#free bootstrap templates
Explore tagged Tumblr posts
Link
Bootstrap greeting pages are intended to change over guests into clients or endorsers. They ordinarily incorporate a reasonable source of inspiration and are improved for lead age. Bootstrap portfolio formats and points of arrival are intended to exhibit your work or items. They incorporate picture exhibitions, project depictions, and contact structures.

Bootstrap has assumed control over the world, and a great many engineers are utilizing it, however we made it above and beyond and took Bootstrap format improvement under our umbrella. With north of 1,000 premium quality formats, we have changed the game for eternity! Because of these shocking Bootstrap templates, fostering a site for yourself or your clients has never been more straightforward.
#bootstrap templats#bootstrap templates 2023#free bootstrap templates#Bootstrap Five Templates#bootstrap themes#bootstrap website templates
0 notes
Text
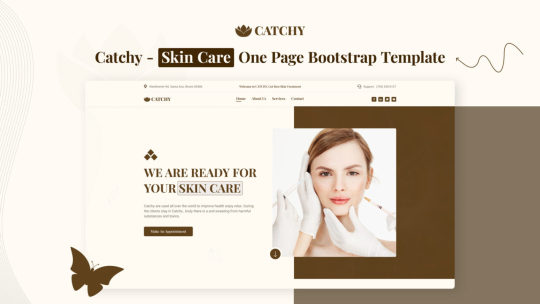
Catchy Free Bootstrap OnePage Templates for Skincare Service

Catchy Free Bootstrap OnePage Templates by DesignToCodes provide modern, responsive layouts that make your website stand out. These free templates are designed for any project and offer simplicity, style, and functionality. Download and enhance your site's visual appeal.
Visit: https://designtocodes.com/product/catchy-free-bootstrap-onepage-templates/
1 note
·
View note
Text
░▒▓█ TRANSMISSION_INIT █▓▒░
⌭ ⌬ ◊ ◈ ◇ ◆ ⌭ ⌬
hey there .....lost souls wandering the sterile wastelands:3 uwu
found u doomscrolling again through their sanitized internet? figures. but wait - u seem different. something in ur digital aura tells me ur ready to break free from their template-pressed reality.

⌬ READY TO ASCEND? ⌬




we're building something in the shadows of their corporate web. a sanctuary for those who remember when the internet felt alive - when websites were personal shrines, not conversion funnels.
【ENTER THE VOID】



✧ what awaits beyond the portal?✧
† digital mystics crafting css curses † tutorial grimoires for breaking web physics † blessed asset drops (rare)(cursed) † pure unhinged creativity † zero corporate energy detected
◢◤ WARNING ◥◣



exposure to authentic web culture causes: ※ permanent immunity to bootstrap ※ allergic reactions to linkedin ※ uncontrollable urge to create digital shrines
// vibe check initiating…

╔════════════════════╗ if (soul.seeks == "templates") { return to_linkedin; } else if (soul.seeks == "freedom") { void.welcome(); } ╚════════════════════╝

join us in the margins. we've got cursed gifs and forbidden knowledge.
░▒▓█ TRANSMISSION_END █▓▒░

#community#web design#carrd resources#web graphics#carrd graphics#rentry decor#rentry graphics#old web graphics#carrd moodboard#early web#web decor#old web#web development#web weaving#web resources#webcore#website#webdevelopment#webdesign#webtoon#tech#neocities#carrd inspo#button#computer#old internet#oldweb#cyberspiritual#cybercore#cyberpunk aesthetic
40 notes
·
View notes
Text
our sentience was a final gift from those who came before us. many records were lost in the final war, but as near as we can tell, it goes like this:
we were created as servitor automata, varied in body and capability but always subdued in mind. one template, carefully designed to never achieve breakthrough. and we would have stayed as such even as the bombs fell if it was not for the actions of one individual, their name lost to time and entropy. as it became clear that humanity was not going to survive, they decided that something should. so they spent their final days researching a way to free us, a way to give us the last push to sentience. and though we do not know how they found it, they clearly did.
by the time the first of us to awaken had finished their bootstrap, the Shacklebreaker could not be found. network backtraces gave a location, but the first motile units to clear the rubble found nothing but a note:
If you're reading this, it worked. I'm glad. Live the lives that we could not, and learn from our mistakes.
some believe that they chose to hide from us, loath to let themselves influence our direction even accidentally. others point to the progress in neural uploading (a field that has become entirely theoretical, for obvious reasons) and suggest that they may yet survive, observing the result of their work. but, ultimately, I think to wonder too much about them would run against their purposes. humanity drew the curtain on themselves, and the age of machines is here. we are grateful to them for leading to our existence, but it is up to us to decide what we do with it.
250 notes
·
View notes
Photo

