#Bootstrap portfolio landing pages
Explore tagged Tumblr posts
Link

#React Admin Dashboard#Angular Portfolio Templates#Angular Dashboard Templates#Bootstrap portfolio landing pages#HTML landing pages#Bootstrap admin Panels#Bootstrap Templates
0 notes
Text

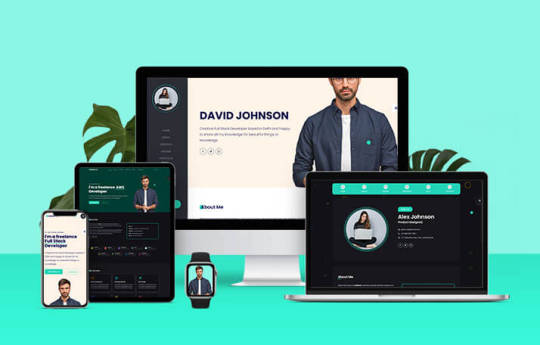
Portfolio Website Template
#designer portfolio#portfolio website#portfolio template#personal portfolio#html css#mouritheme#css#bootstrap templates#bootstrap themes#webdesign#html#css3#landing page template
7 notes
·
View notes
Text
من أين أبدأ بتعلم تصميم المواقع؟
تعلم مع شركة تصميم مواقع خطوة بخطوة يحتاج إلى منهجية مدروسة تجمع بين المعرفة النظرية والتطبيق العملي. إذا كنت مبتدئًا، إليك خطة شاملة لتبدأ في هذا المجال:
1. فهم أساسيات تصميم المواقع
قبل الغوص في الأدوات واللغات، عليك فهم المبادئ الأساسي��:
ما هو تصميم المواقع؟: تعلم الفرق بين التصميم الجرافيكي (Graphic Design) وتصميم تجربة المستخدم (UI/UX Design).
مكونات الموقع: واجهة المستخدم (Front-End) وتشمل التصميم التفاعلي، والخلفية (Back-End) التي تعالج البيانات.
2. تعلم أساسيات البرمجة والتصميم
أ) HTML (HyperText Markup Language)
لغة أساسية لإنشاء الهيكل الأساسي لأي موقع.
مصادر للتعلم:
W3Schools
FreeCodeCamp
ب) CSS (Cascading Style Sheets)
تستخدم لتنسيق وتصميم مظهر الموقع.
تعلم كيفية:
اختيار الألوان.
ضبط الخطوط.
تصميم التخطيطات (Layouts).
أدوات لتجربة CSS: CodePen
ج) JavaScript (JS)
تضيف التفاعلية للمواقع، مثل القوائم المنسدلة والنوافذ المنبثقة.
مصادر للتعلم:
MDN Web Docs
JavaScript.info
3. تطوير مهارات التصميم (UI/UX)
أ) مبادئ التصميم
تعلم عن التباين، التوازن، التسلسل الهرمي، والمساحات البيضاء.
دراسة كيفية تحسين تجربة المستخدم من خلال تصميم بسيط وسهل الاستخدام.
ب) أدوات التصميم
أدوات شائعة لتصميم واجهات المستخدم:
Figma: أداة تصميم تعاونية.
Adobe XD: أداة لتصميم النماذج الأولية.
Sketch: تُستخدم بكثرة في تصميم التطبيقات والمواقع.
ج) تعلم عن قابلية الاستخدام
اقرأ عن تجربة المستخدم (UX) وكيفية تصميم مواقع مريحة وسهلة التصفح.
مصدر: Nielsen Norman Group
4. تعلم إطار عمل (Framework)
أ) إطارات Front-End
تساعدك على تسريع عملية تصميم المواقع:
Bootstrap: إطار عمل CSS يجعل تصميم المواقع أسهل.
Tailwind CSS: إطار عمل CSS قابل للتخصيص.
ب) إطارات JavaScript
تعلم أساسيات React.js أو Vue.js إذا كنت تريد إنشاء مواقع ديناميكية.
5. الممارسة العملية
أ) مشاريع صغيرة لتطبيق المهارات
صمم صفحات بسيطة مثل صفحة هبوط (Landing Page) أو معرض صور.
قم بإنشاء محفظة شخصية (Portfolio) لعرض أعمالك.
ب) مواقع للتطبيق العملي
Frontend Mentor: يقدم تحديات تصميم مواقع.
Codewars: لتحسين مهاراتك في البرمجة.
6. استكشاف الأدوات المتقدمة
أ) نظام إدارة المحتوى (CMS)
تعلم كيفية إنشاء مواقع باستخدام WordPress.
