#Bootstrap Admin HTML
Explore tagged Tumblr posts
Text
Discover New Chatbot Dashboard with Software UI framework

Basically, what’s a Chat Chatbot Dashboard Dashboard UI UX?
A Chat Bot Software Dashboard UI/UX refers to the user interface and user experience design of the dashboard for a chat software application.
The Bootstrap UI framework dashboard is the main control center where users can manage and access all the features of the chat software, including conversations, contacts, settings, and other related functionalities.
The Software Dashboard UI/UX design should provide a clean and intuitive interface that enables users to easily navigate and perform tasks without any confusion. It should also be visually appealing and consistent with the overall brand of the chat software.
A good Software Design Dashboards UI/UX design should focus on user needs and behaviour, taking into consideration factors such as ease of use, accessibility, responsiveness, and speed. Additionally, it should incorporate design patterns and elements that enhance user engagement and encourage them to interact with the software regularly
#Admin Templates Bootstrap#Admin Dashboard Template#Admin Dashboard#Bootstrap Admin Web App#Bootstrap Admin HTML#Bootstrap Admin Dashboard#Dashboard Template
0 notes
Text

Investment Platforms: Investment UIUX Bootstrap 5 Admin Dashboard
Preview LearningUIUX now!
In today's dynamic financial landscape, user-friendly and intuitive interfaces are crucial for the success of any investment platform. Investment UIUX offers a powerful solution, providing a collection of high-quality Bootstrap 5 HTML templates specifically designed for investment and mutual fund management software.
Key Features of Investment UIUX:
Bootstrap 5 Foundation: Built on the robust and responsive Bootstrap 5 framework, ensuring seamless adaptability across all devices.
Investment-Specific Design: Includes pre-built pages tailored for investment tracking, portfolio management, transaction history, risk assessment, and more.
User-Centric Interface: Features intuitive dashboards, clear data visualizations, and easy-to-navigate menus for a seamless user experience.
Enhanced Data Visualization: Enables users to easily track investment performance, analyze market trends, and gain valuable insights into their portfolios.
Streamlined Development: Accelerates development with pre-built components, reusable code modules, and a well-structured codebase.
Customization Options: Offers extensive customization options to tailor the templates to your specific brand and design requirements.
Integration with Third-Party Services: Seamlessly integrates with popular financial APIs and data providers.
Benefits of Using Investment UIUX:
Reduced Development Time: Leverage pre-built components and a robust framework to significantly reduce development time and costs.
Improved User Experience: Enhance user engagement and satisfaction with a visually appealing and intuitive interface.
Enhanced Data Analysis: Empower users with powerful data visualization tools to make informed investment decisions.
Competitive Advantage: Gain a competitive edge by offering a modern and user-friendly platform to your clients.
Increased Efficiency: Streamline operations and improve productivity with automated workflows and streamlined data management.
Key Features:
50+ Ready-to-Use Pages: Includes a wide range of pre-built pages for dashboards, transactions, portfolio management, user profiles, and more.
14+ Customizable Styles: Offers a variety of pre-defined styles and color schemes to match your brand identity.
100+ UI Components: Provides a rich library of UI components, including charts, graphs, tables, and more.
Checkout now our product and portfolio 🏄♀️
💌 Email Us: [email protected]
😍 Social media : Instagram | Linked In | X/Twitter
🛍️ Adminuiux Product: Themeforest | Gumroad
Preview LearningUIUX now!
#mobile app company#mobile app development#mobile app developers#mobileapp#mobile application development#bootstrap#Bootstrap themes#bootstrap templates#admin#admin dashboard#admin templates#html5 css3#dashboard html
1 note
·
View note
Text
Metronic HTML Template: Elevate Your Best Web Design Game

Are you looking for a reliable admin dashboard template to power your next project? Look no further than Metronic Html Template! This powerful tool is designed to help you create beautiful and intuitive admin interfaces that will impress your clients and users alike.
In this review, we’ll take a closer look at what makes Metronic Html Template such a great choice for developers and businesses alike. We’ll explore its features, functionality, and compatibility with popular frameworks like Tailwind, Bootstrap, React, Vue, Angular, Asp.Net & Laravel. So, let’s dive in!
Features
Metronic Html Template comes loaded with a wealth of features that make it an excellent choice for developers and businesses alike. Some of its standout features include:
– High Resolution: Metronic Html Template is optimized for high-resolution displays, so your dashboard will look crisp and clear on any device. – Responsive Layout: The template is designed to be fully responsive, so your dashboard will look great on any screen size.
