#mobile interface design
Explore tagged Tumblr posts
Text
The Importance of Mobile UI and UX Design in Today's Digital Landscape
In the consistently developing universe of innovation, Mobile UI Design, Mobile UX Design, and Mobile Interface Design Configuration assume a basic part in making consistent client encounters. As cell phones become the essential method for getting to data and administrations, understanding these ideas is fundamental for fashioners and designers the same.

What is Mobile UI Design?
Mobile UI Configuration alludes to the most common way of Designning UIs for Mobile applications. It centers around the feel, format, and intelligent components that make an application outwardly engaging and simple to utilize. Great Mobile UI Configuration considers factors, for example, screen size, goal, and contact input, guaranteeing that clients can explore the application instinctively.
Key Components of Mobile UI Design:
Consistency: Keeping a reliable look and feel across changed screens upgrades convenience.
Visual Pecking order: Significant components ought to be more conspicuous, directing clients through the connection point.
Contact Targets: Fastens and connects should be fittingly estimated for simple tapping.
Grasping Mobile UX Design
Mobile UX Configuration incorporates the general experience a client has while cooperating with a Mobile application. It goes past style to consider how clients feel while utilizing the application. An effective Mobile UX Configuration approach centers around usefulness, convenience, and client fulfillment.
Standards of Viable Mobile UX Design:
Client Focused Design: Understanding client needs and inclinations is vital for making a positive encounter.
Openness: Guaranteeing that the application is usable for individuals with inabilities upgrades inclusivity.
Criticism: Furnishing prompt input when clients cooperate with the application cultivates commitment and trust.
The Job of Mobile Interface Design Design
Mobile Interface Design Configuration is a subset of both UI and UX configuration, explicitly zeroing in on how the client collaborates with the Mobile application's point of Interface. It incorporates components like buttons, symbols, and route menus. A very much created Mobile Interface Design Configuration is critical for directing clients and assisting them with accomplishing their objectives proficiently.
Tips for Viable Mobile Point of Interface Design:
Straightforwardness: Keep the Design basic and cleaned up to further develop ease of use.
Instinctive Route: Utilize natural route examples to assist clients with finding what they need rapidly.
Responsive Design: Guarantee that the point of Interface adjusts to different screen sizes and directions.
Conclusion
All in all, Mobile UI Design, Mobile UX Design, and Mobile Connection point Configuration are vital to making fruitful Mobile applications. By focusing on these angles, fashioners can upgrade client fulfillment, further develop commitment, and eventually drive transformations. As Mobile use keeps on rising, putting resources into compelling Design rehearses is a higher priority than any time in recent memory.
With a profound comprehension of the standards and works on encompassing Mobile UI Design, Mobile UX Design, and Mobile Interface Design Design, originators can make creative and easy to understand applications that satisfy the needs of the present Mobile clients.
#Mobile Application Development#mobile application#website designing#web development#Mobile App Development#iPhone App Development#Android Application Development#Hybrid App development#Mobile UI (User Interface) Design#Mobile UX (User Experience) Design#Mobile Interface design
0 notes
Text
“I Need Your Support to Continue My Studies and Build My Future from Gaza🍉🍉


My name is Mahmoud Naeem Abu Hatab, from Gaza.
I am a university student majoring in Software and Databases at Al-Azhar University. Since the beginning of my academic journey, I have been passionate about User Experience (UX) and User Interface (UI) design, as well as website development. These fields inspire me, and I dream of advancing my skills and building a professional career in them.


Unfortunately, during the recent war, I lost my laptop, which was essential for both my studies and work. I was forced to flee my home and relocate to southern Gaza due to the difficult circumstances. Despite my efforts to replace my laptop, the financial situation has made it impossible to afford a new one.


Without a laptop, continuing my studies or seeking job opportunities in programming and design has become extremely challenging. This directly affects my academic progress and future career.


Today, I am reaching out to ask for your support to help me purchase a new laptop. Having a laptop would allow me to resume my studies and work on programming and design projects that are crucial for improving my skills. It is a vital step towards completing my education and pursuing my dream of becoming a professional in programming and UX/UI design.

I know that the situation in Gaza is difficult, but I believe education is the only path to building a better future for myself and my family. If you are able to contribute any amount to help me get a new laptop, it would be a real opportunity for me to get back on track academically and professionally.
I am determined to keep learning and working despite the challenges, but I need your support to achieve this goal. Every donation or act of help, no matter how small, will make a significant difference in my life.
