#my photoshop is finally working we're so back
Explore tagged Tumblr posts
Text








"As long as we are both here on this earth, as long as we have tomorrow, it's not too late."
#my photoshop is finally working we're so back#anyways THEY!#tv: 911#henren#hen x karen#hen wilson#karen wilson#911 abc#911 fox#911 spoilers#911gifs#911edit#mythtakensgif#flashing tw#tvedit
1K notes
·
View notes
Note
you people think you are so great just cause you put together some gifs
dude what 🤡
ah yes, look at me, everyone! over here on my tumblr blog always acting like some big shot! look at how revered us gif makers are, with an abysmal like/reblog ratio and folks constantly stealing our stuff without credit :')
you people are part of the reason that more and more gif makers just don't even bother anymore; you have no idea how much work it actually is, you've probably never even opened photoshop once in your life, but you think you get to decide 'it's not that hard.' do it yourself then. pay for photoshop or try to find a free version that actually works, learn how to use it, pay for a vpn so you can safely download files, buy external hard drives cause man, you're gonna need so much space for all those GBs you're downloading since you need high quality files, get a player to screencap, cross your fingers photoshop (or your entire computer) doesn't crash when you load the screencaps, crop and resize your gif, make sure your sharpening settings look right for the file quality you're using, TRY TO MAKE UGLY FUCKING SCENES LOOK NICE SOMEHOW with 20 different layers, change said layers a bunch of times to get rid of grain, add subtitles (and don't you dare get anything wrong or have a typo), save your gif...but beware! it might just take ages and then it turns out it's over tumblr's size limit, so you go back and delete frames until it's finally right, and finally make sure your gif is running at the correct speed. go and do all of that for 2-10 gifs that look kinda decent, and then tell me again it's not that hard.
anyway. i don't even know what you think i did to warrant this message, i post my gifs and that's it. none of us think we're saving the fucking world lol, but at least stop talking down to us, and don't act like you'd have a whole lot to look at on here without people making gifs for you. have a nice day.
667 notes
·
View notes
Text
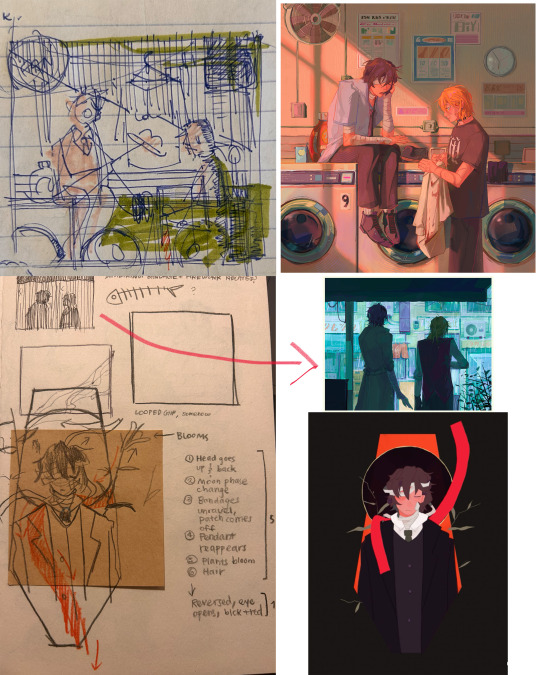
i got a few asks about my process :0 so yea i took some screenshots mid-process of my recent cliff-skk thing just for that
m gonna preface everything by saying that i did have a ref for the environment!! i avoid color dropping from the image and tracing cuz i do want to hone some digital skills. also saying i'm doing an "environment study" when i'm really just drawing skk makes me feel better abt myself
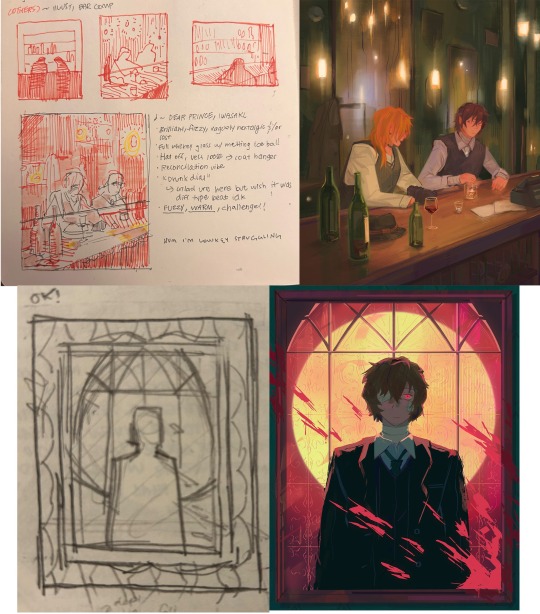
when i don't have a reference, i tend to do some thumbnail sketches in my sketchbook. here's some random stuff of past work, where i rawdogged everything:


but whatever, back to the cliff-skk. i'll also post a timelapse of it for easy ref, but detailed stuff is under the cut :)
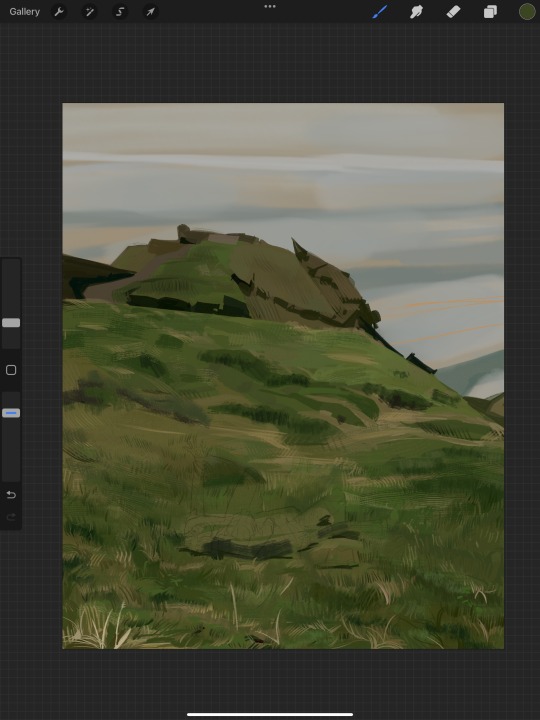
first i did some rough sketches on an orangeish background (underpainting etiquette, i find it helps things feel brighter and keep a stable tone when choosing colors to lay on top), and I quickly lined skk :)


then I laid down some flats for the background, again really eyeballing the reference for hues. afterwards i thought it was a bit bright, and i wanted a more sepia/nostalgia feel to it, so i hue adjusted everything to something more uniform


then i lay down flats for skk + the ocean, which i both had to color adjust a lot (you might see that in the timelapse), and then i jump straight into rendering the background. when i render, i always prefer to do it over something lineless, so i turn the sketch layer off. i rarely do lineart for backgrounds.
i also used to render the characters first, but i've found that it's just not a great approach—especially for art where characters and background are interacting, knowing the hues and shades of the environment is crucial to effective rendering on the character that doesn't make them look out of place.
when i'm rendering, i really try to keep in mind tenants of contrast, perspective, form, and light/shadow. ex, stuff "closer" to us has more detail; the hill in the back is minimalist (in comparison); the shadows lean cool-green while the light leans gray-yellow. rake brushes really carried me here idk... my fav brushstyle forever




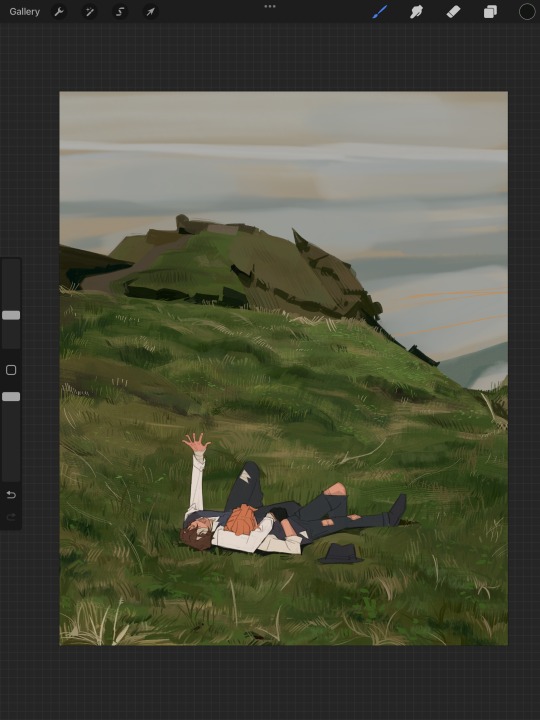
eventually i reach a point where i'm satisfied (or bored) with the background. for the last stages i usually have the subjects hidden so i can really perfect the details—but then for super duper final details, like the little leaf specks and grass strands, i unhid skk so the poppy details could work around skk. then i get to rendering the characters :)


i forgot to take ss of all the stages when i rendered skk, but here's something from... about the middle of the process? i tend to render characters with the lineart hidden as well, sometimes bringing it back just to clarify things, but ultimately i prefer to define things by form than by line. that's just me tho idk, idt it makes or breaks anything, just a preference