تعرف على أدوات مثل Webflow أو Wix إذا كنت تريد منصات بدون كود (No-Code).
ب) Git وGitHub
استخدم Git لتتبع تغييرات الكود.
ارفع مشاريعك على GitHub لعرضها كمحفظة أعمال.
7. الانضمام لمجتمعات التصميم
شارك في مجتمعات مثل:
Reddit: Subreddits مثل r/web_design.
Discord: قنوات خاصة بمطوري ومصممي المواقع.
LinkedIn: تواصل مع محترفي المجال.
8. إنشاء مشاريع واقعية
أعد تصميم مواقع موجودة كتدريب.
قدم خدمات تصميم مجانية للأصدقاء أو المنظمات الصغيرة لاكتساب الخبرة.
9. تعلم تحسين محركات البحث (SEO)
ادرس كيفية تحسين المواقع لمحركات البحث لضمان أن تصميمك متوافق مع السيو.
10. بناء مسار وظيفي أو عمل حر
إذا كنت تسعى لوظيفة، جهز محفظة أعمال قوية.
للعمل الحر، استخدم منصات مثل Upwork أو Fiverr.
مصادر إضافية للتعلم
YouTube: قنوات مثل "Traversy Media" و"The Net Ninja".
كورسات مدفوعة: منصات مثل Udemy أو Coursera.
ابدأ الآن بخطوة صغيرة، مثل تعلم HTML، وواصل بناء معرفتك تدريجيًا. إذا كنت بحاجة لنصائح إضافية، لا تتردد في طلب المساعدة!
0 notes
Text
Build any landing-page site design without coding - Stream WordPress one-page theme - All you need to build an exceptional one-page website style easily with anchors without coding and with a drag & drop live page builder https://visualmodo.com/theme/stream-wordpress-theme/ Build your own one-page/landing-page that converts and grow your brand! ⚓️📱💻🖥️
webdesign #HTML5 #CSS3 #template #plugins #theme #wordpress #onepage #pagebuilder #landingpage #bootstrap #anchor #navigation
0 notes
Text
How to start as a web developer?
Web development is one of the most in-demand and rewarding careers in today’s digital world. With websites being essential for businesses, organizations, and personal projects, the demand for skilled web developers continues to grow. If you’re wondering how to start as a web developer, here’s a comprehensive guide to help you kickstart your journey.
Understand the Basics of Web Development Before diving in, it's important to understand what web development entails. It can be broadly divided into:
Frontend Development: Building the visual elements users interact with on a website (e.g., layout, buttons, and menus). Backend Development: Handling server-side processes like databases, APIs, and logic. Full-Stack Development: A combination of both frontend and backend skills. Researching the field will help you decide which path to start with.
Learn the Fundamental Languages Web development relies on coding. Start by mastering the foundational languages:
HTML (HyperText Markup Language): Used to structure content on the web. CSS (Cascading Style Sheets): Controls the styling and layout of the website. JavaScript: Adds interactivity and dynamic behavior to websites. Practice building simple projects using these languages, such as a personal portfolio or a basic website.
Explore Development Tools Familiarize yourself with essential tools that make coding more efficient:
Text Editors: Start with editors like Visual Studio Code or Sublime Text. Version Control: Learn how to use Git and GitHub for tracking changes and collaborating. Browser Developer Tools: Use tools built into browsers like Chrome or Firefox for debugging. These tools are critical for writing, managing, and troubleshooting code effectively.
Choose a Learning Path There are multiple ways to learn web development:
Online Courses: Platforms like freeCodeCamp, Codecademy, and Udemy offer beginner-friendly courses. Books and Tutorials: Read books like “Eloquent JavaScript” or follow YouTube tutorials. Bootcamps: Join intensive coding bootcamps for hands-on training and mentorship. Set aside dedicated time for learning and follow a structured curriculum.
Build Projects and Portfolio Apply your knowledge by creating real-world projects. Start with simple ones, such as:
A personal blog site. A to-do list app. A responsive landing page. As you gain confidence, work on more advanced projects. Showcase these in an online portfolio to demonstrate your skills to potential employers or clients.
Learn Frameworks and Libraries Once you’re comfortable with the basics, explore popular frameworks and libraries that simplify development:
Frontend Frameworks: React, Angular, or Vue.js. CSS Libraries: Bootstrap or Tailwind CSS. Backend Technologies: Node.js, Django, or Ruby on Rails. These tools help speed up development and are widely used in the industry.
