#if not i will simply copy it into a doc and post a link
Explore tagged Tumblr posts
Text
5 tips for proofreading & their pros and cons
Define your objectives for each chapter. In my case, some of my chapters are better written than others. My objectives for them will differ. Before starting my proofreading, I list my needs and areas of improvements, and I write them down somewhere so I have them in front of me rather than in my head alone.
Pros : allows you to know which points you need to focus on ; provides a guideline adapted to your needs.
Cons : risk of losing homogeneity and fluidity + flaws may be shifted to other chapters that didn't have them before due to a sudden imbalance.
Plan several proofreading sessions, each one of them addressing ONE NEED AT A TIME. (E.g., one for grammar, another for style, and a final one for coherence. ) And I insist on the "one need at a time" part. Even for those who can multitask (unlike me), I really don't recommend settling for a single proofreading session. It could interfere with your concentration and let you skip some flaws. And please, always give your chapter a final read after your edits to ensure that the elements make sense as a whole, and are not repeated every two paragraphs (I plead guilty, your honor)
Pros: allows you to focus precisely on each point, and give it dedicated attention.
Cons: you can quickly get confused and risk multiple re-readings + significant time investment.
I make my corrections on a separate file. Whatever you do, it's always better to have a backup and therefore to save your files (don't blindly trust autosave) to create archives. I think it's a two-ways process : 1) you open two files simultaneously, one with your V1 and one, blank, where you'll rewrite your chapter as you make changes. Eventually, this new doc will become your V2 ; 2) you copy the parts to proofread into a new document and edit directly in there.
Pros: allows you to rewrite as you wish without being discouraged by the following paragraphs - especially in case of the first way.
Cons: requires multiple files (maybe multiple screens to be at ease) and better organization.
Change the typography. I don't know about you, but after a while, I'm struck by semantic satiation (click on the link - it's Wikipedia -, it's very interesting) and nothing makes sense anymore. After the 52,846th proofreading, I might as well read in another language. I've found a relatively effective trick - not as effective as a complete break, but sometimes you need to move forward - which consists of changing the typography. I can't remember who gave me this advice though, but be sure they've been thanked more than enough in my mind. In any case, seeing words change their shape significantly helps my brain to stay focused and attentive. (Maybe it's just my mind playing tricks on me but I only see the results.)
Pros: it's simple to implement.
Cons: I don't know if this trick works for everyone or if I'm the only weirdo (you can tell me in the comment section).
Take notes. This is a very personal tip but I keep a proofreading logbook. Like, I record in a few sentences the first time an element is mentioned, how it's describes, and most importantly… I MENTION THE DATES. The story I'm currently writing is heavily governed by a chronological system, so I have an absolute need to keep the day count up to date.
Pros: helps avoid inconsistencies and oversights.
Cons: very tedious to maintain and creates (a lot) of extra work.
I've started my prooreading journey yesterday and I already want to die. If I find in the edits something that is worth making a post, be sure that I will. Or let me know if you're simply curious.
Gentle reminder : Best is the worst enemy of good so, at some point, you'll have to let it go and let your chapter live its life to its fullest. Don't be hard on yourself and be proud of your work - or know that I am.
#writing#writing advice#writing a book#writeblr#writing resources#writing tips#writing tools#writing help#creative writing#writing process#writer problems#writer blog#writing journey#novel writing#writing challenge#about books and writing#essays#fiction writing#writerscommunity#writing style#books and literature#resources for writers#writers on tumblr#writing resource#writebrl
320 notes
·
View notes
Text
❛﹒𝖇𝖑𝖔𝖔𝖉 & 𝖈𝖗𝖆𝖈𝖐𝖊𝖉 𝖇𝖔𝖓𝖊𝖘







❛﹒𝖇𝖑𝖔𝖔𝖉 & 𝖈𝖗𝖆𝖈𝖐𝖊𝖉 𝖇𝖔𝖓𝖊𝖘
Single muse template! Once again, I made this for a character of mine in my personal fantasy rp server, but I was proud of it so I decided to post it. As you can see, it's much simpler and easier to navigate than my first one. All the symbolism is for my character, and if you're interested to know about it; Cherry blossoms symbolise warriors and the sacrifices made for your country. Tigers in Chinese mythology mean strength, courage and protection. Bamboo symbolizes resilience, flexibility, and strength. Lotus flowers: purity, enlightenment, and rebirth. And finally, cranes represent high military rank. (Or longevity). Dragons, as you may already know, represent the emperor and power.
How to download:
Link to the doc found here.
Go to files and select 'copy'.
Edit the filler text, headers and images. In this doc all headers are drawings, simply double click to edit.
There is an extra page in the doc that can be modified to be used as you wish.
#google docs#google docs template#free google docs template#oc template#character sheet#roleplay resources#roleplay template
164 notes
·
View notes
Text
STAFFSIDE 101:
What is staffside?
A question I often see asked, be it here, or on the official discord server! A very valid question, especially if you just stumbled on Tetro a few days or weeks ago and had no clue another story relating to it was unfolding on Twitter! So, here we are. As someone who has been here from the very first thread that we got for staffside, back before the discord server even had a staffside channel, I decided to write a guide on how to get into staffside and how to tackle the overwhelming (positively) experience it can be.
Staffside is the story of the staff members of KFTI (Kanagawa Futurist Technologies Institute) who are currently working on the project of the killing game. There are currently more than 30 members that we know off and every member gets a specific staffcode. The story unfolds on Twitter live, with no specific schedule. Sometimes we get a thread around 3 PM EST and sometimes we get them around 3 AM EST! There is no specific day either (as opposed to Tetro Danganronpa Pink, which gets released weekly on Fridays.)
Where do I begin? Twitter is giving me trouble!
Fear not friend! Twitter is an ass and unfortunately has a limit to the posts and considering that the staffside story has reached a novel size, unfortunately you cannot scroll down to the first ever thread posted...
LUCKILY, that is not a problem because a very helpful person @arohaofthestarsandskies had started archiving the threads back when they started! And so currently their document (which I'll be linking soon) has been an archive for the staffside story.
The document is on google docs with public access and has a number of editors that work on it out of their own volition (so give them a massive thanks!!!). The document is not official, by which I mean it was not made by Von or any of the TETRO STAFF. It's an archive kept by some of the nerdiest fans of staffside and it is currently up to date with the latest thread uploaded.
(Note: The contents of the document are still written by Von herself)
The document recently had to be split up into two parts due to how massive it got, so you would need to do a bit of reading to catch up, which is worth it because being there live gives you some perks that I'm going to list further down this huge post.
First part of the doc:
Second part of the doc:
After catching up with the documents you can start keeping up with the threads as they get released on Twitter. If you don't have Twitter and are in the official Tetro server, you can keep an eye on the staffside channel where various people copy and past the threads (for both archiving and access purposes) in the channel during the live update! (We call this duty the copy paste duty over there lol)
Other than the threads, the document contains some of the staffside related terminals that were found by a specific individual. (whom I won't be naming out of respect, but if you know, you know!! Thank you 🚬 for your huge contribution to the fandom and to staffside as well! We miss you dearly.)
One might ask what are terminals?! When should you check them out?
Very simply, terminals are some extra content Von has made (for both studentside and staffside) that you can find by doing bit of treasure hunting, aka by finding terms or keywords and looking for them.
An example would be some of the student profiles, the very first ones discovered.
https://tetrodanganronpa.tumblr.com/internet_idol.txt (studentside example)
or
https://tetrodanganronpa.tumblr.com/pet.zip (staffside example)
Unfortunately some terminals are subject to change. We have had instances where a terminal changed thrice in a week! Some people have attempted to archive these terminals on the Internet Archive, so by entering the links that are in the document you can attempt to see how they looked like before their updates.
In the document, the editors try their best to link the terminals in the threads so that you can check them out when they were discovered. For example the petzip terminal is linked in the point during which it's spoken about and was found.