If you’d like to support me, you can donate through:
GoFundMe
OR
USDT

If you can assist in any way, please don’t hesitate to reach out to me.
Thank you for your support and kindness! 🌿
@gaza-evacuation-funds @appsa @nabulsi27 @palestinegenocide @orblesbian @palebluebutler @pallasisme @fallahifag-deactivated20240722 @vakarians-babe @sayruq @ @plomegranate @riding-with-the-wild-hunt @queerstudiesnatural @tamamita @apollos-boyfriend @riding-with-the-wild-hunt @queerstudiesnatural @palestinegenocide @sar-soor @akajustmerry @annoyingloudmicrowavecultist @feluka @marnosc @flower-tea-fairies @flower-tea-fairies @tsaricides @tsaricides @belleandsaintsebastian @ear-motif @brutaliakent @raelyn-dreams @troythecatfish @4ft10tvlandfangirl @90-ghost @paper-mario-wiki @nabulsi @prisonhannibal @beepiesheepie @walcutt @schoolhater98 @commissions4aid-international @sar-soor @zigcarnivorous@tododeku-or-bust@turtletoria @brutaliakhoa @flower-tea-fairies @schoolhater @baby-girl-aaron-dessner @sayruq @omiteo777 @malcriada @neptunerings @bat-luun @kaneverse @nightowlssleep @staretes @friendshapedplant @soon-palestine @aria-ashryver @heritageposts @magnus-rhymes-with-swagness-blog @khangerinedreams @kordeliiius @mazzikah @feluka @dlxxv-vetted-donations @girlinafairytale @a-shade-of-blue @vakarians-babe @babygoatsandfriends @self-hating-zionist @mangocheesecakes @dlxxv-vetted-donations @gazaboovintage @gazavetters @wellwaterhysteria @sar-soor @applebunch @irhabiya @sayruq @xxx-sparkydemon-xxx @junglejim4322 @reptilianspecies @dr-lapdance @tamamita @cantsayidont @fairweathermyth @dear-indies @eruthiawenluin @katealot @lenasai @stalinistqueens @ayeshjourney @gaza-evacuation-funda @el-shab-hussein @irhabiya @nabulsi @ibtisams @dlxxv-vetted-donations @tododeku @a-shade-of-blue @gaza-relief-fund @catnapdreams @northgazaupdates @buttercuparry @stuckinapril
#voic of gaza#gaza#free palestine#palestine#free gaza#save gaza#save palestine#help gaza#help palestine#programming#studying#uxdesign#ui ux design#uidesign#ui#ux#user interface#user experience#figma#xd#web design#web development#web developers#mobile design#html#css#js#javascript#java#front end development
293 notes
·
View notes
Text


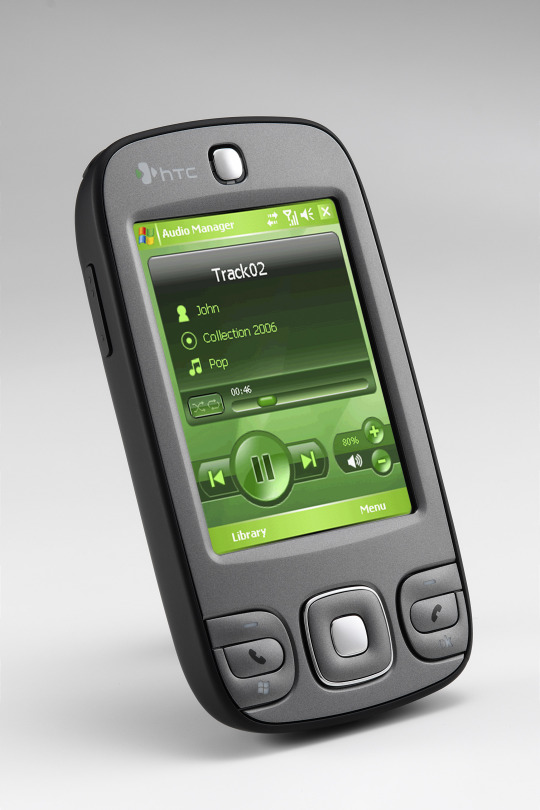
HTC P3400 (2007)
source 1 source 2
#2007#2000s#07#00s#art#cellphone#design#frutiger aero#graphic design#graphics#green#htc#htc p3400#microsoft#mobile#phone#photos#tech#technology#user interface
723 notes
·
View notes
Text
UI Designer: Focuses on the visual elements of a product, creating user interfaces that are aesthetically pleasing and intuitive. They work with color schemes, typography, and layout to enhance usability and engagement.
