#pure css
Explore tagged Tumblr posts
Text
Radio

Code
A simple box code with tabs. Haven't done one in a while or felt like finishing other in progress templates, so here's one for now.
Don't remove or alter the code credits from the CSS and HTML.
If you just want to change the colors, they're in a separate section toward the bottom and labeled so you don't need to dig through the rest of the code to find it. The character image line is down there as well.
#rph#rp#profile#code#template#free#pure css#no js#no javascript#html#tabs#no gallery#easy difficulty#lots of content#few images
13 notes
·
View notes
Text

Drop Down Menu HTML CSS
#pure css dropdown menu#dropdown menu#codingflicks#html css#frontend#css#html#css3#code#frontenddevelopment#webdesign#html css menu#css menu#drop down menu
14 notes
·
View notes
Text

Animated menu hover
#animated menu hover#css menu hover#html css#html5 css3#codenewbies#frontenddevelopment#webdesign#css animation examples#css animation tutorial#pure css animation#css#html css animation#css menu#html css menu
7 notes
·
View notes
Text

Dropdown Menu on Hover
#dropdown menu on hover#css menu#hover dropdown menu#html css#divinector#css#html#frontenddevelopment#css3#pure css dropdown menu#css dropdown menu#css tricks
3 notes
·
View notes
Text
youtube
2 notes
·
View notes
Text

okay finally colored this!
idk what the sites color theme will be, so the colors will most definitely change but for now we have a logo (ft. my oc A)
#u can just tell the type of fictional guys im into by looking at A for three seconds#tho i will try to make a variety of guys to collect and not all cutieful ones haha#i didnt feel like coding yesterday#i was locked in drawing for a comic#so i decided to hse some of that energy here#anywas coding wise!#i did a lot of research the last few days#cause i learned about frameworks#and i was like well shit#am i supposed to use them to make my website instead of doing it purely in html css and java?#and then i learned that u need to get comfortable with html css and javascript to use frameworks with little confusion#so sticking with the old fashion way#if the site gets very complicated in the far future#i might transition to frameworks#tho ik using frameworks can make websites slower oof#i went on neopets a few days back and i was shocked at how modern it looked#but god was it laggy#would like to avoid that#but yea#i will hopefully get back into coding this upcoming week#im like locked in for something else rn but ill probably have days where i dont wanna draw#boyfriend rally#web development#artists on tumblr#art#wip
1 note
·
View note
Text
Thinking of making javascript versions of some of my userstyles
0 notes
Text
someone explain bootstrap to me like I'm a dumb 4 year old plz
#I know how it works I just don't want to read through the class names and shit but I HAVE to use it for this project even though#I'd 100% prefer writing pure css from scratch and making it responsive and shit all myself instead of watching a tutorial#she's here to make my work easier but I don't trust herrrr (bootstrap)#if I'm ever allowed an easier way I'll fucking explode my adhd likes the shittier harder to do thing
1 note
·
View note
Text

Useful websites / links for rentry , bundlrs , gfx & etc for you!
symbol sanatorium - Links to a google document with a ton of symbols , kaomojis & text layouts. I use it for pretty much all of my recent rentrys.
sozaino.site - Website that's been making its rounds on rentry as of late, useful for graphic making. Has dividers, pngs, frames ~ etc if you have the creative touch.
sozai-good - site I found recently that has a lot of pngs you can download, also has frames and borders. In japanese but isn't hard to translate. Everything is also sorted into sections.
lottie lab - Website useful for animating, can be used to move around PNGs for rentry and the like. I don't use it much myself atm, but it's pretty easy to get the hang of.
scripted.neocities - Neocities full of code you can use for bundlrs or carrd. Also useful for stuff like spacehey and other sites that use CSS / HTML
blinkies.cafe - Easily make or find blinkies here! Great for beginners who want to make some simple things.
emojicombos - Search practically anything and you'll find an emoji combo for it. Useful for finding symbol / text combos and kaomojis.
unicode character table - Has pretty much every single symbol you've seen or needed. You can find what you want pretty easily due to its sectioning. Has stuff like arrows , dingbats , brackets , etc etc..
yaytext - Make your text 𝙼𝚘𝚗𝚘𝚜𝚙𝚊𝚌𝚎! or U͟n͟d͟e͟r͟l͟i͟n͟e͟d͟!͟ easily with this website! May possibly break screenreaders in the process though so be warned.
lorem ipsum generator - Too lazy to generate a block of text to make a page look filled out, well look no longer! This site can quickly generate of block of pure gibberish to make it seem like there's actually text there! Good for newspaper / magazine gfx ~
And that's all ( for now )! I use most of all these sites and find them very useful! Hopefully one of them will prove useful to you too dear friend (❁´◡`❁)

