3k
warnings: enemies to lovers, so damn much pining, set in poa, timeline is a bit wonky, limited use of y/n, super grumpy!oliver, oliver's scottish accent (it's a warning in itself), alcohol consumption, super! duper! cheesy! (sorry not sorry)
an: just survived the worst two weeks of my life, but the fic is finally here! this fic was originally a full 50 chapter fic i had planned for wattpad like three years ago but i found my draft for it recently and decided it needed a revival. so enjoy it, and don't forget to comment and repost to support your favourite writers :)
summary: the only thing more grating than Oliver's foul moods and his permanent scowl, has to be the fact that he's so damn pretty. you fucking hate him for it.
part two/final part
Movies, as is their premise, glamourise plenty of things - high school, politics, tiny Greek islands - but none more than the classic sucker-punch.
The teeth-crunching, blood-spitting moment where skin meets skin in a satisfying thump that sends an unsuspecting victim to the floor. Music plays and the hero grins, grabbing the girl round the waist: dipping low to kiss her.
What’s consistently (conveniently) left out is how bloody painful it is to be on the sending end of that fist.
The first, and only, time you’d ever punched someone was in second year.
It had seemed like a great idea in the moment, quickly succeeded by the mind-numbing pain that shot up your arm where knuckle met face.
You’d aimed for his jaw, but as it turns out: in addition to painful, punching someone wasn’t a particularly accurate sport for a beginner and your slippery skin found a round-tipped nose instead.
A collective gasp and a month’s worth of detention waited for you on the other side of your act of rage.
And sure, while afternoons in Snape’s classroom every Friday sucked: it was all worth it.
Every purple knuckle that throbbed with the slightest brush, the points lost to Hufflepuff, the pages and pages of Hogwarts Does Not Condon Physical Violence you’d been forced to write was worth seeing the trickle of blood running down from Oliver Wood’s nose.
To see that smug fucking look wiped clean from his face. To watch how he doubled over in pain, grappling onto his friend for balance.
“Tyler fancying you? Any bloke would rather snog a goblin.”
His little comment had earned him a broken nose.
It had been the start of a five year long feud.
It’s the reason - now - why the ground is racing up to meet you, the nose of your broomstick pressed down towards it and wind whipping so hard against your face it draws tears. You knock into the ground, catching yourself on wobbly legs. A few feet away, Oliver Wood has done the same.
He’s marching towards you with the same ferocity that’s curdling in your chest:
“Tha’s blatching and you know it!” His accent is ringing, thick and blistering with heat like it always is when he talks to you. At you, rather.
The accusation is crystal clear, and loud despite the echoing din of the quidditch stands above. From the field where you're parked, you can hear the chatter and the cheers and the boos all conglomerating into a fuzzy uproar.
There’s still twelve brooms floating in the air, spewing irritated shouts from players in both yellow and red:
Just let it go, Wood!
Come on, Cap, can we just finish the match please!
You promptly ignore them. Oliver follows suit.
“What?” You scoff, face hot as a kettle on a lit stove. “As if Laurel and Hardy haven’t been elbowing my girls all game!”
It goes without saying that you’re referring to Gryffindor’s red-head twin-set of beaters.
“Bullshit.” He seethes, it’s purposefully quiet enough that McGonagall’s approaching figure doesn’t pick it up.
She, unlike yourself, is less patient and knobby vein-webbed hands come out to knock you both against your chests: widening the gap to a safe enough distance between the opposing captains.
“You two are exhausting.” And she sounds it too. Her glasses tremble at the edge of her nose, sun shining down on her aged face. "If one more match this season is interrupted because you two can't control your tempers, you will both be stripped of captainship and you will not fly until you graduate. Do I make myself perfectly clear?"
But Oliver isn't looking at her. His eyes are focused on yours over her cloaked shoulder.
He's taking the predictable route of not replying first.
"Crystal clear, Professor." You resign to speaking first, skewing a grin at his anger-sewn face.
It’s another long boring moment before he cuts his gaze from yours, kicks up a patch of grass and grits through his teeth.
“Yes, professor.”
As can be imagined, things between you and Oliver Wood have been tense since the day he’d hobbled up to the hospital wing with a palm over his face and blood dripping down over his already red tie.
But with age, came ferocity, and what started as passing glares in the corridor melted into anger-drowned faces and sharp words flung with intent to scar.
Things got infinitely worse when you were elected captain of the Hufflepuff quidditch team in the same year Oliver was made captain for Gryffindor. It stoked the already sizzling embers that made moments around him warm and stuffy and hard to breathe.
The murky history swirled with what should be friendly competition, instead frothing into a bubbling pot of annoyed teammates and exasperated teachers and more sessions of detention than you would have ever had if you'd never met the son of a bitch that is Oliver Wood.
It's what puts you in situations like the ones you find yourself in the middle of before you even know how you got yourself there.
"You two," Professor Burbage had never held you in particularly high favour. It was just your luck that Oliver received the same courtesy. "One more word out of either of you and I will be seeing both of you this afternoon for detention in my classroom."
It was even unluckier that she'd sat you two barely three wizards away from one another and one fly-away comment had blown out into another heat-filled exchange. It always does.
"But professor--" you try.
"Right then. I'll see you both at five o' clock."
Oliver sighs, hands running up over his head between chestnut locks: "Fucking perfect. Thanks, big-mouth."
"Would you like to make it two days, Mr Wood?"
He huffs like an angry dog, tightening the grip on his writing-feather but says nothing else.
The end of the lesson doesn't come soon enough and when it does, Oliver is first out of his seat. You're grateful for it.
Cherry bumps you in the shoulder where she throws her bag over it. "You just can't help yourself, can you?"
You grin, despite the sunken feeling hollowing your chest with the acknowledgment that you're gonna be spending yet another afternoon at the mercy of an under-paid staff member alongside the hothead that was the Gryffindor captain.
"Come on, that wasn't my fault and you know it."
Her tight red curls dance when she shakes her head. They match her blood red tie. "Somehow it never is."
To your dismay, but not surprise, Enzo shares Cherry's views when he waltzes into step beside you in the corridor between Muggle Studies and Divination. His arm drapes over your shoulders and his tall frame shakes when he laughs.
"You know," his voice is thick and gravelly. "You two are gonna have to fuck it out eventually."
You roll your eyes, shoving him off you with a chuckle. The sentiment isn't anything new. "Oh, shut up."
The day folds blurrily between classes and lunch and greenhouse visits that by the time you look up it's just about five o clock.
Burbage's office door stares down at you.
The corridor is ghostly all the way behind you and it's emptiness means it's easy to make out Oliver's heavy footsteps down the stone floor. They're not slow, in an arrogant strut, neither quick like he has somewhere to be.
He trudges. Like the weight of the world is strapping him to invisible pins in the floor. It's easy to figure that your existence doesn't lighten his load any.
You don't turn. He simply falls into place beside you, keeping a good foot distance between your tightened shoulders.
The door opens.
Charity Burbage is insufferable in the way that she forces you and Oliver to sit almost on top of each other behind a scratched up desk where she can watch you under the curtain of her ratty blond hair.
You inch the chair dramatically away from Oliver's.
She's set a stack of pages by him and a wet stamp. "Stamp these and sign the date."
Additionally, she's dropped a stack of envelopes under your nose. "Tuck and seal. When you're done, you can leave."
You eye the papers. There must be hundreds.
To Whom It May Concern,
Hogwarts would like to remind all parents and guardians that the third-years will require prior permission before being allowed to visit the nearby village of Hogsmeade--
You jump when Oliver's elbow knocks yours (more violently than what was really necessary). He holds the first page out to you silently, face dripping with impatience.
When you take the page, his thumb brushes yours.
The paper is delicate in your fingers where you fold it. You tuck and seal, and by the time you've set it aside Oliver is offering the next page to you again.
His thumb brushes yours for a second time.
You find that it does for every letter that's passed on.
It's hard not to watch him out the corner of your eye. Oliver has this dark brown, nearly black, hair that's thick and almost too long and untamed all over. It's matched by bushy eyebrows and speckled freckles over the bridge of his nose.
If you didn't hate him as much as you did, you might think he was pretty. You might think that anyway.
Time stretches until the sun is setting the classroom afire with golden light and it's boredom that causes it, or possibly a desire to hear his voice at such tight quarters, but you speak.
"You know," it's soft enough that Burbage doesn't look up from her Witch Weekly magazine. "Even if - in some act of God - Scotland qualifies for the semi-finals, Luxembourg is gonna flatten them. I mean, think about it unemotionally, Wood: they have Luca Schmit as seeker. It's really a no brainer--"
"Are y’really just stupid or are you purposefully trynna start another argument?" His gaze flickers up to eye Burbage's desk warily, she still doesn't react.
Maybe it's both. After all, the subject of the Quidditch World Cup had been what put you both there in the first place.
You shrug, unfazed by his scathing remark.
"I'm just trying to make conversation."
"Well don't."
His hand brushes yours again.
-
Every second Friday, generally at the tail-end of lunch, Hooch's grey barn owl swoops low over your head and drops a smaller-than-average white envelope right into your mashed potatoes. Cherry yelps in surprise every time.
Then you watch the bird drop the same over the Gryffindor, Slytherin and Ravenclaw tables.
Good afternoon,
Reminder of Captain's meeting this afternoon in my office. Six o' clock, don't be late.
Regards,
Madam Hooch.
The letter says the same thing it has since you became captain and it's a wonder you still take the effort to break the seal on the envelope.
But come six o' clock, you're traipsing towards the west end of the castle. Lavender streaks caress the sky under the last impression of sunlight through the ornate stone arch of the corridor windows and an autumn chill creeps up your arms where your sweater isn't thick enough.
Hooch's office is in a quiet alcove, nearly impossible to find if you didn't know where to look, and the lamps are lit. Beyond the door, you can hear voices: you grin.
The door creaks noisily where you push it open. Inside it's cramped and cluttered with shelves of quidditch equipment - broken brooms, punctured quaffles and loose kits draping every open surface - but it's warm and smells like leather and is maybe your favourite little room in the whole castle.
The quidditch legend herself, Rolanda Hooch, has her legs kicked up on her desk and the boys are standing ahead of it locked in animated chatter.
She's laughing at something they said, and smiles when you enter.
"Sorry I'm late, coach."
It's nothing new and she waves you in with a smile. "Come in, poppet."
"Merlin," Marcus' shoulder finds yours and the force of the bump nearly sends you off your feet. "You'd be late to your own funeral hey, Puffers?"
You laugh, shoving him back with as much force as you can muster against the giant brute that is Slytherin captain Marcus Flint. It barely nudges him but he barks out a laugh, rough like tractor tires over crumbly concrete.
"I'm worth the wait." You quip back, leaning around Marcus to wink at Roger Davies. "Isn't that right, Rodger?"
He flirts back, "Always, sweetheart."
Roger is the antithesis of Marcus: all pale skin, blue eyes and short blonde hair. Easy on the eyes.
Oliver lingers just behind him, the tallest of the captains. You catch his eye, face slipping into something more serious, and nod. "Hey, Wood."
He nods in return, curt like how a ministry wizard's might be.
"Right," Hooch sits up straight in her high-back chair. "There are just a couple things we need to get through tonight, we won't be long."
The dynamic between the captains would be easy, if not for Oliver.
You're the only girl and that made for tough beginnings. Marcus is naturally brash and brutish, but - as you found - easy to impress with a couple showy tricks on the broom. A single promise to show him how to pull off a Woollongong Shimmy had him eating out your hand: the favour of a couple Slytherins was generally hard to buy and invaluable to a plushy Hufflepuff such as yourself.
Roger popped out the womb with a wink at the nurse. Impeccably charming and impossibly negotiable. Beyond being slightly dim, it was hard to say a bad thing about the Ravenclaw captain
On the other hand, Oliver was … well, Oliver.
Hooch tapped the sharp end of a writing feather rhythmically at a spot on her desk, eyes roving her clipboard.
"Next week we're doing a clean up of the supply room down by the pitch. I've set you each up on days, the whole team needs to be down to help unless they're excused by a teacher: I want a written letter."
She offers a piece of parchment without looking up.
"As you all know, it's the Slytherin versus Ravenclaw game next week."
You bump your elbow to Marcus'. He looks down and grins a mouthful of crooked teeth before turning to Roger. "Ready, pretty boy?"
Roger rolls crystal blue eyes, but he's smiling too. "Bring it on, tough-shit."
"Oy," Hooch interrupts them with a cool sigh, "The last thing, you all submitted your autumn practice requests for the pitch: Roger, Marcus, you have the days you want--"
They nod. Your shoulders stiffen.
"--Oliver, Y/n. You both want Wednesday afternoons. Monday afternoon is open, I'll let you two decide between each other who is gonna move their practice. I want a decision before tomorrow night."
Marcus is sniggering under his breath. The edges of your mouth sink into a frown, of course he wants the same day as me.
You can feel the heat of Oliver's eyes on the side of your face. You don't indulge him, keeping your gaze settled on Hooch's face.
"We'll figure it out, coach."
"Unlikely." Roger's quip is barely a whisper but you catch it.
"Alright." Hooch doesn't. "You're dismissed, go get some dinner kids."
The office door bounces back off the stone wall where Marcus tosses it carelessly open, echoing all the way down the empty corridor.
