#html css js
Explore tagged Tumblr posts
Text
me when I started this project: oh nodejs? that's so simple! I already know pandas so this is going be a walk in the park even if it takes a while
me after three months: you idiot
#coding#coding humour#html css js#python#so here's to me the fool that decided minimal prior experience making silly websites and years of python would prepare me for javascript#and all the libraries and server-side client-side bs that comes with it#I have So Much Left To Learn#I have been humbled#REPEATEDLY
2 notes
·
View notes
Text
“I Need Your Support to Continue My Studies and Build My Future from Gaza🍉🍉


My name is Mahmoud Naeem Abu Hatab, from Gaza.
I am a university student majoring in Software and Databases at Al-Azhar University. Since the beginning of my academic journey, I have been passionate about User Experience (UX) and User Interface (UI) design, as well as website development. These fields inspire me, and I dream of advancing my skills and building a professional career in them.


Unfortunately, during the recent war, I lost my laptop, which was essential for both my studies and work. I was forced to flee my home and relocate to southern Gaza due to the difficult circumstances. Despite my efforts to replace my laptop, the financial situation has made it impossible to afford a new one.


Without a laptop, continuing my studies or seeking job opportunities in programming and design has become extremely challenging. This directly affects my academic progress and future career.


Today, I am reaching out to ask for your support to help me purchase a new laptop. Having a laptop would allow me to resume my studies and work on programming and design projects that are crucial for improving my skills. It is a vital step towards completing my education and pursuing my dream of becoming a professional in programming and UX/UI design.

I know that the situation in Gaza is difficult, but I believe education is the only path to building a better future for myself and my family. If you are able to contribute any amount to help me get a new laptop, it would be a real opportunity for me to get back on track academically and professionally.
I am determined to keep learning and working despite the challenges, but I need your support to achieve this goal. Every donation or act of help, no matter how small, will make a significant difference in my life.
If you’d like to support me, you can donate through:
GoFundMe
OR
USDT

If you can assist in any way, please don’t hesitate to reach out to me.
Thank you for your support and kindness! 🌿
@gaza-evacuation-funds @appsa @nabulsi27 @palestinegenocide @orblesbian @palebluebutler @pallasisme @fallahifag-deactivated20240722 @vakarians-babe @sayruq @ @plomegranate @riding-with-the-wild-hunt @queerstudiesnatural @tamamita @apollos-boyfriend @riding-with-the-wild-hunt @queerstudiesnatural @palestinegenocide @sar-soor @akajustmerry @annoyingloudmicrowavecultist @feluka @marnosc @flower-tea-fairies @flower-tea-fairies @tsaricides @tsaricides @belleandsaintsebastian @ear-motif @brutaliakent @raelyn-dreams @troythecatfish @4ft10tvlandfangirl @90-ghost @paper-mario-wiki @nabulsi @prisonhannibal @beepiesheepie @walcutt @schoolhater98 @commissions4aid-international @sar-soor @zigcarnivorous@tododeku-or-bust@turtletoria @brutaliakhoa @flower-tea-fairies @schoolhater @baby-girl-aaron-dessner @sayruq @omiteo777 @malcriada @neptunerings @bat-luun @kaneverse @nightowlssleep @staretes @friendshapedplant @soon-palestine @aria-ashryver @heritageposts @magnus-rhymes-with-swagness-blog @khangerinedreams @kordeliiius @mazzikah @feluka @dlxxv-vetted-donations @girlinafairytale @a-shade-of-blue @vakarians-babe @babygoatsandfriends @self-hating-zionist @mangocheesecakes @dlxxv-vetted-donations @gazaboovintage @gazavetters @wellwaterhysteria @sar-soor @applebunch @irhabiya @sayruq @xxx-sparkydemon-xxx @junglejim4322 @reptilianspecies @dr-lapdance @tamamita @cantsayidont @fairweathermyth @dear-indies @eruthiawenluin @katealot @lenasai @stalinistqueens @ayeshjourney @gaza-evacuation-funda @el-shab-hussein @irhabiya @nabulsi @ibtisams @dlxxv-vetted-donations @tododeku @a-shade-of-blue @gaza-relief-fund @catnapdreams @northgazaupdates @buttercuparry @stuckinapril
#voic of gaza#gaza#free palestine#palestine#free gaza#save gaza#save palestine#help gaza#help palestine#programming#studying#uxdesign#ui ux design#uidesign#ui#ux#user interface#user experience#figma#xd#web design#web development#web developers#mobile design#html#css#js#javascript#java#front end development
296 notes
·
View notes
Text
A lot of people call making (mostly static) websites "coding" and fair enough honestly. But it always seems kind of weird to me. When I think of programming I think of the beauty in structure and natural abstractions that you design to communicate ideas, often based on mathematical truths. Meanwhile web development is pure hell, nothing works ever. If it's working then you forgot to test on some browser version that every one of your friends is using for some unknown cosmic reason. It's all opaque and nothing makes sense, there's no beauty, only ire. It only gets worse the deeper into "real" programming you go (Javascript etc.).
#programming#coding#of course it's more nuanced than this#you can make beautiful HTML/CSS/JS#you can make horrendous nonweb code#but deep down this is how I feel#intuitively
11 notes
·
View notes
Text