UX Designer: Concentrates on the overall user experience, conducting research to understand user needs and behaviors. They design the flow of a product, ensuring it’s user-friendly and meets the target audience's expectations.
Graphic Designer: Creates visual content for various mediums, including print and digital. They use typography, imagery, and color to communicate messages, build brand identity, and engage audiences.
#quote of the day#ui#ux#user interface#user experience#UX Designer#UI Designer#graphic designer#graphic design#typography#web designer#digital#creative#ideas#product#print#book#mobile#app#web design#visual design#technology#interactive#motion graphics#commercial art#advertising#advertisements#marketing#branding#identity
3 notes
·
View notes
Text
LITERALLY why do i learn about a cutting down on staff due to a failure of the tumblr business model owing to their utter inability to listen to user feedback and instead just constantly making changes nobody wants,
and the *same fucking day* there's a new pointless aesthetic change on mobile that literally not one single person on this website asked for or wants.
why is it always like this
#tumblr#hellsite#ui changes#tumblr updates#mobile#what the fuck#website design is my passion#interface design is my burden#social media
7 notes
·
View notes
Text
I will do mobile app, website, dashboard, software, design, UX UI design with Figma, photoshp or xd
Fiverr Gig link : https://www.fiverr.com/s/Ajjml4
UI Design
UI design involves creating the user interface of a digital product, focusing on its visual elements and layout.
UI/UX Design
UI/UX design combines user interface and user experience design to create a seamless and user-friendly digital product.
Mobile App Design
Mobile app design is the process of creating the visual elements and layout for a mobile application.
App Design
App design refers to the overall design of an application, encompassing both its user interface and user experience.
Figma
Figma is a popular design and prototyping tool used by designers and teams for creating digital designs and collaborating on projects.
Mobile App UI
Mobile app UI design focuses specifically on the user interface elements of a mobile application.
UX Design
UX design, or user experience design, involves creating a positive and efficient experience for users when interacting with a digital product.
Mobile App
A mobile app is a software application designed to run on mobile devices like smartphones and tablets.
App UI Design
App UI design focuses on the visual elements and layout of the user interface within an application.
UI/UX
UI/UX combines user interface and user experience design to ensure a product is both visually appealing and user-friendly.
Website Design
Website design involves creating the visual elements and layout for a website.
UX UI Design
UX UI design combines user experience and user interface design to create an optimal user interaction with a digital product.
Figma Design
Figma design refers to the design work done using the Figma design and prototyping tool.
UX
UX, or user experience, focuses on enhancing user satisfaction by improving the usability and accessibility of a digital product.
UI
UI, or user interface, pertains to the visual elements and layout that users interact with in a digital product.
Prototype
A prototype is a preliminary model of a digital product used for testing and evaluation before full development.
User Interface
The user interface (UI) is the point of interaction between the user and a digital product.
UX UI
UX UI combines user experience and user interface design to create a cohesive and user-friendly product.
Mobile UI Design
Mobile UI design focuses on creating the visual elements and layout specifically for mobile devices.
App UI UX
App UI UX design combines user interface and user experience design for an application.
Web UI Design
Web UI design involves creating the visual elements and layout for web applications and websites.
User Experience
User experience (UX) refers to the overall experience a user has while interacting with a digital product.
Web Design
Web design is the process of creating the visual elements and layout for websites.
Mobile UI
Mobile UI encompasses the visual elements and layout specifically designed for mobile devices.
Website UI Design
Website UI design focuses on creating the user interface for websites.
Mobile Design
Mobile design involves designing for mobile devices, including both UI and UX considerations.
Landing Page Design
Landing page design focuses on creating a compelling and conversion-friendly webpage for marketing purposes.
Wireframe
A wireframe is a visual representation of the layout and structure of a digital product, used as a blueprint for design and development.
Figma App Design
Figma app design refers to using the Figma tool for designing mobile and web applications.
Wireframe Design
Wireframe design involves creating visual blueprints of digital products to plan their layout and structure.
UI UX Designer
A UI/UX designer specializes in both user interface and user experience design.
Website
A website is a collection of webpages accessible on the internet, designed for various purposes.
Web UI UX
Web UI/UX design combines user interface and user experience principles for web-based products.
Adobe XD
Adobe XD is a design and prototyping tool used for creating user interfaces and experiences.
Website UI
Website UI refers to the user interface elements of a website.
