#edit: added an image description. this is my first time writing an image description so please let me know if i need to change anything!
Explore tagged Tumblr posts
Text
Describing Scene Locations
Anonymous asked: I've been writing for a decade, mostly short stories, and have recently started writing a fantasy set in the 17th century. My setting is a world pretty much like ours, but with made-up names for specific towns and whatnot. The characters are pirates, and a few are non-human. I'm finding it difficult to figure out where certain plot points take place when the story is mostly character-driven. There are parts where they need to be on land, but apart from 'vague port/island', I don't know what else to do with it. (Am I overthinking this?) I suppose my question is: How specific do secondary locations have to be for it to be immersive and realistic (for their world) without it being lackluster or overdone? I don't want it all be "it's a beach with a village," but adding a giant seaside kingdom seems overkill if it's only mentioned in passing once or twice. Thank you so much for taking the time to answer these - this whole blog is a gift, really.
[Ask edited for length]
First, thank you... that is very kind of you to say! ♥
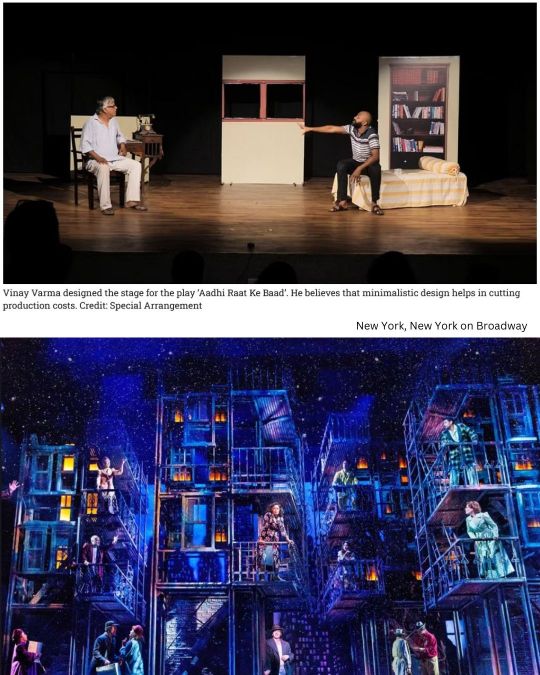
So, I think it really helps to think of your story in terms of scenes, and to think of each scene almost like a scene in a play. Your scene's setting is like the stage in the play, and the amount of description is the amount of scenery and props on the stage.
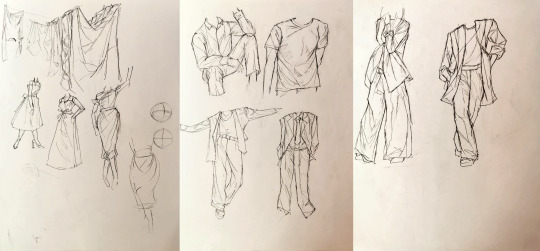
If you've been to plays, you've probably noticed that the scenery can be very minimal or very elaborate, depending on the needs of the show:

With fiction, it works the same way. How little or how much you describe the scenery (setting) depends on the needs of the scene, but you do need to make sure to give the reader a sense of place. Looking at the first image, just with the little bit of scenery that's there, we know this scene is taking place in a home, perhaps a living room. If the two men were just sitting on chairs with no other scenery, we wouldn't have that sense of place.
However, that doesn't mean that any of your scenes need to be set in sprawling seaside kingdoms. There are all sorts of land-based settings for pirates:
-- bustling port town like Port Royal or Tortuga -- coastal village, town, or city -- isolated island or cove -- small fishing village -- seaside castles or estates -- pirate's stronghold on a hidden island/cove/cave/bay -- tropical jungle or rainforest -- remote island -- colonial outpost -- swamps and marshlands -- rural countryside -- ancient ruins
There are all sorts of reasons pirates might go ashore in these places:
-- to resupply (food, water, liquor, gunpowder, ammunition) -- to buy specific items (weapons, clothing, equipment for ship) -- to sell, trade, deliver, hide, or bury loot -- to hunt and gather resources -- to recruit crew -- to maintenance, repair, or refit the ship -- to meet with allies, informants, business partners, etc. -- to visit friends/acquaintances -- to avail themselves of various goods and services -- to drink in a bar, gamble and carouse with friends -- to enjoy some much needed rest and recreation -- to learn or exchange information -- to seek medical treatment/medicine/remedies -- to seek legal assistance or meet to discuss legal matters -- to "case" a potential target for a raid -- to visit family and love interests
Within these settings and potential errands, there are many specific settings you could use:
-- the docks of a bustling port -- the tavern of a coastal village -- a quiet moonlit cove where pirates are laying low -- the great hall of a seaside castle -- a masquerade ball at a country estate -- the crumbled ruins of an ancient civilization in an isolated jungle -- at a freshwater lagoon on a remote island during resource stop -- busy market at a colonial outpost -- fisherman's shanty in a quiet bayou -- an official's luxury town home in a big city -- the coastal farm belonging to a family member
So... having the different locations in mind, how much or how little do you describe them? Once again, all you have to do is create a sense of place for the reader. If your pirates are having a heated argument on the docks of a busy port town, you may at least want to give a vague description of the docks, whether it's night or day, what the weather's like, how crowded it is, and maybe a brief sampling of what the crowd is doing, notable sensory details (sounds, smells, visuals) etc. You can also weave those details into the narrative in a way that serves a dual purpose. For example, maybe in the argument, one pirate gestures to a toothless fish monger and uses them as an example in a point they're trying to make. Not only is this a necessary part of the dialogue, but it also fills in some of the scenery detail. Or, maybe instead, they're perusing spices in a bustling seaside market while they talk/argue quietly. Here are some posts from my description master list that will hopefully help further:
The Right Amount of Description (5 Tips!) The 3 Fundamental Truths of Description Description: Style vs Excess/Deficiency How to Make Your Description More Vivid Adding Description to Your WritingWeaving Details into the Story Guide: Showing vs Telling When “Telling” is Okay
•••••••••••••••••••••••••••••••••
I��ve been writing seriously for over 30 years and love to share what I’ve learned. Have a writing question? My inbox is always open!
♦ Questions that violate my ask policies will be deleted! ♦ Please see my master list of top posts before asking ♦ Learn more about WQA here
233 notes
·
View notes
Text
[2024.12.07] Echoes of Life Official Pamphlet Interview

