21, she/her; no longer a wannabe font-end dev, but forever and always a wannabe polyglot
Don't wanna be here? Send us removal request.
Text
one of the most boring lessons I’ve learned is that when a task feels overwhelming, you just have to start doing it. Even if you’re not sure how to do 90% of it, look for one small component that seems close and start there. Sometimes it’s reading one article on the topic, or searching one related term, or literally just googling how to do the task. Do anything other than thinking about it. The process of working on a thing inherently makes it less scary.
9K notes
·
View notes
Note
whatever man, you're a fake creator. you're not playing spore, you're playing something else entirely

i made this anon in spore [2008]
next time show your face
125K notes
·
View notes
Text
It’s been a while since I’ve been here — but I’m back (i hope). All this time I was working on an app, and it’s finally out there!✨
So, meet Achiever Flashcards 🎉
Since I’m constantly learning things, so I have to memorise A LOT, but as an artist I can’t stand the visual design of Anki, and other apps that I found had different issues, so I couldn’t find one that would work for me and convinced my team to made our own. And we really made it✨ (I still can’t believe it myself, but everybody on iOS can download it!).
We’re currently solving issues with Google Play, so it will be available for Android as soon as possible (I guess early November).
I’ve learned a lot in past 6 months, and even more is waiting ahead. I hope I’ll manage it all (like I have a choice, haha…)
Anyways, thank you for reading this, and I hope you’ll try my app out — and if you do, give me some feedback please! ♥️
10 notes
·
View notes
Text
i worked a lot on my game engine thing recently and made a video about the stuff i did
18 notes
·
View notes
Text


Today’s achievement: successfully centred a text!!
Watching: Avatar The Last Airbender.
20 notes
·
View notes
Text
Dreams do come true
I've been absent for a while, and that's because I've been busy – I'm now working as a Software Engineer! 🥹
Not even two years ago I was working 3 part time jobs, I had to skip classes in high school in order to work, I was shamefully collecting cans to recycle for money, and my salary would go to helping my mom out with bills at home and making sure we had food. I still graduated as one of the top students of my class.
Today, I'm a software engineer. I work for a clothing brand, and this morning I went to the sample shop and I bought whatever I wanted for me and my family, at lunch I went to (free) pilates at the office and had a shower in the changing rooms that provide towels(!). My day consists of writing code, sitting in meetings, drinking tea and snacking on fruit and the occasional sweet treats. I can work from wherever I want. I pay both my own and my family's rent and I am still able to save and live comfortably for the rest of the month.