What are the perks of watching the story unfold live? Aka why is it great to be caught up!
The interesting thing about staffside is that it's interactive at times! We have been given the opportunity to talk directly with Monomoko (and her other roles, known as the Mokosonas by the fandom) and by being given this chance we have been given the opportunity to mold the story as it goes.
Von has stated before that our choices matter! We had a couple instances where we needed to make a choice (pick which doctor we wanted to interview, vote innocent or guilty during trials, pick what fate we believed a doctor deserved, are a few of the examples!) and our choice mattered! We wouldn't have met the lovely Rosset that has charmed many of the staffside fans had we not been insufferable about voting, lol.
So, the gist of why it's important to experience this live, is the fact we affect the story and it's fun to get to see it unfold live. It also evokes more emotion in you. Personally having experienced a certain character's demise and waiting to get a confirmation for their status and then learning of their status over the course of two months made me LOSE MY MIND. So I'd highly suggest!!! (Plus it gets let overwhelming to keep up with the chaos of staffside if you're caught up.)
The dating system of the threads (specific to the docs.)
This is a new update that we have added to the documents. At first we simply used the date that suited students side (what day of the killing game they are on, based on the YouTube playlists), but now we have also started adding the real time dates these threads got posted in, mainly to help keep up with the confusion that takes place regarding staffside and studentside timeline.
During your read of the document, you will realize that staffside is following real life dates versus the YouTube videos that are not!
Finally, will staffside trigger me? A very important question!

The short answer is, unfortunately staffside contains some very sensetive and dark topics, which so far it has handled with great respect and care.
Staffside deals with these topics a lot, especially a bit further into the updates, so you might start reading and find it easy to handle only to get a whiplash of said topics. But, in my opinion it's very worth it, if you can handle it. My advice is to pacr yourself (and if you find the contents of the thread overwhelming, the terminals are best to be avoided as they get more detailed and upsetting compared to the threads posted on Twitter.)
Finally you can always try and ask people in the staffside channel about any questions you have, people there are very eager to sell you the drug that staffside is.
You can also send me asks, I don't mind explaining. :)
#tetro danganronpa pink spoilers#tetro danganronpa pink#staffside of tetro#staffside#staffside tetro
61 notes
·
View notes
Text
Help wanted

This could be another false alarm or another crisis averted, but if ex-staff are sounding the alarm, I should probably take it seriously. My mind hasn't even been on my personal blogs because I'm currently getting help and step-by-step tutorials for backing up utmvarchive.
I'd said before that if I were code-literate or could afford to hire someone who is, I'd've already cloned the archive off-site. But I'm not code-literate, and I can't afford to hire a web-builder, and that'd be too much to ask someone to do for free.
So what I'm asking for instead is this: if you can, I want help from the utdr community to collect/make docs saving all available credits, dates, lore and references of as many Undertale alternates as possible. If you have the time, please save as many posts and early versions by the original creators as you can.
If you're on pc, you can view the sidepages utmvarchive.tumblr.com/progress to see which alternates I've already covered (reblogged all og posts I could find, linked backups of abandoned/deleted works to docs/wikis/etc and summarized) and which ones I haven't yet. If you're on mobile, you can dm me for a link to the Google doc where I've copied over the indexes, the sidepages and all of tagged/txt (story mode).
The alternates I have links to docs saved are, according to the list at the bottom of citations, Abysstale, Birdtale (pending translation from hangul), Dusttale, Fatal_Error, Fluffytale, Inktale, Killer/Something New, Othertale, Storyshift, Ultratale/Vitaltale, Underfell, Underfresh, Underpray and Underswap. I've lost the link, but there was also a Korean wiki page I'd found with all the details about Negativetale, and my next task will be saving all the links I can to preexisting backups of other saved AU fanworks, such as Underplayer. I already put the doc in its own drive folder, and the utmvarchive doc already has a lot of tabs, so I'm thinking I'll save all those links in another doc.
I made utmvarchive last year because I didn't want the first Undertale AUs to become lost media or else simply forgotten, and I'm very grateful already for the help I'd gotten from @apyrisol, @rainbowut, @what-have-i-unleashed, @wickjump, @xxtha and all the attendees of @thevioletbanquetutmvrp, in sharing lore or sending works that I thought were scrubbed or lost to time; but I was working under the assumption I could take my time and treat this as a hobby. But if I may need to hurry, this is just too much for one user to do by myself. It's just me running the blog, hence why it's had pauses according to my own availability.
UTMV may be more niche, but I want to continue doing my part in media conservation even if my blog's future has become uncertain in recent days. Any help at all would be appreciated.
35 notes
·
View notes
Text
Important. PLEASE READ!!
For those of you who may not know, which I suspect is probably most of you, I had an interaction with a pro/comship blog (@toh-proship-positivity) about three weeks ago that ended in them accusing a fellow artist, a-magpie-in-gravesfield, of extremely heinous things. I originally was not going to respond to them simply because I didn't want to be bothered with such drama during the holidays. Still, these claims irritated me because, even just from my conversations with this blog and witnessing their behavior firsthand, I knew their claims were likely untrue or, at the very least, exaggerations. I am happy to announce that my intuition was correct and that the claims made about Magpie WERE NOT TRUE.
Several people approached me regarding this, and I also sought a few individuals out myself to look for answers. They provided ample proof, including screenshots, receipts, and conversations between the accuser and the accused, that prove without a shadow of a doubt in my mind that Magpie is innocent of all claims levied against him.
I, along with the help of a few others, gathered as much information as I could find, organized it, and created a master list of evidence to combat every accusation. I am going to share the folder that holds the drama overview as well as every document that was used as an external link. Here are the links to the folder and overview, respectively.
This folder with all related documents will also be downloadable as a zip file on Dropbox to anyone who wishes to have a copy for themself. DM me asking for the download link, and I will provide it to you.
This is not meant to be an attack on the person who levied the claims against Magpie, and this is NOT a call to harassment. This needs to be put out into the open so that this drama inside the Wittebane community can cease.
Here is a direct message from Magpie regarding the situation:
"I just wanted to clarify that I had no hand in making the document itself. I was approached by multiple people asking for my side of the evidence / answering questions about the timeline of things / etc. I myself never look at Horse's posts because I don't want to give any of my time to things like this (and tbh I thought they would have stopped by now). Please don't message me about this. This has been going on for over a year now, and I don't want to focus on negativity. I have already provided a lot of information to the people who made this doc. I also DO NOT condone any kind of harassment towards anyone, including anyone mentioned in this document. I did not ask for this document to be made (actually, for a long time I actively discouraged people from doing it because I thought it wasn't necessary), but because multiple slanderous accusations that included my name were recently brought up to me by people I had never interacted with before as well as friends, and Horse does not seem to have stopped, I figured I would provide my side of things to people who asked as to give answers to anyone who might have heard of this situation. This document was in no way meant to encourage bullying of any kind. Please stay safe everyone!"
224 notes
·
View notes
Text
hello smeefo nation ,,, new fic alert ???
ao3 has yet to send me an invite email so ill be posting this fic here :3 very inspired by 'feral love' by bdoubleds on ao3 !!! i wouldnt say its to the point of a rewrite but i thought the fire metaphor was too good not to try out ,,, absolutely open to criticism, but pls try to keep it polite :D i copied the text str8 from my word doc so the formatting is a little off in some areas for some reason :( word count : 967
Etho was burning. He was being swallowed by it. Flames licking at every bit of his body, consuming. The red and yellow of his bone marrow was blackening, charring with the outside, crumbling off in pieces.
Being red was smoldering him alive, and he wanted more. Uncontrollable. The forest fire in him would engulf everything in its path, taking him with it.
The flame in his chest didn’t start out blue-hot and rising. Episode 1, as he was spawned into the Game, something was gnawing at his upper torso like someone had taken a diamond pick between his pecs and hollowed him out. Then he met Joel in the mines. Playing around, joking about how he was so disappointed. Beside the hole, a small, supine red candle-flame flourished to life.
