#intuitive navigation
Explore tagged Tumblr posts
Text
UX/UI Best Practices for E-Commerce Platforms in 2025
Table of Contents Introduction to UX/UI for E-Commerce in 2025 Why UX/UI Matters in E-Commerce Success Key UX/UI Trends for E-Commerce in 2025 AI and Automation in UX/UI Design Essential UX/UI Best Practices for E-Commerce a. Mobile-First Design b. Simplified Navigation & Search c. Personalization & AI Recommendations d. High-Speed Performance & Load Time Optimization e. Secure &…
#A/B testing#accessibility design#AI chatbots#AI personalization#bounce rate reduction#conversion rate#digital experience#E-commerce UX#fast-loading websites#future of UX/UI#intuitive navigation#lazy loading#mobile-first design#online shopping#personalized shopping#progressive web apps#seamless checkout#SEO for e-commerce#smart recommendations#trust signals#UI best practices#user-friendly interface#UX design trends#voice search#website optimization
0 notes
Text
NEW Logitech Combo Touch Available for the new iPad Air and iPad Pro
Logitech announced that a new Logitech Combo Touch is now available with the redesigned new iPad Air and thin and light new iPad Pro. Made with sustainable and premium materials, the new Combo Touch models are the thinnest and lightest models yet, taking portability to the next level and allowing users to be productive from anywhere. Combo Touch, a leading keyboard case for the new iPad Air and…

View On WordPress
#Apple accessories#Apple.com#auto-backlit keys#Bluetooth-free#Combo Touch#detachable keyboard#device protection#digital nomad gear#eco-friendly tech#flexible#form-fit protection#gadget news#Graphite#intuitive navigation#iPad 11-inch#iPad 13-inch#iPad accessories#iPad Air#iPad Pro#Joseph Mingori#keyboard case#kickstand#Logitech#Logitech mobile#Logitech quality#Logitech release#Logitech.com#luxury tech#mobile solutions#Multi-Touch trackpad
0 notes
Text
Clinching First Time Visitors as Paying Customers
The difference between a new visitor to your website becoming a paying customer or going straight to your competition could be just a few well placed words. One of my favourite things is to find those words and suggest where they could go to prevent your advertising leads bouncing off your website because your UX didn’t navigate them through. By simply removing a misleading message in red…

View On WordPress
#accessibility and inclusivity#accessible#advertising leads#communication is the root of accessible and inclusive websites#converting strangers into runners#expected information#Good UX design#inclusive#intuitive navigation#logins#new customer conversion#onboarding made easy#password prompts#routemap#runners and repeaters#show password#signposting new visitors#signposts#strangers and stranglers#test.io#testing#testing partners#UX and QA
0 notes
Text
My "hot-take":

FUCK. THESE. THINGS.
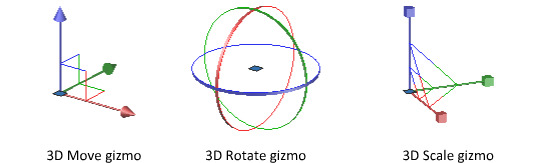
I have never encountered a gizmo nor gimbal that I enjoyed interfacing with, not even once. They are the most cumbersome way to interact with anything in 3D space; I would rather chop off my limbs than have to laggardly click, hold, and drag these teeny tiny little tools (for often subtle and precise transformations!).
It is incredibly common to be at an angle where an entire axis is unavailable or unreasonably difficult for you to manipulate. When you're composing a scene of 3D objects, it's not unusual to want to do it in a way that is informed by the current position of your camera. I could rotate the viewport to reach whatever axis is being obscured, but fuck you! I don't want to! Most programs with gizmos have a way to enlarge the axes for this reason—which is great, if you're a fan of having vast portions of the model you're working on obscured by STUPID COLORFUL ARROWS.
So, if not gizmos, then what? I argue that Blender has the best alternative, but Unreal has a pretty compelling one as well. (There are probably other inventive ways of forgoing gizmos in 3D, but these are the two I'm most familiar with. If you know of any other unique control methods for 3D software, I would love to hear about them.)