YUZURU HANYU Interview
Q: How did the theme and concept of "Echoes of Life" come about? A: At first, I roughly thought of using philosophy as the theme. Later, when thinking about what kind of story to tell, I came up with around seven potential ideas in my mind. After filtering them, I ultimately settled on philosophy.
Q: After "GIFT" and "RE_PRAY," how did these experiences influence the theme and subject matter of this new project? A: "GIFT" was a bit like an autobiography. Through my existence, it told the preciousness of dreams. Everyone has dreams, but they might have forgotten them, and working towards those dreams is the meaning of my existence, something along those lines. "RE_PRAY," on the other hand, was about challenging how to express something I particularly like and elevate it along with the theme I wanted to convey. When creating "ICE STORY 3rd," I felt that the game theme in "RE_PRAY" had a strong impact, so the attention to the theme and subject matter would be stronger. I thought that just having a story might not be enough. I considered whether I should use a book, a game, or a town as a medium. After thinking about various possibilities, I concluded that a novel format would be the best, with philosophical elements woven into it.
Q: This time, you can read the storybook before the performance. A: This time, I decided to write it in the style of a novel, using literary style including punctuation and sentence structure, rather than my own conversational tone. Up until now, while I haven’t written in a poetic form, I have directly organized my personal feelings or the emotions of the characters into a story. But this time, I’ve added more situational details and descriptions to the story line. I hope that, by understanding these aspects, the audience can experience the images and performances at the same time. Of course, we’ve thought about how to make the audience feel something when watching the performance even if they don’t know the story. But if they know the story, they’ll be able to understand the details of "Nova" (the protagonist) and the world more deeply.
Also, I feel that reproducing exactly what I wrote might come across as cheap or too indulgent. While thinking about how to present it as a skating performance and create the visuals, I decided to leave the textual descriptions to the text itself. It might be better if the audience reads the storybook first.
Q: How did you write this story? A: I wrote it by hand. I always write by hand, even for "GIFT" and "RE_PRAY." I scribble on loose-leaf paper or blank sheets. Although I don't record the material exactly as it is, I often accumulate the content I want to tell and quotes that have influenced me in the notes app on my phone, and then write based on that. Writing by hand feels like a more direct connection to the brain, and it's easier for the brain to give instructions. Also, when typing on a phone or computer, predictive text comes up, and I feel like my words stop being my own. I don’t want to be led by predictive text, so I prefer writing by hand. Then, as I read it in my mind, thinking "maybe I should delete this part," I type it little by little into the computer. This time, I actually already had a story written, but after deciding on the title 'Echoes of Life,' I started over and wrote a new story from scratch. From writing by hand to typing and editing, I stayed up for three nights straight to complete it.
Q: Writing the story in three days or staying up for three nights is pretty intense! A: This time, I really wanted a cohesive story, so I thought, "If I don’t finish writing it now, the imagery of the story in my mind will collapse." Of course, it’s also because I had a deadline… If I didn’t submit it soon, it’ll be a problem! (laughs)
Q: What did you base your writing on? A: For "GIFT," I was influenced by lyrics from songs I liked. In "RE_PRAY," I was more influenced by instrumental music and the dialogue from games than by lyrics. This time, I read about four philosophy books and five novels. I’m not really someone who excels at writing, and I thought I only know how to write in a conversational tone. The words that come from my heart are very close to how I speak, and I thought if I just wrote them directly as a novel, it would feel too rough. Writing in poetry allows for that kind of expression, but if I'm writing a prose, I need to first internalize the structure of an essay, so I read several novels that interested me. I'm not good at continuously reading text, so I listened to the book's narration while following along with the written words, jotting down parts that I thought, "Ah, I really like this." Of course, this time, I was also influenced by games and lyrics.
Q: What books did you read? A: The books that influenced me the most this time were " The Trouble with Being Born " (by Emil Cioran) and "Underwater Philosophers" (by Rei Nagai). I combined the philosophy of life I learned in university with questions I’ve been pondering since young, like "What is life?" and "What am I?" Through this process, I realized that I needed to study more to fully grasp it, so I revisited philosophy more deeply and based the story on that knowledge.
Q: Are there new programs this time? A: Yes, there are quite a few!
Q: That’s very exciting! Why did you decide to include so many new programs? A: I just thought, "This song fits perfectly here," and chose the music accordingly. It ended up naturally turning out this way. When I worked on RE_PRAY, I arranged the songs the same way. But honestly, the theme of RE_PRAY was, in some ways, a bit bold. Since it was based on a game theme, it was very different from GIFT’s style, so if I had made it entirely based on my own interests, it might have alienated the audience that follows figure skating. So, although I had a lot of songs I wanted to use, I ultimately decided to focus on showcasing the game elements in the first half, and in the second half, I went with a more traditional style, integrating more figure skating-like programs. This ended up aligning with what I wanted to express, which was the duality of life. But this time, since it's a completely new story, I felt that using new programs was the best way to present it. Also, I seem to have become less concerned with overthinking things now. Or perhaps, because this time isn't just focused on my own interests, I thought, "This program works well" and "This song is nice too," so the song selection process went very smoothly.
Q: What is it like working with MIKIKO-sensei and the team to create ice shows? Since 'RE_PRAY' was a tour, we made many adjustments and identified many areas that needed attention. I also felt there were many aspects that required further evolution. Because I’ve spent a lot of time involved with stage direction, I’ve become able to view my performance not only from an acting perspective, but also start thinking, 'Maybe this lighting would be better,' or 'It would be better to add this program after this scene,' and even when creating the story, I think, “It should be shown this way.” I’ve really started to approach things from a more overarching perspective.
Additionally, I feel that I’ve become more reliant on others. There are many more situations where I think, 'This is not my area of expertise, so I’ll let go and entrust my worldview and concept to everyone.' On the other hand, there are places where I absolutely cannot compromise, and this tug-of-war is also a troublesome dilemma, but I’ve started to be able to think deeply about it.
Q: The premiere of Echoes of Life is also your 30th birthday! Happy Birthday! A: Thank you, but it's not actually my birthday yet (laughs).
Q: What are your thoughts on the premiere coinciding with your birthday, and turning 30? A: Of course, I have many thoughts. First, since Echoes of Life is themed around life, birth, and growth, I feel like the overlap with my birthday gives it a fateful feeling. From that day onward, Echoes of Life begins, and I think this mirrors the beginning of my own life in some way. Plus, it starts on a birthday that’s a multiple of 5 or 10, which makes it feel even more like destiny. As for turning 30... well, it’s more like the shift from “almost 30” to “in my 30s” (laughs).
Q: It's exactly 30, huh? A: Yeah, but I don’t feel like my body is deteriorating as I once imagined, and I can still skate so well! And even in this state, I am still needed by many people, and this once again makes me feel so touched, or rather, so happy. I feel that I must push myself and work hard!
Q: I only mentioned your turning 30 because it’s a nice round number, but honestly, I don’t feel your age. What I feel is that since the RE_PRAY tour, you’ve been strengthening your body again, and you seem even stronger now. A: As I got older, my expressiveness deepens, which is something that can happen in any field. But my foundation, the most important part, is as an athlete. I’ve been figure skating for 25 years, and that part of me continues to evolve even at the age of 30. That makes me really happy, and I’m able to still have hope for myself, or rather, I feel anticipation for the future.
Q: By the way, do you remember anything from when you were 20? A: Of course I do! It was during Barcelona Grand Prix Final. I was super restless on my 20th birthday, as if the world would change just because I turned 20. That’s how anxious I was (laughs).
Q: Did the world change? A: Not at all (laughs). After that experience, I feel that even if it’s my 30th birthday, a year or a day will just pass by as a commemoration, and basically, nothing will change. But after all, I am an athlete, so I will definitely feel the changes in my body more and more. DNA will continue to be damaged anyway, so I think there will definitely be changes. However, I don’t think these changes will necessarily happen in multiples of five years. Change will come when it’s time, and the opportunity for change isn’t measured in time units like years. So, I’m relatively optimistic about this aspect. I don’t think, "My body will change at this moment." When I was 24, I really felt that my body had changed deeply, and I was troubled by the thought, "I’m getting old, and I can’t do it." But once I got past that point, I felt, "It’s still early!" "There are so many things I can do—why am I talking about being old?!" "It’s just things I haven’t done yet!" (laughs). I’ve learned a lot so far, and I’ll continue to learn in the future. As long as there’s room for continuous learning and improvement, even if I’m approaching 40—an age generally associated with a decline in physical strength—I think the gains from evolution will far outweigh the losses from decline.
Q: After hearing such inspiring words, I have one more question. Do you remember anything from your 10th birthday? A: I went to Tampere when I was 10.
Q: Oh, that’s when you competed at the Santa Claus Cup in Tampere, Finland, right? A: Yes, when I was 10, it was my first international competition. After winning that first international competition, I was on the plane home, listening to Bridge of Glory and crying... I was looking out the window, thinking, “Have I really made it this far?” And I just cried there (laughs). It’s funny, right? Don’t you think it’s funny? (laughs)
Q: That’s very cute (laughs), you must have been really emotional. A: Yeah, I was really happy. It was 2004, the Athens Olympics were in the summer, so the theme song was Bridge of Glory (NHK’s official theme for the Athens Olympics). I listened to it on my MD player. Every time I hear that song, I remember being in that airplane cabin (laughs). That was when I was at my strongest.
Q: Now, 20 years later, what are your thoughts on Echoes of Life? A: Right now, there are still many new programs that need choreography, and I need to focus on creating them. As the title Echoes of Life suggests, I want to pour my soul into every part of the creation process. Even though the tour means the program will constantly evolve, first and foremost, I want to create the perfect and best performance for the premiere. I will do my best!

