#i have many examples of image descriptions on this blog if youre interested in seeing what descriptions can look like for mhy things in
Explore tagged Tumblr posts
Text
anyways on the topic of accessibility: reminder that you are always free to add any video/image descriptions i add to your post! this'll mean people who need an image description won't have to search through the reblogs to potentially find one! absolutely no credit needed!
#personal#always remember that a short description is always better than no description!!!!!!!!!!!!#i have many examples of image descriptions on this blog if youre interested in seeing what descriptions can look like for mhy things in#particular#(i have more general ID's on my main but like. no dedicated tag for them so its harder to look for them)#in particular my honkai official art tag has a whole bunch of image descriptions you can reference if you ever feel the need to!
6 notes
·
View notes
Text







I spent the evening looking into this AI shit and made a wee informative post of the information I found and thought all artists would be interested and maybe help yall?
edit: forgot to mention Glaze and Nightshade to alter/disrupt AI from taking your work into their machines. You can use these and post and it will apparently mess up the AI and it wont take your content into it's machine!
edit: ArtStation is not AI free! So make sure to read that when signing up if you do! (this post is also on twt)
[Image descriptions: A series of infographics titled: “Opt Out AI: [Social Media] and what I found.” The title image shows a drawing of a person holding up a stack of papers where the first says, ‘Terms of Service’ and the rest have logos for various social media sites and are falling onto the floor. Long transcriptions follow.
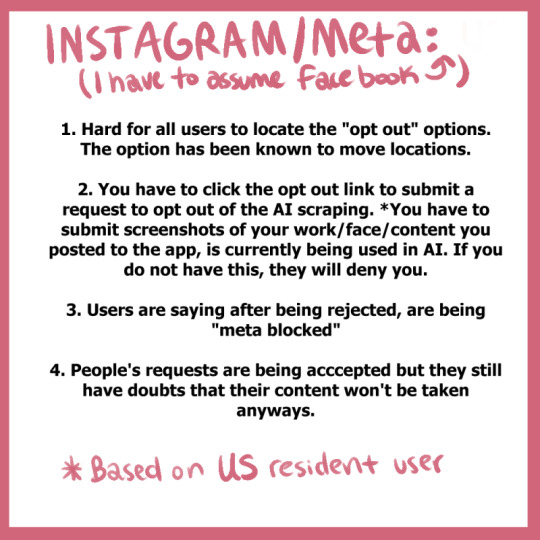
Instagram/Meta (I have to assume Facebook).
Hard for all users to locate the “opt out” options. The option has been known to move locations.
You have to click the opt out link to submit a request to opt out of the AI scraping. *You have to submit screenshots of your work/face/content you posted to the app, is curretnly being used in AI. If you do not have this, they will deny you.
Users are saying after being rejected, are being “meta blocked”
People’s requests are being accepted but they still have doubts that their content won’t be taken anyways.
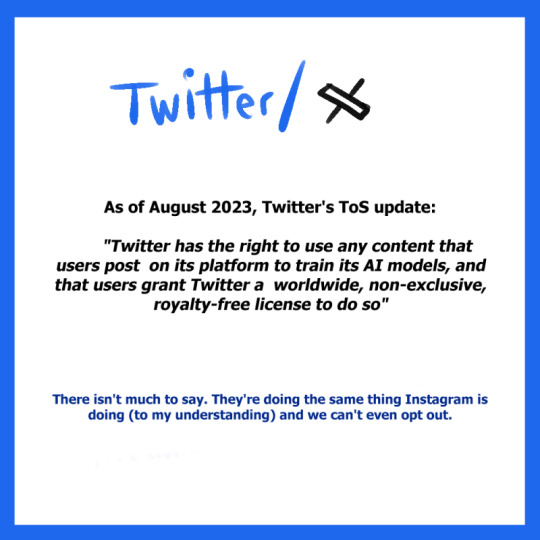
Twitter/X
As of August 2023, Twitter’s ToS update:
“Twitter has the right to use any content that users post on its platform to train its AI models, and that users grant Twitter a worldwide, non-exclusive, royalty-free license to do so.”
There isn’t much to say. They’re doing the same thing Instagram is doing (to my understanding) and we can’t even opt out.
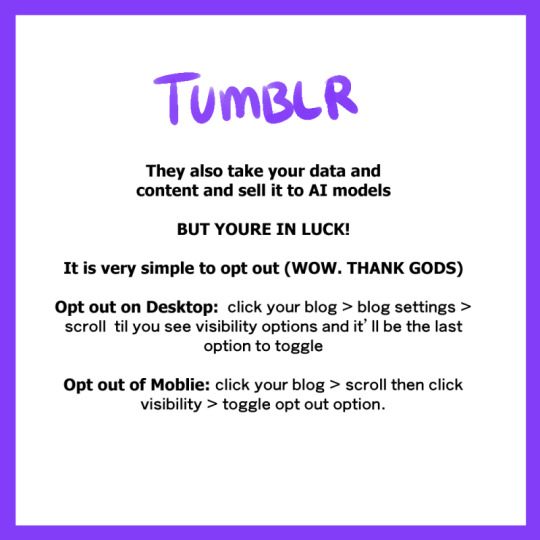
Tumblr
They also take your data and content and sell it to AI models.
But you’re in luck!
It is very simply to opt out (Wow. Thank Gods)
Opt out on Desktop: click on your blog > blog settings > scroll til you see visibility options and it’ll be the last option to toggle
Out out of Mobile: click your blog > scroll then click visibility > toggle opt out option
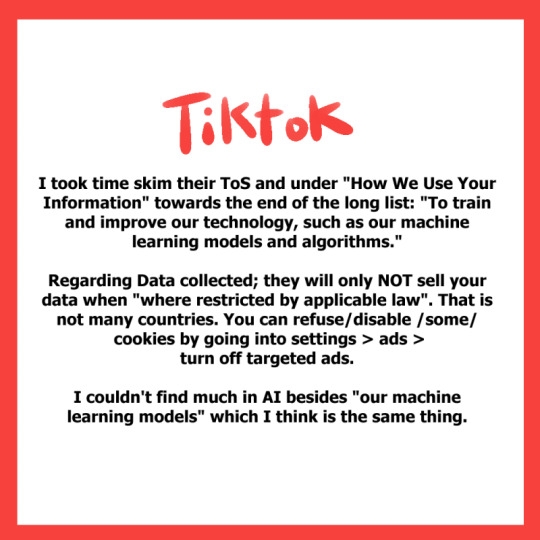
TikTok
I took time skim their ToS and under “How We Use Your Information” and towards the end of the long list: “To train and improve our technology, such as our machine learning models and algorithms.”
Regarding data collected; they will only not sell your data when “where restricted by applicable law”. That is not many countries. You can refuse/disable some cookies by going into settings > ads > turn off targeted ads.
I couldn’t find much in AI besides “our machine learning models” which I think is the same thing.
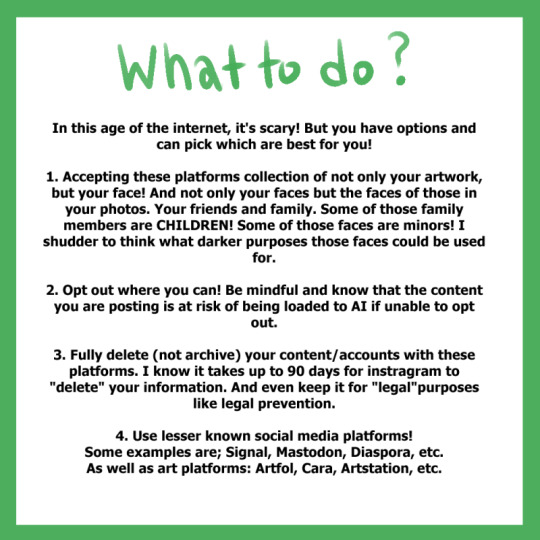
What to do?
In this age of the internet, it’s scary! But you have options and can pick which are best for you!
Accepting these platforms collection of not only your artwork, but your face! And not only your faces but the faces of those in your photos. Your friends and family. Some of those family members are children! Some of those faces are minors! I shudder to think what darker purposes those faces could be used for.
Opt out where you can! Be mindful and know the content you are posting is at risk of being loaded to AI if unable to opt out.
Fully delete (not archive) your content/accounts with these platforms. I know it takes up to 90 days for instagram to “delete” your information. And even keep it for “legal” purposes like legal prevention.
Use lesser known social media platforms! Some examples are; Signal, Mastodon, Diaspora, et. As well as art platforms: Artfol, Cara, ArtStation, etc.
The last drawing shows the same person as the title saying, ‘I am, by no means, a ToS autistic! So feel free to share any relatable information to these topics via reply or qrt!
I just wanted to share the information I found while searching for my own answers cause I’m sure people have the same questions as me.’ \End description] (thank you @a-captions-blog!)
4K notes
·
View notes
Text
Commissions Masterpost