Dashboard UI UX
Dashboard UI/UX design involves creating user-friendly and informative dashboards for data visualization.
Application
An application (app) is a software program designed to perform specific tasks or functions on a digital device.
Responsive Design
Responsive design ensures that a digital product adapts and functions well on various screen sizes and devices.
Dashboard Design
Dashboard design focuses on creating visually appealing and functional dashboards for data presentation.
iOS
iOS is the operating system developed by Apple for their mobile devices such as iPhones and iPads.
Mobile
Mobile refers to devices like smartphones and tablets that are portable and typically run on mobile operating systems.
Android
Android is the operating system developed by Google for a wide range of mobile devices.
Web App Design
Web app design involves designing the user interface and user experience for web-based applications.
Website UX
Website UX focuses on optimizing the user experience of a website to meet user needs and expectations.
App
An app, short for application, is a software program designed for specific functions or tasks.
Design
Design encompasses the process of creating visual and functional elements for a product or project.
Web UI
Web UI refers to the user interface elements of a web-based product or application.
App Screenshots
App screenshots are images captured from a mobile app to showcase its features and design.
App Prototype
An app prototype is a preliminary model of a mobile application used for testing and demonstration.
App UI
App UI refers to the user interface elements within a mobile application.
App Development
App development involves the process of creating and building software applications.
Web Application
A web application is a software program accessed and used through a web browser.
NFT Website Design
NFT website design focuses on creating websites for buying, selling, and trading non-fungible tokens (NFTs).
App Mockup
An app mockup is a static representation of an application's user interface, used for design and presentation purposes.
UI Website Design
UI website design involves creating the user interface elements for a website.
UI UX Website
UI/UX website design combines user interface and user experience principles for web-based products.
Landing Page UI
Landing page UI design focuses on creating the user interface elements of a landing page.
Android App UI
Android app UI design involves designing the user interface for applications on the Android platform.
PSD Design
PSD design refers to creating design layouts and elements using Adobe Photoshop (PSD) files.
#Certainly#here are the points with the “hax” tag added:#UI Design#UI/UX Design#Mobile App Design#App Design#Figma#Mobile App UI#UX Design#Mobile App#App UI Design#UI/UX#Website Design#UX UI Design#Figma Design#UX#UI#Prototype#User Interface#UX UI#Mobile UI Design#App UI UX#Web UI Design#User Experience#Web Design#Mobile UI#Website UI Design#Mobile Design#Landing Page Design#Wireframe
10 notes
·
View notes
Text
I couldn't give less of a shit which UI layout Discord settles on. I just need them to fucking stop changing it. This is a threat.
#i HATE IT#make up your mind!!!!#discord istg if you change the mobile interface one more time that is it#you are being beheaded#i have pent up rage at big corporations please do not make me direct it at discord of all companies you fuckers arent a big corp#go back to the most recent design and never change the layout again#OR EVEN BETTER#LET US PICK FROM AN ARRAY OF LAYOUTS AT WILL#PLEASE#stop fucking changing the layout even if you dont care about the autistic people youre bothering so many people have to redo muscle memory#yknow what i don't love?#and therefore dont wanna give money to?#companies that PULL THIS SHIT#ok rant over#i hate layout changes#good night chat#rant post
2 notes
·
View notes
Text


HP IPAQ rx3000 (2004)
#2004#2000s#04#00s#art#cellphone#design#graphic design#hp#hp ipaq rx3000#kaybug#microsoft#mobile#phone#technology2k#user interface#y2k#y2k aesthetic#y2k design#y2k futurism#y2k graphics
17 notes
·
View notes
Text
Crafting Digital Experiences with Expert UI/UX Design

Looking to elevate your website or app? At Click Design Solutions, we bring your digital ideas to life with expert UI/UX design we offer: ✅ User-Centric Designs ✅ Prototypes that Inspire ✅ Aesthetic & Functional Interfaces
From wireframes to the final design, we create seamless, user-friendly experiences.
📞 Contact us at +9988122148 🌐 Visit: www.clickdesignsolutions.com
Follow us for design inspiration and updates! 💻✨
#User-friendly design#Website development#App design#Click Design Solutions#Innovative design#Wireframing#Prototyping#Functional design#Aesthetic website#Custom websites#User experience#Digital solutions#Mobile app design#Responsive design#Website prototypes#Seamless user interface#Interactive design#Professional design services#Website functionality#Creative web solutions#UI/UX design.
