#graphic design tutorials
Explore tagged Tumblr posts
Text
How to Master Color Theory in Graphic Design – Easy Tips for Students

Introduction
Color is perhaps the most influential graphic design element. It can evoke moods, express emotions, and enhance visual appeal. Whether you're a beginner or an aspiring designer, learning color theory is crucial to achieving professional and stunning designs. In this blog, we simplify color theory and provide easy tips to help students learn it effectively.
Knowing the Fundamentals of Color Theory
Before diving into advanced techniques, it is essential to understand the basics of color theory.
1. The Color Wheel
The color wheel is a diagram that shows colors arranged according to their relationships. It includes:
Primary Colors: Blue, yellow, and red – these cannot be created by mixing other colors.
Secondary Colors: Green, orange, and purple – formed by combining two primary colors.
Tertiary Colors: Created by mixing a primary color with a secondary color (e.g., red-orange or blue-green).
2. Color Harmony
Harmonious color combinations are essential in graphic design. Common color schemes include:
Complementary Colors: Opposite on the color wheel (e.g., blue and orange) and create strong contrast.
Analogous Colors: Placed side by side (e.g., blue, blue-green, and green), producing a calming effect.
Triadic Colors: Three colors evenly spaced on the wheel (e.g., red, yellow, and blue), offering a rich and balanced look.
Monochromatic Colors: Different shades and tints of a single color, creating a clean and simple appearance.
Easy Tips to Master Color Theory in Graphic Design
Now that you understand the basics, here are practical tips for effectively applying color in your designs.
1. Learn About the Psychology of Colors
Colors influence emotions and perceptions. Here are some examples:
Red: Urgency, energy, and passion – commonly used for sales pages and call-to-action buttons.
Blue: Calmness, professionalism, and trust – frequently used in corporate branding.
Green: Health, growth, and nature – ideal for eco-friendly and wellness-related designs.
Yellow: Warmth, happiness, and optimism – great for grabbing attention.
Purple: Mystery, luxury, and creativity – often used in beauty and fashion branding.
Select colors based on the industry and the message the brand wants to convey.
2. Utilize Contrast for Readability
Proper contrast ensures that text and design elements stand out. To enhance readability:
Use black text on a white background for maximum contrast.
White text on dark backgrounds (like navy or black) creates a sleek, professional look.
Avoid using analogous colors for text and background, as they can be hard to read.
3. Apply the 60-30-10 Rule
A well-balanced color scheme follows the 60-30-10 rule:
60% – Dominant color (background or major elements)
30% – Secondary color (complements the main color)
10% – Accent color (highlights key areas)
This technique is widely used in branding, web design, and UI/UX design.
4. Experiment with Different Color Schemes
If you’re unsure about color combinations, use online tools like:
Adobe Color
Coolors
Canva’s Color Palette Generator
These tools help generate visually appealing color schemes with ease.
5. Test Colors on Different Backgrounds
Colors appear differently depending on the background. Always test your design against both light and dark backgrounds to ensure consistency and readability.
6. Stay Updated with Design Trends
Color trends evolve over time. Stay current by exploring design platforms like:
Behance
Dribbble
Observing professional designers can help you stay inspired and refine your skills.
Why Learning Color Theory is Important for Graphic Designers
Mastering color theory is crucial for creating professional designs, whether you’re working on logos, websites, posters, or branding materials. If you’re serious about becoming a skilled graphic designer, consider enrolling in a structured course to enhance your skills.
If you’re looking for graphic designing classes in Yamuna Vihar or graphic designing training in Uttam Nagar, choose an institute that covers advanced design concepts, including:
Color Theory
Typography
Composition
Many reputed graphic designing training institutes in Yamuna Vihar and graphic designing coaching centers in Uttam Nagar offer hands-on learning with expert guidance.
For those interested in multimedia courses in Yamuna Vihar or multimedia training in Uttam Nagar, learning to apply color across multiple media, such as digital design, video editing, and animation, is essential. Mastering color theory allows you to create visually striking designs that capture the audience’s attention.
Final Thoughts
Color theory is a vital aspect of graphic design that every student must learn to create effective and visually appealing designs. By understanding color psychology, contrast, and harmony, you can elevate your design skills. Keep experimenting, practice regularly, and stay updated with design trends to enhance your expertise.
If you are searching for a graphic design course in Delhi or the best graphic design institute near you, opt for a course that provides hands-on experience and industry-specific knowledge. With proper training and guidance, you can build a successful career in graphic design. Visit us:
Suggested Links:
CorelDraw
After Effects
Canva Using AI Tools
#graphic designing#graphic design tips#graphic design tutorials#graphic art#graphic designers#graphic design#graphic designing tips#graphic designing institute#graphic designing course#Graphic designing course in yamuna vihar#Graphic designing course in uttam nagar
4 notes
·
View notes
Text
Looking for a graphic design, animation, or VFX website that truly stands out? As a seasoned designer, Mas studio specializes in creating visually stunning and impactful online experiences.
Let's work together to:
Captivate your audience with eye-catching visuals.
Streamline your brand message through effective design.
Enhance user experience for maximum engagement.
Want to transform your website into a powerful marketing tool? Contact us at https://masstudio.in/ for a free consultation and quote
#graphic design#graphic designer#motion graphics#graphic designing#how to earn money from graphic designing#motion graphics animation services reel#animation#pricing graphic design services#graphic design tutorials#motion graphic designer#need graphics design services#graphics design services reel#graphic design freelancer#graphic design and motion graphics#freelance graphic designer#graphicdesign#VFX#webdesign#branding#digitalmarketing#freelance
0 notes
Text
Advanced Photoshop Techniques: Elevate Your Design Skills
Introduction
Once you've mastered the basics of Photoshop, diving into advanced techniques can significantly enhance your creative projects and workflow. These advanced skills will allow you to push the boundaries of your creativity, creating professional-grade designs that stand out. In this guide, we'll explore a variety of advanced Photoshop techniques to help you elevate your work.
1. Mastering Layer Styles and Blending Modes
Understanding and utilizing advanced layer styles and blending modes can create stunning effects and bring your designs to the next level. Layer styles like Bevel & Emboss, Drop Shadow, and Gradient Overlay can add depth and dimension to your designs. Experiment with blending modes such as Multiply, Screen, Overlay, and Soft Light to blend layers creatively and achieve unique visual effects.
2. Advanced Masking Techniques
Mastering advanced masking techniques allows for precise control over image adjustments and compositions. Using layer masks, you can seamlessly blend multiple images or selectively apply adjustments to specific areas. Refine Edge and Select and Mask tools help create intricate selections for complex subjects like hair or transparent objects, ensuring smooth and realistic composites.
3. Non-Destructive Editing with Smart Objects
Smart Objects offer a powerful way to apply transformations and filters non-destructively, preserving the quality of your original images. Convert layers to Smart Objects before resizing, warping, or applying filters. This way, you can make changes without degrading the image quality, and you can always revert to the original state if needed.
4. Creative Use of Filters and Effects
Applying creative filters and effects can transform your images and add unique artistic touches. Use the Liquify filter for surreal distortions, the Oil Paint filter for a painterly look, or the Tilt-Shift filter for miniaturization effects. Combine multiple filters and effects to develop your own signature style, and use the Filter Gallery to preview combinations.
5. Advanced Retouching and Healing Techniques
Advanced retouching and healing techniques can help you achieve professional-quality results in portrait and product photography. The Healing Brush and Clone Stamp tools are excellent for removing blemishes, imperfections, and unwanted elements. Frequency Separation is a technique that separates texture and color, allowing for precise and natural-looking skin retouching.
6. Using Actions and Scripts to Automate Workflow
Automating repetitive tasks with actions and scripts can streamline your workflow and save valuable time. Photoshop Actions record a sequence of steps that you can apply to multiple images with a single click. Scripts, written in JavaScript, offer even more advanced automation possibilities, such as batch processing and complex adjustments.
7. Creating Complex Selections with Channels
Channels provide a powerful method for creating complex selections, especially when dealing with intricate details like hair or fur. By isolating the color information in different channels, you can create precise masks. Use the Alpha channel to store and refine selections, combining them with layer masks for detailed compositing work.
8. Advanced Typography and Text Effects
Elevate your text designs with advanced typography techniques and text effects that stand out. Use Layer Styles to add shadows, glows, and textures to your text. Explore the capabilities of the 3D Text tool to create dynamic and realistic text effects. Combine text with clipping masks and layer blending modes for creative and impactful typography.
9. 3D Effects and Compositing
Explore the world of 3D in Photoshop to create immersive effects and complex composites. Use the 3D workspace to build, texture, and light 3D objects. Integrate 3D elements with 2D images to create realistic scenes. Experiment with depth maps, extrusions, and 3D layers to add an extra dimension to your designs.
10. Leveraging the Power of Camera Raw
The Camera Raw filter offers advanced tools for photo editing, providing greater control over exposure, color, and detail. Use Camera Raw to make global adjustments, such as correcting white balance, enhancing contrast, and sharpening details. The local adjustment tools, like Graduated Filter and Adjustment Brush, allow for precise, targeted edits to specific areas of your image.
Conclusion
By incorporating these advanced Photoshop techniques into your skill set, you can push the boundaries of your creativity and produce professional-grade designs. Mastering layer styles, blending modes, and advanced masking techniques will refine your compositing skills, while non-destructive editing and automation will streamline your workflow. Embrace the power of Photoshop's advanced features, and watch your design capabilities soar.
#photoshop#onlineducation#hrishionlinebuddhi#onlinelearing#career#course#graphic design#Photoshop#graphic design tutorials#Photoshop tutorials#learn graphic design online#best graphic design software#free Photoshop course#graphic design courses#advanced Photoshop techniques#graphic design certification online#Photoshop for beginners#graphic design inspiration#Photoshop tips and tricks#online graphic design degree#how to use Photoshop#graphic design portfolio examples#free graphic design resources#graphic design trends 2024#Photoshop editing techniques#graphic design jobs
0 notes
Video
youtube
Large Format Illustrations in Photoshop: How High of Resolution Do You Need?
This video is about using Photoshop for Large Format Illustrations and Murals. When illustrating for large formats in raster based apps like Photoshop or Procreate, how high of resolution do you need to use? Do you need to work in 300 dpi? How big are the files for large format illustrations? Are they giant?
#youtube#How High of Resolution Do You Need#photoshop tutorials#graphic design#graphic design tutorials#banner printing#printing tips
0 notes
Text
========================================================
[tutorial: build your own neocities/nekoweb page]
========================================================
a beginner's guide for making your very own home on the indie web—retro, personal, weird, and 100% yours.
this ain’t an average wix, squarespace, or tiktok aesthetic.
we’re talking full html/css with soul and attitude.
[ prerequisites ]
------------------
> an idea
> basic text editor (vscode, notepad++, or even notepad)
> account on https://neocities.org or https://nekoweb.org
> some gifs or tiles you love (dig deep or make your own)
> optional: image host or gif repo (or self-host everything)
[ feeling overwhelmed? read this. ]
-----------------------------------
you do *not* need to know everything.
html is not a mountain. it's a garden.
you plant one tag. then another. then a style. then a button.
you can build your site piece by piece.
and every piece is a portal to somewhere personal.
you are allowed to make broken pages.
you are allowed to use templates.
you are allowed to start over as many times as you want.
this is *your* world. you control the weird.
[ step 1: create an account ]
-----------------------------
> neocities: https://neocities.org
> nekoweb: https://nekoweb.org
register a name, log in, and enter your file manager.
this is where you upload your files and see your site live.
[ step 2: your first file - index.html ]
----------------------------------------
make a new file: `index.html`
basic starter:
<html>
<head>
<title>my weird little corner</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>welcome to the void</h1>
<p>this is my page. it’s strange. like me.</p>
<img src="mygif.gif">
</body>
</html>
> upload to the dashboard
> boom. you’re live at
https://yoursite.neocities.org
or https://nekoweb.org/u/yoursite
[ step 3: add a style sheet - style.css ]
-----------------------------------------
create a file called `style.css` and upload it.
here’s some nostalgic magic:
body {
background: url('tile.gif');
color: lime;
font-family: "Courier New", monospace;
text-shadow: 1px 1px 0 black;
}
img {
image-rendering: pixelated;
}
marquee {
font-size: 20px;
color: magenta;
}
link it in your html and the vibes activate.
[ step 4: decorate it like a haunted usb ]
------------------------------------------
> use <marquee> for chaos scrolls
> embed gifs from https://gifcities.org/
> steal buttons from https://cyber.dabamos.de/88x31/
> set up a guestbook at https://www.smartgb.com/
> loop audio with <audio autoplay loop>
> add fake errors, 90s web lore, random link lists
[ step 5: resources, themes, and comfort ]
------------------------------------------
> templates & layouts: https://numbpilled-themes.tumblr.com
> glitchy gifs & buttons: https://glitchcat.neocities.org/resources
> layout builder: https://sadgrl.online/projects/layout-builder/
> free tiled backgrounds: https://backgrounds.neocities.org/
> beginner html intro: https://www.w3schools.com/html/
> pixel fonts & cyber assets: https://fontstruct.com/
remember:
you don't need to know js. you don't need to be a coder.
you just need a mood, a direction, a dream.
the html will follow.
[ bonus concept: shrine pages ]
-------------------------------
> a page just for one character you love
> a room to house digital fragments of your identity
> embed quotes, music, images like altars
> call it shrine.html and link it from your homepage
[ closing mantra ]
------------------
you are not here to be optimized.
you are not a brand.
you are a ghost inside the machine,
carving your initials into the silicon void.
welcome to Your website.
========================================================
#webcore#old web graphics#neocities#web graphics#carrd graphics#carrd resources#rentry decor#rentry graphics#carrd moodboard#carrd inspo#neopets#indie#indie web#early web#webdevelopment#web development#web resources#web design#old internet#old web#oldweb#nekoweb#transparent gif#tiny pixels#pixel gif#moodboard#tutorial#html page#html theme#htmlcoding
207 notes
·
View notes
Text

