#User Interface Design
Explore tagged Tumblr posts
Text

Master Figma with this Online Course by Mirko Santangelo
Download here.
Follow WE AND THE COLOR on Facebook I Twitter I Pinterest I YouTube I Instagram I Reddit I ChatGPT I Podcast
#design#graphic design#figma#ux#ui#user interface design#ux design#software#domestika#course#online course#learning#e-learning
14 notes
·
View notes
Note
hi i just want to say i stumbled on your blog and i dont know about vintage computers but i feel quite passionately about Internet and tech without knowing all that much honestly so im thankful to your blog being an exciting place of exploration. i love your website too and i look forward to seeing more of your projects. i also wanted to ask because i found your blog from a post about windows ui, do u have more resources on that that u recommend? thank you so much <3
Thank you! I try to expose folks to the cool aspects of the hobby where I can, and show how much more faceted it is than one might see on the surface. The aesthetic is cool and all, but there's so much more to appreciate if you take the time to explore.
Apart from The Windows Interface Guidelines for Software Design, not really. I'm more of an enthusiast with opinions™ about things. I think there's an early one about Mac OS UI development prior to OSX that's worth its salt too, but I'm not an Apple fan.
However, I'm sure a few folks in the mix may have some recommendations. Suggestions are welcome!
20 notes
·
View notes
Text













Bionix - Bold Inktrap Font
https://www.behance.net/gallery/193146761/Bionix-Bold-Font
Bionix is a sans display font made with a bold and modern impression, equipped with inktrap which adds personality to this font. This font is suitable for designs that require a strong and clear impression when used in media but is still modern and fun. Bionix is suitable for headlines, posters, banners, logos, etc
#strong font#Fat font#headline font#typography#font#sans serif font#display fonts#futuristic font#poster font#bold font#Free font#display font#Graphic Design#Design Inspiration#Typography#Font Design#Logo Design#Creative Design#Visual Design#Graphic Art#Web Design#Poster Design#Minimal Design#Modern Design#Illustration#User Interface Design#User Experience Design#Digital Art#Branding Design#Magazine Design
6 notes
·
View notes
Text
(deep long sigh)
Reminder that when you implement 2FA setup, you should let people optionally get the same code that the QR image contains as plain text.
This allows, for example, setting up 2FA through a browser on the same phone that contains the authenticator app.
9 notes
·
View notes
Text
Comparative Analysis: The Design and Impact of "Oregon Trail" and "Papers, Please"
Introduction In the world of video games, few titles manage to transcend the boundaries of entertainment to offer profound insights into the human condition and historical contexts. “Oregon Trail” and “Papers, Please” are two games that do just that, using the medium to educate and provoke thought through the lens of resource management and ethical decision-making. This essay explores the…

View On WordPress
#"game design#educational games#ethical decision-making#game analysis#game development#game mechanics#indie games#interactive storytelling#narrative games#Oregon Trail#Papers Please#player agency#resource management#user interface design#video game education
5 notes
·
View notes
Text

interests
6 notes
·
View notes
Text
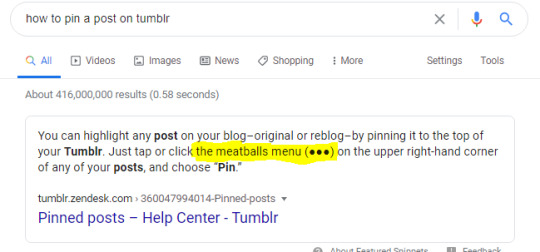
I knew the hamburger one, I did not know the others (though I'd heard Bento called Waffle before).


the MEATBALLS menu????? wtaf tumblr
184K notes
·
View notes
Text

Your users deserve an exceptional digital experience. At Noseberry Digitals, a leader in User Interface Design Services in Noida, we craft visually appealing and highly functional interfaces that drive user engagement and brand loyalty.
https://noseberry.com/user-interface-ui-design-services-in-noida/
#digitalmarketing#noseberrydigitals#logo design#graphic design#web design#user interface#user interface design
1 note
·
View note
Text
Professional UI/UX Development Services | Enhance User Experience with Wirecto

Transform your digital presence with Wirecto's professional UI/UX development services. Our expert team specializes in designing user-friendly interfaces and creating seamless experiences for websites and mobile applications. Whether you need innovative wireframes, captivating visual designs, or usability testing, Wirecto ensures every interaction delights your users. Partner with us to elevate your brand, enhance customer engagement, and drive business growth. Visit Wirecto's UI/UX page to learn more and take the first step toward exceptional design solutions.
#UI/UX development services#User interface design#User experience solutions#UX strategy and consulting
0 notes
Text
they changed how comments work
i'm not getting notifications about comments added to reblogs of my post
i think that's going to fundamentally change how people experience ownership of posts
great example of how one small ui change can seriously impact user experience
1 note
·
View note
Photo
There is a large contingent of people on this website who have spent the last few weeks complaining about the concept of any ui redesign whatsoever, making the example of ao3 as the PERFECT website because it has not been significantly redesigned at all since its release. Now, I will willingly admit that redesign for its own sake is the enemy of usability.
However.
If a large part of a user base cannot find and/or make use of a feature, that's not on them (the same is true for the debate about dark/light mode a few years back - it doesn't matter if a custom skin exists, if it's not called "night mode" and sits in the header, footer, or a settings menu, it may as well not exist.) The fault isn't the user's. It is true that ao3 was an absolutely golden example of usability when it started (I'll link the video of that one talk if I find it) , but that was fourteen years ago. Its audience has grown, has changed. Standards for user patterns have changed. Clearly, the language and/or ui needs a revamp every so often to keep it current and we're seeing the fallout of that here. I don't know exactly what needs to be done, presumably some research, polling, and a/b testing

But it does.
38K notes
·
View notes
Text

UI/UX Designing Services in Australia | LightspeedMedia
#UI/UX design#web design#mobile app design#LightspeedMedia#user experience#user interface design#custom design solutions#responsive design#digital design#Australia design agency.
0 notes
Text
Explore innovative UI and UX design services to elevate user experiences. Our expert team specializes in UX design and UI/UX designing solutions.
0 notes
Text










Wosker - Bold Font 🔥
https://www.behance.net/gallery/192478591/Wosker-Bold-Font
Wosker is a display font with bold and modern characteristics, suitable for your designs that require a strong, firm, clear design but still look modern, friendly and not stiff. Wosker font is ready to support your amazing designs
#bold font#futuristic font#strong font#Fat font#headline font#typography#font#sans serif font#display fonts#poster font#Graphic Design#Design Inspiration#Typography#Font Design#Logo Design#Creative Design#Visual Design#Graphic Art#Web Design#Poster Design#Minimal Design#Modern Design#Illustration#User Interface Design#User Experience Design#Digital Art#Branding Design#Magazine Design#Book Design#3D Design
6 notes
·
View notes
Text
Touchscreen integration with vi on a phone turns out to be really nice UX actually. (I'm using Termux+Emacs+Evil.)
Unlike a mouse, your fingers are already right there on the touch screen. The travel distance is much lower, barely more than typing.
You can put the cursor on exactly the target line without line counting or picking a search string or whatever motion. Drag to scroll. It's a nice option, faster in some cases, and often mentally lighter.
3 notes
·
View notes