#ui service
Explore tagged Tumblr posts
Text
If you have autism, ADHD AuDHD, depression, anxiety, OCD anything that causes you executive dysfunction where you feel overwhelmed by tasks and don't know where to start I need you to stop and read this because this website is about to change your life.
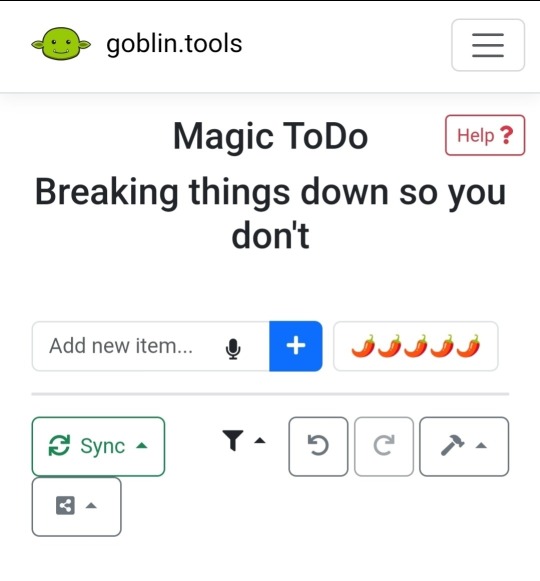
It is called goblin.tools and it is completely free and I believe it is life changing.

So this magic todo taskmaker is amazing. You can give it any kind of task you need to do and it will break it up into easy to understand, manageable, and accomplishable steps, (that you can then check off the list which probably my favorite part) like cleaning your room, making coffee, etc