This is so surreal to me – I can't believe this is my reality now 😭 Dreams do come true. If I can do it so can you. Keep coding, keep studying, you'll make it. It will all be worth it! ❤️
202 notes
·
View notes
Text










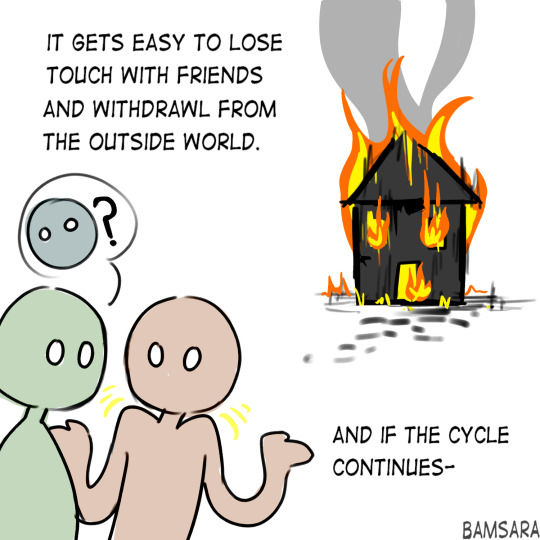
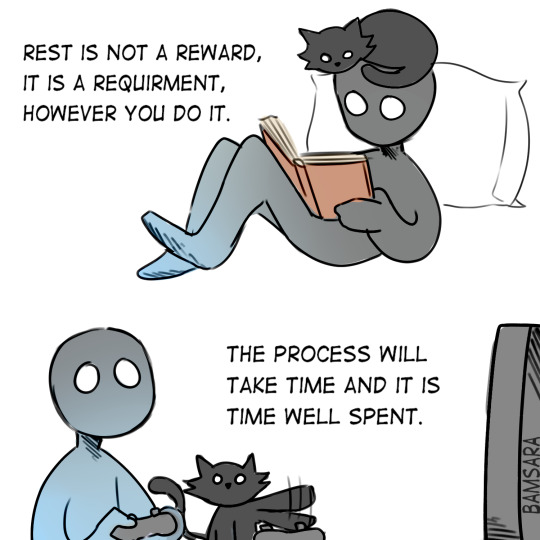
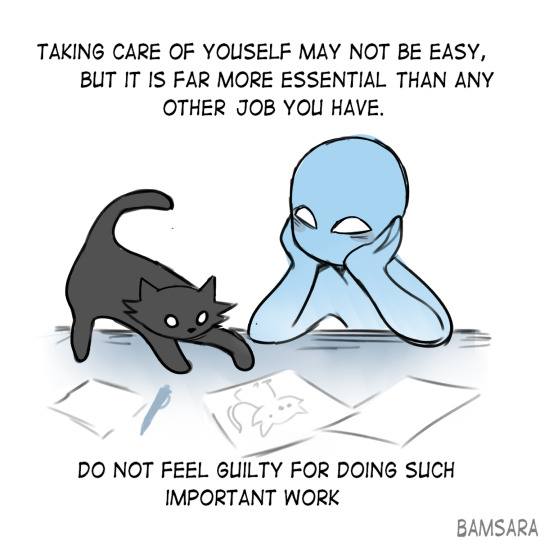
Something I made while dealing with my own stuff and hoping drawing this would pick me up somehow. Maybe it worked.
FT my cat. His name is Mischief
164K notes
·
View notes
Text
alright i am sick of yt to mp4 sites being shady and full of viruses and finding websites that seem to be working and then don't work (looking at you y232 (no hate, just frustrated))
so HERE'S HOW YOU DOWNLOAD YOUTUBE VIDEOS WITH VLC!! VLC FREAKIN RULES!!
get your youtube link
open vlc, go to media > open network stream
paste your url in the box and PRESS PLAY!
wait for the video to open then go to tools > codec information
copy the entire file location (click the box, then ctrl-a to select all, then ctrl-c to copy)
paste into your browser of choice (i use firefox)
right click video and press "save video as", choose your file format if you want
DONE! NO VIRUSES OR SKETCHY STUFF!
the quality might be a little crummy but if you don't mind that, then shabam! video on your computer! then you can email it to yourself and have it on your phone too if you want! if you need a guide with pictures wikihow has you covered my friends
happy downloading and stay safe on the internet :D
59K notes
·
View notes
Text
Heres the thing you gotta understand about statistics.
“Increases your chances by 80%” does not mean “there is now an 80% chance”.
If your chances were previously 10%, your chances are now 18%, not 90%.
if your chances were roughly 1%, they’re now just slightly less than 2%.
thats how that works.
290K notes
·
View notes
Text
JUST SUBMITTED MY FIRST PR REVIEW AT MY NEW COMPANY AND IT WAS SO SCARY BUT I DID IT
Impostor syndrome is really kicking in (':
26 notes
·
View notes
Text
youll try to watch mob psycho because youre bored and youll end up getting taken by the fucking shoulders and shaken and told there is a part of you that is more than capable of hurting other people there is a part of you that is ugly and angry and in pain there is a part of you that just wants to be loved and they are all part of the same thing and that thing is you and you need to be able to look it in the face and accept it if you want a chance at being happy. also look at this 28 year old man who could be soaked in milk and thrown against a wall to hear the wet slap
10K notes
·
View notes
Text
Happy Valentines Day!
