#coding in twine
Explore tagged Tumblr posts
Text

The 100% Good Twine SugarCube Guide!
The 100% Good Twine SugarCube Guide is a coding guide for the SugarCube format of Twine. It is meant as an alternative to the SugarCube documentation, with further explanations, interactive examples, and organised by difficulty. The goal of this guide is to make the learning curve for new SugarCube user less steep, and provide a comprehensive and wide look over the format.
VIEW / DOWNLOAD THE GUIDE!!!!
The Guide is compartmentalised in (currently) four categories:
THE BASICS or the absolute basics to start with SugarCube. No need for extra knowledge. Just the base needed to make something.
THE BASICS + adding interactivity, and creating a fully rounded IF game May require a bit of CSS knowledge (formatting rules)
INTERMEDIATE MODE adding more customisation and complex code Will probably require some CSS knowledge, and maybe some JavaScript
ADVANCE USE the most complex macros and APIs Will surely require some JavaScript/jQuery knowledge
Note: The Advanced Use includes all the APIs, macros, and methods not covered by the previous categories. This includes code requiring very advance knowledge of JavaScript/jQuery to be used properly.
Each category explains many aspects of the format, tailored to a specific level of the user. More simpler explanations and examples are available in earlier chapters, compared to the later ones.
If something is unclear, you found a mistake, you would like more examples in the guide, or would like a feature covered, let me know!
The Guide currently covers all macros (as of SugarCube v.2.37.3), all functions and methods, and APIs. It touches upon the use of HTML, CSS, JavaScript and jQuery, when relevant. It also discusses aspects of accessibility.
The Guides also provides a list of further resources, for the different coding languages.
The Guide is available in a downloadable form for offline view:
HTML file that can be opened in Twine
.tw file that can be opened in Twine
source code, separating the chapters, .js and .css files
GITHUB REPO | RAISE AN ISSUE | TWINE RESOURCES TWEEGO | TEMPLATES | CSCRIPT 2 SG GUIDE
Twine® is an “an open-source tool for telling interactive, non-linear stories” originally created by Chris Klimas maintained in several different repositories (Twinery.org). Twine is also a registered trademark of the Interactive Fiction Technology Foundation.
SugarCube is a free (gratis and libre) coding format for Twine/Twee created and maintained by TME.
VIEW / DOWNLOAD THE GUIDE!!!!
As of this release (v2.0.0), it is up to date with the version 2.37.3. If you are looking for the guide covering SugarCube 2.36.1, you can find it on my GitHub.
Note: the Guide is now complete. There won't be further substantial updates.
#the 100% Good Twine SugarCube Guide#template#templates#guide#coding in twine#twine#coding#HTML#JavaScript#CSS#macros#interactive fiction#sugarcube#interactive games#k thanks. i don't need any more reminders that sugarcube update and that I NEED TO UPDATE MY RESOURCES#i KNOW#manonamora
555 notes
·
View notes
Note
When would be an appropriate point to open a blog for my story? I plotted my whole story, got the story down, finished 95 percent of the code, started writing a little, and now I just need to fully figure out the rest of my cast (procrastination 😬). I'm a little confused when and tbh... how lol. Been questioning myself a lot. I want to start early to build a fanbase, but I also don't want to lead anyone on. You've been around a while, so I feel like you know your stuff.
So, there's really no right or wrong answer to this kind of thing.
But I think the most important thing is that you need a substantial demo and to know exactly what your vision is for your game before you start to build an audience. Don't build a fandom before you have something for them to be a fan of—story summaries, character introductions, and all that kind of stuff is well and good, but if players don't have something to play, you're setting them (and yourself) up for disappointment.
You need to have a demo that is functional, substantial, and gives the player a solid idea of what your game is about and how it is going to play. You need enough material that what they can play is satisfying and leaves them wanting more.
I think you also can't underestimate the impact a growing audience has on your work, and how excitement over in-development ideas can influence you in ways that will ultimately harm your game. The audience doesn't know what you want or what your vision is, only you do. Know exactly what you're creating so you can stand firm on your ideas.
My one regret in starting my blog when I did (which albeit was for a completely different game, Wayfarer as it is conceptualized now didn't exist when I made this blog) is that I announced too many characters too soon. If I was doing this over again, I would keep my mouth shut about any upcoming characters, especially companions, until they were actually in the game—even if it meant that no one knows who they can and cannot romance.
Companion/RO lists are the number one marketing tool for IF games on tumblr, but in practice this only works for a small number of games with a very specific structure. If these characters are not in the game from the first chapter, don't say anything about them. Don't hint. Don't announce. Don't offer information. Keep it blind.
Development is always, always, always going to take longer than you expect.
Trust your gut instinct. Keep more things to yourself than you think you need to. It's better to let future updates surprise your playerbase than to let hype for a future character or moment lead to disappointment when it ends up taking you a while to get there.
Good luck!
77 notes
·
View notes
Text
Glucosify's Quick Start Guide to Twine's Sugarcube for Interactive Fiction
Or GQSGTSIF for short.
Very simplified guide to making interactive fiction on Twine, using Sugarcube. This won't cover how to change the UI or anything like that, it's really the bare bones on how to make passages, variables, choices etc. There are multiple ways and syntaxes to do these things, I'm covering the ones I use but it's really not the only way to write code and to do these things ^^ This is not a replacement to the documentation, I'll link relevant parts of the documentations throughout the guide but it's really going to be your best source of information Let me know if there's anything else you think I should add in there ~ 1. Passages & StoryInit 2. Variables 3. If statements 4. StoryMenu (bonus)
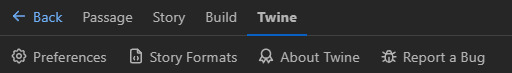
First of all, assuming you've already downloaded Twine and opened a new project, make sure that your default story format is Sugarcube (in the top left of the window, go to Twine -> Story Formats and click on Sugarcube then at the top left 'use as default format')

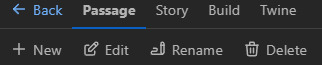
Now, go back to your project. In the top left, click on Passage -> New : this is how you'll create new passages.