dem boys
#i'm really building a whole ass website!#taught myself how to use flex boxes today holy shit#css/html/js is just as picky as i remember haha
20 notes
·
View notes
Text
html and css are so eeeasy (when you get someone else to do like half of it for you)
#actually she helped me mostly with js stuff#the html and css are pretty simple for what I'm trying to do. for now.#actually making a website. btw
5 notes
·
View notes
Text
everyday I get closer to realizing my dream of creating a semi-interactive story for my ocs
#I say this after taking the first steps of learning html and css#which has been a lotta fun#idk why coding and js computers in general js kinda stump me#but the tutorial I’m currently following is pretty clear so I’m following along alright 💪💪#after learning html and css I will be learning blender (read I will be doing both at the same time and taking way longer learning both)#bullshitting
7 notes
·
View notes
Text
[scrapes advertising dust off] a'ight that's enough of whatever the hell that was. Happy April!
The preview of the Video Nine website will be sticking around. I've got some tremendously silly plans for it, but with my workload the way it is it'll be a while before I can implement 'em.
In the meantime, suggestions are welcomed. ...And there might be a couple of easter eggs in there, if you really search. :)c
#video nine#altum videtur#(since starting this project i've learned a lot about html/css/js)#(so i'm probably gonna have to sit down and update all the pages to modern web standards)#(just so adding new stuff isn't a pain in the ass)#(BUT NEVERTHELESS)
4 notes
·
View notes
Text
me before the error is fixed: I am swimming in tears, I will never rest again, I am dreaming in javascript, I have been working on this one error for the past eight freaking hours when will it end
me when the error is suddenly fixed: EUPHORIA HALLELUJAH JAY MA DIEU MERCI MY PLANTS HAVE BEEN WATERED AND MY SKIN IS CLEAR
#iiiiiiiit's summative season guys#and YOU KNOW WHAT THAT MEANS#tears.#it means tears.#javascript#coding#lol#html#css#html css#html css js
2 notes
·
View notes
Text
Code: Remover numero de notifcaciones del titulo en FA
Que tal todos?
Hablando con unos amigos el otro día, me comentaron que estaba teniendo problemas para remover el numerito de notificaciones en el title de los foros