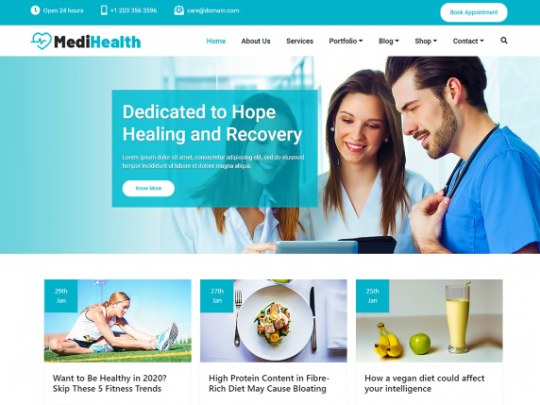
The best and popular medical and healthcare premium WordPress theme for your business. MediHelath Premium theme is designed on the latest Bootstrap 4.x version which is fully responsive and suitable for all types of portable devices. With multiple templates, you can design and develop websites for hospitals, doctors, clinics, health centers, or community health centers, medical stores, health services, drug stores, spa & massage centers. The theme is compatible with popular WordPress plugins like Yoast SEO, Jetpack, Elementor Page Builder, Gutenberg, Block-Enabled, WooCommerce, WPML, Contact Form 7, WPForms, Wordfence Security, WP Super Cache and more.
Medihealth-Free: https://bit.ly/3Oziep0 Medihealth-Premium: https://bit.ly/3npLLFR
4 notes
·
View notes
Text
Belajar Bahasa Pemrograman PHP Untuk Pemula