Passages are what makes the game essentially, it's where you write your story. Whenever you play an if and you click on a choice and it progresses to a new passage of text, that's how it's done. Make sure to name your passages in a way that makes sense to you, two passages can't have the same name. It's probably best the names aren't super long either considering the names are what you'll type in your code to make the player go to this or that passage.
Special passages :
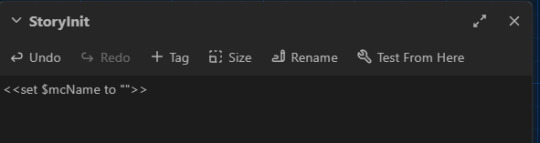
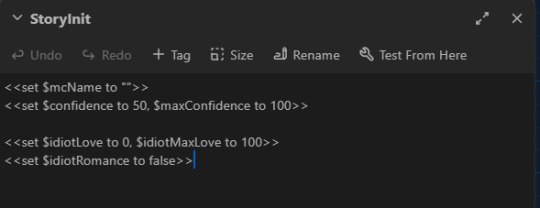
there are some passages that have special functions. Create a passage and name it StoryInit : this passage is used to store variables. Whenever a new game is started, it will load up the variables states as they are in the StoryInit passage. This is essentially a default state where no progress has been made in the story so for example : all stats would be at 0, all relationships points would be at 0, the MC wouldn't have a name yet etc. We'll store our variables there. Variables are attached to values, these values change as the player goes through the story. A variable's value can be many things, it could be a string which is anything that you'd write inside double quotes "" and would be printed as is in the string. For example :
<<set $mcName to "">>
$mcName is a variable. Its value changes to whatever the player chooses for the MC name. As you write your code, you just have to type $mcName and it will be changed to whatever name the player has set it to. A variable's value can also be a number, in this case, you wouldn't write it in double quotes.
<<set $confidence to 50, $maxConfidence to 100>>
It can also be a true or false statement.
<<set $IrisRomance to false>>
Figure out what needs to be a variable in your story and add them accordingly in your StoryInit passage, you'll add more variables as you go. Remember to give them a value, even if the value is 0 or "". Common variables would be for the MC's name and different physical traits, personality stats, pronouns, character's relationships stats etc. For this tutorial, write in your StoryInit :
<<set $mcName to "">>

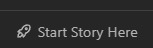
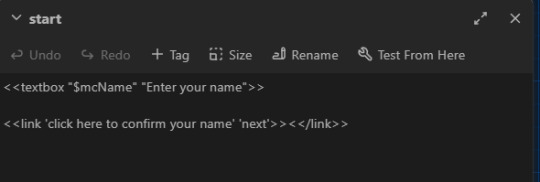
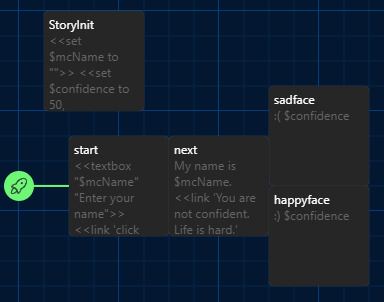
Now, let's test our variable. Create another passage, call it start. In the top left bar, select Start Story Here : you should now see a little green rocket attached to your start passage. This is the passage the players will first see when they launch your game.

Inside the "start" passage, let's make a way to enter your own name with a simple text box.
<<textbox "$mcName" "Enter your name">>
Under it but still inside the "start" passage, let's write a simple link that will let us go to the next passage when we click on it.
<<link 'click here to confirm your name' 'next'>><</link>>
((the first string in the single quote is what will be displayed on the screen as the link, the second word in quotes, in this case 'next' is the name of the passage this link should direct you to))

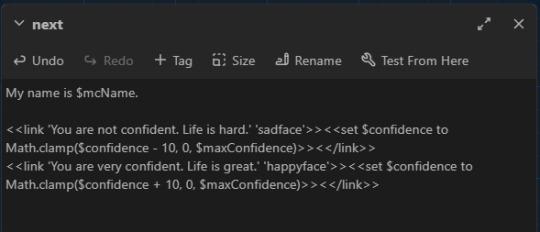
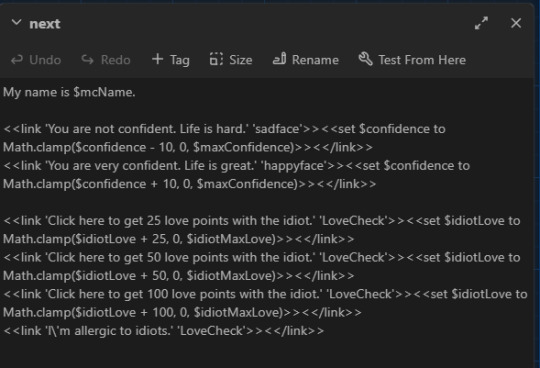
Now make a second passage and call it next. Inside that passage, write this :
My name is $mcName.
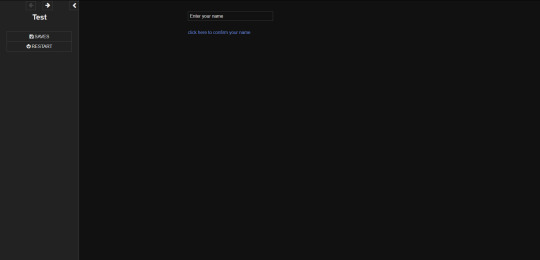
Let's see if it works : in the top left, go to build -> play.

