#bootstrap 5
Explore tagged Tumblr posts
Text

Responsive web layout
#responsive web layout#responsive web design#bootstrap 5 web layout#bootstrap tutorial#html css#divinector#css#frontenddevelopment#webdesign#html#css3#bootstrap 5#html css tutorial#learn to code
3 notes
·
View notes
Text
Automatic Dark Mode Switching For Bootstrap 5
This JavaScript snippet enables automatic dark mode switching in your Bootstrap 5 projects. It applies user theme preferences and maintains them across sessions using local storage. How It Works: The script listens for the DOM content to load. It then retrieves the HTML element and the switch element. It checks local storage for a saved theme preference. If none exists, it defaults to dark mode.…
2 notes
·
View notes
Text
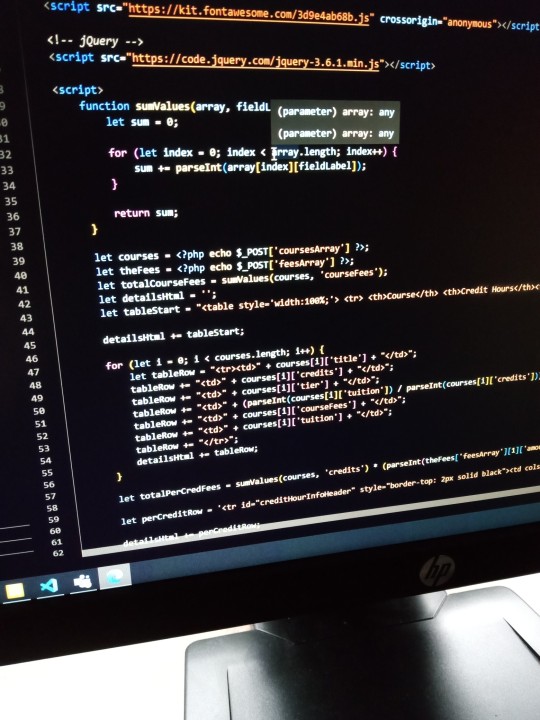
Validation Received!
At work today, we had to use the data submitted by our semester cost calculator to build a new table that goes into a detailed breakdown.
My co-worker's solution was to rewrite the table construction function (which I had written already in JavaScript) in PHP.
My solution was much quicker to implement. I just used PHP to echo the POSTed values I needed into the JavaScript variables required to run the table construction function I had already written. When I had finished, my coworker said "wow you blew right past me."
It feels good to receive that kind of validation and to know that I am not just a contributing member of the development team but a valuable and clever one! This is one of those developer successes I get to hold with me as I move forward in my journey.

5 notes
·
View notes
Text
Bootstrap 5: A Comprehensive Guide for Web Developers

Introduction:
Bootstrap is a popular front-end framework that simplifies the process of building responsive and visually appealing websites. With its pre-built components, grid system, and utility classes, Bootstrap offers a robust toolkit for developers of all levels. In this guide, we’ll explore the key features of Bootstrap 5 and provide practical examples to help you get started.
Core Concepts
Grid System: Bootstrap’s grid system is highly flexible and responsive. It uses containers, rows, and columns to create layouts that adapt to different screen sizes.
Components: Bootstrap offers a wide range of pre-designed components, including buttons, forms, navigation menus, alerts, and more. These components are fully customizable and can be easily integrated into your projects.
Utilities: Bootstrap provides a variety of utility classes for styling elements such as spacing, colors, typography, and more. These classes can be used to quickly and efficiently customize the appearance of your website.
Advanced Features
Customizing Bootstrap: Bootstrap can be customized to match your specific design needs. You can override default styles, create custom components, and use variables to manage your project’s theme.
JavaScript Plugins: Bootstrap includes several JavaScript plugins, such as carousels, modals, and tooltips. These plugins can add dynamic functionality to your website without requiring extensive JavaScript knowledge.
Responsive Design Best Practices: Bootstrap is built with responsive design in mind. It automatically adjusts to different screen sizes, ensuring a great user experience on all devices.
Real-world Examples
To illustrate the power of Bootstrap, let’s consider a simple example: creating a basic landing page.
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Bootstrap
Landing Page</title>
<link href=”https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel=”stylesheet”>
</head>
<body>
<! — Navbar →
<nav class=”navbar navbar-light bg-light”>
<div class=”container-fluid”>
<a class=”navbar-brand” href=”#”>Navbar</a>
</div>
</nav>
<! — Content Section →
<div class=”container text-center mt-5">
<h1>Hello, Bootstrap 5!</h1>
<p>This is a simple example.</p>
</div>
<script src=”https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js">
</script>
</body>
</html>
To learn how integrating these elements can transform your business, read the full article on our website Algorizon Technologies.
For an in-depth look at the benefits of integrating web development, software solutions, and digital marketing, click here to read the full article on our website.
0 notes
Text
Metronic HTML Template: Elevate Your Best Web Design Game