For Blender, you simply have to press the X, Y, or Z key to constrain the transformation to the corresponding axis; the following manipulation is controlled entirely by the movement of your mouse. You don't have to hold down anything! It is precise, agile, and ergonomic. These controls might be less immediately intuitive than having a literal, visual representation of the axes, but it SIGNIFICANTLY reduces strain on the hands, and with practice, allows you to model so much faster than any gizmo could ever let you.
Unreal, while not a modelling tool, has a similar method of manipulation available. You hold Ctrl, then press a mouse button and drag—left click controls X, right click controls Y, and both simultaneously control Z. It feels very sexy and sleek, like operating a jet. For me, it isn't perfectly ideal (it still involves holding buttons for extended periods of time, and it occupies both hands), but it is infinitely more enjoyable than dealing with gizmos.
I do feel guilty about the sheer extent of my hatred for these poor things. They're so colorful and visually appealing, and certainly the most intuitive way to represent transformations in 3D space. But they suck. They just suck. And they hurt me.
#I definitely do recognize that the intuitiveness of gizmos is their greatest appeal; I taught a friend Blender basics not that long ago‚#and completely forgot to tell him that gizmos were an option until we were done.#And doing so probably would've alleviated like 75% of the navigation struggle. Oops.#Listen you just have to trust me. Learn this weird control scheme to increase your efficiency in the long term.#And to make you passionately hate any 3D software that doesn't let you use it. This will only benefit you
58 notes
·
View notes
Text
finally learning Spanish so I can finally comfortably my friends in Chile and Spain :') mi dormitorio tiene dos ventanas babyyyy
#i am NOT far into the course lmao#ik spain and chile have different dialects but i figured a base understanding while visiting is more helpful than my baby toddler level#of understanding spanish#sorry for the lack of accents im still navigating the keyboard on my new phone lmao#but anyways. yayyy world travel. spanish is coming to me more intuitively than german did
43 notes
·
View notes
Text
the fucking insane and inscrutable rituals my dad and I just had to perform to save my TV from its own bad software update to the point that it looked like a complete hardware breakdown. may whoever decided that TVs should need internet access to regularly update itself lest you end up in a 'oh so you won't have 'download new updates automatically' enabled? well well... that's your own choice of course... but........ be a shame if something............ unfortunate were to... happen...... because of that choice... hehe old papa LGTV just worries about you, y'know. as your good friend and pal. just hate to think of you unhappy like that because you wouldn't allow one such simple thing... something so easy to remedy....' mafia-esque situation step upon an unbroken path of legos for the rest of their fucking life
#literally the only thing that saved the day is that the tv was on the same wifi network as my laptop#not as in you could actually get into the tv controls that way straightforwardly! no no. whatever was going on here#was way too fucked up to allow for that. but every time we got a 'no connection' message on the laptop#the tv screen emerged from its blank black misery into a sort of brief gangrenous life that meant that -- through enough repetition --#I could frantically navigate my way to the 'check for updates' menu through those brief flashes of necromanced clarity#and that somehow fixed it all. I hate. modern life. *shouting at my tv now blithely acting like nothing was ever wrong* YOU!!!!#YOU!!! ARE!!!! A SCREEN!!!! FUCKING ACT LIKE IT WHO GAVE YOU DELUSIONS OF GRANDEUR LIKE THIS????#the only reason I really thought to try it in the first place is that updates had fixed a (less severely fucked up) similar problem before#(I had tried. every kind of hard and soft reset the internet could impart knowledge of to absolutely no avail as well. fuck me ig)#but honestly how on EARTH was anyone supposed to intuit any of these steps. big thank u to my dad for his ability to keep his cool#and willingness to test the most out there theories out here in this technological wilderness#anyway this is why I haven't been able to play veilguard for a while. but I'm BACK baby endgame for rye take 2 here we GOOOO
13 notes
·
View notes
Note
Hiii! I noticed you hadn't posted in a year, I was wondering if everything is alright? Not to be rude or anything but I'm genuinely concerned if you're okay or not, thank you and I hope things get better!