– Well Documented: Metronic Html Template comes with comprehensive documentation to help you get up and running quickly.
– Compatible Browsers: The template is compatible with all popular web browsers, including Firefox, Safari, Opera, Chrome, and Edge.
– Compatible With: Metronic Html Template is compatible with Angular 13.x.x, AngularJS, ReactJS, Bootstrap 5.x, Bootstrap 4.x, and other popular frameworks.
– Admin Dashboard Template: Metronic Html Template is designed specifically for use as an admin dashboard template, so you can be sure it has all the features you need to create a powerful and intuitive dashboard.
– Admin Themes: The template comes with a range of pre-built themes to help you get started quickly.
– PHP Files: Metronic Html Template comes with all the PHP files you need to get started quickly.
– HTML Files: The template comes with a range of pre-built HTML files, so you can get started quickly.
– CSS Files: Metronic Html Template comes with a range of pre-built CSS files to help you customize your dashboard.
– Sass Files: The template includes Sass files for advanced customization.
– SCSS Files: The template includes SCSS files for advanced customization.
– JS Files: Metronic Html Template includes a range of pre-built JavaScript files to help you get started quickly.
Compatibility
Metronic Html Template is compatible with a wide range of popular frameworks and platforms, including:
– Tailwind – Bootstrap – React – Vue – Angular – Asp.Net & Laravel
This makes it an excellent choice for developers who want a flexible and versatile tool that can be used with a variety of different frameworks and platforms.
12 Advanced Apps For Real-world Demands
Complete CRUD solution with managable datatables, advance form controls, wizards flows and interactive modals for any project requirements you can imagine
Metronic UI Kit Develop Design Fast
Create cohesive user interfaces for single or multiple projects without having to start from scratch. Metronic UI Kit is helpful for designers who are just starting out or who are working on projects with tight deadlines.
Company made it! Smart & Low-cost!
One stop solution that boosts your projects’ design and development at shortest amount of time and at ridiculously low cost. In the past 10 years, hundreds of thousands of web apps successfully launched by Metronic that are used by hundreds of millions of end users everyday
Pricing
Metronic Html Template is available for purchase on ThemeForest for just $49. This includes a Regular License, which allows you to use the template in a single end product that is not charged for. If you need to use the template in a product that will be sold to end users, you can purchase an Extended License for $969.
If you purchase the Regular License, you’ll receive quality checking by Envato, future updates, and six months of support from keenthemes. You can also extend your support to 12 months for an additional fee.
Reviews
Mr. Levan Dvalishvili Chief (Software Architect) at solarspace.io said Hands down the most developer friendly package that I have worked with.. A+++++
platform we tried out Metronic. I can not overestimate the impact Metronic has had. Its accelerated development 3x and reduced QA issues by 50%. If you add up the reduced need for design time/resources, the increase in dev speed and the reduction in QA, it’s probably saved us $100,000 on this project alone, and I plan to use it for all platforms moving forward. The flexibility of the design has also allowed us to put out a better looking & working platform and reduced my headaches by 90%. Thank you KeenThemes! Jonathan Bartlett, Metronic Customer
Metronic is an incredible template. Even with purchasing an extended license, the cost savings is immeasurable. The code & CSS is well organized and while it is feature rich, it is not bloated. It was quickly integrated into our relatively complex product and had ready-made UX for our many use cases. Where we needed to extend functionality, this system made it incredibly easy. A tremendous job by the Metronic team. Fatica, Metronic Customer
Conclusion
In conclusion, Metronic Html Template is an excellent choice for developers and businesses alike. It comes loaded with features, is compatible with a wide range of popular frameworks and platforms, and is available at an affordable price. Whether you’re building a new dashboard from scratch or looking to upgrade an existing one, this Template is definitely worth considering.
So, what are you waiting for? Head over to ThemeForest and check out Metronic Html Template today!
#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs
0 notes
Text
25 Free Tailwind CSS Admin Dashboard Templates
New Post has been published on https://thedigitalinsider.com/25-free-tailwind-css-admin-dashboard-templates/
25 Free Tailwind CSS Admin Dashboard Templates
As Tailwind CSS offers greater control over the design of admin dashboards this makes it the preferred choice for web developers who would rather focus on development than on aesthetics. Its utility-first approach aligns well with the need for rapid, responsive, and customizable dashboard design.
Tailwind CSS templates will save you a significant amount of development time. They come pre-designed and include a variety of layout options and components, which means you can set up your admin panel quickly without starting from scratch.