Frosty air chases over your face and the boys start down towards the Great Hall. Roger is complaining about a potions essay he hasn't started and Marcus is shrugging him off with a suggestion that includes something along the vein of blackmailing a sixth year into doing it for him but you can't focus long enough to follow.
"Oliver." Irritation is prickling at the surface of your skin. It flares into an almost rash when he stops walking, glancing over his shoulder with an unconcerned expression. "Who's giving Wednesday up?"
His arms fold against his chest. You're working extremely hard not to look down where his biceps stretch the seams on his Hogwarts jumper. "Well, you obviously."
Marcus barks another laugh, he calls down the corridor: "We'll see you kids at dinner."
"Yeah, don't kill each other! It's only practice!"
You huff in disbelief, unconcerned with the running commentary.
"Uh," you mirror Oliver by folding your own arms. "no it's not. Come on, we can negotiate like civil people can't we?"
Thick caterpillar eyebrows disappear beyond the overgrowth hiding his forehead. "Negotiate? I'm the one who wasted three hours of my life in detention last week thanks to your big fat mouth. Wednesday is mine."
"That was a joint effort, twat." You can feel where your throat is flush with rising anger. It wires your jaw tight. "Are you really so bloody difficult that we can't even come to a simple agreement?"
"Difficult?" His arms have shifted from his chest to perch against his hips. "Just because I'm not giving you what you want? Cry me a fucking river, darling. Sorry Puffers, but I'm not your precious Marcus or Roger. I'm not gonna fold just cause you bat yer pretty little eyelashes at me."
Pretty?
You blink in surprise. It's brushed quickly aside for more pressing matters. Your hands scrunch into fists at your side:
"Well. I'm not giving it up. I want Wednesday."
"Neither am I."
"Fuck you."
"In your dreams."
-
Oliver collapses loudly into the open spot at the Gryffindor dining table. His callousness knocks Archie's goblet of pumpkin juice across the shiny wooden surface between dishes of sausages and peas and roast potatoes.
"Bloody hell, what's got you in a mood?" He's patting down the table with a serviette, transforming it into a orange lump under his palm.
Shaking his head, as if it would joggle the thought of you loose, Oliver stabs a chicken drumstick from the top of a nearby pile with his fork. He doesn't respond.
"Wait, let me guess." Archie presses the elbows of his red jumper into the still wet surface beside his plate. "Something to do with your little Hufflepuff sweetheart?"
Oliver grunted around a mouthful, looking annoyed. "Not mine and not a sweetheart. A fucking brat."
Archie seems to find something funny, leaning back on the bench with a haughty laugh. "Right. What she do this time?"
"Wants the pitch the same day as me for practice." He's mumbling around a mouthful of chicken, tipping forward to shove a spoon teetering with peas alongside it. "Refuses to give in, despite the fact that she put me in detention last week with Burbage."
Shifting to the edge of his seat, Archie leans around Oliver's frame to find your figure across the Hall at the yellow-lined table. He nods, seemingly finding you. "Yeah, she don't look too happy either."
"I don't care."
Oliver is trying very hard not to give into the itch to look back.
"Whatever," Archie's gaze finds his again. "in better news ... I spoke to the twins just before dinner. They're still on for tomorrow."
He's twitching in his seat, eyebrows dancing and grinning around his words like a kid who's found a matchbox.
Right. The twins.
Specifically, Daisy and Delilah Dawson: two Ravenclaw sisters a year below Oliver.
They're peng, Archie had reasoned, you need a little fling to get your mind off quidditch. You're too strung up, mate.
And sure, they were, but Oliver had more important things to do than gallivant across Hogsmeade attached to the hip of some sixth year who just wants to earn her I Kissed The Quidditch Captain! badge.
He'd groaned and whined and glowered at the prospect. Was it petulant? Naturally, but spending five sickles on subpar hot chocolate and making false conversation with some Ravenclaw was a waste of precious time in Oliver's humble opinion.
His priorities are, as they've always been, crystal clear in his mind.
1. Win Gryffindor the Quidditch Cup 2. Refer to point (1)
There was little wiggle room for the introduction of girls into any spot on that list.
You're the only one who came almost close to the tight list. Only because if there had to be a third priority, "shove winning the cup in Hufflepuff's face" might just crack it. He thought about you significantly more than any other girl in the castle and maybe that might mean something if he thought about too long about it, but fortunately, he refused to.
Regardless, Archie was adamant and more than a little pathetic when he mentioned that Daisy only agreed to see him if he had a date for Delilah. It was all settled very quickly.
And it's in this show of loyalty to his dearest friend that Oliver finds himself walking the cobblestone path down into Hogsmeade on a crisp Saturday morning.
The little village is bustling with students - it normally is - and the crowd has him knocking shoulders with Delilah who's walking in step beside him.
He's uncomfortable to find that she's staring dreamily up at the underside of his jaw.
On Oliver's other side: Archie is talking Daisy's ear off, making another pitiful attempt at holding her hand. He doesn't quite manage it and Oliver can't tell whether it's because she genuinely doesn't notice or she just can't be arsed.
"So," Delilah's voice is light and sweet. Delicate. "You mentioned that you take Arithmancy? I've heard it's tough."
Oliver nods airily. "Yeah ... yeah, it's difficult."
He tightens his jacket closer over his frame. The wind is whipping between their bodies and he thinks that maybe she didn't hear him over it's howling if her confused expression is anything to go by. He finds he's not bothered enough to repeat it.
The entrance of Madam Puddifoot's comes into view at the end of the walkway.
Oliver’s relieved. It's freezing out here and maybe he'll be more in the mood for flirtatious conversation once he's gotten some food in his stomach (Archie had insisted they skip breakfast: we have to order something to eat, so we can sit longer).
There's a jingle of a bell overhead when Archie pushes the door open, standing awkwardly aside to let the ladies in first.
Inside the shop, it's more than busy: powdery blue walls barely visible beyond the sea of Hogwarts couples crammed around tiny circle tables and waiters in red uniform knocking the back of their chairs with wobbling trays.
There's music coming from ... somewhere, it sounds like The Weird Sisters and at the sound, Oliver can't imagine how this morning could possibly go any worse.
Oh wait, yes he can.
You could be sitting at a table right by the door across a too-small-table knocking knees with some Slytherin prick. Like you are right there right now.
Delilah tugs on his wrist, it's gentle and he almost doesn't feel where he's being lead between tables towards an open booth across the room. He falls unceremoniously down against the torn leather, eyes never leaving your table.
You haven't noticed his presence, he knows because your lips are stretching around a giggle he can't hear but can already imagine. You don't smile around him, that's for sure.
Oliver's stomach is frothing and bubbling and he's trying really hard to tune back in where Archie's knocking a menu into his hand.
Of course you're there. To ruin his mood and his day, because you're just bloody perfect at it.
"So, am I seeing you girls at the Quidditch match on Saturday?" Archie's voice carries somewhere over his head.
Delilah laughs. Or maybe it's Daisy, Oliver doesn't look.
"Maybe," she says, "Depends if Oliver's gonna be there. You're gonna be there, right?"
He feels a hand nudge at his forearm. Definitely Delilah.
His gaze floats back over the table to offer a fraction of eye contact, he nods. "Oh, uh ... yeah. Sure, definitely."
Archie saves him by speaking again and your table finds Oliver's attention just in time for him to watch the boy sitting across from you swipe away a smudge of hot chocolate over your cheek. You smile, looking bashful and a little bit flushed.
A suffocating, searing heat rushes from the soles of Oliver's feet up between his every organ and over every tendril of hair on his head. His jaw tightens.
Of course he recognises the pratt across you.
Ryo Yoshida.
Every girl in the castle's wet dream, if the rumours he's heard are anything to go by. With his fucking sleek black hair and his Japanese accent that had witches flocking to him in the dozens.
He doesn't wonder why you're here with him.
Oliver is a proud man, but even he could admit that you're beautiful. Albeit reluctantly.
With your wide wet eyes that make him a little sick in a way that turns his stomach warm and the way you do your hair and those fucking dangly earrings that clink when you loose your cool on him.
That's without even mentioning the sound of your laugh - the one he only ever overhears - and your legs in the school uniform skirt and the way you look when you're diving on your broom under the light of a sunny day.
Alright, maybe he couldn't admit to all of it ... but you were okay.
Okay enough to crack a date with Ryo Yoshida or any other schmuck in the castle if you wanted.
"Anything good to eat here, Oliver?"
He pretends he doesn't hear her at first, but the kick at his shin under the table is harder to ignore.
Archie is glaring at him across the table. Dude, don't fuck this up for me.
Oliver's eyes find Delilah. She's scooted up close under his elbow and, to be fair to the poor girl, she was pretty too. Red lipstick smeared across her smiling lips, painted nails edging closer to his arm and perfectly styled hair sitting over her shoulder.
He nods, reaching for the menu: "Yeah. Actually, last time I had the Merlin Meal and it was pretty good."
She perks up, cherry red smile widening at his reply. "Oh, I thought that looked good!"
Training his eyes on the menu, Oliver wills himself not to look back at you. You're already souring his mood and you haven't even said a bloody word.
It's just what you do. What you do to him: infuriating him with the threat of an argument around any and every corner.
The waiter comes by and Oliver finds himself generous enough to gift Delilah with an arm draped over the back of her seat. She giggles and he pretends he doesn't notice when she mouths something that looked suspiciously like 'he's so hot' to her sister across the table.
Archie seems pleased too. Daisy has granted him, finally, her hand and his arm bends at an awkward angle to maintain the grip in hers under the table. He's positively beaming.
But despite Oliver’s best efforts to stay engaged, he still catches himself - only when it's too late - and his eyes are already glued to watching the way your jeans are hugging your thighs where you shift in your seat.
Your table is sat by the door. The chime of the bell calls for his gaze every time it tolls and every time he finds you let off a violent shiver in your seat as the autumn crisp rolls over your shoulders.
The door shuts again and you still.
Oliver can feel where the tips of his ears are burning red and his bones are itching: Ryo’s black suede coat is hanging over the back of his chair.
You’re still talking - hands rubbing together, fighting for warmth - he’s leaned over with his chin in palm to listen and his jacket sits unused behind his shoulders while you fucking shiver in the breeze.
It’s pathetic, really. He’s not sure whether he’s referring to himself or you: but Oliver is still looking and you’re still shaking like a leaf and he’s halfway to flipping tables to get to you and just give you his own fucking coat so you’ll stop shaking and stop annoying him—
“Oliver was just telling me about wanting to join the Hogwarts Choir.” He turns again to find Archie waiting with an expectant face, it's laced in a little bit of smugness: caught you. "Weren't you, mate?"
When he looks back you’re gone.
There's a short pile of sickles abandoned on the table and he hopes that Ryo at least had the good sense to pay for your drink after forcing you to sit in the freezing cold.
He shakes the thought off. Who cares.
In fact, he hopes you catch a cold.
-
The day passes like swimming through molasses: slow and sticky and exhausting.
It's nearly seven when Oliver presses a sympathy kiss into Delilah's cheek - Daisy allows for no such thing from Archie - and the two sisters skip off down the west wing corridor with a wiggle of their fingers over their shoulders at the boys.
"I think that went well." Archie's grinning, hands on his hip and glasses edging down his brown nose.
It's the first thing that genuinely brings a jolt of life out of Oliver all day. He teeters back on his heels, hands gripping his stomach where he laughs. Laughs like a madman.
"I think you need to get yer fucking head checked, mate."
The tail end of his outburst is simmering down, now barely a breathy chuckle, when a voice washes over him from down the other end of the corridor. "Wood!"
He'd recognise that voice anywhere. From the dead of sleep or the depth of the ocean.
He's slow when he turns on his heel, the remnants of his smile dripping all the way off the edge of his jaw until he's nearly frowning.
You're jogging, scarf bouncing at your shoulder with the movement, and coming to a stop right under his chin.
"What?"
There's a sharp edge to his tone - there always is - but he really hopes you haven't noticed how the syllable wobbled at the end. Now that you're right beneath his frame and not across the room, it's harder to ignore the lashes kissing at the corner of your eyes. You're wearing lip gloss and he knows it's for Ryo.
His stomach is churning and your face is twisting into something he is struggling to recognise.
"I--" your hands wring, eyes flickering behind to where Archie's watching curiously (you wave awkwardly). "You ... you can have Wednesday."
It's not what Oliver is anticipating. He almost takes a full step back in surprise.
"Why?"
Your eyes roll in a comfortably familiar way, "Because Hooch wants an answer tonight and one of us had to be the bigger person."
His brow tightens, eyes roving down the stitching of your sweater. It's cute. He's quiet.
"You not gonna argue?" You throw your words quickly, snatching them back before he can answer: "Perfect. I'll send her an owl before bed."
You're marching back down the corridor before he has chance to say anything else and he's watching your retreating figure with the hope - that he’s not gonna address - you’re not going to cozy up somewhere in the Slytherin dorm room.
“Well.” Archie’s running a hand over his thick black curls. “That was unexpected.”
Oliver huffs. “It’s been a weird day.”
-
An uneasy air has settled over Hogwarts.
It came in like a storm front, drifting in on the wind that dropped the article at the door of the castle.
The same copy of The Daily Prophet has been doing the rounds between dormitories and class rooms all week: Sirius Black, Azkaban’s most infamous prisoner and recent escapee, has been sighted in Dufftown by an astute Muggle, The Daily Prophet reports.
Dufftown. A barely twenty minute ride by carriage from Hogwarts bridge.
