#Figma Design
Explore tagged Tumblr posts
Text
I will do mobile app, website, dashboard, software, design, UX UI design with Figma, photoshp or xd
Fiverr Gig link : https://www.fiverr.com/s/Ajjml4
UI Design
UI design involves creating the user interface of a digital product, focusing on its visual elements and layout.
UI/UX Design
UI/UX design combines user interface and user experience design to create a seamless and user-friendly digital product.
Mobile App Design
Mobile app design is the process of creating the visual elements and layout for a mobile application.
App Design
App design refers to the overall design of an application, encompassing both its user interface and user experience.
Figma
Figma is a popular design and prototyping tool used by designers and teams for creating digital designs and collaborating on projects.
Mobile App UI
Mobile app UI design focuses specifically on the user interface elements of a mobile application.
UX Design
UX design, or user experience design, involves creating a positive and efficient experience for users when interacting with a digital product.
Mobile App
A mobile app is a software application designed to run on mobile devices like smartphones and tablets.
App UI Design
App UI design focuses on the visual elements and layout of the user interface within an application.
UI/UX
UI/UX combines user interface and user experience design to ensure a product is both visually appealing and user-friendly.
Website Design
Website design involves creating the visual elements and layout for a website.
UX UI Design
UX UI design combines user experience and user interface design to create an optimal user interaction with a digital product.
Figma Design
Figma design refers to the design work done using the Figma design and prototyping tool.
UX
UX, or user experience, focuses on enhancing user satisfaction by improving the usability and accessibility of a digital product.
UI
UI, or user interface, pertains to the visual elements and layout that users interact with in a digital product.
Prototype
A prototype is a preliminary model of a digital product used for testing and evaluation before full development.
User Interface
The user interface (UI) is the point of interaction between the user and a digital product.
UX UI
UX UI combines user experience and user interface design to create a cohesive and user-friendly product.
Mobile UI Design
Mobile UI design focuses on creating the visual elements and layout specifically for mobile devices.
App UI UX
App UI UX design combines user interface and user experience design for an application.
Web UI Design
Web UI design involves creating the visual elements and layout for web applications and websites.
User Experience
User experience (UX) refers to the overall experience a user has while interacting with a digital product.
Web Design
Web design is the process of creating the visual elements and layout for websites.
Mobile UI
Mobile UI encompasses the visual elements and layout specifically designed for mobile devices.
Website UI Design
Website UI design focuses on creating the user interface for websites.
Mobile Design
Mobile design involves designing for mobile devices, including both UI and UX considerations.
Landing Page Design
Landing page design focuses on creating a compelling and conversion-friendly webpage for marketing purposes.
Wireframe
A wireframe is a visual representation of the layout and structure of a digital product, used as a blueprint for design and development.
Figma App Design
Figma app design refers to using the Figma tool for designing mobile and web applications.
Wireframe Design
Wireframe design involves creating visual blueprints of digital products to plan their layout and structure.
UI UX Designer
A UI/UX designer specializes in both user interface and user experience design.
Website
A website is a collection of webpages accessible on the internet, designed for various purposes.
Web UI UX
Web UI/UX design combines user interface and user experience principles for web-based products.
Adobe XD
Adobe XD is a design and prototyping tool used for creating user interfaces and experiences.
Website UI
Website UI refers to the user interface elements of a website.
Dashboard UI UX
Dashboard UI/UX design involves creating user-friendly and informative dashboards for data visualization.
Application
An application (app) is a software program designed to perform specific tasks or functions on a digital device.
Responsive Design
Responsive design ensures that a digital product adapts and functions well on various screen sizes and devices.
Dashboard Design
Dashboard design focuses on creating visually appealing and functional dashboards for data presentation.
iOS
iOS is the operating system developed by Apple for their mobile devices such as iPhones and iPads.
Mobile
Mobile refers to devices like smartphones and tablets that are portable and typically run on mobile operating systems.
Android
Android is the operating system developed by Google for a wide range of mobile devices.
Web App Design
Web app design involves designing the user interface and user experience for web-based applications.
Website UX
Website UX focuses on optimizing the user experience of a website to meet user needs and expectations.
App
An app, short for application, is a software program designed for specific functions or tasks.
Design
Design encompasses the process of creating visual and functional elements for a product or project.
Web UI
Web UI refers to the user interface elements of a web-based product or application.
App Screenshots
App screenshots are images captured from a mobile app to showcase its features and design.
App Prototype
An app prototype is a preliminary model of a mobile application used for testing and demonstration.
App UI
App UI refers to the user interface elements within a mobile application.
App Development
App development involves the process of creating and building software applications.
Web Application
A web application is a software program accessed and used through a web browser.
NFT Website Design
NFT website design focuses on creating websites for buying, selling, and trading non-fungible tokens (NFTs).
App Mockup
An app mockup is a static representation of an application's user interface, used for design and presentation purposes.
UI Website Design
UI website design involves creating the user interface elements for a website.
UI UX Website
UI/UX website design combines user interface and user experience principles for web-based products.
Landing Page UI
Landing page UI design focuses on creating the user interface elements of a landing page.
Android App UI
Android app UI design involves designing the user interface for applications on the Android platform.
PSD Design
PSD design refers to creating design layouts and elements using Adobe Photoshop (PSD) files.
#Certainly#here are the points with the “hax” tag added:#UI Design#UI/UX Design#Mobile App Design#App Design#Figma#Mobile App UI#UX Design#Mobile App#App UI Design#UI/UX#Website Design#UX UI Design#Figma Design#UX#UI#Prototype#User Interface#UX UI#Mobile UI Design#App UI UX#Web UI Design#User Experience#Web Design#Mobile UI#Website UI Design#Mobile Design#Landing Page Design#Wireframe
10 notes
·
View notes
Text
youtube
CURSO de FIGMA 2025 DESDE CERO
A tener en cuenta antes de empezar: Este no es un curso de diseño, sino un curso de Figma, en la introducción doy consejos si queréis aprender diseño web o producto. Se podrá seguir el tutorial con una cuenta totalmente gratuita. Siento los cortes de audio que hay en algunos partes, ya estoy trabajando en ello. ¡A disfrutar y a diseñar! Deja tus dudas y tu feedback en los comentarios para más contenido de este tipo.
#figma#ui ux design#figmadesign#ui design#ux and ui design#web design#figma tutorials#figma tutorial#youtube#education#cursosgratis#curso online#curso de Figma 2025 desde cero#curso de Figma gratuito#educación#front end#web designers#diseño#figma design#Youtube
0 notes
Text
How to Create Effective Figma Brand Guidelines