While you can find all and more info here, I thought it'd be nice to have it also written out somewhere on my blog.
More crucial reason is, my job is not exactly paying well and I've been trying to get back to therapy (which is a lot), I need to pay rent too, so if there's a chance someone will want something from me it would be a huge help.
Everything under read more, there will be Some art examples attached, will be updated as time goes If I don't get overwhelmed, but obviously you can scroll thru my blog or other socials in my pinned for more.
I draw:
OCs and Fandom
Shipping (icluding OCxCanon)
Furry/anthro
Non-sexual nudity/non-explicit sexual acts (anything explicit will be +10$/200руб. on top of any regular price below)
Blood/light gore/horror elements
A no-no:
Ferals/animals
Anything hateful
Complex backgrounds
Fandoms: (some) characters of Hazbin Hotel/Helluva Boss; South Park, Camp Camp, any live action movies/real persons
> Contact me on Tumblr or Discord (kill.jpeg).
> I can reject an order if it makes me uncomfortable or I find it out of my abilities to draw.
> Payment is through Boosty, PayPal or SberBank.
> Please message me with as much reference as possible, for your character and the poses you want; or a description/idea for your order, otherwise it can take more time for me to start your commission.
> I'd also appreciate if you specified what you want your art to look like - I use many different brushes and coloring methods you will see in examples below - feel free to just send an example of my art (can look through my blog as well for it) so I will know what you want.
> Every additional character will be + 100%. Shading is +5$/100руб. to any kind of art.
> You may use art I make for you for anything, but please credit me.

Sketches (colorless/single-color)
Half-body: 15$/600руб. Fullbody: 20$/700руб.



Sketches (colored)
Half-body: 25$/800руб. Fullbody: 30$/900руб.



Lined (colored)
Half-body: 35$/1000руб. Fullbody: 40$/1100руб.



Painting/half-painting
Varies from 40$/1100руб. to 70$/1700руб. depending on complexity - ask if interested



Chibi
Generally 15$, might vary depending on the design complexity. Ask if unsure. (transformers are 17$ by default)



Icons
Varies from 20$/800руб. to 35$/1000руб., ask with an example. You can ask for a pride flag to be put as a background if you want as well.



Matching icons: 45$/1200руб.


Custom designs
I can design a character from description or a set of emojis.
Simple/chibi (includes orikero, kirby, sonic customs): 30$/1000руб.


Moderate (includes mlp, splatoon customs): 40$/1200руб.


Complex (includes transformers customs): 60$/1500руб.


Reference sheet
The base price for any reference is 50$/1300руб. (single fullbody), all the additional details: + each accessory, eyes close up, minor edit of the base drawing or any other item, a sketch - 5$/100руб. + bust, half-body, chibi from scratch - 10$/200руб.
!! The base price for a Transformers reference is 60$/1500руб. !!
Because of the image limit you can check a more detailed breakdown of pricing for reference images here.

DM me if interested or have any questions. I'll appreciate this being shared.
70 notes
·
View notes
Text

✧ the foundation for your coquette tumblr presence: the ultimate guide by mindy (1/15)✧





hello darlings~ mindyyy here
i see so many amazing little blogs on tumblr, so many that inspire me and motivate me to post more here on tumblr, so i decided to make a little series helping you to create the most ethereal corner of tumblr you've ever dreamed of for yourself. i'm going to guide you through every delicate step of establishing your presence, ensuring your blog becomes a soft haven that attracts kindred spirits!!!
important note:
all the tips, advice and steps i give you in this series are the exactly what i use for my blog, this is what helped grow my blog to 1.1k followers, while befriending some of the most amazing people i've met, tumblr is an important place for me, and i've been using it for years, i've helped multiple other people grow their own tumblr blog, and i've use these exact steps. this series is superrr important to me and very well-thought out and planned, please don't steal my content ideas, or plagiarize my content or series ideas, they are super time-consuming to create and i put all my hard work into it. this series is to help you all create and build a sustainable coquette blog. keep in mind these tips i give in the series can be used for any type of tumblr blog, it doesn't just have to be coquette, however everything i say in this series is more tailored to creating a coquette blog, so just make sure to know if you aren't creating a coquette blog, that's totally fine and you can still use these effective tips! <3
let me begin with the essential elements that will form the foundation of your digital sanctuary:
choosing your perfect username
your username is like a whispered introduction, so choose carefully. consider these elements:
incorporate soft, romantic words (pearl, rose, moth, sage)
avoid numbers unless they're meaningful dates
keep it easily typeable and memorable
check availability across platforms
consider future branding possibilities
make it very short to keep it neat
pro tip: before settling on a name, write it in different fonts and styles to ensure it maintains its beauty in various forms.
example:

crafting your blog description
your description should feel like an embrace to whoever reads it. (this is both for the pinned post of your profile/blog and the description of your blog) include:
a brief, poetic introduction
your main content themes
posting schedule if you have one
any specific content warnings
languages you speak
your timezone for mutuals
special interests using soft bullets (✧)
developing your signature aesthetic
this is where the magic truly happens. your aesthetic should flow through every element:
color palette selection:
choose 3 primary colors and 2 accent colors
maintain consistent hex codes
save your palette for easy reference
consider seasonal variations
test colors against white and black backgrounds
visual elements to consider:
custom cursor designs
carefully selected fonts (maximum of 2-3)
consistent border styles
signature dividers and bullets
background patterns or textures
sidebar images and icons
essential technical setup
while maintaining our dreamy aesthetic, we mustn't forget the practical:
enable infinite scroll
set up custom links
organize your tags systematically
create navigation buttons
establish post width preferences
configure ask box settings
set up queue parameters
your blog is another part of you. every element should work in harmony to create an atmosphere that feels both intentional and effortlessly beautiful.

before you go:
✧ save your color codes in a pretty document ✧ create a moodboard for visual reference ✧ test your layout on different devices ✧ prepare a tag system ✧ gather inspiration images
with love, mindy xo
if you don't already know, i have my own newsletter here: GlowetteeMindy