#puerileds#text decor#text layouts#websites#sites#pngs#dividers#frames#rentry#bundlrs#carrd#gfx#gfx decor#rentry decor#bundlrs decor#carrd decor#carrd resources#rentry resources#png#divider#gif#rentry stuff#aesthetic#idea#aesthetic bio#bio#discord layout#discord decor#twitter bio#symbols
925 notes
·
View notes
Text


Code
A simple to use code. Not as much room for editing it, but looks fine with little or a lot of text added in. Not the best use code for if you have a very lengthy story or bio you want to write-up in the profile, but it will still work. Includes a separate, highlighted section for your ooc. Designed for images that have a background. Just replace the existing background image on the front card.
#rph#rp#profile#code#template#free#pure css#no js#no javascript#html#no tabs#no gallery#easy difficulty#lots of content#little content#few images#themed
10 notes
·
View notes
Text

CSS Loader
#css loader#css loading animation#css animation#html css#frontend#html#css3#frontenddevelopment#webdesign#css#pure css animation#css animation examples#html css animation#css animation tutorial
3 notes
·
View notes
Text

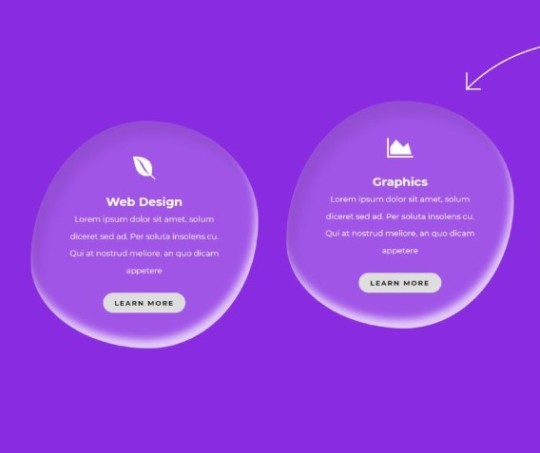
Responsive Service Section
#service section css#responsive service section#frontenddevelopment#html css#codenewbies#html5 css3#pure css animation#webdesign#css#water drop effect#css water drop effect#responsive web design#css snippets
6 notes
·
View notes
Text

Automatic image change animation
#automatic image change animation#css animation#css animation examples#pure css animation#css slider#html css slider#css#html css#divinectorweb#html#webdesign#css3#frontenddevelopment
3 notes
·
View notes
Text
Visit for more Examples
0 notes
Photo
I AM REBLOGGING AGAIN, BECAUSE THIS WORKS!!!
IT WORKS!
I'M FREE!
This is how the poll looks on my URL! This is BETTER. Bear in mind that, mechanically speaking, it doesn't work quite right, but in terms of appearance and readability, looks much better!

The blue button below is an EXAMPLE of how a selection looks on mouse hover.
Please bear in mind that this is PURELY COSMETIC, for the time being, and it will not show results or voted within my tumblr URL. Since most people may not necessarily go look at my blog, that's *fine*.
Clicking any option you hover over will jump you back out to the poll in dashboard view, whether it's complete or not. THAT'S FINE.
I just needed to say BEGONE foul bright blue with *unreadable* rusty-orange text.
Do you see what I did? Cosmetically-speaking, this is simply GOOD HECKING WEBDEV. And, now I need the tumblr devs to make polls customizable For Real. Please. So that this can truly function.
BY THE WAY: this is a sample of the BEFORE picture. It was BAD.