Hello! Thank you for checking~
Yes I’m good! I just have been more active on other socials and forget to check tumblr a lot 😅mostly because I find it hard to navigate and find content I want to see ever since they updated
Plus I’ve been going through rollercoasters of hyper fixations lol, and I don’t want to bother all of you lovely folks with my whimsys 🤣 currently I’m obsessed with Dead Boy Detectives
How are all of you doing?? What are you guys into rn??
#I’ve also changed my username on other platforms too#do y’all have any advice on navigating tumblr now#I just feel like it isn’t as intuitive anymore#but maybe that’s just my neurodivergent brain
20 notes
·
View notes
Text
once you work in ui for a little bit you start to see ui Things that make you feel like crawling into your screen, finding whoever wanted that, and making them use their own fucking application.
my most hated ui features: when the dimensions of the screen are different depending on if you have a keyboard visible. too many times i have minimised the keyboard and tapped on something, only for the screen to update as I'm tapping, so i select exactly the wrong thing
things that havent been considered for mobile vs browser use. you cant hover on mobile. update your fucking side panel to be one tap open one tap close, i cant see your options
when the button that means "confirm/send" or "delete" switches side within an app (tumblr, why is "discard" on the left when you exit a post draft but on the right side when you exit an ask???????)
confusing icons. text is not the enemy. how am i meant to know what 📝 means in this context?
#the ui on mobile is the least intuitive thing ever#theres one ui at work that i am forced to work in and i hate it so much because the nav bar is like#you spend 90% of your time in one section and its hard to navigate within that section!!!!#but the template is approved so i can't even suggest anything new :((((
13 notes
·
View notes
Text

"My cameo! My first ever. Had to edit mine a bit cuz I accidentally used my full real name🤦♀️. Never had my name turned into a tongue twister before 😆so I guess my mess-up has a silver lining. But their responses were very interesting. Plus a behind-the-scenes bonus! #SaveDeadBoyDetectives #AsTheFrenchSayMerde #Gameoden"
Hi George and Jayden, I love you both so much and I hope you're both having a wonderful time as we are. My question is for both of you: name your three favourite things about your Dead Boy Detectives characters. Thank you so much for doing this.
#britney#edwin's fashion#protective charles rowland#edwin's notebook#charles' intuition#edwin's innocence#bag of tricks backpack#it's actually a complex pocket universe that only he can navigate after years of practice but yeah#put her in the bag of tricks backpack!#the case of crystal palace
14 notes
·
View notes
Text
SPOILER WARNING FOR FUTURE LBC CARD ARTS
I figured out how to make a post and tag it. I'm learning. Now I just need to learn how to properly tag reblogs.
#spoiler alert#lovebrush chronicles#alkaid mcgrath#cael anselm#lbc#a meme ship edit I made for the discord#someone help me please how do I make navigating this site more intuitive I'm struggling-
26 notes
·
View notes
Text
I spent 3hrs today creating a new art portfolio website on a new platform only to find out it was not, in fact, free. I found this out after I finally finished making the site.
Anyways that's how my Friday went.
#cherry rambles#the way i was DEVASTATED#the design is simple enough that i can recreate it on a diff website builder BUT#I actually really loved this particular website builder compared to other ones ive used in the past#tbe UI is really nice and easy to navigate and very intuitive to use#and their desktop-to-mobile layouts were super fluid and easy to adjust together everything just flowed so smoothly#THEN BAM#NOT FREE#and its not even cheap (for me)#whelp#back to the drawing board#tho one day#i will finally finish learning html#and just code my own custom site#i would love to make a fun interactive artist website for myself#I'll throw it on my adhd to do list LOL
3 notes
·
View notes
Text
It's kinda almost funny how totk made everything harder like, except the bosses.
