#responsive web layout
Explore tagged Tumblr posts
Text

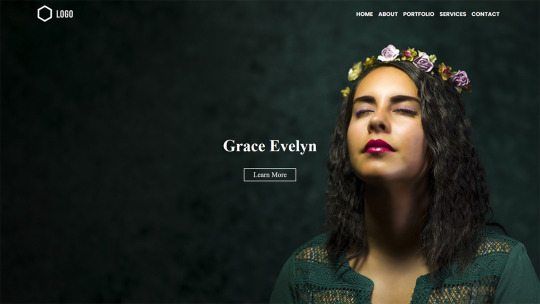
Responsive Web Layout with Video Background
#responsive web design#responsive web layout#css3#html css#divinector#frontenddevelopment#webdesign#html#learn to code#css#html5 css3#html css tutorial#css tutorial#video background
8 notes
·
View notes
Text

Responsive Website Layout
#responsive web layout#responsive web design#html css#frontend#css#html#css3#frontenddevelopment#webdesign#neduzone#responsive website design#website design#simple homepage design
3 notes
·
View notes
Text

Responsive Web Layout
#codenewbies#html css#frontenddevelopment#html5 css3#responsive web layout#webdesign#html css tutorial#css
1 note
·
View note
Text
La propiedad display en CSS: Desde lo básico a los diseños más avanzados.
La propiedad display determina el tipo de caja que un elemento forma y cómo se comporta dentro del flujo del documento. En otras palabras, indica si un elemento se mostrará como un bloque, una línea o si se ocultará por completo. Valores de la propiedad display La propiedad display admite varios valores, cada uno con un comportamiento específico: Valores básicos: block: Crea un bloque que…
#block#caja#contenedor#CSS#CSS3#desarrollo web frontend#Diseño web#diseño web adaptable#diseño web moderno#elemento#elementos HTML#Flexbox#flujo del documento#Grid#inline#inline-block#layout#maquetación#posicionamiento de elementos#propiedad display#responsive design#tipos de display#valor display
0 notes
Text
The Impact of Mobile Optimisation on Your Website
Are you still using a desktop-only website in today’s mobile-first world? With over 60% of internet traffic coming from mobile devices1, it’s time to update your online presence. Mobile optimisation is key to a great user experience and your business’s success. Mobile optimisation is essential for any business wanting to stay ahead in Australia. A mobile-friendly website brings many benefits,…
#Cross-device compatibility#Mobile SEO#Mobile-first indexing#Mobile-friendly layouts#Mobile-responsive design#Responsive web design#SEO optimization#User experience (UX)#Website performance#Website traffic
0 notes
Text
Master Grid Layouts in Web Design: Achieving Design Consistency
Explore how grid layouts can enhance design consistency in web design. Learn the principles of responsive grid systems, best practices for layout design, and how to apply web design patterns for a cohesive user experience. Perfect for UX/UI designers aiming for a balanced and visually appealing website.
#Grid Layouts in Web Design#Design Consistency#Web Design Principles#Responsive Grid Systems#Layout Design Best Practices#Web Design Patterns#Consistent Design Frameworks#UX/UI Grid Layouts
0 notes
Text
How WordPress Theme Design Services Can Transform Your Website
Explore the power of professional WordPress theme design services to elevate your website's aesthetics and functionality. Discover how tailored designs, responsive layouts, and intuitive user interfaces can enhance user experience and drive engagement. Whether you're revamping an existing site or starting fresh, our expert team ensures your WordPress theme reflects your brand's unique identity.
#WordPress Theme Design#Website Aesthetics#User Interface Design#Responsive Layouts#Custom Web Design#Professional Services#Web Development
0 notes
Text
CSS Typography and Web Fonts - Chapter 2: Text layout properties
Chapter 2: Text layout properties

Chapter 2: Text layout properties
line-height
The CSS property line-height defines the height of a line frame. It's often used to set the spacing between lines of text.