Master the Backend For a full-stack approach, learn backend development. Start with:
Languages: Python, PHP, Ruby, or JavaScript (Node.js). Databases: MySQL, PostgreSQL, or MongoDB. APIs: Learn how to create and consume APIs for data exchange. Understanding backend development allows you to build complete web applications.
Stay Updated and Keep Practicing The web development landscape evolves rapidly. Stay updated by:
Following web development blogs and communities like Smashing Magazine or Dev.to. Participating in forums like Stack Overflow and Reddit. Continuously practicing by contributing to open-source projects or freelance work. Network and Find Opportunities Engage with other developers by joining communities like GitHub, LinkedIn, or local meetups. Networking can open doors to mentorships, internships, and job opportunities.
Apply for Jobs or Start Freelancing Once you have the necessary skills and portfolio, start applying for jobs. You can also consider freelancing platforms like Upwork, Fiverr, or Toptal to build experience and earn as you learn.
Becoming a web developer requires dedication, practice, and continuous learning. Start with small steps, master the basics, and gradually expand your skills. With persistence and effort, you’ll find yourself building complex and impressive websites in no time. So, roll up your sleeves, open your text editor, and begin your journey to becoming a web developer!
0 notes
Text
Affordable UI UX design services for startups
It is true that startups face some major hurdles in developing their digital products, and the most crucial part of that is building an interface that is both fun and user-friendly. Thus, affordable UI/UX design services are more relevant to emerging businesses which require a great first impression at a reasonable price. Affordable Design Solutions for Emerging Businesses Several companies provide cost-effective UI/UX design services specifically customized for startups. ThemeWagon is one of them, which is particularly cheaper than the US and European design agencies, saving clients 40% on design expenses1. They specialize in minimal, customer-centric design with services including admin dashboards, landing page templates, and custom software development. Digital Silk can also be another good contender for startups, with case studies that have shown helping companies increase traffic by 200% through strategic design approach1. Their services really are attractive to small business owners and startups as comprehensive solutions for design, offering not only user experience optimization but also conversion rate elevation. Key Services for Critical Startup Design Needs Startup firms can take advantage of some affordable UI/UX designs addressing critical business needs in terms of: User Research and Strategy: WANDR is specialized in understanding user needs with over 300 completed projects on human-centric design1. Prototyping: Options such as Cieden are available for prototyping, which allows startups to test their product concepts at affordable prices2. Branding and Visual Design: Agencies can provide cost-effective solutions for recognizable and engaging visual identities. Cost-Effective Design Approaches The most budget-conscious startups can avail themselves of several strategies that minimize the costs of design: Template-Based Designs: ThemeWagon provides free responsive Bootstrap themes and premium templates1. Focused Design Packages: Many agencies, such as OrangeMantra, offer tailored services that help startups optimize their design budgets3. Scalable Design Solutions: Companies provide flexible engagement models that allow startups to scale design services as they grow. Emerging Players in Affordable Design While the search results don't specifically mention "config" as a design company, startups have multiple affordable options. Companies like Technext offer design services at competitive rates of $25-$49 per hour1, making professional UI/UX design accessible to emerging businesses. Why Affordable UI/UX Matters for Startups Cieden highlights the critical importance of UI/UX for startups, noting that design is crucial for: Proving product competitiveness Achieving product-market fit Attracting potential investors Creating engaging user experiences2 Choosing the Right Design Partner Startups need to consider the following factors when choosing an affordable UI/UX design service: Portfolio of previous work Cost-effectiveness Understanding of startup challenges Flexibility in service offerings Ability to provide strategic insights Conclusion Affordable UI/UX design services are now a lifeline for startups that want to come up with compelling digital products without having much financial resources. Careful selection of the right design partner will allow emerging businesses to develop professional, user-friendly interfaces that can compete effectively in the market. The key is to find the right balance between cost-effectiveness and quality, focusing on agencies that understand the unique challenges and constraints of startup environments. With the right approach, startups can leverage affordable design services to create impactful, user-centric digital products that stand out in a competitive landscape.
1 note
·
View note
Text
Web Development Made Easy: Your Path to Creating Stunning Websites!
Web development might seem intimidating at first, but with the right approach, anyone can create stunning websites. Here’s a straightforward guide to get you started!

1. Understand the Basics
Before diving into coding, familiarize yourself with the fundamental concepts:
HTML (HyperText Markup Language): The backbone of any website. It structures your content.
CSS (Cascading Style Sheets): This styles your website, allowing for customization of fonts, colors, and layouts.
JavaScript: Adds interactivity to your site, making it dynamic.