#tumblr tips#blog aesthetic#coquette#blog guide#digital sanctuary#part 1#blogging advice#dream girl#that girl#girlblogger#girl blogger#becoming that girl#pink#self improvement#it girl energy#glowettee#helpful#useful#life tips#resources#good to know#for future reference#selfcarevibes#wellness#wellbeing#selflove#self care#gloomy coquette#coquette dollete#dollette
43 notes
·
View notes
Note
How would someone start posting their writings and things on tumblr...? Im new to actually posting and lost!
Hi! My advice is largely writing based; I’ll put a more detailed explanation under the cut, but basically:
1. Change your default blog icon/bio/etc. if you haven’t already (people may mistake you for a bot and block you if you’re using the default avatar!)
2. Keep your posts organized, especially writing. Make it easy for a reader to find a list of chapters, the previous, and the next piece in a series by linking them on a post.
3. Initiate interaction and maintain connections. Reblog other writer’s work with comments in the tags or notes; play ‘ask games’ off anon or DM blogs you want to be friends with. It’s awkward and intimidating but honestly consistent interaction is what will bring people to your blog regardless of its content, just to check out what your blog is like.
Customizing your blog
This is a big one - regardless of your blog content or interactions, no one trusts a default icon in their notes. Make it a stock image watermarked photo, make it a solid color, but do not leave it as the default geometric shape. Bots and spam accounts rarely customize their icons, so you’ll be lumped in with them and summarily blocked.
Blog titles aren’t super important, but it can be nice to customize it to your blog content or just a silly phrase to indicate “hello I am a real human do not block me please.” Blog descriptions are pretty straightforward. I advise going light on personal details (especially if you’re a minor) but generally a name people can refer to you as and your pronouns is all people are looking for in a description. You can also customize your blog colors, but it’s a good idea to be mindful of readability (eg. avoiding eye strain, colorblind unfriendly combinations, etc.).
I would also recommend turning on your blog’s custom theme (see guide linked here). This can only be done on desktop, but it makes my second point about organization easier. A standard blog will link as tumblr.url.com, but a custom domain will like as url.tumblr.com. A custom theme changes your blog’s links to ‘permalinks.’ This means that if you change your blog name (its url), permalinks will not break, so you don’t have to go through every link on every post to change your url in the link. You can also edit the html custom theme of your blog it this is enabled, as well as access your blog archive.
Organization and links
Obviously tagging your work appropriately helps it reach people - tag browsing is generally how people find blogs to follow outside of their dashboard. But that means you might tag chapter 26 of a work that shows up, in isolation, for a reader. If they think it’s interesting and want to go to the very beginning, how many clicks does it take? It shouldn’t take too many - people get bored or frustrated very quickly when investigating something new and might decide it isn’t worth their time.
Appropriately linking up your story and making it easily accessible to readers isn’t a hard and fast ‘you must do it this way or no one will ever read anything’ kind of rule. But, I think, making your posts as easy and simple as possible for a new reader to approach is good. A reader might scroll through your blog post by post to find what they want, but if you make it easy for them, it decreases their frustration or boredom by minimizing search time.
The easiest and first step would be to make a masterpost. This can be a Blog Masterpost (usually pinned, containing multiple links to multiple different story masterposts- not just chapters) or a Story Masterpost (tagged with the story name, one story’s chapters all consolidated in one place). You can see an example of a pinned blog masterpost and it’s linked story masterposts at the top of my blog.
If you’re writing a sequential story (or intend to have the story readable in a sequential chapter by chapter order), it helps the reader to link a) the story masterpost, b) the previous chapter, and c) the next chapter, somewhere on the post itself. You can see a few different examples of that in my writing posts, as my style and UI philosophy has evolved over time.
Organizing your writing by tag isn’t as ‘important’ as tagging your story appropriately for new readers to find. If you haven’t been here long, you should know that tumblr’s search function can be truly terrible and fail to find something you know to exist. This is why activating your blog’s custom theme (and therefore it’s archive and the ability to access a post’s permalink) is so important. You can manually force a search of a specific tag if you’re at a url.tumblr.com blog, but you are at the whims of tumblr’s noodle code trying to search a tumblr.url.com blog.
I tag my writing (and reblogs of other people’s writing) with specific unique tags so that I personally can have an easier time searching for them, but not everyone will notice, use, or care for unique tag searching given tumblr’s unpredictability.
Interact
So, your blog looks like it was made by a human being, your posts are meticulously organized and easily accessible, now what? Do you just wait for someone browsing the #enemies to lovers tag to find your story? No!
Tumblr is a microblogging platform with social media elements. There is no traditional algorithm that will magically bring your target audience to your blog. If you want to be social, you need to initiate social interactions. That means reblogging posts as a bare minimum.
Liking posts can garner some interaction - someone might see your icon in their notes and think oh a person let me check out their blog - but it doesn’t…say anything. Reblogging a post says very clearly ‘i want to share this with people’ regardless of your actual follower count (‘cause this is tumblr and no one but you can see your follower count, as it should be).
If you’re reblogging someone else’s work, you probably liked it, and might have some compliment or comment regarding it - share it! You can ramble in the tags, write in the notes, or write it directly in your reblog. This a) is a really nice thing to do; writers love and remember people who have comments on their writing and b) reinforces that you’re a human being (that a writer could personally thank, start a conversation with, share ideas, etc.). Having something to say makes you stand out in someone’s activity, and in the notes of a post. Both the OP and anyone else looking at that post will see your comment or tags, and that can incentivize them to check out your blog and your writing.
Obviously you want to approach this as a community building exercise, not min-maxing your interaction to get the most attention, but you shouldn’t be super friendly or overly involved if you don’t want to - it will show and come off as insincere. This is where the whole ‘be yourself’ thing comes in where it’s trite and sucks but it’s true. There are people who will vibe with you somewhere on this hellsite, you just gotta find them. Step out of your comfort zone but don’t force yourself to be something you’re not.
28 notes
·
View notes
Text
Updated submission guide!
Hello, and welcome to wikipediapictures! This blog is not run by a bot; I am a human, and I select every photo and tag each post that you will see here (except submissions). Part of what helps me run this blog and continue posting content is your submissions and suggestions. Because I love to see what you guys can find in the vast collections of Wikimedia Commons and Wikipedia articles, I have created this new and improved submission guide!
If you read all this and decide it's too much work, that is A-okay! You can always shoot me an ask with a topic or article title that you'd like me to post from. Now, with all of that out of the way, let's get started.
1. Choose an image
Maybe you want to contribute, but you don't have a specific image in mind and aren't quite sure what to look for. Not to worry, there are plenty of ways to find something you like! If you have an image picked out already, perfect--you can skip past the next 3 bullet points.
Wikipedia Main Page - This is a great place to start! There are a variety of daily topics and images that can help spur your imagination ("Today's featured picture", "On this day", "Did you know...", etc.) Just click on one and start exploring!
Wikipedia app (Google Play and iOS) - Wikipedia's app is great for reading and has a variety of features that are designed to help you explore new content. In particular, the "Random Article" feature located on the homepage will help you discover topics, people, and places that you have probably never heard of before. Personally, this is my favorite feature to use when I'm not feeling particularly imaginative, and I utilize it a lot when I'm mass-queueing posts.
Wikimedia Commons - Just searching Commons is great when you basically know what you're looking for but haven't decided on anything specific. Or maybe you find an article on a topic that really interests you, but it doesn't have pictures or the pictures aren't good examples of the topic. Chances are, searching Commons for the subject you want will get you some great results. Some of the best posts I have here are photos that I (or my followers) found by just searching Commons until I saw something I liked!
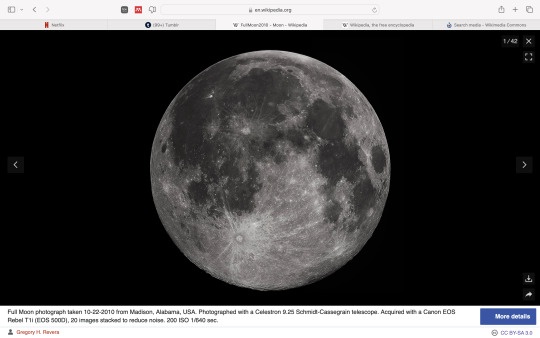
Before moving on, please check if I have posted your photo before! Statistically it isn't very likely, as there are nearly 100 million photos on Commons, but I have posted many photos from popular articles and commonly searched categories. I tag pretty aggressively, so you should be able to find what you are looking for by utilizing the search function on my blog. For example, if you wanted to submit an image from the Wikipedia article titled "Moon", searching that keyword on my blog will get you these results.
I reserve the right to not post any submissions that I recieve. I haven't had to veto anything yet, but as a rule I won't post any overtly sexual or NSFW content.
2. Saving your photos from Wikimedia Commons
No matter where you found your image, you will need to save the original file that is hosted on Wikimedia Commons. I know this is a bit confusing, but bear with me! Chances are, the photo you see in the article has been compressed. By going back to the source file on Commons, you can save the highest resolution version and locate the photo description that was posted with it, which you will need for the next steps. Here are step-by-step instructions on how to do that on desktop/mobile browser and the app.
If you found your photo by searching Commons, just click/tap the "More details" button located at the very bottom of the expanded view of your image and follow steps 3-4.
Desktop/mobile browser:

1. Go to your article of choice and left-click or tap on the image you wish to use.

2. Left-click or tap on the "More details" button on the bottom right hand side of the page. On the mobile site it will just say "Details".

3. You are now viewing the file preview. Underneath the image, left-click or tap on the link that says "Original file" (highest resolution).