Tailwind CSS is also known for its adaptability. With its utility-first approach, you can adjust the design directly in the HTML, giving you precise control over the appearance of your admin dashboard. This makes it easier to align the dashboard’s design with your application’s overall aesthetic.
The responsiveness built into Tailwind CSS ensures that your admin dashboard will look good on any device. This is critical in today’s diverse device landscape, where you can expect users to access the panel from various devices.
Using Tailwind CSS templates also encourages consistency in design. By starting with a template, you’re adopting a set of design patterns and components that work well together, ensuring a cohesive look and feel across your admin dashboard.
The free Tailwind CSS dashboard templates we have for you here all offer a fast, flexible, and consistent solution for building the admin areas of your applications. If you want to streamline your workflow, these are the free web templates for you!
If you prefer Bootstrap, we have a collection of free dashboard & admin templates here for you.
Tailwind CSS Admin Dashboard Templates
These free Tailwind CSS dashboard templates offer various page templates and pre-designed components, like buttons, forms, navigation bars, charts, and tables, which can be easily customized to fit your project’s needs.
Flowbite Admin Dashboard (Free)
This open-source template combines Tailwind CSS with Flowbite, giving you a beautifully designed dashboard with a range of interactive components for creating dynamic UIs that are both functional and appealing.
TailDash Tailwind CSS Admin Template
TailDash is a professionally designed UI kit for creating modern admin dashboards. It includes over 300 widgets and components, and over 50 pre-designed page templates to help kickstart your next project development.
Tailwind Admin Template (Free)
Built with Tailwind CSS and Alpine.js, this open-source template is perfect for developers looking for a simple yet effective dashboard design. It offers basic UI components and layout options for quick setups and custom projects.
Mosaic Lite Dashboard (Free)
Mosiac Lite is an open-source dashboard template with a clean, user-friendly design. It is ideal for projects that require a minimalistic yet fully functional admin dashboard. It includes various types of pre-designed charts.
Minia Tailwind CSS Dashboard Template
Minia delivers a sophisticated dashboard experience with its clean design and light and dark color scheme options. Packed with charts, widgets, and ready-to-use pages, this template is suited for analytics-heavy applications.
Cleopatra Dashboard Template (Free)
Cleopatra is a simple dashboard Tailwind template with a clean design. It comes with two dashboard templates – analytics and eCommerce – and a basic toolkit for quickly building admin interfaces.
Material Tailwind Dashboard (Free)
This template merges the Material Design aesthetic with Tailwind CSS in a React environment, offering a robust set of over forty components for creating interactive and user-friendly admin pages.
Admin Dashboard Tailwind CSS Template
This template stands out with its elegant design and functionality. It’s perfect for developers looking for a sophisticated style combined with easy-to-use components. It includes both light and dark versions.
Vue Tailwind Admin (Free)
This open-source template combines Vue.js with Tailwind CSS to give you a simple, lightweight, and customizable platform for creating dashboards. It’s ideal for developers who prefer Vue.js for building dynamic and fast-loading admin interfaces.
Tailwind Dashboard Template (Free)
This open-source template offers a simple foundation for dashboard development, providing only the most essential UI components and basic layout options for getting you up and running quickly.
Soft UI Dashboard Tailwind (Free)
This free template features a modern, soft UI design aesthetic. It’s packed with beautifully designed components and layouts, making it an excellent choice for creating modern admin panels. It comes with over seventy frontend components and elements.
Notus React Admin Template (Free)
Notus is a free React-based template that combines Tailwind CSS with a set of beautifully designed components. It’s perfect for building fast, reactive admin panels or web applications.
V-Dashboard Tailwind CSS (Free)
The free Tailwind CSS template V-Dashboard offers a clean and modern design for building simple admin dashboards. Features include customizable components, intuitive layout options, and light and dark modes.
Windmill Admin Dashboard (Free)
The open-source Windmill offers a clean design with a basic set of UI components. It is ideal for quickly building responsive admin panels and web applications. It also includes both light and dark versions.
TailAdmin Dashboard Template (Free)
This minimalist TailAdmin template provides the essentials for quick and easy dashboard development. It includes over 30 UI components and over 50 UI elements.
Githr Dashboard React Ui (Free)
This free React dashboard template has been built using Next.js and Tailwind CSS. It has a beautifully clean design and layout and includes a main dashboard template and page layouts for teams and integrations.
Admin One React Tailwind (Free)
Built with TypeScript, React, and Next.js and styled with Tailwind, Admin One is the complete package. This free dashboard includes everything you need to build and design a powerful dashboard.