again rlly just thinking about cool/warm, reflective tones (the greenish shadow on chuuya's left inner leg, sky-gray blue on dazai's vest), really just slotting the subject into the environment. after i finish rendering the characters, i usually return to the background and add some stuff—in this one i defined the waves a bit and put some grass around skk

and yeah then we're done idk LOL. sometimes i run the file through camera raw (photoshop) to do some color adjustments—i find that my iPad displays colors super differently, usually making things a lot lighter than they are (u can see how dark the timelapse is...), so i find myself lightening my work a lot. i also sharpen and add noise as needed :)
i think my process has changed a lotttt even in this past year. it's kinda crazy!! it's always fun to do these and just reflect a bit on how i work. mostly just mindless insanity until it kinda works.
thanks for sending in an ask. and if u read all that, thanks to u too lolol
146 notes
·
View notes
Note
Several things: -LOVE your art, it’s amazing! Especially the one with Crowley and Aziraphale under the umbrella - which software do you use? Your art always look SO gorgeous (cheeky quote from GO right there lol) - how did you get so good at drawing?And thank you for encouraging other people to keep drawing and being so kind as I sometimes can’t help but compare my sketches to others and feel silly, but I guess it’s just a learning curve… Thank you so much for bringing your art to the world!😊
Thank you so much!!
I use Clip Studio Paint for drawing and Photoshop for small adjustments!
2. Haha thanks! Honestly...it's the hyperfixations. I managed to improve a lot in just a year because I've been drawing SO much cos there's so many shows and movies I became obsessed with that I wanted to create art for. So by drawing a lot I just naturally improved. For example these two Illustrations are just a year apart:


I actually didn't actively try to improve, it's been a while since I did proper studies (I just don't really have the time for it between freelancing and art school), it just happened.
But I can absoluetly recommend going on YouTube and look for some art tutorials if you actively want to start improving! There's some channels that helped me so much back then:
moderndayjames
Incredible shape language and super insightful tutorials on all kinds of topics! I learned so much from him.
Ahmed Aldoori
So many awesome tutorials on so many different areas of art. Love it.
Marco Bucci
Incredible tutorials on color theory and understanding how color works in general! Learned SO much from him!
Sinix Design
The OG tutorials I began learning from. I watched his videos religiously as a teen. I adore his painterly style and adopted it in some way, haha.
Ethan Becker
This dude sometimes drops these tiny art tips that just completely blow my mind and that I adopt immedietly. He's super entertaining but also such a great teacher.
And I can also recommend checking out this book by James Gurney if you want to get better at colors!
And for anatomy I highly recommend the Morpho books!
But improvement doesn't only come from drawing a lot. A lot of the time I don't draw for a while and just study the world and artists around me and suddenly I improved when I get back to drawing. Don't ever overwork yourself to the point that you don't enjoy what you do anymore. Take breaks and listen to your body!
I learned to try and not compare myself to other artists, which helped a lot. Through conventions and social media I made so many lovely artist friends and realized how we're all struggling in a very similar way. A lot of us don't even really know what we're doing most of the time, haha. But we help each other out, it's such a wonderful community. I think when you're not actively part of the community it tends to feel like other, more successful artists are some kind of art gods that have perfected the craft and never struggle. But believe me, all the artists you admire go through rough times all. the. time. Sometimes what they do feels easy and natural, other times (more often than not) it feels like you have to try and learn how to walk all over again and you start to doubt your abilities. I personally go through that so many times.
So what I'm trying to say is that instead of comparing yourself to the artists you admire, learn from them instead. Ask questions, befriend fellow artists, study the artists you enjoy and just have fun with it!
And finally I thought it would be fun to share some of my horrendous Johnlock fanart from a decade ago for some motivation:



I hope my answer didn't overwhelm you, but I thoight it would be nice to give a more detailed answer!
Have a wonderful day and keep drawing! :)
473 notes
·
View notes
Text
Hello^^
This is your annual (monthly) psa from little old me.
I'm sorry for being MIA. I had a ton of fun with my birthday bash event on October and I love that I ended up writing a couple of new pieces at the end aside from giving you guys some lovely moodboards to enjoy, which was a blast.
Unfortunately, on the final days of October, I started getting an allergy reaction from some of my meds, which led to me getting a weird skin infection appearing on my right arm and with a terrible inflammation on my upper arm. I also experienced a symptom similar to carpal tunnel syndrome which I got from hours of designing and drawing for work during the day and playing with canva and photoshop and writing on my computer at night, so I had to take a long break as soon as I finished my event and November came around.
To top it all, I think I'm a bit burnt out. I've been releasing a ton of things since August, and my mind (and I guess, my body) is asking for a break. I've been taking some time off from the internet and Tumblr because of this and have been focusing on recovering (bc your girl has bills to pay and I can't draw anything with this arm *sobs*).
I'm still recovering right now, with my arm still sore and hurting, but I'm slowly getting back to writing and creating some stuff again as I'm doing NaNoWriMo independently (without the site). Here's where we are at so far:
— Nefarious, that was planned to be released at the end of October, is about halfway done. I'm currently focusing on this one to release as soon as I'm done with it (because this won't be the last instalment from In Motion and I want to get the other out on December). Thanks to my break, I was able to open the draft with fresh eyes and...hated at least most of the things I wrote last month lol. so I'm in the middle of rewriting this and I can say that I'm making better progress with this so far.
— Carousel is still on rewriting process, with its weekly update continuing on Wattpad starting this month.
— The Bedroom Hymns is also on progress. I can only write for an hour or two each day due to my condition, so progress has been slow, but we're getting somewhere. I think I can release the new chapter right after Nefarious is released.
— Ever A Never After is continuing. Again, it's a slow progress, and I might release it sooner on Wattpad as small chapters if it comes down to it.
— I have a surprise project to release soon. I'm not sure when it's coming, but I'll be announcing it when I'm ready :)
That's all for now. Thank you for your patience and for making things fun for me back in October that you've given my a lot of motivation to write some new fics. I have a couple of messages waiting for me in my inbox which I'll be answering as soon as I'm available (again).
Be back soon! Take care, lovelies <333
xoxo, Dia
46 notes
·
View notes
Note
can you make a tutorial on how you made your header please (of course you don’t have to if you don’t want to)
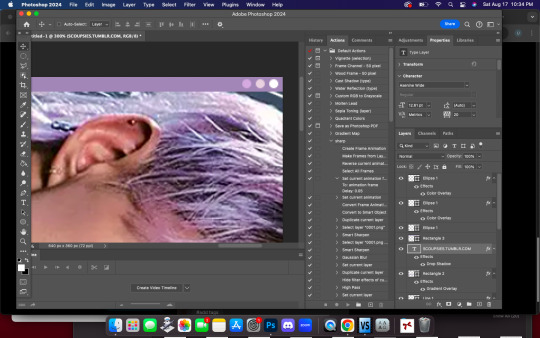
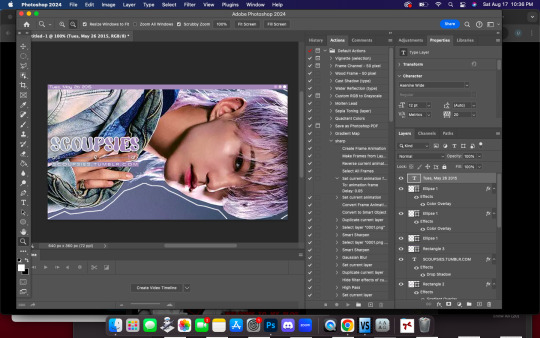
hi anon! unfortunately as i was doing so my computer died so i've lost the original one </3 but we'll just make a new one using the same steps hehe! see under the cut.
i'm using photoshop 2024. open ps, and create a new canvas that is 640 x 360 px. add the image of your choice. the original picture i used was already rotated, but if you still want that effect and yours isn't, rotate it by 90 degrees. size it to your liking then click the check mark! after that, click your pen tool (or press p). create a rough outline of the areas you want outlined.

after that, click make selection at the top. the settings that pop up are fine. press ok. then, go to your marquee tool and right click on your outline. select stroke. choose the settings and color you want, im using 2px and making it white.

with that done, we can get to work on your text. the original font i used is called payback. here, i am using the font 'grandma house sans'. i am using gradient overlay, stroke and outer glow. after you have your main text, create a rectangle shape underneath. you will use this as the path for your subtext. with the rectangle selected, grab the font tool and place your text within the rectangle. i'm using the font asenine wide. once you have selected your text, look on the right side of your ps at the text properties. scroll down to paragraph and click 'justify all'

i'm adding a drop shadow and outer glow to the text to accentuate it but that's all i'll do. when that's done, you'll want to use the line tool to draw a line between the first space. duplicate the line and drag it over to the other empty space. i'm using a 1px purple line. i'll also add a drop shadow and outer glow to it bc the colors are light.