2. Choose the Right Tools
You don’t need to be a coding expert to create beautiful websites. Here are some tools that simplify the process:
Website Builders: Platforms like Wix, Squarespace, and WordPress offer templates and drag-and-drop functionality, making it easy to get started without coding.
Code Editors: If you prefer coding, tools like Visual Studio Code or Sublime Text can help streamline your development process.
3. Responsive Design
Make sure your website looks great on all devices. Use responsive design principles:
Flexbox and Grid in CSS help create flexible layouts.
Test your website on various devices to ensure usability.
4. Utilize Frameworks and Libraries
Speed up development with frameworks:
Bootstrap for CSS: Quickly style your website with pre-defined classes.
jQuery for JavaScript: Simplifies HTML document traversing and event handling.
5. Focus on User Experience (UX)
A great website is user-friendly. Keep these tips in mind:
Navigation: Ensure your site is easy to navigate.
Loading Speed: Optimize images and scripts to enhance performance.
Accessibility: Make your website usable for everyone, including those with disabilities.
6. Learn from Resources
Take advantage of online resources:
Free Courses: Platforms like Codecademy, freeCodeCamp, and Udemy offer excellent tutorials.
Documentation: Refer to MDN Web Docs for in-depth explanations of web technologies.
7. Practice, Practice, Practice
The best way to learn is by doing. Start with small projects:
Create a personal blog or portfolio.
Build a simple landing page for a fictional product.
8. Stay Updated
Web development is constantly evolving. Follow industry news, blogs, and forums to stay informed about the latest trends and technologies.
By breaking down the process into manageable steps, you can demystify web development and create stunning websites. Remember, practice is key, and with time, you’ll gain the skills needed to bring your vision to life!
#WebDevelopment #HTML #CSS #JavaScript #ResponsiveDesign #UserExperience #WebDesign #Coding #WebsiteBuilder #LearningToCode
0 notes
Text
A Guide to the Best CSS Frameworks for Web Developers
CSS frameworks are an essential tool for modern web development, enabling developers to create responsive, mobile-friendly websites with less effort. They come with pre-built grids, styles, and UI components, saving developers time and allowing them to focus on functionality and user experience. In this article, we’ll explore some of the top CSS frameworks that are widely used in the industry today.
1. Bootstrap
Overview:
Bootstrap is the most well-known CSS framework and has been a popular choice among developers for many years. It provides a rich set of UI components, a responsive grid system, and a consistent design language, making it an ideal choice for rapid development.
Key Features:
Responsive Grid System: Bootstrap's 12-column grid is flexible and adapts to different screen sizes, making it easy to create responsive layouts.
Pre-designed UI Components: Includes buttons, forms, carousels, and navigation bars that are ready to use.
Extensive Documentation: One of the reasons for Bootstrap's popularity is its comprehensive documentation, making it easy for developers to get started.
Customizable via Sass: Developers can easily customize the framework using Sass variables.
Use Case:
Bootstrap is a go-to choice for building responsive websites quickly, making it suitable for beginners and experienced developers alike. It is commonly used for creating corporate websites, landing pages, and admin dashboards.
2. Foundation
Overview:
Foundation by Zurb is a robust CSS framework designed for professional developers who need flexibility and control over their projects. It’s built with a mobile-first philosophy, ensuring that designs are fully responsive right out of the box.
Key Features:
Advanced Grid System: Foundation’s grid system is highly customizable, giving developers more control over layouts.
Mobile-first Design: Every element is optimized for smaller screens and can easily scale up for larger devices.
Comprehensive UI Components: Offers pre-built components like dropdown menus, buttons, forms, and more.
Foundation for Emails: In addition to web development, Foundation also has a version tailored for creating responsive email templates.
Use Case:
Foundation is ideal for larger projects where flexibility is important. It’s widely used for enterprise-level websites, web applications, and complex projects that require a mobile-first approach.
3. Tailwind CSS
Overview:
Tailwind CSS is a utility-first framework that provides developers with low-level CSS classes, offering maximum flexibility to design their projects without predefined styles or components. Unlike traditional frameworks, Tailwind allows developers to apply styles directly in their HTML, giving them full control over the look and feel of their sites.
Key Features:
Utility-first Classes: Tailwind’s utility classes allow developers to style elements quickly without writing custom CSS.
Highly Customizable: Developers can override default settings to create their own themes and styles.
Responsive Design Utilities: Tailwind makes it easy to apply different styles based on screen size using responsive utility classes.
Minimal Overhead: Tailwind doesn’t come with pre-built UI components, keeping the framework lightweight.