Then Joel built him the ‘Relation’ ship. The fire swelled, crackling orange and marigold. Joel’s hand fit perfectly in his as he dragged him along, and so did he himself inside the soulmate-shaped cave in his chest. With Joel above him that night, Etho took to memorizing every mole and freckle on his skin, and all the constellations they linked together to make. Committing to memory very scar and discolouration, and the sandy beaches and crashing, rolling, foamy waves that consisted of them.
Etho began to fall in love with everything Joel did. With Joel. With the green streak in his bangs, how he stuck out his tongue in concentration while belatedly redying the clump of hair yellow in the Relation after their Joel-enderman caused death. With his little cackle-giggles. With how he softened the ‘th’ in Etho’s name to a ‘f’ as a result of his lisp.
He too, softened around Joel, trusting him so far as to close his eyes as his soulbound would pluck arrows out of his body from the pillagers and smear an herbal ointment stretched with an awkward potion over the openings. Relaxed as he woke in the early mornings to Joel beside him. Thanked his mask for hiding any sort of embarrassing emotion after Joel traced the scar across his one red eye with tender, feather-light fingertips. Not that it did too much for him, as the tips of his pointed ears would flush pink-red occasionally. Traitorous things.
The transparent string of the fishing rod wrapped around Joel as he was tugged up. Unable to clutch, he plummeted.
<Smallishbeans> fell from a high place
<Etho died> Joel’s eyes had turned to red after they respawned.
“They killed me, Etho. They killed me.”
Red. Red. They were Red.
Yellow. Canary. White-hot.
Joel chased Pearl down, who was clutching his chestplate. He sliced at her with his diamond axe before she died and her items exploded out across the moonlit grass, the blue-teal of the head of his axe shimmering with red.
Red.
“Shouldn’t have messed with us, Pearl! Shouldn’t have messed with us!” Joel cried as he laughed and took his items back.
The others started scrambling and fleeing. Cowards. Etho’s gaze connected with one before they’d left. ‘You really let him do that?’
Etho’s eyes conveyed a message of their own.
‘You think I can control anything he does?’
Nah. He was just along for the ride. Joel was an unstoppable force. No immoveable object would even slow him. He didn’t let Joel do anything. He simply watched, strapped into the rollercoaster that was his soulmate. The most he could do was throw his arms up and laugh along.
“You do have it, we’ve been- we’ve been told you have it, you just lied through your teeth to us,” manic, frenzied red eyes focused in on Scar as Joel cornered him, diamond axe to his throat, “do you wanna lie to a red-name, Scar?”
Nervous laughs, attempted de-escalation from Grian.
“Oh, you don’t have any sugarcane, huh, Grian?” Etho felt the red curse biting as he walked towards Grian, “No sugarcane?”
He reveled at the laugh and hiss through his teeth he heard Joel make, teeth bared under his mask mirroring the sharp grin of his soulbound’s that he knew was boring into his back. Joel had changed him, or perhaps it was the curse, or both, and he had to tug himself back from slicing at Grian, from watching the crimson flower bloom and blossom and pour out.
Etho had never been red for long before in the Life Games. His series always ended soon after. This, this was different. He was with the infamous Red Joel. He was alive, and the red curse was swirling in his brain, and he’d wake up in the middle of the night, crazed for blood.
The Games tinkered with everyone’s brains, especially when the end of them were close. Everything became more lucid, nothing seemed real. It made people do stupid things. Too stupid.
They burned the ship.
Blue. Perano.
“The ship burns, everything burns! The ship burns, everything burns!” Joel yelled, chanting hysterically as he sprinted across the server, flint and steel in hand as he set fire to anything in his path.
The ship had burned. Everything would burn.
The yellow streak in Joel’s hair was red. Smeared, having been dyed from soaking up the blood of his kills.
Joel screamed, groaning, growling after he’d killed Scott. His red eyes glowed. If Etho looked too long, too hard, he could spot the flames flickering behind them.
“Etho, they trapped it, get back through!” Joel’s voice was shaky for once, not with mania, but with fear. He sputtered incoherently as his hands scrambled, latching onto Etho.
And they laughed. Foreheads pressed together. Laughed.
<Etho> tried to swim in lava
<Smallishbeans> burned to death
The flame in Etho’s chest mixed with the lava, dwindling, flickering out, as did the ones behind Joel’s irises.
After all.
The ship burns, everything burns. Including them.
#smalletho#life series#trafficblr#the life series#double life#life series smp#traffic smp#smeefo#fanfiction#suggestive#only vaguely#blink and youll miss it type suggestive#toxiwrites
39 notes
·
View notes
Text
Commissions Now Available!
Hey everyone!
I've recently moved into a new apartment and the increased costs of rent and utilities has caused me to run dangerously low to having no money in my bank account. Given the fact that I can't get more hours at my job right now despite my best attempts, I thought I'd open up commissions again to see if I can help get some extra money for these upcoming bills.

Cost
In terms of the cost, it's $25 per 1k words and payment would be required upfront due to the aforementioned pressing issue of bills.
With this cost / pricing breakdown, please be realistic with the idea you'd like to see written in tandem with the cost you'd like to pay. I can admit that my writing is relatively lengthy and descriptive, so if you would like a fully detailed transformation, it would most likely be something that is 3k words minimum.
Despite my longer writing style though, I can certainly do a shorter vignette-style transformation that range from 1-2k words. If you'd like examples of these, my most recent posts on Tumblr would best fit that description!
Writing Themes
Things I Can Do
Possessions
Body Swaps
Muscle Growth
Age Progression
Weight Gain
Gender Swaps (Male to Female or Female to Male)
Twink TFs
Animal TFs
Celebrity / Character TFs
Things I Won't Do
Underage (everything must be 18+)
Hypnosis
Hyper Muscle
Anything Violent (especially in a sexual manner like rape)
Bathroom Stuff (water sports or anything like that)
Wait Time & Delivery
In order to not disappoint anyone by overpromising and underdelivering, my quoted wait time from finalizing the outline to completing the story is usually a month long. If a story is longer than 3k words or much more intricate, that time will most certainly be increased a bit.
Once the story is completed though, you will receive a link to a Google Doc that will remain open and accessible for a month to allow the commissioner to have ample time to download the story for themselves. If desired, a copy can also be emailed additionally!
If you're interested in potentially commissioning a story, please feel free to reach out via DMs here (no asks). Although I'm in need of money, I must state that I reserve the right to refuse any idea proposed. Whether it's simply the fact that I believe I'm not the right person for the idea or I'm just not meshing with the concept, this decision is final. Even if one idea is rejected though, you can still offer up other ideas!
Thanks for reading and I look forward to working with some of y'all in the future!
-- Soul-Controller

61 notes
·
View notes
Text
Amateur Translation Programs
So I had a lot of imaginative and informative responses to my post about looking for an amateur translation program -- something where I could load in a foreign language and it would insert a box where I could add a translation every-other-line. The idea was that this way I could practice translation with more advanced texts, and texts I chose, and thus move away from Duolingo, which at this point is good for drilling and daily practice but not for more advanced learning.
I didn't find precisely what was needed but I did get some inspiration for further explanation, and I also learned that adding the term "glossing" (thank you @thewalrus-said) into my searches helped a great deal in terms of weeding out programs that were either "Let this AI translate for you" or just endless promotional links for Babbel and Duolingo and such. I thought I'd collect up the suggestions and post them here; at the end I'm including my best swing at designing what I wanted, and why it doesn't work yet.
Suggestion one, from many people, was various ways to generate a page that is simply fixed Italian text with space underneath each line to add in a translation. This is pretty simple as a process and there are sites that will do it for you, such as this one that @ame-kage suggested. However, most of these don't allow for movement in the Italian text, and many produce a PDF which you would need to print out in order to write on unless you're willing to open it in Acrobat (and deal with Acrobat). A good solution for some but not what I'm looking for purely because I'm trying to make this super frictionless so that (knowing myself as I do) I will actually do it.