MIKIKO Interview
Q: How did you first encounter "Echoes of Life"? A: After finishing RE_PRAY, we started discussing the theme for the new ICE STORY, and Hanyu-kun frequently mentioned “philosophy” and having “words to leave an impression.” When I heard this, I told him, "This really sounds like your style, and it seems like it will be really interesting!" I also said, "It feels like it will be different from past works, which is great." Later, I received a rough outline of the plot, and soon after, I got the full story.
Q: What was your impression after reading the story? A: Since it was written in the form of a novel, it felt lighter to read. However, the detailed scenes and the depiction of emotions in the language were very much infused with the unique beauty of Japanese language nuances, so I thought, "This is really difficult!" (laughs) It was hard to translate it into a performance. Since I was imagining how to bring it to life on the ice while reading, from the perspective of how to express the story, it was really challenging.
Q: What specific parts did you find difficult to represent? A: For example, the line “a slight cold sweat broke out in my stomach” is interesting to read, but then I had to think about how to turn that expression into an image or a performance. Additionally, like with RE_PRAY, each team member had different interpretations of the story after reading it. While this made it interesting, it also took a lot of time to harmonize. Just like with RE_PRAY, I think we’ll only understand after the official performance, “Ah, so this is what Hanyu-kun wanted to convey!”
Q: Was there anything special in your approach to the stage design? A: Normally, I’m responsible for directing live concerts or choreography for each song. For example, when I choreograph, I want the composers and lyricists to feel that their work is being presented even better and shine even more. The same goes for directing. In Echoes of Life, the original creator himself is performing, so I think the most important thing is to understand his intentions as much as possible. However, I also have to look at the work as objectively as possible. So, I try to view it from multiple perspectives—Hanyu-kun’s perspective when he was writing, the audience’s perspective, the perspective of his most loyal fans, or even someone who doesn’t know anything about him. I incorporate all of these viewpoints into the stage design. During this process, I try to set aside my own subjective thoughts. Even though it may still end up with a “MIKIKO style,” I believe I completely stripped my own biases while creating it.
Q: Did you choreograph for Hanyu in Echoes of Life? A: Yes, I choreographed a new program and also made adjustments to others. From RE_PRAY to Echoes of Life, Hanyu has done a lot of foundational dance training. I taught him all the training techniques that professional dancers go through. I think he’s probably been integrating those movements into his figure skating training day by day. So, when I choreographed for him this time, I felt like his body had almost found a new way of expressing itself. This physical transformation left a strong impression on me.
Q: What exactly was the change? A: Last time, it felt like he was trying to somehow integrate dance into his figure skating body. But this time, it felt more like I was choreographing for a professional dancer. He’s always been great at mirroring movements, so before, he probably focused on memorizing the 'form' of the movements and then forcing his body, which felt awkward, into that 'form,' practicing it repeatedly. Now, however, it’s become more about understanding how to use the body and then adding the 'form' on top of that. This reverse approach, I think, makes it easier for him.
Q: What specific techniques did you teach, MIKIKO-sensei? A: It was really basic, foundational training. Dancers will incorporate ballet techniques, so that was part of it, along with some stretching methods. Also, as a body meant to be appreciated in 360 degrees, there’s a training method where you place a plate on your palm and perform movements without letting the plate fall. Even if the front of the body can ensure the plate doesn’t fall, to prevent it from falling from the back, you need to keep the back flexible. This kind of training helps to create a more three-dimensional body. So-called dance movements are all connected; curves and circles need to be completed in one continuous motion. If a joint is stiff in any part, the movement becomes rigid. And we try to make all movements flow as curves. I also taught him exercises to relieve joint stiffness, so I feel that now his nerves can more effectively reach every corner of his body.
Q: Hanyu has incorporated so many new things! A: He said he was originally self-taught, analysing 'to perform this kind of movement, I probably need to use my body this way.' I think his analysis has come together this time. It’s like he not only solved the current problems but also answered some of the questions he had before.
Q: This is your third time directing one of his ice shows. What is unique about the experience of directing an ice show? A: Ice shows continue to present new challenges for me. One distinctive aspect is that the size of the rink is always fixed, so the challenge lies in creating a unique visual experience within those constraints. While the fixed size can be limiting, it’s also exciting. In contrast to performances with more confined spaces, ice shows offer a generous amount of space to work with. It feels like painting on a canvas full of endless possibilities, and finding ways to transform the rink visually is a deeply rewarding challenge.
Q: You once said at the end of RE_PRAY, “I wonder what kind of work I would make next if I had the chance.” A: While working on “RE_PRAY,” I kept thinking about what might come next. From a visual perspective, I was certainly pondering that very question. As for the story, I felt that Hanyu-kun had fully expressed his own story through GIFT and RE_PRAY. So, I was looking forward to seeing if he would step outside of his own framework and what kind of story might emerge if he did. In the end, he created an entirely new protagonist, "Nova," and wrote a completely different story. I really didn’t expect it to change this much.
Q: As a director, how would you describe Echoes of Life? A: I think it’s a work that can showcase greater potential. In past works, the focus was more on how to showcase Hanyu Yuzuru as an artist and how to design a performance within the framework of figure skating. This time, it feels like the subject has shifted, and the focus is more on presenting a cohesive story. It feels fresh and also makes me feel like I’m being tested (laughs).
Q: Following RE_PRAY, this time you’ll also be touring in three cities. What is the appeal of touring? A: Yes, each venue has different perspectives, so it really tests our ability to adjust once we enter the venue. But the essence of touring is that the same work can offer completely different experiences and feelings in different venues. So, I plan to fully make use of the characteristics of each venue.
Q: One of the venues is Hiroshima, your hometown. A: It’s rare to secure the Hiroshima Green Arena. Echoes of Life explores themes of life and peace, and performing it in Hiroshima, especially around the time when the Japan Confederation of A- and H-Bomb Sufferers Organizations received the Nobel Peace Prize, feels almost like a miracle.
Q: What is it like working with this team? A: While all concerts and stage performances are difficult, the mountain we have to climb in ice performances is something that no other project can compare to. When I first received the original work, I instantly felt like a very high mountain was in front of me (laughs). Facing this towering mountain, we can only take it step by step, and right now, we can’t even see the summit. We can only start climbing from here, hand in hand (laughs). We’ve been thinking about how to make the audience understand this piece clearly within two and a half hours. The fundamental theme of the work is life and the things Hanyu has always cherished, so we must approach it with sincerity. The sense of unity, as everyone comes together to face this challenge, is especially strong.
Q: You’re climbing a mountain whose peak you can’t see yet. A: It feels like starting from a place where nothing is visible, and gradually being able to faintly see a hint of the summit. And when we step onto the stage, there's this feeling of being suddenly pulled to a higher place. The feeling of everyone working together toward that goal is truly joyful. Perhaps it's through this that we experience the value of what we’re doing. People from different fields come together at this point in time. 'How to minimize costs in a short period and complete the work efficiently'—these are the demands of the times. But this work allows us to set those concerns aside for a while, to handle things carefully, and to deliberately choose the tasks that are time-consuming and labour-intensive. That’s ICE STORY. It gives a sense of returning to the original intention. Although returning to that intention is also quite tough for me, this is the essence of ICE STORY. I think this quality may stem from Hanyu’s focus and self-discipline... I believe everyone involved in this work probably shares the same feeling.
Source: https://weibo.com/6473801248/P4gBakkFHhttps://weibo.com/6473801248/P4m5t0zmHhttps://weibo.com/6473801248/P5aCiDUf7https://weibo.com/6473801248/P4ePVBkFG
#hanyu yuzuru#yuzuru hanyu#羽生結弦#MIKIKO#figure skating#figure skater#echoes of life#ice story#interview#machine#translation
31 notes
·
View notes
Text
"it's not an accessibility problem or a symptom of systemic ableism if the OP doesn't add the image description to the original post, people can just reblog it from you if they want to. Asking people to add the ID to their post is rude and self-absorbed"
the only people who think this way are ableists.
You know all the Mickey Mouse art I hurt my wrist frantically writing image descriptions for?
Yeah, a lot of it is being reblogged without any image description now with thousands of notes, because people only see the original post, they don't bother to check the notes to see that there's an ID right there that I took the time to write.
Tumblr encourages you to reblog a post as soon as you see it, and people who don't make a conscious effort to stop and try to be accessible do not take the time to stop and check the notes for an ID before rebloggging.
Adding an image description to your original post, and any important reblogs, is the most accessible thing you can do, second only to writing the post with an image description in the first place.
If you actually care about disabled people (or disabled people other than yourself and a select few family members), then when someone takes the time to write an image description for your art, add it to the original post or reblog. I don't care how many notes the post has, if you care about disabled people and care about accessibility, do it.
Especially if you're ablebodied. Many people have said it before me, but it's absolutely evil how most of the people on this site who write image descriptions are physically disabled, the people who have to put in the most amount of effort to do so, at the highest cost to ourselves.
It's been 4 days since I hurt my wrist typing so many image descriptions. It's probably going to continue hurting for another few days at best.
If you are physically abled and will not be put in literal physical pain from writing image descriptions, then you need to start writing them. It shouldn't always be left to disabled people to do all the heavy lifting for accessibility. If you call yourself a leftist or a communist or an anarchist but won't even write an image description for your art or memes or even edit it into your original post, then just stop pretending you care about disabled people, because you clearly don't.
See this post for tips on writing image descriptions.
If you do nothing else please start checking the notes for an image description before you reblog undescribed art. It's the absolute bare minimum.
#ableism#systemic ableism#image descriptions#accessability#Mickey Mouse#art#artist on tumblr#small artist#cripplepunk#cripple punk#actuallyphysicallydisabled#actually physically disabled#physically disabled
149 notes
·
View notes
Text
Please, if possible, add alt text to your images. (Describe every image, please.)
I've seen people post before about how every image posted, ideally ought to have an image description. They generally get a lot of support from people already doing it, but also some objections, questions and even anger.
So let me first say: I understand that not everyone can add image descriptions for a variety of reasons. But, if i grab 100 random posts with images here it's lucky if one or two have a description. Now I know that not that many of you have some serious reason why you can't describe the damn images.
This simply isn't the case on other social platforms I frequent. Mastodon would be well above 60% described. Even twitter (before I left that hell-hole) had like 20% of the images described. Now both of these platforms have popular tools that will remind you if you forget a description, and frankly it's easier to edit descriptions there... so some of this is Tumblr's Fault. Tumblr make image descriptions easier and make a reminder!
But it's also about user culture. People here just don't think image descriptions matter. But they do!