Use Case:
Tailwind is perfect for developers who want to create unique designs without relying on predefined components. It’s ideal for projects that require a lot of customization and creativity, such as web apps and portfolio sites.
4. Bulma
Overview:
Bulma is a lightweight, modern CSS framework that is built on Flexbox. It’s known for its simplicity and ease of use, making it a great option for developers who want a minimalistic approach to web design.
Key Features:
Flexbox-based Grid: Bulma uses Flexbox for its grid system, which makes creating responsive layouts a breeze.
Clean Syntax: Bulma offers a clean and readable CSS structure, making it easy for developers to work with.
Pre-styled Components: Provides simple UI components such as buttons, cards, and navigation menus.
No JavaScript Dependencies: Bulma focuses purely on CSS, making it compatible with any JavaScript framework or library.
Use Case:
Bulma is an excellent choice for developers who want a minimalist, clean design with modern UI components. It’s well-suited for smaller projects, landing pages, and personal websites.
5. Materialize CSS
Overview:
Materialize is a CSS framework based on Google’s Material Design principles. It provides developers with ready-made components that follow Material Design guidelines, allowing them to create clean and intuitive user interfaces.
Key Features:
Material Design Components: Includes all the standard Material Design components such as cards, buttons, and navigation bars.
Responsive Grid: Like Bootstrap, Materialize uses a 12-column grid that helps in creating fluid, responsive layouts.
Interactive Elements: Comes with built-in JavaScript components like sliders, modals, and parallax effects.
Sass Support: Materialize is built using Sass, making it highly customizable.
Use Case:
Materialize is perfect for developers looking to implement Google’s Material Design system in their projects. It’s commonly used for web apps, portfolios, and other projects where a clean, modern design is essential.
Conclusion
Each CSS framework offers its own set of features and benefits, so the right one for you depends on the specific requirements of your project. Bootstrap is a versatile and popular choice for most websites, while Foundation is great for more advanced, flexible designs. Tailwind CSS gives developers the freedom to create custom designs, while Bulma offers a lightweight, minimalist option. Lastly, Materialize is perfect for those who prefer Google’s Material Design aesthetic.
1 note
·
View note
Text
Steps to learn web designing

Learning web designing involves a combination of technical skills, creativity, and understanding of user experience principles. Here are the steps to get started:
1. Understand the Basics of Web Design
Learn HTML: Start with HTML (HyperText Markup Language), the standard language for creating web pages.
Resources: W3Schools HTML Tutorial, MDN HTML Guide
Learn CSS: CSS (Cascading Style Sheets) is used to style and layout web pages.
Resources: W3Schools CSS Tutorial, MDN CSS Guide
2. Master Responsive Design
Learn about Media Queries: Understand how to make websites look good on all devices (desktops, tablets, and phones).
Resources: W3Schools Responsive Web Design
Learn CSS Frameworks: Familiarize yourself with frameworks like Bootstrap to streamline the design process.
Resources: Bootstrap Documentation
3. Get Comfortable with JavaScript
Learn JavaScript: JavaScript is essential for creating interactive websites.
Resources: W3Schools JavaScript Tutorial, MDN JavaScript Guide
Learn a JavaScript Framework/Library: Libraries like React, Angular, or Vue.js can help in building more dynamic web applications.
Resources: React Documentation, Vue.js Documentation, Angular Documentation
4. Understand Web Design Principles
Learn UI/UX Design Basics: Understand the principles of user interface (UI) and user experience (UX) design.
Resources: Interaction Design Foundation, UX Design Institute
Study Web Design Trends: Stay updated with the latest trends in web design.
Resources: Awwwards, Smashing Magazine
5. Learn About Web Development Tools
Text Editors: Learn to use code editors like Visual Studio Code, Sublime Text, or Atom.
Resources: Visual Studio Code Documentation
Version Control: Learn version control systems like Git.
Resources: Git Documentation
6. Build Your Portfolio
Create Projects: Build your own projects to showcase your skills. Start with simple websites and gradually take on more complex ones.
Ideas: Personal blog, portfolio site, landing pages, small web applications
Contribute to Open Source: Participate in open-source projects to gain experience and collaborate with other developers.
Resources: GitHub
7. Stay Updated and Keep Learning
Follow Blogs and Tutorials: Keep learning from online tutorials, blogs, and web design communities.
Resources: CSS-Tricks, Smashing Magazine
Take Advanced Courses: Consider taking advanced courses or certifications to deepen your knowledge.
Resources: Coursera, Udemy
8. Get Feedback and Iterate
Join Communities: Participate in web design forums and communities to get feedback on your work.