4. You are now viewing the full-resolution Wikimedia Commons file. Right-click or hold down on the image to save it to your computer/camera roll. You can now move on to the next section!
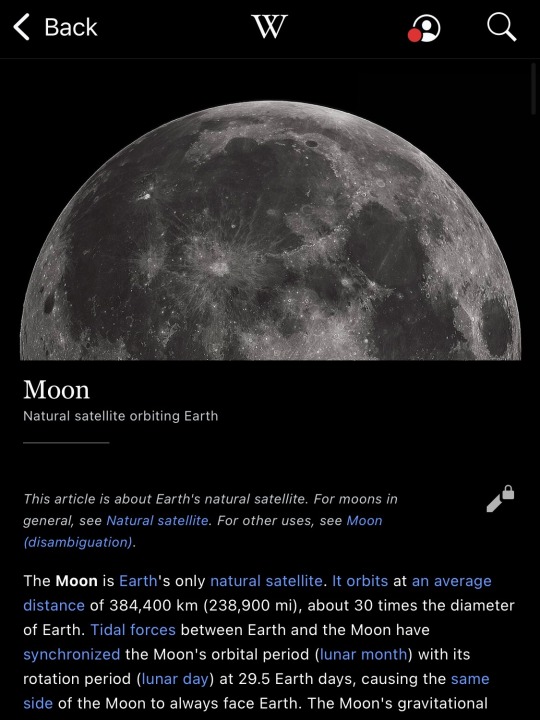
App (I have iOS, but it should be the same on Android OS):