#i was sooooo stressed because waterblight ganon always kicked my ass &#i heard that the water temple boss was the hardest in the game but when i actually did it it was like oh.#that was it huh?#but like literally just walking around and navigating in hyrule field in the early game is like. such a slog.#and it is NOT intuitive im sorry. the only reason it wasn't too suck for me is bc id already watched my brother do it#the great plateau tutorial in the first game was sooooo gentle so the lookout landing part of the main quest was like#comparatively so jarring.#totk tag
13 notes
·
View notes
Text
Mmm I definitely have Thoughts on site lore and Ancient lore. And I mean, for the most part I (as well as many people) use site lore more as Inspiration/Building Blocks for further lore building.
I've been meaning to get around to writing lore for my Clan and in general, so. I guess I'll just make some notes on the current Ancient Lore and what I think and where I'd go.
Deciding to put this under a read more since it's a lot more than I meant to write lmao
Gaolers - Part of this being because they were the first, and therefore had the most hype around their introduction, but so far lorewise Gaolers still have probably the most impactful story. Them being forgotten by modern society makes sense; withdrawn, a small population of creatures that never evolved into their softer modern counterparts. Which is another thing that makes Gaolers stand out; they're the only Ancient with an explicit connection as being ancestors of one of the Modern breeds. The whole This Thing Is You But Older, More Primal And Dangerous is just. Soooo good. Gaolers as a design have grown on me recently, so it definitely generates some ideas.
Banescales - BANESCALE LORE. BANESCALE LORE. My favorite of the bunch, but this is partially that I am someone who loooves music. The idea of Banescales having been a musical society, and now all that remains is the song that was left to their children as they protected their eggs... god it's just so beautiful to me. Plus the parallel to how Coatls ended up having a notably musical language... The idea of the Flamecaller mourning her first children and passing on their gift. The Coatls and Banes bonding over this similarity. I love them, I need more Banes.
Veilspuns - I'll be honest. I don't remember anything about the Veilspun lore. Legitimately. I love Veil's designs but their lore just Did Not Stick. I'll have to go reread it and probably rebuild it somehow lmaooo
Aberrations - Okay, I also kinda forgot this one, but they literally crawled out of the Wyrmwound, right?? Like, sort of had a "cast away by their god" type of thing? Failed experiment energy? Idk if that was actually what happened, but it's the take I'm going with.
Undertides - They felt betrayed by their god so turned their back on him, and then reintroduced themselves to modern society upon the Surge in the Elements. Cool! Interesting! I think this could be very cool to explore, especially with the modern members of Water Flight who have effectively been abandoned by Tidelord (as far as we know. Dad come back.) Also, strong ties with a specific sect of Maren! Neat! Not as potent of lore to me, maybe, but it's interesting and has potential. Execution was ehhg but I can work with the concepts.
Aethers - I love their lore yes its stupid yes its goofy and I adore them for it. If I go through with my lore crafting I'll keep all this because the other Ancients having cool and fucked up lore next to these dumbass sparkly floofs is hilarious to me.
Sandsurges - Okay I DID. Think the "pay" bit in the story was funny. But I do think a "cooler" take could have been done, with Sandsurges having a better reason to have been unknown to modern dragons aside from "They were underground all along" whsgsgs. I think you can combine the best of both world by saying they return upon seeing the exploitation of modern Lightning society, and the building of something Big and Dangerous, with allusions to this having been done in the past and having had consequences to Ancient Sandsurge society... AKA, they're here to teach the young'uns about unions.
Auraboas - Okay, so. The issues have been brought up several times, and most of us are aware at this point. I can see the angle they were going for, for a sci-fi-esque hivemind tyoe of situation. I also don't necessarily disagree with the decision to make it Nature. While Arcane might make more sense for sci-fi themeing, I think choosing a different Flight makes it a little less on the nose. In any case, I think the concepts are there, but were executed very poorly and with a decent dose of "ignorance and tone-deafness." I think the story specifically should have treated the elder Auraboas with more compassion for their fears for their children and difficulty in communicating with modern dragons. Way less infantilization, and more "person struggling with a language they barely know, reaching out to someone they never would have otherwise out of desperation." (By this I mean I think they could have written the difficulty in communicating far better than they did). The Loop is interesting as well, though very hard to grasp as a concept. This is partially on purpose, and partially because I kind if think staff purposefully left some things vague because they didn't actually want to try and figure out how the concept would work, lol (which I can't entirely blame them for, especially since with Site Lore sometimes less is more, allowing for multiple interpretations by users).