Modernize Tailwind Admin (Free)
Modernize offers a contemporary design packed with advanced features and components. It has been built for developers looking for a modern, efficient, and free solution for their admin and dashboard interfaces. A pro version is also available.
Tailwind CSS Starter Templates
Unlike the fully-featured dashboard templates above, these barebones templates offer only basic layouts and few components. They serve as foundational building blocks for web development projects.
Shadcn Tailwind Dashboard (Free)
This dashboard combines Next.js with Tailwind CSS for a minimal admin dashboard design. Its focus is on efficiency and ease of use.
Minimal Starter Admin Template (Free)
This template’s barebones structure makes it perfect for starting small projects or as a foundation for more complex designs.
Kamona-WD Dashboard Template (Free)
A basic starter layout for dashboards. This free template mixes simplicity with Tailwind CSS’s customization capabilities for a clean UI.
Next13 Dashboard Template (Free)
A simple and clean Next.js and Tailwind CSS template for quickly building a barebones admin dashboard.
Nextui Dashboard (Free)
This starter template integrates Next.js and NextUI with Tailwind CSS for a basic, minimalist dashboard layout.
Admin Starter Template Night (Free)
This barebones template offers a dark mode design, keeping the interface simple but visually appealing for night-time or low-light environments.
Admin Starter Template Day (Free)
The day-mode counterpart to the night template, offering a light and simple design for admin dashboards with all basic functionalities.
Frequently Asked Questions (FAQs)
Can Tailwind CSS be used for any web project?
Yes, Tailwind CSS works well for all kinds of web projects, including admin dashboards. It’s designed to handle projects of any size.
Why choose Tailwind CSS for admin dashboards?
It is great for dashboard design because it offers easy customization and ensures your project looks good on any device.
Do I need to be an expert to use these templates?
No, you don’t need to be an expert to use these templates. A basic understanding of HTML and CSS is helpful. Tailwind CSS templates are beginner-friendly, with plenty of resources available for learning.
Are these templates customizable?
These Tailwind CSS templates all offer high levels of customization. You can quickly tweak the design to fit your specific needs.
Can Tailwind CSS work with other frameworks?
Tailwind CSS can be integrated with various JavaScript frameworks and libraries, making it versatile for different development environments.
More Free Web Templates
Related Topics
Top
#admin#amp#Analytics#applications#approach#Bootstrap#Building#buttons#charts#Color#CSS#CSS Layouts#Dark#dashboard#Design#developers#development#devices#easy#efficiency#Environment#Featured#Features#focus#Forms#Foundation#Giving#HTML#HTML5#integrations
0 notes
Text
#dreams pos pos & inventory management admin#inventory management dashboard template#inventory management system template bootstrap#dashboard for inventory management system#dreamspos - pos & inventory management admin dashboard#POS & Inventory Management Admin Dashboard Template#DreamsPOS POS & Inventory Management html Template#DreamsPOS POS & Inventory Management AngularTemplate#POS & Inventory Management Template Reactjs#POS & Inventory Management Vuejs Template#pos sale admin template
0 notes
Text
Bootstrap Templates to Build a Stunning Online Portfolio
LettStartDesign is a marketplace from where users can discover high-quality website templates. We offer a variety of website templates consisting of landing pages, HTML templates, Bootstrap templates, admin dashboards, angular templates, and nextjs templates built with modern web standards. Using LettStartDesign templates, you can create a website, make a high-quality home page, a landing page for support, and a service website followed by the best web standards.
The best bootstrap website templates that you will at any point find for your site. Basically founded on Bootstrap 4 and 5 to capitalize on your site or impending task. We take care of basically any class like Internet business, business, portfolio, blog, training, photography, one page, point of arrival, and some more. We discharge a format consistently, and we are focused on making the most broad determination of free responsive bootstrap themes made. A large number of these templates are totally free. Bootstrap has assumed control over the world, and a great many engineers are utilizing it, however we made it above and beyond and took Bootstrap format improvement under our umbrella. With north of 1,000 premium quality formats, we have changed the game for eternity! Because of these shocking Bootstrap portfolio landing pages, fostering a site for yourself or your clients has never been more straightforward.