Here are some programming valentines day cards!












Couldn't find any good ones online, so made my own heh, enjoy and send it to someone who likes corny jokes and/or programming!!
284 notes
·
View notes
Text




affirmations for when you have to send emails
176K notes
·
View notes
Text
My go to is always: "the time will pass anyway"
Also, in cognitive behavioral therapy, I learned that I don't need motivation in order to do something, I will feel like shit whether I do it or not, so might as well feel like shit while doing *something* at least.
The secret to adulting is this:
Learn how to reduce your resistance against the things you know you have to do.
You don’t have to like it or enjoy it. You just need to stop avoiding, delaying, or ignoring what you know to be in your best interest.
With repeated experience of the benefits, you will learn a new kind of appreciation for the practice we call “adulting.”
5K notes
·
View notes
Photo









visualizing my future… i don’t know if this will be job specifically but ill definitely be working in cs and ill have a job with coding
no matter what i gotta keep working hard!! happy studying~
368 notes
·
View notes
Text
How To Make Your Code Actually Good
This is about programming structure and organization. Resources online are very sparse, and usually not super helpful. Which was unhelpful to me who was struggling with code organization.
So I wanted to make this, which will explain how best to structure your code based on what I've learned. What I lay out here may not work for everyone but it works well in my experience.
These resources were very helpful for me
Handmade Hero - https://youtu.be/rPJfadFSCyQ
Entity Component System by The Cherno - https://youtu.be/Z-CILn2w9K0
Game Programming Patterns - https://gameprogrammingpatterns.com/
So, let's get started.
So first we need to cover a few terms. These are Decoupling, and Abstraction.
Decoupling
So, when we code there is only so much information we can keep inside of our brain at one time. If we kept all of our code in a single file, we would have to keep in mind every single line of code we have written thus far. Or, more likely, we would actively ignore certain lines that aren't relevant to whichever problem we are trying to solve. And miss possible errors by skipping over lines we didn't know were important.
This is bad, what we need to do is decouple our code. Decoupling just means to break something up.
We need to split our code into smaller more manageable pieces so that we can focus better on it without cluttering up our brain with useless information.
For example lets take into account a basic game loop
int main(){
bool running = true;
// Game init code
while(running){
// Game update code
}
// Game exit code
return 0;
}
Obviously in a real example this would be much larger. So an extremely good start would be moving chunks of code into different functions.
int main(){
bool running = true;
gameInit();
while(running){
gameUpdate();
}
gameExit();
}
Now, when we are working on loading the game, we shouldn't have to think about what's happening in the rest of the app. This may take moving some code around inorder to truly seperate it from the rest of the code. But it is a very worthwhile effort.
Abstraction
Abstraction is when we take complex pieces of code and put them inside of a function or structure to make that feature easier to use. Or to hide tiny details that would be a waste of time to type out over and over.
For example programming languages are abstracted away from Assembly. Which of course is a thin abstraction away from machine code.
Now abstraction is great, computer science is practically built ontop of abstracting away small details. but the point I'd like to make here is that you can go too crazy with abstraction.
If you are making a gui application, and you need to create a new button. And to do so you need to run a function that returns a new class that you pass into another function that returns a pointer to an app state that you use with the original class to interact with a gui state that takes in a general state class and a position.
You have abstracted too far away to actually getting that button on screen. And due to all the hoops your code has to go through you will face major performance hits as well. And nobody likes a slow program.
Generally my rule of thumb is one layer of abstraction. Obviously for really complex stuff like graphics more abstraction is required. But for our own apps we should strive to as little abstraction as possible. Which makes code more clear and easier to debug, if a little more verbose at times.
Note that breaking things up into other files and functions are pretty cheap abstraction/performance wise. But the number of steps your code has to go through is what's important. Like the number of objects you have to go through, and functions you have to run.
