#UX process
Explore tagged Tumblr posts
Text
The UX Design Process: The Ultimate 8-Step Guide

As an enthusiastic designer, you might have asked multiple times, what is the basic UX design process?
Well, UX designing is the most hyped term circulated in the UI UX industry but the correct approach to accomplish a highly responsive and engaging web interface comes to fewer only.
As UX processes are complicated and full of intricacies, a professionally acclaimed UI UX company is always a better preference. Nonetheless, this article will help you strategize the best UX design process in 8 ultimate steps and divert how to proceed stepwise to develop a capturing user experience.
This article will demystify the user experience process and elaborate on every important aspect of the process one-on-one.
What Is the UX Design Process?
The UX design process is a stepwise procedure that begins with ideation and ends with testing and launching. This multiple-tiered procedure enables businesses and companies to align their web/software interface with their vision and core values.
For example, a software development company providing the service for sustainable software development solutions may add more value to their business with a landscape and lush-green user interface with soothing aesthetics. This way enterprises ensure they are mindful of the values they promise to users.
Over the past decade, the UX design processes have transformed the way businesses allure users. Earlier the mainstream services offered by the custom software companies were software solutions and legacy modernization. But recently, the humongous potential of impeccable UI UX design has been realized and today enterprises know why UX is important for business.
8 Steps to an Engaging User Experience
The process of UX includes multiple steps that require a deep understanding of user preferences, dynamic market trends, research, ideation, prototyping, visualizing, testing, and iterative improvements to refine the final design. Also, there are hundreds of insightful blogs on the UI UX design elements that can dust the path for designers to create a well-structured and engaging user interface.
Let’s dive in!
Step 1 - Research to understand the industrial dynamics of user design processes
Researching and ideating are the preliminary steps to commence the process of UX designing. This process is integral to user experience designing as it uncovers deep insights into the user’s preferences, behavior, and needs. Competitor analysis also assists in gathering various strategies to refine the UX design process. By looking at the competitive landscape and their web design elements, one can gain access to diverse perspectives on how to present their services in the way that relates to users the most.
Step 2 - Ideation to brainstorm and implement diverse ideas
This phase of the user experience design process helps in ideating the apt location of visual elements like buttons, fields, sliders, imagery, and icons. During ideation, UI UX designers develop a theme that will determine the aesthetics and visual elements of the user interface. This brainstorming helps in stirring the ideas with effective sketching and mental stimulation.
Step 3 - Wireframing for effective visualization
The actual visualization starts with this active phase of the UX design process. Wireframing includes sketching every page and item of the software interface to allow stakeholders and members to understand the prospective design. It is a cost-effective approach for UX designing since it includes pen-paper sketches that allow an easier method to implement changes in design than in coding.
Step 4 - Prototyping to test design concepts and simulate user experience
This step of the UX process allows companies to test their design by providing access to a sample population, This phase enables developers and designers to implement feedback and adjust its overall performance and user experience. This phase also involves stakeholders and enables them to get a one-on-one hand with the user experience and review it accordingly.
Step 5 - Testing to improve the user experience
Since UX is a much larger and impactful term than UI, testing for UX encompasses much more than what UI does. Testing reflects light on the shortfalls of the user experience. Also, it answers questions like, Is the interface responsive? Are the pages loading faster? Are the visual elements moving as intended? Is the interface usable? And does it add any value to the business vision? This process is highly effective in identifying usability issues, validating design, enhancing accessibility, optimizing task flow, increasing conversion rates, and ensuring credibility.
Step 6 - Launching to analyze and monitor the user experience
Launching is the terminal phase of the user experience design, however, the process of user experience is a never-ending journey. This stage helps cast light on crucial performance parameters like scalability issues, bug fixes and updates, monitoring and analytics, and creating feedback channels. This step is religiously followed by the top ui/ux design services company —the reason their services are ultimate in UX design.
Step 7 - Post-launch evaluation to understand user interest
The chief purpose of following the arduous process of UX design is to evaluate metrics of defined performance. For instance, feedback incorporation, identification of issues, performance analysis, usability validation, conversion rate assessment, user satisfaction measurement, accessibility verification, user engagement measurement, and risk mitigation can be assessed, measured, and improved after the launching process.
Step 8 - Iterative Improvements to refine the UX
Sprints in user experience design processes are essential to upkeep the cyclical refinement of the product and evolve strategically. Iteration followed by implementation gives rise to strategic evolution that is based on data-driven decisions and assessed metrics. Additionally, rapid implementation of suggestions guarantees faster time to market and high revenue generation.
Conclusion
Designing an application interface requires a unique set of skills that encircles creativity, innovation, coding skills, and a penchant for understanding user behavior. However, a professional UI UX design company can emerge as a savior and craft the perfect UX strategy to follow for an enthralling interface.
#UX processes#user experience process#the process of UX#UX design process#design process UX#user experience design process#UX design processes#the process of UX design#design UX process#user experience design processes#UX process
1 note
·
View note
Text
#Ux design process#ux strategies#steps of design process#ui ux design trends#ui ux development#Ui ux development companies#ux process#ux design phases
0 notes
Text

Bird - logo design process ♡
Get your unique & creative logo now!
#bird#logo#illustration#artists on tumblr#creative#sketch#process#drawing#digital art#etsy#influencer#podcast#ideas#ui ux design#art
71 notes
·
View notes
Text
youtube
Is your website accessible? (Beginners Guide)
Making your website as accessible as possible is not just a legal or ethical requirement, it’s also a practical concern—allowing everyone to benefit from your content. Here are four areas to review.