It’s got the castle on edge, it’s got you on edge. Creeping around the castle like Sirius Black is gonna jump out from around any corner.
Dumbledore stationing dementors at the edges of the castle was the tipping point for the cold drip of trickling fear in your chest that's become easy to ignore in daylight - when Cherry and Enzo are flittering around you between classes - but in moments like these, like now, when you’re on the tail end of a quidditch practice, grow like a poisonous black vine up around every nerve in your body. A Monday night, the team’s kit weighing heavy in your arms - broomstick tucked precariously in the bend of one elbow - and following the siren call of the dormitory showers.
You’d promised the team you’d get them to the house elves before the upcoming match on Saturday. The match against Gryffindor.
But for tonight, they’re gonna live in a pile at the end of your bed.
You’re exhausted: calves burning, sweat sticking loose hairs to your forehead and probably smelling like wet socks and broomstick polish.
The touch of night is suffocating the flicker of the corridor lamps. It’s long past the recently set curfew and you know that if McGonagall finds you out you’re likely in deep enough trouble to get you off Saturday’s match roster.
Despite the prospect, you don’t dwell on it. You find you’re more worried about escaped Azkaban convicts: the echo of your own footsteps setting you further on edge.
You’ve craned your neck over your shoulder enough times to form a knot there. Each time you’re relieved to find that Sirius Black hasn’t crept up behind you.
Suddenly, the squeak of your boots against the stone floor are un-alone.
Someone is marching and right in your direction. Your heart bangs wildly on the inside of your ribcage - blood turning to an icy slurry in your veins, but you don’t move.
The corner is sharp when the figure turns into the corridor you stand and the scream is halfway out your throat when your eyes find his face.
Absent is the matted black hair and sunken eyes you’re anticipating. Instead, warm brown rings reflect the fire of the lit torches.
Your broomstick clutters to the floor, warm relief flooding down to your fingertips. “Fucking hell, Wood.”
He looks just as surprised as you. Only for a moment, though, before his gaze is tightening in annoyance again.
“I thought you were Sirius Black.“
“Well that’s stupid isn’t it.”
You huff, shifting the weight of the team’s robes precariously between your arms: squatting to try scoop up your broomstick off the floor again. You’re halfway successful when it clatters loudly back against the stone floor.
“What are you even doin’ out here so late? You know curfew is passed, don’t you?” His voice curls with something that might be mistaken for concern if you didn’t know who you were talking to.
“I could ask you the same thing.”
You’re reaching down again. A robe on the top of the pile slips off, landing beside the broomstick.
“Aye right. Whatever, goodnight.”
He’s brushing past you.
In a movement neither of you anticipated, driven by the fear shooting up your spine again, your hand finds his wrist. “Wait—“
Oliver freezes: eyes dropping to where you’re connected. You rip your hand back, as if scalded.
“I …” the words mash and wrestle at the back of your throat. “Could …”
You glance down the darkened corridor awaiting you in the journey back to your dorm before meeting his face again. It’s unreadable.
His brow scrunches. “Yes?"
"Could you want me to walk my common room?”
Embarrassment sears at your cheeks. On a normal day, you’d sooner go dancing naked under the Whomping Willow before asking Oliver Wood a favour but that was before the image of Sirius Black swum behind your eyes everywhere you looked.
Oliver would be fairly useless if faced with the criminal, naturally, but at least you wouldn’t die alone.
“Please?” Your voice is quiet and you think it’s the gentlest word you’ve ever said to him.
There’s a long stretch of quiet. His eyes flicker between your face and the broomstick on the floor. It’s quickly stretching past the blurring boundaries of an appropriate time for consideration.
You’re practically melting in embarrassment now, electing to make the decision for him.
“Never mind.” You squat again, successful this time in sticking the broomstick back under your arm. The dropped robe is more difficult but you manage to replace it. “Forget I asked.”
Oliver’s moving before you’re stood straight up again. He’s reaching for your broomstick, you instinctively yank it back but he sticks you with a firm look and his thumb is unexpectedly soft where it caresses over your knuckle wrapped around the handle.
Your grip loosens and he perches the broomstick over his shoulder with ease. He surprises you again by taking half the load of laundry in your arms into his own.
“C’mon, before someone catches us out here. I’m not doing any more detention because of you.”
He’s already three feet ahead when blood rushes down to your legs, prompting them to chase after his figure. The movement is easier, lightened by Oliver’s surprise act of kindness.
You fall into step beside him, half-tempted to comment on his willingness to share your burden, but knowing him, one wrong word and he’d dump it all back into your arms.
It’s quiet.
You don’t make a move to talk and Oliver doesn’t look your way. It dawns on you that Gryffindor dormitory is in the other direction and you’re still deciding whether to feel guilty or flattered over the fact when Oliver speaks.
“Why’re you out here alone?”
You look, met with the side of his face: it’s still like he hadn’t said anything at all. There’s a tugging instinct to snap at him.
Why do you care?
But his tone is perceptibly gentle enough that you think maybe, just this once, it won’t end in an argument. You test the tepid waters.
“Uh …” your head knocks sideways, tilted as you speak. “I let the team come up early while I sorted the quaffles in the sports closet by the pitch. Didn’t want them walking up in the dark.”
You’re tempted to mention that it was his team last week that left it in such a mess. You don’t.
"And now you’re walking in the dark yourself? Smart move, princess."
Your breath hitches.
It’s not the first time he’s called you that. Princess. A couple times over the years, usually in the heat of a spiraling argument, but never so benign. While still ungentle, the tone is soft enough that it rings in your ears.
You choose not to succumb to the antagonization of his reply. Humming, you shrug. "Rather me than them."
His eyes flicker, almost barely, to the high apple of your cheek. You notice in the corner of your eye how his jaw twitches, like he wants to say something.
He seemingly decides otherwise because he focuses his eyes ahead of him and stays silent.
The overhanging ceiling art is sloping down, air going sticky with the scents of the kitchen the further you go: it’s the trademark of the approaching Hufflepuff common room.
Another two turns and it will be the end of your little journey with Oliver Wood.
"‘M surprised Ryo didn’t walk you up."
You're more surprised than you've been since finding him, eyes widening in confusion. He grants you another look out the side of his eye.
"How do you know about that?"
Oliver shrugs, shifting your broomstick to the other shoulder.
"The whole world saw your little date down at Madam Puddifoot's the other day."
Of course. Word travels faster through seventh year than a new Firebolt.
"Yeah. Well." You hum. "That's not gonna be happening again anytime soon.”
It had all been good and well. The rush of having Ryo Yoshida, Hogwart's most eligible bachelor, ask you out and - to be fair - the date had been fine. Ryo was funny and made good conversation but nothing near thrilling enough to daydream over and you'd allowed yourself to brush over a couple red flags because of it, until Cherry came bursting into your dormitory less than a day after your date relaying how he'd caught her between classes to ask her out to the same spot.
"Why's that?"
You're confused now, why Oliver cares or how he'd become curious enough to actually ask. You're even more confused as to why you decide to answer him. You shrug, "He asked Cherry out the very next day. She said no, obviously, but that was enough to let the whole thing go."
You expect him to say something malicious, quip something spiteful about What you did you think would happen? You're nowhere near in his league.
He doesn't.
"He's an idiot."
Not for the first time in the last five minutes, you're not sure what to say. You think this is the longest a conversation has gone without an argument. You sigh, "Yeah."
The stack-up of barrels comes into view. You dig into you the deep pocket on the inside of your robe, emerging with your wand.
Oliver stops, eyes flickering between the barrels and his shining black boots.
You step ahead, tapping the barrels in the rhythm that's become second-nature and the entryway opens.
Turning to him, you offer out an arm and he sets the robes back into your hands. The awkwardness is stifling. He leans forward, tucking the broomstick under your arm, hand wavering to make sure it doesn't fall again. The gesture makes the hold in your knees wobbly.
He nods. "Right. Goodnight."
You nod back, so quickly that you hear your earrings jingle. "Yeah, g'night."
Oliver turns, marching back the way you came and you watch him: biting your bottom lip so hard you're half expecting to draw blood.
"Thank you!" It leaps from your mouth before you have you moment to let it marinate on your tongue. You wince immediately.
He pauses, turning halfway on his heel. He smiles, it's not wide enough for teeth, but definitely wide enough to have your heart falling through your stomach. He nods again and then he's gone.
-
Saturday arrives gloomy and dripping.
It makes for good quidditch conditions, but the chill in the air is still hard to ignore when you step out into mushy grass under stadium lights. The roar of the crowd nearly deafens you, but it'll only take a couple minutes in the air for it to burn down to a soft hum.
In the middle of the stadium floor: Hooch is standing with a whistle to her lips, her figure blurred by the drizzle. Oliver stands beside her, and behind you, your team is clambering onto their brooms and rising into the air with the freshly washed kit over their backs.
You go to walk, but the icy glance Oliver is sending your way convinces you into a jog. He's always impatient before a game, itchy, antsy.
"On time as usual." Hooch hums when you land beside her.
"Got the whole bloody school waiting on her." Oliver mutters but Hooch shrugs him off, pulling the game coin out from inside her robes.
"Perfect." She positions it so we can see, "Gryffindor?"
Oliver straightens out, chest swelling: "Heads."
Hooch nods and before you can suck in another breath, the coin is in the air. She catches it with a skilled hand, flipping and revealing it to the set of captains.
"Hufflepuff, first ball!" She shouts loud enough that the floating players can hear. They nod, some groaning.
The coach turns back on the captains, "I want a fair game kids, no fighting."
"Me and Ollie? Fight?" You smile, "Never, coach."
Oliver rolls his eyes. "Yes, coach."
Suddenly you're above the pitch, sucking in breaths of wet air and struck with that familiar feeling like you could conquer the world on just your broomstick.
The quaffle flies and you stoop to catch it, twisting around Alicia Spinnet to snatch the ball before she's even noticed you're there.
Rain pelts on heads and the game goes on.
Oliver is shouting like a madman from his place in front of the goals behind you - you’ve long learnt to drown it out. He does it half to annoy his own team and half to distract yours.
You're spinning, flying, swooping and - as you predicted - the crowd has become a distant call, a blurring sight of yellow and red.
An hour passes and the game is already halfway into the next when there's a rise in the crowd. It's not the normal yells and whoops and hollers, but you still don't look up: you're calling over to Jane and Wyatt, your beaters.
“Get between the twins, and stay there!”
Below, Harry Potter and your own seeker, Cedric Diggory, are flying in circles around each other. The call of Cedric's name is on the tip of your tongue when there’s another ripple of sound off the crowd and this one draws your eyes. It’s there for a second before you find the army of figures descending on the pitch.
Your breath catches in your throat, freezing solid so you can’t swallow.
The dementors are even more ghostly this close. You'd never seen so many.
A darkness is permeating the air, the sight of the supporters in the stand dissipating into black. They’re floating in from every corner, drifting at a pace that’s too fast for you to make a move in any direction.
There’s a scream and your gaze finds the body falling through the sky: it’s Harry.
The ground is racing up to meet him and adrenaline drives your hand to tip your broom, to chase after his quickly disappearing shape when a blurry figure blocks your way.
Someone yells your name but you don’t hear it.
You’d never imagined examining a dementor, much less this up close, but even if you had: nothing your imagination could conjure up would ever come close to the harrowing darkness of its empty eye-sockets.
Its silhouette spreads over every corner of your vision, black like night and blocking the view of the sky. Your nose is so close you could tip forward and meet it's silken cloak.
A cold washes over your body like you've never felt, like you're freezing over: ice creeping up your fingertips, shoulders and face.
Your brain looses all grip on thought, replaced with a seeping dread. It barely acknowledges where a scabbed, decomposing hand is reaching out to you.
Charcoal fingertips brush your cheek when you're tugged back, all the way off your broomstick.
There's not even a last coherent thought to panic when you're engulfed in a warm chest, a hand stabilising around your waist onto a new broomstick. It dips and the green grass is reaching up to you.
The new heat engulfs you through to your bones. You grasp blindly for the expanse of a thick veined neck, wrapping yourself around him.
Digging your face into his shoulder, it takes one glance at the scarlet robes to know who it is. Oliver's panting, one hand holding you against him while the other steers the broomstick down to the floor.
You're trembling, no thought occupying any space beyond Oliver, Oliver, Oliver, Oliver--
"What the bloody hell were you thinking?"
The voice is distant, said against your temple but echoing as if from the end of a long corridor. You don't register where hot tears are wetting your cheeks, erupting over your face without being called.
His words prompt you closer: a tight arm furling over his shoulders and wrapping around him like a vine around an old tree.
"O-Oliver ..."
The hand over your waist tightens. "Sh ... it's fine. You're fine."
The broomstick lands shakily, Oliver's boots squelching into muddy grass. You barely realise you're back on ground when another hand is tugging you off, but you cling tighter to the sweaty red neck: shaking your wet face against his well-pressed robes.
"C'mon, princess ..." His calloused hands pry you from him, gently like you're a piece of china sitting on the very edge of a high shelf. "It's Pomfrey, she's gonna look after you."
You think you feel a kiss press into your hairline before you're being scooped up into a new set of arms. Madam Pomfrey is warm too, smelling like antiseptic and maple syrup.