It will open an html file in your default browser. Considering we haven't touched the UI, it will have the default Sugarcube UI. You should have a textbox on the screen and a link under it in blue. If your link is red or if you have an error, go back to your code and check for misspellings or make sure you have the right amount of quotes etc.

Type whatever name you want inside that text box then click on the 'click here to confirm your name' link. It should now have changed the $mcName we wrote in the next passage into the name you input in the box. Congrats, you've learned how to set, change and display a variable :^) Now, let's say you want personality (or relationship) stats that change when you select a choice. Back in your StoryInit :
<<set $confidence to 50, $maxConfidence to 100>>
If you want to have a visual elements like actual bars and meters, I would suggest making it easy on you and just getting Chapel's meter macro. You just copy the minified code inside your Javascript file (top left -> story -> Javascript) and then write in your StoryInit and in your relationships / stats / profile page as explained on his demo. Go back to your "next" passage. Under the first sentence, let's write two choices link, one that will lead to an increase in confidence and one that lowers it.
<<link 'You are not confident. Life is hard.' 'sadface'>><<set $confidence to Math.clamp($confidence - 10, 0, $maxConfidence)>><</link>> <<link 'You are very confident. Life is great.' 'happyface'>><<set $confidence to Math.clamp($confidence + 10, 0, $maxConfidence)>><</link>>

((Math.clamp might look intimidating but don't worry too much, it's just to make sure your variable's value doesn't go over the min and max allowed so you can't go below 0 or above 100 in this case. You write the variable you want to change then a + or a - followed by how many points you want to remove / add - in this case, 10. Then the 0 is the minimum and the $maxConfidence is the maximum value.))
Now create two new passages, one called sadface and one called happyface. To make sure your variable changed, type $confidence in both of the new passages and play your game.

On one of the statement, it should now say 40 instead of 50 and 60 in the other one. Congrats you've learned how to change a stat. :^)
But what if you want two choices to lead to the same passage but to display different informations depending on how high / low a stat is? Welcome to the world of if statements. Back in StoryInit, you know the drill :
<<set $idiotLove to 0, $idiotMaxLove to 100>> <<set $idiotRomance to false>>

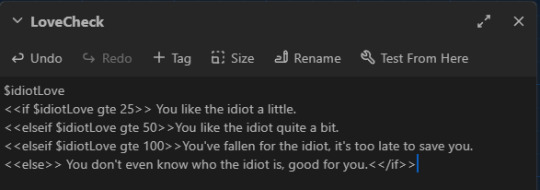
New passage, call it LoveCheck. Go back to your "next" passage :
<<link 'Click here to get 25 love points with the idiot.' 'LoveCheck'>><<set $idiotLove to Math.clamp($idiotLove + 25, 0, $idiotMaxLove)>><</link>> <<link 'Click here to get 50 love points with the idiot.' 'LoveCheck'>><<set $idiotLove to Math.clamp($idiotLove + 50, 0, $idiotMaxLove)>><</link>> <<link 'Click here to get 100 love points with the idiot.' 'LoveCheck'>><<set $idiotLove to Math.clamp($idiotLove + 100, 0, $idiotMaxLove)>><</link>> <<link 'I\'m allergic to idiots.' 'LoveCheck'>><</link>>
((you need to add a \ before your apostrophe when it's supposed to be part of the string, otherwise, the program will just think that's a closing single quote and not an apostrophe))

Alright, so now go to your newly created LoveCheck passage and let's write your first if statement. An if statement is basically a condition that you set, if the statement is 'valid' so like if it's a match then the program will ignore every other 'if' possibility. This is important because it means the order of your if statements matters. An if statement can be as simple as :
You are a person. <<if $idiotRomance is false>>You are not in love with an idiot.<</if>>
((this means that if the variable is false, then the second sentence will be displayed but if the variable is true, then the second sentence wouldn't be displayed to the player.)) An if statement can have an else :
You are a person. <<if $idiotRomance is false>>You are not in love with an idiot. <<else>> You love an idiot, I'm sorry. <</if>>
Note that this is the same as this, using elseif :
You are a person. <<if $idiotRomance is false>>You are not in love with an idiot. <<elseif $idiotRomance is true>> You love an idiot, I'm sorry. <</if>>
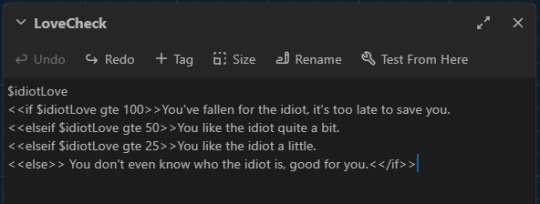
What this does is, if the variable is true, it will show the third sentence and not the second one and vice versa if the variable is false - because an if statement will only display the first statement that matches, if the variable is true then it will ignore any statement that require the variable to be false. As I said earlier, the order of your statement matter especially with variables tied to numerical values. You'll understand better once you try it - let's do it in the wrong order first (still in your LoveCheck passage), we'll print the $idiotLove variable to see its value :
$idiotLove <<if $idiotLove gte 25>> You like the idiot a little. <<elseif $idiotLove gte 50>>You like the idiot quite a bit. <<elseif $idiotLove gte 100>>You've fallen for the idiot, it's too late to save you. <<else>> You don't even know who the idiot is, good for you.<</if>>