now, we are going to go back to our rectangle tool. create a rectangle the same length as the rest of the text. its color is up to you, i'm using a gradient overlay the same colors as the main text so it's cohesive! grab your text tool and again, with the rectangle selected, place your text within it. this text will be your tumblr url (unless you don't want it to be haha). i'm using the same font, asenine wide regular. i've added a drop shadow to the text. this is how it should look.

now, we're going to grab the rectangle tool one more time and place a rectangle at the top that is the same width as the canvas. the height is up to you, mine is 14 px.

now, change your shape to the ellipse and create a circle within the rectangle that's about 8px wide + long. duplicate it twice and place them about 4px from eachother. you can change the colors, i'm going to leave one white and then use two shades of light purple.

now, head on over to the other side of your canvas and use your type tool to add your date (and time if you wish, i didn't). mine is seventeen's debut date :) i used the same font, asenine wide regular. this is what i have so far.

last but not least, we're going to add the particle effect. i screenrecorded effect #5 from this video. to make your life easier and save me from explaining the process, i've uploaded it as a psd here.
before you open the psd, open the timeline on your current canvas. this can be done by going to window -> timeline. mine is already open as you can see, once it is open click create video timeline.

then, you're going to go over to sparkles.psd and copy the 'group one' layer. paste it underneath your text! now, you're going to have the wonky problem of a gif that's significantly shorter than your other layers and cuts off, see here:

so to fix this, use this little thingy and drag it until it no longer goes over the edge of 'group one' in your timeline. it should look like this.

now, why is our overlay still blocking the rest of our image out? this is an easy fix, go over to layers, and with group one still selected, change the blend mode to 'screen'. bam!

finally, to achieve the background effect i have, create a new layer underneath all your other layers, then, go to the layer with your outline on it and use the magic wand tool to select everything outside of the line. go to your image layer with the selection still intact and go to image -> cut to remove the bg. i had to do this in 2 pieces.

then go to that new layer you created and make it whatever color you want. you can use a gradient map, solid color, whatever you want. i'm using a gradient fill similar to background colors, then over it i'm putting a crumpled paper texture (i just googled black paper texture haha) on screen mode. feel free to get creative. this is how it looks!

and that's all, your header is ready to use. go over to file -> export -> save for web (legacy) and save it to your computer. this is our end result! i did add a bit of noise to hoshi bc the image was low quality but otherwise, i did nothing that wasnt't outlined here!

i hope this was semi easy to understand! ♡
#answered#tutorial#tagging some friends for exposure <3#tuserflora#userzaynab#userace#usermery#heymax#cheytermelon#rinblr#long post#image heavy
36 notes
·
View notes
Text
The audience of the stream is watching Leo move about the set checking a laptop, tablet, and his phone all sitting on a desk with a blue gaming chair. He was also swapping his models outfit, not sure which would fit with whatever he was about to talk about.
He finally chose a full Lou Jitsu jumpsuit, with gloves, platform shoes, and shield glasses worn over his usual mask. He plopped back into the chair and poses with his one of his ligs crossed over the other, and leaning onto his left hand.
"Sorry 'bout starting the stream while I wasn't ready. I found some amazing news, and wanted to track down as much actual facts, to make sure I had everything correct." He leans over to the laptop to set something up. Once he was satisfied he turns back to facing the camera.
"So, it's fairly obvious we're big Lou Jitsu fans here, so imagine our surprise to hear about someone attempting to claim his supposed left behind fortune. Because people for some reason think he's dead, and not just trying to live peacefully somewhere." Leo clicks on something, and a news article pops up.
"Woman claims to be Lou Jitsus 'long lost' Daughter/Granddaughter."
"Either the Lady couldn't keep her story straight, or whoever wrote this kept getting conflicting evidence. Part of why I wasn't quite ready. Had to check is with my journalist sis to see if she could help get things straight." He clicks over to something else and a different article takes the place of the previous one.
"Woman attempts to steal fortune of Lou Jitsu with faulty Scam. Surprised by the results!"
"So to set the scene better, this lady shows up out of nowhere, claiming she's, let's see by age... Daughter! Of Lou Jitsu. I don't know how she planned to have this work with modern DNA matching and everything, but she apparently refused to do a DNA test to prove this. If this was literally 30 years earlier she wouldn't have to worry, but I guess she didn't bank on people asking so many questions." He gets rid of the article, and brings up a badly edited birth certificate. "Seems she believed she could just wave around a doctored Birth Certificate, and some flimsy 'photographic evidence' that looked like they were put together in a bootleg photoshop program."
A couple of pictures appear on screen, they were obviously edited pictures of Lou Jitsu "holding" a baby, or child. Then a couple with a little girl that looked very off, the lighting didn't match between the girl, and Lou.
"Yeah, this didn't fly with the people at the banks, or whichever government offices, she had attempted go to, especially since there was a different thing blocking her from succeeding in this sham of a scam." Leo looks proud of himself for that slight word play. Something is thrown at him from off screen, and he glares at whoever threw it before continuing.
"You see, Lou Jitsu had set up an interesting set of security questions and or tests for getting access his bank accounts. He did include a DNA matching test as a last ditch security, but it never got that far. No she got caught at a slightly obscure set of security questions that required you to answer a random on set inside joke from one of Lou Jitsus first movies!" Leo laughs and spins in his chair a couple times. He stops and brings up a new document.
"Okay, so this is a copy of the security tests list we got ahold of, as you can see," He points at a spot near the top that's highlighted, "Lady didn't get very far into the security tests. Yeah there are alot of them, he apparently set this up not long before completely disappearing from the limelight. Though why there's so many tests is anyone's guess! Maybe it's just to annoy whoever attempts to fake their way into his accounts?"
Leo thinks it over a bit before muting the mic and shouting off to the side, then waiting for an answer, where he nods his head, and talks to whoever's off screen, with a couple of odd gestures and head tilts. After a couple minutes he unmutes the mic.
"So, just asked Dee a couple questions, and while we can only speculate why Lou make such a complicated set of tests, what we do know is that the tests were actually updated a few years back. So Lou is still out there, and he knows the Lady made this attempt. And has filed a lawsuit against her! That will be an interesting day in court!!" He quickly stands up and throws his arms up in the air with jazz hands.
After sitting back down he swaps out the documents still on screen with a couple of pictures of the Lady's headshots from getting arrested for attempted fraud, and scam. Her name is blurred out.
"This is the Lady, we don't want to give out her name since she either has a very unfortunate name, or she would only give them a very crude name instead of her actual name. Plus some places can't legally tell the names of people who were arrested, so let's go with that." Leo reads some notes on the laptop then added, "And she might have a record already, but we can't read or find any legal documents that confirm or deny this."
The pictures are taken off the screen, and the lighting changes.
"Well, there's not much more of that incident that's public, so let's move on to something else Lou Jitsu related! They've announced a new special anniversary movie bundle! And we have some info on the special bonus features!" Leo announces, and brings up some graphics for this movie bundle.
The stream continues from there, and even though some people in chat are still shouting questions about the scammer lady segment, they get ignored and buried under other things spammed in the chat. Especially since donation notifications were disabled for the stream.
-------------------
Masterpost
#VTurtles!#vtuber au#rottmnt au#tmnt au#rottmnt leonardo#rottmnt leo#rise leonardo#rise leo#lou jitsu#rottmnt fanfiction#tmnt fanfiction#rottmnt#tmnt#teenage mutant ninja turtles#rise of the teenage mutant ninja turtles#tmnt 2018#rise tmnt#rise of the tmnt#rottmnt lou jitsu
26 notes
·
View notes
Note
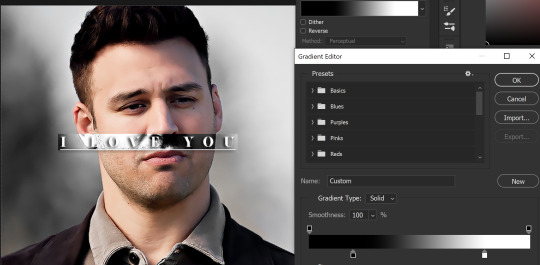
Hey, I love how you did the B/W strip + the text effect on your margaret atwood set, would you be willing to do a tutorial? 🙈
Hey Nonnie, thank you! Sorry this is a little late, but I did manage to hang onto this PSD for you.
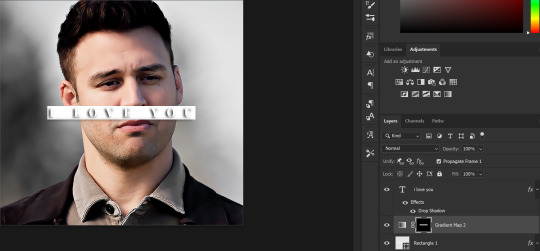
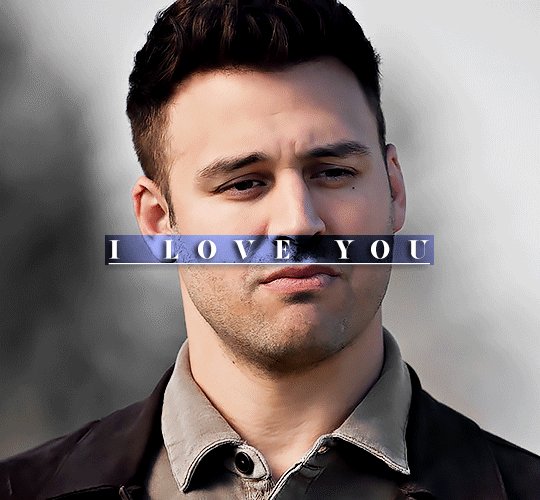
We'll be making this gif:

This tutorial assumes basic knowledge of gif-making, Photoshop, and coloring. I’ve only described the text tutorial in this, but you can reach out if you have any questions.
(This is a different version of my gradient text tutorial, but the same principle applies!)
Tutorial under the cut:
Couple things to note beforehand:
There is a lot of trial and error involved when doing any sort of effect, and this is no exception! You might have to play around with the colors and the settings before you find something that looks good and readable and that fits your set!
This text effect works better on big gifs (540px width) that have quite a bit of movement below the shape so you get that effect.
For this effect, I find that a simple font works better than a cursive one, but play around with what you like.
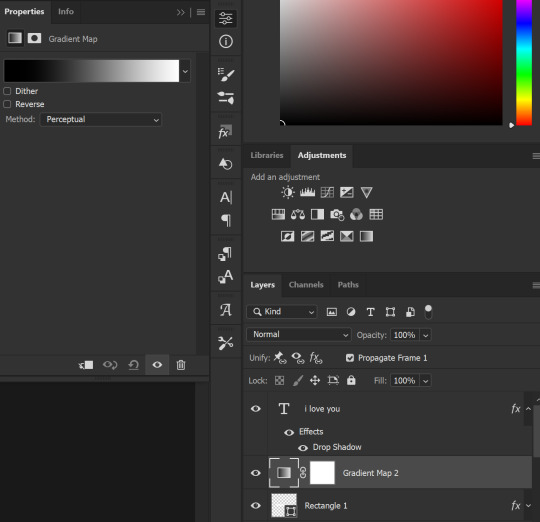
We're going to start with this gif:

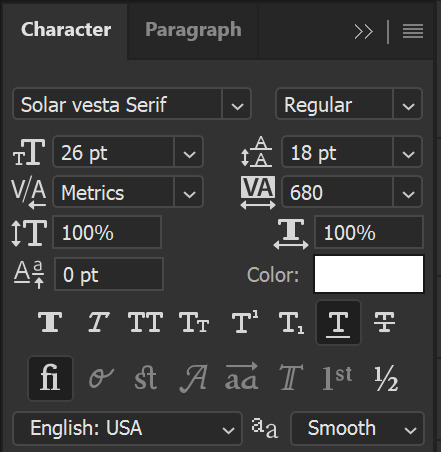
First, I'm going to add my text and center it. For this text, I used the font, Solar vesta Serif, with these settings:

Note: when you do letter spacing + underline, sometimes, the space after the last letter can lead the underline to stretch a little too far past the letter, making it look like the underline isn't centered properly.
To get past this, I just select the last letter separately, and put the VA setting to 0-10, depending on the font/letter.
We're also going to add a drop shadow here itself, and this is fully up to preference, but I used this:

All of that should give us this (yeah, it's the simplest thing because I'm lazy and I like easy things xD nothing too fancy)

Next, we're going to draw our rectangle around the letters. I like to keep even spacing around all the letters on all sides (in this gif, it's 4px on all sides) but just eyeball it initially, and then adjust accordingly.
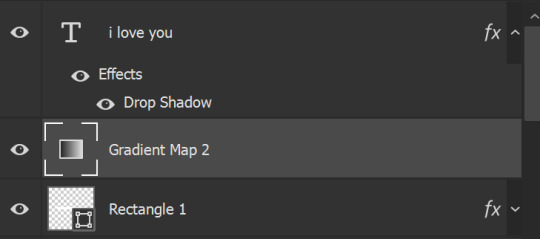
I changed the fill to white (this color isn't important, I just used white because it's easier to show) and moved the layer in the back so the text is on top. It should all look like this:

Next, we're going to add a gradient map between the rectangle and the text later. I simply used a black and white gradient, and my gif now looks like this:

Here are the settings:

Next, we're going to delete that white box - the layer mask - next to the gradient map. Just click that and press delete (or right-click > delete layer mask). Your layers should look like this:

Now, we're going to add the rectangle as a layer mask. While pressing Ctrl, we’re going to hover our mouse over the square box next to Rectangle 1. Your cursor should show a white box with a dotted border. Click the square box with that dotted cursor and you should get a dotted selection line all around the box, like so:

Next, we're going to select our gradient map layer, and then create a new layer mask. At the bottom of the layers panel, you should see a box with a circle in it (denoted with a red arrow). Click that - make sure you have your gradient map layer selected, or you'll end up putting the mask on the wrong layer.

The black and white will disappear, leaving you with just the box again. It'll look like this:

Now, just hide the rectangle layer so it looks like this;

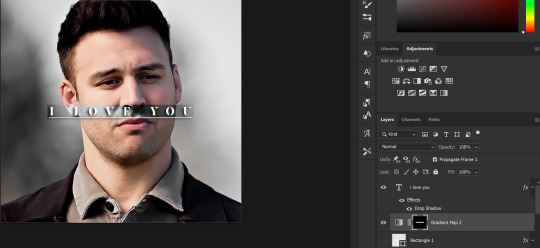
And you're done! This is my final gif:

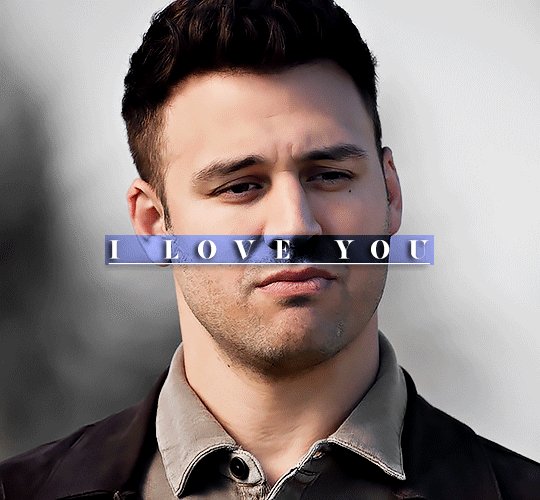
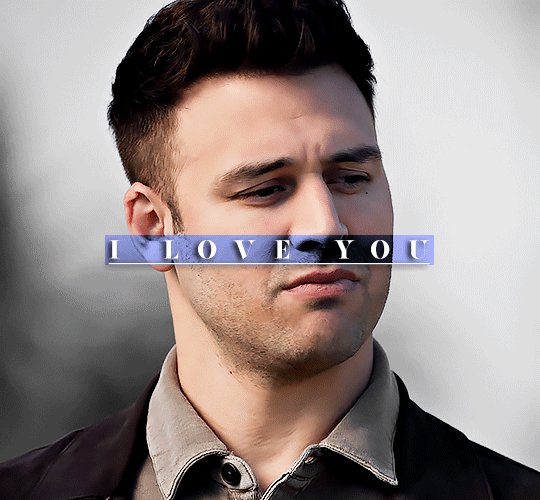
Once you get this basic thing down, you can play around with it all. For example, I like to adjust my gradient sliders so they emphasize the colors:

You can also just change the colors;

Unlike my previous text effect, we're not going for inverse X-ray effect, so for this, I like to make sure the lighter shade of the gradient is on the lighter parts of the gif, and same with the dark shade.
(If that's confusing, here's a side by side comparison of what the "X-ray" effect vs normal color effect looks like)


Anyway - it's fully up to you!
Because of the effect I was going for, I didn't add a drop shadow underneath the rectangle itself, but you always can if you want to make that a little bit more 3D.
You can also do this with any other shapes, too, with the same procedure.
Hope this helps, Nonnie! Let me know if you have any questions.
#zee's tutorials#tutorials#gif tutorial#photoshop tutorial#resources#dailyresources#completeresources#itsphotoshop#allresources#dailypsd#userisha#userdahlias#alielook#userabs#tuserheidi#userelio#userjaelyn#userisaiah#usermorgan#usergert
176 notes
·
View notes
Text

Chapter 10 :3
HAPPY VALENTINES DAY POOKIES <3 this is my Valentine's day gift to you all since I've been sick for the past 2 days :3
TW/CW: briefly talking about what Festus did to Sunni