1. Go to your article of choice and tap on the image you want.

2. Tap or double-tap the information icon in the bottom right hand corner (circle with a lowercase “i” inside it). After this point, the steps are the same as 3-4 in the section above.
3. Formatting your submission
So you have a photo you want to submit, perfect! Now's the time to format your post. Start by opening a new submission and selecting your chosen photo fom your computer or phone camera roll. Take a quick look at what I have on my blog and you will notice a pattern of how I like to format things. There are a few important parts to consider: the caption title, the link, image description, and tags.
Caption title: if you are submitting a photo you sourced from an article, the post caption should be the title of the article. If the photo is not in an article, just use the file title that you see on Commons. Here is an example of a photo sourced from an article, and here is an example of a photo sourced from Commons. You might ask, "Well, why not just link everything from Commons if they all originate there?" The main reason is that I like providing context, which is what referencing the article does. Most photos on Commons arent in any articles, so there isn't an alternative.
Link: Same as with the caption, if you are sourcing from an article, link the article. If you are sourcing from Commons, link back to Commons. Please view the source links for the two posts I just mentioned in the previous bullet point to see what I mean.
Description: ALWAYS use the description from the original file as it appears on Wikimedia Commons, regardless of where you sourced the image. This is because an image description in a Wikipedia article can be changed to anything the editor wants independently of what the original file description said, and oftentimes those descriptions are wrong. You can find this description under the image when you are viewing the file on Commons; just copy and paste the description into the body of the submission underneath the linked caption and finish it off with " - via Wikimedia Commons". If this description is the same as the file title or only slightly different (like in the moon post linked above) feel free to leave it out.
Tags: You don't have to tag with relevant tags if you don't want to, though it definietly helps. The automatic tags are sufficient and you've already contributed a lot just by choosing to submit!
4. Hit "Submit" and wait for me to review and post it!
8 notes
·
View notes
Text
Read my description for a basic overview of my services. Read through these as well to make sure you understand what my services entail and that you understand my rules. I do not have to serve you if I do not want to, or if it breaks these rules.
❗ My cases will always have me responding to at least one post with a reblog to it. If you see my name in an ask but no reblog within 24 hours, that's probably not me. Make me aware if you see this sort of behavior of an impersonator, and do not immediately jump to report them or something as it may actually be me. ❗
Do not use my services to harass other people. If you want to start a case in lighthearted fun, feel free to contact me. If you try to use me to start drama, then you should leave before I make you.
I will not provide my services for blogs that are considered very NSFW. If a blog you want to ask things about contains things you would not show to a child or your parents, do not ask me to help you with it. Use common sense, to put it simply. Blood/violence is alright with me, it's mostly nudity or inappropriate scenery that I'm worried about. If you're on the fence about whether it's safe enough for my services or not, just ask me directly and I'll check for you.
I simply want to help people who have trouble asking people who run interesting ask blogs that they want to interact with. You do not have to pay a fee for my services, this is entirely free as a normal ask is.
This is how to use my service;
Send me an ask or a direct message. You can choose to keep yourself anonymous in an ask, or make yourself known to me. This will be completely confidential between the two of us, I will not leak your username in any way, shape, or form unless specified. I will not accept introduction media asks, due to me introducing myself anonymously without media. Afterwards, once I've reblogged their post and sparked their interest, if you have an image you want them to see, tell me.
Say what you want me to tell them. I will give you an idea of what I may say in response to it, and we can go over it a bit before I ask anyone anything. If you want to show someone fanart but are too afraid to do it yourself, I can handle situations like that as well.
I get on the case, you sit back and feel good for getting something off your chest.
Example of my process:
Let's say you want to ask a really interesting roleplaying account something. We'll use @bernard-posting as an example. Their account is about roleplaying the character Bernard from Pikmin 4. He wears sunglasses all the time, so let's say you want to ask them about how many sunglasses Bernard owns, or if he just keeps wearing the same pair every day. You would come to me via asks or DMs (it would be easier to plan out with DIRECT MESSAGES, but if you just have something simple that doesn't need planning then you can just shoot me an ask), tell me what you want to know, and I'll do my thing and ask them. If we need to use force to answer the question, I can be persistent and roleplay along. I know how to play the "bad cop", and I know most characters would prefer to answer a question over obtaining mild seasonal allergies or something along those lines. Unless you're Doctor Jekyll or something...
...and that's it, I suppose. You understand it, I'd assume. If not, you may ask me to clarify things anonymously in my askbox, so others can benefit as well. So...I'll see you in my next case, perhaps.
3 notes
·
View notes
Text
hi :D i'm gold, just a random blob you encountered on the internet :>
this blog used to be @starglowwos (our collective blog), but seeing as this is my account's main blog and mainly i use it, i've decided to move @starglowwos to a sideblog. also, here's all my links!
i use they/vae/void/ender/it pronouns, among others, but if you need to, just they/it is fine! i enjoy variation but no need to go out of your way to do so :>
i'm neurodivergent, queer, plural, and alterhuman, and a lot more (and if you don't know what some of those mean, don't worry about it! feel free to ask tho)
this is a blog for whatever i feel like talking about, really, which as of now tends to be mcyt and isat! my current special interest is the life series/traffic lives im pretty sure lmao, and i'm hyperfixated on in stars and time. as for mcyt, i very much enjoy the life series, hermitcraft, rats smp, pirates smp, and probably some other stuff.
speaking of fandom things, i do in fact do fanart! if any creators see my stuff, (thinking mcyt specifically) feel free to name drop or show my stuff on stream :D (keep in mind this blog isn't necessarily pg)
i do a lot of art in general! here's my ao3 and artfight if you're curious. also, reminder that nothing i make is ever okay to use to train AI models, prompt AI models, create NFTs with, or anything similar.
other than that, i enjoy liomogai stuff and i'm tangentially in the warrior cats fandom, and i very much enjoy omori! i'll try to remember to tag that stuff seeing as its a horror game
i make emojis over at @emojistargloww, all my art gets reblogged to @artstargloww, and i do liomogai things at @liomstargloww. i also run @isat-emoji-archive and help run @mcyt-emoji-archive!
i'd also like to say go check out my mallowfriends they're very cool :> @thecardinalcoven @milo-handsoftime
more detail in things under the cut :D
interacting with me
here's some notes on interacting with me, if you find that helpful!
dms are always fine! just explain why you're dming me instead of just saying "hi" or something
feel free to @ me pretty much anywhere!
when it comes to tone tags, i essentially mirror your usage. if they help you, go ahead and use em! if you want me to use em, go ahead and ask! if i'm not sure, i'll usually use the common ones like /j /srs /gen /lh, but otherwise i'll just clarify what i mean :>
squicks, warnings, and censoring
i don't really have many common triggers, so don't worry about triggering me - i do prefer warnings though in some situations!
note that this list does not contain anything that seriously would trigger me. it's dangerous to give that information out and i am aware. don't worry about accidentally triggering me, and don't purposefully try to do so.
warning that i will be talking about common triggers and squicks here!
common things like bugs and other small animals like snails don't bother me
flashes and eyestrain don't need censoring for the most part, but if it's a flashy thing (especially if it autoplays), warnings would be nice
i do need volume warnings though, please warn me for volume ^^
horror generally doesn't need any warning with me, except for maybe jumpscares and realistic horror, if you'd like.
things like suicide and self harm generally don't need censoring, but i don't mind a warning
if you're talking to a headmate of mine who you know may be triggered by something, it's usually a good idea to at least warn for that, just in case
i appreciate warnings for mentions/talk of removal of devices and restrictions on them (like screen time limits or phone lockers)
swearing and the like is completely fine by me ^^
images, videos, and other media
for videos, a video description would be really helpful for me! there's a lot of times that i can't watch videos in posts (clips, for an example—longer youtube videos i can make time for) and video descriptions are really helpful for me! to anyone who does this, thank you :>
image descriptions are also helpful, especially for text in an image. i can see the image fine under normal circumstances, but especially for things that might be hard to visually understand or to get without context, they can help a lot
audio descriptions of audio files could also be helpful (like, if talking, a transcript would be helpful for me as a form of captions—but if it's just music or something, there's no need)
oh, and for me, there's no need to make them entirely screenreader compatible as i don't use a screenreader, but it is good practice to regardless for those who do and for general accessibility :>
i try to do all of these things, but things like image ids are hard for me sometimes. i do video transcripts (with small descriptions of what's happening if needed for context) and audio transcripts fine though, for the most part! if you want to help me with accessibility on any of my posts, feel free to do so, i'd appreciate it ^^ if you do i'll probably add it to the original post :>
tagging system
my tagging system is a bit of a mess lmao, but here's the system ill try to be using
c:/sgos - any post by me or the brain beings
c:/sgos/user/[name] - a post by [name] (one of the brain beings—most things will be from me, gold), or intended for them if it's a reblog
c:/sgos/groups/[name] - anything for or by a group of brain beings
c:/sgos/talking - probably me just ranting honestly. probably about traffic lives
c:/sgos/creations/art - any art by me
c:/sgos/creations/animatic - animatics i've made
c:/sgos/creations/apmv - AMVs/PMVs i've made
c:/sgos/creations/writing - if i happen to post any writing, it'll be tagged as this
c:/sgos/creations/commissions - anything i was commissioned to make (i have commissions btw! dm me for info!)
c:/sgos/creations/skins - minecraft skins i've made
c:/sgos/creations/coding - code i've made
c:/sgos/creations/emote - emotes over at @emojistargloww
c:/sgos/creations/term - terms over at @liomstargloww
c:/sgos/creations/flag - flags over at @liomstargloww
c:/sgos/creations/other - any other creations i dont have a tag for
c:/sgos/projects/[name] - a project, such as an animatic/amv/pmv, that i'm working on
c:/sgos/quotes - i collect silly/weird quotes. they go here
c:/sgos/clips - stuff i've clipped
c:/sgos/asks - asks i've answered
c:/sgos/my asks - me reblogging things i've asked/requested
c:/sgos/saved - things i've saved for myself
c:/sgos/saved/btgbr - things saved for characterization reasoning, usually :>
more serious stuff - stuff that's more serious that you might want to filter out in case you don't wanna see it right now
heavier stuff - same as last one but for stuff that's more emotionally heavy
here's how i do warnings
cw [x] - warning for [x] (ex: cw eyestrain) (i don't use tw)
[x] spoilers - warning for spoilers for [x] (ex: limited life spoilers)
[x] slur - warning for [x] slur (ex: f slur)
[x] word - warning for [x] word (ex: fr word)
[x]phobia warning - warning for [x]phobia (ex: trypophobia warning)
eyestrain - eyestrain warning
flash warning - warning for flashing or fast moving visuals
paranoia trigger - warning for something that might trigger paranoia
#c:/sgos#pinned post#for searching purposes >#c:/sgos/talking#c:/sgos/saved#fic#c:/sgos/creations#c:/sgos/asks#c:/sgos/saved/btgbr
6 notes
·
View notes
Note
Hi!! Question, since you do a lot of IDs (image descriptions) do you have any resources or tips for someone who wants to start writing them as well? What to pay special attention to, what is irrelevant, checklists etc?
Hi Anon!! This made me so happy to see. I'm glad you're interested in writing ID's!!
It's definitely not as overwhelming as it may seem. I will say I'm still learning myself, but here's my process. I boiled down my steps into a basic checklist to get you started:
Describe the category of image (digital/traditional art, photo, social media screenshot, etc.), unless it's already stated in the post.
Next, the summary. Pretend you're explaining the image to a friend (since that's pretty much the goal). You'll find yourself naturally starting out with the broadest/most obvious things. If it's a drawing or a photo, for example, that'll be the main subject[s] and whatever they're doing: "[Character] holds a bouquet of roses." "A fluffy cat blinks at the camera." OneLook Reverse Dictionary is your friend if you can't find the word for an action or pose.
Then, once you have your super basic one-to-two sentences, you can start on the details. When I'm low on energy or time, I stick to describing the most punchy details of the image: "A heart-shaped frame surrounds the characters. The piece uses pinks and reds." I also found this site for identifying drawing styles. For art, pay attention to color (or lack thereof), presence/absence of line art, and shading. For photos, describe style, mood, and color if you think it's relevant. It might be for artistic photography, not so much for a news article or a meme.*
There are different ways to demarcate your ID. You've probably seen that I use brackets around the description ( [ ] ) and sometimes a slash ( / ) right before writing "end ID." I've heard these aren't required, but lots of people prefer the visual distinction.
Use plain text (normal-sized font, no fancy formatting). You'd think it'd go without saying, but I've seen far too many people write their ID's in tiny font. Bold text at the beginning and end is fine, but that's about it.
Some subjective language is fine for describing mood (melancholy, cheerful, etc.), but don't overdo it. Don't add jokes that aren't in the image itself.
*For fictional characters, I usually only describe their outfits and features if they deviate from canon. For real people, I use my judgement on whether describing these details is relevant: Without those details, would they miss out on something important?
As for what's irrelevant, people have different preferences. I've heard from some blind and low vision people that they prefer really straightforward descriptions, while others prefer the detailed ones because they give them an equal or equivalent experience to what a sighted person would have.
I try to strike a balance, writing shorter descriptions for memes/informational images and longer ones for art. Active voice can help simplify your ID, though this isn't a strict rule.
What I have almost universally heard, though, is this: Even the most basic ID is better than none. If all you can do is a quick one-sentence description, that's ok! You've still opened up a previously inaccessible image to a new audience.
Now for resources:
Image Desc. Guidelines - This helped me out a lot when I started out!
Writing Image Descriptions
Giant Google Doc for Describing Memes
Resource for Video Desc. (I'm still learning how to improve my VD's myself)
Lastly, I know not everyone likes joining discord servers to ask questions, but The People's Accessibility Server is a great resource. (I removed the link because I couldn't find a way to hide my discord # from the invite, and I don't want to just put it out there, but here's this invite via keplercryptid's blog.) You can ask for advice, for someone to review your ID's, or even for someone to write them for you. You can DM me as well if you're comfortable with that.
I hope this is a good starting point for you, anon!! Best of luck <3
#ask#anon#aaa i hope this was helpful!!!! i went into hyperfocus writing this lmao#but this made my day anon!! im glad to hear from someone interested in accessibility#and like i said in the post#visually impaired and blind friends (and ppl who have more experience writing these): if u have anything to add or i got something wrong#feel free to let me know!#long post
4 notes
·
View notes
Text
I love this post! If I may, I also wanted to add something on--
ACCESSIBILITY!
It's a personal webdev passion of mine and it's been frustrating seeing a lot of newer websites adopting fancier or more mobile-focused design at the cost of accessibility to a wider userbase. Whether you're new to web design or not, making sites more universally user-friendly is pretty simple imo!
Users To Consider:
Visually impaired people
Hard-of-hearing people
Neurodivergent people
People who don't navigate solely by visual screen plus mouse or touchscreen device (e.g. keyboard-only users, other assistive technology users)
People with older/less powerful devices or poor internet service
And many more!
Overview!
Current accessibility principles can be summed up with the POUR acronym: content should be Perceivable, Operable, Understandable, and Robust.
Perceivable: content is easy for the user to see or hear. One example of this is that images/video/audio should have alt text or transcripts where applicable. For sighted users, text and backgrounds should have enough contrast to be readable (more on that below) and you shouldn't alter the site in a way that makes visually impaired people unable to enlarge text.
Operable: the user should be able to navigate the page by mouse/touchscreen/keyboard--any simple HTML site will have basic keyboard navigation options provided by the browser, just be mindful of whether adding advanced features could alter that. Also, if your navigation buttons are images, make sure to use alt text or provide an alternative!
Understandable: both the content and controls should be understandable and easy to read. This means that as well as being Perceivable, they should be organized consistently and placed on the same part of the page. Also consider making plaintext links more obvious with your color choice and/or formatting.
Robust: content should work with current and future technologies. This means it can be accessed by different browsers and operating systems, but most importantly for this level of design, it means being accessible to screen readers and other assistive technologies!
QUICK TIPS!!
Use alt text!!! Here's a w3schools page showing where you put alt text in the html code, and here is a w3c decision-tree on where and how to use alt text. ABSOLUTELY use it if you're using images as links!!
Color usage! When picking out background/text/link colors, check the color contrasts here or here to see how well they match up to the W3C's accessibility guidelines! -Write meaningful link text! Here is one guide on that, including stuff like keeping links descriptive for screen readers, not making urls into link texts, and keeping them short and informative
In-Depth Guidelines
WebAIM (Web Accessibility in Mind) is a site with a ton of content on different aspects of web accessibility. Here is a direct link to a page of their most-used tools and guides.
Right here is a nice, simple rundown of universal design when it comes to web accessibility. The tone is a bit more academic but I think it's a nice overview.
Much more in-depth is W3C's Web Content Accessibility Guidelines document! It's long and not necessarily exciting, but it's comprehensive AND has a nicely organized and linked table of contents that can lead you to suggestions for improving any features you're considering, meaning you can read the whole thing or just jump around to relevant or interesting parts.
I don't think I followed all of these tips in my own blog HTML or even the body of this post (oops) because I put it together on the fly, but if you can, I think these are all principles that are good to keep in mind🌟

