#twine resources
Explore tagged Tumblr posts
Text
Twine/SugarCube ressources
Some/most of you must know that Arcadie: Second-Born was coded in ChoiceScript before I converted it to Twine for self-publishing (for various reasons).
I have switched to Ren'Py for Cold Lands, but I thought I would share the resources that helped me when I was working with Twine. This is basically an organized dump of nearly all the bookmarks I collected. Hope this is helpful!
Guides
Creating Interactive Fiction: A Guide to Using Twine by Aidan Doyle
A Total Beginner’s Guide to Twine
Introduction to Twine By Conor Walsh (covers Harlowe and not SugarCube)
Twine Grimoire I
Twine Grimoire II
Twine and CSS
Documentation
SugarCube v2 Documentation
Custom Macros
Chapel's Custom Macro Collection, particularly Fairmath function to emulate CS operations if converting your CS game to Twine
Cycy's custom macros
Clickable Images with HTML Maps
Character pages
Character Profile Card Tutorial
Twine 2 / SugarCube 2 Sample Code by HiEv
Templates
Some may be outdated following Twine/SugarCube updates
Twine/Sugarcube 2 Template
Twine SugarCube template
Twine Template II
Twine Template by Vahnya
Sample Code and more resources
A post from 2 years ago where I share sample code
TwineLab
nyehilism Twine masterpost
How to have greyed out choices
idrellegames's tutorials
Interactive Fiction Design, Coding in Twine & Other IF Resources by idrellegames (idrellegames has shared many tutorials and tips for Twine, browse their #twine tag)
How to print variables inside links
How do I create a passage link via clicking on a picture
App Builder
Convert your Twine game into a Windows and macOS executable (free)
Convert your Twine game into a mobile app for Android and iPhone (90$ one-time fee if memory serves me right) // Warning: the Android app it creates is outdated for Google Play, you'll need to update the source code yourself
219 notes
·
View notes
Note
Do you have any resources for someone looking to learn twine?
Hi Anon,
Please check our Tags list for coding resources for different programs, including Twine. You can also find a compiled list of resources for Twine on this page.
30 notes
·
View notes
Text
The third volume of the Twine Grimoire is out!
59 notes
·
View notes
Note
Hey, this isn’t related to the story but I was curious how you got started with twine? Your story inspired me and I want to learn the program so I can make my own. I wanted to see if you had any advice or reference points. Perfectly fine if not, much love regardless!
I've messed with Twine on and off for a while now, so I'm not sure when I actually got into it? It was probably when I originally got into IFs back in like 2015 lol
I use Twine Sugarcube specifically, and I pretty much just watched/read through these:
Twine or Treat: a youtube playlist where a guy shows you how to make a game. Focuses more on making an exploration/puzzle game in Twine, but still has some useful/relevant info
Introduction to Twine: another video playlist, although again, I really only watched what I needed
The Twine Grimoire: there's 3, with each one going through more complicated concepts each volume, includes Harlowe as well as Sugarcube
Sugarcube (and Harlowe) also have their own documentation, but it's so Long and Daunting that I honestly just ignored it when I first started LOL. It's obviously useful to have and reference, but I always need to watch people doing the thing first. I really struggle with just reading through things personally. I'm comfortable enough with Twine now that it isn't overwhelming though lol
Also I'd argue you really only need to learn how to set variables to get started with IFs. Once you know how passages work and how variables work, you're almost set to make an IF.
I'd also recommend learning the very basics HTML and CSS just in case. There's plenty of Twine templates available for free on itch.io, but if you want to adjust them in any way, it's helpful to know CSS/HTML. Also just have fun and mess around! From visual novels to this IF, my learning process has honestly just been 'fuck around and find out' and it's been useful so far! I also think it helps with the inherent anxiety of trying something new too
But yeah, hopefully some of this is helpful/useful to you!
#em answers#programming#twine#twine resources#also also google will be your best friend lmfaO#if you wonder why something isn't working you probably forgot a < or [ or ( in your code and hate yourself immediately when you notice it#if you get frustrated take a break you'll notice your mistake in like an hour when you feel better#take care of yourself and your wrists also#I always work with a cup of my fav tea and with the BA playlist on repeat#which sounds cliche but listen to me it really really helps#when you release a game and someone points out a mistake for the first time it feels deathly embarrassing but#honestly no one cares as much as you think you're fine#anyway I think that covers it#and good luck to you anon!!
27 notes
·
View notes
Note
Please please share some coding/designing wisdom. Your game is so damn pretty 😭😭😭 Could you tell us what template you used and how hard it was to make it look like it is today? I imagine so much work must have gone into it
😭😭 I am no expert, but these are just my rationale/methods behind the visual choices I made!