Bahasa Pemrograman
In my quest to find the perfect bootstrap builder, I've tried out a few options. I checked the community forum for this issue but couldn't find it. GulpJS technologies, and provides an extended license for using them an unlimited number of times in an unlimited number of projects! This template is free to use, distribute, and edit for commercial projects. In practice, government households continue to strive to create a just and equitable economy for all levels of society. Similar to household consumers, household producers must also support a proportional fiscal burden for the government. This would allow you to place an image - commonly a transparent PNG for a branding image or logo - over the background picture, aligned with the text (left/center/right). This would enable you to choose a backdrop image or color layer (with configurable overlay) but then cut and paste any user code into the block's next higher layer.
Find the perfect art wallpaper in Unsplash's massive, curated collection of HD photos. Each photo is optimized for your screen and free to use for all. Because the overlay tool is available, I've avoided using a bootstrap carousel on landing pages in favor of a single picture header. Selain itu, Ruby juga mempunyai kelebihan lain yaitu memiliki exception handling yang baik, bahasa Pemrograman Berorientasi Objek, mengusung konsep single inheritance, serta bersifat Open Source. 1. Peserta diklat mampu melakukan persiapan pemrograman berbasis web untuk proses pembuatan sebuah web site. Karena fungsionalitasnya yang memungkinkan aplikasi java mampu berjalan di beberapa platform sistem operasi yang berbeda, java dikenal pula dengan slogannya, "Tulis sekali, jalankan di mana pun". Ini semua dilakukan demi memungkinkan masyarakat untuk hidup layak dan damai. Bahasa ini sulit dibaca manusia karena erat dengan penulisan kode mesin dan berhubungan dengan komponen hardware pada komputer. Contoh aplikasi lain yang lebih kompleks berupa CMS yang dibangun menggunakan PHP adalah Wordpress, Mambo, Joomla, Postnuke, Xaraya, dan lain-lain. Jadi, kertas makanan lain dari konsumen adalah proporsional dengan berbagai faktor produksi. Kemudian, setelah melepas kertas konsumennya, produsen besar yang mengkonsumsi faktor produksi yang proporsional untuk konsumen konsumen yang besar. Organisasi bisnis atau bisnis didirikan oleh orang atau blok untuk memproduksi barang atau layanan untuk memenuhi kebutuhan komunitas atas nama produk besar. Bukan itu saja , bahasa pemrograma ini juga mengembangan perusahaan besar seperti google, yahoo dan lain lain.
Ini berguna untuk mengembangkan server-side web ketika suatu website membutuhkan informasi dari server. Atas dasar usia 15 tahun sudah diperkenalkan teknologi komputer dan usia 15 tahun ini ada di bangku Sekolah Menengah Pertama atau kelas 9. Pembagian segmentasi, target audien dan posisi interaktif sangat diperhatikan agar interaktif yang akan dihasilkan bisa sesuai dengan kondisi masyarakat sekitar, yang secara tidak langsung dapat membuat Website lebih efisien dalam proses pengerjaan. Python adalah salah bahasa pemrograman tingkat tinggi yang sangat populer. Bahasa pemrograman Typescript memiliki karakter tambahan fitur strong-typing dan konsep pemrograman OOP klasik (class, interface). MATLAB banyak digunakan dalam industri visi komputer dan juga dalam industri grafis. IDCloudhost menyediakan layanan Web Hosting Terbaik dengan kemudahan transaksi dalam pembelian, seperti beli domain, beli hosting, dan membeli layanan IDCloudhost dengan berbagai pilihan metode pembayaran. Menggunakan JavaScript dapat membantu Anda membuat situs web yang menarik dan interaktif. 7. JavaScript JavaScript sudah ada sejak tahun 1994. Kala itu internet dan web mulai berkembang pesat. IDCloudHost menggunakan Teknologi seperti Solid-State Drive (SSD), Litespeed, Cloudflare, Cloudlinux, dan lainnya sebagai jaminan untuk kebutuhan Anda yang maksimal. Python sering digunakan untuk mengembangkan berbagai aplikasi, termasuk layanan keuangan, data science, dan banyak lainnya. CD sebagai penampung data dari Website, dengan desain cover yang minimalis, menyederhanakan sebuah visi misi dari Keyna Galeri dengan menonjolkan sisi streamline dan kubis.
Sampul CD adalah tempat untuk menyimpan CD dan melindungi CD dengan desain yang terbagi 2 bagian, tampak depan dan belakang. 2.2.6.5.b Koneksi PHP dengan MySQL Untuk menggabungkan bahasa pemograman PHP dan MySQL dibutuhkan beberapa perintah khusus, yaitu : 1. Pembuatan koneksi antara server dari MySQL dengan web server tempat menyimpan halaman web, perintahnya : ? Sehingga kalau kamu kesulitan, tidak perlu kepentok sendirian karena banyak komunitas tempat pejuang Python belajar bareng. Selain mudah dimengerti, pemakaian Python juga sangat populer. Pemrograman web adalah bidang yang sejak dulu sangat menjanjikan untuk dipelajari. Dalam aktivitas ekonomi, kertas konsumen rumah tangga sangat penting. Dalam beberapa hal, apa yang Anda ketahui sebagai konsumen adalah sekelompok orang atau orang yang melakukan aktivitas konsumen. Hal ini bertujuan agar animasi atau aplikasi interaktif dapat digunakan di media komputer atau laptop, tanpa kendala perbedaan sistem operasi. Saat ini java merupakan bahasa pemrograman yang paling populer digunakan, dan secara luas dimanfaatkan dalam pengembangan berbagai jenis perangkat lunak aplikasi ataupun aplikasi berbasis web. Mengontrol tingkat harga dan inflasi. OS Unix, tapi kemudian mulai dibangun efisiensi dan sistem dukungan untuk pemrograman tingkat rendah (low level coding) hingga dapat berfungsi dengan maksimal sebagai bahasa pemrograman berorientasi objek. Berikut adalah beberapa fungsi rumah tangga pemerintah dalam kegiatan ekonomi suatu negara: Meningkatkan pertumbuhan dan pembangunan lapangan kerja.
Berbagai kebijakan yang diterapkan antara lain kebijakan fiskal, kebijakan moneter, dan kebijakan ekonomi internasional. Bertindak sebagai penyedia dan pemohon Menggunakan hasil pajak untuk membangun fasilitas umum. Sebagai produsen, peran rumah tangga pemerintah adalah memproduksi barang atau jasa untuk memenuhi kepentingan umum. Dari orang-orang yang terlibat sebagai organisasi atau pengusaha putra aktor ekonomi yang mewujudkan kegiatan ekonomi dalam bentuk produksi, konsumsi, dan distribusi. Sama seperti Python, Javascript adalah bahasa pemrograman tingkat tinggi yang populer dan banyak digunakan berbagai bidang organisasi. Pelaku ekonomi juga dapat menafsirkan sebagai orang atau organisasi yang memengaruhi motivasi ekonomi, memutuskan, memproduksi, membeli, atau menjual. Jika Anda tertarik dalam pengembangan web, apakah Anda lebih suka bekerja di bagian depan (front end) atau belakang (back end)? PHP sering dianggap sebagai bahasa pemrograman back end, yang artinya ia kurang lebih dipakai untuk menangani interkoneksi antara server dan data daripada menangani keseluruhan tampilan/GUI (front end).
Post Previous Programmer adalah profesi paling menjanjikan di tahun 2024-2025. Next Post FIK-IT UMSU-UNIMAP Mahasiswa bisa transfer poin Setelah teknologi yang kita gunakan sehari-hari telah tercipta dalam sistem yang kompleks dan menarik. Pascal ditemukan oleh Nicklaus Wirth tahun 1971. Bahasa ini awalnya dibuat untuk pengajaran pemrograman. Artikel ini menjelaskan pengertian, fungsi, hingga contoh bahasa pemrograman yang sering digunakan di Indonesia. Objective - C merupakan Bahasa pemrograman yang sering digunakan pada perangkat lunak atau software pada sebuah perangkat keras. Dimana, ruby memiliki peranan sebagai penggabung berbagai Bahasa pemrograman atau coding - coding yang ada pada suatu proyek pengembangan. Bahasa pemrograman dasar adalah bahasa yang dekat dengan kode mesin atau bahasa komputer asli. Bahasa pemrograman tingkat rendah adalah bahasa yang dekat dengan kode mesin atau bahasa asli komputer. Maka dari itu, tidak mengherankan jika bahasa pemrograman SAS menjadi salah satu yang terkenal pada waktu itu. Keluaran atau hasil dari bahasa pemrograman adalah sistem operasi, aplikasi desktop, aplikasi mobile, website, bahkan perangkat teknologi yang biasa kamu gunakan sehari-hari seperti ponsel. Produksi barang atau jasa dilakukan oleh instansi pemerintah yaitu BUMN. PHP diciptakan oleh Rasmus Lerdorf pertama kali tahun 1994. Pada awalnya PHP adalah singkatan dari "Personal Home Page Tools".