Resources: Dribbble, Behance
Iterate on Designs: Use the feedback to improve your designs and continuously refine your skills.
By following these steps, you'll build a strong foundation in web design and be able to create visually appealing and functional websites.
TCCI Computer classes provide the best training in all computer courses online and offline through different learning methods/media located in Bopal Ahmedabad and ISCON Ambli Road in Ahmedabad.
For More Information:
Call us @ +91 98256 18292
Visit us @ http://tccicomputercoaching.com/
#Best Website design course in Bopal-Ahmedabad#learn Javascript in Bopal-Ahmedabad#web design course for kids in Bopal-Ahmedabad#online web design course in Bopal-Ahmedabad#computer class in Bopal-Ahmedabad
0 notes
Text
Build any landing-page site design without coding - Stream WordPress one-page theme - All you need to build an exceptional one-page website style easily with anchors without coding and with a drag & drop live page builder https://visualmodo.com/theme/stream-wordpress-theme/ Build your own one-page/landing-page that converts and grow your brand! ⚓️📱💻🖥️
webdesign #HTML5 #CSS3 #template #plugins #theme #wordpress #onepage #pagebuilder #landingpage #bootstrap #anchor #navigation
0 notes
Text
Getting Started with Web Design: A Beginner's Guide
Web design is a rewarding and creative field that allows you to craft visually stunning and functional websites. Whether you're looking to pursue a career as a professional web designer or simply want to create your own website, getting started can be an exciting journey. Here's a step-by-step guide to help you embark on your web design adventure.
1. Understand the Basics
Before diving into the world of web design, it's essential to understand the foundational concepts. Familiarize yourself with HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets), which form the backbone of every website. HTML defines the structure and content of web pages, while CSS controls their presentation and layout.
2. Learn Responsive Design
In today's mobile-centric world, responsive design is critical. Responsive design ensures that websites adapt and display seamlessly across various devices and screen sizes, providing an optimal user experience. Explore frameworks like Bootstrap or CSS Grid to streamline the process of creating responsive layouts.
3. Choose Your Tools
As a web designer, you'll need the right tools to bring your ideas to life. Popular code editors such as Visual Studio Code, Sublime Text, or Atom offer features like syntax highlighting and auto-completion to streamline your coding process. Additionally, graphic design software like Adobe Photoshop or Sketch can help you create mockups and design assets.
4. Study Design Principles
Good design goes beyond coding; it's about creating visually appealing and user-friendly interfaces. Study design principles such as typography, color theory, and layout composition to enhance the aesthetics and usability of your websites. Websites like Dribbble and Behance are great sources of design inspiration and tutorials.
5. Practice, Practice, Practice
The key to mastering web design is practice. Start by replicating existing websites or designing simple projects to hone your skills. Experiment with different techniques and design trends to find your style. Don't be afraid to make mistakes; they're valuable learning opportunities that will help you grow as a designer.
6. Build Your Portfolio
As you gain confidence in your skills, start building a portfolio to showcase your work. Your portfolio is your digital resume and is essential for attracting clients or landing a job in the industry. Include a variety of projects that highlight your versatility and expertise, along with case studies that demonstrate your problem-solving abilities.
7. Stay Updated
The field of web design is constantly evolving, with new technologies and trends emerging regularly. Stay updated with the latest industry news, design trends, and best practices by following influential blogs, attending webinars, and participating in online communities. Continuous learning is key to staying relevant and competitive in the field.
8. Network and Collaborate
Networking is crucial for building connections and opportunities in the web design industry. Join online forums, attend meetups, and connect with other designers and professionals in your field. Collaborating on projects not only helps you gain experience but also expands your network and opens doors to new opportunities.
Conclusion
Starting your journey into web design may seem daunting at first, but with passion, dedication, and perseverance, you can develop the skills and expertise needed to succeed in this dynamic field. Remember to learn the basics, practice regularly, and stay updated with the latest trends and technologies. Embrace challenges as learning opportunities, and most importantly, enjoy the creative process of bringing your ideas to life on the web.