There's another swell of noise erupting from the supporters above and you're being lead away.
Oliver watches your figure, slumped against the school nurse until you've disappeared into the medical tent.
His heart is going wild, slamming against the walls of his ribcage. Beside him his hands are shaking and he's sucking in thick gulps of air, he finds it still isn't enough oxygen.
There's another splatter where Angelina has landed a few feet behind him. She's panting too, tugging on the edge of his robes and pointing up into the sky.
"Wood!" She's frantic, "They won, Cedric caught the snitch!"
His mouth is dry when he swallows. Rain catches in his eye when he looks up, half the Hufflepuff team is no longer in the sky and the Gryffindors are all on their way down.
"I ..." feeling is returning to his fingertips, "is ... where's Harry?"
Angelina points in the direction of the medical tent. Above, the pitch is engulfed in a bright white light and Oliver catches the wispy end of a shining phoenix chasing between disappearing Dementors. It's a patronus. Dumbledore's, Oliver figures somewhere in his muddy brain.
"Is everyone else okay?"
Angelina nods. Her eyes flicker to the medical tent then back at him. "Is she?"
The image returns to him: the mass of darkness engulfing your figure in the sky. The terror that ripped through him like he was being torn apart from the inside, the whistle of the wind that stung over his ears and how it blocked out his mutterings of please, please, please--
He shakes his head. "She's too tough for her own good. She'll ... she'll be fine."
But it comes out like he's trying to convince himself more than Angelina.
-
Oliver doesn't see you for a few days.
Two, to be exact, and his skin itches the entire time. A deep itch, like it's coming from his bones.
It's only on Monday evening at dinner, with the Hufflepuff table whooping, that you come strolling back into the light of his eyes.
Your head is down, flushed with all the attention, and when you sit, kids are rising from their seats to tackle you into side hugs. He can tell you're embarrassed but he can't gather himself enough to care: the warm rush of relief flooding his stomach so much so that if he dared open his mouth it would all come rushing out.
You look fine. All limbs attached and smiling, it settles him.
He doesn't snap at Archie when he knocks his shoulder with a "you're staring" and his dinner suddenly looks more appetising when he peels his eyes off your figure down to his plate. He finds that he doesn't care as much as he usually does where Enzo's lanky arm is strung over your shoulder.
The week passes in a flurry.
While you share several classes, Oliver doesn't share a single word with you. It's hard not to notice that you're working very hard not to interact with him.
In Muggle Studies, you arrive late and keep your nose tucked deep into the pages of a textbook he knows you couldn't care less about. You're up and out of the classroom before he's even zipped up his bag. It's the same in Potions and Arithmacy.
While going days without talking to each other is not unusual, this time he can tell it’s on purpose. He pretends that he doesn't care.
The rain has cleared and when Friday arrives the sunset is red and orange and purple, granting Oliver with a rare enchanting view out his bedroom window where it's setting behind the East tower.
It's in this quiet, peaceful moment that Archie comes bouncing in with some news of a party happening in the Ravenclaw dormitory.
He's indifferent but Archie is nothing if not convincing.
"Come on, dude. You're literally a hermit crab." He sighs, falling back against his own poster bed across Oliver's. "There will be girls."
"There's girls everywhere, Arch."
His eyebrows wiggle, "And alcohol."
It takes a bit more pestering and the Weasley twins rushing in after him with the same news (and a far less patient approach) to get him up off his bed.
He digs in his cupboard for the last pair of clean jeans and a somewhat suitable purple jumper, tugging them on with a grumble, before he's being dragged by both arms - a twin on each side - across the castle to the West tower wherein resides the Ravenclaw population.
The common room is bustling with seventh years, he recognises them from all houses, and a table set up to the side with some trays of food. He's barely made himself comfortable when Katie Bell is shoving a red solo cup into his hand:
"It's Angelina's brew." She informs him.
He can believe that. The liquid is strong, burning down his throat followed by the barely there after-taste of pumpkin juice. Oliver downs the whole thing in one go.
The music swells louder and he's three cups of Angelina's concoction deep when you come tumbling through the entrance portal.
You're drunk yourself, he can tell by the way you're giggling and half leaning on Cherry Stretton. Bumping through people, not passing without leaning back to apologise to them tipsily, you head straight into the arms of Angelina and Alicia Spinnet. They smile in surprise, engulfing you in their arms.
Despite his and your long-held rivalry, it had done nothing to stop the rest of his team from sweetening up to you. The twins called you their favourite yellow tie at regular intervals and the girls found you nothing less than endearing. Oliver could lie and say he hated it.
Instead, he wrestles his way to where Katie is situated with more to drink, filling his cup and downing it.
-
The room is twisting in a flurry of colours and faces and it's the lightest you've felt in almost a week. You giggle against Enzo, his dreads tucked safely back in a bun while Cedric sets a Dragon-Barrel Brandy shot on fire and hands it carefully over.
Enzo's head knocks back, slipping the burning liquid down his throat with a wince. There's a cheer at his accomplishment, and suddenly Cedric's knocking your elbow: "you're next, Cap!"
After the match-gone-wrong, Madam Pomfrey had held you down in the infirmary until Monday morning. You were fed copious amounts of chocolate - in the form of bars and drinks and cakes and ice creams. By Saturday night you were - surely a couple kilograms heavier - and feeling fine, but Pomfrey was nothing if not paranoid:
"That was no light ordeal you went through, dear. I'm not letting you out of my sight until I'm happy with you."
In all honesty, you'd prefer if the whole school forgot it ever happened.
If Pomfrey didn't fret and your friends didn't come by every meal time and your team stopped sending you get better! letters and nobody mentioned it ever again.
More than anyone, you wished Oliver would forget. The ordeal, or maybe just you as a person.
You'd made a stupid decision under the heat of stadium lights and the influence of racing adrenaline, trying to chase for Harry, and he'd made a stupider decision coming to save you from yourself.
When it got quiet in the infirmary past dusk and Harry's shadowy figure was long since snoring in the bed across yours, you could feel Oliver's touch. Could feel it's strong hold wrapped around your waist and the voice against you the back of your neck and the lips at your temple.
You never reminisced long: for with his touch came the writhing, scalding fear burrowing a hole in your chest.
He could tease you, he will tease you.
Oliver had saved you from the clutches of a dementor moments from your soul being sucked out your body and you'd cried in his chest the whole time, refused to let him go in front of the whole school. It was a mortification you would never live down. And if Oliver decided he was going to use it against you, even once, you were sure you'd melt into the floor in shame.
It's what's made the Firewhiskey and Lemon squash concoction Cherry had handed you back in her room so easy to toss back. It stung and steam rose out your mouth where you'd panted for air. There was another ... and another, they went down the same.
The walk across the castle to reach the Ravenclaw Tower had been wobbly and you'd laughed with your friends loud enough to wake up the whole castle you're sure, but it dissolved the fear that clung to your bones. The fear that he was here, lingering between the people in the crowded blue common room.
Now the liquor is fading. Numbing to a dull buzz and you decline Cedric's offer at a burning shot, thinking about how proud you'll be of yourself when you wake up tomorrow morning in bed rather than wrapped around a toilet seat and hauling up guts into the bowl.
The party, not unlike yourself, is dimming.
Students are crawling away into all corners, each with their own excuse. I have a potions essay to do or No, dude, I'm too drunk for this or Flint wants us down at the pitch for drills at eight tomorrow morning, I gotta head to bed.
The crowd, though thinning, is beginning to clump into respective circles across the room. You glance annoyed at the fireplace where the flames crack merrily. Even with your short skirt and thin satin top, the heat of the common room is stifling.
Enzo is on his fourth burning shot, it's lost it's appeal to the crowd but he seems undeterred, knocking Cedric in the shoulder with the empty shot glass motioning: another! You yawn, playing mindlessly with the ruffled sleeve of your shirt.
"Oh no," A harsh tug at your hand draws you from the lure of sleep that's fogging your mind. "The night is young, no yawning!"
Cherry has your wrist in her grip, Enzo's in the other. He blinks blearily down at his friends.
"Huh?"
"Come on," Cherry's brown eyes roll far back in her head. "Fred says they're starting Seven Minutes In Heaven. Let's go join--"
"Seven minutes--?" you laugh between words, "Cher, are you mad?"
She whines, pouting like a kicked dog. "It'll be fun. Besides, when last did you have a good fucking snog? Too long, I say!"
Somehow, you're not only convinced across the room into a spot onto the floor in a circle of a couple others, but a drink has ended up in your hand and its contents quickly down your gullet.
For the nerves, you assure yourself.
Before you know it, Angelina - who's conveniently settled beside you - is topping up your plastic cup with a nearly empty bottle of Daisyroot Draught. "This is the good stuff. Katie stashed it in, her sister works at a brewery."
You smile nervously, nod, and take a tentative sip. The pre-existing buzz in your head convinces you it's not so bad.
In the circle is a couple Gryffindors you recognise, some giggling Slytherin girls, a Ravenclaw you can't name and three members of your quidditch team. There's an open spot on the side you don't take note of.
That is until Archie Kumar is steering a grumpy, visibly drunk Oliver Wood into the open place and collapsing beside him.
Your breath catches in your throat, heart sinking into your stomach like a stone. You're halfway off the floor, suddenly desperate for the loo, when Cherry - on your left side - drags you back down to the floor.
Maybe it's Katie's sister's brew, but you tumble too easily back onto your bum.
"Relax. Just don't look at him, okay?"
You suck in another breath, eyes trained on the white moon outline sewn into the rug. "Yeah ... okay."
It doesn't hold long and when you find the Gryffindor captain again, his gaze is trained on your face. It's stone cold. You gasp quietly and look away.
"Right!" George Weasley is on his feet, setting an empty Firewhisky bottle into the centre. "Who's first?"
Alicia shuffles forward on her knees, the first of the group to move, and the bottle goes spinning. It lands on the Ravenclaw boy. He grins and she does too: Fred wolf-whistles when they stand.
The "heaven" in question is a tall oak cabinet leaning against the back wall of the common room. The pair disappear into its depths and conversation rises again as the circle waits.
You sip your drink in large gulps, trying to hold conversation with Angelina against Oliver's hot gaze that's burning a hole through the side of your face. It's difficult: the Gryffindor girl is so drunk that she's talking with her eyes closed.
Seven minutes later, there's a chorus of "time's up!", Alicia and the boy emerge another ten seconds later. They're rearranging their clothes and Alicia is as scarlet as her quidditch robes. The boy is grinning like the cat who caught the canary. You're suddenly struck with the violent urge to throw up.
The game goes on like that, round after round. Lee Jordan and Jane Emmet (your beater), Katie and Wyatt (your other beater), Cherry and a pretty Slytherin girl you don't know - she's especially chuffed when she returns, red lipstick smeared over her chin.
You're working very hard not to look at Oliver, much less think about him, but it's proving difficult. Every time the bottle takes its spin, your stomach churns.
It had occurred to you during the time that Alicia and that boy were in the closet that there was a very real chance that Oliver could be called up when one of those pretty Slytherins take their turn at the bottle. The thought had made you down the last of your drink and immediately want to vomit it all back up into your cup.
The image of their slender arms curling around his criminally wide-set shoulders, Oliver pushing them back against the inside wall of the grand closet. Would he make noise? Would he sigh or groan against their lips or whisper something about how beautiful they looked tonight in their ears--
"Ollie, you're up mate."
You can't remember who said it, but the words stripped your gaze off Angelina and straight into the pooling brown eyes you'd been avoiding all week long.
He sighed, grumbling under his breath and only with a less-than-gentle nudge from Archie, did he lean up on thighs that flexed unfairly -- bloody hell, stop it! -- and wrap his hand over the neck of the bottle: it went spinning.
The only sound you could hear was the twist of the glass against the woven rug and the hum of your own blood rushing past your ears. It stopped.
"No fucking ways." Enzo cracked from two people down.
A hand landed on your shoulder, shaking you half off your arse: Angelina. "You're up, babe! Go!"
The bottle was pointing irrefutably at your little spot in the circle.
Oliver's face was as white as you'd ever seen it when you dared look up.
"I-I'm not going in with him--" It was the first thing that came to your mind and went spluttering out your mouth.
George was laughing so hard that he'd fallen all the way onto his back. The roar of the group was ear-splitting.
"There's no ways I'm going in with her!"
"Let's end this feud once and for all," Katie bellowed over their heads. "Captain versus captain!"
You're being knocked from all sides, hands crawling under your arms and lifting you off the floor. Across the circle, Oliver is experiencing the same and before you know it: the wooden doors of the cabinet are creaking open.
"Go on!" Lee's finger is piercing your side.
Oliver is beside you but you won't look. You take one last look over your shoulder at Cherry back on the floor, she does nothing but offer a sympathetic shrug and mouths "sorry, dear".
Your hand reaches before Oliver's, flinging the door open with maybe a little too much force. It bangs against the wall behind it.
"Let's get this over with." You mumble, only half concerned that he heard you.
You slouch climbing in, the top is low and the space is even more cramped than what you assumed. To your surprise, Oliver is stepping in after you. He takes his turn at slamming the door, shutting it this time.
