#sugarcube macros
Explore tagged Tumblr posts
Text
Content Warning Macro

DEMO | CODE
(Dedicated to my friends from the sister Ouroboros server ♥️ A cute mini project I worked on for a few hours!)
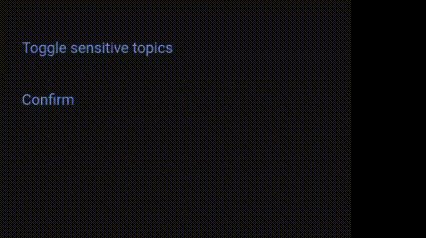
A macro that allows readers to toggle for topics they find triggering/sensitive to hide them unless clicked/pressed. This simplifies the process by a lot, and comes with additional features!
For instructions, follow the link to the code above. Below, I will be explaining more in-depth about how it simplifies the process, and includes additional features. :)
Simplified how?
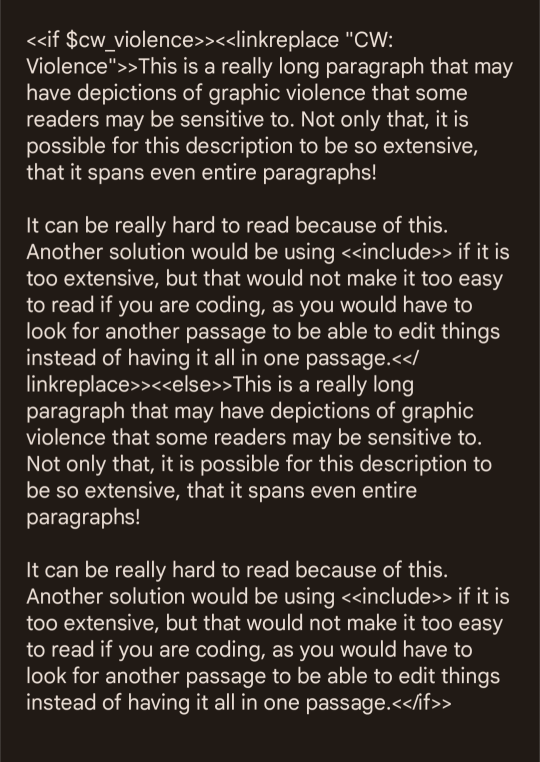
When you want to section off portions of the text as it has sensitive content, you may use an if condition to check if the reader is sensitive to it, followed by a linkreplace.
However, doing this multiple times can be exhaustive. It also likely requires you to copy the text twice, for both in the case the reader is sensitive, and the case they are not. This can be unwieldy if you have a lot of paragraphs or a big one. See example below.

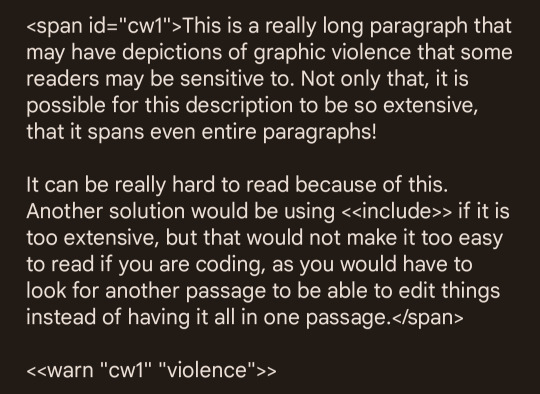
Using the macro, however, you can shorten it to this:

Not only is this much more readable, it does not artificially inflate the word count of your game and take up space, and it is also much quicker to write!
And some other neat features...
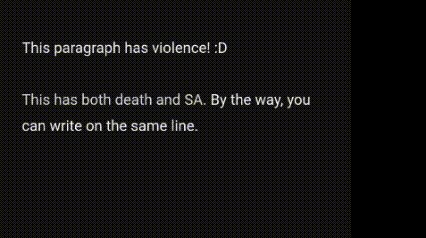
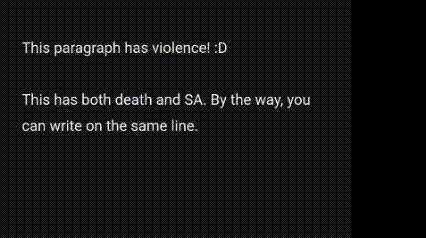
Can section off only parts of a paragraph!
Content warning text is generated automatically, but can optionally be rewritten!
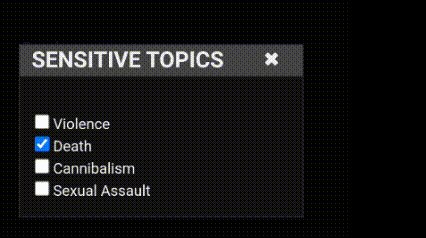
Content warnings only list sensitive topics relevant to the reader, even if that section has multiple other content warnings!
#sugarcube coding#twine coding#sugarcube resources#sugarcube coding resources#twine coding resources#uroboros#uroboros-if#twine macros#sugarcube macros#content warning macro
210 notes
·
View notes
Text