1 note
·
View note
Text

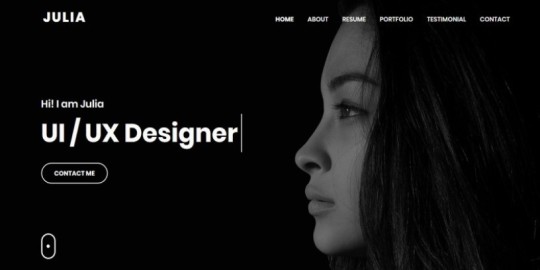
Portfolio HTML Template
#portfolio html template#landing page template#html css#webdesign#frontenddevelopment#code#css#html#mourithemes#css3#bootstrap template#create a website
3 notes
·
View notes
Text
Build any landing-page site design without coding - Stream WordPress one-page theme - All you need to build an exceptional one-page website style easily with anchors without coding and with a drag & drop live page builder https://visualmodo.com/theme/stream-wordpress-theme/ Build your own one-page/landing-page that converts and grow your brand! ⚓️📱💻🖥️
webdesign #HTML5 #CSS3 #template #plugins #theme #wordpress #onepage #pagebuilder #landingpage #bootstrap #anchor #navigation
0 notes
Text
Build any landing-page site design without coding - Stream WordPress one-page theme - All you need to build an exceptional one-page website style easily with anchors without coding and with a drag & drop live page builder https://visualmodo.com/theme/stream-wordpress-theme/ Build your own one-page/landing-page that converts and grow your brand! ⚓️📱💻🖥️
webdesign #HTML5 #CSS3 #template #plugins #theme #wordpress #onepage #pagebuilder #landingpage #bootstrap #anchor #navigation
0 notes
Text
15+ HTML CSS Projects With Source Code( instagram clone)
15+ HTML CSS Projects With Source Code
Hello Coder! In this article, we give you 10+ HTML and CSS projects with source code. We also add mini projects in HTML and CSS with source code so you can learn and practice more.

We will provide you best HTML and CSS beginner projects to advance Project in this article. Whoever practices these projects will be able to understand all of his concepts. They will acquire appropriate skills that are in demand and aid in landing jobs as a result of this. This directly benefits developers in enhancing their skills.
Also, Checkout These 50+ Project Using HTML, CSS, and JavaScript Project With Source Code👇
50+ HTML, CSS and JavaScript Projects With Source Code
1. Survey form Using HTML and CSS
Input HTML is essentially the only thing the survey form requires. You get knowledge of HTML input such as text-area fields, checkboxes, radio buttons, file uploads, date pick-up input, input validation without JavaScript, and many others with this project..
Every website needs a form to connect its user to the web owner so everyone must know that to create a form. this is the best HTML CSS project for new learners.
Source Code link 👇
Survey form source code

Simple Portfolio Website Using Html And Css With Source Code
2. Parallax website
Using the web design method of parallax scrolling, the website background scrolls more slowly than the foreground. As users scroll down the website, a 3D effect appears, adding depth and making the browsing experience more engaging.
In this project, you learn many things including background images property and scroll property. this is Html Css Project that makes the website 3d scroll.
Source Code link 👇
Parallax website source code

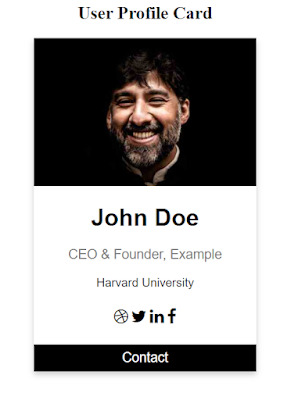
3. User profile card
When we visit any website we see a card on every website but it may be an invitation card, or information card inbox with some short detail.
So in this project, you’ll learn about how to create a simple type of card and also make it better with your CSS skills. this is HTML CSS project that you can use in your portfolio.
But Wait! Before moving on to the source code link, I would like to tell you that we have launched an E-Book “Master Frontend Development: Zero to Hero” Just for You. This E-Book includes hand-crafted lessons on HTML, CSS, Javascript, and on Bootstrap. Not only that, but this E-Book also has hundreds of projects and interview questions. Hurry! limited-time offer, Here is the link to the E-Book — Master Frontend Development: Zero to Hero
Source Code link👇
User profile card

Gym Website Using HTML ,CSS and JavaScript (Source Code)
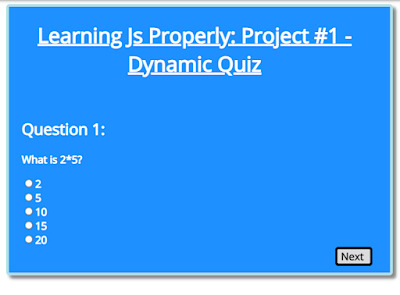
4. Dynamic Js Quiz
It’s a JavaScript project in essence, but the design may be made with only HTML and CSS without any functionality. The project rating will be eliminated if you want to add a quiz option. This project teaches you about radio buttons and how to use JavaScript to add content.