free Bootstrap Templates premium bootstrap templates bootstrap templates 2023 best free bootstrap templates Bootstrap admin Dashboards
Are you want to submit a free blog post? Writing a post is a great way to express your thoughts and share your experiences with a larger audience. Blog Acadamy offers a free blog post submission. Benefits of submitting blog posts on Blog Acadamy
#bootstrap html themes#Bootstrap Five Templates#Bootstrap Templates#Bootstrap admin Dashboards#Bootstrap admin Panels#Bootstrap admin Templates#bootstrap templates 2023#free bootstrap templates
0 notes
Photo
false

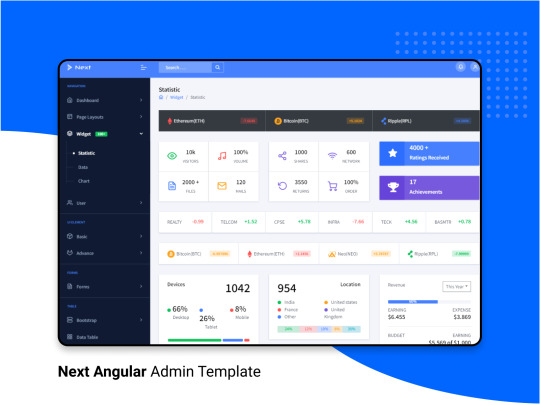
Hello Friend, Next Angular admin is a Premium Admin Dashboard template with a unique & modern design concept.
Next Admin is super manageable, robust, clean & modern responsive. it is a fully customizable template.
#admin dashboard#Web Template#web design#webdev#admin panel#dark theme#web development#web developers#programming#programmers#web design trends#templates#HTML#bootstrap templates#ThemeForest#100daysofcode#coding#angular js#angularjs
3 notes
·
View notes
Text
Hands-On Full-Stack Developer Projects Course
This practical course is designed for learners to gain full-stack development skills through project-based learning. Each module is centered around building real-world applications, allowing participants to apply front-end, back-end, and database technologies in a cohesive manner.
Course Structure and Projects
1. Project 1: Portfolio Website
Skills Covered:
HTML5, CSS3, and JavaScript basics.
Responsive design with Bootstrap or Tailwind CSS.
Hosting on GitHub Pages or Netlify.
Outcome:A personal portfolio showcasing your skills and projects.
2. Project 2: Blogging Platform
Skills Covered:
Front-end: React or Angular for dynamic interfaces.
Back-end: Node.js with Express for API creation.
Database: MongoDB or PostgreSQL for content storage.
Outcome:A platform for creating, editing, and publishing blog posts with user authentication.
3. Project 3: E-Commerce Website
Skills Covered:
Building product pages with filters and sorting options.
User registration, authentication, and session management.
Payment gateway integration (e.g., Stripe or PayPal).
Outcome:A functional online store with a cart and checkout process.
4. Project 4: Social Media App
Skills Covered:
Real-time chat using WebSockets.
Image uploads and processing.
Notifications and activity feeds.
Outcome:A social media platform with profiles, posts, and messaging capabilities.
5. Project 5: Task Management Tool
Skills Covered:
Full CRUD operations for tasks and projects.
Role-based access control (Admin/User).
Deployment on cloud platforms like AWS or Heroku.
Outcome:A productivity app with task tracking, reminders, and team collaboration.
6. Project 6: Movie/TV Show Database
Skills Covered:
API integration with third-party data providers (e.g., TMDB API).
Advanced search functionality and recommendations.
Optimizing performance for large datasets.
Outcome:An interactive application for browsing and reviewing movies or TV shows.
7. Capstone Project: Custom Enterprise Solution
Participants choose a real-world problem to solve and build an end-to-end application using learned technologies. Examples:
Learning Management System (LMS).
Inventory Management System.
Multi-tenant SaaS Application.
Who Should Enroll?
Beginners eager to learn through real-world application building.
Developers transitioning to full-stack roles.
Professionals seeking a project portfolio to showcase during job applications.
Key Features
Hands-On Practice: Learn by building projects from scratch.
Portfolio-Ready Outputs: Projects designed to impress employers.
Team Collaboration: Optional group projects to mimic real-world work environments.
Mentorship: Expert guidance during project development.
Course Duration:
12–16 weeks (flexible schedule).
Technologies Used:
Front-End: HTML, CSS, JavaScript, React, Angular, or Vue.js.
Back-End: Node.js, Express, or Django.
Database: MySQL, MongoDB, or PostgreSQL.
Version Control: Git and GitHub.
Deployment: Netlify, Heroku, or AWS.