(ese numerito de ahi)
Asi que les di una mano seteandoles un code simplesito para que se lo quite en todas las paginas.
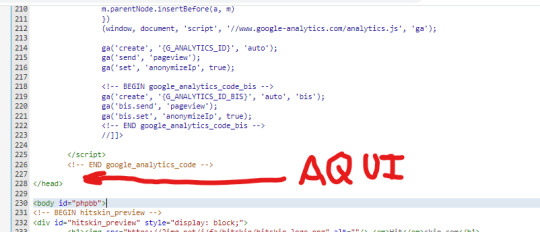
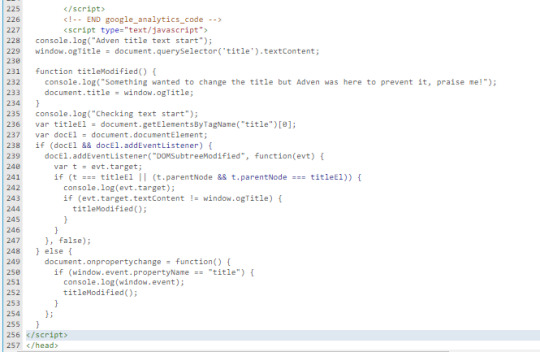
El código se agrega en Plantillas -> General -> overall_header , justo antes de la etiqueta </head> (la de cierre).
Aqui les dejo el código y screenshot de como se ve aplicada

Y aqui ya aplicado

Espero les sirva y mi explicacion haya tenido sentido~
pd: sí, sigo con vida, solo con mucho trabajo, que tal? (?)
53 notes
·
View notes
Text
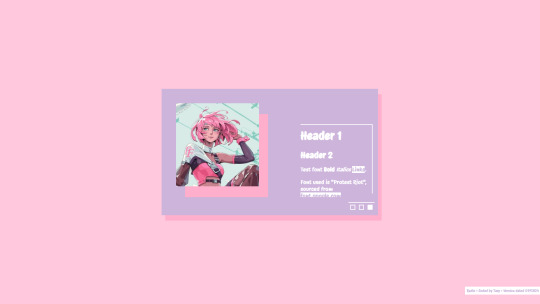
Radio

Code
A simple box code with tabs. Haven't done one in a while or felt like finishing other in progress templates, so here's one for now.
Don't remove or alter the code credits from the CSS and HTML.
If you just want to change the colors, they're in a separate section toward the bottom and labeled so you don't need to dig through the rest of the code to find it. The character image line is down there as well.
#rph#rp#profile#code#template#free#pure css#no js#no javascript#html#tabs#no gallery#easy difficulty#lots of content#few images
13 notes
·
View notes
Text
you're buying her flowers for valentines. i'm coding a fucking website, we are not the same,
#STARTING TODAY WAS A BAD IDEA#HAVE BEEN AT IT FOR 4 HOURS NOW LMAO. granted it html/css/js BUT IDRK HOW TO USE THAT ive just been figuring it out#as i go lowkey#rowan.txt#valentines day
2 notes
·
View notes
Text
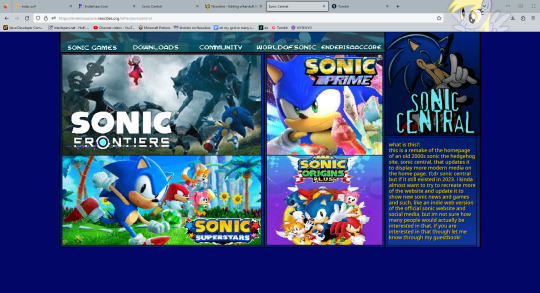
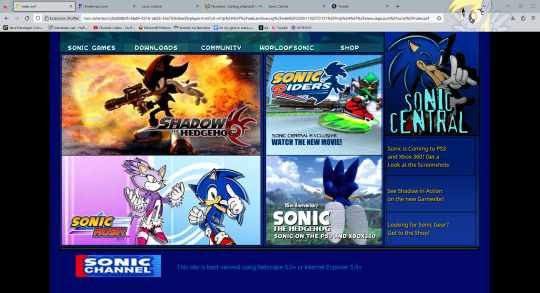
i remade the homepage of the old 2000s sonic central website and updated it to have more modern up to date sonic media in it
screenshots for comparison:
remake:

original:

im holding off on making this an entire website for now but if anyone seeing this is interested in basically a fanmade indie web version of the official sonic website and social medias let me know!
#sonic#sonic the hedgehog#sonic website#website#neocities#sonic frontiers#sonic superstars#sonic origins plus#sonic prime#indie web#yesterweb#and before anyone says anything about#“woah you coded this all using html css and js???”#no i didnt i just used turbowarp to make this and then i exported as an html and uploaded#turbowarp is a mod of scratch#turbowarp#scratch#scratch.mit.edu#sonic central
31 notes
·
View notes
Text
let today = new Date("12 December 2023");
Hey coders!
The past couple of months I've been a frontend developer intern at an e-sports company and it's been so amazing! I am realizing that yeah, this is exactly what I want to do! I feel super lucky.
Anyway, today, and for the past like week, I have been struggling with implementing the multiselect from react-select in a form we are building in my team. It's a very complicated field, where you can choose from different lists, with values that need to be replaced and disabled depending on which list you are choosing from and what has already been chosen, so just getting the logic right was tough.
Today I got it working, only to realize I can't style it without all the functionality breaking. Feeling like I've tried everything, I was like: you know what? Fuck it, I'm just gonna make my own. Sooo here I am!
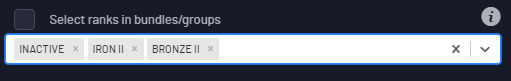
This is the inspo (from react-select):

And this is how far I've gotten(using our on-brand styles):

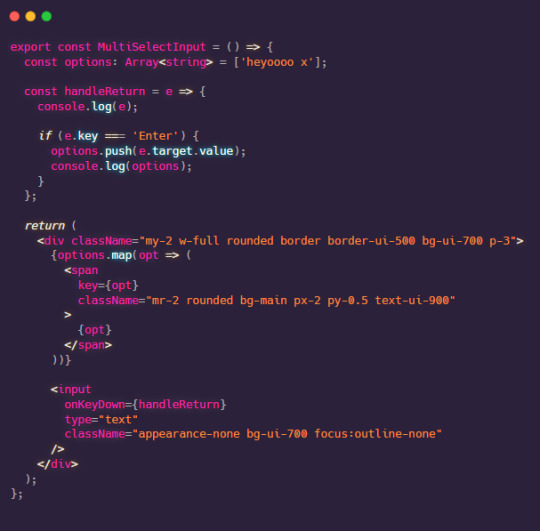
Anddd here's my (non funcitoning) code:

To break it down:
I have a div that contains a span (which will be rendered from an array of options, to be the yellow chip) and an invisible input field
The div is styled to look like an input field, but in reality it's just a div with spans and an invisible input field following the span (lol special thanks to this stack overflow thread)
When the user types, I am listening to what keys they are pressing with a function I am currently calling handleReturn
If the pressed key is "Enter", I will push the current value of the field to the options array
But! This does not do anything at the moment, since the options array does not tell the component to update itself in any way to display the newly added value! For that, I need to make the options array be a state using the useState() hook from React!
When a state is changed, react's useState can tell, and it will rerender (=update) the component, and then my new value will (...should) be shown as well, since it will be using the new array with new values!
Stay tuned for updates(:
#codeblr#react.js#react#reactjs#frontend#frontend developer#web development#compsci#stem#woman in stem#coding#programming#css#html#javascript#js#software engineering#typescript
17 notes
·
View notes
Text
Flagmaker Update!!
it can now accept a custom sting of colors. like this. or this!


you can enter your own hex colors, or combine existing flags together
#textpost#flagmaker#vexillology#anarcocomunism#flags#queer#neocities#codeblr#js#css#html#aroace#<- tag spam
15 notes
·
View notes
Text
The 1 hour supermarket adder for your phone (goes up to 1000 dollars)
Feedback requested
4 notes
·
View notes
Text
python learning time and I'm already getting withdrawals guys save meee
#➳ the fool speaks#can't even look at fanart bc I'm supposed to be ''learning'' smh . unbeweevable !! /silly#i don't even rlly gaf about python anywyas though . . . js and html and css i already kinda know !! why do i gotta know more !!
8 notes
·
View notes