It's dark inside, but not enough that you can't see. Light is peaking in through the cracks and he's leaned back against the opposite wall to you.
In the narrow space, your legs are twisting around each other to stand: his one knee situated between yours. In the dimness, he folds his arms and you notice for the first time the jumper he's wearing. The purple one, you recognise it as the one he's had for years. Time has taken its toll where the jumper is clinging to life around his frame, Oliver having grown at least three times wider while the jumper has remained the same size.
"Go on, Wood, give her a kiss!"
The voice is unrecognisable but it knocks your tongue back into your mouth where you'd been ogling at his torso.
His arms are folded, proffering you with a glare that could cut through steel. He makes no visible sign that he'd heard the shout at all. You mirror him, folding your own arms.
"I'm not kissing you."
His head cocks. "Oh, so you're talking to me now?"
You suck in a sharp breath. It's not the response you're anticipating. "What?"
"So we're playing dumb?" He leans just a fraction closer. You can smell the linger of alcohol on his breath, but it doesn't work hard enough to drown out the smell of peppermint that follows him around. "Doesn't suit you, princess."
"I'm not playing anything. I don't know what you're talking about." You double down. It's probably not sustainable but the heat of his body almost against yours and the thrum of liquor in your blood makes the decision for you.
"Y've been avoiding me all week."
"I haven't"
"You're a bad liar."
You swallow hard. Embarrassment is rising again, making your head spin. Oliver's chest is puffed up in anger, you can tell because you've had five years to learn the look like the back of your hand. Except, now - as it has been for a longer time than you care to admit - it's harder to focus on the waves of fury reflecting off of him when his face is just so ... beautiful. Nose scrunched and lips pulled tight into a grimace.
It's what makes you change tactics, you think.
"So what if I was? Why does it matter?"
His arms unfold, eyes rolling so far that his head knocks back against the wood of the cupboard.
"Why?" you press, "Did you miss me, Wood?"
"Maybe I did."
He's looking at you again. For what feels like the hundredth time just tonight, your breath escapes you in a rush and your lungs struggle to grasp back at it. Your face softens without meaning to.
You blink at him.
"You did?" It's a whisper.
His arms are still folded but something clement passes like a shadow over his features.
"No."
His face betrays his words, eyes soft and lip daring to curl up at the edge.
The air in the tight space goes cold. Or maybe it's your blood. It's more likely the look on Oliver's face: like he hasn't just turned your organs to slush. You're all the way sober now.
"I'm not kissing you." You repeat dumbly, but it's gentle.
Merlin, you want to kiss him so fucking badly.
"You mentioned." He's almost, almost, smiling. It's gentle too.
The space between you falls quiet. You're suddenly overly focused on the brush of his knee between yours. His swirling brown eyes catch on the split of light creeping in past the hinge on the door.
It stays like that until your voice creeps nervously out. "I was embarrassed. Am, I am embarrassed."
A thick brow tightens in confusion. "Why?"
You huff, almost annoyed. Your eyes train on a dark spot by your intertwined feet. "Come on, Wood."
"What, about the match?" The alcohol thickens his accent.
Your silence seems to answer his question. The apples of your cheeks are warming again.
"What was I supposed to do, leave you to have you bloody soul sucked out yer body?" His voice is rising, "No, princess, I'm not apologising for that."
It's an outpour that you're not expecting. Oliver's clearly in the mood to shock and surprise tonight.
Your lips tighten around the words that are all fighting for the spot at the tip of your tongue. Silence reigns while they argue, he's still watching you with exasperation set into the lines of his face.
"Princess." You settle.
His expression twists again. "What?"
"You always call me that. Why?" It's a question that you buried long ago. But his proximity, in conjunction with the night you've had, unearths it.
It's his turn to look surprised. He grumbles some indiscernable Scottish blabber before-- "It's because y'are a princess. Spoilt and bratty. Always gets her way."
There's no malice to his response, you find. It draws a chuckle from the depths of your chest.
"Aye, right." You mimic his accent and his quip, one he's used many times at you.
He laughs. It's not a sound you hear often and it's setting your whole nervous system alight like a tangled bunch of christmas lights. His whole body's shaking with it, head resting back against the wood again, and you really do think you might grab him and kiss him -- when the door flies open again: seeping his whole body in yellow light.
Alicia's standing at the opening, grin wide as night is wide and clearly expectant on catching you with your tongues down each other's throats.
If she'd given you another three seconds she just might have.
"Oh." She slumps in disappointment, looking back over her shoulder and shaking her head to the expectant crowd. They groan collectively. "Well, love birds, your time is up."
You'd almost forgotten where you were. Oliver clears his throat, the ghost of his laugh impossible to find on his face, and clambers over your legs out into the common room again. He doesn't pass without brushing his hand over yours.
-
It's nearly three in the morning when Enzo finally lets up.
His long legs are sprawled across the midnight blue couch in the middle of the common room. Fiona, a lovely Ravenclaw girl you'd met just tonight, shrugs at you: "Don't stress it. He can crash here tonight."
The party is long since dead. Seven Minutes In Heaven had looped another three rounds before everyone had gotten their chance in the dusty cupboard and began to grumble in boredom.
You'd avoided Oliver's eyes the whole time again, sure that if you looked he'd be able to read the fondness on your face.
It wasn't long after that the last of the students dissolved in the direction of their respective bedrooms. With your dear friend in good hands with the Ravenclaws, you loop your arm with Cherry - knocking against her side towards the portal.
You've barely pushed it ajar when she breaks off you, "Hold on, I need to get my Transfig notes from Jacob!"
"Cher, it's three in the morning?"
Alcohol is directing her legs in the opposite direction clumsily, "I'll wake him. If I fail another quiz, Mcgee's gonna have my arse."
She's gone before she catches your call: "I'll find you outside!"
The portal creaks where you shove it open again. The corridor is dimly lit and colder than the common room and a shiver chases up your exposed legs.
"Bloody hell." You run a hand over your forearms.
It's quiet too, and empty besides the Gryffindor captain leaning against the stone wall closest to the entrance you've just emerged from.
"Merlin," your eyes find his. "Not you again."
The flush over your cheeks is warding off the chill.
Oliver shrugs. "Me again."
An awkward silence permeates. Against better judgement, you shuffle forward, leaning against the wall beside him. He doesn't react, arms folded and staring into the inky abyss of the corridor leading out to the rest of the castle.
"Why're you out here?" You ask, tucking your hands between your back and the wall.
"Archie." He huffs out, voice wrapped in annoyance. "He's in there with Penelope. I gave him ten minutes."
Ah, Penelope Clearwater. She'd joined the game in the last round. A good thing too because Oliver's friend was looking more crestfallen as the bottle spun again and again, surpassing him each time. Penelope had taken the last turn, ending up with her hair in every direction and Archie's spectacles leaning half off his face when they emerged from the cupboard.
"You?"
The eddy of average conversation is strange, but you find you like it.
"Cherry." You hum. "Something about quiz notes."
He drops his head back against the wall.
"That what they calling it now?"
It startles you, head tilting to stare up at the side of his face with a grin: "oh, Wood’s got jokes now? I didn’t know it was possible for you to make a joke."
His eyes flutter shut, a twinkle of laughter bubbling out of his frame. Tucking his head down to his chest, he shrugs against his own light chuckle. "I have them. I just don’t share them with you."
You giggle back at him. "Right. Well then you better stop smiling there, someone might walk past and think we’re friends."
He shakes his head, the sound of his snicker fading but leaving behind the imprint of a smile. "Nobody’s gonna think that."
You lean back again, eyes drifting over the low ceiling. Quiet falls again - not uncomfortable - and you let it linger for a moment. A thought tugs on a loose string in your mind, not a new one, but one you’ve carefully buried over time.
It comes falling out your mouth. "You ever think about how it might be ... if things were different?"
The question grants you a look out the side of his eye. "Different?"
"Y’know," you shrug, the very last remains of alcohol are ebbing and unsureness is replacing where it stood. "If we … we had—"
"If you hadn’t suckered me in the bloody nose?" His words are unexpectedly fond.
You laugh at him, "If you hadn’t deserved to be suckered in the bloody nose."
He draws in a long breath, not answering. It prompts you.
"We could have been friends." You whisper, more to your chest than to him really.
But he hears it. "We would never be friends."
It stings sharper than it should. Your shoulders go stiff and the corners of your eyes sting inexplicably, turning the corridor blurry. A dying fire revives in your chest, blistering the cave, reminding you why Oliver Wood has been nothing but a stake in your side since you were thirteen years old.
"Of course. How stupid of me, for a minute I forgot what an absolute arsehole you are." You push off the wall, intent in going to dig out Cherry from the depths of the Ravenclaw dormitory. "Goodnight, Wood."
An arm wraps around your waist, not unlike it'd done a week ago in the air of the quidditch pitch, lurching you into him until you're pressed back against the cool stone of the corridor wall.
Oliver looms over you, crouched so that your nose bumps against his. "Don't sulk, princess."
It all happens at once: his hands grab onto the fat of your hips, digging in there like he really does hate you, and lips crash against yours like maybe he doesn't at all.
He stays there, unmoving for a second that feels a year long.
Where the inside of your brain had been buzzing with runaway threads of thought, ribbons streaking out in all directions: they disappear in a sizzling light. Oliver Wood is kissing me.
You melt against him, tipping up onto your toes and latch onto muscled shoulders. He seemingly takes that as his cue, pressing you closer against his body with his arm - lifting you half off the wall.
He tastes like the remnants of Firewhisky and pumpkin juice, the flavour setting every nerve ending in your body on fire. Lips soft but persistent while his hands grip onto you like you'd dissolve into dust if he didn't.
It's aggressive, but familiar in that way. Oliver is nothing if not hot-blooded and his touch, darting between your hips and your face is turning you tipsy again.
"If you want a friend," It's muffled when he speaks, punctuating his words with hot wet kisses, "go be friends with Ryo."
It's only in this moment, with his desperation mirroring in the glimpses of sugar brown irises you catch where he's fluttering his eyes over your face, that it dawns on you.
"Jealous much?"
He growls lowly and it makes you giggle against him, your hands slithering up into the hairs at the base of his neck. Oliver shakes his head against you, still huffing in disbelief.
"Shut up." It's accent-heavy and bleeds a hole through the bottom of your stomach. "You're such a fucking brat."
"And you're a fucking prick."
He huffs lowly, you press harder to him: solidifying the sentiment. Somehow the bickering makes it all sweeter, like you're dissolving cotton candy against your tongue where his swoops over it.
You'd just about forgotten where you were when a creak echoes down the corridor. Halfway to ignoring it in favour of Oliver's touch, your situation dawns on you in the same moment it does him.
Like you'd both licked the end of a live wire, you and Oliver jolt back a foot, hands diving to your respective sides.
Cherry is standing against the light of the common room behind her, a lanky Archie parked beside her. Their eyes are wide and Cherry's hand is against her jaw in shock.
"Oh my god." She mumbles against it.
Blood is rushing to your face and out the corner of your eye, Oliver is running a hand over the hair that's sticking in all directions from the influence of your fingers.
Cherry is laughing breathily, eyes still wide and white in surprise. "Oh my god."
Archie's eyes are flickering between you and Oliver.
"Sorry to interrupt." He says, a smirk curling onto his features.
It jumpstarts your entire system. You step forward, grabbing Cherry by the arm.
"Well," you nod at Archie and at Oliver, not daring to meet his eyes, "goodnight then."
You march with fervour, half-dragging her in the direction of the Hufflepuff common room until your figure disappears behind the next corridor.
Oliver stands with his hands hanging at his side dumbly. He swipes a finger of his bottom lip, still tasting the strawberry lip gloss you'd left there.
"Can't say I didn't see this coming, mate." A hand claps over his shoulder.
He groans, running both hands over his face, and Archie shakes him lightly.
"So ... how was it?"
With another groan, Oliver shoves Archie's hand off of him. "Bloody hell, Arch."
Archie throws his head of curly black hair back, laughing so loud it bounces off the wall. "That good, huh?"
(part two/final part)
-
don't forget to comment and repost if you enjoyed :)
taglist:
@laurenmckiernan-blog @mooneyswife @meyaareads @buffkittenmuscles @emielry @amora-lilly @maximumride1 @sarcastic-nerd @chanyeolsbeloved @pinkb4t @betty13augustine @toadweed-twinklegaze-silverpuff @bella-rose29 @grimm1992 @mortallytenaciousmoon @alanalanalanalanalanna @amane-enama @sosasi521-blog @head-in-the-clouds222 @she-went-that-way @joeybelle @mahidahi @malenk @lillyys-reposts @m626 @rain-echos @meidl @arwn-yng @hotchberry1245 @avatar-lovergirl011 @silverblur @aphroditesanem0ne @angstywaifu @2-blind-2-see @alanatheblogger @ebklsbxgdsworld @gwnwrites @skskskye @girlqrush @cas-planet @thycia-flowers @badonkadork @malachitecorgi-spicy-account @carter-knight @angelic-destiny25 @nyxm0on @saltistic-dumbass @maddsunn @margflower @curlyblaze @ardrhys8 @carolga @my-beloved-fandoms @leaawrites @ilovelilies @ahead-fullofdreams @perciver4ever @amaliarosewood @iamthejam
#oliver wood x reader#oliver wood fanfiction#oliver wood x you#oliver wood#harry potter fanfiction#harry potter#harry potter x reader#draco malfoy x reader#ron weasley x reader#fred weasly x reader#george weasley x reader#oliver wood imagine#hermione granger#ron weasley#hufflepuff#slytherin#gryffindor#ravenclaw#fic recommendation#quidditch
2K notes
·
View notes
Text
I added more lists to my uBlock filters, and now, um...