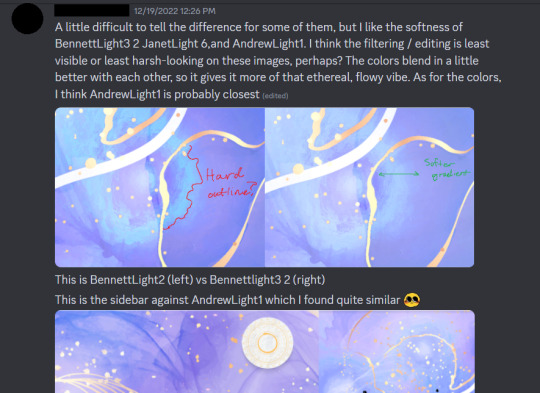
For the template I used—I used Vahnya's Template! However, this post by @/manonamora-if has a whole section for templates that I wish I saw or checked out before making my IF! In another lifetime, I might've just used nyehilism's template to achieve the bottom sidebar instead of torturing myself learning how to do it... ;;
Below, I go into detail the timeline of designing Uroboros, as well as advice through the process I went!
Design Timeline
I started designing the UI late October 2022, and kept fixing, changing, editing it well into February and maybe a little bit of March 2023.
October 2022 - Early iterations of the design. Looked for stock images and began implementing it to add a background to the sidebar and the actual passages. Swatched some color palettes and began implementing them into the IF. Later decided to make the sidebar on the bottom instead of on the side. Also, added a title screen.
November - Testing different backgrounds for the IF's sidebar. Added a textbox to the passages, also worked on the black fade transitions.
December - Finished working on the sidebar background for both light and dark theme, began work on the background of the IF instead.

January 2023 - Finished working on the dark and light theme backgrounds! Started work on drawing the skill icons for light and dark theme, and finished!
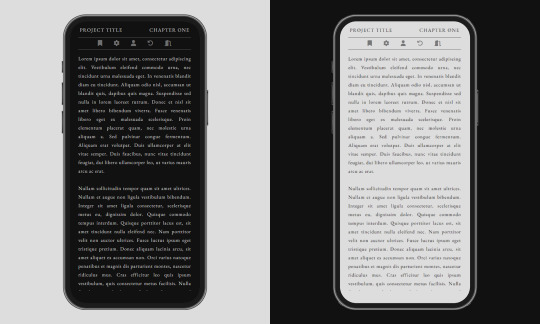
February - Changed the title screen to look better on mobile, created a circle logo, added a border to the textbox. Also, made further edits for light theme.
March - Just remade the "Uroboros" logo.
If you're wondering why it took approximately 5 months to get to the final version—don't worry! I wasn't working only on the design for 5 months. My partner helped make the edits for the design, while I worked on coding them in and writing.
I spent a lot of time trying to get a grasp on Javascript, SugarCube, and HTML all throughout this time as well, to know how to fluidly add these things. Meaning, while I was working on these visual elements, I was also figuring out how to do the "looking" mechanic, black and white transitions, figuring out how Tweego worked, radio buttons, and so on.
Do note I've been busy the entire time throughout, so perhaps you can do this much quicker than I can!
The "Secrets"
1. Please—look at IFs you love! What are some visual aspects of other IFs that you love and want to include in your story? I started by analyzing parts of other IFs that I love. I liked Wayfarer's textbox; I liked how the choices looked in When Twilight Strikes. I liked the textboxes in the beginning of Zorlok. Find the things that amaze you about other IFs, and implement it your own way!
This seems like super basic advice—but trust me, once you think, "How can I put this in my game?" you will not only be able to have it, but most likely, you'll also learn a LOT.
While seeing how I could make the radio buttons, for example, I started researching. I googled "How to live change text?" and then I found out about jQuery, how to use the replace macro, etc. etc. JUST from researching how to do exactly one (1) feature.
2. What is missing in other IFs? Think about your own reading experience. I didn't like the clunkiness of some, how the sidebar is on the side when space on a mobile-screen is severely limited length-wise. So, I put the sidebar on the bottom.
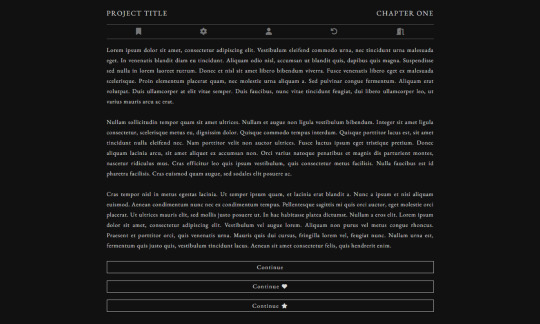
I didn't like how other choices look in IFs, so I wanted a way to do mine that's nice and elegant(though it's still a little hard to read, admittedly).
Again, researching how to do the things you want opens many doors for you. I learned how to style <li> and change how bullets look, learned how to style links in Twine in general, etc. etc. again with just this ONE thing I wanted to change/add.
3. Don't do the work all by yourself. I struggled so hard because I hate asking for help. I was happy to Google other people's problems, but I never thought to open up my own thread or ask anybody in the community for help. Please, not only ask, but also—your work doesn't have to be completely original.
Use templates. Look at manon's amazing masterlist of things you can implement. I also have a few macro's that you can use, like multipronouns for MC, that does the work for you, for free.
Rip people's codes—respectfully. I'm not saying from other IFs, but online in other places. If they appear on help forums or are publicly available through places like CodePen, chances are that they're open-source or licensed in such a way that anyone can use it (e.g. MIT license).
Again, here is Manon's masterlist, which includes custom macros you can use in your game (Chapel, HiEv and Cycy are my high recommendations)! Additionally, here's my code for multipronouns here and my code for setting RO genders here.