Are you looking for a reliable admin dashboard template to power your next project? Look no further than Metronic Html Template! This powerful tool is designed to help you create beautiful and intuitive admin interfaces that will impress your clients and users alike.
In this review, we’ll take a closer look at what makes Metronic Html Template such a great choice for developers and businesses alike. We’ll explore its features, functionality, and compatibility with popular frameworks like Tailwind, Bootstrap, React, Vue, Angular, Asp.Net & Laravel. So, let’s dive in!
Features
Metronic Html Template comes loaded with a wealth of features that make it an excellent choice for developers and businesses alike. Some of its standout features include:
– High Resolution: Metronic Html Template is optimized for high-resolution displays, so your dashboard will look crisp and clear on any device. – Responsive Layout: The template is designed to be fully responsive, so your dashboard will look great on any screen size.
– Well Documented: Metronic Html Template comes with comprehensive documentation to help you get up and running quickly.
– Compatible Browsers: The template is compatible with all popular web browsers, including Firefox, Safari, Opera, Chrome, and Edge.
– Compatible With: Metronic Html Template is compatible with Angular 13.x.x, AngularJS, ReactJS, Bootstrap 5.x, Bootstrap 4.x, and other popular frameworks.
– Admin Dashboard Template: Metronic Html Template is designed specifically for use as an admin dashboard template, so you can be sure it has all the features you need to create a powerful and intuitive dashboard.
– Admin Themes: The template comes with a range of pre-built themes to help you get started quickly.
– PHP Files: Metronic Html Template comes with all the PHP files you need to get started quickly.
– HTML Files: The template comes with a range of pre-built HTML files, so you can get started quickly.
– CSS Files: Metronic Html Template comes with a range of pre-built CSS files to help you customize your dashboard.
– Sass Files: The template includes Sass files for advanced customization.
– SCSS Files: The template includes SCSS files for advanced customization.
– JS Files: Metronic Html Template includes a range of pre-built JavaScript files to help you get started quickly.
Compatibility
Metronic Html Template is compatible with a wide range of popular frameworks and platforms, including:
– Tailwind – Bootstrap – React – Vue – Angular – Asp.Net & Laravel
This makes it an excellent choice for developers who want a flexible and versatile tool that can be used with a variety of different frameworks and platforms.
12 Advanced Apps For Real-world Demands
Complete CRUD solution with managable datatables, advance form controls, wizards flows and interactive modals for any project requirements you can imagine
Metronic UI Kit Develop Design Fast
Create cohesive user interfaces for single or multiple projects without having to start from scratch. Metronic UI Kit is helpful for designers who are just starting out or who are working on projects with tight deadlines.
Company made it! Smart & Low-cost!
One stop solution that boosts your projects’ design and development at shortest amount of time and at ridiculously low cost. In the past 10 years, hundreds of thousands of web apps successfully launched by Metronic that are used by hundreds of millions of end users everyday
Pricing
Metronic Html Template is available for purchase on ThemeForest for just $49. This includes a Regular License, which allows you to use the template in a single end product that is not charged for. If you need to use the template in a product that will be sold to end users, you can purchase an Extended License for $969.
If you purchase the Regular License, you’ll receive quality checking by Envato, future updates, and six months of support from keenthemes. You can also extend your support to 12 months for an additional fee.
Reviews
Mr. Levan Dvalishvili Chief (Software Architect) at solarspace.io said Hands down the most developer friendly package that I have worked with.. A+++++
platform we tried out Metronic. I can not overestimate the impact Metronic has had. Its accelerated development 3x and reduced QA issues by 50%. If you add up the reduced need for design time/resources, the increase in dev speed and the reduction in QA, it’s probably saved us $100,000 on this project alone, and I plan to use it for all platforms moving forward. The flexibility of the design has also allowed us to put out a better looking & working platform and reduced my headaches by 90%. Thank you KeenThemes! Jonathan Bartlett, Metronic Customer
Metronic is an incredible template. Even with purchasing an extended license, the cost savings is immeasurable. The code & CSS is well organized and while it is feature rich, it is not bloated. It was quickly integrated into our relatively complex product and had ready-made UX for our many use cases. Where we needed to extend functionality, this system made it incredibly easy. A tremendous job by the Metronic team. Fatica, Metronic Customer
Conclusion
In conclusion, Metronic Html Template is an excellent choice for developers and businesses alike. It comes loaded with features, is compatible with a wide range of popular frameworks and platforms, and is available at an affordable price. Whether you’re building a new dashboard from scratch or looking to upgrade an existing one, this Template is definitely worth considering.
So, what are you waiting for? Head over to ThemeForest and check out Metronic Html Template today!
#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs
0 notes
Text
Bootstrap 5 is an open-source that helps with website development and is open for use for everyone. It helps with designing responsive websites, has a modern interface, and appears professional.
0 notes
Text
Exciting News: Eventiva - Music & Bands Bootstrap 5 HTML Templates Now Available!
We are thrilled to announce that our latest creation, Eventiva, has just been approved and is now ready for you to explore. If you’re in the music industry or a part of a band, this is the perfect solution for your web needs.Eventiva is a meticulously crafted HTML template designed to cater specifically to musicians and bands. It’s built on the robust Bootstrap 5 framework, ensuring a responsive…
View On WordPress
#Bootstrap 5#Bootstrap5#Eventiva#location#location finder#location tracker#locator#map directions#MusicBands#MusicTemplates#WebDesign
0 notes
Text
Bootstrap 5 Admin Panel Template With UI UX Design