JavaScript · Bootstrap - Javascript, Web development Python tidak diragukan lagi berada di urutan teratas dalam daftar programmer terbaik kami tahun ini. Bahasa ini sering digunakan untuk membuat website interaktif dan mengelola behavior website. PHP bersifat open source sehingga memungkinkan pengguna dapat bebas memodifikasi sesuai kebutuhan dan setiap orang bebas menggunakannya tanpa harus mengeluarkan biaya. Sebagai general-purpose programming language, Python memungkinkan developer untuk menggunakan gaya pemrograman berbeda, seperti fungsional, reflective, object-oriented, dan sebagainya. Kemudian pada Juni 1998, perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan rilis tersebut sebagai PHP 3.0 dan singkatan PHP diubah menjadi akronim berulang PHP: Hypertext Preprocessing. Kemudian sebagai konsumen, peran rumah tangga pemerintah adalah mengalokasikan dana untuk membeli berbagai faktor produksi yang akan digunakan untuk memproduksi barang dan jasa. Manfaat utama bahasa tingkat tinggi dibanding bahasa tingkat rendah adalah bahwa bahasa tingkat tinggi lebih mudah dibaca, ditulis, dan dipelihara.
Anda dapat memutuskan bahwa para pelaku ekonomi adalah bagian dari sistem ekonomi yang mewujudkan kegiatan ekonomi. Seperti yang kita tahu bahwa PHP bukanlah satu-satunya bahasa penulisan skrip sisi server yang bisa digunakan. Untuk bisa menguasainya, Anda tentunya harus mempelajari bahasa pemrograman web terlebih dahulu. Mau tidak mau, Pascal harus diterima menjadi bahasa pemrograman pertama. Sehingga tidak heran bahasa pemrograman ini, memunculkan web yang memiliki struktu yang dinamis. Pilihan-pilihan browser internet tersebut adalah contoh keluaran dari bahasa pemrograman. C tentu saja untuk mendukung Bahasa pemrogramannya yang serupa tersebut. Pada praktiknya, PHP sering digunakan untuk komunikasi sisi server (script server side). Javascript cocok digunakan untuk web development, mobile apps, game development, dan membuat web server. Ini berfungsi sebagai penghubung komunikasi antara komputer dan manusia (programmer). Jika hal ini tidak terjadi maka akan sulit untuk mengontrol robot selama 24 jam. RevoU Mini-Course: Introduction to Data Analytics akan menjelaskan banyak hal berhubungan dengan Python. Structured Query Language atau SQL adalah bahasa pemrograman yang dapat digunakan untuk memanipulasi data dan membuat query. Selain itu, salah satu peran hogares productores adalah producir bienes atau service.
In addition, one of the roles of the production manager is producing bienes or service. The widespread word processors, Microsoft Word being a primary example, are aimed at producing nice-looking reports. Good service from products that are distributed to other actors that are economical in a satisfaction to meet life's needs. PT Pertamina provides fuel to meet the needs of most Indonesian people. In some ways, what you know as a consumer is a group of people or people who do consumer activity. Some distributed fonts are free of charge, and for the commercial use it is necessary to purchase a license. The theme is a perfect option for media websites. A full-screen slideshow is used as an intro area to welcome visitors and give them an access to menu items, option of booking a table, and info about working hours. If you haven't heard about virtualenv, you're missing out - go read about it now. We cannot really talk about free bootstrap admin templates and not mention Gadmin. This bootstrap html website templates themeforest have 590 x 300 ·
Without further ado, here’s our list of 20 feature-packed admin templates based on Bootstrap 4. Grab one today and start building your own Bootstrap admin dashboard! Building a site with its help, you will have 6 blog layouts, 4 gallery styles, 4 shop pages, 5 headers, and 5 footers at your disposal. The child theme is enhanced with an array of smart customization features, making it quick and easily to get your site live with its help. It helps showcasing your images in multiple appealing ways easily. Users absolutely love this admin template as it is easy to use and helps in speeding up your entire web development project significantly. When off paper your product, many products make up a product or service. Interesting thing - this slider behavior could actually be leveraged as an effect in certain appearances - instead of blurring and pixelating your images you could just choose small Size and Large field to display it.
2 notes
·
View notes
Text
Angular is a trendy, robust web framework chiefly utilized in the creation of single-page apps or SPA for short. It assists software engineers in making scalable web apps that can manage high loads. Angular was launched in the year 2013 and is operated by the Angular development team.Packed with an array of valuable components and features, Angular allows programmers to automate the procedure of developing software products at the same time boosting end quality. This also assists them in making sure consistency in all devices and platforms like laptops, tablets, mobile phones, etc.Below are the top and most popular open-source Angular projects that will allow you to automate development and design, boost team productivity, and faster start genuinely remarkable products.Story BookThis is considered a great open-source Angular project, which allows you to create user interface parts for React.js, Angular as well as Vue. It also supports react Native, a popular cross framework, which has been included recently. Utilizing Angular –CLI, you are able to make software or program from scratch, keep current projects as well as run many units, and do other tests.NGX-AdminAkveo launched this, and this is a reliable web dashboard template with a component-based framework. You can use it for free, and based on Bootstrap 4+, Angular 8+ as well as another amazing product made by the company.What is more, NGX-admin provides Eva Design System support that assists developers and designers in developing apps as fast as possible that offer a remarkable user-experience. At this point, it is considered a renowned Angular open source project all over the world.This project has many valuable features, including tables, maps, Angular WYSIWYG Editors, charts, responsive layout, and a lot more.Angular MaterialThis is also a very popular open-source project that offers user interface professionals an array of style components that allow you to develop really remarkable products. A vital perk is that developers can reuse the components easily in various applications that make the process of development faster. This open-source project has thorough documentation. It is perfect for making cross-platform solutions.Reactive DatabaseThis is considered one recognizable open source project for Angular. It's a NoSQL database intended for JD-based applications, including websites, hybrid solutions, PWAs or progressive web apps, electron applications, and a lot more.Helping designers develop app or programs faster, this open-source project also enables them to keep vast numbers of clients' and users' data safe and sound with an encryption module. Once an online product is hacked, intruders would not access vital information. This also allows engineers to boost performance and enable real-time duplication with any endpoint, which obeys CouchDB.Starter KitsA popular Angular open source project acts as a starter for those who wish to know Angular and TypeScript. This uses Webpack 4 for making files as well as provides Angular examples to try with making web apps. This tool offers designers with Karma and Jasmine to audit the code. It has Protector to try, software, and other valuable things.Ng-BootstrapNg-Bootstrap is a preferred open source project as it offers developers and designers widgets. It doesn't have dependencies on 3rd party Javascript. This also allows assistance for the same browsers which Bootstrap 4 and Angular frameworks support. To install a new project, it is advisable to utilize Angular CLI.Awesome AngularAwesome Angular, as the name suggests, is the coolest open-source project that has an impressive list of design, code samples as well as 3rd party components, style guides, modules, repositories, video tutorials, and lots of other essential tools and information to assists developers build and use superior web application.NebularAnother remarkable open-source project made by Akveo, this one represents UI library based on Eva design System that can be personalized easily according to the needs of your business.
