#bootstrap 5 snippets
Explore tagged Tumblr posts
Text

Bootstrap 5 Landing Website
#bootstrap 5 landing page#landing page website#reaponsive website design#html css#divinectorweb#css#frontenddevelopment#webdesign#html#css3#bootstrap 5 snippets#website design
5 notes
·
View notes
Photo

Bootstrap 5 Testimonials Get Code from codingflicks website
#testimonial carousel#testimonial slider#bootstrap testimonial slider#learn to code#code#bootstrap 5 snippets#bootstrap 5 testimonial slider#bootstrap#html css#codingflicks
2 notes
·
View notes
Text

Bootstrap 5 Footer Design
#bootstrap 5 footer design#css footer design#responsive web design#bootstrap snippet#html css#codenewbies#html5 css3#frontenddevelopment#webdesign#footer html css#responsive footer design#css
1 note
·
View note
Text
Automatic Dark Mode Switching For Bootstrap 5
This JavaScript snippet enables automatic dark mode switching in your Bootstrap 5 projects. It applies user theme preferences and maintains them across sessions using local storage. How It Works: The script listens for the DOM content to load. It then retrieves the HTML element and the switch element. It checks local storage for a saved theme preference. If none exists, it defaults to dark mode.…
2 notes
·
View notes
Text
The ARM GCC cross-compiler saga
I love macOS and ever since I switched to it in 2018, it has become my favourite platform of all time. However, the thing is that I develop software for embedded Linux devices pretty often too.
Since the devices themselves usually have a stripped down firmware as well as are generally underpowered, the best way to speed up the development process and to make it easier and more comfortable in general is to use a cross-compiler toolchain. On Linux, it’s pretty easy to build one yourself or use Linaro’s pre-compiled GCC binaries if your target uses an ARM processor. On macOS, however, the building process does have some caveats.
One of the things that make compiling a cross-toolchain on macOS targeting Linux is that macOS by default uses a case-insensitive file system, which makes building glibc for the target almost impossible. This can be easily worked around by creating a read-write DMG image containing a single Mac OS Extended (Journaled, Case-sensitive) or APFS (Case-sensitive) partition, mounting it and storing the sources and build directories there.
Compiling the Linux kernel from macOS doesn't really work that well. Usually, you can't get past the configuration step successfully - even the install_headers target fails miserably. A workaround for that would be getting existing kernel headers as a package for the target system and unpacking it manually. For example, if your target runs a distro compatible with RHEL/Fedora, then you can get a pre-built kernel-headers package matching the kernel version of your Linux device and unpacking it manually. This will require compiling RPM, though, or installing it through Homebrew (which is faster).
When it comes to anything else, the build process is mostly similar to the one described in many many available guides on the net. But here is a short guided command-line snippet that will get you going with an ARM64 GCC toolchain for Fedora Linux 33 (use this as a reference). Just changing the toolchain target string ($LINUXARMBRAND) to the one matching your target platform should probably be enough in most cases to get a working toolchain for it.
# set the prefix and the target string variables accordingly $ export LINUXARMTC=/usr/local/builds/gcc-cross-arm64-linux $ export LINUXARMBRAND=aarch64-redhat-linux-gnu # get binutils and gcc $ curl -o- http://mirrors.dotsrc.org/gnu/binutils/binutils-2.36.tar.xz | tar -xvJf - $ curl -o- http://mirrors.dotsrc.org/gnu/gcc/gcc-9.1.0/gcc-9.1.0.tar.xz | tar -xvJf - # build rpm as well as some of its dependencies # 1. build libmagic $ curl -o- http://deb.debian.org/debian/pool/main/f/file/file_5.39.orig.tar.gz | tar -xvzf - $ cd file-5.39 && sh configure --prefix=$LINUXARMTC --enable-static --disable-shared && make -j6 && make install $ cd .. # 2. build openssl $ curl -o- https://www.openssl.org/source/openssl-1.1.1i.tar.gz | tar -xvzf - $ cd openssl-1.1.1i && perl Configure no-hw no-shared no-zlib no-asm --prefix=$LINUXARMTC darwin64-x86_64-cc && make -j6 && make install $ cd .. # 3. build rpm itself $ curl -o- http://ftp.rpm.org/releases/rpm-4.16.x/rpm-4.16.0.tar.bz2 | tar -xvjf - $ cd rpm-4.16.0 && CFLAGS="-I$LINUXARMTC/include" LDFLAGS="-L$LINUXARMTC/lib" LIBS="-lbz2 -lz" sh configure --prefix=$LINUXARMTC --disable-shared --enable-static --with-crypto=openssl --without-archive --disable-plugins --without-lua --disable-openmp $ echo 'void main() {}' > rpmspec.c && make -j6 && make install # 4. build make $ curl -o- http://mirrors.dotsrc.org/gnu/make/make-4.3.tar.gz | tar -xvzf - $ cd make-4.3 && sh configure --prefix=$LINUXARMTC && make -j6 && make install $ cd .. # 5. build bison $ curl -o- http://mirrors.dotsrc.org/gnu/bison/bison-3.7.5.tar.xz | tar -xvJf - $ cd bison-3.7.5 && sh configure --disable-nls --prefix=$LINUXARMTC && make -j6 && make install # get fedora kernel headers $ mkdir rpmextract && cd rpmextract $ curl -o kernel.rpm http://mirrors.dotsrc.org/fedora/linux/updates/33/Everything/aarch64/Packages/k/kernel-headers-5.10.11-200.fc33.aarch64.rpm $ $LINUXARMTC/bin/rpm2cpio kernel.rpm | tar -xvf - # install them into a sysroot $ mkdir -p $LINUXARMTC/$LINUXARMBRAND $ mv -v include $LINUXARMTC/$LINUXARMBRAND $ cd ../.. # build binutils $ cd binutils-2.36 && mkdir build && cd build && sh ../configure --target=$LINUXARMBRAND --prefix=$LINUXARMTC --disable-multilib --disable-werror --disable-libquadmath --disable-libquadmath-support && make -j6 && make install $ cd ../.. # build gcc (stage 1) $ export PATH="$LINUXARMTC/bin:$PATH" $ cd gcc-9.1.0 && sh contrib/download_prerequisites --no-isl --no-graphite && mkdir build && cd build && sh ../configure --prefix=$LINUXARMTC --target=$LINUXARMBRAND --with-static-standard-libraries --disable-libquadmath --disable-libquadmath-support --enable-ld=yes --enable-languages=c,c++ $ make -j6 all-gcc $ make install-gcc # bootstrap glibc $ cd glibc-2.32 && mkdir build && cd build && BISON=$LINUXARMTC/bin/bison MAKE=$LINUXARMTC/bin/make ../configure --prefix=$LINUXARMTC/$LINUXARMBRAND --host=$LINUXARMBRAND --target=$LINUXARMBRAND --with-headers=$LINUXARMTC/$LINUXARMBRAND/include --disable-multilib --disable-werror $ make install-bootstrap-headers=yes install-headers $ make -j6 csu/subdir_lib $ install csu/crt1.o csu/crti.o csu/crtn.o $LINUXARMTC/$LINUXARMBRAND/lib $ $LINUXARMTC/bin/aarch64-redhat-linux-gnu-gcc -nostdlib -nostartfiles -shared -x c /dev/null -o $LINUXARMTC/$LINUXARMBRAND/lib/libc.so # build gcc (stage 2) $ cd ../../gcc-9.1.0/build && touch /usr/local/builds/fedora33-arm64-gcc/aarch64-redhat-linux-gnu/include/gnu/stubs.h && make -j6 all-target-libgcc && make install-target-libgcc # finish glibc $ cd ../../glibc-2.32/build && touch testrun.shT debugglibc.shT iconvdata/MIK.so iconvdata/ISO_11548-1.so iconvdata/ISO8859-9E.so iconvdata/CP77{0,1,2,3,4}.so iconvdata/KOI8-RU.so iconvdata/MAC-CENTRALEUROPE.so && make -j6 && make install # build gcc (stage 3) $ cd ../../gcc-9.1.0/build && make -j6 && make install
Hope this works for you
#linux#macos#gcc#cross-compiler#toolchain#arm#raspberrypi#odroid#technology#tech#c programming#c++#programming#c++ programming
4 notes
·
View notes
Photo