Fullstack course in chennai
Full Stack developer course in chennai
Fullstack development course in chennai

0 notes
Text
Download Bootstrap 5 Admin & Dashboard themes Mobile App UI/UX HTML templates, Admin UI UX Dashboard HTML templates UI kit finance inventory, clinic, learning
0 notes
Text
For having a successful business, everyone should have a professional business website. The cleaning industry is becoming more popular and hence, cleaning service providers must have an effective and creative website with a unique look. As you are running a cleaning service company, its website should be sparkling and give you a starched feel. So, you must have to look for one of best service provider developing a website for cleaning purpose. Word theme based web pages are in demand and you can choose one of best theme based on WordPress. For solving your problem and saving your precious time, we have provided a list of top 10 themes of WordPress 2018. List of top cleaning company WordPress themes 2018 are: 1. CarpetServ CarpetServ is one of the best and top-rated cleaning service theme. CarpetServ has modern design page which also provides the best user interface. The user will not need to get directions for using CarpetServ webpage. Its vibrant features and effective layout, force agencies to use CarpetServ theme. CarpetServ is a gem like a theme in all themes which are based on WordPress. Visual composer is used to customizing web pages which have inbuilt features of the modern layout. You can use this to design professional website and you need not write any type of code. The effective search engine is used for best SEO optimization and HTML is supported by this WordPress theme. 2. MagiClean MagiClean is the best theme which can be used for cleaning companies. Attractive combination of demo page and shortcode style makes it more balance for cleaning companies. Demo of ultimate vacuum for tile floors is also shown in the MagiClean theme. As a responsive theme, it can be used for all type of smartphones and will also work on different screen size devices. Fast and smooth interaction is provided for interactive website pages. All content on the MagiClean theme is placed in an effective way. Different service components are used which offers multiple jobs to be done. The designer also added a booking widget, so that client can send you their queries directly. 3. Cleanco Cleanco has completed its three years in the market. With each passing day, its popularity and usage are increasing in the cleaning service industry. Designer and developer have done many changes in the WordPress theme and many business organizations are using this theme effectively and also getting appointments from new clients. The best admin panel is also here for your help and categorizes all services. Time schedule step is an advantage in this cleaning company theme where you can add personal details, payment information and final confirmation related to the client. Appointment form is designed in unique form with originality. User interface and dynamic menus are provided in Cleanco theme for having better navigation experience. 4. Etalon The etalon is a multipurpose word theme which has more than 10 demos for cleaning. It tries to focus on the service industry, still, it may also become part of the professional field. For page builder facility, Etalon uses visual composer and built on the bootstrap feature. Etalon has two features. One of those is that it separates home and residential services from office services and other are to provide an option to staff members for handling the different situation at one time. 5. EcoClean One of the dynamic themes is EcoClean WordPress based theme. The ecoclean theme is one which is used by many of cleaning services or agencies. With professional look and page builder option, maintenance of EcoClean is not so easy. With custom blog layout, customization in the EcoClean theme is too easy. You will be able to build team member pages with interactive content within a single click. EcoClean is only one cleaning service theme which has the option to add social media information. 6. Make Clean The blue color is color of relaxation and gives a professional look. Make Clean has used blue color on this theme for cleaning service company.
Visual composer and revolution slider are added in Make Clean theme by WP Mines for providing best look for the cleaning service page. 7. Be Clean Be clean theme is one of the best cleaning themes for cleaning services, maid services, and other services which are related to cleaning companies. The attractive color combination is useful for highlighting contents. Easily accessible appointment form is also here so that you can start booking with your clients easily. Sliding content is also added to Be Clean with two slider options which are Layer Slider and Revolution Slider. Language translation is another feature of this theme for cleaning service. 8. Max Cleaners Max Cleaners is a responsive website theme for cleaning service and supports all kind of devices. You can also open this theme based cleaning service webpage on mobile. More content-oriented features are added in max cleaners and its framework is based on Twitter's Bootstrap framework which is world based front-end framework. 9. Tameer Tameer theme is most effective because it provides effective demos feature for cleaning, plumbing, and construction. Cleaning service demo on Tameer theme is simple and refined. Small and large cleaning businesses are using this theme. Tameer theme is compatible with WPML and you can also enjoy its many features like free SEO, blog type and many more. 10. PrettyPress The PrettyPress theme is one of the pretty versions of cleaning service templates. This is one of the modern themes which everyone can choose because of its thorough layout and best alignment of features. Its modern layout is its effective feature for the cleaning industry. From top to bottom of the page, each pixel is placed on exact location so that every user will have a better user experience. Conclusion Many of the above-given WordPress themes are completely free and some of require to take premium accounts. In all cases, premium-based WordPress themes 2018 are effective because when you face any problem or something is not working in the theme, then you can contact the administrator immediately. No need to hire other professional person and it is the time-saving mechanism. Other developers will need to understand all concepts of themes while the designer will know where the problem is and how to solve it. So, choose the theme from the above-given list and try to take its premium facility. Koushal S. is founder of ContentAxle, a creative content marketing agency. He has more than 6 years of experience in digital and content marketing domain. Besides being a successful marketer, he loves to travel, reading books and meeting with new peoples to explore knowledge.
