#complete resources
Explore tagged Tumblr posts
Text


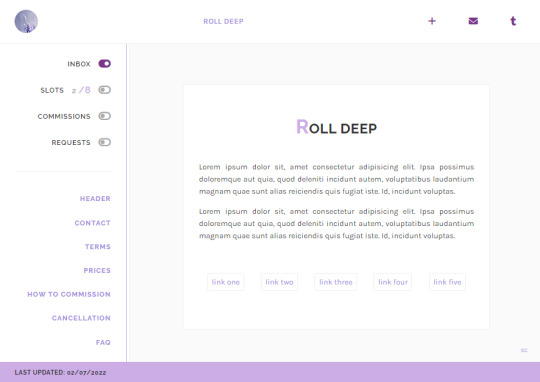
roll deep | preview , code
simple commissions page with anchor links for easy navigation
responsive design
sidebar with open/closed toggles, anchor links to every section
topbar with image, title page, links for follow, askbox and tumblr dashboard
header with title, text and quick links
contact section with icons for social media, dm link and email
terms section with text, numbered list, bullet point list, do/donts
prices section with optional type, price, image, text
how to commission/cancellation section with text, subtitles, numbered list and bullet point list
faq section with text, styled question and answer, tumblr askbox iframe
footer with last updated date
is something wong? need help? let me know! if you’d like, you can support me on paypal or ko-fi
#theme hunter#dearindies#dailythemes#allresources#resourcemarket#resources#complete resources#codingcabin#tumblr page#commissions#commissions page#free content#my page#my free page#coding
479 notes
·
View notes
Text

TEMPLATE 09 - RPG by poeticfleur
Don't claim my work as yours!
Like/reblog if you downloaded it!
Give the credits!
Don’t reupload
LINK DOWNLOAD
#rp#rp template#template psd#rp resource#psd template#cpsd#character psd#psd files#complete resources#rp psd#rpc#rpg#out of character#kpop template#gg template#twitter template#character template#rp graphic#roleplay template#rph#mycharacterpsd#suzy#bae suzy
126 notes
·
View notes
Text
Some of the Palestinian Gofundmes I've been beckoned to share and ask that you do as well:
@falesten-iw vetted here - post - gofundme
@malhindi post - gofundme
@save-salam-family vetted here - post - gofundme
@fadifamily post - gofundme
@dodoomar12345 vetted here - post - gofundme
@sarazidan post - gofundme
@ahmedhelllis vetted here - post - gofundme
@motaz225 vetted here - post - gofundme
@osama-family-ps vetted here - post - gofundme
@ghadabanat and @mohammedamsha vetted here - post - gofundme
@dima96yousef vetted here - post - gofundme
@mazenmanal vetted here - post - gofundme
@weamfanona vetted here - post - gofundme
@ahmedpalestine vetted here - post - gofundme
@mahmoud-sharif vetted here - post - gofundme
@amna-merwan vetted here - post - gofundme
@ahmadelser vetted here - post - gofundme
@shadowyavenuetaco post - gofundme
@asmaamajed2 vetted here - post - gofundme
@yasermohammad vetted here - post - gofundme
@safaamo vetted here - post - gofundme
@noorabd1992 vetted here - post - gofundme
@hsalem-2 vetted here - post - gofundme
@olamuhanna123 vetted here - post - gofundme
@tahanibaby vetted here - post - gofundme
@farahmoo2 vetted here - post - gofundme
@drhusam31989 vetted here - post - gofundme
@mahmoudkhalafff vetted here - post - gofundme
@children-gaza vetted here - post - gofundme
@freepaleatine95 vetted here - post - gofundme
@lina-gaza vetted here - post - gofundme
@atalah-mohammed vetted here - post - gofundme
@aya2mohammed vetted here - post - gofundme
@rolaisam vetted here - post - gofundme
Please do Share; Donate if you can, and Click for Palestine if you cannot
Part Two Here
#free palestine#gaza genocide#gaza strip#free gaza#(this is not a complete list; just the limit of links in a textpost)#(post links were for me to remember users. you can disregard them)#all eyes on rafah#save palestine#palestine#palestinian genocide#gaza#verified fundraiser#rafah#free rafah#save rafah#i stand with palestine#all eyes on palestine#palestine genocide#palestine gfm#palestine gofundme#palestine solidarity#palestine support#pro palestine#gaza gofundme#gaza gfm#gaza support#important#palestine resources#palestine help#gaza relief
2K notes
·
View notes
Text