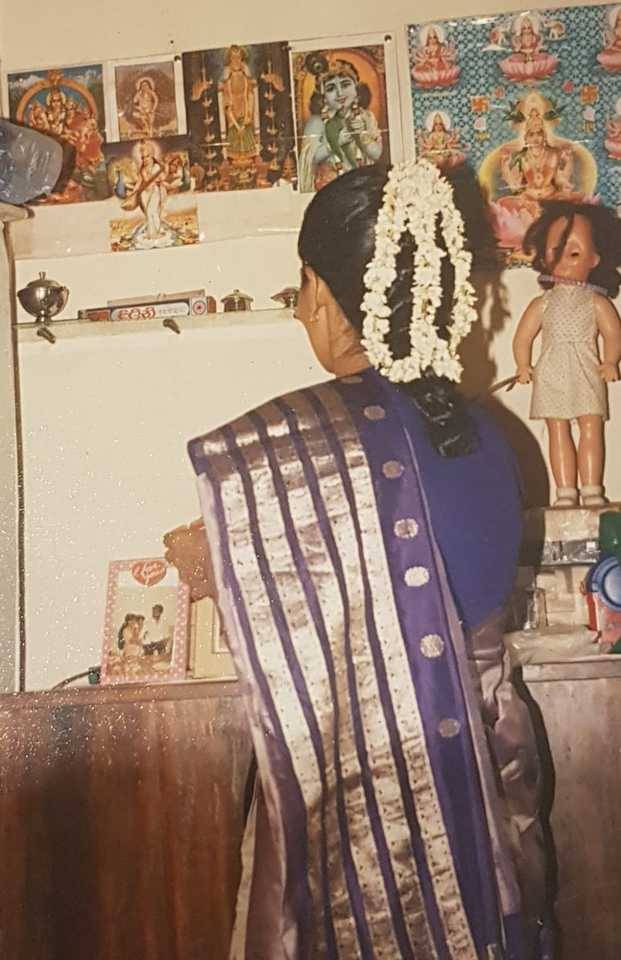
BRAHMI
I spent a couple of my baby years in Jaffna, but most of my childhood memories of Sri Lanka are from Wellawatte in Colombo.
Amma hiding posters of Hindu imagery and not grasping why. Amma halting her pottu-wearing reflex. Being Amma's Sinhala-Tamil translator. Witnessing Amma being subjected to public transport verbal abuse, the kinds that go viral these days.
A paediatrician groping Amma’s breasts to “test” her when she took me there for the haemangioma covering my right eye and cheek. Medical negligence leaving me with abnormal skin in those areas and blind in my right eye forever. Embarrassment from not being able to understand pop culture references at school. Being a mediocre student despite my efforts, not enough to compensate for my dark Thamil skin. Hiding behind Amma and asking her who Appa was upon seeing him after years, and for the first time since memory formation. My parents’ marriage was long distance for several years, but others in my extended family have not been as lucky, with long distance marriages spanning decades with no sight of being reunited, and falling apart in some cases.
Neighbours informing us that they would not protect us if anti-Thamil riots broke out again. The boy next door/my closest playmate/the son of the family we were renting our tiny annex from laughing at my jokes but also making a habit of yelling Koti (Tiger in Sinhala) at our doorstep. This playmate's skull slightly cracking on his verandah while we were playing. My Tamilness dangerous enough at age 4 to cause harm to a 5-6 year old. Not really being allowed to play together again, but seeing the disdain in his eyes increase every time we crossed paths thereon. Not receiving beatings like our landlord’s teen maid did. Thinking maybe there was still something more immoral than being Thamil. The law of attraction, karma and bootstraps/meritocratic ideology all say that we get what we deserve, right? x Asylum to the UK was something we were hoping for but it turned out to be unaffordable at the time. Luckily we had enough resources/connections to fake a document which would enable us to skill migrate out of the country. The near-death experiences Amma had been subjected to at the hands of the Indian Peacekeeping Force (among other things) and living paycheque to paycheque meant that we would not see Sri Lanka again for 18 years. Our next shrine would not be posters on a wall, but a TV that we would find on a sidewalk during our brochure delivery adventures and hollow-out. I would continue to navigate intergenerational trauma in the form of managing severe mental health issues of a parent and my parents’ turbulent marriage, for the next couple of decades, without the language and cultural capital to express my experiences. x I rarely share snippets from my time in Sri Lanka because I am afraid that my story is not traumatic enough for non-Thamils expecting a more gory and juicy story to justify my desire for the liberation and empowerment of oppressed peoples. Dominant groups/white people are seen as caring about justice and the plight of refugees just 'cos, while we are seen as caring only because it is close to home, and are expected to provide trauma porn.
1 note
·
View note
Text