4. MAKE IT READABLE!! Even if you want your game to look pretty... please, I'm begging you, make it easy to read. This is the most important thing ever.
I have a short attention span, and so does my partner. We reviewed the game to make sure we are NOT compromising the reading experience with our design. As much as we want fantastical backgrounds, we wanted to make sure it was at least not distracting. As much as we want gaudy styles, we want the actual passage to be suited for the long haul.
The most, most important part is to enhance the reading experience--not by adding things on, but by making it simple and intuitive. As someone in the computer science field, the user experience is CRITICAL. Put yourself in their shoes, think about them first and foremost.
Twine is amazingly customizable, and its powers can be wielded for good and evil. Plenty of amazing writers but inexperienced UI designers, especially from CoG, get into Twine. CoG almost completely takes away the design element, so Twine is a whole new ballpark.
Uroboros has a lot of pomp, but the actual textbox is uncharacteristically simple in comparison. The simplicity against an otherwise fantastical, but non-distracting background helps give it elegance. The sidebar, in contrast, is very eye-catching—but, it's also out of view most of the time, and isn't built for long reading.
To add on, make sure it's readable on mobile. I guarantee 80% of your readers are going to be reading your IF on their phone, and probably at 3 AM, so you will want the mobile to look as good as PC, or even better.
Closing Thoughts
Anyway, as basic as this advice is, this is really what guided my entire thought process behind my visual choices! -- Picking and choosing what you like from IFs, figuring out how to do them through research, and making sure your IF is built to be read for a while.
Thanks so much for asking, thinking that I have wisdom to impart!! 😭🫶💕
#uroboros-if#uroboros#asks#anon#writing reference#writing advice#if resources#twine resources#twine design#twine coding resources#gameplay design
96 notes
·
View notes
Note
i may or may not have i IF in the making, a sapphic werewolf IF about learning to love yourself with everything. is pretty angsty but also sweet. :o)
I'm still not sure if i should, i don't know if people are gonna like it and coding scares me. :o(
Trust me, there’s going to be a following there for sweet but angsty sapphic werewolves (I will definitely be one of them) 👀 but at the end of the day, as long as you love your story and you’re interested in it, that should be all that matters (although I do know that’s easier said than done)!
As for coding, that’s still a massive hurdle for me and several other authors. Looking up tutorials on youtube or other IF accounts or using the many resources that are available online can be a huge help though and has got me through a lot. I will put in the tags the hashtags that I’ve used to tag those resources, so I’d suggest having a look through those!
Good luck though, lovely! I know it can all seem a bit daunting, but a lot of the authors in this community would be happy to help a fellow author out with coding if you messaged them or sent them an ask (I put out cries for coding help all the time lol). So, if this is something that you want to do, then I’d say go for it !! <3
#ask#if ideas#bad advice with ella#coding resources#coding#writing resources#twine resources#twine#writing help#coding help
39 notes
·
View notes
Text




A custom Sugarcube 2 template for desktop, tablet, and mobile.
🔗 - Check it out on Itch.io!
Features:
Splash page, start menu, and main body passage.
Custom navigation bar.
Links, buttons, and other UI styling.
Change font style, font size, line height and themes.
Toggle fullscreen, autoname saves, notifications, choice indicators, and passage fade transition.
ChapelR Macros.
and more!
i've wanted a simple template for myself for a little while now - so here it is! hopefully it's helpful to someone else!! there are annotations in the code to help but i am always down to answer questions about it. feel free to use it as is or hack it up - enjoy and happy coding!
431 notes
·
View notes
Note
Yeah, as accomplished and impressive as the mc is, the mc is far from a Mary Sue/Gary Stu. Literally, the scene with V where they try to cook? I cringed when I heard their plans for it (but trying new things is crucial to being good at them). Not to mention other scenes just showing the unbalanced lifestyle (I found Elias asking if the mc had their credit cards to be particularly hilarious) and things they lack. It's not like the mc reaches and touches an extracurricular, and whoops, Bam, Magnus Carlson!
They've also suffered not insignificantly (I can't possibly imagine losing a parent at that young of an age, let alone one you're close to.) And that nosebleed thing must've been a hell of a scare. Also - your reflection looking like that (as in non human or supernatural) would be terrifying. My life isn't notably bad, certainly not all sunshine and rainbows, but if I was offered to become mc and go through all that they will or even all that they have?
Yeah, I think I'll pass. I also think some of it might be people thinking the mc is completely effortless - which I have no idea where they got that - but it's evident while they aren't average in intelligence, they busted their ass off even if they try to play it laidback style. They got the best tutors in the world from a very young age - but that also meant they were using those resources constantly and studying. Not to mention, I think somewhere it's mentioned how mc's time was basically entirely split between studying, extracurriculars, and volunteering.
They're not a god. Just a mortal who had very fortunate resources who worked very, very hard with those resources. Hell, take a normal person with mid resources and have them use that schedule of studying, extracurriculars, and volunteering, and I'd bet they would turn out pretty damn accomplished/impressive too, even if they're not as good as the mc. It's what Richard Feymann said - you can get a normal person to understand quantum physics. They just have to study it well, hard, and for a while.