The 100% Good Twine SugarCube Guide!
The 100% Good Twine SugarCube Guide is a coding guide for the SugarCube format of Twine. It is meant as an alternative to the SugarCube documentation, with further explanations, interactive examples, and organised by difficulty. The goal of this guide is to make the learning curve for new SugarCube user less steep, and provide a comprehensive and wide look over the format.
VIEW / DOWNLOAD THE GUIDE!!!!
The Guide is compartmentalised in (currently) four categories:
THE BASICS or the absolute basics to start with SugarCube. No need for extra knowledge. Just the base needed to make something.
THE BASICS + adding interactivity, and creating a fully rounded IF game May require a bit of CSS knowledge (formatting rules)
INTERMEDIATE MODE adding more customisation and complex code Will probably require some CSS knowledge, and maybe some JavaScript
ADVANCE USE the most complex macros and APIs Will surely require some JavaScript/jQuery knowledge
Note: The Advanced Use includes all the APIs, macros, and methods not covered by the previous categories. This includes code requiring very advance knowledge of JavaScript/jQuery to be used properly.
Each category explains many aspects of the format, tailored to a specific level of the user. More simpler explanations and examples are available in earlier chapters, compared to the later ones.
If something is unclear, you found a mistake, you would like more examples in the guide, or would like a feature covered, let me know!
The Guide currently covers all macros (as of SugarCube v.2.37.3), all functions and methods, and APIs. It touches upon the use of HTML, CSS, JavaScript and jQuery, when relevant. It also discusses aspects of accessibility.
The Guides also provides a list of further resources, for the different coding languages.
The Guide is available in a downloadable form for offline view:
HTML file that can be opened in Twine
.tw file that can be opened in Twine
source code, separating the chapters, .js and .css files
GITHUB REPO | RAISE AN ISSUE | TWINE RESOURCES TWEEGO | TEMPLATES | CSCRIPT 2 SG GUIDE
Twine® is an “an open-source tool for telling interactive, non-linear stories” originally created by Chris Klimas maintained in several different repositories (Twinery.org). Twine is also a registered trademark of the Interactive Fiction Technology Foundation.
SugarCube is a free (gratis and libre) coding format for Twine/Twee created and maintained by TME.
VIEW / DOWNLOAD THE GUIDE!!!!
As of this release (v2.0.0), it is up to date with the version 2.37.3. If you are looking for the guide covering SugarCube 2.36.1, you can find it on my GitHub.
Note: the Guide is now complete. There won't be further substantial updates.
#the 100% Good Twine SugarCube Guide#template#templates#guide#coding in twine#twine#coding#HTML#JavaScript#CSS#macros#interactive fiction#sugarcube#interactive games#k thanks. i don't need any more reminders that sugarcube update and that I NEED TO UPDATE MY RESOURCES#i KNOW#manonamora
445 notes
·
View notes
Note
Noooo don't quit Harlowe! It's still cool!
thank you for your support 🫡🫡🫡 HARLOWE RIDE OR DIE!!!
#mostly because typing <<>> for macros seems way too labor intensive (which is why i haven’t learned sugarcube in the past)#ask#anonymous
0 notes
Text
Twine/SugarCube ressources
Some/most of you must know that Arcadie: Second-Born was coded in ChoiceScript before I converted it to Twine for self-publishing (for various reasons).
I have switched to Ren'Py for Cold Lands, but I thought I would share the resources that helped me when I was working with Twine. This is basically an organized dump of nearly all the bookmarks I collected. Hope this is helpful!
Guides
Creating Interactive Fiction: A Guide to Using Twine by Aidan Doyle
A Total Beginner’s Guide to Twine
Introduction to Twine By Conor Walsh (covers Harlowe and not SugarCube)
Twine Grimoire I
Twine Grimoire II
Twine and CSS
Documentation
SugarCube v2 Documentation
Custom Macros
Chapel's Custom Macro Collection, particularly Fairmath function to emulate CS operations if converting your CS game to Twine
Cycy's custom macros
Clickable Images with HTML Maps
Character pages
Character Profile Card Tutorial
Twine 2 / SugarCube 2 Sample Code by HiEv
Templates
Some may be outdated following Twine/SugarCube updates
Twine/Sugarcube 2 Template
Twine SugarCube template
Twine Template II
Twine Template by Vahnya
Sample Code and more resources
A post from 2 years ago where I share sample code
TwineLab
nyehilism Twine masterpost
How to have greyed out choices
idrellegames's tutorials
Interactive Fiction Design, Coding in Twine & Other IF Resources by idrellegames (idrellegames has shared many tutorials and tips for Twine, browse their #twine tag)
How to print variables inside links
How do I create a passage link via clicking on a picture
App Builder
Convert your Twine game into a Windows and macOS executable (free)
Convert your Twine game into a mobile app for Android and iPhone (90$ one-time fee if memory serves me right) // Warning: the Android app it creates is outdated for Google Play, you'll need to update the source code yourself
208 notes
·
View notes
Text