0 notes
Text
The user experience design process is evolving at an unprecedented rate, largely driven by advances in artificial intelligence (AI). As businesses strive to enhance digital interactions, AI's role in UX design has become more crucial than ever, offering a sophisticated blend of efficiency and insight. This integration streamlines the design process to ensure that digital platforms are more intuitive, responsive, and tailored to user needs. This post explores how AI is revolutionizing the UX design process, from initial user research to the final stages of implementation, providing practical insights for those considering its adoption.
#UI/UX Design Services for Startups in Dubai#Affordable Web Design for Small Businesses in Dubai#Custom App Design Solutions in Dubai#Professional Branding Services for New Companies in Dubai#Responsive Website Design Experts in Dubai#User-Centric Mobile App Design in Dubai#E-commerce Website UI/UX Design in Dubai#Innovative Digital Product Design Agency in Dubai#High-Converting Landing Page Design Services in Dubai#Comprehensive UX Strategy Consulting in Dubai#UI ( User interface )#UX (User experience)#Wireframe#Design#User Research#Usability Testing#User persona#User Flows#Information Architecture#High Fidelity#Web design#Website development#Responsive web design#UX/UI design#Graphic design for websites#Web design company#Flat web design#Brand identity design#Logo design#Social media branding
0 notes
Text
The Art of Crafting an Exceptional Mobile UI Design
In the present high speed computerized world, Mobile UI design assumes a basic part in the outcome of any application. As versatile use keeps on taking off, the interest for smooth, natural, and effective Mobile App UI design has never been higher. Be that as it may, what precisely makes a decent Mobile connection point, and how might planners guarantee their applications stand apart from the opposition? We should dive into the standards of planning the ideal Mobile App UI that upgrades client experience and usefulness.

What is Mobile UI Design?
Mobile UI design alludes to the method involved with making points of interaction for versatile applications that are outwardly engaging as well as simple to utilize. It's tied in with guaranteeing that each component — from buttons to textual styles to variety plans — adds to a consistent client experience. A very much created Versatile application UI assists clients with exploring the application effortlessly, making their cooperation proficient and pleasant.
Key Standards of Mobile App UI Design
Effortlessness is Key: The best Mobile UI designs focus on straightforwardness. A stuffed connection point can overpower clients, prompting disarray and disappointment. With regards to Mobile App UI design, toning it down would be best. Worked on route, natural symbols, and clear typography assist clients with zeroing in on what makes the biggest difference.
Consistency in Plan: Consistency in a Versatile application UI guarantees that clients have a firm encounter across various screens. This remembers keeping up with consistency for variety ranges, button styles, and text styles. A steady plan decreases the expectation to learn and adapt and cultivates client certainty.
Responsive and Versatile Formats: One of the fundamental parts of Mobile App UI design is guaranteeing that the application adjusts to different screen sizes and directions. An adaptable Mobile UI design will look extraordinary whether clients are holding their telephones upward or on a level plane, or in any event, when they switch between gadgets like tablets and cell phones.
Quick Stacking Time: In the present speedy world, clients have little persistence for slow applications. A very much upgraded Mobile App UI guarantees that the application stacks rapidly and moves along as expected. This includes planning lightweight UI components and streamlining pictures and code for execution.
Client Focused Plan: Effective Mobile UI design generally keeps the client at the very front. This implies directing client research, figuring out the main interest group, and integrating criticism into the plan. An extraordinary Versatile application UI isn't simply outwardly satisfying; it is planned in view of the client's requirements, guaranteeing that each component is utilitarian and simple to get to.
Interactive and Engaging: Current Mobile App UI design ought to consolidate intuitive components that keep clients locked in. This incorporates activitys, miniature collaborations, and signals that cause the application to feel dynamic and responsive. Be that as it may, it's significant not to go overboard — these components ought to improve the experience, not degrade ease of use.
Patterns in Mobile App UI Design
Remaining refreshed with the most recent plan patterns is essential for making a cutting edge Mobile UI plan. Here are a few latest things:
Dim Mode: More applications are incorporating dim topics into their Mobile App UI. Besides the fact that it looks smooth, yet it likewise lessens eye strain, especially in low-light conditions.
Moderation: As referenced prior, straightforwardness is vital. Numerous originators are choosing moderate Versatile UI configuration, zeroing in on clean lines, more than adequate void area, and a restricted variety range.
Voice UI (VUI): The ascent of voice aides like Siri and Google Colleague has prompted the coordination of voice orders inside the Versatile application UI. Planning for VUI includes a special way to deal with Mobile App UI plan that records for both visual and hear-able client collaboration.