I WILL NOT reblog posts if they don't have image descriptions. So I end up adding them myself, and frankly I pass over MANY posts that I would have quickly reblogged but I don't have the time to be everyone's mom and describe everything. So, I just do that for the really great posts I can't pass up. But having a description will make more people share your work since you aren't making work for us if we want to share it.
Why do I need to describe images? Because many people use screen readers and if a post makes no sense unless you know what's in the image your post is useless to all of those people.
Why do I need to describe art? Because people who are blind, and people with vision impairments also like art. My brother's kid loves my ant drawings. They're legally blind, but they can see if they enlarge an image and look close up, the description give them the context they need to understand what they are looking at. Frankly, I read image descriptions all the time myself when I find a post confusing, so it's helpful to... literal minded people too. And it just makes your post seem more complete and exciting. Why miss out on putting a neat description.
I don't know what to write! Imagine you are reading the post over the phone to a friend. What would you say "And then there is that meme with the guys in the hot tub, sitting five feet apart" put that. Even something short is better than nothing. Just explain the post for everyone. Since it's YOUR post you know best what matters most about the image. When I add descriptions after the fact they can get a little long since it's not my post and I don't know what matters most. OP's description in the alt text is the best description.
If you have other questions you can ask me. I'll find out if I don't know.
(Did you know you can add alt text to your images by clicking the "…" symbol in the lower-left corner of an image when writing a post? Having the description attached to the image is the best way and only the OP can do this, but I also often add descriptions in brackets [ ] when I reblog cool art, cats and ant stuff. So, if you can't add a description yourself, it's OK, there are people who will help.)
165 notes
·
View notes
Text
interloper: the story behind the story
losing my mind, i need to write this down before matpat breaks out of containment and covers this topic. because of the density of the arg (and lack of computer), all the hidden dev notes have to be supplemented from other investigators, and I'll have a list of creators that inadvertently helped. i wanted the theory on the story to be wholly my interpretation so other theories similar to mine are likely following the same path as me (or read my mind) fhdjd I've been working on a script for about a year now but just needed to get this out.
edit: will be adding and editing periodically!
UPDATE (2025.01) in the process of writing a script. uploading video in the next month or two. unfinished works/reworks will be linked when video is up!
eida, project skybox, and the connection between fsky + lilico + current interloper theory thread
(spoilers ahead)
brief timeline of a few events
( 1980-1993 ) Digivisions
1991 ; "small CGi development startup" and "European company," FourTwo, slates a 50 minute time slot for "showcase 22."
While not physically present, organizers are sent 3 Tapes to play in order, totaling to a 90 minute presentation.
Only Tape 2 is played ; Lilico.
Footage : only image is a title card of black and white text "demonstration 014 Lilico" and an image of a square with two bright green squares to on either side ; one red "eye" and one blue "eye" ; what looks like a cylindrical body underneath as well as what looks like a structure behind it.
Tape 1 was called "anatomy of a world."
Notable , video segments broken up by black screens with white text & and written in all caps in 3 different languages.
( 2004(?)-??? ) DM Editor
Briefly mentioned in Anomi's Interloper Episode 2 ; at first dismissed as a hoax ; "an old promotional tech demo of a cut source tool." Seems to be related to FourTwo and/or FSKY, and "can easily be speculated that it is related in some form to DMNPCs. A common theory is that it allowed for the creation and interaction of DMNPCs with nodes."¹
( 2005 original upload ) FSKY Forum Ad
Video uploaded by Eida 2014.07.12 ; description "original taken off youtube, full archived ad from 2005"
Footage : Dancing models reminiscent to the dmnpc models. Checkerboard flooring. Model is shown twitching in the background briefly by the end.
Footage text : "favorite games and mods!" , "immersive worlds" , "the future of games entertainment is here!" , "purchase servers today"
FSKY forums website handle is cut off by the end but by indicating the tag line , "server linsting og teknologi for deg" , ie "server listing and technology for you" , we can see the language of origin is Norwegian. Inferring that the domain is .no , we can assume the website originates in Norway.
( ??? ) Makeface demo
Video uploaded by Eida 2014.07.13 ; description "downloaded from the website before it was taken down. watch interloper ghosts episode 8 on my channel"
Footage : Model being scultped seemingly to match a face of a woman in the bottom right corner. Model begins to adhere a head with no textures before cutting abruptly to a completely different model with textures. Checkboard flooring.
Notable , model is using olive.vtf as a file name.
( 2005-2006 , October ) HL2 Interloper Forum Threads
Original discussion 2005.10.14 , OP asks about weird graffiti in the Ravenholm alleyway and adding that "when you walk up to it theres a weird noise"
Notable , during the exchange, OP also explains that they only looked at it because "it made a sound like a scientist voice saying 'oh little one, what now' [...]"
( 2006 )
This is also where Jman finds the " FOR J.J " interloper console command prompt in the files for the UmberellaMan graffiti.
2006.05.04 helmetcreek is uploaded.
2006.05.10 misty is uploaded. ( later recovered by Anomidae in Interloper 6 )
2006.04.23 spookycoast is uploaded.
( 2007 ) Eida Machina Channel
Uploads in order to his original channel as follows:
2007.07.01 " Jan's video " ; description "Prefer PC games, I only wanted to try out my new video editing."
Footage ; a mock video on Top 5 PS3 games. Features screenshots from various demo locations, including the UmberellaMan hallway.
Notable , the song that plays over the video is a French cover of Paint it Black, Marie Douceur - Marie Colère by Marie Laforêt that was released in 1967.
2007.07.07 " garyman eats taco and DIES " ; another Jan Movie.
2007.10.30 " Zombie Slayer "
Footage : "Woman" in the video is named Mona, who uses an HL2 woman citizen model.
Notable , Eida attempts to use said zombie slayer vehicle on Mona but the camera inexplicably "falls" ; video ends to reveal itself as a demo.
2008.06.09 " Garrysman Episode 4 behind the scenes " ; Mona appears static.
2010.02.13 " Dr Breen in the Machine " ; nothing notable.
2011.11.21 " Interloper Episode 3 The Ghosts of City 17 " ; Eida's channel officially changes it's name and opening to an Eida-Mona production. Uploaded as Eida is already being "haunted" by other ingame entities.
Footage : Video begins with a TYPE 5 in which a possible UmbrellaMan is seen. TYPE 4 shown as well.
Eida attempts to use an ingame built ouija board ; Asking for a name reveals the letters W V H. Final test shows erratic movement from a model beside a static camera. static camera moves into a void until reaching what is theorized to be hazflick.map from Half Life 2 beta.
2011.11.25 Upload of final test.
2012.01.04 " Weird Crash TF2 " + 2014.11.22 " It's in My Computer " Uploaded by Editor and given the message "this is it. I'm done for good. leaving you with the last coordinate [ coordinate numbers here ]. please check in a year or two and make sure it's gone. this is it. goodbye."
Footage : Scout "ghost" changes models through glass while Eida watches on, other players cannot see it. UmberellaMan is seen watching. Scout ghost kills player and flies at the screen, crashing TF2.
Unreleased footage reveals that Eida attempted to check the footage inside of the DM Editor.
Coordinates led to an area outside of the cpsteel map ; an enclosed box structure with the letters " HLEM " with a small formation in the center. Here inside, VRAD.exe. By running a demo in the box and playing it back, it seems like the VRAD.exe ERROR had been "released."
2013.06.02 " Interloper 8 Entity Captured " ; description "We have found a real entity inside of half-life 2 deathmatch. This video is a real documentary on capturing a real spirit inside of a computer game, watch now! And subscribe my channel while we experiment with the ghost!"
Footage : A lot of vague concepts here since Eida uses supranatural language. Captures an invisible entity in a box, essentially cut off from the FSKY/int_menu server. Gives it an HL2 Woman Citizen model to "possess." Eida suggests these are "unborn human spirits." Uses DM Editor to interface with the "spirit"/DMNPC.
2023.03.21 Anomi Live Investigation ; Portal RTX is shown connecting to FSKY after a TYPE 2.5(?) is shown ; text reads " connecting go socket.fsky.org "
2023.04.01+05 Anomi discovers that RTX Portal model is connected to the server and int_menu ; model is able to switch valve models with the right click of the mouse. Demos recorded in int_menu are being saved to the server / 2023.12.08 possibly the VRAD ERROR computer marked as " Jan " as the user.
( 2014 ) Eida-Mona
2014.07.12 + 2014.07.13 Eida uploads the FSKY forum ad & Makface demo.
2014.11.21 " MONA DELETED IE I'M DONE. GOODBYE. " ; description "You win. I quit. Now leave me alone. This is my last video. Deleting everything. goodbye and fuck you."
Footage : Mona is deleted with DM Editor. Mona uses the default dancing model from the FSKY ad. An ERROR seemingly destroys Mona (possibly VRAD.exe). Checkerboard flooring.
¹ interloper.miraheze.org/ Interloper Wiki - DM Editor
theory 1
Eida / Johan is the son of someone from FourTwo (+ FourTwo & FSKY are Norwegian)
As stated above, there are indicators of Eida / Johan, FourTwo, and FSKY being of Norwegian origin.
FourTwo was stated to be a “European company” that specialized in, for lack of a better phrase - “weird tech” - focused on “worlds” and notably, a named entity, “Lilico.” It’s also extremely important that it’s Project Skybox’s goal to discover said videos as well as stay involved in the Interloper Investigation.
FSKY forums, judging by their tagline and likely domain of .no, are Norwegian.
Eida’s name on his computer is Johan, the Norwegian equivalent to John. Interestingly, “Johan” ironically translates to “God is gracious.” Eida also has a distinctive accent, I’M SORRY LOL.
With the knowledge of Eida having access to the DM Editor & Interloper demo command along with the FSKY forums BEFORE he became involved with them but after they’ve integrated it into their own servers, it is a question of how exactly he acquired it… For this, I had to do some research.
A few fact’s to note… Statistics Norway shows that a Mother and Father’s age rearing their first child in the 1980s / 1990s would be around 24 to 27 respectively. This would would put the parents at being born around the 1960s.
Eida / Johan begins uploading his videos in 2007, and if born in the 90s, would roughly place him in his tween to teen years, making him likely too young to be running servers with the FSKY crew but old enough to be exposed to Half Life 2 and upload videos with juvenile themes.
There is also… the song. Unless Anomidae just really loves John Wick, I do believe the French cover of Paint It Black is a significant clue. Marie Douceur - Marie Colère by Marie Laforêt was released in 1967, the decade his Mother and Father would have been born and growing up in.
2007 to 2014 is 7 years as well, which would place Eida / Johan around the tender of age of “almost / barely adult now” which might also fuel his juvenile and reckless decision making.
In Interloper B, anonymous discord messenger, jstal1994 makes contact with Anomi. If this is actually Eida / Johan, then this solidifies my theory on his birth year (1994 being the 90s clearly). Interestingly, this name could elude to his last name. In Norwegian, there are a few names that begin with "stal", such as Stalsberg and Stalheim, the latter also being the name of a village in Norway.
theory 2
Eida / Johan and Jan are two different people + Jan is not a dead ex gf but possibly.. a brother?
This is a weird one, especially because of Interloper B in which Anomi encounters Eida seemingly through messages on discord. While it initially seems subject to suspicion, especially when jstal1994 refuses to answer questions directly, it does seem as though this is Eida / Johan. Unless, it's Jan. In Norway, Johan may be shortened to Jan as a nickname, but it's a bit more common in Johannes, while additionally, the name Jan can be a woman's name as well.
In the beginning of the investigation, the first dev note given is specifically noted as "FOR J.J" ; while it may be a stretch, the two J's don't seem to imply a single person as a first name, last name initial as the period is only after the first "J."
Additionally, we see the name of Jan as the user of the computer this VRAD ERROR seems to be coming from(?) or saving to(?) in Anomi's Interloper 7: Following the Light in Source.
From 2007.07.01 to 2007.07.07, Eida's videos are labeled as Jan's videos & movies. Going along with the assumption that Eida / Johan is born in 1994, that would put him at 13 years old when these videos are being made.
to be continued….
#interloper#half life#tf2#arg#interloper arg#anomidae#game theory#i will be coming back to add shit lmao
19 notes
·
View notes
Text
White Lies 🤍 0: Introductions