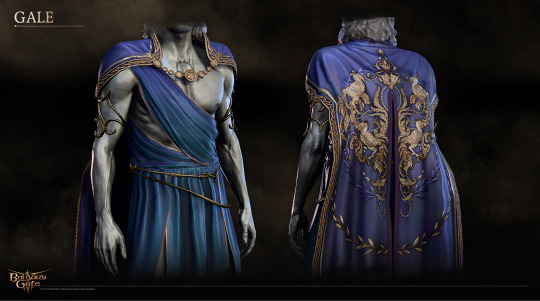
gale dekarios + cosplay guide
(click on the images for a bigger version)
#gale dekarios#gale of waterdeep#baldur's gate 3#bg3#baldurs gate 3#cosplay reference#cosplay guide#ch: gale dekarios#vg: baldur's gate 3#series: baldur's gate#misc: reference#misc: resources#i found this completely by accident and it's such a wonderful resource whether you're an artist writer or cosplayer tbh
674 notes
·
View notes
Text
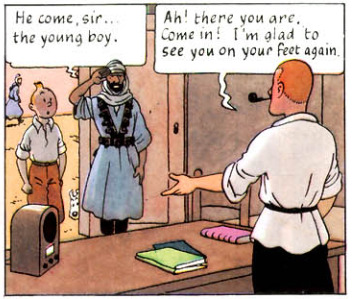
"Tintin's age is never specified in canon, so he could be deep into adulthood--" Woe, canon text designator be upon thee


Crab With The Golden Claws pg. 33
(EDIT: A few panels after these, Delcourt does offer alcohol to Tintin and Haddock. Since this is a French Foreign Legion base, we can assume it is following France's laws; their drinking age was historically 16 years old, until 2009.)
#like I hate to be a stickler but some of these things are inescapable in the source text#the 1991 series is completely up in the air but Tintin is blatantly intended as a minor in the original comic series#tintin#resources
873 notes
·
View notes
Text
I think it says something that Jimmy absolutely destroyed the crew and ship in half the time Curly was captain. Like he couldn’t even get them past 2 full months before breaking down.
Like he really couldn’t be half the man he thought Curly was.
#like I think it’s crazy cause the whole trip from when we start the game is like 6 months#they are only six months into the trip post crash it’s why getting help was so futile#they had to survive another 6-7 with almost no resources sense most actual food resources where blocked off or destroyed#I see people saying they were surviving for six months after the crash or at least five but it’s only two#they were on the ship for 4 months before hand like the time frames we play are extremely small in retrospect#it’s like what 187 days when we get into the game? that’s about 6 months total#like I’m sorry this is also about peop saying Anya was liek 5 months pregnant but I think a big point is the assault just happened and Curly#didn’t react to it correct initially cause like have you seen someone whose 5 months pregnant? Anya is clearly not even with artistic l#liberty like 2 months is perfect because it’s literally like the time when you confirm the pregnancy is stable and can feel the first signs#of life which is why she was getting worse and worse cause it was getting to the point she couldn’t hide it from Swansea and Daisuke and Jim#he already knew but imagine him seeing her with a stomach? he’d lose it completely#it was just showing signs of life hence the ultrasound and horse fetus and the heart beat#like the minimum time is around 8-10 weeks which is two months like the two months is super intentional both in accordance to what he did#and the time before hand#mouthwashing#anya mouthwashing#jimmy mouthwashing#curly mouthwashing#mouthwashing game#captain curly#nurse anya
368 notes
·
View notes
Text




⸺⠀⠀ ⌗Bernese Mountain Dog graphics ⦂ for anon
⸺⠀⠀ F2U w/ credit ⦂ likes ++ reblogs appreciated
Dogmaxxing,,,,
Static image under cut





bark bark
#❝ ― complete。#This was the cutest request ever#I HEART DOGS YEAHHH#editblr#rentry requests#rentry#rentry decor#rentry graphics#graphic inspo#graphics#rentry resources#rentry layouts#animals#puppy#dog lover#dogs#bernese mountain dog#dog#puppies#puppycore
188 notes
·
View notes
Text






emunene graphics !
. . . 🗯️ like + reblog if using ♡
#✶ 𓂃 completed .ᐟ#pjsk#project sekai#emu otori#nene kusanagi#emunene#rentry#rentry graphics#rentry inspo#graphics#rentry gif#rentry template#icons#pfps#carrd#rentry inspiration#rentry resources
476 notes
·
View notes
Text