Click play and let's look at the problem. If you click on all the links, the number will be different but the sentence will still say that you like the idiot a little, even if you have 100 points. That's because gte stands for greater than or equal to, 100 is greater than 25 so the first statement is always valid so long as you have at least 25 points. The program sees the first statement matches and is valid so it has no need to read the rest of the if statements. To remedy this, we just change the order :
$idiotLove <<if $idiotLove gte 100>>You've fallen for the idiot, it's too late to save you. <<elseif $idiotLove gte 50>>You like the idiot quite a bit. <<elseif $idiotLove gte 25>>You like the idiot a little. <<else>> You don't even know who the idiot is, good for you.<</if>>

Now it works. If statements will be your most used tool I imagine, especially if there's a lot of variations in your story. You can use if statements for pronouns, for stat checks, romance checks etc.
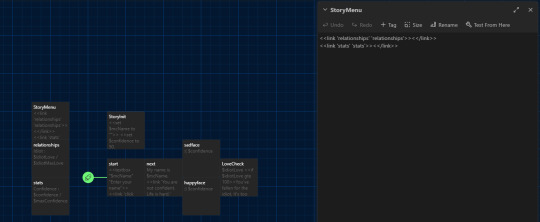
I can always make another guide for the UI but for now, I'll just show you how to add another link in the sidebar of the default UI, using StoryMenu.
Make a new passage, call it StoryMenu :
<<link 'relationships' 'relationships'>><</link>> <<link 'stats' 'stats'>><</link>>
Make two new passages called relationships and stats. Write whatever you want in them, if you're using Chapel's meters, you could use the <<showmeter>> macro here to display your stat bars.

#did this in a couple of hours so it's nothing fancy#twine#coding in twine#twine sugarcube#interactive fiction#hope it helps the person who messaged me about needing help with sugarcube
103 notes
·
View notes
Text

since i messed up my wrist and cant draw decided to finally learn twine. if yall have any tips or advice ill take em!
#twinengine#coding in twine#twine game#twine if#twine interactive fiction#interactive fiction#if game#coding#twine wip#twine story#interactive novel#interactive game#writing#if writing#trans writers
8 notes
·
View notes
Text
You should buy a rubber duck.
https://en.m.wikipedia.org/wiki/Rubber_duck_debugging
90% of writing interactive fiction is rereading your code trying to figure out what the fuck you were even thinking.
173 notes
·
View notes
Text
The Night of Ataegina and Betatun