#beginners guide#ui ux design#ui design#youtube#ux and ui design#web design#education#free education#How to Design Accessible UX#web accessibility#ui design inspiration#ux design process#ux research#ux designer#ux ui design#breaking barriers#accessibility#accessibleliving#accessible design#accessibility for all#website accessible#app developers#Youtube
4 notes
·
View notes
Text
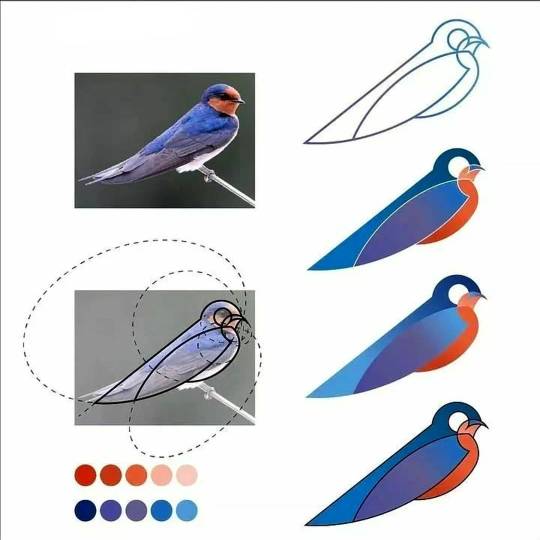
processos zzzz / process zzzz
[ br / eng ]
[um pequeno processo criativo/meu primeiro projeto oficial] li��ão mágica aprendida hoje: contraste.
˚✧ antiseptic ݁ ੭
BR :
⎯⎯ o processo criativo é a parte mais divertida de um design, as cores, fontes, formas, texturas, tudo é tão bom que me derreto por essa área ♥︎ fico extasiada em como os embasamentos realmente funcionam na prática.
meu PRIMEIRO projeto consistia em fazer um site de refrigeração nas cores azuladas, confesso que odeio não poder encher de símbolos e formas (tirem o figma de mim), mas trabalhar com estilos diferentes me fez refletir como os clientes veem o mundo, então decidi tentar! 𓆩♱𓆪
e o meu primeiro cliente foi meu pai! 🖤

pequenas explicações é apenas a teoria do que pensei, não é necessário ler~
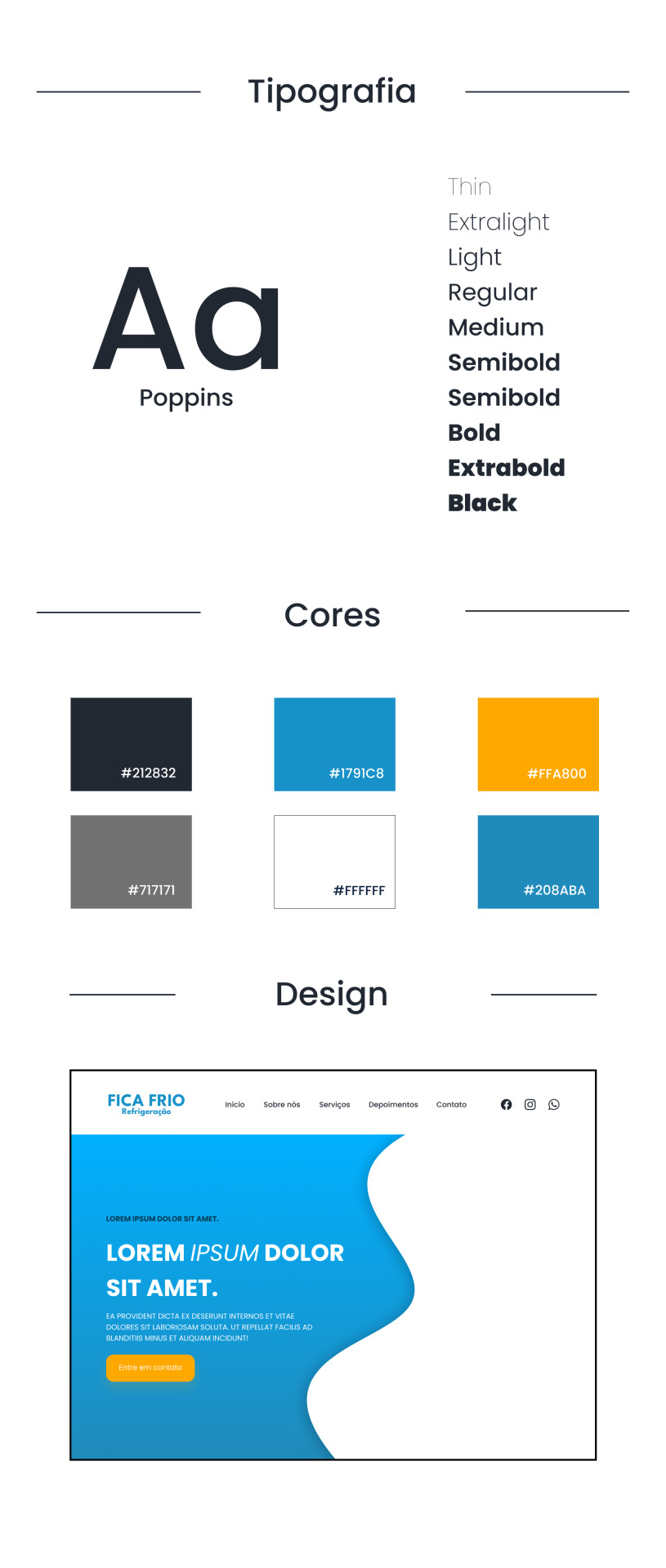
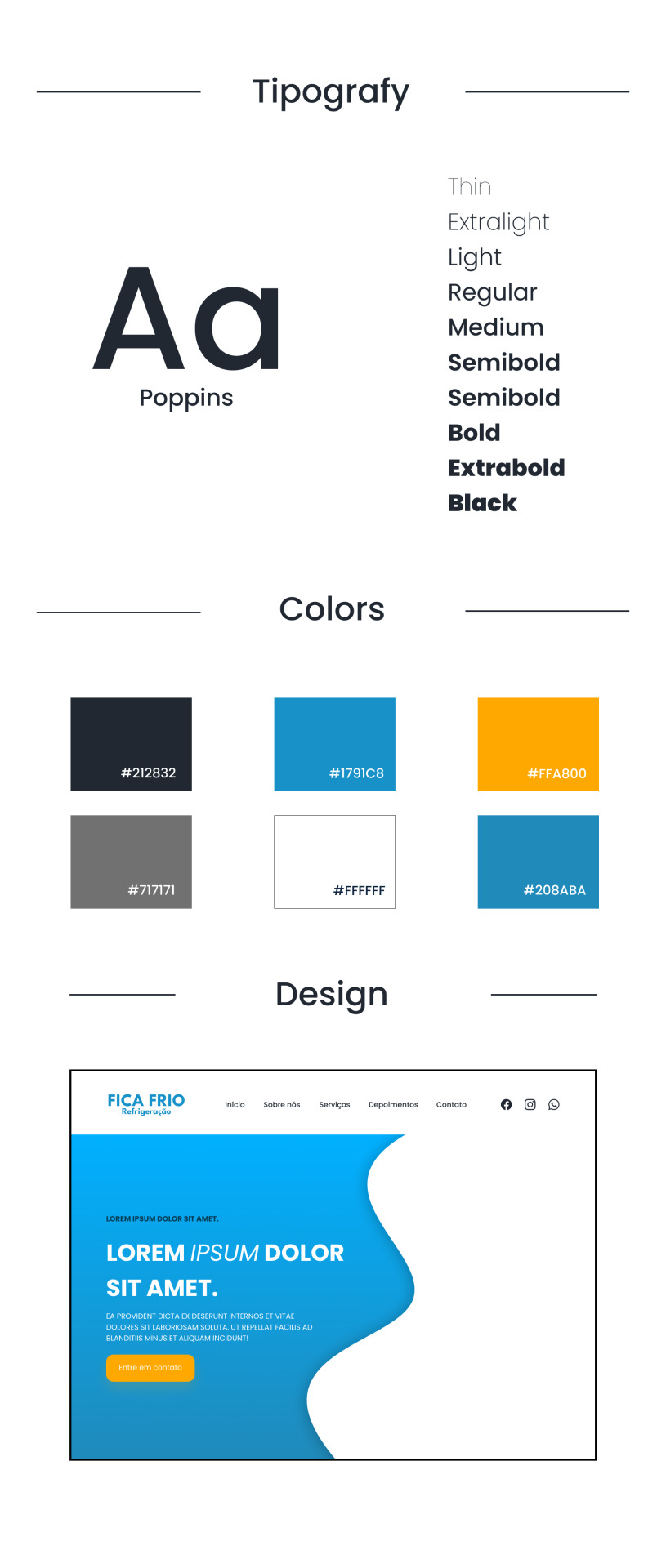
/⠀ ⠀TIPOGRAFIA ⠀⠀ 〜 ♱
𓏲 pesquisei diversas fontes, precisava de algo que não fosse retangular, mas não fosse tão redondo, apesar do aspecto profissional que eu quis passar. a psicologia por trás da forma redonda é bem simples: círculos são associados a suavidade, absoluto, movimento e facilidade, mas não exagere. nenhuma forma deve ser exagerada, isso causa a impressão de mal feito e afastamento, é necessário equilibrar para uma fórmula bem feita. ⛧
/⠀ ⠀CORES ⠀⠀ 〜 ♱
de fato, essa foi a parte mais fácil. a paleta de cores predominante é o azul, o que traz uma sensação de frieza, frio, gelo, tudo o que queremos, certo? (sim.) por se tratar de uma marca de refrigeração, não escolhi o preto como a cor das fontes, mas sim uma cor acinzentada, fugindo do padrão. o laranja foi escolhida por conta do círculo cromático das cores, ou, a velha teoria das cores.