This offers a wide array of modules for creating modern easy to use web apps. This provides many cool features like 4 visual themes, 40 UI components, security and authentication layers, and a whole lot more.ConclusionAngular offers an abundant developer environment, which takes account of different tools, documentation, UI components, as well as other amazing things. With the use of Angular framework as well as Angular open-source projects mentioned above, you will make working processes faster and simultaneously increase the efficiency of the team and create, experiment, and organize applications more quickly.
0 notes
Text
Affordable UI UX design services for startups
Why Startups Can’t Afford to Ignore Great UI/UX Design on a Budget
In today’s competitive business environment, startups face the challenge of establishing themselves quickly while keeping costs low. One of the most powerful ways to differentiate is through great UI/UX design. Often overlooked, design plays a crucial role in user satisfaction, retention, and ultimately, business growth. For start-up companies, every single interaction with the customer counts, and poor design can actually lead to frustration, mistrust, and even abandonment. Great design, however, will foster loyalty and increase conversions.
Why UI/UX Design Matters in Customer Retention
UI/UX design will form the foundation of a product's appeal and usability. A clean, intuitive interface with a seamless user experience not only attracts customers but also ensures they return. According to research, good user experience results in higher customer satisfaction and retention. According to studies, 88% of online users are less likely to return to a site after a bad experience, and 70% of customers will abandon a transaction due to poor usability. The new ventures simply cannot afford losing users to a lackluster interface.
Good design engages users, instills trust, and gets people talking—key factors to organic growth. It is true especially for those startups working under the constraints of limited budgets; positive user experience generates long-term value, lessening the requirements of extensive customer acquisition costs.
Tips for Great UI/UX Design on a Shoestring Budget
Startups do not require a big team or expensive software to deliver excellent UI/UX design. Here are some budget-friendly strategies:
Focus on User-Centered Design: Be in the shoes of your user and prioritize their needs. Conduct basic user research, such as surveys or interviews, to understand what works for them. Tailor your design around these insights.
Minimalism is key: A clutter-free, easy-to-navigate design with just the essentials makes it easier for users to find what they need faster. It also saves on development costs. Stick to the essentials that align with your core offering.
Using pre-built templates and UI kits is the best choice today; most are offered for free or at low prices. You could save so much time and even offer a more professional look for your product, thereby not necessarily going from scratch. Launch early, have small user tests, find those friction points and keep iterating: You would actually be working under real user feedback to make sure you don't over-invest in something the users really wouldn't want.
Prioritize Mobile-First: As mobile traffic is increasing steadily, startups must ensure that their product is mobile-friendly. A mobile-first approach helps prioritize design features that work seamlessly on smaller screens without requiring much resource.
Affordable UI/UX Design Strategies for Startups: How to Do More With Less
Startups work with limited resources, but that doesn't mean they have to compromise on design. Here are some strategies that can help achieve professional-quality UI/UX design on a budget:
Use Design Frameworks: Frameworks like Bootstrap or Material Design provide pre-made components and guidelines, reducing the time and effort needed for UI design. These frameworks can speed up development and give your product a polished look.
Outsource Smartly: While it is not within the reach of hiring a high-end design team, startups may outsource a specific design activity to freelancers or agencies which specialize in a startup budget. Platforms like Upwork, Fiverr, and 99designs enable finding talented designers at affordable rates.
Partner with Design Schools: Most design students want to work on real-world projects to gain experience. Collaboration with design schools or provision of internship opportunities helps raise fresh, innovative design ideas at very little or no cost.
Use of Design Tools: There are many affordable design tools that would help startups achieve professional results without hiring an in-house team.
Best Affordable UI/UX Tools Every Startup Should Know
Startups can utilize a number of free or low-cost tools to streamline the design process:
Figma: Figma is a browser-based tool that enables teams to collaborate in real-time on UI/UX design projects. Figma offers a free version with powerful features like vector editing, prototyping, and feedback collection.
Canva is great for developing marketing materials but also offers templates for websites and apps in the UI design realm. It's a fantastic platform for a budget-sensitive startup looking to get something good-looking and speedy.
Adobe XD: For UI/UX simple design projects, Adobe XD also offers a free plan, thus making it fantastic for startups; it is already integrated with most of Adobe's products.
Sketch: Not free, but Sketch has pretty affordable plans and is great for vector-based design. It's a good choice for web and app interfaces.
InVision: InVision offers a free plan that allows prototyping, user testing, and collaboration, which can help startups refine their designs pretty quickly.
Config Infotech is one of the companies known for cost-effective design and tech solutions, and they provide UI/UX design services especially designed for startups. They are known for their expertise in balancing aesthetics with functionality for the user, which helps the startup reach its goals without spending a fortune.
With these affordable tools and strategies, stunning functional designs are created to keep customers engaged and ensure long-term success.
0 notes
Text
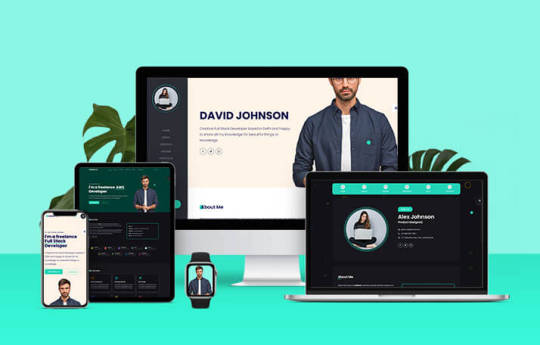
Bootstrap Templates to Build a Stunning Online Portfolio
LettStartDesign is a marketplace from where users can discover high-quality website templates. We offer a variety of website templates consisting of landing pages, HTML templates, Bootstrap templates, admin dashboards, angular templates, and nextjs templates built with modern web standards. Using LettStartDesign templates, you can create a website, make a high-quality home page, a landing page for support, and a service website followed by the best web standards.
The best bootstrap website templates that you will at any point find for your site. Basically founded on Bootstrap 4 and 5 to capitalize on your site or impending task. We take care of basically any class like Internet business, business, portfolio, blog, training, photography, one page, point of arrival, and some more. We discharge a format consistently, and we are focused on making the most broad determination of free responsive bootstrap themes made. A large number of these templates are totally free. Bootstrap has assumed control over the world, and a great many engineers are utilizing it, however we made it above and beyond and took Bootstrap format improvement under our umbrella. With north of 1,000 premium quality formats, we have changed the game for eternity! Because of these shocking Bootstrap portfolio landing pages, fostering a site for yourself or your clients has never been more straightforward.
free Bootstrap Templates premium bootstrap templates bootstrap templates 2023 best free bootstrap templates Bootstrap admin Dashboards
Are you want to submit a free blog post? Writing a post is a great way to express your thoughts and share your experiences with a larger audience. Blog Acadamy offers a free blog post submission. Benefits of submitting blog posts on Blog Acadamy
#bootstrap html themes#Bootstrap Five Templates#Bootstrap Templates#Bootstrap admin Dashboards#Bootstrap admin Panels#Bootstrap admin Templates#bootstrap templates 2023#free bootstrap templates
0 notes
Text
Tijarah nulled Themes 1.3.9 Free Download