Today, any business that wants to succeed needs to have a strong online presence, especially a website. The greatest method to attract new people is to create a clean, useful website with the right content and design. To assist create useful and engaging websites and web applications, the proper web development framework enters the picture. However, there are several web frameworks that web developers can employ to create high-quality websites. In this post, we'll walk you through the top ten web frameworks that every developer has to master if they want to succeed in the field through 2023 and beyond.
𝐖𝐡𝐚𝐭 𝐢𝐬 𝐖𝐞𝐛 𝐃𝐞𝐯𝐞𝐥𝐨𝐩𝐦𝐞𝐧𝐭 𝐅𝐫𝐚𝐦𝐞𝐰����𝐫𝐤?
A framework is a collection of programming tools that serves as a fundamental "guide" for creating well-organized, dependable software and systems. Web services, web resources, and web APIs can all be created with the aid of a web development framework. A web framework gives access to pre-made elements, code snippets, or templates that are used to speed up web development through a library.
𝐁𝐞𝐧𝐞𝐟𝐢𝐭𝐬 𝐨𝐟 𝐖𝐞𝐛 𝐃𝐞𝐯𝐞𝐥𝐨𝐩𝐦𝐞𝐧𝐭 𝐅𝐫𝐚𝐦𝐞𝐰𝐨𝐫𝐤𝐬
1. Simplified planning 2. Increased dependability and security 3. Better performance and scaling
𝐓𝐨𝐩 𝟏𝟎 𝐌𝐨𝐬𝐭 𝐏𝐨𝐩𝐮𝐥𝐚𝐫 𝐖𝐞𝐛 𝐅𝐫𝐚𝐦𝐞𝐰𝐨𝐫𝐤𝐬 𝐨𝐟 𝟐𝟎𝟐𝟑
Front-End Frameworks
1. React JS 2. Angular 3. Vue Js 4. jQuery 5. Bootstrap
Backend Frameworks
6. Ruby on Rails 7. Django 8. Flask 9. Laravel 10. CodeIgniter
Web development frameworks take what could be an entirely time-consuming manual process and add "support", like an extra set of hands, to jump-start the project. In many cases, web frameworks take very complicated tasks such as file management or authentication and allow developers to add these features quickly and easily.
𝐅𝐨𝐫 𝐌𝐨𝐫𝐞 𝐈𝐧𝐟𝐨𝐫𝐦𝐚𝐭𝐢𝐨𝐧: 🌐 : https://qservicesit.com ☎️: +1 (888) 721-3517
#webdevelopmentcompany#mobileappdevelopmentcompany#framework#software company#webdesignanddevelopment#QServices#company#developerlife#websitedevelopment#webdevelopers#webdevelopment#webdeveloper2023#frameworkweb
0 notes
Text
PLANTILLAS PARA PODER DARTE PAQUETES DE CODIGOS
0 notes
Text
Top 10 Free Website Templates If You Don’t Know How To Code
There are different approaches, ranging from the most sophisticated HTML and CSS editor to the simplest one. Nowadays, there is a number of great tools that can help both professionals and webmasters get their idea across in a very short period of time. Everything depends on what you want to create and how much time you are willing to spend on it.
If you find writing HTML or CSS code a drag and you want to get back to work as quickly as possible, ZiBBY is the right tool for you. Written in PHP it produces standards-compliant markup code — without the hassle of writing in HTML or CSS. Purchase ZiBBY and save your time on something else.
There are a lot of places where you can get free templates but not all the templates and themes on offer are completely free of charge. An alternative is to develop a template from scratch but this does take some time and requires skills in web design.
If you’re looking to save some money and want to customize some of the details further down the line, one option worth exploring is trying out free templates that have been created by other designers.
We will discuss why it’s sometimes best to consider going for at least semi-free theme options and share a few resources where you can get both paid and free themes or templates online!
Top 10 Free Website Templates1.
UIHUT
– 17000 Exclusive Design Resources
UIHUT is a design and coding resources platform for designers, developers, and entrepreneurs.
2.
HTML5 Up
– makes spiffy HTML5 site templates
One of the most popular design platforms is called HTML5 where you can find plenty of beautiful and elegant themes which are fully responsive (you can view the site as it would appear on all screen modes) that has been built on HTML5 and CSS3.
3.
Design Resources
– Design Resources for all your ideas
Download free Design Resources, UI KIts, landing Page, web design, web app design, mobile app design, iOS app Design, Illustration, for your UI, UX design project. File formet Figma, Adobe XD, etc.
4. Bootstrap Themes -Free Bootstrap Templates and Themes
This is also a very good site at which you can find a great quantity of free beautiful templates for web development projects that are specific to the travel, restaurant, agency, retail, or business industry.
5.
AS Templates
-FREE WEBSITE TEMPLATES
The website has both free and paid templates. For the free template, you need to visit the ‘free stuff’ tab where you can find a lot of free templates built on Joomla, WordPress, HTML on the site.
6.
ZeroTheme
-Free Html5 and Css3 Website Templates
This website also gives you the option to choose free or paid templates. You can download the free responsive theme for your website from here and customize that according to your needs. Some of the templates are regular responsive HTML5 and some of them are bootstrap.
7.
Free HTML5
– Free & Premium HTML5 Bootstrap Templates
This website also gives you the option to download free mobile application themes and templates. You can find a lot of options on offer including ones for business, education, health/fitness, travel, and hotels.
8.
Start Bootstrap
-Bootstrap themes, templates, and UI tools
Bootstrap themes, templates, and UI tools to help you start your next project! Start Bootstrap creates free, open-source, MIT license, Bootstrap themes, templates, and code snippets for you to use on any project, guides to help you learn more about designing and developing with the Bootstrap framework, and premium Bootstrap UI products.
9.
Themewagon
-Better UX. Documented Code. Effortless Customization.
This website offers many free templates built on HTML and Bootstrap. They also provide different styles for any kind of application, so be sure to check them out. If you are looking for a particular e-commerce template, then this site will give you some great options.
10.
Styleshout
-Brilliantly Crafted Free Website Templates.
Like HTML5 Up, this website offers some unique and simple templates which you can customize as per your need. All these templates are responsive so you can easily check views for different devices. You can also find pages like Coming Soon or 404 errors.
In this article, we have provided you with a list of the best resources available on the internet for web template design. We hope you find these resources useful and that they help you to develop an amazing website! If you have any other questions or concerns about designing UIs.
More Relevant content you should read: 👉 Design Resources
I hope you enjoy this article 😻
1 note
·
View note
Text
Bootstrap 5 Feeback Slider
#feedback slider#bootstrap 5 snippets#html css#divinectorweb#css#frontenddevelopment#webdesign#html#css3#testimonial carousel#testimonial slider#testimonials#customer review slider#bootstrap 5 testimonials
5 notes
·
View notes
Photo