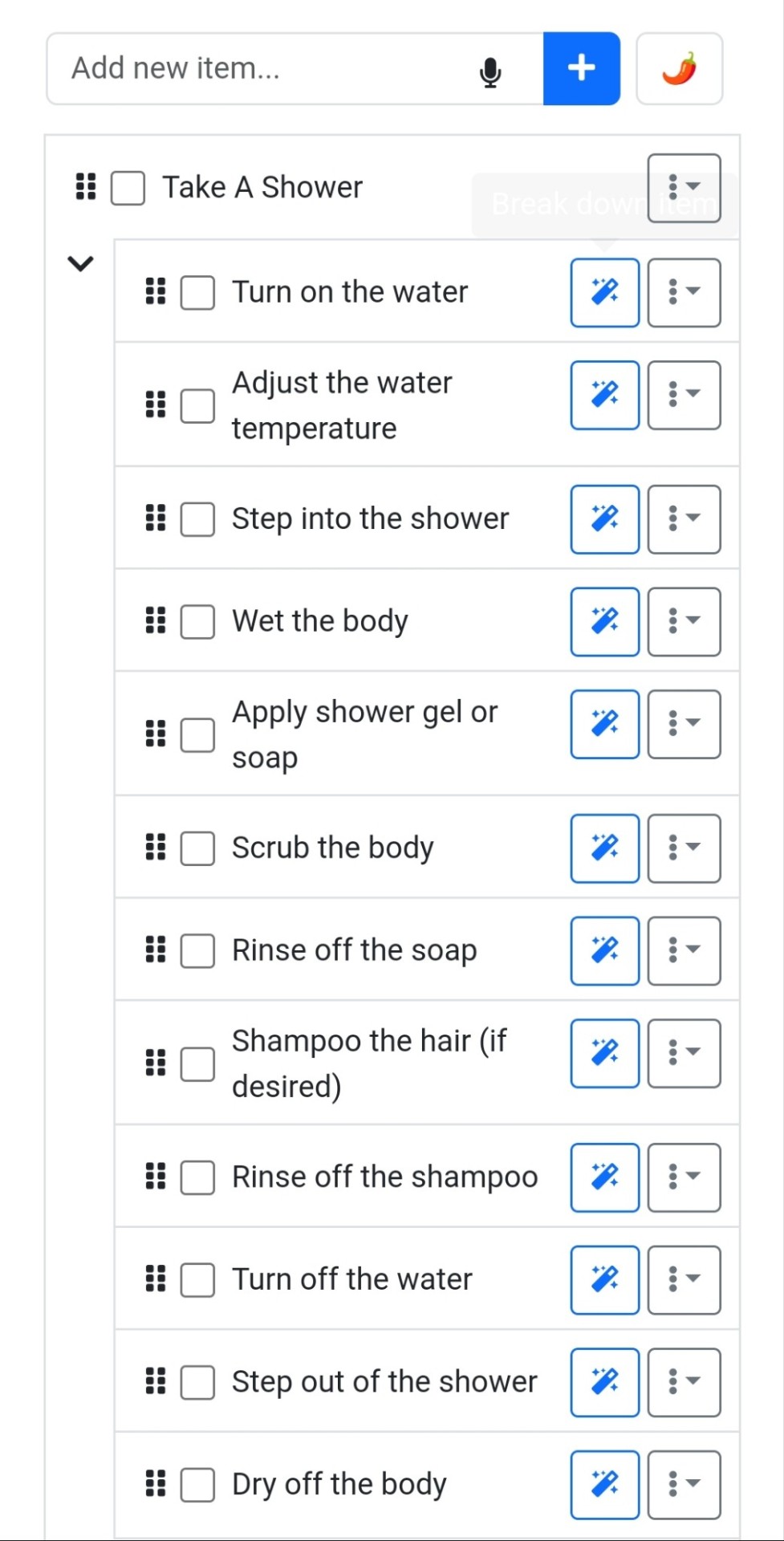
In this example below I put the Magic ToDo Task as "take a shower" (but it can be any task)
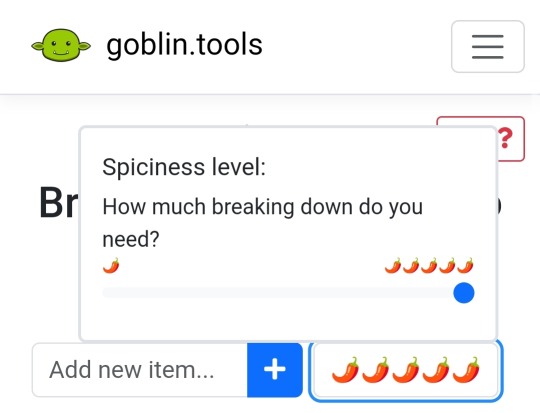
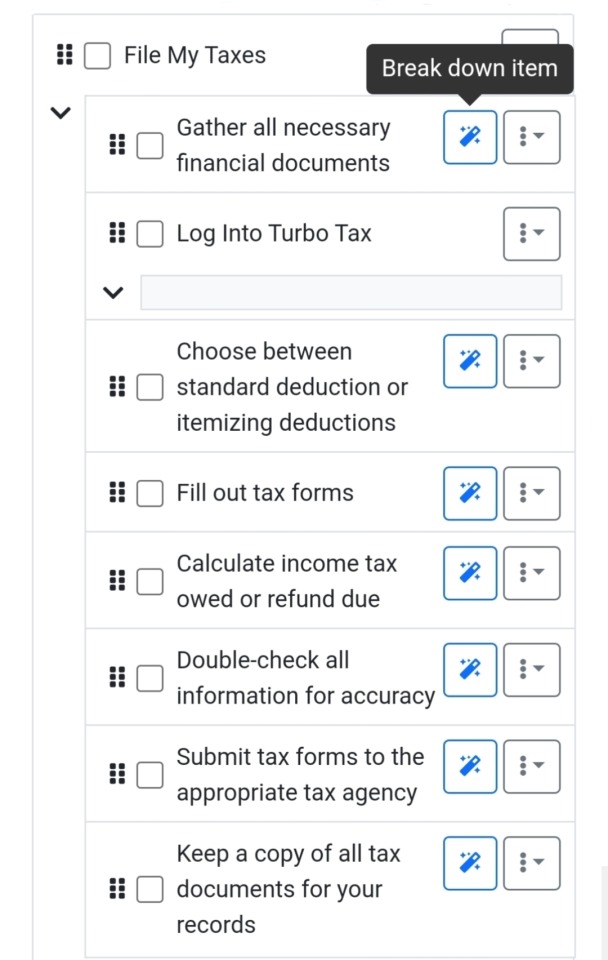
Here is the lowest spicy take (aka not broken down into many steps)

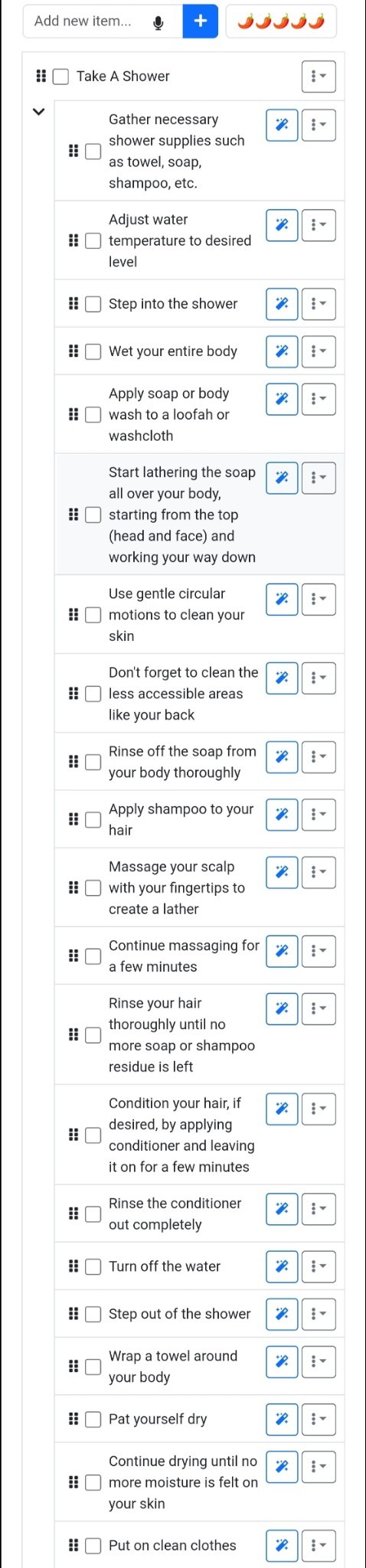
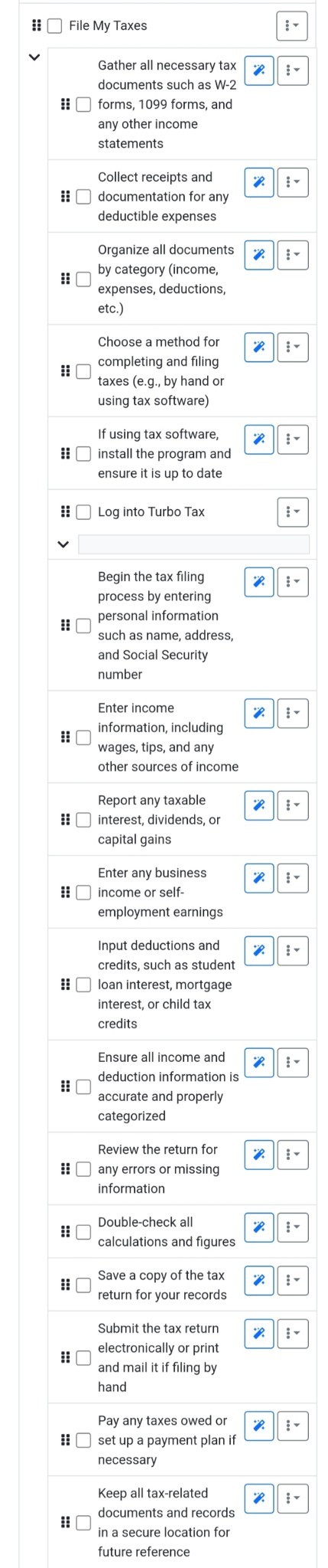
And here is the highest spicy level (where the tasks are broken into many easily managable step that will tell you exactly what to do)

Any parts of this you feel like didn't give you enough steps? Need more clarity? No problem! Any step you can edit or break it into even smaller steps!