Tijarah nulled Themes is an ideal WordPress theme designed for creating online shops or marketplaces using WooCommerce. This theme allows users to set up their own marketplaces similar to platforms like Amazon or eBay in just a few hours, facilitating the sale of various digital products such as templates, artworks, music, ebooks, stock photography, and more. With the integrated Elementor Page Builder, users can easily design web pages visually without coding experience. Additionally, Tijarah supports multi-vendor capabilities through Dokan, enabling others to sell their products on your platform. Key features of Tijarah include over three million active installations of Elementor, a straightforward drag-and-drop interface for website creation, and sample data import options for easy customization. It is fully responsive, built on Bootstrap 4.x, and optimized for various devices. The theme offers multiple store layouts, detailed documentation, social media integration, and user support with purchase. Users benefit from free lifetime updates and can extend user assistance. Other features include custom widgets, compatibility with WP Costumer, and a professional support system. Overall, Tijarah nulled Themes provides a comprehensive solution for anyone looking to launch or operate a digital marketplace. https://instegro.net/tijarah-nulled-themes-1-3-9-free-download/?fsp_sid=83900
0 notes
Text
Tijarah nulled Themes 1.3.9 Free Download

Tijarah nulled Themes is an ideal WordPress theme designed for creating online shops or marketplaces using WooCommerce. This theme allows users to set up their own marketplaces similar to platforms like Amazon or eBay in just a few hours, facilitating the sale of various digital products such as templates, artworks, music, ebooks, stock photography, and more. With the integrated Elementor Page Builder, users can easily design web pages visually without coding experience. Additionally, Tijarah supports multi-vendor capabilities through Dokan, enabling others to sell their products on your platform. Key features of Tijarah include over three million active installations of Elementor, a straightforward drag-and-drop interface for website creation, and sample data import options for easy customization. It is fully responsive, built on Bootstrap 4.x, and optimized for various devices. The theme offers multiple store layouts, detailed documentation, social media integration, and user support with purchase. Users benefit from free lifetime updates and can extend user assistance. Other features include custom widgets, compatibility with WP Costumer, and a professional support system. Overall, Tijarah nulled Themes provides a comprehensive solution for anyone looking to launch or operate a digital marketplace. https://instegro.net/tijarah-nulled-themes-1-3-9-free-download/?fsp_sid=83899
0 notes
Text
Tijarah nulled Themes 1.3.9 Free Download