Bootstrap 5 Modal Form
#bootstrap 5 modal#Bootstrap 5 Modal Login Form#form bootstrap#css snippets#bootstrap snippets#modal form#html css#bootstrap#learn to code#code#frontenddevelopment#codingflicks
1 note
·
View note
Text
Convert Bootstrap 5 Modals To Drawers
Convert Bootstrap 5 Modals To Drawers
A CSS extension that converts Bootstrap 5 modals into drawers. Useful for off-canvas navigation, dashboard menus, settings panels, and much more. How to use it: 1. Add the following CSS snippets to your Bootstrap 5 project. .right .modal-dialog, .left .modal-dialog { transition: transform .25s ease-out; position: fixed; margin: auto; height: 100%; } .modal.right .modal-content, .modal.left…

View On WordPress
0 notes
Text
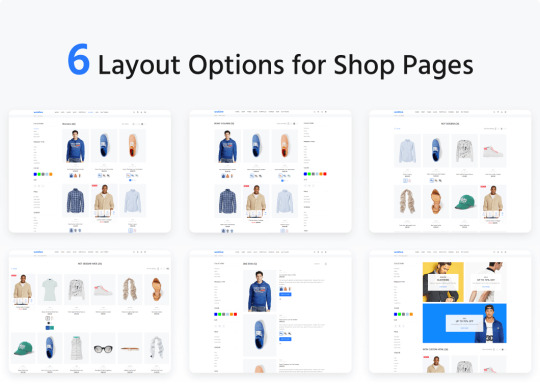
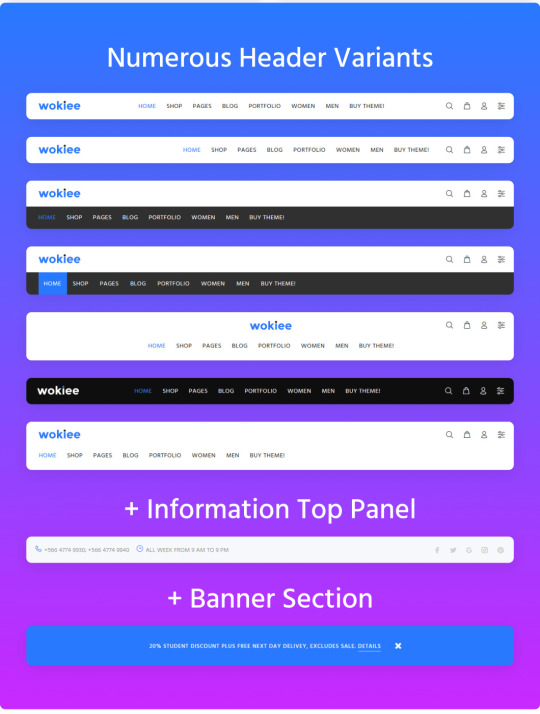
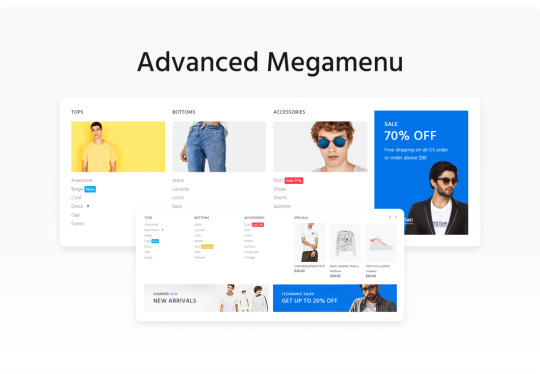
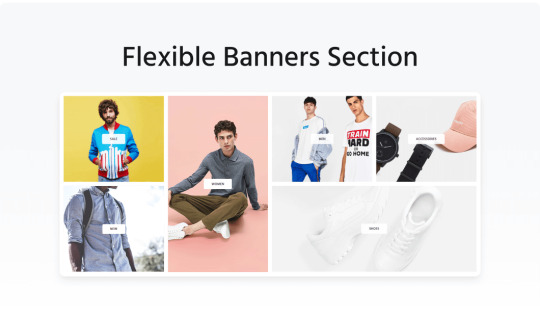
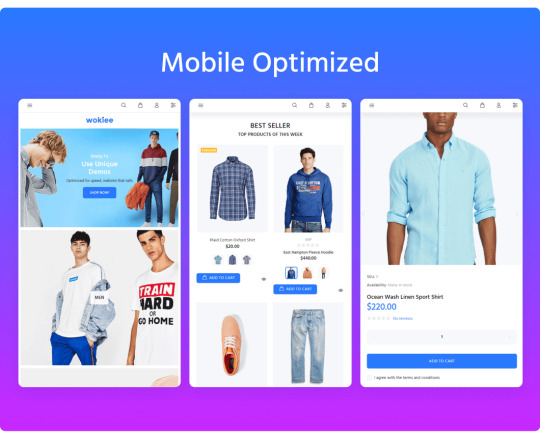
Wokiee - Multipurpose WooCommerce WordPress Theme