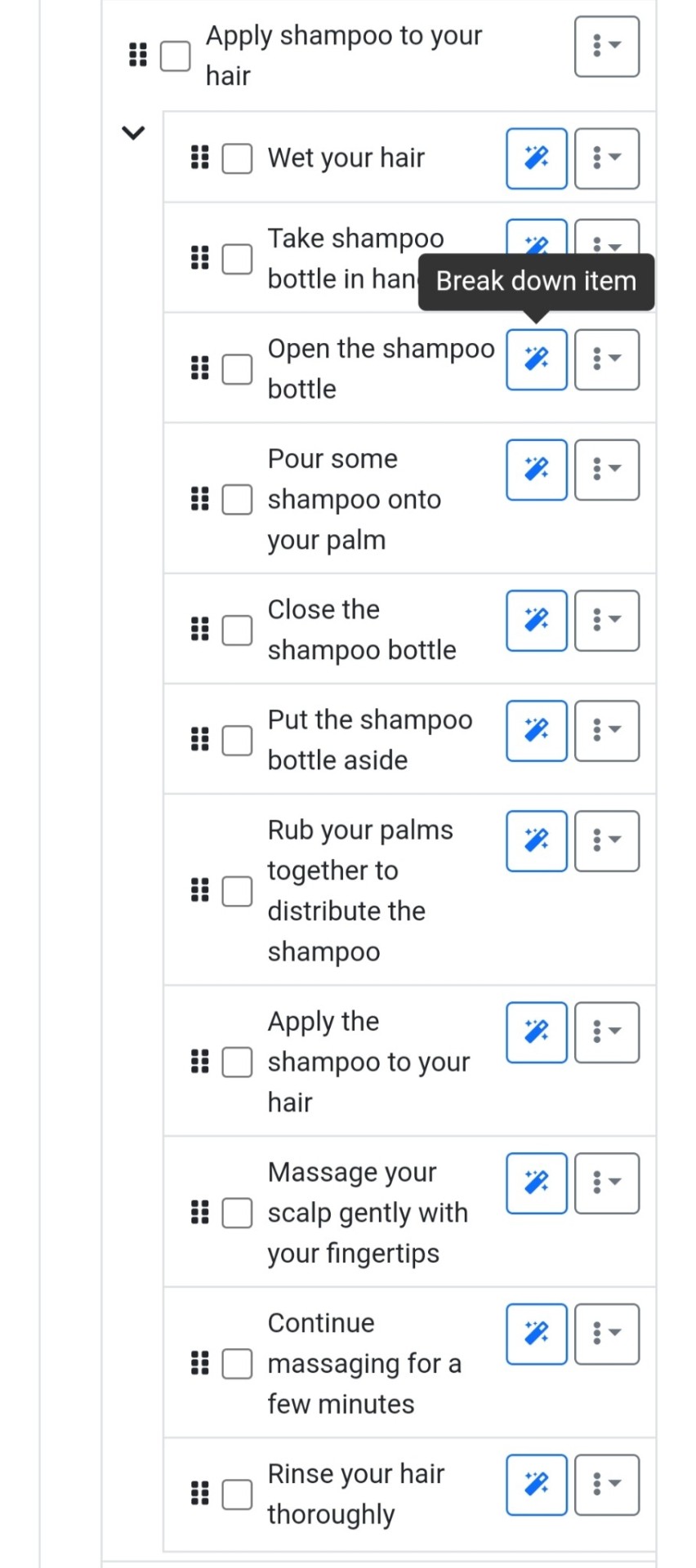
Let's say you are have a foggy brain day and need more instructions for washing your hair, here you go!

Legitimately it can break down any task, making them so much more approachable and manageable.
And if this incredibly cool task helper thing wasn't enough for you, the website has five other functions
A feature that adjusts the tone of your text, allowing for a more professional or sarcastic expression, ideal for business emails.
An emotion detection tool, which helps interpret the emotional content of a text, identifying anger, frustration, or other sentiments to clarify communication misunderstandings. (I think this feature could help a lot of autistic people SO much)
A function that estimates the time required for various activities, such as making the bed, providing practical scheduling help
There is an entire *insanely* cool cooking function (I am gonna have to make a post about that)
Something called the "Compiler"? I honestly don't get it. It says "Compile my braindump into a list of tasks" (so if someone figures that out please let me know)
And since it is tax season under the cut are the steps it gives you for filing your taxes on the lowest and highest task breakdown levels! :)


#the websites UI could use a lot of work#but the service is so good I don't care#executive dysfunction#autism#AuDHD#ADHD#depression#chronic illness#anxiety#OCD#ehlers danlos syndrome#fibromyalgia#also the name 'goblin.tool' is just fucking amazing#anytime I can check things off a list it give this one part of my brain a little tickle I love it
1K notes
·
View notes
Text
another year of watching everyones spotify wrapped come out another year of listening to music primarily on cds and illicitly downloaded mp3 files
#cricket.chatterbox#i cant stand spotify free bc i hate the way the UI hates you and the ads#but i cant stand paying for streaming services bc i dont like paying for stuff that i dont own#idk i Am always so curious as to what my spotify wrapped would be#i listen to so much music that isnt on spotify thouhg so its also like. sighs.
18 notes
·
View notes
Text
GUYS !!! YALL!!! HUGE NEWS FOR ALL MY PEEPS WHO WEAR BINDERS!! My fave company, @shapeshiftersvt HAVE UPDATED THEIR WEBSITE!!!