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again? try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words: "we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!! building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !! here are some cool example sites to inspire you: recently updated neocities sites | it can be fun to just look through these and browse people's content! space bar | local interstellar dive bar creature feature | halloween & monsters big gulp supreme peanutbuttaz | personal site dragodiluna linwood | personal site patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating web design in 4 minutes | good for learning coding basics w3schools | html tutorials templaterr | demo & html for basic web elements eggramen test pages | css page templates to get started with sadgrl background tiles | bg tiles rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe) gificities | internet archive of 90s/00s web gifs internet bumper stickers | web bumper stickers momg | gif gallery 99 gif shop | 3d gifs 123 guestbook | add a guestbook for people to leave messages cbox | add a live chat box moon phases | track the phases of the moon gifypet | a little clickable page pet adopt a shroom | mushroom page pet tamaNOTchi | virtual pet crossword puzzle | daily crossword imood | track your mood neko | cute cat that chases your mouse pollcode | custom poll maker website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web! melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum melonland intro to web revival | what is web revival? melonking manifesto | status cafe | share your current status nightfall city | online community onio.cafe | leave a message and enjoy the ambiance sadgrl internet manifesto | yesterweb internet manifesto | sadly defunct, still a great resource reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :) say hi to me on neocities

#gif#internet#links#resources#ooh I was just thinking about a little freeform hub website#the conflict between a linktree I can set and forget#vs the opportunity to go full obsessive mode and sink all my time into weaving an ever changing tapestry of css#I don't even want to think of what I'll become if I let myself fold javascript into the mix#maybe I want that#maybe I want to succumb to the temptations of code#work my fingers into the interlocking languages until they can no longer be extricated and I myself am enmeshed in the script#oh right anyway. hey check out these links#long post#I added the tags first and the post second and this has gotten wildly out of control#fucking help me#not even assuming this is going further than my own blog but when I see the opportunity to write about web accessibility I feel Compelled#important
82K notes
·
View notes
Photo

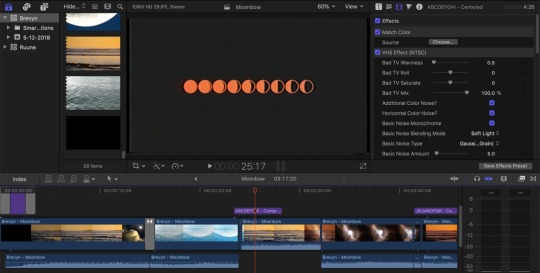
Music Video Making-Of: Brevyn – “Moonbow”
https://vimeo.com/305635092
After an enforced hiatus due to my MacBook dying with no hope of recovery, I was of course delighted to resume video work when I was back up and running again with a new laptop a few months later. I had begun a music video in August 2018 for Brevyn’s “Moonbow” from the Liquid Sunlight EP on Vulpiano Records and finished it in December 2018.
Brevyn, also known as dreamfortress on Rate Your Music and moonsandmelodies on their Tumblr music blog, is a talented electronic artist and a resourceful listener, possessing a wealth of knowledge about all manner of music, including library music and new age. After exchanging conversations on RYM and delighting in their 8tracks mixes, Brevyn released Liquid Sunlight on my netlabel (with bonus tracks!). The imagery of the album was so clear – the ocean, colors, times of day – that the ideas necessary for a corresponding music video came to mind readily.
My workflow for creating a music video that uses outside source material is usually like this:
The artist sends me any reference images, videos, symbols, or typography that I should have in mind when creating the video. Brevyn was great about telling me just what they hand in mind throughout the process:
I feel the bluer shot of the ocean could fit more with a tint of another color e.g. a darker orange to fit the orangeish shots..do you think with some of the clips, e.g. ocean-then-moon, you could have them fade into the next? – As i said, the images already go very good together, but I think blending them in that sort of way would make it even better. I was thinking of the kind of subtler distortion they have in some vhs-inspired images / videos.
I create a Google Doc to place all of this reference material in, as well as the resources I locate or create myself and any other feedback the artist gives me on draft versions of the video so that I have everything in one place
In the Google Doc, I write out some keywords associated with what I should be looking for (example: moon, sunset, tide) to keep in mind when I’m searching
I search on Creative Commons repositories such as Vimeo and Pixabay for any images or videos that I would be allowed to utilize in the music video. CC-BY (attribution) or CC0 / public domain are ideal; I am free to use these assets in a video legally and I do not have to write the creator asking for permission. I feel like it is important to gather more clips than you think you’ll need, but don’t five too far down the rabbit hole of clicking around for interesting clips, tempting as it is, or you won’t get around to making the video!
I paste all the links I find in the above in the document and download any that I am thinking about using. I mark in bold the ones that make it in the final video and note the title and author information so I will have the accurate details for crediting appropriately within the video and in the body of the video’s description.

I keep everything together (inspirational images, font, videos I may use and will use) in one folder on the desktop and backed up on an external drive (I recommend LaCie).
Final Cut Pro is my video editor of choice. I personally find it much more intuitive than Adobe Premiere, even though I use Adobe in many other ways (such as organizing all of my photos in Lightroom and the ever-useful Photoshop for creating graphics).

The next part is a bit trickier to describe: how does one actually make the music video? This is where listening through the track several times and picturing the scene unfolding in your mind comes in handy, along with your own personal techniques. It is important not to over-think it and begin to work; you can always adjust everything later. Here, I thought: how can I tell a story about a relationship between the tides, the moon, and the sunset? How should these elements best flow in-and-out? Lay everything down to fill the length of the song, chop clips up, see what works best. I think it is important to be light on effects the first go-around so that you can hear from the artist what they want to see happen next.
After the initial draft, I then went ahead and made adjustments according to comments from the artist and applied color matching and correction where necessary to give the clips from various sources a unified feel. One of the desired changes was to add VHS effects. I managed to find an amazing and heavily customizable free plugin for FCPX that helped me to achieve just that. This moon phases font filtered through the familiar coral / sunset color throughout the piece also helped to set the tone. I created another draft, got further feedback of other areas where the transitions were a bit too abrupt, and worked until the final piece was complete.

When the video is all finished, I upload it to Vimeo and YouTube and also back up all the associated files on a cloud service as well. I can’t stress how important it is for all video editors to always have back-ups in one or two places of everything they’re working on or finished with, as well as any of your files period! Before my laptop died a few months ago, I had done a back-up of everything two weeks before. As a result, I lost almost no important data. Get into the habit now if you don’t already and it will become second-nature.
There are other approaches I use when the video I make includes material I’ve shot myself, footage generated or manipulated with Processing, or footage from Second Life, but I will hopefully cover these processes in a future post. I hope you found this informative – feel free to comment with any questions or thoughts below.
0 notes
Text

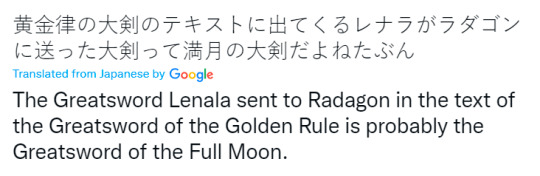
Western fandom views Golden Order Greatsword as an evidence that Radagon never loved Renalla and cynically reforged her wedding gift. But during my visits to the Japanese side of community I noticed that native speakers are calling this sword a copy and their interpretation of what happened between Radagon and Rennala is very different from EN. In my attempt to understand why there is such massive discrepancy of opinion between anglosphere and JP fandom I decided to check the description.
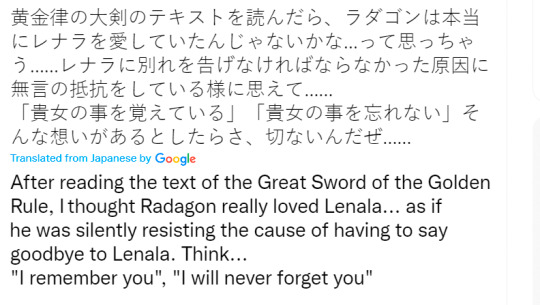
Telltale signs betray that this was once the greatsword bequeathed to him by his first wife, Rennala
そこには、最初の妻レナラから贈られた 大剣の面影があるという
面影 - has many meanings; modern ones such as vestige, traces, remnants, but also more archaic - in a memory of someone, reminder, looks, likeness.
Depends on the reading of "omokage" 面影 description of the Golden Order Greatsword can have two opposite interpretations: - Radagon didn't cared about about Rennala anymore and reforged her gift (Golden Order Greatsword bears traces of Moonlight Greatsword) - Radagon still loved Rennala and forged his new sword in the image of her gift (Golden Order Greatsword bears likeness of Moonlight Greatsword)
Official translation went with the first variant, which is the most popular reading of 面影. But Elden Ring often favors archaic Japanese over modern language, a good example of this case is a famous Greattree fiasco. Translators slept on 樹根 "roots" being an ancient term used in old times when Japan adapted Chinese hànzì, and created a magic tree, which ruined Western lore arena is never discussed by native speakers or mentioned at all. When it comes to difficult translation my golden rule is go to Japanese online spaces and find out what they think.
Japanese twitter, what is your wisdom?