What is going on behind the scenes of Tumblr? The only thing that compares is Google Translate for whatever reason, which has had 100 more things blocked the whole time, but they both just keep steadily increasing as long as the tab is open.
#fear#how can one page reference so many other pages and why does it keep increasing#like an exponential web of links#it says only 7% are blocked at the moment so like. that's a lot of things
0 notes
Text
Hooking rugs that look like dogs
Here's how I do it:

The process I use is called rug hooking (not latch hook or punch needle or tufting, though it is the forerunner of the latter two techniques). Rugs are hooked by pulling loops of fabric strips or yarn through the holes of a base fabric with a coarse open weave, like burlap, or linen, or rug warp. The loops are pulled through the fabric with a squat-handled hook whose business end is shaped like a crochet hook. There are no knots and the loops aren't sewed down in any way. The whole thing stays put just by the tension of all those loops packed together in the weave of the foundation fabric.
This isn't a true detailed tutorial but a walk-through of my particular process. The same information is on my web page, emilyoleary.com .
I hook with yarn, rather than with cut strips of wool fabric, which is what many rug hookers use. I can get a looser, more organic distribution of loops with yarn than I could with wool strips, which are hooked in neat lines.

Mostly I use wool yarn. In terms of yarn weight, I can use DK, worsted, or Aran. If I'm using thicker yarn, I leave more holes un-hooked; if I'm using finer yarn, I hook more densely or double up lengths of it. I particularly like using single ply yarns (like Brown Sheep Lamb's Pride or Malabrigo Worsted). I don't keep count, but I think I usually use around two dozen types and colors of yarn per dog.
This is my yarn wall in my apartment. Mostly brown and gray yarn!

