#Code Exercise
Explore tagged Tumblr posts
Text

Searching your eyes for the saint is an act of futility
something that's just been on my mind recently!
#cult of the lamb#cotl#cult of the lamb fanart#cotl lamb#cotl fanart#my art#the Lamb is Definitely directing this at Neves but I did not feel like drawing a comic. this was more of a fun exercise#also this song is very Neves-coded. Hahah. Hm.#note: the 'carcass' line here is just slightly altered from the actual lyrics in this song#obsessed with the idea that the Lamb underneath all that is an incomprehensible mass of cosmic horror that both disgusts and delights#also tumblr nerfed the quality so bad on this pls
10K notes
·
View notes
Text
reasons for there to be only one bed ˗ˏˋ ꒰ 🍊 ꒱
¹⁾ they’re undercover as a married couple, and as such need to act like one
²⁾ there’s technically two beds available, but it’s freezing cold and everybody knows body heat works best
³⁾ it’s a camping trip, and one character’s forgotten their sleeping bag
⁴⁾ a character goes to their friend’s house after an emotional upheaval in search of comfort, and ends up staying the night - but refuses to kick the homeowner out of their own bed, resulting in the two of them sharing it
⁵⁾ in a roommate scenario, one character’s bedroom has been rendered unusable - and with the couch being unsustainable in the long run, they proffer sharing the one remaining bed as a solution
⁶⁾ there are two beds, but only one blanket
⁷⁾ a character’s taken ill, and the other party worries too much to leave them alone for even a minute
⁸⁾ in a fit of anger after a mission gone wrong, both characters sleep in the only available bed because no one was chivalrous to offer to take the floor
⁹⁾ a character’s had a nightmare, and needs company to feel safe enough to go back to sleep
¹⁰⁾ the weather takes a tumultuous turn, meaning a late night hangout has to turn into a sleepover when a character gets stranded there for the night
¹¹⁾ it’s a late night at work and when they both grow too tired to continue on, the only option is the lone office couch
¹²⁾ a threat’s been made against one/all character(s) involved, and so under the guise of safety in numbers it’s deemed safest if they stay together - everywhere
¹³⁾ one character joins the other for a late-night conversation, and ends up getting comfortable in their bed next to them - evidently too comfortable, as the char in bed falls asleep on the visitor and effectively traps them there
¹⁴⁾ there’s no bed in the shoddy refuge they’ve found after things went sideways, so when it comes time to sleep the only real choice is to stay close together
and, of course,
¹⁵⁾ it’s the last room available at the hotel after a long trip
#8 is extremely simon riley coded but you didn’t hear that from me lol#prompts#prompt list#writing prompts#writing exercise#fluff prompts#rp meme#soft prompts#otp prompts#fluff writing prompts#only one bed#only one bed prompts#forced proximity prompts
7K notes
·
View notes
Text


putting them in the 18th century
#bg3#my art#art tag#em#the dark urge#gortash#this makes me want to put emelin in more eras... it was very fun to translate her style#because she doesn't wear proper normal clothes for her setting ;#so in historical settings her clothes are also not proper#but still follow the visual codes of that era#anyway! interesting exercise
300 notes
·
View notes
Text




what listening to yuyoyuppe does to a mf
#hes SO yuyoyuppe coded idk how to explain it#im learning to be less tense when drawing and actually enjoy it all the way through#these are just some exercises to chill my head ahfhg#fanart#digital art#fnafhs#art#fhs#fhs z3ro#digital drawing#fnafhs fanart#illustration#fhsz3r0#fnafhs fred#artist on tumblr
94 notes
·
View notes
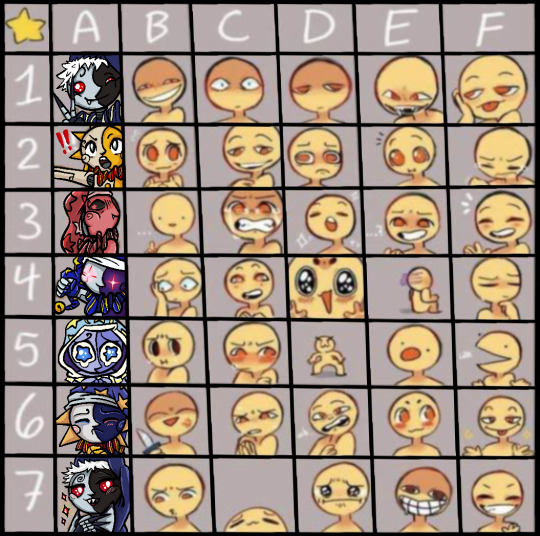
Text