❥ ♫ project voltage tumblr layouts !
∿ self indulgent! ✪
#✦ ── completed#rentry.co#rentry inspo#rentry resources#rentry gif#rentry graphics#rentry#rentry template#tumblr layouts#icons#headers#layouts#packs#project voltage#hatsune miku#vocaloid#pokemon x miku
848 notes
·
View notes
Text


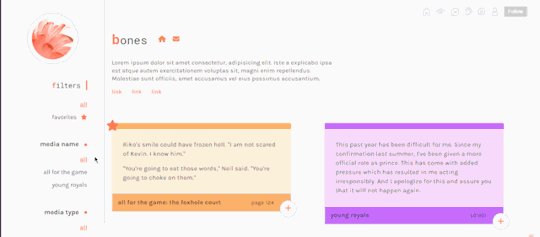
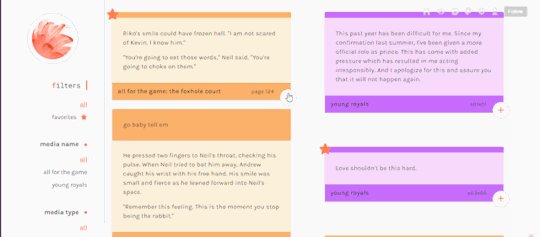
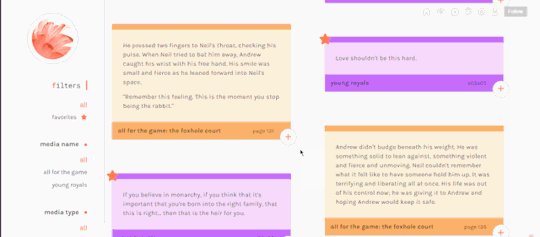
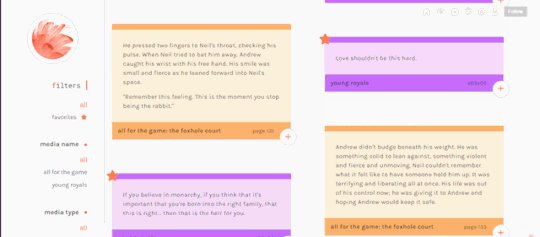
bones | preview , code
a quotes pages with a little popup on each quote to add notes
responsive design
combined filters
you can add notes to each quote card in the form of a popup
card footer with fandom and timestamp
little star icon for favorites
color coded cards: you can edit the colors of each quote card directly on its html
is something wong? need help? let me know! if you’d like, you can support me on paypal or ko-fi
#THIS WAS FUN#quotes page#theme hunter#dearindies#dailythemes#allresources#resourcemarket#resources#complete resources#codingcabin#tumblr page#free content#my page#my free page#coding
223 notes
·
View notes
Text

TEMPLATE 08 - RPG by poeticfleur
Don't claim my work as yours!
Like/reblog if you downloaded it!
Give the credits!
Don’t reupload
LINK DOWNLOAD
#rp#rp template#template psd#rp resource#psd template#cpsd#character psd#psd files#complete resources#rp psd#rpc#rpg#out of character#kpop template#gg template#twitter template#character template#rp graphic#roleplay template#rph#mycharacterpsd#chungha layouts#chungha
52 notes
·
View notes
Text

Going to be making stickers and posters and spreading this around my town hopefully soon. the green square is going to have a QR code that will have a bunch of resources and ways to help. Iv gathered some of my own but if anyone has resources they think would be helpful or have suggestions on ways to best do this (its just me and my sister) id really appreciate the help.
#my art#landback#i hope this goes well#i want to sell these as stickers so others can spread these around with information as well and i want to donate that money#i also would be totally cool if people just printed these themselves to spread awareness no need for credit like#idk trying to figure out the best way to do this#ill post the version w the QR once i get all of the resources gathered#or if anyone has an already completed list that would be amazing! i want 2 be able 2 do this asap when the crazy tourist traffic comes thru#central florida you arent allowed to pretend nothing is happening anymore#free palestine#free congo#free all of us man im so sick of seeing indigenous people die over stupid shit. colonization in 2024 is fucking insane
247 notes
·
View notes
Text