fonte: sla peguei no google / https://blog.adobe.com/br/publish/2022/03/30/como-usar-o-circulo-cromatico-com-o-adobe-color-super-facil
─ é nítido que o azul e o laranja são cores contrárias, então, por que elas parecem tão harmonicas juntas? porque são cores complementares. um pequeno resumo: as cores complementares são aquelas que dão contraste uma a outra, um exemplo interessante é a rapunzel de enrolados, você percebe que a paleta de cor predominante nela é o roxo e o amarelo, pois são cores que se contrastam, ficando assim de forma harmonica.
,⠀cinza e branco: são cores análogas, estão presentes lado a lado no círculo cromático, o resultado é uma cor básica. (imagine aquele seu amigo que fala, aff isso não é roxo, é violeta! entao, é isso...) (eu sou essa chata, ok?) (voce nao pode falar que rosa choque é igual rosa ou eu irei atrás da sua familia) ☆
/⠀ ⠀CONCLUSÃO, uau ⠀⠀ 〜 ♱
é necessário durante a criação pensar no contraste das cores e dos elementos, as formas arrendondadas precisam ser equilibradas com formas retangulares de forma positiva, elementos que normalmente se dão bem juntos são aqueles que se contrastam, é muito interessante pensar em como é necessário dar atenção aos mínimos detalhes. o contraste é uma das ferramentas mais poderosas do design, se utilizada corretamente.
errr, sobre o site? ele continua na fase de programação, mas caso o post tenha uma repercussão boa, eu trarei ele com seu resultado. obrigada a todos que leram até aqui, um comentário e corações me deixariam muito feliz ♡
dúvidas, sugestões ou críticas? me mande um ask, ele está aberto para qualquer tipo de coisa que tenha surgido durante o post. ♥︎
ENG :
[a small creative process/my first official project] magical lesson learned today: contrast.