Bootstrap 5 Admin Panel for New UiBootstrap Admin UI Framework Dashboard is a web-based user interface (UI) framework that is built using Bootstrap, a popular open-source framework for designing responsive, mobile-first web pages. Bootstrap Dashboard provides a pre-designed set of UI components, such as forms, tables, charts, and icons, that can be easily customised and combined to create a functional and visually appealing dashboard.The new UI refers to the latest version of Bootstrap, which is currently Bootstrap 5. Bootstrap 5 introduces many new features and improvements, such as a simpler and more flexible grid system, new utility classes, and a streamlined CSS architecture. Bootstrap 5 Admin Panel Dashboard for the new UI leverages these new features to create a more modern and efficient dashboard design.Overall, Bootstrap 5 Ui Framework Dashboard for the new UI provides developers with a head start on creating a professional-looking dashboard that is fully responsive and easy to use. It can be particularly useful for web-based applications that require a dashboard for data visualization and management..

Read More: Bootstrap 5 Admin Panel
Like Us




#Bootstrap Template#WebApp Template#Admin Panel#bootstrap admin templates#bootstrap 5#admin template bootstrap#ui framework#Admin Templates
0 notes
Text
one thing I haven't seen anyone say about watcher yet, but has really disappointed me, is that only three months ago they mentioned in the truth about filming ghost files video that they had to let go of 5 (if I'm remembering the number properly) employees. and when I watched that video I was disappointed that hey hadn't planned the business properly to avoid things like that, but they are primarily creatives, so I figured there would be some business mistakes made along the way. but then hearing they just hired the 2 worth it guys and are reviving an expensive show... I feel like they could've prevented the lay offs better
#watcher#i know they said steven's more business-minded but as someone who did their schooling in business i have constantly questioned their choices#they have just consistently made bad start-up decisions#just the firing and then hiring in such close time really irked me because (and im not saying this is reality)#it seemed like they freed up part of their budget with that to bring their friends back#idk it's just disheartening to see#i wish i could keep looking at with them being unaware and making bad business decisions but there's a point where they gotta know better#and i know everyone is dogpiling on steven but i don't think a lot of these decisions made without at least one of the ghoul boys agreeing#:/#i feel like they never really went through the bootstrapping phase and that is integral for the majority of start-ups#for at least 5 years - cause most start-ups don't start making money until after that point#this became a whole separate rant in the tags whoops
56 notes
·
View notes
Text
the FFXIII trilogy ends with Claire "Lightning" Farron taking the collective souls of humanity and shaping them into a massive sword with which she kills God,
but now because of the whining of internet dipshits, 16 gave us mardy Clive and his girlfriend who might as well not be there for how fucking little she contributes
#I'm still mad about that#like 15 had its issues with women lacking prominence#but that game had endless development issues and at the least delivered on having a strong party dynamic#with Noct and the boys#Clive's dog doesn't even bark unless scripted and Jill spends most of the game standing in the background of cutscenes smiling blandly#it's just especially striking because like - the remakes are still delivering on having women in major roles#and even spinoffs like stranger of paradise have a party dynamic and a party that's 2/5 women#so the next major title being 'one guy and the shallow party system clearly bootstrapped on late in development'#is just even more of a fucking disappointment#fuck off Clive - go do the plumbing or whatever it is you're good at
12 notes
·
View notes
Text