One week of silly SaMS expression emoji challenge practice!
Made extra KC versions, because this is me… but I uploaded a variety to my discord server and I’m very pleased with how they look!
**ORIGINAL ARTIST FOUND!
Check out the original post HERE! By trans-eevee
#silly goobers#enjoying this art exercise#dca love#sun and moon show#SaMS#dca fandom#Killcode#kill code#Bloodmoon#lunar#Moondrop#Sundrop#daycare attendant#daycare attendent#fnaf moon#fnaf sun#fnaf eclipse#ruin eclipse#catspaw art
68 notes
·
View notes
Text


I had this AU archived off my accounts for a few years, but I'm thinking about it a lot more these days so I'm digging it up for sketches.
This is Kudari from Codebreaker, functionally the starting antagonist for the story when Emmet accidentally collides with him and takes parts of his body.
For a little debrief, the main idea of Codebreaker is that Emmet discovers that he exists in a false reality, and that there is a parallel plane where all of the instructions for his reality exist. He finds his way to this plane by accident after walking back from another lonely day at work, and is hellbent on learning how to manipulate it in the hopes that he can recover Ingo with that knowledge. Kudari is his own set of instructions, who he partly dismantles, allowing him to actually interact with the code. This leaves a hollowed out shell that starts trying to find his own way to get his body back from Emmet.
I'd been thinking about the Beta Submas leaks which lead me to sketching him again. Here's the first rough warmup sketch I did with a fight between him and Emmet.

From there I just started reworking his old design to be worse 💀
Let me know if you guys want more of this freak, he's honestly really fun to sketch.
#submas#submas au#au#emmet#subway master emmet#emmet pokemon#kudari#tw body horror#The armband says“ 駅長”‚ Station Master#If you're wondering about the ribs and spine‚ when Emmet first ran into Kudari it initiated a battle that he couldn't fight in#his pokeballs went dead and the mechanism couldn't open‚ and since Kudari was only speaking the scripted lines and not acknowledging him#he panicked and hit him across the face to disengage#When he fell motionless to the floor‚ he went to go check his vitals/run cpr but every touch was making him dissolve so he freaked out#and ran out of the subway‚ leaving Kudari without a good chunk of his body#Since his instructions were scrambled‚ Emmet gained the ability to see and modify code using Kudari's eyes and mouth#Kudari gained free will‚ no longer having every action decided for him‚ which was immediately exercised to hunt down Emmet for his body#There's more but if it wasn't apparent I'm not a fan of talking about this story 💀 it had several comics and information posts planned#but none were released after the initial 2. There's more rat lore behind why I shut it down but maybe another time#If you want to see this AU‚ the old posts are available on instagram. It's outdated and not great‚ but it can give some background
122 notes
·
View notes
Text
I know the reader is probably not supposed to think of William Baskerville as cute but I am so utterly smitten with Sherlock Holmes in each in every timeline that I just can't help myself ... Yes go on William and look at the world through lenses and ingest some dubious substances and roast those who try to insult you and be gentle to your Watson pardon me Adson and read the signs around you as the genre demands ...
#also ... Adson#help#i mean i knew there were a few nods at sherlock holmes but i did not expect this to be ... an au#(apart from an exercise on semiotics and history and doubtlessly many other things i don't notice because i know nothing av#*about them)#he even says elementary xD#and the whole paragraph in which he is fiest described is SO Holmes coded#and there also is the However improbable quote#i can't include the passages because I'm reading in German#but i kind of love him. and adson#don't spoiler me please I'm only 2/3 through!#the name of the rose#sherlock holmes#umberto eco
35 notes
·
View notes
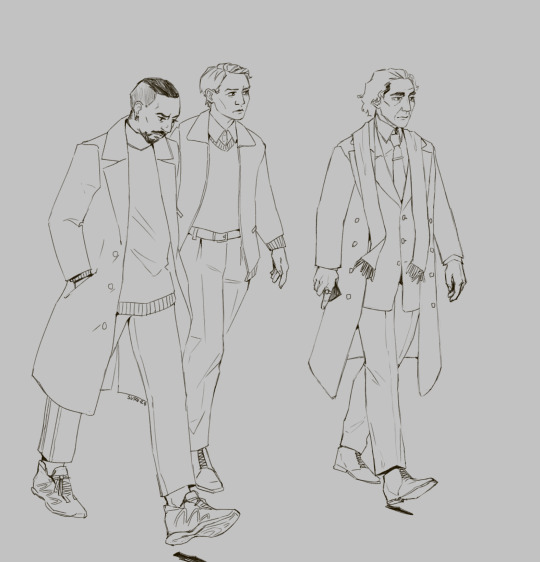
Text