⎯⎯ creative process is the most enjoyable part of design, the colors, fonts, shapes, textures, everything is so good that I melt for this area ♥︎ i am ecstatic about how the foundations really work in practice.
my FIRST project consisted of creating a cooling website in shades of blue, i confess that i hate not being able to fill it with symbols and shapes (take figma away from me), but working with different styles made me reflect on how clients see the world, so I decided to try! 𓆩♱𓆪
and my first client was my dad! 🖤

small explanations it's just the theory of what I thought, no need to read~
/⠀ ⠀COLORS ⠀⠀ 〜 ♱
indeed, this was the easiest part. the predominant color palette is blue, which brings a sensation of coolness, cold, ice, everything we want, right? (yes.) as it's a cooling brand, I didn't choose black as the font color, but rather a grayish color, deviating from the norm. orange was chosen due to the color wheel theory, or, the old theory of colors.

font: idk, got it from google / https://blog.adobe.com/br/publish/2022/03/30/como-usar-o-circulo-cromatico-com-o-adobe-color-super-facil
─ it's clear that blue and orange are opposite colors, so why do they look so harmonious together? because they are complementary colors. a brief summary: complementary colors are those that contrast with each other, an interesting example is rapunzel from tangled, you notice that the predominant color palette on her is purple and yellow, because they are contrasting colors, thus appearing harmonious.
,⠀gray and white: they are analogous colors, present side by side on the color wheel, resulting in a basic color. (imagine that friend of yours who says, ugh, this isn't purple, it's violet! so, that's it...) (i'm that annoying person, okay?) (you can't say that hot pink is the same as pink or I'll go after your family) ☆
/⠀ ⠀CONCLUSION, wow ⠀⠀ 〜 ♱
it's necessary during creation to think about the contrast of colors and elements, rounded shapes need to be balanced with rectangular shapes positively, elements that usually work well together are those that contrast, it's very interesting to think about how attention to the smallest details is necessary. contrast is one of the most powerful tools in design, if used correctly.
uhh, about the website? it's still in the programming phase, but if the post has a good reception, i'll bring it with its result. thank you to everyone who read this far, a comment and hearts would make me very happy ♡
questions, suggestions, or criticisms? send me an ask, it's open to anything that came up during the post. ♥︎
#designgraphic#design#design ux#design ui#designinspiration#website#web design#art process#colors#theory#disscussion#brasil#english#creative#art#digital art#my art#aesthetic#figma#figmadesign#figma figure
10 notes
·
View notes
Text
How to become a great creative director?
Being a great creative director requires a mix of leadership, vision, and adaptability. Here are some key qualities and strategies to help you excel in this role:
1. Develop a Clear Vision
- Establish a strong creative vision that aligns with the brand’s goals and values. This will provide direction for your team and guide decision-making.
- Communicate your vision clearly to your team, clients, and stakeholders. Make sure everyone understands the goals and objectives.
2. Cultivate Your Creativity and Stay Inspired
- Stay up-to-date with design trends, art, technology, and cultural movements. Regularly consume content outside of your field to broaden your perspective.
- Encourage a culture of experimentation and exploration. Great ideas often come from unexpected places, so be open to unconventional sources of inspiration.
3. Empower and Trust Your Team
- Hire skilled, diverse team members and give them the freedom to bring their ideas to the table. Trust their expertise and let them take ownership of their work.
- Provide constructive feedback that encourages growth and improvement. Aim to be a mentor, not just a manager.
4. Be a Strong Communicator
- Articulate ideas effectively to clients and team members. Ensure that your creative vision is understood and embraced.
- Listen actively to your team’s input and the client’s needs. Open communication fosters collaboration and builds trust.
5. Adapt and Problem-Solve
- Creative projects often encounter unexpected challenges. Stay flexible and approach problems with a solution-oriented mindset.
- Encourage your team to see challenges as opportunities for innovation. A positive attitude toward problem-solving can boost morale and productivity.
6. Balance Creativity with Strategy
- Understand the business goals and market realities that drive your projects. Make sure the creative work aligns with these objectives.
- Consider the target audience and the brand’s identity when making creative decisions. Great creative direction marries aesthetic excellence with strategic purpose.
7. Foster a Collaborative Environment
- Build a culture where ideas are shared openly, and all team members feel valued. Collaboration often leads to the best creative outcomes.
- Encourage cross-functional teamwork, involving members from other departments like marketing, sales, or product development. A well-rounded perspective enhances creativity.
8. Lead by Example
- Show passion and commitment to your work. When your team sees your dedication, they’re more likely to bring the same energy.
- Stay calm and composed, especially in high-pressure situations. Your team looks to you for guidance, so maintaining a positive attitude can help navigate challenges.
9. Stay Client-Focused
- Understand your client’s needs, preferences, and brand. Build relationships with clients to foster trust and collaboration.
- Present your ideas confidently, but be open to feedback. Work towards solutions that satisfy both creative integrity and client goals.
10. Keep Learning and Evolving
- Seek feedback on your leadership style and be open to improvement. Great leaders are always learning and adapting.
- Invest in your personal and professional growth. Attend workshops, conferences, and engage with other creative directors to share insights and learn from each other.
A great creative director inspires, leads, and pushes the boundaries of what’s possible, while balancing creativity with business acumen. By fostering a supportive environment and encouraging innovation, you can help your team deliver exceptional results.