Yoongi is everything you could ask for. He is attractive, confident, and smart. And his partner Taehyung is as possessive as he is beautiful. Too bad a relationship would be a major conflict of interest.
You need to have them at all costs.

🤍 Yoongi x Female Reader x Taehyung
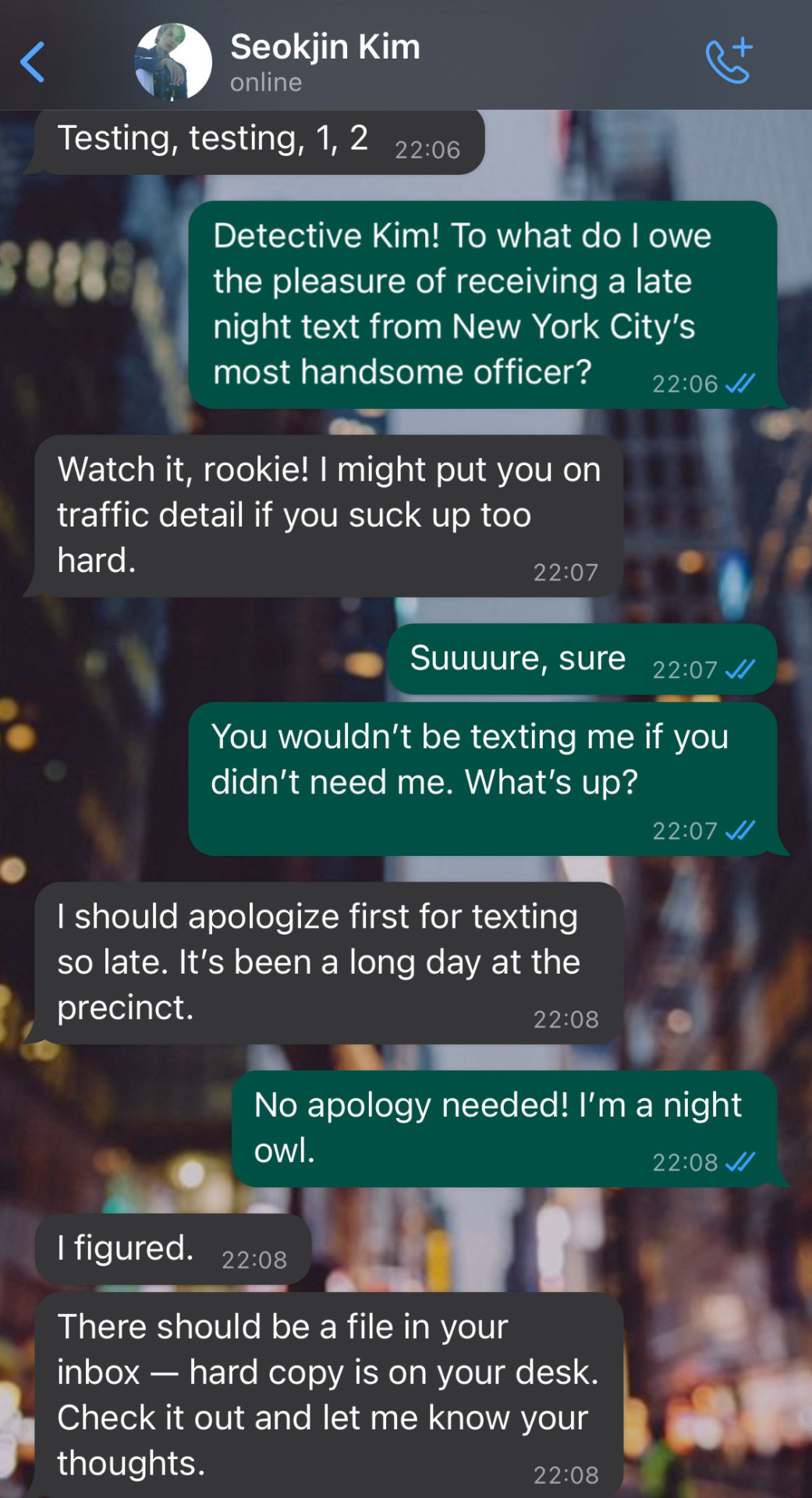
🤍 word count: 0; screencaps of twitter feeds & text messages.
🤍 college au, cop au, partial social media au with a lot of written story, strangers to lovers & established relationship, yandere, hurt/comfort, smut, fluff, angst, slash, poly, minor character injury & death, graphic violence, nsfw, 21+.
🤍 warnings: ACAB includes our MC, sorry you found out this way.
🤍 this is a sequel to Boy Blue! i highly recommend that you start at the beginning to fully understand the the dynamic & history between Yoongi & Taehyung. there will be a lot of references to Boy Blue; this fic will spoil the shit out of it. this MC/reader character is not the same MC/reader character from Boy Blue.
🤍 for full notes & warnings, see the master list.
🤍 note: those of you who read Boy Blue...you finally get to meet one of the characters for the first time. are you excited??? this is the first of several surprises hehe.
🤍 posted nov. 2023 | read on ao3
INDEX | NEXT

Profiles of starting characters:
reader/mc:

Yoongi & Taehyug:





Seokjin:

note: time stamps & dates are important but also a bit loose. if you see a mistake just pretend you don't! more profiles are likely to be added, and i may or may not remember to edit this post so just vibe with it. 🤍
also note: the image for mc is a statue of medusa, and it is not meant to suggest that she is white. her physical description is going to be kept as vague as possible.
* * *
Teaser for Chapter 1 because i love you:


😈😈😈 HELLO, MY LOVES!!! ARE WE READYYY??? i am still trying to wrap up Collateral before i get too far into this fic, but the muse has been wanting to work on this and nothing else, so here is a teaser. and yes, you are not mistaken, Kim Seokjin is alive. 😈😈😈
i cannot thank you enough for keeping the hype for Boy Blue alive. it was such a wild ride that i thought people would hate me for, and it became somewhat of a cult classic. this fic will have all the twists and turns that you have come to expect from Boy Blue, with some wild new additions because my writing style has changed a bit in the last two years.
REBLOGS AND COMMENTS ARE THE LIFEBLOOD OF THIS SITE, BUT LIKES ARE ALSO SUPER APPRECIATED!!! 🤍🤍🤍 BUCKLE UP BECAUSE THIS IS GOING TO BE A WILD RIDE!!!
tag list: @bangtan-tee-86 @ffion451 @fluffybuns69 @here4kpopfics @iloverubberduckiez-blog @lovemeforeternity @mgthecat @moonleeai @oceansmerchild @unsureofwhathappens 🤍 visit the master post to read the warnings & request to be tagged!

INDEX | NEXT
White Lies is copyright 2023 theharrowing, all rights reserved. No translations or reposts allowed!
#taehyung x reader#yoongi x reader#tagei x reader#bts smut#bts angst#bts yandere#social media au#undescribed images#undescribed#fic: white lies
65 notes
·
View notes
Text
"I need to protect Laios, Falin, and the others... I must protect them...!"
pt: "I need to protect Laios, Falin, and the others... I must protect them...!"

id: end credit art from the dungeon meshi anime. it shows marcille and falin running to catch up with shuro, laios, namari, and chilchuck. /end id
welcome to my humble blog! ʕ`・ω・´ʔゞ [← waving bear kaomoji]
expect to find art, alternative music, bugs, science, bears, and more! frequently used tags will be added to this post.
i add image descriptions when they're not already included in a post.
if i add an image description to your post, please edit it into the original post - that's the most accessible way to do it aside from including it from the get-go. no credit is needed.
please do not add undescribed images to a post you're reblogging from me. if you need help describing something, my inbox & DMs are always open and I would literally rather describe the entire thing for you than have you post it undescribed. more information about image descriptions and the like can be found under #accessibility.

id: a divider made of different plush bears /end id
more info about me under the cut!
if you are a minor, i won't follow you back but you're free to follow - please block the tag "minors dni" though. i don't really post much nsfw but it does pop up from time to time.
please go share Najlaa's fundraiser and donate what you can!