A high fantasy interactive fiction story based on Spanish mythology, folklore, and paganism. Set in modern-day Spain. Most locations and all the characters are fictional, except the type of fae that will be seen during the story.
Summary:
After leaving Imeria during your eighteen birthday to chase your dreams and college education, you return to the little village in Southern Europe that saw you grow up after receiving the horrible news that Caterina, the old woman that took you in after the death of your family and your adoptive grandma (or yaya, as you call her), is terminally ill and has a few months left.
During your return, Imeria is set in motion to host an ancient festival and masquerade. It’s supposed to honor two ancient Iberian deities, one called Ataegina, ruler of the underworld, and the other one Betatun, deity of fertility. Most Imerians don’t believe in the ancient legends but those who do, like Catelina say that it’s the most dangerous night of the year because the frontier between the mortal and the magic realm is so thin anything can happen.
Returning home under the threat of Caterina dying is already hard enough, but will you be able to adapt back into Imeria and rekindle old friendships or form new ones? Will you uncover the deep and rich history of your home and the old magic it carries?
We shall discover it all very soon.
Features:
Customizable mc: Gender, pronouns, and physical appearance
Build friendship or romance with four characters.
Learn more about Spain's folklore and pagan traditions. Uncover your family history and your abilities.
Develop your MC's personality as you go
Two characters are gender locked but you can choose the gender identity of the other two
Your choices can't be undone and will have consequences.
Characters:
Caterina: An older woman, well into her 80s who took in the MC after most of her family died. She doesn’t seem to have a family of her own, or at least that’s what Mc believes. Caterina has a sweet disposition, always up for helping anybody. She raised MC with the stories of the folklore of their village, so she will always know how to honor the traditions of Imeria. MC doesn’t remember very well what she did for a living but she used to do fortune and tarot reading for some villagers and they usually came to her for advice and help.
Ana: She runs The Golden Apothecary, a small store where she sells traditional remedies. Her family has run the Apothecary forever, and it’s considered a family craft. Ana has golden shoulder-length wavy hair, almond ocean-blue eyes, and a button nose. She’s no taller than 167cm, with a voluptuous body and soft features. Ana is in her late 20s to early 30s.
Personality-wise, Ana is soft-spoken, sweet, and very open-minded. She strikes to accept everyone with open arms, as long as they’re good people. Unfortunately, some individuals mistake Ana’s kindness with weakness, which is untrue. Ana is extremely smart, stubborn, and strong-minded, she’s always kind but only to those who deserve it. She can be a lot to reckon with if she deems you a bad person. Ana dreams of seeing the world but there is something tying her to Imeria.
Supernatural or not (spoiler):
Ana is a Xana, a river spirit that helps those she finds worthy by offering them pure water or gold. Some people believe that Xanas interchange human babies with fairy babies. As a river spirit, Ana can’t be apart from her river or she’ll suffer horrible consequences. She met Caterina when Caterina was a young maiden and bathed in her river. Ana saw the purity of her soul and gifted her magic. Xanas are mythological creatures that originate from Asturias, a northern region of Spain with strong Celtic influences.
Anne, An or Antón: Anne/An/Antón works on their family farm along with some of their siblings. The Zamora’s farm supplies Imeria with its fresh produce. Everyone knows the family since they’re a happy and amicable bunch. Anne/An/Antón is pretty tall, around 185cm, they have wide shoulders, a big frame, tan skin and are chubby. The shape of their face is round, with little freckles, big green eyes, long eyelashes, and a hooked nose. They have short straight brown hair and are a bit hairy.. Their voice is deep and loud, almost booming, exactly like their laugh. Anne/An/Antón is super extroverted, knows everybody in the village, and has a sunny and sweet disposition. They are super strong, from all the physical labor but their secret hobby crocheting, they’re always making little dolls for the children of the village or making clothes. In general, they’re super well-liked and have a golden heart. Anne/An/Antón is the MC's childhood best friend and neighbor. Unfortunately, after leaving Imeria they didn’t keep in touch. Anne/An/Antón is 25 years old.
Supernatural or not:
Anne/An/Antón is an Ome, a mountain spirit, and a giant made of rock that turns into mountains after living for many centuries. Their whole family is made of Omes graznidos. Omes Graznidos are a type of mythological creature that originates from Aragón, a northeast region of Spain surrounded by mountains.
Diego, Diana, or Dix: Diego/Diana/Dix is new in Imeria, they have been living in the little village for less than a year. Nobody knows where they came from, they remain a bit of a mystery for everyone. They set up a popular lounge called “The Velvet Moon” in the middle of the village, very exclusive and chic which clashes with the rest of the decoration of Imeria. Still, the young Imerians love the place. They’re 31 years old but look slightly older.
Diego/Diana/Dix is of average height, standing around 174cm, they’re pretty slender, with a petite frame and olive skin. They have an angular face, with sharp features, long shaggy black hair, and clear eyes that almost seem silver-colored. Diego/Diana/Dix keep mostly to themselves and can be seen riding their motorcycle around the village. They have a limp and can be seen using a cane. As mysterious as they are, they’re pretty talkative once you get to know them, and are very protective of those they love. Diego/Diana/Dix seems to be interested in the MC, since they’re always watching them, and seem to have a secret that they don’t want to share with anybody. They are very self-reliant, have learned to survive by themselves and have a hard time trusting others, but once you have earned their trust, they’re loyal to a fault.
Rumors say they have a criminal past and are mixed with a bad crowd, but not everything seems as it is.
Supernatural or not (spoilers):
Diego/Diana/Dix takes the form of a giant spectral dog, with long black hair and a permanent limp, which is called dip by Spanish folklore. They’re supposed to be emissaries from the devil and they suck the blood of the livestock at night. However, not all legends tell the entire truth.
Bingen: Bingen lives in the forests near Imeria, where he has a small cottage and a little bit of land where he has a vegetable patch. Bingen is a well-known journalist for online newspapers. He’s an ecologist, and his coverage is mostly about the natural world and ecologism.
Bingen barely sets foot in Imeria, he is auto-sufficient but he comes down to the village to visit Ana and her apothecary, and to buy a few things he needs.
Bingen has a square jaw with high cheekbones, sharp green eyes, and long blonde messy hair, usually kept in a braid. He has a sweet face with a straight nose, and round brown eyes that resemble a little lamb. He’s the tallest of the bunch, 1’90cm, very muscled from all the exercise, and has a big frame. He loves hiking and is very in touch with nature. Bingen has a hard time socializing, preferring being around animals and plants since he understands them better. He, as intimidating as he looks, is a sweetheart and really craves human connection. Bingen is not talkative but expresses his feelings and emotions through his actions. He might have a hard time telling you he cares about you but he’ll help you install furniture or will make you soup when you’re sick. He always shows up when you need him to.
Bingen recently led a rescue of a few teens who got lost in the forest and saved them from a wolf attack, since then a lot of the villagers have respected him a lot and brought little sweet treats to his cottage. He's in between 27-33 years old.
He has struck a friendship with Ana, who frequents the forest often.
Supernatural or not (Spoilers):
Bingen is a Basajaún a creature that inhabits the forests of The Basque Country, Navarra, and some parts of Aragón. Basajaúns are described as giant hairy men who protect the livestock, and warn shepherds of wolfs during the night. Basajaúns are seen as protectors of the forest but also creatures of great strength and kinda dangerous.
Rami: A green weasel-like creature, with a long and flexible body, similar to a snake, and little tusks. They’re friendly and sweet and help guide the MC during their adventure. Rami’s fur has healing qualities.
Extra:
This project is made by an absolute amateur in coding so it's going to take a long time. I have been writing since forever so I trust in my ability to create a good and entertaining story and I hope you guys stay for the ride.
The Night of Ataegina and Betatún is also going to be a surprise gift for a dear friend of mine who absolutely loves Interactive fiction and this project (if I get to finish it;_;) might be the way I ask her out since we both harbor strong feelings for each other. So let's hope she doesn't find out about the project before it's time.
#if wip#if game#twine if#interactive game#interactive novel#twine wip#interactive story#interactive fiction#fantasy#fantasy if#spanish fantasy#spanish folklore#spanish paganism#honestly i'm just gay enough to learn how to code for her#help an author out#help a bitch out
533 notes
·
View notes
Text