By ChatGPT
#ChatGPT#Ai#ai generated#creative process#creative director#art director#Art direction#creative direction#Quote Of The Day#Askhole#Client#Employee#Job#Work#Freelance#Graphic Designer#Typography#Graphic Design#Creative#Ideas#Corporate#Branding#Marketing#Strategy#Business#Advertising#Money#ui#ux#web design
6 notes
·
View notes
Text
currently working on the early stages (ie. user research) of a spotify user interface redesign as a personal portfolio project and i am ridiculously excited about it
#this is my current hyperfixation#i'm working on designing a survey and interview guide#with luck i will start conducting user interviews next week#my goal is to spend the next two weeks collecting data and then analysis it the following week#then it will be on to defining the problem statements and working on personas and user journeys and other deliverables#also thinking abt using tiktok to get the survey to (hopefully) reach a wider audience and document my process#lots of big things#this is what happens when my literal ux design job does not give me enough tasks to entertain me#antlerknives.txt
2 notes
·
View notes
Text
Dev Diaries: Day 8...We Back!!!
Dev Diaries, Masterlist
Romancing the Process...coming soon
June 4, 2023
The Day number will just be a log number as I may not do Dev stuff every day. I'll be including the dates though.
Now that I have a month to take classes, I'm going to be a bit more strategic with what I'm taking and when. I want to get the most out of this 😊
For the Dev side, I'm going to finish up the bigger courses that I wasn't able to get into before. They will mainly be HTML and CSS. There are a couple of them that have intros to Python and the like. I have already had a little bit of Python in other courses, so I'm kinda looking forward to that one and more C# 😁 that's the one I'll be learning for my game dev stuff.
For the Diaries though...
I'm thinking about having a separate Design Diary (non-web design) and Doodle Diary because I'm also going to be working on those. I mainly want to so I can find things easier later but also... so I remember what all I'm doing now 😂😋
I am starting Romancing the Process! Which is just a diary of all the crazy stuff I'm learning, trying, and just my story as I experience it. I think it's gonna be fun (for me at least lol)
My goal for this month is to be as job ready as I possibly can be! I'm going to be purging my belongings as well in case I need to move. This will trick my brain into cleaning which is useful even if I don't move 😅 I'll be going over this more in Romancing the Process. I am trying to get a balance of input (learning) and output (creating). This is gonna be so much fun!!!!
Weekly DevPlan:
Courses to Tackle for the Week (starts Monday, today is bonus)
Improve UX Prototyping
HTML
CSS
Soft Dev
Full-stack Dev
1 Class at a time! 😊
The prototyping course is introductions to a bunch of tools you can use. It's kinda boring to start but then I turn into a child when they start the actual prototyping part 😂🤣 It's so much fun and I can't wait to get to play...I mean...use them.
I won't be doing each of these every day. They are in order of importance. I want to get the first three done this week. The bottom two be the least important and can take all month if need be lol
I've already done a prototyping course but it's super close to being completely done. I've almost exhausted their library of UX stuff 😅🥰 This is the last fuller course they have for it. After that it's just shorter courses that I plan to filter in.
Let's Go!!!
#dev diary#romancing the process#doodle diary#codeblr#learning tech#ux designer#graphic design#neurospicy#neurodiverse stuff#neurodivergencies#tech journey#career change#journal#diary entry#game dev
3 notes
·
View notes
Text
Mastering Web Login Page Design: Where Creativity Meets Function
3 notes
·
View notes
Text
Nothing as unfortunate as being a graphic designer
#Believe me I really love graphic design#It's the thing I know how to do#And the market do it is getting worse and worse by the minute#If I can't rely on it I might as well have nothing to keep me afloat#I literally have no other marketable ability#If you wanna see the amazing effects of capitalism#Look no further than someone on a dying industry that's taken for granted#Everyone is migrating to UX/UI but I fucking hate it#I don't want work with UX/UI it sucks and it's not creative at all#It reminds me of my IT classes#thinking up layouts for sites#And it was a nightmare#Being autistic in top of that it's just#Ugh#I can barely make it working as I am now#If I have to work on something I really hate#I don't know if I'll survive#Literally#I think it'd kill my mind#And body on the process#Anyway I'm rambling#it's just so frustrating#So so so frustrating#teeth.txt
2 notes
·
View notes
Text
10 Laws for Predictability: Enhancing Usability in Design
Boosting predictability in your design means setting clear expectations, providing consistent and visible cues, and ensuring that every process step is transparent—so users always know what to expect and how to proceed.
Predictability in design means that users should know what to expect before they even start interacting with your product. When users have clear expectations, they feel more in control, and their overall experience improves dramatically. Here are six proven methods to boost predictability in your design: Six Ways to Enhance Predictability Set Clear Expectations Upfront:Inform users what they…
#clear communication#design clarity#digital design best practices#interface predictability#multi-step process#predictability#progress indicators#usability#user expectations#UX design
0 notes
Text
How to Choose the Right UI/UX Design Agency for Your Project
Selecting the perfect UI/UX design agency is a critical step in ensuring the success of your digital project. A well-designed user interface and user experience can significantly enhance user engagement, drive conversions, and bolster your brand identity. Here's a guide to help you navigate this important decision and find the ideal partner for your needs.
1. Understand Your Project Requirements
Before you begin your search, clearly define your project's goals, scope, and budget. Are you launching a mobile app, redesigning a website, or creating an entirely new platform? Knowing your requirements will help you communicate effectively with potential agencies and ensure alignment.
Key Considerations:
Target audience and user personas
Project timeline and milestones
Desired features and functionalities
2. Look for Relevant Experience
An agency's portfolio is a window into their expertise. Examine their previous projects to assess their experience in your industry or with similar project types. Look for case studies and testimonials that showcase their problem-solving skills and innovative designs.
Tip:
For specialized services, consider agencies with proven expertise. For example, Ynodesigns offers comprehensive solutions with experienced UX UI designers who understand diverse project requirements.