id: two identical gifs of a plush rainbow worm inching along. /end id
about me:
my name is peach or riley, pronouns are he/they/fae, and i'm a transmasc femme lesbian - see my pronouns page for more info if you're curious how i like to be referred to!
i'm 27 (♎ libra), i've been on tumblr since 2010, and i have a master's degree in biology!
i enjoy reading (seriously, i have read over 80 books so far in 2024) with a particular fondness for sci fi and fantasy. i also read a lot of manga!
i also really enjoy music - i love listening to albums front to back when i discover an artist i like and reading up about them on the internet. I have over 100 CDs in my collection. i have spent hours on end researching songs that fit a particular vibe that i want to curate a playlist around. i also love reading about specific genres and their origins. my top genres include midwest emo, screamo, and shoegaze, but i will generally listen to any kind of music. if you say you listen to everything except rap, you're being antiblack and you should shut the fuck up and think about it.
#tunez is where i share music i enjoy.
my favourite video games are the pokemon mystery dungeon games (explorers of sky is the best), the dragon age series (zevran is forever in my heart), baldur's gate 3, the mass effect series, dave the diver, final profit, and civ 6.
previous URLs you may know me by include zevbian (will probably come back to it when the new dragon age releases), dyketorbjorn, and chubey.
i write image descriptions because this makes the internet a more accessible place for many people - first and foremost, blind and low vision people, though it can be helpful to others as well. posts with only alt text are tagged "id in alt text" and posts without any description are tagged "undescribed". descriptions I have added myself are tagged "described". i do not tag fundraising posts as undescribed even if they aren't because i believe that they need as much exposure as possible and the images they include are usually secondary to the intent of the post.
feel free to look at my carrd that I haven't updated for a few years, lol
#petchyposting#pinned post#described#lesblogging#tunez#academic adventures#peach.jpg#peach.png#bg3#pkmn#dunmeshi#da#pmd#answered#yuri#petchypolling#🌸#🏔️#💖#🧸#🐻#🤡#🃏#💿#🍄#gender journey#bugs#ask games#wincemeat#zev
15 notes
·
View notes
Text
Accessible agere #2: image descriptions
Time to talk about image descriptions!
What are they?
An image description is using words to say what's happening in a picture. For example, a photo of a red ball would be described as "a red ball."
Why are they used?
Image descriptions help people who are blind or have low vision, as well as some people who have visual processing issues, to be able to know what an image is, the same way most people would with their eyes.
How do I write one?
I'm not the best person to explain, because my language issues make them difficult for me to do, so I'm using information from other websites (linked at the bottom of the post.)
Think about what's most important to you or jumps out right away when you look at the image you're describing. What is the main focus of it? If you were telling someone about it, what would you say to them?
Don't over complicate it! Use simple, easily understandable language and put the most important parts first and in the most detail. Try to keep it to 125 words or less if possible.
How do I add them to my images?
Tumblr has the ability to add descriptions to images! Click the three dots that appear on an image in a post you're making and select "add alt text." Pictures that have alt text added will have a badge that says ALT that you can click to show the text.
Can I add them to someone else's post?
You can't directly add them to an already posted image without editing the post, but you can reblog and add a description in regular text.
Do I have to do them for every image? What if I can't?
Ideally, every image would be described, but that's not always possible. You might not know how to describe something, or you might not have the energy for it. You can try reaching out to other people for help with it. If it's an image of text, like a interaction banner or a screenshot, you can put it through an image to text converter. If you can't describe it at all, tagging the post as "undescribed" can help people who need image descriptions to avoid it by filtering it out!
(Sources / recommended reading: https://uxdesign.cc/how-to-write-an-image-description-2f30d3bf5546
https://www.accessiblepublishing.ca/a-guide-to-image-description/ )
Thank you for reading! Questions? Comments? Requests? Feel free to reply or send asks, just keep things polite!
#accessibleagere#digital accessibility#agere community#age regression#image descriptions#guides#disability
51 notes
·
View notes
Text
Tagging things undescribed really opens your eyes to how the majority of the time people don't add alt text or some sort of image description on their posts. Like if you go through my undescribed tag, you realize it's like basically all of the stuff I reblog. Can't imagine the hassle it is to navigate this site if you're visually impaired.
I mentioned this before, but I wish sites had a better implementation and system for alt text and visual descriptions. I feel a lot would be better if it was more a community thing, rather than left only to the individual. Because most people either dont bother or struggle to add it. If there were community submitted alt text and other description tools, I feel it would help a lot. Because there's plenty of people who are willing to write descriptions for others! There's whole blogs dedicated to this! But they don't have the proper tools to be effective. All these blogs can do is a reblog that often gets lost in the notes.
Also would like if sites would let you edit alt text after the fact. Sites like Twitter, if you don't add it in the first go, you can't add it after. For people with low energy or little time in the moment, they might forgo adding alt text at first but want to add it after when they are able to. But they can't on most sites! Tumblr does let you edit in alt text after, but with the way posts work, only the original post will reflect the change.
Oh and of course theres the matter of translations for this stuff! Or video descriptions..! They never bother with that.
It sucks!! I hate that this is always low priority! People NEED this!!! So many people!!!! And the sent message by this shit is they don't matter to even be considered past maybe an afterthought. Fucked up.
#tig rambles#anyway please tag your stuff as undescribed if you arent gonna add some sort of id to it
8 notes
·
View notes
Note
⭐ I'd love to know more about the process behind the HTML for the phasmo fic! How did you come up with the idea to do 'invisible text'? (And anything else you want to share)
I'd love to share more about the coding undertaking that is Case File 8008135 co-written by the amazing @that-fall-guy, (Sidenote: It did an amazing directors commentary of the whole writing from it's perspective, I really appreciate how he broke down the fic (even if I am exposed a bit lol). We are both really really proud of the magic we were able to make in a very short 3 week timespan.
This got Very long, so see more commentary under the cut <3
Alright so a bit of background, before this fic, I had only dabbled a tiny bit with HTML in fic--Mainly through coding my choose your own adventure fic. However, I enjoyed writing that HTML elements so much that I had gone out of my way trying my best to collect literally every single HTML Ao3 reference guide I could.
Now when Fallguy suggested we do an Epistolary fic because we both shared a love of unconventional formats, it's like all of the puzzle pieces fell into place. I had the perfect skillset to add all of the HTML so long as I was determined, and it had the perfect skillset for audio editing, image editing and remarkable phasmophobia gamer skills to get the evidence photos. (Fun fact: I have never played phasmo at all. All of my knowledge comes from streams. I barely have touched minecraft myself even)
One of the first things we did was plan out an ambitious bulleted list of different types of evidence we could include in the case file. We came up with several classics almost instantly--Newspaper clippings about Sunny Meadows, Police Reports, Group Chat texts, Medical files, Photos with descriptions, Witness statements-- but also knowing exactly what I had guides to already was a big help in adding more of the unconventional formatting--email chains, Yelp reviews, Case closed stamp, Ghost hunter Certificate, Google search history. Some of the ideas that were suggested but we felt didn't fit correctly were using a Minecraft respawn button pop-up, an apocalypse game-mode trophy and an unfolding trifold letter for the HR complaint. I also at this point preemptively said I could maybe do both a youtube video layout and the Ghost text, but I was very uncertain if I would be able to pull off those elements (I'm so so glad I did though).
After making a game plan, we wasted no time writing all of our artifacts. One of the first things I wrote was the Dr's Biography's-- I wanted to establish a set of evil doctors that were both terrible but wholly at odds with one another. I gave Dr. Hels Knight an 'mad-scientist experiment' vibe and Dr. E.V. Ilxisuma a 'sterile-clean-keep-status-quo' vibe which Fallguy took and ran in terms of journals and Medical logs later on.
I decided we needed a receipt from Kwik Trip and Ghost hunting equipment next. (Ironically these were some of the hardest things for me to code and make authentic despite how small they are. I spent a good few hours googling kwik trip receipts to find the formatting, and then I had to eventually format them myself. )
I made the Police Report descriptions of artifacts, HR complaints and photo descriptions next. I had fun including different folks Impulse has played phasmo with, and Fallguy was so amazingly kind to grab phasmo screenshots for photo descriptions I had written.
I did a majority of the Group Chat texts and Radio Transcripts. I am so so lucky Skizz has established nicknames for all of the GIGGS crew that make it both really easy to tell who's speaking and also makes the group chats feel like a personal group chat. The reason made the phone that was found be Skizz's is also for this reason--so I could use 'Me' instead of making up a nickname. Close observers will notice that he does have a nickname in chat of 'Sir Skizz' in the top text that says who's in the group chat.
Our detectives were a very last minute addition in terms of plot surprisingly. We both planned to have a group of police investigators on the case from the beginning, but we were kind of under the idea that we were going to use either Hermits or other mcyts to fill those roles. (You can kind of still see the remnants of this in the fact that Sparklez is the head Police Chief or that Cub is the evidence collector for specific items.) However as the transcripts started being written, I quickly realized I needed two OC characters that were stupid(/pos) in order to make the plot work. I literally wrote them as A: and B: for most of their lines in the radio transcripts. I am very thankful for Fallguy for giving them actual names referencing proper detective themed media.
The whole thing took me over 12 hours to code (there was a day where I coded it for 8 hours straight), and fallguy graciously helped me with coding a bunch of the repetitive radio transcripts so I could work on other parts of the fic. By itself the workskin is over 3k words, and I had 2 different docs for coding the fic (one for just the workskin and comments on how to use (aka the HTML formatting) and the other as a pastebin for formatting the fic. The pastebin page is very hard to actually read with how much formatting is there.
I am very lucky that Fallguy did the hard work of organizing where each artifact would fit into each other to make the best possible viewing experience. I was also very lucky to have so many tutorials to follow so I wasn't coding this from scratch. (This fic would not be coded if I had to create my own code, I am still very much a HTML novice in my eyes.)
Okay instead of commenting on code specifically in chronological order, I'm going to section them based on how easy they were to code or not.
First, the easiest: Glowing Text-- Are you surprised? Cause I certainly was. Glowing text was one of the Last things I added into the fic, (We had small amounts of lines we 100% wanted to include but a majority of it was me winging what I wanted them to say specifically. I was extra nervous when I was tackling these because the guide I was using from InfinitysWraith is an absolute complex masterclass in HTML and I very much was not confident in getting it to work. I should make a mini-tutorial on how to do it, because it's very very easy to use. The Ghost glowing text actually has extra effects of changing fonts when hovered so that's why it shifts a bit when you look at it. My favorite line I think I included was the ghost text of Skizz saying "Eat 'em up G!" when Grian was sniffing out the officers lies or "If police were called every time I screamed like that I'd be answering the door in my birthday suit" found in Scott's witness statement. "What was that about sitting on the bone, Dop?" is also a pretty good one.
Second: Therapy Journal and Newspaper Articles Surprisingly easy copy from the source code, only real difficulty was finding extra font families to use for back up cursive text.
Third: Appearing Images: TBH Fallguy's job of editing these images was harder than putting them in, since InfinitysWraith's tutorial was fairly interesting to use, even if the spinning page was hard to look at to grab the CSS from.
Fourth: Group Text. The tutorial I used is an amazing tutorial and already was coded in a way that was good for both light and dark backgrounds. I highly highly recommend using irrationalpie's Group chat workskin.
Fifth: Youtube Tutorial: Another surprise, 1984's tutorial is so easy to follow, that even though it was the LAST thing I added code wise, It was actually fairly easy.
Sixth: Yelp Skin and Google Searches: Okay these were relatively easy to code with their respective tutorials, however the <li> code that they use is a PAIN cause if you update the fic draft it will break randomly. I literally had to go fix the Yelp skin today and every single time I edit the work I have to double check they don't break on me. I did have to strip the backgrounds from both of these tutorials in order to make them site-skin independent.
Seventh: Box coding: Aka Receipts, Case Closed Stamp, and Ghost Hunting Certificate. So These are some of the only things I coded from mostly scratch. I did have tutorial help instructing me what specific things did, but I made these. I am quite proud of them.
Eighth: Radio Transcripts. Now we are getting into my truly made me frustrated territory. These are coded very well, and the tutorial walkthrough was very thorough. I did strip the background color of them from the CSS to make them compatible with most site skins. Honestly my main gripe with these is just How Much code lines you need for every line. Here I'll include a screenshot to show what I mean:

^^ THIS IS A SINGLE MESSAGE. The HTML it takes to make 1 response for a transcript. Luckily Fallguy was able to help me finish these since it's very easy to copy and paste the code with slight changes, it's just very chunky.
Ninth: Police Report. Tables my beloathed <3. Also could not get the dates and signatures to not overlap strangely to save my life. I did add my own custom code for signature fonts on these, and stripped the background of the report to make it site-skin independent.
Tenth: Emails. I could not get the CSS on emails to work easily and it genuinely frustrated me so much. I originally wanted to combine 2 different tutorials to make a hybrid with the specific features I wanted, but I ended up ditching that idea quickly in favor of using DemigodofAgni's workskin and stripping the background from it, as well as the "reply all" button. The formatting with replies also gave me a bunch of trouble when putting them in. When in doubt, I just pasted more and more </div> and </span> until it stopped breaking other things in the document after it.
Coding this as a whole was an experience, and I'm so so glad I was able to include the ghost text and appearing images because they truly make this fic. I think the only thing I would want to change is making the fact that Grian is guessing the ghost to respawn Imp & Skizz a tiny bit more clear, but honestly that's a very small nitpick. When we finished the coding of it, I felt so accomplished, like I had truly conquered a beast and won. Again I could not have done any of this without Fallguy working with me--tyr is such an incredible writer and has brilliant ideas. Its ideas of how to organize the fic, of where to place our world, of the history and background of Sunny Meadows allowed this piece to truly be a work of art. To pull back the curtain a bit, tyr wrote the entire 1.6k of Pix III's Asylum closing article in a SINGLE night!
And thank you all so much for the amazing comments and feedback on this fic. Every time I see a comment for the ghost text or HTML or excitement of GIGGS crew supremacy, I feel warm. And if you'd like to here Fallguy's thoughts on this piece, please check out his commentary here!
#directors cut#html coding#hermitcraft fanfic#Our masterpiece#Please read! We worked really hard on it
4 notes
·
View notes
Note
any writing advice for someone writing their first novel? (*cough, cough, aka me*)
<3