WAAAYYY easier to navigate and look through!! If you havent seen my previous shapeshifters reviews, uhhhh theyre good!! Theyre literally amazing!!!!!
BUT YES WEBSITE UPDATE IS SO EPIC!! Idk when it happened but im assuming recently with their new cryptid themed collection
IM SO EXCITED ABOUT THIS it literally sounds like an ad. Its not i swear i just love them
(If yall at shapeshifters are reading this,,, HELL YES you all did amazing!!! Fuck yeah !!!! The new designs are SCRUMPTIOUS and i want the posters so bad,, and moffman binder,, hell yes)
Update on the last binder i got cuz it wasnt delivered last time i talked about them- epic. Ofc its shapeshifters.
Its very comfy, especially after a few wears, and easier than i expected to take on and off without the zipper! It also fits better because its more up to date on my size :>
My only issue is that the hem is a bit long (i have a VERY short torso and my back is bendy af so i like them cropped at my waistline (i ALSO have a very high waist)) and the arms are a bit too high (I selected the low arms, but my right arm is literally falling out of socket at all times. ITS GOING TO SIT LOWER THAN ITS MEANS TO). Its entirely just fits. I HONESTLY SHOULD SEND IT FOR ALTERATIONS, BUT. im too lazy to actually send it. Sooooooo
Anyways order from them. Price is worth it. Genuinely amazing.
#shapeshifters#HELL YES#website update the beloved#ui is so important#theyre actually wonderful!!! like legitimately wonderful#customer service is WONDERFUL (we love eli)#product is AMAZING#PLUUUSS they do free alterations if ur order needs it!!!!!!!!!#win for the gays
41 notes
·
View notes
Text

Design is the point where two seemingly opposite worlds meet
the structured precision of science and the boundless creativity of art.
Think about it
great design isn’t just about making things look good;
it’s about function as much as it’s about form.
It’s the science of understanding how people think, behave, and interact with the world. It's psychology, mathematics, and ergonomics shaping every line, color, and space.
At the same time, design is also an art.
It’s the creativity that brings a unique voice and personality to a project, transforming the ordinary into something that resonates on an emotional level.
When we create, we're not just drawing or choosing colors.
We're solving problems, anticipating needs, and crafting experiences.
Design is at its best when it serves a purpose when it’s more than
decoration and becomes a tool for communication, connection, and transformation.
So, here’s to the beautiful synergy of science and art in design.
It’s what makes our work meaningful, impactful, and endlessly inspiring. 🌌✨
Need a designer to level up your business
Inbox me now
in Fiverr :https://www.fiverr.com/s/GzXzwLe
#100 days of productivity#batman#19th century#35mm#911 abc#academia#aespa#ace attorney#adidas#adventure#100 likes#mob psycho 100#fairy tail 100 years quest#the 100#100 posts#gucci#mine#design#ui ux design#ui ux company#ui ux development services#ui ux agency#ui ux development company#creative logo#logodesigner#logo design#logotype#logo#graphicdesigner#billford
7 notes
·
View notes
Text
FUCK YEAH PAT HORSE (while mounted) BUTTON WOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOO
#jwhtext#literally been asking for this!!!! they delivered#also... the ui is... it's fine. it's okay and serviceable. but the old one was uh. it felt very outdated and ugly. im sorry lol#i do miss the horseshoe menu a little tho
72 notes
·
View notes
Text




As part of the cosmic funnies redesign, this was the final project. As a result, I received an A, and I expect the website redesign and rebrand to be online by the fall.
#cosmic funnies#astronomy#space#cute#science#kawaii#reblog#blog update#stars#educational#school#web design#ui ux design#ui ux development services#interface
67 notes
·
View notes
Text
Diseño web
¡Hola! Les dejo mi servicio de diseñadora web, si me ayudan a compartirlo les agradecería. <3
#web designer#design#designer ux/ui#ux/ui#figma#figmadesign#uxdesign#ui ux development services#web development#mobile app development#mobile games#desktop#website#graphic design#creative
7 notes
·
View notes
Text
How UX/UI Design Impacts User Engagement: Strategies for Success

In today’s digital landscape, a seamless and engaging user experience is crucial for any business looking to succeed online. The Best UX/UI Design Agency in the Middle East plays a vital role in crafting interfaces that captivate users and enhance their journey through websites and applications. Exceptional UX/UI design not only improves user satisfaction but also boosts conversion rates, customer loyalty, and brand reputation.
Understanding UX/UI Design
User Experience (UX) and User Interface (UI) design are two interdependent aspects of digital product design. While UX design focuses on the overall experience a user has with a product, UI design deals with the look and feel, ensuring an aesthetically pleasing and functional interface.
A well-designed UX/UI framework allows businesses to create intuitive, accessible, and engaging digital platforms, fostering stronger connections with their audience. The Best UX/UI Design Agency in the Middle East leverages these principles to enhance user engagement and drive business success.
The Role of UX/UI in User Engagement
User engagement is a key metric that determines how effectively a digital platform retains its visitors and converts them into loyal customers. Poor design can lead to frustration, higher bounce rates, and a decline in customer trust. Here are some ways in which UX/UI design impacts user engagement:
1. Enhancing User Experience Through Simplicity
Simplicity is the golden rule in UX/UI design. A clutter-free interface, intuitive navigation, and clear call-to-action (CTA) buttons improve user experience. The Best UX/UI Design Agency in the Middle East ensures that digital platforms prioritize usability, making it easy for visitors to find what they need without unnecessary complexities.
2. Improving Accessibility and Inclusivity
Accessibility is an essential component of UX design. Websites and applications must be designed to accommodate users with different needs, including those with disabilities. Implementing features such as voice search, screen reader compatibility, and adjustable text sizes ensures inclusivity, allowing all users to interact seamlessly with a digital platform.