I did find this version interesting, suggested by @drivemetogeek: Have one word doc saved as your "template" doc and set the line spacing as 2.0 or higher. Select your text from source and paste it into the template doc as text-only. Ctrl a, ctrl c to select all and copy, then open a new document and "paste special" as picture. Right click and set the "wrap text" as behind text. Now you have a document where you can, basically, type over the existing text because it's the background of the page. This seems like the most frictionless version, because you could set up a bunch of them ahead of time. If you wanted to move between desktop and mobile, however, you'd need to ensure that the pasted image was fairly narrow so that you don't have to sideways-scroll.
Relatedly, people suggested generating a document that is simply the Italian text with empty space beneath it for typing in of the translation. This can be done either semi-automated, using a macro or a language like Python, or find-and-replace on, say, the stops at the ends of sentences. It basically outputs the same as above but with a more digitally accessible format, without any more effort than above. If you were to do this in Google Sheets you could also fix the column width so that it didn't do anything weird when you opened it on your phone. But it is still very friction-y, and does not allow for easy shifting of the Italian as needed. There's high probability of the translation breaking weirdly across the page. Still a top option in terms of simplicity and access.
@smokeandholograms suggested another variation illustrated here where essentially you're converting the text to a series of tables, with each paragraph a row, and an empty cell next to it for the translation. I might play around more with this one eventually, since I think I could possibly make it a three-column and put the Italian in one, the translation in the next, and the auto-translate to let me know where I might be slipping in the third. (Not that I trust auto-translate but comparing a hand translation to an auto translation can be useful in terms of working out when I've messed up the way a tense or mood is read. I tend to read indirect verbs as automatically imperative because I'm a weirdo.)
@wynjara linked to an add-in for Word specifically designed for translators, known as TransTools; this appears to employ a macro to do the same thing, though it does have a format where you can place the translation next to each sentence directly rather than in a separate cell. The full suite of tools is only $45 which is reasonable for my budget, but for what I need I think I could also just create the macro.
Using LaTeX as a tool specially designed for glossing was an option on offer, but I don't know enough about LaTeX to figure out the pros of this one, which is in itself the major con -- there's a learning curve that I think varies widely by person but for me is unfortunately a wall. It came out of a discussion on Reddit about trying to find something like what I want; also in that discussion is a link to a code generator that allows you to…do something…to the initial language, but it's not entirely clear to me (I'm sure it's clear to people who understand coding) what you would then do with it that would allow it to be output in the way I'm hoping for. Like, I could turn a paragraph of text into HTML, I understand that far, but any Italian I find is already on a website.
Moving more into apps that might work, Redditors on the LaTeX discussion suggested SIL Fieldworks, which is a professional language tech tool. Fieldworks isn't a program I'd previously encountered but much as with the ones I had, it looks like the learning curve is fairly steep and it is definitely overkill generally for what I need, though it might also harbor within it the thing I want. It is free, so I may download and play around with it.
@brightwanderer suggested using note-taking or "whiteboard" apps such as Freeform or Nebo; these are generally a kind of "infinite canvas" in which you can drop objects, text boxes, or handwriting. I don't know that Freeform would be measurably different to just using Word and a macro, since I'd still have to input/format all the text and then be stuck with the same "fixed text" setup -- and it's also iOS only -- but for some folks it might be more helpful. Nebo is a similar infinite-canvas with unfortunately the same issues, though on the plus it's available for Android, which is where most of my mobile property resides.
@bloodbright suggested that I was looking for a CAT tool, a professional translation tool mainly used by translators working in the field. This was a concept I'd encountered, but I hadn't found a good starting place. They suggested Smartcat and OmegaT. Smartcat bills itself as an AI translation platform and is HARD pushing the "don't translate it yourself, hire a translator or let AI do it" angle, so it's difficult to tell what it offers in terms of actual tools for translators, and it's also cagey about pricing, so I can't really evaluate it. OmegaT is free and gives off big "some weirdo homebrewed this in their basement" vibe (which I am here for) but I also recognized it from screengrabs that were the reason I veered away from professional-grade software: it looked too complex. Realistically, the major downside of OmegaT is that I don't think I can put it on my phone. One thing I did find interesting is that once you translate a portion of the text, the original language goes away, though I assume you can turn that off if needed. I do kind of like that because it means my distractable brain is looking at Less Stuff.
So where did I end up?
Well, it looked like I was going to have to try a homebrew myself. I had the idea of trying some of the initial suggestions but in reverse -- designing a document where every other line was a single-cell table fixed to the page. You could paste in the Italian, which would wrap around the cells, and then enter the English in the cells.
You can fix a table in place in Google Docs -- you click on the table, then under Table > Style select Wrap Text, Both Sides, and Fix On Page. Getting the whole page set up is a little labor intensive but once you did that, you could just save it as a template and make a duplicate of it each time. And this actually works….on desktop.
Unfortunately, if you open it in the mobile Docs app, the app can't handle the fixed tables and automatically moves them all to after the text that's been pasted in. I tried redesigning it so that it's a table within a table -- one for the Italian, then within that a series of them for the English -- but when you nest a table in Google Docs, it doesn't let you fix the second table in place. And you are also still dealing with the wrap issue, although you can resize the page and add a large right-hand margin as a kludge of a fix for that.
You can build this same kind of document in Word, so I tried building one in Word and then uploading it to Drive, but when you open the Word file in Docs (or in Microsoft Word for Android), it still strips the fixed positioning -- there's just some functionality missing from both apps that doesn't allow them to handle fixed-position tables.
So, the design is sound, just not the final execution. If I could program an app, I could probably remedy the issues with it -- it's simply a series of text boxes nested inside one another with different formatting. I would imagine that's relatively basic to set up, although given that neither Docs nor Word can handle fixed tables in mobile, perhaps I've stumbled on a much bigger problem that everyone is ignoring because nobody actually needs or wants fixed tables in mobile. :D
Experimentation is ongoing, anyway. I might simply have to resign myself to the fact that my translation study is going to have to be in front of a computer, which might be for the best anyway when I inevitably want to compare my translation to an auto-translate to see where I might have read something wrong.
69 notes
·
View notes
Text

Advice; Where to Make Rules and About Pages
If you've read my advice post about the difference between about and rules pages and why they're both important, you may not be wondering the best way to make them. The good news is, there are plenty of options!
Tumblr
The simplest choice. In the past, people would make custom pages on their theme. However, since dash view has become popular (and you can't view custom pages via it, nor can you view them on mobile), most people simply post their about/rules page as a normal text post, and link to it in their pinned post. If you have a custom theme, make sure to link the pages in the navigation bar too!
Using a plain Tumblr post increases your page's readability, but reduces the amount of formatting you can do. If you make your pages elsewhere, you will be able to customise them a lot more.
Carrd
A free website maker. You can make a small site with a free account, and the prices are pretty reasonable if you need to make a bigger site. Carrd has a minimalist aesthetic, and it will also adjust what you make to fit a mobile browser (though this may break your formatting if you have designed something complicated).
Carrd is easy to use, but it is best used for simple designs. If you want to do something more complicated than a basic Carrd layout, you're going to spend a lot of time trying to make the formatting work. If you want multiple pages for your site, you're also going to spend a lot of time formatting as you can't clone pages, therefore have to recreate each one every time instead.
It uses markdown for formatting text. If you're familiar with it, this can speed up writing, but it may slow you down if you've never used it before.
One of the benefits of Carrd is that there are lots of free templates available within the rpc! Here are resources I found with a quick Google search, but there are plenty more out there if you look for them: [x] [x] [x]
Weebly
Another free website maker. You can make more for free here than you can on Carrd. Weebly sites should adapt to work on a mobile browser.