“Oh my fucking God, I can't escape him!!” Sunni sighed out, exasperated. The group had stopped by the best restaurant/karaoke place in District 2 for dinner and Sunni had gone to place everyone's orders, despite her childhood friends arguing that they'd do it. She had simply snuck away to place everyone's orders with a shit-eating grin on her face.
“Escape who?” Nero asked, flipping his jacket hood up, with a curious look.
“Please don't tell me it's Festus,” Sejanus begged, looking at Sunni who took her seat in between Nero and Coryo. Nero was on the end, then Sunni, Coryo, Sejanus, Vivian, Dele, Nataila,Viktor and then finally Demitri.
“That's exactly who it is,” She replied, smoothing out her dress as she noticed how it rode up her thigh. She wasn't looking for the wrong kind of attention.
“Alright, that's it, I'm killing him,” Coryo announced, standing up, only for Sunni and Sejanus to pull him back to his seat.
“No! No, no, no, Coryo,” The two protested, bringing him back down. Sunni, deciding to put him in a mild state of shock, sat on Coryo's lap to keep him down. Coryo stiffened and sat up straight, not moving a muscle. He was grateful he had his curls so the others didn't see how red his ears became at her spur-of-moment decision.
‘Well that calmed him down-’ Sejanus thought, mildly surprised to see Sunni being so bold. Coryo barely listened to him anyway and the way Sunni managed to keep him in place and not get arrested made Sej quite impressed. Though he didn't like the method, it seemed to work. He'd talk to Sunni about it later, as to not make the evening awkward.
Swallowing, Coryo pulled out his phone to distract himself and from the blood rushing to his head and praying Sunni didn't feel it. He didn't want her to think of him as weird for getting hard in a setting like this. What would she think of him? Would she cut him off like how Tigris did to Grandma'am’s overwatered roses? Sharply and without hesitancy? He wouldn't have that—not when he was getting close so making her his sunflower.
He decided to focus on making that photo Sej had sent him as his lock screen and photoshop some of the pictures from the protective stalking he and Sej had done to be him and Sunni instead of Festus and Sunni.
“So… what's bad about this Festus guy?” Viv asked slowly to alleviate the tension that had fallen around the booth the group had been seated at.
“So, he's my ex. He drugged and humiliated me at a party the Saturday after midterms were over for believing that he actually loved me,” Sunni explained, leaning into Coryo's chest holding his free hand around her waist to massage the tension out of his hand as her other hand gently spun the rings that added elegance to his otherwise bony hands.
“HE WHAT?!” The group, aside from Coryo and Sej, shouted, making Nero wince in pain.
“Ow,” He grumbled, turning his hearing aids down somewhat.
“Sorry, Nero,” the others said, feeling bad for causing him pain; despite being an otherwise loud group, they did try to keep their surprise low for him so it didn't fuck with his hearing aids.
“It's fine, but Sunni why isn't he arrested?” He asked, waving off the others’ concern.
“No proof or anything to prove it was him; it'd be my word against his, not to mention Sej and Coryo would only have their words against Festus too,” She answered, gently squeezing Coryo's hand which had tightened around her waist. She gently rubbed his knuckles, hoping that would calm him down a little bit.
“Yeah, and Festus’ parents have way more money than ours cause we're only just barely above the minimum amount to be living in the Capitol. If we lost, we would've probably been sent to a lower District like 10 or 11,” Sejanus added, noticing how Coryo mildly squirmed at the talk of money. Biting the inside of his cheek, Sej decided to change the subject. “But enough about that, how did you all meet Sunni?”
“Seventh grade, golf club,” Nero said simply. “And she was only one with a dyed yellow streak in her hair.”
“Cafeteria, eighth grade. I was a new student,” Viv replied, shrugging softly.
“Dele, Demitri, Vik, and I met her in a Freshmen arts class where we learned that if you give her a brush, she gets so focused and-”
“Hey-! Hey, hey, hey, no no no don't expose my secrets!!” Sunni's cheeks had turned bright red when she realized where Nat was going with that. Sej and Coryo didn't know that yet and she wanted to keep it that way.
“What? You mean to tell us that you haven't told them!?” Maxima inquired, raising an eyebrow.
“Told us what?” Coryo asked, putting his phone in his pocket, having finally calmed himself down. Sure, Sunni wasn't the first person to sit on his lap, but this was the first time someone did it to calm him down.
“Maxie, no-!!”
“Maxie yes! Sunni paints realism! Mainly sunflower fields!” They replied, beaming as 2 waiters brought over the group's dinner. Sunni noticed Coryo's attention was immediately grabbed by the smell of food, and she slid off his lap, sitting back between him and Nero as the group sorted everyone's dinner and drinks.
Almost 2 hours later, the group had learned a lot about each other and seemingly grew closer. Except for Nero and Coryo.
Anytime Nero spoke, Coryo would send death glares to him and would tightened his grip around Sunni. Sejanus didn't think much of it as he knew his friend was just being protective of Sunni. Did he find it odd Coryo was protecting her from her own friends? Yes. Was he going to judge him out loud? No, as Sejanus have a desire to live.
By the time everyone paid and was heading back to the hotel and their own homes, Coryo was carrying Sunni on his back as he and Sej made their way back to the hotel, due to Sunni being too tired to walk all the way back herself (and she fell asleep just before they got to the hotel).
By the time the boys got back to their room, after they tucked Sunni in bed, Sejanus passed out on his bed. Coryo went into the hotel room's shower and turned on the hot water. He exhaled shakily and stared at the tent in his pants.
How the hell did Sunni not notice it when she was sitting on his lap?

Around 5am the next day, Coryo was wide awake and scrolling on his phone. He had barely gotten any sleep, so he wasn't in a good mood already. Sighing, he went to text Sunni and frowned seeing her text back so quickly.

Sunni jumped a little hearing a knock at her door and slowly came out of her bed. She opened the door and giggled a little, feeling Coryo wrap his arms around her waist. He didn't give her a minute to process what was happening as he scooped her up, making her wrap her legs around his waist and tighten her grip around his neck.
“Cori!!” She squealed out as he shut the door behind him.
“Hm? Yes, Sunshine?” He murmured, looking up at her.
“This isnt gonna make me not ask you what's bothering you,” She laughed out, pushing his curls out of his face.
“But it sure as hell will distract you,” He replied, sitting on her bed, letting her sit on his lap.
“Uh-huh, sure, but quick thing, why are you so cold? You feel like ice,” She inquired with a small frown.
“‘M always cold,” He answered simply, burying his face into the crook of her neck.
“Well, guess what? Cuddling with me means you're gonna be warm,” Sunni told him, playfully pushing him to lay down. Grabbing her blanket, she draped it over herself and him, snuggling him.
Blushing furiously, Coriolanus was grateful that the hotel room was almost pitch black. Pulling her closer to him, he ran his fingers through her hair. He didn't think one person could be so soft and comforting like Sunni was. She was warm, sweet, cuddly, and… non-judgmental. Something Coryo wasn't entirely used to. Sure, Sejanus wasn't judgemental and was nice, Tigris was warm, and Grandma'am was kindhearted but those were the people who he let into his heart. Sunni was different; she dug her way into his heart and refuses to leave. But Coryo didn't mind. He actually liked it for once.
“Gonna tell me what's bothering you now, Cori?” She whispered.
“Nope.”
“Asshole.” Coryo could only laugh. He knew she didn't mean it. She didn't say ‘asshole’ in a condescending way or shove him away. She was teasing him. He had to admit it, to himself at least, he loved it.
"You know you love me," He shot back with a smirk and chuckling as she sat up a tad to see his face as best as she could.
"Cause you're the best," She told him. Coryo felt his ego expand and rubbed her back, soaking up her warmth.
"Mm, nah, you are," He replied, pulling her back down him to keep her close to him.