...
The book is available on:
https://books.abdelfattah-ragab.com
— — — — — — — — — — — — — — — — — — — — — — — — — — -
Join our affiliate program to promote Angular and React courses.
You will only receive money when sales are made, and these should be through your link. Then you will receive 45% commission.
Sign up:
#angular #react #affiliate #commission
0 notes
Text

Responsive design ensures websites seamlessly adapt to any screen size. CSS Grid and Flexbox offer control, flexibility, and maintainability for modern, responsive layouts.
Flexbox Fundamentals
Single-direction layout (row or column)
Arranges elements within a container
Activates flexbox for container (display: flex)
Justify-content & align-items properties
Media queries for responsive adjustments
Handle overflow with flex-wrap
CSS Grid Fundamentals
Two-dimensional layout with rows & columns
Grid container holds the entire structure
Grid lines define layout organization
Grid-template-columns & grid-template-rows
Grid-auto-rows & grid-auto-columns
Media queries for responsive grids
The Power of Combining Flexbox & Grid
Nested Layouts: Create complex layouts with nested Flexbox containers for item arrangement within a CSS Grid structure.
Responsive Refinements: Fine-tune responsiveness with Flexbox properties like flex-wrap within a media query-driven Grid layout.
Alignment & Distribution Control: Leverage Flexbox properties like align-self for precise individual item alignment within a Grid container.
Modular & Reusable Components: Design reusable UI components with Flexbox for internal layout and Grid for overall positioning within the page.
0 notes
Text

Responsive Web Layout with Video Background
#responsive web layout#full-screen video background#responsive web design#html css#learn to code#frontenddevelopment#webdesign#html#css#css3#divinectorweb#create a website
5 notes
·
View notes
Text

Responsive Web Layout HTML CSS
#responsive web layout#website design#responsive web design#learn to code#html css#frontend#code#css#css3#html#frontenddevelopment#codingflicks#mobile responsiveness#create a website
1 note
·
View note
Text

Responsive Web Layout
#responsive layout#responsive design#responsive web design#codenewbies#html css#frontenddevelopment#webdesign#html5 css3#pure css animation#css animation tutorial#css#css animation examples#responsive web layout#css tutorial#css tricks#css effects
1 note
·
View note
Text
Propiedades de las Cajas o Bloques en HTML y su Importancia
En HTML, todos los elementos, desde un simple párrafo hasta una imagen compleja, se representan como cajas. Estas cajas tienen propiedades que nos permiten controlar su tamaño, posición, espaciado y otros aspectos visuales. Comprender estas propiedades es fundamental para crear diseños web personalizados y atractivos. ¿Qué es el Modelo de Caja en CSS? El modelo de caja es una representación…
#CSS#css box model#CSS layout#CSS properties#desarrollo web#diseño responsive#Diseño web#Diseño web personalizado#Flexbox#Grid#Guía CSS#HTML#layout#Modelo de caja CSS#Posicionamiento CSS#propiedades CSS#Tutorial CSS#z-index
1 note
·
View note
Text