I've never seen anybody use Weebly for about/rules pages, but I do recommend it! It's very easy to use, and, unlike Carrd, you can copy and paste entire pages. This makes it ideal if you have lots of muses that you want to make individual about pages for.
It uses a more typical text editor than Carrd. Instead of markdown, it's more like Microsoft Word - where you highlight text and click buttons to add formatting. You also have HTML/CSS options.
Weebly does offer some free templates, but you're likely to want to edit them to suit your needs more. This is okay! It isn't difficult to do!
Google Docs
A popular, completely free option. As with Carrd, there are plenty of templates and resources within the rpc (here are three examples: [x] [x] [x]). These pages will be viewable on a mobile browser, but the theme may not translate well. Keep readability in mind if you use this option.
If you use this option, also make sure the link you share is viewer only and doesn't have editor permissions!
Other Options (WordPress, Self-Hosting, etc)
Don't feel you have to follow the crowd. If you like to use WordPress, use WordPress. You could also use Neocities, or any other website builder!
Personally, I already own a web domain because I have websites for other online activities, so I use about pages that I've coded from scratch and host them myself. For my rules page, I just use a Tumblr text post that's linked in my pinned post. In the past, I've used Carrd and Tumblr pages for about pages.
If you want to write your site using HTML, some free website hosters will allow you to do this (Neocities, for example). If you're interested in coding, I do recommend this! It allows you to have full customisability, and coding can be a really useful skill. However, one downside of this is it can make your pages hard to read on a mobile browser. It's up to you to decide how important this is.
If you're interested in learning HTML (as well as CSS, JavaScript, and other coding languages), this site is a great resource!
39 notes
·
View notes
Text
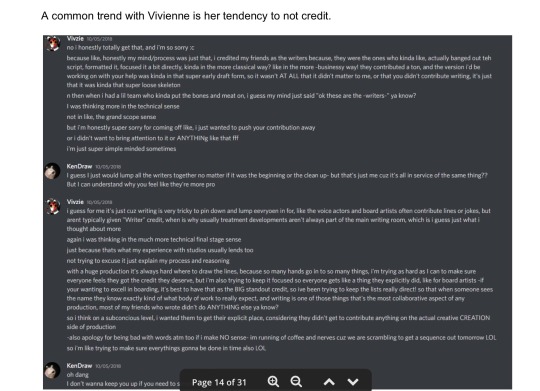
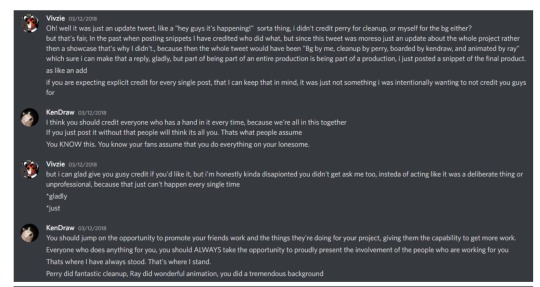
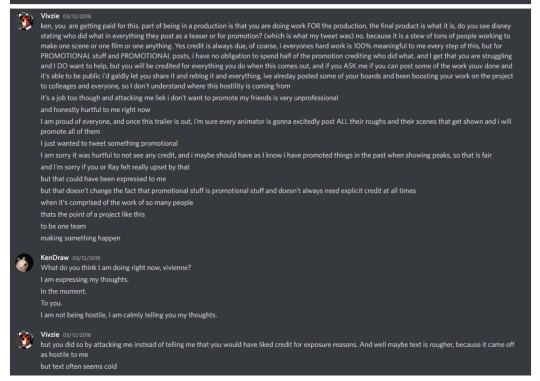
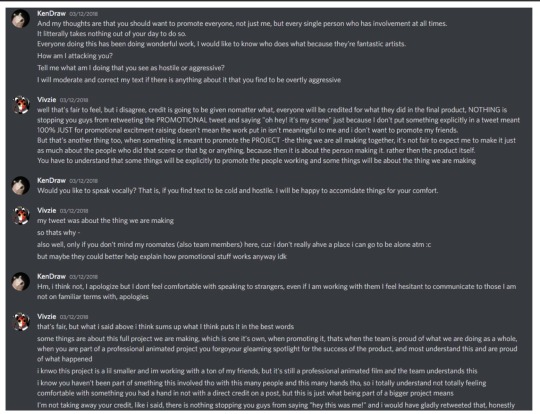
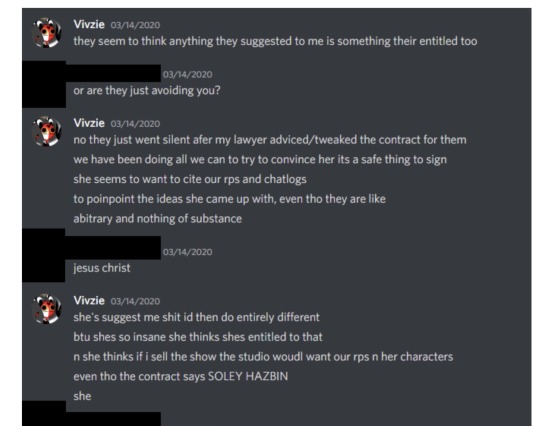
So to sum up, here’s what Viv did to Ken regarding the document:
1. Saw their fanart of Cherri Bomb, asked if she could use their pose as a reference for Cherri’s character sheet, but instead traced the pose and despite saying she’d give credit, never did.
2. Excuses the fact that her idea for Sir Pentious’s third eye being an emote to him was a copy of Ken’s character they refer to as “TF”. Ken mentions it made them uncomfortable and suggested that his hat be an AI or something Pen created himself, but obliviously in the final product of the pilot, it was never explained what Sir Pen’s hat was or why he had it.
3. MOST importantly, NEVER credited Ken for their involvement with writing the Hazbin pilot. Viv goes to Ken multiple instances, admitting she isn’t the best at writing and only comedy, and needs help. She shares some ideas with Ken, and here are the following ideas and scenes that Ken came up with THEMSELVES that appeared in the final product of the pilot:
The joke scene where everyone laughs at Charlie, but Angel dust is brought up with her proudly saying he’s making great progress, only to cut to him on the news helping Cherri out and everything being screwed up for her, saying “oh shit” or “oh fuck”.
Angel being the only patron of the hotel, and only being there for a free room, with Vaggie and Charlie scolding him that he would change and him not caring
LITERALLY WAS THE ONE WHO CAME UP WITH ALASTOR APPEARING IN THE PILOT AND WANTING TO INVEST IN THE HOTEL BECAUSE HE’S BORED.
Alastor and Husk knowing each other PERSONALLY and Alastor being the one who hired Husk to help
The joke scene where someone brings up that they’re trying to help sinners not encourage this stuff and Angel immediately says “shut up we’re keeping this”-
The joke scene of Angel telling Al he can do the deed and Al immediately going “haha! No!”.
Came up with the idea that Al’s introduction on who he is should be through Angel asking Vaggie and came up with the “wait you don’t know him?” - “eh not big on politics”- dialogue.
Alastor’s line of “If I wanted to hurt anyone here, I would have done so already”-
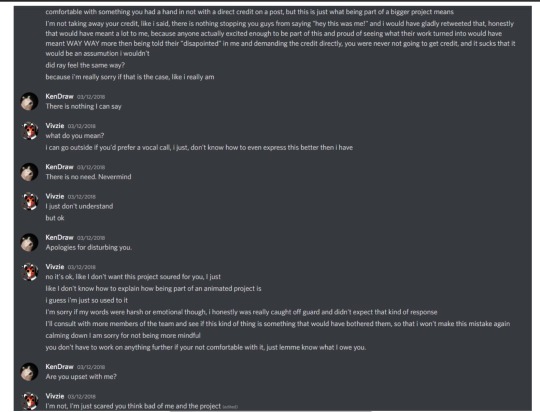
And yet, despite being responsible for these jokes and plot threads, when Erin had confronted Viv about being credited, Viv had all this bs to say:





At first she rambles on about how she didn’t credit because apparently the stuff Ken came up with was early draft shit? Despite the fact that everything I listed above was in the actual pilot? And then didn’t want to credit them because she wanted to make a “promotional” post despite Spindlehorse not even being created yet and Ken had every right to ask for credit since it’s true that people DO assume that Viv does all this stuff by herself. And apparently telling everyone what members did what is too much for Viv, because Ken’s getting paid anyway so that makes it okay! Then Viv being Viv thinks Ken is attacking her and pulls the poor pity me card simply because she couldn’t understand what Ken was asking her I guess, but I suggest y’all read the entire doc because I’m scratching the surface, I just bring this up because the writing was the most important part.