Disclaimer: what works for me might not work for you, so feel free to take, twist and scrap whatever you need. I recommend asking/shopping around for ideas and other authors' processes, and it'll take some trial and error before you find what works best for you. But here's how I personally write.
Disclaimer disclaimer: this got real long while I was writing it and I realised how terrifying it must look to a first time writer. Take it step by step, at your own pace. It's not as scary as it looks xx
BEFORE YOU WRITE
(I'm going to be focusing on the story itself, but I'm sure it goes without saying that you should have your characters planned out first)
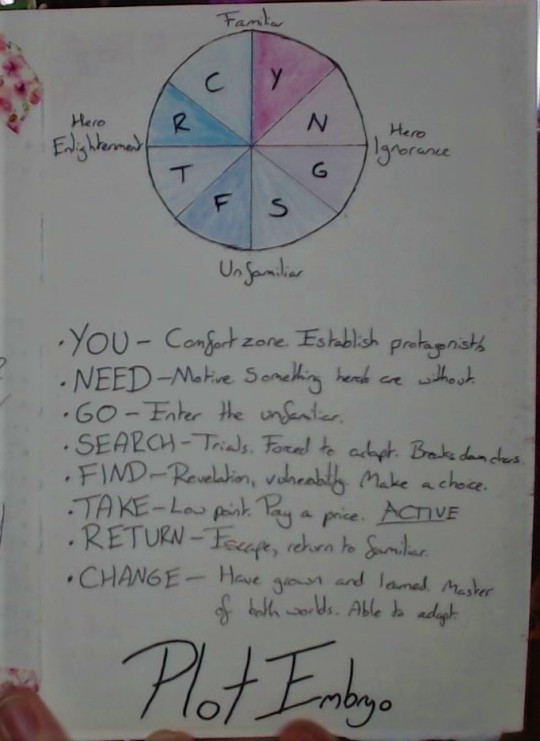
First things first: have a basic idea of the story beats. It doesn't have to be a Big Old Detailed Outline, just a basic compass to keep you going in the right direction so you're less likely to hit a roadblock. Personally I use the Plot Embryo! Here's my favourite video explaining it:
youtube
It's a nice simplified, easy to use tool for plotting. Here's a page from one of my journals breaking it down in a way I can personally come back to and understand:

hopefully you can read my shitty handwriting but I've put a little breakdown in the image description.
I then use these prompts to scribble down the basic idea of what journey I want my main character/s to go through, and use that as my blueprint for when I write.
WHILE WRITING
First things first: if you're like me, and seeing errors or plot holes in the stuff you've already written will bug you forever, do what I do and NEVER READ BACK OVER YOUR WORK WHILE IT'S STILL IN PROGRESS. Sometimes I have to skim back to remember where I am but as a rule, once something is written it's no longer my problem until the whole thing is done.
Don't worry about chapters and other such structure. I use the plot embryo to split things up so I know where I am, but otherwise chapters and scenes Do Not Exist until the editing process. Here's the "chapters" of a WIP as an example (this is a slightly different embryo adapted for romance but you get the idea)

Then just keep going until you're done. You don't even have to do it in order. If I'm stuck on a scene, I'll just put a big word in all caps that I can ctrl+f easily (usually either ELEPHANT or PENIS sklfsgskjf) and move on to the next bit I have ideas for, then come back to it later.
This first finished story will be bad. It'll be rough, patchy, full of holes. THAT'S OKAY. This is what we sometimes call the "Zero Draft". The draft that literally exists just to get the story out of your head to make the whole thing easier.
EDITING
Warning: editing is the longest, hardest part of writing a novel. Your book will go through several different versions, be scrapped and torn apart and put back together again. This is what makes the story great.
This is where every author differs, and there's a whole bunch of ways this can go. Personally, the first thing I do once the zero/first draft is done is put it down. Don't look at it, don't touch it, don't think about it. For at least a month. This allows you to come back to it with fresh eyes that haven't been staring at the same words for so long they just hate the whole thing regardless (and you WILL HATE IT. This is normal).
Then, the first thing I do is read back over the whole thing, adding notes and reactions as if I am a reader. If a part of what I've written makes me go 🥺🥺🥺, I'll write that down. If something could be worded better, I write that down. If you think a certain thing that you would put in the tags of a tumblr post, write it down. Treat it like you're someone else's beta reader, note down every negative, every positive, every ???? part. This will give you an idea of what is and isn't working. Here's some of my funniest notes from my zero draft of book 2 just to prove how literal I'm being here:






Then, and this is a controversial move that doesn't work for everyone but it works for my autistic adhd self-loathing brain: WRITE THE WHOLE THING AGAIN. FROM SCRATCH.
This sounds daunting and it is, but you've already written it once, so the second time is easier. Usually I don't worry about making this perfect because again, this is just another draft. I'll copy from my zero draft anything that I think is fine and write new bits or scrap bits as I go.
Sometimes, the story is fine. Sometimes this is an easy refining process. However, if you're anything like me, sometimes the whole thing is messy and you'll realise halfway through rewriting that the whole thing needs restructuring. Do not despair. This is normal.
I'm using book 2 of the Truth Saga as an example for this. I got 40k words into rewriting it before I realised that the reason it felt so 'off' was because the whole thing was sagging in the middle, characters were being left behind, and the whole thing needed restructuring.
It was a rough realisation, as Reckless Truth (book 1) was such a comparatively easy process. I only did three drafts and didn't have to restructure much. Book 2 is giving me so much grief and I'm gonna slap it when it's done.
If you hit this roadblock, it might be time to do what all mood writers hate. Detailed plotting. Go right back to basics. Write down every plot point in detail this time. Act like you're spoiling the whole entire story for someone. Have you ever watched a movie or book review where the reviewer does a full breakdown of the plot? Do that. In this you'll find out exactly where you're going wrong and be able to tweak and fix it. If you have more than one main character, I recommend doing a separate plot thing for each of them and one for the book as a whole so that you can make sure their emotional arc is getting the attention it deserves.
Then, when you're happy with the new plot you've written based on the draft of your story, go back and try to rewrite it again. If this sounds like a nightmare, it is. But it's worth the work, I promise.
From there it's a case of rinse and repeat, reread, rewrite, re-edit until you're mostly happy with what you've got. Then send it to beta readers and editors to tear apart even more and put it back together until you think it's ready! I also recommend joining some writing discords, watching streams or videos about writing, just research research research basically
Happy writing!
#writing advice#author advice#writeblr#authorblr#novel planning#writing process#authors of tumblr#answered#mine#writing#sagetheenbymage
18 notes
·
View notes
Text
Weekly check in. Some little stuff, some bigger stuff.

Current word count: 23.323 (Ch.5), >8k (Ch.6)
And we're finally back on track with Harcourt, babyyyy. After a month of eh from both me (with the editing) and MelS (writing the next chapter), we both managed to break through our respective blocks.
As of a few days ago, I sent back the edited Chapter 5 to MelS, so he could answer my comments and check the changes. I finally got to read the missing bits (and they are creepy and yucky)... Can't wait to code all of that when it is ready. We definitely need another round of MelS editing the text and me checking it, before I can add that to the file.
Until I get the file back, I'll focus on other projects.
Like...

Yerup... I ended up finishing it. A little binksi with more vibes than story. Click if you dare :P
Making a binksi (or a bitsy/bipsi) had been something on my bucket list for a while now (almost a year actually), and I finally got to make one for realsies!
Honestly, the hardest part in all of this... was making the tiles/sprites in 8x8 pixels ;-; Anyway, the code is freely available on itch and my GitHub.

Fixed some accessibility issues yesterday:
textbox not getting in focus properly
links/buttons not changing state when in focus but not hovered
added image descriptions to pictures in French/English
Also added the logos of Twine and SugarCube when the game loads. Those are clickable too.

I have worked a tad more on the UI/missing elements. But not as much as I should have.
Next week, the final update should be out.

This is what I'll be fixing this month. Officially reopened the code files, stared at it, and cried. It's so bad. It's such a mess...
Not looking forward to it, but it needs fixing! (I've asked the Forum for help too in the commands...)
ALSO, I've decided there will be a hyperlink version of this game. Instead of the commands, click on words. It will be in the same file, and you get to choose at the start.

I’ve finished reviewing the EctoComp entries (except the Spanish-only ones because I suck at Spanish...) and have started reviewing the Bare-Bones Jam entry. An updated version of the reviews have been queues on the IFDB and @manonamora-if-reviews. I will probably go back to the IFComp entries after that (probably after the voting deadline... I've done 40 already...).
-_-
I've made a completely new intro post with all of the place I'm at (if you'd rather not be on Tumblr). It was a long time coming, and now I have clear channels of where I'm posting about stuff. Just need to be consistent...
I've also started migrating old dev logs and posts to my blog, especially the longer ones where I have a lot to say. Since the search function and archive on Tumblr is eh, I get to keep the important ones (not all of them are) in a more organised place. They are still on Tumblr, btw. It's not gone, just copied. It's been nice to revisit old dev logs, and see how far I've come (it's been a long way). It's pretty humbling (especially the typos, omg... I fixed so many of those).
-_-
The IFComp and EctoComp, are always looking for players/voters. If you want to play a few short-ish games, take advantage of that! There is only a few days left for the IFComp and a few weeks for the EctoComp.
The @seedcomp-if is always looking for inspiration (text, images, code, etc…) in this current first round. If you have half-baked ideas or anything, really, come submit something!
Over @neointeractives, ShuffleComp! is looking for playlists and participats :)
-_-
And that's it I think...
12 notes
·
View notes
Text
Oops. When I was first setting up the blog, I got a message requesting/suggesting image descriptions for the posts taken from notes on @inspectorlyfra‘s pitch post. Since then, there was a death in the family, so I was unable to respond, and I’ve added another mod to the blog. Apparently you can’t do messages on group blogs, SO your message got eaten, I’m sorry.
If you or anyone else would like to write image descriptions for the starter posts, that would be greatly appreciated. Feel free to send them through asks or reblogs, and I’ll do my best to find them and edit them into the original posts. If nobody does so, I’ll still write some up as soon as I find the time! Don’t worry, I won’t just Leave Them Like That.
Thank you all!
13 notes
·
View notes
Text