This image wouldn't leave my mind until I drew it.
#wolf hall#thomas cromwell#& the boys#art tag#I drew this as an exercise in interpreting costuming choices into different eras and styles basically.. and for fun#kind of vaguely channelling tinker tailor soldier spy(2011)#Rafe is always the one taking notes for Thomas in the show so he's like a law firm intern in my mind#he's observing more of a dress code than Richard just for variation#this is actually so silly don't mind me
21 notes
·
View notes
Text
Less overthinking, more doing. Create, move, explore—draw, write, exercise, code, sing, dance, travel. Just live. Fully, boldly, unapologetically. Live!
#quotes#inspirational quotes#quoteoftheday#beautiful quote#inspiring quotes#life quote#life quotes#quotes on tumblr#quotes of wisdom#words words words#words#writing#spilled writing#spilled words#spilled thoughts#spilled ink#life#quotes on life#live#writeblr#writers on tumblr#explore#positive mental attitude#neeraja#artists on tumblr#coders#coderslife#coding#exercise
27 notes
·
View notes
Text

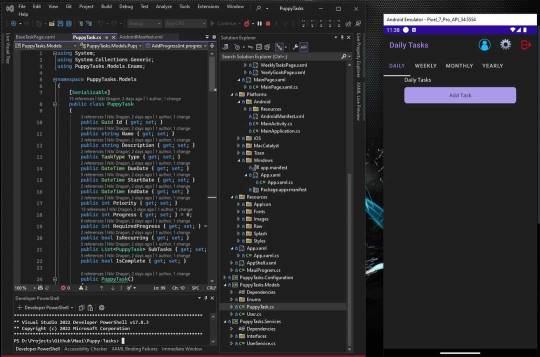
Day 3 of coding for a year. I'm a bit late posting this, because I passed out 😅
Last night I worked on the backend of getting the tasks implemented and my husband was getting notifications to work correctly. We had some snags with notifications since we've never done that before (I'm thankful for friends and videos online)
Today I'll be hooking up the tasks with front end work using xaml and testing.
#self improvement#codeblr#cosmickittytalk#csharp programming#csharp is superior#csharp#.net development#.net maui#.net developers#.net#.net framework#learning programming#work in progress#programming#coding challenge#coding exercises#coding for a year#coding
47 notes
·
View notes
Text
Short Fiction Weekly Challenge
Friday Nostalgia Prompts from Short Fiction Weekly Challenge! Enjoy!
What is your Quest: A staple of video games and stories alike. In the most epic versions your character must retrieve/destroy an incredible artifact, thus demonstrating their worth and saving the world. A more mundane quest might be to get herbs from the neighbor's garden...who happens to be a witch. Perhaps enough pig livers to make a pie...strangely, not every pig has a liver. This week, send your character on a quest. What are they doing and how will they get there? A quest can be an entire book or only one small part. Likewise, your story could detail the full quest, beginning to end, or one small but significant event during it.
Code of Conduct: It’s fun to assign your character a D&D alignment, but most characters are more complex than that. Often their actions seem contradictory, but are consistent according to your character’s personal code. So what is it? What combination of lines they won’t cross and clearly acceptable behaviors make up your character’s morals? Is it something they learned or something they developed on their own? What events in the course of their story test them, and how do they respond?
First Day on the Job - Some of our characters have very long, very colorful employment histories. Others picked a job or had it picked for them when they were very young. Pick one of the jobs your character has held and describe the day they came to it.
#short fiction weekly challenge#sfwc#sfwc friday nostalgia prompt#fiction#fiction writing#writing#writing challenge#writing prompts#writing exercise#fanfiction#fanfic#fic#sfwc “what is your quest”#sfwc “code of conduct”#sfwc “first day on the job”
4 notes
·
View notes
Note
Can u teach me python from basic 🙄pls
ok the problem with this question is that it would simply take too long for me to explain to u the basics of programming like functions, statements, loops, variables etc. but i CAN direct u to some good resources that would help u in ur python journey and explain all this stuff
freecodecamp (i think the person for this course explains it nicely here)
pythonprogramming
i especially recommend u look at this website called fullstackpython, which has HEAPS of python beginner recs that seem very useful
u should also be doing projects & exercises to really hammer in what you're learning, so i'd recommend project euler (also found on freecodecamp) or that u search up 'coding exercises' on google. there are some projects listed in fullstackpython i believe as well
#codeblr#compsci#python#programming#coding#progblr#resources#mine#i initially tried to but then i figured out after the third custom exercise that it would take too long. and also i wouldn't be better at#explaining than the freecodecamp's ppl bc i consider myself a beginner too. sorry!#good luck on learning python!#asks
115 notes
·
View notes
Text
the discourse about katie ledecky and pots in mainstream media makes me want to punt someone through a wall and i'm not sorry about it
#and you can call me a bitter angry person if you want#i don't really give a fuck#it’s very inspiration porn/graded exercise therapy coded
13 notes
·
View notes
Text
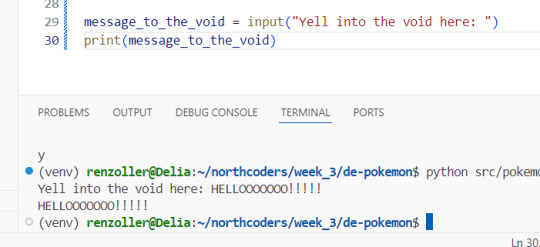
I've learnt how to input in python I will be unstoppable now