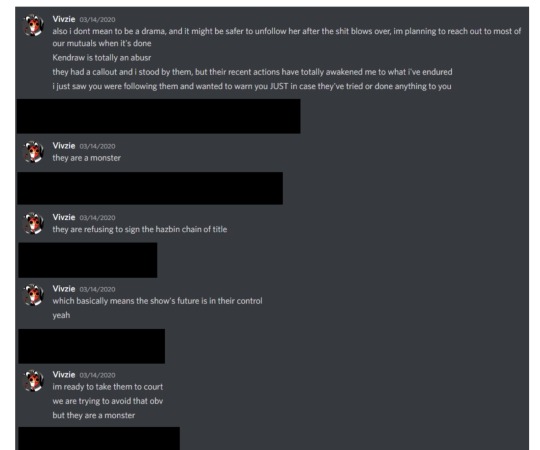
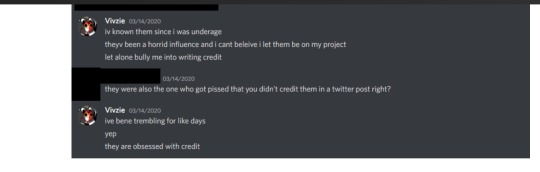
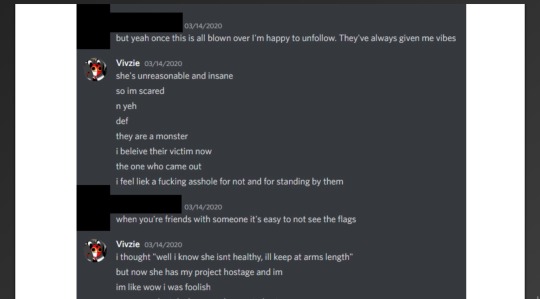
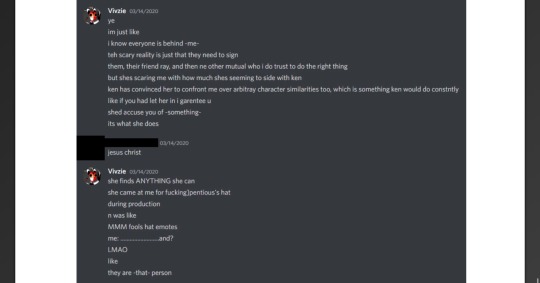
4. Blacklisted and talked horrible of Ken behind their back. Ken was hesitant and late into signing the document, but eventually Viv had started to speak negatively of Ken to other members, calling them an abuser ect:





Again, read the document for full context, but this is just fucking awful, especially since at the same time when this was happening, Viv had been talking to Ken at the time and being all nice. It’s just amazing how awful Viv sounds, how she thinks Ken is out to get her and her show, all for wanting credit and wanting to make sure they didn’t sign their rights and characters away. Someone who had literally helped Viv on the pilot and was there for her in a vulnerable time of need, got treated like dirt, and it is NOT okay.
Please spread the document link:
#vivziepop critical#spindlehorse critical#helluva boss critical#hazbin hotel critical#helluva boss critique#helluva boss criticism#anti vivziepop#helluva critical#Hazbin hotel#helluva boss#Hazbin hotel drama#vivziepop critique#vivzmind#vivienne medrano
221 notes
·
View notes
Text
I currently have my latest blogpost for my website displayed on my front page. If you click on the title, it will take you to the post. I essentially grab the Title, which is a class of h1, and the article, using javascript, and then replace it. However, right now, this is done by manually replacing the href of the javascript. This works; I just create a post, copy the link, and paste it into the script in my home page.
Problem; I am already maintaining my rss feed manually. Why should I do *this* manually? I kind of want to not do either manually.
Solution: Javascript can be used to parse a xml doc. This includes rss feeds. I can simply make a script that, when you load up the webpage, it will request the most recent version of the .xml file associated with my file, then find the one with the most recent pubDate, it will then grab the link from that, and use my existing script to display it on my homepage.
As for updating my rss feed? I may need to create a php script for that. I just need two forms, and a submit button. One will take a link, and the other would be the password. So, I create a new blogpost, upload it, and then copy the link into the form. The password field will be used to create a cryptographic hash, and if it matches the provided one, then it will create a timestamp, and add the item, complete with links, to the html file. I could add in a hidden description to the blogpost, and the script can rip the description from there. Its pretty simple, and I wouldn't trust this authentication process... except that it is extremely limited in scope. All it does is accept a link already part of my blog, and updates an xml document - one I regularly back-up.
I also want to make a script that would get the previous and next posts on the blog, based on the info already in the xml document, rather than manually updating the existing blogposts. It doesn't take long, but it would be one less thing I have to worry about. I just have to match the current link to one in the xml file, get the timestamp, and find the item with the previous and next timestamp, then inject the links into the previous/next buttons. I can use a span element that will be updated to show up once a new document is found by the script.
If I was making one that actually allowed you to write a blogpost - complete with html - then I would want better security - like some form of 2 factor authentication. My authentication script would work. I would also want it limited to posting based on the time (like 1 post per x minutes). I may actually do that later. It would be nice to just go to my site, use my passkey+password authenticator, and then just post to my blog. It would have a form for the title, short description, and the main post. Then, it takes that info, and essentially pastes it into a provided template.
I could also make a similar system for the site-updates and little blurb on the top. Currently, I just edit the html for that. But I could also make an xml document, and just have the posts contained in items like an rss feed, then have the javascript read from there. Use a php script to add new entries to it. They could even be in the same file, just have to use two different elements.
Finally, on the main page, you can click on the title of the blog post to link there. This is done via script, so there is no mouseover indication that you can do this. I want to make the title element change a bit when you mouseover it - perhaps make it a little paler on mouseover?
9 notes
·
View notes
Note
do you not find it a bit disrespectful to repost/rewrite other peoples fics? i understand that you’re doing it because people really liked them, or whatever, but i also feel like it’s kind of rude to do so.
personally, if i left this app or deleted my account and came back to find someone was posting my hard work, i would be genuinely upset.
if the og writer gave you permission then that’s a completely different story.
not at all hating, just wondering.
so lemme give u my perspective, i am just like everyone else a consumer, meaning i read and i comment and i like and twiddle my thumbs scroll on this app for at least 2 hours a day.
i have favourite accounts and stories with aspirations to write better and more overall and without the inspiration from the friends and writers that have deactivated i would’ve never began writing and posting my own shit
i was just as happy to find out that i could save old stories from deactivated accounts as much as people were happy to find out that i was reposting them. so coming from a writer and a consumer i don’t see that much of a problem considering my terms.
the way that i’ve made my links is if i wanted too, i could delete the whole thing unless that person tries to copy and paste it into something else entirely. so i have control and moderation about how much it can spread.
i have stated multiple times that if the author or someone close to them reaches out to me specifically asking or demanding for me to take it down i will happily comply. I have stated this MULTIPLE TIMES and in every single post that includes the actual link to any of the stories.
then again i’m not personally close with any of the writers but if they say the word it’ll all be gone in seconds. i would understand as a writer, the frustration and seeing it from an outside perspective that it is indeed disrespectful.
would i be butt hurt if someone did do that to me personally? no, because in the end yes it is someone’s personal work but it’s still just a fan fiction about a 21 year old man who will probably have moved on with their life in a couple of years.
mind you all of these fics still exist somewhere on tumblr, all of it is for the public to find. i have simply compiled it into a couple google docs while STILL CREDITING THEM.
what about u anon? are you using the links? do u enjoy the fics ive collected?
as a matter of fact who does use the links and think it’s morally wrong of me to be doing this. because in the end it’s majorities favour.
sorry for the rant/ if this came off bitchy/ i could’ve phrased this whole thing better but thank u if u even read a single paragraph.