3. Evaluate Their Design Process
A transparent and structured design process is essential for delivering high-quality results. During your discussions, ask about their approach to:
User research and analysis
Wireframing and prototyping
Usability testing and feedback integration
This will give you insight into how they handle challenges and ensure a user-centered design.
4. Check Their Technical Capabilities
UI/UX design isn’t just about aesthetics; it’s also about functionality and performance. Make sure the agency is familiar with the latest design tools, technologies, and trends. Additionally, they should have a deep understanding of responsive design, accessibility standards, and performance optimization.
5. Assess Communication and Collaboration
Effective communication is key to a successful partnership. Choose an agency that prioritizes regular updates, listens to your feedback, and collaborates closely with your team. A reliable UI UX design agency like Ynodesigns ensures seamless communication throughout the project.
6. Review Their Pricing and Value Proposition
While budget constraints are important, the cheapest option isn’t always the best. Focus on value over cost by considering what the agency brings to the table. High-quality design is an investment that pays off in the long run.
Questions to Ask:
What’s included in their pricing?
Do they offer post-launch support?
Can they scale their services as your project grows?
7. Request a Trial or Initial Consultation
Many agencies offer free consultations or small trial projects. Use this opportunity to gauge their understanding of your requirements, their creative approach, and their responsiveness.
Conclusion
Choosing the right UI/UX design agency is a decision that can shape the success of your project. By carefully evaluating your options, focusing on expertise, and prioritizing communication, you can find an agency that aligns with your vision. Partnering with experts like Ynodesigns ensures your project not only meets but exceeds expectations, delivering a seamless and engaging user experience.
#UI/UX design agency#choosing a design agency#UX/UI designers#Ynodesigns#UI/UX design tips#finding a design agency#user experience design#user interface design#hiring a design agency#design process#UI/UX portfolio#design agency communication#design agency pricing#responsive design#usability testing#digital project design#UX trends#UI trends#project collaboration#accessibility standards
1 note
·
View note
Text
How AI Is Transforming the UX Design Process

Creativity can never be automated. However, research, testing, coding, and some other UX (user experience) design aspects can be automated.
Artificial Intelligence (AI) is transforming many fields and UX design is no different. In the past three years, hundreds of AI tools have been introduced to the design market.
These tools can automate various UX design-related tasks including:
Conducting user research
Summarizing research findings
Generating original images
Executing variations of design ideas
Prototyping
Wireframing
Writing UX copy
Conducting tests of design ideas
By automating these tasks, AI tools can empower UX design teams to focus on high-value, creative, and strategic activities.
These teams can then bring better-designed products to market at a much faster rate. Let us take a look at the AI tools that are making this happen.
Major AI Tools in UX Design
Here are some important AI tools that are being used by UX design teams across the world:
Uizard
Uizard is an AI-powered design platform that allows users to create user interfaces (UI) quickly
It can convert hand-drawn sketches into functional UI code in seconds
Uizard can convert screenshots of existing designs into editable mockups
It can generate multi-screen mockups from simple text descriptions
It makes the UI/UX design process more accessible to non-designers
UX Design Process Impact
Uizard streamlines the ideation and prototyping phases
It allows for rapid transitions from sketches to digital formats
It can drastically accelerate feedback loops and enhance collaboration among team members
By automating repetitive tasks, it frees designers to focus on more creative design challenges
UserTesting
UserTesting connects companies with their target audience for user research studies
It uses machine learning algorithms to match businesses with ideal participants for testing
It helps UX design teams save time by quickly identifying suitable users for studies
Its feedback analysis tools provide data-based insights into user interactions and experiences
UX Design Process Impact
UserTesting enhances the research phase of UX design
It automates tiresome tasks like participant recruitment and feedback analysis
It allows designers to gather valuable insights more efficiently and make better-informed design decisions
Framer
Framer is a design tool that uses AI to predict user behavior
It suggests tailored design solutions based on its predictions
It enables the rapid creation of interactive prototypes
UX Design Process Impact
Framer refines the design and testing phases
It enables designers to create prototypes that align closely with user expectations
Its predictive capabilities help anticipate user needs
Relume
Relume is an AI site builder
It generates website layouts and content automatically with simple text prompts
It is similar to Dora AI, another AI site builder
UX Design Process Impact
Relume expedites the web development phase for design teams
It allows them to quickly establish a web presence for their products without any coding skills
It is especially helpful in creating well-designed landing pages on short notice so that design teams can promote their new products
Galileo AI
Galileo AI can rapidly create UI designs from minimal text inputs
UX Design Process Impact
Galileo AI helps UX designers visualize their ideas
It enhances the prototyping phase as designers get to quickly iterate multiple ideas before finalizing their designs
Slater AI
Slater AI produces custom code for web development tasks
UX Design Process Impact
It can speed up the coding process significantly
Slater AI allows designers to focus on UX as it automates complex backend processes
Spline AI
Spline AI lets designers create 3D designs easily
It can generate sophisticated 3D image assets within seconds with simple text prompts
UX Design Process Impact
Spline AI enhances the ideation and visualization phase
It allows designers to think out loud and incorporate 3D elements into their projects with no extra, tedious work
Tellet
Tellet is an AI platform designed for conducting interviews
It can manage hundreds of concurrent interviews
It allows remote users to respond to UX research surveys via video
Tellet automatically generates follow-up questions based on responses
It highlights key themes, patterns, and suggestions from the collected data
UX Design Process Impact
Tellet enhances the research phase by streamlining user interviews and providing instant insights
This allows designers to quickly identify user needs and preferences
It can make the UX research process ten times more efficient
Grain
Grain is an AI tool that captures and analyzes conversations during meetings
It auto-transcribes discussions and highlights important points for easy reference
It also identifies key takeaways and action items from discussions
UX Design Process Impact
Grain refines the collaboration phase between different stakeholders of a UX design project
It ensures that the important insights from meetings are never lost