I start from a small drawing in my sketchbook, then I head to FedEx office to use a copy machine, blowing up the drawing repeatedly and experimenting with how big the dog rug should be.


After transferring the image onto my linen, I immediately go over it with Sharpie, because the Saral is really difficult to see and really easy to rub off.

The rug is held taut by a PVC quilting frame that I set on my lap.

I push my hook down through the fabric with my right hand and my left hand stays below the fabric and guides the yarn while I pull it up and through with the hook. Not every hole in the fabric is hooked. Hooking every hole would make the rug too dense. I do hook pretty densely, though-- If you pick up one of my rugs you’ll see they have a slight curl to them, which is because they’re hooked pretty tight. I'm using all different weights and types of yarn, so it's a challenge to keep the overall tension even.

I hook my loops at varying heights to create a very low relief. Sometimes I trim the loops to make them fluffier or wispier or to shape a particular part. I look at a reference photo while I work and pull out and redo sections a lot.
My q-snap frame can accommodate the growing dog rug. I have extenders to make it bigger and I can clamp around my hooking.

The back of a rug looks like lines of little stitches. The lines are little worm trails snaking around because lines of hooking are not supposed to cross over each other. It's important to start a new length of yarn rather than cross over a stitch you already made! I read this when I first started and took it to heart. It makes it much easier to undo and redo hooking if you have to (and I redo sections A Lot). It also keeps the back from getting too bulky and resulting in uneven wear on the back of a functional rug that gets floor use.

When I’m done hooking everything I turn the rug over and brush watered-down Sobo glue on the edges of the dog, making sure to get one or two of the outermost lines of hooking. I do a couple coats of this thinned out glue. I'm careful not to use so much that it seeps to the front of the rug. When the glue is dry I cut the rug out, but I don't cut so close that the loops don't have any linen to keep them in.

It generally takes me at least several months to finish one dog rug. My hooking frame and yarn bag are very portable (though bulky) so I can hook out and about at coffee shops or the library or a brewery if there's enough space and light.
Hooking in the wild makes me an ambassador for making things in general and rug hooking in particular. I answer people's questions and always emphasize how relatively easy it is to get started hooking. Sometimes I get anxious that other people will hook rugs that look like mine but better, but I think that working in a traditional medium means you should share your knowledge for the good of the craft.

7K notes
·
View notes
Text

I drew this as a tribute.In my own way, haha.
I will watch all their movies.(Even if it takes me a lifetime)
This is the picture I refer to.↓
Don't repost my artwork to other web pages.
#my art#fanart#peter lorre#boris karloff#bela lugosi#vincent price#lon chaney#lon chaney jk#basil rathbone#peter cushing#christopher lee#old hollywood#myPLart
1K notes
·
View notes
Text
Understanding the Power of White Space in Web Design
In today's world, where users have a low attention span, a well-designed website can make all the difference in attracting and retaining customers. A critical aspect of web design in Perth that plays a crucial role is white space, also known as negative space.