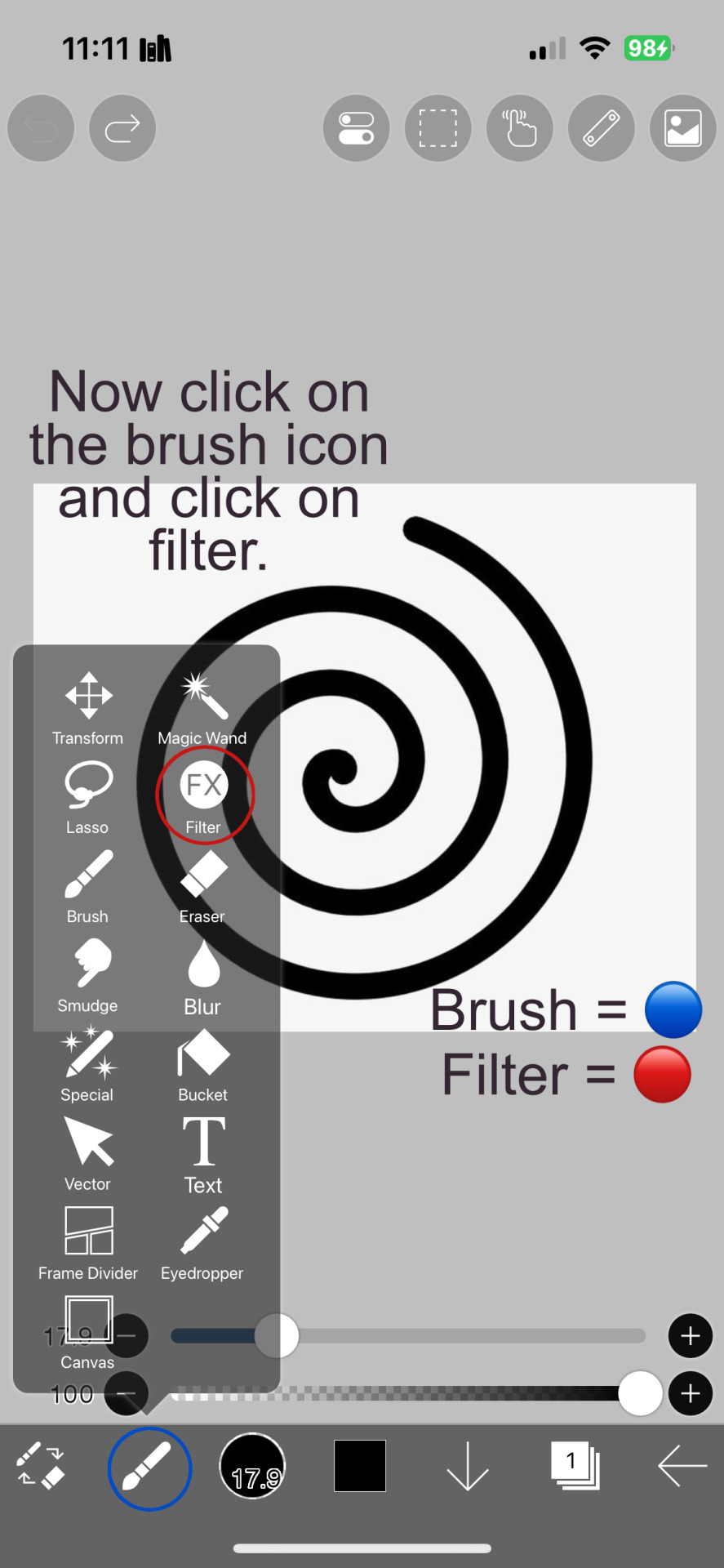
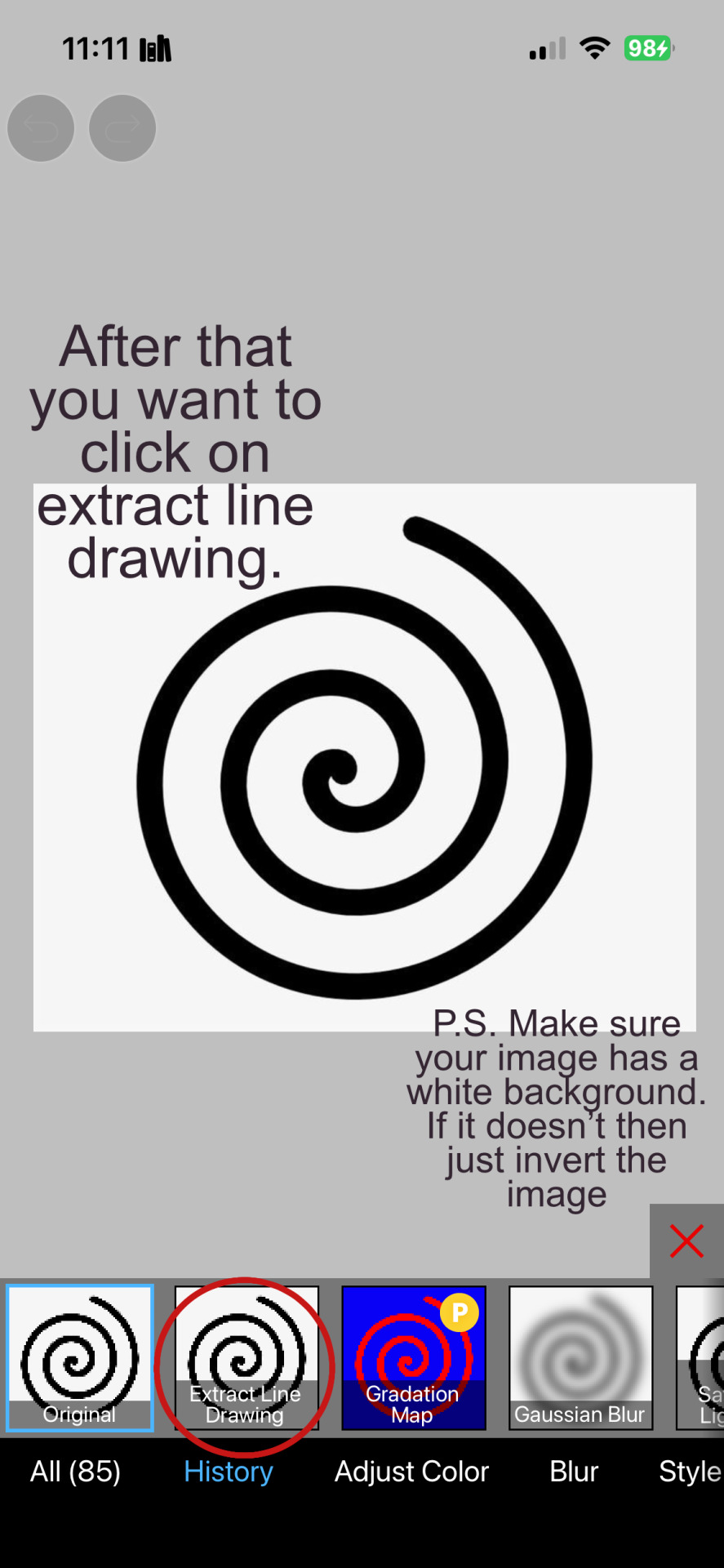
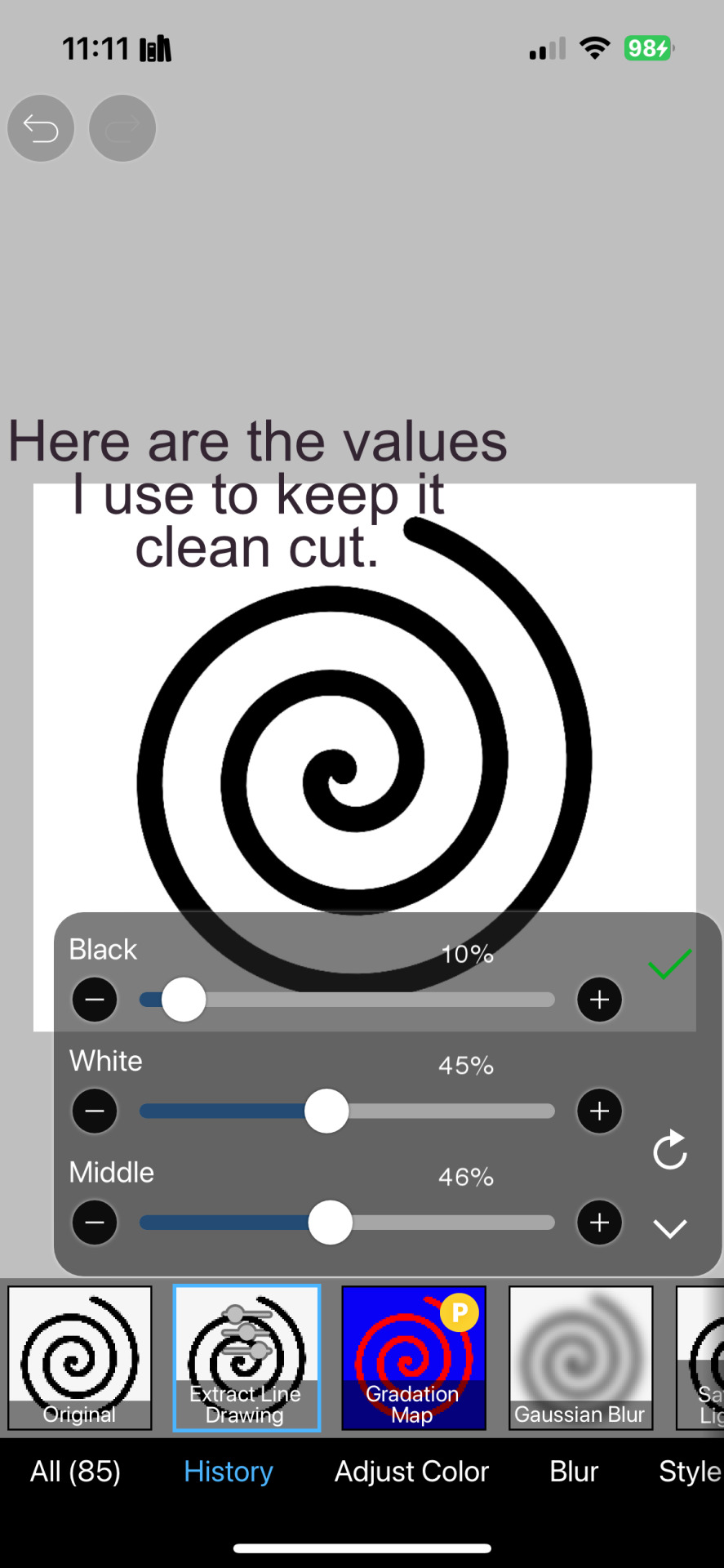
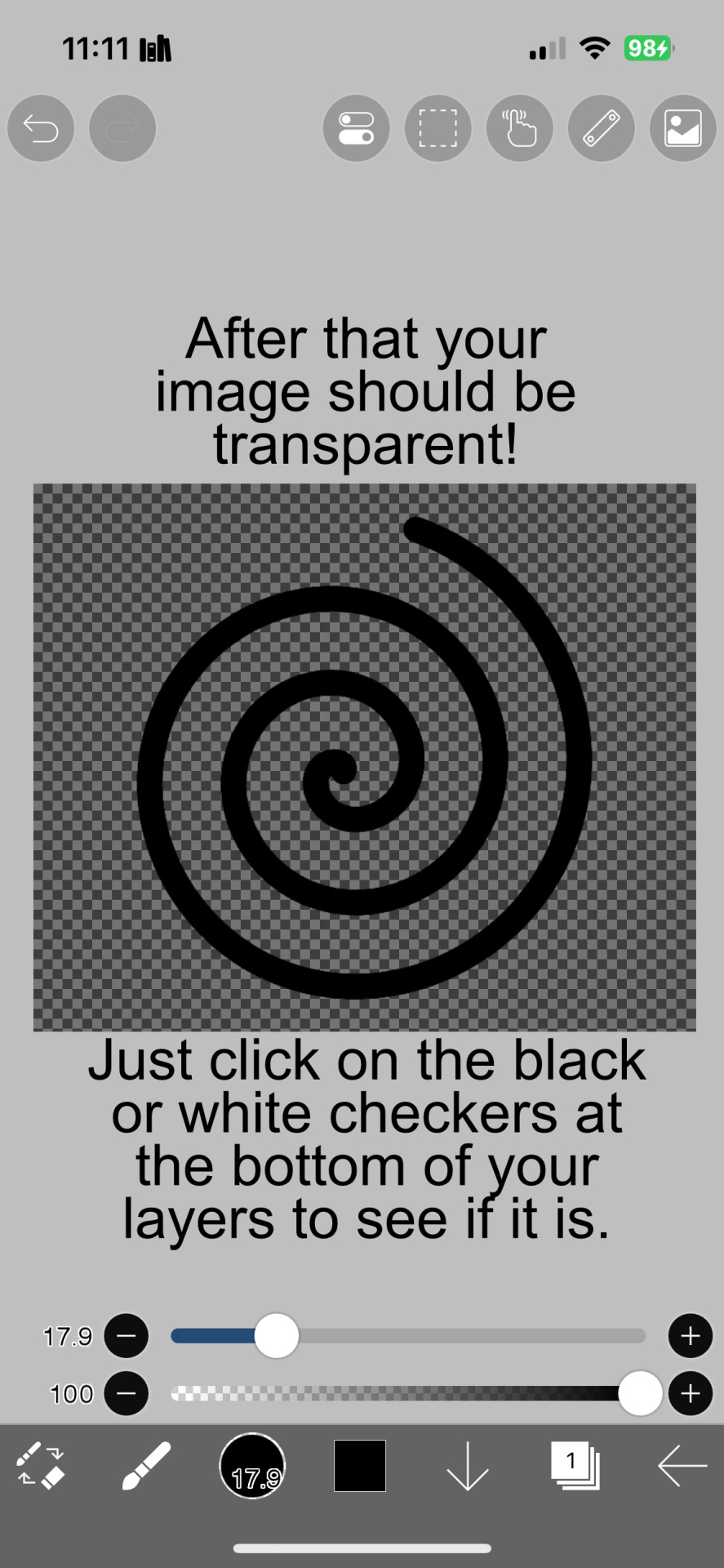
Tutorial on how I cutout my PNGs!!
I use Ibis paint X for this entire process and get all of my images off of Pinterest.