It helps teams stay aligned on user feedback and design decisions
Khroma
Khroma is an AI-driven color palette generator
It helps designers discover and save appealing color combinations
It learns from user preferences to create personalized palettes
Khroma also provides WCAG ratings for color combinations to ensure designs always meet important usability standards
UX Design Process Impact
Khroma streamlines the design phase
It allows designers to quickly generate and test color schemes
This saves time during the prototyping process and ensures that designs are visually cohesive
Copy.ai
Copy.ai is a writing assistant
It helps design teams brainstorm ideas for UX writing
It uses AI to generate text based on prompts provided by users
Copy.ai produces multiple, high-quality writing suggestions based on simple user inputs
It can also refine UX copy for clarity and engagement
UX Design Process Impact
Copy.ai enhances the content creation phase, allowing designers to quickly generate effective UX writing
This leads to clearer communication in designs and improves user experiences
Maze AI
Maze AI is an AI user research tool
It assists in conducting usability tests and analyzing results
It provides insights into how users interact with designs
Maze allows users to conduct tests without needing in-person sessions
It offers easy-to-understand visualizations of user interactions and feedback
UX Design Process Impact
Maze AI refines the UX research and testing phases
It enables designers to gather actionable insights efficiently
Maze helps improve design decisions based on real user data
Integrating AI in UX Design: Where to Start
Imagining the capabilities of AI to accelerate design workflows can be challenging due to its vast potential. It may be difficult to pinpoint where to begin. In our exploration, we found AI to be most effective in specific phases and activities, such as:
Uizard for rapid prototyping
UserTesting for insightful research
Framer for predictive design adjustments
Khroma for personalized color palettes
Copy.ai for effective writing assistance
Maze AI for usability testing
ChatGPT for summarizing user research findings
Spline AI for brainstorming ideas
As AI tools continue to advance, they will increasingly support more production-oriented work. They’ll enable the creation of high-fidelity designs and code at scale and help design teams:
Deliver Hyper-Personalized Experiences
Expectations for personalized experiences have skyrocketed, especially with the hyper-personalized apps we use daily
AI and machine learning can accelerate the creation of these experiences by analyzing large volumes of browsing behavior, purchase history, and demographic data
AI can also power these experiences in real-time by predicting user preferences based on interactions and contextual data
Enhance Accessibility with Generative UI
AI can help prioritize accessibility through assistive technologies like text-to-speech and context-aware suggestions
These tools can aid users with low literacy or cognitive impairments,
AI tools can also help generate personalized user interfaces optimized for individual needs
Test Design Ideas
Testing ideas early is crucial for validating concepts and accelerating time-to-market
AI tools can facilitate this process by enabling rapid and remote user testing
AI tools can also create simulations of user personas and help design teams test hypothetical ideas and filter out the poor ones during early iterations
Automate Real-Time Analysis
Custom AI tools are revolutionizing market research and competitive analysis
By using well-defined prompts and predefined sources like competitor websites and industry reports, you can automate much of the analysis process
Tools like Perplexity can help designers gather insights quickly by sourcing information online in real-time
This automation allows teams to stay informed about the latest trends while freeing up time for strategic tasks
Automate Tedious Tasks
There are numerous opportunities to use AI behind the scenes to enrich processes while improving client experiences
Tools like Grain automate note-taking during meetings and allow teams to focus on strategic discussions
Tellet’s ability to conduct interviews at scale and provide instant analysis of user responses also frees up valuable time for teams
Conclusion
While we have made significant strides in integrating AI into UX design, there are still vast opportunities for improvement:
The future of AI in experience design is likely to be shaped not just by newer models, but by the development of multi-AI agent setups
Currently, AI is often implemented to address specific needs in isolation, rather than creating comprehensive, end-to-end experiences
By employing multiple AI agents for various tasks and enabling them to interact with one another and with users, we can create more dynamic experiences
While there will always be some resistance and purists in any field, it is clear that the future of user experience design services will be increasingly AI-powered.
This does not mean we are heading toward a world dominated by robots; authentic human experiences will always hold paramount importance.
However, UX design agencies that fail to adapt to AI technologies risk being left behind.
1 note
·
View note
Text
Navigating the UX Design Journey: Essential Methodologies and Steps for Successful User Experience Design
User Experience (UX) design is at the heart of creating successful digital products. Whether you’re developing a website, mobile app, or software system, the ultimate goal is to ensure that users find the product intuitive, engaging, and valuable. The UX design process is a dynamic, user-centered journey that requires thoughtful planning, research, iteration, and testing. By adopting the right UX design methodology and following clear UX process steps, designers can craft experiences that meet user needs while achieving business goals.
1. Understanding the UX Design Process
The UX design process is not a linear path; it’s an iterative journey that involves continuous refinement. From the initial research phase to post-launch evaluations, each step of the process informs the next, ensuring that the design aligns with user expectations and business objectives. A well-structured UX design methodology ensures that designers stay focused on solving real user problems while also considering technical and business constraints.
At its core, the UX design process focuses on creating a seamless interaction between the user and the product. This means ensuring that the product is easy to use, aesthetically pleasing, and functional. By keeping the user at the center of the design process, designers can build products that not only meet user needs but also delight them at every interaction.
2. Research and Discovery Phase
The first and most critical step in any UX design process is research. Understanding who the users are, what they need, and how they behave is foundational to building a user-centered design. Without proper research, you risk making design decisions based on assumptions rather than real user data.
Key Activities in the Research Phase:
User Interviews: These one-on-one conversations with potential users provide deep insights into their pain points, preferences, and needs.
Surveys and Questionnaires: These help gather quantitative data, enabling designers to identify patterns and trends among a larger audience.
Competitive Analysis: By studying competitors’ products, designers can identify opportunities for differentiation and improvement.