WOKIEE WooCommerce Theme is more than usual theme. It is a powerful design tool. WOKIEE is outstanding Premium WooCommerce theme. It will be perfect solution for your current or future webshop. It has all required tools and modules to create super fast responsive website with amazing UX. Great variety of numerous layouts and styles allows to create different structures and satisfies any specific requirements. Everything you need is in WordPress CMS. You can avoid expensive web development and minimize your design costs using Premium WooCommerce theme WOKIEE. Gain full control over your entire website through your own Content Management System that lets you change the navigation, site content, images, products, collections and so much more. Premium WooCommerce Theme Wokiee is the best choice for your store! Wokiee Is fully compatible with #dokan Multi vendor































Automatic image resize You will be able to adjust all images of your webstore to the same size automatically (for the images with the same aspect ratio)

Framework Bootstrap 4 We have used the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first websites.

Color Schemes Our default color is blue. But it can be easily changed to some other. As you can see from our demo, we have different color schemes.

Localizations Our demo is presented in 6 different languages. Of course Shopify is Multilanguage software and you can have your own localization.

Newsletter Mailchimp is our choice. It is easy in use and adjusting, checked by millions of the customers.

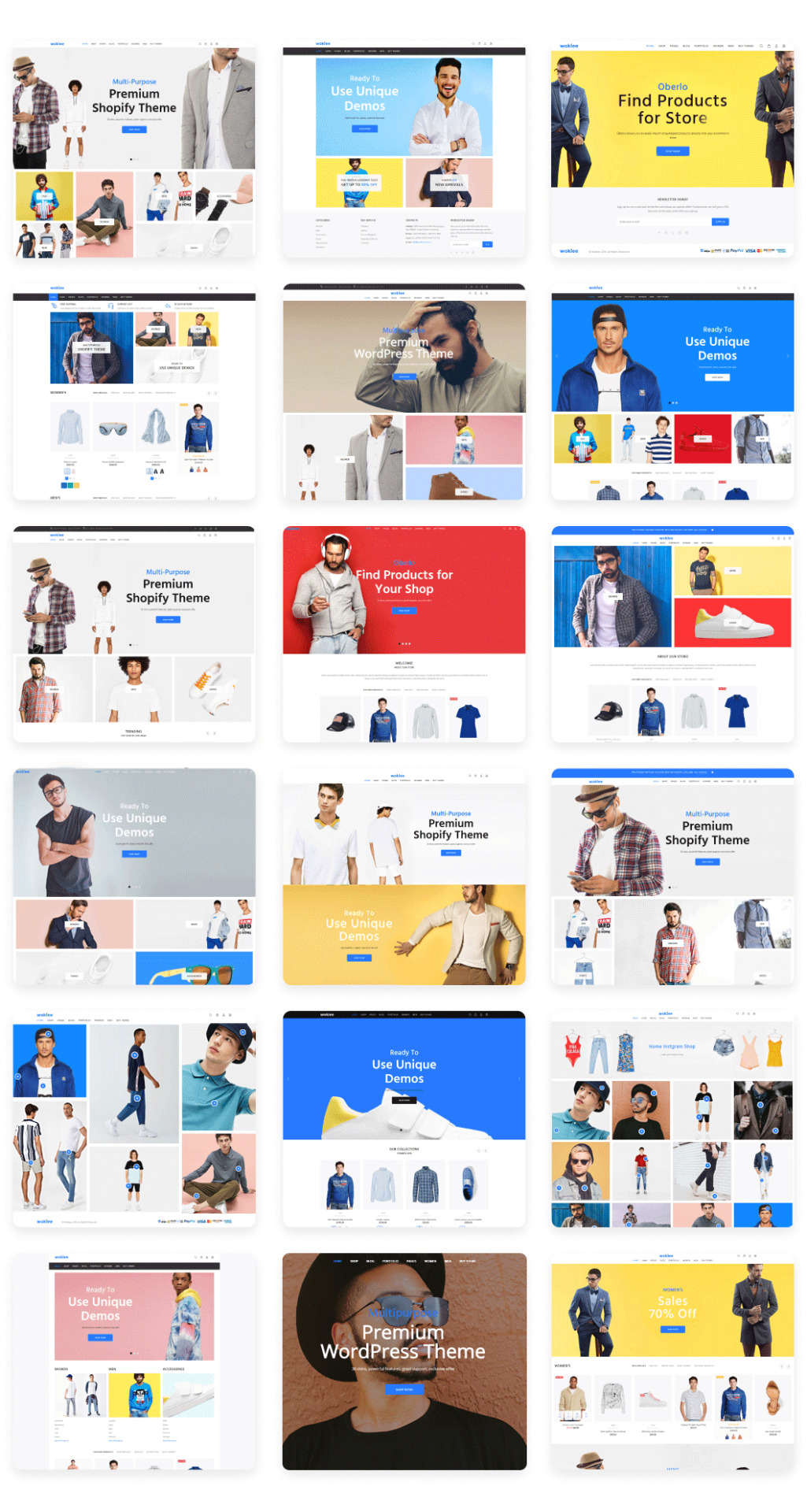
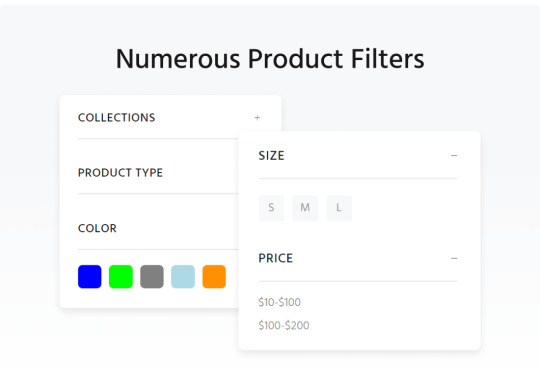
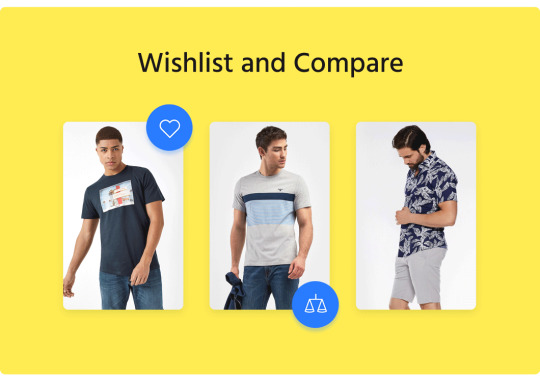
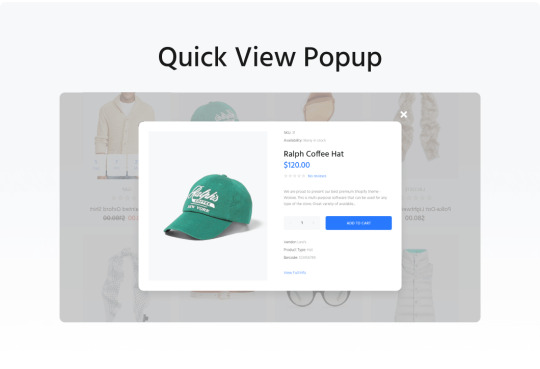
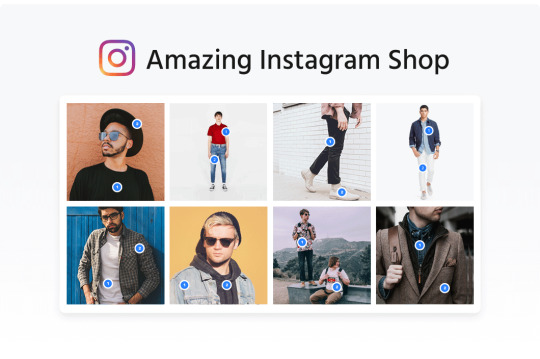
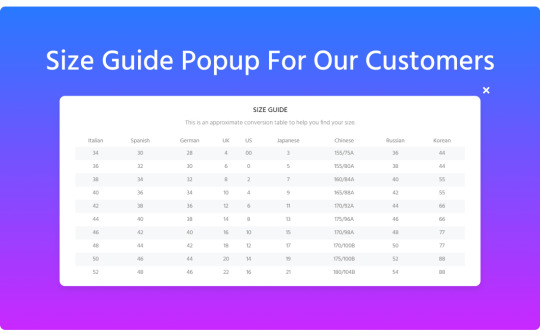
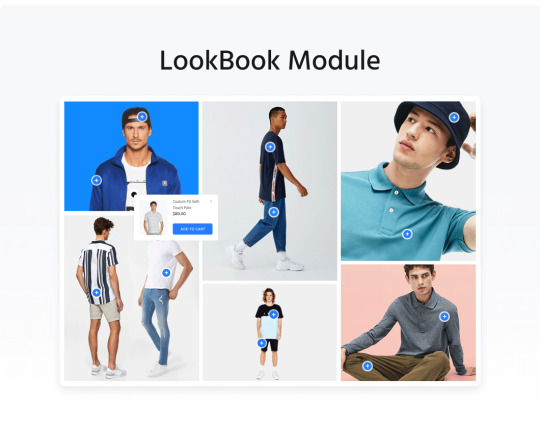
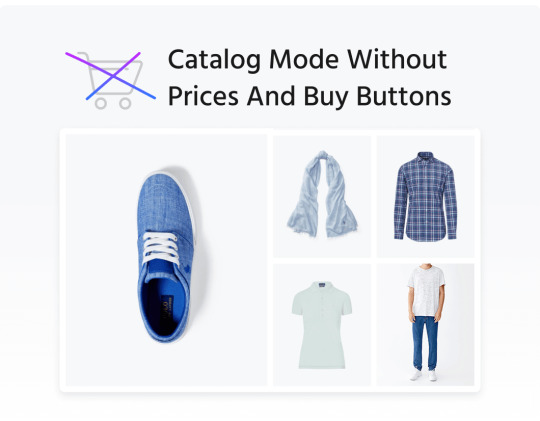