And hopefully this helps! Sorry if I didn't explain certain things well enough or the image ID text is confusing. I don't include it all too often.
#png#answers#rentry decor#rentry#puerileds#transparents#tutorials#talking#my stuff#decor#carrd decor#carrd resources#rentry resources#carrd png#rentry png#gfx#vector#vectors#graphic design#design#pinterest png#ibis paint#carrd stuff#rentry stuff#editblr#Is this enough tags
156 notes
·
View notes
Text





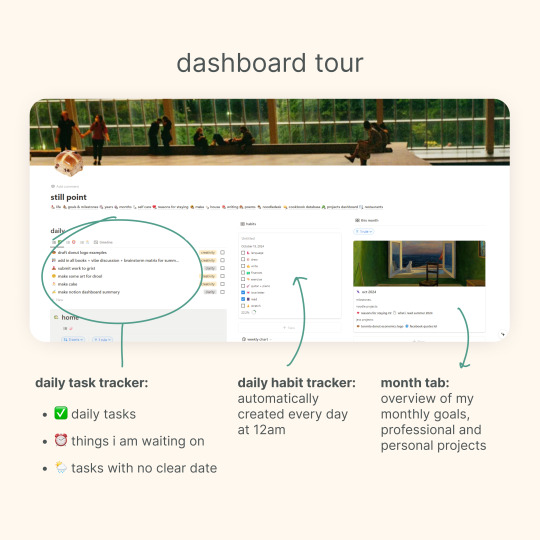
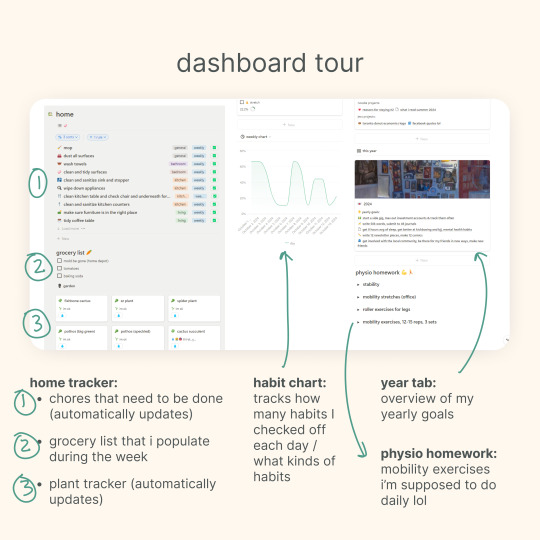
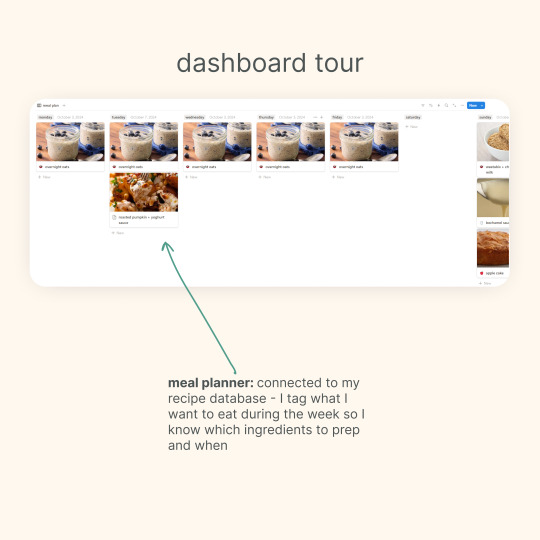
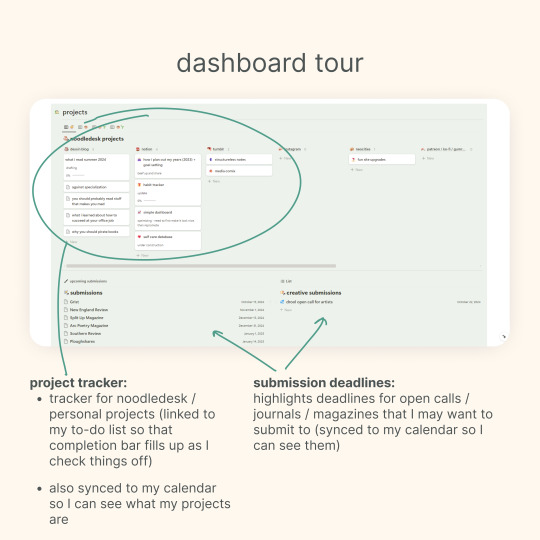
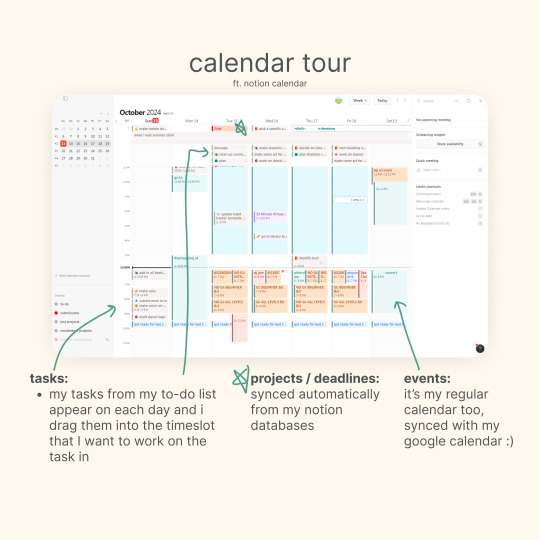
i got an ask about my updated notion setup, so here's a quick tour of my main dashboard and my synced calendar! 💗
other posts that may interest you: making a dashboard in notion (with template) | my notion tag | my other free notion templates
177 notes
·
View notes
Text
Tutorial: How-To Create Striking Gradient Shapes & Waves for Adobe Illustrator for iPad

In this tutorial, we will explore step-by-step instructions and tips to create striking gradient waves and shapes that can enhance any project, from digital illustration to web design and marketing materials.

Starting off you'll want to open Adobe Illustrator on your iPad, and select 'custom size'.

Create a canvas that measures at 3000 x 3000 points.

Set the colour mode as 'RGB'.

Select the 'Pencil' tool, and then select 'Paint Brush'.

Select 'Calligraphic' brushes, and scroll down until you find the 15 pt. 'Round' brush and select it.

Select the 'Fill' option and set the colour value to none.

Select the 'Stroke' option and set the colour value to a colour of your choosing.

Select the 'Smoothness' option and set it to the maximum value (10).

Draw a wavy line.

Select the 'Stroke' tool and choose a new colour.

Draw another wavy line over the top of the previous.

Select the 'Stroke' tool and choose another new colour.

Draw another wavy line over the top of the previous two.

Select the 'Selection' tool.

Select all of the shapes.

Select the 'Repeat' tool.

Within the 'Repeat' tool, select the 'Blend' option.
Tip: If you have a keyboard connected to your iPad, you can use the keyboard shortcut 'Command+Alt+B' when objects are selected to blend them.

Now our gradient wave shape has been created!

Once the shapes have been blended, you can manipulate the spacing of each shape with the three dots in the middle, each one represents each of the lines.

Move each point around until you feel comfortable with their spacing.

We may want to make some alterations to our shape such as changing the rotation, shape, size, order of lines. Here’s how we can do that.

Select the 'Selection' tool.

Drag and select the shape.

Select the 'Object' tool.

Select the 'Release' option.

Now the objects are unblended they can be altered or manipulated to our liking.

To put our gradient wave back in place, first select the 'Repeat' tool.

Then select the 'Blend' option.
Congratulations on completing the tutorial on creating striking gradient waves and shapes in Adobe Illustrator for iPad! You've taken significant steps in enhancing your design skills, learning how to apply gradients effectively, and bringing your digital artwork to life with vibrant colours and dynamic forms.
Keep Practicing - As with any creative skill, practice is key to mastery. Continue experimenting with different gradient combinations, wave patterns, and shapes. Find new ways to enhance your designs.
The more you practice, the more confident and proficient you will become.
If you're interested in supporting me, or checking out some free eBooks, Wallpapers, and more. Please consider checking out my Ko-Fi page: https://ko-fi.com/spikeeager
#freebies#guides#guide#how to#howto#how-to#how-to's#how-tos#art guide#art#design#illustration#art help#art tip#art advice#art tutorial#drawing tips#graphic design#creative#unique#marketing#tips#artwork#art process#digital painting#drawing#illustrators on tumblr#illustrator#illustrative art
140 notes
·
View notes
Text