Creating comprehensive brand guidelines in Figma requires careful planning and attention to detail. Here’s a step-by-step guide to help you get started:
Step 1: Define Your Brand Identity
Before diving into Figma, clarify your brand’s core values, mission, and target audience. Understand what makes your brand unique and how you want it to be perceived. This foundational work will inform every aspect of your guidelines.
Step 2: Organize Your File Structure
Set up a logical structure within your Figma file to keep everything organized. Use frames or pages to separate different sections, such as “logo,” “colors,” “typography,” etc. Consider adding a table of contents at the beginning for easy navigation.
Step 3: Add Visual Elements
Populate each section with relevant visuals and instructions. For example:
Logo Section: Include primary and alternate versions of your logo, along with minimum size requirements and prohibited uses.
Color Palette: Provide swatches with corresponding HEX, RGB, and CMYK values. Show examples of how colors should be applied in backgrounds, text, and accents.
Typography: Specify font names, weights, line heights, and letter spacing. Offer examples of headings, subheadings, body text, and captions.
Step 4: Incorporate UI Components
If your brand extends to digital products, include reusable UI components like buttons, input fields, and cards. Define their states (e.g., default, hover, active) and specify interactions.
Step 5: Document Voice and Tone
Although primarily visual, don’t forget to address verbal branding. Describe your brand’s tone of voice (e.g., professional, playful, authoritative) and provide writing samples for emails, social media posts, and website copy.
Step 6: Test and Iterate
Once your guidelines are complete, test them by applying them to mockups or prototypes. Gather feedback from your team to identify any gaps or ambiguities, then refine accordingly.
Figma Brand Guidelines are a game-changer for organizations seeking to maintain a consistent and professional brand presence. By leveraging Figma’s collaborative features, dynamic capabilities, and integration with design systems, you can create a centralized resource that empowers your entire team to uphold your brand’s integrity.
#figma design#figma template#template design#brand guideline#brand identity design services#branding#graphypix
0 notes
Text
0 notes
Text

Modern Mobile App UI Design In Jaipur
Our expert designers in Jaipur will turn your app idea into a visually captivating, seamless experience that keeps users coming back. Ready to make your app the next big thing? Let’s design something amazing together!
1 note
·
View note
Text
Uistudioz offers innovative and user-focused mobile app UI/UX design services tailored to enhance user engagement, increase conversion rates, and improve usability.
0 notes
Text

A futuristic meme coin concept with a fun-loving 😜 design.
Explore the King Cat Coin Web UI Kit for your upcoming ⏭️ crypto project.
Turn your meme coin dream 💡 into reality with a future-proof design.
✅ Designed in Figma
✅ Essential sections
✅ Attractive UI design
✅ Customizable
Visit Now- https://allclonescript.com/product-detail/king-cat-meme-token-ui-kit
#crypto#web template#website template#cryptocurrency#web design#bitcoin#memecoin#ui ux design#ui design#website ui kit#uikit#king cat#token#figma design#figma
1 note
·
View note
Text
Choosing between Figma vs FigJam? In this blog, we discuss the major elements, benefits, and key differences between Figma vs FigJam and making it possible for you to choose the most suitable one for your next project.
0 notes
Text