Tijarah nulled Themes is an ideal WordPress theme designed for creating online shops or marketplaces using WooCommerce. This theme allows users to set up their own marketplaces similar to platforms like Amazon or eBay in just a few hours, facilitating the sale of various digital products such as templates, artworks, music, ebooks, stock photography, and more. With the integrated Elementor Page Builder, users can easily design web pages visually without coding experience. Additionally, Tijarah supports multi-vendor capabilities through Dokan, enabling others to sell their products on your platform. Key features of Tijarah include over three million active installations of Elementor, a straightforward drag-and-drop interface for website creation, and sample data import options for easy customization. It is fully responsive, built on Bootstrap 4.x, and optimized for various devices. The theme offers multiple store layouts, detailed documentation, social media integration, and user support with purchase. Users benefit from free lifetime updates and can extend user assistance. Other features include custom widgets, compatibility with WP Costumer, and a professional support system. Overall, Tijarah nulled Themes provides a comprehensive solution for anyone looking to launch or operate a digital marketplace. https://instegro.net/tijarah-nulled-themes-1-3-9-free-download/?fsp_sid=83898
0 notes
Text
Tijarah nulled Themes 1.3.9 Free Download

Tijarah nulled Themes is an ideal WordPress theme designed for creating online shops or marketplaces using WooCommerce. This theme allows users to set up their own marketplaces similar to platforms like Amazon or eBay in just a few hours, facilitating the sale of various digital products such as templates, artworks, music, ebooks, stock photography, and more. With the integrated Elementor Page Builder, users can easily design web pages visually without coding experience. Additionally, Tijarah supports multi-vendor capabilities through Dokan, enabling others to sell their products on your platform. Key features of Tijarah include over three million active installations of Elementor, a straightforward drag-and-drop interface for website creation, and sample data import options for easy customization. It is fully responsive, built on Bootstrap 4.x, and optimized for various devices. The theme offers multiple store layouts, detailed documentation, social media integration, and user support with purchase. Users benefit from free lifetime updates and can extend user assistance. Other features include custom widgets, compatibility with WP Costumer, and a professional support system. Overall, Tijarah nulled Themes provides a comprehensive solution for anyone looking to launch or operate a digital marketplace. https://instegro.net/tijarah-nulled-themes-1-3-9-free-download/?fsp_sid=83896
0 notes
Text
Tijarah nulled Themes 1.3.9 Free Download