3. Optimizing Load Speed for Better Engagement
Slow-loading websites are a major deterrent for users. Studies show that a one-second delay in page load time can result in a significant drop in user retention. UX/UI designers optimize images, use efficient coding, and implement caching techniques to enhance speed and performance, keeping users engaged for longer periods.
4. Responsive Design for Multi-Device Compatibility
With mobile usage surpassing desktop, responsive design is no longer an option but a necessity. The Best UX/UI Design Agency in the Middle East ensures that websites and applications function seamlessly across different screen sizes, from desktops to smartphones and tablets. A well-optimized responsive design enhances user satisfaction and encourages continued interaction.
5. Enhancing Visual Appeal with UI Design
A visually appealing interface captures users' attention and keeps them engaged. Strategic use of colours, typography, and animations enhances the overall experience. A professional UX/UI design agency integrates these elements effectively, ensuring a balance between aesthetics and functionality.
6. Streamlining the Navigation Process
A well-structured navigation system helps users find what they are looking for quickly and effortlessly. Clear menus, well-defined categories, and a logical layout contribute to a positive experience, reducing frustration and increasing time spent on the platform.
7. Leveraging Data-Driven Design Decisions
Data analytics and user behaviour tracking play a crucial role in UX/UI design. Heatmaps, A/B testing, and user feedback help designers understand pain points and optimize interfaces accordingly. The Best UX/UI Design Agency in the Middle East incorporates data-driven insights to refine design strategies and maximize engagement.
Strategies for UX/UI Design Success
To create an effective UX/UI design strategy, businesses must consider several key factors. Here are some best practices to ensure success:
1. Conduct Comprehensive User Research
Understanding the target audience is fundamental to designing an engaging platform. Conducting surveys, interviews, and usability tests helps in gathering valuable insights into user preferences and expectations.
2. Prioritize Mobile-First Design
With a significant portion of users accessing websites via mobile devices, a mobile-first approach ensures optimal performance. Mobile-friendly layouts, touch-friendly elements, and fast-loading pages contribute to a seamless experience.
3. Focus on Microinteractions
Small interactive elements, such as hover effects, loading animations, and subtle transitions, enhance user engagement. These micro-interactions provide feedback and guide users through the platform smoothly.
4. Ensure Consistency Across All Elements
Consistency in design elements, including buttons, fonts, colours, and icons, creates a cohesive brand identity. Users feel more comfortable navigating a platform with a unified and familiar design.
5. Optimize for Voice Search and AI Integration
With the rise of voice search and AI-powered interactions, integrating voice-activated commands and chatbots can enhance user engagement. Personalized experiences driven by AI improve retention and satisfaction.
Conclusion
A well-executed UX/UI design is the cornerstone of successful digital platforms. The Best UX/UI Design Agency in the Middle East focuses on user-centric design strategies to optimize engagement, retention, and conversions. By embracing simplicity, accessibility, responsive design, and data-driven insights, businesses can create digital experiences that captivate users and drive long-term success.
Investing in top-tier UX/UI design is no longer optional—it is a necessity for businesses aiming to stay ahead in today’s competitive market. Partnering with experts in the field ensures that digital platforms are not only visually appealing but also highly functional, leading to enhanced user satisfaction and business growth.
#Best UX/UI Design Agency Middle East#Kuwait#Oman#Bahrain#Qatar#Saudi Arabia#Turkey#United Arab Emirates#Outsource Web Design & Development Oman#Outsource Web Design & Development Middle East#web design and development company Oman#web design and development company Middle East#website design and development#Web Designing Agency Oman#Web Designing Agency Middle East#best web design company Oman#best web design company Middle East#SEO Services Oman#SEO Services Middle East#App Development Company Oman#App Development Company Middle East#UI/UX Designers#1 Web Design Company Oman#1 Web Design Company Middle East#E-Commerce Website Design Oman#E-Commerce Website Design Middle East#web app design and development#Web & Mobile Apps Development Oman#Web & Mobile Apps Development Middle East#Web Design Works
4 notes
·
View notes
Text
Accelerate growth, streamline operations, and stay ahead with cutting-edge IT solutions from Vista Blue Traders – empowering your business for future success and technological innovation!
2 notes
·
View notes
Text
Curbcut Effect

(src. wikipedia/ Michael3 https://en.wikipedia.org/wiki/Curb_cut#/media/File:Pram_Ramp.jpg )
I learned about curbcuts. Curbcuts are those litle ramps, made especially as accessibility features to help people bound to wheelchairs to get on stairs.
But what's even just as interesting: Curbcut Effect is the name of the phenomenon, when suddenly not just wheelchairs profit from this little feature, but every parent with a stroller or people having to transport heavy stuff.
So this applies to everything where you consider accessibiity for handicapped citizens that then would also be of use for everyone else.
#ux#usability#design#user design#ux research#ui ux design#ui ux company#ui ux development services#curbcut
6 notes
·
View notes
Text
now spotify has cracked down on free premium mods i know i should move to a different music service but i neeeeed all my playlists i need to know my songs are all snug in their little categories and lists
#the thing is that i do like spotify's ui a lot. i generally enjoy it as an app besides the dumb video shit theyre doing#but i cant pay 12 quid a month for a service that barely pays their artists. or at all tbh bc i cant afford it#anewbrainjughead
3 notes
·
View notes
Text
Above is a presentation about the leading e-commerce development company in India known as Woxro which is located at Koratty, Infopark, Thrissur, Kerala, India. Visit and get to known about the India's leading ecommerce service provider.
#ecommerce development agency#ecommerce development services#ecommerce website development#ecommerce#web developers#web development#web design#web resources#web graphics#ecommerce development company#ui ux design#ui ux company#business growth#online businesses#branding#startup#shopify#digital transformation#web hosting#website#purple#it services
2 notes
·
View notes
Text
User Experience Research vs. Usability Testing: Understanding the Difference

“User experience”
“Usability”
“User experience research”
“Usability testing”
New designers often use the terms interchangeably.