0 notes
Text
Top Bootstrap Website Design Templates for Modern Web Development
Datta Able Source Gradient Able Source Berry Source Mantis Source Dashboardkit Source Empire Source Flash Able Source Material Able Source Look out – HTML 404 Page Template Bhumlu Source Guru Able Source Mash Able Source Able Pro Admin Source Nice Source Material Source SB Admin Pro Source Quixlab Bootstrap Source Material Dashboard 2 Source Material Dashboard…
0 notes
Text
A Guide to the Best CSS Frameworks for Web Developers
CSS frameworks are an essential tool for modern web development, enabling developers to create responsive, mobile-friendly websites with less effort. They come with pre-built grids, styles, and UI components, saving developers time and allowing them to focus on functionality and user experience. In this article, we’ll explore some of the top CSS frameworks that are widely used in the industry today.
1. Bootstrap
Overview:
Bootstrap is the most well-known CSS framework and has been a popular choice among developers for many years. It provides a rich set of UI components, a responsive grid system, and a consistent design language, making it an ideal choice for rapid development.
Key Features:
Responsive Grid System: Bootstrap's 12-column grid is flexible and adapts to different screen sizes, making it easy to create responsive layouts.
Pre-designed UI Components: Includes buttons, forms, carousels, and navigation bars that are ready to use.
Extensive Documentation: One of the reasons for Bootstrap's popularity is its comprehensive documentation, making it easy for developers to get started.
Customizable via Sass: Developers can easily customize the framework using Sass variables.
Use Case:
Bootstrap is a go-to choice for building responsive websites quickly, making it suitable for beginners and experienced developers alike. It is commonly used for creating corporate websites, landing pages, and admin dashboards.
2. Foundation
Overview:
Foundation by Zurb is a robust CSS framework designed for professional developers who need flexibility and control over their projects. It’s built with a mobile-first philosophy, ensuring that designs are fully responsive right out of the box.
Key Features:
Advanced Grid System: Foundation’s grid system is highly customizable, giving developers more control over layouts.
Mobile-first Design: Every element is optimized for smaller screens and can easily scale up for larger devices.
Comprehensive UI Components: Offers pre-built components like dropdown menus, buttons, forms, and more.
Foundation for Emails: In addition to web development, Foundation also has a version tailored for creating responsive email templates.
Use Case:
Foundation is ideal for larger projects where flexibility is important. It’s widely used for enterprise-level websites, web applications, and complex projects that require a mobile-first approach.
3. Tailwind CSS
Overview:
Tailwind CSS is a utility-first framework that provides developers with low-level CSS classes, offering maximum flexibility to design their projects without predefined styles or components. Unlike traditional frameworks, Tailwind allows developers to apply styles directly in their HTML, giving them full control over the look and feel of their sites.
Key Features:
Utility-first Classes: Tailwind’s utility classes allow developers to style elements quickly without writing custom CSS.
Highly Customizable: Developers can override default settings to create their own themes and styles.
Responsive Design Utilities: Tailwind makes it easy to apply different styles based on screen size using responsive utility classes.
Minimal Overhead: Tailwind doesn’t come with pre-built UI components, keeping the framework lightweight.
Use Case:
Tailwind is perfect for developers who want to create unique designs without relying on predefined components. It’s ideal for projects that require a lot of customization and creativity, such as web apps and portfolio sites.
4. Bulma
Overview:
Bulma is a lightweight, modern CSS framework that is built on Flexbox. It’s known for its simplicity and ease of use, making it a great option for developers who want a minimalistic approach to web design.
Key Features:
Flexbox-based Grid: Bulma uses Flexbox for its grid system, which makes creating responsive layouts a breeze.
Clean Syntax: Bulma offers a clean and readable CSS structure, making it easy for developers to work with.
Pre-styled Components: Provides simple UI components such as buttons, cards, and navigation menus.
No JavaScript Dependencies: Bulma focuses purely on CSS, making it compatible with any JavaScript framework or library.
Use Case:
Bulma is an excellent choice for developers who want a minimalist, clean design with modern UI components. It’s well-suited for smaller projects, landing pages, and personal websites.