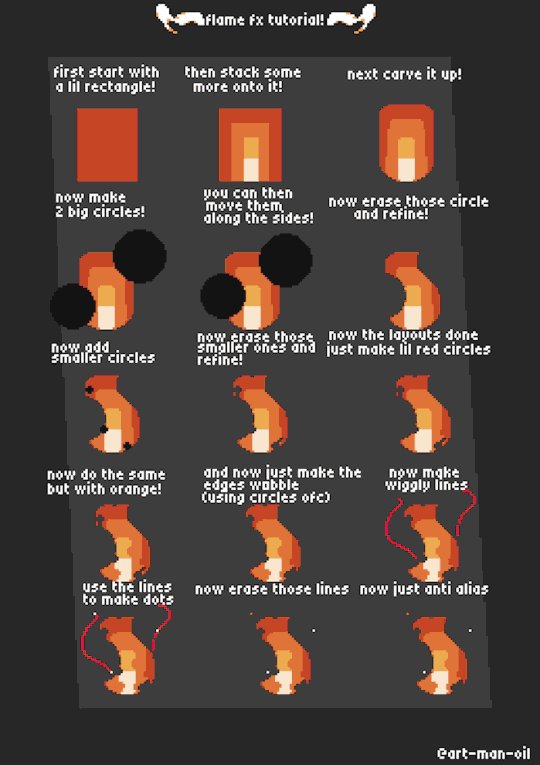
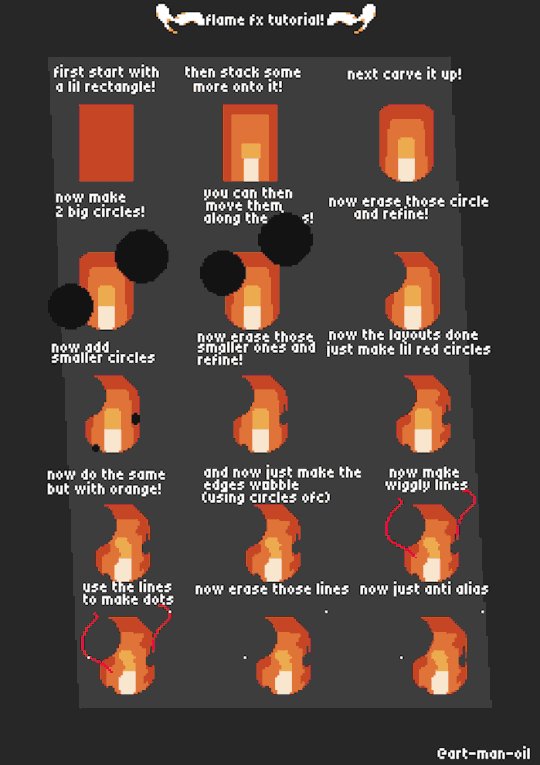
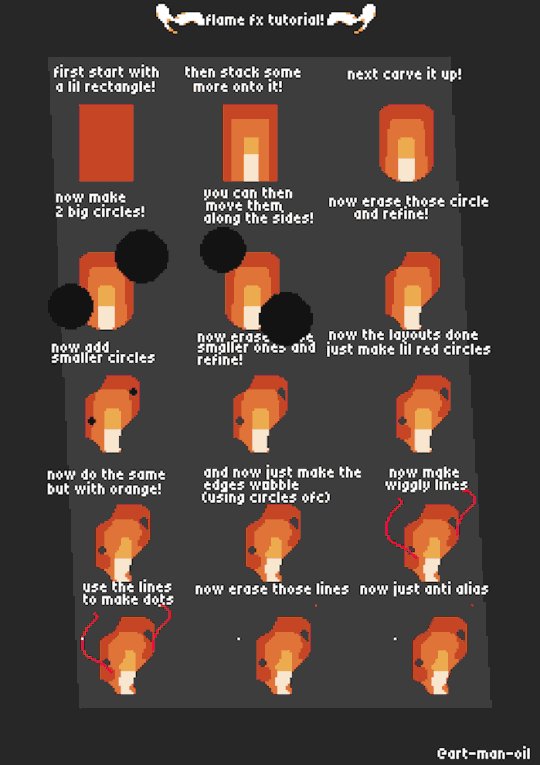
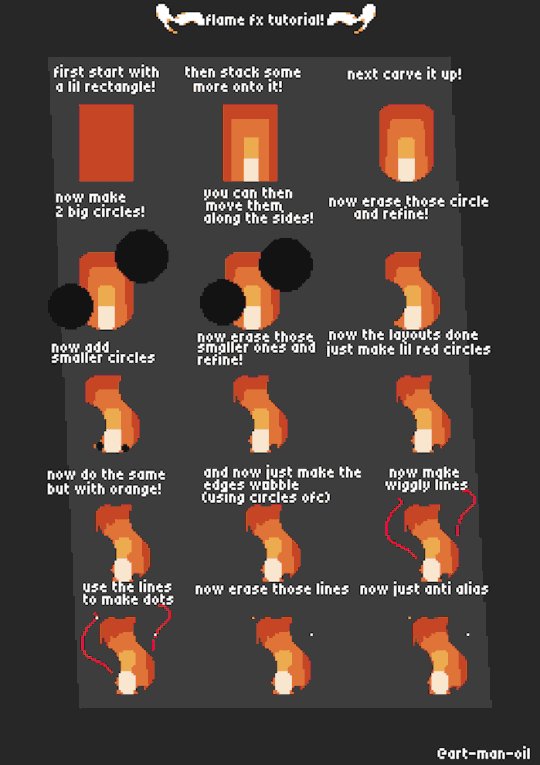
Lil tutorial for how to draw flames!
#art#original art#artwork#illustration#design#artists on tumblr#pixel art#pixelated#pixel graphics#digital aritst#art tutorial#tutorial#my art#old art#pixel animation#pixelart#pixel aesthetic#pixel illustration
221 notes
·
View notes
Text
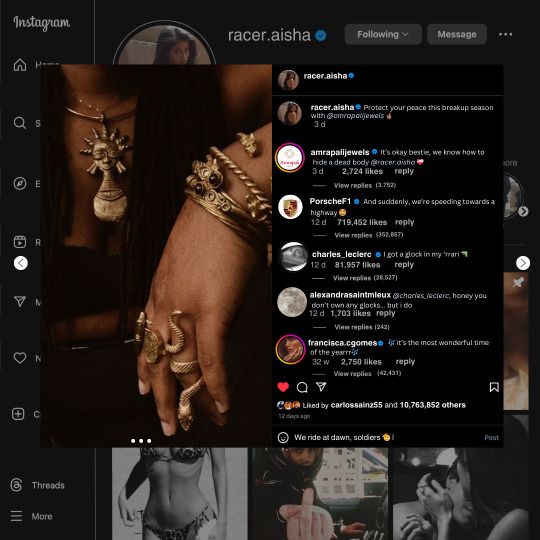
𓈒༷♪˚.✧ How to make a mockup like this for smaus, ocs, etc. (step-by-step tutorial ☆ no Photoshop, easy, free) (requested by @lovebittenbyevans) ✿

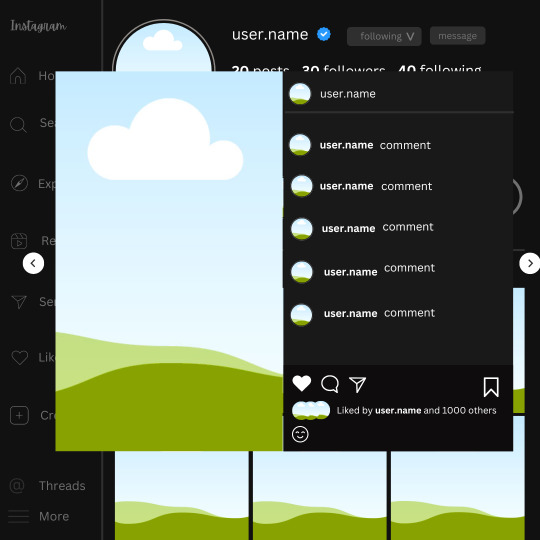
guys this took me two hours to make and you could probably get this done in like, 30 minutes :) I hope this is coherent <3 Please look back this image for comparisons, if my explanation is not well explained, etc.
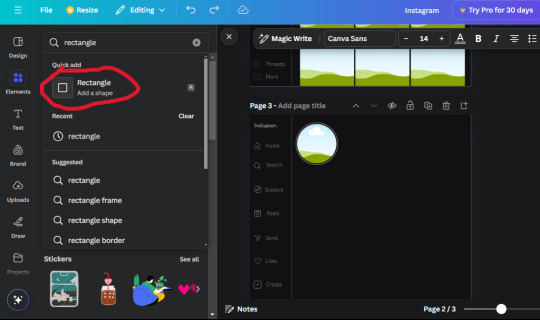
first of all, if you dont already have one, make a free canva acount. once you're signed in, hit the purple "create design" button on the sidebar. A pop-up will appear with different design template options. For this design, we want the dimentions to be 1080 x 1080, so you can either make a custom size or choose the instagram post (square) template by either searching or scrolling through the list.

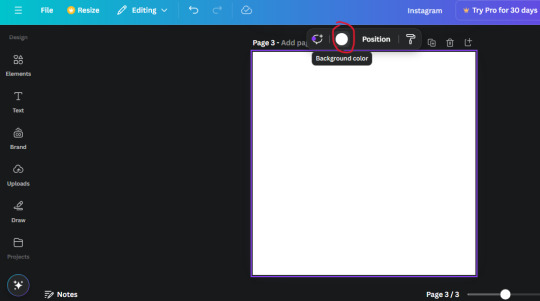
2. Now you have a blank page. Zoom in with the slider at the bottom of the page if you need to (Mine is currently zoomed in 41%). Click on the page and change the color to an off black (hex code #111111).

3. Now that the color is changed, click the "elements" tab and search "line". Click the shape and it will add it to the page automatically. These line are particularly hard to navigate and hard to get it at the right angle and length so this part might take a little longer than the rest.
4. stretch it from top to button and turn in a 90 angle so its straight on the left side of the page. Change the color of this as well to a grey tone (hex code #2F2F2F).
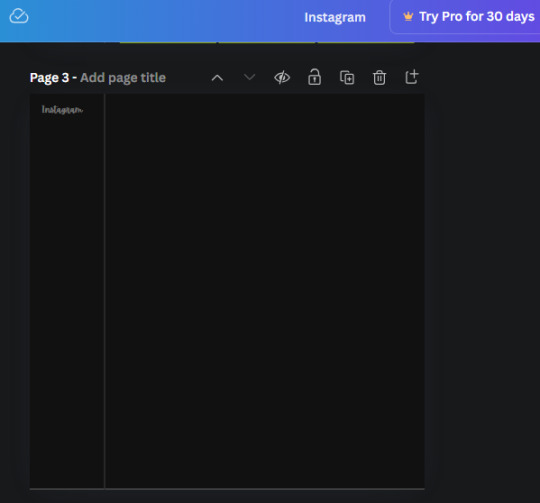
5. Now we'll add the Instagram logo. Click the "text" tab then click the purple "add text box" button. Write "Instagram" in the box and change the font to "apricots". This is the closest font I could find that resembled the logo font but if you find a better one, feel free to use that instead. Make the font size 19.3 (you can do this manually or do it in the text options). Change the color to grey color (hex code #707070). Add it to the upper left corner of the page like this:

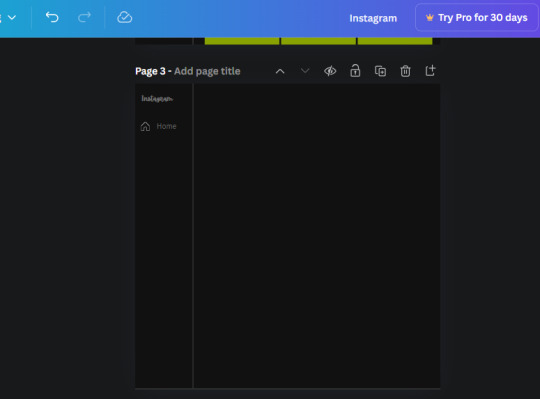
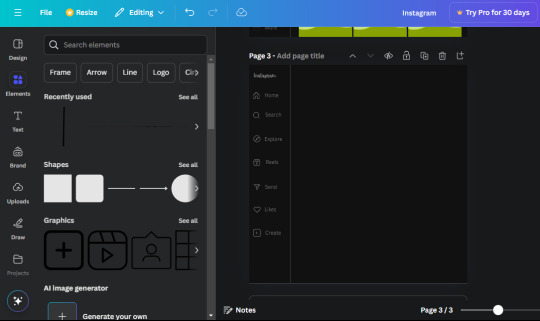
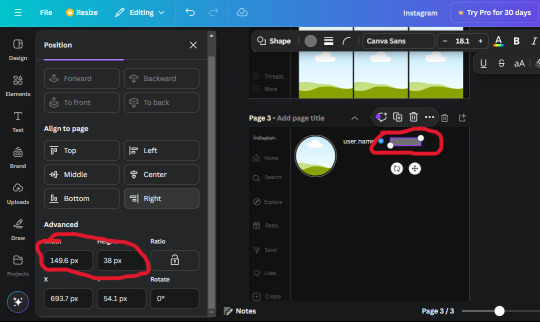
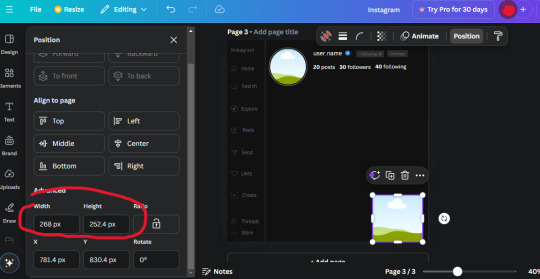
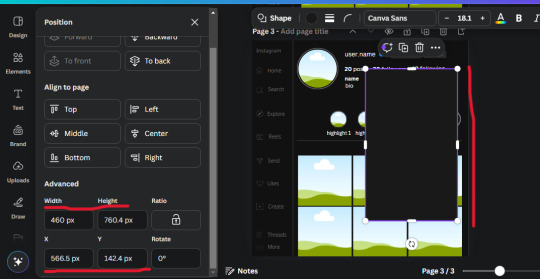
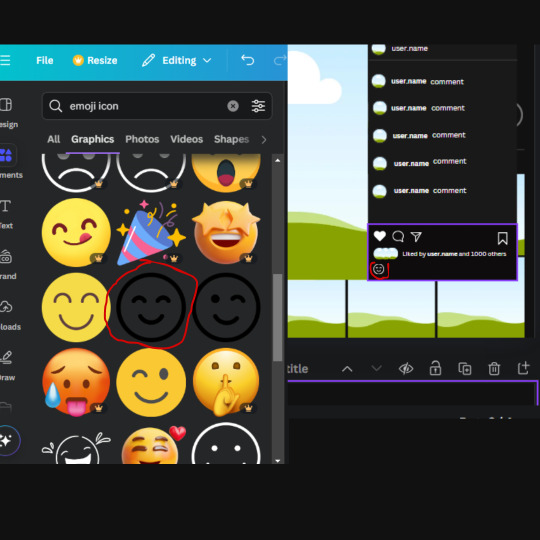
6. now we're adding icons and a menu inside the border we just made. Click the "elements" tab again and search for "instagram home icon" and add the element by sketchify to the page. Click the home icon, an options icon with pop-up above the page. Look for the "Position" button and click it. Scroll to find the advanced options and you can manually type in the width and height at 26.6 and 28.7.
Move it inside the border, under the logo (photo below). Change the color again (the hex code is #707070).
7. Open the text tab and add a text box. Change the font to Canva Sans and write "Home" in the box. Change the font size to 18.1 and align with with the house icon. It will look something like this,

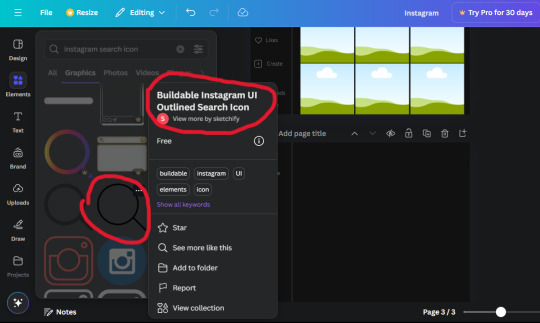
8. Go into the elements tab again and search "instagram search icon". Scroll until you find the one by sketchify and add it to the page.