Yeah, the mc is rich and have quite the privilege, but that doesn't mean they didn't work hard for it and also lost some things in the trade off (mc might know how to cook if they weren't studying "all" the time and took the time to learn, for example)
Mc kind of reminds me of what's referred to as a glass cannon - exceptionally good at one or a few things, but at the severe (and probably unworthy) detriment of being very bad at others. Does mc even know what FAFSA is?
Also, the literal fatal flaw? An actual list? And mc can be as stupid (wisdom stat, not intelligence) and just party all the time.
If anons were going to pick on a character for being "too perfect" then M almost makes more sense. 10 languages, God knows how many instruments, in a good position in HoS, is probably crushing all of their classes, and is majoring in philosophy which can get wildly difficult now and again before toning back down (Nietzche, Kant, and Hegel, probably). Oh, they're also an RA. They to me seem more insane than mc does, even a mc who is designed to be crazy like vocal lessons, two sports, robotics, and debate club, with no burnout. And yet, they are perfectly flawed.
The mc just worked exceptionally hard, is clever, and had literally the best possible resources to get the most bang for their (or rather, Elias's) buck. I think about anyone would - at least - do very well in academia and extracirriculars if they had the best tutors in the world training them in those respective areas from a very young age.
this.
#there are people who have all the resources but make zero efforts#MC is not one of them#if: the ballad of the young gods#interactive fiction#interactive novel#interactive story#twine wip
99 notes
·
View notes
Text
Friendly reminder to donate to the small indie resources
If you use a free art software like Krita or GIMP
If you use free and open source 3D software like Blender
If you use a free resource like PureRef, Quickposes, or AdorkaStock
If you use a free game-making software like Renpy, Twine, or GBStudio
Your favorite digital brush makers, like Devin Elle Kurtz
Your favorite free font makers, such as Blambot
feel free to add more
A lot of these are made and maintained by one person or a small team of people, who likely have day jobs and other responsibilities, but also create these resources for us to use.
Obviously these are all free to begin with for a reason. So you don't need to feel guilty using it if you can't afford to donate.
But If you can afford just $5 or $10 dollars, show the creators of your favorite free software your thanks. Remember that there are real people behind these resources who make them free and open source out of the kindness of their own hearts. It's easy to forget the human behind the screen.
#art resources#art#poses#3d modeling#art help#art tips#artists on tumblr#krita#gimp#blender#pureref#quickposes#adorkastock#renpy#twine#GBstudio#digital art
17 notes
·
View notes
Note
As an IF author that does this with a "this is my job" mindset I find it hard to do other things in my day to day because whenever I pick up my phone I feel like I am at work and I feel like I constantly think about my story.
Do you have any tips or advice on how to separate myself from my work and stop thinking about it 24/7?
Thank you!
Having a clear division between work and regular life is really important. I think it can be a little harder to do if developing an IF isn't your full-time gig. If you're working a job or are in school and you're packing IF development on top of it, then it can get really tricky to balance.
I also think that if you're working on a large, long-term project, it's a good and normal part of the writing process to think a lot about your story. Not all writing is done when you are actively writing. Daydreaming about your characters and your story lets you work out different kinks and make new discoveries.
So, you have a couple of choices here. You can reframe IF as your hobby, the thing you do in your free time for fun. Take away the pressure of thinking about it like work. You can pick away at it when the mood strikes, write on your own terms, and if you stop having fun with it, it's okay to slam on the breaks and put it aside until you're ready to come back to it.
But if you want to continue treating it as work or if it is already is your job, then you need to set some boundaries for yourself. This is going to be different for everyone; what works for me might not necessarily work for you. But here are a few things you can try:
Set a schedule. Try to contain the times when you are actively working on your project to within certain regular hours. Set different times for different parts of your job. For example, I only do social media management (tumblr inbox and notifications, Patreon, email, itch etc) during the first couple hours of my morning and then the rest of my work day is for writing and/or coding. I don't get through everything, but it's okay. It's really important for online creators not to fall into the trap of feeling like they have to answer everyone immediately, otherwise you will not get anything done.
If you manage social media for your IF, have separate accounts for your personal stuff and work stuff. I have two tumblr accounts, one that manages this sideblog and the other for personal fandom things. Logging out of my work account and into my personal one means that I'm not seeing notifications from this blog and I'm not tracking Wayfarer stuff. It really helps me keep work as work and downtime as downtime.
Separate your work and downtime spaces. Sometimes it's just as simple as working in one room and relaxing in another. This can be a bit tricky if you only have one device that you work from. I have a PC so I can't move it around, so if I'm using it to game later I try to change up my space (by getting a different chair or changing something else about my set up) so I have some kind of physical difference to trick my brain into going from "work mode" to "relax mode". Sometimes I have to get out of my office entirely in order to get that sense of separation, otherwise I feel like I am constantly at work.
If you're on your phone a lot and you don't really use it to make your IF or have alternatives for writing, get rid of the apps that put you in a work headspace. I got rid of the tumblr mobile app a couple years ago and it was probably the best decision in terms of actually keeping me out of work mode.
Take time off. Give yourself a weekend. Pursue other hobbies, play other games, write things other than your IF. IFs take a very long time to make, you can't go at it 24/7 or you will burn out.