Tags: @etfrin @hearts4court @snows-wife @delusionalbunni @kiraflowersworld @victory-scream0462 @curled-hair-red-lips @morallygrayboys @phoward89 @xoxo-eyeballs @thereeallink @graciouslyc @acidaciruela @wanda-maximoff-enthusiast @firstworldproblemthings @nowitsmissing @poppyflower-22 @kuromismom7 @xjinnix @flw3rrr @plathsotherib @beaphobia @valeskafics @aoi-targaryen @elayasversion @dianaaxoxo
#sunni plinth#corio x sunni#coryo x sunni#happy sunni#sunni#his sunflower#coriolanus snow#coryo#coryo snow x sunni plinth#coriolanus snow fanfic#coriolanus snow fanfiction#coriolanus snow x oc#coryolanus snow x oc#coryolanus snow#coryo x y/n#coryo x reader smut#coryo x oc#corio x oc#coriolanus imagine#coriolanus smut#coriolanus fanfiction#coriolanus snow smut#coriolanus snow x reader#coriolanus x reader#coriolanus x you#coryo x you#coryo snow x you#coryo snow x reader#coryo snow#coryo smut
22 notes
·
View notes
Text
Hey everyone !!
I hope we're all doing okay. I know life is kicking everyone's butt right now. I'm putting out the good vibes!
So, I'm finally on summer holiday and other than having studying to do for my ballet qualification, I actually genuinely have some free time on my hands at the moment. As you can probably all tell, the last few months have not been great for me keeping the main up to date and pushing things out, and keeping on top of everyone else's activity has been hard when I haven't been as active myself. Long story short, my mental health has absolutely tanked the last few months (understandable, given how many things have been thrown at me in a year and a half on top of work stress and studying) and I couldn't in good conscience hound anyone to be active when I was hiding myself.
For now, I feel rested and I'm pushing through the brain fog. I'm committing to being a better mod!
ANYWAY, all this is to say is that I'm planning a small revamp/ reboot of the RP, with the hopes that this motivates all of our players to make a slow and steady return to the dash.
This revamp will include some plot updates, a massive push for the plot moving forward, and an event to welcome the new "era" of the RP. (Trust me besties, I'm excited for the idea I have and I'm already writing things inside my mind!!)
I might change up the graphics and change some bios around here and there too if my mum's laptop agrees with photoshop. I'm not promising new bios just yet (as that is a hurdle unto itself).
The main thing to note going into this revamp is this:
There will be updates to the activity rules. Sadly, being as lenient as I have been has meant that activity has fizzled, which is understandable but not great if we're wanting to keep the RP moving forward, keep everyone feeling included and welcome new writers. (I know the dash has been moving better lately, but sometimes there are points where nothing is posted for a long time.)
I haven't decided on what the new rules will be yet, so am open to feedback and suggestions, but there will be changes to both activity and interaction rules. I will also be messaging each individual character account to ask your plans for the character going forward, or if you would like to drop the character at some point too. (If you're stuck with a character, this is a great time to reboot them.) These rules will not come into effect until the revamp is complete so there's still some time to message me or have a think about what you would like to do going forward.
As always, please send in a hiatus request if you think you will be away for over 2 weeks just so I can keep things as updated as possible.
To help me in this revamp, the RP/ Main will technically be on a semi-hiatus - RP and in character interactions will continue as normal, the main will just be quieter to help me make changes and keep track of everything. As such, I won't be promoting the RP until I'm happy with the revamp, and applications for new characters will be closed for a short while. You can still message me to change character FCs, request hiatuses and all the other usual stuff.
I'm giving myself until mid-August to get as much of this done as I can. I will be away in London for training from the 15th to the 23rd August, so if I put my mind to it we'll have something by then, OR the week I come back. I'll put a poll out nearer the time when we would like the grand-reopening to be!
Like I said, interactions are still to go ahead as normal! The game itself isn't on hiatus, just the main while I change things around and give everything a fresh coat of paint. Thank you to everyone who has stuck around thus far! I can't wait to see what this revamp sparks in everyone ✨
Please give this post a like once you have read it!
#under readmore because i rambled as per#happiestmod#disney rp#disney roleplay#lsrpg#ouat rp#fairytale rp
12 notes
·
View notes
Text
Aikoiya's Writing Tips Masterlist
Important:
Everyone Who Makes NSFW Content (And Those Who Are Uncomfortable With NSFW)
Dadvice - Yo, if any young dude sees this & they don't have a dad or father figure in their lives to explain stuff, go here. I hope it helps.
Club To Teach Fatherless Boys To Be Men
Reporting A Suicide on Tumblr!!
Remember To Download Fave Fics On Ao3
Google Alternatives
Photopea Is Photoshop For Free
You Can Give People 2nd Kudos On Ao3!!
How Get Sleep
Scaling Pain, Fatigue, & Happiness - Helps pinpoint how you're doing.
Tumblr Chrono Mode
Google's "Track My Device" Tracking
Media Wellness
AI-FREE GOOGLE
Bikers Against Child Abuse
"Dangerous Rhetoric" vs Legit Dangerous Rhetoric
Is Your Car Spying On You? How To Check!
A New Sex-Trafficking Method!! (PROTECT YOURSELVES, EACH OTHER, & ESPECIALLY KIDS!!!!)
Smithsonian Open Access (free to use reference material):
Also, keep in mind that I'll be updating this whenever I find decent writing tips. So, check back with the version on my blog whenever, even if you've reblogged already.
My Stuff:
Tips For New Writers
The Importance of Establishing the Rules of Your Fic - Warning: This one's a bit of a rant.
Proper Characterization In Ships - Just my personal 2 cents.
Realistic Resurrection Mechanics - From a storytelling standpoint. (League of Legends)
Portrayal of Deities in Fanfics
Portrayals of War Gods & Other Such Nonesense
Haunted Jukebox
You Will Always Be You - Motivational
Blessed Be The Creative
How I Define Shipping
Fear the Man Who Fears No God
Female Fighting Styles
This Hatred Is Unreasonable
What If You're Wrong?
Also, OneLook is a Godsend. If you're looking for a word, but all you have is the definition, then OneLook might help. Now, it isn't 100%, but it's definitely useful.
Other People's Stuff: (If anyone doesn't want their stuff on this list, please tell me & I'll remove it)
How To Tag & Properly Tagging Ships On Ao3 - / is for romance, & is for non-romance! DO NOT USE BOTH UNLESS BOTH ARE APPROPRIATE!!!
Guide To Naming Settlements
Realistic Way To Write More Consistently - Evidently works with Autism?
Motivation for Writing
Tips For Writing Dialogue
Canon Isn't Gospel, But It's Useful & Fun
Fight Scenes Advice - @illarian-rambling
Advice For Writing Deaf/Mute/Blind Characters
Things That May Be Causing Your Writer's Block & How To Fix It
How To Give Your Characters Chemistry - @tanaor
Fighting Scene Vocab
Writer's Block Cure Ideas
Types of Writer's Block
Why You Might Be Procrastinating & How To Fix It
Ways To Solve The 'Why Not Use Magic To Fix Everything' Question
Snappy Responses To "We're Soldiers; I'm Doing My Job"
Foreshadowing
Motivation Debugging
Long-Fic Help
When Characters First Learn Swordfighting
Writing Blacksmiths
Fantasy Guide To Royal Households & How They Work
Computer Shortcuts
Writing Liars Believably
Love vs Lust
Love Isn't A Feeling <- Everything here is correct!
How to Depict Heartbroken Body Language in a Man
Levels of Headcanon
Evil Is Boring
How To Write Non-Linearly
Subtle Familial Mannerisms
20 Compelling Positive-Negative Trait Pairs
Pain Has A Purpose!!
Giving Your Story A Message - @artist-issues
50 Alternatives For "Said"
Accurately Portraying Pro-Lifers
Magical Crimes
Medical: (Sponsored By @skyloftian-nutcase)
Ways You Can Pass Out
Dealing With Stab & Arrow Wounds
Time To Die of Organ Ruptures
Bluntforce Abdominal Injury
Writing Bloodloss
Seizure First Aide
Writing A Character In Pain
Other Stuff:
DnD Subclass & Profession Ideas
Urban Neurosis - Carl Jung
Keeping Character Sexualities In-Character
Twin Protagonists
Master Masterlist <- Go here to see every other Masterlist. Mostly fandoms.
#writing#literature#creative writing#masterlist#writing masterlist#aikoiya's writing tips#writing tips#storytelling#stories#how to write#writers of tumblr#writing advice
22 notes
·
View notes
Text
Sharing my first FFVII experiences for fun: (spoilers for a 25 year old game below)
-I have no idea when or how I learned who Sephiroth was. I just knew "oh yeah that's Cloud Strife and Sephiroth from Final Fantasy VII". "Cloud has a big sword called the buster sword. Sephiroth has a big katana". Literally Cloud got into Smash and I'm like "Oh cool it's Cloud" But I knew NOTHING
-let me be clear, I haven't played a kingdom hearts game either. WHY I knew them both, I do not know.
-my brother introduced me to to One Winged Angel about a year after Cloud got onto smash. And I fell in love immediately. With the song. Yes, the song. He said "hey you should learn how to play this on piano". It took me 2 years to learn but that's besides the point. He showed me the Advent Children fight and I thought it was cool and all but it was really the SONG that got me.
-soon after he showed me Aerith's death. Why? There's this mash up of Spongebob's "stepping on the beach" and OWA and it WORKED?? But in the video they photoshop spongebob's face on Sephiroth when he kills Aerith. Then he kinda had no choice but to show me the actual scene (again, I had no context)
-So my brother bought me VII after he played it under the condition that I do not look anything up. No online walk through or anything, He was my only guide. He didn't want me spoiling myself with anything else that happened in the game, which was fair. Because he purchased VII for me, I listened. He was my only source of help.
-This lead to a few problems. Recruiting Yuffie without a guide is just AWFUL. I got lost and confused so many times. I never learned how to breed chocobos. I never got Knights of the Round. I didn't understand that stronger summons were just summons you got later, not a higher level materia. I didn't know about the single save point you can set in the Northern cave.
-Most inportantly: I never met Vincent.
-I had no idea how good of a healer Aerith was, so losing her abilities hurt. Yes her death still made me sad even though I knew it was coming. Ill argue it hurt the same amount because I watched every piece fall into place up to her death knowing what was at the end of the tunnel. But after it, I was so mad I had no good healers, I made Cloud my healer so I'd never lose them again.
-Two words: Black Materia. God I was not ready.
-Because I played it on a modern console, it had cheats like max health + limit breaks at all times, turning off random encounters, and triple speed. I did use triple speed a lot for farming sessions. And Though I made it through most of the game without the (basically) god mode, I did use them for the two robots in the elevator of Shinra Tower.
-I also used them through the entire Northern Crater because I didn't think the game was over yet. The third disk just started, I went straight down into the crater, and I didn't see a single save point. This couldn't be the end of the game, right?
-I literally did not acknowledge this was truly the end of the game until One Winged Angel began. I turned off cheats immediately and genuinely tried with what might possibly be the worst materia set up possible.
-I used Ramuh against Sephiroth. RAMUH. The man was doing so little damage it was pissing me off because "This materia is maxed out! Why isnt it doing more damage??"
-So after probably 10 Supernovas and at least 45 minutes, I turned cheats back on. I did not care anymore. NONE of my characters/materia were strong enough for this and I'd been playing for probably 4-5 hours straight at this point.
-anyway I had already seen and not understood any thing that happened in Advent children, so once I finished the game, I watched the movie again a few days later.
-Skip a few years and now we're here.
-oh I also never got that scene with Zack in the bottom of Shinra Manor.
-use a spoiler free strategy guide, kids.
61 notes
·
View notes
Text
2023 recap + 2024 resolutions
this year was great and also it sucked! thank you for joining me for it, or any part of it, on tumblr.com <3
my year in Poasts
posts that got notes? not necessarily. but posts that reference or are representative of the things i would like to remember from the month in which i made them
january: my new job tomorrow
february: who is the most likely to get white girl wasted at a gay bar (ie i got tumblr polls and it significantly impacted my social media usage)
march: me as soon as i have the opportunity to be in the same room as claybourne elder / i got the fucking enjolras/marius version of the us tour
april: first new fanfic posted since 2022
may: drunk work bonding happening Now
june: me and the bad bitch i pulled by being autistic
july: people liked my bracelets :-)
august: blorbo behaviors (ie i learned how to make gifs!)
september: not much happened in september apparently but i did make blorbo kissing his boyfriend gifs
october: not much happened in october either although i did post some fic. we're officially in the "all time spent on work and blorbo and having mental illness" era which will continue until december. so: he kissed his fucking hand
november: more blorbo what do you expect
december: we're so fucking back / are you finally in scotland
2024 resolutions/goals
reread les misérables
post or update fanfic 12 times/equivalent of once a month
create & post basic gifsets of all of the johnoscar scenes with subtitles
create & post a cool gif or gifset that is fancier than my other gifs in both aspect ratio and photoshop techniques
read or reread 12 books/equivalent of one book a month in addition to les misérables
take one (1) ballet class / take barre classes because i'll have a membership / use up my orange theory classes
hang out with some online friends in person again
save $$$ (i have an attainable number but tumblr doesn't get to know it)
try a new food
take a class in something new to me
send the rest of my fucking wedding thank yous
2024 ideals
move to scotland to live with my wife and actually settle the fuck down <3
kitchen renovation
stop buying things i literally do not need
get a better medication regimen going Before moving
reduce screentime drastically
listen to new music
17 notes
·
View notes
Text
So About the Brackets... (Important Update)
I've been thinking about where the logical end point of this blog should be recently. I have a lot of other projects and personal things in my life I want to have more time to get back to. Because that free time was spent monitoring poll posts and photoshopping screenshots together for the last few months.
It's been fun, it really has, but I can't be committed to this sort of thing forever. At that realization, I've decided to do three things.
I'm going to take a break. I'm going to finish the crafts that have been lingering half finished on my desk. I'm going to redouble my efforts into the AUs I have. I'm going to finally try and finish the writing challenge I took on last year. Point being, making content for this blog isn't going to be a priority for me anymore. We had our fun but it needs to end at some point, right?
However! We're going out with a bang with a 64 character bracket (and possibly another secret special bracket). Suggestions will be held as normal for the next two weeks. These will be the final brackets this blog takes part in hosting.
I still want to drop content on this blog on occasion but it won't be planned out projects like the brackets anymore. Maintaining the brackets, updating them daily, making sure I use different images for every individual poll, making extra visuals like the blog headers and final results page; it was a lot of work that required constant monitoring and maintenance. To put it simply, any polls I do post from this point forward will be much less work, and I won't be keeping track of results. Most likely, I'll just drop random MHA related polls whenever my brain comes up with one. I still have some bonus poll ideas that never got posted so I'll throw those out first and foremost but I'll also take suggestions for polls as well. Little one offs basically. They'll be sparse and silly but it's something to justify keeping this blog around. More details for those will come at a later date.
If someone else wants to run a similarly themed bracket you are more than welcome to! I may even post my assets if people are interested. I am honored you'd want to keep the idea alive but it's about time I put down the tournament template and call it a night. If you do make one, or any kind of MHA bracket, feel free to tag me and I'll happily reblog and boost as I've done before.
See you in the mega bracket.
Plus Ultra!
13 notes
·
View notes
Note
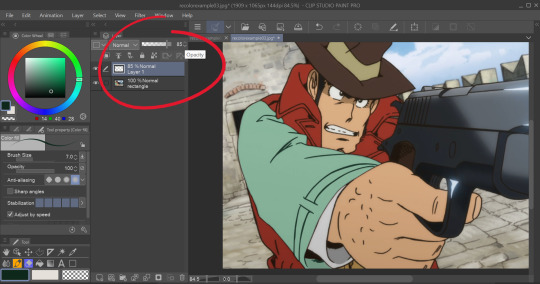
I saw the Lupin recolors you did (they’re amazing btw) and I’m curious how do you keep lineart so clean on your recolors? I’ve been doing some recolors recently but my technique is usually either trace the lines on top of whatever color I’m changing to which results in slightly-sloppy and inaccurate lines or I spend a million years doing masking. But yours look so clean it’s awesome! How do you do it?
Hello, anon- thank you for the kind words and for sending an ask in!!
The screenshots anon is referring to are in this post!
Sorry it took me a while to get back to you-- I wanted to make some example images to go along with this since this is a question I've gotten quite a few times. I'll try my best to answer as concisely I can!
I personally use Clip Studio Paint (which is what I'll be using to explain this), but I've also done this with Photoshop. I'm hoping this method is simple enough so that its usable for whatever program you (or whoever else sees this guide) uses.
We'll see how it goes ¯\_(ツ)_/¯
Some bits to start:
I know this is kind of a no-brainer, but a big thing that always helps is image quality. The better the image quality, the less obvious your changes will be-- so make sure the screenshot you're recoloring has good resolution. This method (in theory) should work for lower res stuff too, but it'll be harder to avoid messy lines no matter how careful you are when selecting. Here's the images I'll be using for this example:


Make sure to have a backup of the original screenshot you're editing!! Even though I didn't include this in these upcoming examples, have the original below the image you're editing so you can check your progress and make sure you didn't miss any changes you wanted to make in your edit.
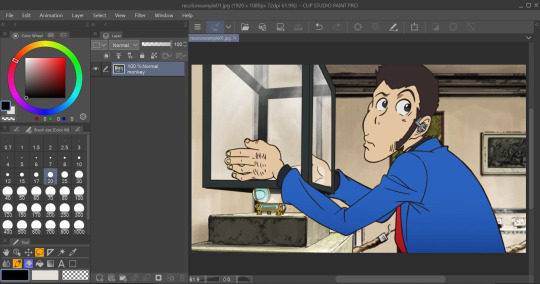
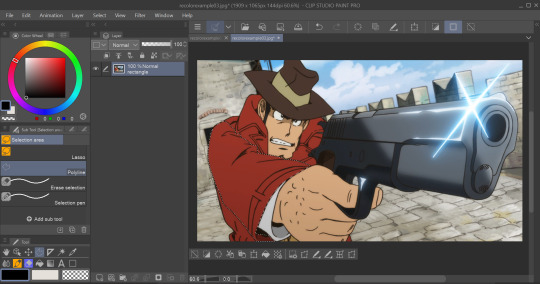
We'll use this pt. 4 screenshot of Lupin as our first example!
Let's say we want to make his jacket red-- it's as easy as it sounds, but it'll still take a bit of time.

I use selection tools over masking-- primarily the polyline tool. Even after testing with masking and layer overlays, this is the best way I've found to keep line integrity and cleanliness.
When you select with the tool, you'll want to go along the edge of the actual color you want to change, not the linework.

It's going to be time-consuming (which is why I only outlined his sleeve lol) but from all the testing I've done, it's what gives the nicest results. Plus we don't even have to use any layers or masks-- we can just change the color of the screenshot directly!
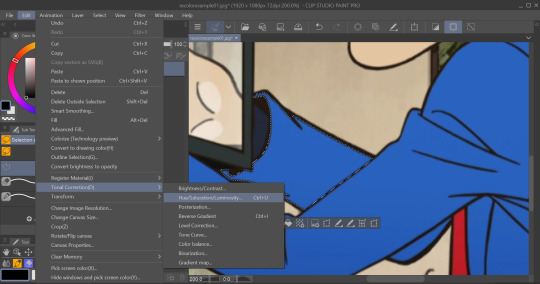
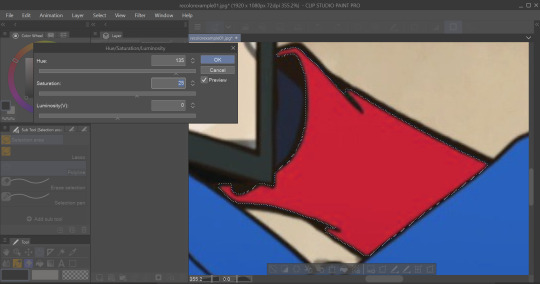
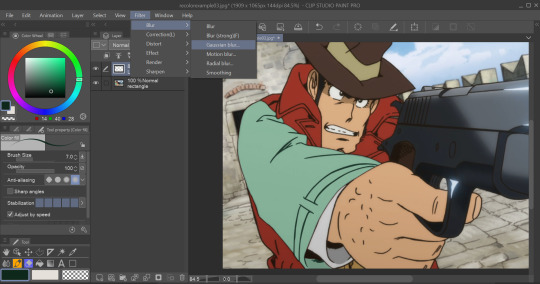
To do that, we'll want to find the option to change hue, saturation, and luminosity.