That’s because all of these terms are related. But, they are not identical:
User experience (UX) research and usability testing are both critical research methodologies in digital design
But, they are conducted at different stages of the design process and they serve different purposes
Similarly, it is vital for a digital product to offer both good UX and usability
But again, UX is not usability
In this article, we’ll list the differences between these terms.
We’ll explain:
What is user experience (UX)?
What is usability?
What is UX research?
What is usability testing?
Differences between UX research vs. usability testing
What is User Experience?
User experience (UX) refers to all aspects of a user’s interaction with a digital product and the brand behind it:
How users feel about using the product
How easily users can access and use the product
How users feel when using the product – do their experiences feel meaningful or personally relevant
The range of features in the product and how well they meet user needs
The visual appeal and design quality of the product
The goal of UX design is to make a product exciting to interact with before, during, and after using the product
Since it is not easy to create comprehensive experiences that effectively meet all user needs, UX research and research-based iterations are huge parts of the UX design process.
What is Usability?
Usability is an aspect of the user’s experience (UX) that focuses on how easily users can interact with the product and accomplish specific goals.
A product’s usability is defined by its:
Learnability: How quickly users can perform basic tasks the first time they encounter the product and its interface and UX design
Efficiency: How quickly can users perform essential tasks within the product?
Memorability: How easily can users return to the product after not using it for a while?
Error-Handling: The frequency of errors users face within the product and their ability to recover from them
Usability is just one of the many components of UX - albeit a critical component.
UX covers a broader range of components that contribute to how users perceive ALL of their interactions with the product.
It even covers things like how meaningful, valuable, or personally relevant the product feels to users.
What is UX Research?
User Experience or ‘UX’ research covers various qualitative and quantitative research methods
All of these research methods aim to capture a user base’s needs and expectations regarding a product or service
UX research can be conducted at all stages of product development:
Most teams perform it in the initial concept exploration phase to gauge audience needs and expectations regarding the digital product or service they are proposing
UX research can also be conducted after product development to find ways to improve the product’s overall UX
UX research can be broadly categorized into two types: qualitative and quantitative:
Qualitative Research
Qualitative research focuses on understanding user attitudes, motivations, and experiences through methods such as:
Interviews that dive deep into users’ thoughts and feelings about a product
Focus groups where researchers explore collective user perspectives
Observational studies where researchers observe users in their natural environment to see how they interact with a product or prototype
Card sorting helps researchers understand how users naturally categorize information and navigate through digital products
Usability testing also falls under qualitative UX research as it involves evaluating how easily users can complete specific tasks within a product.
Quantitative Research
Quantitative research involves collecting numerical data that can be analyzed statistically via methods like:
Surveys and structured questionnaires that gather data from larger user bases
Tools like Google Analytics provide insights into user behavior on websites
Heatmap analyses, eye-tracking studies, click map studies, etc.
Usability Testing
Usability testing is an important user research method within the broader scope of User Experience (UX) research
It focuses on evaluating how effectively users can interact with a product to complete specific tasks
The emphasis is on understanding how users interact with the product, what confuses them, and where they experience difficulties
This process gives designers invaluable insights into user behavior
It helps designers identify areas for improvement in their work and create product designs that meet user needs more effectively
Components of Usability Testing
Usability testing involves:
Real users who are not familiar with the product
The users are recruited and asked to complete specific tasks within the product that reflect real-world scenarios
These tasks are designed to mimic how users would naturally interact with the product
Researchers observe users (either in-person or remotely) as they navigate through the product
They take note of their behaviors, frustrations, points of joy or confusion
After completing tasks, users also provide subjective feedback on their experiences in interviews
By the end of a usability test, the design team will have:
Real, observed data on how different types of users operate within the product
Anecdotal data regarding the product’s usability
After the tests, researchers review the data collected to identify the most prevalent usability issues. They use the findings to strategically refine the product’s design and maximize its usability.
Differences Between the Research Methods
By now, it is probably clear that:
UX research = a comprehensive process with a broader scope
Usability testing = a specific type of evaluation that is a part of UX research
Here are all the other major differences between the two methods:
Purpose
UX Research: To gather insights that inform design decisions and improve overall user experience
Usability Testing: To identify specific usability issues in a product and assess its effectiveness
Scope
UX Research: Interviews, surveys, and observational studies
Usability Testing: Primarily involves task-based assessments where users interact with the product
Timing in the Design Process
UX Research: Conducted early in the design process to shape concepts and ideas
Usability Testing: Typically performed later, often on prototypes or final products, to refine specific usability-related issues
Outcome Focus
UX Research: Provides insights that shape product direction and overall user experience
Usability Testing: Identifies specific usability issues that need urgent resolution before product launch
Iterative Nature
UX Research: This can be an ongoing process throughout the product lifecycle as new features are developed
Usability Testing: Usually conducted in rounds during later stages of development to ensure usability improvements are implemented effectively
Feedback Type
UX Research: Feedback is often open-ended and exploratory
Usability Testing: Feedback is usually structured around specific tasks and scenarios
Conclusion
UX research and usability testing complement each other. Together, they help design teams create products ready to be adopted by the masses.
Here’s a recipe for maximizing your product’s chances of succeeding by integrating both methods:
Start by performing UX research at the very beginning of the project
Use methods like interviews, surveys, and observational studies to gather qualitative data about user preferences and pain points
Use all of that information to guide your design direction and to develop prototypes
Create high-fidelity (interactive) prototypes based on the UX research
Plan for usability testing once you have a prototype ready
Select participants who match your target audience and conduct usability testing
Review both qualitative feedback (user comments) and quantitative data (task completion rates to iterate on the product’s design
Make necessary adjustments to the design based on user feedback
Resolve all identified usability issues before the final product launch
After launch, conduct periodic UX research to guide future design decisions
To get the best of these two methods, find user experience research services that include usability tests. Give both methods equal importance.