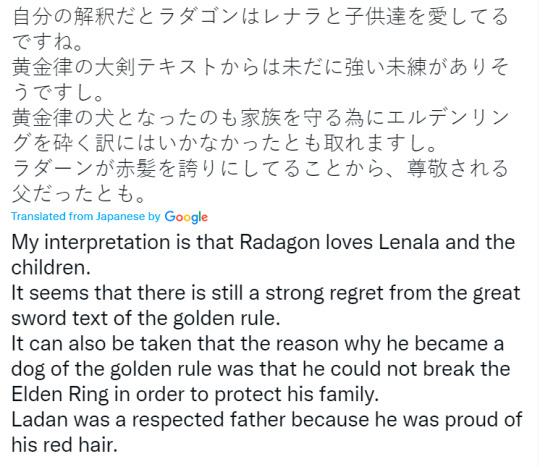
However, some people think that Radagon reforged Rennala's gift:

Well, I get it right and description is supposed to be vague as even native speakers are questioning what does it mean:

As you can see there is no consensus, majority of tweets I read were saying that the Golden Order Greatsword is a copy, not a reforged Moonlight Greatsword, but not everyone is so optimistic.
I'm not going to call description of the Golden Order Greatsword a mistranslation as even native speakers don't have a common interpretation of it, but I'm disappointed that EN missed the duality of 面影 and went with the most straightforward variant, missing original deeper meaning.
This sword is one of the greatest mysteries of Elden Ring lore to me as my blog started with investigation of Cave of the Forlorn, and I wonder if we will see Greatsword of Full Moon in DLC (if there will be any).
P.S. I've been already talking about many interesting details surrounding Golden Order Greatsword, but this time I want to pay attention to the color. According to the description "greatsword made of light, modeled after the Elden Ring itself" it is supposed to symbolize the Elden Ring, but I've found it interesting that a sybbol of Elden Ring in Radagon's interpretation has a very noticeable red tint.

The red tinge in the gold coat mirrors the primordial matter that became the Erdtree. The color of homeward yearning
#elden ring#radagon#rennala#JP#elden ring lore#lore theories#golden order greatsword#I will reply to asks during weekend#before I read JP description I thought that M///rika broke original sword and Radagon reforged remains into Golden Order Greatsword
270 notes
·
View notes
Text
Asks Compilation 16/6

The best thing about categories like Sburb Titles is that once you have a big enough sample size of Person/Category mappings, you can extrapolate their traits to any character you like.
Example: I got an ask a while back asking whether I have any Titles for my own OCs, and to be totally honest I can’t stop thinking about it

Oh, that is awesome. I’m bookmarking that for reference, when I’ve finished the comic. Biology is not my strongest suit, but I do find it fascinating, and speculative biology is my jam.


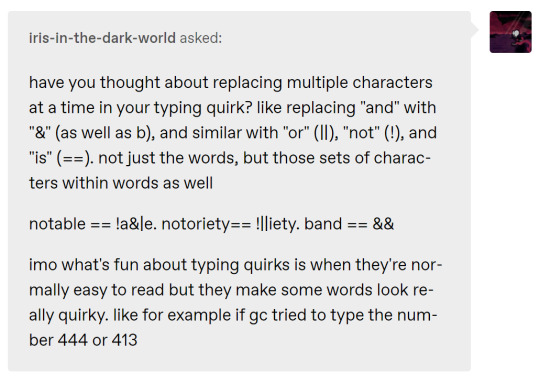
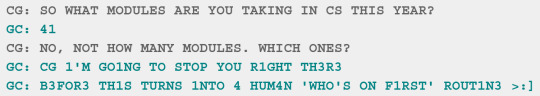
It’s a balancing act, trying to make a quirk both unique and readable. i thought about a capitalization quirk WHERE i only capitalize common programmINg keywORds, but it looks kind of funky, and I wasn’t sure how to define what keywords to include.

@capribornio submitted: Part 1! Terrible memes to help you cope with what just happened.

Part 2! (Dunno why tumblr wouldn't let me submit you the two images at once, but.)
jettison to the moon drop it on those stupid pawns bye bye kids, you're gonna die now your session's dead and gone

That was made by abysswarlock! Their blog is linked below the main links in my bio. It’s great, isn’t it? Really makes the Land come to life.



Man, I’m really mad I missed the Club Penguin craze, because if I’d played it, I would absolutely have answered this ask with penguin designs for each of the kids.


Classic Tumblr. When you edit you blog description in the appearance editor, it actually scrubs all the HTML you added, and replaces it with plaintext. To update your description properly, you need to do it in the theme editor.
I fixed the blog description on desktop, but I don’t think it ever worked on mobile, since tags generally don’t work properly on the app. I think it should work if you access the blog through say, Firefox, rather than the app itself?

So do I!!!
That’s one of my favorite anime tropes, and it’s vary Homestuck-friendly, considering how many characters are bespectacled. I’m glad that my ‘sona is continuing this proud tradition.

Thank you! I think a big part of it is just that Homestuck happens to deal with stuff I’m really into. I love time travel and alt-self/identity shenanigans, so I was already looking at the Paradox Clone system from every angle even before the Veil. Once that cursor targeted Nanna, a lot of things immediately clicked into place.
I didn’t see the paired tubes coming, though. I don’t think I’ll ever forget that moment.

Maid! That was the first class I chose for myself, because I liked the connotations around ‘organizing’.
I’m planning on doing a bunch of Title tests over the weekend. The Official Sally Classpect will be an open question for a long time, but I am interested in how much the various tests will agree.

We’ve already talked a bit about it on the blog, but Homestuck is a kind of meta story on a lot of levels.
We saw it with the reader suggestions at first, but there are other things too, like Hussie’s narration interacting with WV. Is that ‘canon’, per se? Much to think about...

[ sent on the 12th! - Cat ]
Happy belated birthday Carcino ‘Cancer’ Geneticist! May this year bless you with Grist, Boondollars and a successfully salvaged Sburb session!

Honestly!!!
Hussie is very good at turning on the waterworks. It doesn’t happen much in Homestuck, but when it does, it hits hard.

True, true. But that was just John’s opinion - now Hussie’s narration is saying she sucks!