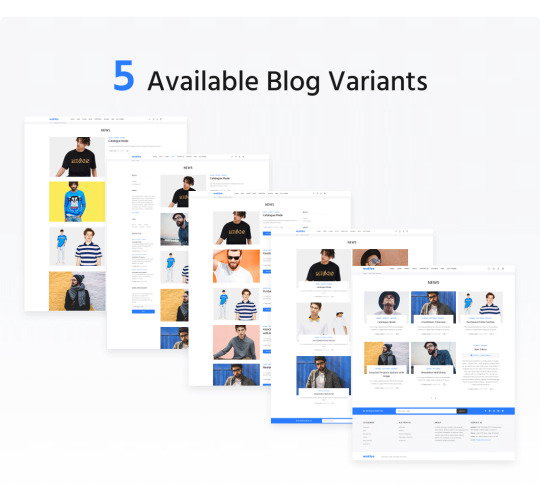
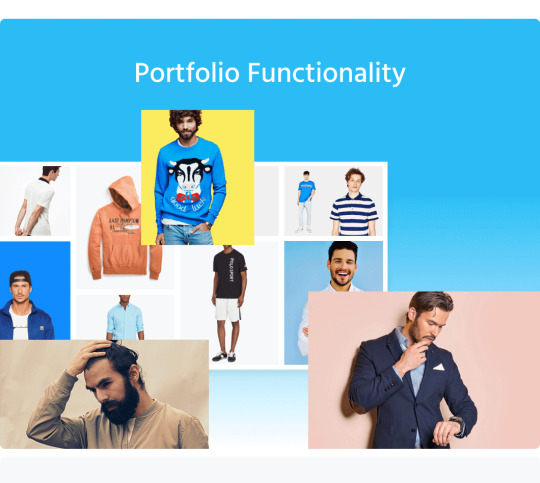
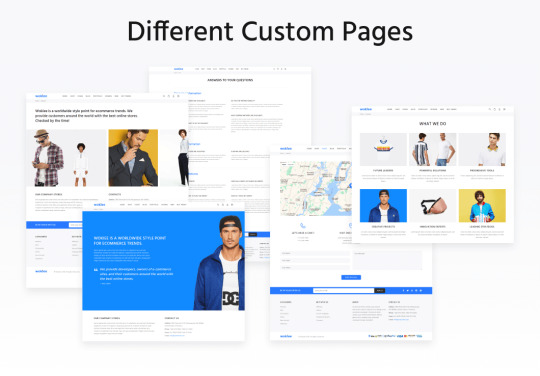
Easy 1 click install Our source package contains presets for each layout. You can install any skin by copy/pasting predefined structures. GENERAL FEATURES: 25+ Stunning Homepage Layouts Differetn Stunning Layouts with various color scheme and different content blocks. 4 layout variants for Product pages We provide 4 layouts for the most important page of your site. You guessed it correct. The Product Page. 6 layout variants for Shop page The page that shows all of your product, Shop Page. We have 6 of them and all of them are equally awesome. Numerous header variants We provide numerous variation in our header that will surely meet your need. If not, contact us we will try to add that too. 4 Footer Combinations We provide 4 Footer combinations in this theme. Advanced Megamenu Our provided Megamenu is so much convenient that will surely meet your desire. Flexible Banners Section We provided very easily editable Banner Section that will give you the best flexibility. Color, size, material swatches It is a e-commerce theme and that is why we provided apecial attention in Color, Size and Material Swatches. Numerous Product filters You can filterize products as per your need in this theme. Quick View PopUp You can always quick view a product if you dont want to reload a page. Amazing Instagram Shop If you are a Insta Person, then we provide a inta shop for you in this theme. Size Guide PopUp For Customers We give you a size guide table that will give you flexibility to customize the table. AJAX Filter You dont have to refresh page to load Data. AJAX Search To make your search fast we do it by ajax that will not reload the page but your search will be done. AJAX Load More Button Isn’t it boring to paginate pages to see more products? We provide a load more button where the produtcs will be loaded and you wont be bored. 