#syn speaks#sturniolo triplets#matt sturniolo#chris sturniolo#christopher sturniolo#nick sturniolo#nicolas sturniolo#sturniolo fanfic#sturniolo x reader#sturniolo smut#matthew sturniolo
15 notes
·
View notes
Text
Dark Reflections is now accepting submissions!
Dark Reflections is an all-Trek zine focusing on the Mirror Universe and other dark universes. We welcome the dark, the macabre, the unsavoury and the morally dubious.
Please read the FAQ under the cut before submitting anything. Feel free to join our Discord server for quick answers to questions, hanging out with other submitters, beta reader requests, and work reminders.
Submissions close October 10th. Send submissions to [email protected]
FAQ
What counts as a mirror universe?
According to Fanlore, a mirror universe is any alternate universe which is a dark reflection (pun intended) of the original. Whether this is the mirror universe we see in the shows or in beta canon, or a completely new universe that is simply not as kind to our characters as the original is up to you. Keep in mind that this zine focuses on and embraces the more "evil" aspects of those universes.
What can I submit to the zine?
Writing (fic and poetry) and art (traditional or digital, including comics) can all be submitted. We don't accept manips, meta essays (essays written in-universe may be allowed), mood boards, or anything that can't be printed, such as vids and podfics. Fics must not exceed 25,000 words, though depending on quality and number of submissions we may choose more, shorter works over fewer, longer ones. There is no lower limit for writing. Art must be completed, which means no sketches. Traditional art should be scanned, 300p. Written files should be .docx or .pdf, and art files should be .png, .jpg or .tiff. Links to Google Docs are also accepted.
Is there anything I can't write about?
Despite this zine embracing and encouraging potentially controversial subject matters, there are a few things we won't accept. Generally speaking, though, unless you're writing nazi roleplay erotica (for example) we're not likely to reject your fic on subject matter alone.
What show/ship/characters does the zine focus on?
Ideally, all of them. We'd like for this to be an all-Trek zine. However, if we get an overwhelming majority of one series we may end up rejecting a single work from a different one, even if it normally would have gotten in, just to keep everything cohesive. Either way, we will not accept OC-centric works.
Can I submit a work that has been published somewhere else? e.g. AO3, another zine, ect.
No. We only accept new works.
Does my work need to be beta read before submission?
Preferably, yes. We will edit works which have been accepted and which require it. All works in the zine will match in editing style, though we'll try to keep the author's style intact.
If I submit multiple works, how many are likely to get in?
We would prefer to give as many creators an opportunity to participate as possible, but if there is room or your works are particularly fitting, we will include multiple.
Do I need experience to submit works?
No. We will gladly accept works from new creators.
Do I need to join the discord server to participate?
No. The server gives you easier access to the editor, granting quicker answers to any questions you may have, as well as general accountability and greater sense of community, but that is all.
How do you match fic and art?
Ideally, we will have some solid matches from the get-go. If necessary, we will ask submitters who have volunteered to pinch hit for fics with no art. Art with no matches will separate poems or end up on one of the covers.
Will there be merch?
Possibly.
After the zine is published, can I post my work to AO3/social media?
We reserve printing rights for six months after publication (the day printed zines will be shipped). After that, you may do with your work as you wish.
How much will the zine cost?
This depends on a number of factors. However, we will endeavour to keep the zine as cheap as possible. We cannot legally make money off of fanworks, nor do we wish to. A free pdf copy of the zine will be sent to everyone who has purchased a physical copy, and these digital copies will be available to purchase at a much discounted price.
I have another question that isn't listed here.
Shoot us an ask! All asks are tagged #qna to make finding them easier. Please check if we have answered your question there before sending a new one.
206 notes
·
View notes
Note
🕸
(asking this one because I know the answer and others should be made aware lmao)
🎱🔥🧼
Also, tell your mother I said hello.
i'll eat you
🕸: Do you outline? How detailed?
I LOVE MY SPREADSHEETS!! i live and die by my fucking plot chart. you shall not shame me today /aff

^^ example of previous chapters in the chart
I have every chapter organized in a table, basically acting as my overarching timeline for ATWLP. the left column is summary/ideas i have for the plot of the fic/any conversations i think would be funny and the right column is the link for the corresponding doc (because any doc over 30 pages long makes me want to chew concrete)
I also have an excel sheet to keep track of word counts and to calculate the projected total word count of atwlp with respect to the total chapter number and average word count per chapter.
every chapter starts with bullet points and the losers tell me how it goes down from there.
the voices, ya know?
🎱: Have you ever had readers correctly guess a twist or reveal in the comments?
yes. and i cannot for the life of me remember what it was lol
🔥: What's a piece of writing advice you consider bad advice?
might be the adhd talking, but the whole "sit down and dont get up until you've written x amount of words" never worked for me. simply designating a time to write is nice, but that pressure ultimately made me freeze up and dread every minute i was writing.
also the whole "show don't tell" thing. there is a time for both.
🧼: Do you ever go back to edit fics or chapters after they've already been posted?
All the time lmao. I added two whole ass chapters to the middle of "Days of a Past Future" (which y'all should read, i'm so proud of that one)
it is my plan when i am finally finished with atwlp to go back and edit the entire fic so i can make a physical copy of it.
19 notes
·
View notes
Text



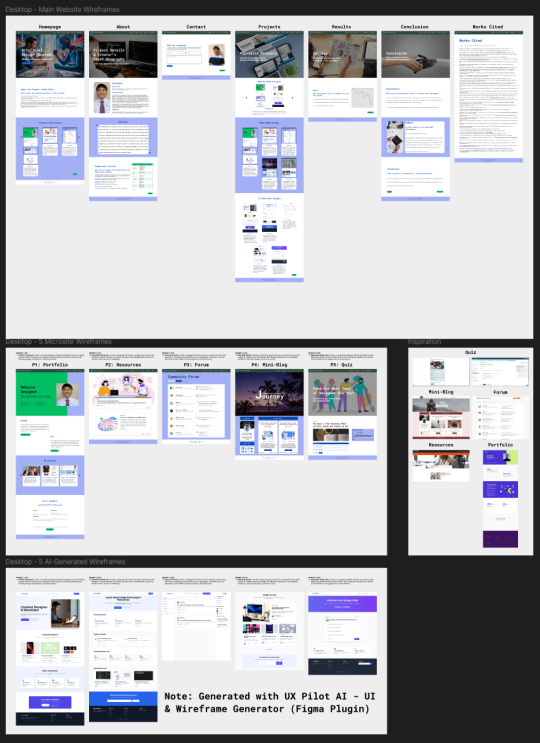
Progress Update #6: Hi-Fi Wireframes, Prototype, & IG Polls!
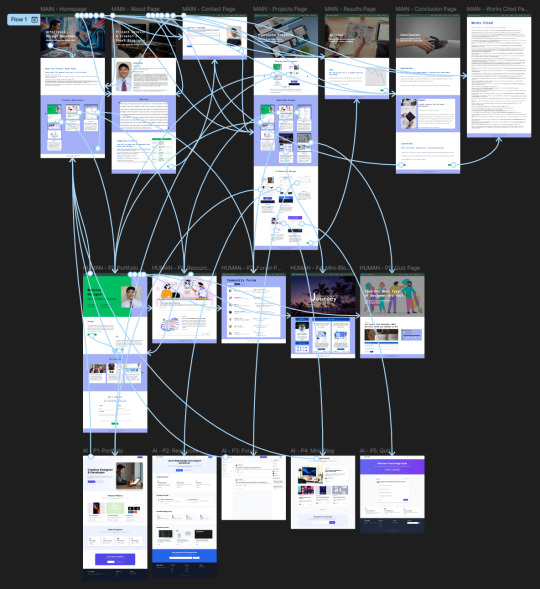
Hello, hello! 👋 Thrilled to have you back on my Tumblr blog! Dive ↓below↓ for exciting updates on my project!