These guys really have been great recently. It’s like Hussie has spent a while giving them improvised character traits based on reader commands, and now that their personalities are fully established, they’re actually getting full arcs with awesome moments of development.
I honestly can’t wait to see what the Windswept Questant’s real plan is. She’s abdicated to PM, and seems to be putting a team together. Did she know WV had the Ring all along? What’s up next?
64 notes
·
View notes
Note
On character design, what are your thoughts on there being official art? Not the art itself, though if you have thoughts please share, but for example, my own opinion is that while it's a good tool and help for cosplay and nice as a base for artists to use when drawing, I feel like it stifles a lot of creativity. When you have a "correct" template to follow it's so much rarer to see any designs that don't match up, and if they do they easily fall into samey stuff or stereotypes like characters that are infantilised being chubby or having big round glasses (as was mentioned with Imogen and Jester). I think it'd be really cool to see what all the talented artists in this fandom would do with character design if there wasn't anything but descriptions as to what characters looked like (I've seen one person do that and it's easily some of my favourite c3 art out there). With official art it just sort of feels like every piece of fanart ends up being a bit of a dtiys of the characters. Imagine how many cool robot designs of FCG there'd be for example, since that is a race that really lends itself to unique designs as it doesn't follow the humanoid forms everyone else has. I think it'd also lend itself more to small variations that end up happening during sessions, like imogen being blue or bald. And while I'm not sure if she started wearing them, Fearne got those glasses of charming people and I don't think I've seen any art of her wearing any yet
This is going to sound pretty harsh, but: I like having official art, and I like seeing other people's interpretations within the bounds of that art but a lot of "interpretations" go into the realm of "literally an OC" and often in ways that are like...actively worse. I've seen multiple people try to tone down Ashton's obnoxious outfit or draw his hair as regular hair rather than purple crystal and it's like "literally just make your own character at this point, who is this bargain-basement imitator that you captioned with Ashton's name."
Like...I recognize this sounds rich coming from me, a person who can just about draw a stick figure, but if someone wants to draw creative aeormatons...no one is stopping them, but at the same time, FCG is a yellow robot with a sort of cylindrical head and big blue glassy eyes, with an image of some blades of grass on their chest, and that's what they look like and if you draw something else I'm just like "maybe make an original character then? If you say it's Aeormaton concept art you can even still tag it as Critical Role in good faith."
It's also worth noting: I don't reblog a ton of NADDPod or TAZ art, but those are both fandoms that by and large haven't had very prominent official art (at least not until TAZ Balance's graphic novels). The following two things have happened pretty often:
The art still is largely all very much the same - which, I should point out, I don't mind! I mind when people all do the same thing and I think that thing sucks, but like, you can look at my blog and see tons of reblogs of renditions of Imogen looking largely the same throughout (ie, very similar to the official depiction), but they're interesting and enjoyable for reasons of composition and art style. I have a stronger musical background than visual arts, and the idea with music(unless you're doing like, improvisational jazz) is that you add your own self-expression through the interpretation, but you are still largely hitting the same notes as anyone else, and I don't think that's a bad thing! I think it shows judgment and talent to work within parameters in a way that is still unique to you. Toddlers can easily scribble outside the box and frequently do. It takes some skill to actually add something inside the box that makes people go "oh hey I never saw the box that way."
People get, shall we say, self-righteous and terrible. I think representation in art is important, but this is where you get headcanon depictions being treated as canon, and then, if canon art comes out later and conflicts with that hc depiction, a certain segment of people start bringing out the accusations of bigotry and the creators are like "literally I was just hanging out". I've mentioned how absolutely bugfuck people got about Taako having blue-green skin. I also love NADDPod but people who complained about the lack of diversity in CR often touted NADDPod, a show that is also entirely made up of cis white people over 30, as some shining unproblematic example; at least part of this was, in my opinion, because there was no official depiction of the characters and therefore people felt more validated in their headcanon depictions - there isn't, actually, any more representation. (This is not the only reason why this happened, nor should "fandoms having some obnoxious people in them" be a reason for creators to do anything ever, but, on a practical level...having official fan art is my preference).
I guess the tl;dr is: if you truly want to let your creativity roam free...why have you chosen the medium of "art based on an existing work." I say this as someone who writes fanfic - it's great! It's fun! Also if I wanted to write a story that deviates significantly from how the characters are depicted in that work, I would write original fiction rather than a fan work.
33 notes
·
View notes
Note
Something I frequently see in atla fanfic is Toph rolling her eyes and other characters being surprised she can do that. (“Who taught her that?” Is a very common sentence.) I wonder if this is realistic? Obviously, with some forms of blindness, rolling your eyes is no problem. But would Toph, blind from birth, be able to roll her eyes? I’m sorry if this question is hyper-specific. I see this trope in at least half of all fics with Toph in them. (Thanks for your amazing blog and all you do.)
I welcome hyper-specific questions here! Especially about A:TLA and Toph, where fandom is both a nice break from ableism and a very ableist place.
With the resurgence of Avatar, there were an agonizing amount of comments like this online. Although they were more about how unrealistic it was for Toph to have facial expressions, how the animators messed up by having her eyes move, etc. The “Who taught her that?” trope about eye-rolling is simply another manifestation of that.
It is hard to explain my frustration with questions like these, even if no offense is meant. These questions bother me partly because they assume certain things that make it clear they have never met a blind person, nor bothered to research before commenting, endlessly, on what is or is not possible for blind people.
Also, as I explained in this post about myths, even the ignorance behind expectations like these can be harmful. In assuming Toph cannot have facial expressions, a blind person who makes expressions or gestures may be assumed to be faking. This puts a lot of stress on a blind person, who may be refused help, harassed, or even attacked. Plus they are just annoying. In this post, I go over how some of these assumptions carry over into jokes, something the Avatar fandom is also not exempt from.
Jokes are fine. Questions even more so. As long as someone is genuinely asking and not coming from a bad place. For example: “I wonder how Toph learned to make facial expressions as a blind baby” is easier to answer than “OMG Avatar is so unrealistic and ridiculous because Toph, a blind girl, makes the same kinds of expressions as the other characters!”
Facial expressions are instinctual and innate. There are basic expressions that many people can make and understand — with some exceptions — which have evolutionary implications. For example, making a face of disgust could have indicated that something was poisonous. A face of fear could have alerted others to danger. Eye rolling is not quite so useful or ancient, but it has been referenced in older literature as a way to express contempt or rejection.
I would put eye rolling in with the gestures category. By this I mean research shows blind people gesture just like others who speak the same language. Because gestures are culturally specific, they can differ depending on language. Even people who were blind since birth gesture the same way others do. Eye rolling is not much different. No one would need to teach Toph how to roll her eyes, although she probably would have heard about it verbally eventually as she aged, such as when Azula teased her by saying, “And since you can’t see, I should tell you I’m rolling my eyes.”
So the “Who taught her that?” question is not very realistic as far as I’m concerned.
I will say that sometimes people have rapid eye movement and difficulty controlling the muscles in their eyes. Before I had surgery, I would have uncontrollable eye movements in one eye and since I couldn’t see my own eye, I have no idea if rolling my eyes actually looked like it is supposed to. And because I can’t see other people very well, I’m not sure if I’m the best person to give details about this.
But the real issue behind the other characters being surprised Toph can roll her eyes isn’t so much about the ability to do so, so much as just knowing about it. Again, the same question comes up about facial expressions and gestures.
I also want to clarify that the ableism in the Avatar fandom isn’t really about mean words or even rude assumptions. It is the attitudes and beliefs behind these questions. It is a rudimentary understanding of ableism that causes people to claim Katara is ableist so they can hate her, while similtaneously complaining that Katara and Zuko talk about their trauma too much. While simultaneously sharing art and GIFs and videos of Toph without image descriptions. While saying very little about the show’s lack of audio descriptions when it was added to Netflix initially, or even assuming blind people couldn’t or wouldn’t watch the show at all. Not because of a lack of accessibility, but because people simply assume we don’t like television or films.
If you think about these attitudes and beliefs, you start to notice a pattern. One that isn’t only in the Avatar fandom, but it is made all the more frustrating because the show has a popular blind character in it. You would think people would be interested in learning about blindness, but the overwhelming love for Toph sometimes comes across as exploitive without this interest.
That said. Toph is one of my favorite characters and I love that the fandom loves her too. I love fanfics with her in them. I don’t blame one person for not adding an image description to their art, because image descriptions are not as normalized as they should be, and were certainly not normalized years ago. When I talk about ableism in the Avatar fandom, I don’t mean any one person. I mean the wider problem as a whole that has been going on for over a decade. I mean people who have “ableism” in their vocabulary and yet don’t change their ways when someone gently asks them to. Ableism is in our society and fandom, especially those with blind characters, are no exception, despite whatever hopes I might have.
There are absolutely wonderful people in the Avatar fandom. The fandom is improving on reblogging things with image descriptions or adding their own to older posts, especially art of Toph. While I sometimes feel things are stagnant, there are people like you, anon, asking the good questions. I appreciate you and anyone else who is doing the work to learn and also for supporting this blog. While I have some problems with the fandom, there are wonderful people here and progress is being made every day.
If you want help writing Toph, @mimzy-writing-online has an excellent post with advice. I highly recommend fanfic writers read it for a richer story.
So that’s my wishy-washy Avatar post with some slight education thrown in. Thanks for the question, anon!
If any blind people want to chime in about this, feel free.
I hope this helped some.
-BlindBeta
#atla toph#atla#avatar the last airbender#toph beifong#writing#blind#blind characters#toph#ableism#how blind people. x#blind people- facial expressions#atla fanfic#atla fandom
211 notes
·
View notes