9. Shrink it so the W and H is at 36.6 and 31.3. Move it below the home icon until a purple "67" pop ups and aligns under it. Change it to the same color as the Home text and icon (#707070). Go ahead and Duplicate the the "Home" text box and clicking it and a pop-up will show up then edit the text so it says "Search" and align with the searcch icon we just added.
10. You know the drill. We are continuing to search up more icons in the "elements" tab. Search "instagram compass icon" and choose the one by sketchify (are u seeing the pattern?). Add it to the page and change the width and heigth to 33.1. align it under the search icon just like how we did before and change it to the say colors as the other icons.
11. Do the same as before and write "Explore" in a text box and align it with the icon. We're doing the same thing for all of these.
We'll be using the same search prompt for all of these icons so just change the type of icon you're looking for like we've done before hand. Next look for the Instagram reel icon and add the outlined one by sketchify and change the W and H to 31.2 x 30.9. Change the color to the ones we've used before, align it underneath the icons above and add your text ("Reels").
12. The next icon is an outlined, "sent" one. W and H is 31.1 x 27. The text will say "Send". Then an heart outline by sketchify; W and H is 34.2 x 29.1 and the text is "Likes". Next is the "create" outline icon by sketchify, W and H is 36.8.
(p.s if you are struggling to align the icons and text correctly, shoot me a message and I'll send you the X and Y positions ;D)
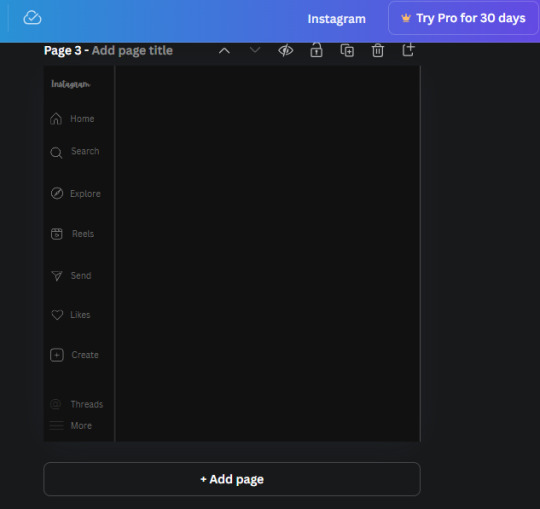
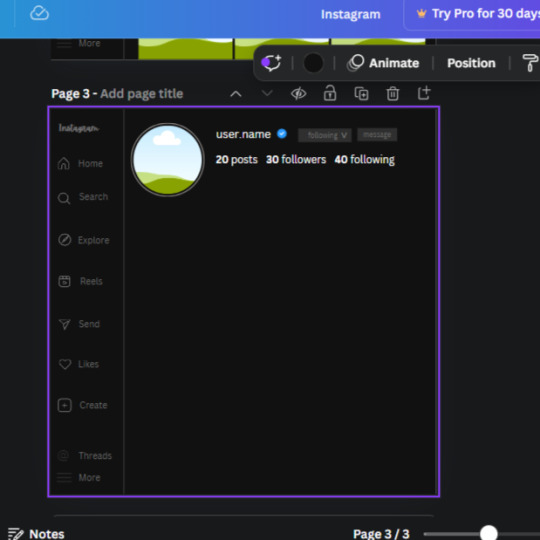
If you followed it through, it should look like this,

13. Now onto step 13, we'll be adding the Threads logo. You don't have to add this but to make it look more like the actual website, I will be adding it. Open the "text" tab and add a text box. Write an "@" symbol in the box and change the font to Nanum Sqaure and the size to 24.9. Add in the bottom corner below all the icons we just added to our page. We need another text box now (Color is still #707070), write "Threads" and align it to the "@" symbol.
14. We're adding another icon now. Search "Instagram menu icon" and find a wireframe menu icon by sketchify. the W and H are 42.5 x 24.6. Add a text box that says "More". It will look like this:

We are a quarter way done now :D
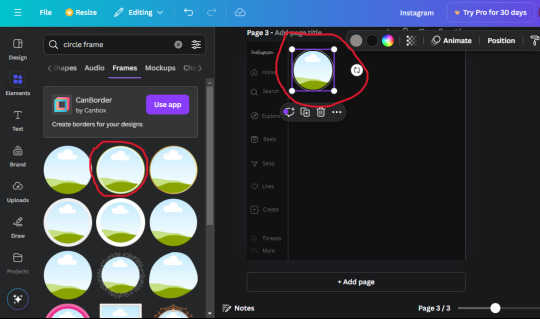
15. Search in the elements tab "circle frame" and look for the one with a little border around it.

At first, the circle will be green and inside the circle will be white. Change the white to color of the background of the page (hex code #111111) then change the green to a grey color (#8D8986).
16. Add a new text box, change the font to Canva Sans and the size to 22.8 and the color is white. I just wrote "user.name" in the box. the W and H will be 153.3 x 35.7.
Enter the "elements" tab and search for a blue checkmark and find the icon by Victor Aguiar. The W and H is 28.1 by 28.
17. Search in the search box for a rectangular shape and add it to the page. Place it next to your username and checkmark icon and make the W and H to 149.6 x 38. Add another and place it next to the other rectangle shape. the W x H is 111.4 x 36.7.

Change the color of both boxes to #2F2F2F. Add a text box and write "following" then change the W and H to 82.6 x 21.8 and fit it inside the first box. Add a second text box and write "message" in it then change the W and H to 77.8 x 21.8. Change both text colors to #7A7A7A


18. Add another text box. Write "<" and turn it upside down and place it beside the "following" text inside the rectangle. Adjust the size as you need to. I also like the round the corners to around 8 so its not so pointy and square.
19. Add 3 new text boxes. Write the amount of posts, the amount of accounts you're following and the amount of followers your have. Write "20 posts", "30 following" "40 followers". Bold the numbers and change the text W and H to 116.4 x 32.7. These are just place holders that I use.

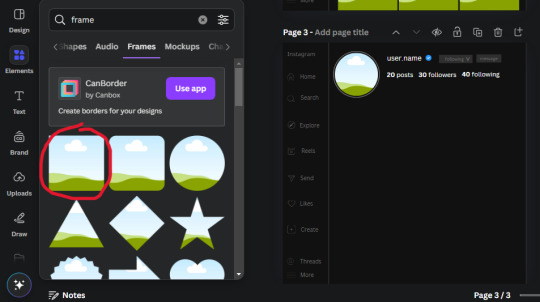
20. Open the "elements" tab again and search "frame". Choose the first one.

We want the height and width to be 268 x 252.4. Place it at the bottom of the page but we want some space between the frame and the page.

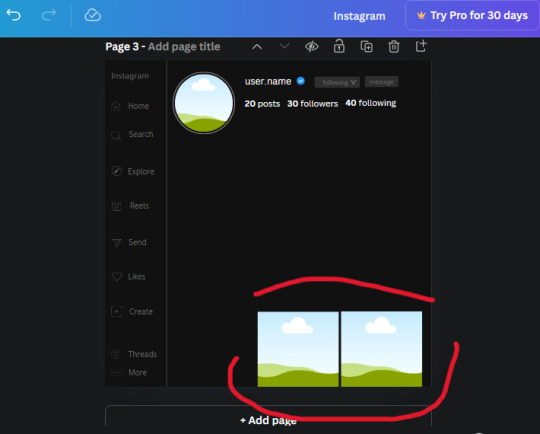
Now we'll duplicate the frame we just placed (the icon between the comment and trash can on the pop up above the frame). Place it next to the previous frame but we want to leave a bit of space between them like this:

If its a little wonky, don't worry. You can always adjust it so it looks right.
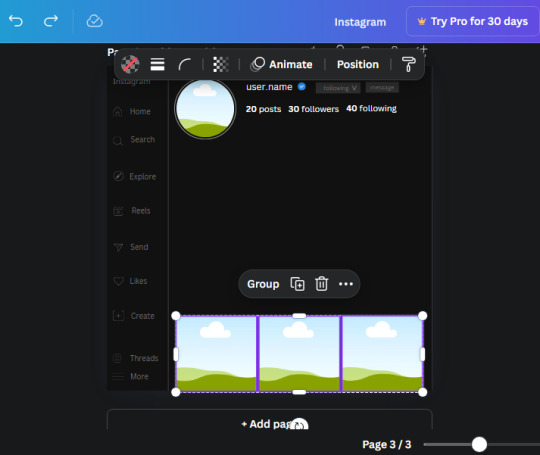
Duplicate the frame again and place it next the second frame you just placed, same distance between. Make sure they're even. Now we have a row.
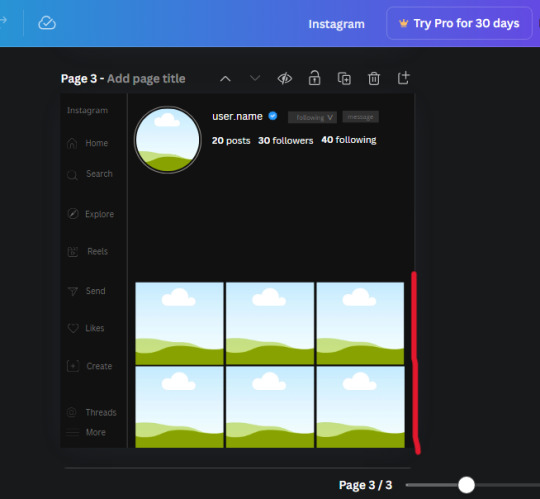
Select all three frames and duplicate them. Move them above our original frames but leave a little space between them.


Again, if they're uneven, adjust them as you need to.
21. Select the line again from the elements tab. Stretch starting from the top frame to the last frame and make the color grey (#2F2F2F).
Because the line is stupid hard to navigate, use something like a text box to mark where you want it to end like this:


Delete the text box and the line with be where we want it.
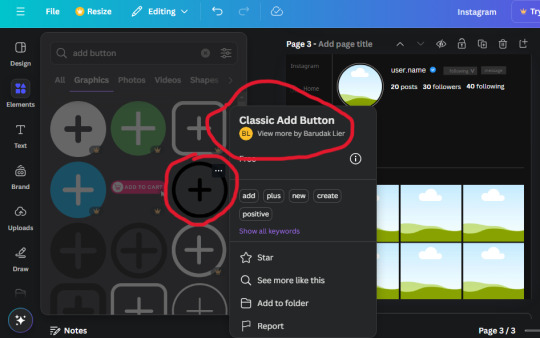
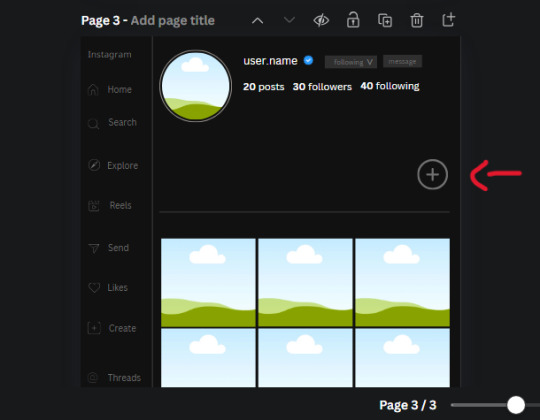
22. On to the highlight reels. Seach for "add button" and find the one by Barudak Lier.
Change the heigh and width to 81.1 and move it above the border.


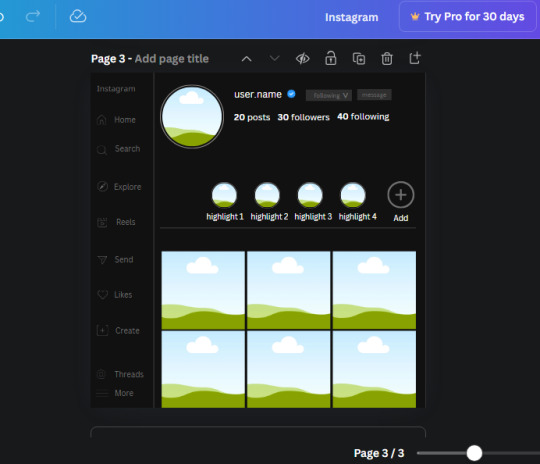
Search for circle frames now and add this one to the page (The same one we used for the pfp), change the width and height to 85.4 and move it next to the add button. Since this is a generic, blank template, I add about 4 of these highlight frames but you can do however many you want. You can change the border color to a gradient or leave it grey.
Add a text box now. The font will be Canva Sans, the size will be 18.1 and the color will be white. Change the text to "Add" and place it under our add button. Make more of these text boxes to place under the circle frames. Depending on which frame its under, write "Highlight 1", "Highlight 2", etc. etc. or you can give them different names and such.