78 notes
·
View notes
Note
Hello friend I'm not sure if you saw but dashingdon.com is being shut down at the end of the month and all the demos there will be deleted.
https://www.tumblr.com/if-addiction/772817972060454912?source=share
It looks like itch and cogdemos.ink are the hosting platforms people are moving to. Instructions on how to download and backup your game can be found here: https://forum.choiceofgames.com/t/how-to-see-code-on-dashingdon-com/26303
Wanted to make sure you saw in time to back your stuff up!
THANK YOU ARLO!!!!!!!!!!!!!!!!!!!!!!!
i am very fortunate in that @if-30x30 has been working on porting A Life Supreme to twine, but i have a hard time reading twine games sometimes and really would like to try to keep a CScript backup. this means the world to me and these resources are invaluable, thank you!!!!!!!!!!
#resources#i actually dont have the prologue saved anywhere else yet bc my old laptop laid itself in an icy grave so this was SUCH A GOOD REMINDER#THANK YOU FOR THIS!!!!!!!! I HOPE YOURE DOING WELL I MISS YOU FRIEND#also thank you 2 my husband 4 porting this shit to twine they have made making so exciting again#(and thank you to them for letting me use their other laptop to write and draw on)
8 notes
·
View notes
Note
Hello! I wanted to learn either twine or html in my spare time (I am not planning to be an author or anything, just maybe help someone code their story once I have an handle of it) which one do you think'd be better?
Hi there,
Twine is a compiler that creates games in an HTML file, from code in a specific coding format (Harlowe, SugarCube, Chapbook, Snowman, etc...). You do not require knowledge of HTML to create a game in Twine, but you will need to learn one of its format to code.
Still, HTML (and CSS) can be helpful in more advanced projects, especially in regards to building a UI.
If you are trying to help someone coding their project in Twine, we recommend you start with the chosen Twine format first.
~~
Note: the best program out there is one that works for you and the project. There are a lot of programs and formats to create IF out there, all with their advantages and faults. We advise you to look into a few programs and test them out, see what you could be comfortable with.
Note 2: while many programs have their own specific coding language, some may require extra knowledge in HTML/CSS, or JavaScript/jQuery, or Python, or C++, etc... depending on what you are trying to attempt.
40 notes
·
View notes
Text
Chapel's Simple Inventory has been updated! Get the new version on GitHub!!
3 notes
·
View notes
Text
renaissance faire prop making easy as shit just find a stick or two and tie em together. BOOM. staff.
#ramblings with major#cursing#i am kidding for the most part ofc i respect people's complex and intricate props#but ya boy's low on time and resources. but the woods are bountiful and the father has Twine
21 notes
·
View notes
Note
Your story is so impressive! All aspects from the lore to the writing and the game display are so beautiful!!
I want to ask about the 'look' feature in your game. Like, how to make it? What is the difference in the coding to make it open a separate textbox vs appear new sentences in the current passage? And how to code it for the game to realize that the players have clicked on it and let them continue to the next passage/remember that the players have look at something?
Thank you in advance! And sorry for my bad English 😭
Aww, thank you so much!! ;; I appreciate your kind words!
EDIT: Under the read more shows you how to do it manually, but I have updated the macros so they are MUCH easier to install!!
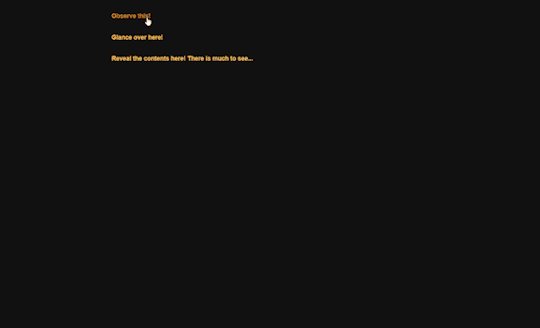
I made some quick and dirty macros just now if you're interested, so you don't have to do the somewhat ugly way I do it! Here's the itch.io link. Instructs on how to implement are on the page! Password is "looking". You can demo it + download it to see how it works!

The macros I made will probably be more than adequate for most of your needs, though it is limited to having 10 of each of the three different ways you can look at something in one passage (opens a new window of text, reveals some lines of text, or reveals new lines of text with the include macro).
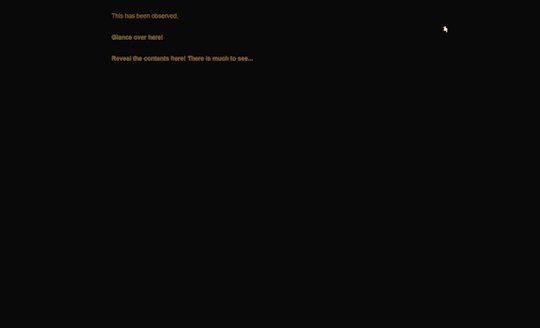
Underneath, I'll go over how I manually do it in Sugarcube—and it's going to be horrible to look at if you try to do it without syntax highlighting in your project. For the sake of this guide, I'll be highlighting it!