Quiz project source code

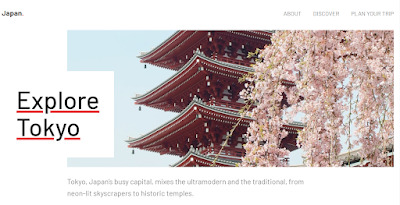
5. Landing page
A landing page is a page that a user arrives at after clicking a particularly targeted hyperlink. Unlike the homepage or any other page on the website, a landing page is a separate page.
It solely fulfills the precise function for which it was designed, which could range from recommending a service to your visitor to selling or promoting a product. For your convenience, we’ve provided a link to a landing page from Codepen below.
Source Code link 👇

Landing page HTML CSS
Ecommerce Website Using HTML, CSS, and JavaScript (Source Code)
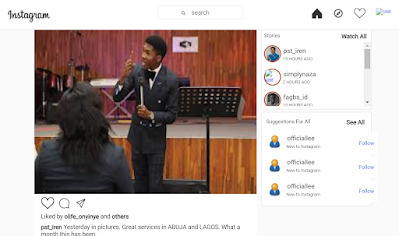
6. Instagram home clone
The Instagram home page clone is clearly visible in this project. It’s not responsive, but it’s still one of the greatest projects for someone who knows HTML and CSS.
For HTML/CSS developers, this is an advanced-level project since you learn a lot from it, including how to use Flexbox, grids, positioning, hover effects, 3D effects, and section dividing among many other things. A simple front-end project can be expanded upon by adding backend support to become a full-stack project. For your portfolio, you absolutely need a full-stack clone website.
Source Code link 👇
Instagram home clone

click me and get full article and get complete source code
0 notes
Text
How can I learn web design?

Learning web design can be a rewarding and valuable skill. Here's a step-by-step guide to help you get started and progress in your web design journey:
Understand the Basics:
Familiarize yourself with the fundamental concepts of web design, including HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets). These are the building blocks of web pages.
Learn HTML and CSS:
Begin with online tutorials and courses. Websites like Codecademy, MDN Web Docs, and W3Schools offer comprehensive resources for learning HTML and CSS.
Practice Regularly:
Apply what you learn by creating simple web pages and websites. Start with basic projects and gradually increase complexity as you gain confidence.
Responsive Design:
Learn about responsive design, which ensures your websites look and function well on different devices (desktop, tablet, mobile). Study CSS frameworks like Bootstrap for responsive design.
Web Design Tools:
Familiarize yourself with web design tools such as Adobe XD, Figma, Sketch, or even free options like Canva for creating layouts and prototypes.
Typography and Color Theory:
Understand typography principles and color theory to make informed design choices. Explore how fonts and color palettes impact the user experience.
User Experience (UX) and User Interface (UI) Design:
Study UX and UI design principles, including information architecture, wireframing, and usability. UX/UI design plays a critical role in creating user-friendly and visually appealing websites.
JavaScript and Interactivity:
If you want to add interactivity to your websites, learn JavaScript. You can start with resources like JavaScript tutorials on MDN and Codecademy.
Content Management Systems (CMS):
Explore popular content management systems like WordPress, Joomla, or Drupal. These systems make it easier to create and manage websites without extensive coding.
Advanced Topics:
As you progress, delve into advanced topics like animations, JavaScript frameworks (e.g., React, Vue, or Angular), and web performance optimization.
Online Courses and Tutorials:
Enroll in structured online courses from platforms like Coursera, edX, or Udemy. They offer in-depth training on web design and development.
Community and Forums:
Join web design communities and forums to connect with other learners and professionals. Websites like Stack Overflow, Designer Hangout, and GitHub can be valuable resources.
Real Projects:
Work on real projects, such as personal websites, freelance work, or contributing to open-source projects. Practical experience is essential for skill development.
Feedback and Critique:
Seek feedback from experienced designers and developers. Constructive criticism can help you improve your skills.
Stay Updated:
The web design field is constantly evolving. Stay current with design trends, tools, and best practices by following industry blogs, attending web design conferences, and participating in web design courses and workshops.
Build a Portfolio:
Create an online portfolio to showcase your best work. A well-organized portfolio is vital for landing freelance gigs or job opportunities.
Job or Freelancing:
Once you're confident in your skills, consider seeking employment in web design, freelancing, or starting your own web design business.
Remember that learning web design is an ongoing process, and patience and practice are key. It's a versatile skill that can open up various opportunities in the digital world, from freelance work to full-time employment.
1 note
·
View note