3 LookBook Elementor Addons Look at your products in different style and Our Lookbook Addons helps you do that. Dynamic Checkout Buttons You can give the opportunity for your clients to be able process the purchase without entering cart. Direct checkout is dedicated to minimize required purchase steps. Count down cart Such count down timer helps to make transaction urgently. It creates illusion of limited products availability. This is power marketing tool that helps to increase conversion of your sales. Google Rich snippet tool Worried about your content indexing in google? You shouldn’t. This theme is SEO optimized, Checked by MOZ SEO tool thus you will get good ranking and in fact you dont have to install any other apps to improve SEO. Catalog mode with no price and buy buttons When you are seeing a catalog, you dont want to buy it or see the price. Catalog Mode provides you that facility properly. 5 Available Blog variants Wordpress is nothing but blogs and you hsould have a blog feature in your site also to advertisement. And we provide 5 variants for them. Different Custom Pages. You need pages in your site and we provide various of them. Mobile optimized In this era it is a must to have your websute mobile optimized and we did that of course. Advanced Customizer Options Without having a single coding concept you can customize the theme as per your wish. Documentation/ Video Tutorials Our documentation and video tutorials are here to make your life easier than ever. Support System Need support? Within 24 hours you will be met with it. Read the full article
0 notes
Text
Bootstrap 5 Chat
Bootstrap 5 Chat snippet for your project 📌📌. this snippet is created using HTML, CSS, Bootstrap 5, Javascript from Code Snippets for frontend designers and developers https://ift.tt/YmB7w5S
0 notes
Photo