#I've also meanwhile figured out how to make a new line within one text string (it's \n)#and that the input() method does take enter alone as a valid input#which means all the text-based games my heart desires may start appearing on my github (once I have time for literally anything other than#bootcamp and current ongoing projects that is of course)#maybe I'll even be able to finally implement that cyberpunk dating sim I was trying to make with c++ back when I was learning that ToT#oh ye I have a github if any of y'all have one and wanna follow me on there (it's only forked I'm guessing private repos on there atm tho#bc I've only been using it for bootcamp) my username is dkettchen same as everywhere else#we've been coding a 'pokemon battler' the last two days for sprint#and I just got to the exercise that's like 'and now make it into a game you can play in command line' this afternoon#and started having way too much fun just writing half-assed pokemon fanfic as an intro bit#to actually get to the coding bit to use the various classes and methods I've been coding the last two days x'D
10 notes
·
View notes
Text
youtube
That's what Project Batman is all about!!
#project batman#batman#bruce wayne#martial arts#training#exercise#fitness#work out#kung fu#duolingo#math#polymath#chemistry#lip reading#parkour#learning skills#brain plasticity#learning to learn#polyglot#martial artist#fighter#detective#coding#breaking limits#learning mentality#Youtube
7 notes
·
View notes
Text
WIP DAY
i was tagged by @moonmothers @devilbrakers @flymmcargo @nuclearstorms + @hibernationsuit thank you guys so much!! <3
tagging: @morvaris @faarkas @shadowglens @voerman @faerune @ladyshar @liurnia @halsin @gortash @risingsh0t @necroticpetals @druidgroves @malefiicarum @feypacts @florbelles @calenhads @thedeadthree and anyone else i missed! can't remember exactly who writes or not so if you see this just say i tagged you
disclosing my violante/ruven/gortash (pre-game events) agenda,,even if it's mainly vio here but if i added any more of the wip in here you guys would kill me bc it's already so long. anyways who doesn't like masked balls?
“Dare I ask who I'm in the presence of?” The gems nestled in the fine silver net adorning her hair made a gentle tinkling sound as Violante tilted her head forward in a courteous bow tasked to open the dance. When she rose to meet her partner’s gaze once more, she resumed: “And most of all, is it friend or is it foe?”
Even beneath the mask, the wicked shine of Enver’s dark eyes appeared brighter than the play of light on the golden wings that stretched from the front of the mask to his hair. “Vicare, the only human man that could fly.”
Vicare – Violante wished to laugh. Was his arrogance the cause of her amusement? Or perhaps it was his full, unabashed, commitment to that little theatrical play they were staging? Whichever the reason, she found that trying to conceal her smile around him was beginning to verge on the impossible. Disgraceful…but thrilling, she couldn’t wait to let Ruven hear of it.
The music carried their voices along the notes like they were part of the sheets; it was a concerto of violins, lutes and harps. Violante could hear the distinct sound of a few wind instruments as well but failed to recognize them. The melody was slow and soothing, inviting the dancers to know one another, play their coy games before dealing their full hand when the culmination of the song would strike.
They stood shoulder to shoulder, barely letting the fabrics of their clothes brush one another as they drew a circle on the floor with their steps: a dance that resembled more the stalk of two wolves ready to attack, reach for the throat and sink sharp teeth in the flesh and let fate settle who was going to bleed out first and declare the other victorious.