Separate textbox
I am going to show you two ways to do this—one, the way I typically do it; two, with Cycy's liveupdate macro (thanks to my friend, Gwen for teaching me this revolutionary way!!!). You'll need:
StoryFormat - SugarCube (need for both ways)
Chapel's Popover macro (need for both ways)
Cycy's liveupdate macro (if you're doing it With Cycy)
With Cycy - easier to understand, but the text replacement (when you click on the link and it gets replaced with new text to show you've already seen it) does not happen smoothly/with a transition.
Without Cycy - harder to understand, but can replace the link with a smooth transition so the text does not instantaneously and abruptly change.
Each guide is going to rehash pretty much the same information as the other way because I'll just assume you haven't read the other way.
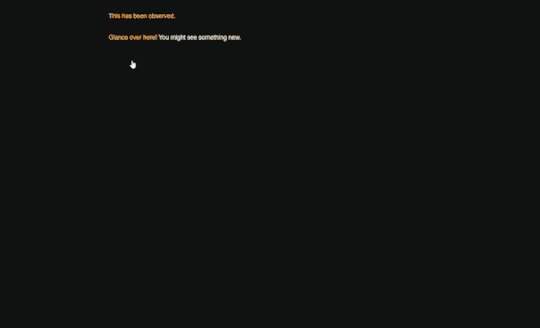
With Cycy
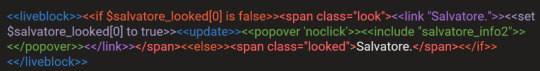
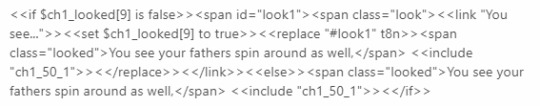
Here is an example:

1. LIVEBLOCK. A custom macro from Cycy. Whatever is inside the ((liveblock)) will be updated when ((update)) is called inside of it. We need this because, once a passage is rendered, even if a variable is changed through ((click)) or ((link)), the text will not change to reflect these changes. What Cycy's liveblock macro offers is allowing you to live update the text! All the code we'll be writing will be contained inside liveblock.
2. VARIABLE. You'll need a variable to remember that you've looked at this specific place before, and you're going to have a make a variable everytime you have a looking place like this one. I'm guessing you can use temporary variables (which only apply to one passage) instead if you don't want to clutter your StoryInit with global variables (which apply to the entire IF).
The reason why I make my looking variables global variables is because I want to be able to remember that a player has looked at something to update the codex and/or remember that the player has looked at something, in case we want to check that they've done that in the future. It's also because, if a player goes and looks at their stat page, it may refresh the variable and let players look at the same thing again.
3. IF STATEMENT. Again, a simple if statement to test if a player has seen something won't work on its own, as the text does not update live to reflect the changes—even if you use ((link)) that has a ((set)). However, with Cycy's live update macro, this is actually very relevant. If the player hasn't seen the link, show the link; if the player has, show the text that will replace the link.
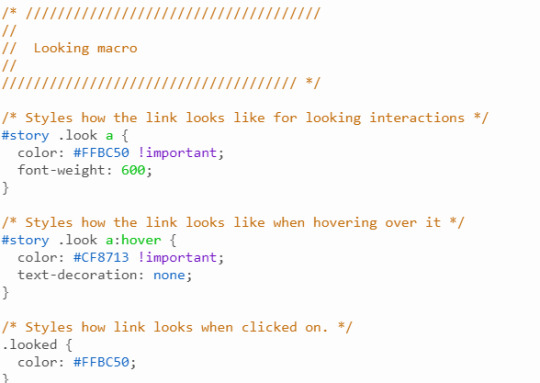
4. LOOK SPAN. I want the link for all my "looking" links to be distinct from actual choices, so I wrap (span id="look")...(/span) around the entire ((link)) that is in #5. This span is going to style the link to be a bold, gold color.
Here is how I style my links in my Story Stylesheet (here's a link to the Pastebin):

5. INSIDE THE LINK. Of course, make the ((link)) which the player will click on to look at something. Set the variable that tests if they've looked at it to true, and then call ((update)) to update ((liveblock))'s contents. Next, we will be using Chapel's Popover macro—what this does is "pop over" in a new dialog everything that is inside ((popover)...((/popover)). I specified "noclick" so the players click on an X instead of the screen to exit out. I use the ((include)) macro inside, which is especially useful if the text you're going to be "popping over" is quite long (which my character descriptions are).
Here, I put my closing ((/link)) and then also my closing (/span) for the look span.
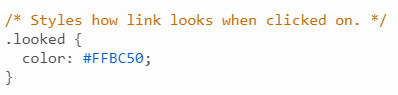
6. ELSE — SPAN CLASS LOOKED. Just the same way where I use a (span) to style the link, I use a (span) to style the text that replaced the link. I classed the link with "looked" so that the text that replaced the link is gold, but not bold, and styles normal text instead of links.
Here's how I did it in the Story Stylesheet (also included in the Pastebin already):

Everything that is in ((else)) will be the text that replaces the link to show you've already looked at something. Sometimes I don't want the entire thing to be gold text, just an indicator of where it has changed; so I might only put the (span class="looked") around a part of the text and make the rest of the text normal.