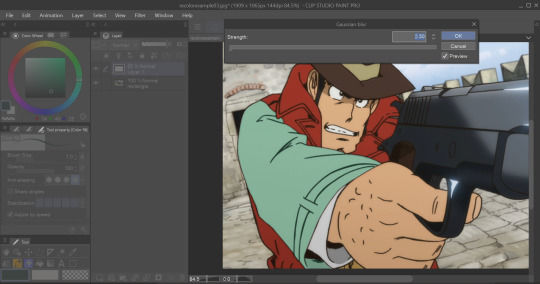
From here we can tweak the colors in whatever way we want without any of that ugly crunchy outline stuff or having to fiddle with a dozen different layer settings.

This way of doing it is really good for changing the hue, saturation, and darkness to whatever we want it to be without sacrificing line quality.
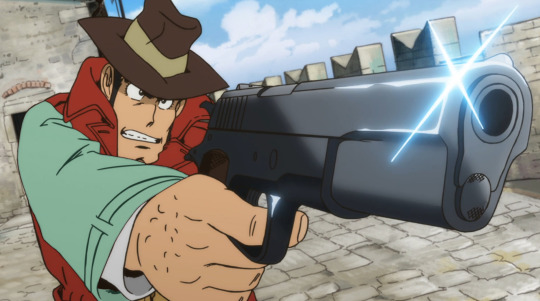
Here's the final:

Even though I eyeballed the color for example's sake, the final change doesn't look half bad!
The only catch I've come across is when you need to make something a lighter color. You can bring the luminosity of an image down, but once you bring it up you start having some unavoidable issues.
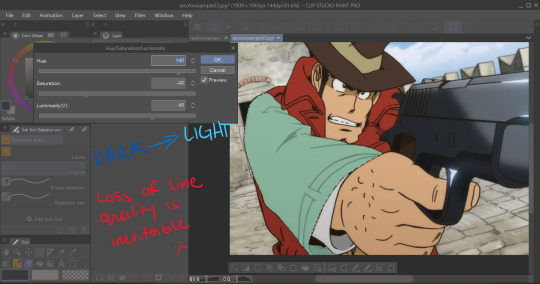
We'll use one of my favorite Zenigata screenshots for our second example.
Let's say we wanna change his red pt. 4 trench coat to his green one from pt. 3 (again, only changing the sleeve for time's sake).

This is a tough change since there are a lot of lines and extra details on his coat that get caught and lightened in the change.

At this point we're going to have to do some line tracing.
Yeah, I'm not a fan of this part either, but unfortunately it's another time-consuming necessity if we want an edit to look as unedited as possible. Every other method I've tried to keep the lines dark ends up really corrupting the linework already in the image.

I'm sure you've noticed the edge of the selection we made in this; even though I skipped this part for time's sake you're going to want to go over those outer lines, too.
I recommend using a simple default brush set to a size that is as close to the actual linework as you can get. If the brush you're using doesn't have tapering or line size pressure just make sure it's slightly smaller than the actual lines. Stabilization isn't exactly a requirement; I'd only suggest turning on line stabilization if you aren't very confident with your linework (practice makes perfect and all that).
When we're done, it'll be pretty obvious that we went over the lines-- there's another really simple fix I found that helps to make this a little less obvious.

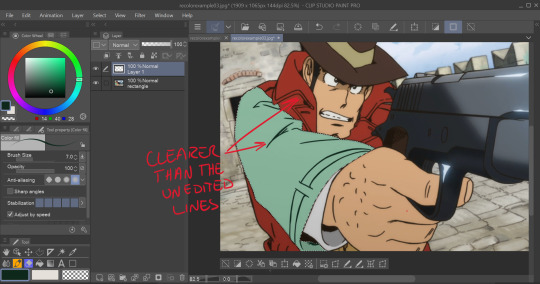
Messing with the layer opacity and the blur filter helps to bring out the linework beneath what you've gone over and makes the lines look less obviously drawn in.


I'm sure you could also tweak the layer's settings until you find something that looks right, too-- it'll be the same sorta "experimenting until it looks right" deal as with changing the colors earlier.
I generally stick within the 2.5/3.5 range when blurring for decent res screenshots. In hindsight I probably went a little too low with the blur for this one, but you get the idea.

I think that it mimics the semi-blurry quality that lines tend to have in screenshots and helps to make it look less like it was drawn over.
Here's the final:

I'm sure if I bothered to do the entire trench coat it wouldn't look half bad, lol.
ANYWAYS that's a crash course on how I make lines not look like doodoo in my edits :3
Hopefully this is helpful!!
Thanks again for the ask, and if you have any more q's don't be afraid to send another ask in!🫡
#lupin iii#lupin iii recolor#lupin iii screenshot#screenshot edit guide#i have no idea what to tag this with lmao#im sure this'll be fine#tackyart#tackyanswers
9 notes
·
View notes
Text
Tying Up Loose Ends (and a massive dive into how my mind works in game design)
There's basically one more thing I need to do for the project: create a marquee on PhotoShop. Otherwise, it's finished. Debriefs have been filled in, research processes outlined, files zipped and assignments sent off. My game is ready to be packaged and put on an arcade machine, and it'll run right out of the box. I obviously don't want to come off as prideful, but I think a finished game on this project is something special. At the very least, a polished game - not something that, yeah, it plays, but it's glitchy and scraped together just in time for the deadline. A game where I set out to do a thing and succeeded in considerable capacity. Toxic Waters was a good game, but it wasn't perfect. It was my first proper Unreal project and I overshot what I thought I could accomplish - multiple enemy types, combat with various unique weapons, large non-linear levels, advanced puzzle mechanics and an in-game shop had to be cut. Overdeath was a fine idea with an admittedly bad prototype level attached to it. The core gameplay loop was yet to be implemented, and the final "game" was a mess of poor time allocation and unused assets sitting unseen beneath the Z-kill. Sweat Pursuit could've been this. Another case of NitroSodium thinking he could make something that, in truth, was far above his skill level. But I did it!
I think I've mentioned this before, but this project was more about functionality than immersion. With Toxic Waters, I had a whole world envisioned; the Hydromorph Research Complex, a flooded scientific facility of snaking pipes and wailing sirens. The game was chunky and mechanical, a fine-tuned set of systems waiting to be utilized by the player to escape. With Overdeath, I wanted to create a wacky, vibrant homage to games like Serious Sam, where every shot fired has some effect to the world, blasting apart boxes or inflating them to double size. The key was always Create an experience, but after Overdeath failed to be interesting nor playable, the focus shifted to Make a game, specifically because Sweat Pursuit relies entirely upon its mechanics. Blog-wise, there were no walls of text debating on what weapon would be thematically relevant a la Toxic Waters, no collages of frozen outposts and junked snowcats like in Overdeath. All my thoughts were on the functionality of Sweat Pursuit, because without it, the whole thing collapses. I don't like making games like that. I much prefer the artistic merits of game creation; designing worlds and coming up with interesting ways the player can interact with them. For my next project, the looming, ominous FMP, I want to go back to that Toxic Waters era of design. I want to flesh out a world and build it so that a player can move through it, use all the moving elements that make it tick, jump on its platforms and exist in this deeply-stylized stratification of a real place.
I think the FMP is about lottery tickets? But obviously that'd be altered somehow to fit an idea. Right now I have no clue what I'll do for it. I've got something like three months though, far longer than my other projects, and I am a little intimidated by it. I mean, we're given a whole week for our teachers to explain it. How complex is it gonna be? I think I can add a second pillar to my gamedev formula.
I: Create the bare minimum before everything else. A game needs to be playable and functional as a concept before any more work is done.
II: Doubt is your biggest impediment. Having a solid idea to build off on is key to starting your project correctly.
I think for the rest of this week I'll be relaxed. Today I did crunch pretty hard. As my friends would say, I locked in. Headphones up, Deus Ex Area 51 Combat breakbeat blasting in my ears, not talking to anyone until my evaluations were done. But tomorrow, I'll do a little relaxing PhotoShop work, release my grip on the tight ball of stress that has been the Equilibrium Project for the last month, recuperate and prepare myself for whatever comes next. It's nice to word-vomit like this at the end of the project, archive the various thoughts that played in my head on loop as I connected nodes and playtested, but could never be fit into the work schedule. I'm ready to try something else. To utilise my new ideas and programming knowledge in a brand new, interesting way.
2 notes
·
View notes