Conclusion
In a serious market, a thoroughly examined Mobile UI design can be the distinction among progress and disappointment. By focusing on client experience, guaranteeing consistency, and keeping steady over plan patterns, you can make a Versatile application UI that looks perfect as well as capabilities immaculately. Whether you're fostering a new application or upgrading a current one, zeroing in on the standards of Mobile App UI design will assist you with conveying an item that clients love.
Keep in mind, the way to fruitful Mobile UI design is making a natural, drawing in, and utilitarian connection point that lifts the by and large application experience.
#Mobile Interface Design#Mobile UI design#Mobile App UI design#Mobile Application Design#Mobile app UI#Mobile UX design#Mobile user interface design#Mobile App UX design#mobile application development company#mobile application development
0 notes
Text
The user experience design process is evolving at an unprecedented rate, largely driven by advances in artificial intelligence (AI). As businesses strive to enhance digital interactions, AI's role in UX design has become more crucial than ever, offering a sophisticated blend of efficiency and insight. This integration streamlines the design process to ensure that digital platforms are more intuitive, responsive, and tailored to user needs. This post explores how AI is revolutionizing the UX design process, from initial user research to the final stages of implementation, providing practical insights for those considering its adoption.
#UI ( User interface )#UX (User experience)#Wireframe#Design#User Research#Usability Testing#User persona#User Flows#Information Architecture#High Fidelity#Web design#Website development#Responsive web design#UX/UI design#Graphic design for websites#Web design company#Flat web design#Brand identity design#Logo design#Social media branding#Brand logo design#Mobile app design#iOS app design#Android app design#Flat app design#user experience design#ui and ux design#ux design services#ux web design#web app design
0 notes
Text



Sony Experia X1 (2008)
Source 1 Source 2 Source 3