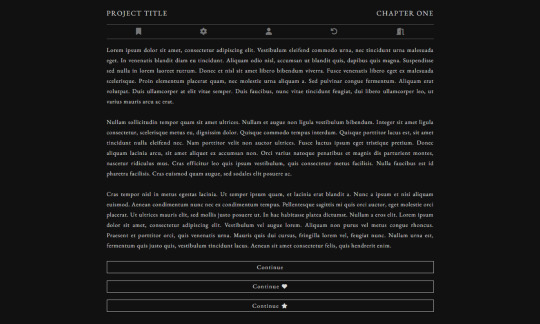
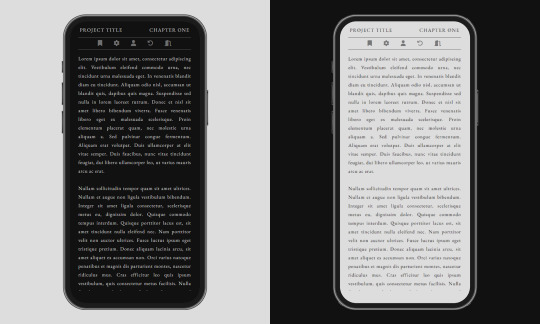
A custom Sugarcube 2 template for desktop, tablet, and mobile.
🔗 - Check it out on Itch.io!
Features:
Splash page, start menu, and main body passage.
Custom navigation bar.
Links, buttons, and other UI styling.
Change font style, font size, line height and themes.
Toggle fullscreen, autoname saves, notifications, choice indicators, and passage fade transition.
ChapelR Macros.
and more!
i've wanted a simple template for myself for a little while now - so here it is! hopefully it's helpful to someone else!! there are annotations in the code to help but i am always down to answer questions about it. feel free to use it as is or hack it up - enjoy and happy coding!
427 notes
·
View notes
Text




Custom Sugarcube 2 template inspired by Choice of Games and dashingdon
With the recent news of dashingdon shutting down I decided to dust off an old twine template. Might make the move to twine easier for some, might not, either way I had fun.
Template on itch.io
Template is compatible with the most recent Twine update (2.10.0)
Features:
Mobile friendly UI
Settings to change theme (white, sepia, dark), font (including a dyslexia friendly font), font size
Autosaving and custom save names
Toggleable notifications
A passage to choose custom pronouns; both by reader input and preset, as well as pronoun widgets for grammatical differences
Special passages labelled and explained
Multiple stat bars
Stylesheet and Javascript labelled to make everything easy to find and change
Custom macros (linked in file)
48 notes
·
View notes
Note
hi i'm so sorry but if you feel like it could you help explain how to create a codex page in twine... i've just started figuring out twine and i'm extremely lost
There may be easier ways to do this, so mind you that I can only explain to you how I did it way back when I first made AToC. I'll start from the beginning, since I'm not sure how much you have or haven't figured out yet. I'm also not especially adept with coding, I just know enough basics to help me along!
Mind you these are instructions for Sugarcube, I don't know anything about Harlowe. You will need to know how <<if>> macros, variables and links work in order to understand this explanation.
First, if you want your codex links to show up in your sidebar, you need to create a passage called StoryMenu, which is where you can drop the links to your codex passages.
Further, if you only want the links to show up after the player has reached a certain point in the story, the easiest way I figured out how to do it is to create a variable.
Let's say, you only want your Character Codex to unlock after a player has reached a certain passage in the main story, then you should create a variable for it (e.g. $charcodex). At the passage where you want the codex to unlock, simply set $charcodex to true, and in your StoryMenu passage, qualify the link to the Character Codex with a simple <<if>> macro.
This is an example of what the StoryMenu of a very early build of AToC looked like:

Very basic! For AToC's current build, it looks a lot more complicated as I'm using a template with additional CSS code for formatting. I'm sure there's other ways to do it as well, but I'm not particularly adept with code so this is what worked easiest for me.
So, you've created your Character Codex, and it shows up in your StoryMenu, what now? Simple: just link to individual passages in your Character Codex however you want to format it. Like so:

There's a whole host of ways to format individual codex pages depending on your needs, like images or basic CSS code, but I won't get into that right now, you should be able to find tutorials for that!
Another important note: make sure to include the following code to your Javacript section, under the "Story" tab of the menu in Twine. It prevents players from getting caught in a loop of passages while they're going through the codex pages and the main story:
// MAKING SURE RETURN TO GAME LINKS DON'T CREATE A LOOP $(document).on(":passagestart", function() { if (!tags().includes("noreturn")) { /* If it doesn't, then set $return to the current passage name. */ State.variables.return = passage(); } });
This code requires you to tag any codex passages, both menus and individual ones, with "noreturn", like this:

Hope that explanation helped you!!
But, as I said, I'm not particularly skilled with coding. For future reference, if you need more coding resources, I would recommend checking out @/nyehilismwriting, @/idrellegames, and @/manonamora-if who have all set up extensive masterlists for coding resources or have answered questions from others that may be useful to you!
59 notes
·
View notes
Note
I also want to start and IF, im already a writer on wattpad and I want to expand my horizons but I have absolutely no clue about coding and stuff
Is it difficult to code?
That is awesome and wonderful! I highly encourage you to take the plunge and try it out. I would not say coding is difficult, but it's not exactly easy either. You're literally learning a new language depending on how deep into it you go. For me, the way I did it was to learn, say, basic phrases ("Where is your bathroom," or "I'd like a glass of water") and grammar for this language. I'm not fluent, but I'm getting by. You don't have to have it mastered before you start.
For a long-winded breakdown, see below!
I knew absolutely zero code when I started this out. I just knew I wanted to do it so badly. There are good resources online to help you as well, especially questions on forums because we are not the only newbies in this with questions. I find the Twine cookbook thing to be a bit of a nightmare to understand, lol. I am more a type of person that needs to see something in action or do something to truly get it. I cannot just read something and understand it at all.
Two things I did that helped me a lot was to start a Twine project and enter all the code I learned into it and I also started a story to test it all out. I made notes to myself in these to remind me of what they do and how they work as well. I still have those and use them when I learn new things or if I find a new macro that I want to use.
If the Twine documents don't work for you, do a simple internet search for what you need. I started to learn the Harlowe code first, and I honestly found that more difficult than Sugarcube. As a side note, when I started this, I didn't even know that there were multiple languages that Twine could use! When you find a guide or a forum post that is useful, save it! Copy/Paste it or bookmark it. Put the code in Twine and test it right away. You'll find that it all starts making more sense to see it in action.
I can't tell you how many times I've Googled "Twine Sugarcube *insert code issue or desired outcome.*"
I also recommend finding a free coding class just to familiarize yourself with the basic function of html. I did one on codeacademy.com. There's also youtube videos out there from people who really know what they're doing.
It's not all sunshine and rainbows, so go into it knowing you are going to have really aggravating moments. I had times where I was trying so hard to understand this stuff that ended in a few tears of frustration. I'm a person who believes they can learn to do anything, but it takes pushing through those frustrating moments to get there. Our brains sometimes literally try to get us to quit stuff when it gets hard - we are wired to take the easy way out and when it's not easy, the brain is like - THIS IS PAIN. But I feel that if you push against that anyway, you'll get over that wall and things will start falling into place.
Sorry for rambling and I hope this helps you in some way, Anon! ^_^
I could go on, but for your sake, I'll stop there lol. If you have any other questions, please feel free to drop them in!
26 notes
·
View notes
Note
I have a question, do you have any tips on CSS/HTML stylesheet's for Twine? I'm trying to make my own story, and I'm a big newbie
I'm no expert myself, but I think I can at least give you some tips on the basics. If you have anything concrete you want to know, feel free to ask follow-up questions!
First, let me share some useful resources with you. It's probably a good idea to start by looking through the Twine Cookbook if you haven't yet.
When it comes to using CSS and HTML, it depends on the story format you are using. Twine has several. I am using SugarCube 2.36.1 (which isn't the newest version, but I don't feel like updating it while I'm in the middle of working in it). If you plan on using SugarCube 2 as well, here's the documentation for it, which pretty much has all the information you need to get started.
There are a lot of guides and tutorials out there. I recommend checking out the one by Adam Hammond, which covers the basics well enough.
Some general tips from me:
Feel free to look at other style sheets/templates and just copy what they are doing. Not only will it get you an idea of what is possible, but it saves you the time of having to figure everything out yourself from scratch.
When it comes to the stylesheet, a lot of it is trial and error. You just try something, realise it looks awful, and then try something else. It is easy to get frustrated when things don't work like you want them to, so just take it one step at a time.
Take notes somewhere! I don't code a lot, so even if I know how to do something now, I'm likely to forget it again. For that reason, I made myself a document with all of the functions, macros, etc., so I have them all in one place and in a way that I can easily find again.
Get the basic stuff done first. Proper formatting, readable fonts, etc. take precedent over adding a dark mode and so on. You can always add more stuff later, so get the most important aspects down first.
I hope that helps at least somewhat!
8 notes
·
View notes
Text
The Black Hare - A little help?