2 notes
·
View notes
Text
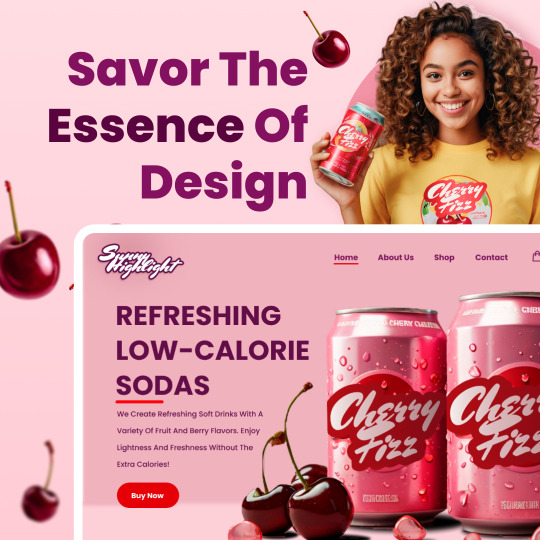
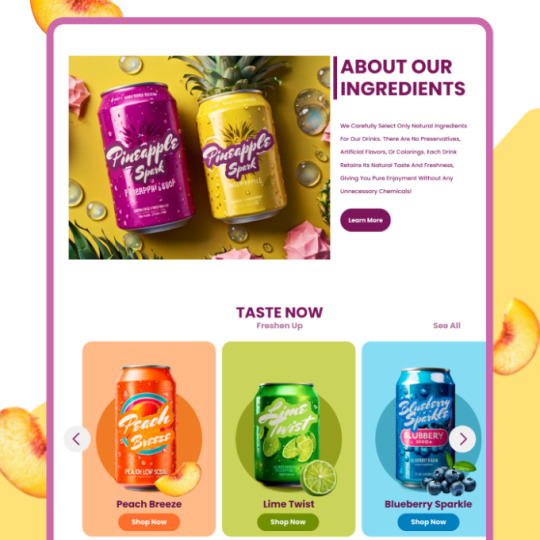
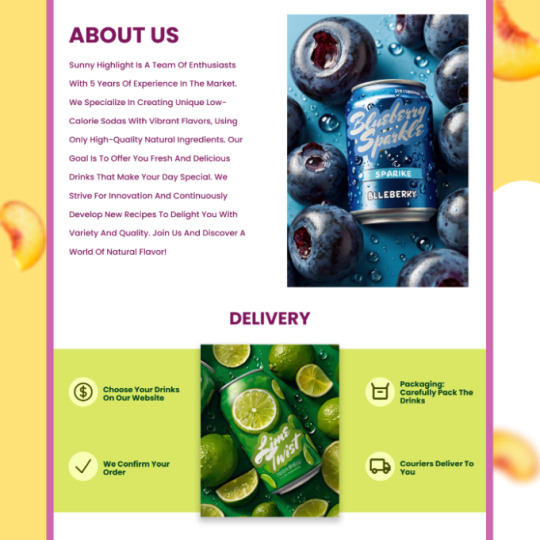
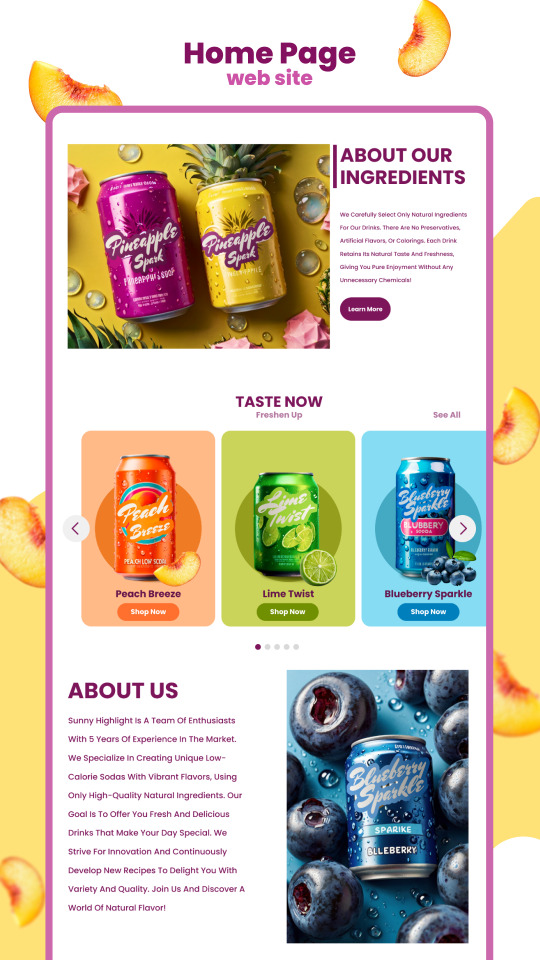
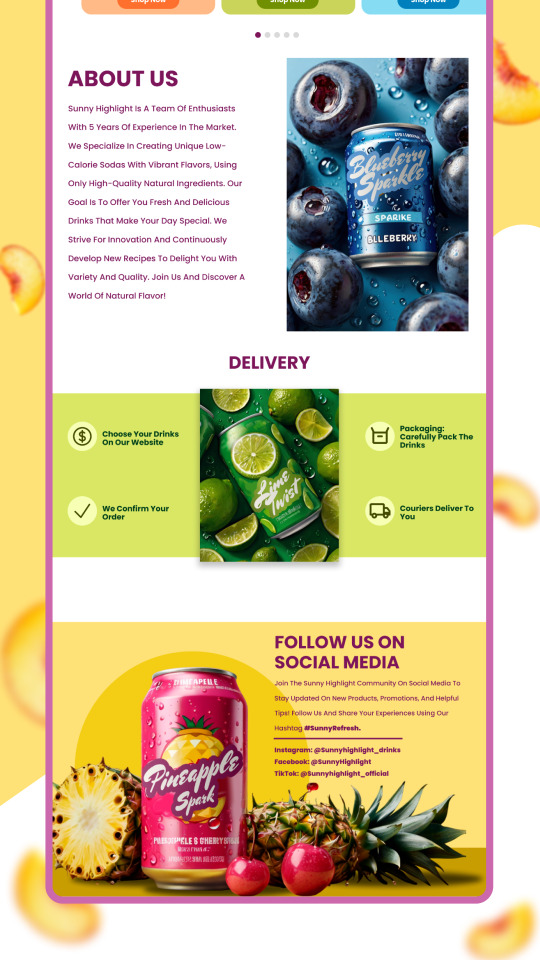
New project for Sunny Highlight!