#2008#2000s#08#00s aesthetic#00s nostalgia#00s#art#cellphone#design#frutiger aero#hexatron#microsoft#microsoft windows#mobile#phone#sony#sony experia x1#tech#technology#user interface#windows mobile
379 notes
·
View notes
Photo

Dive into the Future with Our Modern Technology Control Room Wallpaper! 🚀
Hey there, tech enthusiasts! Are you ready to step into a world where technology reigns supreme? Our latest creation, the Modern Technology Control Room wallpaper, is here to take you on a futuristic journey!
Imagine a sleek control room filled with vibrant digital interfaces, where a savvy individual expertly navigates through a sea of data with just a swipe on their tablet. This wallpaper captures that exhilarating moment, blending innovation and style in one stunning visual.
Whether you're a fan of cutting-edge gadgets or simply love the aesthetic of modern tech environments, this wallpaper is perfect for your desktop or mobile device. It brings a touch of the future right to your screen, inspiring creativity and productivity every time you glance at it!
Ready to transform your digital space? Check out the wallpaper here: Explore the Control Room and give your devices a fresh new look!
Let us know what you think! We love hearing your feedback and seeing how you use our wallpapers. Happy downloading! 😄
#technology#control room#futuristic#digital interfaces#tablet#modern design#innovation#tech aesthetics#desktop wallpaper#mobile wallpaper#digital art#futurism#data management#gadgets#high-tech#visual inspiration#creative workspace#tech lovers#sci-fi#wallpaper design
1 note
·
View note
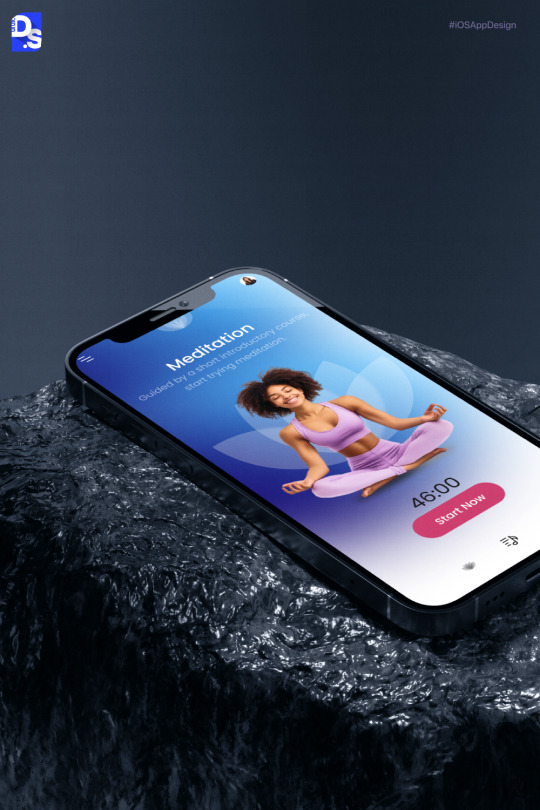
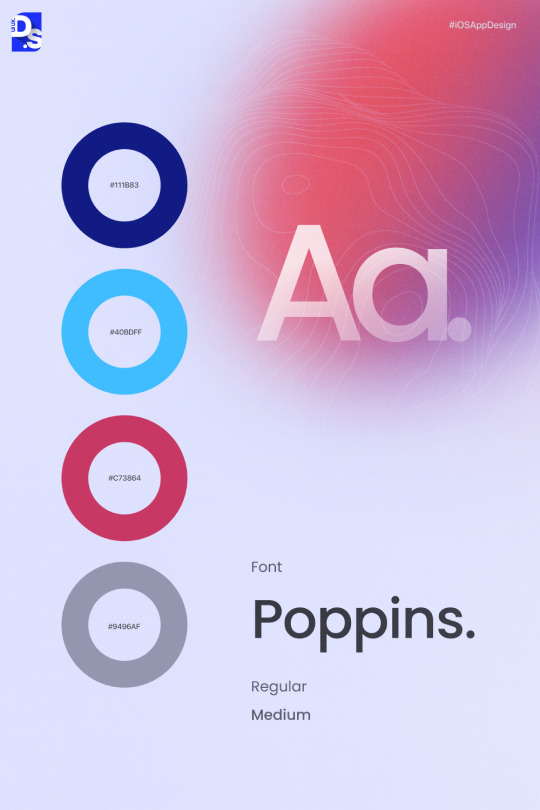
Text






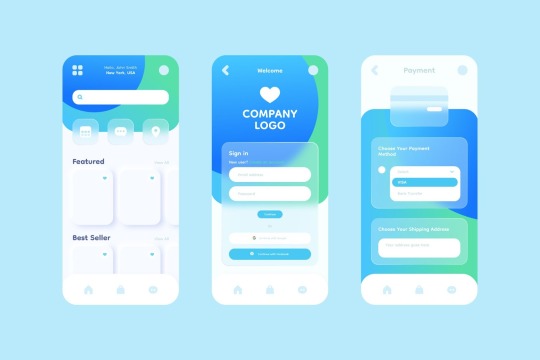
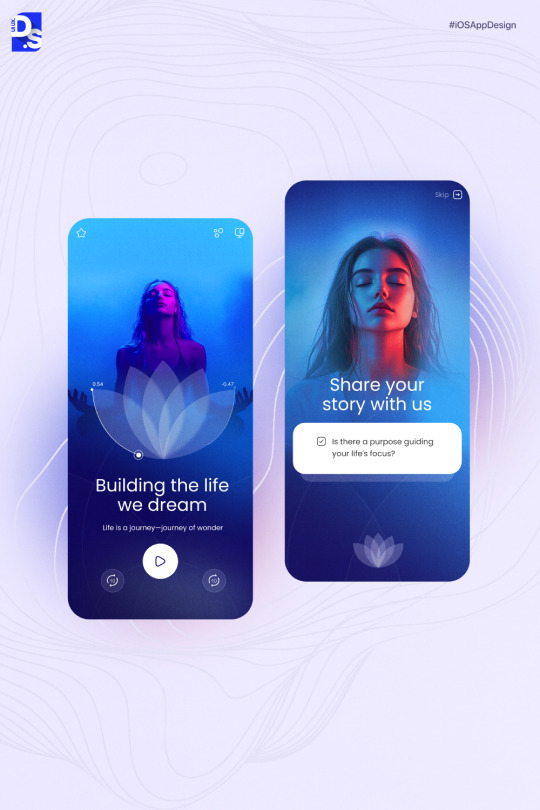
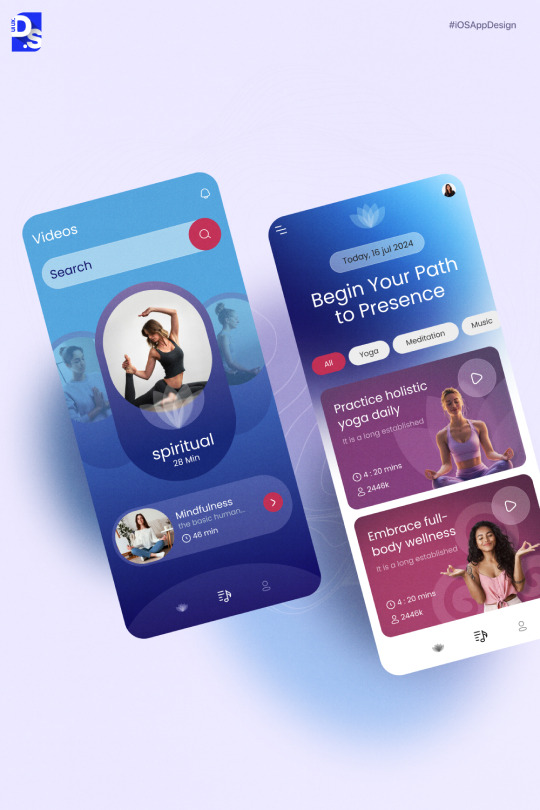
Our team crafted an intuitive iOS mobile app for meditation with thoughtfully designed screens and seamless navigation. Experience the journey from mindful moments to modern aesthetics. ��� Color palette and typography tailored for relaxation and focus. 🌙 Ready to immerse yourself in a design that reflects peace and balance?