What has been happening over the past 2 weeks?
Website ➜ Website Prototype
First, some bad news, but good news for me. After emailing my instructor, she approved my decision to reduce the scope of my project from delivering a website to just a website prototype. Given the time constraints, I fell back on a website prototype, which I previously mentioned as a backup. I also want to say that I have been describing my web designs as microsites when I really meant webpages.
Website Updates
With that out of the way, boy, oh boy, do I have some great news! I locked in and got a lot of work done during these past two weeks. Needless to say, I have been super productive! I finally finished my high-fidelity wireframes in three to four days, and after that, it was just a matter of setting up the hotspots for my prototype. The prototype didn't take me too long, I’d say 30 minutes up to an hour. I simply connected the pages to each other for navigation.
Instagram Updates
Yesterday, Sunday, I finished the drafts of my Instagram stories and posts and just started my campaign there. The polls began on Monday, April 7 (today) and will be posted daily at 12 PM until Friday, April 11. I will post the results after the polls close, so it’s a day at most. I will also post the polls as story highlights when they're done campaigning. I advertised and promoted my Instagram Stories on Discord (ACMWO, ASUHWO, UHM, YFP, and NCH servers) and Slack (UXHI), so hopefully we see some results! By the way, if you don't know already, I run the ACMWO (Academy for Creative Media at West Oahu) server for our server, albeit unofficially. Here is the link to our Discord server for fellow ACM students to join: https://discord.gg/XypuYABU7n!
What is coming up for the next 2 weeks?
Once the results are finalized after Friday, I will begin summarizing them, which will be posted on my website prototype on Figma and Instagram. After I update the results page on my prototype, I will send out a Google Form survey for user testing, which will be the starting point for my post-production phase. I am so close to the finish line; it’s exciting!
Hiccups/Hurdles/AHA moments
I encountered a little hiccup when I realized that Instagram polls only accept four options, so I had to reduce the scoring from five to four. So, instead of rating the website designs on a scale of 1 to 5, it is now from 1 to 4. I could've easily avoided this blunder by just testing the Instagram polls beforehand. That was my bad! 😓
An AHA moment I realized was discovering a Figma plugin where AI would generate a high-fidelity wireframe, which was perfect for my project. It was also the reason I fell back on a prototype. I was unsure how I would let AI generate on a website using Wix, so you cannot imagine my immense relief when I learned about this plugin. It was life-saving, to say the least.
Any deliverable drafts to share?
At the top of this post, you will find screenshots of high-fidelity wireframes and my prototype from Figma. I have also included my introductory post for Instagram. Click here to view my project documentation again and see the updates. If you're curious about the drafts for Instagram stories and posts, I have linked the Canva files to them, respectively. They have been approved by my instructor, which is why I have begun campaigning. Plugging this again, but here’s my Instagram account! Please follow me, don’t be shy, and keep voting until Friday!
୨⎯Update Thursday, April 9 (4/9/25)⎯୧:
I just realized I forgot to share my prompts and website copy document for my hi-fi wireframes, so here it is! Google Docs Link. You can navigate the document using the “Document tabs” on the left.
Where are you on your timeline?
I am proud to announce that I am officially in the production phase, very close to the post-production phase! I am so glad to finally be back on track for this project, which I have dreamed of for so long. I was so anxious and uncertain about whether I could even finish this project, but it looks so much more attainable now! I am very proud of myself for making it this far. Graduation is now within my reach!
That’s a wrap! Appreciate you stopping by (≧◡≦) ♡
#ACMWO#CM491#SeniorCapstoneProject#capstone#senior#project#WestOahu#ACM#AI#ArtificialIntelligence#website#webdesign#Youtube#Instagram#socialmedia#update#progressupdate#week12#reflection#wireframes#hi-fi#high-fidelity#finallybackontrack#yessah
3 notes
·
View notes
Note
(if this is rage bait, damn)
(if not, read below)
hey there, saw you on the viral zootopia post
listen, it's understandable to want to defend your otp (nick and judy, i'm pretty sure). it makes sense to feel frustrated if people disagree, ridicule, or insult your otp ship. if you want to spread your love for the ship, go ahead. no one's stopping you. just do it respectfully and politely.
and apologies if this comes off rude, but let's be blunt--the way you're spreading your passion for your otp is neither polite nor respectful.
ive looked at some of the notes, and almost none of them are hating on wildehopps. they're simply laughing at the op's joke or clowning the controversial comic. your response to this was getting mad at them for not checking out other wildehopps comics, and posting the doc link over and over. let's make this clear: you can't force someone to have the same interests as you. you may love wildehopps, but the majority of them aren't too involved in the ship. that does not make them a hater (unless they explicitly state so). yes, it may be irritating if someone doesn't share the same passion for something as you do, but everyone has their own unique interests, like you do with wildehopps. if someone doesn't care about your ship? nod and move on. trust me, you'll be the bigger person for doing so.
also, i do want to let you know that reposting the same link consistently will not make any more viewers click on it. in fact, you're probably making them not want to click the link even more. many know that random internet links are not safe, as it could lead to viruses or cybersecurity incidents. i understand your link isn't meant to hack or put any viruses on anyone's device, but you can't blame people for being cautious, can you? would you click on a random link just because a random person wanted you to?
you're trying to stop people from knowing about the controversial comic, yes? well, i do want to let you know that your constant remarks are probably making the zootopia post that referred to the comic even more viral. after all, more comments = more notes = more popularity. hence, the more popularity that post gets, the more people will be aware of the comic. this is just a suggestion, so you don't have to take it, but i think you should just ignore that post altogether (since that post offended you). turn off notifs, if you want to.
have a nice day
Hey alttweety. Its not ragebait its proving people are WildeHopps haters exist or pretending to act like Zootopia fans or not
First of all thank you for letting me support WIldeHopps with all my heart. And yeah I am spreading my ship respectfully and politely. But here is the thing. How can I spread my ship respectfully and politely if Tumblr here is filled with anti-WIldeHopps people and anti-Zootopia people who couldn't give other comics a chance by not being polite and not respectful? All they think of is ONE or three controversial comics and they acted like John Cena action figures. People can see it but choose to ignore it.
And you are telling me none of them hate WIldeHopps? Here is the logic. If you are saying that none of them hate Zootopia or WIldeHopps then why are they even acting like one? It's like chanting John Cena sucks while wearing John Cena T-Shirts in an arena. And yeah I get it people hate the controversial comic. But if they hate that comic so much how come official comics and WildeHopps are almost STILL getting ignored? Because this is EXACTLY why those abortion comic morons couldn't even give other comics a chance.not even the fan film Return To Zootopia. It may have millions of views but it is NEVER enough. And if they are involved they shouldn't have not been involved in the first place by hating the ship.
And so what if they won’t link and copy paste it so what? As long as those links are there a few minutes later they may plan on checking it out anyways.
You may sound like I am trying to prevent people not knowing that comic. Actually I am not preventing those people I am actually making people to re READ A DIFFERENT COMIC. And so what if the post @berryplusbears gets popular? Because even if I don’t stop, it will get more hate than ever before so Zootopia 2 will flop. I don’t care about likes. I only care about views.
Because whether you like me or not I rather be the most hated WildeHopps shipper rather an a beloved abortion comic spreading weirdo who can’t even give other comics that I suggested a chance.
1 note
·
View note