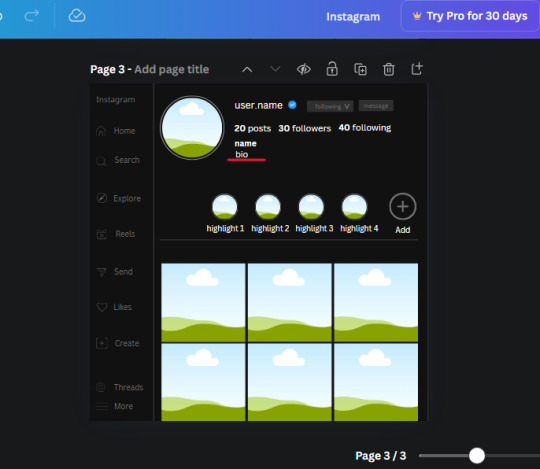
23. Add another text box, write "name" and bold it, change the size to 19.1 and the W and H to 69.2 x 28.8. The font will be Canva Sans and the color will be white. It will go under the amount of posts, followings and followers.
Add another box. The font is Canva Sans, font size to 20.1, the W and H is 40.8 x 31.3 and the color is white as well. This is our "bio". Place it under "name".

Yay!🎉🎉🎉 You're halfway done!
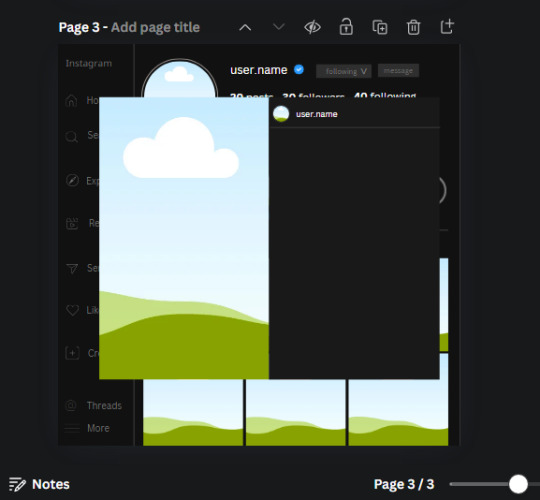
24. Search for a shape in the elements. Look for the rectangle again and add it. Change the width and height to 460 x 760.4 and the color to an off black/grey color (#191919), placing it like this:

Get the same kind of square frame we used before to make the profile grid and make it the same size as the rectangle we just added. Place right up against the rectangle like it's its other half. Add another line like before and span across the upper half of the black rectangle as a border then add a circle frame inside the border.
Add a text box, "user.name" and align it with the frame. The text is white and the W and H is 111.5 x 25.9

25. Add more circle frame along the inside of the rectangle to resemble the comment section. Make sure the W and H of the frames are 46.1.
Add more text boxes that align with the frames you just made and write "username" again and bold them. Add even more text boxes that align with the usernames and write "comment". These are place holders for when you decide to use this template.
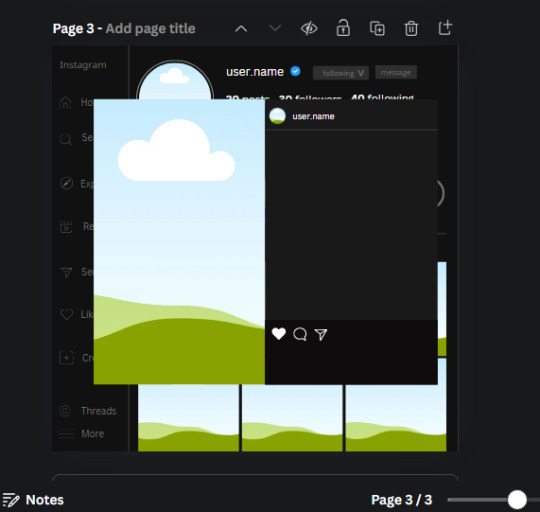
Add another rectangle on the lower part of the rectangle and make the color black. and search for "instagram heart icon", "instagram comment icon" and "instagram send icon". Make sure the lines are thick. Find the heart icon by sketchify, and the the comment and send icon are by Mirazz Creations. Make the lines white and make sure the W and H are the following:
Heart icon: 38.7 x 32.9
Comment icon: 35.2 x 35. 8
Send icon: 35 x 32

Next, look for "instagram bookmark icon" and find the one by Adricreative. Change the color to white and the W and H to 29.7 x 40.2. Move it to the other end of the rectangle.
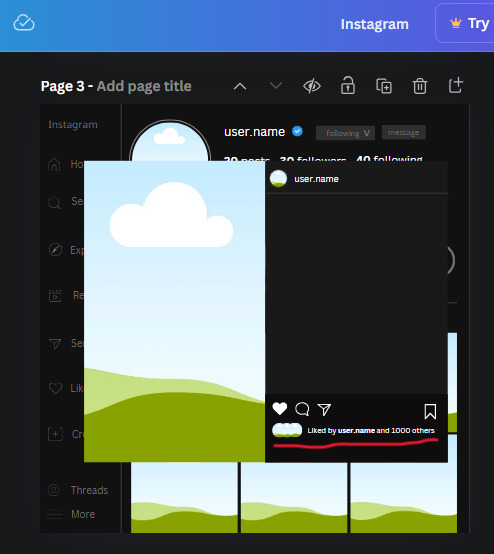
26. Now add three circles frames and change the W and H to 37.2. Move them below the heart icon and have them overlap each other some. Then, add a text box and write "liked by username and 1000 others". Change the font size to 13.6 and change the font to Canva sans. the color will be white. Align this with the three overlapped frames.

27. Look in the elements tab for an emoji icon and choose the one by Soni Soukell from Noun Project. The W and H will be 32.8 and the color is white.

Now add a another text box and write "Write a comment". The color will be white, the font size will be 14.2 and align with the emoji icon you just placed.
Search for "next arrow button" by Pixeden and make the W and H 42.8 then add it to both sides of the post.

And you're all done with your template! All that is left to do is fill it but before doing that, duplicate the page so you always have an extra blank mockup if you want to use it again.
To fill the frames, upload an image (or use a Canva stock photo), drag and hover it over the frame and it will fill the frame.
Hope this was helpful and you you successfully made one :D <3
#requests#text#smau#template#mockup#moodboard#instagram#instagram moodboard#instagram mockup#graphic design#canva#psd#free tutorial#tutorial#instagram au#social media au#free psd#photoshop#resources#fanfiction resources#graphic design resources#graphic design tutorial#psd tutorial#photoshop tutorial#au#au ideas#mockups#digital design#digital design tutorial
118 notes
·
View notes
Note
resident evil banners?
[REQUESTED] Resident Evil Banners










#carrd moodboard#carrd graphics#carrd inspo#carrd stuff#discord chat#discord roleplay#design tutorial#banner design#tumblr banner#banners#carrd resources#discord server discord chat discord roleplay aesthetic#resident evil#leon kennedy#ada wong#ethan winters#discord server discord chat discord roleplay aesthetic banners tumblr banner banner design template aethstetic black and white#design#diy#digital art#blinkies
77 notes
·
View notes
Text

Transform your creative passion into a rewarding career with a comprehensive Graphic Designing course. Learn to create stunning visuals, logos, websites, and marketing materials using industry-standard tools like Adobe Photoshop, Illustrator, and InDesign. This course covers key concepts such as color theory, typography, layout design, and branding, ensuring you develop the skills needed to thrive in the competitive design industry. Whether you’re a beginner or looking to enhance your design expertise, gain the practical experience and confidence to bring your creative ideas to life.
Visit Attitude Academy :-
for your valuable Training Course insights and content.
Call: For Yamuna Vihar +91 9654382235 Or For Uttam Nagar +91 9205122267 or
Visit Website: https://www.attitudetallyacademy.com Email: [email protected]
#graphic design#multi media#ui ux design#graphic designing#graphic designers#graphic design tutorials#skills
2 notes
·
View notes
Text
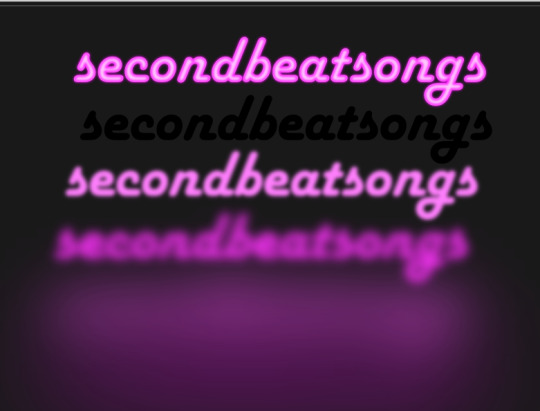
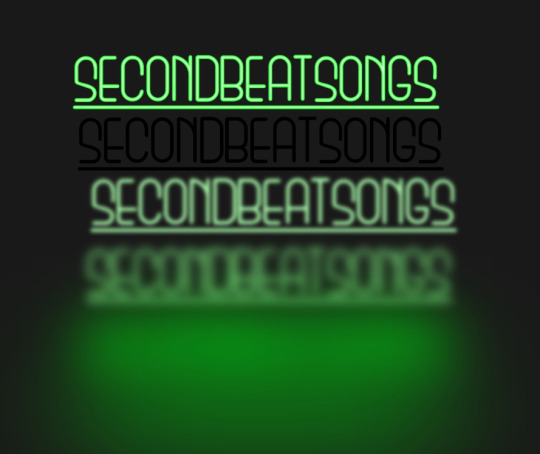
how to make neon signs in inkscape!
I lost my mind and spent a large amount of hours yesterday perfecting my methods and figuring out how to do this, so if you're interested in making something like this:

here's how to do that!
step 1: cover your workspace in a dark grey rectangle, and lock that layer down.
I've been using 80% or 90% grey - you want this so you can see your neon effect, but you don't want it entirely black at this stage, or you won't be able to see your shadow layer.

step 2: create some text!
pro tip: rounder sans-serif fonts look the best for this, because think about what a neon sign is made of - it's tubes, bent into shapes! so if your font or design looks too sharp and pointy, it'll feel unrealistic when you make it neon.
(this is, of course, a perfectionism thing on my end, so feel free to ignore any and all rules in order to make the thing that you want to make. as with all art, you can do whatever you want forever!)
bonus pro tip: if you, like me, have over 1400 fonts installed and programs tend to lag when you browse through all of them, nexusfont is a great free software that lets you sort your fonts into categories, search them, and preview what any text looks like in different fonts! I love it. it is my best friend
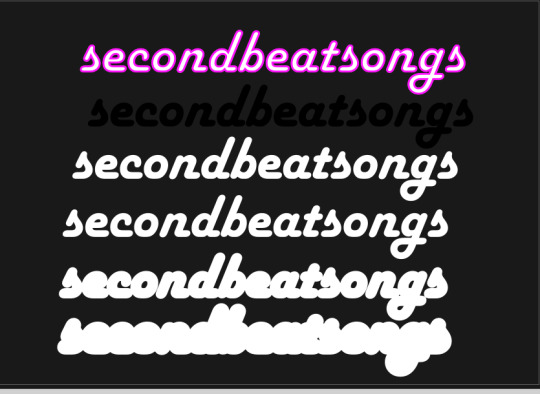
now I'm going to do this with a few different fonts, so that you can see how it works with them. so today, I'm picking Futura Round, Harlow Solid Italic, and then to challenge myself, Beauty School Dropout and Block

make the text white, and also select the text and go to Paths -> Object to Path, because some things don't work right if they're not paths.
let's start off easy with Futura Round!
Step 3: duplicate your text layer
now bear with me here. but you need to take the text you're working with, and either right-click duplicate or copy/paste the layer until you have seven total copies of the text you're working with.