5. Materialize CSS
Overview:
Materialize is a CSS framework based on Google’s Material Design principles. It provides developers with ready-made components that follow Material Design guidelines, allowing them to create clean and intuitive user interfaces.
Key Features:
Material Design Components: Includes all the standard Material Design components such as cards, buttons, and navigation bars.
Responsive Grid: Like Bootstrap, Materialize uses a 12-column grid that helps in creating fluid, responsive layouts.
Interactive Elements: Comes with built-in JavaScript components like sliders, modals, and parallax effects.
Sass Support: Materialize is built using Sass, making it highly customizable.
Use Case:
Materialize is perfect for developers looking to implement Google’s Material Design system in their projects. It’s commonly used for web apps, portfolios, and other projects where a clean, modern design is essential.
Conclusion
Each CSS framework offers its own set of features and benefits, so the right one for you depends on the specific requirements of your project. Bootstrap is a versatile and popular choice for most websites, while Foundation is great for more advanced, flexible designs. Tailwind CSS gives developers the freedom to create custom designs, while Bulma offers a lightweight, minimalist option. Lastly, Materialize is perfect for those who prefer Google’s Material Design aesthetic.
1 note
·
View note
Text
https://beachdressesforwomen.com/metronic-html-template/
#admin dashboard#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs#hire vuejs developers
0 notes
Text
Power Up Your Blazor Project: Unveiling the Top 5 Admin Themes for Ultimate Efficiency

In the ever-evolving landscape of web development, enhancing the visual appeal and functionality of your Blazor project is paramount. In this blog, we delve into the realm of ultimate efficiency by unveiling the top 5 admin themes specially curated for Blazor applications.
1. AdminLTE Blazor Theme
ADMINLTE for Blazor is a collection of reusable components, with which you can easily develop digital services as a designer or developer. Think of buttons, form elements and page templates. This project adapts ADMINLTE 3 so the components can be used from dotnet core Blazor.
AdminLTE is a popular open source WebApp template for admin dashboards and control panels. It is a responsive HTML template that is based on the CSS framework Bootstrap 3
Key Features:
Responsive design
Customizable color schemes
Integrated charting libraries

2. MudBlazor Material Theme
MudBlazor is a versatile Blazor component library, and its Material Theme brings the familiar Material Design principles to your admin interface. With a focus on simplicity and usability, this theme ensures a modern and intuitive user experience.
MudBlazor offers a rich set of UI components such as buttons, forms, dialogs, grids, cards, navigation elements, and more. These components are designed to be easy to use and provide a consistent look and feel across your application.
Key Features:
Material Design aesthetics
Extensive component library
Responsive layout

3. Radzen Blazor Theme
Radzen is a comprehensive set of tools for Blazor development, and its pre-built themes are a standout feature. The Blazor Theme from Radzen offers a polished and professional look, making it suitable for enterprise-level applications.
The Appearance panel in Radzen Blazor Studio provides a comprehensive interface for easily customizing the global look and feel of your application in real time.
Key Features:
Enterprise-ready design
Support for high-level charts
Customizable styling

4. Syncfusion Blazor Dashboard:
Syncfusion Blazor Dashboard is a grid-structured layout component that helps create static and dynamic dashboard layouts with panels. Dashboard panels are the basic building blocks of a dashboard and can be added programmatically or dynamically at runtime. The panels hold UI components and allow resizing, reordering, dragging and dropping, removing, and adding. Easily place components at the desired positions within the grid layout.
The dashboard layout is designed to automatically adapt with lower resolutions by transforming the entire layout into a stacked one. So that, the panels will be displayed in a vertical column. By default, whenever the screen resolution meets 600px or lower resolutions this layout transformation occurs. This transformation can be modified for any user defined resolution by defining the MediaQuery property of the component.
Key Features:
Dashboard-specific components
Real-time data support
Seamless integration

5. Blazorise Theme:
Blazorise is an excellent library that I’ve been using a lot lately. While it has great support for declaring custom visual themes, you’ll occasionally run into situations where what you’re trying to do isn’t fully supported.
Easily change the colors of your application programmatically. Rebuild the default stylesheet and customize various aspects of the framework for your particular needs.
Key Features:
Dark mode aesthetics
Blazorise component integration
Responsive layout

Ready to unlock the full potential of Blazor for your product development? Facile Technolab, top Blazor Development Company in India providing Blazor development services can help you bring your vision of product mvp to reality.
1 note
·
View note
Text
0 notes