[image description: a cropped photo of a bullet journal page showing four banners with geometric icons in green and brown. the icons are a play button, a scene board, an open book, and a writing quill. by each banner is listed something that corresponds to the icon in a matching color. /end ID]
Media I Loved Last Week
My favorite thing I listened to last week was Even Lovers Drown by Abby Bernstein. I was reminded of this song from seeing the poem it's inspired by and quotes in the lyrics and sought it out to listen to again. It's not on Spotify, which is the main place I listen to music so it's been a good long while since I've heard it. I first listened to it back in ye olde days of Grooveshark. Anyway, it's fun and I really like the poem and just the whole vibe. 10/10
My favorite thing I watched last week was Mayhem (free to rent at this link as of 5/12/23). It stars Steven Yeun, he gets covered head to toe in blood, he fucks Samara Weaving, he has so many fun little ideas, and he absolutely obliterates a couple dozen corporate lawyers. And he doesn't suffer any consequences whatsoever! Love that for him. And his bestie really got all tangled up in my heartstrings despite only being on screen for like five nonconsecutive minutes maybe. 10/10
My favorite thing I read last week was Change Partners by avocadomoon. Pretty much immediately post Chapter Two, Richie gets his phone hacked and the contents sold to papparazzi, and thus is outed. The fic manages to be mostly about him and his relationships more than the actual outing though, which is interesting and quite nice. I think it's really in character for the entire ensemble, which with so many characters is a feat. It also never has Richie ascribe to any particular label (aside from in the press, which is Different), which I personally really really like. 10/10
I wrote ~11k words total last week. Most of that was on the second draft of Paid Training, so tbh a lot of that is really more like words edited than words written. I'm re-writing it for the second draft, as I always do with originals, but not much is being added in just yet. I changed the names like usual, but this time I've also changed two main characters' genders. I've gotten to the part in the draft where that actually becomes relevant and a lot more will have to be changed from draft one, so it'll be a lot slower going from here on. I got about 2k added to Curse The Messenger, which I'm not very happy with because I'm still months behind on my ideal schedule lmao. At the same time I'm giving myself some lenience on that because, like, it's tough to write about something horrific as it's actually happening to you in real life even with twelve degrees of fantastical separation. And also it's hard to write a research montage that isn't boring as hell. But hopefully that'll be picking up soon idk, we'll see. I have to figure out how to insert the interesting stuff in there without it being obvious, and then how to move tf on. I'm creeping up on the current end of my outline too, man, idk. Whatever.
4 notes
·
View notes
Text
Top Tools and Resources for First -Time KDP Authors

When I published my first book on Kindle Direct Publishing (KDP), and added myself to the community of KDP Authors, I was equal parts excited and overwhelmed. The excitement came from holding my story in my hands (well, virtually at first), but the overwhelm? That stemmed from the endless tools, advice, and resources scattered across the internet. It felt like walking into a library where every book was shouting, “Pick me, I have the answer!”
If you’re here, you’re probably in the same boat. Maybe you’re staring at your manuscript wondering, “What now?“ Or perhaps you’re knee-deep in formatting tutorials, trying to figure out why your margins keep misbehaving.
Either way, I’m here to help.
This guide isn’t just another list of tools with fancy descriptions and affiliate links. It’s built from experience—the trial and error, the late nights staring at Kindle Create glitches, and the small victories that felt like winning an Olympic gold medal.
Throughout this article, I’ll share the most practical writing softwares, the editing tools that actually make a difference, cover design, marketing and some very useful publishing tools and resources that won’t leave your book looking like it was made in Paint circa 2001. We’ll also touch on the calculators (yes, they exist!) that help you predict royalties and printing costs without needing a math degree.
You’ll find some recommendations as well. Because time is precious, that’s why I’ve broken everything down into bite-sized sections with clear headings. Whether you’re writing fiction, non-fiction, or something in between, this guide has something for you.
So, let’s tackle the maze of self-publishing tools together—step by step, without the fluff, and with a dash of humor to keep things light.
After all, publishing a book should feel satisfying, not like solving a Rubik’s Cube blindfolded.

Click on image or CLICK HERE to read this full article.
1 note
·
View note
Text
Reflective Journal - Lim Lin Year 1 Production Arts for Screen
Leaving Singapore to a new country, and then starting classes the next day had made me disoriented and lost as a stranger in a foreign land. On the other hand, this transitional period has also shown me the promising pathway for a new door I had opened.
The identity lecture gave me a closer look at an individual’s sense of self in the modern world. With various analogies and thought experiments, we were taught different interpretations of this idea. A concept I thought was interesting is the way identity is linked to our contemporary society. We were asked to question how identity can be maintained in a vulnerable and unpredictable world. As someone who enjoys the sci-fi genre, the idea that many of these stories can be viewed as a metaphor for addressing current societal concerns was intriguing.
An example from the lectures that struck me was the real-life “brain worm” incident. A woman had a parasitical infection that caused a worm to grow in her brain and led her to become extremely ill. This non-fictional unnatural violation of the human body shocked me as a horrifying reality to live in could happen from a mundane situation of physical contact with nature. Not only was it unpredictable and terrifying, but it also confirmed fears of the inability of man to live in harmony with nature. This also acts as a real-life metaphor for broken natural boundaries, and the trespassing of personal space.
For the film project, we were tasked to film and edit a two-minute film using the theme of Identity. Although I had little experience with filming, I was thankful to be in a group of talented people who helped me along the way. We brainstormed several ideas and narrowed them down to personal experiences with identity. Our film was titled “Overload” which used a first-person point of view to convey the experience of autistic individuals. I learned a lot from my groupmates who have more experience in filming, such as different editing techniques and art direction that I had never thought of before.
After those two weeks, we resumed our course tutorials and the first unit commenced. We were tasked to create a character with the prompt “What's Behind The Door?”. The main struggle I had during this stage was to make the character believable. Initially, I wanted to create a grotesque man-eating creature as I like horror games. However, this led to a conflict I was unable to solve, as I did not know how to justify why a character would behave this way. The creature acted as a mindless killing machine, so I decided to start over with a new idea.
On my second attempt, I focused more on the personality of the character than its setting. Using the list of questions provided in the tutorial, I created a spider housekeeper who spends most of its time cleaning the room behind the door.

The above image shows concept sketches I made after writing the description of the character. I wanted to base the creature off a spider as the contrasting volume of the compact body mass and thin legs makes it appear more fragile, adding to its frantic personality. The second design was chosen, and the next tutorial allowed me to understand ways to convey a character’s personality through their body language. We were tasked to draw our character in four different poses representing different emotions.

A problem I encountered was the stiffness and awkwardness of the way I first drew the lying pose. This was because I used textual descriptions rather than visual references to draw the character, so this tutorial has taught me the importance of using photos when depicting body language. As such, for the rest of the task, I made sure to use visual references that effectively convey the mood and personality of the character.
Afterward, we were taught how to do three-dimensional drawing. This involves three main elements; simple volumes, basic perspectives, and overlapping forms. I found this lesson to be extremely useful for backgrounds as using these rules to create depth and structure achieves the illusion of 3D on a flat surface. This can also be applied to organic forms, such as foreshortening when drawing body parts. For this tutorial, we were tasked with drawing different objects from three different perspectives.

In hindsight, I should have given myself a larger space to do this exercise as gridding the paper into nine parts caused most of the drawings to appear too cramped or overly exaggerated. I was disappointed with the outcome as I could not fit the three-point perspective drawing of the piano in the last grid as it will look extremely distorted with that scale. The details on the objects are also inaccurate, so I would have to work on these problem areas when doing more perspective drawings in the future.
Another exercise related to improving our structure was the practice used for drawing human heads. As someone who is used to making photo studies with loose guidelines and editing the proportions during the rendering stage, I was not used to the methods used to break down features of the head. While drawing the basic forms was manageable separately, applying these steps to a face is challenging as you would also need to consider the proportions of the person.

While drawing Matt Damon’s face, I tried to follow the structure and created this portrait. The key issues I had were the proportions and the lower half of the face.
The following tutorial gave us pointers when designing characters and finding an art style for them. Drawing how the characters will be like rather than appear like would aid in creating a being capable of thought. We were recommended to use primary and secondary research and to base the character on something rather than to create one out of our imagination. We were also reminded to exaggerate the line of action while drawing with references and to consider how it affects the angle of hips, shoulders, and head.
Related to the technical aspects of drawing, we were taught how to draw clothing that belongs to the character. The lesson's outcome is to draw fabric that enhances the character's three-dimensionality rather than flatten it. To do this, the key point is to focus on structure and observation as it gives believability to the characters who should also have surface and form.

Some of the fabric I drew looked stiff as I either drew too many folds or did not follow the curve of the body. With the help of my tutor's drawing shown in the bottom right of the first page, I was able to make the fabric complement the form of the person more.
When drawing facial expressions, we were given points to take note of for more effective drawings. The expressions should convey the personality of the character, and this can be achieved by following design rules and establishing consistent structure and volume.
I faced many problems trying to exaggerate my character’s expressions. As the mouth was placed at the lowest point of its skull, it was difficult to create an “open mouth” expression without obscuring the eyes. Moreover, when trying to make the eyes expressive, distorting its size made the character not look like itself. In the end, I managed to convey its emotions by changing the length of the jaw and adjusting the height of the eyeballs.

The last practice we had in this unit covered the attitude of a character. With a simple prompt, a character’s audience appeal could be evoked with attitude. This can be achieved by giving characters a thought process, reflecting it with their design, and making the way they carry themselves consistently. Establishing the character’s point of view creates an expectation in the audience and reveals the person in the design. Afterward, we were given time to work on our character designs, so I worked on the turnaround and construction sheet during this time and digitalized these sketches for the final hand-in.


At the end of this unit, I was able to learn new rules of character design that helped me to communicate my ideas better to an audience. This has also helped to improve my technical skills in drawing and I will continue to practice more in the future to achieve better results in my art and storytelling.
0 notes