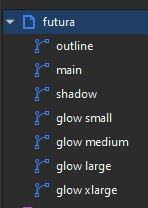
arrange them like this, making sure the top one is the first layer on the list (and so on), and then in the layers tab, label them like so:

pro tip: if you don't have the layers tab open, go to Objects -> Objects and Layers, and that'll pop it right up
Step 4: blur time!
switch to the Fill and Stroke tab, and make these changes to the paths:
glow small: 15% blur, 100% opacity
glow medium: 20% blur, 90% opacity
glow large: 50% blur, 70% opacity
glow xlarge: 70% blur, 70% opacity
your workspace should now look like this:

this is good!
pro tip: these numbers are just loose guidelines! at the end, mess around with everything to make sure that the glow looks right to you! nothing is an exact science
Step 5: shadow and outline
for the shadow layer, make it solid black, and then change the opacity to 50%
for the outline layer, we're doing something fun and weird. so right now it's a fill object, but we want it to be an outline instead! so let's hit the X in the lower left to make it empty, and then shift-click on...for the sake of this, let's say blue. to make our nice blue outline.
now's the weird part
now. use the align tool (Objects -> Align and Distribute), select the outline layer and the main layer, and align them so the outline text is exactly centered on the main one.
then go to Paths -> Path Effects, and when the tab opens, select just the outline layer, then click the drop-down arrow in the Path Effects tab and select Offset
here's our goal right now:
we want to offset the outline until it fits inside the text underneath it, and also mess with the stroke layer settings until you have a nice thick outline that doesn't overlap itself.
mess around with the plus and minus buttons. there are no exact numbers here; you just have to know when it looks good! but for me, the settings were a -0.34mm offset, with a stroke width of 0.700mm
this is roughly what you want it to look like:

now, with the outline layer still selected, blur it out just a bit until it looks fuzzy, and like the white center is a highlight rather than a separate layer. for me, the right number was about 8.3% of blur, to get a result like this:

Step 6: layering and changing colors
okay! at this point your work should look something like this:

you now want to select every layer except the shadow layer, and use Align to center them all on top of each other.
pro tip: make sure to untoggle "move/align selection as a group", otherwise this will not work.
you should now have something that looks like this, with the shadow layer sitting all by itself somewhere off to the side

now's the fun part: colors!
since we've decided that this neon light is going to be blue, it's time to change the glow to reflect that!
here's what it looks like when you change all of the glow layers to be that same, #0000FF blue as the outline layer

and here's what it looks like when you take the glow small layer and make it just a bit lighter (#4343FF) using the stroke and fill tab

in general, mess around with the layer colors until you like how they look! I find that it generally looks better if the glow small layer is a bit lighter, and the glow medium layer is as dark as the original color. everything else is fair game.
also the main layer can stay white (if you want it to seem very bright), or you can make it a very very light blue if you want it to be a bit more subdued.
Step 7: final steps
take your sad, neglected shadow layer, and move it slightly up and to the right of your main layer, so that it works...well, basically like a drop shadow.
then take your original rectangle, and switch it to 100% black.
now. gaze upon your masterpiece

that's a good neon sign if I've ever seen one.
but now. now's when we lose our minds
Steps 8-??: perfectionism and nonsense
so let's move the Futura one aside (and hide it! inkscape lags if there are too many blurry layers visible at once, so hide anything you're not using!), set the rectangle back to grey, and move on to Harlow Solid Italic.

I've sped through a few of the steps here (out of order) so you can see what I'm doing. I've added outlines to the large glow and xlarge glow, and bumped them up a bit so they'll have a larger glow area in general

this time I've made the large glow a little bit lighter than the xlarge glow and medium glow, and made the main layer a very pale pink instead of just white. I also blurred the outline layer just a bit more, because this font needed a bit more fuzz to make it look good.

hell yeah. this rocks.
now, one detail for perfectionism: in neon signs IRL, if you look closely, there are wires attaching them in the back, often connecting each letter to the next. so...let's do that!
get your pen tool, set it to spiro path, and then make little droopy lines connecting each letter.

make these thin, 100% opacity, and a very light (almost white) grey color. then group all of them together, and move this group under the small glow layer
pro tip: some of the cords might go mostly through the shadow layer. if this is the case, just put the cord group one layer above the shadow layer instead, and then it'll be fine. but you might make the cord color a pale-greyish pink to make it look like there's glow hitting it.
ultra advanced technique: duplicate the cord group, make it black and 50% opacity, position it slightly up and to the right of the original, and then move it one layer below it. you've got cord shadows babey!

lookit that. stare at that beautiful perfection. I love it. this brings me joy.
and now: the one that will be the most work
let's gooo Beauty School Dropout!
this one I'm using as an example for what to do with a font that's a bit too pointy to look realistic

this font is really fun and bendy, but the ends of the letters are flat instead of rounded, and the corners are a bit too sharp. so...let's fix that!
now, there are several ways we can do this (after doing Object to Path ofc).
one way is to edit the path yourself, going slowly, and making sure everything is perfect, editing the nodes individually.
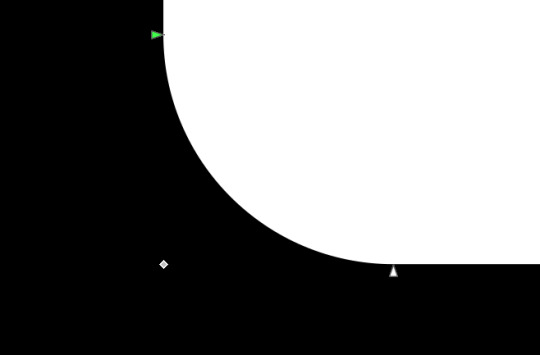
or, you could select the text layer using the node tool, then click the button in the top bar labeled Add Corners LPE, and then drag the little circles and triangles around to smooth out the corners

I've decided to do the LPE method, but the problem here is that if you apply the LPE effect before making sure all of the corners look good nodes-wise, it's hell to try and fix it. so before LPE-ing, look at all the spots that you're going to apply the effect, and make sure each has one point at each sharp corner, with no weird overlapping bits. okay? okay.
also for the line beneath the text, it looks like it's made up of a bunch of different segments

and since I want to keep this line because I think it looks cool, we're going to have to deal with that, and make sure that it's all one solid piece, otherwise the outlining won't work. so I've gotta delete all the extra segments, and then move the points on just one of those segments until it's the full original line width, before rounding those corners as well.
basically I've got my work cut out for me here, this will all take a bit.
...aaand an episode and a half of Supernatural later, here's this!

look at how nice and round that is! perfect for the rest of the neon process

and with cords, shadows, layering, etc

hell yeah.
more things: it's block font time
let's make an outline-style neon sign!
my seven layers:

for all but the last two, I've not used the fill option with them at all - I have simply used the stroke outline.
now don't be worried! the stroke-to-path still works just the same way even using an outline to begin with! so it's easy to get an outline of an outline, and do the offset thing just like you did before
however, because this font is more complex-looking, there will probably be some errors when you offset it

for example, it didn't fully outline the second half of the Os, so I just copied the left halves, mirrored them, and replaced the right half with the complete left half
pro tip: keep in mind that you have to re-apply the offset to any bits that you add to the outline layer!
doing the same steps as last time, editing the glow blurs as I see fit, once again we end up with beauty and perfection.

another thing you can do: turn off the lights!
I'm going to use Beauty School Dropout and Harlow for this, but after making your beautiful neon signs, here's how to make it look like a turned-off sign, for if you want to make...idk, a gif of a light turning on and off, or a burned-out sign, or something like that.
so start with (ideally, duplicated copies of) your neon signs:

and then simply delete every glow layer, change the outline layer to 90% grey and your main layer to 70% grey, change the cords' color to a darker shade of grey than whatever it already is, and lower the opacity of the shadows by about 10-15%.
doing that, you end up with this

bam! lights turned off!
last thing: logos and other stuff
you can make neon signs with images as well as with text! the steps are essentially the same, though you may have to do more editing to make it look good, and use simplify on the path if it's too detailed.
and if you're using anything besides an .svg, you first go to Paths -> Trace Bitmap to turn your image into a vector! but unfortunately I've already used 29 images in this post, so here, just look at this Keith Haring thing I made as an example:

is it messier than the text? yeah for sure. does it have some pointy bits I could smooth out more? definitely. but, I've watched three episodes of Supernatural today, and that is more than enough time spent on this. so this is what you get.
but yeah, that's how I make neon signs in inkscape! I used to do it in GIMP, but this works much better, and looks so nice and clean! <3
(man, graphic design really is my passion)
#tutorials#inkscape#reference#neon#graphic design#tbh this is definitely for my own reference too because I know I will eventually forget this process#but I want it to also be useful to other people#so here!#inkscape tutorial#enjoy#graphic design is my passion#tutorial
136 notes
·
View notes
Note
how do u make ur graphics? ^_^
Thanks for asking! I’ll give a quick tutorial here on how to make pixels.
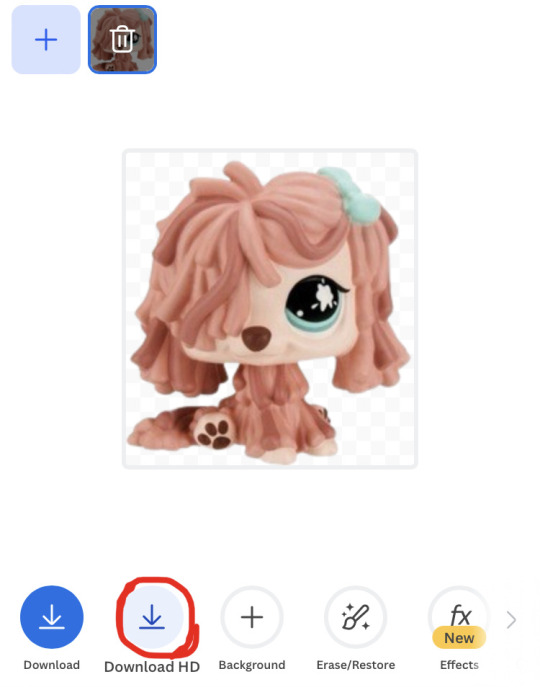
1. Find the Image you want.
I think this will be fairly simple, just find what you want. If it doesn’t have a transparent background you will need to follow step 2. For this example I will be using this LPS below;

2. Remove the background.
If your background is already transparent, ignore. But if not you would want to go to remove.bg and upload the image of your choice.

Don’t click “Download,” instead click “Download HD” for a higher quality image. Once it pops up click on the image and save.
3. Go to Ibispaint
Wait, didn’t we already clear the background though? No. When you make it transparent it will still have invisible dots.
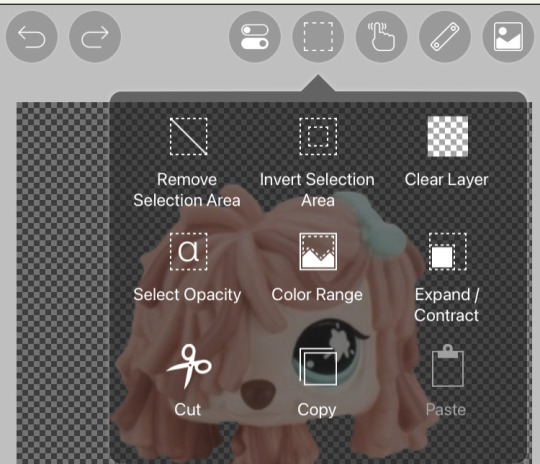
Open Ibispaint and open a canvas at least 100x100 (I use 300x300.) and import your transparent image. Open the second button on the right and you will see a drop down option. You would want to click select opacity, invert selection area, then clear the layer 3-4 times.

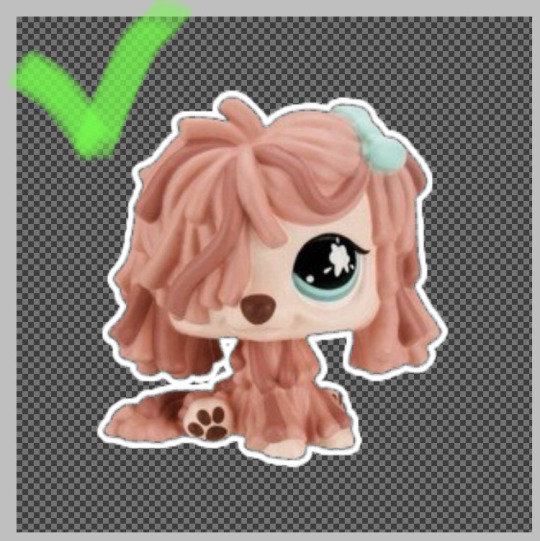
The example below presents before and after. Congrats if you did it right!


Now, if you want to animate it you can put it at different angles etc etc. It’s up to you. Save both frames with a transparent background.
4. Final step, animating it!
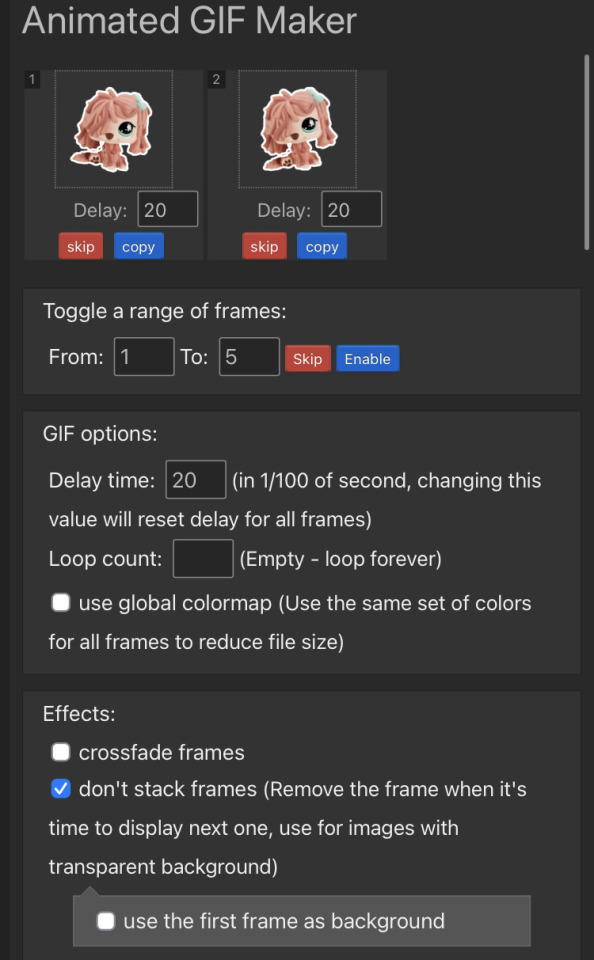
Now that we have our images we want to make a pixel go to Ezgif.com then click “Gif Maker”
It will ask to upload your static images, once you uploaded your images it should look like this;

You can crossfade or not stack frames. It’s up to you. Personally I just use one frame at a time.
And now we have our gif! You can stop here if you wan’t but here are some optional choices that I personally do.