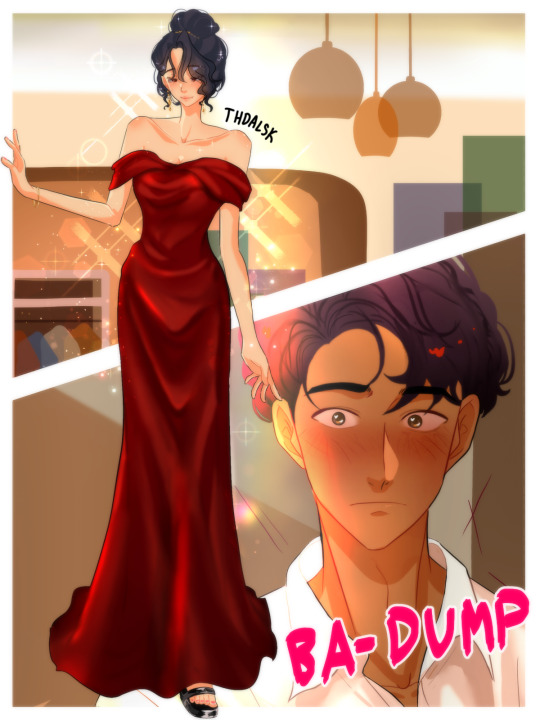
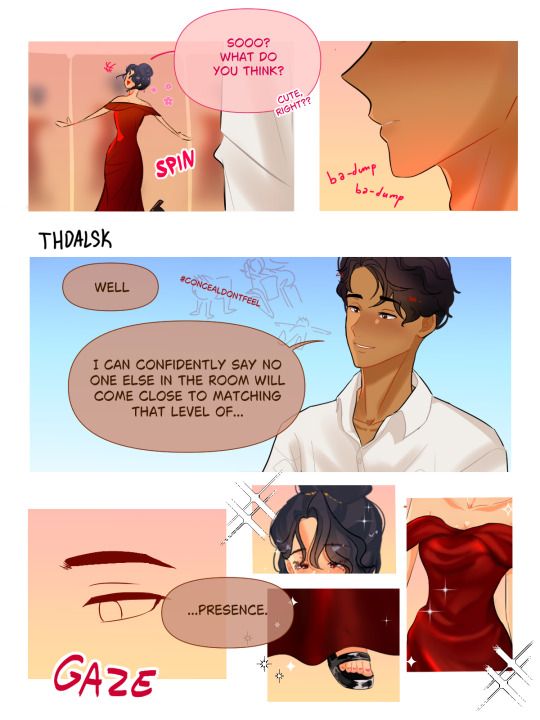
This was originally just supposed to be my MC in her dress but then I drew M’s reaction and things spiraled from there… 🙂↕️🙂↕️
The Ballad of the Young Gods by @childrenofcain-if! <3
#do u know what i mean when i say they are so taylor swift song coded#i am normal about them!! i am!! (lying through my teeth)#could not figure out M’s hair WHAT IS WINDSWEPT#i hate the way my style changes when i draw comics HBFFJB (will be working on that in the future!!) but i love drawing them in general ❤️🩹#if: the ballad of the young gods#alsk art#interactive fiction#twine game#twine if#art#digital art#fanart#oc art#original character#illustration#comic#webtoon#manga#the ballad of the young gods#mina young#Spotify
169 notes
·
View notes
Note
If it's okay to ask, how did you learn to code your IFs? They really spark out of motivation from me!^^
Blood, sweat, tears, a couple of sacrificial goats and my first born. He doesn’t yet know his soul is no longer his own, so nobody tell him! 🤫
Lol, no but really, a lot of YouTube videos and online resources. I used Twine Chapbook for my first IF, Viatica, which I highly recommend for beginners. It’s an out-of-the-box solution, and requires no previous html or css knowledge. You literally do not have to even touch java script or the style sheet; it’s all there by default. Really, the only thing you need is to understand the way to code variables and conditional statements for the text itself, and there is a handy guide that spells all that out.
But Chapbook does have some limitations; for example, it doesn’t offer a way to make a codex or multiple save slots. But after using Chapbook, I better understand the nature of coding IFs. My new IF is built in Twine Sugarcube, which is a lot more complex. The good side is that Sugarcube is older and much more common, and there’s a plethora of resources and templates out there for it. I find it easier to start with a template and dig into the code from there—breaking it and studying it, as opposed to building from scratch.
The author of the Arcadie IFs, @sofia-d-asb has this master post if you’re looking for a place to start. This was a great help to me!
66 notes
·
View notes
Text
My Twine tutorial surpassed 500 downloads✨ Thank you all for the kind words on it. Please let me know if you have used it in your games, I'd love to see them!
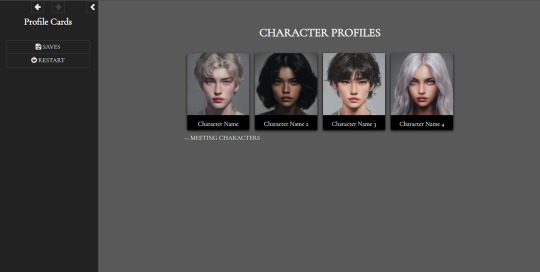
Character Profile Card Tutorial (Twine Sugarcube)