Bootstrap 5 Responsive Animated Services Section
#responsive service section#responsive web design#html css#divinector#css#frontenddevelopment#html#css3#animated service section#html css animation#css animation tutorial#css animation examples#bootstrap examples#bootstrap 5
2 notes
·
View notes
Text
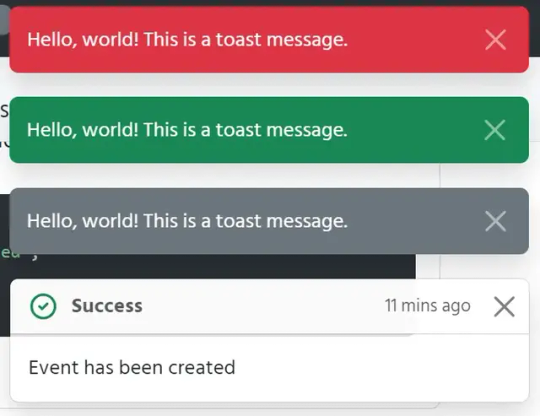
Customizable Toast Notification Manager For Bootstrap 5 - use-bootstrap-toaster
use-bootstrap-toaster is a lightweight and simple JavaScript library to easily create and customize toast notifications in your Bootstrap 5 project. You can display custom HTML content, control the placement and stacking of your toasts, and even add animations and delays. How to use it: 1. Install and import the library into your Bootstrap project using NPM: npm install…

View On WordPress
3 notes
·
View notes
Text
Just watched "Heart of the TVA" and holy shit that ending 🤯
#lots of funny moments#bootstrap theory thingy with Victor and O.B.#touching convo with Loki and Sylvie#x-5 and Ravonna being the worst#i don't know where they're going with this#but i want our babies to be all right#loki#loki season 2#loki season two spoilers#loki series spoilers
13 notes
·
View notes
Text
It's 2 AM on the dot and I was about to go sleep at midnight when my roomie got home with her ex and then got him to try one the spiciest peppers that she bought specifically for him in a skull flask and then after that experience it devolved into us looking and tbh and btw memes and this is honestly what being in your twenties is all about
#that was so fucking random and funny#they were drunk too but I only know because he was adamant about only managing to take it because he wasn't sober lol#the fucking. funniest part was he wanted to make a dramatic exit after she teased him about not having a job in a banter kind of way#but they have their thousand fucking bootstraps goth platforms going on. so he turned dramatically and just. boot. for like 5 minutes#void fala aí#they're childhood friends so they're still close and he hangs out with us sometimes but this was like The most I've ever interacted with hi#I have to read. legal document during a meetingtomorrow uuhhh
3 notes
·
View notes
Text
https://beachdressesforwomen.com/metronic-html-template/
#admin dashboard#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs#hire vuejs developers
0 notes
Photo

Bootstrap 5 Testimonials Get Code from codingflicks website
#testimonial carousel#testimonial slider#bootstrap testimonial slider#learn to code#code#bootstrap 5 snippets#bootstrap 5 testimonial slider#bootstrap#html css#codingflicks
2 notes
·
View notes