tumblr polls — custom colors ⋆
Tumblr rolled out polls as of January 2023. Whilst anyone can vote, only a small portion of users were granted the feature to make polls. Polls are slowly being released to more users. Unfortunately, they can be hard to read and don’t match with the rest of your desktop theme. I wrote a quick fix you can add to your theme, allowing you to choose your poll colors and font sizes.
This fix only lets you alter the appearance. If you want bonus functionality, take that up with @staff.
☆ How to use:
Locate and jump to </head> in your theme’s code.
Paste this chunk of code before that:
<!--✻✻✻✻✻✻ UN-BLUE POLLS by @glenthemes ✻✻✻✻✻✻--> <link href="//static.tumblr.com/gtjt4bo/mXBrpdj0n/unblue-polls.css" rel="stylesheet"> <style> .poll-post { --Poll-Question-Font-Size: 16px; --Poll-Option-Background-Color: #fcfcfc; --Poll-Option-Corner-Rounding: 18px; --Poll-Option-Border-Size: 2px; --Poll-Option-Border-Color: #efefef; --Poll-Option-Padding: 15px; --Poll-Option-Font-Size: 13px; --Poll-Option-Spacing: 10px; --Poll-Option-Text-Color: #666666; --Poll-Option-HOVER-Border-Color: #cfdae4; --Poll-Option-HOVER-Background-Color: #ebf0f4; --Poll-Option-HOVER-Text-Color: #1a1b1d; --Poll-Option-HOVER-Speed: 0.4s; } </style>
☆ A few things to note:
polls are still under development, so things will likely change.
clicking the poll options takes you to vote on the dashboard post view; I can’t control this.
if a poll has ended, the “See Results” link may not appear; I can’t control this.
🕒 Last updated: Jan 31, 2023
#PLEASE EXPAND TO VIEW POST#a little bit of CSS#this bit of code is purely cosmetic#but it's super good too#thank you so much#glenthemes#i may consider your getting one of your themes#you have saved my life
641 notes
·
View notes
Text
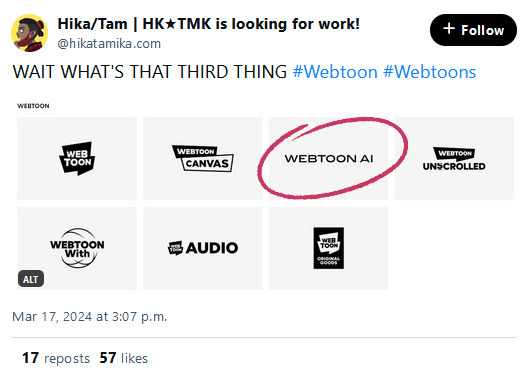
I'm sorry, but this should come as a shock to absolutely no one.

Just a little bit of 'insider info' (and by 'insider' I mean I was a part of the beta testing crew a few years ago) Webtoons has been messing with AI tools for years. You can literally play test that very same AI tool that I beta-tested here:
Mind you, this is just an AI Painter, similar to the Clip Studio Colorize tool, but it goes to show where WT's priorities are headed. I should mention, btw, that this tool is incredibly useless for anyone not creating a Korean-style webtoon, like you can deadass tell it was trained exclusively on the imports because it can't handle any skin tone outside of white (trying to use darker colors just translates as "shadows" to the program, meaning it'll just cast some fugly ass shadows over a white-toned character no matter how hard you try) and you just know the AI wouldn't know what to do with itself if you gave it an art style that didn't exactly match with the provided samples lmao
And let's be real, can we really expect the company that regularly exploits, underpays, and overworks its creators to give a damn about the ethical concerns of AI? They're gonna take the path of least resistance to make the most money possible.
So the fact that we're now seeing AI comics popping up on Webtoons left and right - and now, an actual "Webtoon AI" branding label - should come as zero shock to anyone. Webtoons is about quantity over quality and so AI is the natural progression of that.
So yeah, if you were looking for any sign to check out other platforms outside of Webtoons, this is it. Here are some of my own recommendations:
ComicFury - Independently run, zero ads, zero subscription costs (though I def recommend supporting them on Patreon if you're able), full control over site appearance, optional hosting for only the cost of the domain name, and best of all, strictly anti-AI. Not allowed, not even with proper labelling or disclosure. Full offense to the tech bro hacks, eat shit.
GlobalComix - Very polished hosting site that offers loads of monetization tools for creators without any exclusive contracts or subscriptions needed. They do offer a subscription program, but that's purely for reading the comics on the site that are exclusively behind paywalls. Not strictly anti-AI but does require in their ToS that AI comics be properly labelled and disclosed, whether they're made partially or fully with AI, to ensure transparency for readers who want to avoid AI comics.
Neocities - If you want to create your own site the good ole' fashioned way (i.e. HTML / CSS) this is the place. Independently run, offers a subscription plan for people who want more storage and bandwidth but it only costs $5/month so it's very inexpensive, and even without that subscription cost you won't have to deal with ads or corporate management bullshit.
Be safe out there pals, don't be afraid to set out into the unknown if it means protecting your work and keeping your control as a creator. Know your rights, know your power.
998 notes
·
View notes