Extras:
To edit how fast it goes, click the “speed” button and it will show you some options to edit speed. “% of current speed” and “hundredth of second between frames.” I use % so we will use that for the example. You can do whatever percentage you want though I would suggest 20-50% of current speed. I do 40% for all of my pixels.
To edit the size of it, click “resize” and it will show width, height, and a percentage. The only thing you would need is width or height. When you type a number into either it will auto resize to fit with that number. You can do any size, but I suggest 50x50-100x100.

And there you go! I hope this helped someone and I’m open to more tutorials! I can do more graphic tutorials if needed, I don’t gatekeep :)
#🌸﹕yapping#rentry#rentry decor#rentry graphics#tutorial#pixel graphics#graphic design tutorial#idk how to tag#heh im so helpful…
86 notes
·
View notes
Video
youtube
How to Split Shapes & Text in Illustrator (Tutorial)
#youtube#How to Split Shapes & Text in Illustrator#graphic design#illustrator tutorials#graphic design tutorials
1 note
·
View note
Text
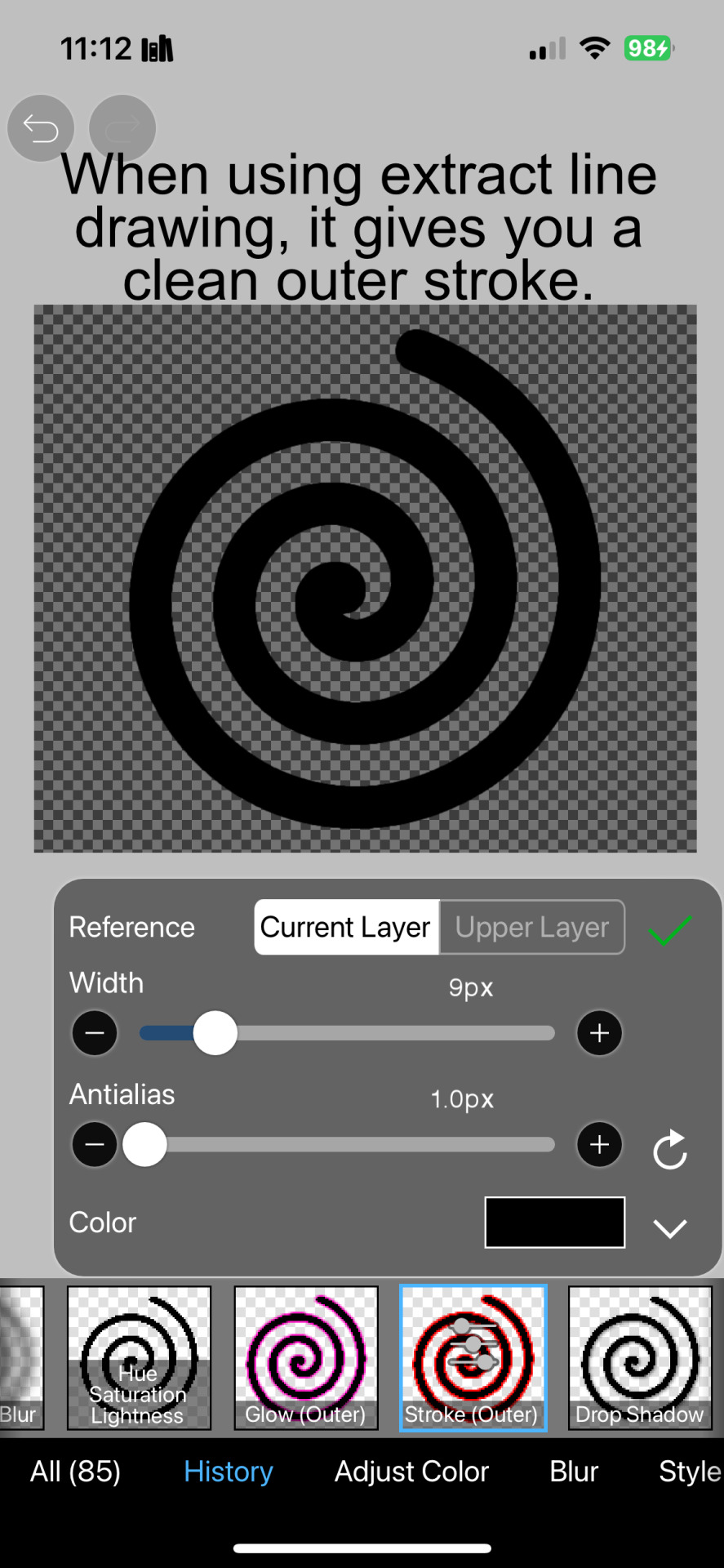
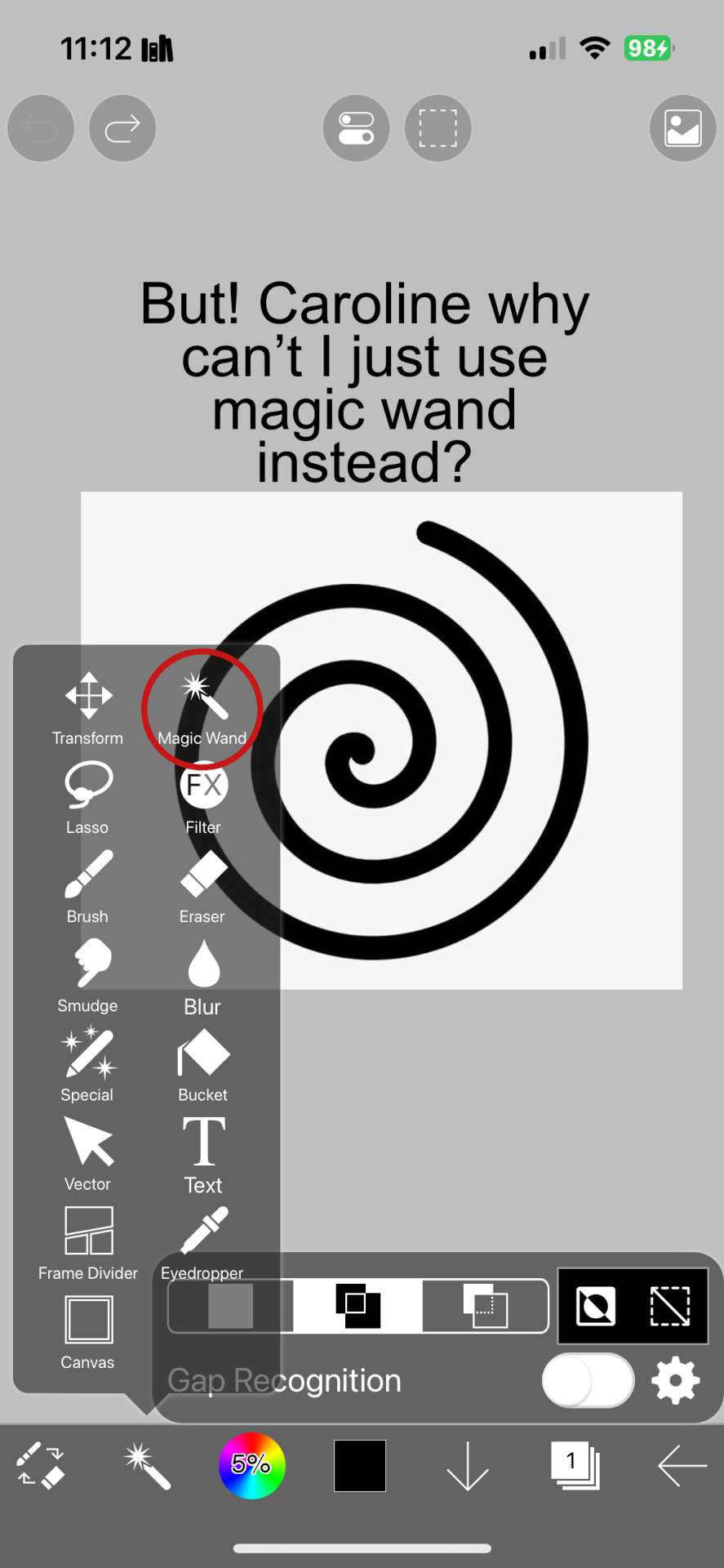
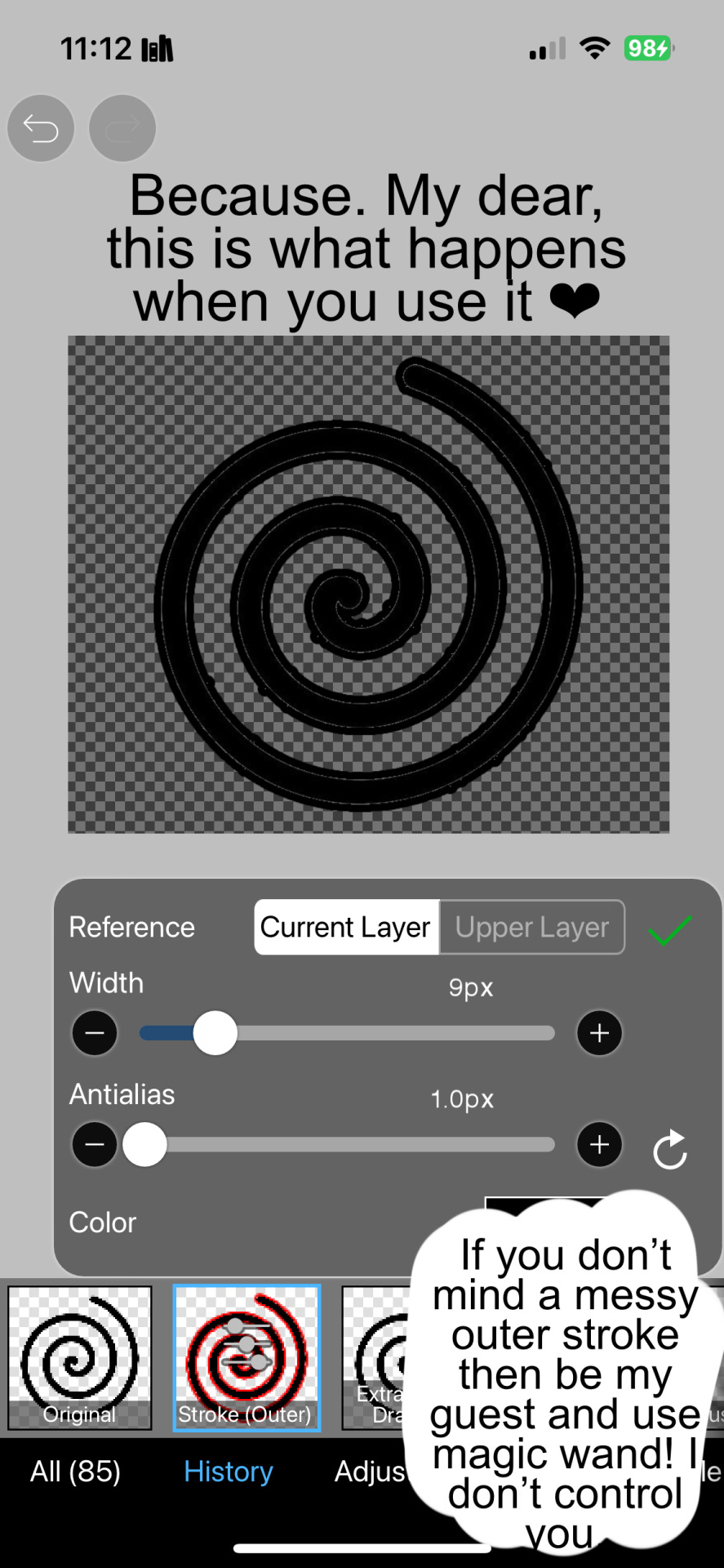
Its attack on titan the last attack cinema day for me! I’m so excited! I made this yesterday so this is a scheduled post :b

I’ve included the Timelapse and some photos to show how you can replicate this yourself too! All my posters up til now have been made in primarily procreate mobile with only the last two days being also with ibis paint x and sometimes ditherable
How I made this poster!


1. Get an image or images manipulate them into how you want them, I normally edit in procreate using colours and bloom but today I used ibispaintx I clicked filter then glow outer and changed the colour

2. Then I went to an app called ditherable, there you upload the image you just made and decide which design you like in the end, the app is really easy to use! Perfect for creating different effects
3. This is my procreate Timelapse for the poster, as you can see the red image just appears and that’s as I made it in ibispaintx and ditherable and then reloaded it back onto my canvas
I’m really bad at explaining things and have never shown how to do things like this to anyone so i apologise if it’s not explained enough, if you have any questions I can answer to the best I can! There are many other things and ways I’ve made the posters but if you want to make something like this one, this is how I do it :)
#attack on titan#tutorial#how to#art#fan art#aot#aot poster#eren aot#aot fanart#poster#graphic design portfolio#graphic design#procreate#procreate mobile#ibispaintx#anime#eren yeager#eren jaeger
21 notes
·
View notes