Another note: in both the recent Lightning and Nature ancient stories, they're both stated and/or heavily implied to have already been known about by certain dragons In The Know, so to speak. I have some mixed thoughts on either, and might incorporate them differently. Sandsurges as sort of secret workers was a little funny and backed up the Weird Shady Company Execs thing, but it could be interesting to make it a sort of, deliberately covered up because We Can't Have Them Teaching The New Hires How To Unionize!
As for Auraboas... Not really sure. I can see them being a culture that has been largely self-reliant for their existance, hence the lack of contact with modern dragons. But, given their connection to the Behemoth (and maybe a connection that could be elaborated on), maybe they've appeared or collaborated with moderns in the past over threats to the Behemoth. So, mutual knowledge, but no sustained contact since it was A) difficult and B) outside of curiosity, most on both sides saw little reason to establish further contact. A sort of living alongside one another but never really talking, like neighbors you see sometimes but don't talk to. It's only the disruption of the Loop in the younger generation that both kickstarts a greater Need to connect, but also a bridge for easier communication.
#flight rising#ink writes lore#lore notes#also yea disclaimer i am Very White and while i try to be educated i am aware i will likely Fuck Up#this is personal brainstorming. so if you think there's something i said here abt auraboas that i should rethink feel free to tell me#it's a difficult line to walk when engaging with Interesting concepts that potentially reflect real life situations#i do believe staff was entirely accidental. like this is a game abt dragons and therefore the parallels to IRL aren't intuitive#like its a bit of a different beast to navigate than a fictional world based around humans#bc with humans you can say 'oh this fictional society is modeled after irl society' and can research from there#and therefore judge things based on how well researched the creators have been#whereas with magical animals worlds. it's not intuitive if you're not doing it on purpose! and you're a lot more likely#to unconsciously draw on inspiration sources both good and bad without really Thinking About The Source On Purpose. if that makes sense#so yea we can say staff Probably Should Have thought it through#and i think a firm criticism is that they should at least hire sensitivity readers if not outright hiring More Diverse Writers#but i don't think we should demonize them for it. constructive criticism and all that
3 notes
·
View notes
Text
my favorite locations in elden ring are closed buildings with one direction to progress in
#raya lucaria was not as bad as i remembered in terms of navigation#like it was weirdly intuitive i got almost everything in two goes#the only opaque one is the rooftop run which i just from by memory#go's? gos
5 notes
·
View notes
Text
not to start a fight or sound like a bitch but iOS is truly an operating system for people who have no actual idea how to use a fucking computer
#its making such weird fucking decisions that are so fucking stupid and make no sense why is it like this#the least intuitive OS if you actually know how to navigate a computer system
1 note
·
View note
Text
// Pepe Silvia memes at you about how local Alastor is pretty emotionally detached & has low intuitive/emotional empathy, so he relies a lot on cognitive empathy to navigate his social interactions. It has its cons but also it has its pros; I think it makes him v observant and good negotiator and pretty utilitarian?
He gets to be like "what is my end goal. What is the best way to achieve this. I want something from this person; what sort of things would prompt a positive or negative response" and game-theorying his way through interactions is a much more sustainable alternative than solely relying force. Force, or the threat of it, is useful, but it requires maintenance. He has thoughts on this.
#// this post is mostly about transactional relationships. not so much friendships.#relying a lot on cognitive empathy to navigate friendships is a different ballgame. it has pros and cons too.#also I want to be so clear that him being an asshole and him having clinically signjficant low intuitive/emotional empathy are separate.#you can struggle w empathy but have good intentions. alexa does not struggle. he succeeds. at being an asshole.#sometimes he's sweet tho#mun post.
1 note
·
View note