#app design#ui ux design#ui ux trends#designinspiration#mindfulness#meditation#application#uidesign#web design#mobile app design#user interface#ux design
0 notes
Text
UI ডিজাইন কোর্স (বেসিক টু অ্যাডভান্স) - Kamrul Academy ইউজার ইন্টারফেস (UI) ডিজাইন বর্তমান ডিজিটাল জগতে অন্যতম চাহিদাসম্পন্ন একটি দক্ষতা। যারা ডিজাইনে ক্যারিয়ার গড়তে চান, তাদের জন্য Kamrul Academy নিয়ে এসেছে UI ডিজাইন কোর্স (বেসিক টু অ্যাডভান্স)। এই কোর্সটি আপনার ল্যাপটপ বা ডেস্কটপ ব্যবহার করেই সম্পন্ন করা যাবে। কোর্সের বিবরণ: মেয়াদ: ২ মাস ক্লাস সংখ্যা: ২০টি ভর্তি লিংক: https://lnkd.in/gjS5RcZe কোর্সটি যাদের জন্য: যারা UI ডিজাইনের বেসিক থেকে অ্যাডভান্স লেভেল পর্যন্ত শিখতে চান। যারা প্রফেশনাল মানের ডিজাইন করতে চান। যারা ফ্রিল্যান্সিং বা চাকরিতে ডিজাইনের দক্ষতা ব্যবহার করতে চান। যারা সঠিক গাইডলাইন এবং হাতে-কলমে প্রজেক্ট অভিজ্ঞতার মাধ্যমে শেখার আগ্রহী। কোর্সে যা যা শেখানো হবে: - UI ডিজাইনের বেসিক ধারণা ও প্রিন্সিপলস - মোবাইল অ্যাপ ডিজাইন - ওয়েব ডিজাইন - রেসপন্সিভ ডিজাইন - প্রোটোটাইপ তৈরি (Figma/XD ব্যবহার) - ব্র্যান্ডিং এবং থিম ডেভেলপমেন্ট - রিয়েল-ওয়ার্ল্ড প্রজেক্ট কাজের অভিজ্ঞতা কোর্সের বিশেষ সুবিধাসমূহ: প্রতিটি ক্লাসের ভিডিও রেকর্ড সরবরাহ। সাপ্তাহিক এসাইনমেন্ট এবং প্রবলেম সলভিং সেশন। কোর্স শেষে সার্টিফিকেট প্রদান। রিয়েল-ওয়ার্ল্ড প্রজেক্টে ইন্টার্নশিপ করার সুযোগ। লাইফটাইম সাপোর্ট। ক্যারিয়ার গাইডলাইন এবং ফ্রিল্যান্সিং টিপস। কোর্সের জন্য যা প্রয়োজন: - ল্যাপটপ বা ডেস্কটপ (মিনিমাম ৪ জিবি র্যাম) - ইন্টারনেট সংযোগ। - সফটওয়্যার: Adobe XD/Figma, Photoshop বা Illustrator যোগাযোগ: ০১৩২৩৩১৪৮২৬ আপনার ডিজাইন দক্ষতাকে পরবর্তী পর্যায়ে নিয়ে যেতে এখনই শুরু করুন!
#user experience#user interface#design#ui ux design#web ui#webdesign#appdesigner#mobile app design#product design#web design
0 notes