Black Sails tarot part 5 (1, 2, 3, 4)
the star, moon, and sun as max, anne, and jack came to me in a holy vision and i'm still so pleased that i found images of them all sitting and oriented the same way. trio of all time
and that's it! i only did the major arcana bcs any more would've killed me lol. i think i finished the final versions in november, so it's been almost a full year and, despite the flaws i still see, i still really love this project!
#black sails#black sails tarot#the through line for the set was s1 silver as the fool (optimism and potential) to s4 silver as judgement (ultimately deciding flint's fate#(with a stop at lovers for love but also choices)#it's about the THEMES#i feel like i couldve done more with judgement but i had the vision of that scene in particular and this is what i came up with#the other through line is of course flint:#magician is all willpower and action and resourcefulness#to charles town as justice (not law but fairness; he tried to do it their way and they killed miranda. now it's the pirate way)#and ending up with thomas as the world: fulfillment and completion#mypersonalthings
124 notes
·
View notes
Text









herta buttons - prize for @s-sanite
rb + credit if using, recolors are okay
#⚘ | request complete#shiny buttons#buttons#imvu status#imvu buttons#hsr#honkai star rail#hsr herta#honkai star rail herta#deco#web deco#web decor#rentry resources#rentry decor
163 notes
·
View notes
Text







(✿˘͈ᵕ˘͈) ◌ « furina rentry graphics!
◌ req by: anon

#. . completed#rentry graphics#rentry decor#rentry inspo#rentry gif#rentry resources#furina#genshin impact#genshin#furina genshin#furina graphics#tumblr#blue#blue graphic
153 notes
·
View notes
Text


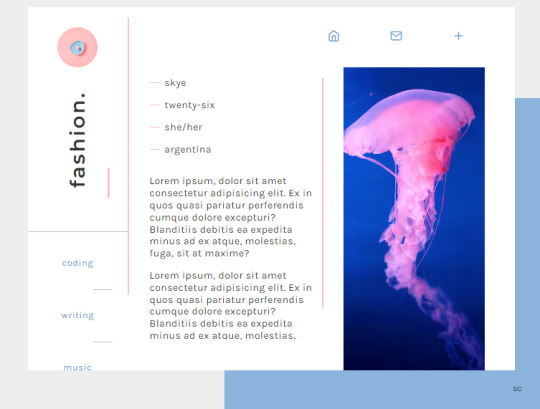
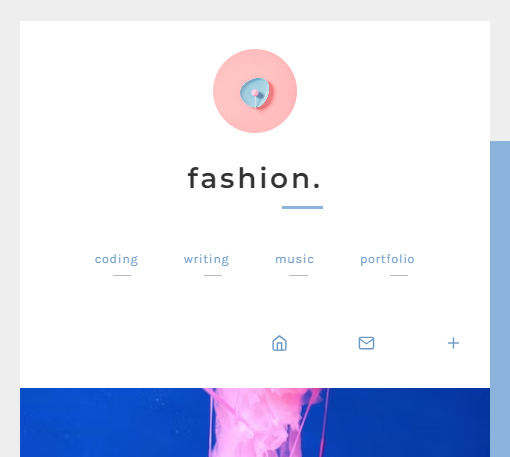
fashion. | preview , code
minimalistic about page with a dash of color in the background
design by https://dribbble.com/shots/14013228-web-design/attachments/5629278?mode=media
responsive design
sidebar with icon image, vertical title and custom links
topbar for main links (home, inbox, follow)
main section with details, about text and an image
normalize css by https://github.com/necolas
icon font by https://feathericons.com/
is something wong? need help? let me know! if you’d like, you can support me on paypal or ko-fi
#theme hunter#dearindies#dailythemes#allresources#resourcemarket#coding resources#resources#complete resources#tumblr page#free content#my page#my free page#coding#codingcabin
264 notes
·
View notes