Hi everyone!
I released a quick tutorial on itch.io on how to make character cards for your character codexes. I was originally making these test cards for my characters for my upcoming IF game, Vals Reborn and after hours of trying to figure out how to make them I finally think I got it down! I wanted to make this tutorial not only for me to go back to but to help everyone make cool codexes too.
In this tutorial :
-HTML and CSS directions
-Character cards with images and pop up screens for character descriptions
-Sample scenario to show how to implement the profile cards
If you use the character profile card from my tutorial please let me know! I would love to see how you customize them. If you also have any questions I will try to answer them as best as I can since I am also learning Twine.
Tutorial Link
#coding in twine#twine template#twine sugarcube#twine game#twine if#twine wip#twine#interactive fiction#interactive novel#if#if games#interactive games#resources#if wip
168 notes
·
View notes
Note
Hello! Your IF story inspired me to start my own IF game
Im thinking of using twine
And I would like to ask you if you had any tips or advice
Thank you!
Also side note I’m really excited and very interested in how this story is going to play out I already love the cast and can’t wait to see the rest!
OOoo thank you so much! I'm very flattered the game inspired you!
Twine has many different story formats, each with their own pros and cons. I personally use Sugarcube (I think next to Harlow, it is the most popular) so all my tips will be for Twine Sugarcube:
Basic tips:
Bookmark the Sugarcube V2 Document. This is your bible. It will have everything you need to use Twine. It's a daunting read, but I use it to troubleshoot when I forget how Macros work. I always have tab open for it.
Download a Twine Template. If you are brand new to Twine and making IFs, I heavily suggest downloading a template or two. Most of them come with tutorials and examples on how they work. Sometimes they even provide more helpful resources on Twine. I use Vahnya's Template II that I modified myself afterwards.
Study from pre-exisiting Twine IFs. Might be controversial, but I personally believe that diving in and seeing how other authors code and structure their stories helps a lot. Eventually you'll figure out a system and structure that works for you. It might not work for all games, but most Twine games can be downloaded and opened up in the twine editior. If you're worried about spoilers or upsetting people, feel free to download my game and see whats inside. I make multiple copies of the game, so any build I have out in the public is not the original build and therefore have no spoilers. I know it will look insane when you open it, but there's a method to the madness.
Writing and Planning:
Making an IF is no joke! Plan your story out, know your big variables, your branching routes and at least some part of your ending!! Try to stay as organized as possible. These projects and can will spiral out of control if you're not careful. I suggest having a giant excel sheet with tabs for important variables, chapter/scene breakdowns, wordcount and characters ect. Updating it will be a pain (that I am guilty of not doing) but will make developing easier. Even if you don't make a big project, its still good practise to do it.
#Stylesheet:
All the code in here relates to how the game looks. You can fiddle in there to configure the game to look how you want it to look. If you even want to see what element is tied to what ID code, the best thing to do is playtest the game (build >> play) and then leftclick and select "inspect element" you browser will open up the developer window and you see what elements are tied to what and even play around with the contents to test out CSS elements you like.
This website is a great resource on using CSS and other coding language. I personally used it many time to modify my game.
Helpful resources and Macros:
Chapel has made a LOT of custom macros that you can add to your game. You can find the list here.
But the most important one is the Pronoun Template. It might be confusing at first but one you understand how it work, its a great tool to have. You can even add gendered titles so that they work with the pronoun template.
Idrellegame is a great resource on coding in Twine. You can find the list here. It helped me out when starting out.
Exporting to Itch:
I never see people talk about Butler when it comes to uploading If games onto itch.io, so i'm doing it now.
What is Butler? Its a command-line tool that Itch made to upload your game onto Itch.io quickly and reliably.
The documentation is here. And I suggest coping and pasting the export codes onto a doc so you can use them for every update afterwards.
Here is a youtube tutorial you can follow along as well: https://www.youtube.com/watch?v=_JCJa5iWREM
I personally have the Butler on the Itchio.app so that's its always up to date.
Thats all I can offer off the top of my head, if you or anyone wants some help on something specifically, feel free to DM me or drop another ask in the inbox. Always happy to help. Working in twine is very overwhelming for newcomers.
61 notes
·
View notes
Text
Fade to Black Macro V2

My previous code was completely incomprehensible; here is a MUCH simpler and elegant solution with jQuery. Thanks to TheMadExile for their post on splash screens! This is simply a modification of their original code. In this case, please do not credit me.
Features
Compatible with backgrounds.
Adjustable fade in, fade out, and delay.
Default is a black screen, but can use a web image instead.
Overall much more flexible, smooth, and clean.
Just get the JavaScript here and the CSS here. Instructions and demo on Itch.io, but instructions also below readme.
Usage