7. ENDING. Close the if statement and close the liveblock.
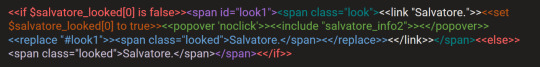
Without Cycy
Here is an example, ripped straight out of the IF:

The reason I'm showing this way is because if you want to just reveal new lines of text instead of opening up a new window of text, the code for the way I teach you how to do that is basically the same, except you don't use ((popover)).
Also, the text replacement is smoother because the ((replace)) macro we'll be using has the option to use a transition/fade by simply adding "t8n". Cycy's liveupdate macro, when you call ((update)), instantaneously changes the text, which is abrupt.
1. THE IF STATEMENT AND VARIABLE. The if statement tests a variable. If it's true, it will show the link; if it's false, it does not.
This usually does not come into play. When a variable is changed with a link macro, the text does not live-update once the passage is fully rendered. Meaning, even if you click on the link changing $salvatore_looked[0] to true, it won't change the passage. What you'll want instead is the ((replace)) macro that is executed when you click on the link.
So why did I include an if statement anyway? If a player looks into their stat page, which counts as another passage, when they look back at what they were reading, they're able to look at the link again. If you don't care about this, you don't need the if statement—but I'll include it anyway.
2. THE LOOK1 SPAN. The look1 span contains the entire thing, because whatever is inside the span will be replaced when the replace macro is executed. You can call this span anything of course, just make sure the replace macro replaces the specified ID.
3. THE LOOK SPAN. This is actually entirely different from the previous span. The previous span is used by the replace macro to replace everything that it contains; this look span styles the link. If you want the link of your look interaction to look distinct from your other links, you'll want to include a span specifically for this.
Here's a link to the Pastebin of how I style my links in the Story Stylesheet:

4. INSIDE THE LINK, PART 1. Set the variable of the looking variable to true and use the popover macro from Chapel to popover the new screen. I use "noclick" because my popover dialog can be quite long, and I don't want them to accidentally click out of the popover while scrolling. Usually, you click anywhere on the screen to exit; with the "noclick", there is an X button instead.
The popover macro "pops over" in a new dialog everything that is inside it before its closing tag. I use the include macro to include a different passage (optional, but recommended if your popover is going to be long).
5. INSIDE THE LINK, PART 2. Now this is the replace macro. The replace macro I use here replaces everything inside the look1 span with whatever is inside the replace macro's contents. Meaning, what will your link look like after you click on it? The link said "Salvatore" previously, but after clicking on it, I made it so that it still only says "Salvatore" right after.
I used a span class called "looked" to style the text to show that you've clicked on the link before. I did this so that people know where the text has changed. Here's how I did it in the Story Stylesheet (also included in the Pastebin already):

Same color, no font weight, and styles normal text instead of links.
6. ELSE. Of course, if the player has already looked at the link before, you will want to do the same thing you did in Part 5, albeit without the replace. Again, this is only relevant when players can click on a different passage and return to that passage where it can be looked at (e.g. looking at a stat page and then returning).
7. CLOSING TAGS. Make sure to keep organized with your closing tags, there are many here. The looked span should end before the link ends; the look span ends after the link ends; the else statement comes next, with its own span that ends after the last if closing tag. This all sounds confusing on text, so go ahead and just look at the screenshot above.
New sentences in a passage

There is almost no difference if you don't use Cycy's way, except that I don't use the popover macro. You don't have to use the include macro here though, especially if the text that it reveals is minimal. In the case of revealing entire paragraphs or choices, though, I recommend using include.
If you do use with Cycy, I highly recommend looking at the guide "without Cycy". Again, the code is the same, except there is no ((popover))—just ((replace)) with ((include)) inside.
Closing Thoughts
I'm sorry if this guide or the demo on itch.io is a bit scuffed, it's late and I'm rushing to put it out, but I hope it helps! Please let me know if you have any more questions, and again, thank you so much for asking and being interested!! <3
68 notes
·
View notes
Text
Approaching Hordes! by Craig Ruddell
============= Links
Play the game See other reviews of the game
============= Synopsis
It's officially hit the fan! Cause, unknown. There's no time to worry about that now anyways...there's a zombie horde approaching! Your job...gather as many survivors as you can and hold out for as long as possible. You'd be the hero if you can find a cure, but digging an escape tunnel might be a good insurance policy.
============= Other Info
Approaching Hordes! is a Twine (SugarCube) game, submitted to the 2022 Edition of the IFComp. It placed 49th overall.
Status: Completed Genre: Apocalypse, Zombies, Resource Management
CW: / Note: Zombies, violence, death,
============= Playthrough
First Played: 2-Oct-2022* Last Played: 26-May-2023 Playtime: around 1h-ish? I took a break somewhere Rating: 2/5 Thoughts: If I was this bored managing resources during a Zombie Apocalypse, I would probably die.
*I had reviewed the game during the IFComp in the Author's section (which was hidden to the public). I forgot to keep track of the notes I gave though... You can find the OG review under the cut.
============= Review
Approaching Hordes! is part Choice-based, part Resource Management in a basic SugarCube UI, following the player has he leaves his infected family behind and tries to survive hordes of zombies.
Spoilers ahead. It is recommended to play the game first. The review is based on my understanding/reading of the story.