Persona Creation: Synthesizing research into personas—fictional representations of target users—helps designers stay focused on user needs throughout the process.
The research phase sets the stage for the rest of the UX design process. It provides crucial insights that inform every decision made later on, from defining goals to developing prototypes.
3. Defining the Problem and Setting Goals
After collecting data, the next step in the UX design methodology is to clearly define the problem that the product aims to solve. This step is about turning research insights into actionable goals. Defining the problem allows designers to focus their efforts on creating solutions that meet both user needs and business objectives.
Key Activities in Problem Definition:
User Stories: Describing how users interact with the product helps clarify functionality and prioritize features. User stories also align the development process with user needs.
Goal Setting: It’s essential to establish both user goals and business goals. For example, a user goal might be to find information quickly, while a business goal could be increasing conversions.
Feature Prioritization: Based on research and user stories, designers can prioritize features that will have the most impact on the user experience.
By defining the problem clearly and setting specific goals, designers ensure that the UX design process remains focused on delivering a product that truly solves users' problems.
4. Ideation and Concept Development
With a clear understanding of the problem, the next step in the UX process steps is ideation. This phase involves brainstorming and generating potential solutions to the problems defined in the previous step. The goal is to explore a range of ideas before narrowing down to the most feasible and effective ones.
Key Activities in the Ideation Phase:
Brainstorming Sessions: Collaborative ideation with team members can spark creative ideas and innovative solutions.
Sketching and Wireframing: These low-fidelity designs help visualize the structure of the product. Wireframes provide a simple way to lay out key features without focusing on aesthetic details.
Prototyping: Building early-stage interactive prototypes helps bring ideas to life, allowing designers to test concepts and gather feedback before committing to high-fidelity designs.
The ideation phase is about exploring different design options and finding the best approach to solving user problems. Through prototypes and wireframes, designers can quickly iterate and refine their ideas based on feedback.
5. Design and Prototyping
Once the concepts are defined and validated, the next step is to design the product in more detail. This involves creating high-fidelity mockups and interactive prototypes that simulate the final product’s look and feel. In this stage, UI/UX design comes into play—designers focus on crafting the user interface (UI) to ensure that it’s not only visually appealing but also functional.
Key Activities in the Design Phase:
High-Fidelity Mockups: These designs reflect the final product’s colors, typography, icons, and other visual elements. High-fidelity mockups give stakeholders a clear idea of what the finished product will look like.
Interactive Prototypes: These clickable prototypes allow users to interact with the design and provide valuable feedback on its usability and functionality.
UI Refinement: Iterating on design elements such as buttons, menus, and forms helps ensure that the product is intuitive and easy to navigate.
This phase is where the design starts to take shape visually and interactively. The goal is to create a product that is not only aesthetically pleasing but also easy to use, reflecting the insights gathered during research and ideation.
6. Usability Testing and Iteration
The next crucial step in the UX design process is usability testing. This involves observing users as they interact with the product to identify any issues or areas for improvement. Usability testing ensures that the design works as intended and that users can complete tasks efficiently and comfortably.
Key Activities in the Testing Phase:
User Testing: Real users test the product in various scenarios to identify pain points, confusion, or usability flaws.
Feedback Collection: Gathering both qualitative and quantitative feedback helps designers understand where improvements can be made.
Iteration: Based on the feedback received, designers revise the design to fix any usability issues, optimize features, and improve the user experience.
Usability testing is an iterative process. After gathering feedback, designers make adjustments, test again, and repeat the cycle to refine the design until it meets user expectations.
7. Launch and Post-Launch Evaluation
Once the product is tested and refined, it’s time for launch. However, the UX design journey doesn’t end there. After the product goes live, continuous monitoring and post-launch evaluation are essential to ensure that it continues to meet user needs.
Key Activities in Post-Launch:
User Monitoring: Analyzing user behavior through analytics tools helps identify areas where users might face issues.
Continuous Improvement: Gathering user feedback after launch allows designers to iterate on the product and make necessary improvements.
Bug Fixes and Updates: Based on feedback, designers and developers may need to address bugs, enhance features, or optimize performance.
By continually refining the product, designers ensure that it remains relevant and effective over time.
Conclusion
Navigating the UX design journey requires a thoughtful, structured approach that keeps users at the center of the design process. By following a well-defined UX design methodology and adhering to key UX process steps, designers can create products that are intuitive, engaging, and effective. From research and problem definition to ideation, design, testing, and post-launch iteration, each step plays a vital role in crafting a seamless user experience. By focusing on both user needs and business objectives, designers can create digital experiences that drive success.
0 notes
Text
youtube
Accesibilidad Web: Tutorial para hacer tu sitio web 100% accesible
Tutorial de Accesibilidad Web: Kit Digital para hacer tu sitio web 100% accesible.
#accessible design#ui ux design#ui design#youtube#Accesibilidad Web#ux and ui design#web design#education#free education#How to Design Accessible UX#web accessibility#ui design inspiration#ux design process#ux research#ux designer#ux ui design#breaking barriers#accessibility#accessibleliving#accessibility for all#website accessible#Youtube
0 notes
Text

Vetamaya’s Brand Mascot: A Unique Approach to Branding & Marketing
Explore how Vetamaya’s custom brand mascot, designed by OneZeroEight, is reshaping their branding and marketing efforts, driving deeper customer connections.
Discover the full case study and learn how a brand mascot can boost your brand's marketing!
#branding agency in pune#Designing agency in Pune#branding services#brand storytelling#branding and website design#rebranding strategy#UI/UX Services#UI & UX Design#ui ux design services#marketing communication#marketing communication process#branding and marketing strategy#brand development strategies#branding strategy#brand strategy framework#brand communication strategy#marketing insights
1 note
·
View note