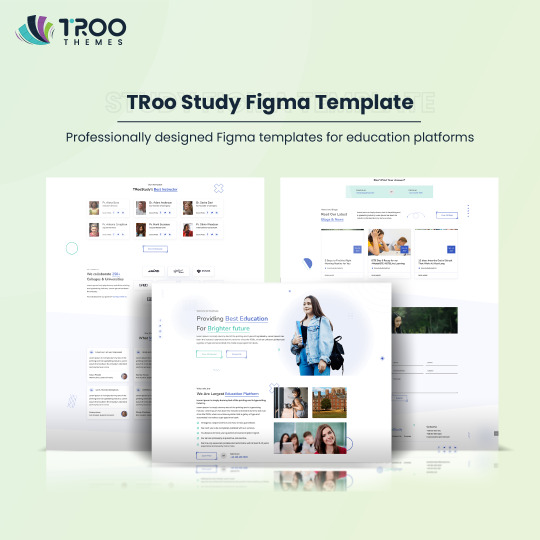
TRoo Study is a professionally designed Figma template for on-line education platforms, courses, webinars, training, study, masterclasses, etc. It is all necessary pages like course description that could be a course landing page, all courses library, media library, teachers, FAQ, Prices and all over. Home page designed like education platform
Features of TRoo Study
✅ Online Learning Figma Template
✅ Ready to Use
✅ Built with Figma
✅ Flexible & Pixel Perfect Design
✅ Easy Customizable Figma files
✅ Trendy and Creative Design
Preview 👉 Figma Template for Education Website
Similar Themes Figma Templates
Published on TRooThemes
0 notes
Text
Hire Figma Developer by RND Experts

In today's digital landscape, creativity is not just a desirable trait but a crucial component for success. Businesses are constantly striving to stand out in the crowd, to captivate their audience, and to deliver exceptional user experiences. One powerful tool that facilitates this journey is Figma, a collaborative interface design tool that empowers teams to bring their ideas to life. However, to truly harness the full potential of Figma, you need skilled developers who can navigate its intricacies and unleash its capabilities. This is where RND Experts comes into play.
The Power of Figma
Figma has revolutionized the way designers and developers work together. Its cloud-based platform allows real-time collaboration, seamless version control, and a plethora of features tailored to streamline the design process. From wireframing to prototyping to handing off designs for development, Figma serves as a one-stop solution for all your design needs.
Why Choose RND Experts?
1. Expertise in Figma Development
At RND Experts, we specialize in Figma development. Our developers have undergone extensive training and have hands-on experience with the platform. Whether you need to create a stunning UI/UX design, prototype a mobile app, or design a website from scratch, our team has the skills to bring your vision to life.
2. Custom Solutions for Your Business Needs
We understand that every project is unique, and one-size-fits-all solutions rarely yield optimal results. That's why we take a tailored approach to every project we undertake. Our developers work closely with you to understand your business requirements, goals, and target audience, ensuring that the end product not only meets but exceeds your expectations.
3. Seamless Collaboration and Communication
Effective communication is the cornerstone of successful collaboration. At RND Experts, we prioritize transparent communication throughout the development process. Whether you have a question, a concern, or simply want to provide feedback, our team is always just a message or a call away. We believe in keeping you informed every step of the way, ensuring that the final product aligns perfectly with your vision.
4. Timely Delivery and Ongoing Support
We understand the importance of deadlines in the fast-paced world of business. That's why we are committed to delivering projects on time, every time. Our agile development methodology allows us to adapt to changing requirements and deliver results efficiently. Furthermore, our support doesn't end once the project is complete. We provide ongoing support and maintenance to ensure that your Figma designs continue to perform optimally long after launch.

Conclusion
In today's competitive landscape, harnessing the power of creativity is essential for staying ahead of the curve. Figma provides the tools you need to unleash your creativity and bring your ideas to life. By partnering with RND Experts, you gain access to a team of skilled developers who are passionate about helping you achieve your goals. From custom solutions to seamless collaboration to ongoing support, we are committed to delivering excellence in every project we undertake. So why wait? Unlock the full potential of Figma with RND Experts today!
1 note
·
View note
Text
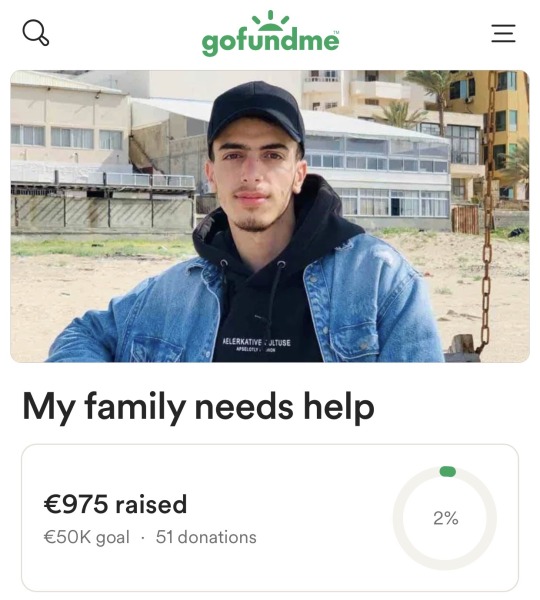
“My Dream Is Still Alive Despite the Rubble”