15 Bootstrap Tools and Playgrounds
In this post, we’ve scoured the web for Bootstrap tools and playgrounds and shared with you only the very best out there.
Web designers and developers operate in a great industry. Our expertise and access to affordable development resources gives us the ability to do something unique — something which is found in few (if any) industries: the ability to release tools for other web designers and developers.
Tools for people like us are plentiful. Many of them are free, some are paid. All of them are awesome.
There are tools and playgrounds for almost everything — including Bootstrap. Let’s review the best of them.
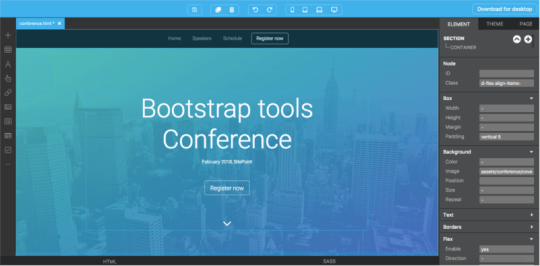
1. Pingendo

Price: Free for non-commercial use or $99 one-time payment
Pingendo is a Bootstrap 4 builder which is available in two flavors, an online playground and a desktop version available for Windows, macOS and Linux.
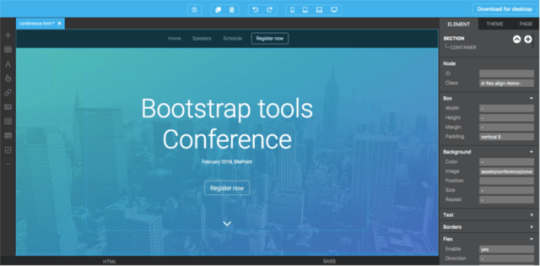
Pingendo comes with quite a nice selection of templates to get you really bootstrapped with your web design. Amongst the available templates, you’ll find an App intro site, a Conference site template and a Restaurant template, which comes in various themes.
There’s also a number of wireframes ready for use, including a photo album, a cover page, a checkout form page, a landing page, a product page and a pricing table.
2. Brix

Price: from $14.90/month
Brix is a Bootstrap builder for designing, creating and editing responsive websites and UIs. The service is completely cloud-based, built as a rapid prototyping tool for the Bootstrap framework.
The tool derives from experience gathered since the beginning of Bootstrap.
More than 20 templates are also available to use as a starting point for your web pages.
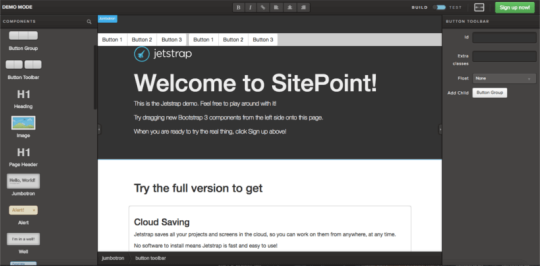
3. Jetstrap

Price: from $16/month for 3 projects
Jetstrap is a Bootstrap Interface builder which is a cross between a mockup tool and an interface-building tool, bringing a bit of both to the table. Actually, the great thing is that rather than mocking up your screens, you’re actually building them on the fly.
The tool is fully web-based and includes drag-and-drop components and snippets of good clean markup ready for creating complicated components easily.
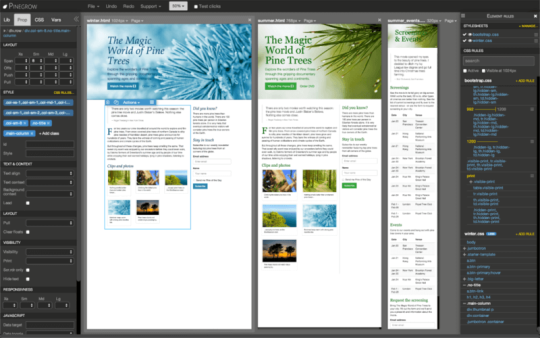
4. Pinegrow

Price: from $49
Pinegrow is a desktop web editor that allows you to build responsive sites using live, multi-page editing, CSS and Sass styling, and components for Bootstrap, Foundation and WordPress.
Available for macOS, Windows and Linux, you can develop using Bootstrap 3, 4, or other frameworks as you prefer.
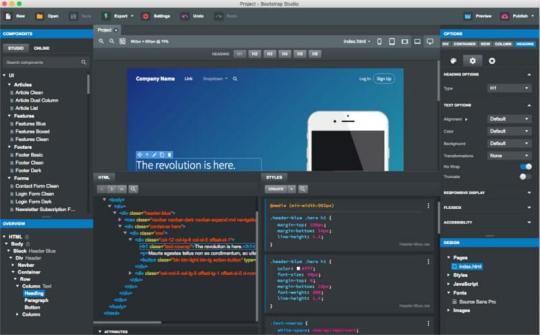
5. Bootstrap Studio

Price: from $25
Bootstrap Studio is a desktop app, but it does offer an online demo of its capabilities.
It’s built around drag-and-drop functionality and comes with quite a good set of built-in components, including headers, footers, galleries, and slideshows.
6. Bootply

Price: Free with ads, $9/month
Bootply touts itself as a Bootstrap playground, editor and builder.
Of all the tools we’ve seen so far, this seems like the one which is most suited for those who like having the power of drag and drop but with the full ability of coding at hand. It allows you to switch between the Code Editor and the Preview so you can quickly check your build.
Bootply also comes with a number of pre-build starter templates to get you up and running quickly. Besides your run-of-the-mill landing page, single page app or article, you’ve also got more complex templates such as the Control Panel and the Dashboard templates and a modern layout for a tech news site.
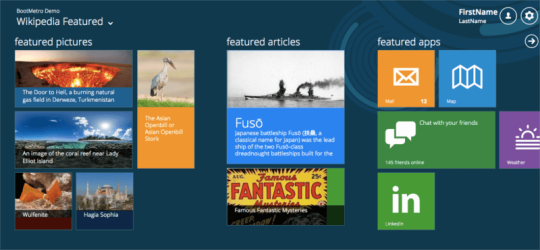
7. BootMetro

Price: Free
This is a simple UI framework which allows you to create a Metro-like interface using Bootstrap.
Continue reading %15 Bootstrap Tools and Playgrounds%
by David Attard via SitePoint https://ift.tt/2IUgCYI
1 note
·
View note
Text

Bootstrap 5 Responsive Profile Cards
#bootstrap 5 cards#bootstrap tutorial#bootstrap 5 snippets#bootstrap profile card#profile card design#responsive web design#html css#divinector#css#webdesign#html#css3#frontenddevelopment
5 notes
·
View notes