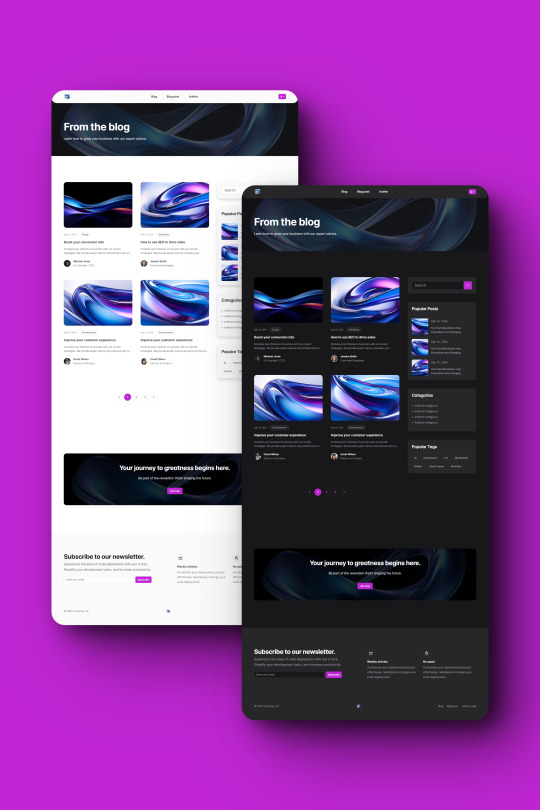
Blogify - Engaging HTML Templates for Blogs, Posts, and Author Profiles
Blogify transforms your blogging vision into reality with a clean, modern design, responsive layout, and RTL support. It's optimized for SEO, fast loading, and designed for accessibility.
Live Demo Buy Now
Overview:
Embark on a digital journey with Blogify - the quintessential HTML template that transforms your blogging vision into a stunning reality. Crafted with meticulous attention to detail, Blogify is not just a template; it’s a gateway to a world where content reigns supreme, and design speaks volumes.
First Impressions Last: Step into the realm of Blogify, where a clean and modern design greets every visitor with open arms. The aesthetic appeal of Blogify is undeniable, with a responsive layout that ensures your blog looks impeccable on any device. Whether your readers are on desktops, tablets, or smartphones, the experience remains consistently exceptional.
In conclusion, Blogify is not just a template; it’s a robust platform for storytelling, sharing, and connecting with a global audience. It’s an investment in your online presence, a statement of quality, and a testament to your commitment to providing the best reading experience. Choose Blogify, and let your blog be the beacon that guides readers to your world of words.
Live Demo Buy Now
#HTML Blog Template#Responsive Design#RTL Support#Modern Blog Layout#Dark and Light Themes#Web Accessibility#SEO Optimized Template#Cross-Browser Blog#Latest Coding Standards#Tech Blog Design#Customizable HTML#SCSS Blog Template#Interactive Animations#User Experience Design#Mailchimp Integrated#Social Media Ready#Performance Optimized#W3C Validated#Author Profile Page#Engaging Blog Post Template
1 note
·
View note
Text










I’m pissed off that the Marvel Unlimited app didn’t complete uploading the entire issue of Marvel Team Up No. 125 onto its Digital Reading platform. I bet Amazon Kindle would have the same incomplete version. So insulting.
#layouts#screenshots#collages#ai art cutouts#background remove#stickers#texts#incomplete#hobby#habit#spider man phase#comic book pages#marvel team up#marvel comics#spidey kun#speech bubbles#tea cups#the mighty thor#bright colors#spider webs#reading#researching#dream catchers#spider man#flowers#magic#spider sense#with great power comes great responsibility#tea pots#spider symbol
1 note
·
View note
Text
Celestial Dreams: A Daily Planner Diary for Inspired Living
"Welcome to 'Celestial Dreams,' your daily companion for inspired living! Embrace the magic of each day with this beautifully designed planner diary, featuring celestial-themed artwork and motivational prompts to fuel your journey towards your dreams. Size - (21cm * 29.7cm) pdf formate
Inside 'Celestial Dreams,' you'll find:
Schedule Section: Organize your tasks, appointments, and priorities for each day, ensuring you stay on track and focused on your goals. Self-Care Section: Cultivate a mindset of gratitude by reflecting on the blessings in your life and expressing appreciation for the little joys. Habits Section: Boost your confidence and motivation with empowering affirmations that inspire positivity and self-belief. Notes Section: Capture your thoughts, ideas, and inspirations in the spacious notes section, allowing creativity to flow freely.
link - https://payhip.com/b/HEAUq
#Daily Planner#Diary#Planner Journal#Inspirational Planner#Celestial Theme#Goal Setting#Gratitude Journal#Affirmations#Productivity Planner#Personal Development#Self-Care#Mindfulness#Motivational Planner#Creative Journal#Wellness Planner#Website Templates#Web Design Templates#Website Design Inspiration#Best Website Templates#Responsive Website Templates#WordPress Themes#HTML Templates#CSS Templates#Free Website Templates#Premium Website Templates#Website Design Trends#Website Layout Templates#Professional Website Templates#E-commerce Website Templates#Portfolio Website Templates
0 notes