My dream has always been to become a UX/UI designer and a web developer. This dream has been my compass toward a better future for me and my family, giving my life meaning and hope despite the challenges.


But the war in Gaza turned our lives upside down. We lost our home, my university, and even the laptop I relied on for learning and work. We were displaced to the southern part of Gaza, where we suffer daily from power outages and limited internet access. Despite these circumstances, my heart still clings to hope, and I refuse to give up on my dream.
I am not just asking for support to acquire equipment; I am asking for a chance to rebuild my future—not just for myself, but for my family as well. I believe that every challenge holds an opportunity, and I am determined to turn this hardship into a story of success.
Why Do I Need Your Support?
To continue my education and pursue my dream, I need some essential tools to help me learn and work under these harsh conditions:
• Laptop: $2,000
• Solar Panel: $2,000
• Power Inverter: $1,000
• 100Ah Battery: $1,000
Total Cost: $6,000.
So far, I’ve managed to raise €975 through my GoFundMe campaign, but I need to reach €7,000 to cover all costs.

My Vision for the Future:
My ambition is not just to complete my studies but also to use my skills to support my community in Gaza. I aim to train young people in programming and design so we can contribute to building a better future despite the challenges we face.


Why Your Contribution Matters:
Your donation is not just helping me personally but is an investment in a young man determined to empower his community. I aspire to become a role model for Palestinian youth, showing that resilience and creativity can overcome any obstacle.


A Heartfelt Thank You:
I live under difficult conditions, but I believe that goodness exists everywhere. Every person who contributes to my dream brings hope back into my life and gives me the strength to keep going.
How You Can Help:
1. Donate to the campaign:
GoFundMe
OR USDT

TLns8czyFHsJQWkaAEeza3of5cgEH7vi3n
2. Share my story with your friends and family. It might reach someone who can help.
3. Offer advice or opportunities that could help me develop my skills and achieve my dream.
Finally:
I promise to share every step of my journey with you—from acquiring the equipment to completing my education and realizing my dream. You are part of this story, and your support is the light I need right now.
“In the darkest times, there is always a ray of light. That light is you and your support, which gives me the strength to carry on.”
Special Thanks:
I would like to extend my heartfelt gratitude to everyone who has supported me so far. A special thanks to:
@gaza-evacuation-funds @gaza-relief-fund @wellwaterhysteria @ayeshjourney @nabulsi @catnapdreams @vetted-gaza-funds @vetted
#gaza#free gaza#save gaza#palestine#free palatine#save palestine#help my family#ui ux design#programming#web development#web design#vetted fundraiser#vetted#university#figma#design#gaza gofundme#palestine gofundme#gofundme#gfm#palestine gfm#gaza gfm#vetted gfm#gaza fundraiser#palestine fundraiser#fundraiser#help gaza#help#please help#christmas
315 notes
·
View notes
Text

765 notes
·
View notes
Text
youtube
Build Figma Layouts FAST | Build a Design System
#figma#youtube#web design#free education#educate yourself#ux wireframe#figmadesign#education#figma tutorials#figmatutorial#figma design#figma tips#figma to html#graphic design#figma tutorial#ux and ui design#ui ux design#uidesign#ux#ui#Youtube
1 note
·
View note
Text

Utopia | Best Brand Guidelines Template | 50+ Unique Pages
With 50 pre-designed slides, this comprehensive resource covers every facet of your brand identity, from your mission and values to typography and color palette. It also has a lot of elements that can be changed, so you can show your brand in a way that looks polished and professional.
If you have any questions regarding our products, please do not hesitate to write a message here on GraphyPix or by email at [email protected]
#figma template#figma design#figma#figmacommunity#branddesign#brand#personal brand#branding#print template#template design#graphypix
0 notes
Text
1 note
·
View note
Text

Mobile App UI Design In Jaipur
Discover the power of exceptional mobile app UI design in Jaipur, where creativity meets functionality. Our team of expert designers specializes in crafting intuitive and visually stunning user interfaces that resonate with your target audience. By blending local cultural elements with modern design trends, we create apps that are not only beautiful but also user-friendly and engaging.
0 notes