Currently struggling a little with the Journal screen. Would love some input or thoughts from readers and Twiners alike <3 (I'm using Sugarcube v2)
A Little Background
I spoke in my last log about a new Journal feature. In it, you can collect notes, documents, clues, etc. To show that you've collected a document or a clipping, essentially what happens is when you find it in the game/story, you have the option to collect it, which sets its variable to true, which adds it to your journal. Super simple behind-the-scenes work, nothing fancy.
By the way, not everything is important, so what you choose to collect is up to you. (Giving you a little of that detective vibe. - But no worries, it's not like not collecting something will lock you out of anything later on, so if you don't even want to use this mechanic, you don't have to.)
The way that that's coded is just by using <<if>> macros. So:
<<if $something is true>>You have this thing.<<else>>You do not have this thing.<</if>>
The Problem
I'm not sure I like going into the Journal and seeing a long list of "You do not have this entry." or "You have not collected this article." You can see that in the image above.
But, if I remove the <<else>> portion of the code, what tends to happen is that if a variable is not true, I get an empty line instead, that I can't seem to get rid of. So, it'll look something like this:

On the one hand, I'm thinking having the "You do not have this entry" messages is okay because at least it lets you know that there are clues to be found. On the other hand, you don't know which clues, or if they're important, so it'll just confuse some players instead of helping them.
However, the problem with having no alternate message is just this huge space. Since the story will let you collect a lot of stuff (way more than what I'm using for the images above), it's going to be a bit clunky to go into your journal and just see some text, a huge space, and then some other text, and another huge space, and so on. It feels like really bad design.
I know there's a <<nobr>> or backslash solution I can use, but I did try it and that seems to put everything in the same line or completely remove the spacing, which doesn't help me much as I want to have at least one line of spacing between each item listed in the journal. (Unless I'm using it wrong? Please lmk.)
So, my question, if you're a Twiner: How do you avoid the spacing without having everything appear on the same line/squished with no lines in between?
If you're a reader: If I can't find a solution, would it be alright for you to drop into your journal and see the alternate placeholder text ("You do not have this entry.")?
Would you prefer that it was specific to the missing item to avoid confusion (ex: "You do have have any clippings collected from the Antiques Catalogue.")
Keep in mind that there will be clues that aren't helpful to you - part of the whole investigative experience - and I'm working it so that you should be able to delete any entries that you deem unhelpful or find out are red herrings. When you delete them, you're just turning the variable back to false, so if there is alternate text, like You do not have this entry, that's what will show again.
If it's up to me and I don't find a solution, I may just leave the alternate text as-is, as shown in the first image.
7 notes
·
View notes
Note
For those of us who are new to twine/find it daunting. What would be the easiest way to set side character genders? I know if statements will likely come into play I just find it so daunting. Any information would be helpful.
hi friend! apologies this took me several months to answer--askbox was on lockdown for a little bit, hope you're still curious.
i'm actually in the process of writing/scripting a couple new videos that I'm going to post next week (because a year later I don't really like how the old video looks) so--if it's easier, I'll cover it in video form for visual/audio learners there--but for now--this is what I'll say.
the best way to set genders for any character is to use variables, this is true across all different languages of twine, but i'm most familiar with sugarcube twine.
for example, in my game, larkin, i have two characters Ace and Hollis that the player can select the gender/pronouns of in the beginning of the game.
setting their genders is something as simple as creating links with <<set>> macros in them. you can do that a couple of ways. my favorite way is the bracket method, but I know there is like, annoying discourse in the coding community (because what other kind of coding discourse is there, if not annoying) over which method is better--so I'll show you both.
say I wanted to set Ace's gender at the beginning of the game. I'm going to first go into my StoryInit passage in twine--you won't have this when you first open your twine game, so you'll have to create it--by simply creating a new passage and labeling it 'StoryInit' exactly as written there, with the capital 'S' and the capital 'I' no spaces.
from there you're going to create a gender variable to keep track of your character's gender throughout the game. because ace's name starts with an 'a' i'm going to simply call my variable '$agender' it is important that a '$' or a dollar sign proceeds the title of your variable--in order for the game to keep track of the variables value throughout the game.
so basically, in StoryInit I'm going to create a set statement--this is done by typing out the following:
<<set $agender to "male">>
right now, i've set ace's gender to male. this doesn't really mean anything--I'm just using male as a default for right now--you can make it anything you want really, female, non-binary, or even just 'null' for the moment. but know that whatever you set their gender to now, if you type out $agender for it to print in the text of your game, it's going to say "male" or whatever else you've set their gender to.
this isn't really a necessary step but I've found that giving my variables some sort of value before I really set them has always helped me keep organized, and allow the game to run a little smoother.
now onto setting their genders.
if I want to give the player an option to select their gender choosing from the options male/female/non-binary, I'm going to set up my links either like this:
[[set ace's gender to male | 2.0][$agender to "male"]] [[set ace's gender to female | 2.0][$agender to "female"]] [[set ace's gender to non-binary | 2.0][$agender to "non-binary"]]
or like this:
<<link "set ace's gender to male" "2.0">><<set $agender to "male">><</link>> <<link "set ace's gender to female" "2.0">><<set $agender to "female">><</link>> <<link "set ace's gender to non-binary" "2.0">><<set $agender to "non-binary">><</link>>
both of these essentially accomplish the same thing: they create three links, all that lead to a passage entitled '2.0' and depending on the link selected, they set the gender of Ace to either male, female or non-binary.
To go a little deeper into explanation:
[[set ace's gender to male | 2.0][$agender to "male"]] <<;link "set ace's gender to male" "2.0">><<set $agender to "male">><</link>
the pink text is what the player will see in the text of the game, the blue text is the destination to which the passage is taking you, and the yellow text is the value that's being set. the purple, for context is just coding language that's necessary for the links in that format to function.
with that, you could have a sentence structured like this in the passage labeled '2.0' to demonstrate which gender you've selected for ace's character.
'Ace identifies as $agender'
$agender in this case will print with whatever you've selected for their gender.
as for pronouns, that's a simple as setting multiple variables in one link. in this case, I do find the <<link>> method much easier, as it's a lot less complicated to set multiple variables with this one--((to be strictly honest with you, i haven't found a good way to do that with the bracket method))
say you want a male identifiying ace to go by he/him pronouns and a non-binary Ace to go by they/them--all you have to do is make links that look like this:
<<link "set ace gender to male" "2.0">><<set $agender to "male">><<set $a_he to "he">><<set $a_him to "him">><</link>> <<link "set ace gender to non-binary" "2.0">><<set $agender to "non-binary">><<set $a_he to "they">><<set $a_him to "them">><</link>>
in this example I've got variables for each time I'd use the subject and possessive adjective pronouns for ace--again, he/him in the variable name are just because it's the simplest convention for me to remember--you can name your variables whatever you like. you can also add more variables for the different types of pronouns (ex. he/him/himself/his)
you can do a lot more with this, of course, setting multiple pronouns for the characters, for example would be something as simple as creating a variable like $secondarya_he so that your character could sometimes go by "he" and sometimes by "they" -- it's really up to what you want to do with your characters. also i should note, you could also create like separate links for pronouns and gender ((as gender doesn't automatically define your pronouns in the Real World))
as for how they present in the game, it's as simple as typing out the variable and including it in your text.
for example if I have this in my text, and Ace's gender is set to nonbinary it'd look like this on my end:
Ace was over there, $a_he sat at $a_his desk.
would come out looking like this in game:
Ace was over there, they sat at their desk.
now of course, this can sometimes be tricky with grammar, because there's going to be different cases in english where you'd use one word to proceed or follow he or she but a different word to proceed/follow they--this is a simple fix too--just use if statements.
if I wanted to say 'he was doing something' for the male version of ace, but I wanted to say, 'they were doing something' for the non-binary version--I'd simply set it up like this:
$a_he <<if $a_he is "he" or $a_he is "she">>was<<elseif $a_he is "they">>were<</if>> doing something.
and my text would be fixed according to the different pronouns!
all that said, I hope this helped--and if you or anyone else has any coding questions feel free to send them here--plus look out for the video component of this lesson coming next week.
48 notes
·
View notes
Text
Fade to Black Macro