Preface: Before getting into replaying the game, I could not shake off the feeling that I was going for a bad time. I remember not liking the game at all (I think my OG review shows that). Still, I am going into it with a somewhat open mind?
The game start with a short prologue, spanning a couple of days, where you notice an increase of gunshots in the neighbourhood and order your wife to check it out (day 0); wake up, find your neighbour informing you of the zombie apocalypse, find your wife having turned into s zombie and Mike-Tyson-punch her, and set up camp (day 1); constructing a guard tower (day 2, very quick); and becoming unanimously the leader of the 11 survivors (day 3).
Then starts the Resource Management. At the time of the first review, I had not seen many Twine games doing something that was not Choice-Based (aside from my own little tavern). Instead of taking the traditional approach of a choice list to resolve issues, Approaching Hordes! combines the Idle game format to managing the compound and its resources. It is an interesting way of pushing the SugarCube/Twine engine in this manner. You have three levels of difficulty. I've played only on Easy and Medium.
However, it soon becomes tedious, and I would put the blame on the idleness of the game. Resource management is very fun, as having to balance the use and harvest of set resources can be challenging but also quite rewarding. Idle games, on the other hand, often requires you to step away from the game and leave it on in the background. Except you can't do that here. Closing and reopening the game brings you right back to the moment you left it. Leave the page idle for too long or change tabs and it just... pauses. You have to keep the page open and focused, watching the bar fill up slowly.
There is nothing else to do in the meantime, no extra story, no dialogue with the other survivors, no personal thoughts... just sitting at a desk and moving people around.
Granted the first quarter(-ish) of that part is a bit stressful. You only have 10 survivors with you out of the max 50, you need to make sure you have enough food, that there are guards around, that the compound is secure and repaired, and that the camp is happy. But as soon as you max out the survivors (which can be preeeettttyyyy quick), you are essentially done. It's just a matter of moving a few of the survivors around to the relevant ending (escaping or cure).
The first time I played the game (during the IFComp), I got incredibly bored and just let my survivors die/leave camp halfway through (all forced to build that tunnel, waiting for the end link to appear on my screen (I think I got a bad ending). This time, I tried to be more diligent and finished the zombie cure. But by jove was it tedious. I was legit writing this review at the same time to fill my waiting between moving one or two survivors around.
Depending on the path taken (win/lose - cure/escape), you will have a bit of a different ending from a news-cliping, before you are able to see the different important steps of your journey in a notebook. But those are just two screens. And after spending all this time waiting and clicking stuff every few minutes or so, it honestly felt unrewarding (especially when I freakin found the cure!!).
Suffice to say, it still didn't tickle my bone the second time around either...
Some other points:
there is humour in the text, but it really wasn't to my taste. The jokes and the nudges fell flat or forced. It often made me cringe, but not in a enjoyable way.
I still don't know if you are supposed to like the protagonist at all (from the text, I don't think so?), but I thoroughly hated him. He is an absolute dick (especially to his wife) but somehow everyone thinks the sun shines from his ass (how you get the leadership still astounds me).
I wasn't particularly moved by the prose, and often felt a bit uneasy by the tone flipping too abruptly from comedy to action to "horror". Part of it is probably because I loathed the protagonist.
while the visual was simple, there was issues with refreshing the page (which reloaded everything) and with the contrasting of the text (especially when choosing the action in the resource management block).
As a proof of concept (Resource Management Idler in Twine), it worked. This game really tried something new (in my book) with the interactiveness and that should be commendable. But the fiction of it all was really eh.
=======================
OG Review during the IFComp
Zombie apocalypse meet Management Sim.
This was the first time I saw something quite like this with a Twine game (I usually see more Choice-based game) and it was interesting to see what else one can do with the system itself. Who knew resource management was on the table! This was kinda neat to see.
That said, after the prologue, the game became a bit boring. This is usually the case with idler-games, you just end up waiting for progress bars to fill up, which is the case with this game as well. Even if you need to tweak between the options, there’s not much you can do but wait. Only having the resource management/idler for this long really breaks the flow.
It’s a bit of a shame that there is no story past the prologue and that you, as the leader, you do nothing but tell a survivor where to go and wait. There is some story after the horde arrives (at least 30min after you get into the compound), but, even though I was yearning for something else to do than wait for the progress bar to fill up, I had mentally checked out of the game when it appeared.
I also had some issues with the little story you end up having. The text is at time confusing (your spouse is on top of you, but the next line is she is far enough that you can punch her?) and missing/misusing punctuation. Some paragraphs have very disconnected tone [Though I always like to be able to flip off my neighbour]. I didn’t understand the rationale behind you the player being set as the leader of the group either (why would people follow someone who’s clearly a not-so-nice person and a terrible spouse?).
Some formatting is a bit off. Rather than change days in the middle of one passage, they probably should have gotten a new passage instead.
Overall, I liked that it was different and tried to do something new with the Twine Engine, but not having anything really to do during the resource management portion really decreased my enjoyment of the game.
#Approaching Hordes!#Craig Ruddell#complete#interactive fiction#twine game#2022#apocalypse#zombie#resource management#idler#IFComp#review#other
2 notes
·
View notes