Tijarah nulled Themes is an ideal WordPress theme designed for creating online shops or marketplaces using WooCommerce. This theme allows users to set up their own marketplaces similar to platforms like Amazon or eBay in just a few hours, facilitating the sale of various digital products such as templates, artworks, music, ebooks, stock photography, and more. With the integrated Elementor Page Builder, users can easily design web pages visually without coding experience. Additionally, Tijarah supports multi-vendor capabilities through Dokan, enabling others to sell their products on your platform. Key features of Tijarah include over three million active installations of Elementor, a straightforward drag-and-drop interface for website creation, and sample data import options for easy customization. It is fully responsive, built on Bootstrap 4.x, and optimized for various devices. The theme offers multiple store layouts, detailed documentation, social media integration, and user support with purchase. Users benefit from free lifetime updates and can extend user assistance. Other features include custom widgets, compatibility with WP Costumer, and a professional support system. Overall, Tijarah nulled Themes provides a comprehensive solution for anyone looking to launch or operate a digital marketplace. https://instegro.net/tijarah-nulled-themes-1-3-9-free-download/?fsp_sid=83894
0 notes
Text
Tijarah nulled Themes 1.3.9 Free Download

Tijarah nulled Themes is an ideal WordPress theme designed for creating online shops or marketplaces using WooCommerce. This theme allows users to set up their own marketplaces similar to platforms like Amazon or eBay in just a few hours, facilitating the sale of various digital products such as templates, artworks, music, ebooks, stock photography, and more. With the integrated Elementor Page Builder, users can easily design web pages visually without coding experience. Additionally, Tijarah supports multi-vendor capabilities through Dokan, enabling others to sell their products on your platform. Key features of Tijarah include over three million active installations of Elementor, a straightforward drag-and-drop interface for website creation, and sample data import options for easy customization. It is fully responsive, built on Bootstrap 4.x, and optimized for various devices. The theme offers multiple store layouts, detailed documentation, social media integration, and user support with purchase. Users benefit from free lifetime updates and can extend user assistance. Other features include custom widgets, compatibility with WP Costumer, and a professional support system. Overall, Tijarah nulled Themes provides a comprehensive solution for anyone looking to launch or operate a digital marketplace. https://instegro.net/tijarah-nulled-themes-1-3-9-free-download/?fsp_sid=83895
0 notes
Text
Top free Bootstrap Templates for 2025
Introduction Bootstrap provides web developers and web designers with a flexible platform that helps them build efficient responsive websites designed for mobile screens and desktop. In 2025, the demand for Free Bootstrap Templates continues to grow as developers and agencies seek cost-effective and high-quality solutions for their projects. Design templates deliver both time efficiency as well…
0 notes