“The name holds a familiar sound.” She spoke calmly, voice just above a whisper but carrying confidence, pride. A pride soon betrayed; a quick glance stolen with the tail of her eye to the dark haired man, searching for any hint on his half covered face that would reveal his thoughts to her. She hoped for the stars, yet she was no astronomer at all. Whatever Enver Gortash was thinking, from amusement to annoyance, remained a well guarded secret. “I’d like to hear the tale of the man of the golden feathers, if he’s willing to share.”
The violins played a grave note and as if spells were casted, each performing pair jumped into position – facing each other, one arm up as the back of their hands brushed the one of their partner in a gentle kiss of the knuckles. His hand to her waist, her touch above his shoulder. "Do I have to tell? I'm sure you know well how the story goes. The one that dreamt of flying too high in the sky – accused of free will, punished with the amputation of his wings.” He leaned forward, a cunning smile curling his lips upwards charmingly. “They used shears, if I remember correctly, to make me never wish to fly again. Quite the gruesome spectacle it was.”
Enver’s back was straight, tense as the string of a bow ready to let its arrow strike the prey, yet the movement of his steps was nothing but light and elegant as they spun in unison with the other dancers like a gentle breeze barely caressing the marble under his feet. He was a great dancer, Violante couldn’t deny it.
“Yet you persist, don’t you? Behind those walls you still look up for the cobalt sky.” A swirl, restrained in perfect graciousness learned in years of training with a certain drow, the rich crimson fabric of her gown twisting around her body like a tail. “Which amount of punishment is enough to make you learn, I wonder.”
His eyes narrowed yet that wicked grin didn't falter. “Flying is a thought, and nothing can stop an idea. The wind reached me even when my feet were bound to the ground." They waltzed into an outside spin and moved into the next step with a final touch of the wrist, pulse against pulse. “Besides – I can take a fair amount of penance, if rewarding.” His fingers twitched against hers, nothing more than a controlled and quick brush tauntingly demure, yet just enough to make Violante wonder, take the hint of that touch and let her mind carry it on as it pleased. The power of a thought, wasn’t it?
Enver appeared no less pleased, be it the quick flash of her surprised expression or the sudden rigidity of her muscles. “Now that I’ve answered your question, allow one for myself: who are you in turn?”
Violins stood out from the choir of instruments with a strident sound this time, separating the couples as if the touch of one another was akin to reaching for a flame with naked skin. Violante arms rose up in a fluid movement, like the fluttering of a bird’s wings or the stroke of a brush, while Enver’s form bended in a half-bow, one arm behind his back and the other circling his waist.
“Death.” She expressed sharply, excited as if her time in this play had finally come. “And if I recall correctly, even Vicare couldn’t escape Death.”
#tag games#i haven't done a wip day in ages and i'm a bit nervous rn and it's not very good but i'm being brave <3#i have like 3 fics with gortash in it and two of them have a dancing scene..i like the implications of it all plus it's exercise to try and#get better at them!! anyways gortash is icarus coded to me (vicare=icarus in etruscan culture. i didn't want to use plain icarus name#or lore but add a bit of whimsy to it) and ALSO why writing 'enver' feels so personal? like he's not my friend he's an entity that lives#in my brain and that's it. it's lord gortash to u. ok i'm rambling now i'll shut up#oc: violante#it's italics and me against the world in here btw
44 notes
·
View notes