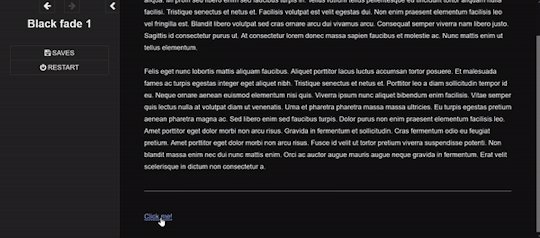
Demo
I have finally turned my fade to black transitions into a somewhat easy to use macro!! :) I am not sure if this has been done before!
Customizable fade times
Built to be compatible with backward and forward buttons (mostly!)
Works across all screen sizes
Note: This is only for SugarCube.
Setup
Copy and paste this Pastebin to your Story JavaScript.
Copy and paste this Pastebin to your Story Stylesheet.
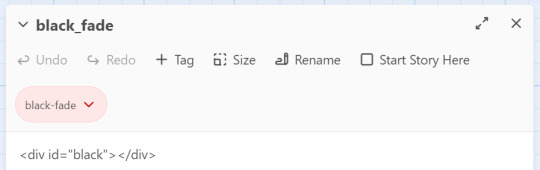
Make a new passage titled exactly as "black_fade". Add the passage tag, "black-fade". Inside, write <div id="black"></div>. Super important! Copy below identically.

After this, your installment of the macro should be complete!
Usage
In the passages where you will be fading from and where you will be fading to, tag it as "passage-fade". For example, I want to transition from "p1" to "p2" with a black fade. Thus, both p1 and p2 should have the tag.
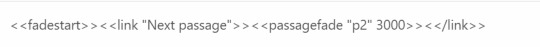
In the passage where you will be fading from, write <<fadestart>>.
Use the <<link>> macro to link to your destination. Inside the link macro, use <<passagefade "[passage name]" [fade time]>> where [passage name] is the passage you want to go to, and fade time is how long the black fade will be in miliseconds. (1000ms = 1s). However, do NOT put the passage you will be going to in the <> macro itself. See below:

Here, I want to go to the passage "p2". Do NOT write <<link "Next passage" "p2">><</link>>. Do not provide the destination passage in the link macro itself. The macro <<passagefade>> will handle it for you if you specify the passage name in the first argument.
Once you do all this, you should be able to sit back and happily use it as you please!
Problems?
Make sure you have the passage "black_fade" titled exactly like that.
Also make sure it has <div id="black"></div> and nothing more!
Make sure "black_fade" is tagged with "black-fade".
Make sure you used <<fadestart>> in the passage you are transitioning from.
Make sure you are correctly using the macro <<passagefade>>. You specify time in miliseconds; it should not have "ms" or "s" included in the argument. It should just be the number (e.g. 4000 for 4 seconds).
Make sure the passages you are fading from and to are tagged with "passage-fade".
There may be CSS/HTML that is interfering with the look of the fade!
There may be other JavaScript code interering with the current code.
If you are having problems, please let me take a look at your Stylesheet or let me know what template you are using! However, I highly recommend looking at the playable and downloadable demo.
(This macro is free to use, free to copy for all commercial and non-commercial projects with no additional fees. Credit is appreciated!)
#interactive fiction#twine#sugarcube#twine coding#sugarcube coding#sugarcube resources#twine coding resources#fade to black macro#ftb macro#coding resources
279 notes
·
View notes
Text
THIS IS OUTDATED!
Please share this post instead.

The 100% Good Twine SugarCube Guide!
NOTE: while the Guide is in its complete form, it will be updated when SugarCube 2 updates (or if I spot a typo/error).
This SugarCube Guide was create as an alternative to the official documentation, providing a comprehensive and wide look over the use of Twine, particularly the SugarCube format.
The Guide is compartmentalised in four categories:
The Basics: or the absolute basics to start with SugarCube No need for extra knowledge. Just the base needed to make something.
The Basics+: adding interactivity, and creating a fully rounded IF game May require a bit of CSS knowledge (formatting rules)
Intermediate Use: adding more customisation and complex code Will probably require some CSS knowledge, and maybe some JavaScript
Advanced More (incomplete): the most complex macros and APIs Will surely require some JavaScript/jQuery knowledge
Each category explains a multitude of aspects of the format, tailored to a specific level of the user. More simpler explanations and examples are available in earlier chapters, compared to the later ones.
If something is unclear, you found a mistake, you would like more examples in the guide, or would like a feature covered, let me know!
The Guide currently covers all macros (as of SugarCube v.2.36.1*), all functions and methods, and APIs. It touches upon the use of HTML, CSS, JavaScript and jQuery, when relevant. It also discusses aspects of accessibility. *In case of format update, this Guide will make relevant edits.
The Guides also provides a list of further resources, for the different coding languages (SugarCube, HTML, CSS, JavaScript, jQuery).
VIEW OR DOWNLOAD THE GUIDE!!!!
#the 100% Good Twine SugarCube Guide#template#templates#guide#coding in twine#twine#coding#HTML#JavaScript#CSS#macros#interactive fiction#sugarcube#interactive games
457 notes
·
View notes
Note
Hello, wanted to say I read and loved the demo. Very well done. I just had a few questions, would love to know what Twine Template you use, especially at the beginning. Where you have the character creator, I love that the box around your selection changes to say/match what you chose. Such as depending on what skin color I choose it changes to signify that. Would love to know if you would share how you did that. I look forward to future updates! Best of luck.
Thank you! 🤍
I'm using the default template for SugarCube, if I remember correctly. Glad that you liked the box effect, it was my solution to reducing the number of passages whilst still allowing the validation of user input in character creation.
I did it through a combination of HTML tags and SugarCube native macros. Technical stuff under the cut:
Here is an example for eye color:
<fieldset class="charbox"><legend id="chareyes" class="chartxt">$p.appearance.eyes</legend> <div class="charoptions">Your eyes are: <<link "hazel">><<set $p.appearance.eyes to "hazel">><<replace "#chareyes">>$p.appearance.eyes<</replace>><</link>> <<link "brown">><<set $p.appearance.eyes to "brown">><<replace "#chareyes">>$p.appearance.eyes<</replace>><</link>> [rest of the options removed for brevity]</div> </fieldset>
The fieldset and the legend HTML tags together form a single box, a so-called legend, which I declare per attribute such as name, skin color, etc. You need a fieldset to make legend work iirc, but legend is where that text is displayed and it is positioned on the box frame by default. Important here is to give a unique ID to the legend tag ("chareyes" in this case), as we are interested in manipulating the text shown in it depending on our box.
In the sample above, the options I present for the eye color are listed within the Twine <<link>> tags. For these links there is no target passage to go to. Instead, you can see it is coded to do two things upon clicking the respective option. One, setting a game variable to the selected color.
<<set $p.appearance.eyes to "brown">>
Two, triggering a replace command to change the value shown in the legend to the description of the selected eye color according to the variable we have set in the same line. This is the bit you are asking about:
<<replace "#chareyes">>$p.appearance.eyes<</replace>>
Replace triggers without changing passages, so this way you can adjust multiple variables on a single "page". You'd obviously need to adjust the corresponding CSS classes to make it look the desired way, but the mechanics are serviced with just this idea above.
Hope this helps!
12 notes
·
View notes
Note
Hi! Sorry to bother you. You seem particularly good at twine so I figured you might be the best person to ask. I did look through your previous twine posts but couldn’t find a solution to my problem, sorry if I missed it.
Basically, I’m having a problem where my stats (set up through a few variables and the meter macro) aren’t going back when the back arrows are pressed. I tried moving the set portion of the meters into the start of my story but while the meters still functioned, the problem persisted. Sorry if this has an obvious answer or my explanation doesn’t make sense. I’m a total newbie at this and don’t fully know how things work yet or the proper terminology.
But while I’m here, thank you for creating Wayfarer. It’s one of my favorite story’s. I appreciate all your hard work on it!
Hello!
No worries at all, happy to help if I can! 💖 Without seeing your code and knowing what's going on in the background, it's a little hard to determine what is going wrong here. SugarCube's default template should remove any stat increases or decreases when you hit the back button; if it's not doing that, then something may be strange with the meter macro and how it's interpreting where the variables are getting set.
If you're using a custom template, my best guess is that you may be running into errors from how the back button was implemented. You want to make sure that it is actually reverting to the previous history state and not just routing the player back to the passage.
I think this is the kind of question that is really suited for the Twine subreddit, they'll be able to help you spot the issue if you share your code with them.
Good luck!
13 notes
·
View notes
Note
Hey!! Curious about your new template! Could you explain exactly how to add new stats please?
hello! i'm not sure if by adding new stats you mean you want to add new variables or you want to add new stat meters? they sort of go hand in hand, but i will go over them both!
first you should be aware that sugarcube 2 uses story variables (some languages, like choicescript, use the term 'global') and temporary variables. they are differentiated by their sigils -- the dollar sign ($) for story and the underscore (_) for temporary.
when working with sugarcube 2 you need to set up all important story variables in the StoryInit passage. it is one of sugarcube's special passages and it's used for the pre-story start initialization - setting up the game variables before the player has even started playing.
the definition of what is an important variable is down to you as the developer. the StoryInit passage is for setting up story variables that will be used throughout the entire project. e.g. names, gender, pronouns, appearance, personality, skills etc.
a common way to show off your variable stats is with stat meter bars. the template uses the ChapelR Meter Macro and i highly recommend reading through the demo and documentation as well as this explanation.
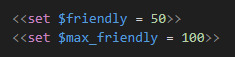
here is one of the example variables set up from the template:

it is important to note that we need a $max_variable for each of the numerical stats you want to create that max out at 100%. this is especially important for the stats you want to have an 'opposing' stat, similar to choicescript.
underneath is the set up for the friendly stat meter:

the <<newmeter>> macro must be set up in the StoryInit passage, otherwise they will not work. the colours and sizing can be set to anything you want - but for the templates sakes i have used different greys.
in order to display our stat meter we need to use the <<showmeter>> macro:

it is very important to note that $friendly/ $max_friendly are encased in backticks and not regular apostrophes. in the template, you can find this in the profile passage. this is what our stat meter looks like in the rendered profile passage:

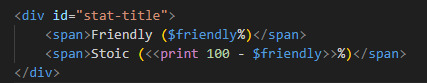
i created my own stat-title div to display the stat titles and percentages:

this is purely a stylistic choice and you do not have to copy it. but, i do find this is the easiest way to display the percentages of the stats. there is not a system or macro in twine that i'm aware of that 'creates' opposing stats (like choicescript) so we have to make one ourselves!
so, let's get into what's happening here. the 'friendly' side of the stat is simply printing the numerical value of the variable. if we were to select a choice that increased $friendly by 10, the $friendly stat would print as 60.
the 'stoic' side is printing the reverse. so if $friendly is set to 60, the print function is giving us 100 - 60 - which is 40. so - it's the 'opposing' side of the stat.
if you don't want an opposing side of the stat, like a health bar that is set between 0-100, you do not need the second <span> in the stat-title div.
in the documentation you can find that ChapelR has implemented their own way to add a stat title using the <<label>> child tag.
if we were to add the <<label>> child tag, it would look something like this:

i personally did not use the <<label>> child tag as i like having the title and percentages of the stats over the bar instead of sitting in front of/ inside it. again, it's a stylistic choice - so it's really just down to you! unfortunately with the labels, i'm not sure if there is a way to display the text without any spaces and i am not sure if there is a way to display the percentages in it either. (if anyone knows how to do that please let me know!)
you can use my examples in the template and replace the existing variables with your own! i hope that helps you a bit more :-)
i also highly recommend reading through @/larkingame's chapelr meter macro post as it's where i first learnt how to set up stat meters myself. thanks!
#template ask#tutorial#kinda sorta! sorry it's kinda long winded but long winded things help me understand better myself lol
57 notes
·
View notes