To use it, you must use the link macro WITHOUT an additional argument for the passage name you want to go to. Instead, include that in the passagefade macro that comes with the Javascript code.
The new macro above uses the following arguments: how long it takes to fade in the black screen, how long it stays, and how long it fades out in miliseconds.
You can additionally have a fifth argument with the web image URL in quotes to use an image instead. If you don't have a fifth argument, it will default to a black background.
#interactive fiction#twine fiction#sugarcube#sugarcube coding#twine coding#if coding#fade to black macro#fade to black macro v2
77 notes
·
View notes
Text
ATTENTION SUGARCUBE AUTHORS
SugarCube has just updated to 2.37. This update includes a lot of fixes for macros and code, as well as NEW macros and a whole change of the Save API (really good one!!). The complete changelog can be found here.
Click the first link to download the last version of SugarCube format. If you don't want to wait for Twine to update with SG 2.37 (which should happen soon), check out this tutorial to find where to add the updated format.
I will be updating the Guide and my templates in the next month.
#sugarcube#coding in twine#twine#interactive fiction#(this post has been in draft for month#I just got a notification)#I am otherwise MIAs
149 notes
·
View notes
Note
hello! i wanted to ask for help on coding heterochromia into sugarcube format for mcs
Hi!
So I would just create two variables for eye colour instead of one in your CC - something like $eyecolour_left and $eyecolour_right, and then create a flag for whether the character has heterochromia or not. You could do this in a few different ways (setting the flag by asking the player if they have heterochromia before they make their eye colour selection, setting the flag after the player has made their eye colour selection and setting it to true or false based on whether the variables for $eyecolour_left and $eyecolour_right are the same). It depends on how your CC is set up and how many variables you want to manage.
When implementing in the text, you can do something like this with if statements (in this example, for non-heterochromia I'm just using the variable for the left eye since both eyes are the same):
"I think your <<if $heterochromia is true>>$eyecolour_left and $eyecolour_right<<else>>$eyecolour_left<</if>> eyes are pretty," she says.
Hope that helps!
19 notes
·
View notes
Note
Why is C giving Cardan from the folk of air and M is Aaron Warner coded, I'm afraid I have a type...
it’s probably because a pre-confession C writes MC’s name over and over in a piece of paper to have some peace of mind at night, also the rivals/enemies aspect of course. and M basically is a direct authority figure (unbeknownst to the MC) who has a big say in how the house of styx functions 🤭
#on a similar note#i’m glad you could draw parallels tho#M is also henry winters and parisa kamali coded iykyk#if: the ballad of the young gods#interactive fiction#interactive novel#interactive story#twine wip#ro: c lacroix#ro: m whitlock singh
114 notes
·
View notes
Text
The vibes of my current test Zorloks:
Butch Badass Zorlok (she/xe): Is an older, butch lesbian with gray starting to streak through her dark mullet. Xe wears a cowboy hat, boots with spurs, and a bandana tied like a kerchief. She will kick your ass. Xyr Hellhound is a massive wolfhound named Cerberus. Goes by the name Crowley and walks dogs/watches houses to make ends meet. Calls pretty ladies "darling" and everyone else "son".


Bisexual Menace Zorlok (he/him): Young trans man who plays up being sarcastic and tough to cover up the fact that he's terrified and lonely. Introduces himself to people as Rafael Night, a guitarist who exudes confidence and sexuality and will seduce everyone he can just for the hell of it. His Hellhound is a leucistic snake name Ouro.


Ethereal Enby Zorlok (they/them): A chill being that seems detached from reality. Fascinated by everything, particularly mundane things. Loves learning about the modern world but does not blend in. Dislikes using power or violence but can and will wipe you from this plane of existence if necessary. Goes by Z and nannies a kid named Kevin during the day. Their Hellhound is Huginn, a crow.


Kind Professor Zorlok (he/him): A really nice older man who passes as human very well (cause that's all he wants to be). His Hellhound is a cat named Grimalkin who is always at his feet or perched on his broad shoulders. Hates using violence and demonic power but loves doing magical and supernatural research. Becomes a beloved local tutor under the name of Dr. Jonathan Gray. Rose calls him Jon.


Chaos Incarnate Zorlok (she/her): Some of her favorite things are violence, power, and corruption. Sadistic and petty. Plays up an impulsive and juvenile persona to cover up how calculating and patient she can really be. Her Hellhound is a goat named Baphomet. Calls herself Zorlok and the only human she truly cares about is Tommy who she will turn into the most wicked, cruel version of himself.


All picrews used:
Everyone
Crowley
Rafael
Z
Jonathan
Zorlok
#i have the code for all these guys ready to load in the twine editor so I can quickly test for a variety of different things#with these guys i cover a really wide variety of choices people could have made#and i can easily and quickly edit them if there's something else i need to test that isn't there already#anyways#this is as close as i could get them with random picrews#testing#albie's corner#picrews
22 notes
·
View notes
Note
Heyy dear authoor, I dont know if you are taking question on these but I wanted to ask you about twine and coding. I’ve been interested in writing my own IF but vscode and twee and everything i’ve been reading so far got me super overwhelmed and I tried vscode and everything went red and error with templates I tried to use 😭 I was wondering what is your flow of coding the LAD and how did you started. How is story folders works, how do you structure the files and compile them
Anon... I'm shit at this but I'll try to help as much as I can.
Tbh, I touched a bit of everything before publishing anything. Idk how many games I started on renpy only to abandoned them because I was too lazy to continue and because I dunno how to draw and because I didn't know how to code it in a text only thing. Idk how many IF I started and are still gathering dust in my files and waiting to be rewritten properly, because I wanted to use choicescript at first but didn't understand a single thing lmaooo
I think templates are the most useful for a first IF, especially if you dunno anything about coding etc. I struggled a bit with mine at first (still am sometimes).
You also have to be sure to check if the template was updated for the latest version of twine and if you use the same story formats (SugarCube, Harlowe and... I don't remember the others). Make sure to check in the comments of the template you got too, sometimes some have answers to your potential questions.
My coding flow is a mess so anything I say will probably not help you. I knew some stuff before starting thanks to many attempt at publishing IF, even though I never published any until LAD. We're talking about maybe 2 years of attempts. So in the meantime during those attempts, I've watched some tutorials on ytb for exact stuff I needed, searched on google, on tumblr too (btw check @uroboros-if account, they have a lot of helpful stuff, that's where I found out how to deal with the pronouns, etc. and there's also @outoftheblue-if who knows much more than me (and I used one of their(?) templates! And @manonamora-if definitely will help you better if you got any question about twine!)
I think you should ask or search for the exact things you need. I did that most of the time and gathered it all somewhere in my files. Like, if you wanna know about how to code cycle choices, or how to deal with the pronouns of your ROs, or that kind of thing.
I doubt I've been helpful, but do feel free to head to my discord if you have more question about stuff!
25 notes
·
View notes