In this blog post, we'll discuss the benefits, principles, and effective use of white space in the web design of Perth, along with its benefits, types and common mistakes to avoid.
Definition of White Space
White space refers to the space between and around design elements on a web page. This space can be any colour, not necessarily white. Web design company in Perth and worldwide use it to separate content, create contrast, and provide breathing room for the design elements to stand out.
Benefits of White Space, or Negative Space
White space is the empty area between and around design elements on a web page. While it may seem counterintuitive to include empty space, white space is critical to effective web design in Perth.
The following are the benefits of white space in web design-
● Visual Breathing Room: One of the primary benefits of white space is that it provides visible breathing room for the design elements on a page. Without adequate white space, a web page can feel cluttered and overwhelming, making it difficult for users to focus on the content. Using white space to create separation between different design elements, designers can create a visually balanced and aesthetically pleasing design.
● Improved Readability: White space can also enhance the readability of the content on a web design of Perth. By increasing the spacing between letters, words, and lines, designers can make it easier for users to read and comprehend the content. Studies have shown that increasing a web page's line spacing and margins can improve reading speed and comprehension.
● Emphasis and Hierarchy: White space can create emphasis and hierarchy among design elements. By varying the space between different components, designers can draw attention to essential parts of a web page and complete a clear visual order. For example, using larger white space around a headline or call-to-action button can make it stand out and encourage users to take action.
● Enhanced User Experience: White space can significantly enhance the user experience of a website. By creating a sense of clarity and ease of use, white space can make a website more user-friendly and intuitive. In addition, using white space to create a sense of professionalism and sophistication can help establish trust with users and encourage them to engage more deeply with the content.
● Elegance and Sophistication: Finally, effective use of white space can give a website a sense of dignity, sophistication, and minimalism. By using white space to create a clean and uncluttered design, designers can convey a sense of refinement and taste that can appeal to users.
Types of White Space
There are three types of white space in the web design of Perth-
● Macro White Space: The space between significant design elements such as images, sections, and columns.
● Micro White Space: The space between smaller design elements such as letters, words, and lines.
● Intentional White Space: This is the white space used to create a deliberate effect, such as a minimalist design.
Principles of Using White Space
The web designers state multiple ways to use the white space in web design effectively involves the following principles-
● Balance: Proper use of white space involves balancing the positive space (the design elements) and the negative space (the white space) to create a harmonious design.
● Visual Hierarchy: White space can create a visual hierarchy among different design elements by varying the space between them.
● Typography and Colour: Proper use of typography and colour can enhance the readability and aesthetic appeal of the design.
● Consistency: Consistency is vital to maintain throughout the design, to create a cohesive and professional look.
Common Mistakes in Using White Space
While white space is an essential aspect of web design in Perth,
there are also common mistakes that designers should avoid-
● Not Using Enough White Space: Not using enough white space can result in a cluttered design that is hard to read and visually unappealing.
● Using Too Much White Space: Too much white space can make a website look empty and uninteresting. It can also make the design feel unbalanced and lacking in content.
● Inconsistent Spacing: Spacing between design elements can create a disjointed and confusing user experience.
● Not Considering the Overall Balance and Harmony of the Design: Focusing solely on the white space without considering the overall balance and harmony of the design can lead to a design that feels disjointed and unprofessional.
Tools and Resources for Using White Space
Make My Website, the best web design company in Perth, uses various tools and resources to help them effectively use white space in their designs.
Here are a few popular ones-
● Adobe Creative Cloud: Adobe Creative Cloud is a suite of design tools that includes Photoshop, Illustrator, and InDesign, popular software programs used for web design in Perth.
● Sketch: A popular vector graphics editor for creating digital designs for websites and mobile apps.
● Canva: Canva is a graphic design platform allowing users to create professional-looking designs quickly and easily, even without prior design experience.
Concluding Words
White space is a powerful tool for the web design in Geelong that can significantly enhance a website's user experience and aesthetic appeal. By using white space effectively, designers can create a website that is easy to navigate, visually appealing, and professional-looking. It is important to remember the principles of white space, avoid common mistakes, and use appropriate tools and resources to create a successful design. So the next time you're designing a website, remember the power of white space and use it to your advantage.
#In today's world#where users have a low attention span#a well-designed website can make all the difference in attracting and retaining customers. A critical aspect of web design in Perth that pl#also known as negative space.#In this blog post#we'll discuss the benefits#principles#and effective use of white space in the web design of Perth#along with its benefits#types and common mistakes to avoid.#Definition of White Space#White space refers to the space between and around design elements on a web page. This space can be any colour#not necessarily white. Web design company in Perth and worldwide use it to separate content#create contrast#and provide breathing room for the design elements to stand out.#Benefits of White Space#or Negative Space#White space is the empty area between and around design elements on a web page. While it may seem counterintuitive to include empty space#white space is critical to effective web design in Perth.#The following are the benefits of white space in web design-#● Visual Breathing Room: One of the primary benefits of white space is that it provides visible breathing room for the design elements on a#a web page can feel cluttered and overwhelming#making it difficult for users to focus on the content. Using white space to create separation between different design elements#designers can create a visually balanced and aesthetically pleasing design.#● Improved Readability: White space can also enhance the readability of the content on a web design of Perth. By increasing the spacing bet#words#and lines#designers can make it easier for users to read and comprehend the content. Studies have shown that increasing a web page's line spacing and#● Emphasis and Hierarchy: White space can create emphasis and hierarchy among design elements. By varying the space between different compo#designers can draw attention to essential parts of a web page and complete a clear visual order. For example
0 notes
Text
So apparently the version of the "Isn't It Bromantic" interview that gets passed around isn't the full thing
So after seeing a tumblr post I can't find, about two and half hours of intensive internet digging, and one purchase from a sketchy second-hand site later (full story under the cut, I promise it's interesting, but also long), I got the physical magazine and scanned it
So here you go: the full "Isn't It Bromantic?" TV guide interview with Robert Sean Leonard and Hugh Laurie
Feel free to repost wherever you want- I want people to be able to find the full thing






SO, as for how I found it:
I saw this tumblr post forever ago that I can't find anymore because tumblr is just Like That with a cropped screenshot of an interview with Hugh Laurie and Robert Sean Leonard. In the interview, they're asked about the "bromance" between their two characters. Leonard makes an annoyed comment about how "everyone [is] obsessed with homosexuality", followed by the interview apologizing and Laurie immediately jumping in with, "No, no, let's talk about it. Wilson and House have an unusual relationship so you have to explore…" and the screenshot cuts off there. Cue funny comment from the OP about the interaction, roll credits.
Except, as these things tend to do, it ended up becoming a bit of a brain worm, and I wanted to find it again. But I couldn't find the tumblr post. I looked absolutely everywhere, and in the process of looking everywhere, I found what I thought was the original interview- a blog post with the full quote from the actor. I didn't think too much about it, I figured it was just a short quote given to a popular blog in 2008. There's a magazine cover above it, but I don't think too much about it, because I'm focusing on the quotes in the article instead of the rest of it.
So I send screenshots to a couple friends to make jokes, and it probably should have died there.
However, late at night I end up thinking about that interview again, because of course I did. I start to think about how it's weirdly formatted for, what I assumed at first reading, was just an entertainment news blog reaching out for comment and getting a response. So I pull up the screenshots of the article (because weirdly enough, the old-ass blog only loads on mobile) and look at it again.
This is when I realize that this isn't an original piece from a blog interviewing these two after reaching out for comment. This is a blog post quoting and commenting on a full interview from a magazine, which I had originally thought had just been the inspiration for the piece.
So naturally, I go looking for the magazine.
Luckily, the name of the magazine is displayed on the cover, and so is the title of its main piece. This should be easy to find, right?
Wrong.
This is an interview in a physical magazine. From 2008. October 13th, 2008, to be exact.
I know this exact date because searching the article title and magazine name leads me to an archive on the TV Guide website.
Of covers.
And nothing but covers.
I spend like forty-five minutes searching everywhere I can think of on the web. Internet Archive, the TV Guide website, any search result that comes up when I search any combination of the words "House" "Interview" "Bromantic" "Bromance" "TV Guide" "Archive" etc. Over and over, all that's coming up are that original blog post and the cover from the official gallery.
The only things I could find online were:
The cover and date of the issue on the TV Guide website
The original blog post that was screenshotted in the original tumblr post
Another blog post that had a much shorter version of the quote, references something Leonard says from later in the article, and makes a comment on the nature of his reaction to the term "bromance"
An entry on Leonard's IMDB page's "interview" list mentioning it in title only
And:
5. A single listing for the issue on what seemed to be a second-hand site that looked like it hadn't had its UI updated since the mid 2000's, with a listing with no date or additional information besides what issue it is.
This is the only listing anywhere. I checked every other second-hand site I could think of, and then some that only came up through google searches. There's not a single listing for that issue on any of them. There were plenty of listings of TV guide magazines, including one that seemed promising because it included issues from that year, but it was missing all of October.
It seemed like the only listing for this issue on the entire internet was this one copy on this one obscure website. For all I know, this was listed in 2008 and abandoned, and just never got marked inactive. It could also be a complete scam.
A few quick google searches show that that website seemed to be legit, albeit a bit loose on quality control (which makes sense, this website seemed like the kind of thing you'd have to use the Way Back Machine to access). It also had an option to pay via PayPal, which meant I could file a chargeback if need be.
It was $11.50 when you include shipping.
So at about half past midnight, I bought the listing.
Naturally, about an hour later, I manage to actually find a scan of the interview. I had to follow a link in the comments of a post on FanPop, taking me to an old wordpress blog, and I'm sitting in front of the damn interview at last.
But something doesn't make sense. Why would their cover story only be two pages of text that aren't even full pages, and why would it cut off so strangely? There was no concluding sentence or paragraph, even though it started with a fairly long lead-in. It also led right up to the edge of the page, which felt like there should be more to it. There were more images in the interview than text, and the fact that there are so many of them and they clearly did a whole photoshoot indicated that they had them on hand for a while. The silly string one, for instance, I imagine probably had to require a couple takes, which means cleaning off Wilson's hair and face, adjusting makeup, etc. for it. Meanwhile, the conversation itself seems like it could have taken ten minutes total. I could have been totally wrong and that was where the article ended, but I couldn't shake the feeling that there might be more.
So I hold tight. A couple days pass with no update, and then the PayPal purchase gets updated with a tracking number. Promising, but it could still be a scam. Whether or not I get the actual magazine becomes a source of anxiety for the next week.
Until today, when I get told it was delivered. And when I opened the envelope it was sent in: there it was.
When I tell you I was happy stimming in my bedroom just holding the damn issue in my own hands... And then opening it and finding out that I was right, there was a missing page... I was elated. I still am, just typing this.
So I spent half an hour getting my scanner to work, and I give you the above issues.
Like I said above, feel free to repost however and wherever you want. I want all this to mean something.
In the meantime, I have two more House-themed TV Guide magazines coming to try and get articles from.
#i am so psyched to have found this you have no idea#house#house md#hatecrimes md#malpractice md#gregory house#james wilson#hugh laurie#robert sean leonard#tv guide#magazine#interview#house interview#isn't it bromantic#hilson
3K notes
·
View notes