Now these are good general tips for programming. There are also other good tips like consistent naming conventions, and consistent function names and argument patterns. But that's all pretty basic good-programming-things-you-should-do.
Now when I was learning this sort of stuff, I got told a lot of the stuff I just put above. But the biggest question I had was "but where do I PUT all of my code?"
As projects grow in complexity, figuring out sane ways to organize your structures and code logic in a way that makes sense is pretty tricky.
So to kinda crystallize how I think about code organization is basically.
Pick a pattern, and stick to it
A design pattern is just a piece of code structure you repeat. And there are lots of smart people that have come up with some pretty smart and flexible patterns. Like entity component systems, and state machines.
But sometimes you have to figure out your own, or modify existing patterns. And the best way to do that is to not plan at all and jump right in.
Do a rough draft of your app just to get a general idea of what you are going to need your pattern to support. And you may have to build up a pattern, find out it sucks, and start over. The trick is to fail fast and fail often.
Grabbing some paper and trying to diagram out how you want your app to flow is also handy. But getting your hands dirty with your keyboard is the best.
Now if you are new to programming, the above method probably wont work the first time. The only way to really learn code architecture is by building apps, and when you are first starting out many of your apps are probably falling apart early on. But the more you build these apps the more you learn. The bigger the apps you make, the more you learn.
But there is something that's also very helpful.
Steal somebody else's pattern!
So I can explain this best with an example. I make games, and the complexity I have to deal with is having multiple game objects that can all interact with each other fluidly. Enemies, the player, collectibles, moving platforms. This is a pretty tricky task, and I wound up picking two patterns to follow.
The first one is a modified version of a State Machine that I call a Scene Manager.
A scene is essentially a structure that contains an init, update, and exit function and can store data relating to the scene. And I have a Scene Manager that I can dynamically load and unload scenes with. So if I need to create a main menu or a pause menu it's as easy as loading a scene.
For my actual game scene I chose to use an Entity Component System. I linked a video above that explains it very well. To summarize, an ECS use entities. Entities can contain data called components. And systems will grab any entity that has the required components and will modify that entity. For example a Move system will operate on any entities that have the Position and Velocity components.
And this has worked very well for my game. Now this doesnt solve every problem I had. I still had to fill in the gaps with code that doesnt 100% match the pattern. After all there isnt any pattern that will fix all possible issues a codebase needs to solve. For example to delete an entity I have to add it by reference to an array where it is deleted AFTER the game is done updating.
Elsewhere I used a bit of abstraction to make creating entities easier. For example i created a class that stores methods to create entities. Whereas before I was manually adding components to empty structures.
Decoupling entity creation meant I could focus on more important things. I also deal with window resizing and rendering in a layer outside of the scene. In a way that would affect all Scenes.
An Example
In the game I'm making, the most complex part of the program so far is the player update code. Which makes sense for a platformer. So the issue is simple, it's getting too long. But the other issue is things are in places that don't immediately make sense. And it's all packed inside a single function.
You can view the code as it is now here.
Our goal is to decouple the code into pieces so that it takes up less brain space. And to reorganize the function so it's layout makes more immediate sense.
So my first step is to figure out a logical way to organize all of this code. My plan is to split it up by player actions. This way all of the jump logic is inside it's own function. All of the shooting logic is in it's own function etc.
Here is the code after implimenting the pattern.
Notice how this decouples the code into more manageable pieces so we can work on it better. Also note how I am still keeping one layer of abstraction from the player update code. I also put it in a seperate file to slim down the systems file.
So the method I implemented here of observing a problem, coming up with a pattern, and implementing it. That at a larger scale is how to overall structure a good code base. Here in this small instance I found a working solution first try. But for more complex code you may have to try multiple different patterns and solutions before you find what works best.
And that's all I have to say. I hope it made sense, and I hope it helps you. Let me know if I should change anything. Thanks for reading!
301 notes
·
View notes