Excited to present a fresh and light design for the Sunny Highlight brand!
Low-calorie drinks, natural ingredients, and vibrant flavors — all reflected in every element of the project. Stay tuned and discover the joy of natural refreshment!
Behance: wonixdel







#ui ux company#ui ux design#ui ux development services#ui/ux development company#web design#uidesign#drinks#shop#ui ux agency
3 notes
·
View notes
Text
Crypto trading mobile app
Designing a Crypto Trading Mobile App involves a balance of usability, security, and aesthetic appeal, tailored to meet the needs of a fast-paced, data-driven audience. Below is an overview of key components and considerations to craft a seamless and user-centric experience for crypto traders.
Key Elements of a Crypto Trading Mobile App Design
1. Intuitive Onboarding
First Impressions: The onboarding process should be simple, guiding users smoothly from downloading the app to making their first trade.
Account Creation: Offer multiple sign-up options (email, phone number, Google/Apple login) and include KYC (Know Your Customer) verification seamlessly.
Interactive Tutorials: For new traders, provide interactive walkthroughs to explain key features like trading pairs, order placement, and wallet setup.
2. Dashboard & Home Screen
Clean Layout: Display an overview of the user's portfolio, including current balances, market trends, and quick access to popular trading pairs.
Market Overview: Real-time market data should be clearly visible. Include options for users to view coin performance, historical charts, and news snippets.
Customization: Let users customize their dashboard by adding favorite assets or widgets like price alerts, trading volumes, and news feeds.
3. Trading Interface
Simple vs. Advanced Modes: Provide two versions of the trading interface. A simple mode for beginners with basic buy/sell options, and an advanced mode with tools like limit orders, stop losses, and technical indicators.
Charting Tools: Integrate interactive, real-time charts powered by TradingView or similar APIs, allowing users to analyze market movements with tools like candlestick patterns, RSI, and moving averages.
Order Placement: Streamline the process of placing market, limit, and stop orders. Use clear buttons and a concise form layout to minimize errors.
Real-Time Data: Update market prices, balances, and order statuses in real-time. Include a status bar that shows successful or pending trades.
4. Wallet & Portfolio Management
Asset Overview: Provide an easy-to-read portfolio page where users can view all their holdings, including balances, performance (gains/losses), and allocation percentages.
Multi-Currency Support: Display a comprehensive list of supported cryptocurrencies. Enable users to transfer between wallets, send/receive assets, and generate QR codes for transactions.
Transaction History: Offer a detailed transaction history, including dates, amounts, and transaction IDs for transparency and record-keeping.
5. Security Features
Biometric Authentication: Use fingerprint, facial recognition, or PIN codes for secure logins and transaction confirmations.
Two-Factor Authentication (2FA): Strong security protocols like 2FA with Google Authenticator or SMS verification should be mandatory for withdrawals and sensitive actions.
Push Notifications for Security Alerts: Keep users informed about logins from new devices, suspicious activities, or price movements via push notifications.
6. User-Friendly Navigation
Bottom Navigation Bar: Include key sections like Home, Markets, Wallet, Trade, and Settings. The icons should be simple, recognizable, and easily accessible with one hand.
Search Bar: A prominent search feature to quickly locate specific coins, trading pairs, or help topics.
7. Analytics & Insights
Market Trends: Display comprehensive analytics including top gainers, losers, and market sentiment indicators.
Push Alerts for Price Movements: Offer customizable price alert notifications to help users react quickly to market changes.
Educational Content: Include sections with tips on technical analysis, crypto market basics, or new coin listings.
8. Social and Community Features
Live Chat: Provide a feature for users to chat with customer support or engage with other traders in a community setting.
News Feed: Integrate crypto news from trusted sources to keep users updated with the latest market-moving events.
9. Light and Dark Mode
Themes: Offer both light and dark mode to cater to users who trade at different times of day. The dark mode is especially important for night traders to reduce eye strain.
10. Settings and Customization
Personalization Options: Allow users to choose preferred currencies, set trading limits, and configure alerts based on their personal preferences.
Language and Regional Settings: Provide multilingual support and regional settings for global users.
Visual Design Considerations
Modern, Minimalist Design: A clean, minimal UI is essential for avoiding clutter, especially when dealing with complex data like market trends and charts.
Color Scheme: Use a professional color palette with accents for call-to-action buttons. Green and red are typically used for indicating gains and losses, respectively.
Animations & Micro-interactions: Subtle animations can enhance the experience by providing feedback on button presses or transitions between screens. However, keep these minimal to avoid slowing down performance.
Conclusion
Designing a crypto trading mobile app requires focusing on accessibility, performance, and security. By blending these elements with a modern, intuitive interface and robust features, your app can empower users to navigate the fast-paced world of crypto trading with confidence and ease.
#uxbridge#uxuidesign#ui ux development services#ux design services#ux research#ux tools#ui ux agency#ux#uxinspiration#ui ux development company#crypto#blockchain#defi#ethereum#altcoin#fintech
2 notes
·
View notes
Text

Cognizance IIT Roorkee Internship and Training Program
Registration Link : https://forms.gle/E2cHdnjyzYytKxC39
#engineering#internship#jobs#iit#work from home#student#ai#datascience#data analytics#machinelearning#webde#web development#ui ux development services#graphic design#finance#marketing
3 notes
·
View notes